關於 Divi 漸層產生器的 9 個精彩教學
已發表: 2023-11-01漸層是為網站設計添加視覺趣味和色彩的好方法。 使用漸層產生器,您可以輕鬆地在 Divi 中為佈局添加引人注目的漸層。 此外,您可以透過多個停止點、不同的漸變類型和方向、重複選項等自訂漸變,實現無限的設計可能性。
在這篇文章中,我們將重點介紹有關 Divi 漸變生成器的 9 個優秀教程,您可以探索這些教程以了解有關漸變生成器的更多信息,並開始創建自己獨特的漸變設計。
- 1什麼是 Divi 的漸層產生器以及何時使用它
- 1.1漸層定制
- 2 9 個關於 Divi 漸層產生器的精彩教學
- 2.1 1. 結合 Divi 的背景漸層產生器、遮罩和圖案
- 2.2 2. 使用 Divi Gradient Builder 設計獨特的圓形背景形狀
- 2.3 3. 使用 Divi Gradient Builder 混合多種漸層顏色
- 2.4 4. 比較 Divi 漸層產生器中的漸層型
- 2.5 5. 使用 Divi 的漸層重複選項建立自訂背景圖案
- 2.6 6. 18 使用 Divi 的漸層產生器建構的免費柔和漸變
- 2.7 7. 在 Divi 中設計具有兩層漸變、蒙版和圖案的背景
- 2.8 8. 使用 Divi 的漸層產生器塑造影像
- 2.9 9. 使用混合漸層疊加建立視差影像背景
- 3最後的想法
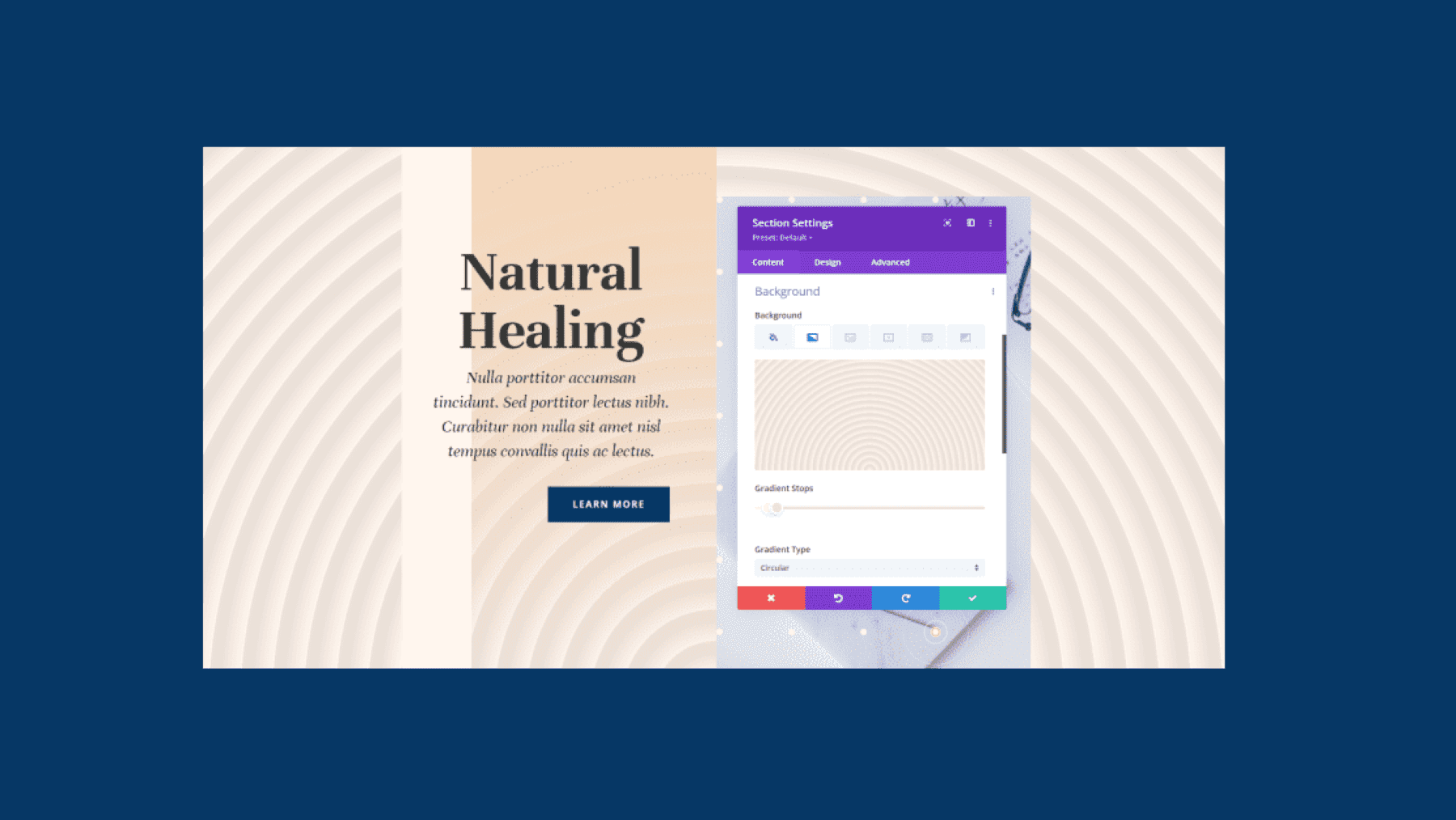
什麼是 Divi 的漸層產生器以及何時使用它
使用 Divi 的漸層產生器,您可以為您的網站創建引人注目的漸層設計。 漸層產生器可在每個 Divi Builder 部分、行或模組的背景設定中使用。 