設計 Divi 圓形計數器模塊的 5 種方法
已發表: 2023-07-19使用 Divi 的圓形計數器模塊展示統計數據、技能等。 利用此模塊有助於打破包含大量數字數據的頁面上可能出現的單調。 圓形計數器模塊為您提供了一種美觀且具有視覺吸引力的方式來顯示單個數據點。 頁面加載後,該模塊具有引人注目的動畫,以令人興奮的方式展示數據。 告別網頁上無聊的表格! 在今天的博客文章中,我們將學習如何借助 Divi 附帶的一些免費佈局包來設計 Divi 的圓形計數器模塊的樣式。
- 1如何設計 Divi 圓形計數器模塊的示例
- 1.1方案一:Divi Streamer
- 1.2風格二:Divi Chocolatier
- 1.3設計三:迪維珠寶設計師
- 1.4看四:迪維旅舍
- 1.5演示五:迪維玩具店
- 2準備設計 Divi 的圓形計數器模塊
- 2.1創建您的部分
- 2.2選擇您的列
- 2.3添加循環計數器模塊
- 3 種風格 One ft. Divi Streamer 佈局包
- 3.1準備部分
- 3.2添加循環計數器模塊
- 3.3添加您的內容
- 3.4設置圓形計數器模塊的樣式
- 3.5複製和更新模塊
- 4使用 Divi Chocolatier 佈局包設計二
- 4.1刪除當前內容
- 4.2更新標題
- 4.3添加圓形模塊
- 4.4向 Circle 模塊添加數據
- 4.5設計圓計數器模塊的樣式
- 4.6複製並完成
- 5 款風格三與 Divi Jewelry Designer 佈局包
- 5.1刪除模塊
- 5.2更新節和行的設計和結構
- 5.3添加圓形模塊
- 5.4設計你的圓形計數器
- 5.5保存和復制我們的工作
- 6設計四英尺迪維旅館
- 6.1從節中刪除模塊
- 6.2添加圓形模塊
- 6.3添加內容
- 6.4開始設計循環計數器模塊
- 6.5添加邊框和內邊距
- 6.6複製和更新模塊
- 7最後一個例子:Divi 玩具店
- 7.1向節中添加行
- 7.2更改列結構並添加模塊
- 7.3向循環計數器模塊添加內容
- 7.4設置圓形計數器模塊的樣式
- 7.5為圓形計數器模塊添加重音
- 8最後的想法
Divi 圓形計數器模塊的設計方法示例
我們將在本教程中使用各種佈局包。 每個佈局包都來自不同的部門。 這將展示有許多可以使用圓形計數器模塊的實例。
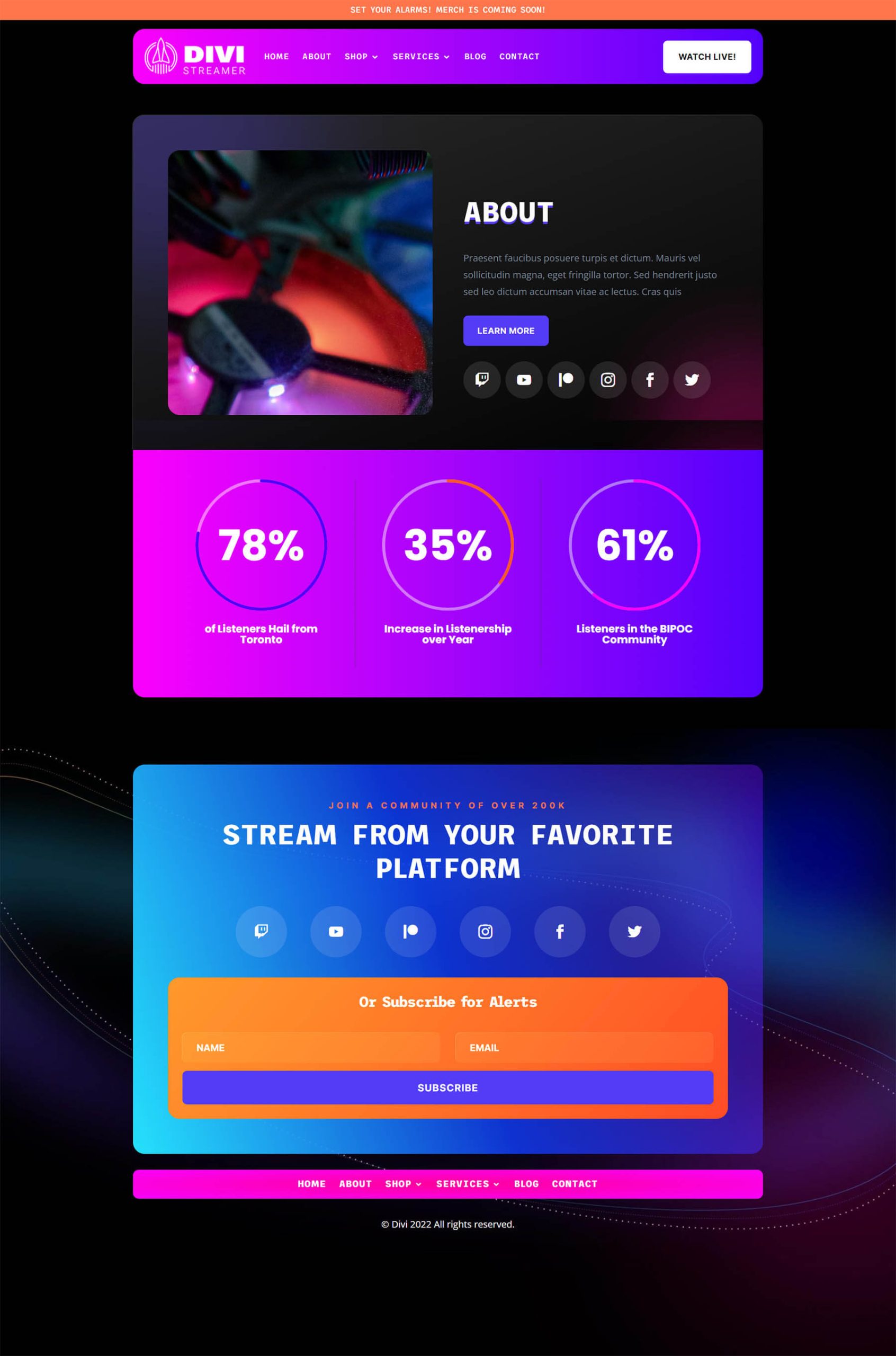
選項一:Divi Streamer
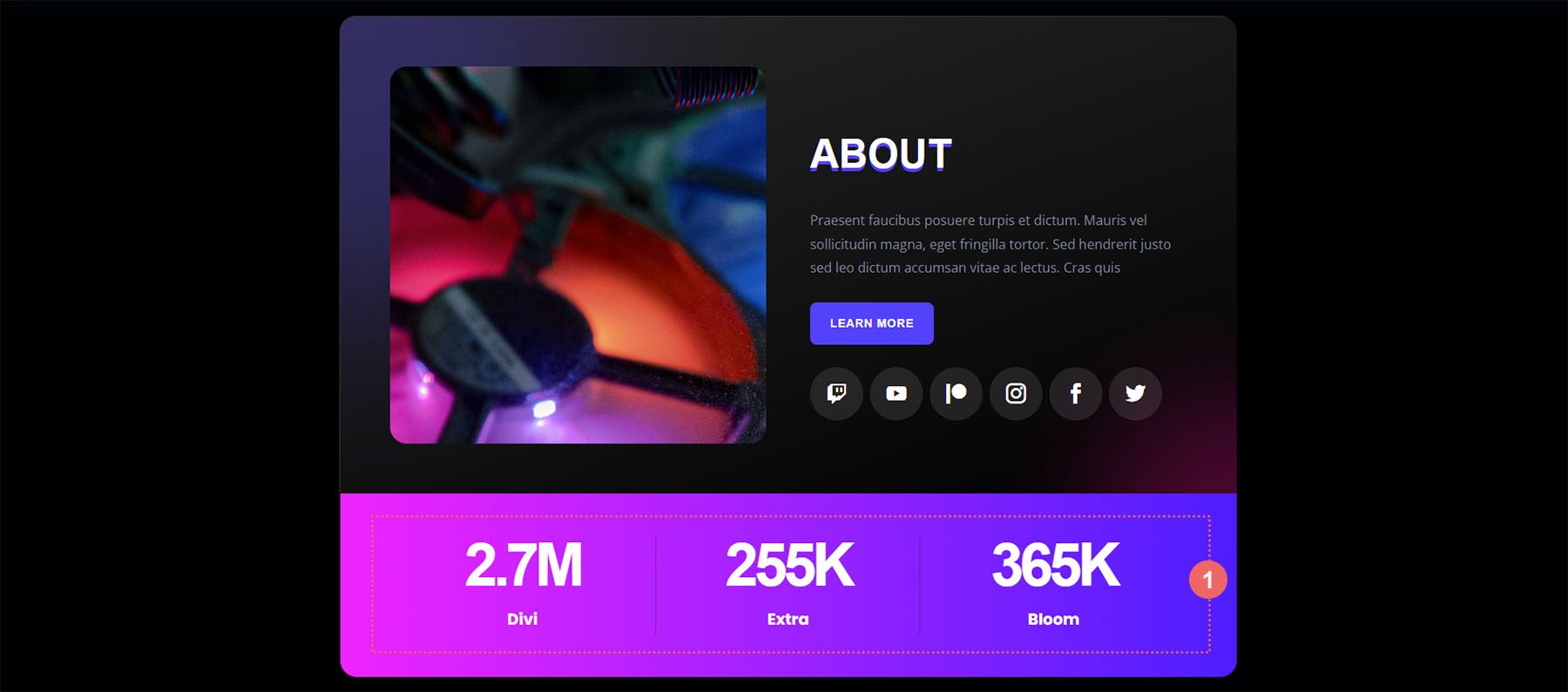
在此佈局包中,我們使用圓形計數器模塊來展示 Divi Streamer 的人口統計數據。

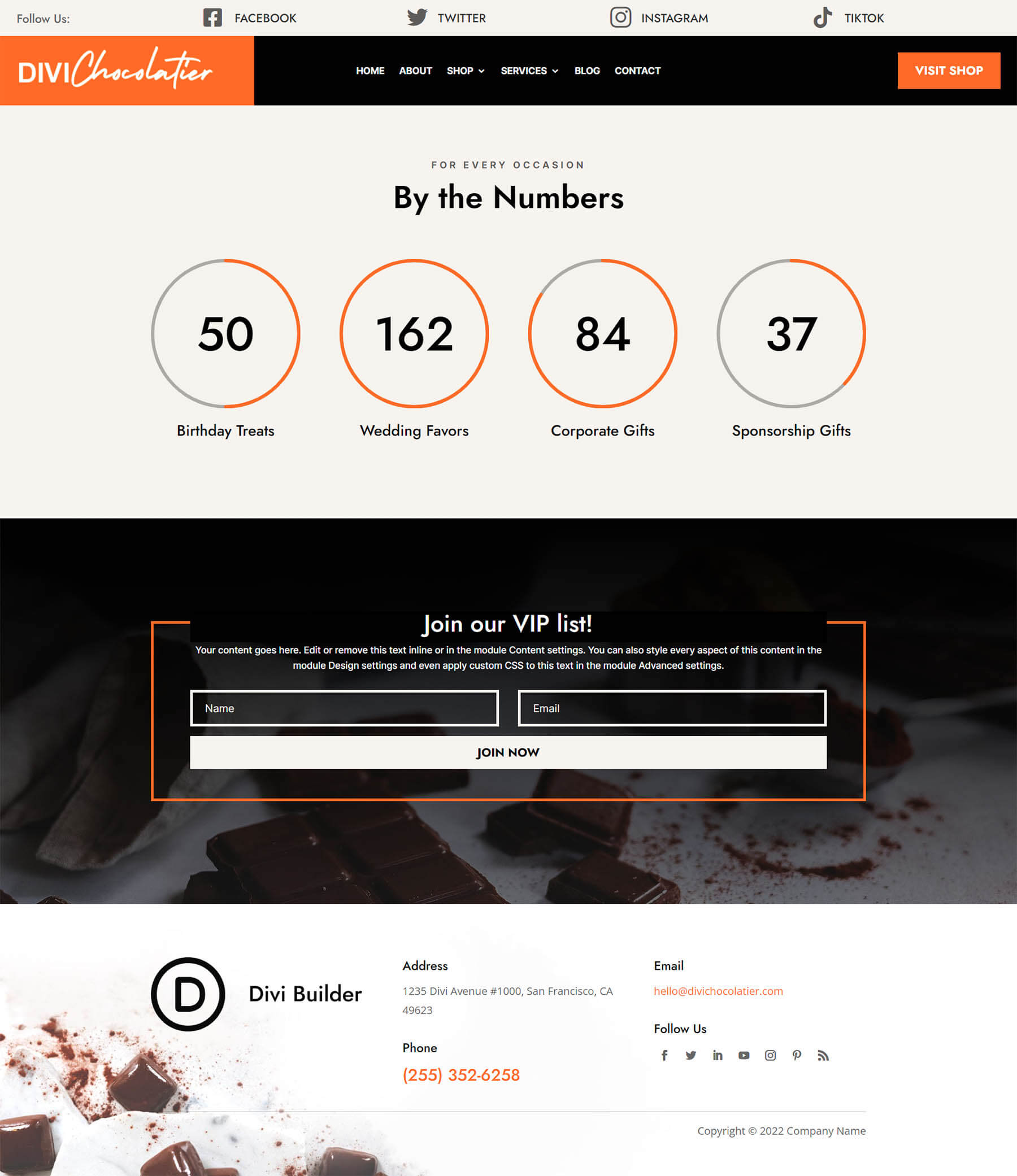
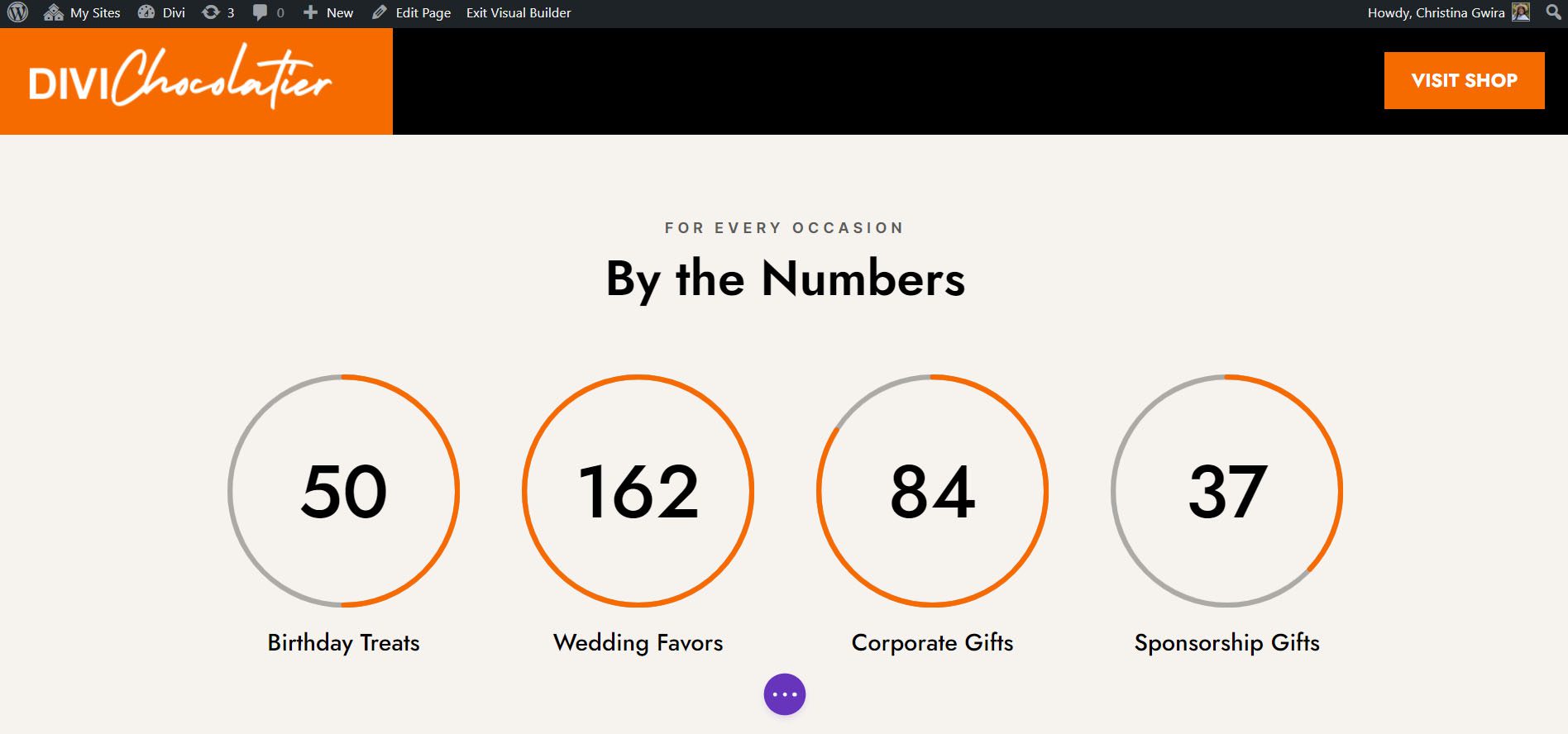
風格二:Divi Chocolatier
對於一家巧克力製造商,我們使用這些模塊來展示進入業務的訂單數量。

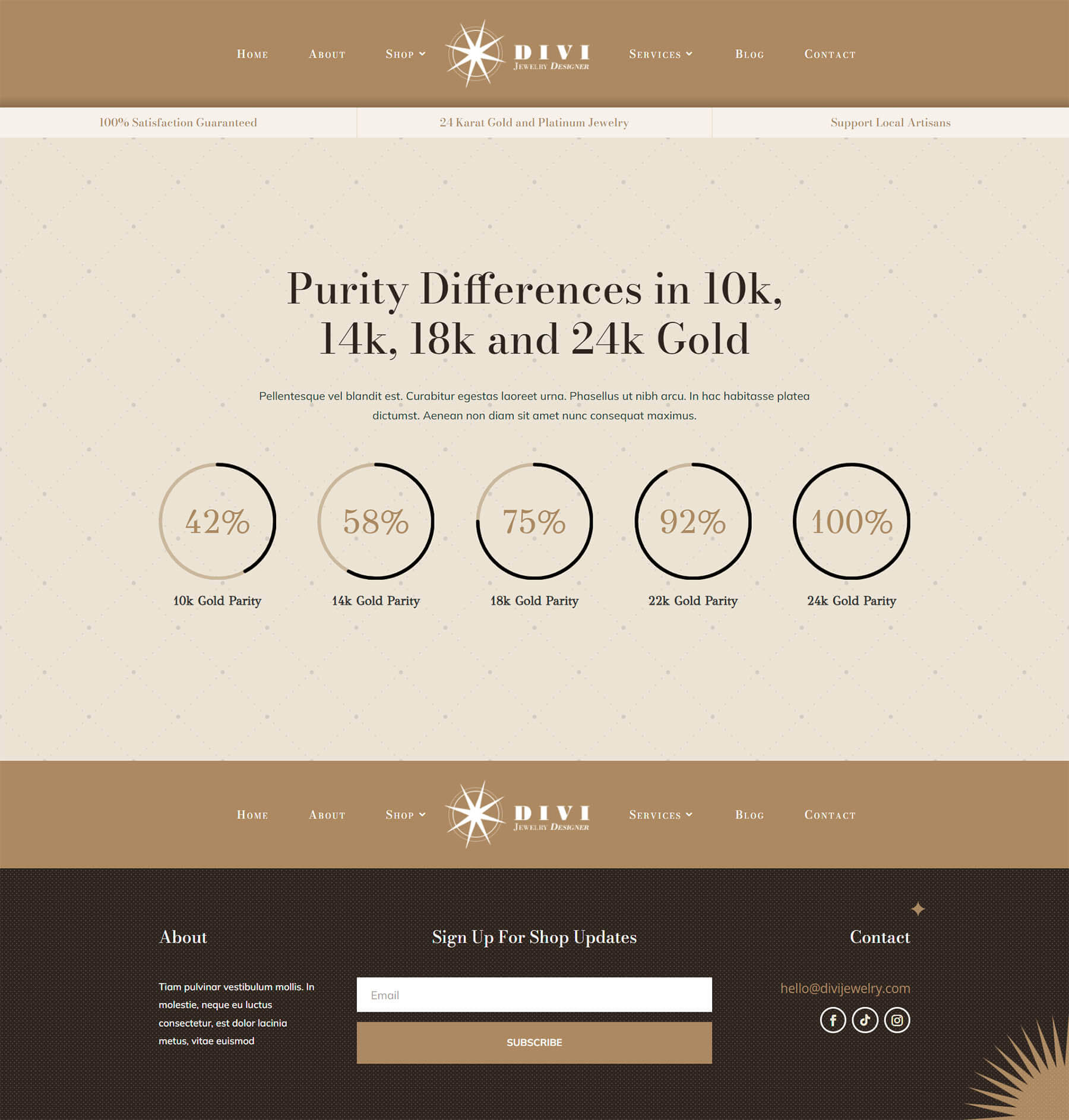
設計三:Divi珠寶設計師
在本例中,我們使用圓形計數器模塊向查看者呈現信息。

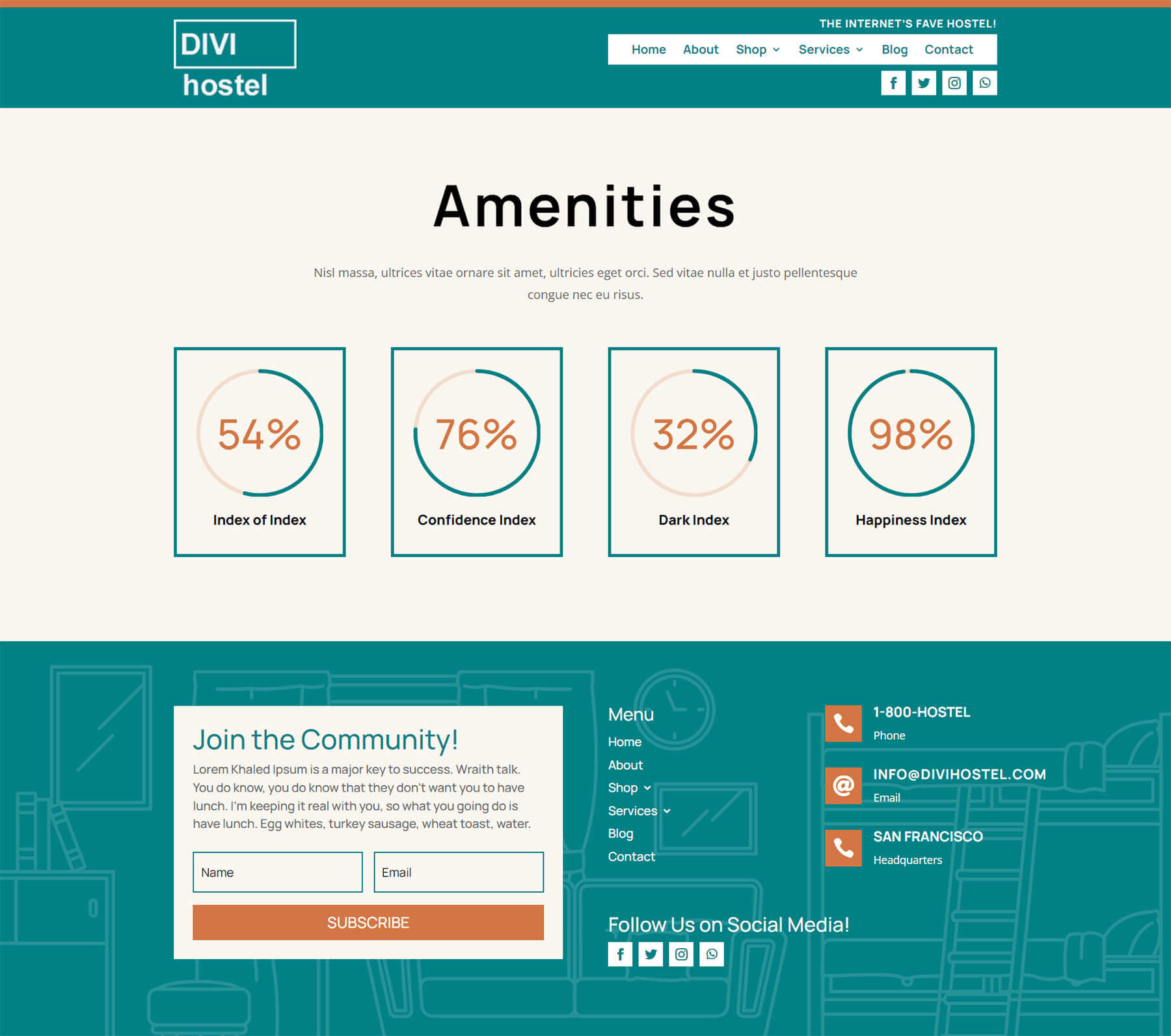
看四:迪維旅舍
用動畫模塊來衡量客人的“幸福商數”是有意義的。

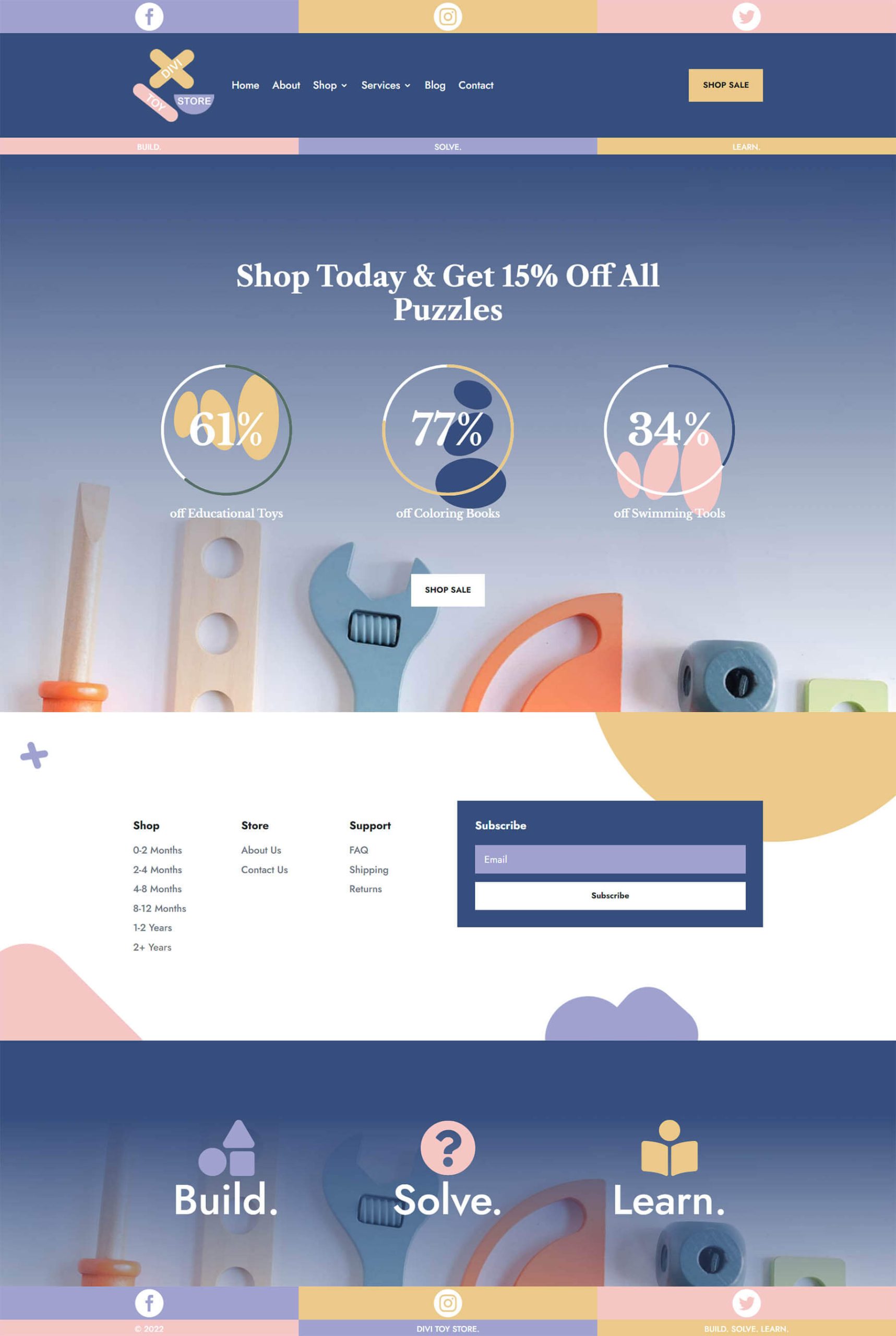
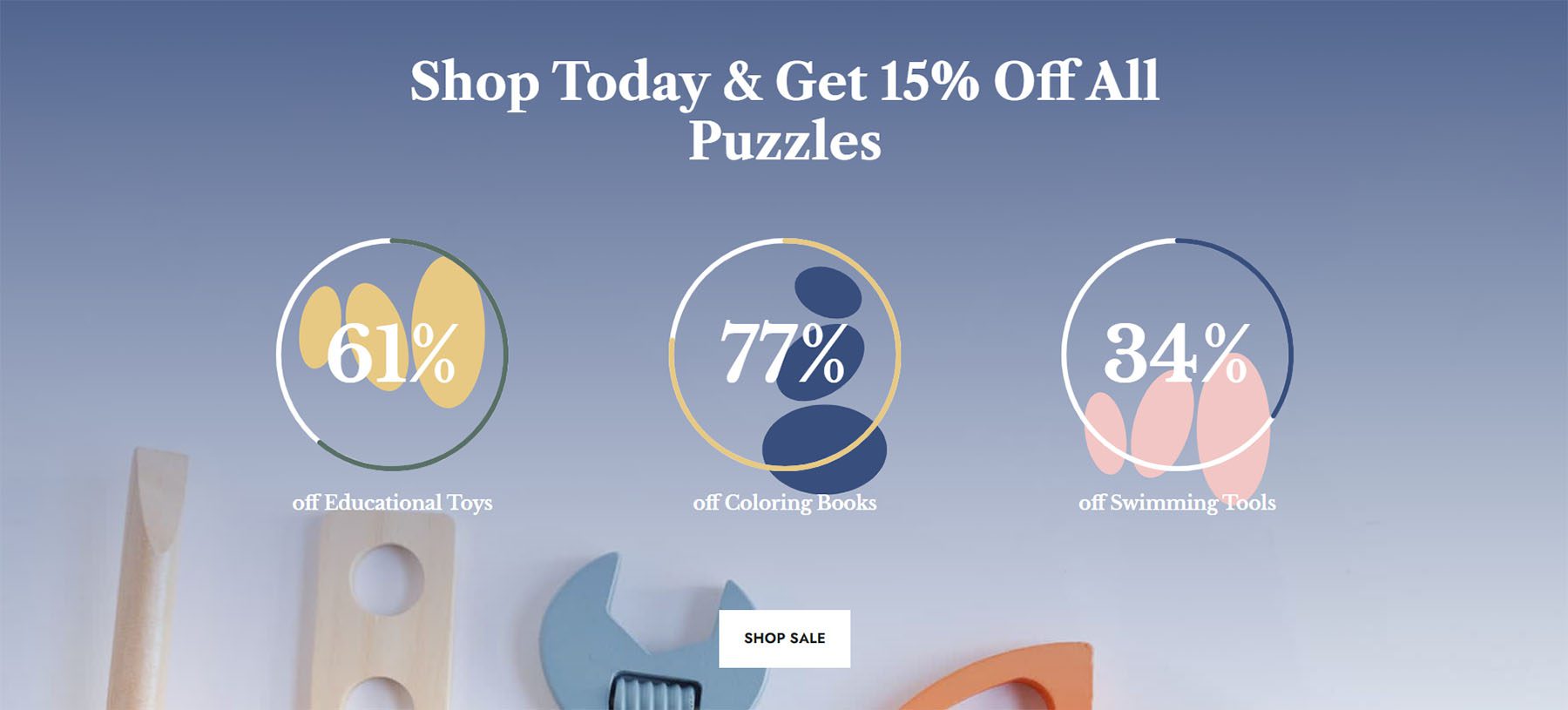
演示五:迪維玩具店
我們在這裡使用 Circle 模塊來促進在線商店的銷售。

