優化 WooCommerce 變體的 7 種方法
已發表: 2023-06-15對於大多數 WooCommerce 店主來說,產品變化對於提高整體銷售額至關重要。 無論是額外的尺寸、顏色、材料,還是僅僅需要顯示價格變化。
然而,重要的是您的客戶可以輕鬆找到它們並獲得足夠的信息來評估它們。 否則,這些物品將留在原處,在您的倉庫中積聚灰塵。
但是,有一個問題。 標準 WooCommerce 設置中的產品變體隱藏在產品頁面中,並且每個變體只提供一張照片。 有瞭如此嚴格的限制,以最好的方式展示您的 WooCommerce 變體是一項挑戰。
好消息是可以優化 WooCommerce 變體以改善在線商店的銷售和客戶體驗。 在本文中,我們將向您展示如何操作。
什麼是可變產品?
可變產品是 WooCommerce 中的一種產品,它具有許多可供客戶使用的自定義選項。 例如,如果您銷售 T 卹,則每種產品可能有幾種不同的尺寸、顏色和 SKU。
這些產品選項稱為“屬性”。 當在線購物者選擇他們想要的特定產品的選項或“屬性”時,他們作為最終選擇添加到購物車的組合稱為變體。
在 WooCommerce 中,一個標準的可變產品頁面將允許客戶從下拉菜單中進行選擇,以選擇他們想要購買的特定 WooCommerce 變體。
優化 WooCommerce 變體的 7 種技巧
如前所述,變體在標準 WooCommerce 設置中沒有提供大量功能。 但是,您可以藉助插件輕鬆優化 WooCommerce 變體以增加轉化率。
#1 將變體顯示為單個產品
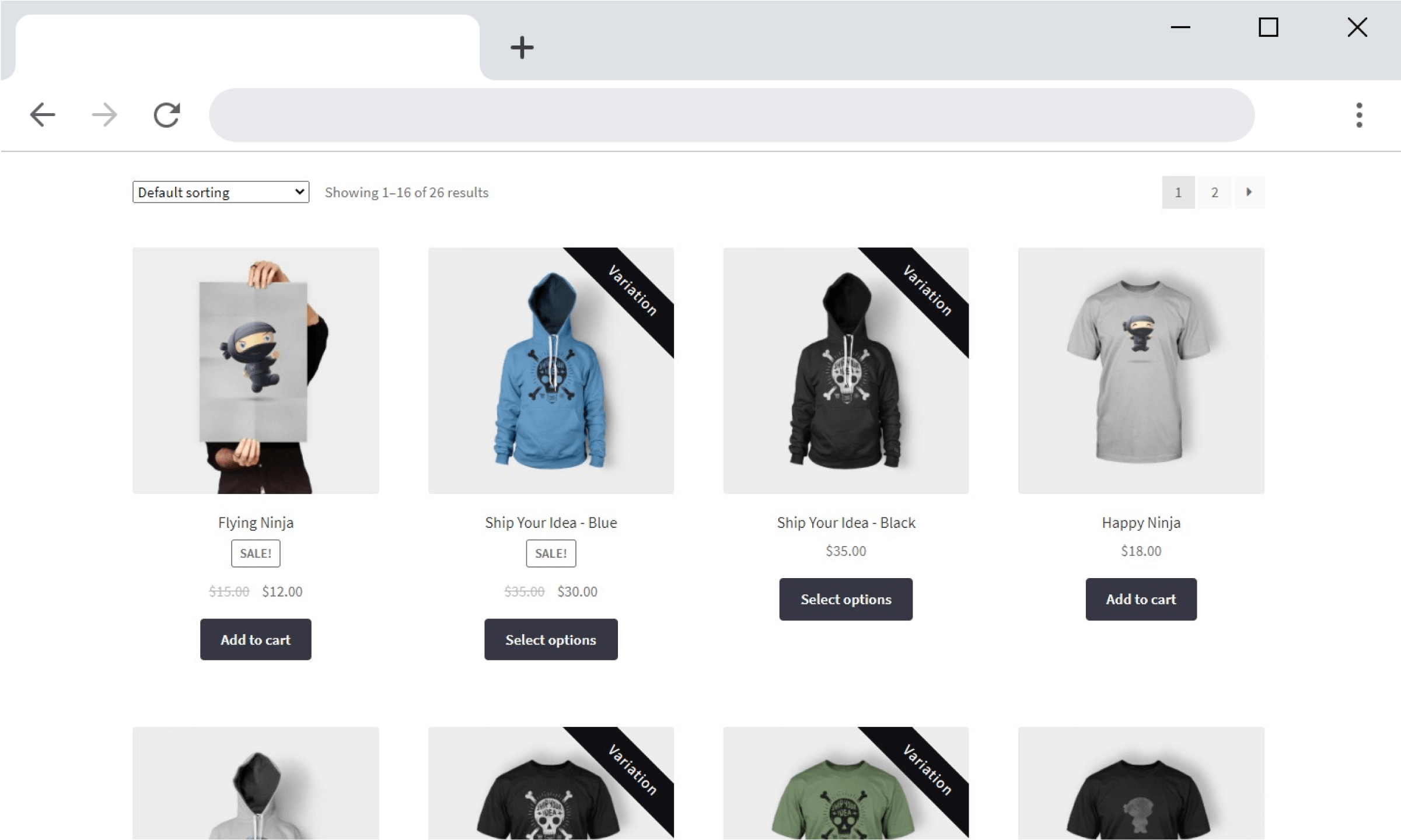
提高 WooCommerce 變體銷量的一種方法是將它們展示為單獨的產品。 儘管標準的 WooCoomerce 設置隱藏了您在產品頁面上的變體。
要解決這個問題,您需要插件的幫助,例如 WooCommerce Show Single Variations。 安裝後,您可以在商店頁面上顯示產品變體,就好像它們是單獨的產品一樣。

這不僅會大大增加您的產品變體的曝光率,還會增強消費者體驗。

