在 Divi 的評論模塊中設置頭像樣式的 5 種方法
已發表: 2022-12-28WordPress 博客文章或頁面的評論部分允許您與網站的用戶和讀者進行有意義的討論。 曾經有一段時間,我們最喜歡的網站的評論部分是一個相互聯繫的地方。 隨著一些社交媒體平台的緩慢消亡,許多人重新開始創建博客。 考慮到這一點,我們可以利用這個機會美化我們的評論部分。
在今天的教程中,我們專注於在 Divi 中設置評論頭像的樣式。 但是,讓我們看一下我們可以設置樣式的 Divi 評論模塊的其他一些元素。
Divi 評論模塊的元素
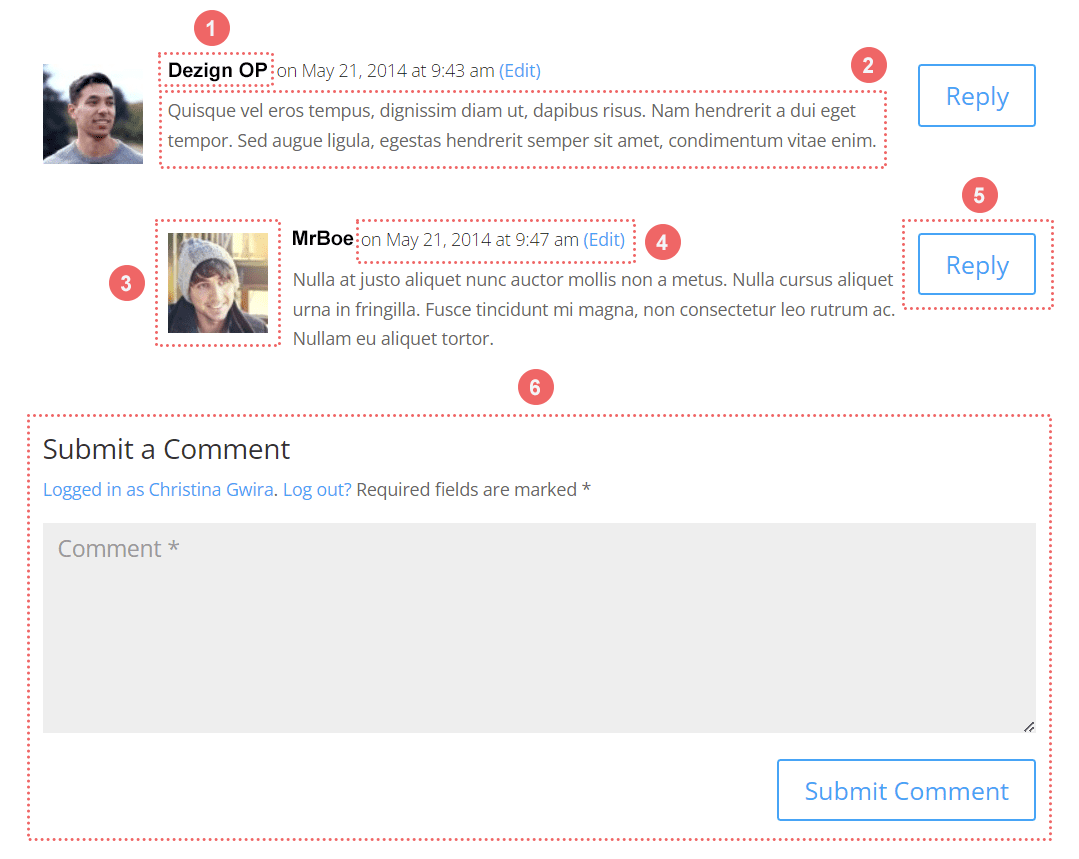
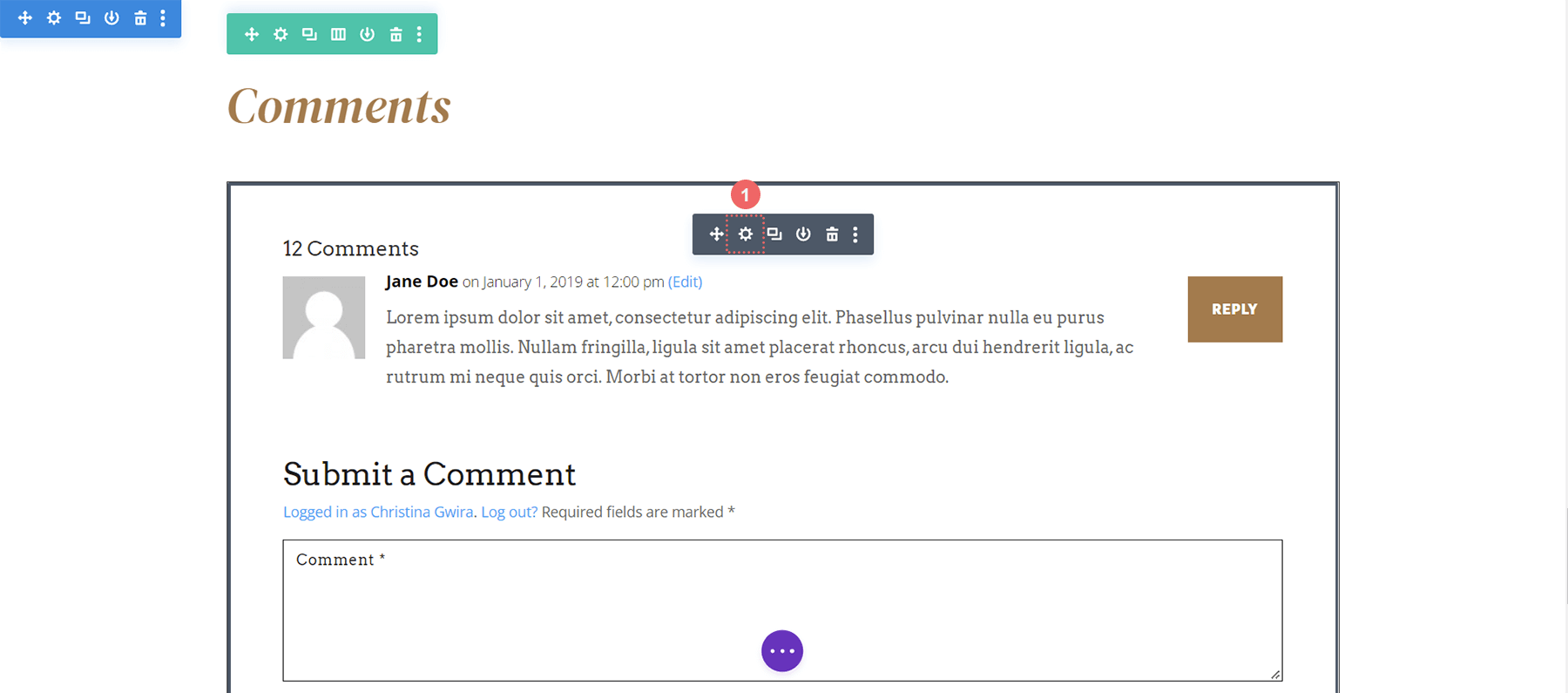
Divi 的評論模塊有很多元素。 可以使用該模塊來展示評論和提交評論。 該模塊還顯示已提交的評論數量,以及評論提交者的姓名和照片。 下面是模塊的各種元素:

按順序,這是每個編號部分對應的內容:
- 評論作者姓名
- 評論本身
- 評論作者頭像
- 評論的元數據(日期、發佈時間等)
- 回复按鈕
- 提交意見表
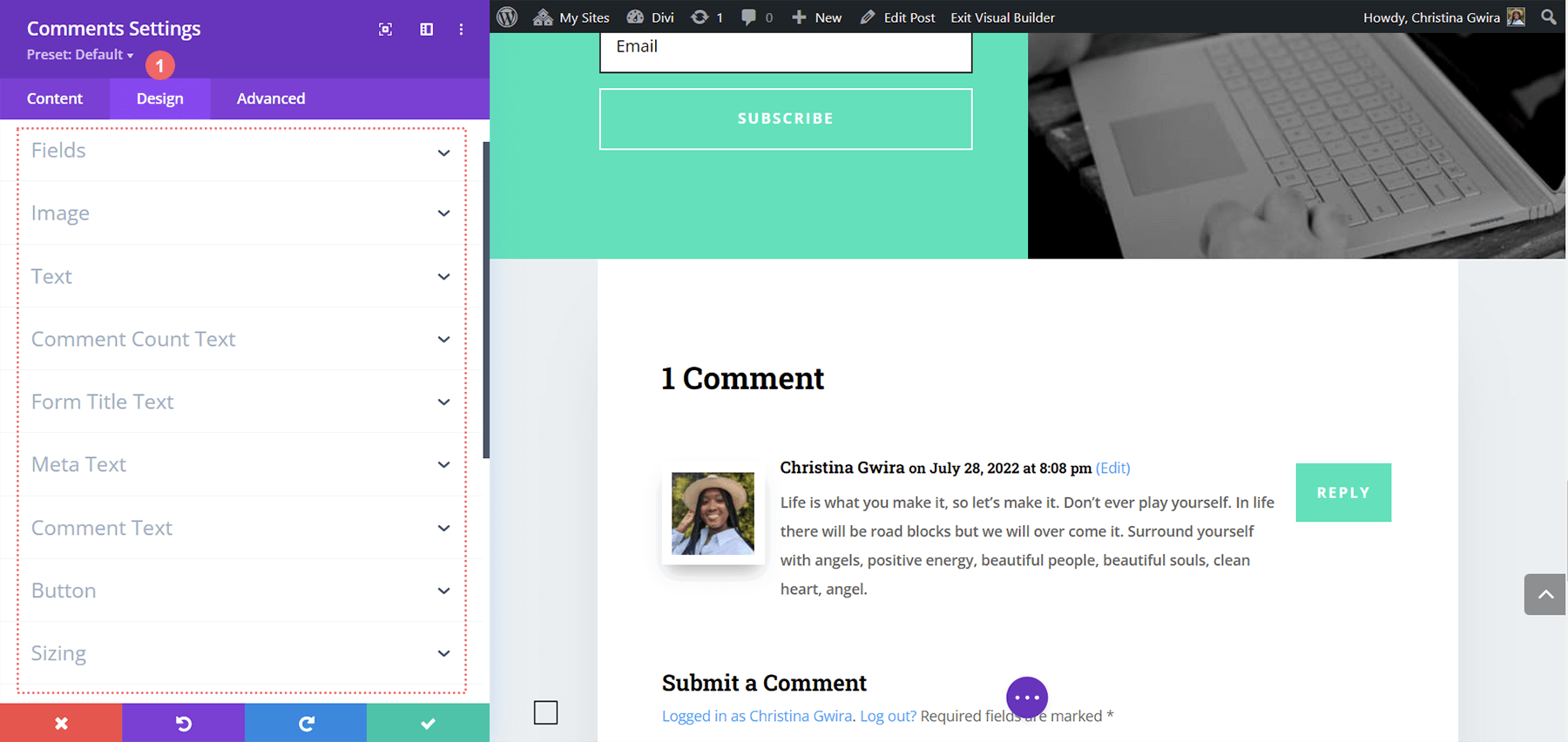
在評論模塊的設計選項卡中,您可以看到我們有許多選項,我們可以互換使用這些選項來設置模塊各個方面的樣式。

在 Divi 中設置評論頭像的樣式
在評論模塊設置中,我們將大部分時間花在“設計”和“高級”選項卡上。 我們將使用內置功能為 Divi 中的評論頭像設置樣式框架。 之後,我們將使用一些 CSS 片段來實現我們的願景。 對於本教程,我們將使用我們博客的 Divi 資源部分提供的免費贈品。 在設計站點的任何方面的樣式時,必須從您創建的設計中汲取靈感。 這有助於在您的工作中形成凝聚力,並使您在受眾中建立更強的品牌知名度。
您可以通過以下示例了解我們計劃如何執行此操作:
第一個例子:Divi Stone Factory

