超過 55 個最受歡迎的 WordPress 提示、技巧和技巧
已發表: 2023-10-20有沒有想過最受歡迎的 WordPress 網站正在使用哪些 WordPress 提示、技巧和技巧?
有很多方法可以自訂您的 WordPress 網站並更有效地使用它。 然而,新用戶需要幾個月的時間才能發現最有用的提示和技巧。
在本文中,我們將分享一些最受歡迎的 WordPress 提示、技巧和技巧,幫助您像專業人士一樣使用 WordPress。

以下是本文中提到的所有提示、技巧和技巧的清單。 請隨意跳到您感興趣的那一個。
- 使用自訂主頁
- 在 WordPress 中安裝 Google Analytics
- 密碼保護 WordPress 管理目錄
- 按行和列顯示影像
- 允許用戶訂閱評論
- 限制登入嘗試
- 在主頁和存檔頁面上顯示摘錄(帖子摘要)
- 新增自訂預設頭像
- 將自訂 CSS 新增至 WordPress 主題
- 使用 Inspect Element Tool 自訂 WordPress
- 新增 Facebook 縮圖
- 添加特色圖像或發布縮圖到 RSS 來源
- 在 RSS 來源中顯示摘錄
- 在文字小工具中使用簡碼
- 修復 WordPress 電子郵件送達率
- 將內容新增至 RSS 來源的文章
- RSS 來源中的延遲帖子
- 在您的網站上顯示社交媒體來源
- 將圖像圖示新增至連結導航選單
- 在新視窗中開啟導航功能表鏈接
- 在 WordPress 中新增全螢幕搜尋覆蓋
- 新增黏性浮動導航選單
- 將多個作者加入 WordPress 貼文中
- 將類別新增至 WordPress 頁面
- 在您的電腦上建立本機 WordPress 網站
- 在 WordPress 中顯示評論總數
- 顯示 WordPress 中的註冊用戶總數
- 在 WordPress 中建立新的圖片尺寸
- 在 WordPress 中輕鬆設定重定向
- 將類別轉換為標籤,反之亦然
- 在類別和標籤之間批量移動帖子
- 顯示您貼文的最後更新日期
- 如何在 WordPress 中顯示相對日期
- 刪除 WordPress 版本號
- 無法存取 WP-Admin 時更新 WordPress URL
- 無法存取 WP-admin 時停用所有插件
- 製作自訂 404 錯誤頁面
- 在帖子 URL 中包含類別
- 在 WordPress 中顯示隨機帖子
- 允許使用者在您的 WordPress 網站上註冊
- 在 WordPress 中建立自訂使用者註冊表單
- 從 RSS 來源排除特定類別
- 更改 WordPress 中的摘錄長度
- 在 WordPres 中顯示動態版權日期
- 如何在 WordPress 中更改使用者名
- 允許用戶喜歡或不喜歡評論
- 複製 WordPress 貼文或頁面
- 允許用戶向您的 WordPress 網站提交帖子
- 關閉 WordPress 中的評論通知電子郵件
- 更改傳出 WordPress 電子郵件中的寄件者姓名
- 更改 WordPress 貼文的作者
- 重新排列 WordPress 中的貼文編輯畫面
- 更改部落格頁面上顯示的貼文數量
- 自動關閉舊文章評論
- 將長篇貼文拆分為頁面
1.使用自訂主頁
預設情況下,WordPress 在您網站的主頁上顯示您的最新貼文。 您可以更改它並使用任何頁面作為您網站的主頁。
首先,您需要在WordPress中建立一個新頁面,您可以將此頁面命名為Home。
接下來,您需要建立另一個頁面,我們將此頁面稱為博客,因為您將使用它來顯示您的部落格文章。
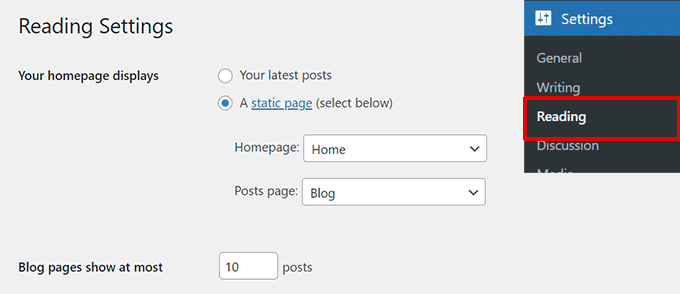
現在前往 WordPress 管理員中的設定 » 閱讀頁面,在「首頁顯示」選項下切換到「靜態頁面」。
之後,您可以選擇剛剛建立的頁面作為主頁和部落格頁面。

您也可以為主頁建立自訂範本。
1. 在網站編輯器中建立自訂模板
如果您在 WordPress 網站上使用較新的區塊主題,則可以使用網站編輯器為主頁建立自訂範本。
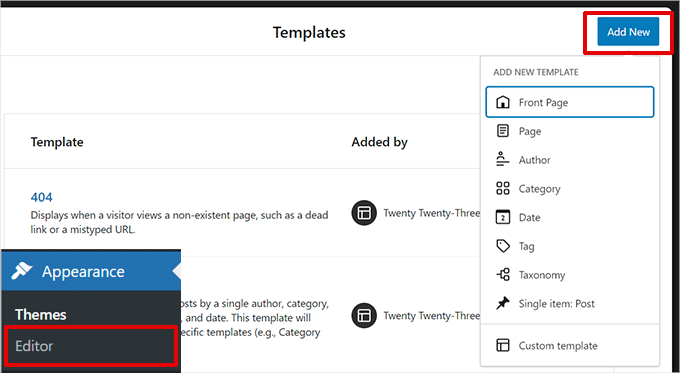
只需前往外觀»編輯器頁面,然後按一下範本選擇器畫面頂部的新增按鈕即可。

從下拉式選單中,您可以選擇要建立的範本類型。 您可以選擇首頁,它將自動包含標題和其他設置,也可以選擇自訂模板從頭開始。
如果您選擇自訂模板,系統會要求您為模板命名。 之後,網站編輯器將打開它進行編輯。

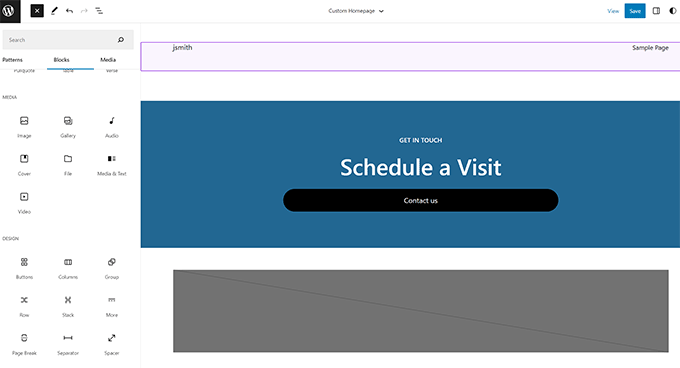
您可以在區塊編輯器中設計自訂模板。 完成後,不要忘記儲存變更。
現在您可以編輯之前建立的主頁。 在頁面編輯畫面上,按一下頁面設定面板中摘要方塊下的範本選項。

從此處選擇您的自訂主頁模板。
您可以繼續編輯頁面或儲存並發布變更以查看自訂主頁設計的實際效果。
2. 手動建立自訂模板
如果您使用的是較舊的主題或想要手動編寫程式碼,則可以使用此方法。
只需使用純文字編輯器在電腦上建立新文件,然後在其頂部添加此程式碼即可。
<?php /* Template Name: Custom Homepage */ ?>
將此檔案儲存為桌面上的 custom-homepage.php。
接下來,您需要使用 FTP 用戶端連接到您的網站並前往 /wp-content/themes/your-current-theme/ 資料夾。 現在將您之前建立的文件上傳到主題資料夾。
返回 WordPress 管理區域並編輯您的主頁。
您將能夠在右側貼文設定列的摘要元框下選擇自訂主頁範本。

有關更多詳細信息,請參閱有關如何在 WordPress 中建立自訂頁面範本的指南。
現在這個頁面將完全是空的,並且根本不會顯示任何內容。 您可以使用自訂 HTML/CSS 和 WordPress 模板標籤來建立您自己的頁面佈局。 您也可以使用頁面建立器插件,透過拖放工具輕鬆建立頁面。
2. 在 WordPress 中安裝 Google Analytics
Google Analytics 是 WordPress 網站所有者必備的工具之一。 它允許您查看用戶來自哪裡以及他們在您的網站上做什麼。
安裝 Google Analytics 的最佳方法是使用 MonsterInsights 插件。 它是適用於 WordPress 的最佳 Google Analytics 插件,可在您的 WordPress 管理區域內顯示精美的報告。
只需安裝並啟動 MonsterInsights 插件即可。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。
啟動後,該外掛程式將引導您完成設定。 只需按照螢幕上的指示即可完成設定。

如需詳細說明,請參閱如何在 WordPress 中安裝 Google Analytics 的逐步指南。
3.密碼保護WordPress管理目錄
WordPress 管理目錄是您在網站上執行所有管理任務的位置。 它已經受到密碼保護,因為使用者需要輸入使用者名稱和密碼才能存取管理區域。
但是,透過新增另一層身份驗證,您可以使駭客難以存取您的 WordPress 網站。
以下是如何為 WordPress 管理目錄啟用密碼保護。
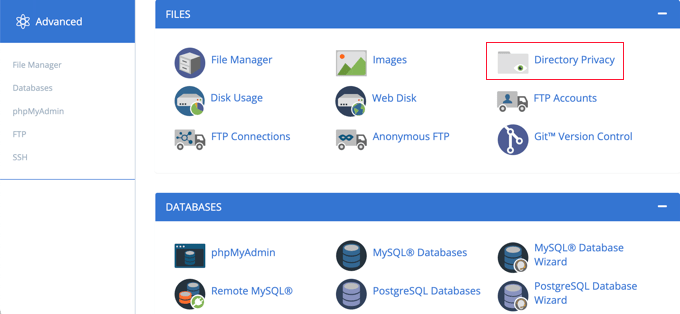
登入您的 WordPress 託管帳戶控制面板。 接下來,點擊網站進階設定的文件部分下的“目錄隱私”選項。

注意:大多數使用 cPanel 的網路主機(例如 Bluehost)都會有類似的步驟。 但是,您的儀表板可能與我們的螢幕截圖略有不同,具體取決於您的主機提供商。
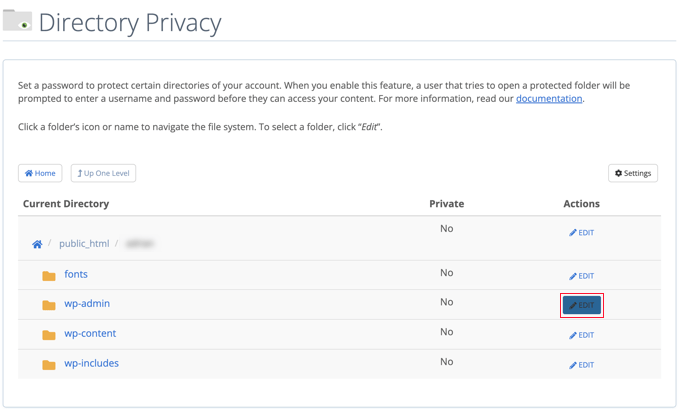
接下來,系統會要求您選擇要保護的目錄。
導航到 WordPress 網站的根資料夾,然後點擊 wp-admin 資料夾旁的「編輯」按鈕。

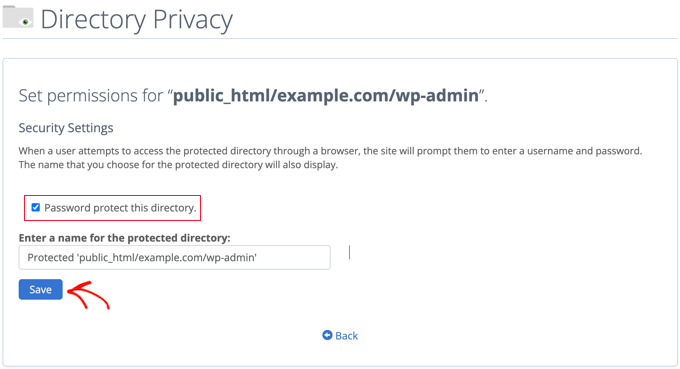
在下一個畫面上,只需選取「密碼保護此目錄」方塊即可。
如果您願意,您也可以為您的目錄指定名稱,例如“管理區域”,以幫助您記住。