準備設計 Divi 的圓形計數器模塊
在開始設計 Divi 的圓形計數器模塊之前,我們需要首先創建一個單獨的部分來容納這些模塊。 無論您是將此部分添加到新頁面還是現有頁面,您都需要做相同的準備工作。 在設計樣式之前,決定要在圓形計數器模塊中展示哪些數據點。 接下來,您需要為您的模塊創建一個部分。 第三,您需要決定行內有多少列。 這就是為什麼您需要知道哪些數據點將填充圓形計數器模塊的數據。 您的數據點將影響您將使用的列數。 設置完成後,您將向每一列添加圓形計數器模塊。
創建您的部分
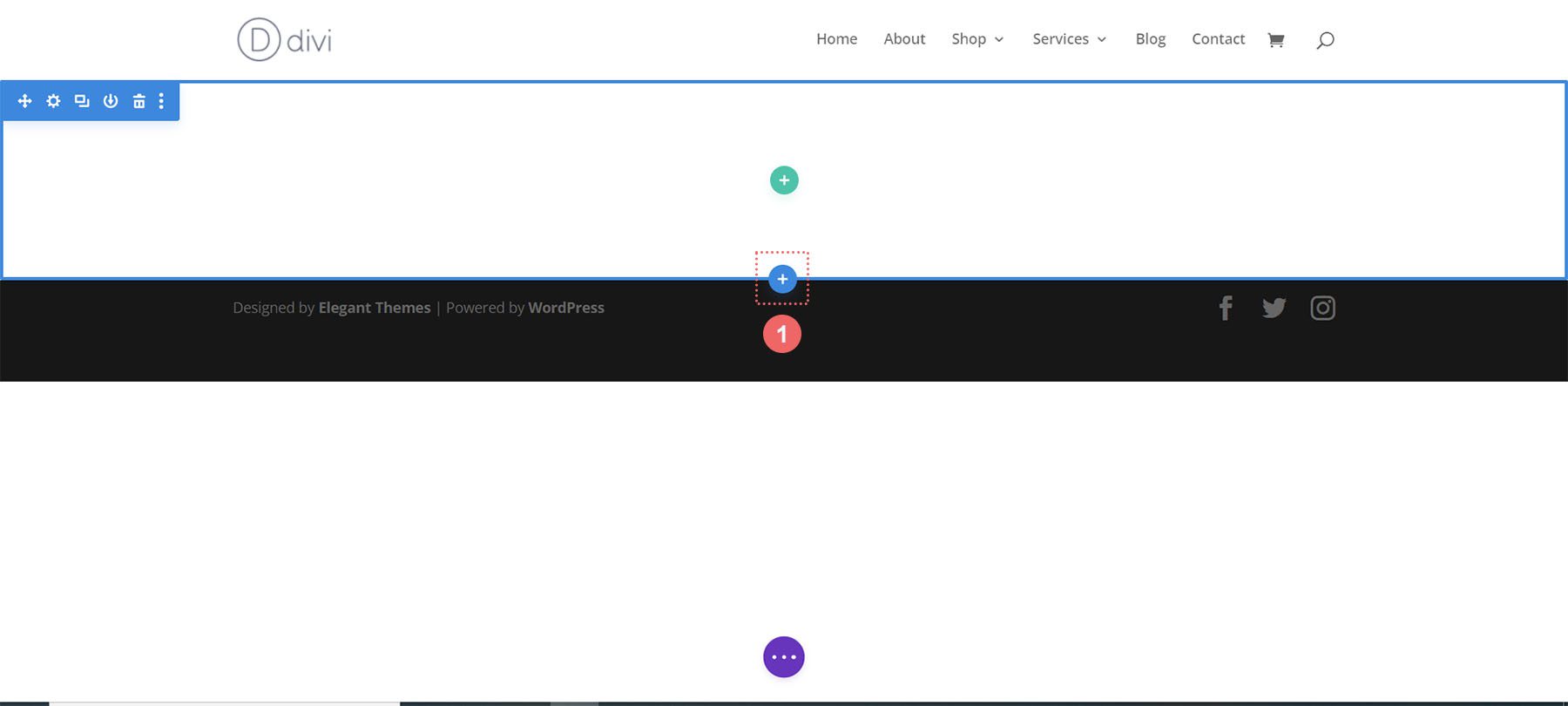
首先,單擊藍色加號圖標。 這將向您的頁面添加一個新部分。

選擇您的列
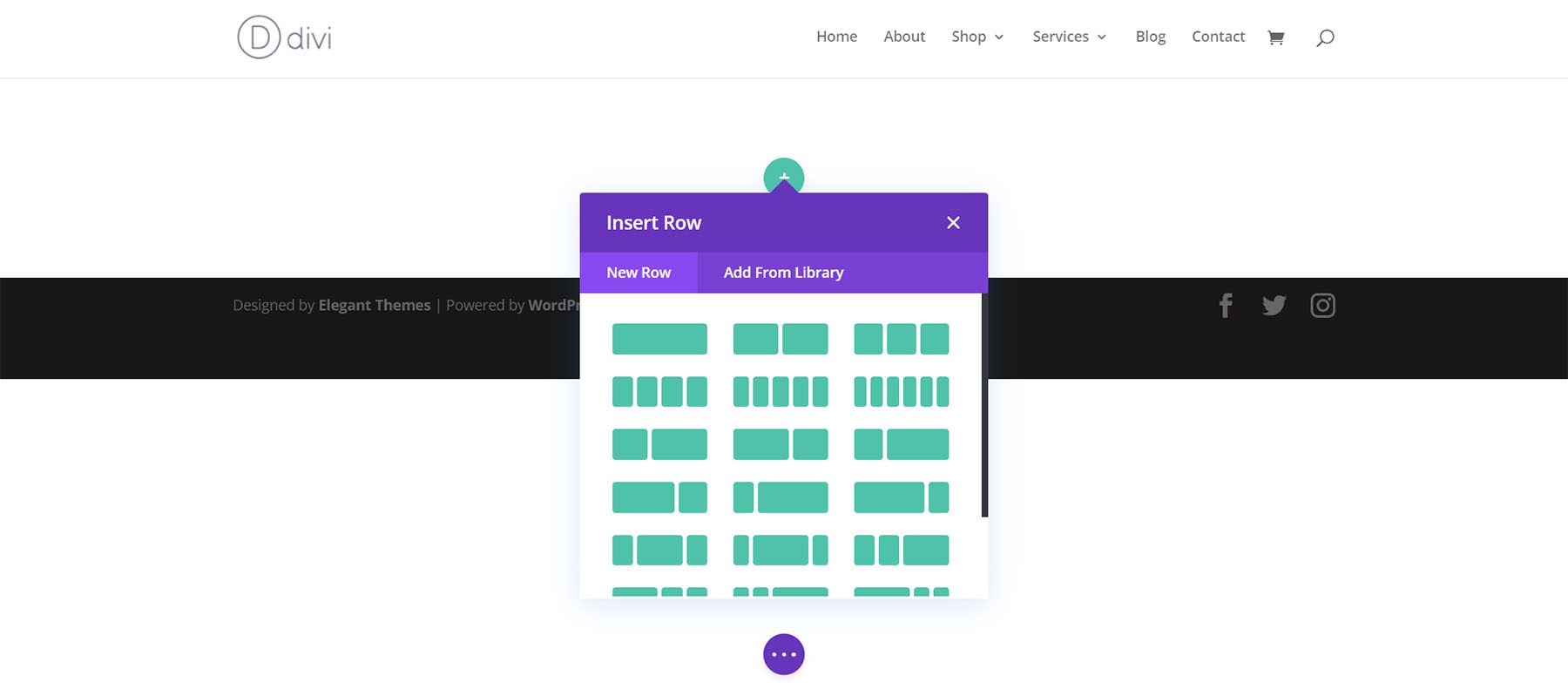
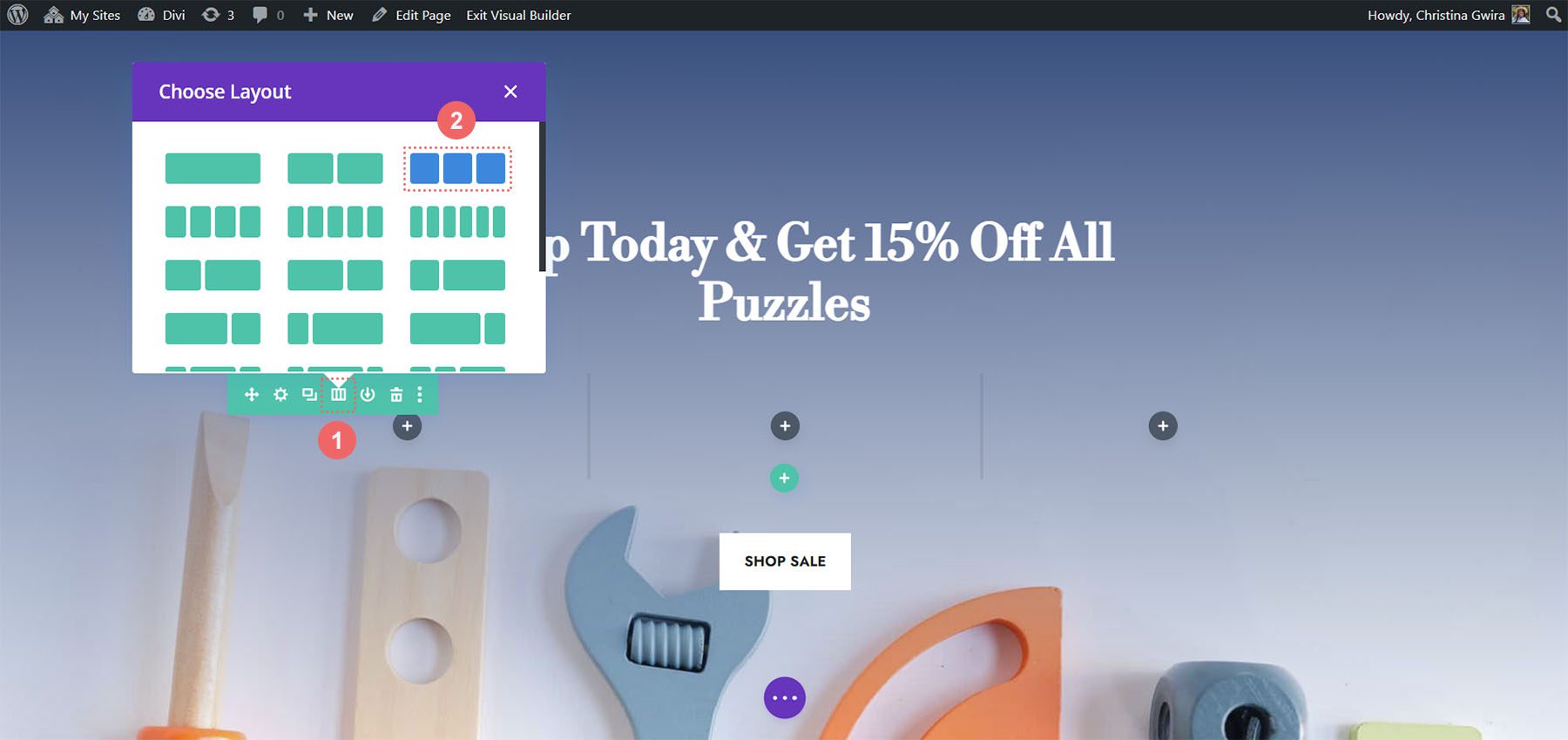
接下來,您將使用綠色加號圖標添加一行,其中包含您將使用的列數。 每列將容納一個圓形計數器模塊。

添加圓形計數器模塊
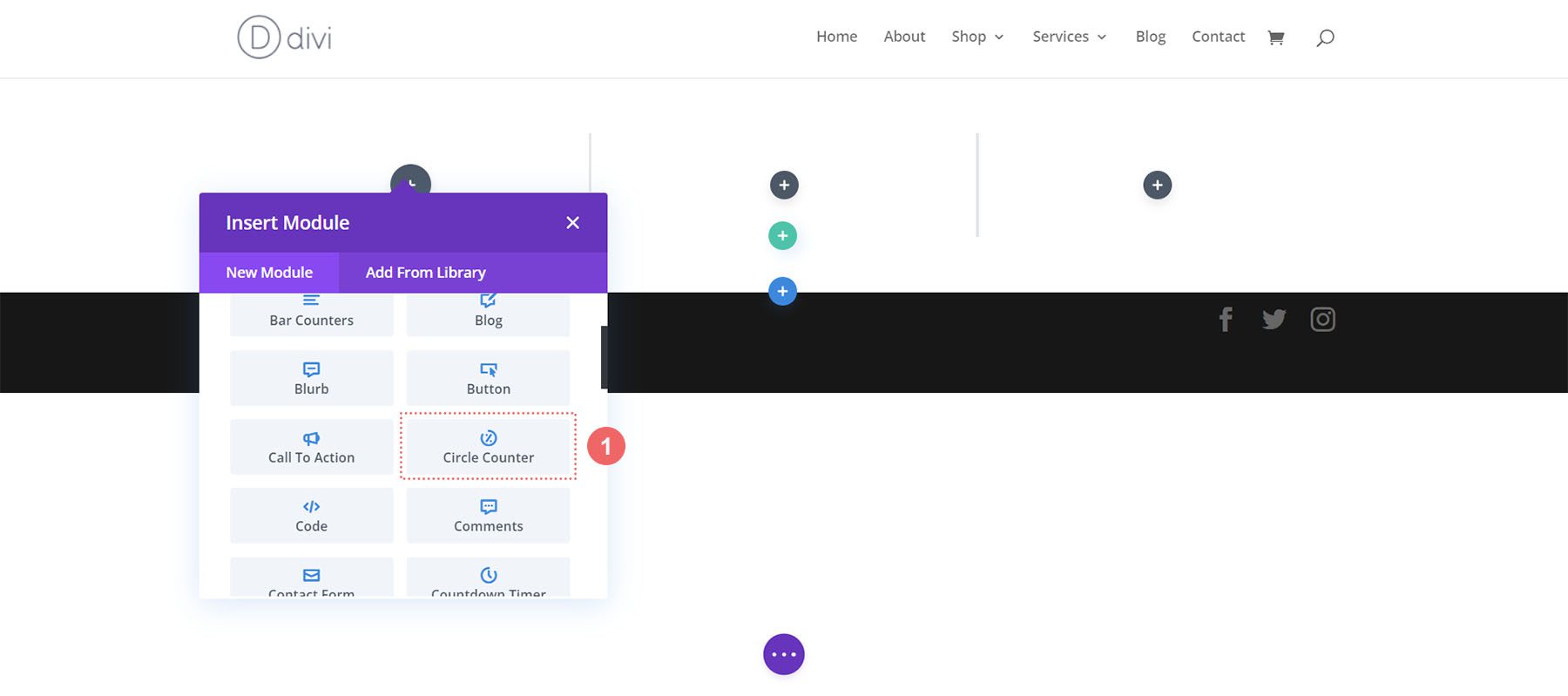
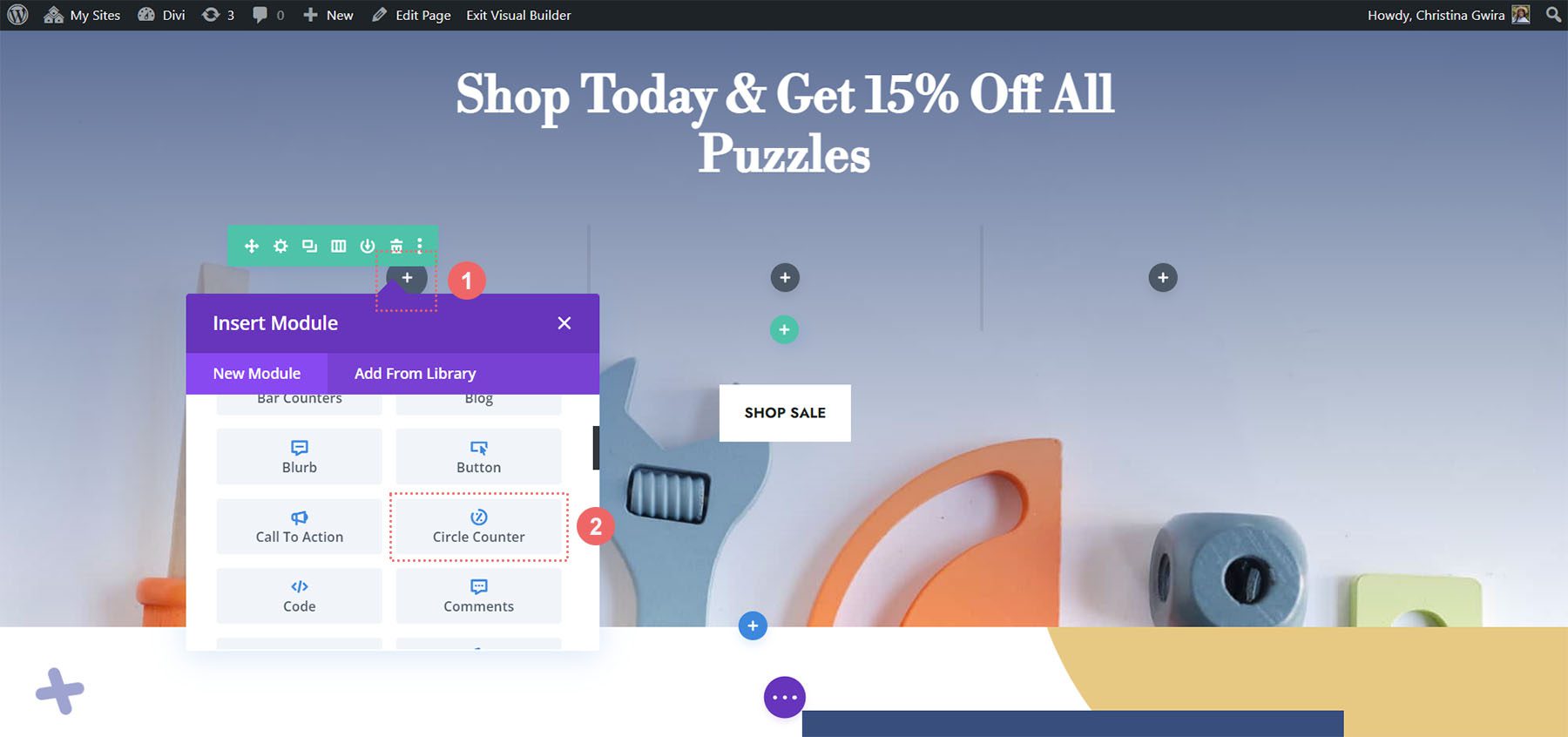
創建列後,單擊灰色加號圖標。 這將打開模塊模式。 從這裡,選擇圓形計數器模塊。

為了保持一致性,我建議一次設計一個圓形計數器模塊。 然後,使用Divi的右鍵菜單複制每個圓形計數器模塊並修改其中的數據點。
現在我們已經掌握了基礎知識,讓我們開始設計模塊的樣式。
Style One ft. Divi Streamer 佈局包
您可以關注此博客文章,了解 Divi Streamer 佈局包中的哪種佈局最適合您的需求。 在本教程中,我們將修改登陸頁面佈局中的“關於”部分。

準備部分
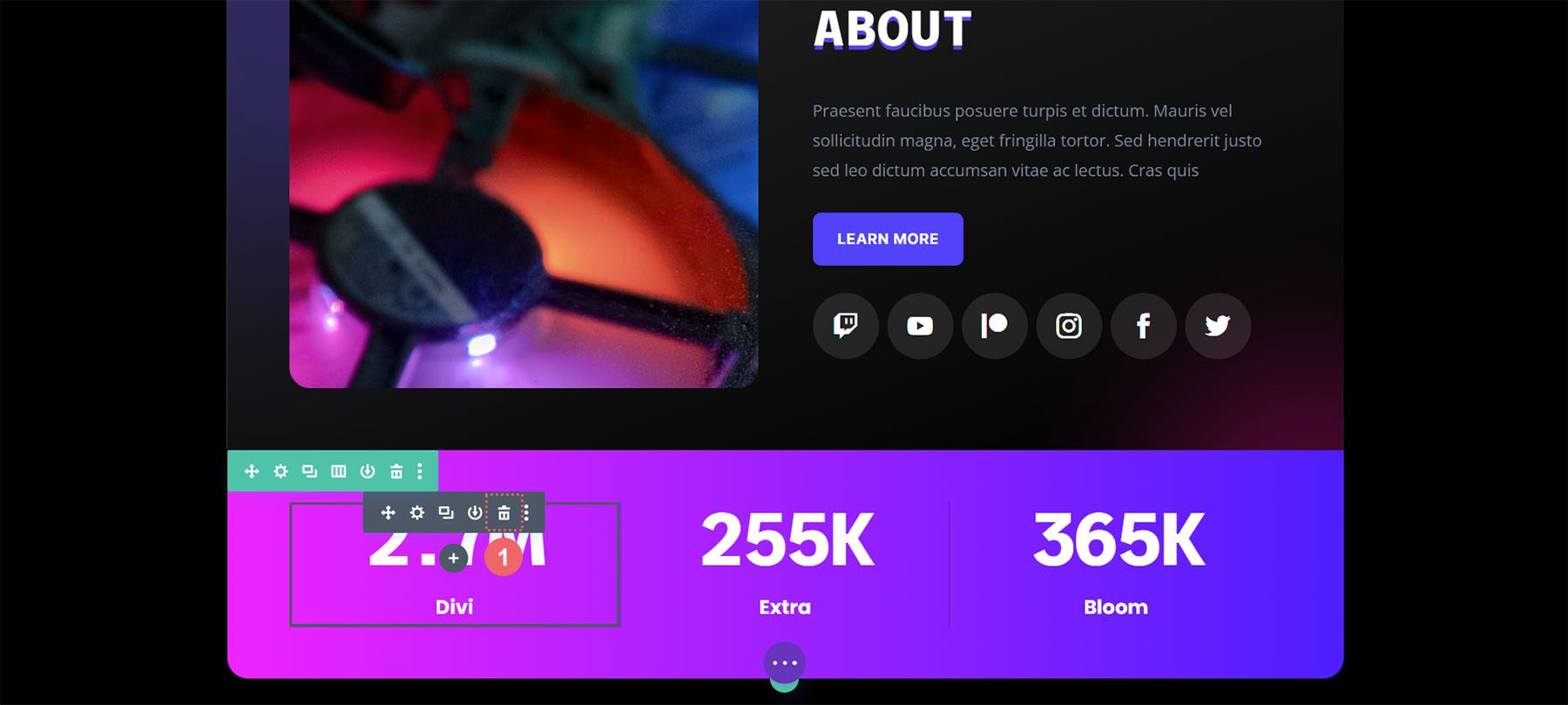
首先,讓我們刪除當前在此部分中的計數器模塊。 將鼠標懸停在模塊上,然後從出現的灰色彈出菜單中單擊垃圾桶圖標。

對該部分中的其他計數器模塊重複此操作。
添加循環計數器模塊
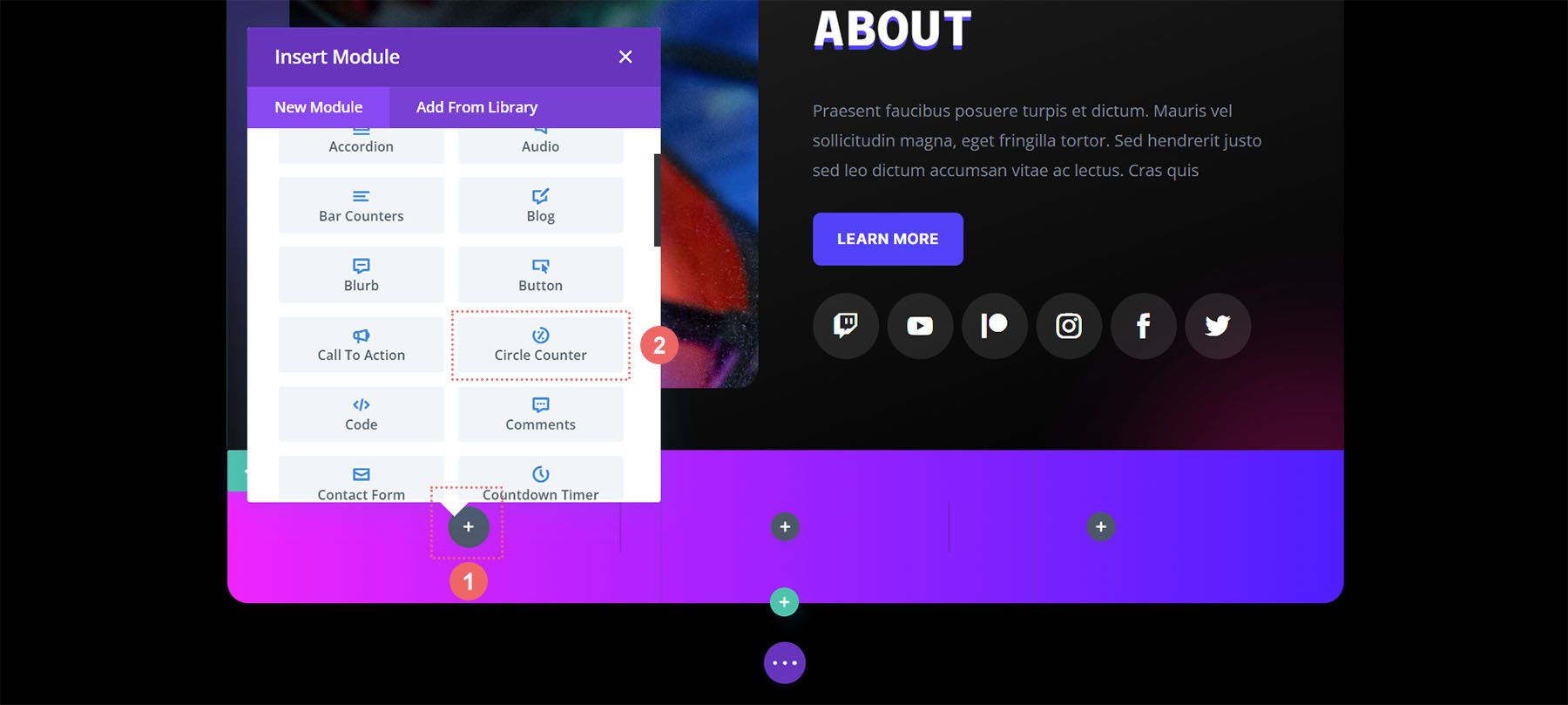
接下來,單擊灰色加號圖標將圓形計數器模塊添加到行的第一列。 接下來,單擊“圓形計數器”圖標將模塊之一添加到該列中。