第二個例子:Divi顧問

第三個例子:家庭護理

第四個例子:Divi NGO

第五個例子:Divi Data Science

對於這些示例中的每一個,我們都從佈局模板中已有的資產和設計中汲取靈感。 通過這樣做,我們確保在為 Divi 中的評論頭像設計樣式時,我們仍在談論我們所選佈局的整體設計。
讓我們跳到第一個例子!
在 Divi ft. Divi Stone Factory 設計評論頭像
首先,您需要按照本博文中的說明下載並安裝 Divi Stone Factory 佈局包的博文模板。
在 Divi 中設計評論頭像之前確定靈感
本教程的一個主要關鍵是熟悉從設計中汲取靈感並將其應用於整個佈局的樣式。 在我們的例子中,我們將從特色圖片的樣式中獲取靈感。 讓我們把同樣的想法帶到我們的評論頭像上。

打開評論模塊設置
安裝佈局後,向下滾動到評論模塊並打開設置。

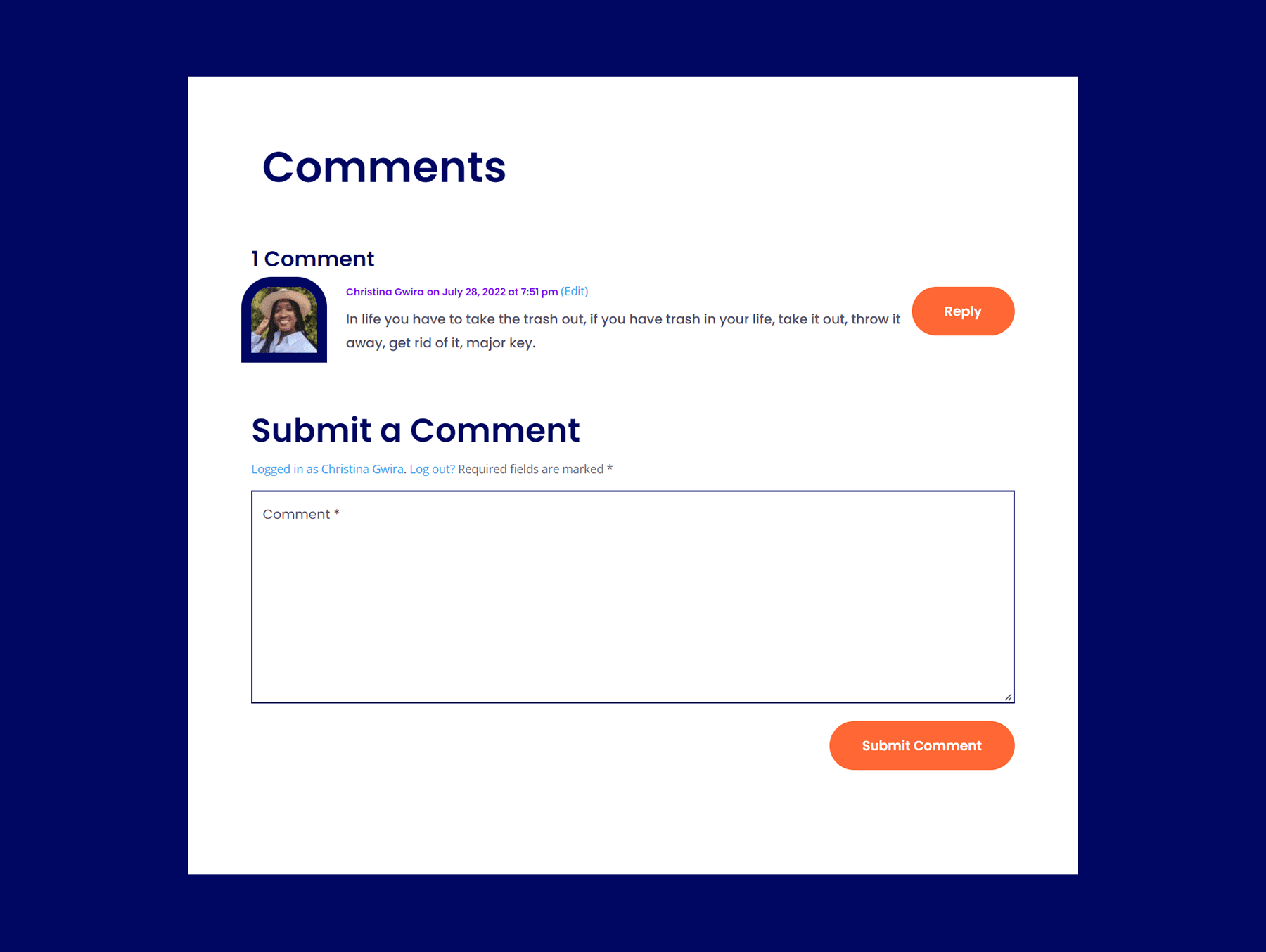
為頭像圖像添加邊框
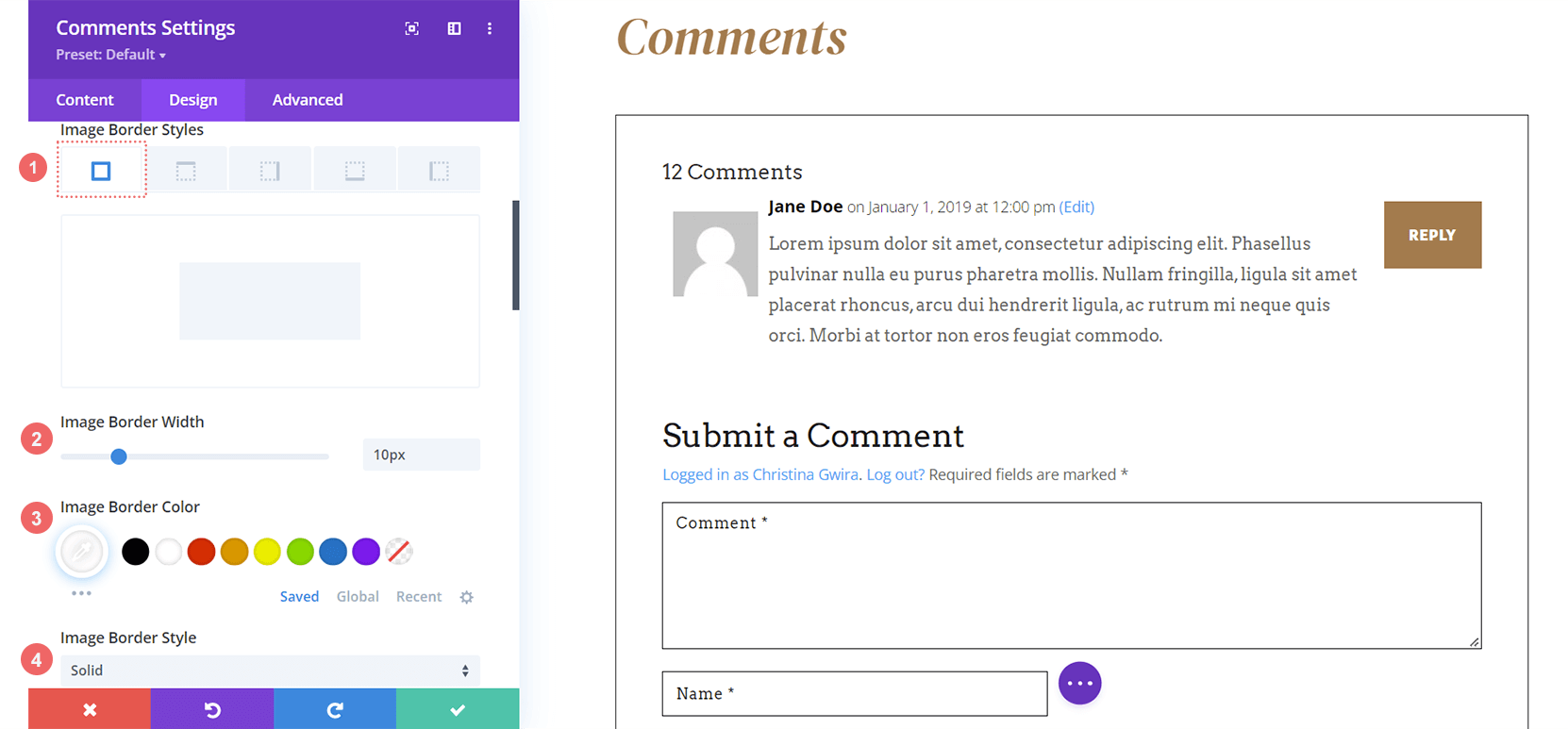
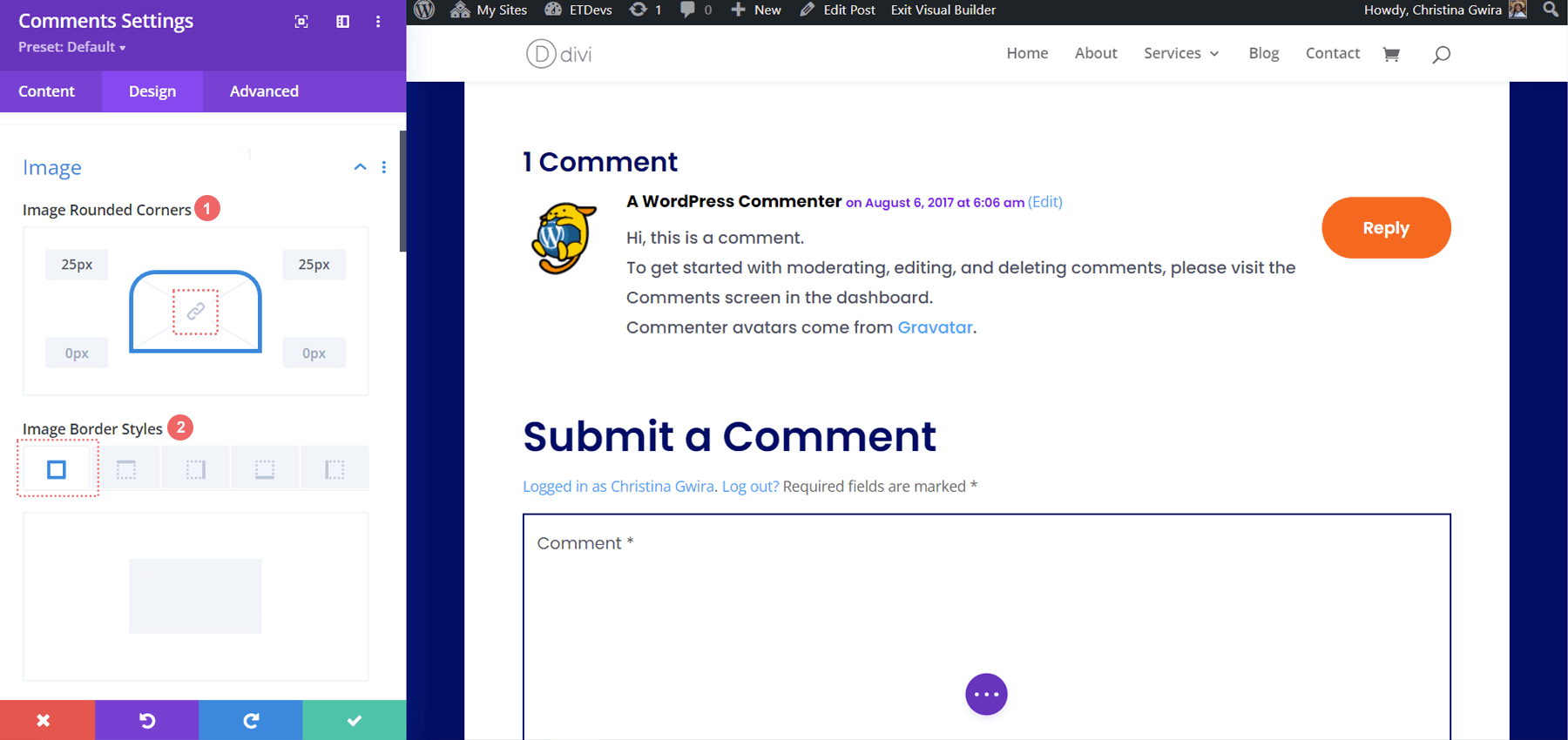
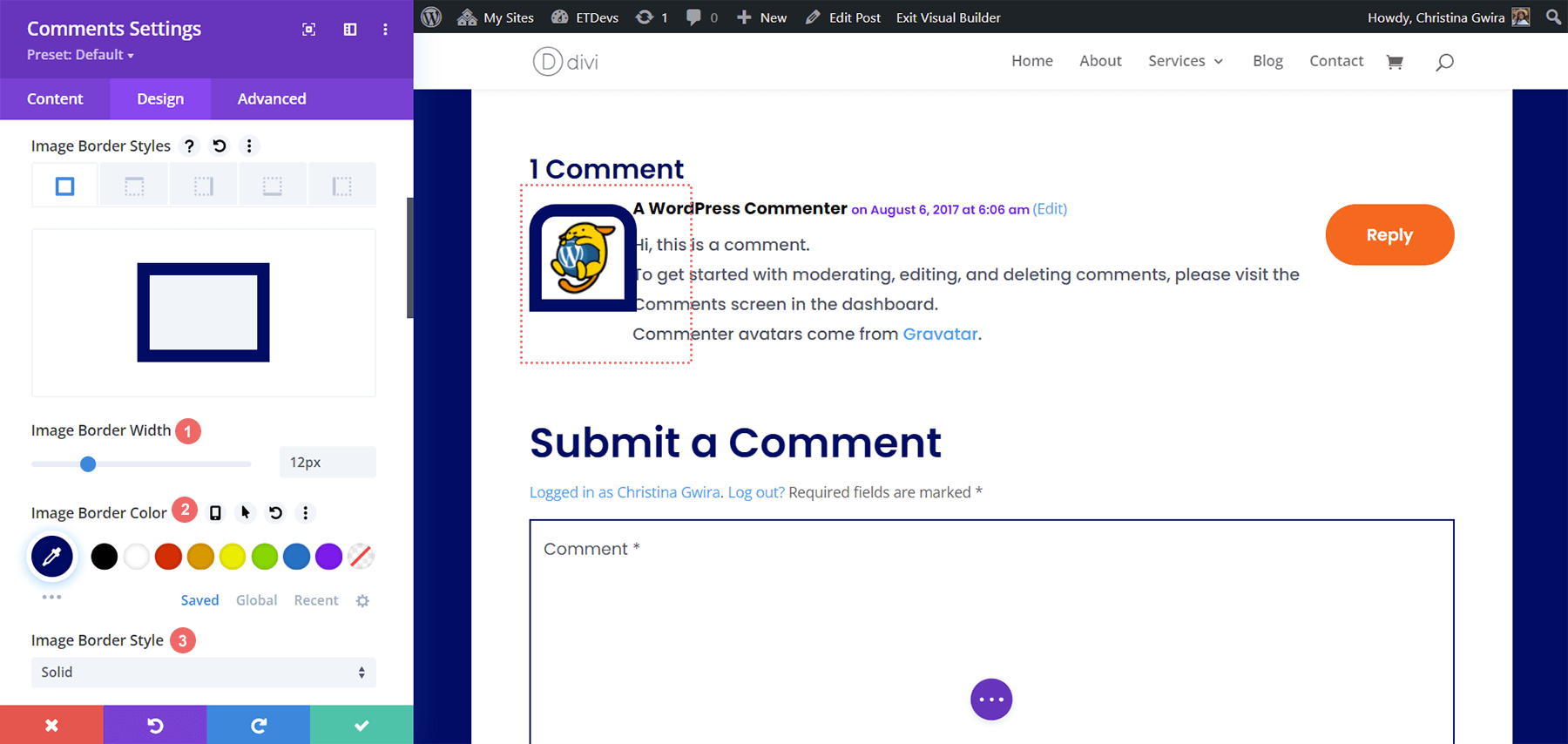
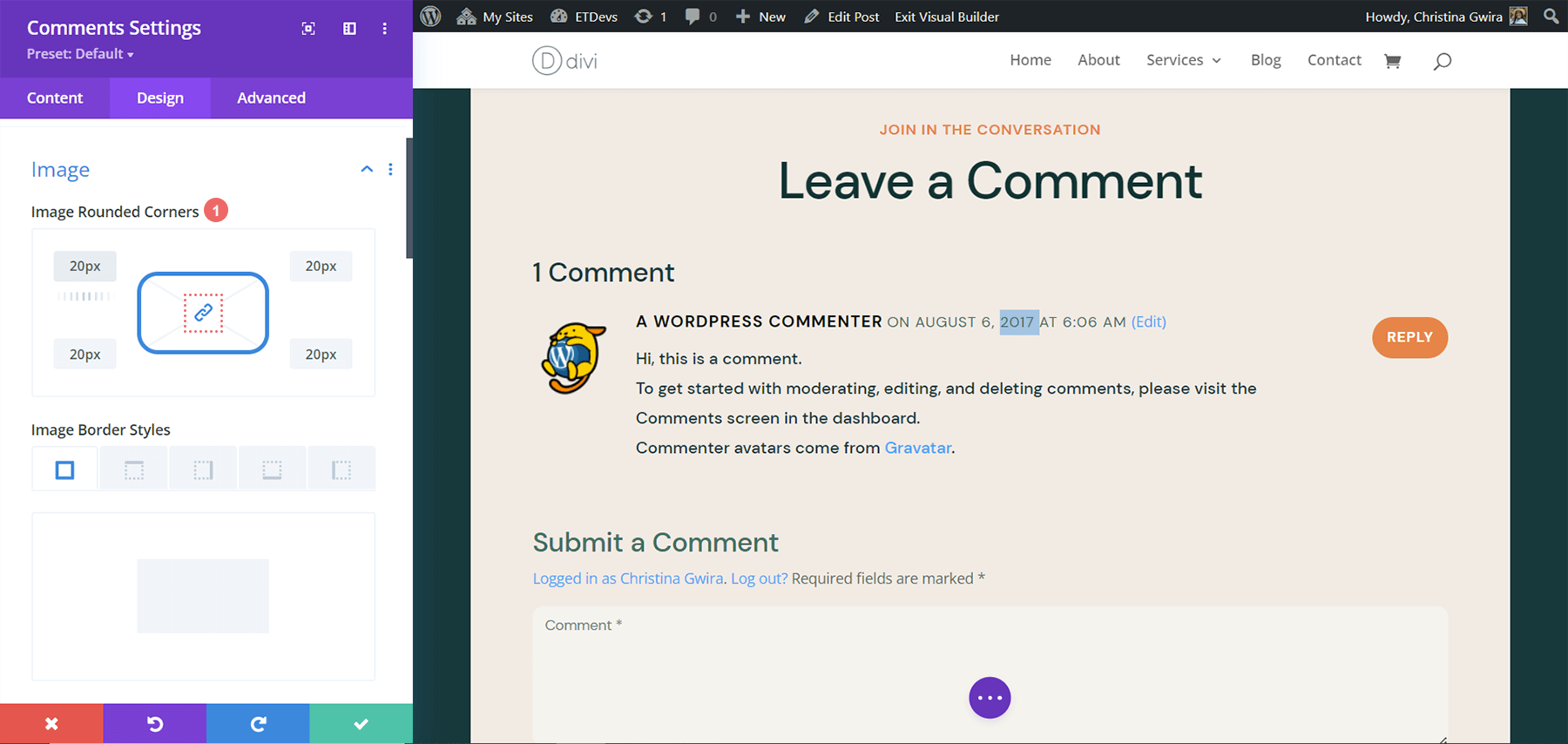
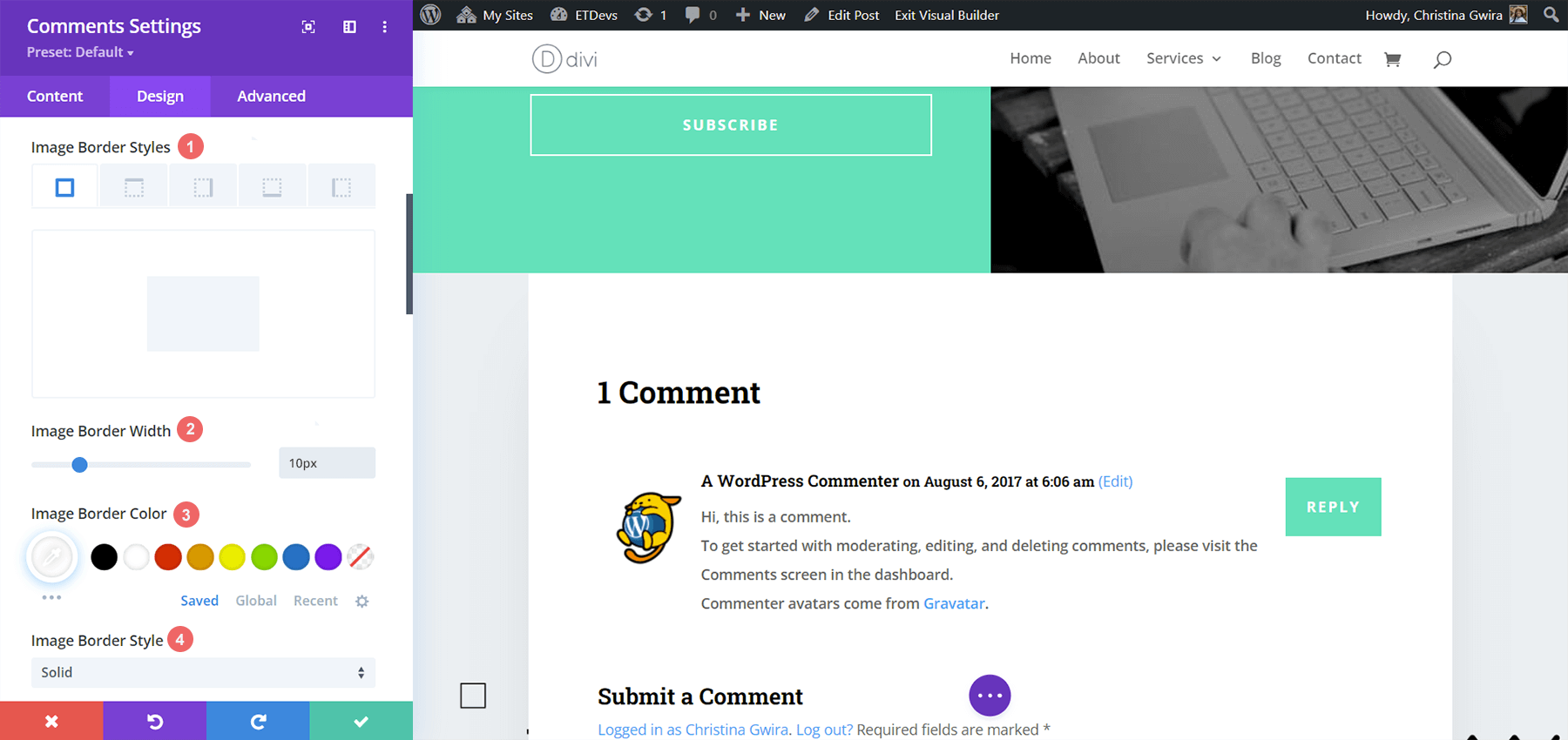
導航到“設計”選項卡。 單擊圖像選項卡。 向下滾動到圖像邊框樣式,然後選擇所有邊框的第一個圖標。 接下來,添加 10px 的圖像邊框寬度和#FFFFFF 的圖像邊框顏色。 我們還希望將圖像邊框樣式保持為純色。

