Divi AI 生成網站的 5 個無縫範例(及其提示)
已發表: 2024-08-18生成式人工智慧徹底改變了網頁設計產業,但有些建構者仍要求您與人工智慧技術進行對話,回答有關您的業務、目標受眾、服務等的問題。值得慶幸的是,有一種更簡單、更有效的方法來產生網站。隆重介紹 Divi AI – 遊戲規則改變者,可在兩分鐘內將您的願景轉變為令人驚嘆的網站。忘記繁瑣的問捲和無止盡的客製化。
Divi AI 直覺式的介面可讓您輕鬆建立包含迷人品牌文字、高品質圖像和動態模板的完整網站。讓我們深入了解 Divi AI 的工作原理,並發現 5 個您幾乎可以立即建立的精美 Divi AI 網站範例(及其提示)。在夏季特賣期間,您可以享受 60% 的折扣購買 Divi AI,所以不要猶豫!
- 1 Divi AI 的力量
- 1.1透過 Divi 會員資格解鎖 Divi AI 的力量
- 2使用 Divi AI 創建網站的過程
- 2.1第一步:安裝Divi
- 2.2第2步:使用Divi AI產生網站
- 2.3第 3 步:編輯網站的全域設置
- 2.4步驟 4:編輯 Divi 主題產生器模板
- 2.5步驟5:編輯Divi的全域預設
- 3 5 個 Divi AI 生成網站的輕鬆範例
- 3.1範例1:披薩餐廳
- 3.2範例2:旅行社
- 3.3範例3:吉他老師
- 3.4範例4:建築公司
- 3.5範例 5:投資組合
- 製作完美提示的4 個提示和技巧
- 4.1清晰具體
- 4.2提供有關您品牌的相關信息
- 4.3使用描述性語言
- 4.4迭代並完善你的提示
- 5從空白到美麗的網站:Divi AI 的魔力
Divi AI 的力量

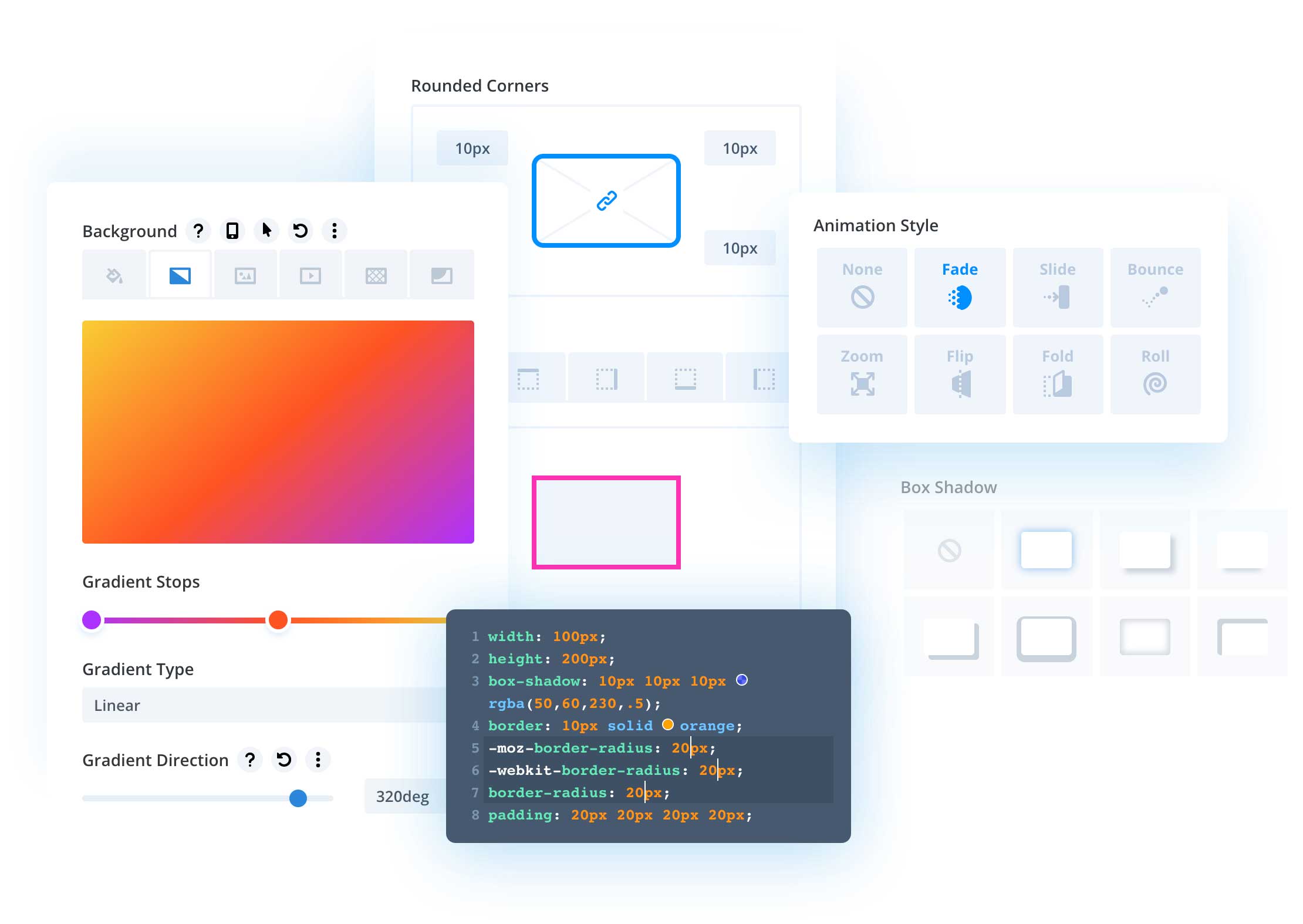
在我們向您展示一些令人難以置信的 Divi AI 網站範例之前,我們必須先讓您更深入地了解 Divi AI 是什麼以及它可以做什麼。 Divi AI 是我們的旗艦產品人工智慧設計助手,可以將任何人變成網頁設計超級明星。這個一體化解決方案與Divi 強大的Visual Builder 配合使用,讓您創建令人驚嘆的佈局、編寫引人入勝的內容、生成高品質圖像、編寫CSS 程式碼片段並生成完整的網站- 所有這些都帶有文字提示。有了Divi AI,您不必成為專業設計師也能達到驚人的效果。
Divi AI 將專業作家、網頁開發人員和數位藝術家的力量置於您的指尖,讓您專注於最重要的事情:發展您的業務。想像一下,在幾分鐘內創建整個網站,製作與受眾產生共鳴的引人注目的內容,並產生獨特的視覺效果來吸引註意力——所有這些都不需要設計或編碼經驗。
Divi AI 可作為 Divi 主題的附加組件提供,如果您在夏季促銷期間註冊,每月費用為 12.86 美元(手動計費) 。這比正常價格低 60%。
以 60% 折扣購買 Divi AI
透過 Divi 會員資格釋放 Divi AI 的力量

要利用 Divi AI,您首先需要購買 Divi 會員資格,這使您可以訪問市場上最強大的 WordPress 主題 Divi。它擁有用戶友好的拖放編輯器,並附帶大量預製模板庫,可幫助您快速啟動設計。 Divi 還提供強大的功能,例如自訂 Divi 模組、全局樣式、主題生成器和數百個集成,讓您可以完全控制網站外觀的各個方面。每年只需 89 美元,您就可以建立任意數量的 Divi 網站,並試用 Divi AI。
獲取迪維
使用 Divi AI 創建網站的過程
使用 Divi AI 建立網站是一個簡單、直接的過程。只需在您的 WordPress 網站上安裝 Divi,向 Divi AI 提供有關您網站的一些信息,您的網站將在幾分鐘內啟動並運行。讓我們逐步完成整個過程,這樣您就會發現 Divi AI 是多麼令人難以置信和簡單。
第1步:安裝Divi
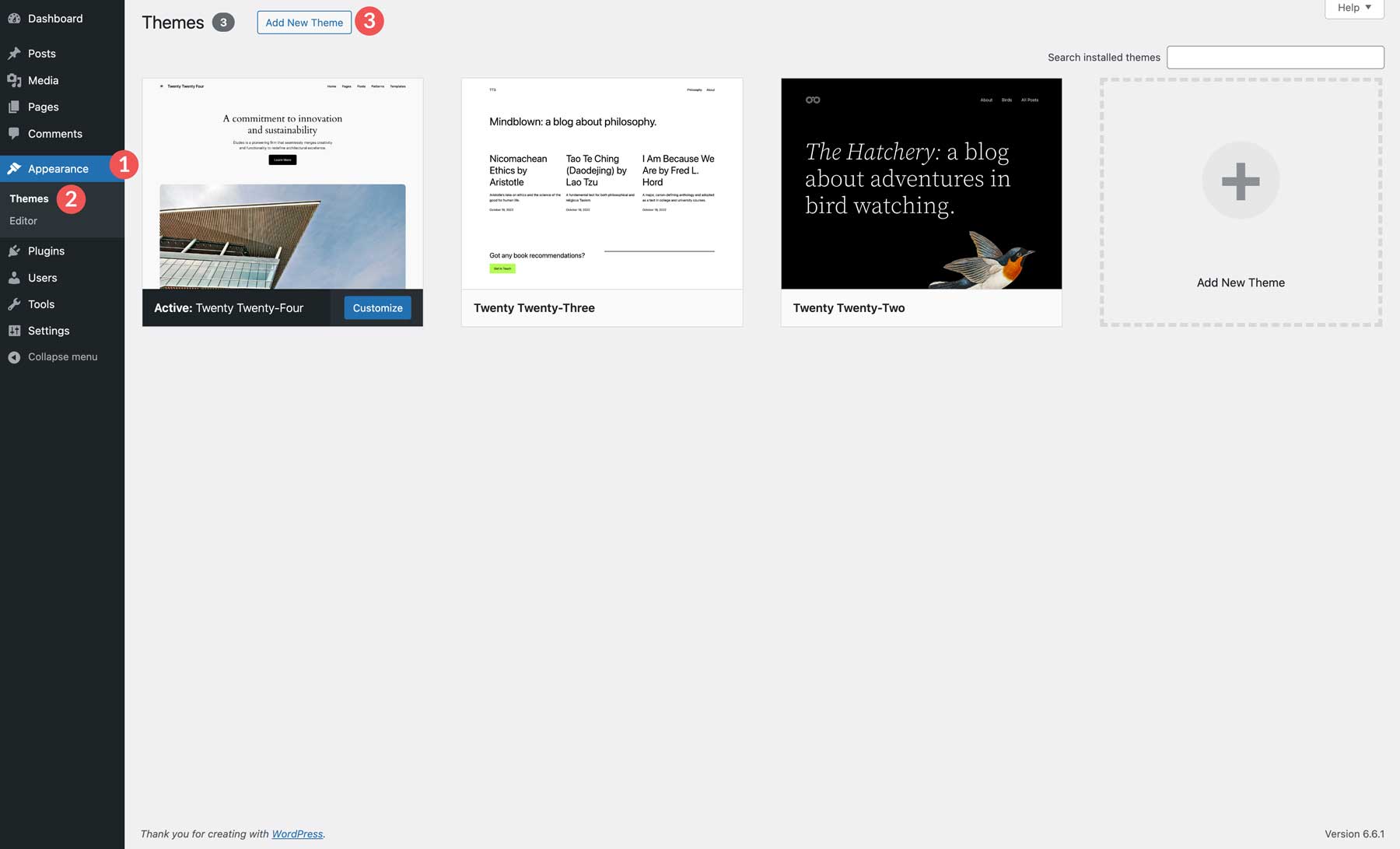
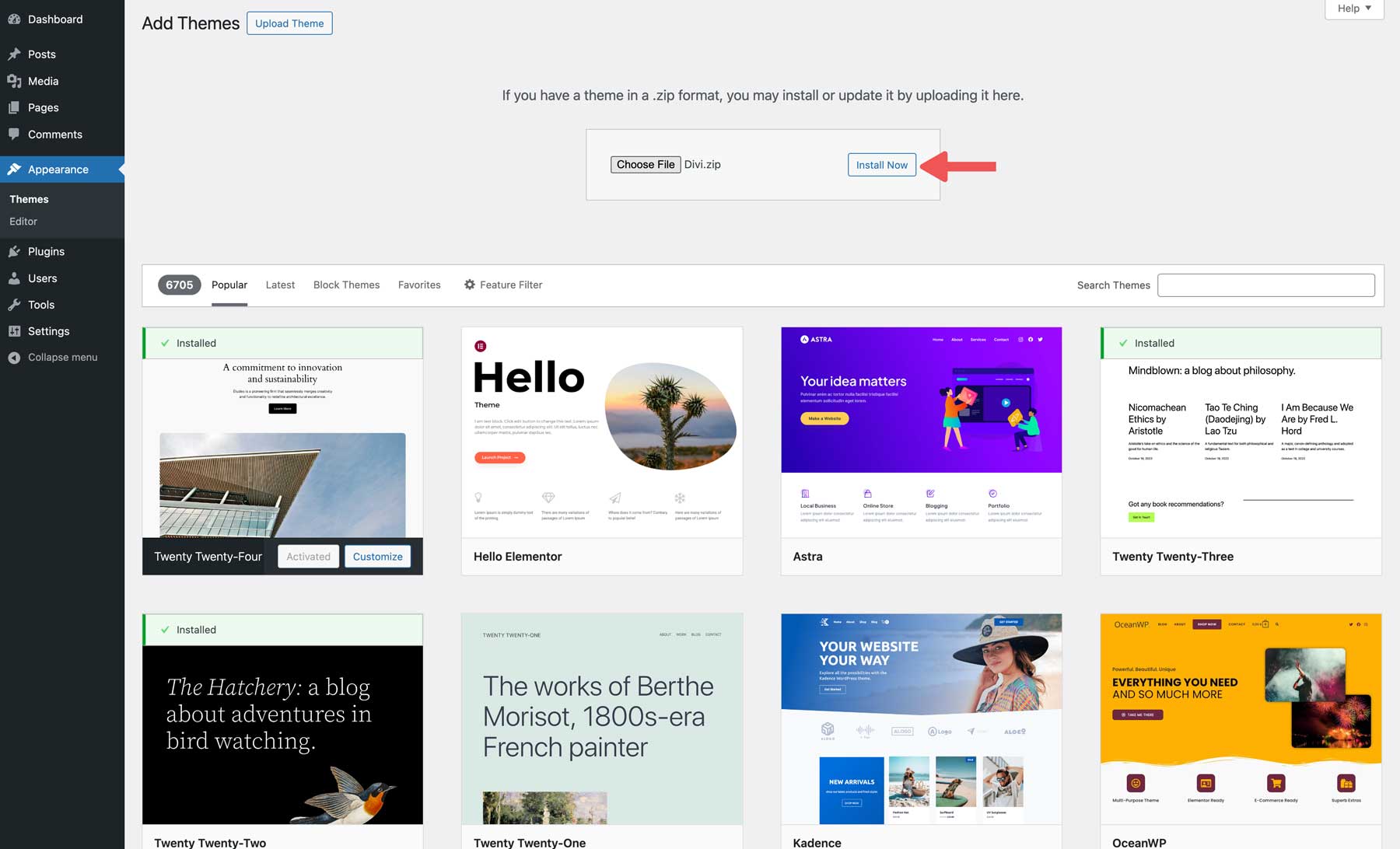
購買 Divi 後,前往您的 WordPress 安裝,找到「外觀」選項卡,然後按一下「主題」 。點擊“新增主題”按鈕安裝 Divi。

