2022 年 8 月的 6 個網頁設計趨勢
已發表: 2022-08-25最常見的是,人們將網頁設計趨勢視為視覺元素,但趨勢也可以包含很多功能。 最好的趨勢可能兩者兼而有之。
以下是本月需要考慮的六大趨勢:
1. 定制產品頁面

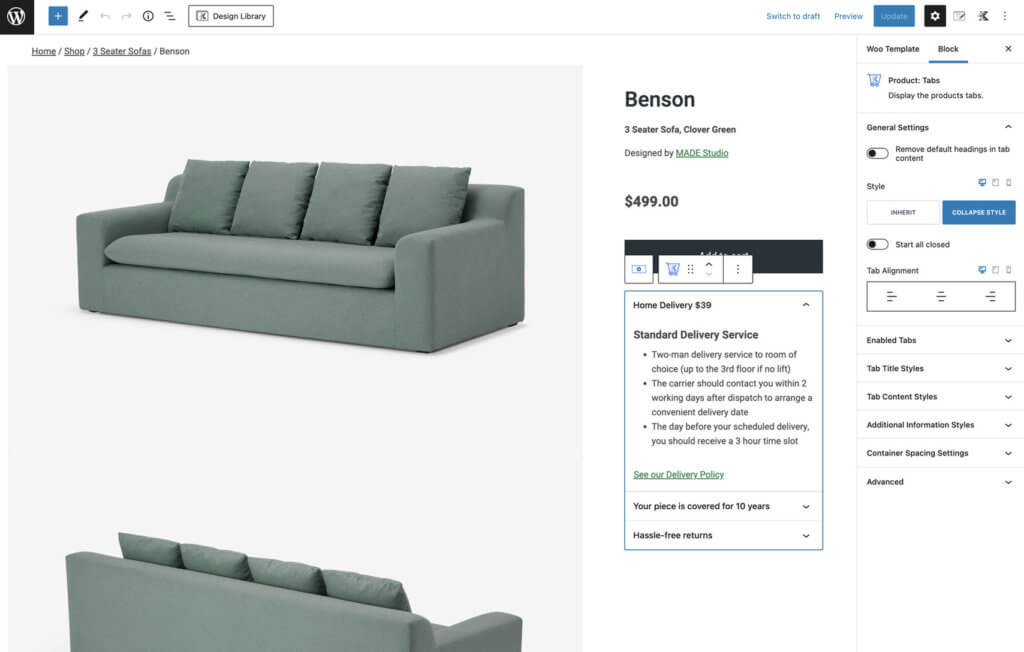
這是一個看起來也很好的功能設計趨勢:越來越多的設計師正在從看似無處不在的傳統 WooCommerce 產品頁面中脫穎而出,以獲得更多定制選項。 這個例子來自 Kadence WP。
更加自定義的產品頁面允許您使用 WooCommerce 的所有強大功能,其外觀和感覺都像您一樣。 新版本的 Kadence Shop Kit 2.0 提供了以您可以想像的任何方式自定義產品頁面佈局的機會。
您可以使用已知的 Kadence 工具和拖放構建器來創建趨勢設計。
2.無干擾結賬