圖像設置:
- 圖像邊框樣式:所有邊框
- 圖片邊框寬度:10px
- 圖片邊框顏色:#FFFFFF
- 圖像邊框樣式:純色
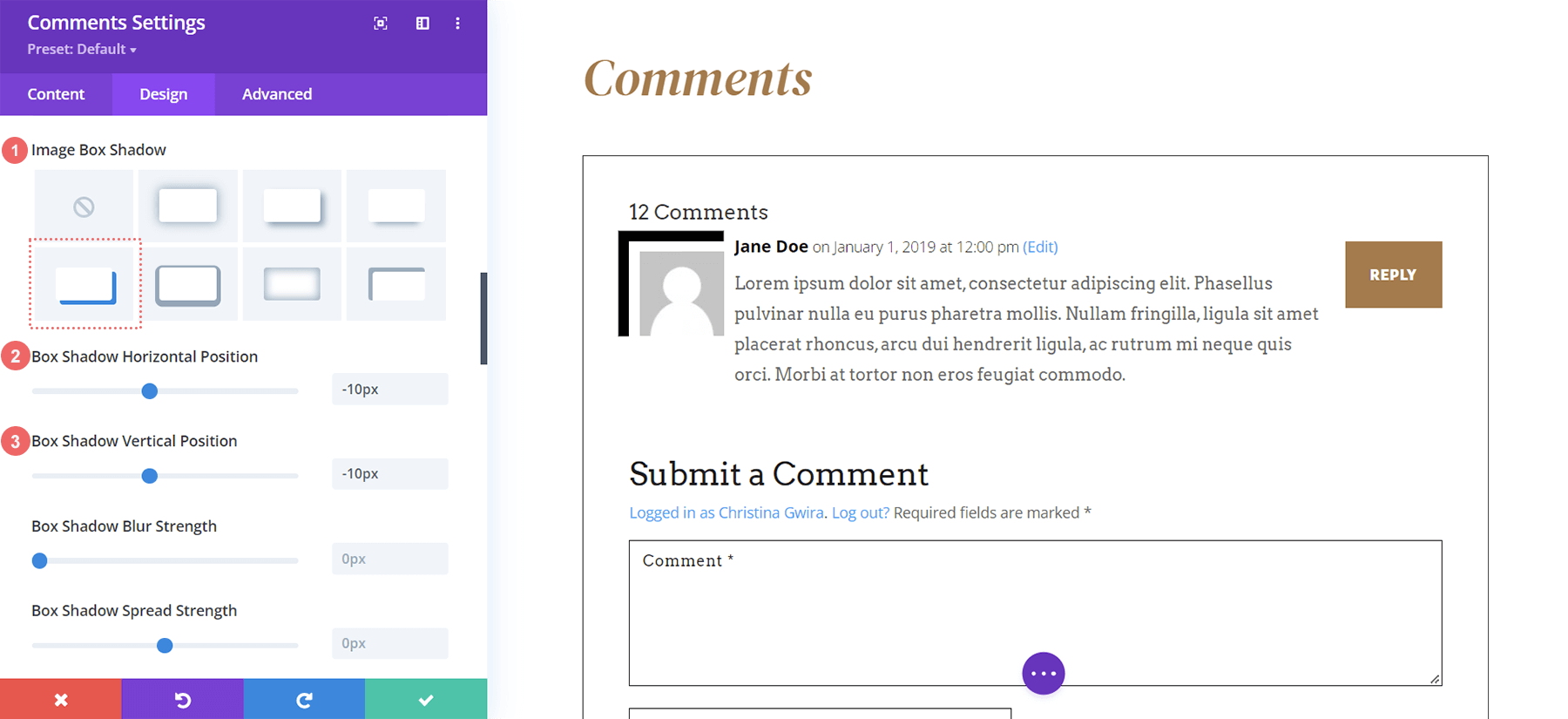
添加圖像框陰影
為您的頭像添加圖像框陰影。 將水平和垂直位置調整為 -10px 。 接下來,製作陰影顏色#000000。

圖像框設置:
- 圖像框陰影:Shadow #4
- 框陰影水平位置:-10px
- 框陰影垂直位置:-10px
- 陰影顏色:#000000
添加自定義 CSS
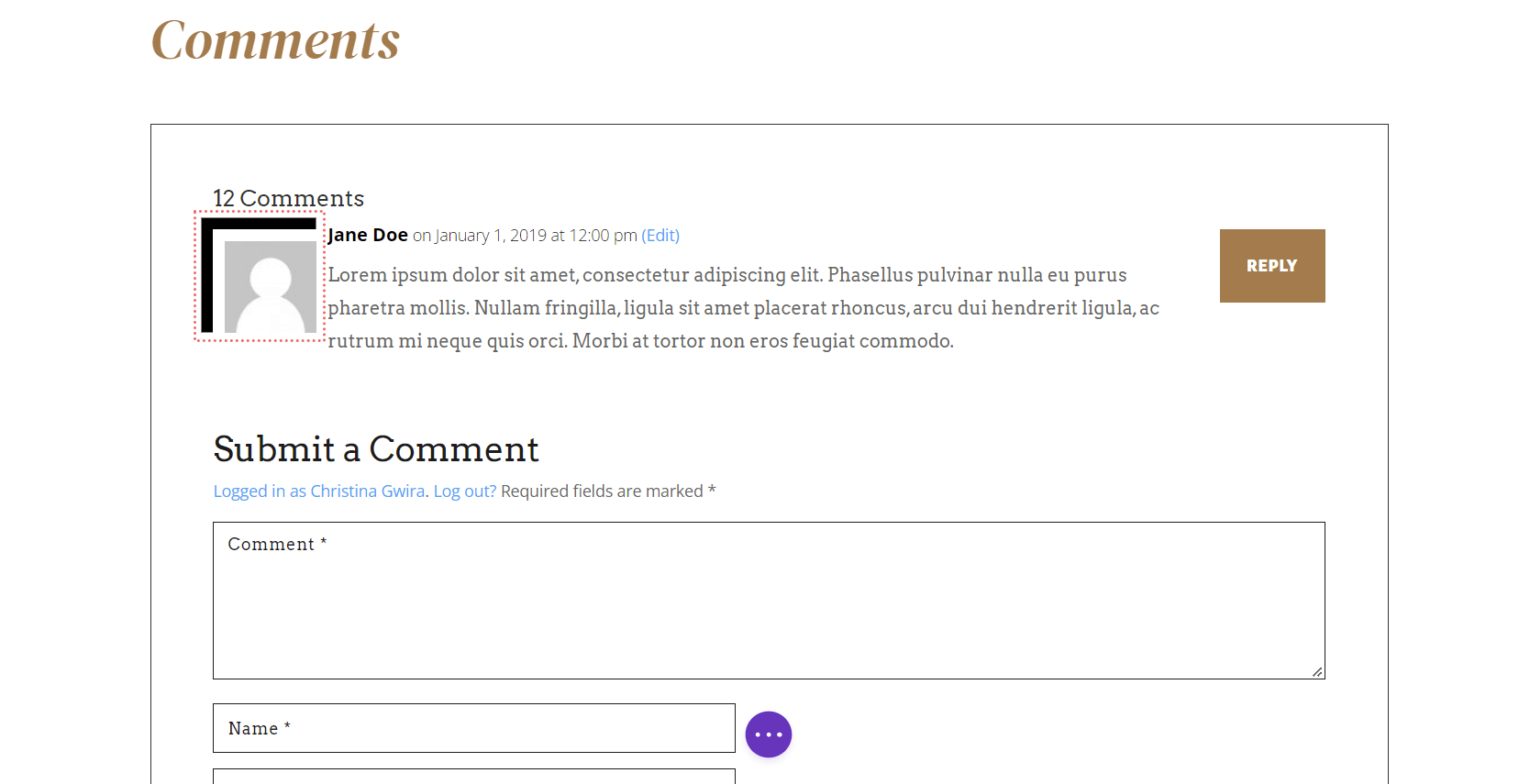
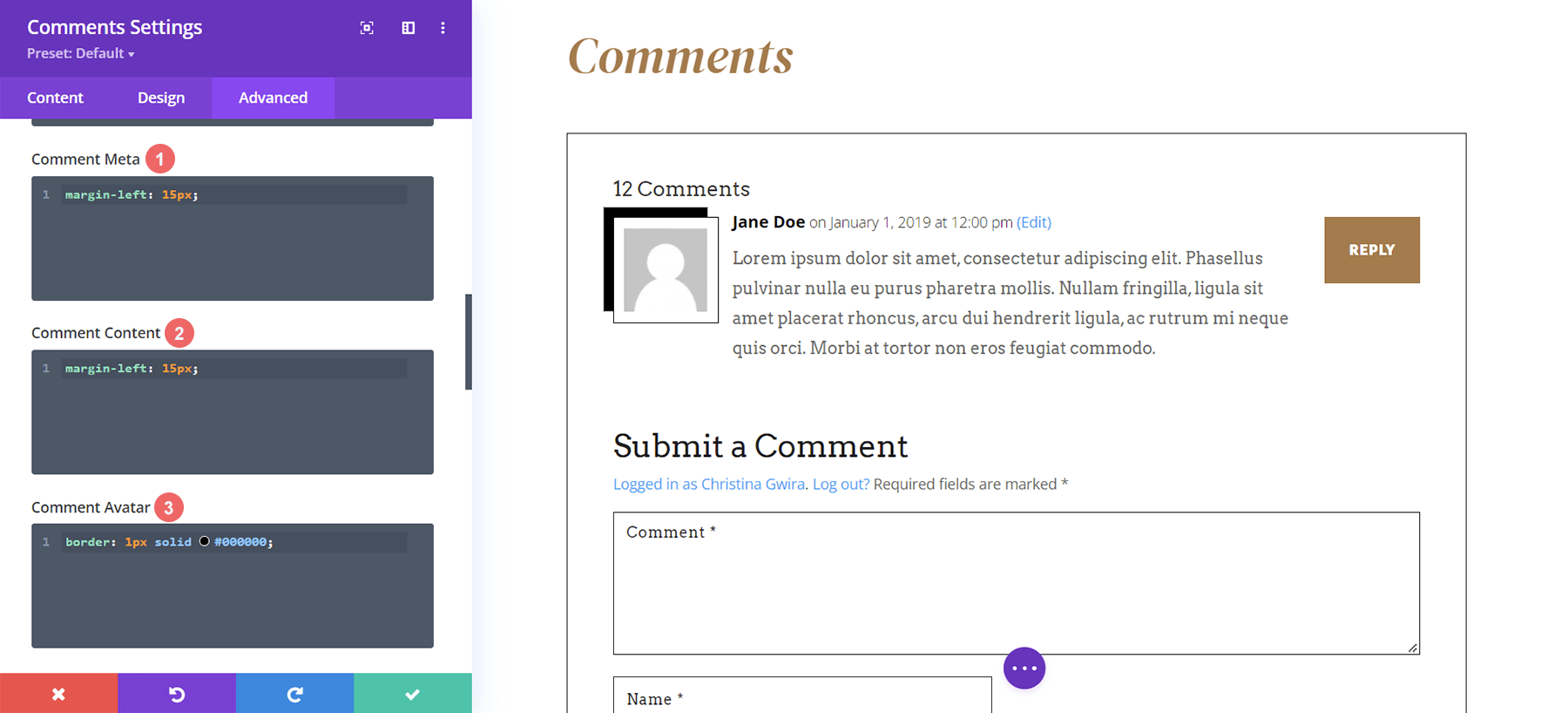
看看我們現在的頭像,它與評論正文略有重疊。 我們還缺少圖像周圍更細的邊框。 我們將在評論設置模式的高級選項卡中使用 CSS 添加它。