WooCommerce 顯示單一變體
使用 IconicWP 的 WooCommerce 顯示單一變體可以輕鬆地將變體顯示為單一產品。
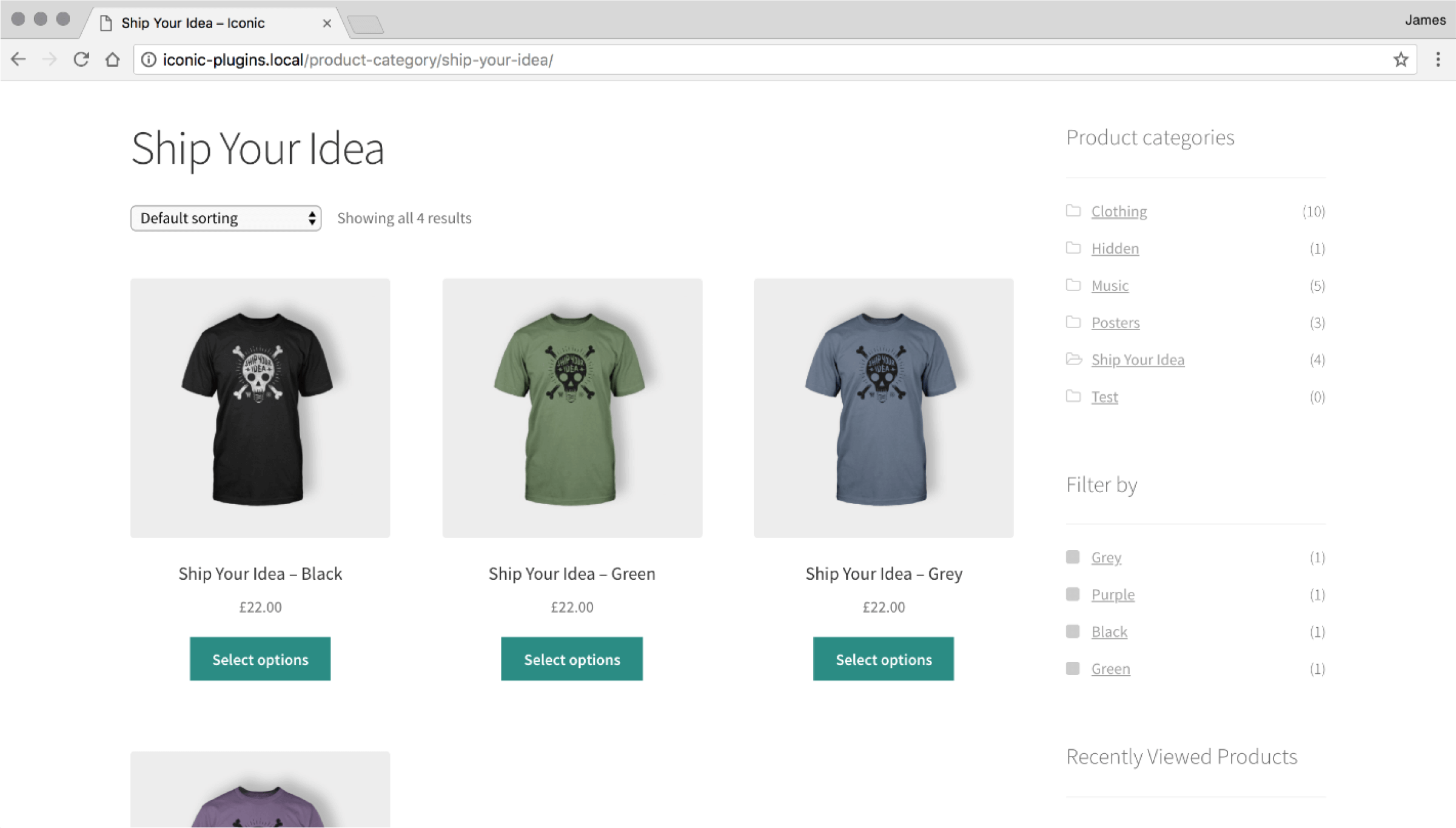
立即開始免費試用配置插件後,您的變體不僅會出現在主商店頁面上,而且還會在應用特定搜索過濾器(例如顏色和尺寸)時出現。
#2 向產品變體添加額外字段
開箱即用的 WooCommerce 配置的另一個限制是您不能向變體添加任何其他數據。
客戶只需選擇一件中號 T 卹,僅此而已。 但是,如果有一些信息您只需要告訴您的客戶有關特定尺寸、顏色或設計變化的信息怎麼辦?
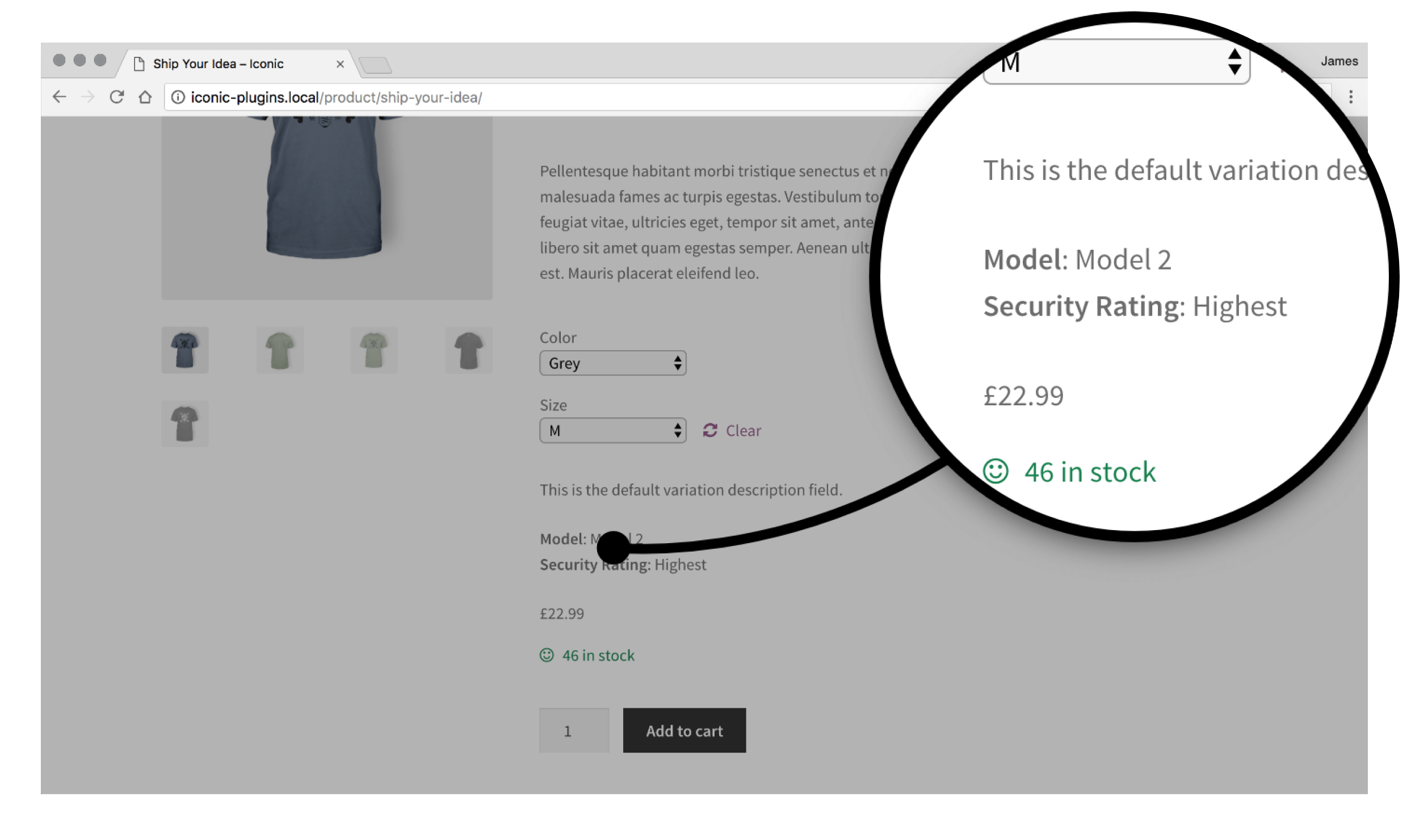
這就是 WooCommerce 自定義變體字段派上用場的地方。 該插件允許您為您的客戶顯示和組織額外的變化數據。

您可以為每個 WooCommerce 產品變體添加任意數量的自定義字段,使您的客戶可以輕鬆找到他們正在尋找的任何其他產品信息。