之後,點擊“儲存”按鈕來儲存您的設定。
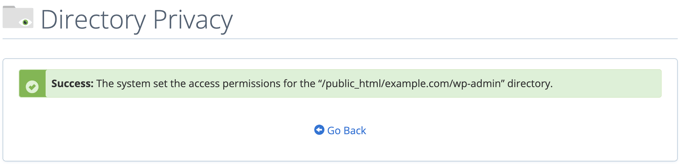
這將帶您進入一個顯示確認訊息的頁面。 點選返回按鈕繼續。

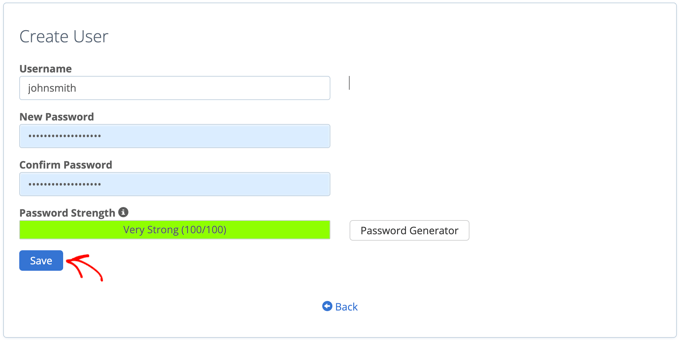
在下一個畫面上,系統將要求您輸入使用者名稱和密碼,然後確認密碼。
請務必將您的使用者名稱和密碼記在安全的地方,例如密碼管理器應用程式。

完成此操作後,請確保您按一下“儲存”按鈕。
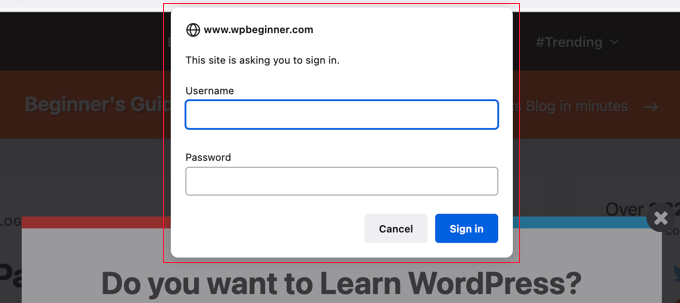
現在,當有人嘗試存取您的 /wp-admin 目錄時,系統將提示他們輸入您在上面建立的使用者名稱和密碼。

有關替代方法和更詳細的說明,請參閱我們有關如何使用密碼保護 WordPress 管理目錄的指南。
4. 按行和列顯示影像

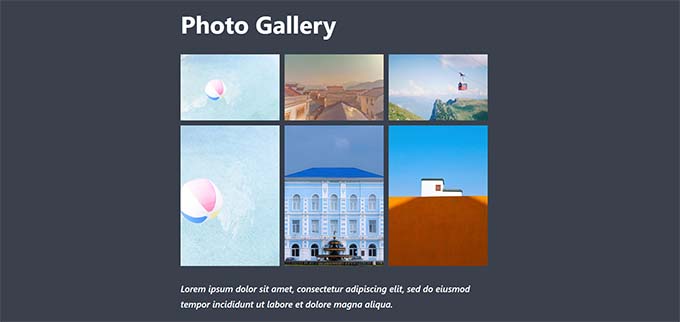
預設情況下,當您在 WordPress 貼文中新增多個圖片時,它們會彼此相鄰或彼此重疊地顯示。
這看起來不太好,因為您的用戶將不得不滾動很多次才能看到所有內容。
這可以透過以網格佈局顯示圖像來解決。 您可以使用圖庫區塊在行和列的網格中顯示影像。
您也可以使用列塊並排顯示影像。 如果您想在文字旁邊顯示圖像,那麼您可以嘗試文字和媒體區塊。
有關更多詳細信息,請參閱有關如何在 WordPress 中添加圖片庫的指南。
5.允許用戶訂閱評論

通常,當用戶在您的網站上留下評論時,他們必須再次手動訪問同一篇文章才能查看您或其他用戶是否回覆了評論。
如果用戶能夠收到有關您貼文的新評論的電子郵件通知,不是更好嗎? 以下是如何將此功能添加到您的網站。
只需安裝並啟動訂閱評論重新加載插件即可。 啟動後,您需要存取設定»訂閱評論來配置外掛程式設定。
有關詳細說明,請參閱有關如何允許使用者在 WordPress 中訂閱評論的指南。
6. 限制登入嘗試

預設情況下,WordPress 用戶可以無限次嘗試登入 WordPress 網站。 這允許任何人嘗試猜測您的密碼,直到猜對為止。
要控制這一點,您需要安裝並啟動登入鎖定插件。 它允許您設定用戶嘗試登入失敗的次數限制。
有關詳細的設定說明,請參閱我們有關如何限制 WordPress 登入嘗試的指南。
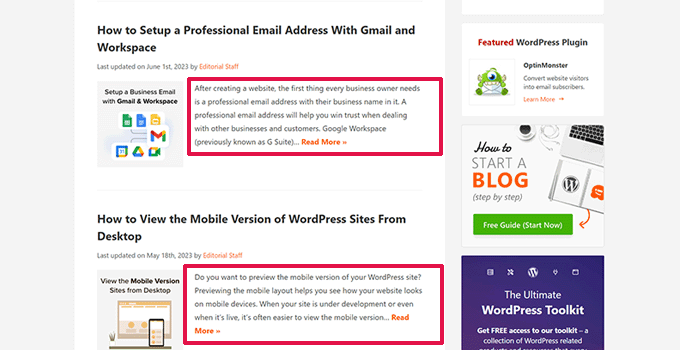
7. 在主頁和存檔頁面上顯示摘錄(貼文摘要)

您可能已經注意到,所有流行的部落格都在其主頁和存檔頁面上顯示文章摘要而不是完整的文章。 它使這些頁面載入速度更快,增加頁面瀏覽量,並避免網站上出現重複內容。
有關此主題的更多信息,請參閱我們關於 WordPress 存檔頁面中的摘錄(摘要)與完整帖子的文章。
許多高級和免費 WordPress 主題已經在主頁和存檔頁面上使用摘錄。 但是,如果您的主題不顯示摘錄,請參閱我們有關如何在 WordPress 主題中顯示貼文摘錄的指南。
8.新增自訂預設頭像
WordPress 使用 Gravatar 在 WordPress 中顯示使用者個人資料照片。 如果使用者沒有頭像,則 WordPress 會使用名為「神秘人」的預設圖片。
這個預設的頭像圖像會在您的 WordPress 評論區域中多次出現,因為許多用戶沒有與他們的電子郵件地址關聯的頭像圖像。
您可以輕鬆地用您自己的自訂預設頭像圖像替換此預設頭像。
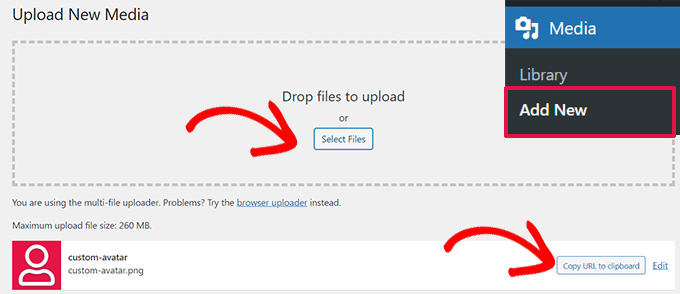
首先,您需要將要用作預設頭像的圖像上傳到 WordPress 媒體庫。
前往媒體»新增頁面上傳圖像。 上傳後,按一下「將 URL 複製到剪貼簿」按鈕。

將複製的 URL 貼到電腦上的文字檔案中,下一步將需要它。
現在您需要將以下自訂程式碼新增至您的網站。 我們建議使用免費的 WPCode 外掛程式。
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
不要忘記將 $myavatar 值替換為您之前上傳的自訂頭像圖像的 URL。
現在您可以訪問“設定”»“討論”頁面,您會注意到您的自訂預設頭像已新增至預設頭像選項。
有關詳細說明,請查看我們有關如何在 WordPress 中新增和變更預設頭像的教學。
9. 將自訂 CSS 新增至 WordPress 主題
作為 WordPress 網站所有者,有時您可能需要為網站添加自訂 CSS。 在 WordPress 中新增自訂 CSS 的方法有很多種。 我們將向您展示兩種方法。
1.使用WPCode新增自訂CSS(建議)
通常,您可以在主題設定中新增自訂 CSS 程式碼。 但是,當您更改主題時,您的自訂 CSS 將消失。
如果您想在這個網站或其他網站上重複使用該 CSS,該怎麼辦?
您可以透過使用 WPCode 外掛程式新增自訂 CSS 來解決此問題。 它是 WordPress 最好的自訂程式碼插件,可讓您輕鬆在網站上的任何位置插入自訂程式碼和 CSS。
另外,您可以透過為程式碼片段命名或將它們儲存到雲端庫並在其他網站上重複使用來組織程式碼片段。
首先,您需要安裝並啟用 WPCode 外掛程式。
注意:還有一個 WPCode 免費版本您可以嘗試。 我們建議升級到付費版本以解鎖更多功能。
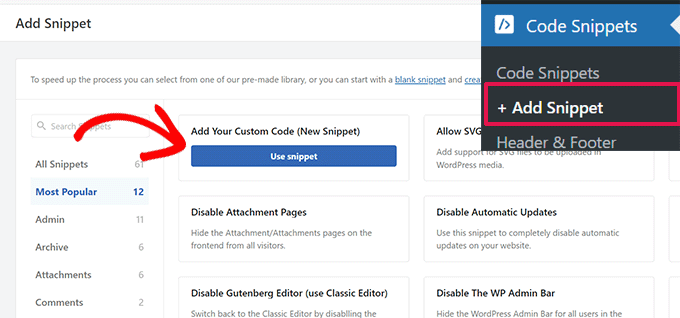
啟動後,前往程式碼片段 » + 新增片段頁面,然後按一下「新增自訂程式碼(新片段)」標籤下的使用片段按鈕。

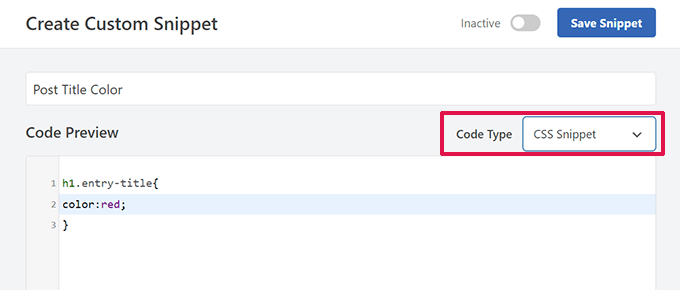
在下一個畫面上,為自訂 CSS 程式碼片段提供標題,然後在程式碼類型下選擇 CSS 程式碼片段。
之後,您可以在「程式碼預覽」方塊中新增自訂 CSS 程式碼。

向下捲動至「插入」部分,您可以在此處選擇要新增此自訂 CSS 程式碼段的位置。
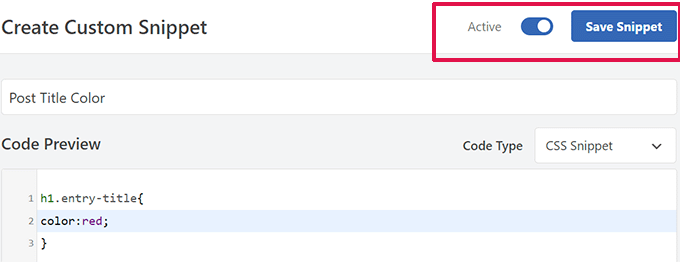
如果您想在網站範圍內新增它,則可以選擇「網站範圍標題」。 完成後,不要忘記點擊“儲存片段”按鈕,然後將開關從“非活動”切換為“活動”。