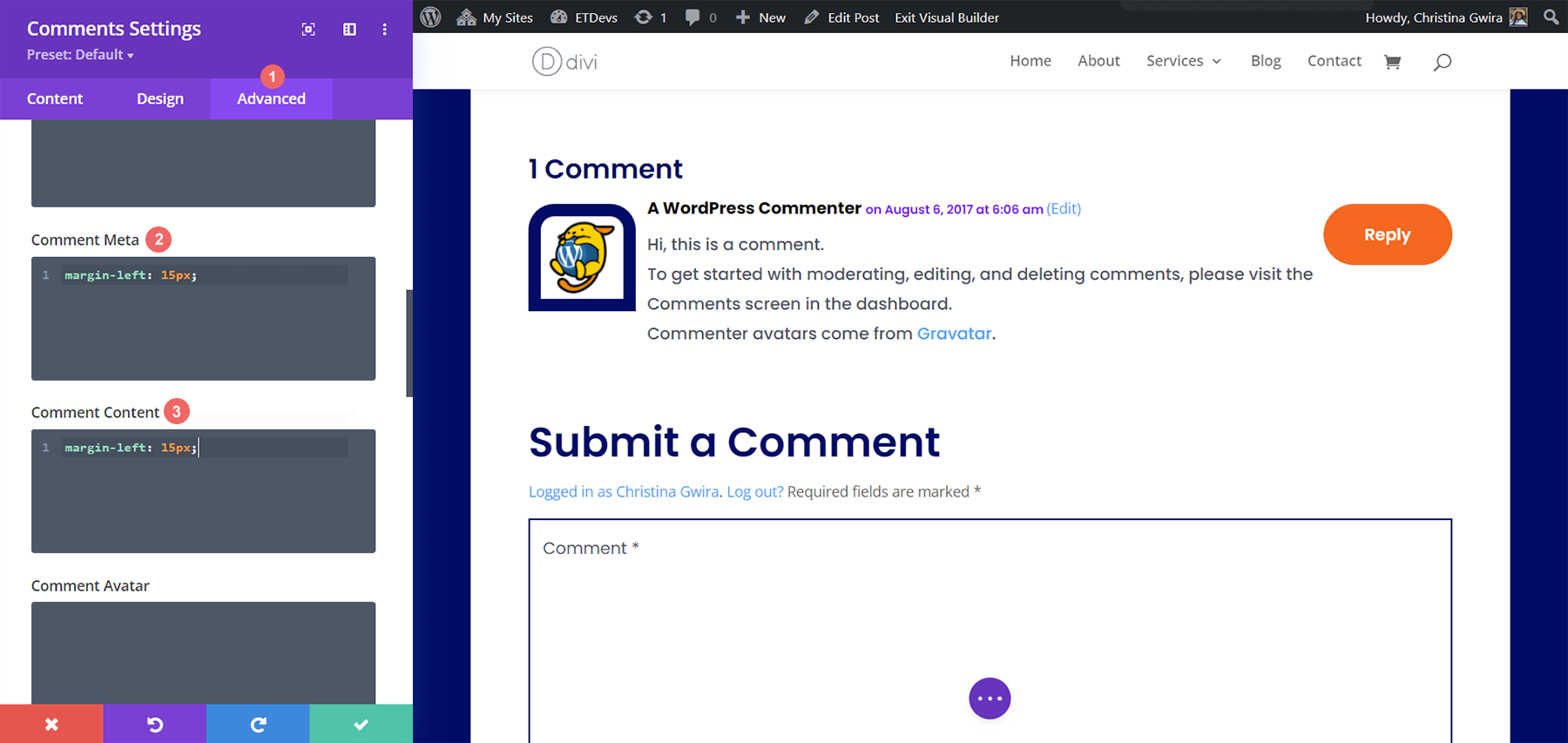
導航到評論模塊設置中的高級選項卡。 將以下 CSS 片段添加到評論元、評論內容和評論頭像
自定義 CSS
評論元:
margin-left: 15px;
評論內容:
margin-left: 15px;
評論頭像:
border: 1px solid #000000;

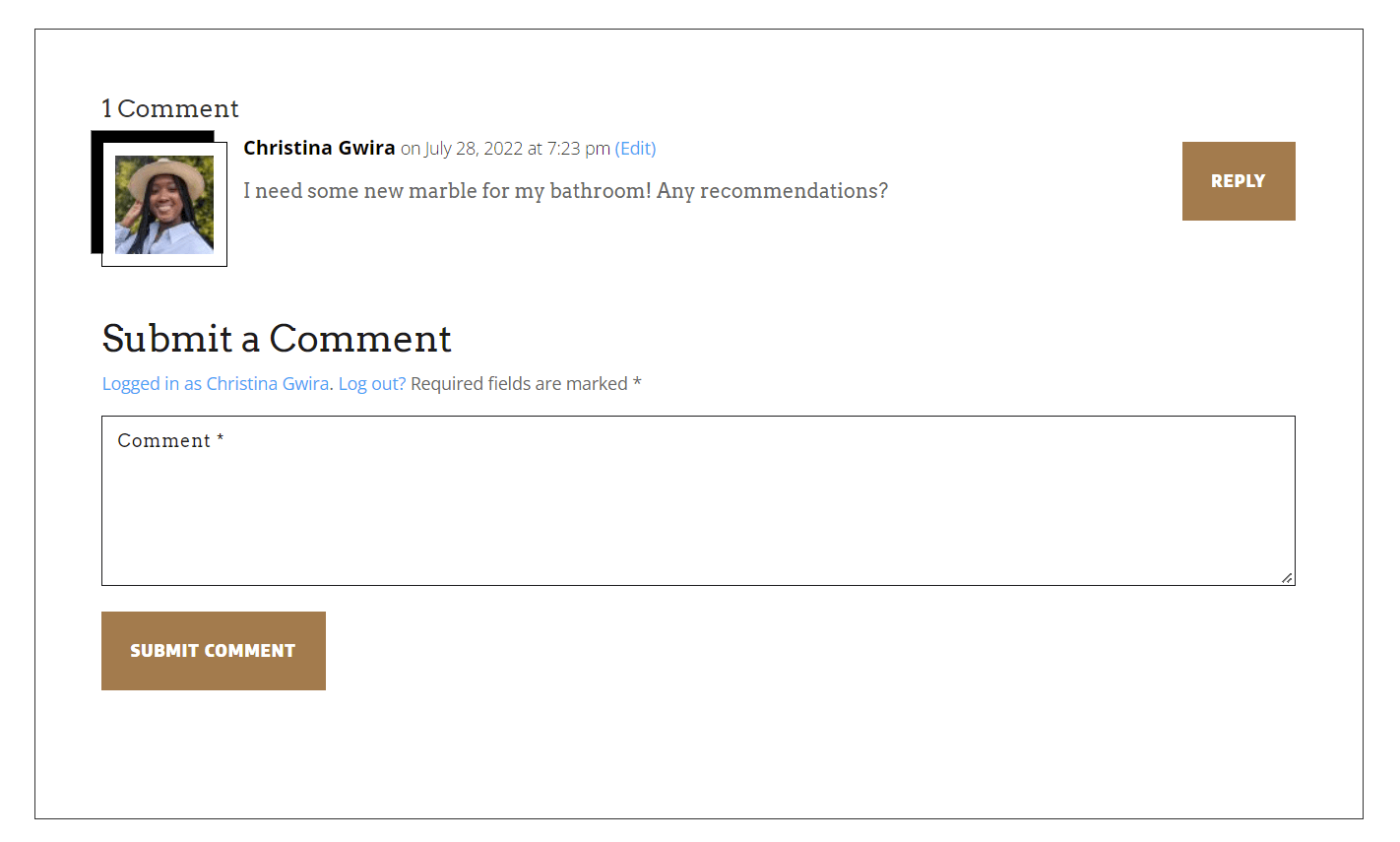
在評論內容和元數據中添加左邊距,以便為頭像添加的邊框不會覆蓋評論文本和元數據信息。 我們向評論頭像添加另一個邊框,以復制與特色圖像一起找到的設計。
儘管如此,讓我們繼續使用 Divi Consultant Layout Pack 的第二個示例!
示例二:使用 Divi 顧問博客帖子模板在 Divi 中設置評論頭像的樣式
對於我們的第二個示例,我們將從該佈局包中使用的設計元素中獲取評論頭像的靈感。