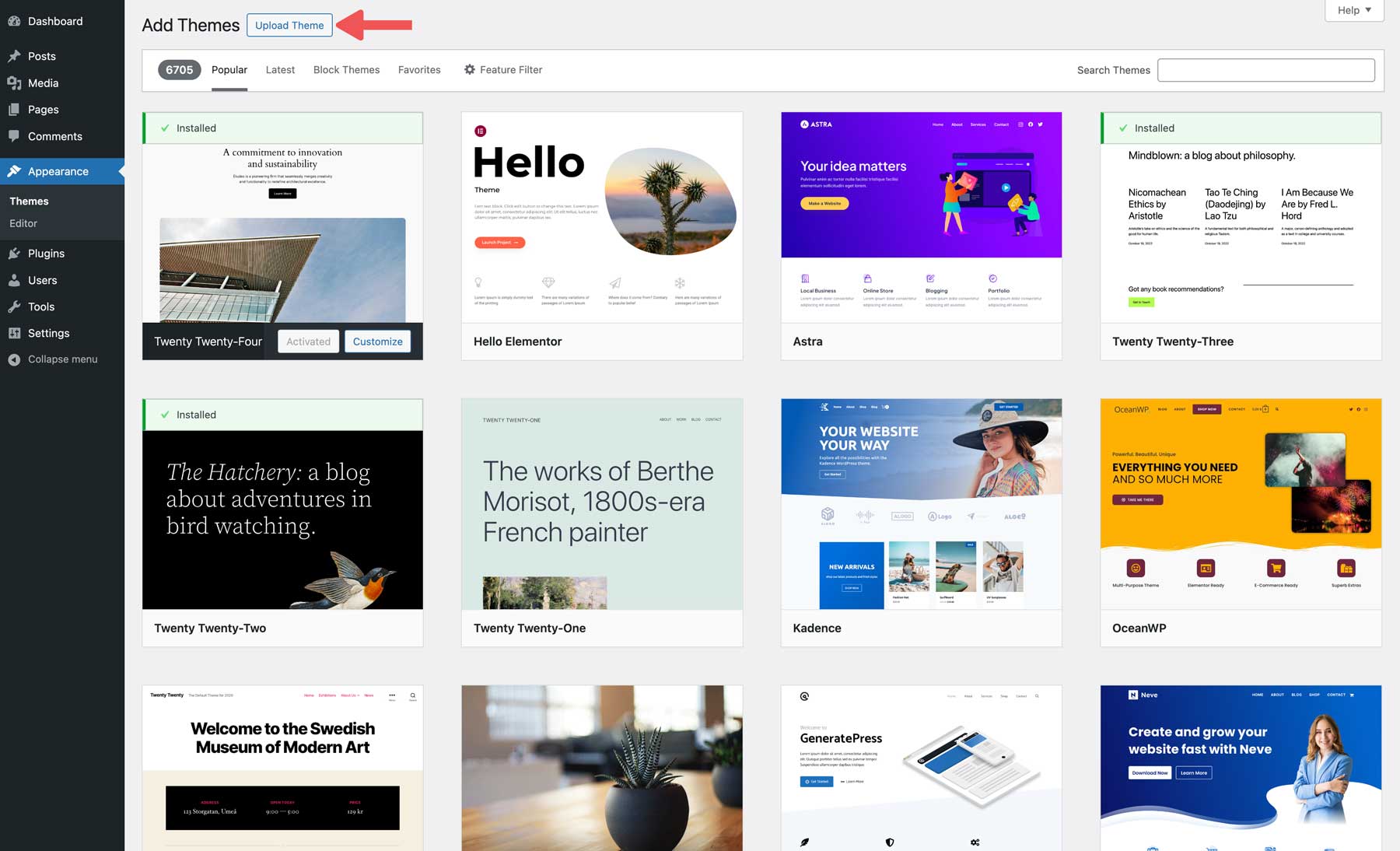
點擊“上傳主題”按鈕並在電腦上找到壓縮的 Divi 主題檔案。

接下來,點擊「立即安裝」按鈕在 WordPress 上安裝 Divi。

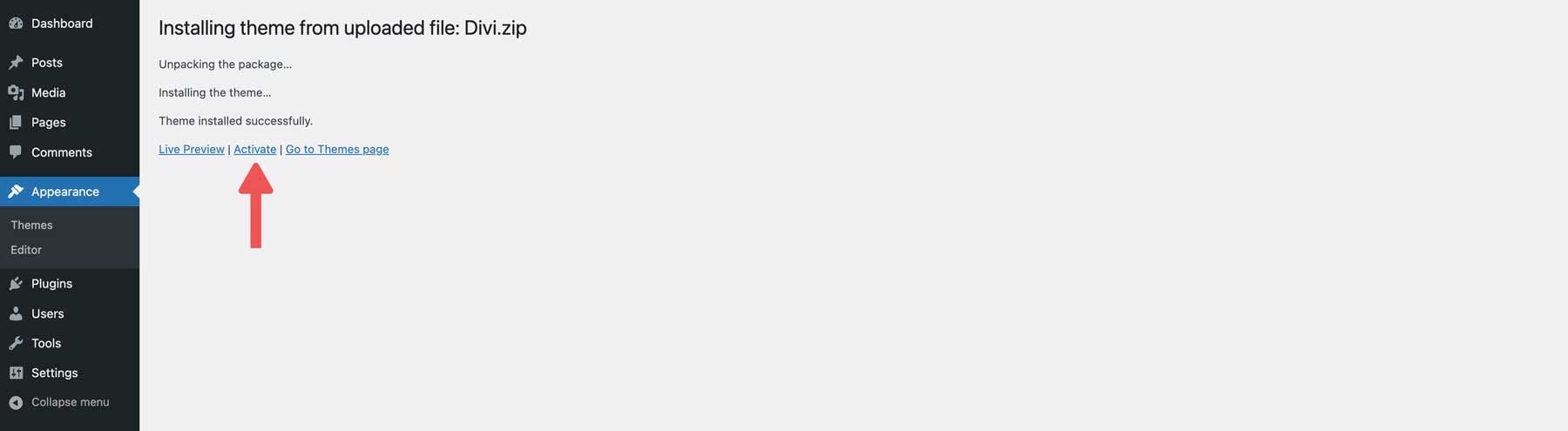
WordPress 將採取步驟安裝 Divi 主題。安裝後,按一下「啟動」按鈕使其生效。

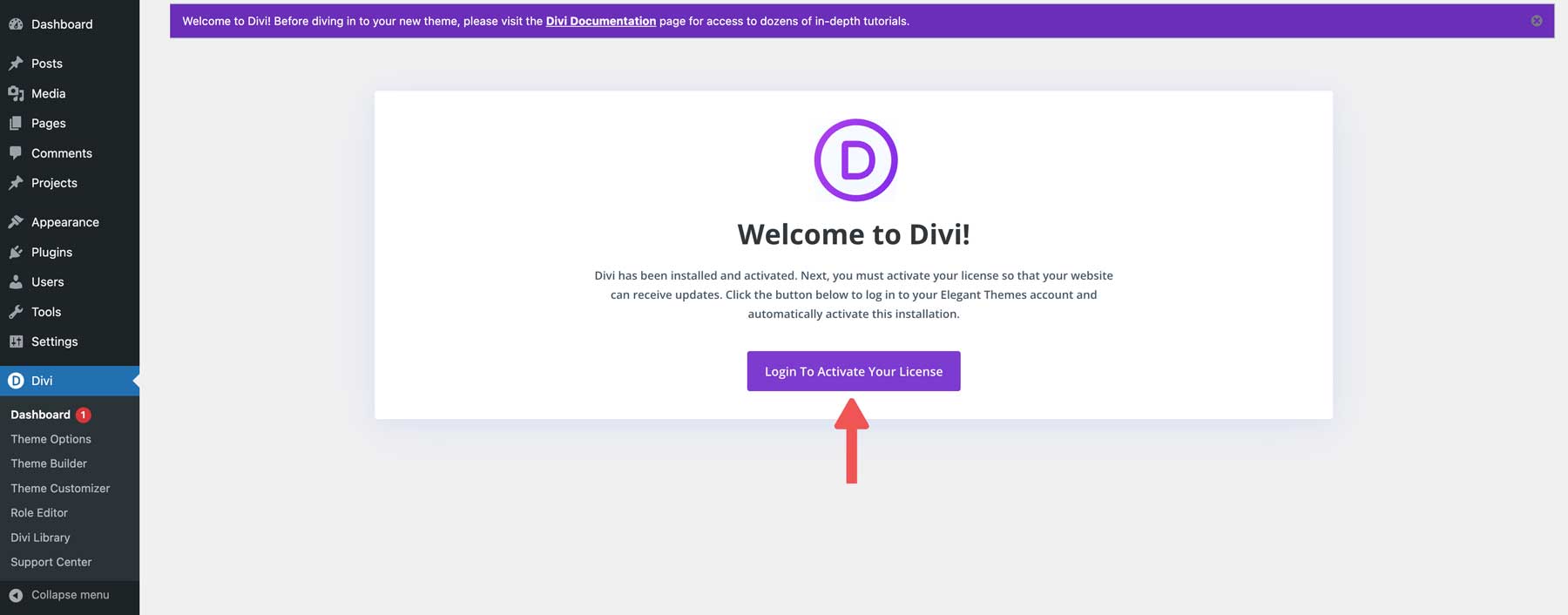
安裝後,您必須將您的 Elegant Themes 會員資格連接到您的 WordPress 安裝。點擊“登入以啟動您的許可證”按鈕繼續。

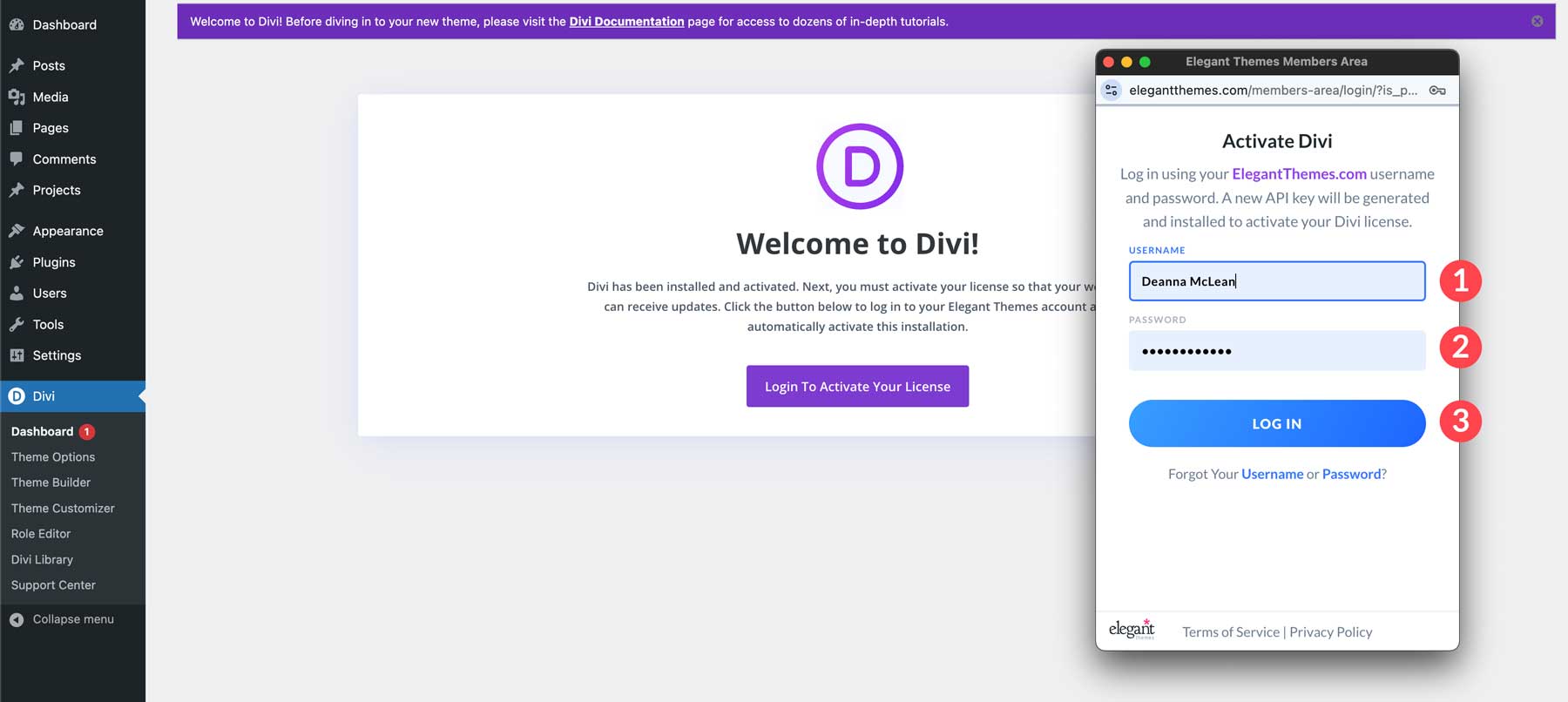
出現該對話方塊時,輸入您的 Elegant Themes使用者名稱和密碼,然後按一下「登入」 。