通過在標準 WooCommerce 網站允許的範圍之外添加有關每個特定變體的更多信息,您可以提供盡可能多的信息來增加轉化次數。

變體的 WooCommerce 自定義字段
使用 IconicWP 的 WooCommerce 變體自定義字段為產品變體添加額外字段。
現在就開始最好的部分是您顯示的額外信息採用原生 WooCommerce 主題樣式。 所有這些都不會像大拇指一樣突出並讓顧客失望。
#3 添加圖像和顏色樣本
雖然標準的 WooCommerce 設置可以正常運行,但距離令人驚嘆還有很長的路要走。 幾個下拉框和文字描述並不能真正激發想像力。 它也沒有以最好的方式向消費者傳遞信息。
據報導,大腦處理視覺刺激的速度比文本快 60,000 倍,這意味著您應該專注於視覺提示,而不是完善產品描述。 這正是您可以使用 WooCommerce 屬性樣本實現的目標。
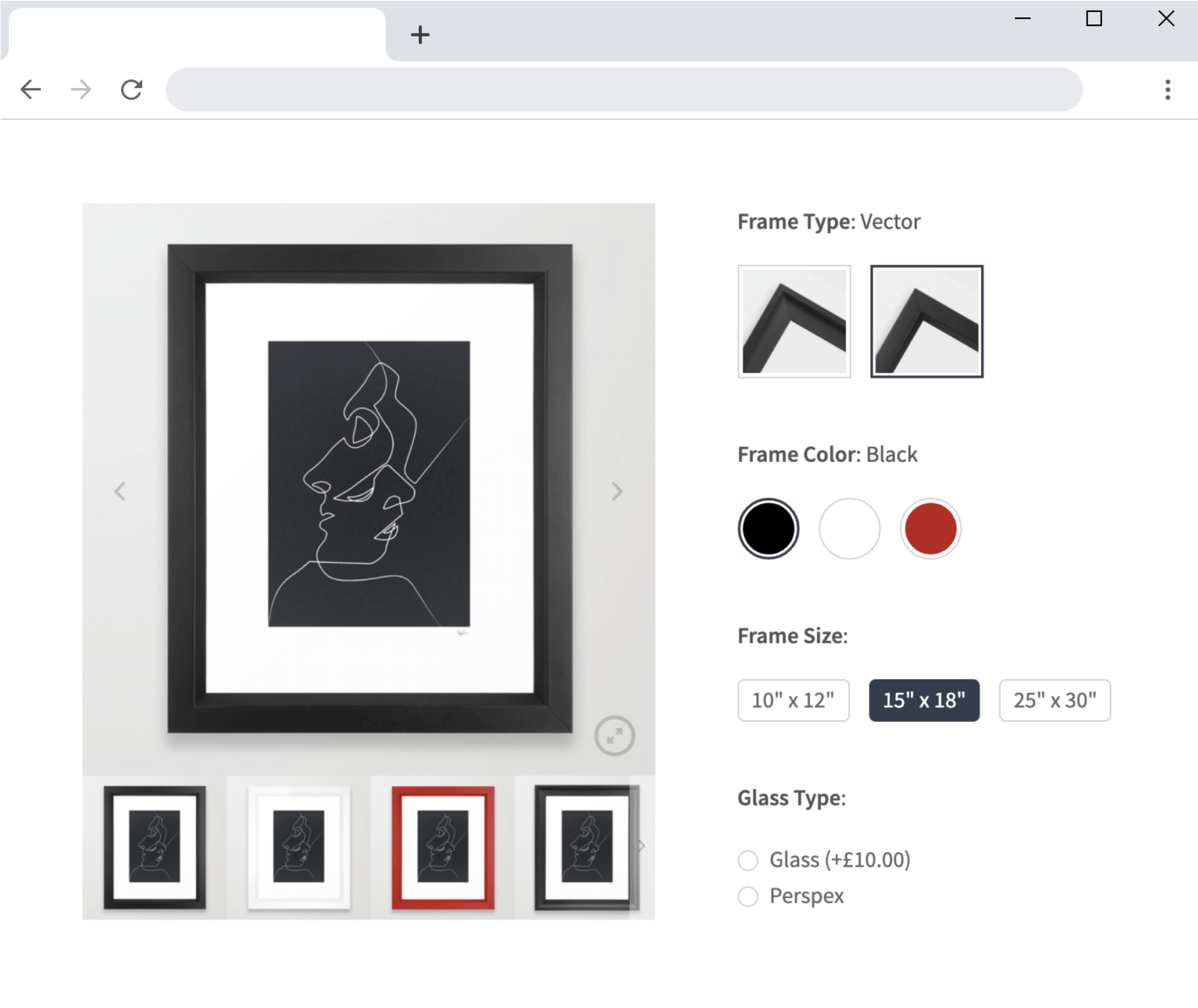