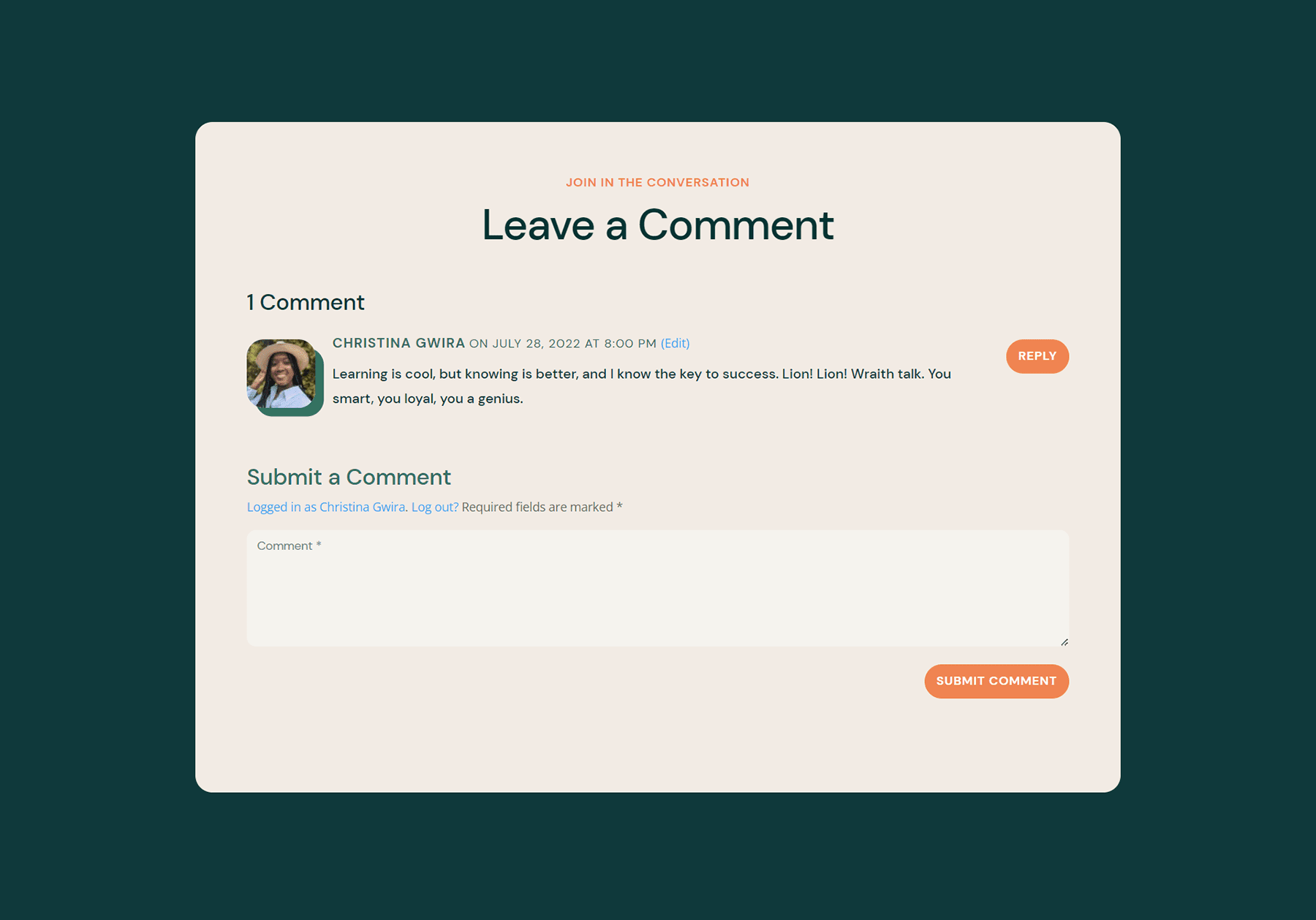
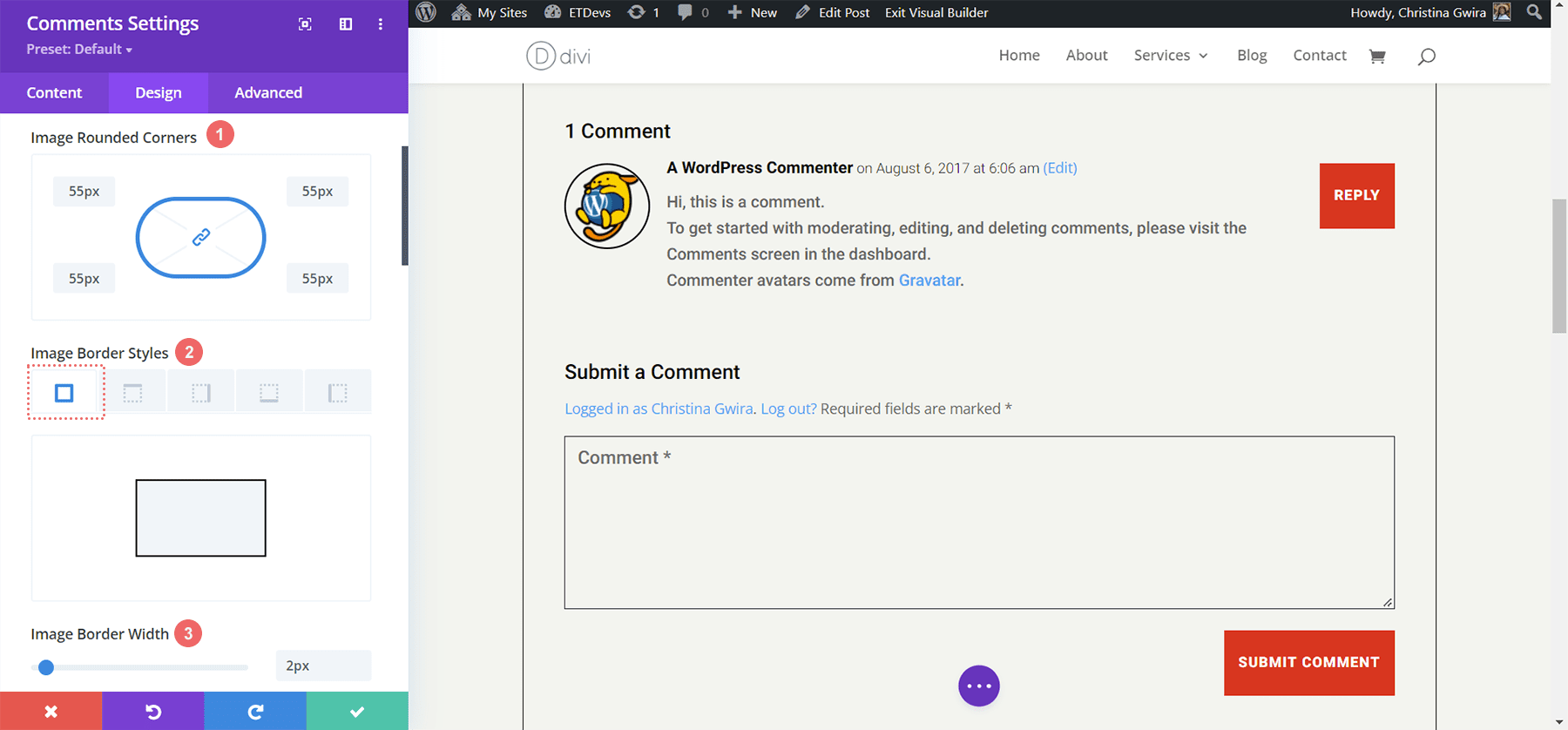
使用 CSS 邊框更改頭像形狀
首先,我們要向下滾動到評論模塊並進入設置菜單。 其次,我們將導航到“設計”選項卡。 在“設計”選項卡中,讓我們單擊“圖像”選項卡開始更改邊框。 首先,讓我們在我們的頭像上製作圓角,值為 55px。 這將使我們的頭像成為一個圓圈。 接下來,我們將添加一個 2px 的黑色實心邊框。


圖像設置:
- 圖像圓角:55px,所有角,鏈接
- 圖像邊框樣式:所有邊框
- 圖片邊框寬度:2px
- 圖片邊框顏色:#000000
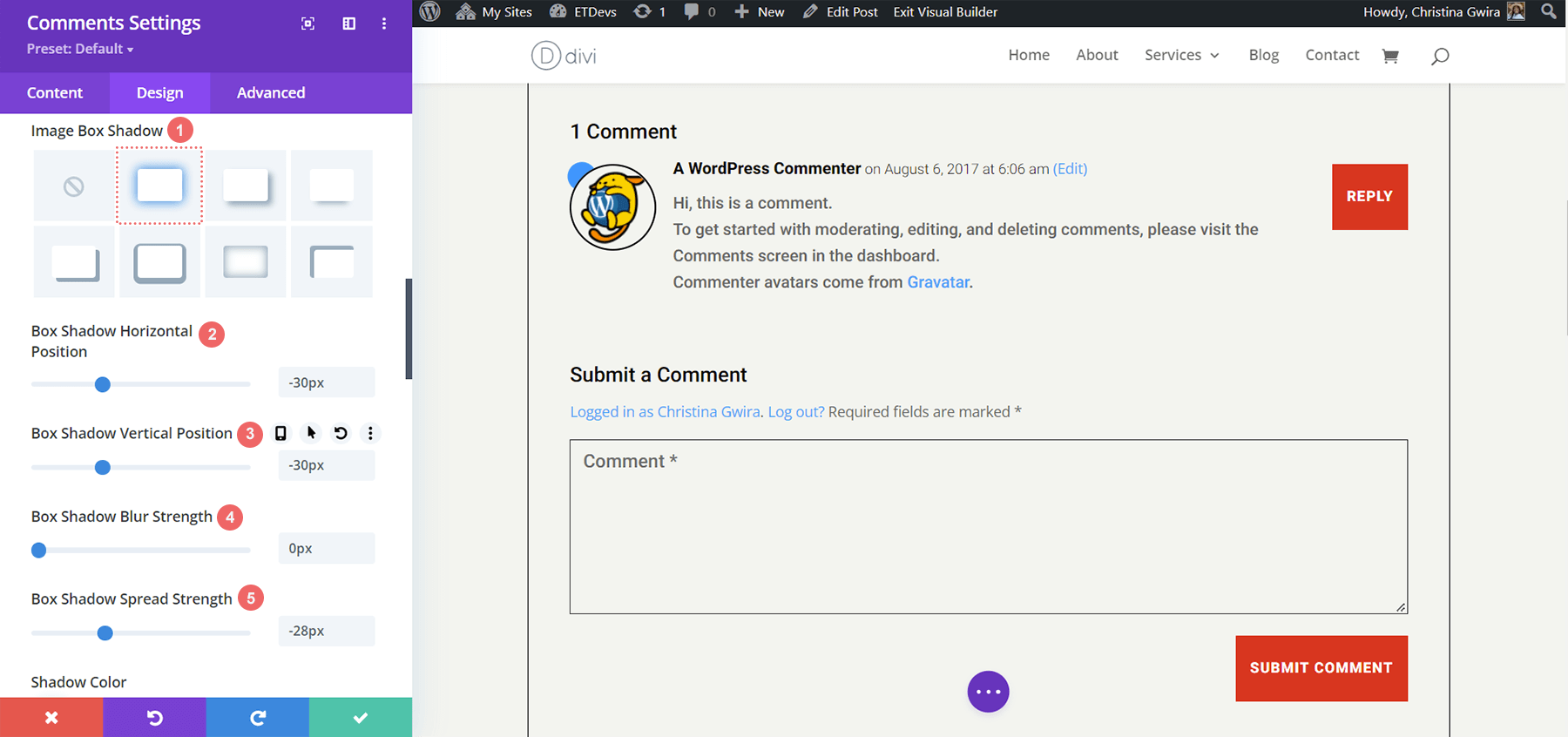
為我們的頭像添加口音
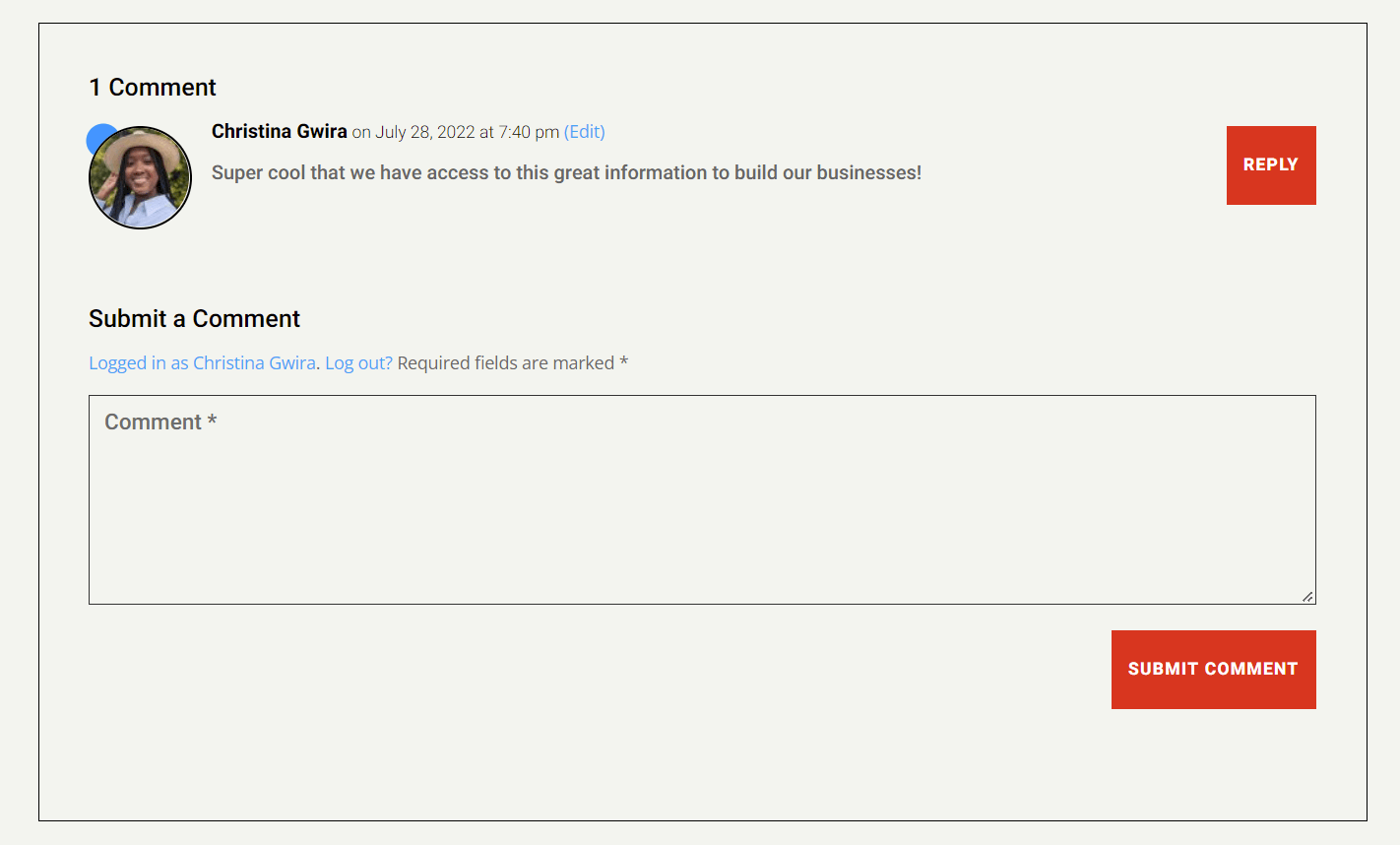
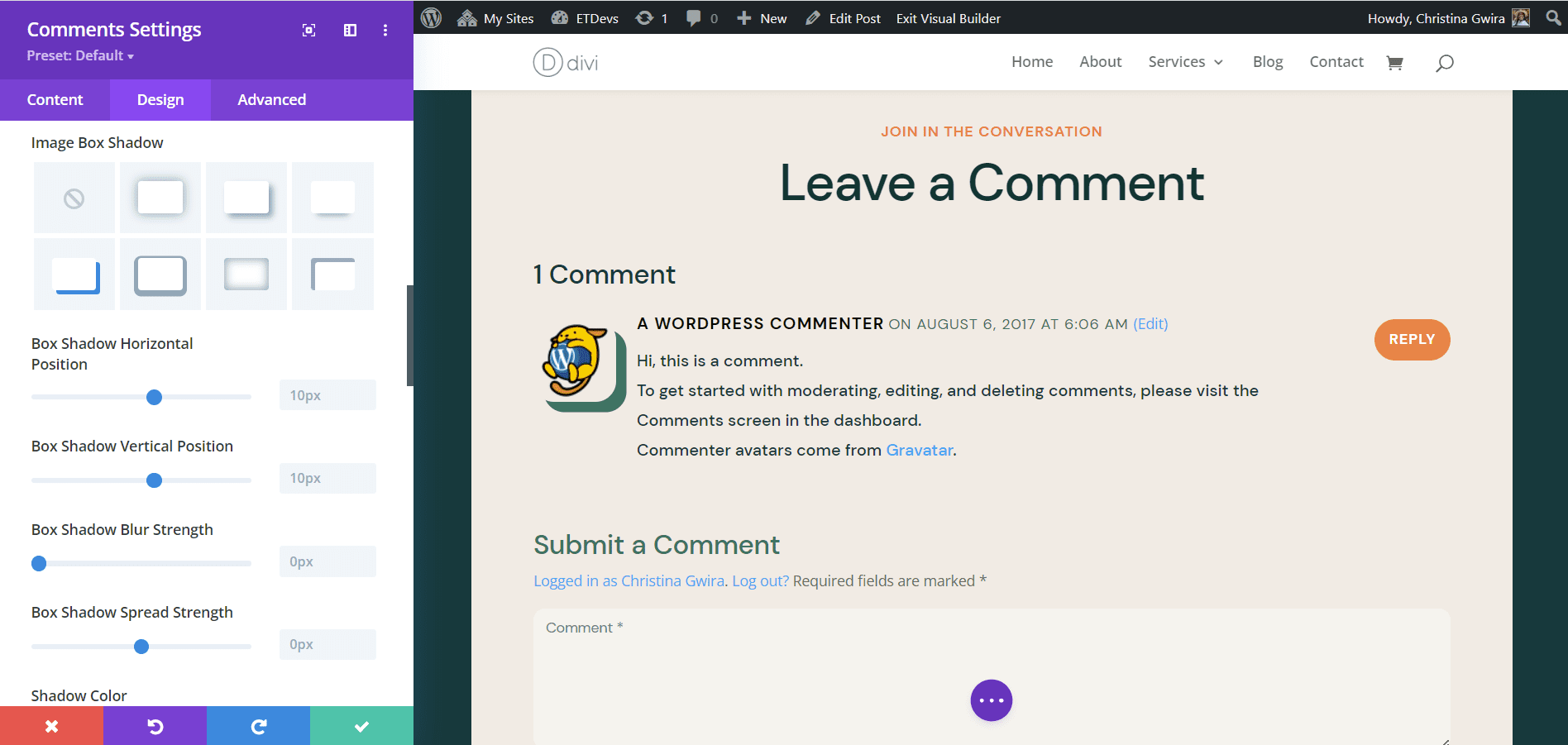
現在,我們要為我們的頭像添加一個可愛的藍色調。 我們將使用 Box Shadow 設置創建一個將出現在每個頭像後面的圓圈。 請注意這如何喚起我們從標題中使用的圖像中獲得的靈感。 為此,我們將繼續滾動圖像選項卡,直到我們到達圖像框陰影。 在這裡,我們將選擇第一個選項,即柔和的光暈。 但是,我們將調整設置以將其變成一個圓圈!