這意味著您可以為任何東西添加漸變效果! 漸層可用作部分背景、按鈕、CTA、標題等。 這是為您的設計添加一些顏色的好方法,並且可用於創建一些有趣的佈局。

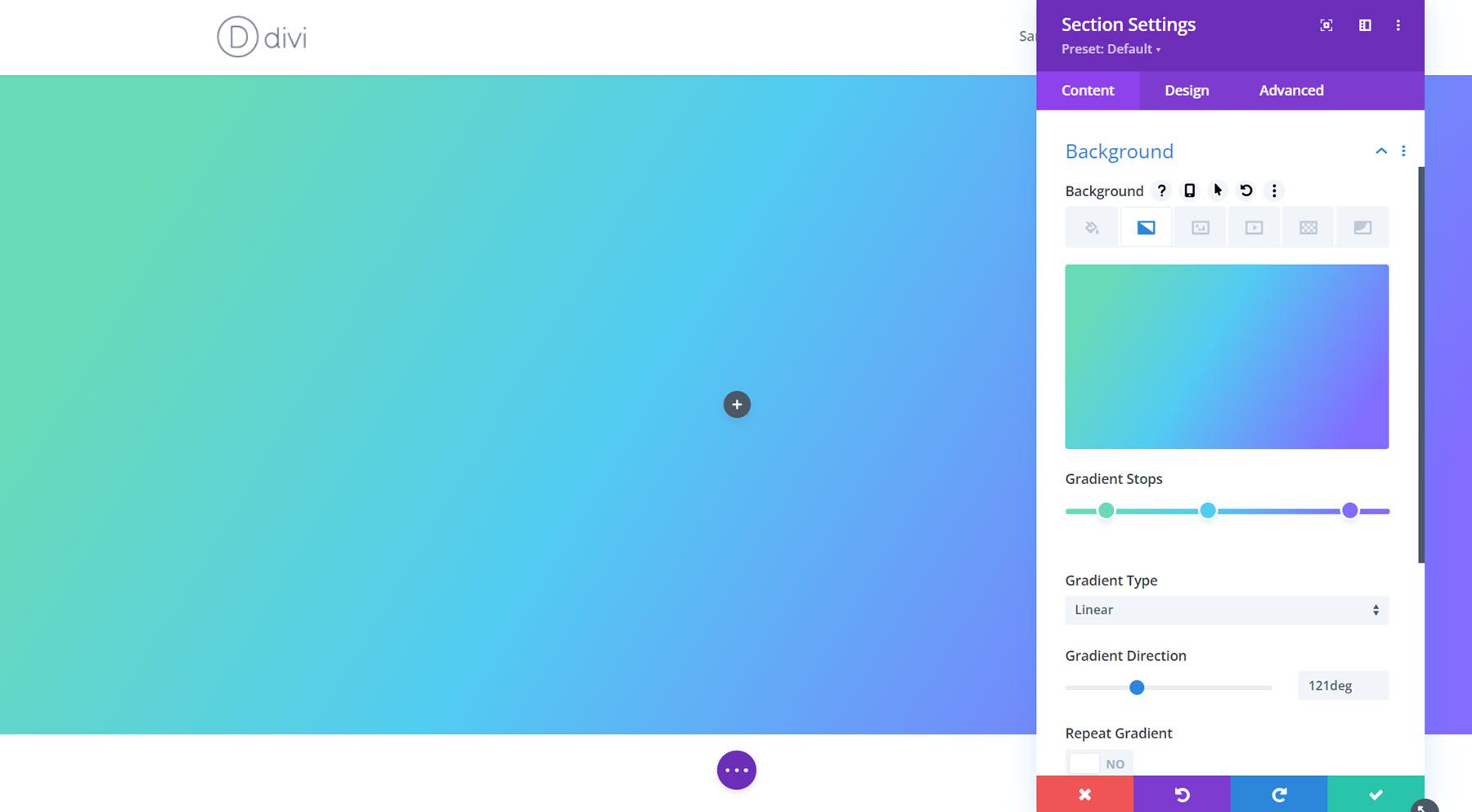
漸變定制
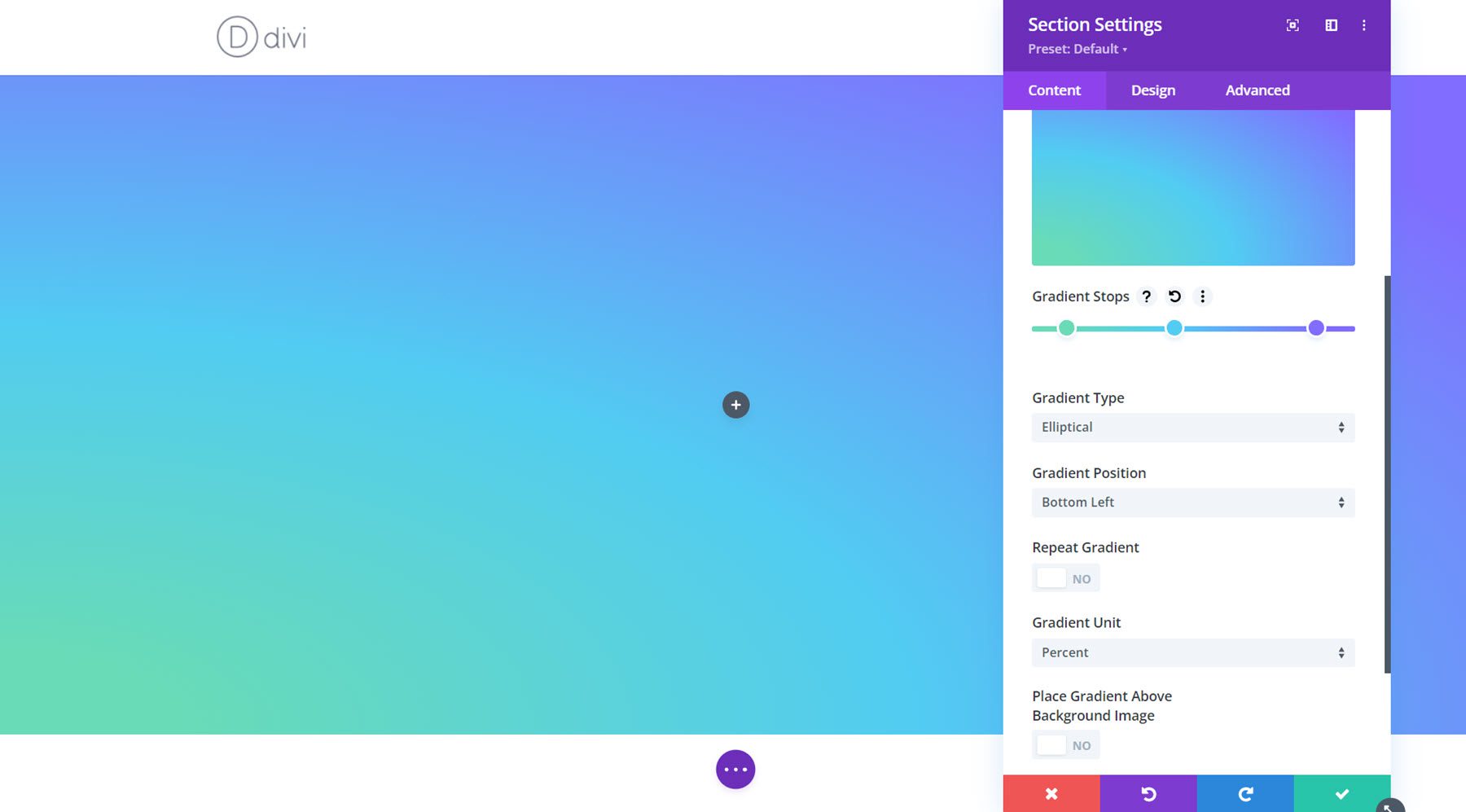
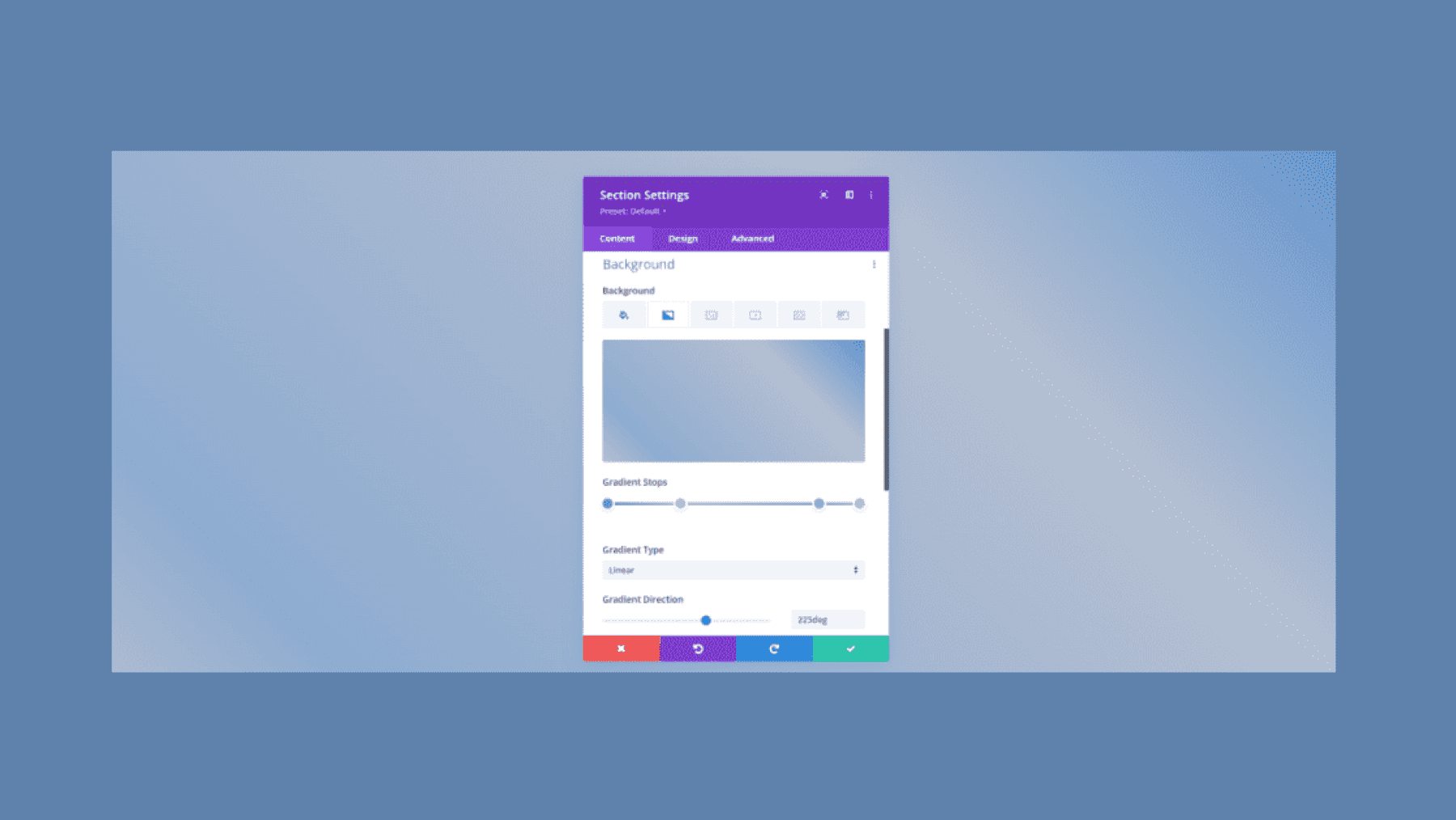
Divi 的漸層產生器可讓您更好地控制漸層的設計。 您可以為漸層添加多個停止點並調整每個停止點的位置以混合多種顏色。 您也可以從四種不同的漸變類型(線性、圓形、橢圓形或徑向)中進行選擇,設定漸層方向或位置,重複漸變,並將漸層放置在背景影像上方。 有許多可用的自訂選項,設計的可能性是無限的!