WPCode 現在將保存您的自訂 CSS 並根據您的設定將其新增至您的網站。
2.在主題定制器中新增自訂CSS
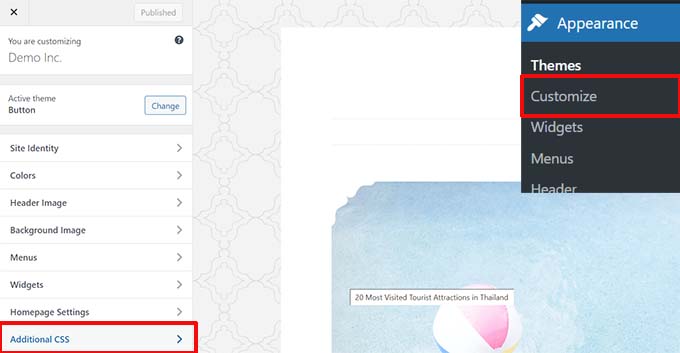
將自訂 CSS 新增至任何 WordPress 主題的最簡單方法是造訪 WordPress 管理員中的外觀 » 自訂頁面。
如果您在「外觀」下看不到「自訂」選單,則可以透過在瀏覽器網址列中新增以下 URL 來手動存取主題自訂程式。
http://yourwebsite.com/wp-admin/customize.php
這將啟動 WordPress 主題定制器,您將在右側面板中看到網站的預覽。
現在點擊左側面板中的「附加 CSS」選單將其展開。

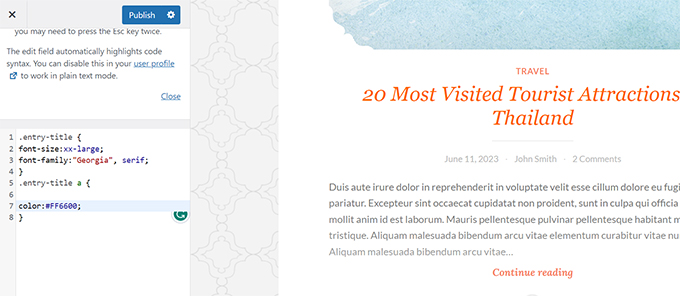
您將看到一個純文字框,您可以在其中新增自訂 CSS。
在新增有效的 CSS 規則後,您就可以在網站的即時預覽窗格中看到它已套用。

完成後,不要忘記點擊頂部的“儲存並發布”按鈕。
有關替代方法和更詳細的說明,請查看我們關於如何在 WordPress 中新增自訂 CSS 的初學者指南。
注意:某些主題(例如 Elegant Themes 中的 Divi)也會在主題選項中包含自訂 CSS。 其中許多都反映了主題定制器的附加 CSS 部分,但我們強烈建議僅選擇一個位置來將 CSS 代碼保留在您的網站上,無論是在 WPCode、主題選項還是定制器中。
10.使用Inspect Element Tool自訂WordPress
添加自訂 CSS 聽起來不錯,但是您如何知道要編輯哪些 CSS 類別? 如何在不實際編寫 CSS 的情況下調試它?
使用檢查元素工具,您可以編輯任何網頁的 HTML、CSS 或 JavaScript 程式碼並即時查看變更(僅在您的電腦上)。
對於 DIY 網站所有者來說,這些工具可以幫助您預覽網站設計的外觀,而無需實際為每個人進行更改。
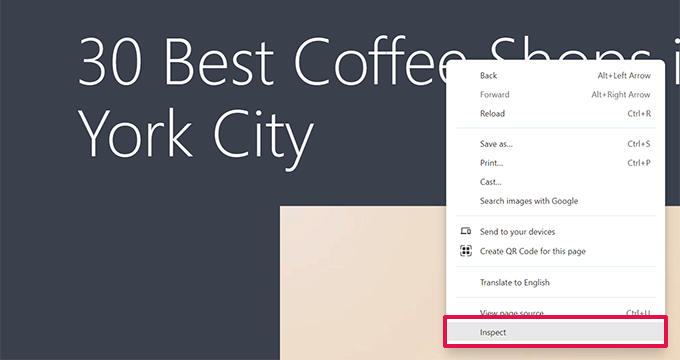
只需指向並右鍵單擊頁面上的任何元素,然後從瀏覽器的選單中選擇“檢查”即可。

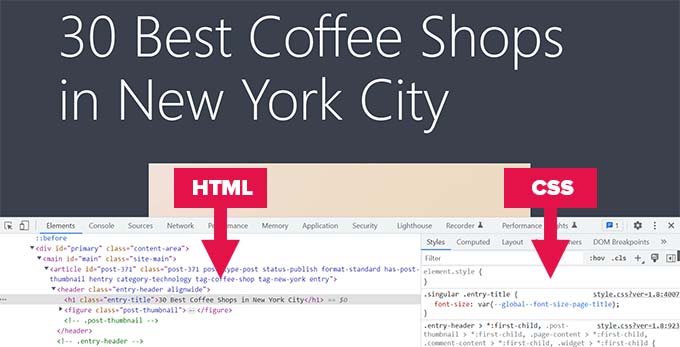
這將分割您的瀏覽器窗口,讓您可以查看頁面的 HTML 和 CSS 原始碼。
您可以在程式碼周圍移動滑鼠,以查看即時預覽中突出顯示的相關區域。

您在此處所做的任何更改都將立即顯示在上面的頁面上。 但是,請記住,這些變更僅發生在您的瀏覽器中,您實際上並未編輯頁面。
這可以讓您弄清楚需要編輯什麼以及如何編輯。 之後,您可以繼續更改實際的主題檔案或自訂 CSS 程式碼。
有關此主題的更多信息,請參閱我們關於檢查元素基礎知識和作為 DIY 用戶自訂 WordPress 的文章。
11. 新增 Facebook 縮圖
當您或其他人分享您的文章時,Facebook 可以自動從您的文章中選取圖像。 通常,它會選擇文章的特色圖像。 但是,有時它可能會從文章中隨機選擇可能不合適的圖像。
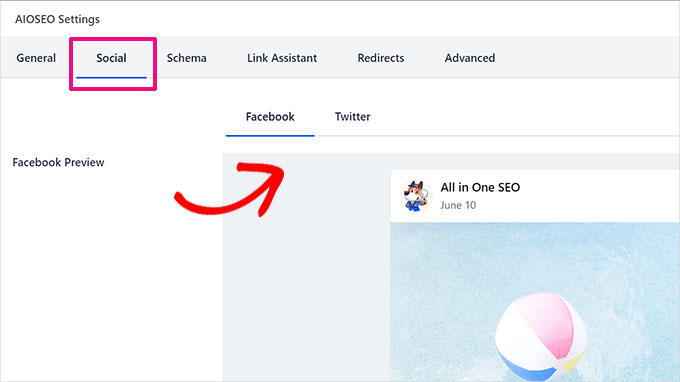
如果您使用的是多合一 SEO 插件,則可以在貼文編輯畫面上的社交標籤下的多合一 SEO 設定框中選擇 Facebook 縮圖。

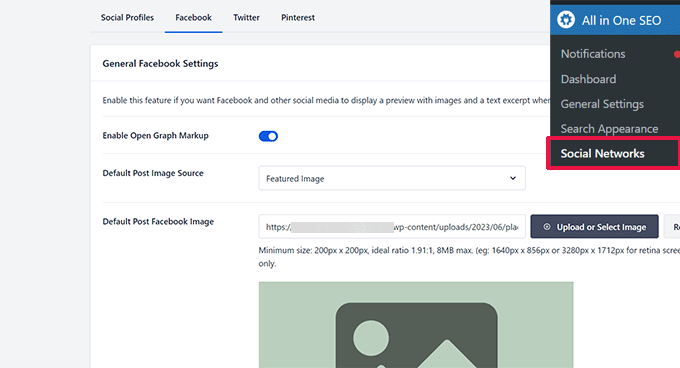
您也可以透過造訪All in One SEO » 社群網路頁面來選擇預設的 Facebook 縮圖。
您可以上傳自訂圖像或從媒體庫中選擇圖像。

如果您進一步向下捲動此設定頁面,您也可以為主頁選擇縮圖。
您可以參閱我們關於如何修復 WordPress 中 Facebook 錯誤縮圖問題的指南,以了解更多詳細資訊。
12. 新增特色圖片或發布縮圖到 RSS 來源
WordPress RSS 來源顯示您最新文章的清單。 如果您在提要中顯示完整的文章,則會顯示其中的所有圖像。 但是,它不包括文章中的特色圖像或貼文縮圖。
要解決此問題,您可以將以下程式碼新增至主題的functions.php 檔案或使用WPCode,這是一種更安全的方法,可防止您的網站因小錯誤而中斷。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
有關更多信息,請參閱有關如何在 WordPress 中將帖子縮圖添加到 RSS 來源的教程。
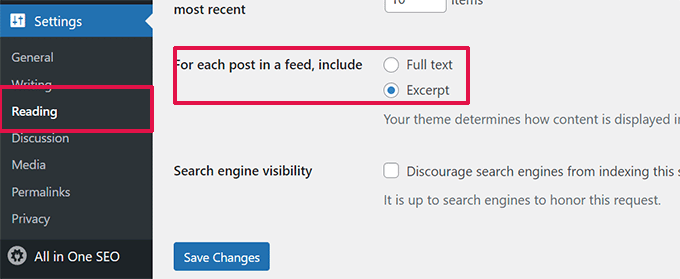
13. 在 RSS 來源中顯示摘錄
預設情況下,WordPress 在 RSS 來源中顯示您的完整文章。 這允許內容抓取工具自動獲取和竊取您的完整文章。 它還會阻止您的 RSS 訂閱者訪問您的網站。
若要解決此問題,請前往「設定」»「閱讀」頁面,然後向下捲動至「對於提要中的每篇文章,顯示」選項。 選擇摘要,然後按一下儲存變更按鈕。

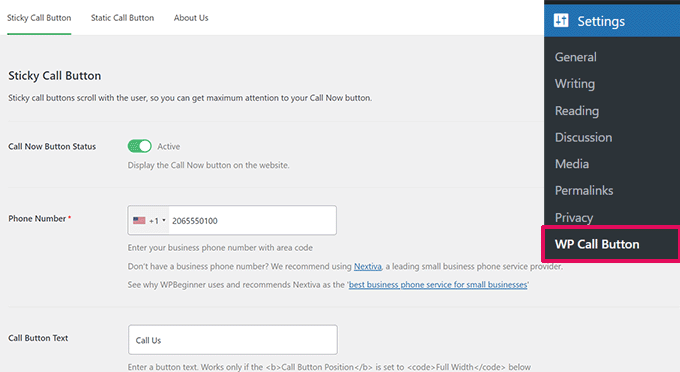
14. 在 WordPress 中新增點擊呼叫按鈕
由於行動用戶佔大多數企業的大部分用戶,有時更快的聯絡方式可以幫助您獲得新客戶。
雖然您的網站上必須有聯絡表單,但新增快速按鈕來撥打即時電話對使用者來說可以更快。
新增點擊通話按鈕的最簡單方法是使用 WP 通話按鈕外掛程式。 這個免費的插件可讓您簡單地添加您的公司電話號碼並在您的網站上顯示呼叫按鈕。

