7個適用於WordPress的最佳拖放頁面構建器
已發表: 2022-11-03儘管您有網站,但您是否難以吸引客戶? 2022年,光有網站還不夠。 您的網站必須與銷售相同產品的其他幾家企業競爭。
區分您的網站的一種方法是擁有一個專業的外觀,讓客戶相信您是合法的。 一個只有業內頂級玩家才能投資的網站。
但是,您可能不是開發人員,僱用他們要花太多錢。 WordPress 頁面構建器將讓您以便宜的方式自己創建該網站。
您不需要任何編碼技能或設計背景,只需要動力和合適的構建器。
以下是 7 個最佳拖放網頁構建器,可在幾分鐘內為您的 WordPress 網站創建頁面。
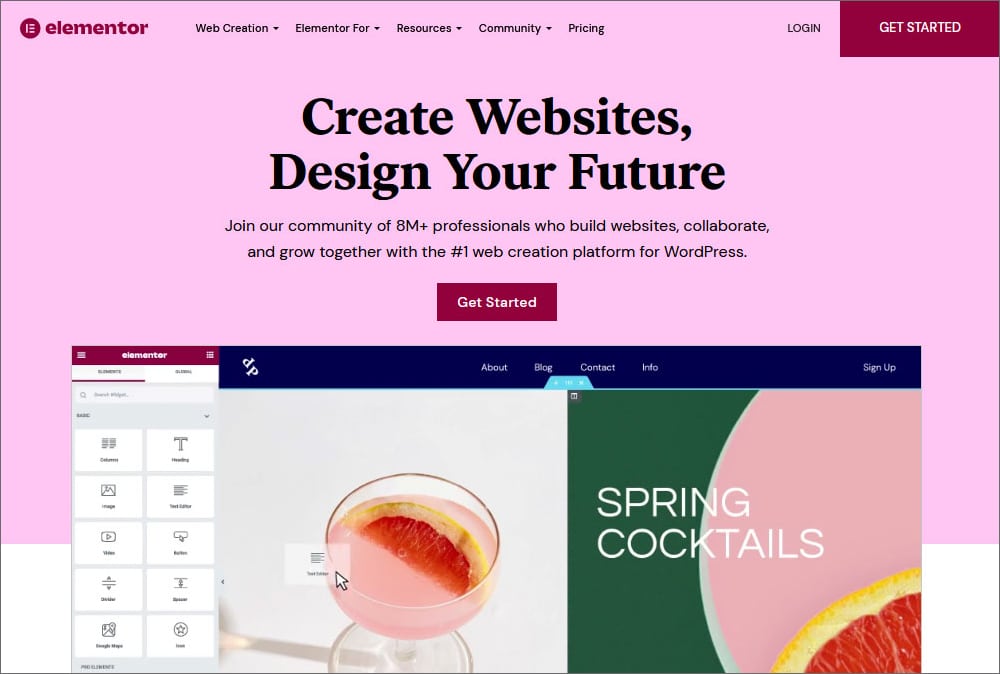
元素