添加您的內容
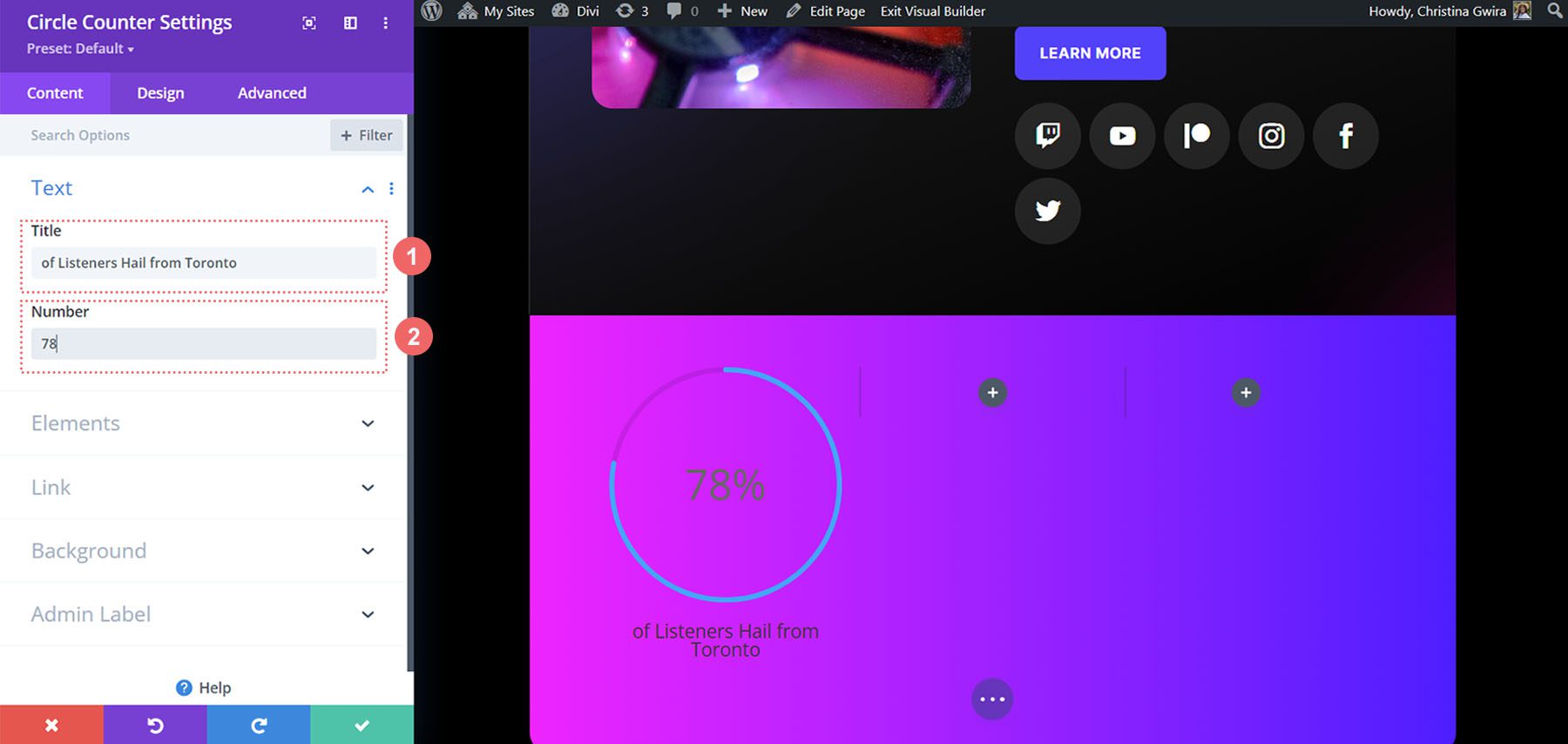
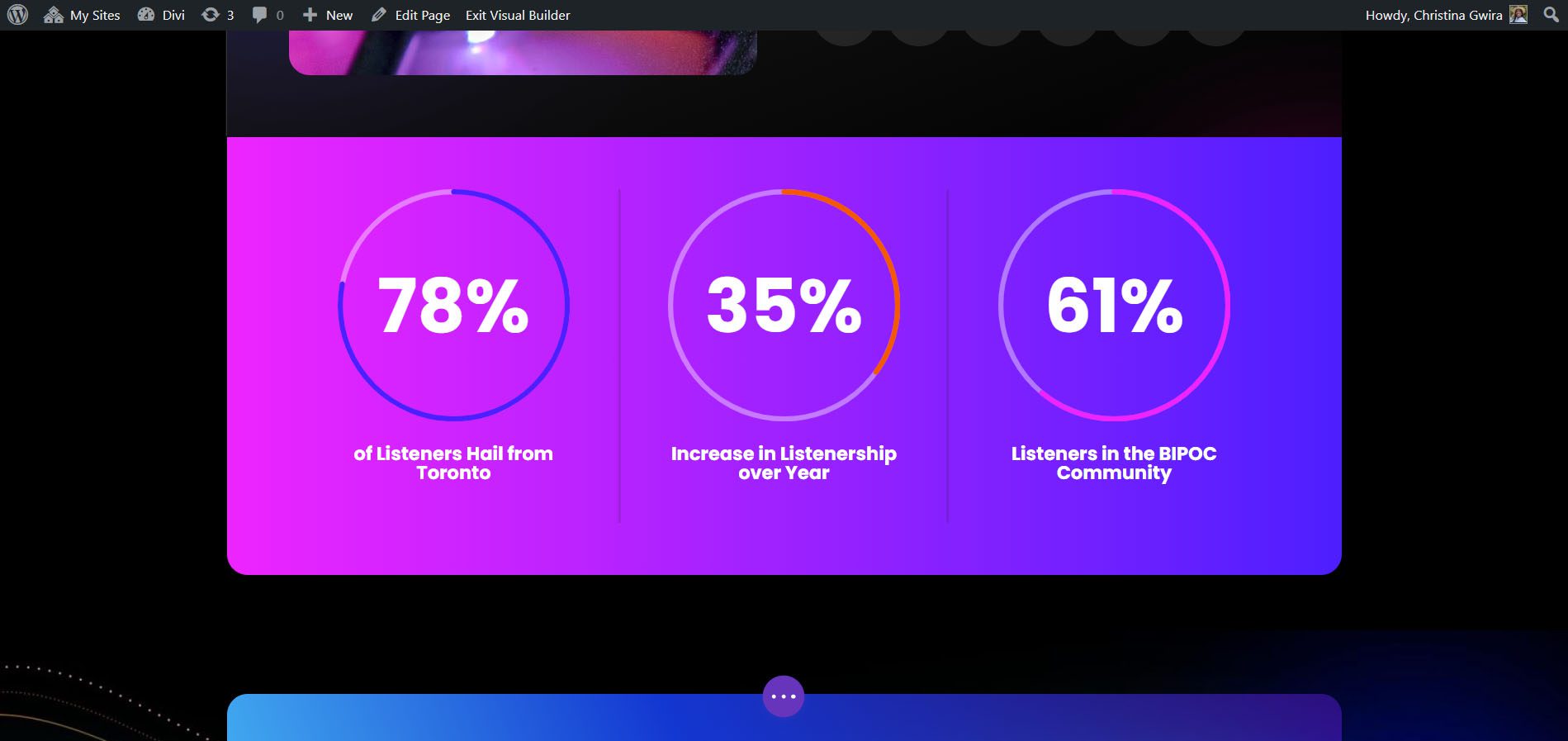
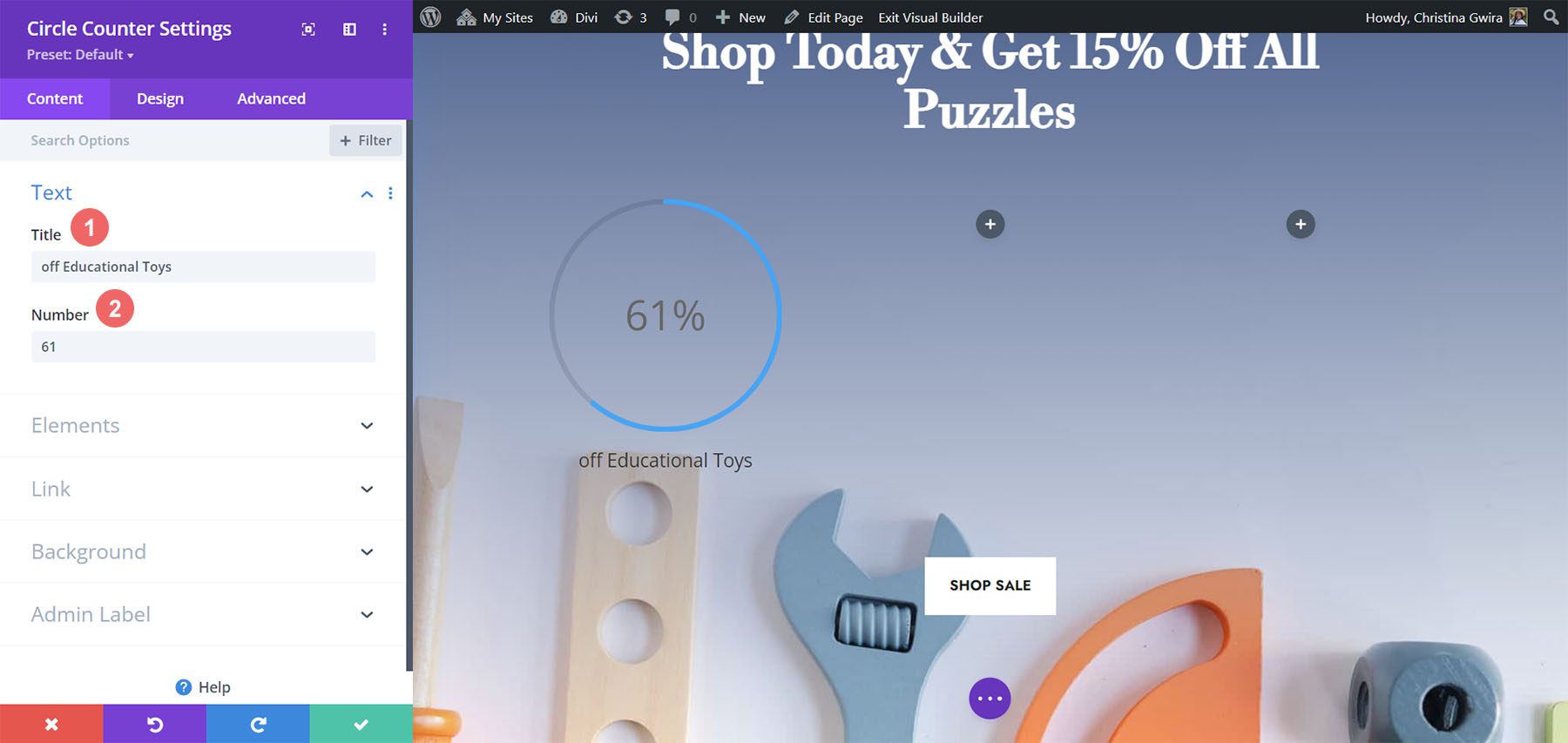
添加第一個圓形計數器模塊後,您現在需要輸入數據點。 在模塊的內容選項卡中,輸入數據點的描述。 在我們的例子中,我們將展示來自多倫多的一定比例的用戶。 因此,我們輸入文本和數字 78(不帶百分號!)

設置圓形計數器模塊的樣式
我們現在將轉到“設計”選項卡。 由於我們的部分是 Divi Streamer 佈局包的一部分,因此我們將使用包中的字體、文本和顏色來影響模塊的樣式。
設置圓形圖的樣式
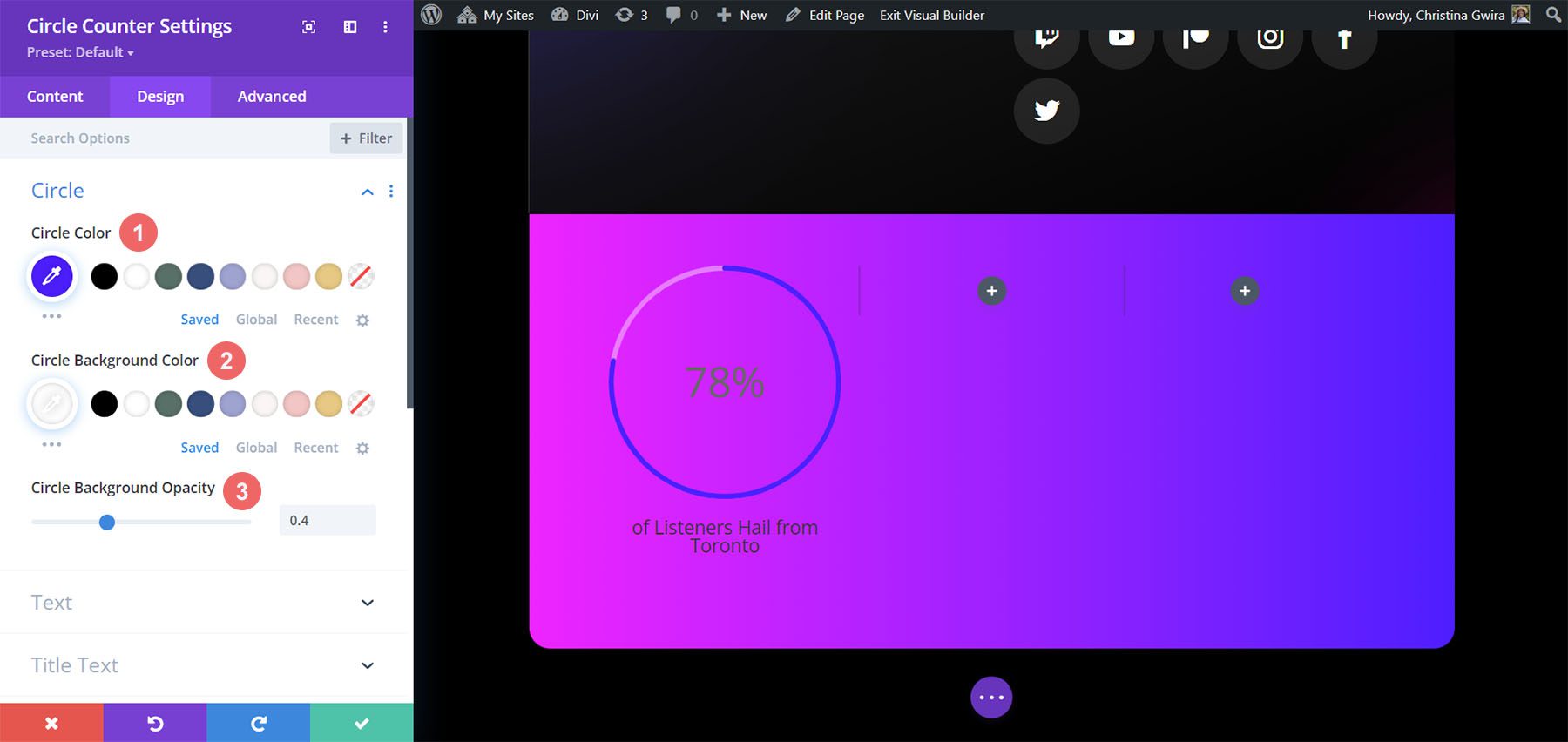
首先,我們單擊“圓形”選項卡來決定模塊圓形部分使用的顏色。
圓形設計設置:
- 圓圈顏色: #5200ff
- 圓圈背景顏色: #ffffff
- 圓形背景不透明度: 0.4

設置標題文本樣式
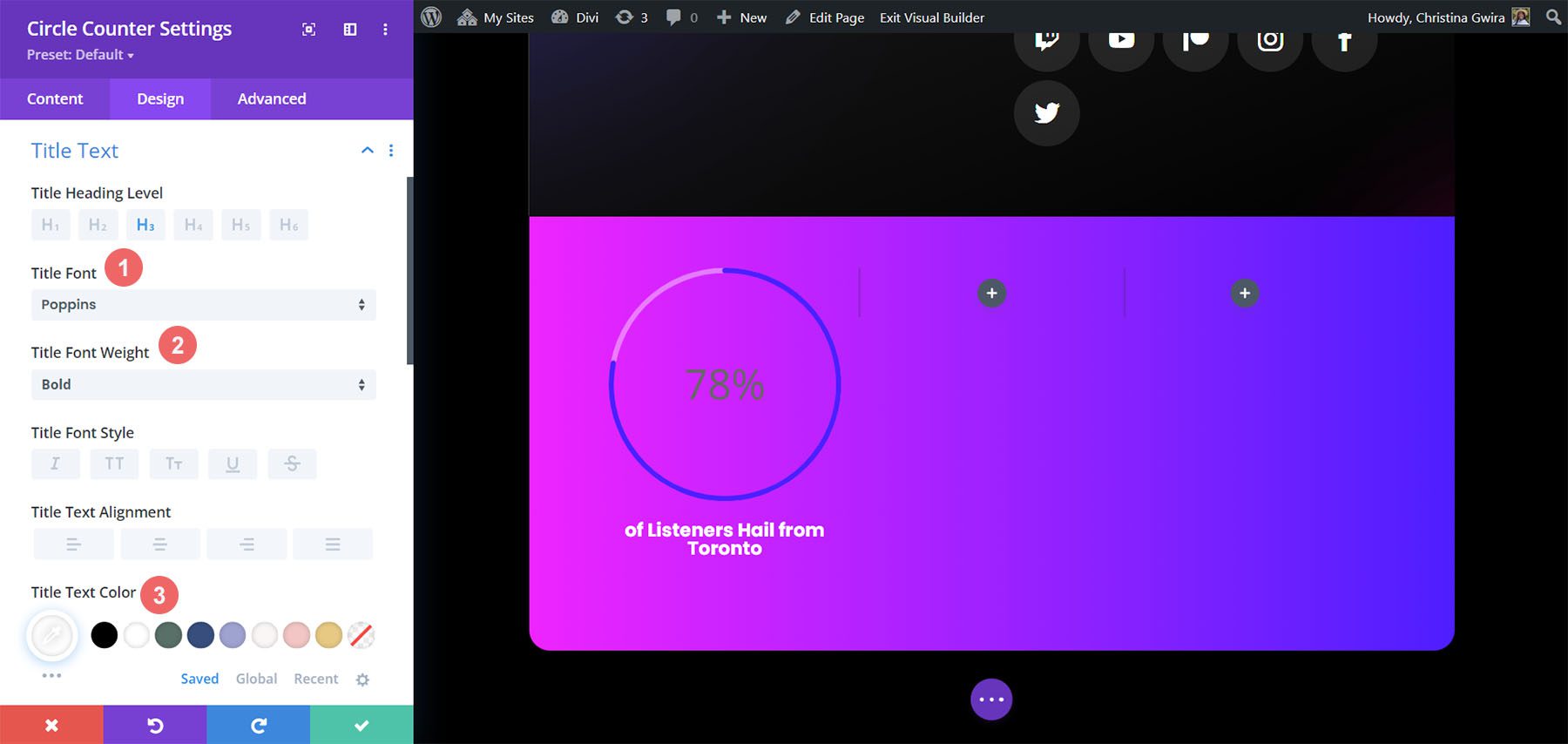
在設置圓形圖的樣式後,我們將繼續處理模塊的標題文本。 單擊“標題文本”選項卡,然後使用以下設置為我們的圓形計數器模塊的標題文本添加一些生命。
標題文字設置:
- 標題字體: Poppins
- 標題字體粗細:粗體
- 標題字體顏色: #ffffff

為數字文本添加樣式
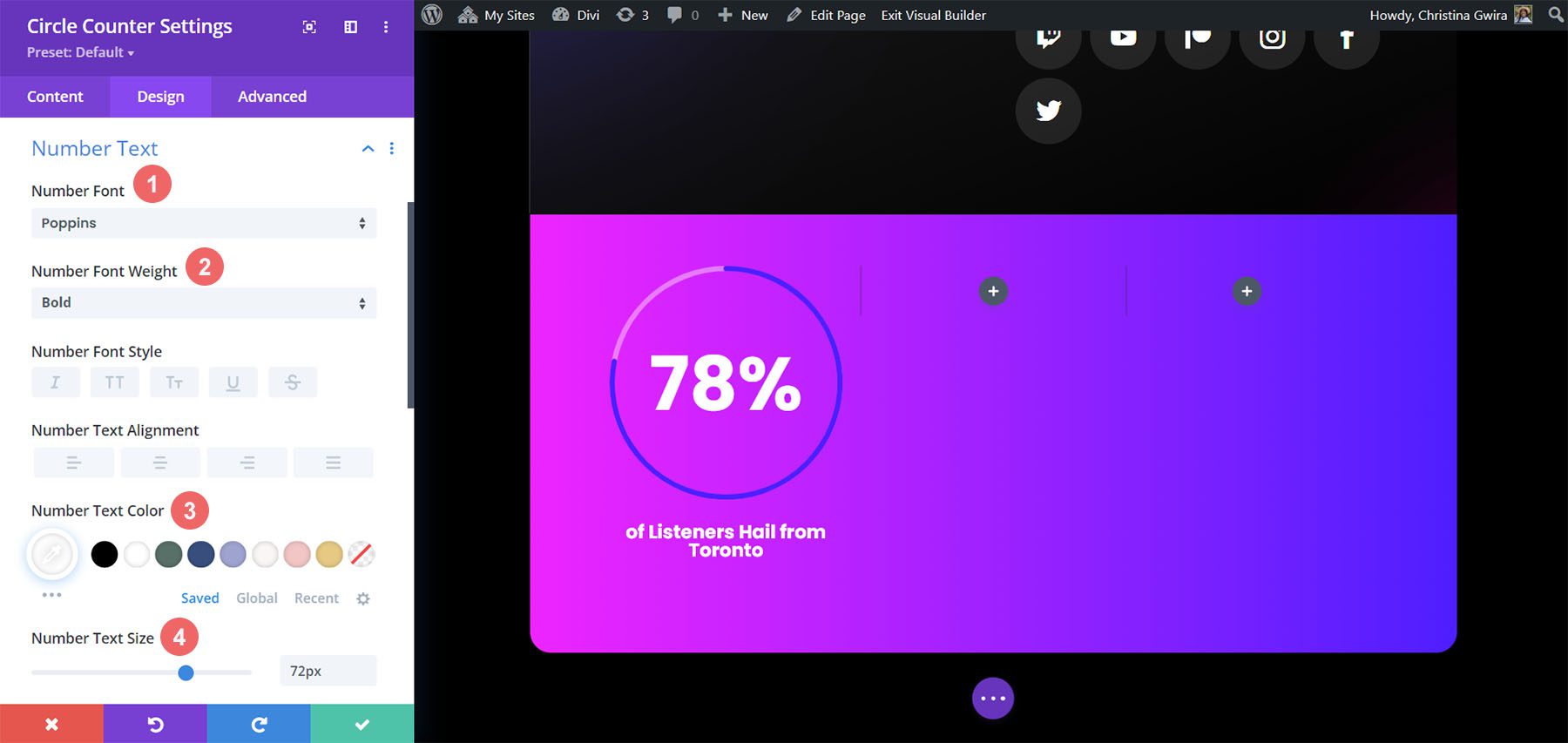
最後但並非最不重要的一點是,我們將修復圓形計數器模塊中的數字。 為此,我們單擊“數字文本”選項卡。 然後,我們將使用以下設置來設置樣式。 請注意,我們從佈局包中汲取了靈感,但也從之前的數字計數器模塊中汲取了靈感。
數字文本設置:
- 數字字體: Poppins
- 數字字體粗細:粗體
- 數字文本顏色: #ffffff
- 數字文字大小: 72pt

完成這些最終編輯後,單擊模式框底部的綠色複選標記。 這將保存您的更改。
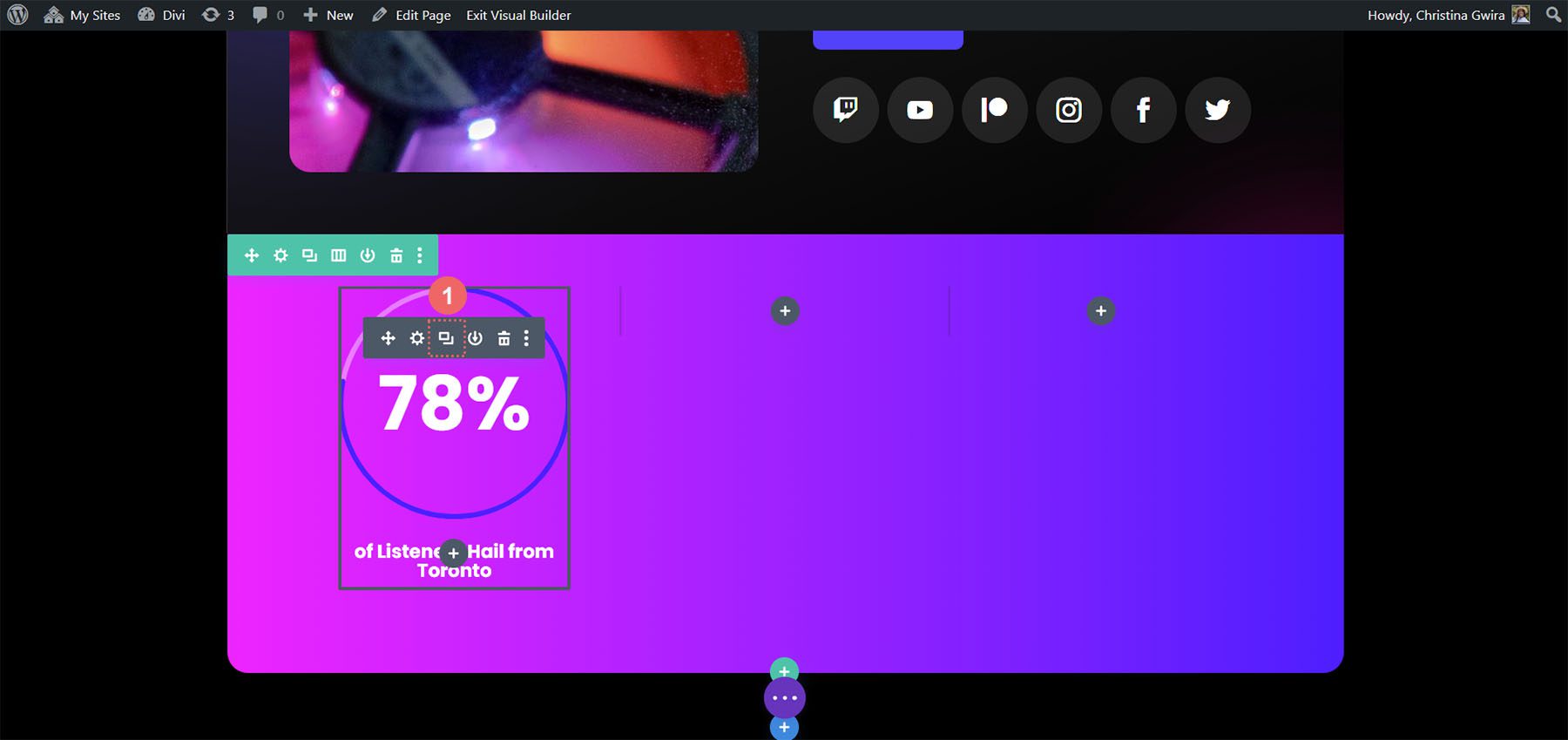
複製和更新模塊
樣式完成後,我們現在可以復制此模塊。 我們將使用其他數據點及其相應的標題對其進行修改。 為此,請將鼠標懸停在模塊上。 這將彈出模塊設置菜單。 單擊複製圖標。 然後,將該模塊移動到該行中的其他列。

在我們的例子中,除了更新模塊的標題和數據之外,我們還更改了顏色以匹配佈局包。

使用 Divi Chocolatier 佈局包設計二
請關注 Divi Chocolatier Layout Pack 博客文章,了解如何將佈局安裝到您的網站上。 我們將修改主頁佈局上的活動部分。 讓我們添加一些圓形計數器模塊來顯示已收集的訂單數量的數據。