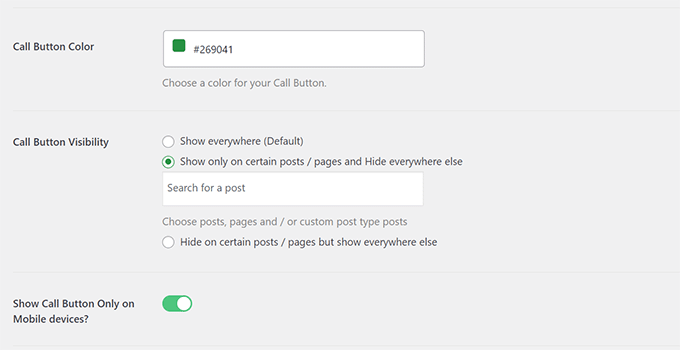
您可以選擇按鈕位置、顏色以及網站上顯示的位置。
如果您不想在整個網站範圍內顯示該按鈕,則可以在選定的貼文和頁面上顯示該按鈕,或僅為行動用戶開啟該按鈕。

最後,如果您想策略性地將呼叫按鈕放置在內容中作為號召性用語,那麼您可以使用區塊或使用短代碼輕鬆地做到這一點。
有關更多詳細信息,請查看我們的教程,了解如何在 WordPress 中輕鬆添加點擊通話按鈕。
15. 修復 WordPress 電子郵件送達率
預設情況下,WordPress 使用 PHP mail() 函數傳送電子郵件。 許多 WordPress 託管公司封鎖或限制此功能以防止濫用。
這意味著您和您的用戶可能無法從您的 WordPress 網站接收電子郵件通知。 其中一些通知至關重要,例如遺失密碼電子郵件、新用戶註冊電子郵件等。
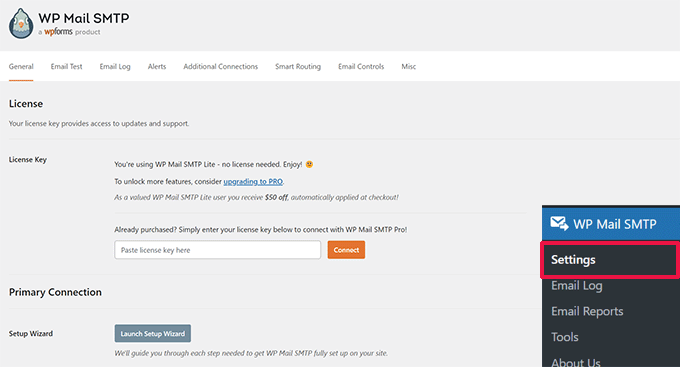
要解決此問題,您需要安裝並啟用 WP Mail SMTP 外掛程式。 它是市場上最好的 WordPress SMTP 插件,可讓您使用正確的 SMTP 協定發送 WordPress 電子郵件。

注意:您也可以使用名為 WP Mail SMTP Lite 的免費版本。 我們建議升級到專業版以解鎖更多功能。
如需詳細說明,請參閱有關如何使用任何主機設定 WP Mail SMTP 的教學課程。
16. 在 RSS 來源中的文章中加入內容
想要透過將內容新增至僅對您的 RSS 提要訂閱者可見的文章來操縱您的 WordPress RSS 提要嗎?
最簡單的方法是使用 WordPress 外掛的多合一 SEO。 它具有 RSS 內容功能,可讓您輕鬆地將內容新增至 RSS 提要中的文章。
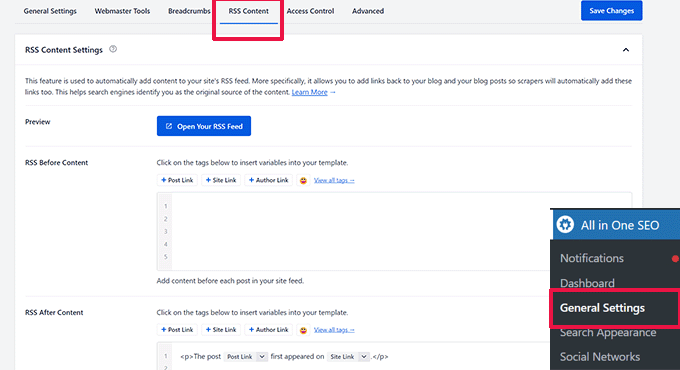
首先,安裝並啟用 All in One SEO for WordPress 外掛。 之後,請前往 All in One SEO » General Settings 並切換到 RSS Content 標籤。

從這裡,您可以新增自訂內容以在 RSS 來源中的每個項目之前或之後顯示。
替代方法:
此方法需要您為網站添加程式碼,如果您沒有使用 WordPress 的 All in One SEO,則可以使用此方法。
只需使用 WPCode 外掛程式(建議)或主題的functions.php 檔案將以下自訂程式碼片段新增至您的網站即可。
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
此程式碼在文章之前顯示文字“這篇文章由 Syed Balkhi 撰寫”,在文章內容之後顯示“查看 WPBeginner”。
有關操作 RSS 來源內容的更多方法,請參閱有關如何將內容新增至 WordPress RSS 來源的指南。
17. RSS 來源中的延遲帖子
您是否曾經在文章準備上線之前意外發表過文章? 我們都去過那裡。 您可以輕鬆地取消發布文章並繼續編輯它。
然而,RSS 提要讀者和電子郵件訂閱者可能已經將其放入收件匣中。 有一個簡單的解決方法可以避免這種情況——延遲貼文出現在 RSS 提要中。
使用 WPCode 外掛程式(建議)或主題的functions.php 檔案新增以下自訂程式碼片段。
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
此程式碼會使您發布的貼文延遲 10 分鐘出現在 RSS 來源中。
有關更多詳細信息,請參閱有關如何延遲帖子出現在 WordPress RSS 來源中的文章。
18.在您的網站上顯示社群媒體來源
最近的行銷統計研究表明,平均用戶在社群媒體上花費的時間約為 2 小時 29 分鐘。
這為您提供了一個巨大的機會來增加您的社交媒體粉絲並將他們帶回您的網站。
建立社交媒體關注的最簡單方法是在您的網站上宣傳您的社交資料。
為此,您需要粉碎氣球。 它是市場上最好的 WordPress 社群媒體外掛套件,可讓您在網站上精美地推廣您的社群媒體動態。

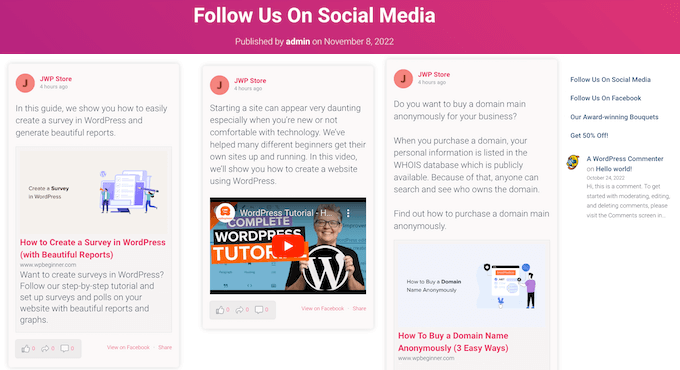
Smash Balloon 可以輕鬆嵌入 Facebook 貼文、推文、Instagram 照片、YouTube 影片、社交牆中的組合提要等。
有關詳細說明,請參閱有關如何在 WordPress 中新增社交媒體來源的教學。
19. 將圖像圖示新增至連結導航選單

您想在導航選單中的連結旁邊顯示圖像圖示嗎? 最簡單的解決方案是使用選單圖像插件。
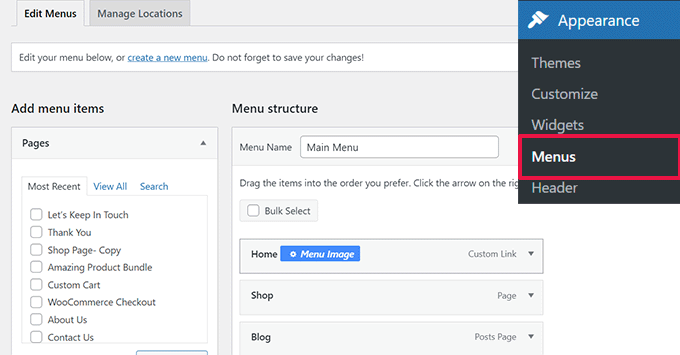
安裝外掛程式後,只需轉到外觀»選單,您將看到為現有選單中的每個項目新增圖像的選項。

注意:該外掛不適用於區塊主題和全網站編輯器。
如果您因為某些原因不想使用外掛而想手動執行,也可以。
首先,您需要建立要用作圖示的圖像並將其上傳到您的 WordPress 媒體庫。 之後,複製它們的 URL,以便稍後使用。
在網站編輯器中新增導航選單圖標
如果您使用的是區塊主題,那麼此方法適合您。 只需造訪外觀»編輯器頁面即可啟動網站編輯器。
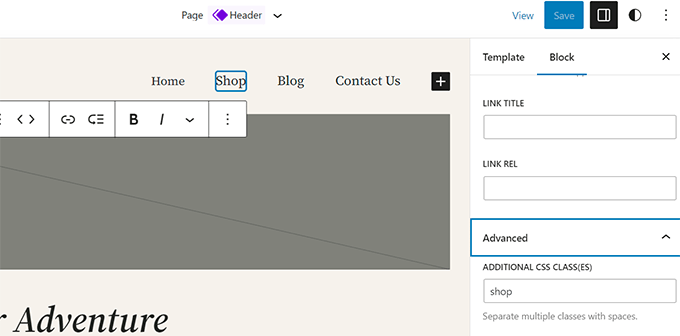
按一下導覽功能表進行編輯,然後按一下選單中的連結項目。 在區塊設定中,按一下「進階」標籤將其展開,然後新增自訂 CSS 類別。

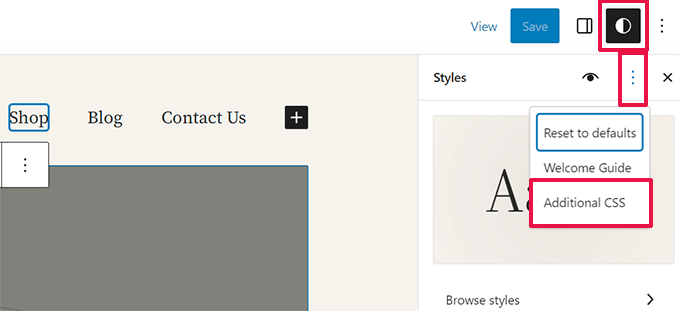
之後,點擊頂部的樣式圖標,這將打開樣式編輯器。
點擊面板中的三點選單,然後選擇“附加 CSS”。

接下來,您需要將以下自訂 CSS 新增到您的主題中。
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
不要忘記將背景圖像 URL 替換為您自己的圖像圖標,並根據您自己的要求調整填充。
在經典主題中新增導航選單圖標
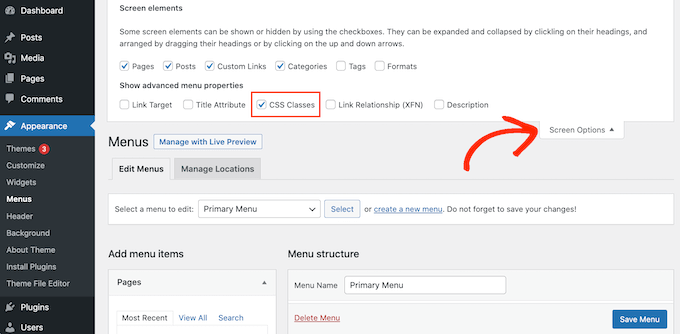
首先,您需要訪問外觀»選單頁面,然後點擊螢幕右上角的螢幕選項按鈕。

這將開啟一個選單,您需要在其中選取 CSS 類別選項旁邊的方塊。
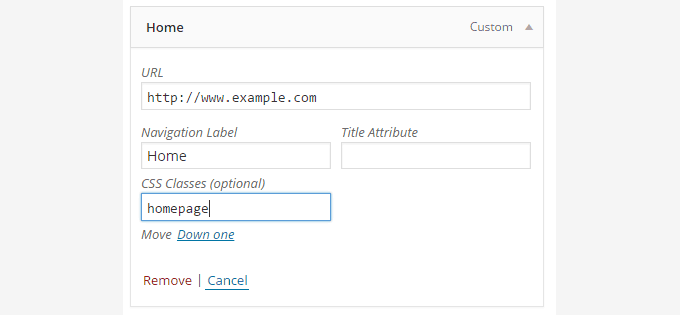
之後,向下捲動到導航功能表並點擊一個項目將其展開。 您將看到添加 CSS 類別的選項。 為每個選單項目輸入不同的 CSS 類別。