90 多個小部件和預製模板庫可讓您為整個網站創建主題並進行自定義佈局。 您可以在不切換主題或編碼的情況下轉換您網站的整個設計。 只需在現有網站的頂部添加插件即可。在免費版本中,您可以使用 40 個基本小部件。 每年 49 美元,您可以獲得全部 90 個小部件和 300 多個預先設計的頁面 Pro 模板。
優點:
- 您不需要任何編碼。 只需導入預先設計的頁面模板或使用其中一個小部件,根據您的品牌形像對其進行調整,您就完成了。
- 一個為所有人。 很多插件會影響您的網站。 Elementor 只需一個插件即可通過其基本和高級功能(如動畫、自定義字體和自定義圖標)為您提供相同的功能。
- 您的網站應該看起來像您想要的那樣。 Elementor 讓您在定制和預設計之間實現完美平衡,讓您的網站看起來既專業又屬於您。
- 您可以創建高轉化的登陸頁面,集成多步驟表單,並創建自定義彈出窗口。 所有這些都無需編碼,來自一個插件。
缺點:
- 我們發現最近的更新導致了一些故障。 因此,您必須在實施任何主要插件更改之前創建網站的備份。 這樣,如果某個功能行為不端,您可以將其恢復。
- 客戶支持不是很好。 由於有超過 500 萬次活動安裝,他們未能提供支持所有查詢的基礎設施。
- 對於初學者來說,它不是最簡單的構建器。 為學習曲線做好準備。
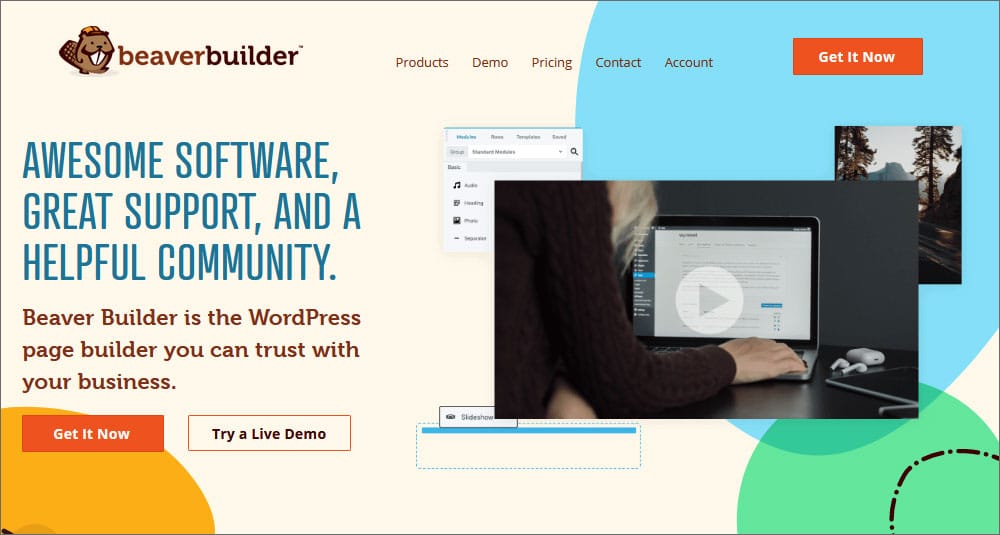
海狸生成器

Beaver builder 是市場上用戶最友好的拖放式構建器之一。 您可以從 30 多種登錄頁面模板和 33 種內容頁面設計中進行選擇。有 3 種不同的定價選項:標準(99 美元/年)、專業版(199 美元/年)和代理(399 美元/年)。
優點:
- 您不必從頭開始。 只需導入預製模板。
- 轉到響應式編輯,查看您的網站在手機和平板電腦上的外觀。
- 實時進行設計更改。
- 使用一個許可證中的插件。
缺點:
- 沒有撤消和重做選項。
- 多站點功能功能僅適用於專業版和代理版。
- 與其他建築商相比,即使是最便宜的計劃也更昂貴。
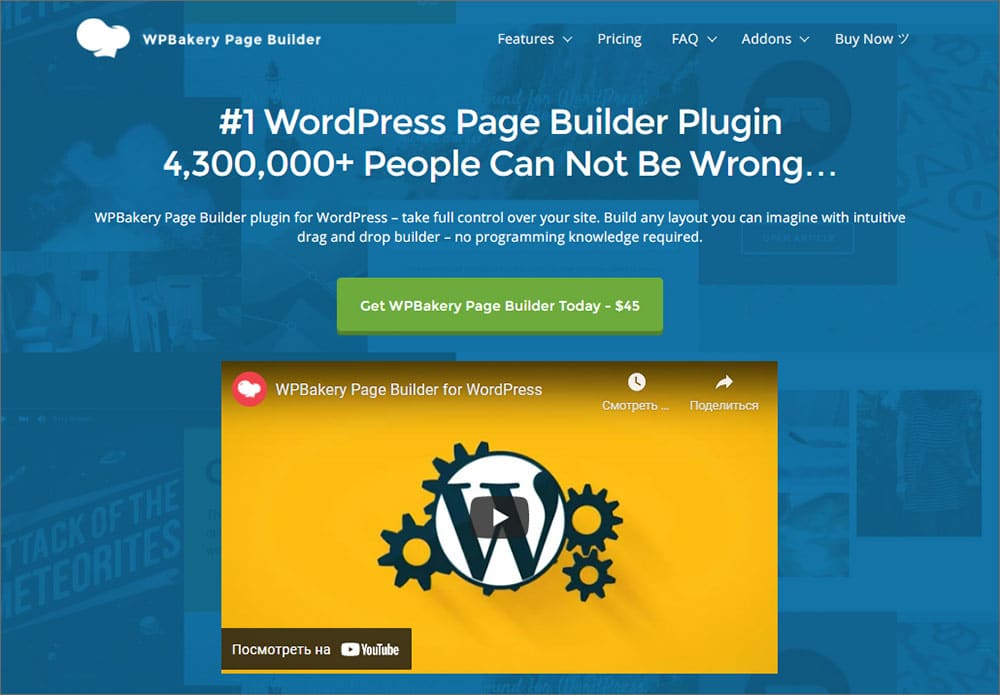
麵包店