簡化結賬頁面得到了研究的支持,該研究表明17% 的潛在客戶在結賬時放棄購物車,因為結賬過程太長且太複雜。 (閱讀更多關於放棄 WooCommerce 購物車的原因以及如何解決這些問題的信息。)
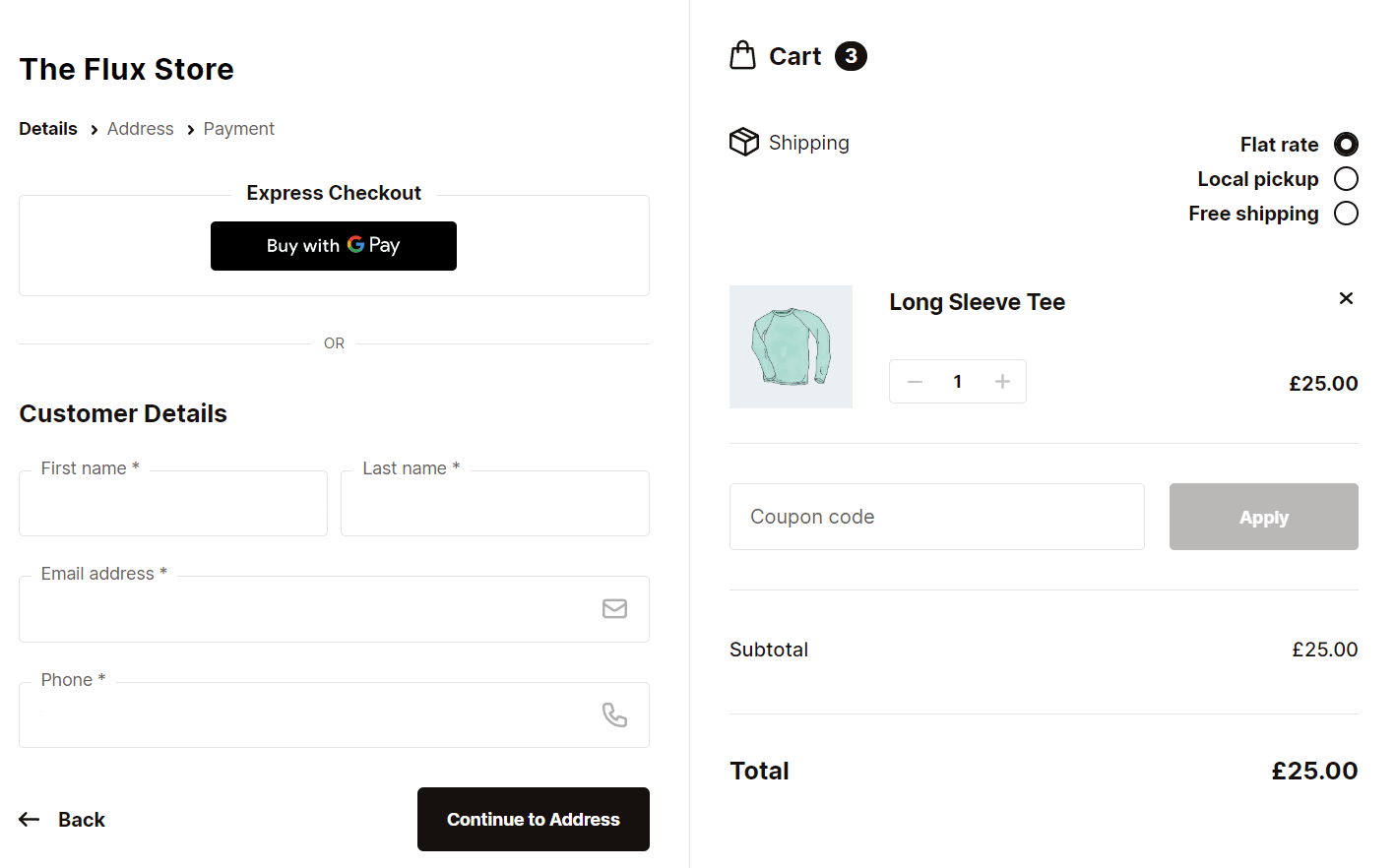
為了幫助創建無干擾的結賬體驗,請考慮如何通過創建分步的多頁面結賬來簡化結賬體驗。 WooCommerce 的 Flux Checkout 為您完成了很多這項工作,其佈局易於客戶理解且速度超快 - 幫助他們輕鬆結帳。
更好的是,Flux Checkout 剛剛發布了一個名為 Modern 的新主題。 新的現代主題簡單乾淨,帶有時尚的氛圍。 現代是多步驟的,閃電般的快速,旨在防止被遺棄的手推車。
3. 更好的職業門戶

我們都知道現在工作和招聘是一件大事。 因此,公司開始在職業門戶的設計和功能方面做得更好只是時間問題。
傳統上,這些網站列出了很多文字,而不是很多視覺效果或功能。 瀏覽列表併申請。 就是這樣。
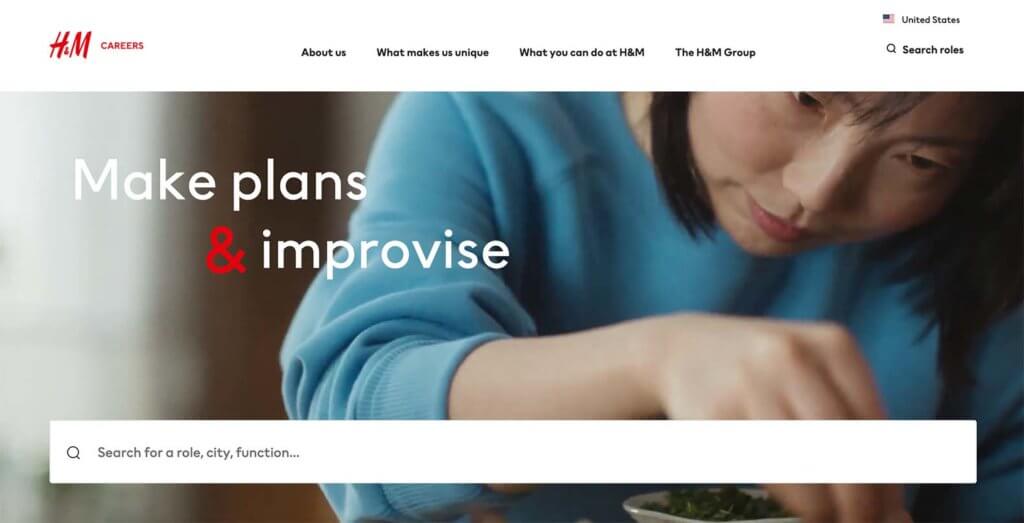
這種新型的職業網站更能吸引視頻和精彩內容,就像上面 H&M 的例子一樣。 它們包括使您想為公司工作的圖像和信息。 搜索或簡單應用程序等獎勵功能是最重要的。
4.漂亮的購物頁面