通過安裝此插件,您可以將那些無聊的下拉菜單轉換為引人注目的色板和圖像,從而改善客戶的購買體驗。

您可以讓您的客戶有機會點擊產品頁面中 WooCommerce 變體的許多視覺表示,而不僅僅是文字描述。

WooCommerce 屬性樣本
使用 IconicWP 的 WooCommerce 屬性樣本可以輕鬆地將圖像和顏色樣本添加到您的產品中。
現在就開始這不僅看起來比標準的 WooCommerce 佈局更具吸引力,而且客戶還可以使用色板、圖像和每個變體的自定義價格來處理信息並更快地做出購買決定。
#4 將產品變體鏈接在一起
您是否發現自己在與亞馬遜之類的公司競爭您銷售的產品類型? 如果是這樣,您將想要復制他們的 SEO 技巧之一——將產品變體鏈接在一起。
通過安裝 WooCommerce Linked Variations 插件,您可以通過按屬性將任何類型的產品鏈接在一起來創建更廣泛的產品檔案。
但這在現實世界中意味著什麼?
通過安裝鏈接變體插件,您可以為每個產品變體提供唯一的 URL、標題和描述。 這不僅會顯著增加您的產品存檔和在搜索引擎中的覆蓋範圍,還會在您的在線商店中帶來更準確的搜索結果和產品過濾。


好處不僅限於更好的長尾搜索覆蓋範圍和現場產品可見性。 由於每個變體都有自己的 URL,您可以將它們推送到 Google 購物和 Facebook 等平台,您的客戶可以在線或在社交媒體上與他們的朋友分享直接鏈接。

WooCommerce 相關變體
使用 IconicWP 的 WooCommerce Linked Variations 將產品變體鏈接在一起。
現在就開始此插件可幫助您將產品變體從特定產品頁面的束縛中釋放到您希望它們出現在萬維網上的任何地方!
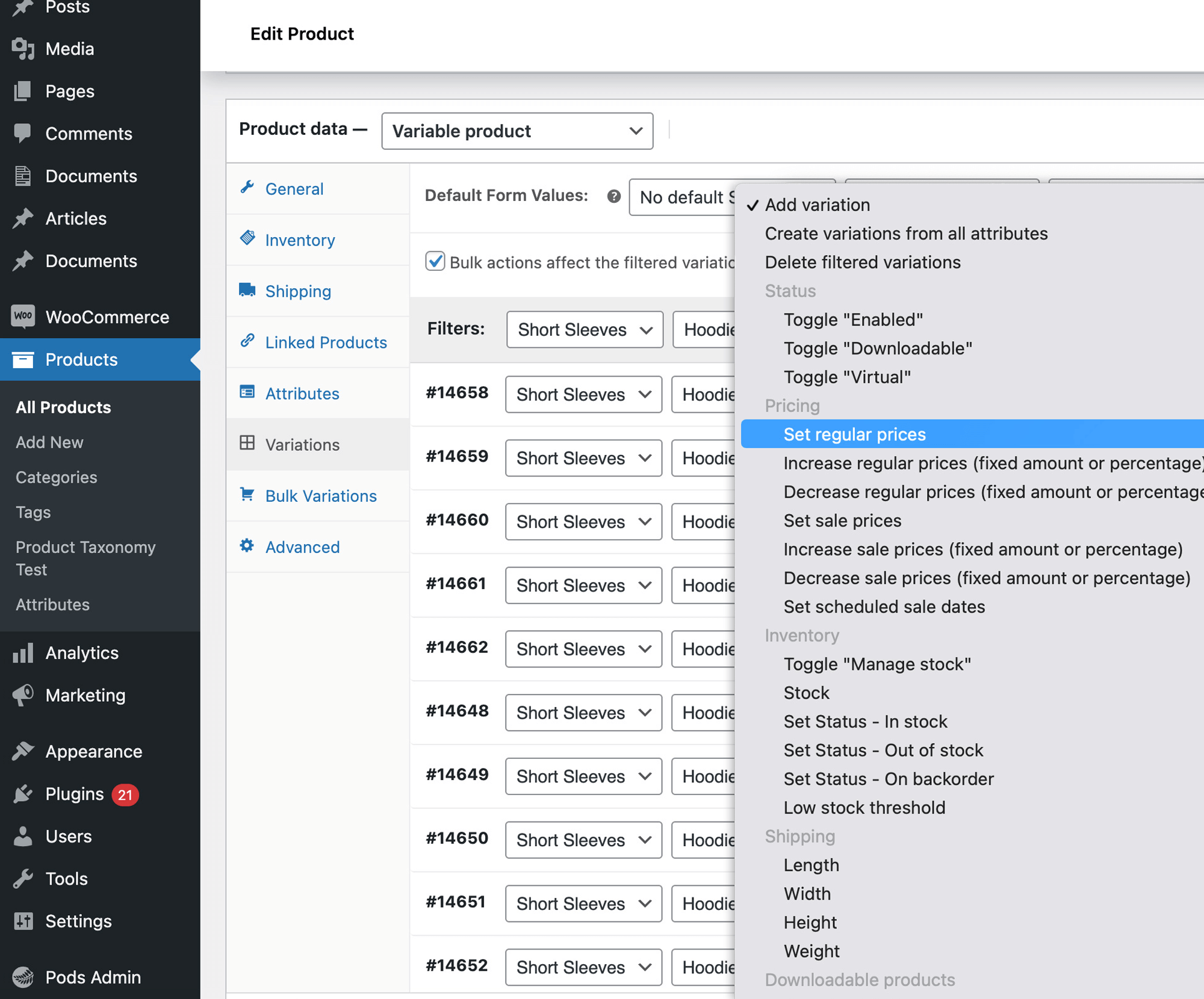
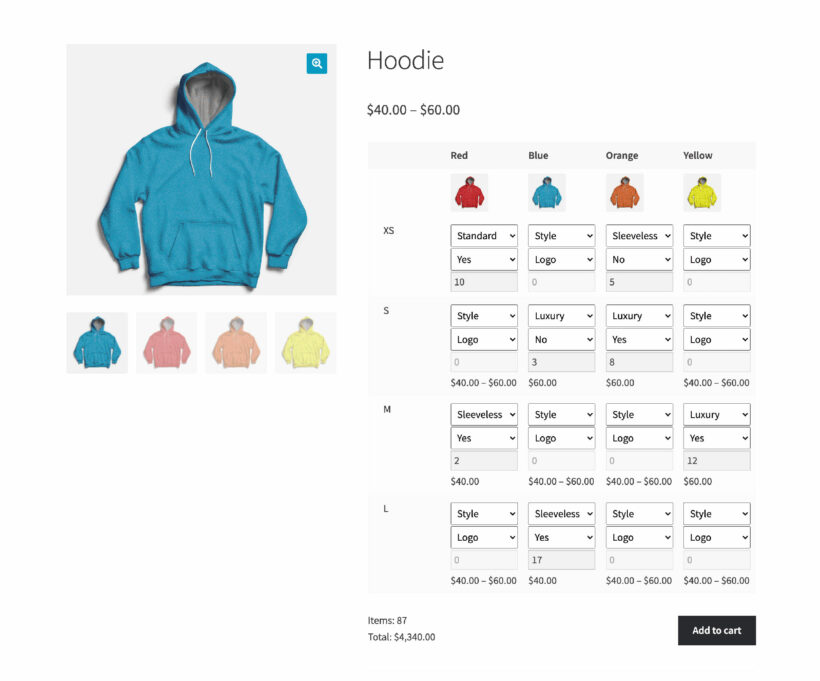
#5 管理和顯示批量變化
如果您想簡化向商店添加變體的過程,WooCommerce Bulk Variations 是完美的解決方案!