步驟2:使用Divi AI產生網站
安裝 Divi 後,現在可以使用 Divi AI 產生網站。如前所述,您使用 Divi AI 生成的每個網站都附帶所有核心網頁、文本、圖像、主題生成器模板、全局樣式以及為您配置的所有主題定制器設定。這個過程使用 Divi Quick Sites 提供兩種產生網站的方式,包括預製的入門網站或人工智慧生成的網站。
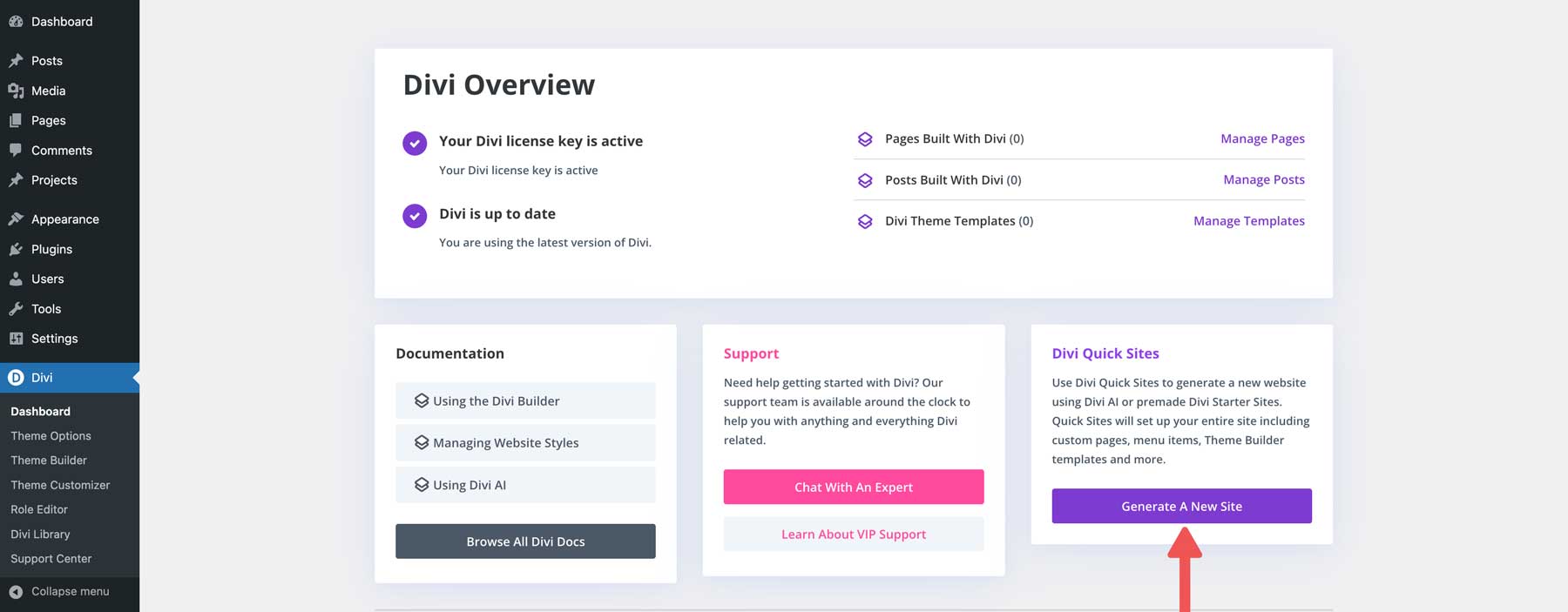
點選產生新網站按鈕。

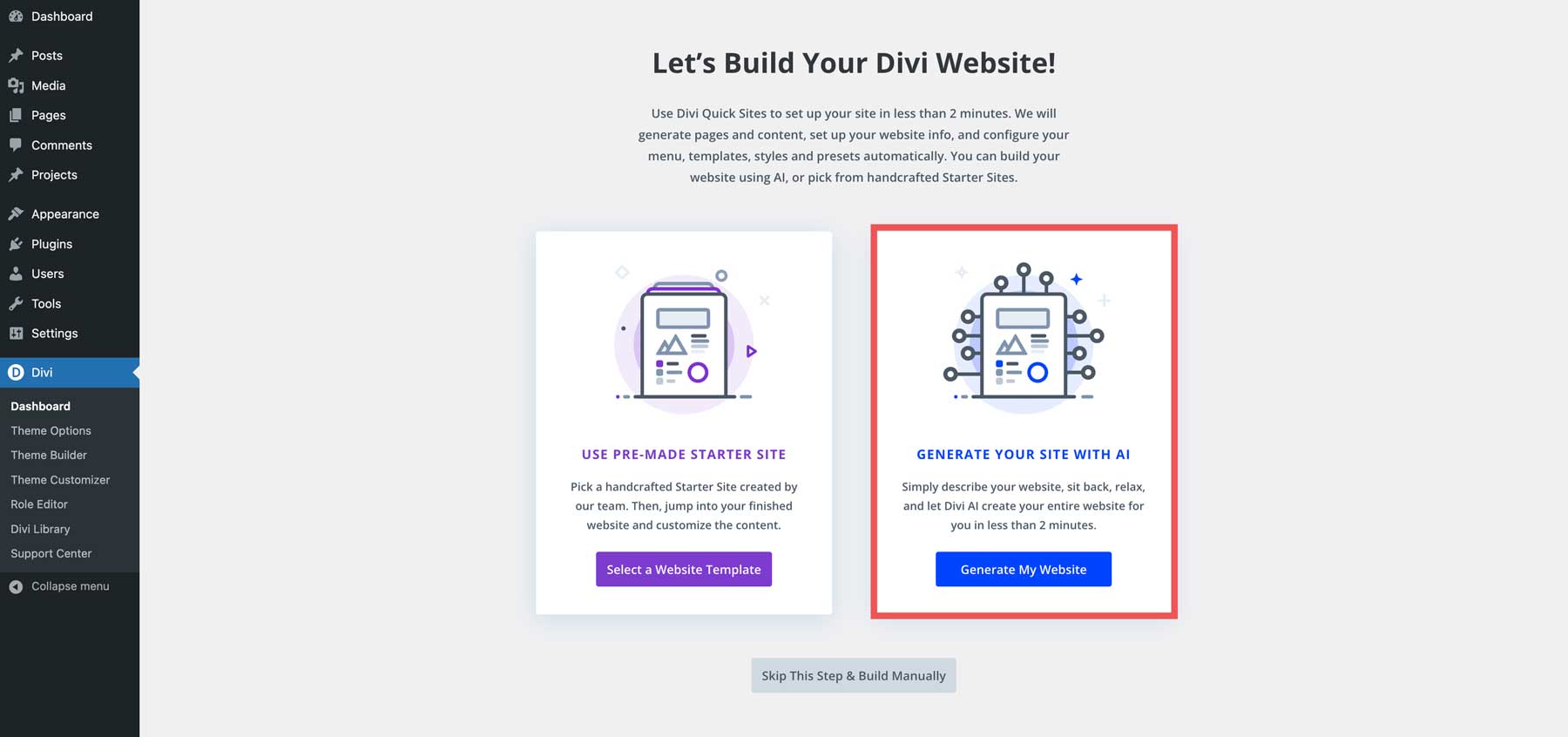
選擇第二個選項,使用 AI 產生您的網站。

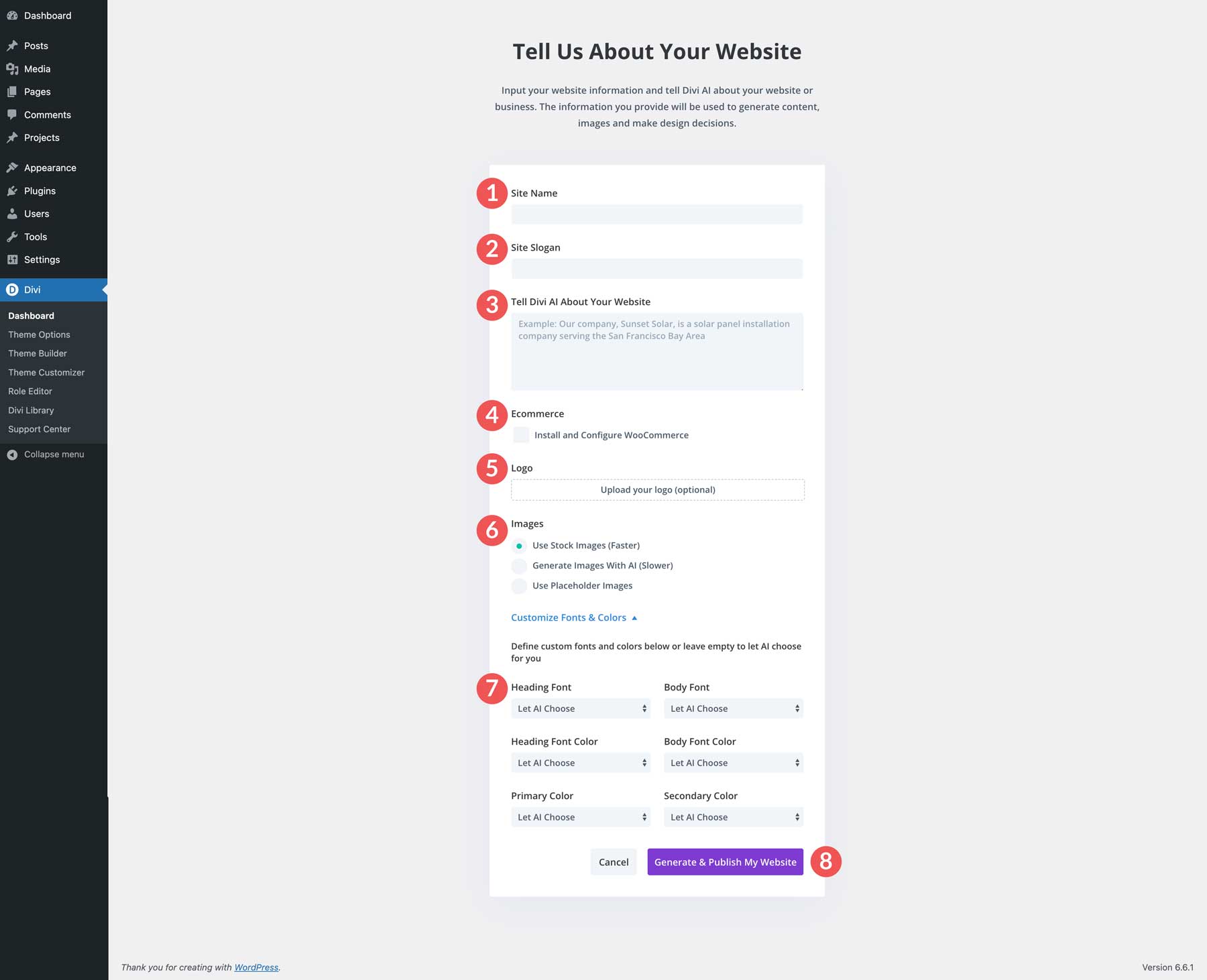
當螢幕刷新時,您將第一眼看到 Divi AI 介面。要產生您的網站,請輸入網站名稱、網站口號,然後告訴 Divi AI 您的網站。您還可以上傳徽標、安裝和配置WooCommerce ,並在庫存圖像、AI 生成圖像或占位符圖像之間進行選擇。在「自訂字體和顏色」下,您可以讓人工智慧選擇您的標題、正文字體以及網站的主要和次要顏色。這些顏色將是全局的,因此您稍後只需單擊一下即可輕鬆更改它們。