框陰影設置:
- 圖像框陰影:陰影 #1
- 框陰影水平位置:-30px
- 框陰影垂直位置:-30px
- 框陰影模糊強度:0px
- 框陰影傳播強度:-28px
- 陰影顏色:#3093fb
幸運的是,在此示例中,無需使用任何自定義 CSS! 我們的頭像完全使用 Divi Builder 中本機設置的樣式。
Divi Home Care:我們在 Divi 評論模塊中設計頭像的第三個示例
在我們的第三個示例中,我們將使用 Divi Home Care 博客帖子佈局。 查看此佈局中的號召性用語部分,讓我們為評論頭像模仿橙色和黃色框。

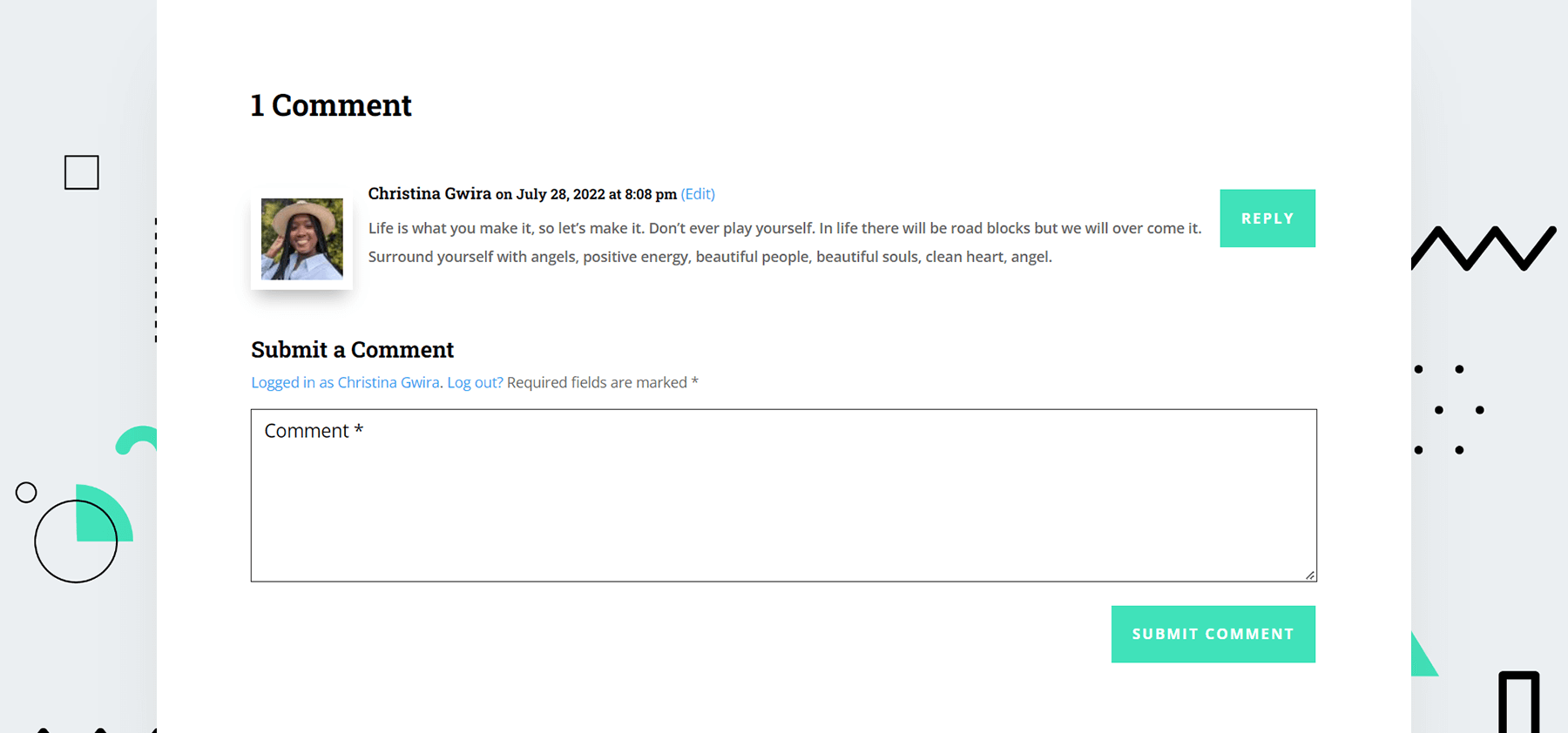
用圓角塑造我們的評論頭像
圓角的使用會給我們的頭像一個有趣的形狀。 但是,我們只會將圓角應用到左上角和右上角。 這兩個都將接收 25px 的半徑。 右下角和左下角將保持不變,半徑為 0px。 確保您已取消選中 border-radius 框中的鏈接圖標。 這將使我們能夠對圖像的每個角進行不同的設置。

圖像邊框設置:
- 圖片圓角:25 px 25px 0px 0px(順時針,未鏈接)
- 圖像邊框樣式:所有邊框
添加邊框
現在,我們要添加邊框。 這將調用此博客文章模板標題中的電子郵件選擇模塊。

讓我們注意一件事。 添加邊框設置後,邊框現在覆蓋評論正文以及評論作者和元信息。 我們將通過在模塊的“高級”選項卡中使用幾行 CSS 來糾正此問題。

自定義 CSS
評論元:
margin-left: 15px;
評論內容:
margin-left: 15px;
這兩行簡單的代碼有助於在我們的頭像圖像周圍增加一些呼吸空間……同時也讓我們能夠清楚地閱讀評論!
為 Divi ft. Divi NGO 中的評論頭像設計樣式
對於我們的第四個示例,我們將使用 Divi NGO 博客帖子模板。 注意頭像的個人資料照片的樣式。 這就是我們將在評論模塊中為頭像模擬的內容。

為我們的頭像添加圓角
與我們之前的一些示例類似,我們將使用 Divi 的圓角功能來設計我們的頭像。 在我們的例子中,我們將把這個頭像的所有角都設為 20px。

圖像設置:
- 圖像圓角:20px(所有角,鏈接)
添加框陰影
這個樣式的第二部分是在我們的頭像後面添加一個堅實的、不透明的盒子陰影。 我們將使用與作者照片相同的顏色,以在整個模板中保持品牌無縫銜接。 我們將使用第四個框陰影選項,並為此陰影使用默認的 Divi 設置。