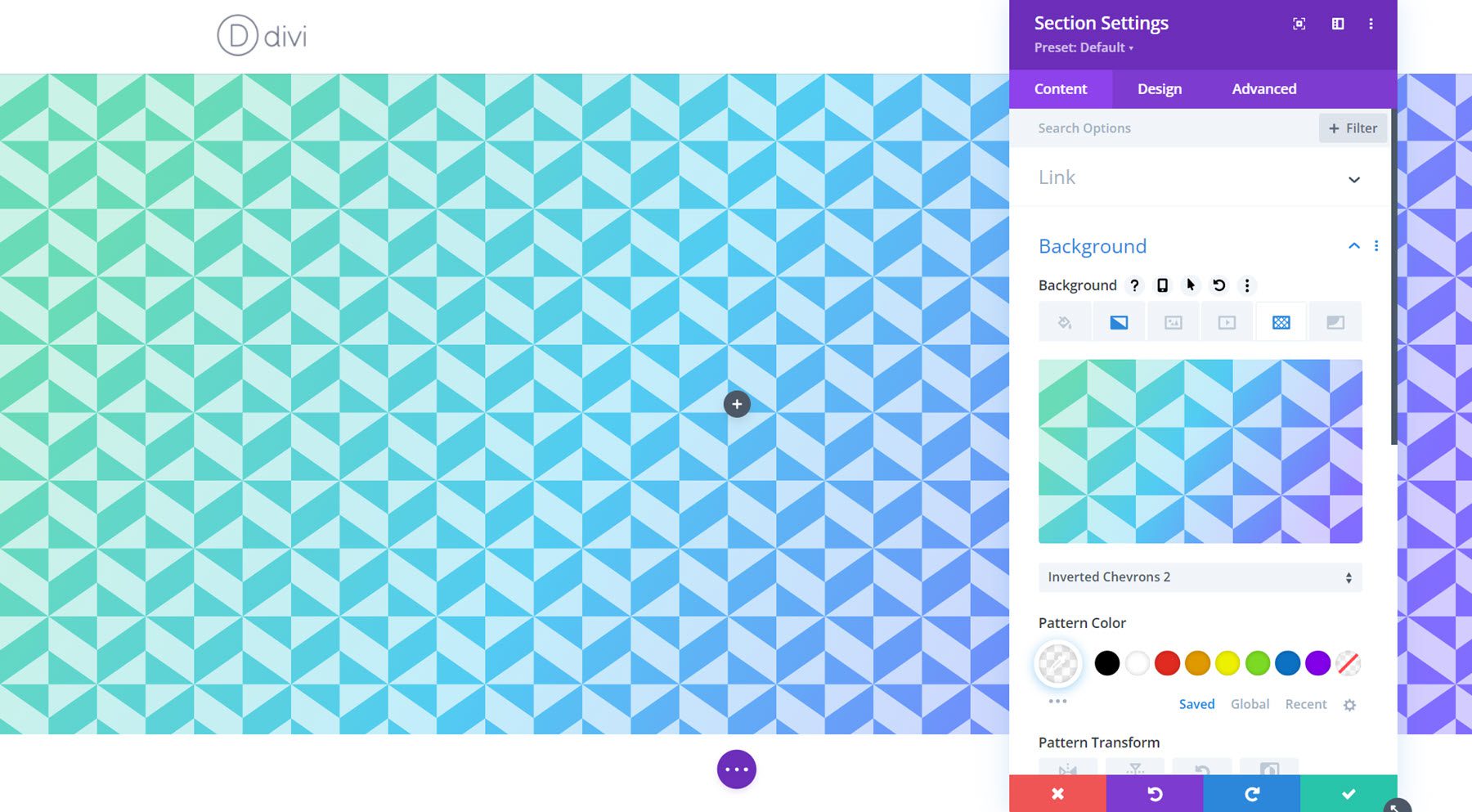
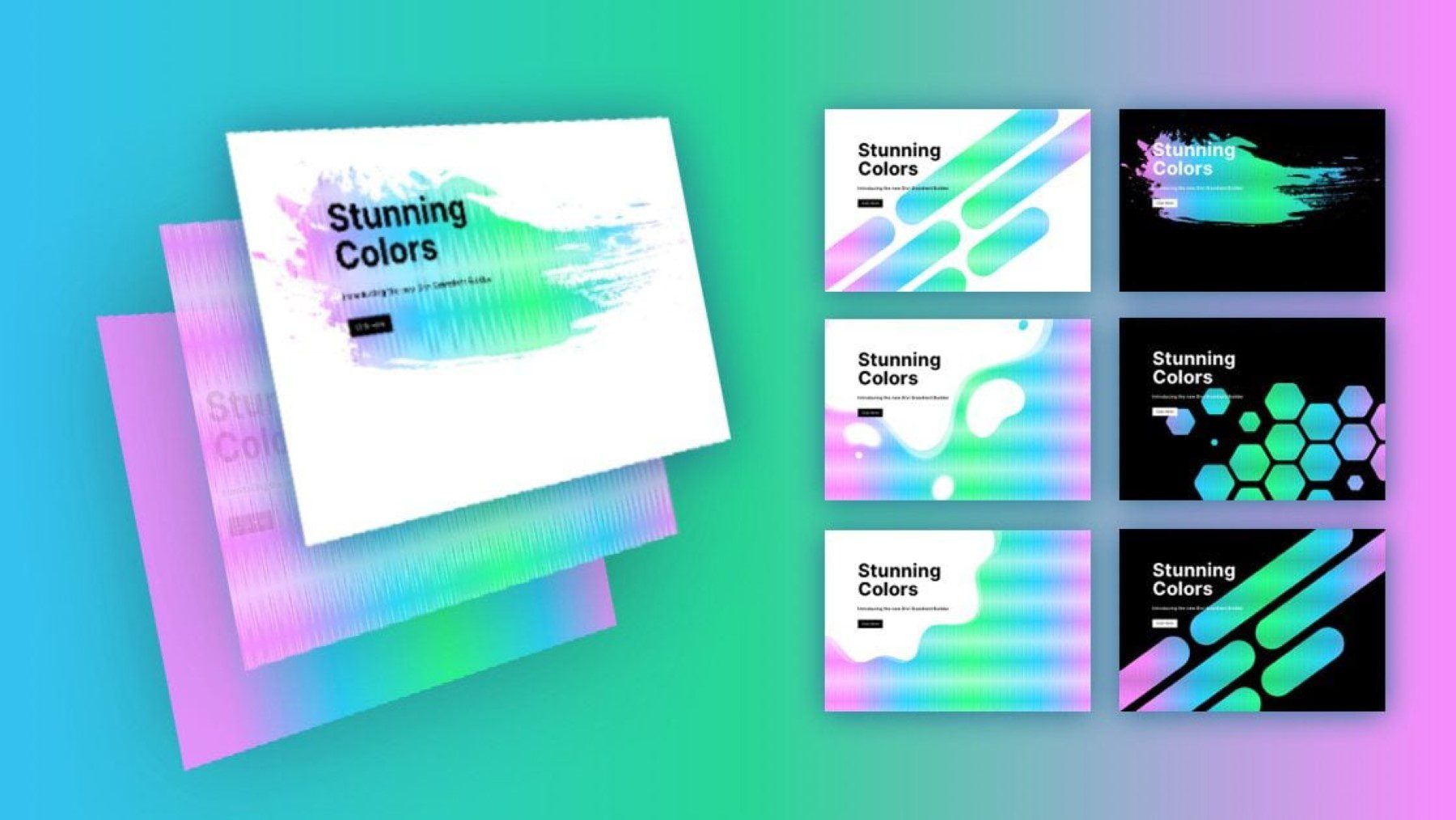
Divi 的漸層產生器的更好之處在於,可以輕鬆地將漸層與其他 Divi 背景選項結合。 組合背景類型可以讓您輕鬆地將您的設計提升到一個新的水平。 您可以將漸層套用到背景影像上方以建立漸層疊加效果。 您可以將其與背景圖案結合以創建有趣的效果,如本例所示。

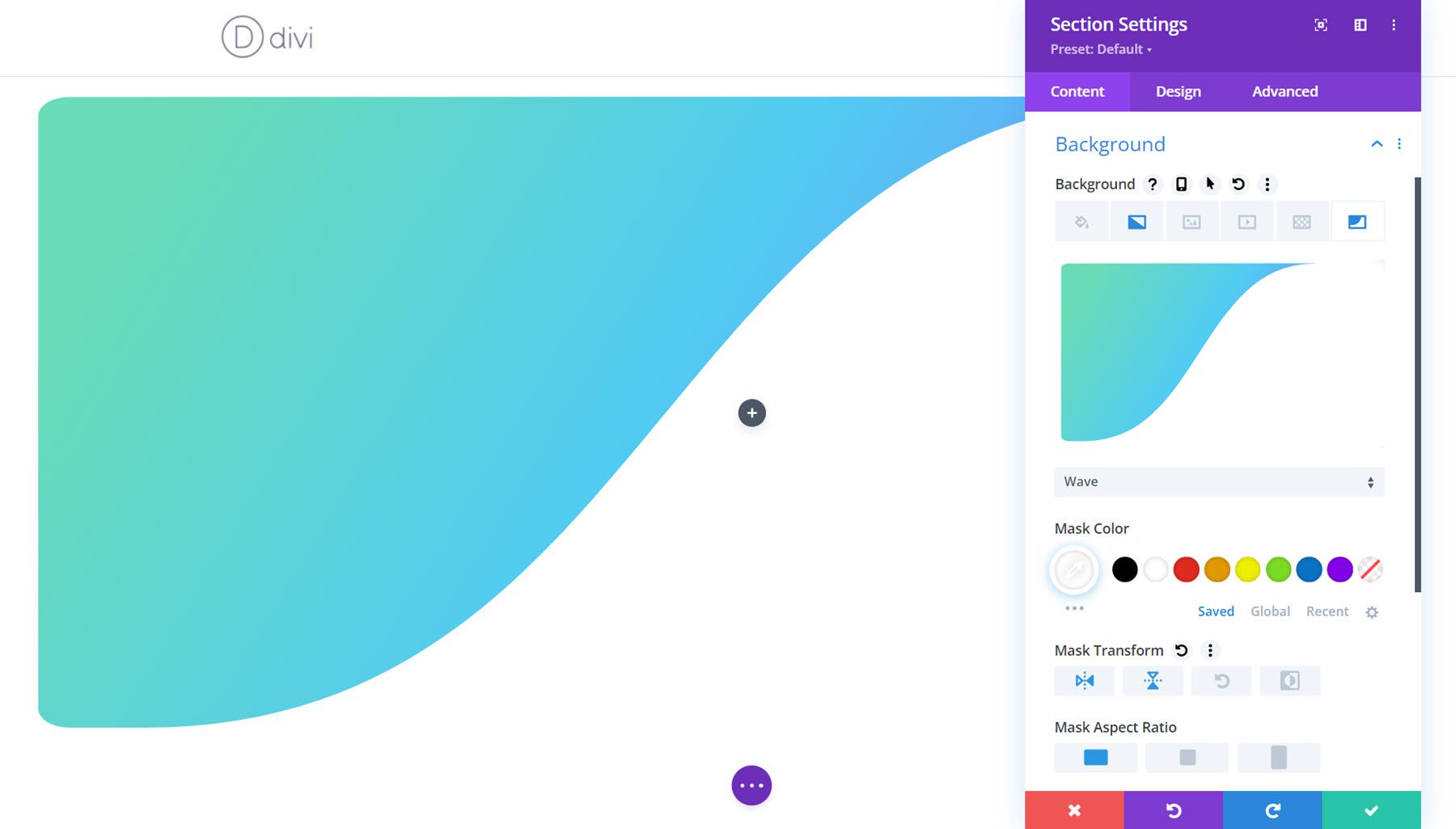
以下是一個漸層與背景蒙版結合的範例,用於建立可用於英雄部分的獨特部分背景。

漸層產生器可以將漸層設計應用於所有不同類型的模組、部分和行,從而輕鬆為您的網站建立迷人的漸變設計。 繼續閱讀,發現 9 個令人驚嘆的教程,您可以按照這些教程來了解有關 Divi 漸變生成器的更多信息,以及如何結合 Divi 的設計工具來創建獨特的漸變設計。