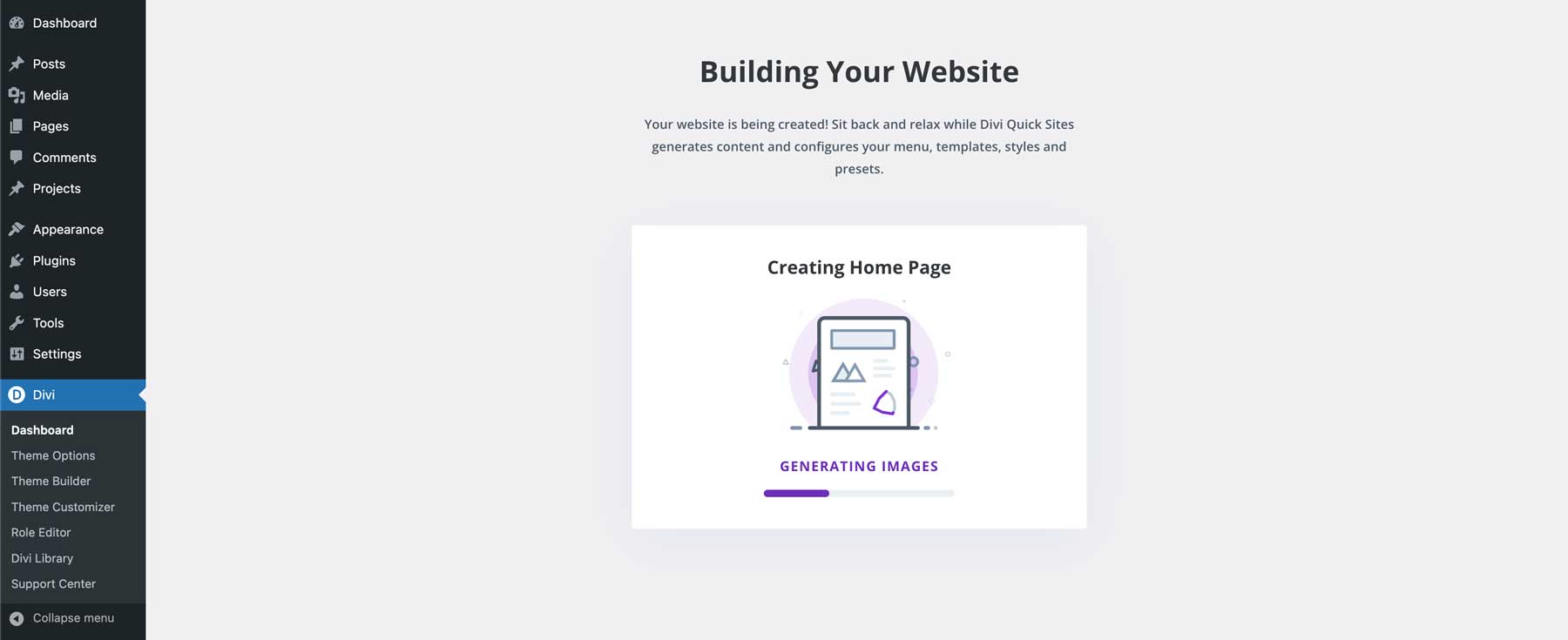
Divi AI 將引導您完成匯入預設、產生文字和圖像以及設計佈局的步驟。

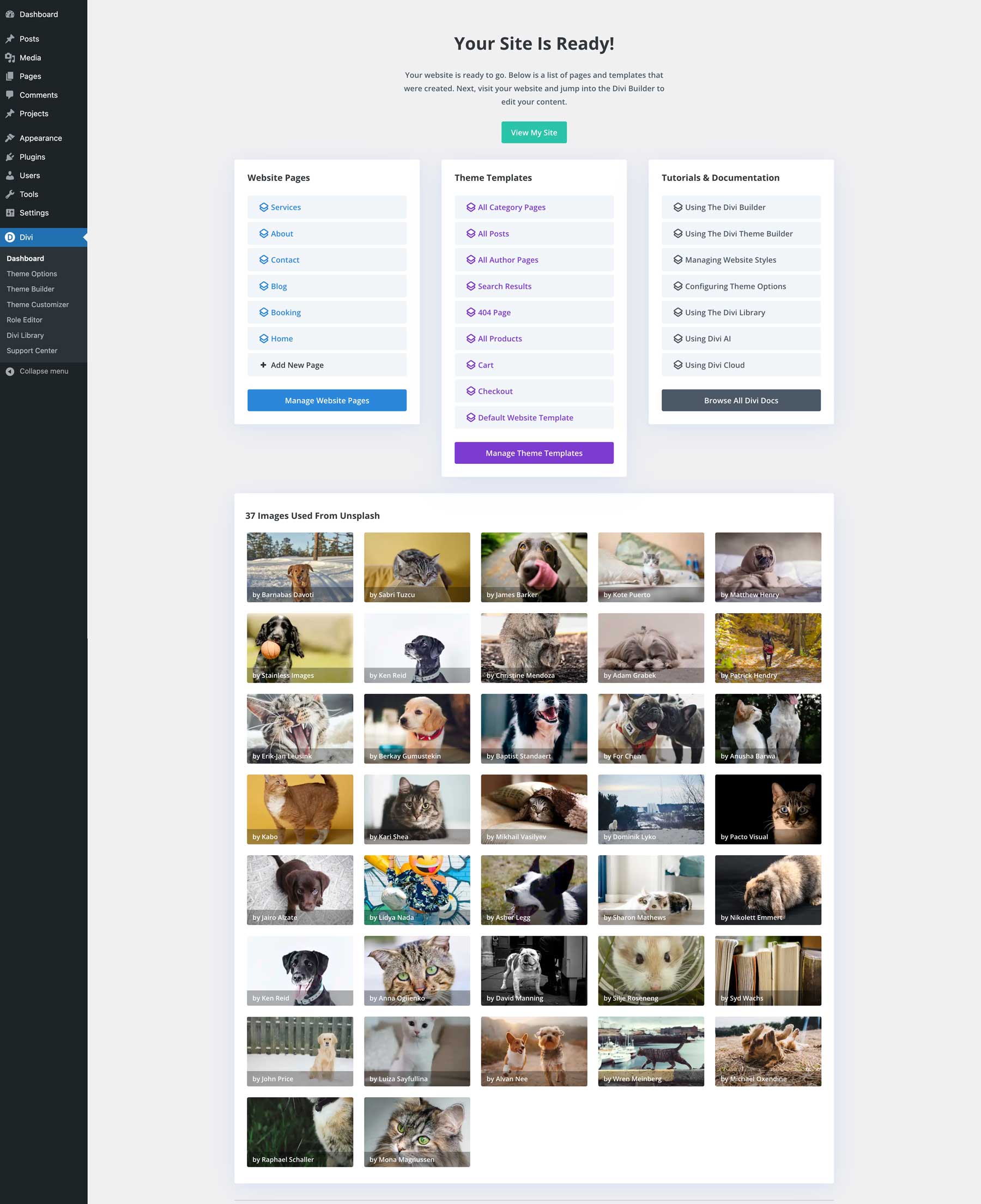
生成網站後,Divi AI 將為您提供頁面列表、主題生成器模板、使用 Divi 的提示和技巧,如果您選擇庫存圖像,您也會獲得這些列表。

第 3 步:編輯網站的全域設置
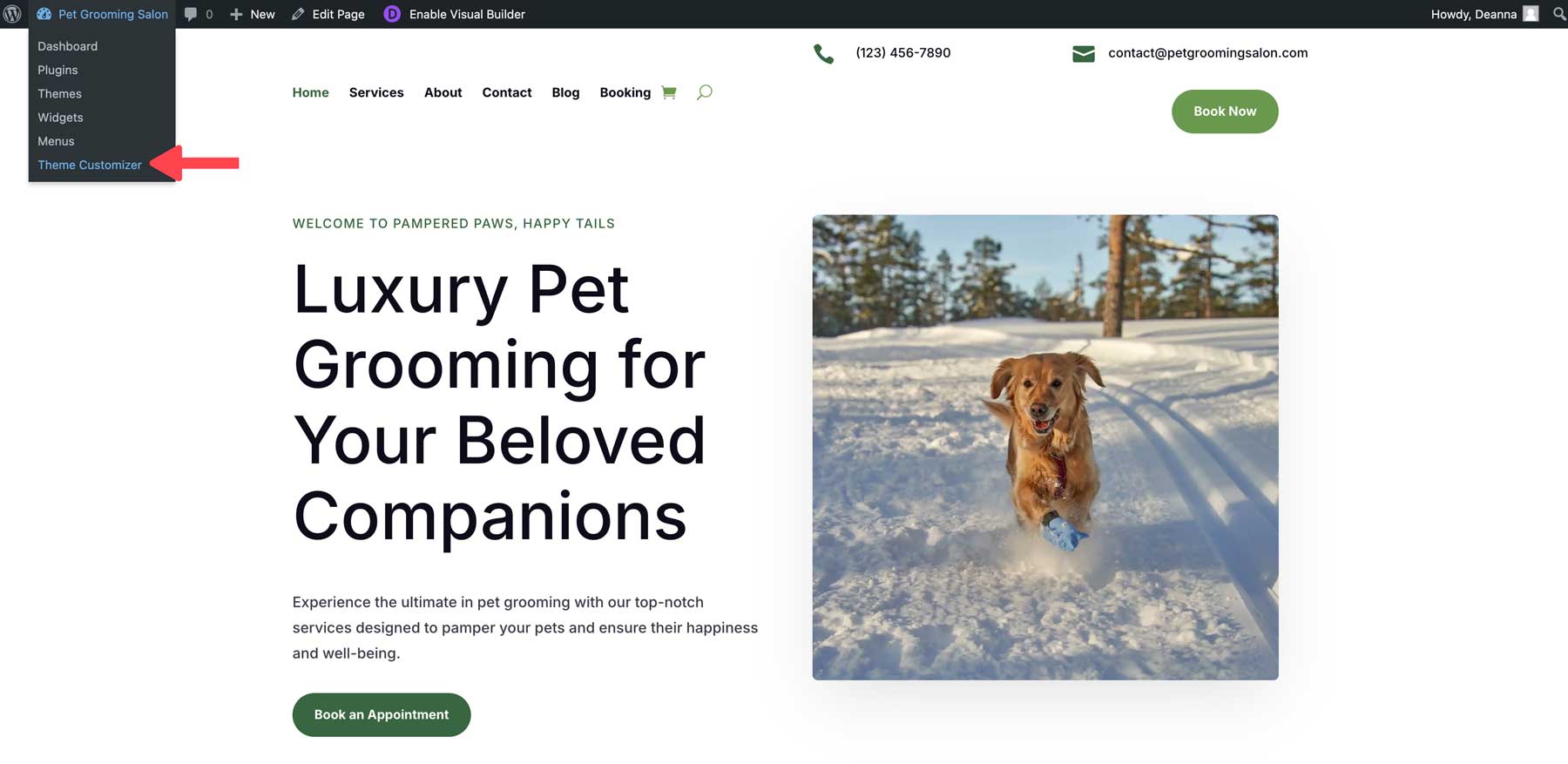
如前所述,Divi AI 設定您網站的各個方面,包括主題定制器。它在全球範圍內分配字體、顏色和其他網站樣式,使您可以輕鬆地在一處更改它們。在前端,將滑鼠懸停在網站標題上以顯示選單。選擇主題定制器以查看網站的設定。