不要忘記點擊“儲存”選單按鈕來儲存您的變更。
接下來,您需要透過造訪媒體 » 新增媒體頁面將圖片圖示上傳到您的 WordPress 網站。 上傳圖像檔案後,複製其 URL,因為您將在下一步中需要它們。
現在,您可以透過新增自訂 CSS 將圖像圖示新增至導覽功能表。 這是一個範例 CSS,您可以將其用作起點。
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
不要忘記將圖像 URL 替換為您自己的圖像檔案 URL。
20. 在新視窗中開啟導覽選單鏈接
有時您可能需要在新視窗中開啟導覽功能表連結。 但是,在新增連結時您可能無法注意到執行此操作的選項。
在網站編輯器的新視窗中開啟導航選單鏈接
如果您在網站上使用區塊主題,那麼此方法適合您。
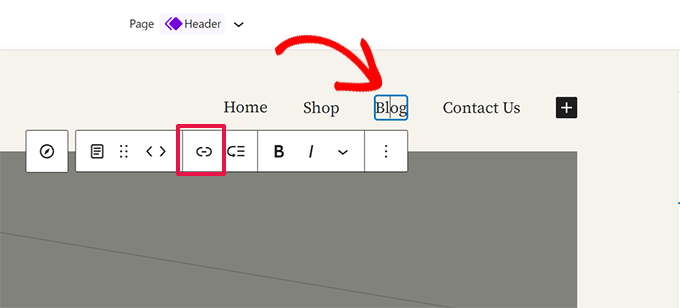
只需前往外觀»編輯器即可啟動網站編輯器。 之後,按一下要在新視窗中開啟的連結。

在區塊工具列中按一下「連結」按鈕以編輯該連結。
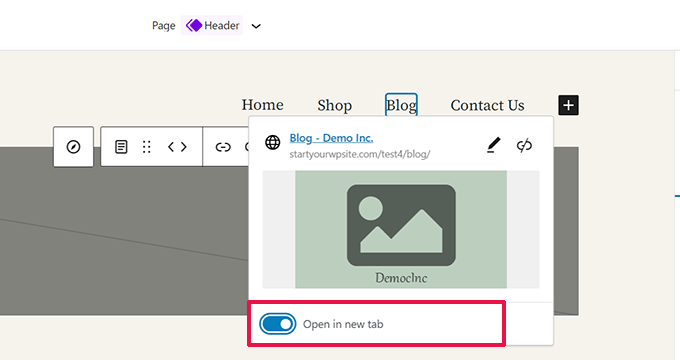
這將顯示連結設定。 從此處單擊以滑動“在新選項卡中打開”選項旁邊的切換開關。

在經典主題的新視窗中開啟導航選單鏈接
實際上,該選項是隱藏的,以消除螢幕上的混亂。
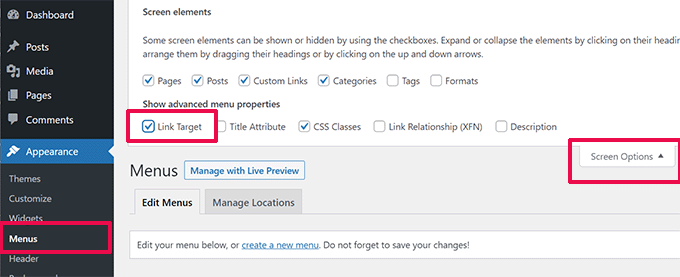
您需要點擊螢幕右上角的螢幕選項按鈕,然後選取「連結目標」選項。

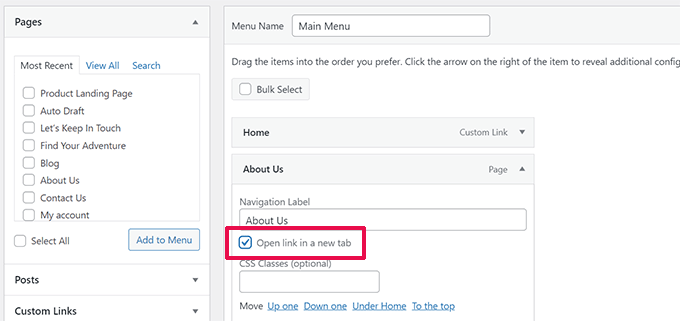
接下來,您需要向下捲動到要在新視窗中開啟的選單項目。
單擊選單項目將其展開,您將看到在新選項卡中開啟連結的選項。

不要忘記點擊“儲存”選單按鈕來儲存您的變更。
21. 在 WordPress 中新增全螢幕搜尋覆蓋

如果您單擊 WPBeginner 上任何頁面右上角的搜尋圖標,您會注意到出現全螢幕搜尋疊加層。 它改善了搜尋體驗並使其更具吸引力。
您也可以將其新增至您的 WordPress 網站。 最簡單的方法是安裝並啟動 WordPress 全螢幕搜尋覆蓋外掛。
該插件開箱即用,無需您配置任何設定。
啟動後,它將任何預設的 WordPress 搜尋表單欄位轉換為全螢幕搜尋覆蓋。
有關更多詳細信息,請參閱有關如何在 WordPress 中添加全螢幕搜尋疊加層的指南。
額外提示:僅新增全螢幕搜尋覆蓋不會影響搜尋結果的品質。 預設的 WordPress 搜尋根本不起作用。
您可以透過安裝 SearchWP 外掛程式立即升級 WordPress 網站上的搜尋結果品質。 它是市場上最好的 WordPress 搜尋插件,允許您將自己的搜尋引擎添加到 WordPress。

最好的部分是它可以無縫運行,並且會自動取代預設的 WordPress 搜尋功能。
有關詳細信息,請參閱有關如何使用 SearchWP 改進 WordPress 搜尋的文章。
22.新增黏性浮動導航選單
當使用者向下捲動時,黏性浮動導航選單會保留在螢幕頂部。 一些 WordPress 主題在其設定中將此功能作為選項。 如果您的主題沒有此選項,那麼您可以嘗試此方法。
首先,您需要安裝並啟動滾動插件上的黏滯選單(或任何東西!)。
啟動後,請前往位於「設定」»「黏性選單」(或「任何內容!」)下的外掛程式設定頁面。 新增導覽選單的 CSS 類別並儲存變更。
如需詳細說明,請參閱有關如何在 WordPress 中建立黏性浮動導覽功能表的教學。
23. 在 WordPress 貼文中新增多位作者
您想將您網站上的一篇文章歸功於多位作者嗎? 預設情況下,WordPress 貼文會指派給單一作者。 但是,如果您經常需要感謝多個作者,那麼有一種更簡單的方法可以做到這一點。
您需要安裝並啟用 Co-Authors Plus 外掛程式。
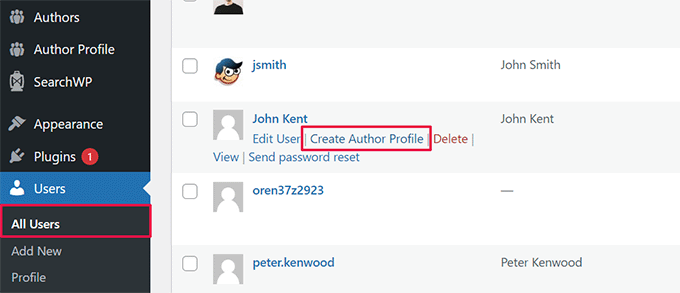
之後,請前往「使用者」»「所有使用者」頁面,然後點擊要新增為共同作者的使用者下方的「建立作者個人資料」連結。

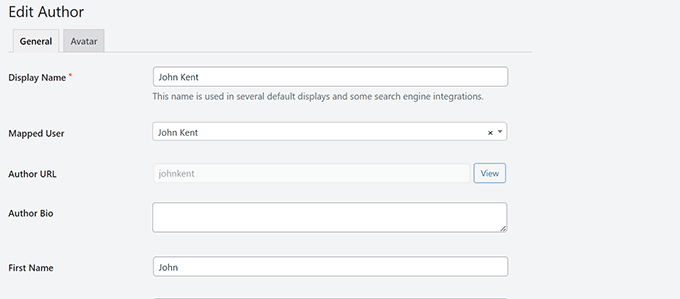
在下一個畫面上,您可以將使用者的個人資料設定為您網站上的作者。 該插件甚至允許您上傳自訂作者圖像。
完成後,不要忘記點擊“更新”按鈕來儲存變更。

現在繼續編輯您想要註明多個作者的貼文或頁面。
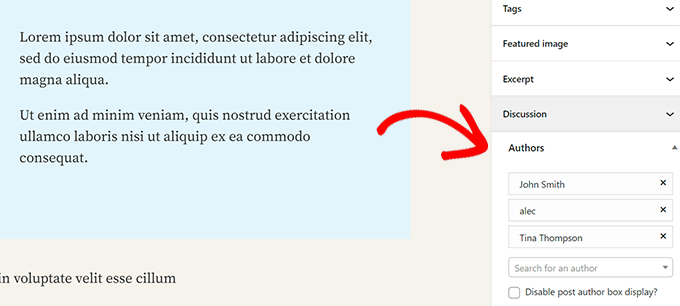
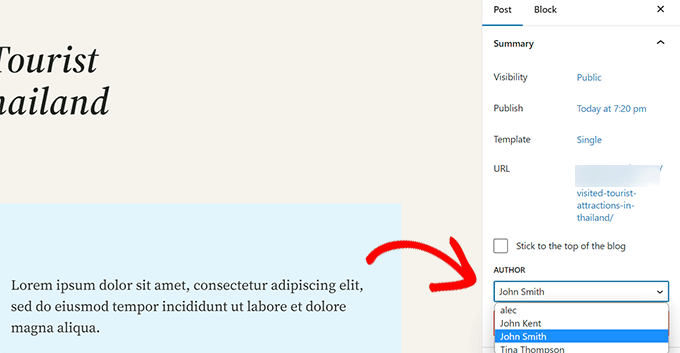
在貼文編輯畫面上,您會注意到貼文設定面板下的新「作者」標籤。

24. 將類別新增至 WordPress 頁面
想要為 WordPress 頁面新增類別和標籤嗎? 預設情況下,它們僅適用於帖子。 主要是因為頁面應該是靜態的獨立內容(請參閱 WordPress 中文章和頁面之間的差異)。
如果您想要新增類別和標籤,只需使用 WPCode 外掛程式或主題的functions.php 檔案新增以下自訂程式碼片段即可。
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. 在您的電腦上建立本機 WordPress 網站
許多 WordPress 網站所有者和開發人員在他們的電腦上安裝了 WordPress。 這樣做將允許您在本地開發 WordPress 網站,嘗試外掛程式和主題,並學習 WordPress 基礎知識。

我們建立了有關如何在 Windows 電腦或 Mac 上安裝 WordPress 的詳細逐步說明。
26.在WordPress中顯示評論總數
評論為用戶提供了一種更簡單的方式來參與您網站上的內容。 顯示評論總數可以作為社會證明並鼓勵更多用戶參與討論。
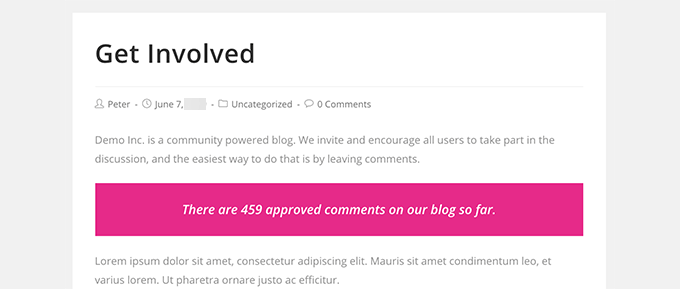
最簡單的方法是安裝 Simple Blog Stats 外掛程式。 啟動後,您可以將[sbs_apoproved]短代碼新增至任何貼文或頁面以顯示評論總數。