關於 Divi 漸層產生器的 9 個精彩教學
現在我們已經快速概述了 Divi 的漸層產生器及其功能,讓我們來看看您應該查看的 9 個教學!

1. 結合 Divi 的背景漸層產生器、遮罩和圖案

第一篇文章示範如何將 Divi 的背景漸層產生器與遮罩和圖案結合起來,以創建獨特的背景設計。 這篇文章介紹了許多不同的方法,您可以結合這些設定來為您的網站創建引人注目的視覺效果。 此外,您可以從教學課程下載版面設計,以便輕鬆直接開始使用漸層產生器、遮罩和圖案來建立自己的背景圖形。
查看教學
2. 使用 Divi Gradient Builder 設計獨特的圓形背景形狀

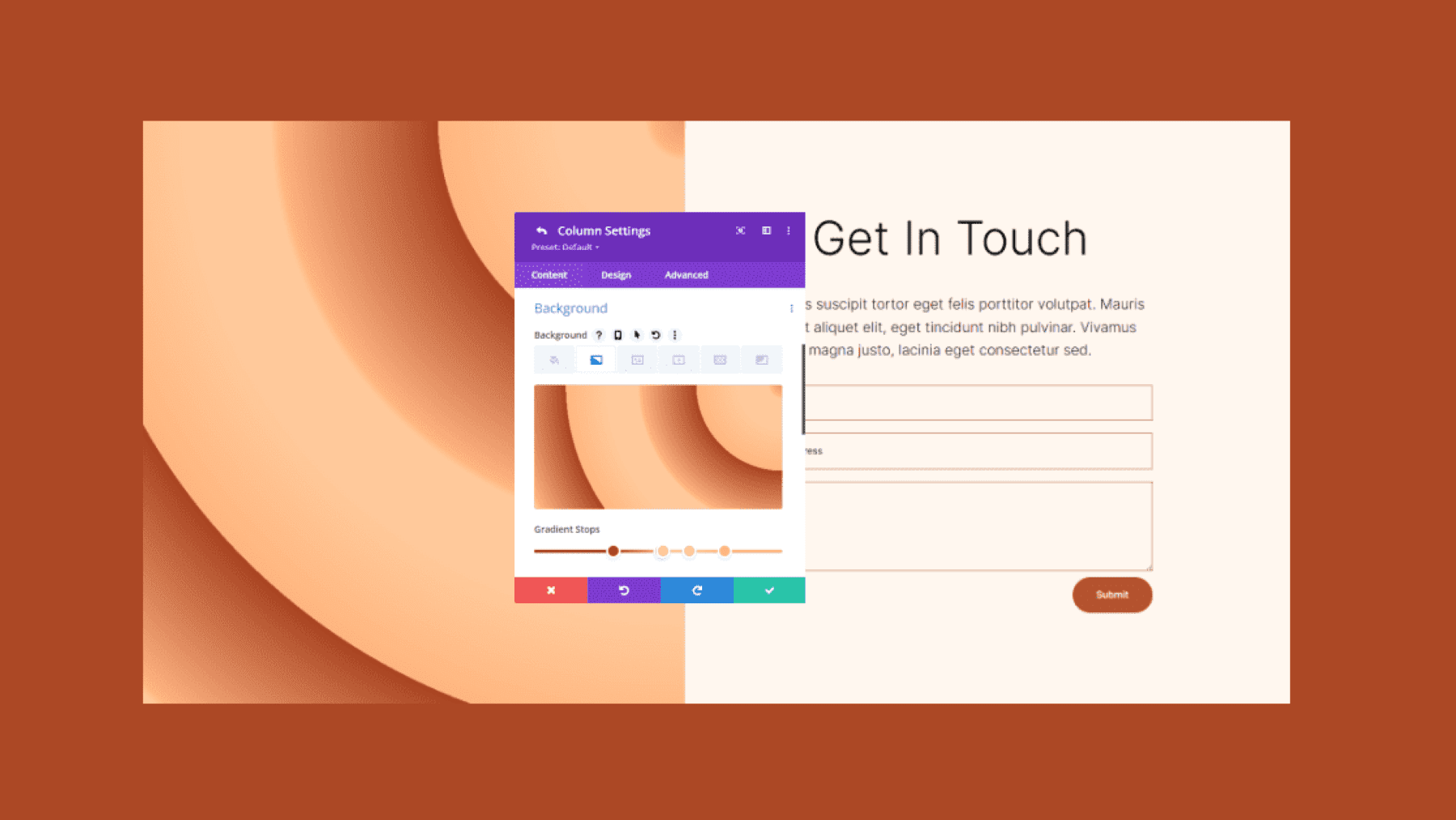