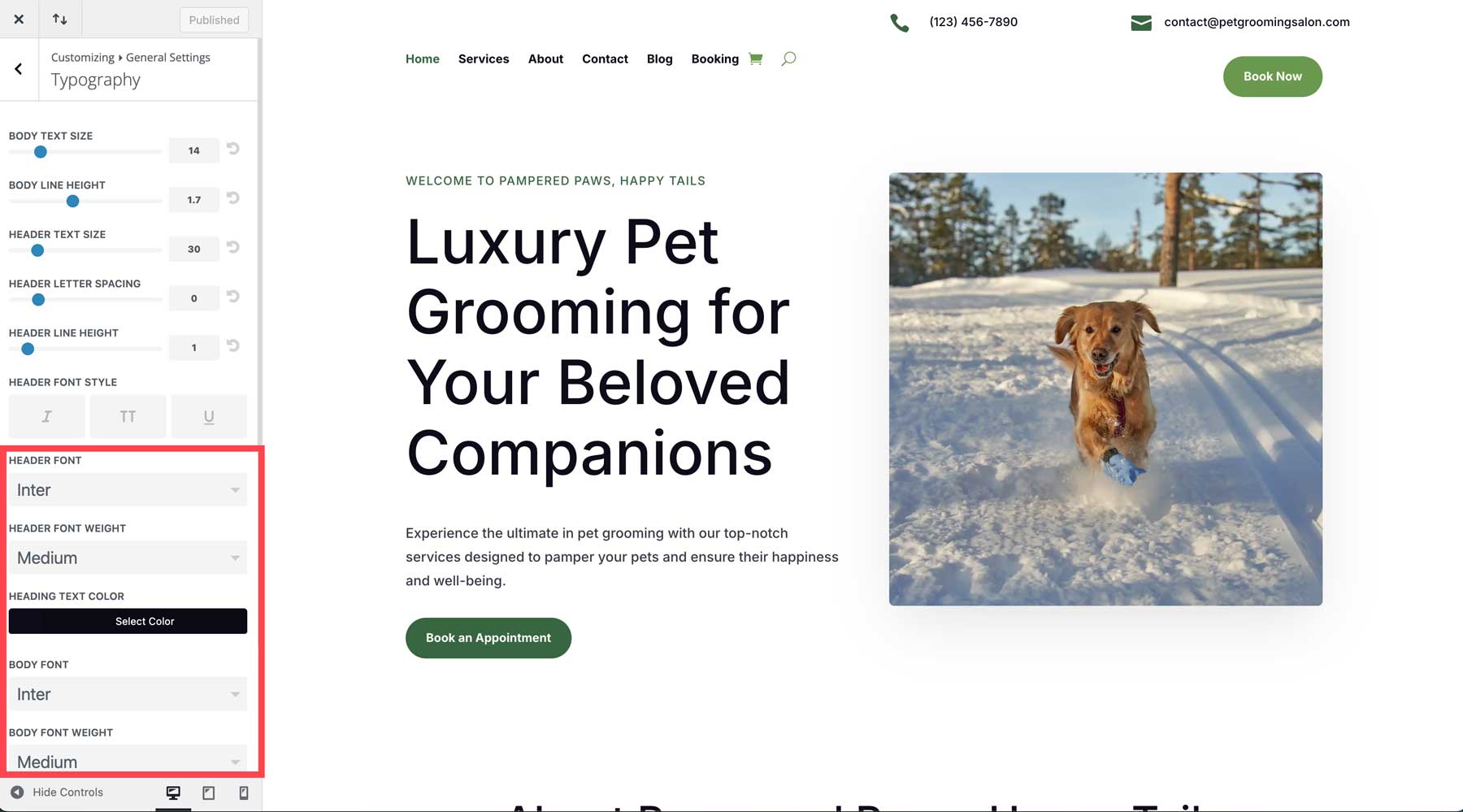
在「常規設定」下,您可以輕鬆變更標題和網站口號,並調整標題和正文字體。

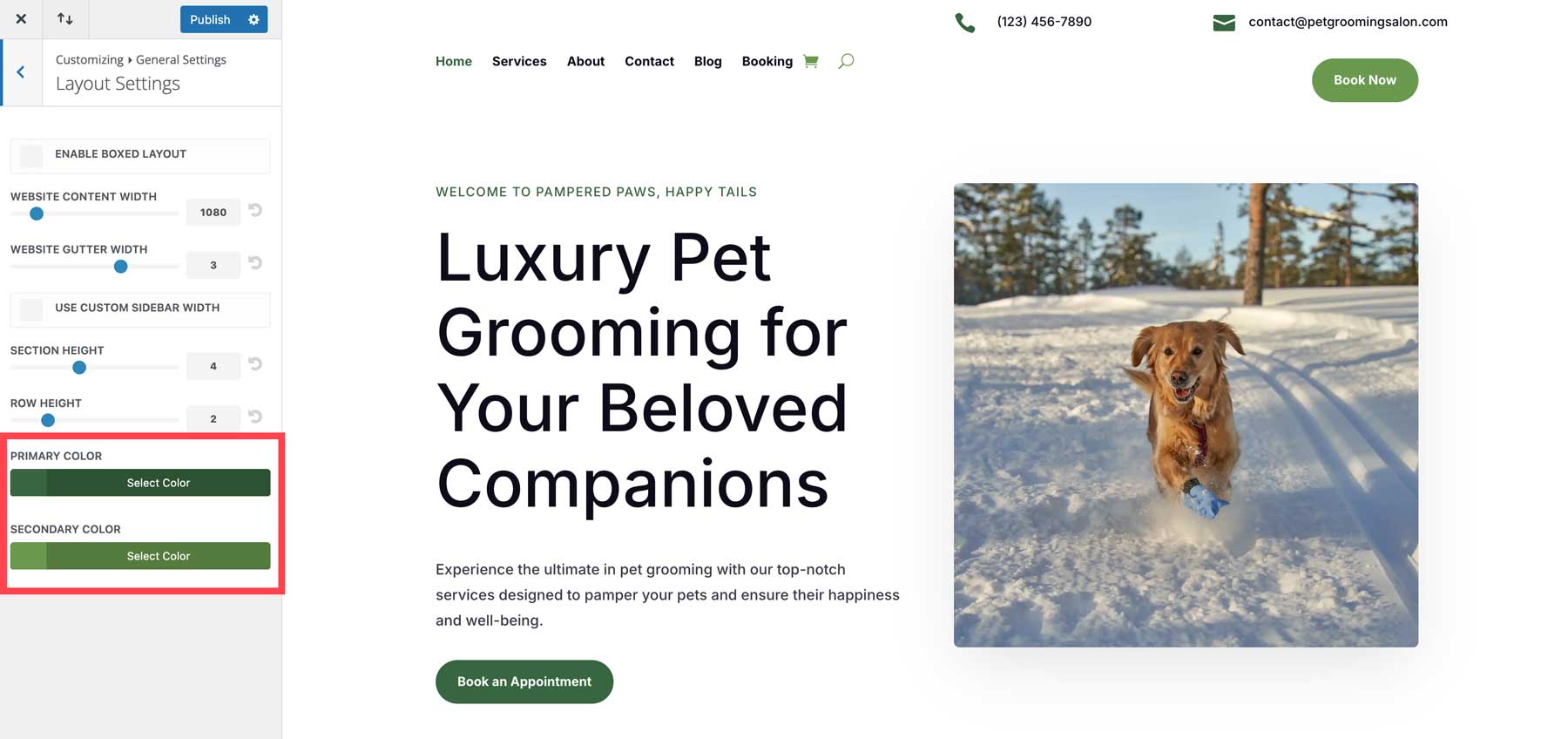
專業提示:如果您讓 Divi AI 選擇您的主要和次要字體,如果您不滿意,您可以輕鬆調整它們。導覽至常規設定 > 版面配置以檢視和編輯網站的主要和輔助字型。此處所做的任何更改都將應用於使用這些顏色的每個區域,從而節省您數小時的編輯時間。


第 4 步:編輯 Divi 主題產生器模板
Divi AI 網站產生的另一個令人難以置信的功能是它能夠產生動態主題產生器模板來控制網站的外觀和感覺。每個 Divi AI 產生的網站都有可編輯的部落格文章範本、類別、作者頁面、搜尋結果、產品、購物車和結帳頁面。甚至還有一個 404 頁面模板,因此,如果用戶遇到死鏈接,您可以輕鬆地將用戶重定向到您網站上的其他頁面。
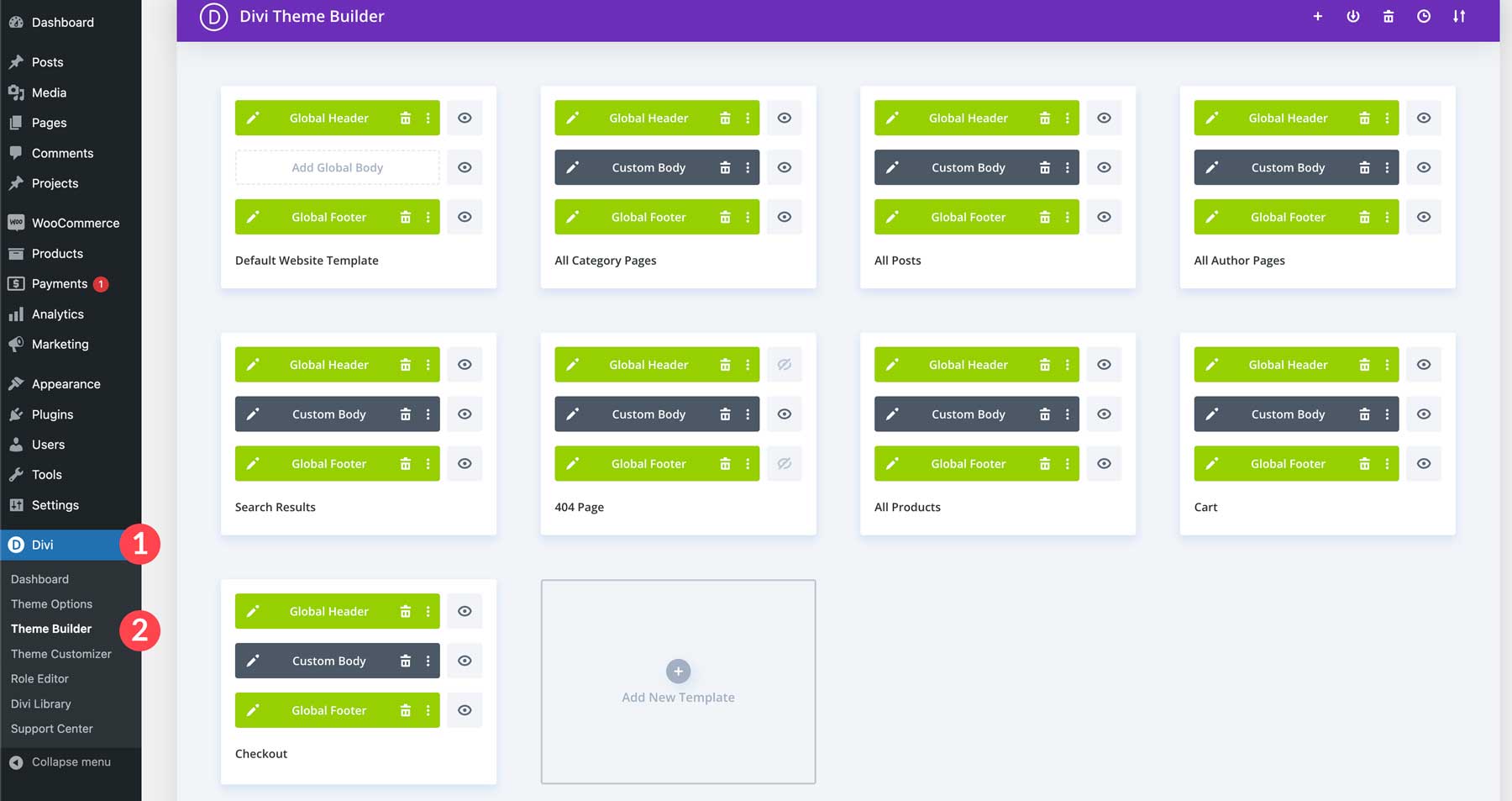
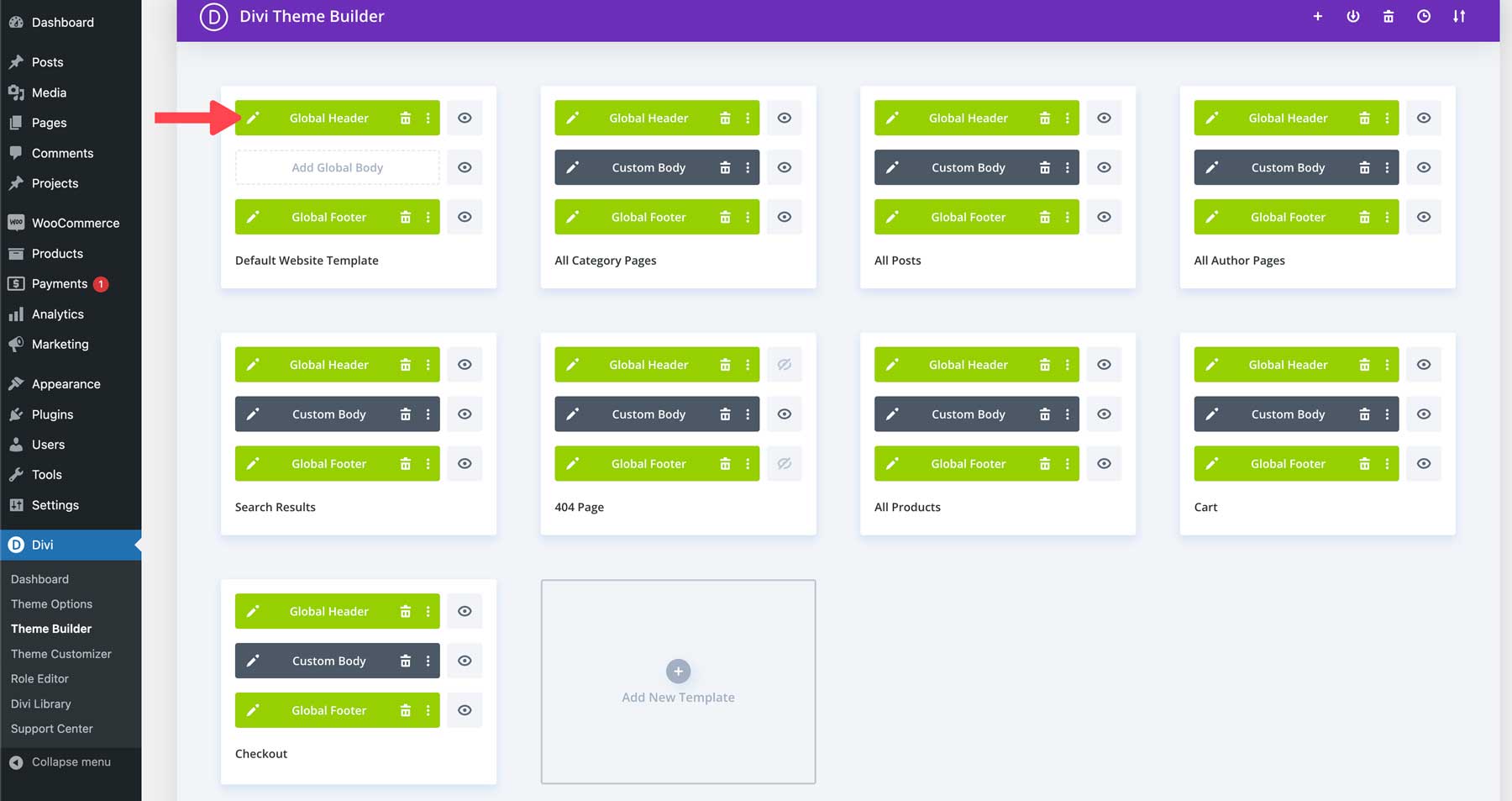
導覽至Divi > 主題產生器以查看和編輯您的範本。