有關程式碼方法和更多說明,請參閱我們有關如何在 WordPress 中顯示評論總數的文章。
27. 顯示 WordPress 中的註冊用戶總數

如果您允許用戶在您的 WordPress 網站上註冊,那麼顯示註冊用戶總數可以鼓勵更多用戶註冊。
最簡單的方法是安裝 Simple Blog Stats 外掛程式。 啟動後,您可以將[sbs_users]短代碼新增至任何貼文或頁面以顯示註冊用戶總數。
有關更詳細的說明,請參閱有關如何在 WordPress 中顯示註冊用戶總數的教學。
28. 在 WordPress 中建立新的圖片尺寸
當您將圖像上傳到部落格時,WordPress 會自動建立該圖像的多個副本。 您的 WordPress 主題和外掛程式還可以新增新的圖片尺寸。
要在 WordPress 中建立新的圖片尺寸,您需要使用 WPCode 外掛程式或主題的functions.php 檔案新增以下自訂程式碼片段。
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
此程式碼新增了三個新的圖像尺寸。 不要忘記根據您自己的要求更改圖像尺寸名稱和尺寸。
有關更多信息,請參閱有關如何在 WordPress 中創建新圖像尺寸的教程。
29. 在 WordPress 中輕鬆設定重定向
如果您已經在網站上工作了一段時間,那麼您可能偶爾會想要更改 URL 或合併內容。
但是,如果您刪除舊內容,可能會導致 404 錯誤。 還有 SEO 問題,例如如何告訴搜尋引擎此內容已移至新位置?
這就是 301 重定向的用武之地。這允許您自動將訪客重新導向到新帖子,同時告訴搜尋引擎內容已移至新位置。
設定重新導向的方法有很多,但最簡單、最安全的方法是使用 WordPress 的多合一 SEO。
WordPress 的多合一 SEO 隨附一個重新導向管理器,可協助您輕鬆在 WordPress 網站上設定所有類型的重新導向。
首先,您需要安裝並啟用 All in One SEO for WordPress 外掛。
注意:您至少需要插件的 PRO 方案才能解鎖重定向管理器。
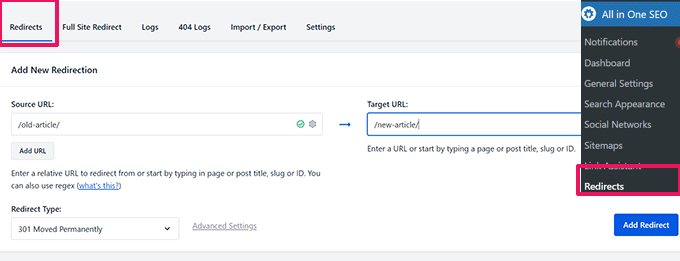
啟動後,您需要造訪All in One SEO » Redirects頁面。 在「來源 URL」下方新增舊文章 URL,在「目標 URL」欄位下新增位置。

在“重定向類型”下選擇“301 永久移動”,然後按一下“新增重定向”按鈕儲存您的設定。
有關更多詳細信息,請參閱有關如何在 WordPress 中建立 301 重定向的教程。
30. 將類別轉換為標籤,反之亦然
人們常常不清楚如何在 WordPress 中正確使用類別和標籤。 有時,您最終可能會建立本應是標籤的類別,反之亦然。
它很容易修復。
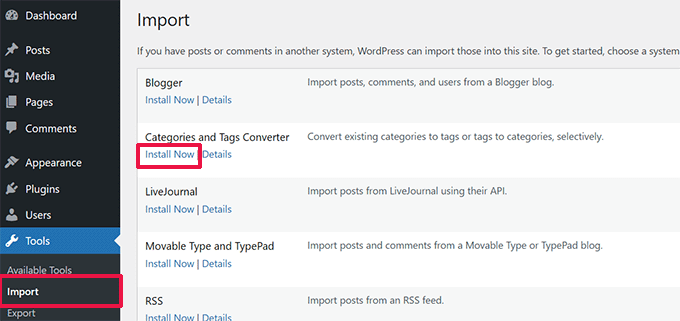
前往工具»匯入頁面,然後安裝類別和標籤轉換器。

安裝後,按一下執行導入程式連結繼續。
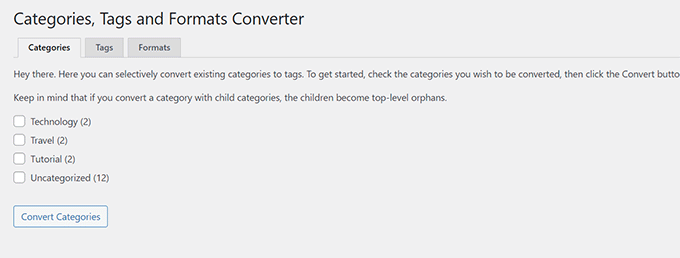
在轉換器頁面上,您可以在類別到標籤或標籤到類別轉換器之間切換。 接下來,選擇要轉換的項目,然後按一下轉換按鈕。

31.在類別和標籤之間批量移動帖子
有時您可能想要在類別和標籤之間批量移動帖子。 對每個帖子進行一項一項的操作可能會非常耗時。
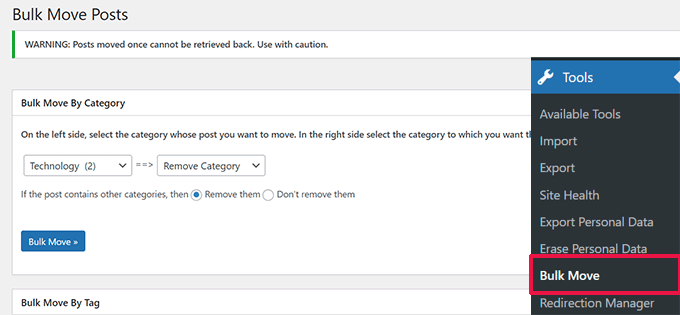
事實上,有一個插件可以做到這一點。 只需安裝並啟動批量移動插件即可。 啟動後,您需要前往工具»批量移動來移動您的貼文。

有關更詳細的說明,請造訪我們有關如何將貼文批次移至 WordPress 中的類別和標籤的教學。
32.顯示貼文的最後更新日期

預設情況下,大多數 WordPress 主題都會顯示文章的發布日期。 這很好,適用於大多數網站和部落格。
但是,如果您定期更新舊內容,那麼您可能會想要向使用者顯示文章上次更新的時間。 否則,您的用戶不會注意到該文章包含當前資訊。
這可以透過添加以下程式碼來使用 WPCode 外掛程式或主題的functions.php 檔案添加以下自訂程式碼片段來實現。
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
有關更詳細的說明,請參閱我們有關如何在 WordPress 中顯示上次更新日期的指南。
33. 如何在 WordPress 中顯示相對日期
想要在 WordPress 中顯示貼文的相對日期,例如昨天、10 小時前或一週前? 相對日期讓用戶了解自發佈內容以來已經過了多長時間。
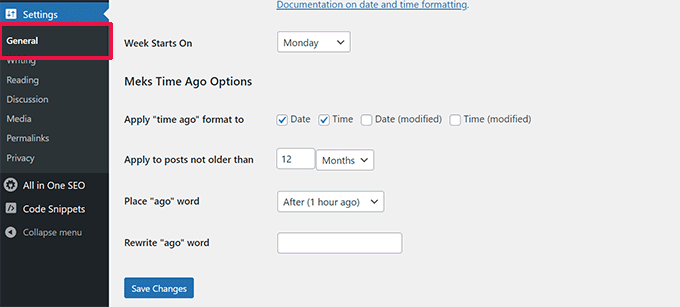
要新增相對日期,您需要安裝並啟用 Meks Time Ago 外掛程式。 啟動後,您需要訪問“設定”»“常規”頁面並向下捲動到“Meks Time Ago 選項”部分。

您可以選擇何時使用過去時間以及如何顯示它。 不要忘記點擊“儲存變更”按鈕來儲存您的設定。
有關更多詳細信息,請參閱有關如何在 WordPress 中顯示相對日期的指南。
34.刪除WordPress版本號
預設情況下,WordPress 會將 WordPress 版本新增到您網站的標題中。 有些人認為這是一種安全責任。 我們對此的回答很簡單:保持 WordPress 更新。
但是,如果您想要刪除 WordPress 版本號,只需使用 WPCode 外掛程式或主題的functions.php 檔案添加以下自訂程式碼片段即可。
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
有關此主題的更多信息,請參閱我們關於刪除 WordPress 版本號的正確方法的文章。
35. 無法存取 WP-Admin 時更新 WordPress URL

有時,當將 WordPress 網站移至新網域或由於設定錯誤時,您可能需要更新 WordPress URL。
這些 URL 告訴 WordPress 在哪裡顯示您的網站以及 WordPress 核心文件所在的位置。 不正確的設定可能會將您鎖定在 WordPress 管理區域之外或將您重新導向到舊網站。
更新 WordPress URL 最簡單的方法是使用 WPCode 外掛程式或主題的functions.php 檔案添加以下自訂程式碼片段。
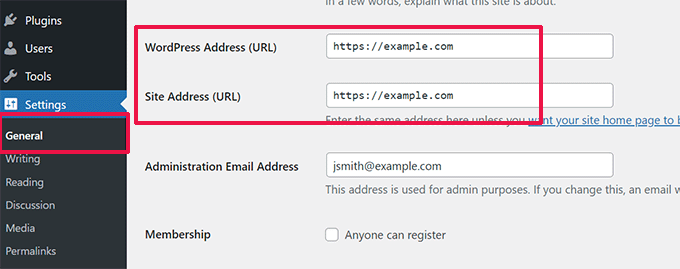
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
不要忘記將 example.com 替換為您自己的網域。
造訪 WordPress 網站後,請前往「設定」»「常規」頁面並更新那裡的 URL。 之後,您需要刪除新增到函數檔案中的程式碼。
如果您還需要更新文章和頁面中的 URL,請參閱我們的指南,以了解如何在行動 WordPress 網站時正確更新 URL。
36. 無法存取 WP-Admin 時停用所有插件
在排除 WordPress 錯誤時,經常會要求您停用所有 WordPress 外掛程式。 您只需轉到儀表板中的插件並停用所有插件即可。 但是如果您的 WordPress 網站被鎖定怎麼辦?
以下是當您被鎖定在管理區域之外時如何輕鬆停用插件的方法。
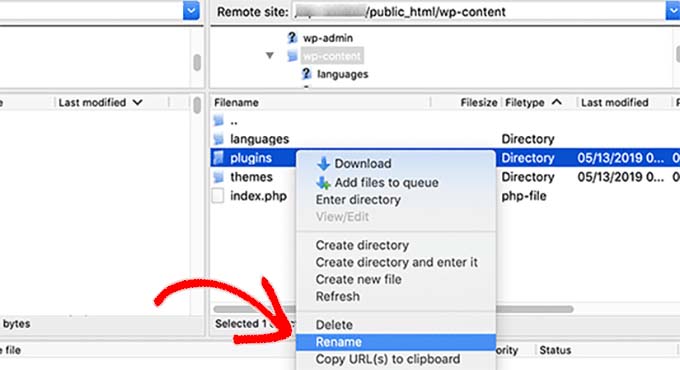
首先,使用 FTP 用戶端連接到您的 WordPress 網站並前往您的 /wp-content/ 資料夾。 在其中,您將找到 /plugins 資料夾。