框陰影設置:
- 圖像框陰影:Shadow #4
- 框陰影水平位置:10px
- 框陰影垂直位置:10px
- 框陰影模糊強度:0px
- 框陰影傳播強度:0px
- 陰影顏色:#347362
由於陰影的位置,我們也不需要在此示例中使用任何自定義 CSS。
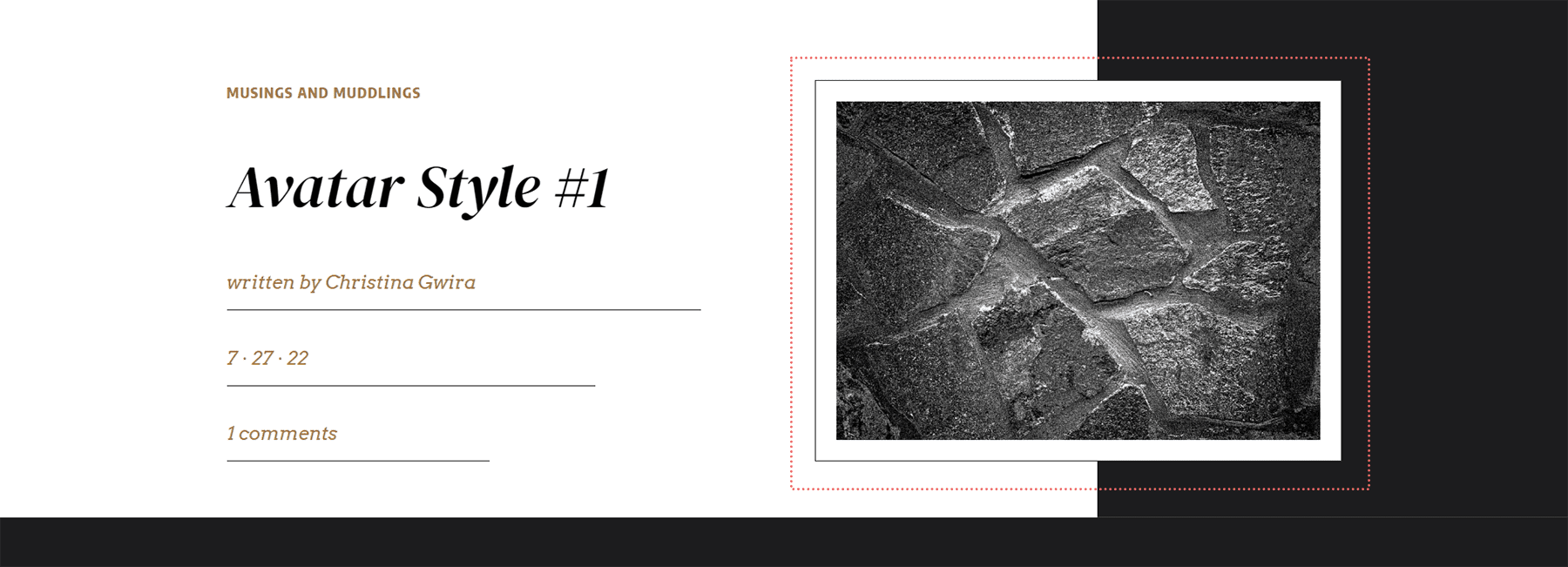
最後一個例子:Divi 數據科學博客佈局
我們在 Divi 中設置評論頭像樣式的第五個也是最後一個示例將使用 Divi Data Science Blog Layout Pack。 與前面的示例一樣,我們將從該佈局包中特色圖像的樣式中汲取靈感。

因此,我們知道我們將在我們的評論頭像中添加一個粗的白色邊框和一些框陰影。
為我們的評論頭像添加邊框
該頭像將保持正方形,但是,我們將為其添加邊框。 讓我們繼續向下滾動到圖像選項卡,並為我們的圖像添加一個白色邊框。

圖像邊框設置:
- 圖像邊框樣式:所有邊框
- 圖片邊框寬度:10px
- 圖片邊框顏色:#000000
- 圖像邊框樣式:純色
為我們的頭像添加陰影
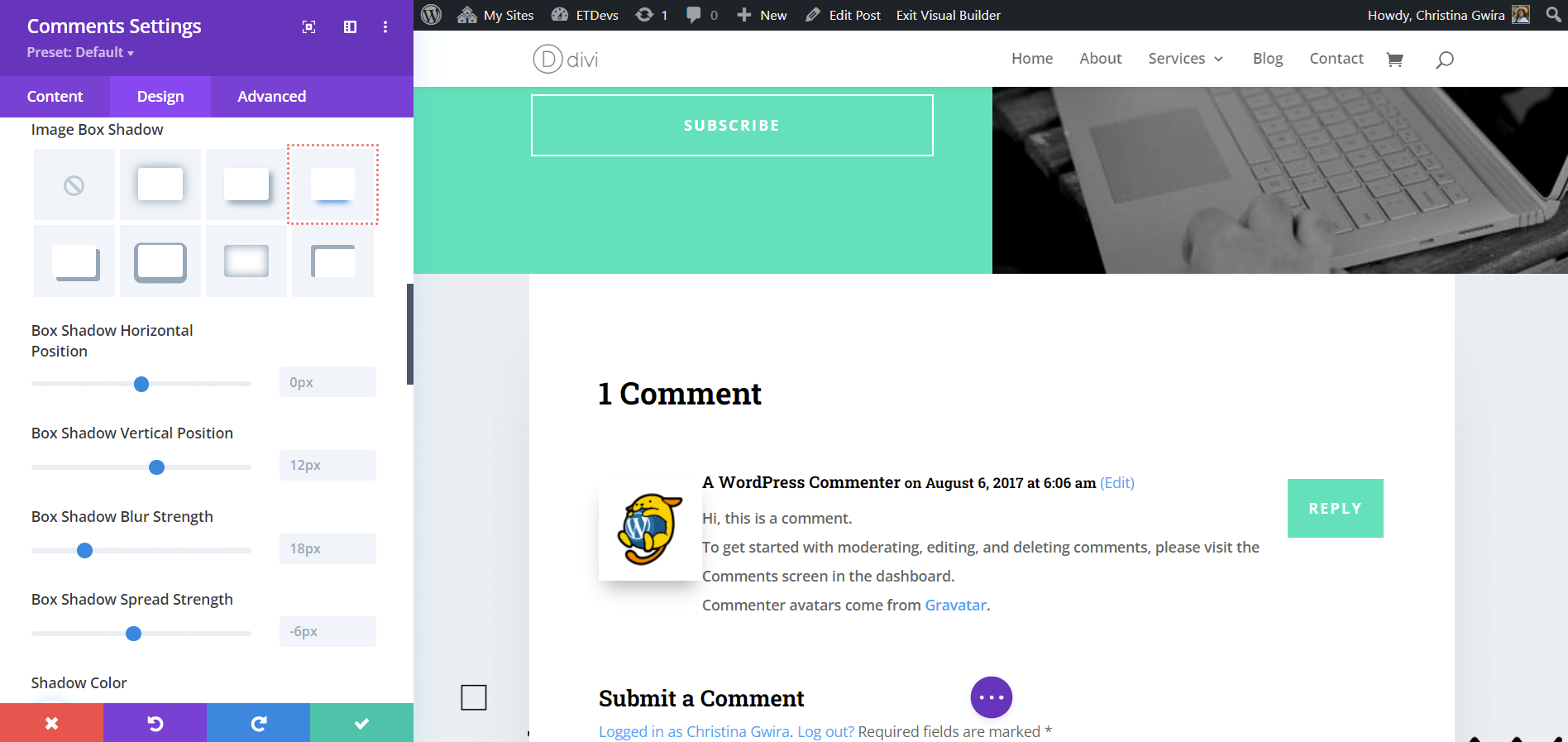
在本教程中,我們還將使用默認的 Divi Box Shadow 設置為我們的 Comment 頭像添加陰影。 我們將使用 Box Shadow 選項 3。

框陰影設置:
- 圖像框陰影:Shadow #3
- 框陰影水平位置:0px
- 框陰影垂直位置:12px
- 框陰影模糊強度:18px
- 框陰影傳播強度:-6px
- 陰影顏色:rgba(0,0,0,0.3)
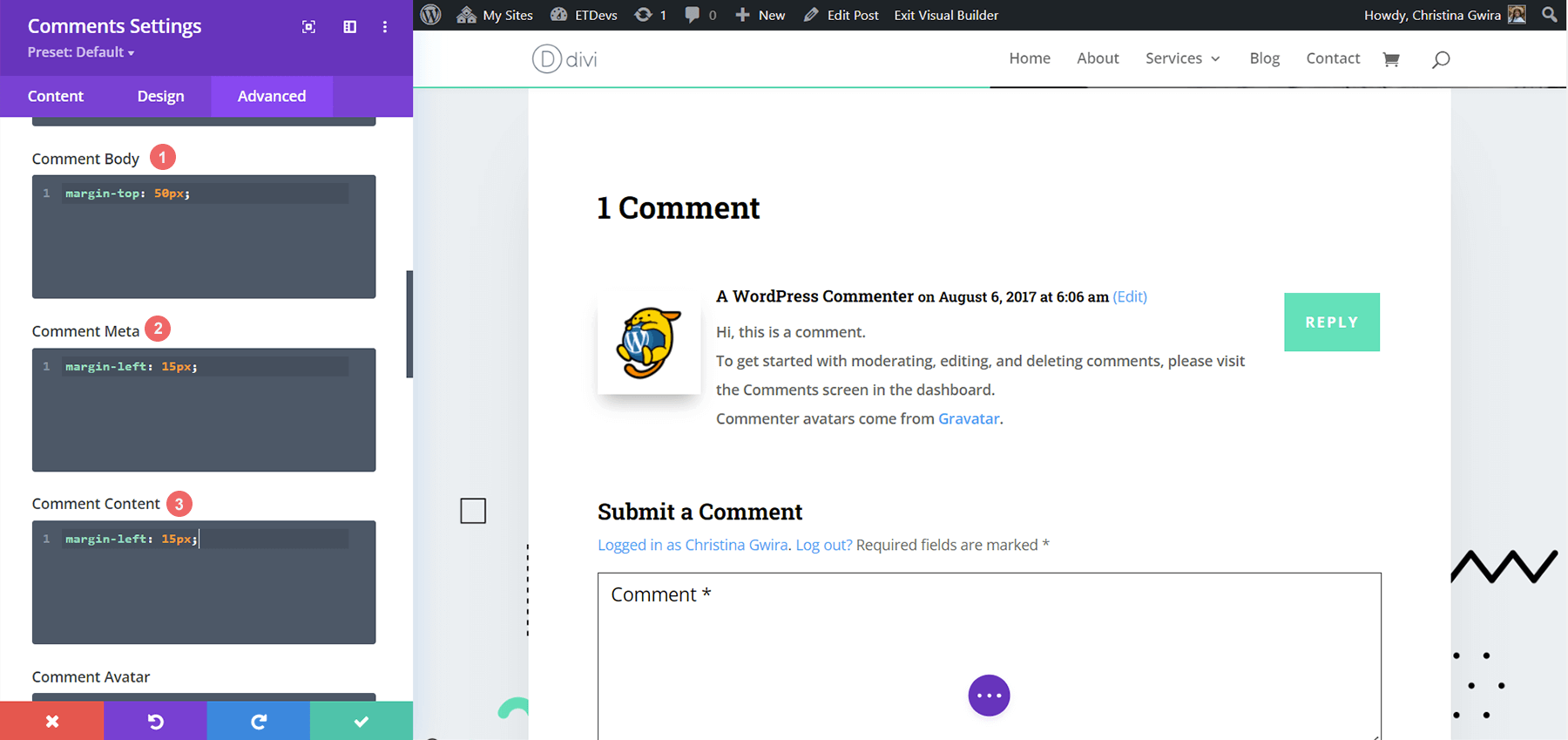
為了防止我們新設計的頭像掩蓋我們的評論信息,我們將添加幾行 CSS 來清理我們的設計。

自定義 CSS:
評論正文:
margin-top: 50px;
評論元:
margin-left: 15px;
評論內容:
margin-left: 15px;
把它們放在一起
評論頭像是一個模塊的一小塊,可以用CSS和Divi的原生工具進行深度定制。 不要忘記查看您的設計以從中汲取靈感。 通過這種靈感,可以創造出無窮無盡的設計來代表您的品牌!
