使用 Divi 創建用戶友好頁腳的 5 個技巧
已發表: 2021-12-23在設計頁面時,頁腳經常被忽略。 但是,它也是頁面上最重要的位置之一。 它需要像頁面的任何部分一樣精心設計和使用。 幸運的是,使用 Divi 很容易做到這一點。 在本文中,我們將介紹創建用戶友好的 Divi 頁腳的 5 個技巧。
創建用戶友好的 Divi 頁腳的 5 個技巧
1. 包括主要元素
我們創建用戶友好的 Divi 頁腳的第一個技巧是包含主要元素。 每個頁腳都需要一些基本元素。 我將它們分為五個類別,每個類別都有多個選項。 我建議從這些類別中的每一個中只使用一個或最多兩個。 一些,例如鍊接可以包括一組或兩組元素。 你使用的元素越少越好。 這有助於保持頁腳小而整潔。
以下是每個類別的一些提示。 我正在使用免費的 Divi 頁眉和頁腳佈局模板中的示例。 您可以通過在優雅主題博客中搜索“免費頁腳”來找到它們。
圖形

圖形脫穎而出,有助於將注意力吸引到頁腳。 添加您的徽標或小圖像。 這非常適合展示合作夥伴、客戶、社交網絡、特定產品等。不過,不要包含太多,否則頁腳可能看起來很混亂且難以閱讀。 此示例在有關公司的小區域中顯示網站的徽標。
當兩者都提供相同的信息時,最好使用圖標而不是單詞。 例如,不要拼寫 Twitter 一詞,而是使用 Twitter 圖標。 不要拼寫客戶的名字,而是顯示他們的徽標。 在替代文本中添加名稱並作為懸停工具提示。
呼籲採取行動

頁腳可以是寶貴的轉換空間。 頁腳中的一個小小的號召性用語可能是您獲得訪問者回复的最後機會。 包括一個號召性用語,例如電子郵件註冊表單、鏈接到您的商店的按鈕、捐款箱等。它應該與其他所有內容區分開來並且易於理解。
此示例在頁腳頂部添加 CTA,其中包括大標題、簡短描述和样式按鈕。
鏈接

鏈接應包括關於頁面、聯繫頁面、公司信息、團隊成員、法律信息等頁面。您還可以包括指向您最新或熱門產品、精選帖子等的鏈接。此示例添加了兩列與服務的鏈接和資源。

另一種重要的鏈接類型是您的社交媒體。 包括每個社交網絡的圖標,以便您的訪問者一目了然。 您可以使它們變大或變小。 此示例將它們放在底部。
基本聯繫信息

提供顯示與您聯繫的最簡單方式的基本聯繫信息。 這可以包括您的電子郵件、地址、電話號碼,甚至是一個小型聯繫表格。 鏈接到您的聯繫頁面以獲取更多詳細信息。 此示例將信息作為文本添加到公司信息下。
公司信息

公司信息包括使命聲明、您的團隊成員的鏈接、版權聲明以及有關您使用 cookie 的信息。 版權聲明通常放在最底部,包括公司名稱和年份。 您可以拼寫版權一詞、使用版權符號或兩者都包含。
此示例在頁腳的顯眼區域中添加了一個帶有公司信息的小段落。 版權放在底部並最小化。
2. 簡化元素

我們創建用戶友好的 Divi 頁腳的第二個技巧是使用更簡單的元素版本。 保持任何設計簡單是一個很好的一般規則,但這在頁腳中更為重要。 防止頁腳看起來混亂很重要。 使用比您在網站正文中使用的元素更簡單的版本。 此示例顯示了單獨區域中的簡化元素,它們之間有很多空間。

與其使用包含大量問題的聯繫表,不如使用盡可能少的字段。 對於工作示例,請勿包含具有大量細節的示例。 相反,請使用小圖像和簡短的句子或標題。 對於號召性用語,只需使用帶有短句或標題的按鈕。 在元素之間使用大量空白以保持它們乾淨且易於查看。
3.整合你的主題設計

我們創建用戶友好的 Divi 頁腳的第三個技巧是整合您的主題設計。 頁腳需要看起來像是屬於您的網站。 它不應該看起來像底部標記的框。 它應該被設計。 同時,它需要簡單易用。 這通常是用更深的顏色、更少的顏色和更簡化的設計來完成的。 您還可以為頁腳的各個部分使用不同的背景顏色。

使用 Divi Theme Builder 創建全局頁腳並使用您網站中的設計元素。 使用一些相同的顏色、字體、按鈕等。此示例顯示了在 Divi 主題生成器中打開的早期圖像的頁腳。
如果您希望您的頁腳與您的網站分開,您可以使用較小的字體和按鈕,並使用較深的顏色。 對於字體,使用無襯線和較輕的重量。 您的頁腳設計不必與頁面的其餘部分分開,但它是您的網站設計需要考慮的事情。
4.檢查對比度