您可以輕鬆地一次添加多個產品變體、啟用批量折扣、設置庫存可用性以及直接從產品頁面更改屬性。

通過簡化產品變體的顯示來創建用戶友好的購物體驗。 用批量變化網格替換變化下拉菜單,完成數量框和購買按鈕。

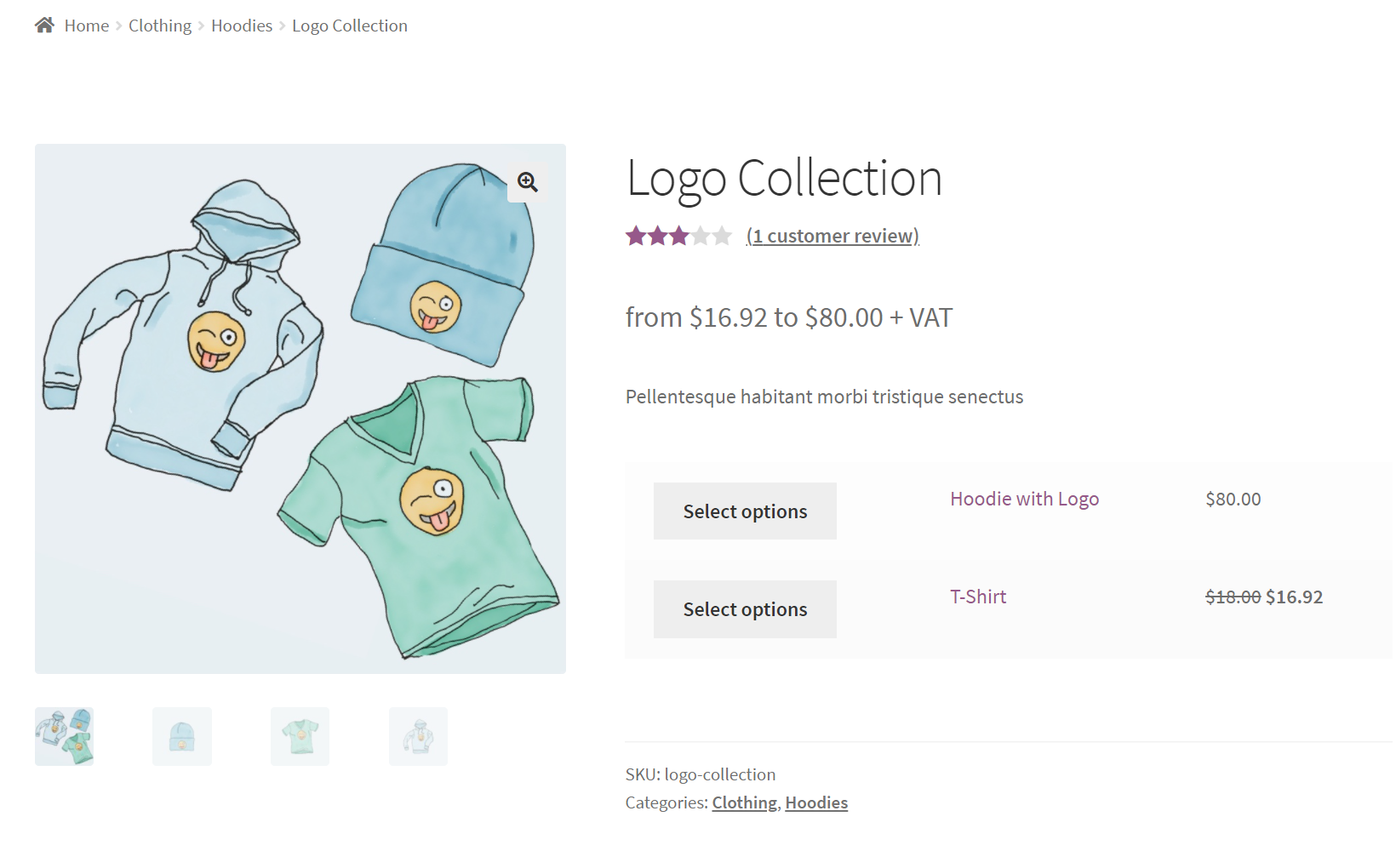
#6 自定義定價變化的顯示方式
當您的產品具有不同價格的變體時,是否厭倦了看到 WooCommerce 將價格顯示為一個範圍? 你不是一個人! 這不僅不利於銷售,而且還會阻止客戶向您購買。
默認情況下,WooCommerce 將定價變化顯示為一個範圍,例如 $10.00 – $25.00。 問題在於,這通常不是銷售產品的最佳方式,而且可能會讓客戶望而卻步,從而導致銷售損失。
WooCommerce Variation Prices 插件允許您自定義可變價格的顯示方式——為您提供完全的定價靈活性。

可用的顯示選項包括:
- 價格範圍
- 起始價(短)
- 起始價(多頭)
- 最高價
- 列出所有變化價格
- 在選擇變體之前隱藏價格
- 風俗
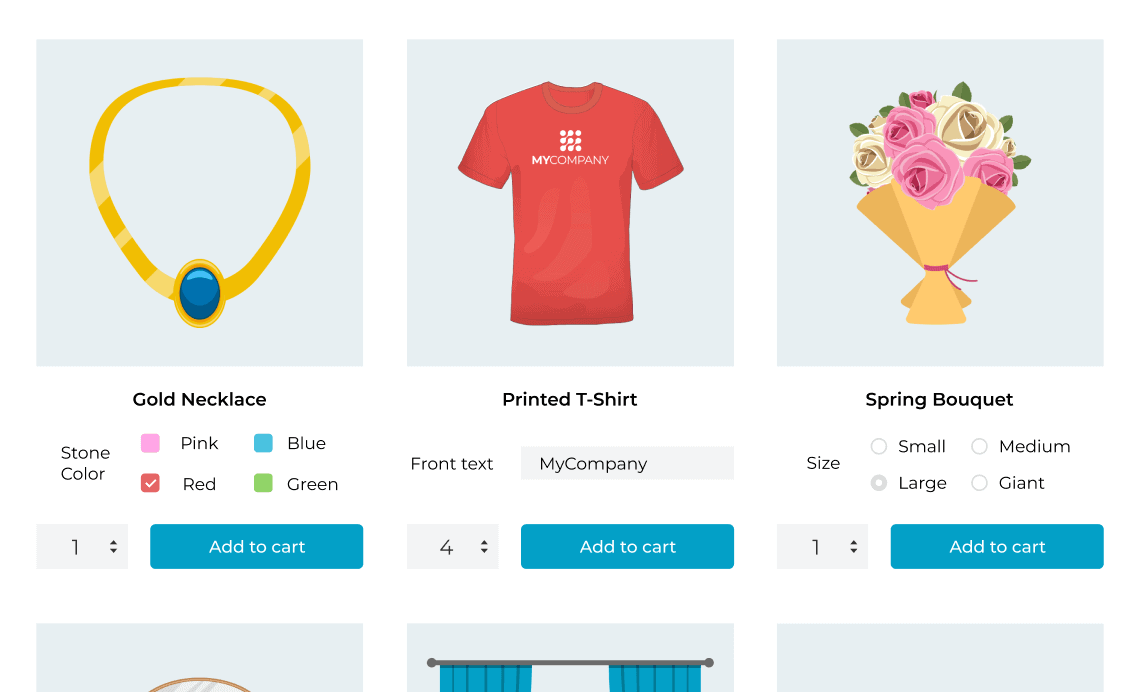
#7 讓您的客戶參與並保持一致