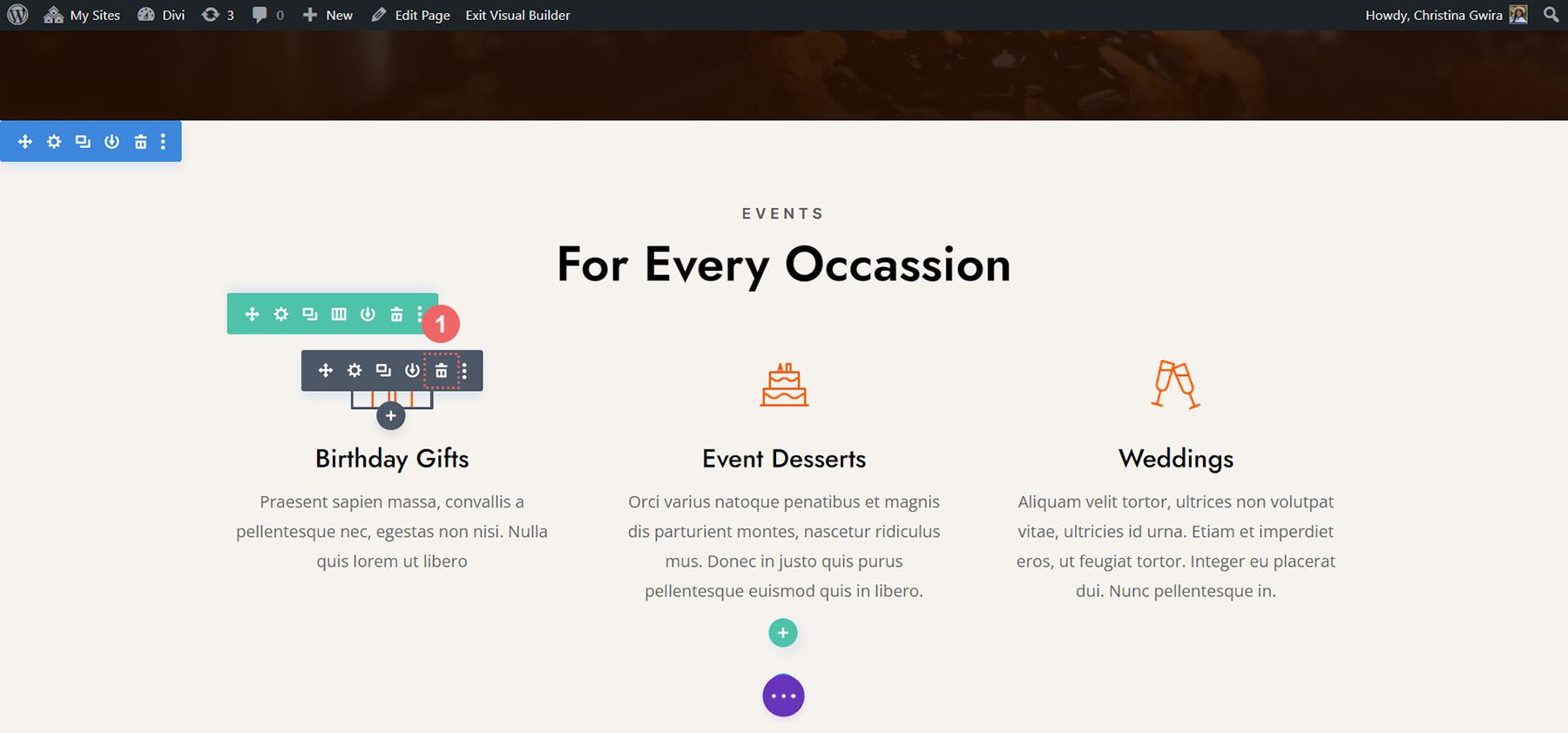
刪除當前內容
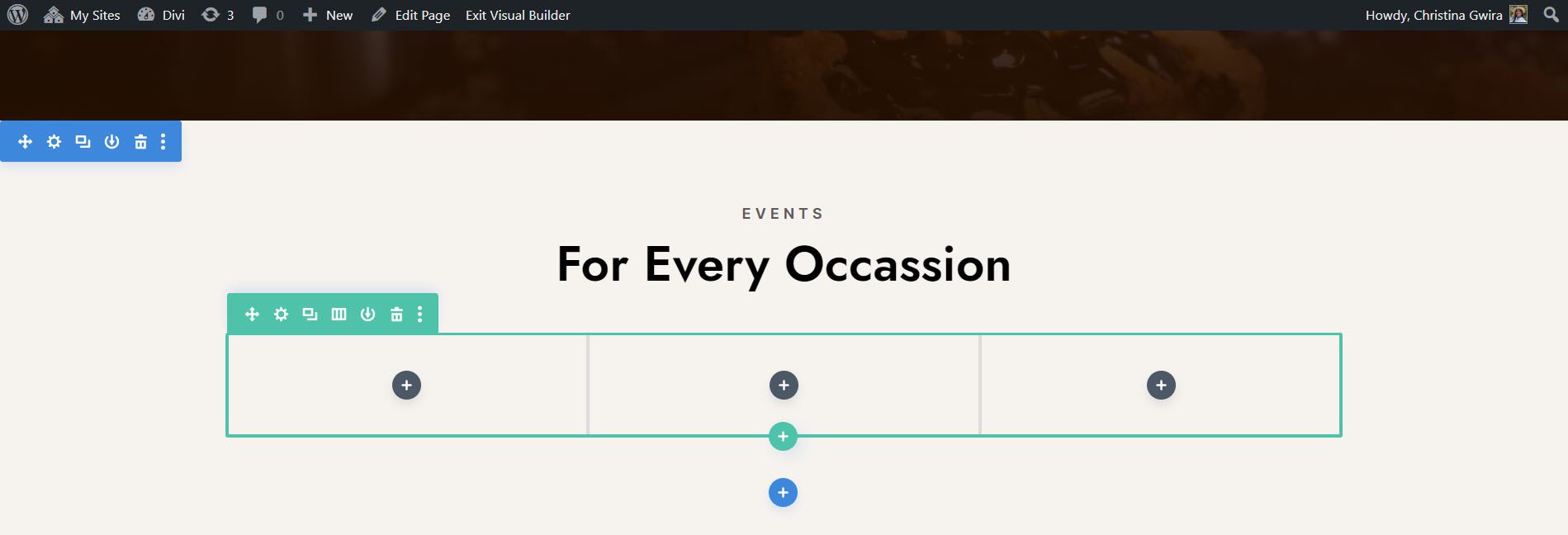
首先,我們要刪除當前的模塊。 雖然這裡的文本和圖像模塊看起來很棒,但它們非常靜態。 通過使用圓形計數器模塊,我們將為本節添加一些興奮和動畫。 將鼠標懸停在每個模塊上並單擊垃圾桶圖標。 該圖標將出現在模塊設置彈出菜單中。

我們最終會得到一個空的 3 列行。

更新標題
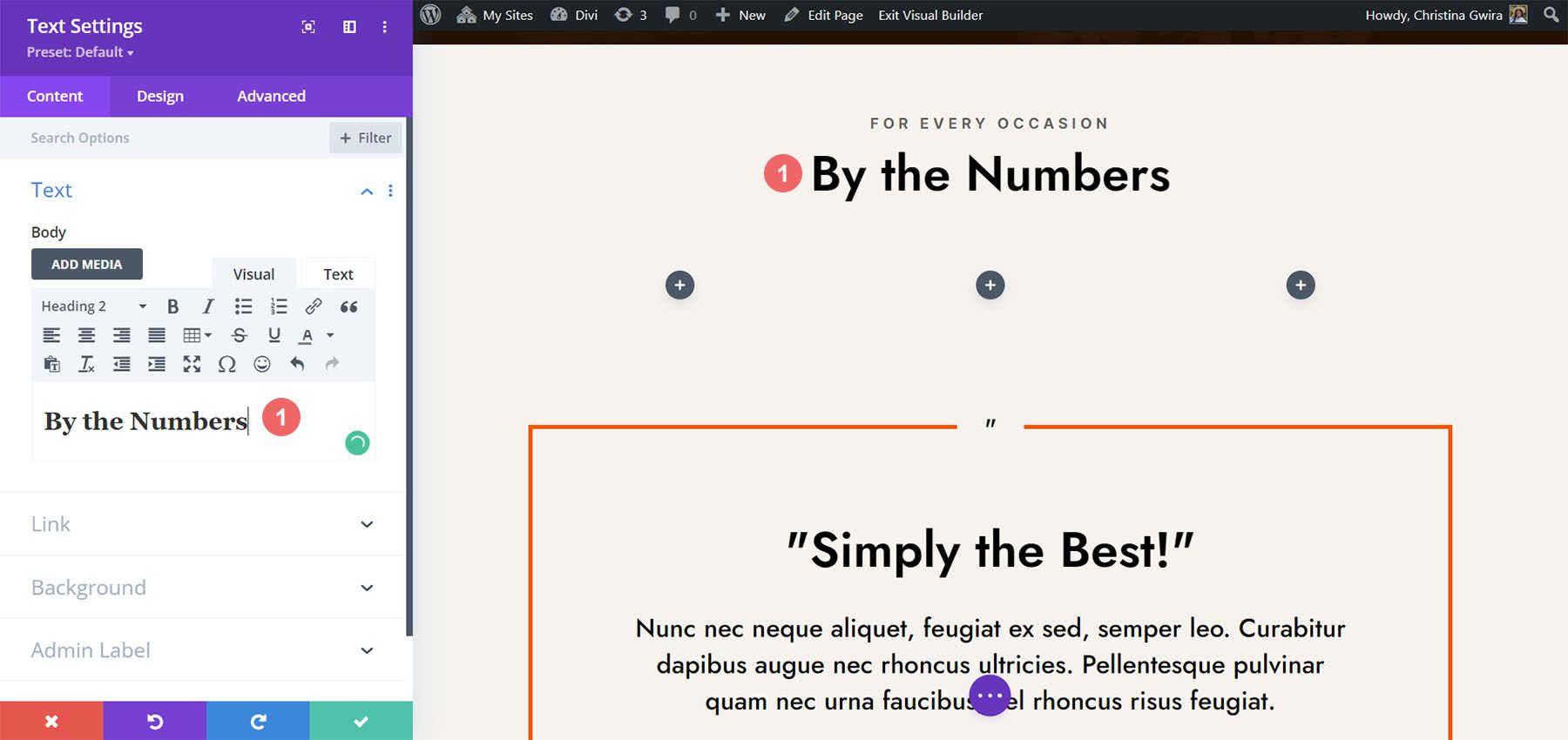
您可能還需要考慮將標題的文本模塊更新為與該部分即將發布的內容更加一致的內容。 為此,請將鼠標懸停在文本模塊上,然後單擊齒輪圖標以編輯模塊文本。

添加圓形模塊
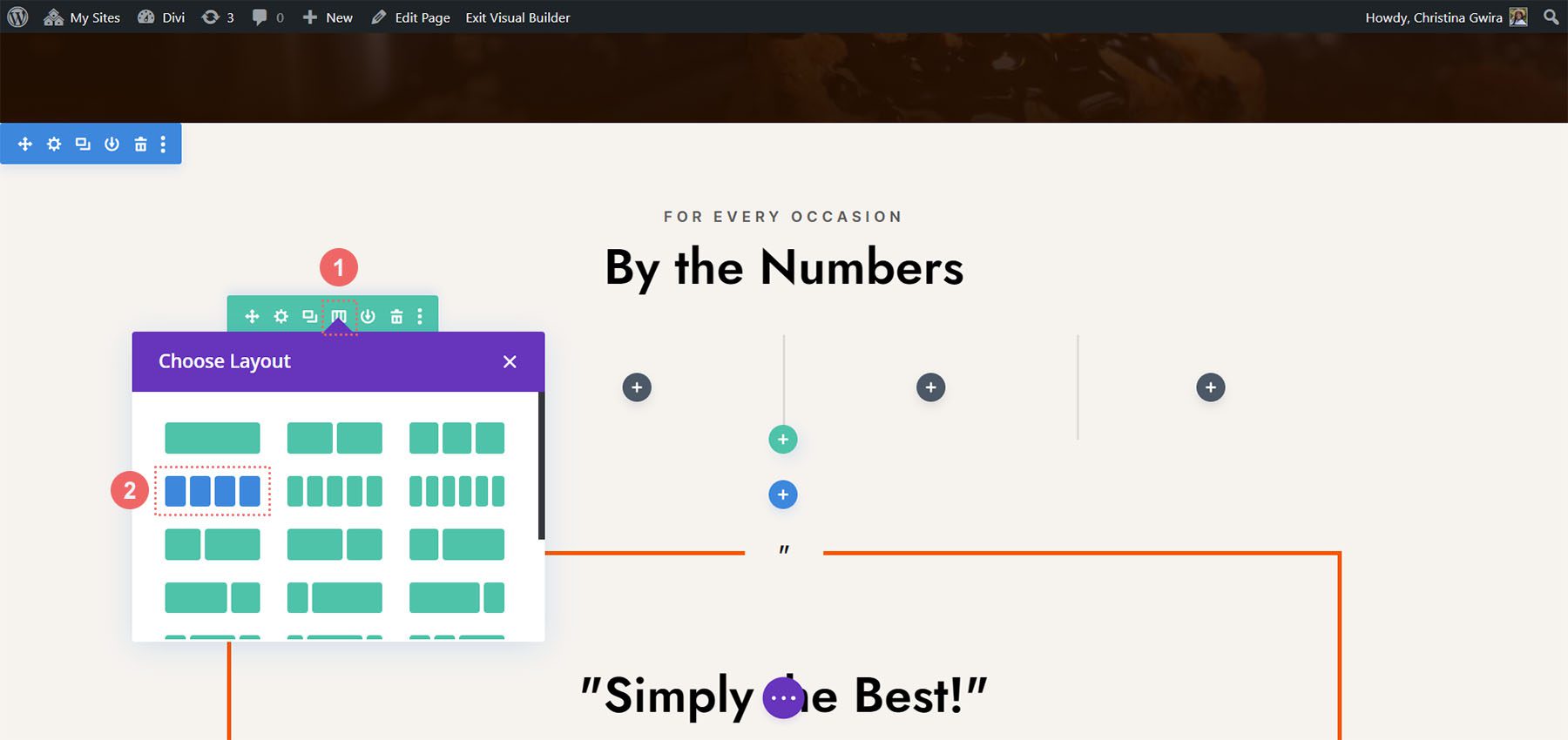
在添加圓形計數器模塊之前,我們將更改行的列號。 將鼠標懸停在該行上,然後單擊網格圖標。 這將帶來一個彈出窗口,我們可以在其中選擇所需的列數。 對於此設計,我們將可視化四部分數據。 因此,我們將選擇向該行添加四列。 單擊四列圖標。

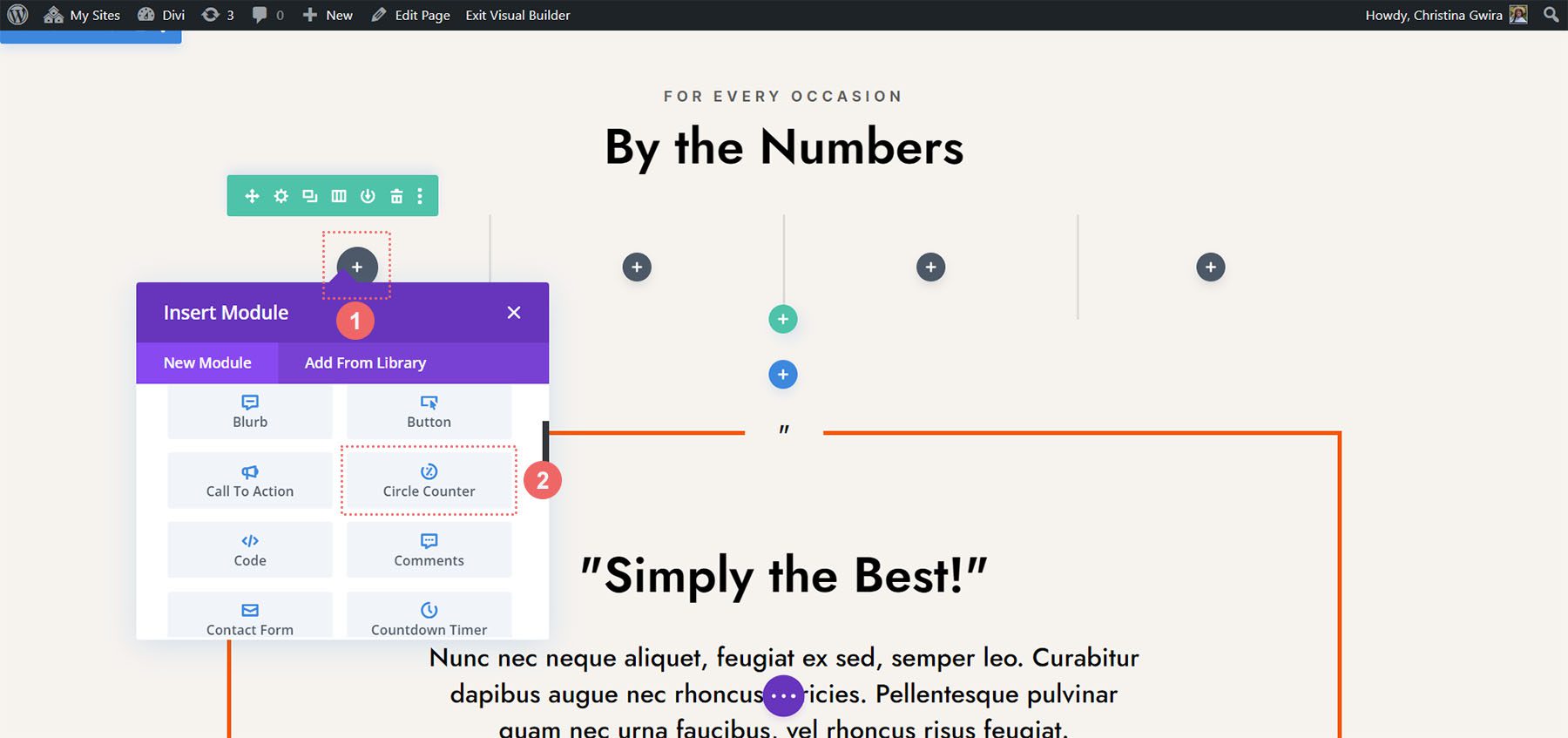
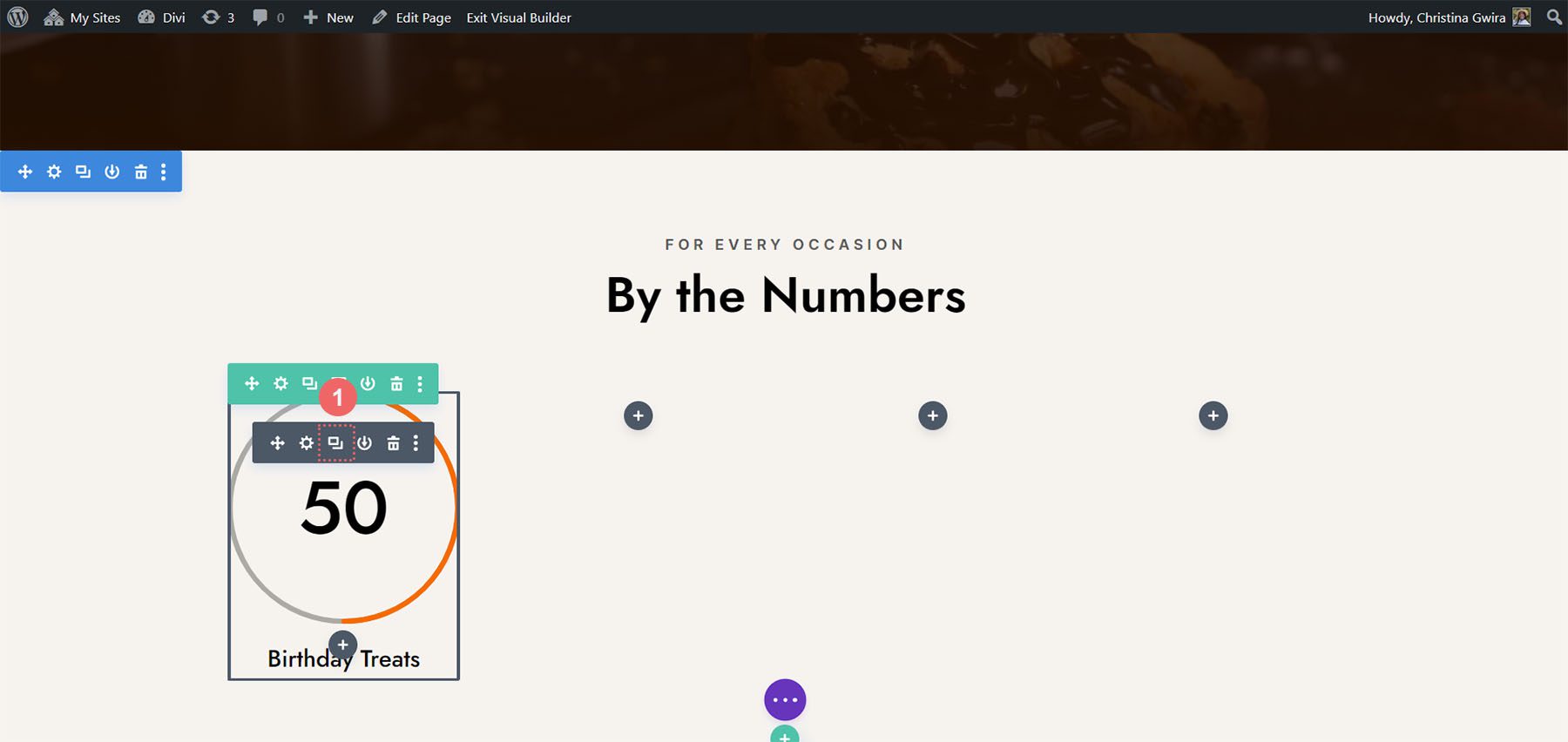
現在,我們將通過單擊灰色加號圖標將圓形計數器模塊添加到第一列。 然後,當模塊彈出窗口出現時,我們單擊“圓形計數器”圖標以添加第一個圓形計數器模塊。

將數據添加到 Circle 模塊
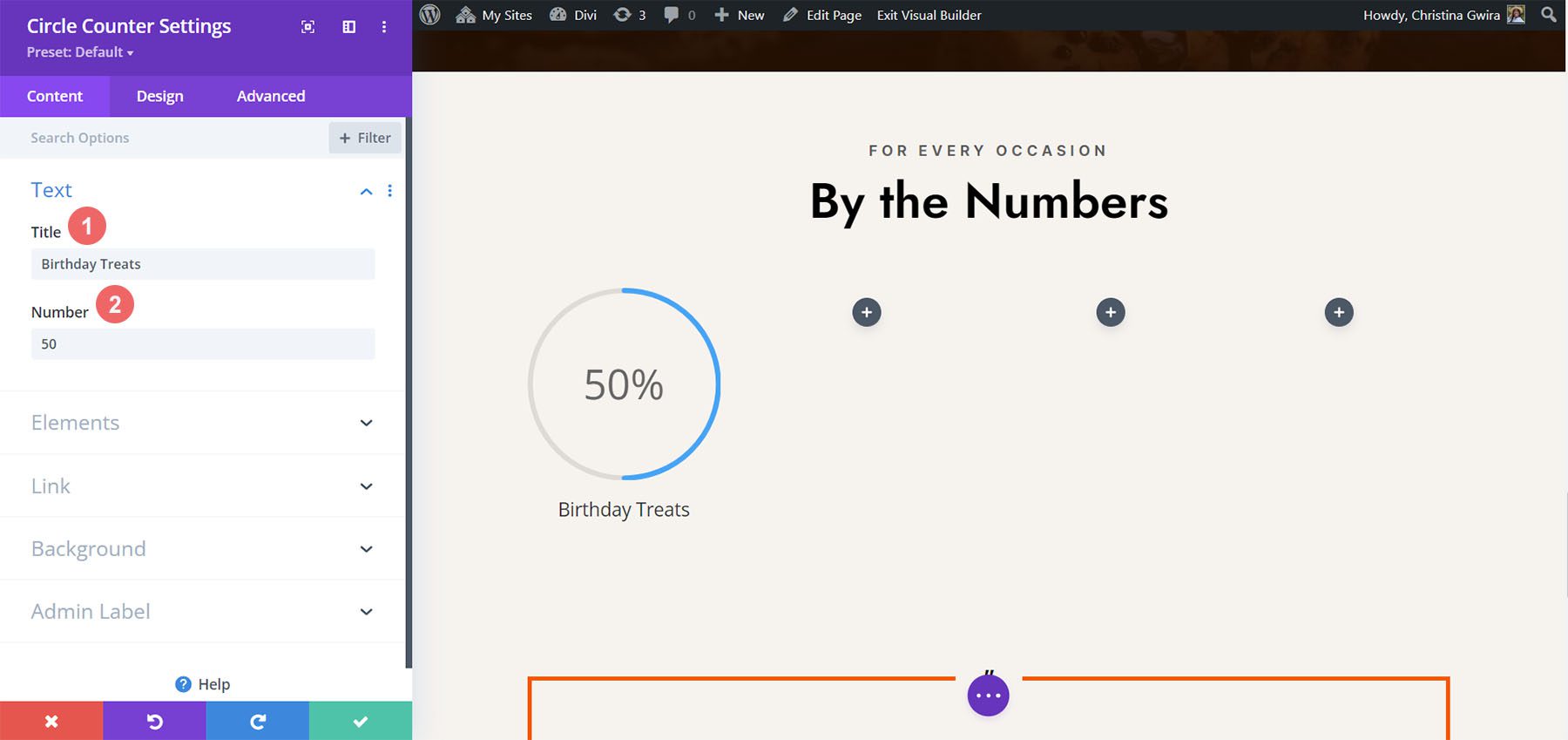
第一個模塊就位後,我們可以開始設計樣式並向其添加內容。 首先,讓我們添加該模塊的標題。 接下來,我們將添加數據點。

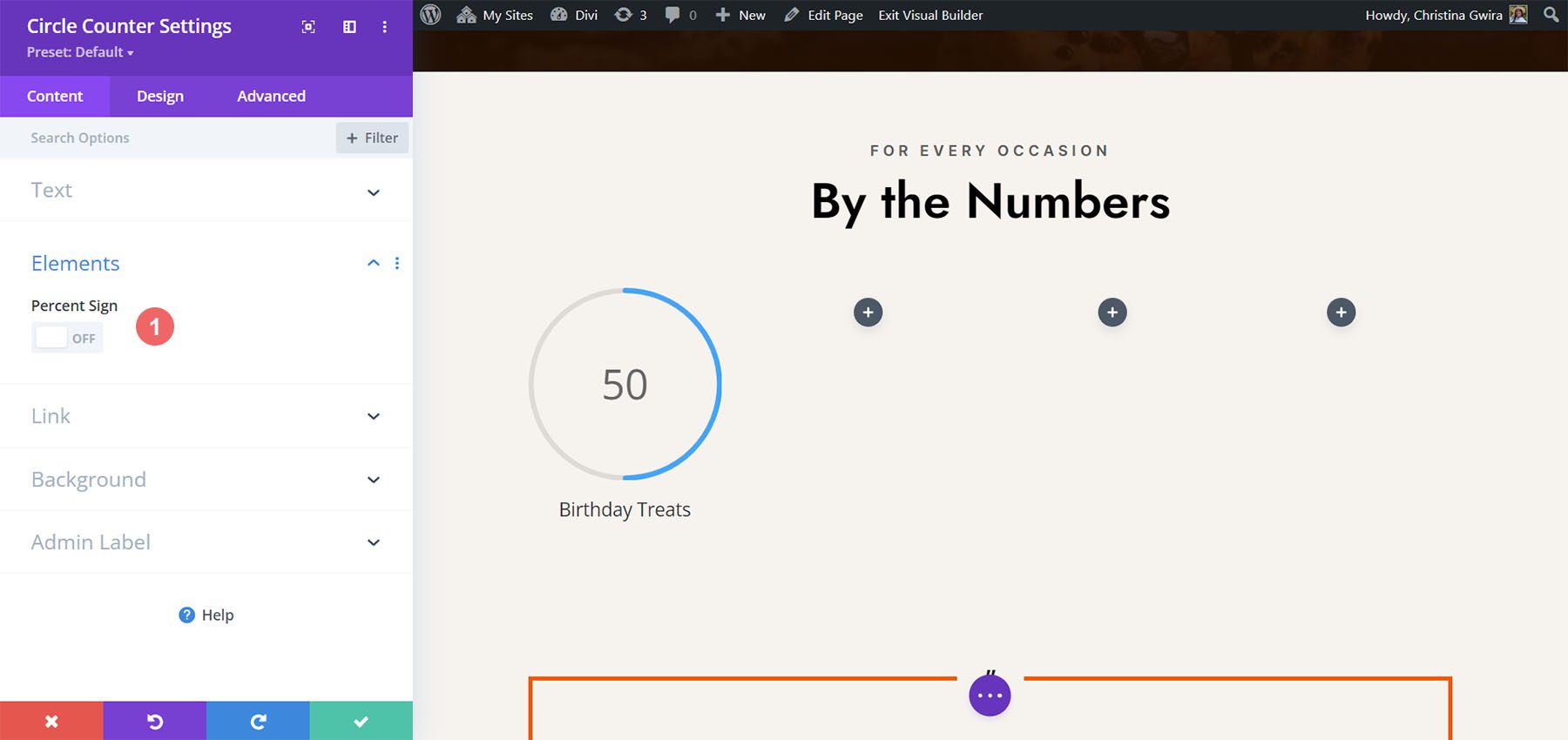
對於此設計,我們將默認刪除模塊附帶的百分號。 為此,我們單擊“元素”選項卡。 接下來,我們取消選中百分號選項旁邊的開關。