我們創建用戶友好的 Divi 頁腳的第四個技巧是使用良好的對比度。 與您網站的其他部分相比,不太重要的元素可以更小並且對比度更低。 這是頁腳底部元素的理想選擇。 這會告知訪問者,這不是他們每次查看頁面時都需要關注的事情。
例如,版權信息的底線可以是最低的對比度,這樣它就不會分散頁腳的其餘部分。 但是,頁腳的對比度仍然需要在設計時考慮到可用性。

您可以使用 WebAIM 對比度檢查器等在線工具測試您的顏色。 輸入你正在使用的顏色,它會給你一個分數,並給出它為什麼起作用或如何改進它的建議。
5.檢查所有屏幕尺寸

我們創建用戶友好的 Divi 頁腳的第五個技巧是確保它具有響應性。 就像您網站的其他部分一樣,頁腳需要響應。 在盡可能多的設備和屏幕尺寸上進行測試。 每個元素都應該可以從任何設備讀取和使用。

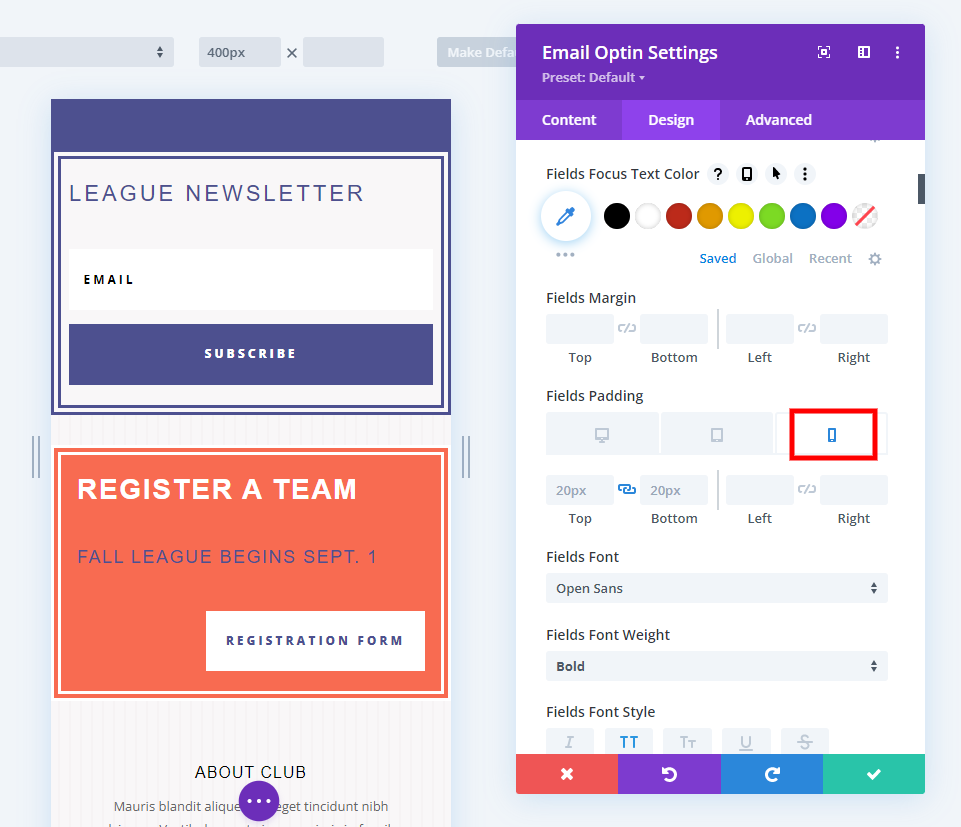
Divi Builder 包括可以根據設備類型輕鬆調整大小的設置。 選擇設備圖標可獨立調整網站的桌面、平板和手機版本。 調整每個設備的填充、字體大小、圖標大小等。 如果您不調整平板電腦和手機,它們將遵循桌面尺寸。
結束創建用戶友好的 Divi 頁腳的想法
這是我們對使用 Divi 創建用戶友好頁腳的 5 個技巧的看法。 頁腳中所有內容的關鍵是保持簡單。 使用頁面元素的簡化版本,例如更小的表單、更簡單的 CTA 等。使用與您的網站相匹配的顏色、字體和圖形。 將元素分開,給它們足夠的空間。 遵循這些提示將幫助您創建用戶友好的 Divi 頁腳,幫助您實現網站目標。
我們希望收到你的來信。 您對創建用戶友好的 Divi 頁腳有什麼建議嗎? 讓我們在評論中知道。