這個創新的插件旨在通過允許客戶直接從商店和類別頁面選擇產品數量和變體來增強購物體驗。 這消除了客戶導航到各個產品頁面的需要,使購物過程更快、更方便。

為了獲得更流暢的購物體驗,該插件可以與 WooCommerce 快速購物車插件結合使用。 這種組合允許直接從商店頁面進行一鍵式結賬流程,進一步提升客戶的購物體驗。
該插件還優先考慮性能。 它使用 AJAX 加載變體,確保即使擁有數千種產品的商店也可以在商店頁面上加載變體,而不會降低網站速度。
通過使購物過程更快、更方便,該插件可以幫助提高轉化率。 當流程簡單高效時,客戶更有可能完成購買。 此外,通過鼓勵客戶購買更多數量,該插件可以幫助提高整體銷售額。
將您的 WooCommerce 變體提升到一個新的水平
WooCoomerce 是一個優秀的電子商務平台。 但是,如果您的在線商店要在這個競爭日益激烈的領域中競爭,您將需要優化您的 WooCommerce 變體,而不是開箱即用的設置。
借助上面列出的插件,您可以:
- 將變體顯示為獨立產品。
- 以醒目的方式顯示更詳細的變化信息。
- 增加商店中可搜索產品的數量並提高過濾器性能。
- 在搜索引擎中顯著增加您網站的大小。
- 創建指向每個變體的直接鏈接以進行在線共享。
- 讓您的客戶保持參與而不是追逐兔子。
通過實施這些更改,您可以顯著改善在線商店的客戶體驗並提高那些至關重要的轉化率。