現在,我們可以設計這個模塊的樣式。
設計圓形計數器模塊的樣式
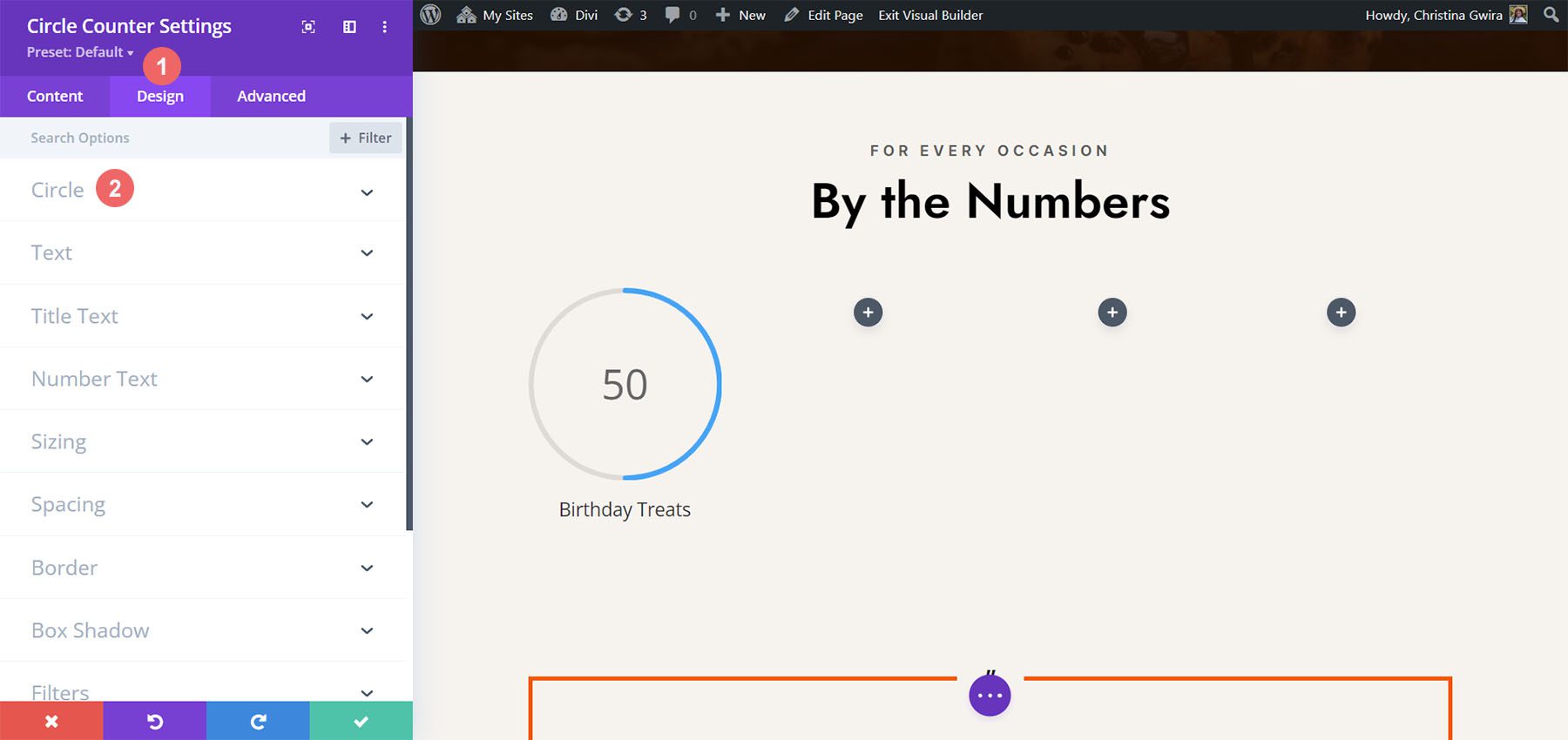
首先,我們切換到模塊的“設計”選項卡。

將品牌添加到圓形圖
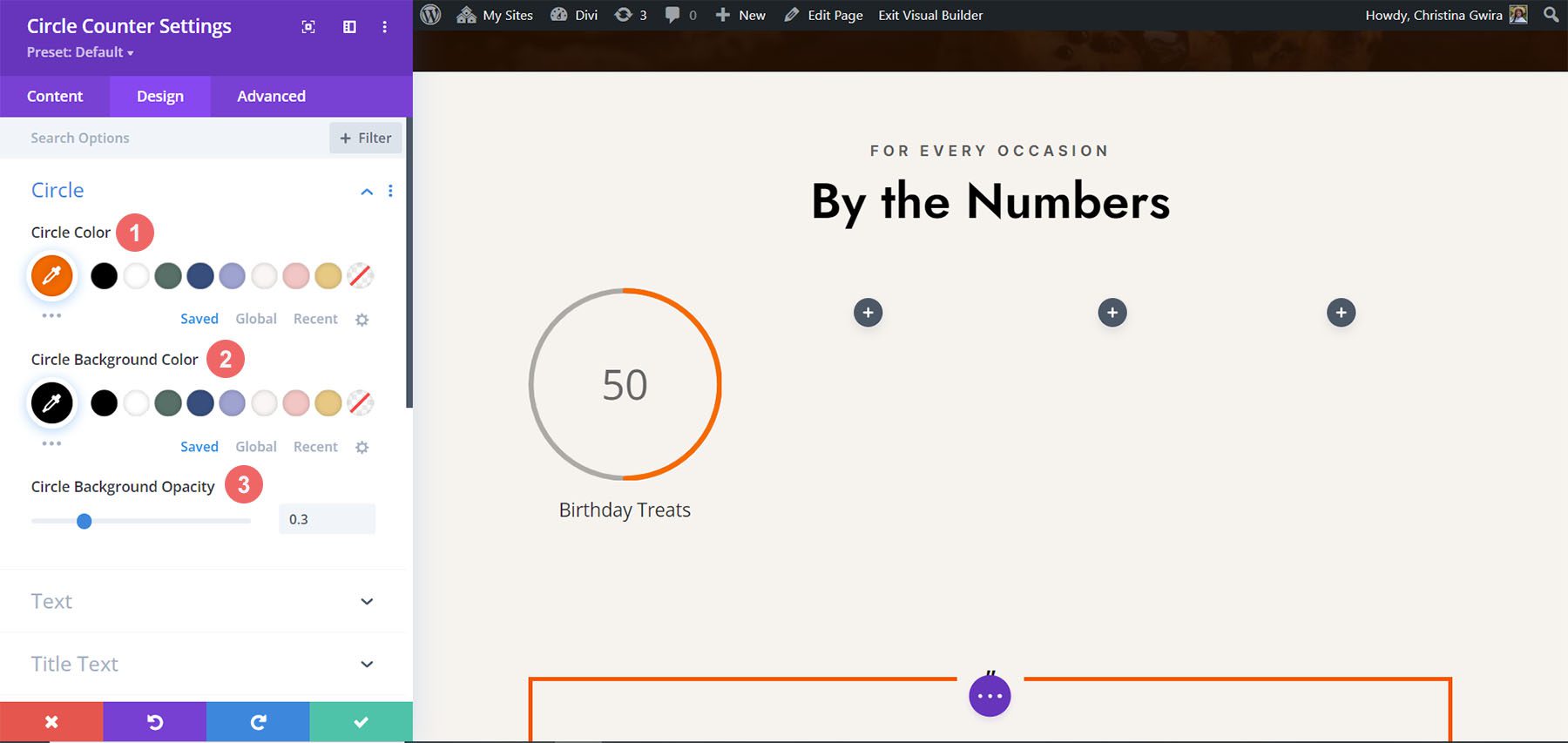
接下來,我們單擊“圓形”切換按鈕以訪問模塊圓形圖方面的設計設置。 我們將使用以下設置來設計它的樣式:
圓形設計設置:
- 圓圈顏色: #ff6a28
- 圓圈背景顏色: #000000
- 圓形背景不透明度: 0.3


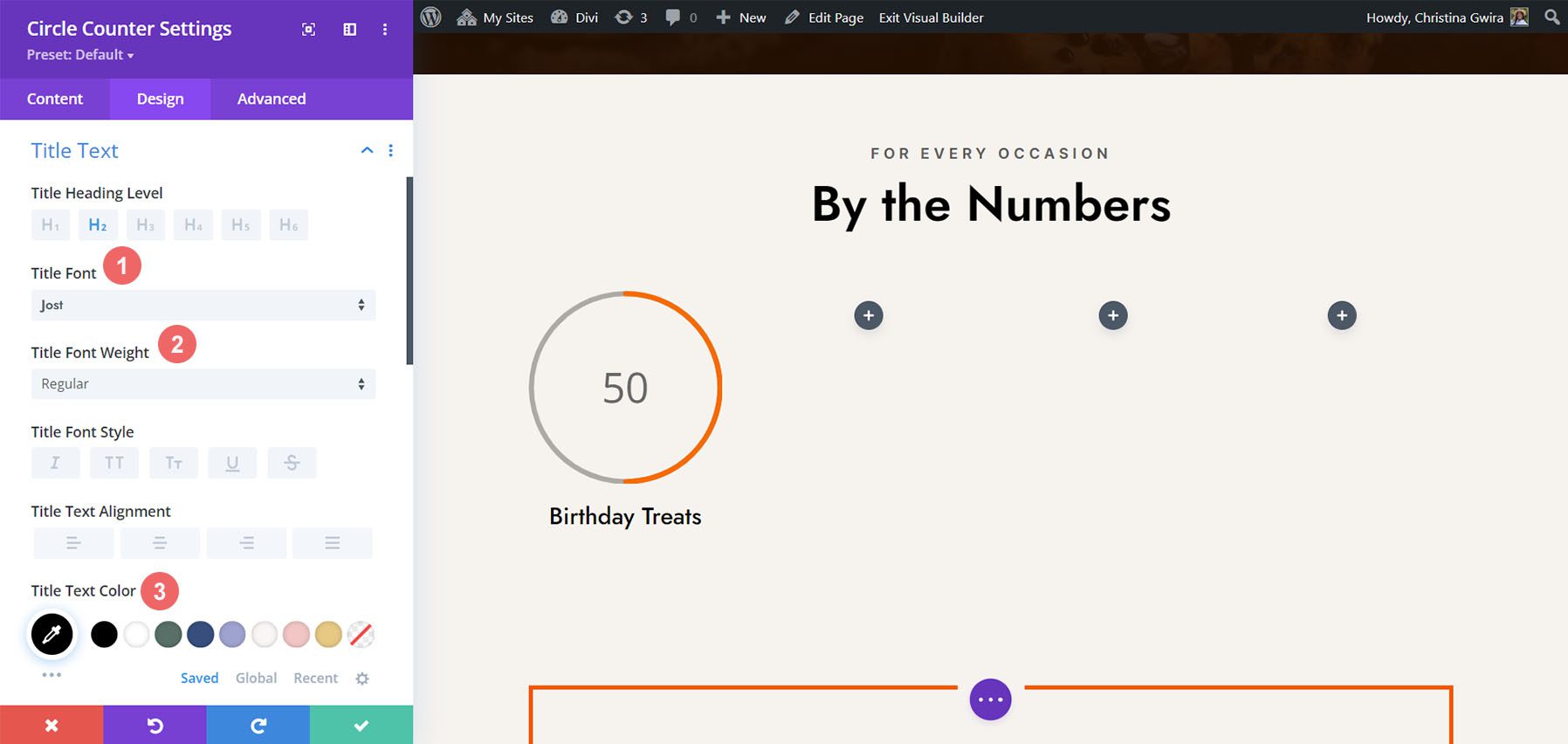
標題文本風格化
對於標題文本,單擊“標題文本”選項卡後,我們將使用以下設置:
標題文字設置:
- 標題字體: Jost
- 標題字體粗細:常規
- 標題文字顏色: #000000

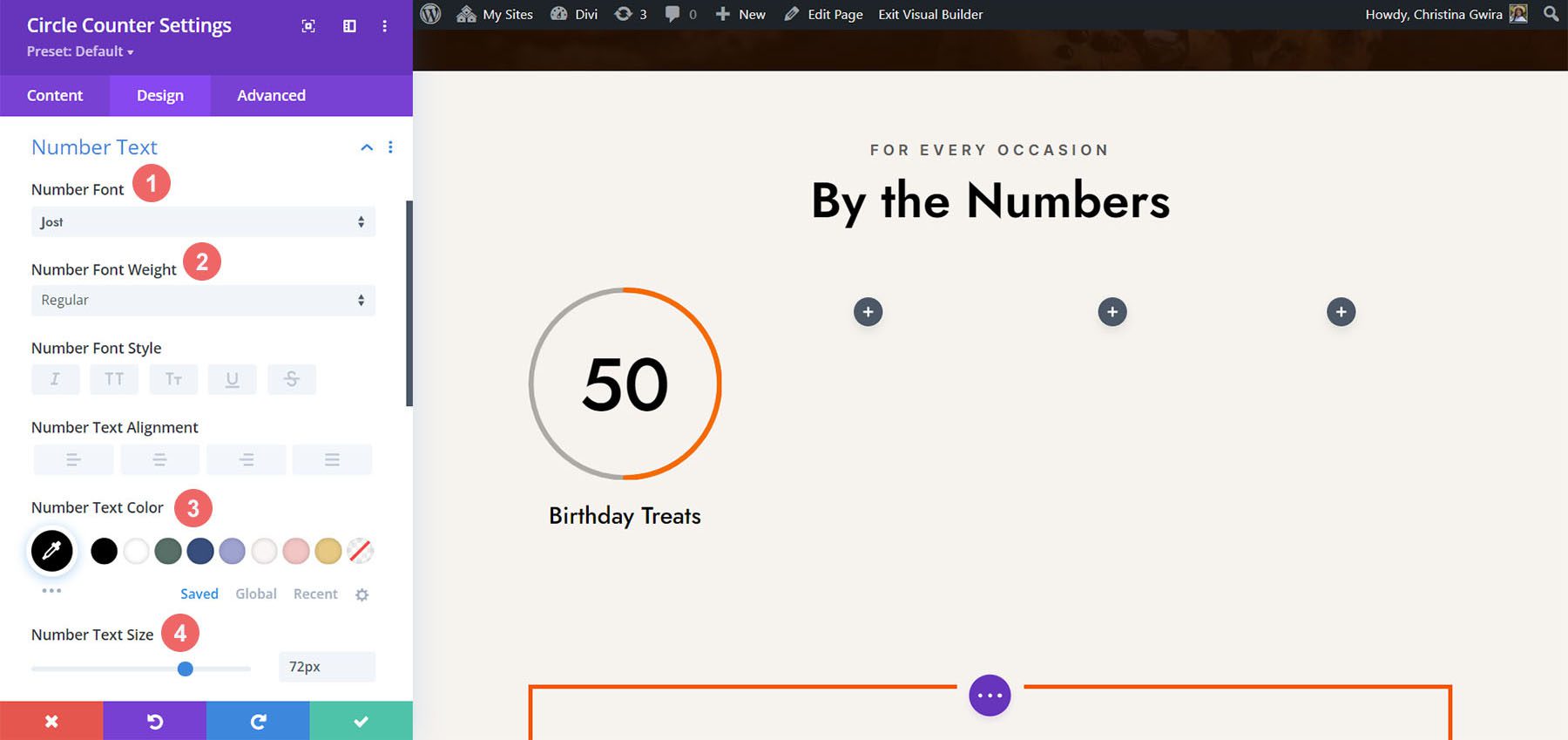
設計數字文本。
我們將為數字文本使用相同的字體和顏色。 但是,我們將更改大小。 由於我們不使用百分號,因此圓形計數器模塊內有更多空間。 我們將在設計中利用這一點。 單擊“數字文本”選項卡,然後輸入以下設置:
數字文本設置:
- 數字字體: Jost
- 數字字體粗細:常規
- 數字文本顏色: #000000
- 數字文字大小: 72px

複製並完成
現在我們已經設計了第一個圓形計數器模塊,我們可以繼續複製它。

我們將把重複項移到它們自己的行中,並更新其中的內容以顯示我們的成品。

使用 Divi Jewelry Designer 佈局包的風格三
對於此設計,我們使用 Divi Jewelry Designer 佈局包作為起點。 我們希望在此佈局的產品頁面中添加一個教育部分,並將使用圓形計數器模塊來展示此信息。 我們將把頁面底部的推薦部分轉換成這樣。

刪除模塊
與我們之前的工作一樣,我們需要進入並刪除此部分中的當前模塊。

更新部分和行的設計和結構
對於這個佈局包,我們還想更改該部分的背景以增加一些興趣。 單擊該部分藍色設置菜單中的齒輪圖標。

首先,讓我們刪除背景圖像。 單擊“背景”選項卡。 然後,單擊圖像圖標。 最後,單擊垃圾桶圖標以刪除背景圖像。

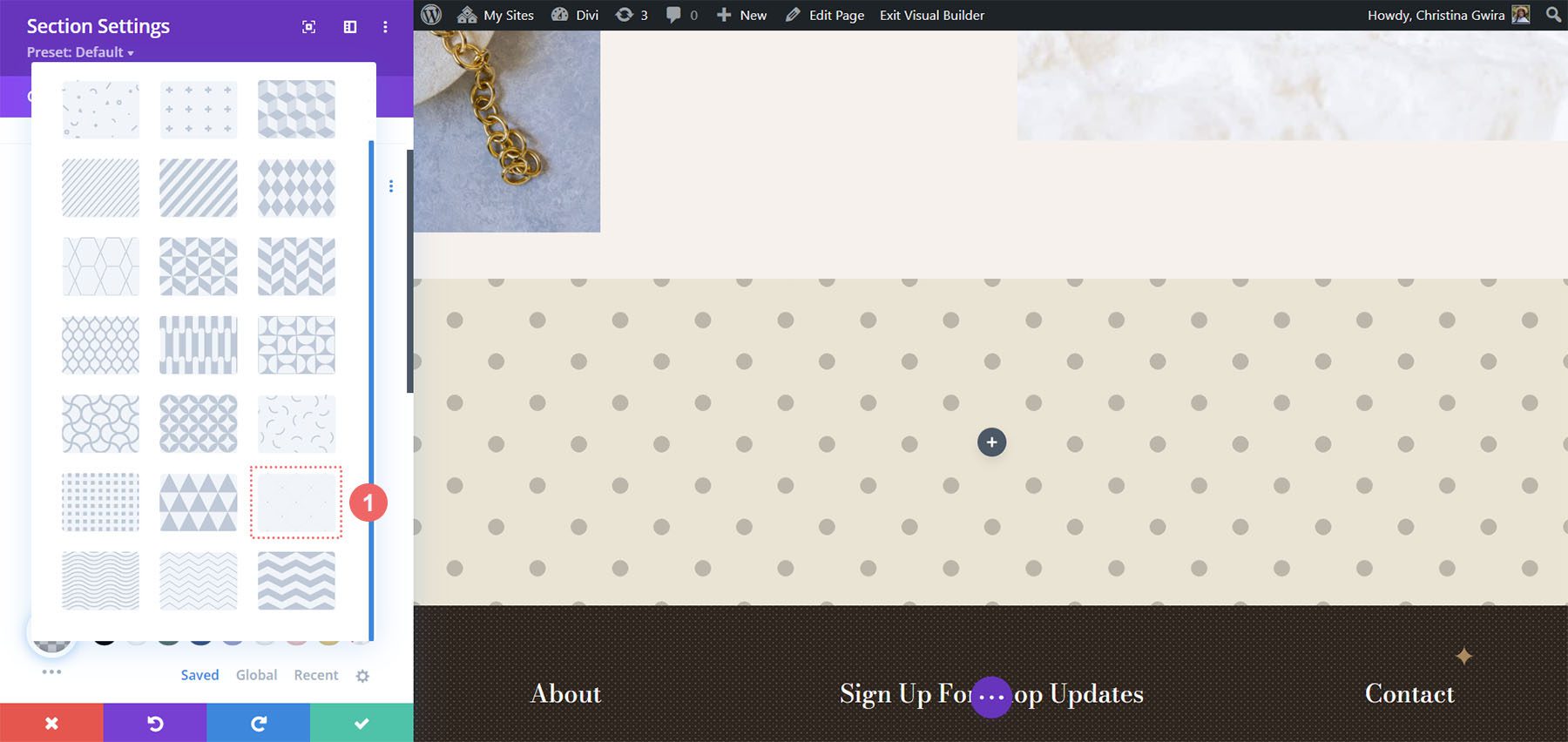
我們想要保留背景漸變和顏色。 現在,讓我們向該部分添加背景圖案。 單擊背景圖案圖標。 然後,單擊加號圖標添加背景圖案。

我們將使用以下背景圖案。

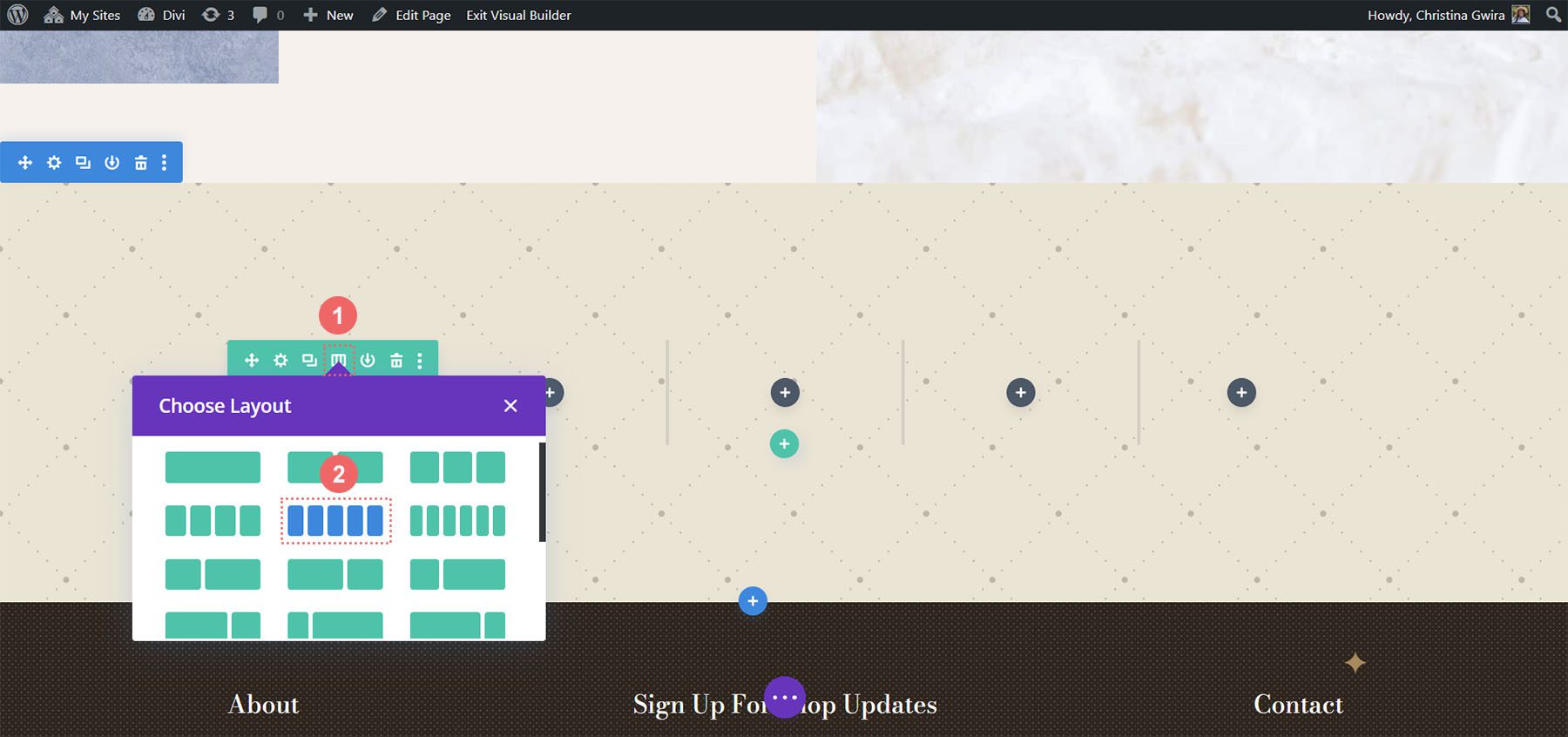
單擊綠色複選圖標以保存該部分的設置。 我們現在要更改行的列數。 對於此設計,我們將為圓形計數器模塊設置五列。

