改善網頁設計的 8 個視覺元素
已發表: 2022-11-23
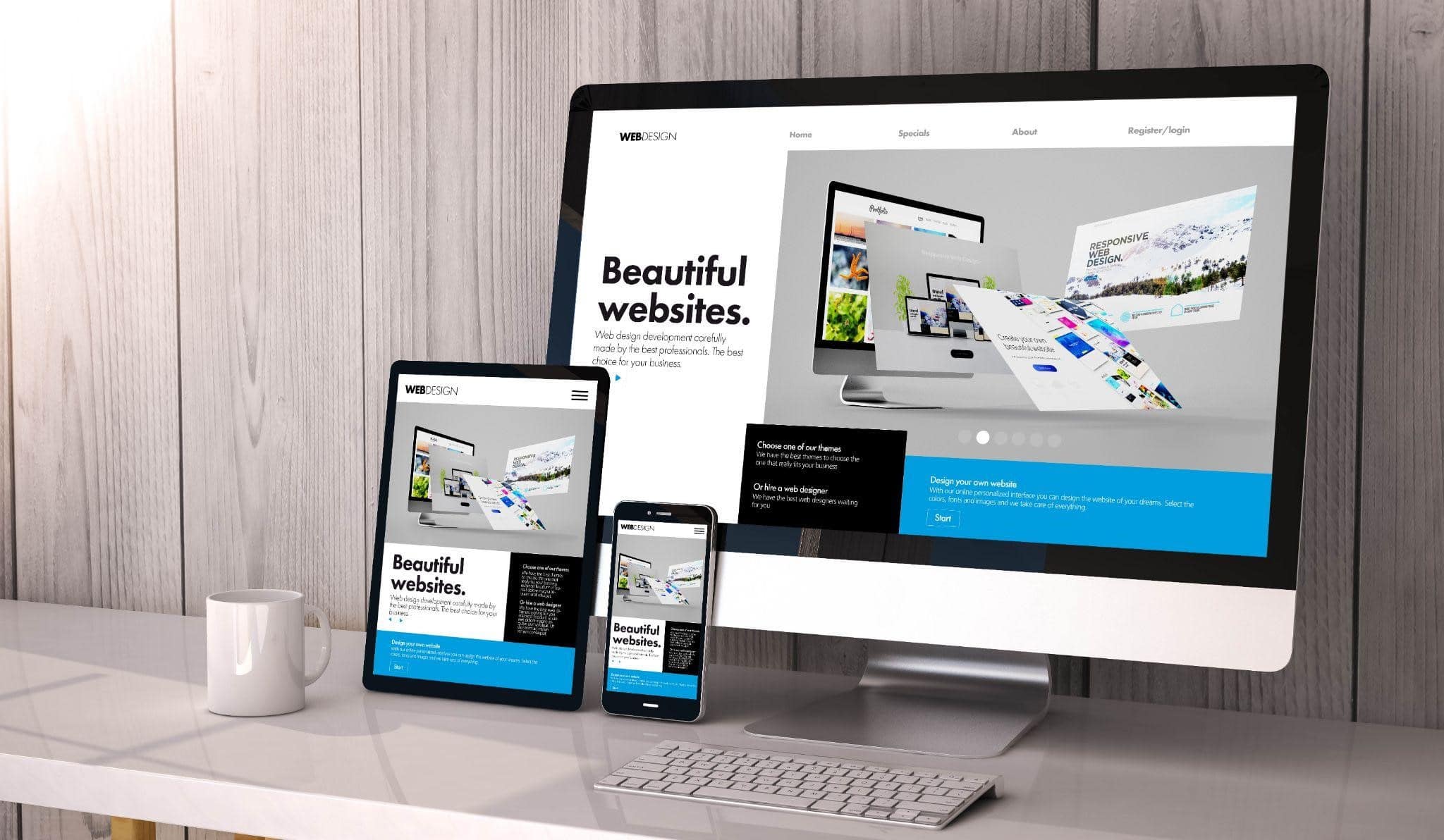
對於大多數用戶來說,網站是一種高度可視化的媒體。 網站的整體美感不僅會影響用戶體驗 (UX),而且您可以引導用戶進入購買者旅程的下一步,確認他們點擊了可操作的內容或分享視頻以向他們介紹產品或服務。
選擇圖像時,您必須確保查看它們對較小屏幕的響應容易程度。 研究表明,現在超過 50% 的網絡搜索是通過移動設備進行的。 如果您希望吸引所有網站訪問者的注意力並將他們轉化為潛在客戶,您需要通過視覺元素、出色的顏色和正確的背景圖像來改進您的網頁設計。
網頁設計中的視覺元素是什麼?