點擊任意模板上的鉛筆圖示即可編輯。

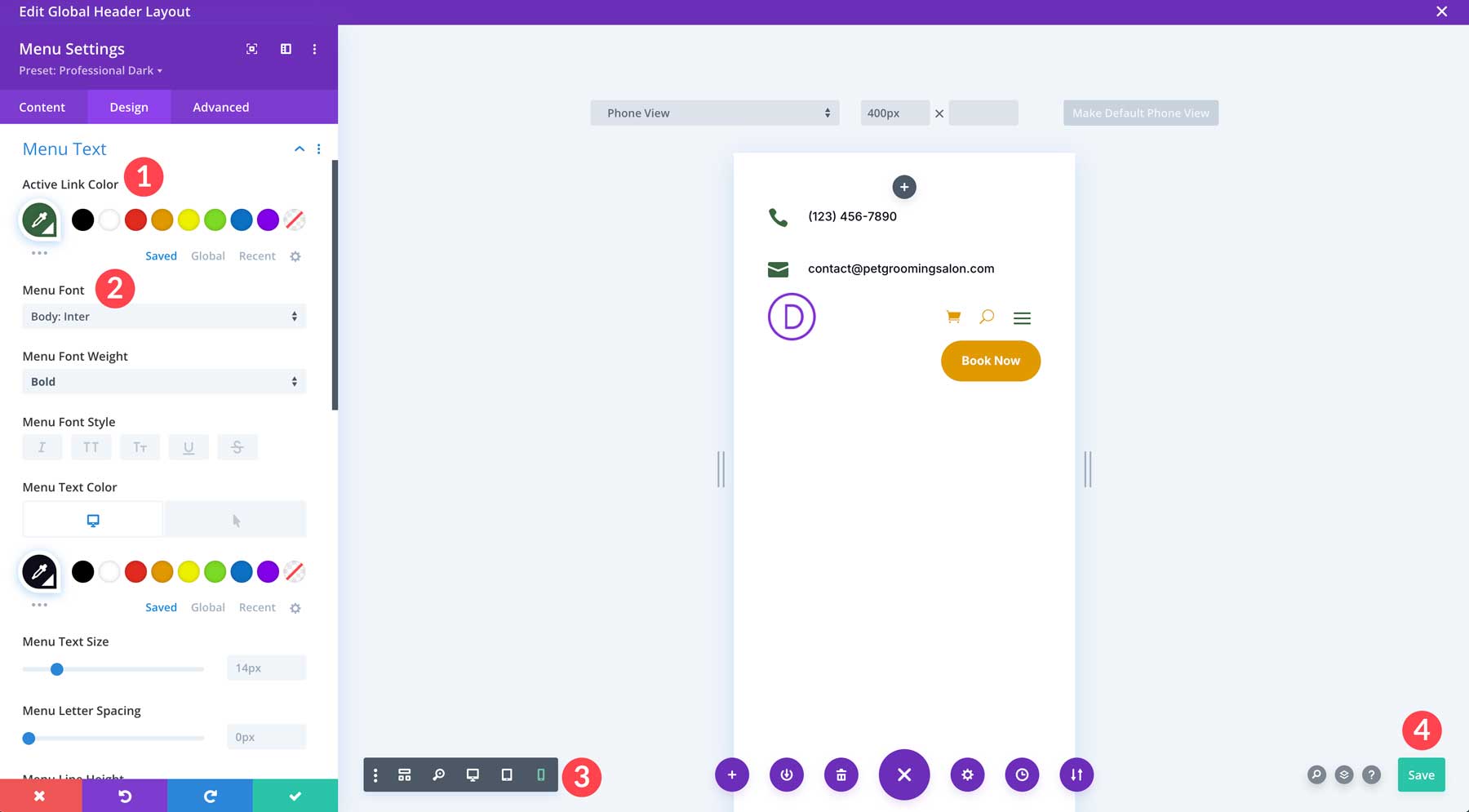
借助 Divi 直覺的拖放式 Visual Builder,您可以進行任何您想要的設計變更。例如,您可以透過在設計標籤中選擇新的活動連結顏色、選擇新的選單字體等來輕鬆編輯網站的選單。 Divi 的響應式預覽控制將允許您以各種螢幕尺寸查看選單,確保在所有裝置上提供無縫體驗。一旦您對更改感到滿意,只需單擊綠色儲存按鈕即可將更改全域應用到選單所在的所有頁面。

第5步:編輯Divi的全域預設
Divi 的另一個省時功能是能夠編輯與 Divi AI 網站關聯的全域預設。 Divi 全域預設可讓您為任何 Divi 元素建立和管理多個預設樣式。每個人工智慧產生的網站都為您網站上的每個模組提供了全域預設。預設所做的更改會反映在使用該預設的整個網站上,因此您可以全域進行更改,而不是單獨編輯每個模組。
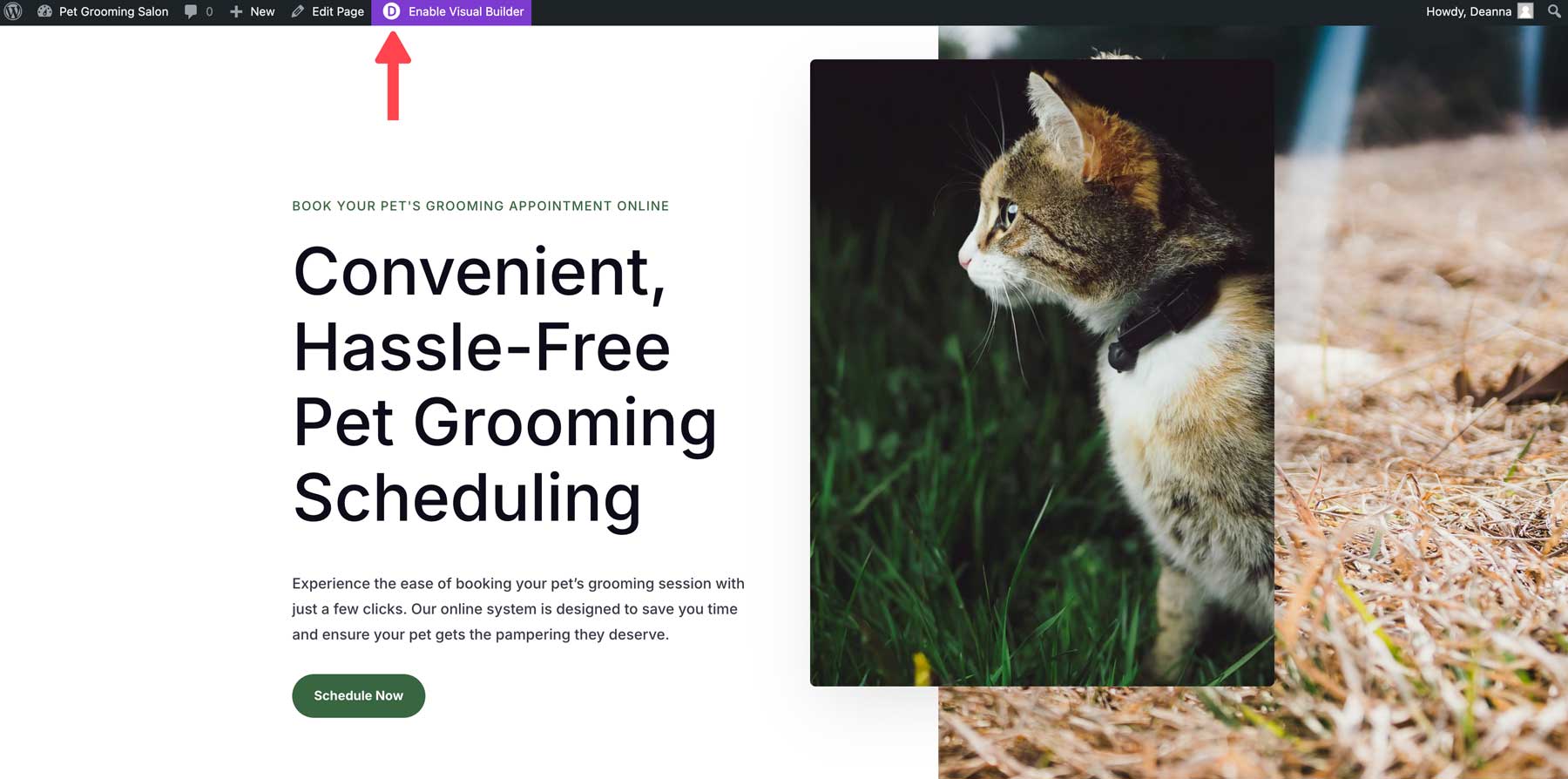
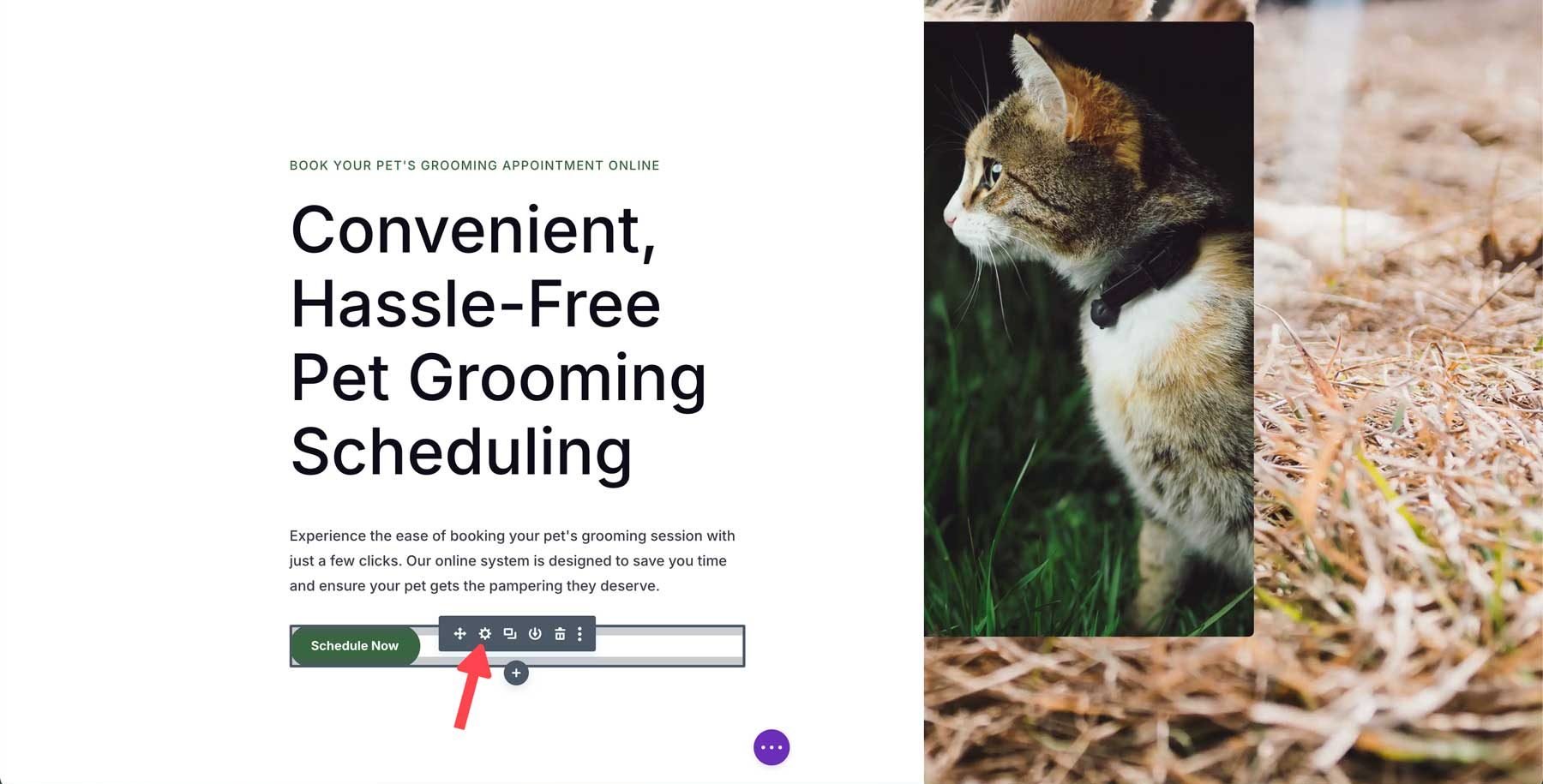
啟用視覺化產生器以編輯網站頁面之一上的全域預設。