網上商店一直在變得更好看。 這適用於圖像和功能。 如果它看起來很棒並且易於使用,您更有可能從在線商店購買東西。 您可以在 Atelier Camille 看到這一點。

更多的在線店面正在轉向具有更多細節和環境元素的更大圖像,以便您可以想像自己在出售的商品中——從服裝到小工具再到家具。
5.輕遊戲化

曾經有一段時間,重度遊戲化是創建在線互動的主要驅動力。 雖然遊戲化——創造類似遊戲的體驗以創造持續參與——並沒有消失,但它與更輕鬆的感覺相關的程度要少得多。
輕遊戲化包括網站設計和交互,只需幾分鐘即可完成,而不是更長的持續時間。 用戶在完成挑戰或互動後立即獲得滿足感,並在最後獲得獎勵。
該功能(如 J-Crew 的示例中所示)通常與更輕鬆、甚至卡通化的圖像搭配使用,以創造一種更加童趣的體驗,可以讓用戶在一分鐘內脫離“現實世界”進行在線互動。
6. 更易於訪問的視頻

忘記所有自動播放的視頻。 更多可訪問的視頻在。
這意味著什麼?
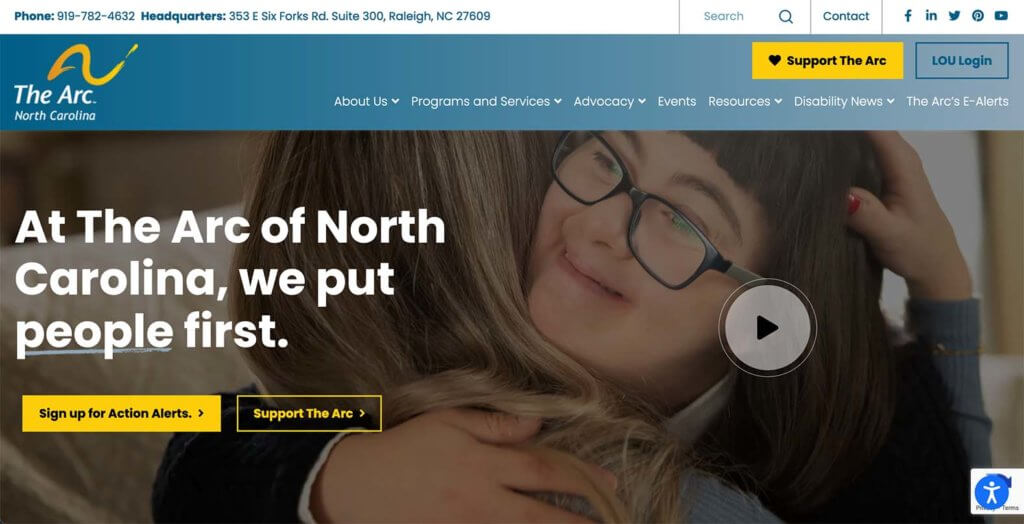
開始停止的視頻並具有用戶控制的播放按鈕。 可訪問的視頻播放只是更易於在線訪問的視頻內容的一個元素。 其他元素包括使用視頻字幕(對於使用屏幕閱讀器的用戶至關重要)、使用視頻腳本以及為音頻內容創建音頻描述和 alt 標籤。 看看這個來自 The Arc North Carolina 的例子。
在設計中使用這些元素中的任何一個都可以幫助更多人更容易訪問您的內容。 這不僅僅是一種趨勢,它正在成為一種必需品。
把它們放在一起
WordPress 網頁設計趨勢是一個有趣的元素,但不要覺得你必須嘗試每一個出現的新趨勢。 選擇適合您的網站和品牌的,以保持新鮮和現代感。
Carrie Cousins 在媒體、設計和內容營銷方面擁有超過 15 年的經驗。 她從事數字營銷工作,同時也是一名自由作家和設計師,專門為小型企業創造令人驚嘆的在線體驗。 她的作品曾出現在 Design Shack、Webdesigner Depot、The Next Web 和 Fast Company 等出版物中。 她是一個狂熱的跑步者,這對家裡的澳大利亞牧羊犬來說很方便。