現在您只需將plugins資料夾重新命名為plugins.old,WordPress就會自動停用所有外掛程式。
有關替代方法和更多信息,請參閱我們的指南,以了解如何在無法訪問 wp-admin 時停用所有插件。
37. 製作自訂 404 錯誤頁面
當使用者輸入錯誤的地址或您的網站上不存在該地址時,就會出現 404 錯誤。
預設情況下,您的 WordPress 主題將使用其 404 錯誤模板來顯示錯誤。
然而,這些頁面通常毫無用處,讓使用者不知道下一步該做什麼。
您可以透過製作自己的自訂 404 錯誤頁面來解決此問題,而無需編寫任何程式碼。 這樣做可以讓您將使用者引導至您網站上的其他有用內容。
首先,您需要安裝並啟用 SeedProd 外掛程式。 它是市場上最好的 WordPress 頁面建立器,可讓您輕鬆建立自訂頁面、登陸頁面,甚至無需編寫程式碼即可完成 WordPress 主題。
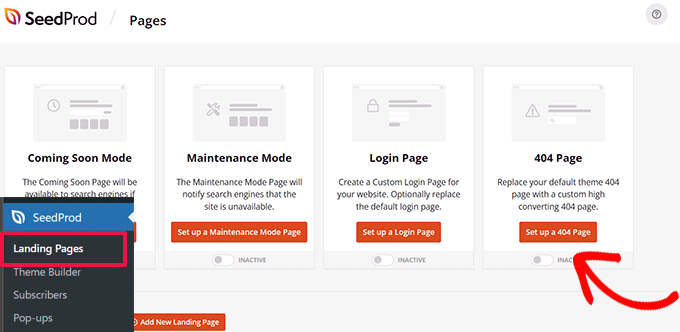
啟動後,前往SeedProd » 登陸頁面,然後點選設定 404 頁面按鈕。

接下來,該外掛程式會要求您為 404 頁面選擇一個模板。
SeedProd 附帶了一堆漂亮的 404 頁面模板,您可以將其用作起點。

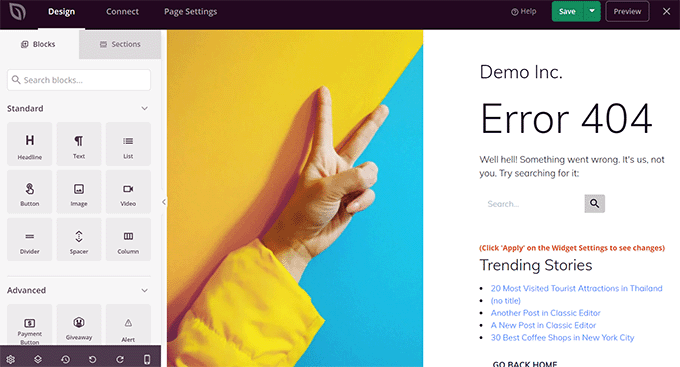
之後,您將進入 SeedProd 頁面建立器。
它是一個直觀的設計工具,您可以簡單地拖放塊並通過點擊來編輯它們。

您可以新增搜尋表單、最熱門的文章、最暢銷的產品或任何您想要的內容。
完成後,只需單擊頂部的“儲存並發布”按鈕即可。
有關更多詳細信息,請參閱有關如何改進 WordPress 中的 404 頁面的教程。
38. 在貼文 URL 中包含類別
您可能已經注意到,許多 WordPress 網站在其貼文 URL 中使用類別。 這使他們能夠將更多有用的信息添加到 URL 中,這有利於用戶體驗和 SEO。
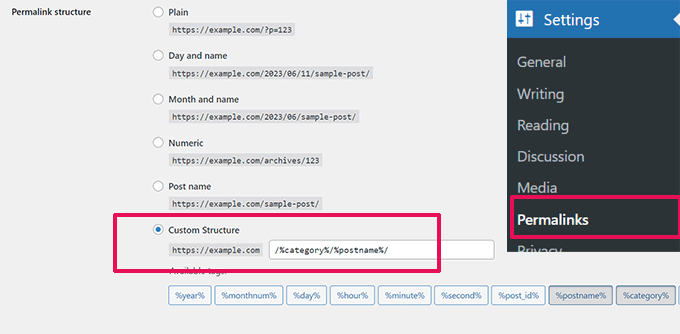
如果您想將類別名稱新增至 WordPress 貼文 URL 中,請前往「設定」»「永久連結」頁面。 按一下自訂結構並在其旁邊的欄位中新增/%category%/%postname%/ 。

不要忘記點擊“儲存變更”按鈕來儲存您的設定。
要了解有關 WordPress 如何處理子類別和多個類別的更多信息,請參閱有關如何在 WordPress URL 中包含類別和子類別的指南。
39. 在 WordPress 中顯示隨機帖子
想要在 WordPress 側邊欄中顯示隨機貼文嗎? 隨機貼文讓您的用戶有機會發現他們永遠不會看到的文章。
首先,您需要使用 WPCode 外掛程式或主題的functions.php 檔案添加以下自訂程式碼片段。
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
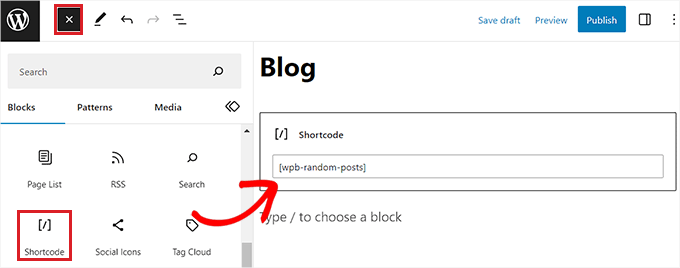
之後,您可以在帖子、頁面或側邊欄小部件中使用 [wpb-random-posts] 短代碼來顯示隨機帖子。

有關替代方法,請參閱我們有關如何在 WordPress 中顯示隨機貼文的指南。
40.允許使用者在您的 WordPress 網站上註冊
WordPress 配備了強大的使用者管理系統,具有不同的角色和功能。 如果您希望允許使用者在您的網站上註冊,請按以下步驟開啟功能。
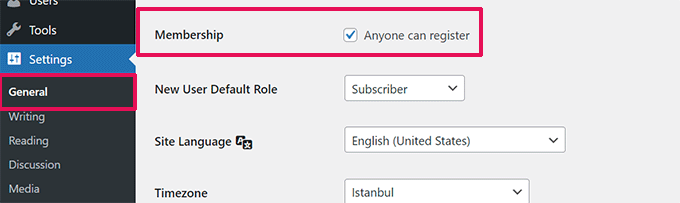
前往「設定」»「一般」頁面,然後點選「會員資格」選項旁的核取方塊。 接下來,您需要選擇指派給新使用者的預設角色,如果您不確定,請使用訂閱者。

有關更多詳細信息,請參閱我們有關如何允許用戶在 WordPress 網站上註冊的指南。
41. 在 WordPress 中建立自訂使用者註冊表單
當您在網站上開啟使用者註冊時,使用者將使用預設的 WordPress 註冊表。 您可以將其替換為自訂使用者註冊表單,以改善使用者體驗。
首先,您需要安裝並啟用 WPForms 外掛程式。 您至少需要專業版方案才能存取用戶註冊外掛程式。
啟動後,請前往WPForms » Addons頁面安裝並啟動使用者註冊外掛程式。
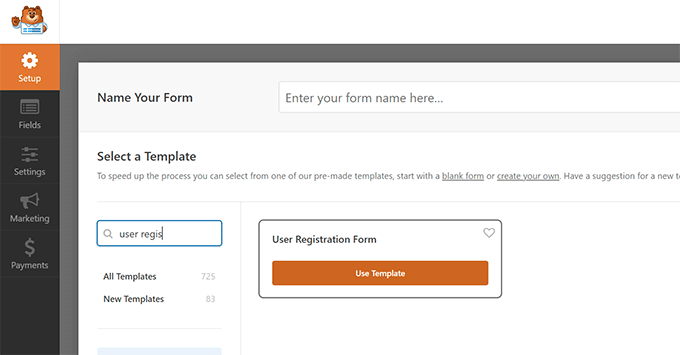
之後,透過造訪WPForms » 新增頁面建立一個新表單。 這將啟動 WPForms 建構器,您需要在其中選擇使用者註冊表作為範本。

建立表單後,您需要點擊嵌入按鈕來複製嵌入程式碼。 現在,您可以將此程式碼新增至任何 WordPress 貼文或頁面以顯示您的自訂使用者註冊表單。
有關更詳細的說明,請參閱有關如何在 WordPress 中建立自訂使用者註冊表單的指南。
42. 從 RSS 來源排除特定類別
有時您可能需要從 WordPress RSS 來源排除特定類別。 這樣做會隱藏這些類別下提交的帖子,使其不會出現在 RSS 來源中。
只需使用 WPCode 外掛程式或主題的functions.php 檔案添加以下自訂程式碼片段即可。
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
不要忘記將 15 替換為您要排除的類別的 ID。
如需更多詳細資訊和替代方法,請參閱有關如何從 WordPress 中的 RSS 來源排除特定類別的教學課程。
43. 更改 WordPress 中的摘錄長度
預設的 WordPress 摘錄長度通常太短,無法描述帖子的摘要。 若要變更摘錄長度,您可以使用 WPCode 外掛程式或主題的functions.php 檔案新增下列自訂程式碼片段。
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
如果您不想弄亂程式碼,請參閱我們有關如何自訂 WordPress 摘錄的指南(無需編碼)。
44. 在 WordPress 中顯示動態版權日期
若要將版權日期新增至 WordPress 網站的頁腳,您可以編輯主題中的頁尾範本並新增版權聲明。
但是,您在代碼中使用的年份明年需要手動更新。
相反,您可以使用以下程式碼在版權聲明中動態顯示當前年份。
2009 – <?php echo date('Y'); ?> YourSite.com
如需更進階的解決方案,請查看我們關於如何在 WordPress 中新增動態版權日期的文章。
45. 如何在 WordPress 中更改使用者名稱
WordPress 可讓您輕鬆變更使用者名稱,但您無法變更使用者名稱。 有兩種方法可以做到這一點。
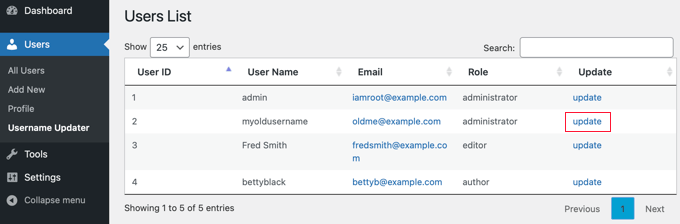
最簡單的方法是使用名為 Easy Username Updater 的插件。 啟動後,只需前往使用者»使用者名稱更新程式頁面,然後點擊要變更的使用者名稱旁邊的「更新」連結。

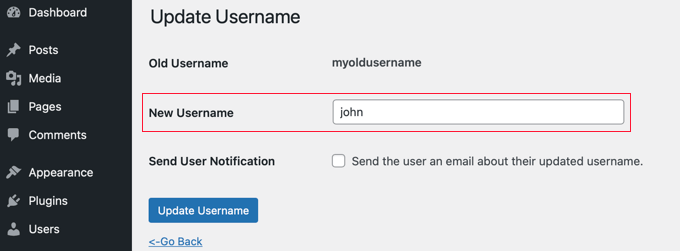
現在,您只需輸入新用戶名,然後按一下「更新用戶名」按鈕。
如果您想通知使用者有關更改的訊息,請確保先選取「傳送使用者通知」方塊。