在這篇文章中,您可以學習如何使用 Divi 的漸層產生器設計圓形背景形狀。 將不同的漸變停止點與圓形漸層類型結合,您可以創造獨特的設計元素,為您的設計增添視覺趣味。 本教學將引導您完成設計具有四種不同圓形漸變效果的接觸部分所需的每個步驟。
查看教學
3. 使用 Divi Gradient Builder 混合多種漸層顏色

如果您想了解如何創建看起來很棒並遵循重要設計原則的令人驚嘆的漸變,那麼這篇文章適合您。 它引導您完成一些組合多個梯度停止點的最佳實踐,並透過三個實際範例來示範這些原則,您可以遵循這些範例來自行重新建立設計。
查看教學
4. 比較 Divi 漸層產生器中的漸層類型

使用不同的漸變,您可以創建獨特的效果並為您的設計增添趣味。 Divi 的漸層產生器有四種不同的漸變類型:線性、圓形、橢圓形和圓錐形。 本教學涵蓋了每種漸層類型的三個範例,讓您全面了解可以使用漸層產生器探索的所有設計可能性。 無論您是在尋找不同漸變類型的全面概述,還是想探索一些新的設計選項,這篇文章都很棒。
查看教學
5.使用Divi的漸變重複選項建立自訂背景圖案

Divi 漸層產生器中的重複選項解鎖了為您的網站建立有趣的背景圖案的獨特可能性。 在這篇文章中,您可以學習如何使用漸層重複選項來建立四個不同的背景圖案。 本教學還指導您建立帖子中的標題部分。
查看教學
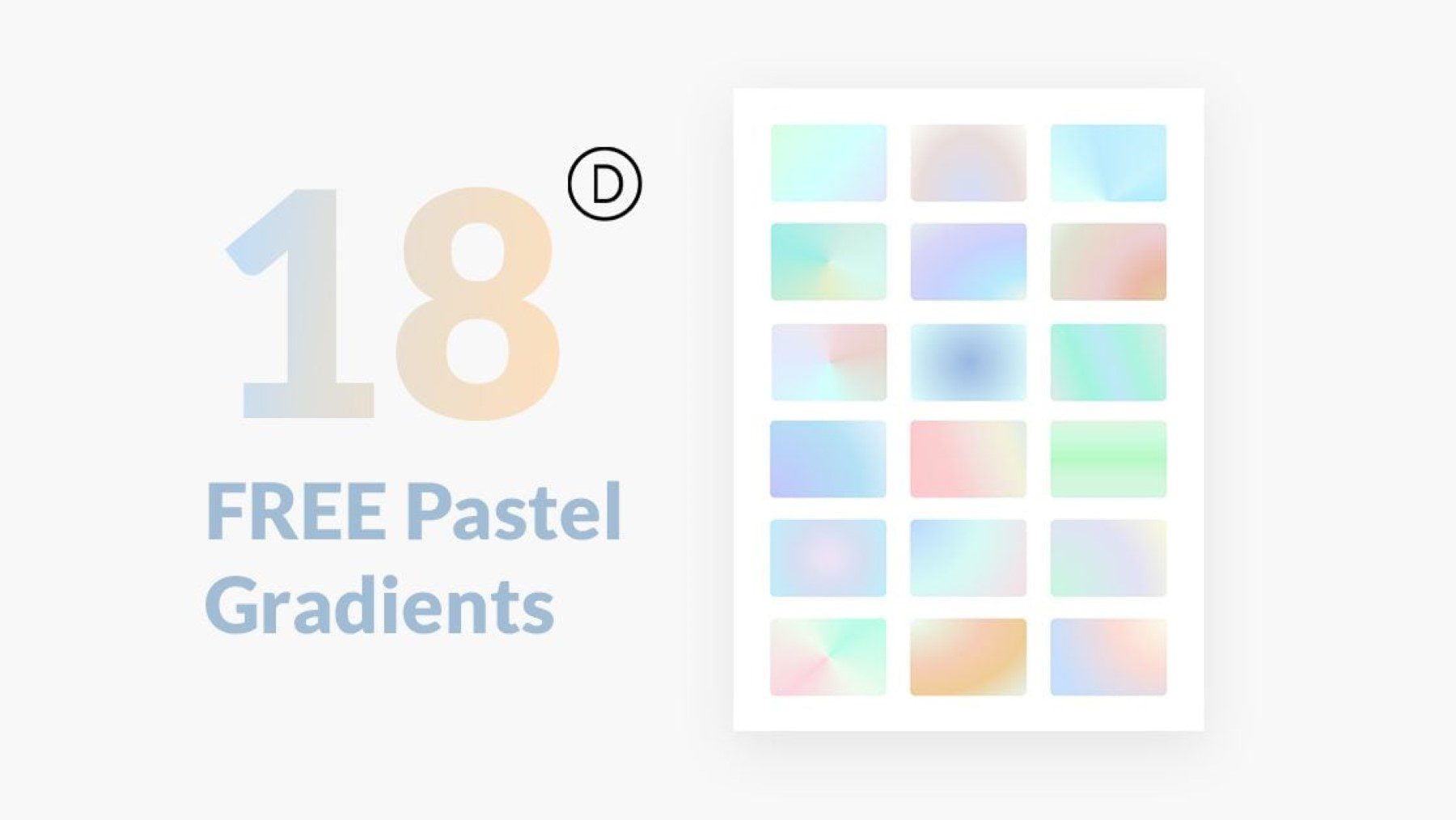
6. 使用 Divi 的漸層產生器建構的 18 個免費柔和漸變

這篇文章提供了 18 個免費的柔和漸變,您可以下載並在自己的設計中使用。 柔和的漸層添加了柔和、微妙的背景效果,在各種佈局中看起來都很棒。 此外,本教學還示範如何使用 Divi 強大的背景複製和貼上功能輕鬆地將這些漸層應用到版面。 如果您正在尋找一些可在設計中使用的漸層資源,請務必查看這篇文章。