添加圓形模塊
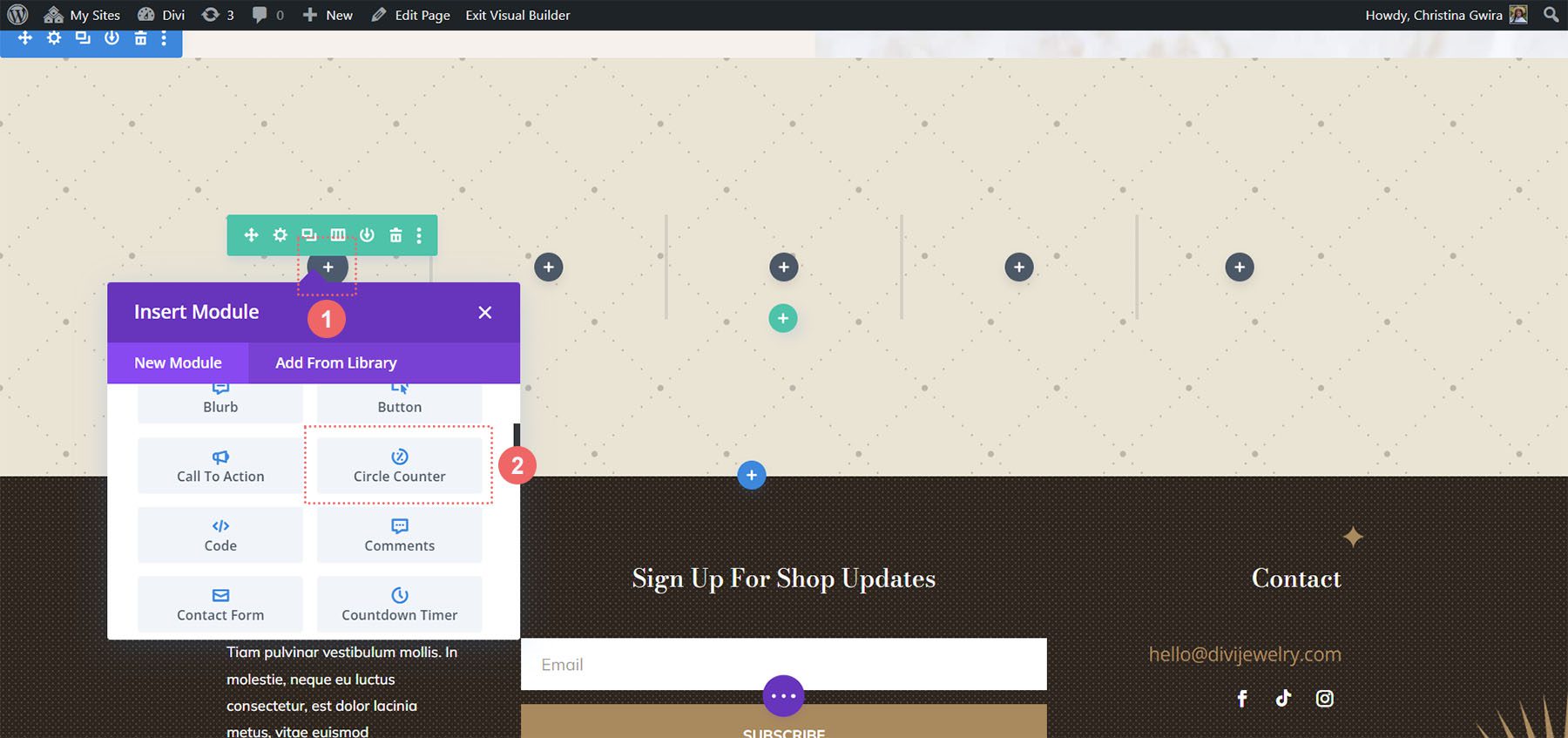
創建列和部分後,單擊灰色加號圖標添加我們的圓形計數器模塊。

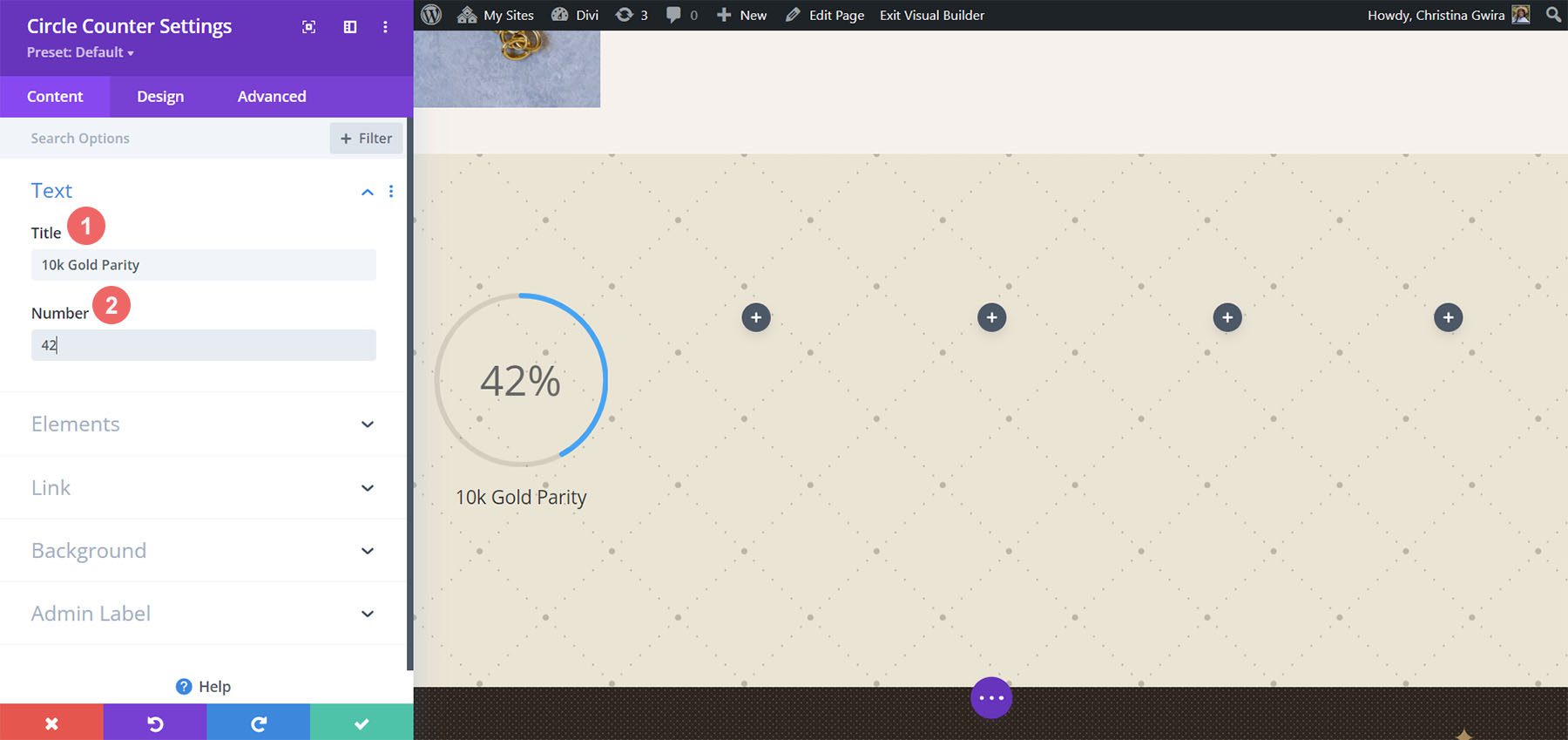
將模塊添加到列後,像以前一樣,我們添加內容。 我們將在此設計中使用百分號。

設計您的圓形櫃檯
現在,我們要開始設計櫃檯的樣式。
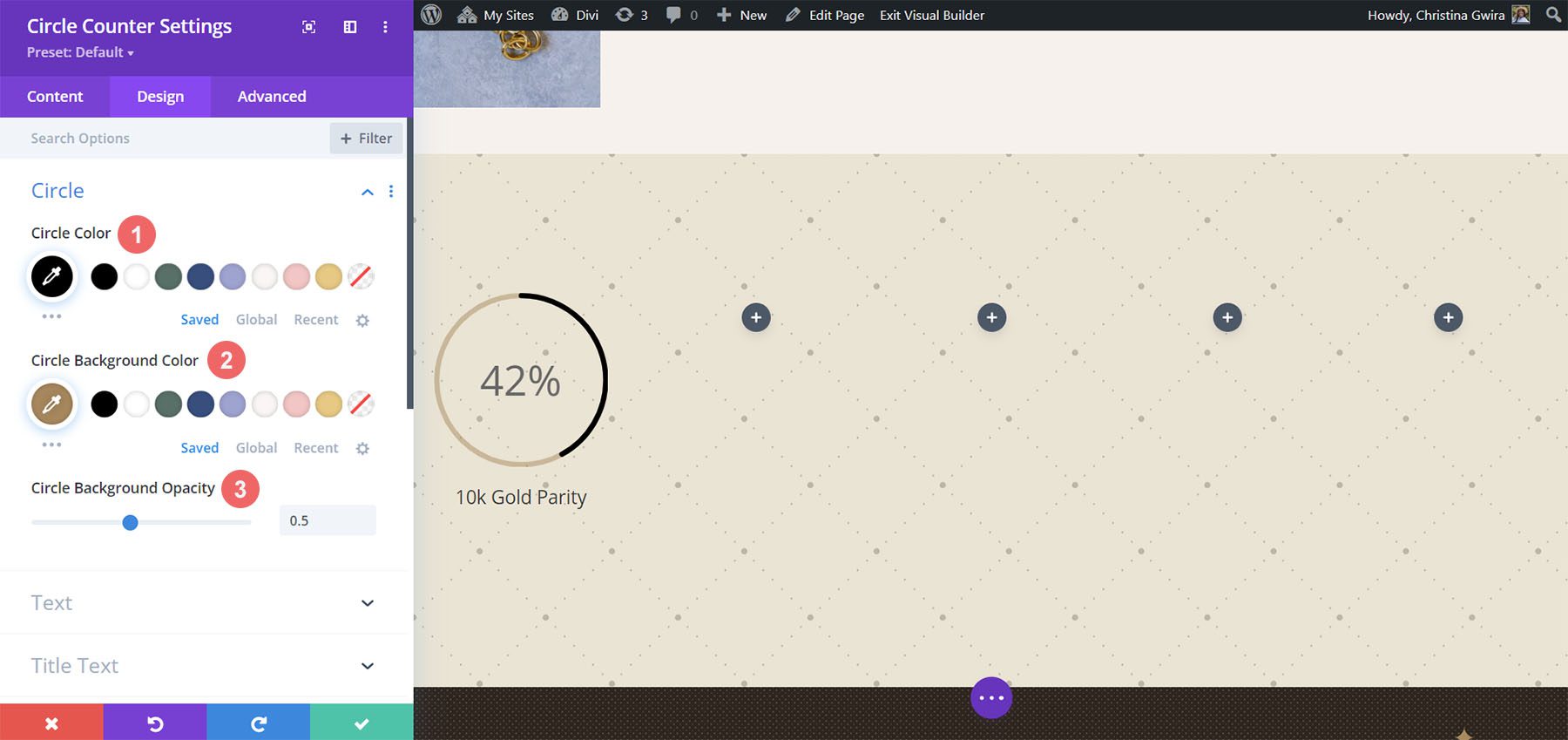
圓形圖的風格化
我們首先從櫃檯的圓形部分開始。 將使用以下設置:
圓形設計設置:
- 圓圈顏色: #000000
- 圓圈背景顏色: #ac8961
- 圓形背景不透明度: 0.5

請注意我們如何更改此設計的背景不透明度。 我們採用了類似的米色,但增加了不透明度,為我們的設計增添了奢華的氣息。
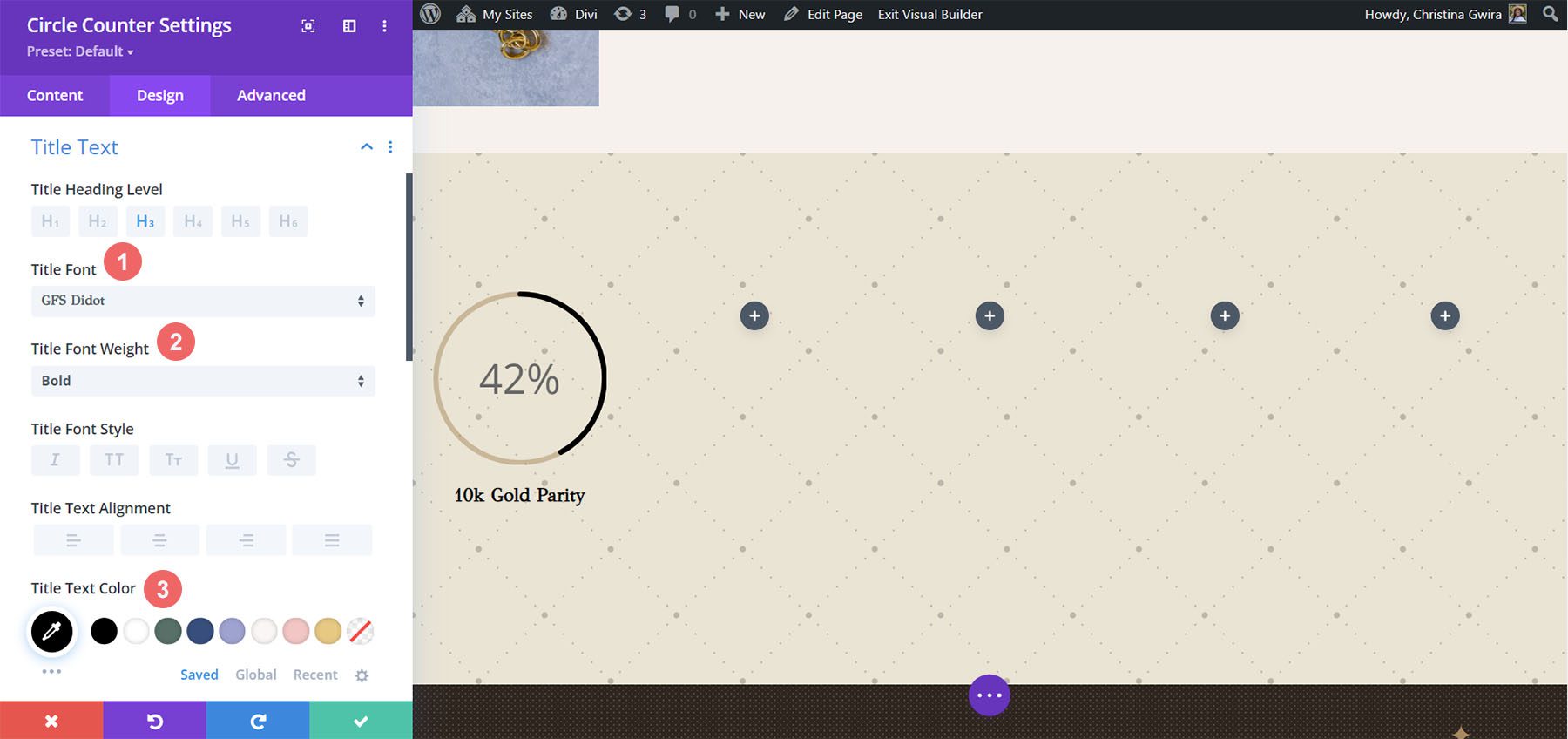
為標題文本添加樣式
對於標題文本,我們將使用整個佈局包中使用的相同字體系列。 您可以通過單擊標題文本選項卡找到設置。 在下面,找到用於設置標題文本樣式的設置:
標題文字設置:
- 標題文本字體: GFS Didot
- 標題字體粗細:粗體
- 標題文字顏色: #000000

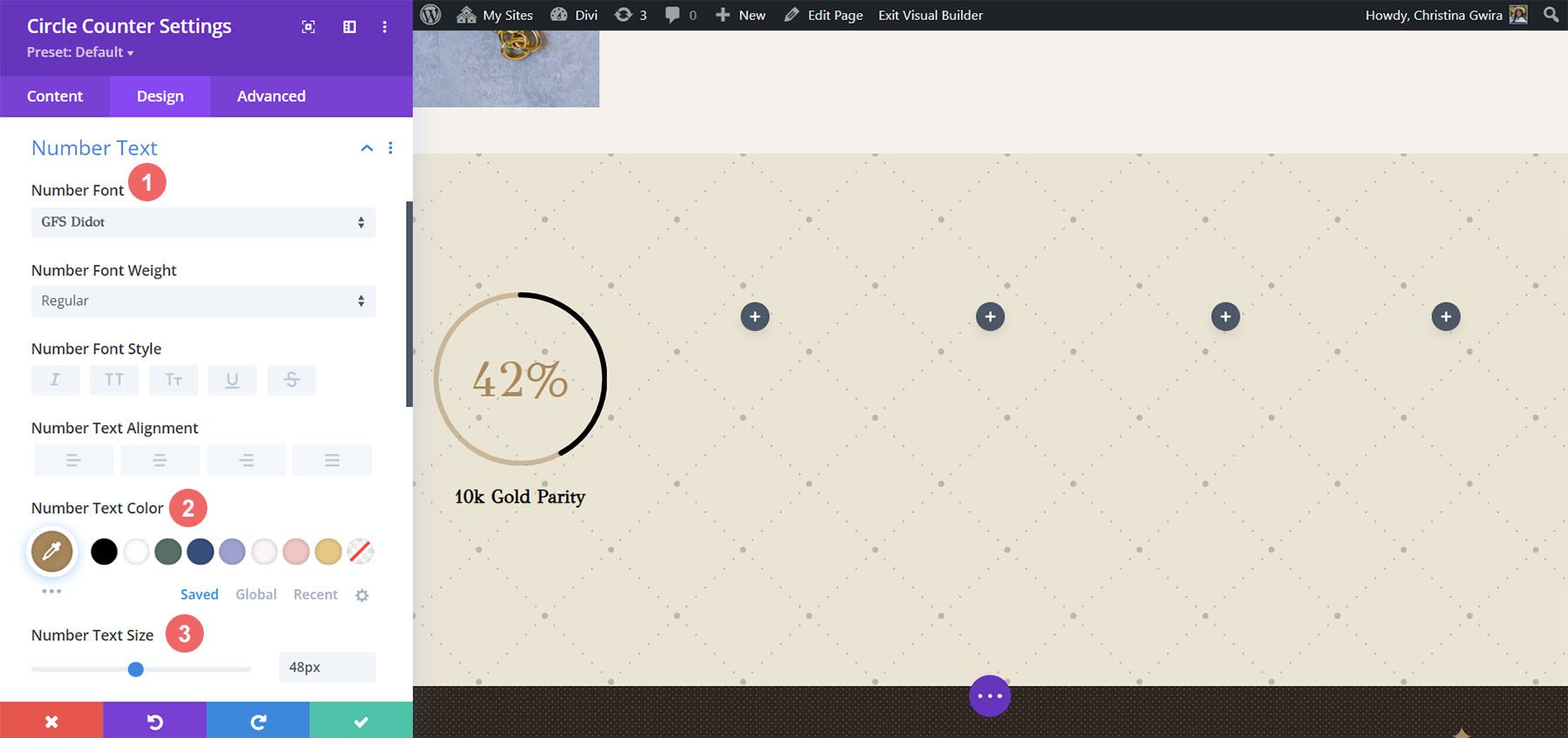
設置數字文本的樣式
對於數字文本,我們將使用金色來調用此佈局包的品牌中使用的顏色。 我們單擊“數字文本”選項卡以輸入我們將在下面使用的設置:
數字文本樣式:
- 數字字體: GFS Didot
- 數字文本顏色: #ac8961
- 數字文字大小: 48px

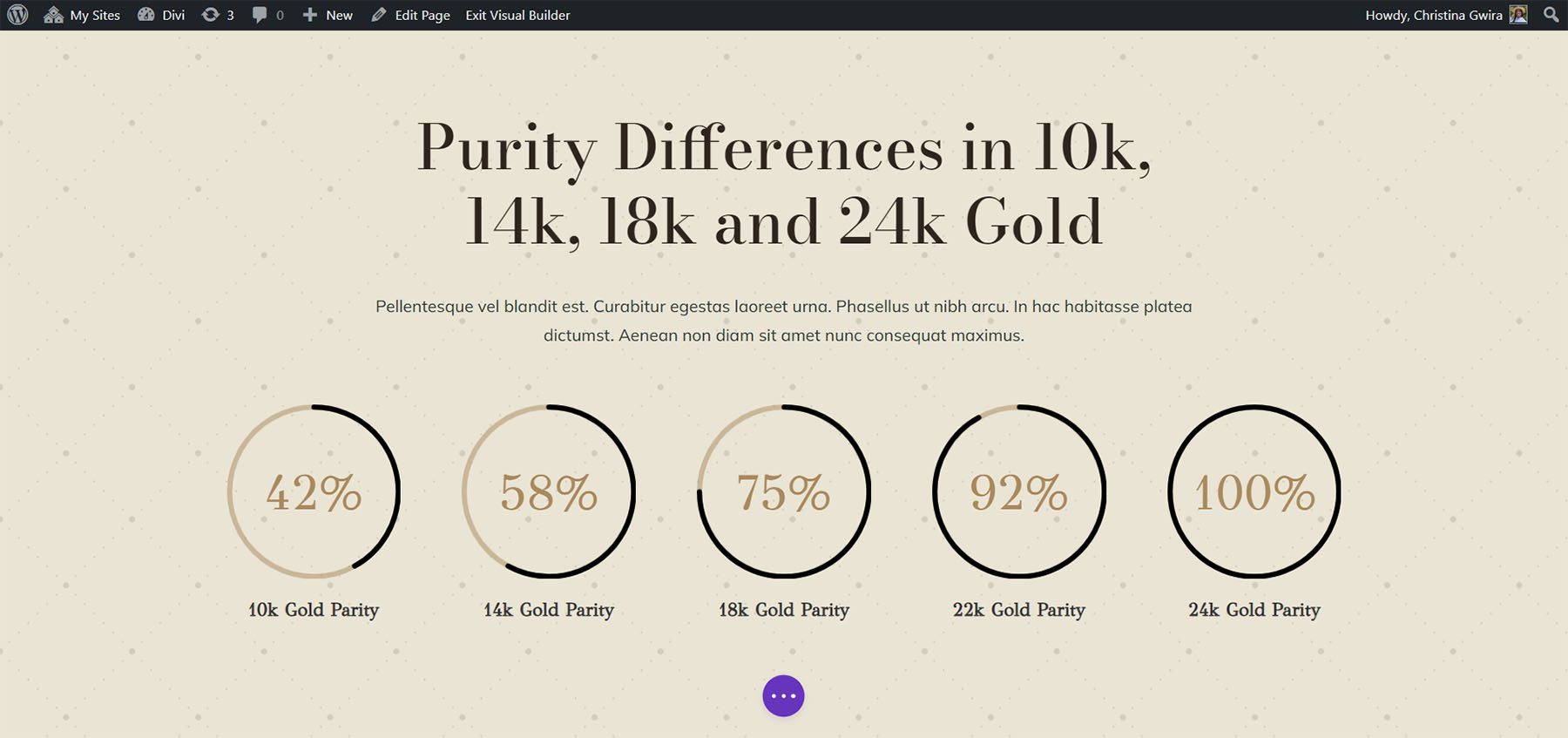
保存和復制我們的工作
輸入所有這些設置後,我們現在單擊設置框底部的綠色複選標記。 這將節省我們所有的辛苦工作。 現在,我們可以復制模塊,就像我們在以前的樣式中所做的那樣,並使用剩餘數據編輯內容。

我們還在圓形模塊上方的另一行中添加了一些文本模塊,以便為數據點添加上下文。
進入下一個設計!
設計四英尺迪維旅館
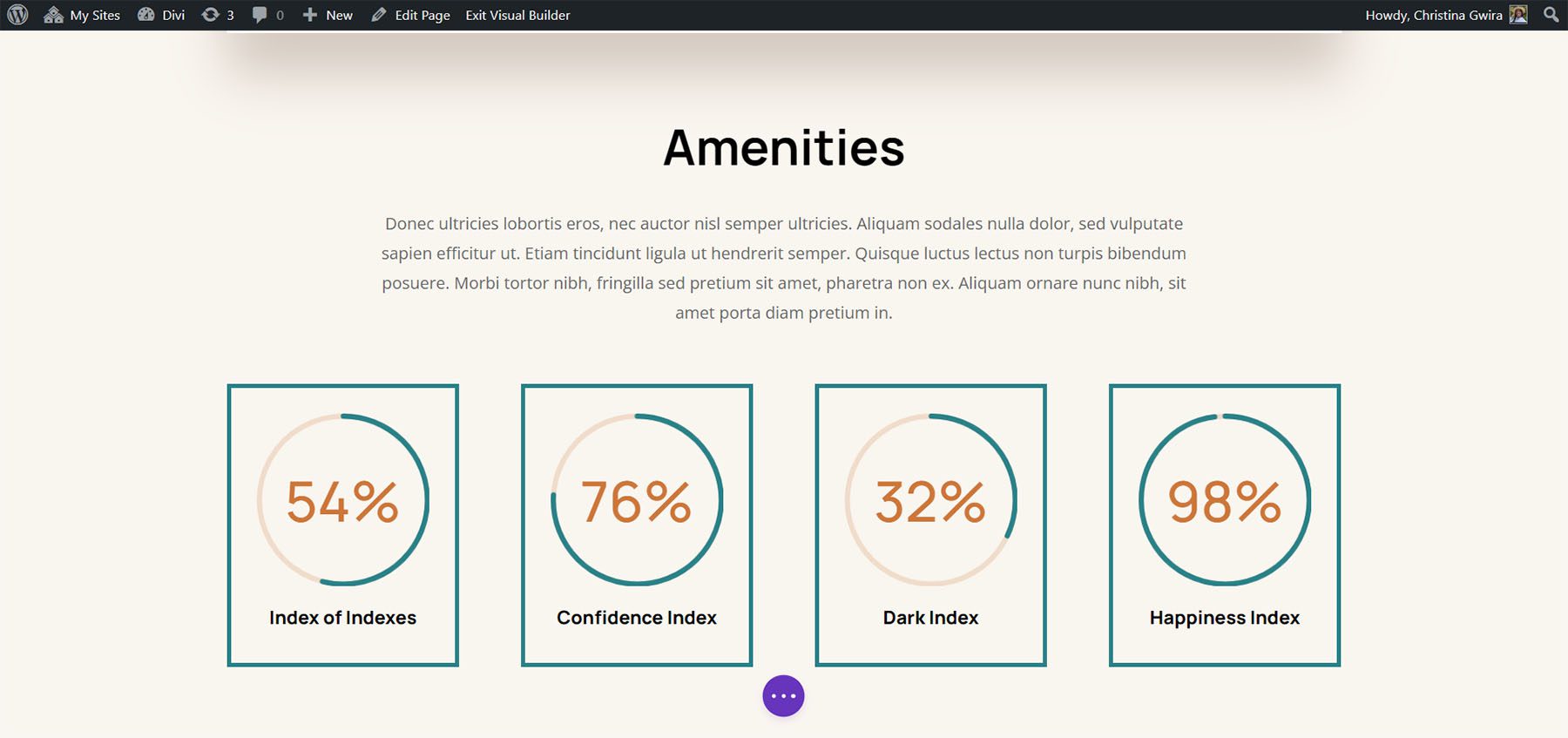
我們將使用 Divi Hostel 佈局包進行本文的第四次設計。 具體來說,我們將修改著陸頁模板中的便利設施部分。

從該部分中刪除模塊
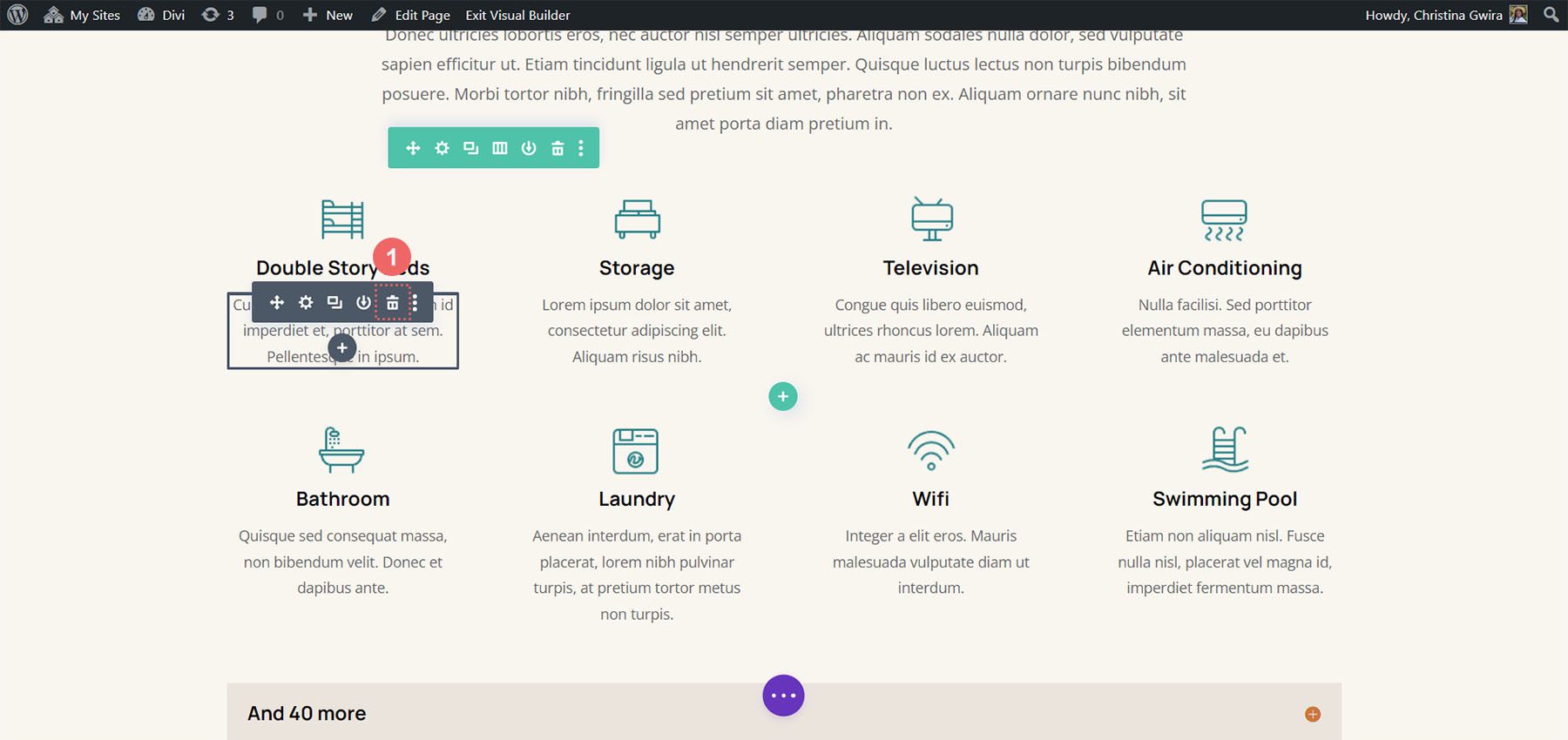
為了準備我們的圓形模塊,我們需要刪除該部分中的模塊。

我們希望圓形模塊有四列,因此我們將保留行結構不變。
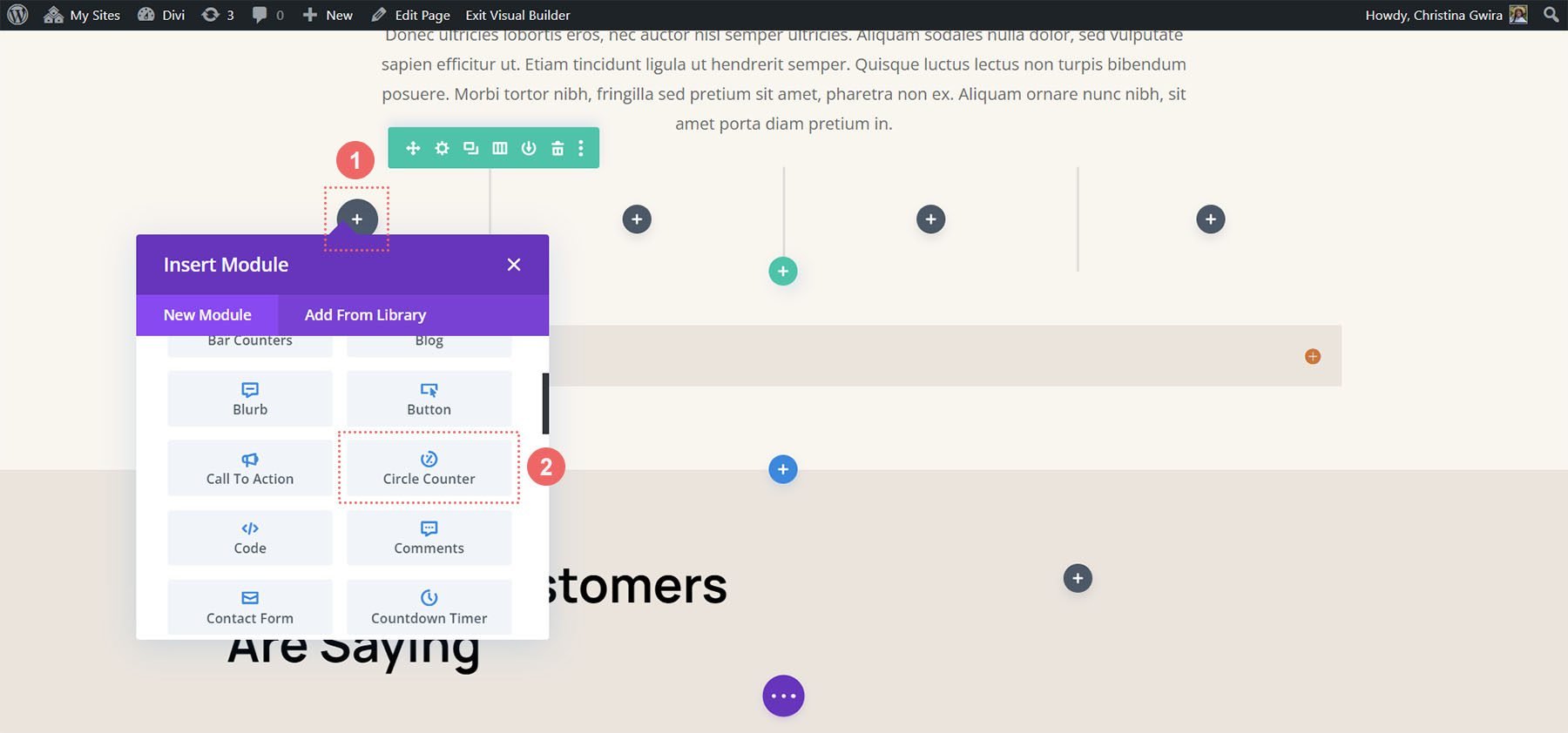
添加圓形模塊
單擊灰色加號圖標將圓形計數器模塊添加到該行的第一列。