將滑鼠懸停在任何 Divi 模組上即可顯示該模組的設定選單。點擊設定圖示以顯示模組的設定。

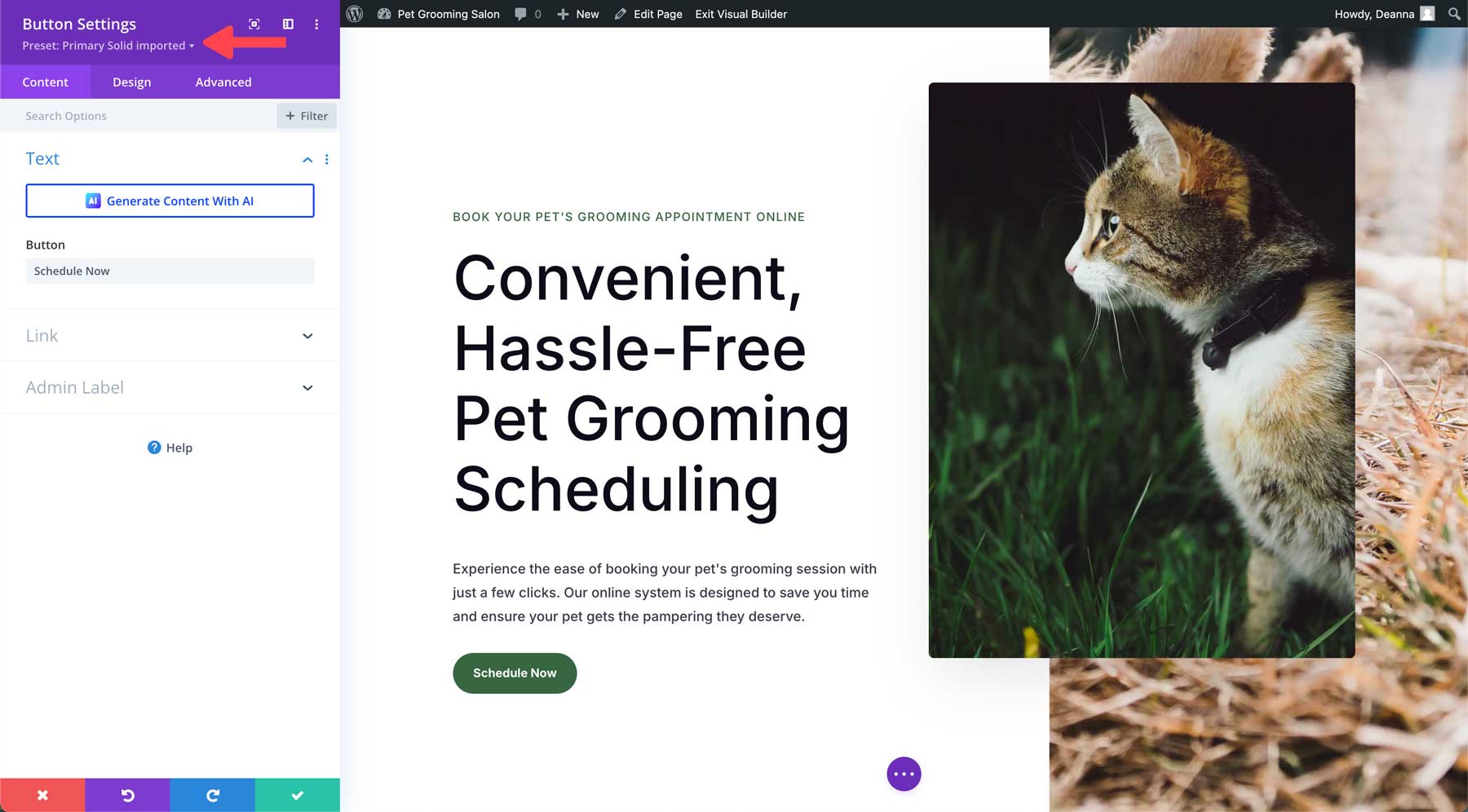
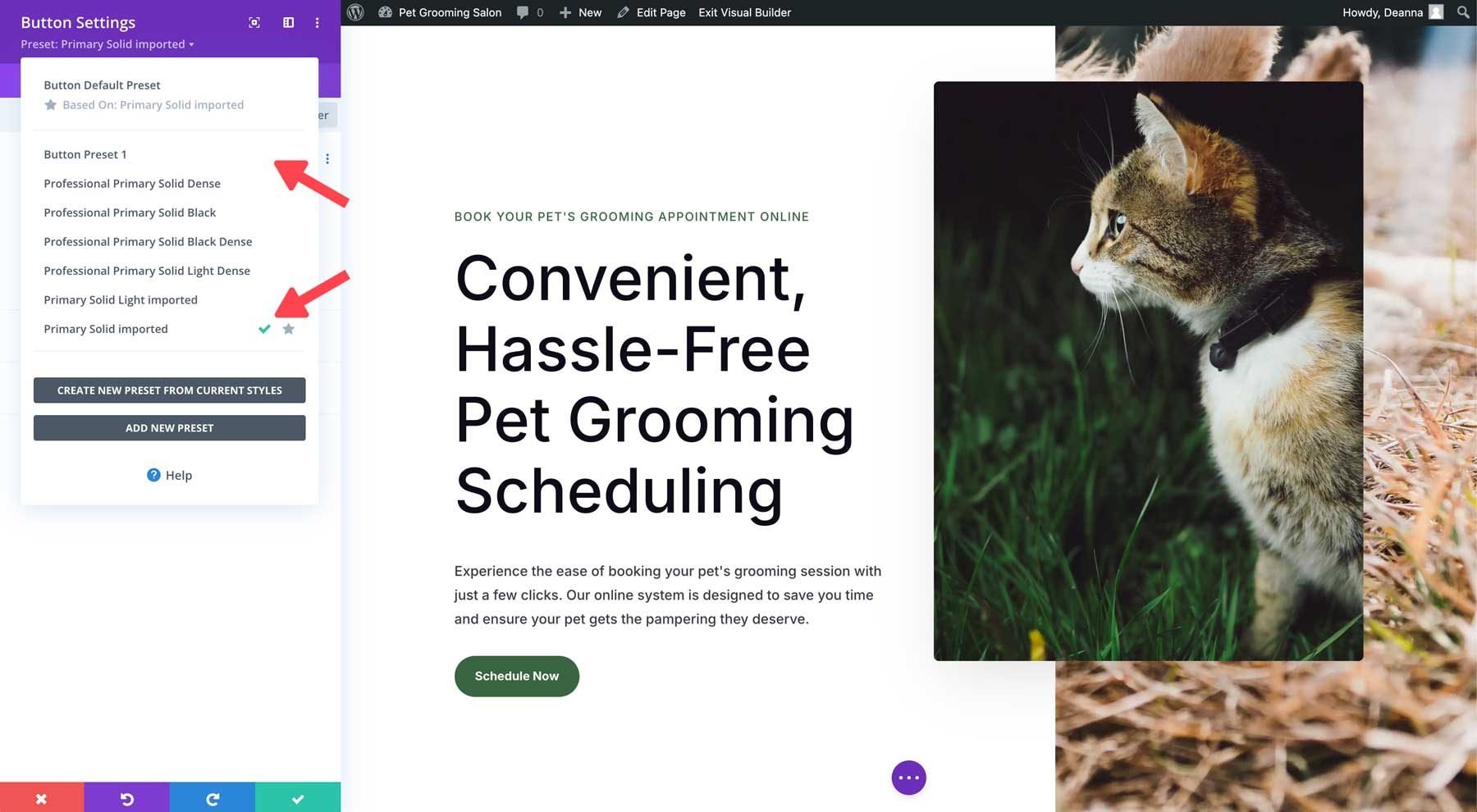
在模組的紫色標題部分中,按一下下拉式功能表以顯示所有關聯的預設。

將出現該模組的 Divi 預設清單。活動預設可透過綠色複選標記輕鬆識別。

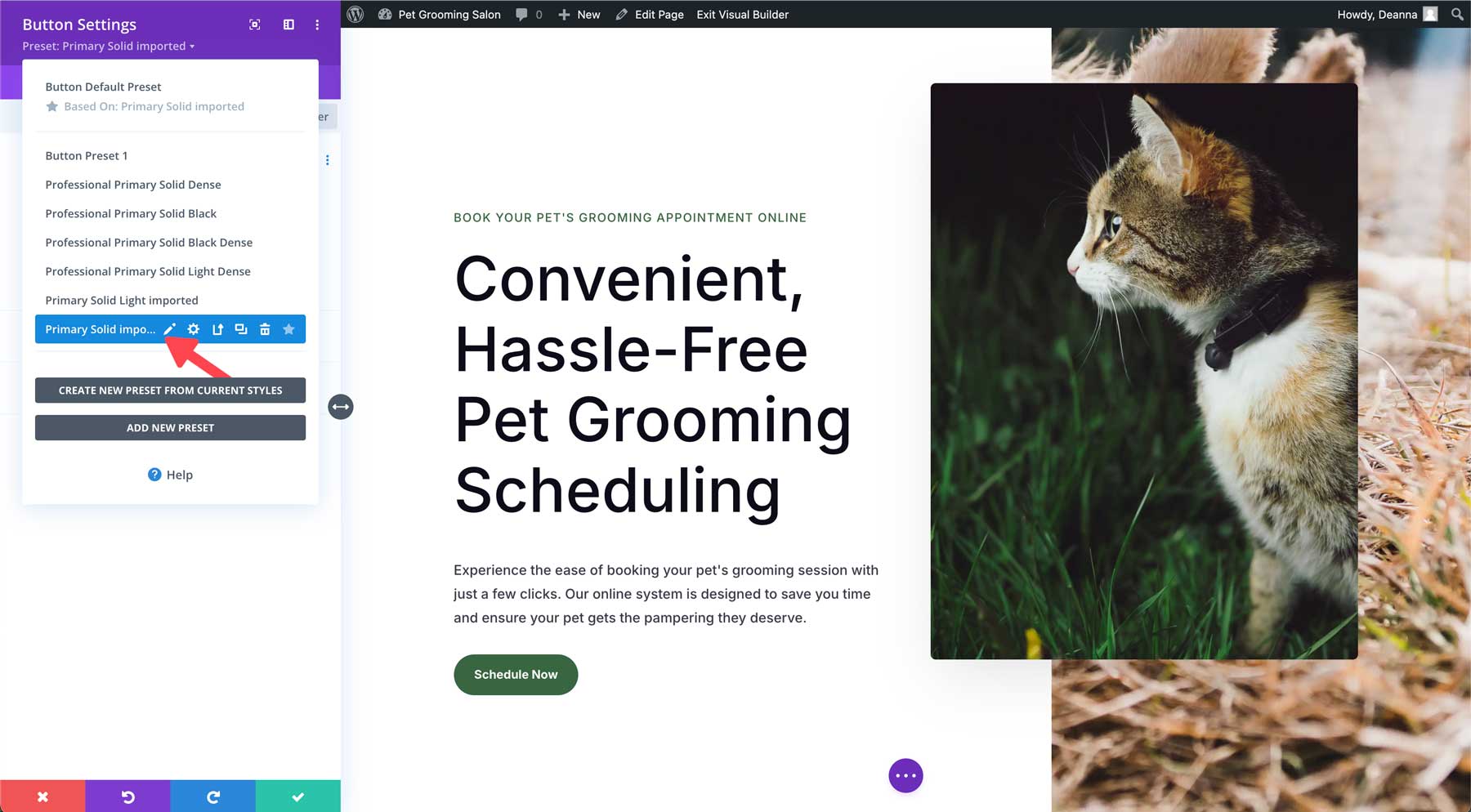
若要編輯活動預設,請將滑鼠懸停在其上以顯示預設選單。點擊鉛筆圖示進行編輯。

模組的標題將變成灰色,表示正在發生設計變更。

在設計標籤上進行任何設計更改,然後按一下綠色的儲存按鈕。將出現一個對話框,詢問您是否要變更全域預設。點選“是”繼續。

若要儲存預設,請再次點選綠色的儲存按鈕。

Divi AI 生成網站的 5 個輕鬆範例
現在您已經對使用 Divi AI 生成網站有了深入的了解,我們可以進入有趣的部分:Divi AI 網站範例。現在,這還沒有確切的科學依據。您可以根據自己的需要,盡可能模糊或描述性地表達。然而,你給 Divi AI 的資訊越多,結果就越好。 Divi AI 可以創建您想要的任何類型、任何類型的網站,並且非常擅長確定您想要告訴它的內容。
所以,言歸正傳,這裡有一些你不會相信是由人工智慧創建的 Divi ai 網站範例。
例1:披薩餐廳
對於這個例子,我們想測試 Divi AI 創建有效餐廳網站的能力。我們希望 Divi AI 能夠整合與餐廳網站相關的常見頁面,包括菜單和預訂頁面。我們也希望它能夠理解我們想要的外觀和感覺,因此我們指示它創建一個帶有深色主題的時尚披薩網站。正如您所看到的,Divi AI 很好地遵循了我們的提示並實現了我們的大部分要求。為了節省時間,我們選擇了自己的字體、顏色和庫存圖像,而不是人工智慧生成的圖像。

迅速的:
為一家披薩餐廳創建一個網站。為設計提供深色主題,包括黑色背景、大披薩圖像以及 CTA、圖標和按鈕的紅色流行色。
設計重點:深色主題,黑色背景,披薩大圖,人們享受美食。包括帶有圖像背景、簡潔線條、漸變疊加和白色標題的大型英雄部分
圖片:利用比薩、吃比薩的人們以及餐廳裡人們的生活方式圖像的大型高解析度圖像
頁面:包括主頁、關於、選單、預訂、部落格和聯絡頁面
菜單亮點:提供披薩餐廳菜單,包括開胃菜、沙拉、各種披薩和甜點
號召性用語:在整個網站上使用突出的「線上訂購」CTA 來推動線上訂單。
圖片:使用高品質的披薩圖片以及人們在餐廳享用和吃披薩的生活照片。字體:標題使用 Oswald,內文使用 Open Sans。
查看網站
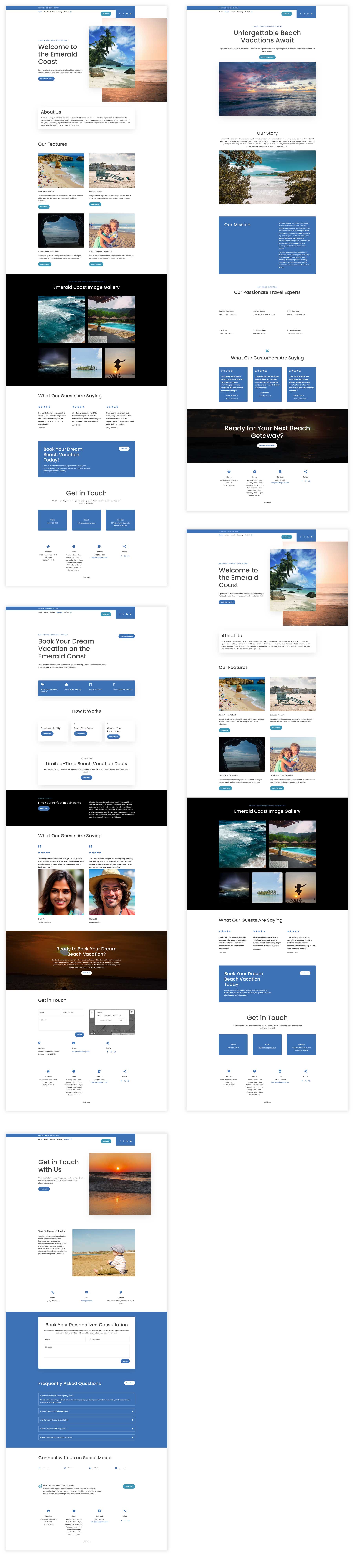
範例2:旅行社
對於這個網站,我們希望創建一個引人注目的旅行社網站,專門提供佛羅裡達州狹長地帶的海灘度假服務。我們選擇了以海灘為主題的柔和的藍色和綠色,營造出輕鬆的氛圍。我們沒有將副本生成留給人工智慧,而是包含了有關使網路副本成為對話式的信息,以便更容易閱讀並激發用戶的操作。下面的提示顯示我們使用了較短的提示來測試 AI 的能力,資訊較少。