有關替代方法,請參閱我們有關如何更改 WordPress 使用者名稱的文章。
46.允許使用者喜歡或不喜歡評論

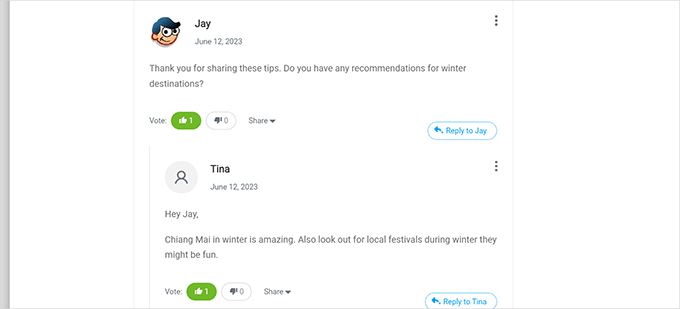
您是否見過有多少熱門網站(例如 YouTube)允許用戶喜歡和不喜歡評論? 這會讓更多的用戶參與您網站上的討論。
首先,您需要安裝並啟動 Thrive Comments 外掛程式。 它是最好的 WordPress 評論插件,可幫助您提高網站的參與度。
它為您的 WordPress 評論添加了評論投票、徽章、社交分享和其他對話功能。
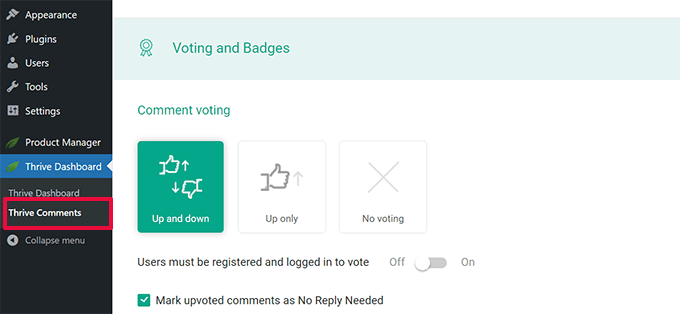
啟動後,您需要訪問Thrive Dashboard » Thrive Comments頁面,然後點擊投票和徽章標籤將其展開。

從這裡,您可以在 Thrive Comments 中選擇“向上和向下”,這將讓用戶喜歡或不喜歡評論。 之後,不要忘記儲存您的變更。
現在您可以檢查您的 WordPress 評論以查看這些選項的實際效果。
47. 複製 WordPress 貼文或頁面
手動複製貼文的方法是建立新貼文或頁面,然後複製舊貼文或頁面的內容。 但是,這不會複製貼文設置,例如類別、特色圖像、標籤等。
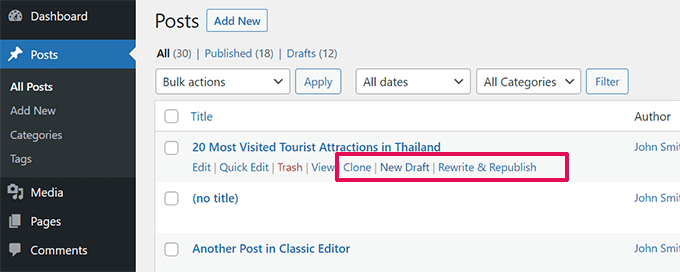
更有效的方法是使用 Duplicate Post 外掛。 只需安裝並啟用插件,然後轉到帖子»所有帖子頁面。

您將看到克隆帖子或建立新草稿的選項。
有關更詳細的說明,請參閱有關如何透過點擊輕鬆複製 WordPress 中的貼文和頁面的文章。
48.允許用戶向您的 WordPress 網站提交帖子
WordPress 網站上的作者只需登入他們的帳戶並撰寫貼文即可。 但是,如果您希望用戶能夠直接提交貼文而不建立帳戶怎麼辦?
最好的方法是建立部落格文章提交表單。
您需要安裝並啟用 WPForms 外掛程式。 您將需要該插件的專業版才能存取提交後插件。
啟動後,請前往WPForms » Addons頁面下載並啟動貼文提交外掛程式。
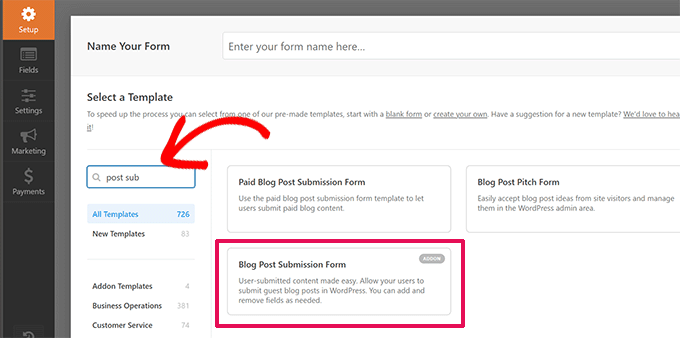
之後,您可以前往WPForms » 新增頁面,然後選擇「部落格文章提交表單」作為範本。

完成編輯表單後,按一下嵌入按鈕以複製表單嵌入程式碼。 現在,您可以將此程式碼貼到任何 WordPress 貼文或頁面中以顯示部落格貼文提交表單。
用戶提交的貼文將作為待審核儲存在您的 WordPress 貼文中。 然後您可以查看、編輯和發布它們。
有關更詳細的說明,請查看我們的指南,以了解如何允許用戶向您的 WordPress 網站提交貼文。
49. 關閉 WordPress 中的評論通知電子郵件
當有人留下評論或評論等待審核時,WordPress 會自動發送電子郵件通知。 當您第一次創建部落格時,這很令人興奮,但不久之後就會變得非常煩人。
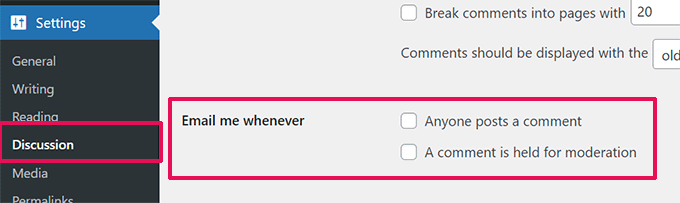
好消息是您可以輕鬆關閉這些通知。 造訪 WordPress 管理員上的「設定」»「討論」頁面,然後向下捲動到「隨時向我發送電子郵件」部分。 取消選取這兩個選項,然後按一下「儲存變更」按鈕。

50. 更改傳出 WordPress 電子郵件中的寄件者姓名
預設情況下,當 WordPress 發送電子郵件通知時,它使用「WordPress」作為寄件者名稱。 這看起來有點不專業,您可能想將其更改為真人或您的網站標題。
最簡單的方法就是使用 WP Mail SMTP 外掛。 它是最好的 WordPress SMTP 插件,可以提高您的 WordPress 電子郵件的送達率。
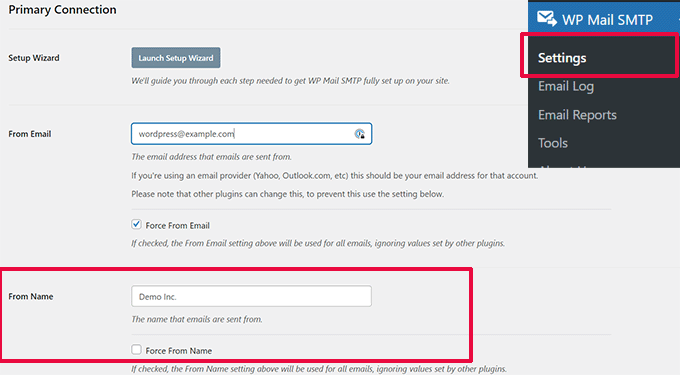
只需安裝 WP Mail SMTP 插件,然後前往WP Mail SMTP » 設定。 從這裡,您可以在「寄件者姓名」欄位中變更寄件者姓名。

有關程式碼方法和更多詳細信息,請參閱我們有關如何更改傳出 WordPress 電子郵件中的寄件者姓名的指南。
51. 更改 WordPress 貼文的作者
更改帖子的作者非常簡單。 只需編輯帖子並從“摘要”標籤下的“作者”下拉式選單中選擇新作者即可。

之後,不要忘記儲存或更新貼文以儲存您的變更。
另一方面,如果您已停用區塊編輯器並使用經典編輯器,則作者選項可能會隱藏在螢幕上。
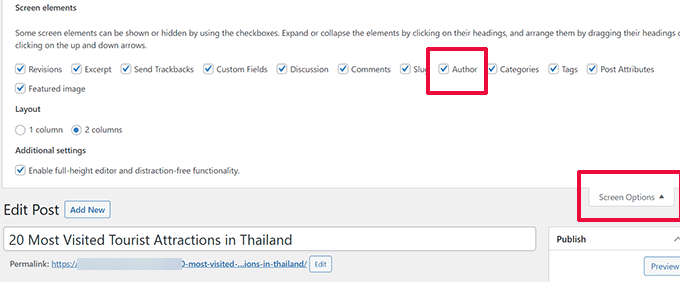
您需要編輯要更改作者姓名的帖子,然後點擊螢幕右上角的「螢幕選項」按鈕。 選取“作者”選項旁邊的方塊。

這將在帖子編輯畫面上顯示作者元框,您可以在其中為帖子選擇不同的作者。
有關更多詳細信息,請查看我們關於如何在 WordPress 中更改帖子作者的文章。
52. 重新排列 WordPress 中的貼文編輯畫面
有時您可能會覺得貼文編輯畫面上的類別位置太靠下,或者特色圖片框可能應該更高。
許多用戶暫時沒有註意到這一點,但貼文編輯畫面上的所有框都非常靈活。 您可以單擊以折疊它們,甚至可以拖放它們以根據您的喜好排列螢幕。

這將彈出一個彈出窗口,您可以在其中選擇在預設編輯器中顯示/隱藏面板。
要了解更多信息,請參閱有關如何重新排列 WordPress 中的帖子編輯屏幕的教程。
53. 更改部落格頁面上顯示的貼文數量
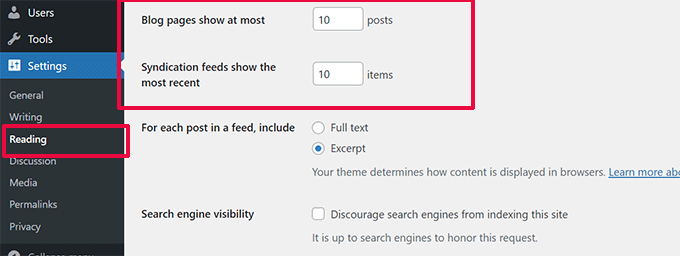
預設情況下,WordPress 在您的部落格頁面和檔案上顯示 10 篇文章。 您可以將其更改為您想要的任何數字。
您需要造訪「設定」»「閱讀」頁面,然後向下捲動至「最多顯示部落格頁面」選項。 輸入您要顯示的貼文數,然後按一下「儲存變更」按鈕。

54.自動關閉舊文章評論
有時您會注意到,您網站上的一些非常舊的帖子開始無緣無故地定期收到垃圾評論。 解決這個問題的一種方法是關閉對舊文章的評論。
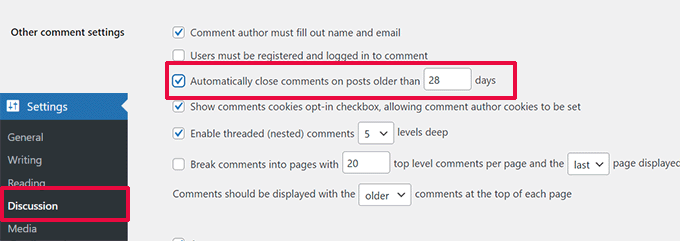
WordPress 可讓您自動關閉舊文章的評論。 您需要造訪管理面板中的「設定」»「討論」頁面,然後向下捲動到「其他評論設定」部分。
只需勾選「自動關閉 X 天前貼文的評論」旁邊的方塊,並將數字替換為您希望用戶能夠發表評論的時間長度。

若要了解如何處理垃圾評論,請參閱這些在 WordPress 中打擊垃圾評論的提示。
55. 將長篇貼文分成幾頁
想要將冗長的貼文分成多個頁面,以便用戶無需滾動太多即可輕鬆導航? WordPress 讓它變得非常簡單,只需在您想要將貼文拆分到下一頁的位置添加以下程式碼即可。
<!––nextpage––>
WordPress 將在此時新增分頁符,貼文的其餘部分將顯示在下一頁。 當您想要啟動另一個頁面時,可以再次添加相同的程式碼,等等。
如需更詳細的說明,請參閱我們有關如何將 WordPress 貼文拆分為多個頁面的指南。
目前為止就這樣了! 我們希望這篇文章能幫助您找到一些新的 WordPress 提示、技巧和技巧。 您可能還想查看我們提高 WordPress 速度和效能的終極指南。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