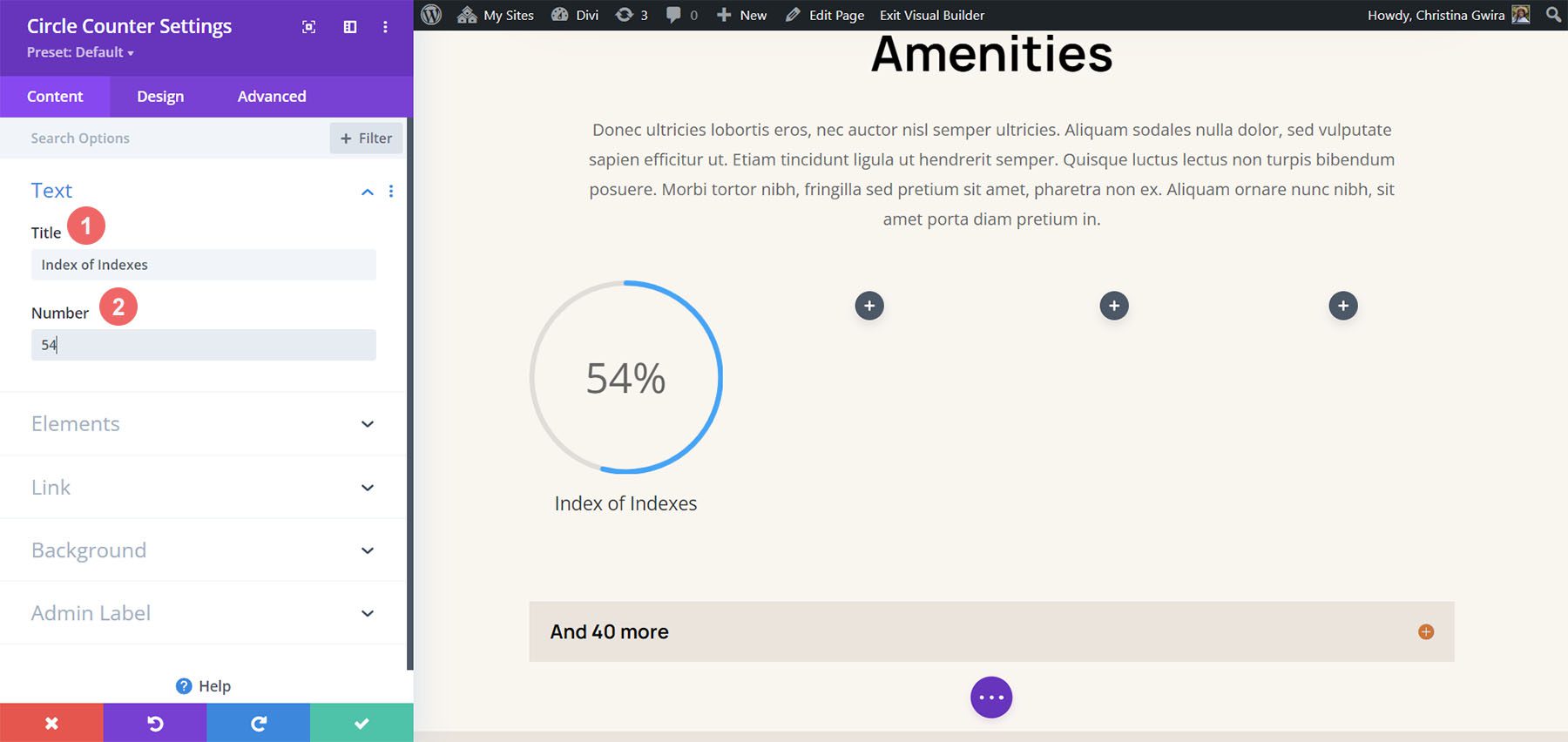
添加內容
進入模塊設置的“內容”選項卡後,添加標題和數據點。

開始設計圓周計數器模塊
切換到“設計”選項卡以開始設計圓形計數器模塊的樣式。 我們將從圓形圖開始。
設置圓形計數器模塊的圓形樣式
我們將使用以下設置來設計模塊的圓形圖的樣式:
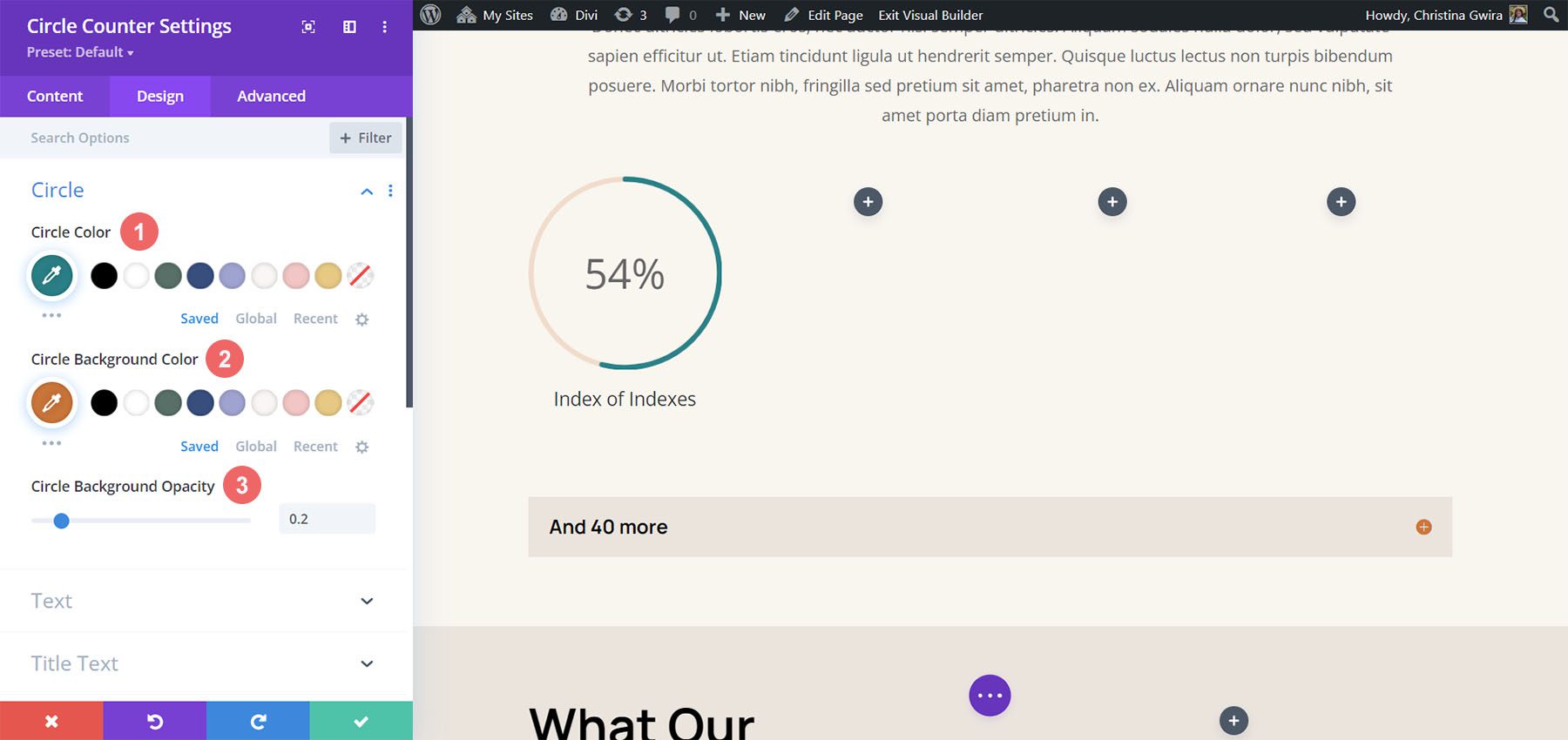
圓形設計設置:
- 圓圈顏色: #008186
- 圓圈背景顏色: #d37643
- 圓形背景不透明度: 0.2

標題文本樣式
接下來,我們將繼續設置模塊標題文本的樣式。 我們將使用以下設置:
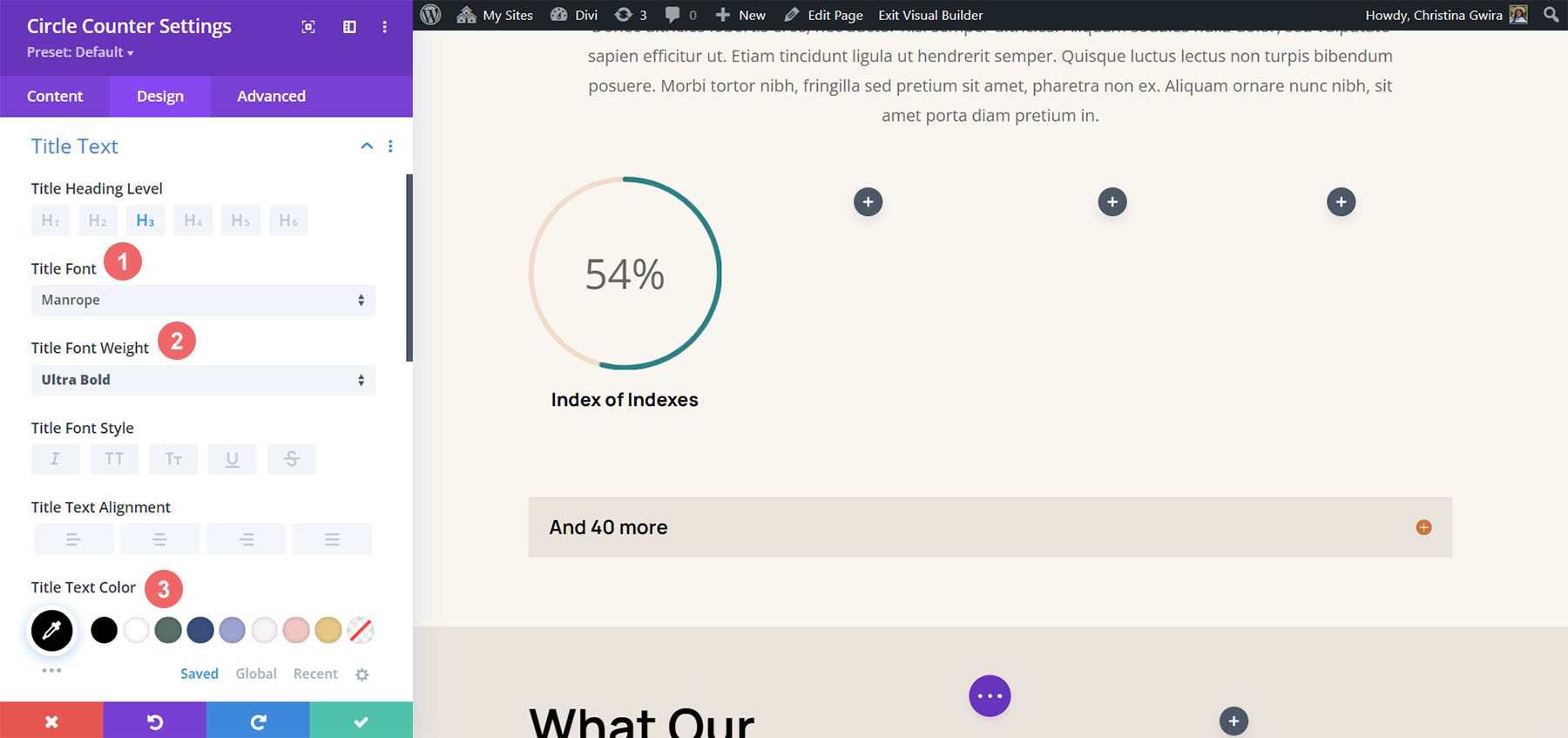
標題文字設置:
- 標題文字字體: Manrope
- 標題字體粗細:超粗體
- 標題文字顏色: #000000

數字文本樣式
最後,我們將在圓形計數器模塊中設置數字的樣式。 我們將使用的設置在這裡:
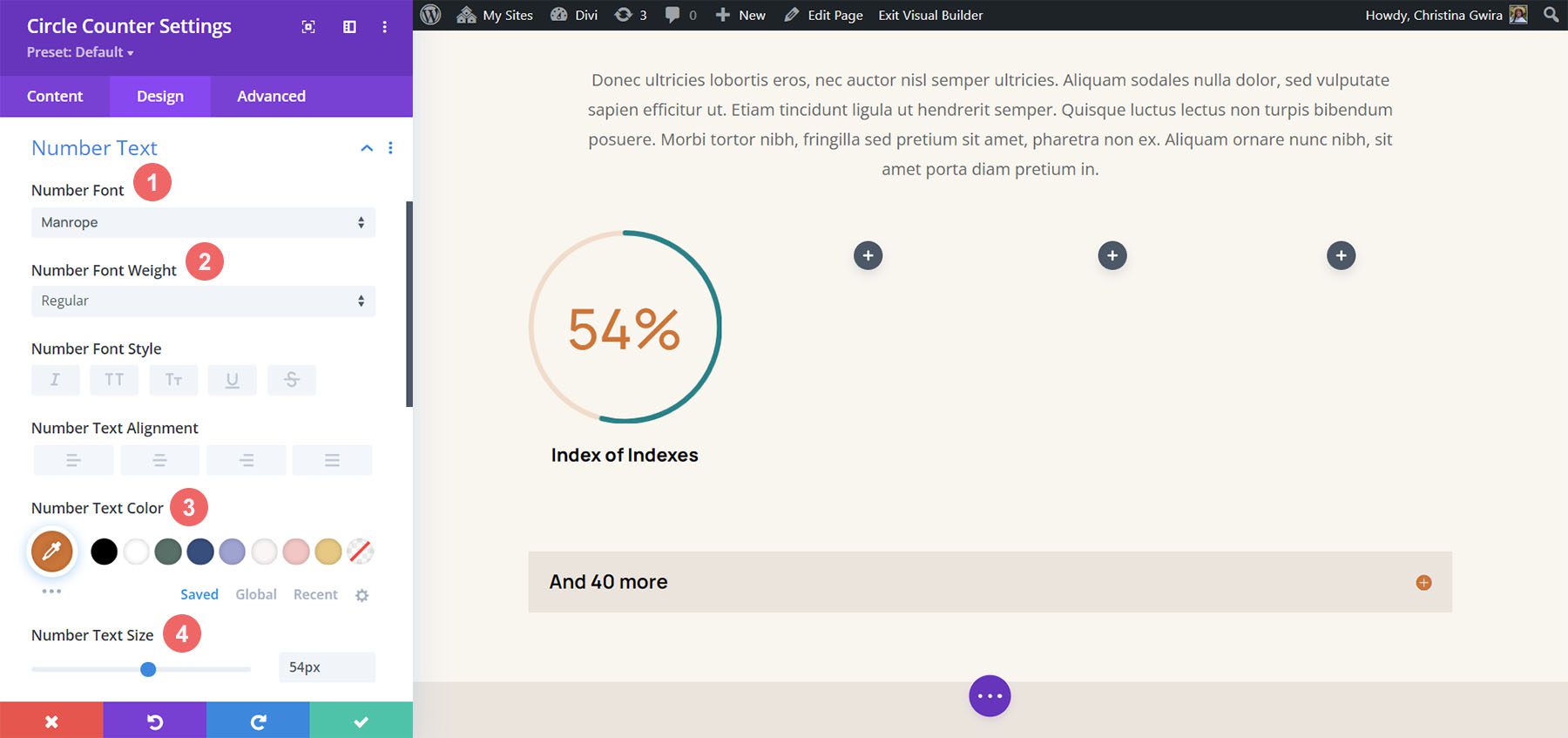
數字文本樣式:
- 數字字體: Manrope
- 數字字體:常規
- 數字文本顏色: #d37643
- 數字文字大小: 54px

添加邊框和內邊距
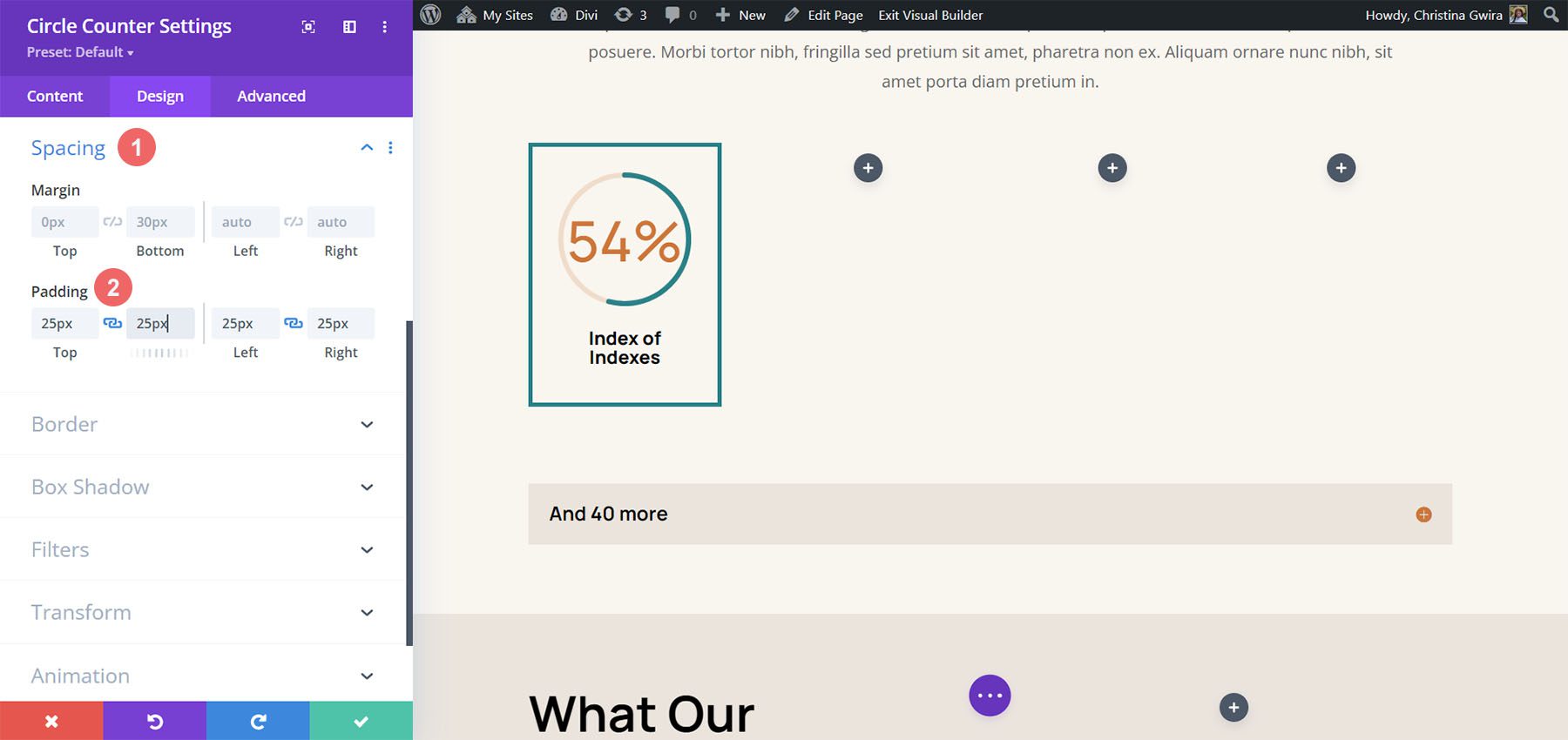
讓我們為模塊添加邊框和一些間距,為圓形計數器模塊添加一些趣味。 在“圓形計數器設置設計”選項卡中,單擊“邊框”選項卡。 這裡是要使用的設置:
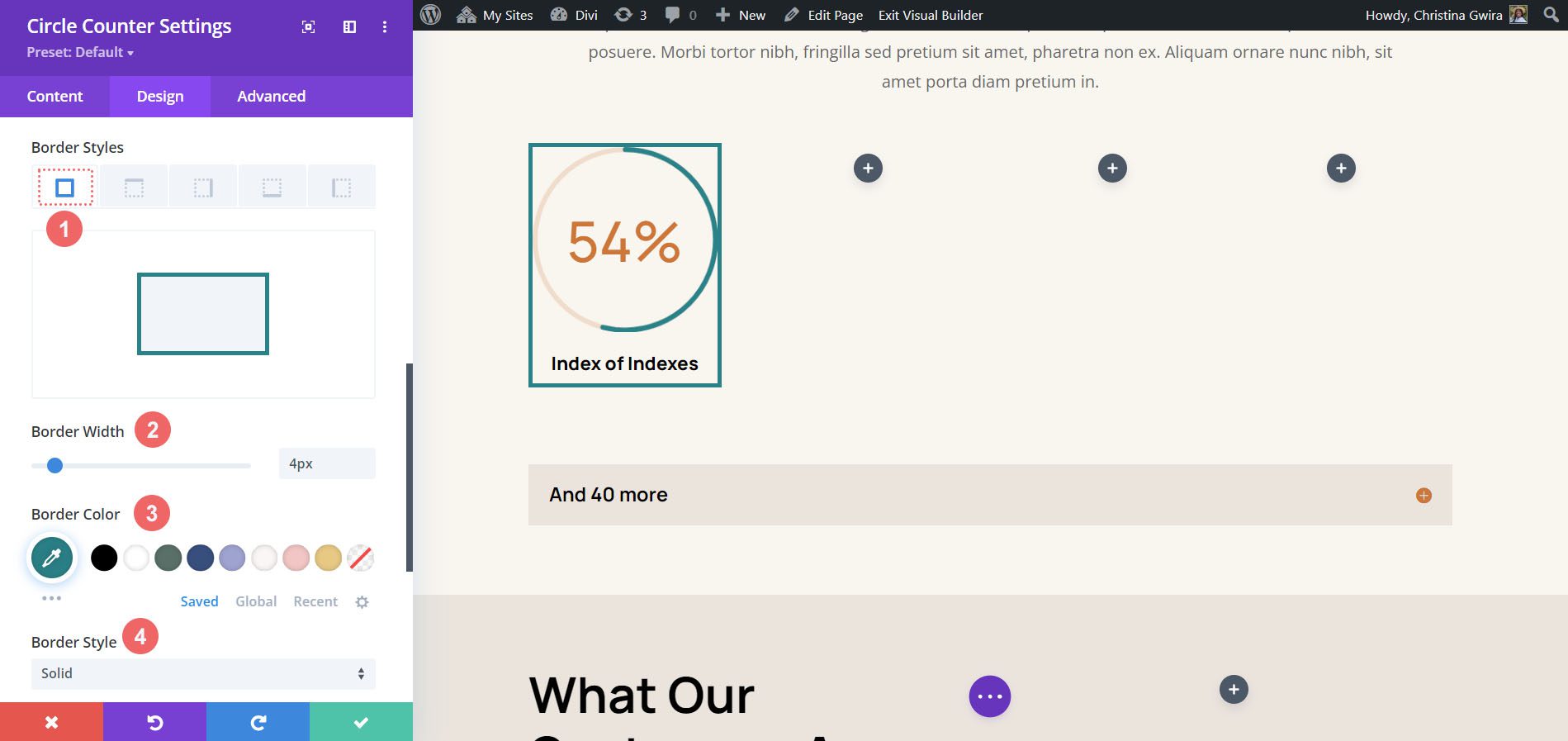
邊框設置:
- 邊框:所有邊框
- 邊框寬度: 4px
- 邊框顏色: #008186
- 邊框樣式:實心

正如您所看到的,我們需要向模塊添加一些填充,以便邊框不會粘在模塊上。 首先,我們單擊“間距”選項卡。 接下來,我們將為所有邊使用25 像素的填充。

複製和更新您的模塊
為了節省時間,我們將使用右鍵單擊菜單為其他列複製已完成的工作。 右鍵單擊完成的圓形計數器模塊,然後單擊複製圖標。 根據您的需要更新內容。

最後一個示例:Divi 玩具店
對於 Divi 圓形計數器模塊樣式的最後一個示例,我們將使用玩具店佈局包。 我們將修改包內的主頁佈局,特別是頁面底部的號召性用語部分。

將行添加到部分
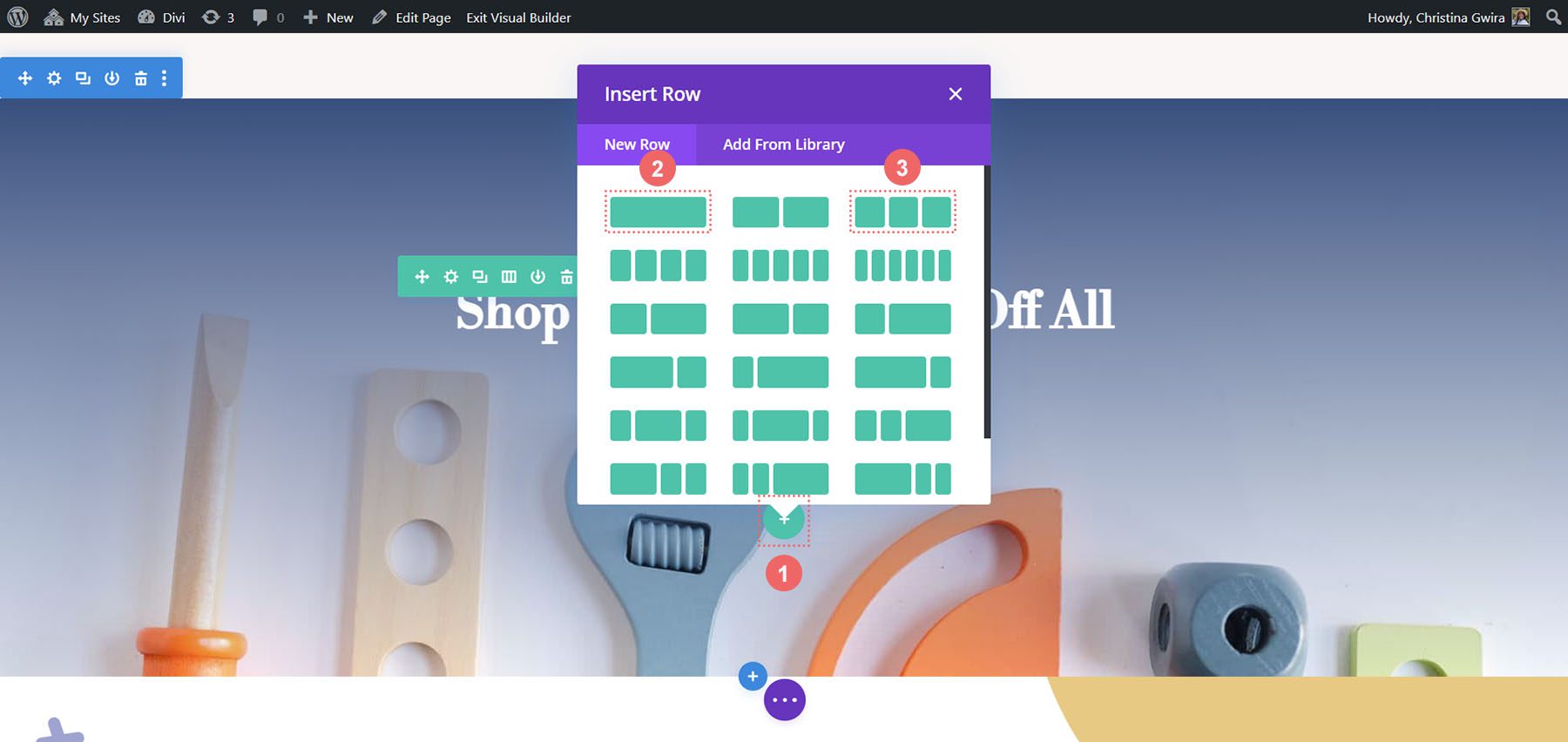
與之前的示例不同,我們將向此部分添加兩行。 我們將在這一行添加圓形計數器模塊。 要添加新行,請將鼠標懸停在該行上,然後單擊綠色加號圖標。 這樣做兩次。

然後,將按鈕模塊從第一行移動到第三行。 因此,我們現在此部分中將有三行:第一行將包含號召性用語,該部分將保持為空(暫時),第三行將包含按鈕。

更改列結構並添加模塊
現在,讓我們更改容納圓形計數器模塊的行的結構。 為此,請將鼠標懸停在綠行菜單上的網格圖標上。 選擇3列結構,我們將向該行添加三個模塊。

在第一列中,我們將通過單擊灰色加號圖標,然後單擊圓形計數器模塊圖標 來添加圓形計數器模塊。

將內容添加到圓形計數器模塊
現在,我們要將內容和數據添加到圓形計數器模塊中。

設置圓形計數器模塊的樣式
與之前的示例一樣,我們轉到“設計”選項卡來設置標題文本、數字文本等的樣式。 不過,我們將採取一些不同的做法來完善本教程。
設計圓形計數器的樣式
我們首先使用以下設置來設置圓形計數器的樣式:
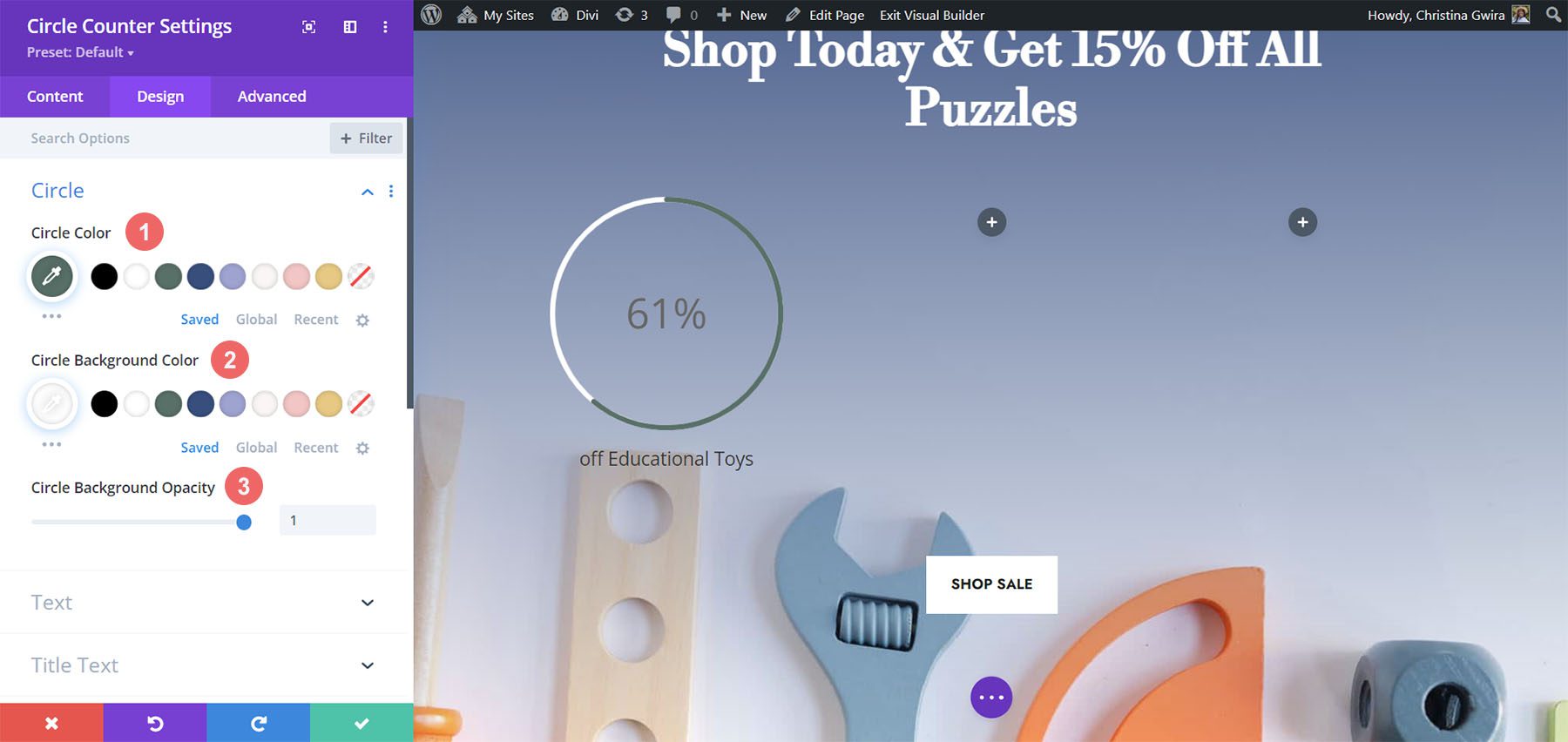
圓形設計設置:
- 圓圈顏色: #557068
- 圓圈背景顏色: #ffffff
- 圓圈背景不透明度: 1