迅速的:
為一家旅行社創建一個充滿寧靜感覺的網站。該機構專注於佛羅裡達州翡翠海岸的海灘度假。該網站應該喚起一種放鬆和度假的感覺,同時保持現代、用戶友好的介面。
文案:使文案具有對話性、銷售導向且專業。避免讓它聽起來太千篇一律。
圖片:在整個網站中納入佛羅裡達狹長地帶的高品質圖像。在海灘場景中使用大型英雄部分。
頁面:包括主頁、關於、我們的租賃、預訂和聯絡資訊頁面。
目標對象:尋求海灘度假的家庭、情侶和團體。
查看網站
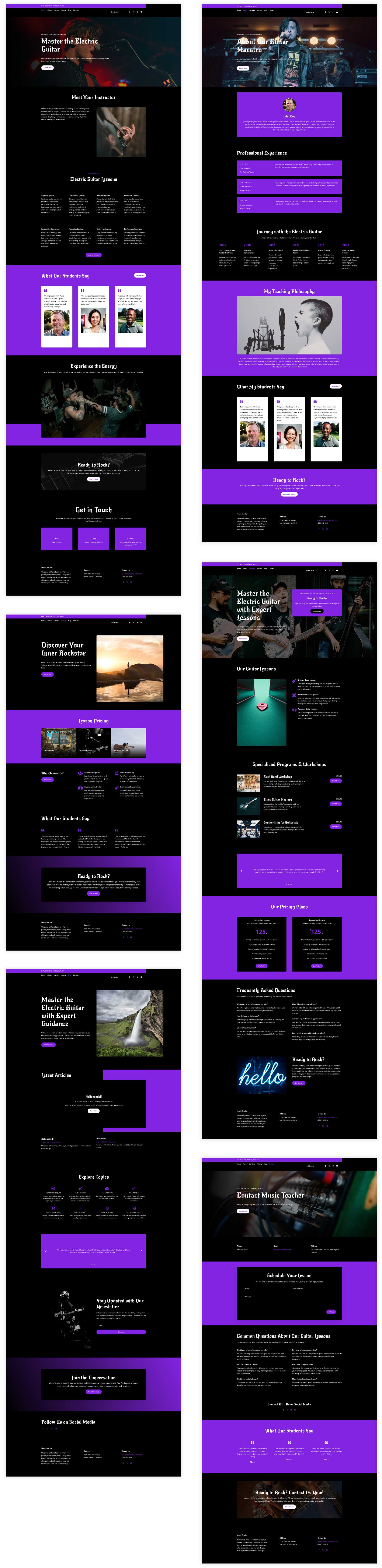
例3:吉他老師
對於本網站,我們在不犧牲關鍵細節的情況下限制了向 Divi AI 提供的資訊。這次,我們指示人工智慧包含特定的字體和顏色,以及深色主題。儘管提示比其他提示短,Divi AI 仍然做得非常出色,將我們的提示翻譯成一個漂亮、有效的網站。我們也讓 Divi AI 為我們選擇字體、顏色以及網站的主要和次要顏色。

迅速的:
為專門研究電吉他的吉他老師創建網站。
設計:深色主題,帶有流行的紫色。黑色背景,白色標題,紫色用於號召性用語和按鈕。網站的整體外觀和感覺應該是前沿的、銳利的線條,整體上具有「搖滾明星」的氛圍。
圖片:舞台上的搖滾樂團、吉他、彈吉他的人的以音樂為中心的圖像
頁面:主頁、關於、服務、定價、部落格、聯絡方式顏色:黑色和亮紫色
查看網站
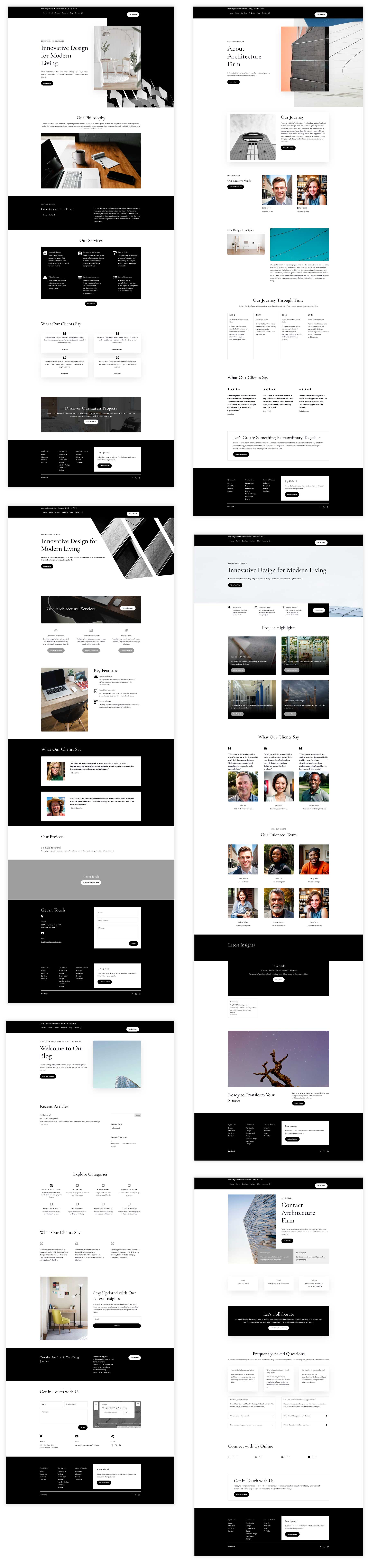
範例 4:建築公司
對於我們的建築公司網站,我們試圖盡可能詳細,從使用的顏色和字體,到我們想要的美學。我們在提供的文字提示中強化了對單色外觀和感覺的渴望。總體而言,Divi AI 出色地產生了我們正在尋找的現代、時尚的網站,甚至包括我們標題的字體粗細。我們還指導了書面副本的總體方向、要使用的圖像類型以及要建立的頁面。

迅速的:
為一家建築公司創建現代且創新的網站設計。該網站應該散發出創造力、成熟度和前瞻性。融入簡潔的線條,賦予其簡約而強烈的激發靈感的美感,並使用單色配色。該網站應該具有高度互動性和用戶友好性,具有流暢的動畫、懸停效果和過渡。
網路文案:透過在整個網站上策略性地放置 CTA,使文字具有對話性且專業
圖像:使用高品質圖像來展示建築項目、現代商業建築以及現代精緻的住宅。
字體粗細:使標題變大,但使用較輕的字體。
頁面:主頁、關於、服務、我們的專案、部落格和聯絡方式。
查看網站
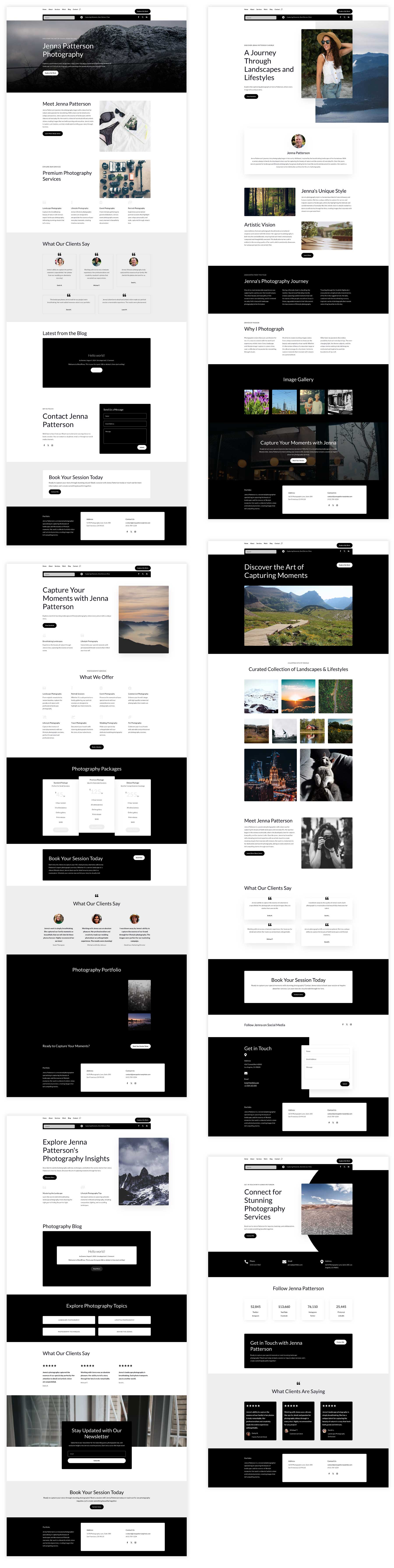
範例 5:投資組合
對於我們的最後一個範例,我們為 Divi AI 提供了盡可能多的信息,從圖像到內容再到號召性用語。我們提供了描述設計的詳細提示,其中包含大型英雄部分和旨在鼓勵訪客採取行動的標題區域。我們還提供了有關要包含的圖像類型、我們希望如何建立內容以及要在網站聯絡頁面上包含的特定聯絡資訊的詳細說明。

迅速的:
為專門從事風景和生活方式攝影的 Jenna Patterson 創建一個迷人的攝影作品集網站。該網站應具有現代美感並強調高品質的圖像。
頁面:主頁、關於、服務、我的工作、部落格和聯絡方式。
設計:頁首和頁尾的設計應鼓勵訪客參與和潛在客戶開發。每個頁面上的英雄部分都應該有大圖像背景、吸引人的標題和號召性用語。
圖片:創建一系列令人驚嘆的風景和生活方式照片來填充網站。在作品集頁面上包含所有圖像的圖庫。在整個網站中使用高端圖像來打造優質的外觀和感覺。
內容:為「關於」頁面產生引人注目的副本,突出詹娜的攝影之旅、風格和熱情。
號召性用語:在整個網站中加入清晰且引人注目的 CTA,例如“立即預訂”或“聯繫我”,以推動查詢。
聯絡資訊:提供 Jenna 的聯絡方式,包括聯絡頁面上的電話號碼、電子郵件地址和社交媒體連結。
總體而言,該網站應體現 Jenna 的專業品牌,並激發潛在客戶根據其攝影需求進行選擇。
查看網站
製作完美提示的提示和技巧
製作完美的提示並不困難,但對於最大限度地發揮 Divi AI 第一次正確提示的潛力至關重要。雖然您可能無法在第一次嘗試中獲得理想的結果,但結合這些技巧將使您更有機會實現您想要的外觀和感覺。要記住的一件事是,Divi AI 提供無限的生成,因此,如果您第一次沒有達到您想要的效果,您可以輕鬆修改提示的各個方面以微調結果。
以下是一些提示,可幫助您為人工智慧生成的網站製作完美的提示:
清晰具體
請務必清楚地闡明您希望透過您的網站實現什麼目標。首先確定您希望產生的網站類型。您的目標是簡單的線上商店、專業的產品組合還是複雜的業務平台?為 Divi AI 提供明確的方向對於從一開始就創建您想要的網站大有幫助。定義目標受眾也很重要。如果你不這樣做,也沒關係。相反,描述您想要吸引的受眾。請務必提供有關理想客戶或訪客的詳細信息,以便人工智慧可以針對該人群量身定制設計和內容。
另一個具體的好方法是定義您的設計偏好。如果您有首選顏色,請將它們新增至 Divi AI 的主要和次要顏色欄位。這將使 Divi AI 知道您想要包含特定顏色,並且它將相應地產生您的網站。另外,請確保定義了您的字體偏好和整體所需的美感。請記住,越具體越好。
提供有關您品牌的相關信息
為了保持設計的一致性,要記住的最重要的事情之一是包含有關您的品牌標識的相關信息,包括您的品牌名稱、徽標、口號和首選顏色。您還可以提供有關要包含的文字和圖像的信息,為 Divi AI 提供可靠的工作框架。如果您需要電子商務等特定功能,請勾選初始網站產生頁面上的電子商務複選框,並提及您想要包含的任何聯絡表單或電子郵件選項。
使用描述性語言
一般來說,您提供給Divi AI的資訊越多,結果就越好。確保使用描述性詞語來傳達您的願景。例如,使用更具描述性的詞語,例如線條簡潔的簡約主義,而不是說“現代” 。另一件需要考慮的事情是研究您喜歡的其他網站並努力描述這些網站的外觀和感覺。如果您需要協助,您可以使用 Gemini 或 ChatGPT 等不同的 AI 工具來協助您描述這些網站。如果您沒有立即獲得所需的結果,請嘗試使用不同的措辭,看看它如何影響結果。
迭代並完善您的提示
我們之前曾簡要介紹過這一點,但如果您第一次沒有成功,請再試一次! Divi AI 具有無限生成功能,因此您不必像其他 AI 網站生成器那樣擔心用完積分。嘗試不同的提示和變體,看看哪種最有效。
從空白到美麗的網站:Divi AI 的魔力
Divi AI 是網站創建領域的遊戲規則改變者。透過消除其他人工智慧網站建立者所使用的複雜問卷的需要,它使所有技能水平的使用者都能在創紀錄的時間內設計出令人驚嘆的網站。 Divi AI 能夠產生高品質的文字、圖像和佈局,有效地將您的願景變成現實。話雖如此,創造力和精緻性對於一個真正有效的網站仍然至關重要; Divi AI 提供了堅實的基礎並顯著加快了設計過程。透過了解有效提示的力量並利用 Divi AI,您可以輕鬆創建專業品質的網站。
以 60% 折扣購買 Divi AI