圖片應該為網站定下基調,並與目標受眾交流。 您要確保添加到站點的任何圖像/庫存照片/照片都符合整體圖形設計個性。

有數百萬個站點,您可以在其中下載各種圖像、視頻和矢量圖。 下載和使用不同的視覺元素時,您必須考慮網絡安全漏洞。 永遠不要從看起來不靠譜的網站下載。 如果您的防病毒軟件發出警告,那麼它可能是您應該遠離的網站。
但是,大多數都會為您提供可以使用的高級和免費模板和圖像。 再加上一些獨特的網站,您將擁有一個與眾不同的網站。
通過紋理、驚人的排版和庫存照片為您的網站增添個性。 甚至您的徽標也有助於樹立您向外界展示的個性,並給您的用戶留下第一印象。 以下是您可以用來改進網頁設計的一些視覺元素。
高質量照片
不要只是將圖片添加到您的網站,而是尋找相關的高質量照片來增強您網頁上的文字。 例如,如果您想向潛在客戶展示您的產品在競爭中脫穎而出,您可以使用照片來展示客戶面臨的問題以及您如何解決該問題。
你可以抓取庫存照片,但你也應該穿插你自己的獨特照片,這些照片是為你的品牌個性化的。 查找一流的專業圖片,讓您的網站看起來更加成熟。
您可以區分業餘愛好者拍攝的照片和專業人士拍攝的照片。 力求時刻呈現出有經驗、有權威的形象。
獨特的字體
當您使用顯示字體或真正獨特的東西時,請堅持使用標題和徽標。 但是,在選擇最適合您的特定品牌個性的排版時,您當然有一些創意餘地。
原始字體看起來很棒,可以使徽標模板看起來與眾不同。 只要確保它是可讀的。 您不想插入消費者無法真正理解的內容。
從電腦屏幕後退一步,從遠處看標題是怎樣的。 它仍然可讀嗎? 在移動設備上拉起網站,看看它是否縮小了,字母是否仍然易於閱讀。 考慮您將使用各種字體的所有方式,並選擇對您的品牌最有意義的字體。
圖標
您可以通過添加圖標來引導用戶完成購買者的旅程,從而增強網站的某些部分。 圖標可以增強信息。 例如,您可以添加電話的小圖像來指示您的免費電話號碼。
您可以添加圖標的另一個地方是在您的大型菜單中。 您可以使用一些放置良好的圖像來分解部分。

圖標不會像照片那樣佔用太多空間。 但是,它們可以引導用戶並增加個性和風格。
股票視頻
視頻越來越受歡迎,因為它們是快速吸收信息的好方法。 人們可以在會議間隙或等待醫生預約時觀看短片。
然而,較小的品牌可能沒有資金拍攝自己的鏡頭。 幸運的是,您可以利用庫存視頻素材來添加視頻內容的效果,而無需花太多錢來製作獨特的東西。
沒有視覺效果
您的網站上有多少負空間? 完全不使用視覺效果可能是一個強有力的聲明。 當您限制頁面上的元素數量時,人們可以更輕鬆地專注於您希望他們關注的事情。