直觀的 WordPress 前端編輯器讓您無需任何編碼即可為您的網站創建漂亮的頁面。 使用任何 WordPress 主題並使用內置的皮膚生成器來設計獨特的品牌形象。優點:
- 設計上有很大的靈活性。 調整從內容到行和列的所有內容。
- 它不會減慢您的網站速度。
- 它與大多數插件和主題兼容。
- 沒有學習曲線。 你只需要一天。
缺點:
- 如果您卸載基於 WPBakery 代碼構建的頁面,您的網站可能會崩潰,或者設計會變成文本。
- BuddyPress 等一些插件無法編輯。
- 該插件不是免費的。 正常價格為 56 美元和 299 美元。 但是,您可以通過訪問在線演示站點並創建您的個人演示沙箱來免費試用。
古騰堡 WordPress

Gutenberg WordPress 編輯器又名 WordPress 塊編輯器將幫助您創建比市場上其他構建器更靈活的帖子和頁面。 添加豐富的內容,例如帶有文本覆蓋的音頻、圖像或視頻,非常簡單有趣。
優點:
- 自 2018 年 12 月 16 日 WordPress 5.0 發布以來,Gutenberg 一直是默認的 WordPress 編輯器。
- 您可以通過 WordPress 塊目錄從插件內安裝和測試第三方 WordPress 塊。
- 您會得到一個方便的信息框,可讓您檢查字數、標題、段落和塊數。
- 你會得到舊的 TinyMCE 編輯器,它可以讓你使用 Classic 塊。
缺點:
- 您無法將某些插件與新編輯器集成。
- 許多現有的快捷方式不再起作用。 例如,您不能通過按 Alt + Shift + 2 來製作 H2 標題。
- Gutenberg 的 UI 與 TinyMCE 編輯器不同。 內容需要分成塊。 因此,有一個學習曲線。
- 您無法從前端編輯內容。
迪維

Divi 是 WordPress 最受歡迎的頁面構建器之一。 它使您可以用可視化編輯器替換標準的 WordPress 帖子編輯器。 您可以實時設計頁面並立即查看結果。優點:
- 撤消、重做和跟踪您的編輯歷史。
- 您可以提前創建設計系統,甚至在以後重複使用它們,因為它可以讓您保存和管理無限的自定義設計。
- 將 Divi 的視覺設計控件與您自己的自定義 CSS 相結合。
- 訪問 Extra Magazine WordPress 主題。
缺點:
- 處理較長頁面時界面很慢。
- 沒有彈出式構建器。
- 您不能購買單一產品,您必須以每年 89 美元的價格註冊。
視覺作曲家

Visual Composer 使設計頁面的任務變得非常簡單和快速。 您可以使用模板、塊、元素和擴展。這是在線商店所有者的絕佳選擇。 您可以使用可視化編輯器來設計您的頁面,還可以利用內置的 SEO 優化。
優點:
- 整合您的社交媒體平台以吸引更廣泛的受眾。
- 從 300 多個可自定義的模板中進行選擇。
- 自動適應移動設備和平板電腦。
- 您可以從任何設備控制每一列的寬度和行為。
缺點:
- 與其他 WordPress 頁面構建器相比,該界面很慢。
- 免費版僅包含 30 個元素和 10 個模板。
- 我們發現了一些未解決的錯誤,特別是在合併未針對插件優化的主題時。
主題生成器

Themify Builder 是難以決定一項功能的人的最佳選擇。 它為您提供了許多設計皮膚和內置演示站點供您選擇。優點:
- 您可以從頭開始創建新的頁面設計或編輯 Ultra 計劃提供的演示內容。
- 獲得 60 多種預先設計的構建器佈局和 60 多種動畫效果。
- 跨設備響應。
- 前端和後端構建器。
缺點:
- 我們觀察到新的更新通常與現有頁面不兼容
- 缺乏頁眉/頁腳構建器。
- 沒有免費計劃。 最便宜的計劃售價 59 美元。
我們已經討論過最好的拖放頁面構建器。 但是要製作一個 WordPress 網站,您需要確定您的需求並尋找可以滿足這些需求的工具。 您的頁面構建器應該易於使用,與您的技能兼容,並具有預構建的模板。
我應該使用哪個 WordPress 拖放構建器?
如果您想一次改造整個網站,Elementor 是您的選擇。 如果您只想創建一個登錄頁面,Elementor 在財務上也是最可行的選擇。 WPBakery 不會減慢您的網站速度。 但是,如果您長期參與其中,WP Page Builder 將最好地滿足您的需求。