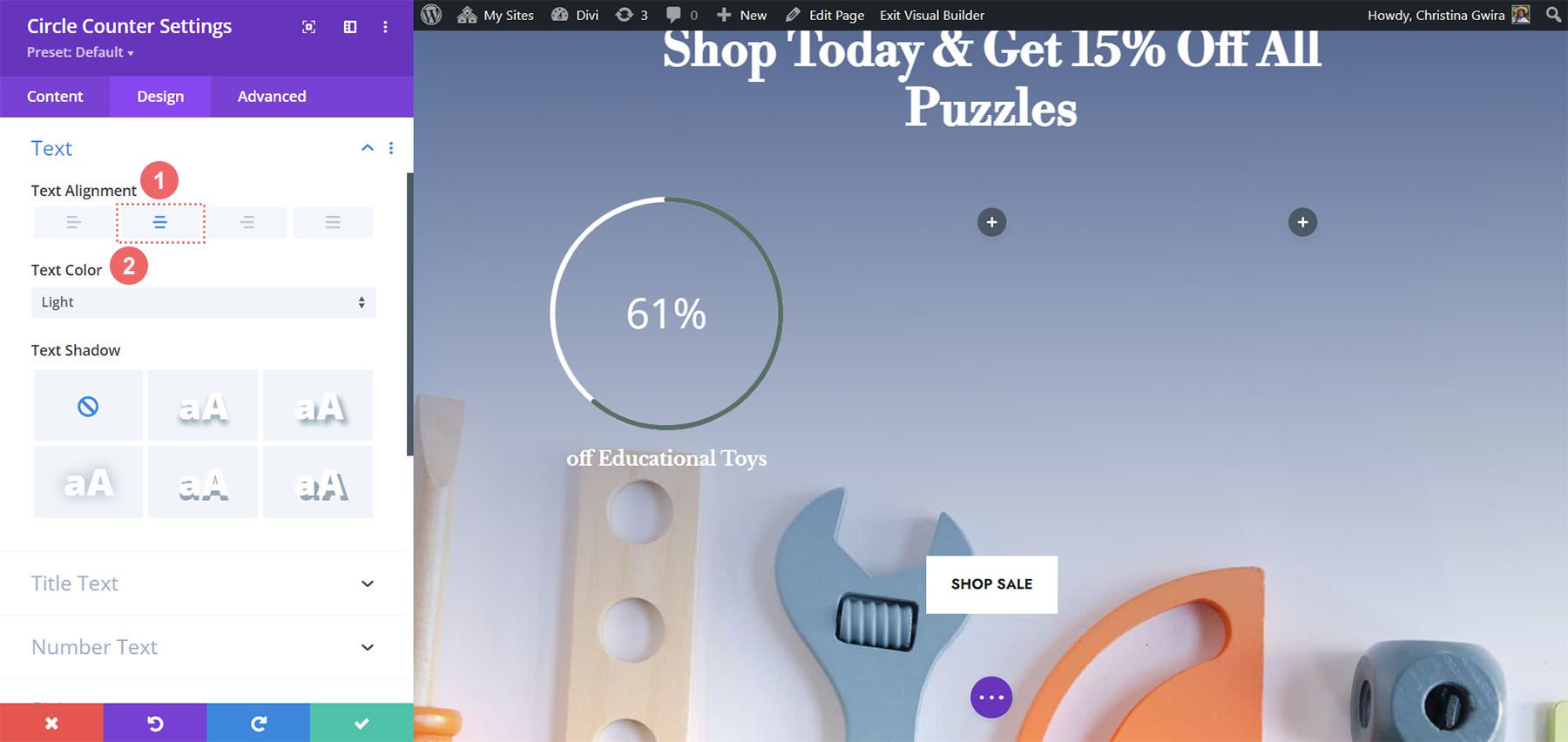
請注意我們如何對圓圈的背景不透明度使用不透明度。 對於此設計,我們將單擊“文本”選項卡,然後選擇“淺色”作為文本顏色。 這將使標題和數字變為白色,或者您設置為頁面淺色字體顏色的顏色。
文字設計設置:
- 文本對齊方式:居中
- 文字顏色:淺色

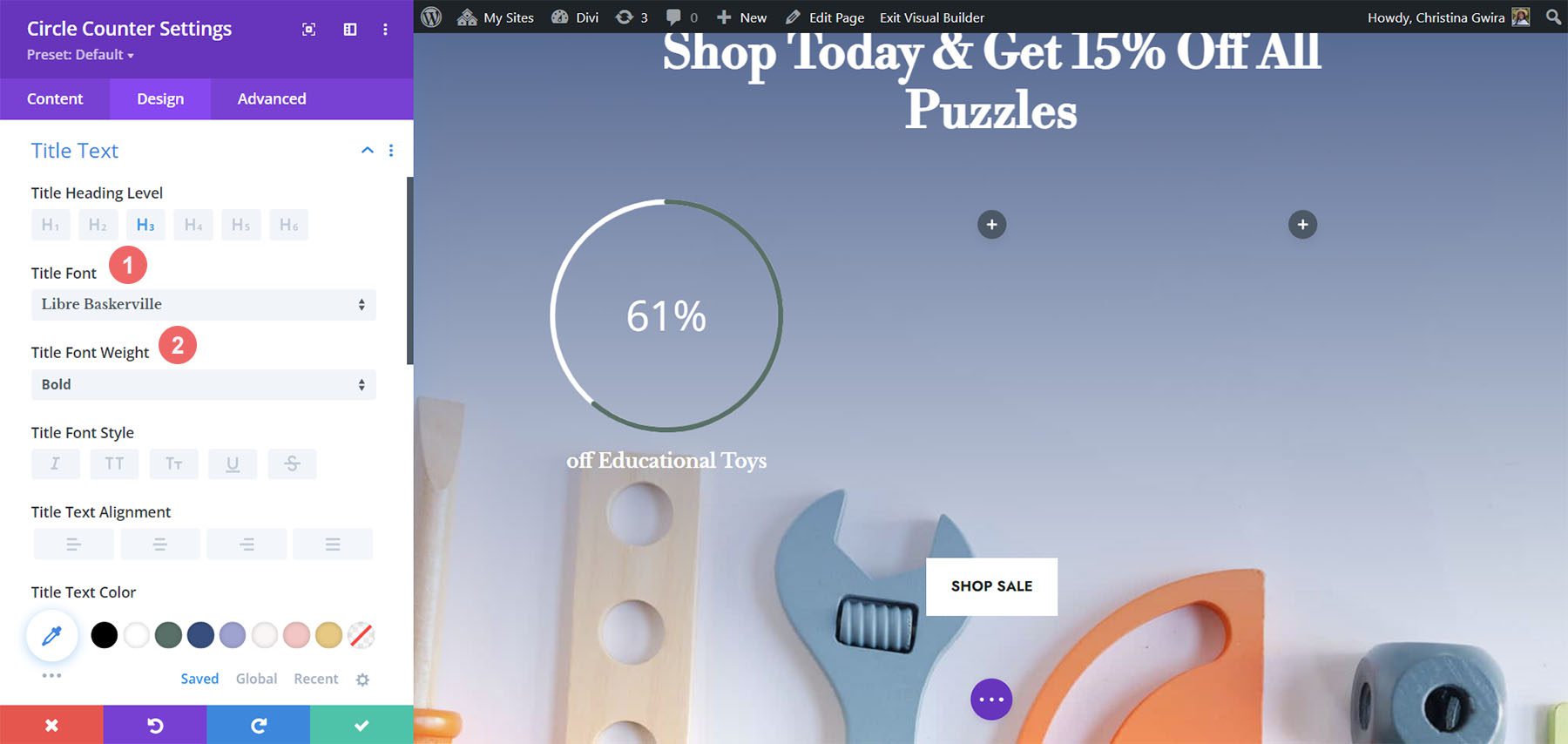
為標題文本添加樣式
對於標題文本樣式,我們將使用 Divi Toy Store 佈局包中使用的相同字體。 以下是要使用的設置:
標題文字設置:
- 標題字體: Libre Baskerville
- 標題字體粗細:粗體

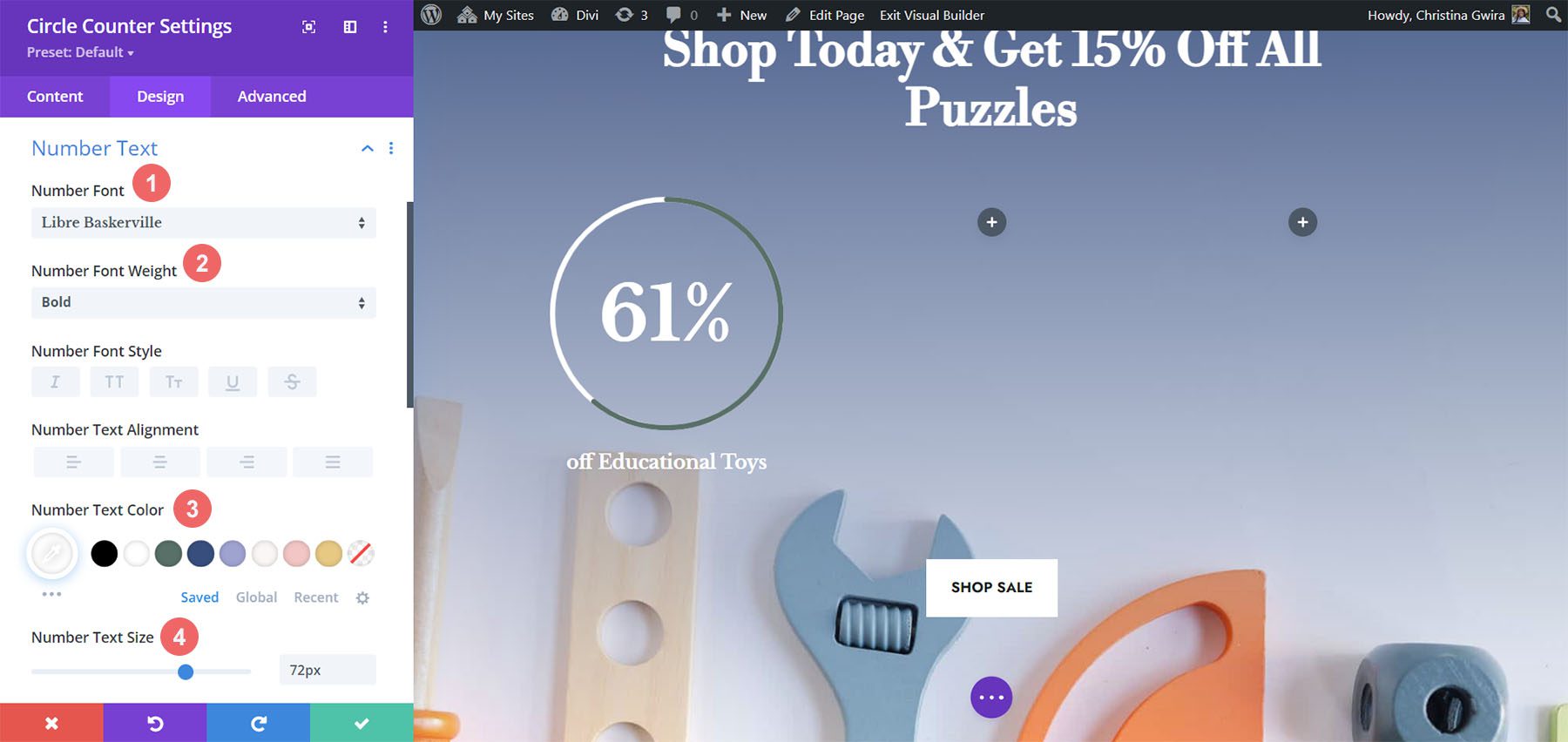
設置數字文本的樣式
對於數字文本,我們將使用以下設置:
數字文本設置:
- 數字字體: Libre Baskerville
- 數字字體粗細:粗體
- 數字文本顏色: #ffffff
- 數字文字大小: 72px

向圓形計數器模塊添加口音
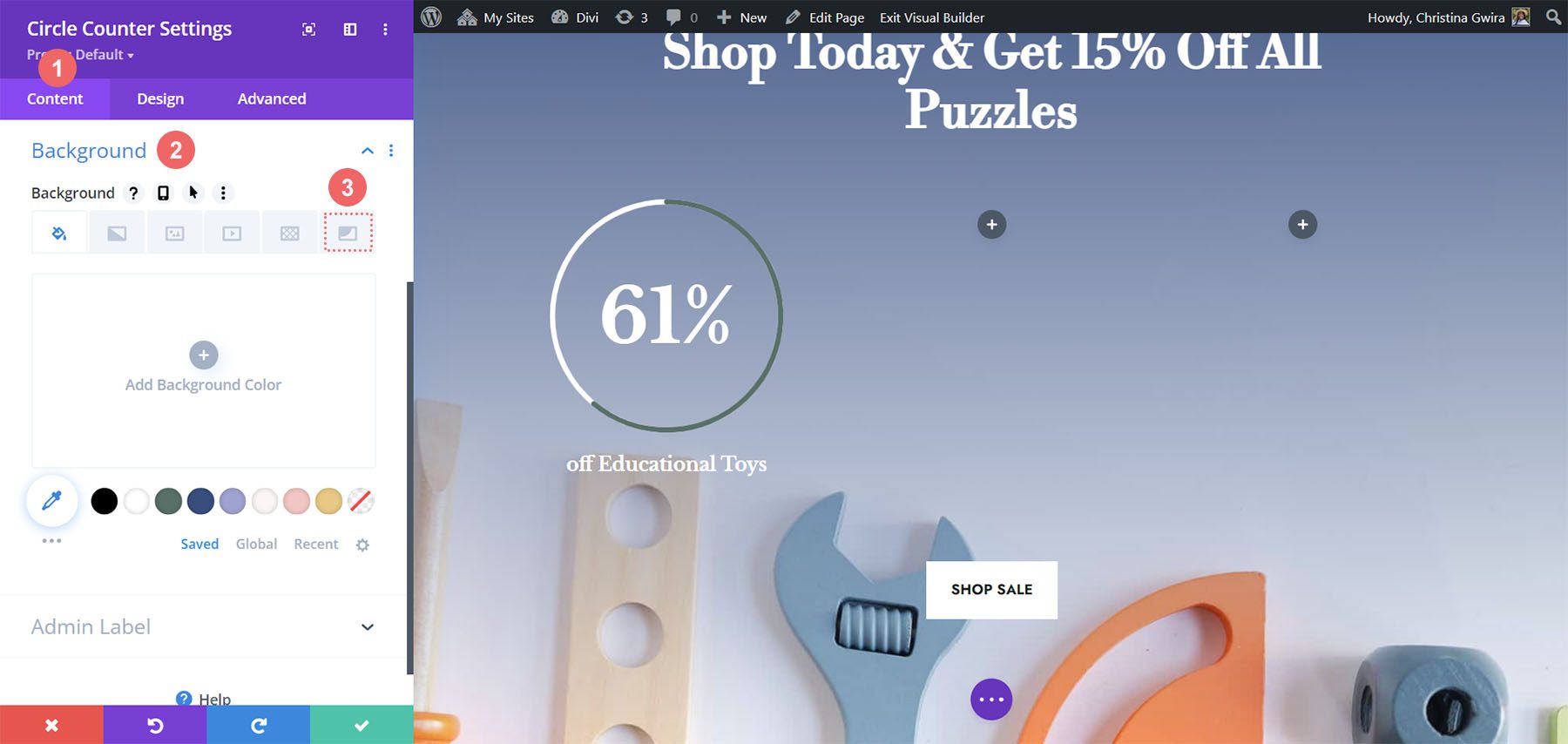
為了完成本教程,我們將返回到“內容”選項卡。 然後,我們將單擊“背景”選項卡,為我們的圓形計數器模塊添加一些重音。 然後我們將轉到“背景蒙版”圖標。

設計圓形計數器模塊的背景遮罩樣式
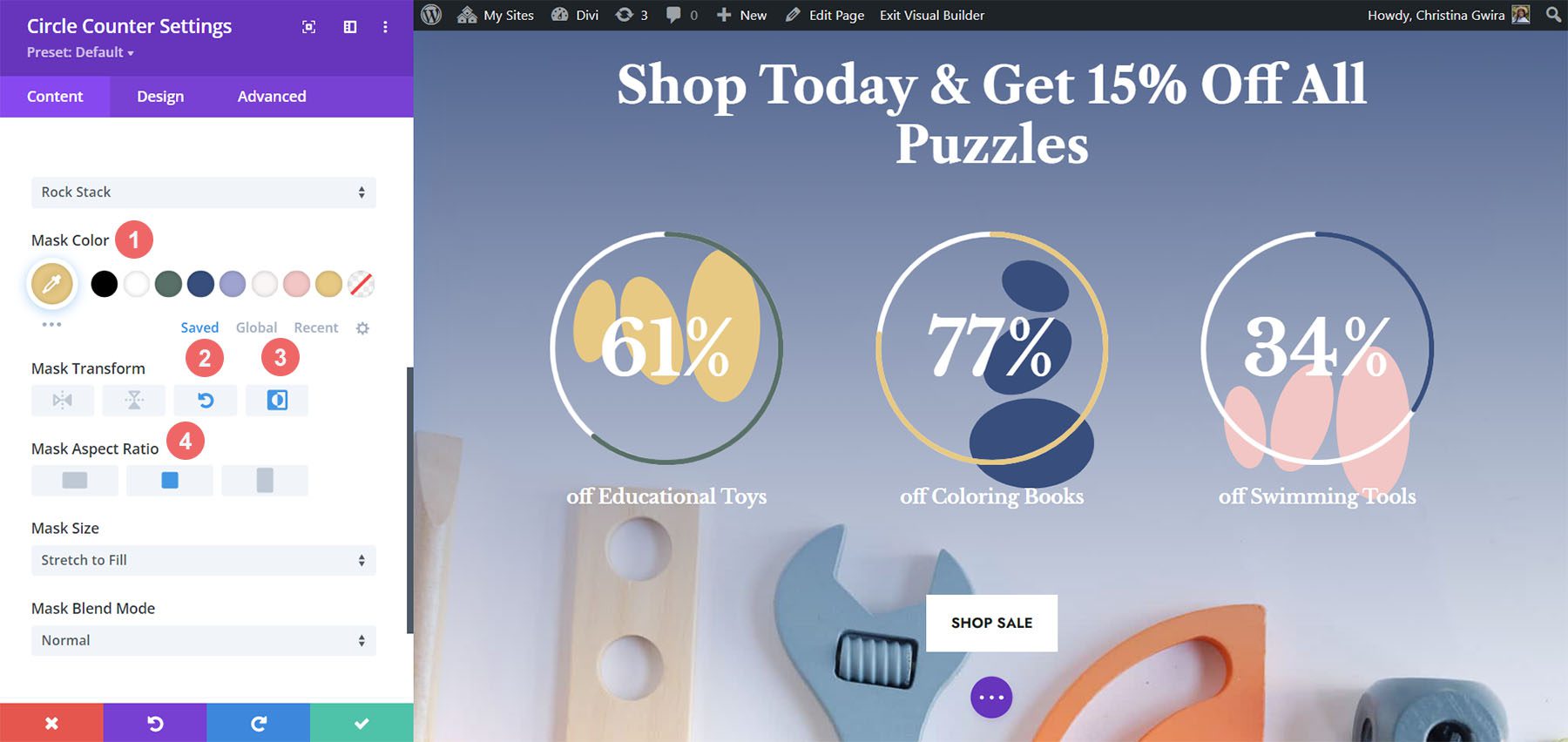
對於背景蒙版,我們將使用以下設置為您的圓形計數器模塊添加強調
背景遮罩設置:
- 背景面具設計: Rock Stack
- 面具顏色: #eac989
- 蒙版變換:旋轉、反轉
- 遮罩縱橫比:方形

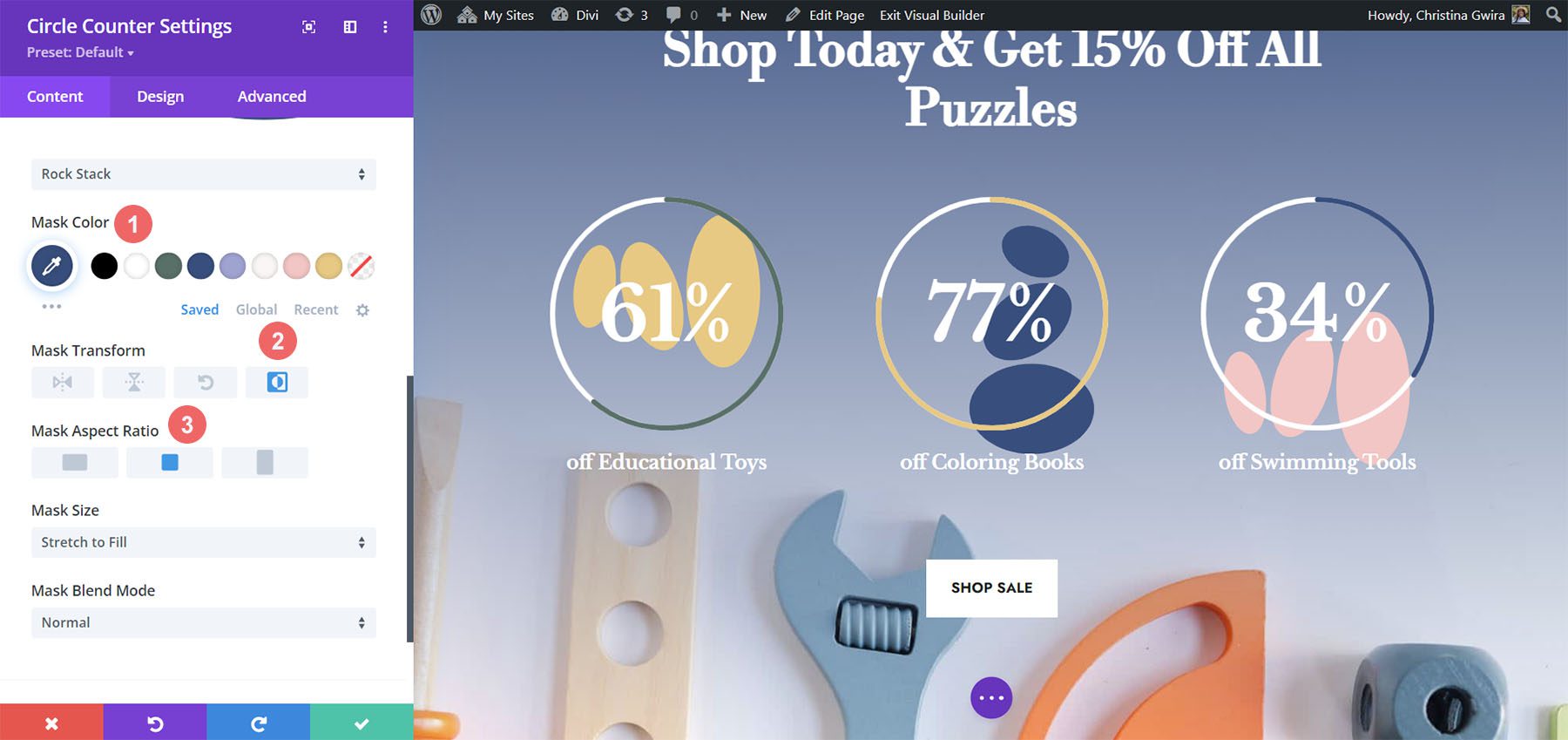
對於第二個模塊,我們使用以下設置:
背景遮罩設置(模塊 2):
- 背景面具設計: Rock Stack
- 面罩顏色: #354e7c
- 蒙版變換:反轉
- 遮罩縱橫比:方形

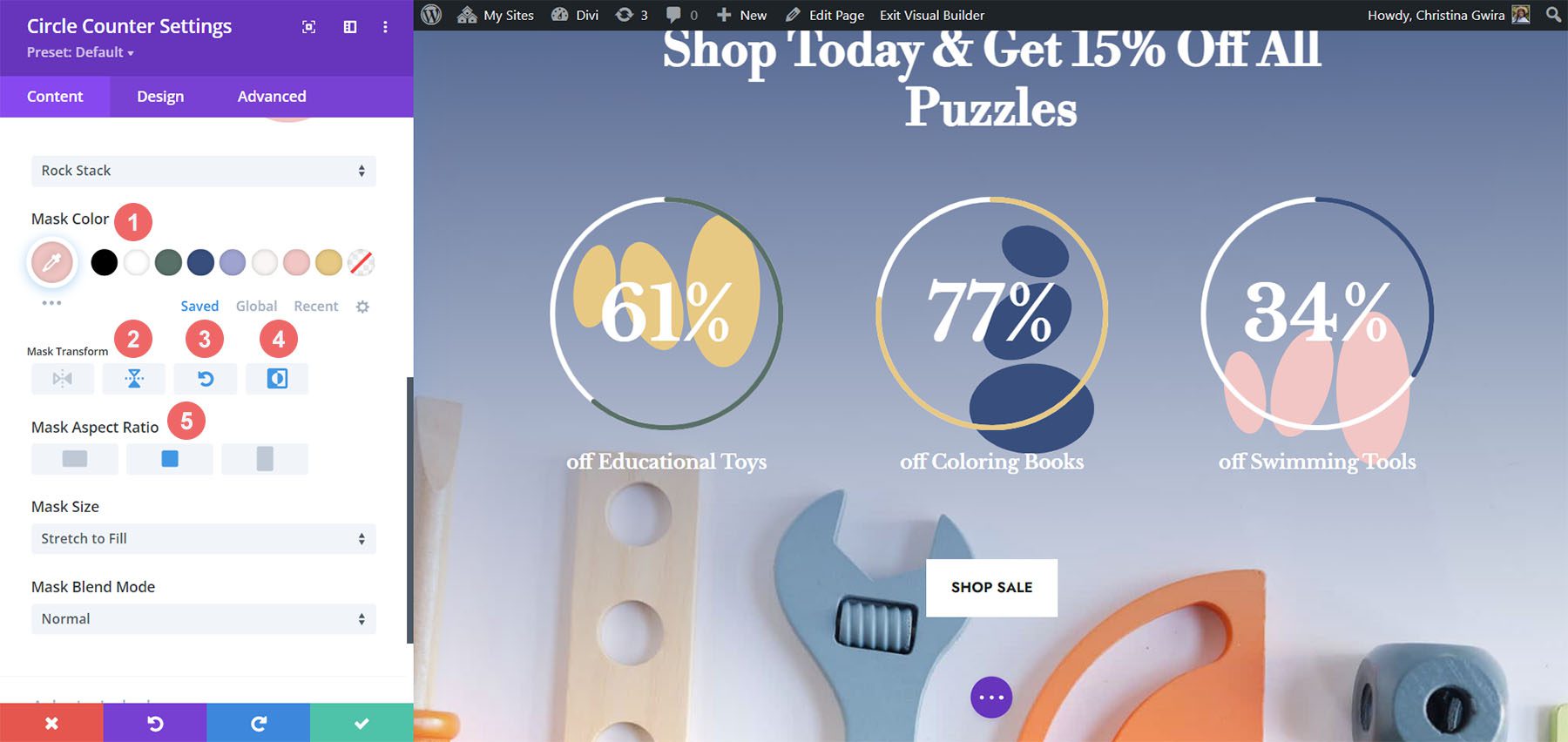
對於最後一個模塊,需要使用以下設置:
背景遮罩設置(模塊 3):
- 背景面具設計: Rock Stack
- 面具顏色: #f6c6c5
- 蒙版變換:水平翻轉、旋轉、反轉
- 遮罩縱橫比:方形

所有的重音都就位後,最終產品如下所示:

最後的想法
通過一些指導和大量數據,您可以改變用戶與網站內容交互的方式。 使用圓形計數器模塊有助於為您的頁面添加一些興趣,同時以引人注目的方式展示有關您的產品或服務的信息。 我們期待看到您在您的網站上實施其中一些教程。 如果您受到啟發,請在下面的評論部分告訴我們!