如果你有一張真正有影響力的照片並且你想讓人們花一些時間看它,你應該在它周圍留一些空白。
想讓您的 CTA 按鈕脫穎而出嗎? 將它與背景進行對比或將其單獨襯托。
矢量圖形/矢量圖
您是矢量圖形的新手嗎? 它們類似於其他圖像,但由直線和曲線組成,並且比某些視覺效果更具可擴展性。
如果您熟悉數學術語,您可能還記得向量是位於軸或某種幾何形狀上的線。 類似於它們在數學中的出現方式,網頁設計中的矢量圖形轉向幾何形狀並呈現出具有獨特和現代外觀的清晰風格。
矢量圖形由直線和曲線組成。 他們很好地創建了一個獨特的網站,該網站看起來不太方形或讓人聯想到一堆盒子。 您可以在頁面上或背景內的任何位置添加矢量。
矢量的偉大之處在於它們的縮放非常容易。 設計師可以將曲線縮放到小屏幕或將其放大為桌面計算機的全尺寸插圖。
爆頭
您的品牌故事是什麼? 如果您使用圖像來講述故事,人們會立即感覺與您的業務聯繫更緊密。 創辦公司的人和將公司建設成今天的員工的面孔可以展示您的公司文化是什麼樣的。
品牌在如何在其網站上分享肖像方面有多種選擇。 您可以使用氣泡和名稱。 你可以提供一個時間線,上面有每個人的方形照片。 視頻聲明和推薦書也講述了一個故事。
人們想要感覺他們購買的是一個代表某種東西的品牌。 當您分享個人故事並為其添加面孔和圖像時,您可以抓住客戶的想像力並將他們變成忠實的粉絲,將您的品牌推薦給其他人。
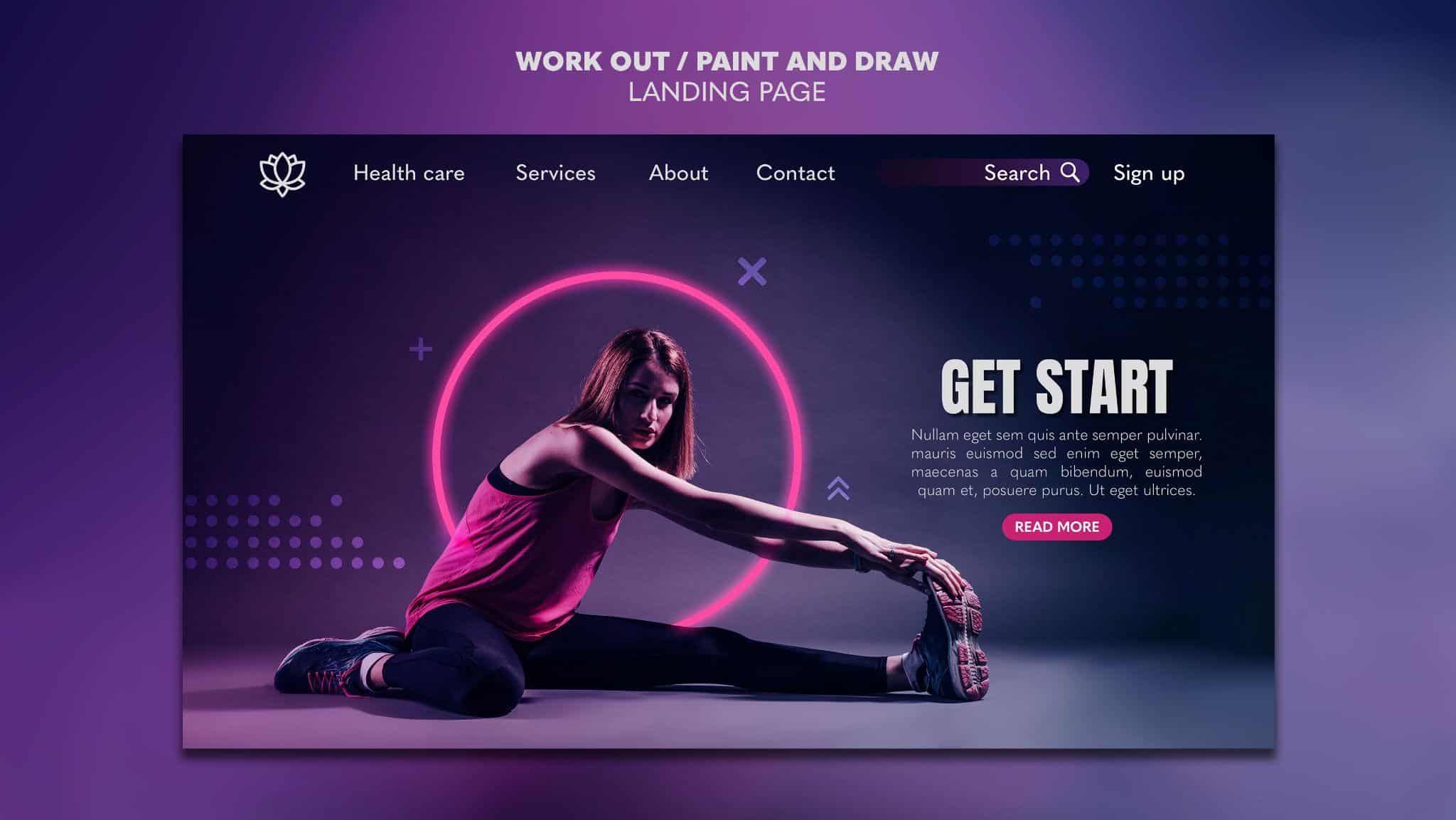
調色板

選擇完美的調色板來代表您的品牌並不容易。 您必須弄清楚哪種顏色最適合頁面上的哪些元素。 您的品牌顏色可能是紅色和白色,但紅色對於背景圖像的效果不如白色。 紅色作為強調色效果更好。同時,您必須考慮不同的色調如何影響人們的情緒和購買行為。 紅色可以被視為興奮、激情或謀殺。 您必須考慮典型受眾的文化以及他們如何看待不同的色調。
今天的背景往往不像過去那麼平坦。 網頁設計師使用漸變、頂部有一層顏色的照片或其他設計來設定基調。
退後一步
改進網頁設計需要時間和反複試驗。 添加一些新的視覺線索,然後退後一步,看看它從不同角度看起來如何。 是否有任何內容與頁面的其餘部分不匹配? 刺耳的視覺效果是為了吸引註意力還是應該改變它?
徵求反饋並進行一些對比測試,看看你的用戶對什麼反應最好。 花時間真正磨練您設計中的最佳元素,然後進行必要的更改,使您的網站比您所在行業的任何其他網站都更好。