查看教學
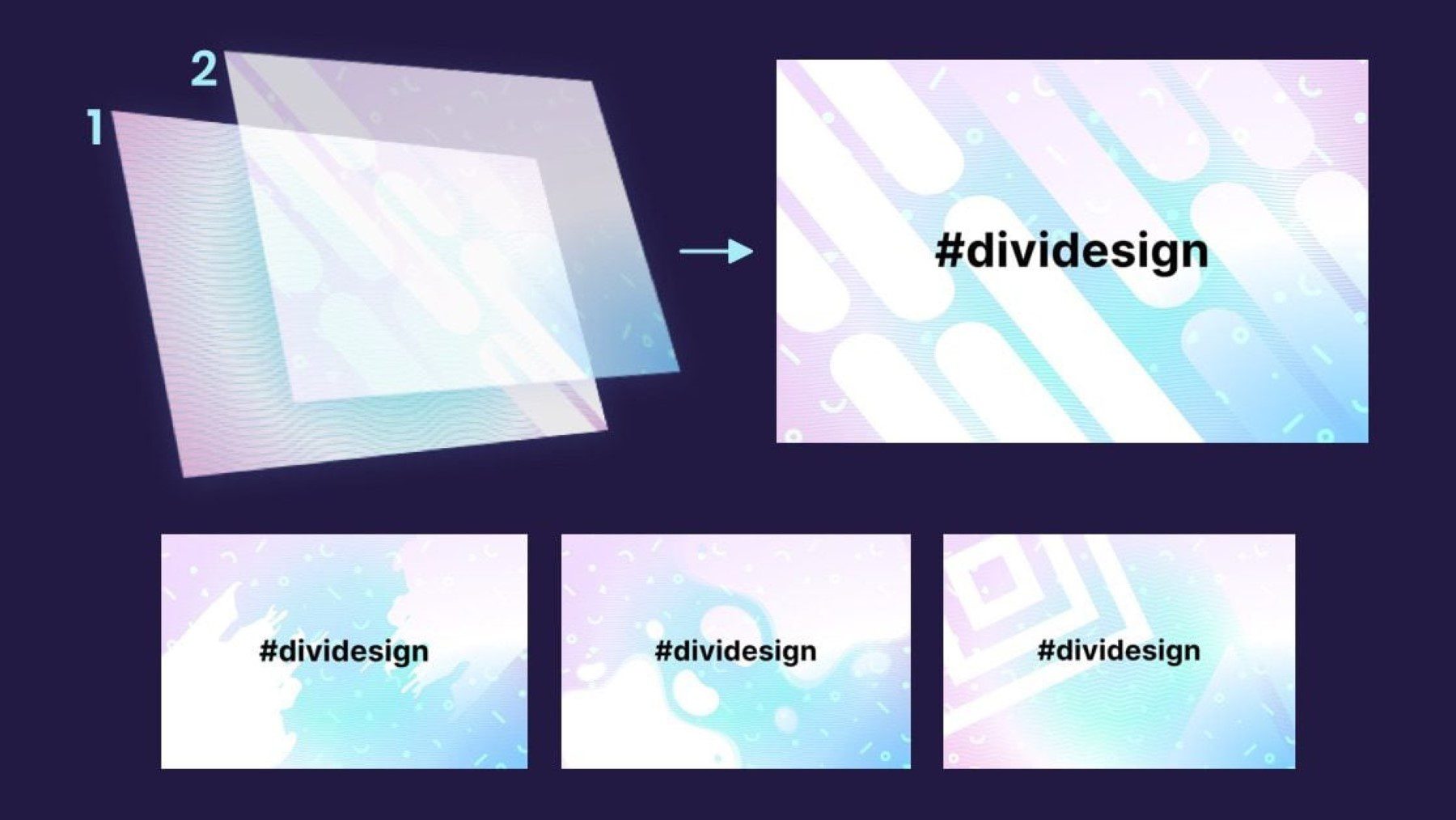
7. 在 Divi 中設計具有兩層漸變、蒙版和圖案的背景

Divi 的背景設計選項可讓您分層多個背景元素,輕鬆創建有趣的設計效果。 在這篇文章中,您將學習如何更進一步,為您的部分和行添加背景效果,結合兩個不同的漸層、遮罩和圖案圖層。 您也可以從貼文下載佈局,自行探索設計。
查看教學
8. 使用 Divi 的漸層產生器塑造影像

本教學示範了另一種令人興奮的方法,您可以使用 Divi 的漸層產生器為影像添加形狀效果。 這可以透過為漸層添加一些透明停止點並使用漸層類型、位置和其他選項來創建獨特的圖像形狀來完成。 透過遵循本教學課程,您可以探索一些有趣的方法來使用漸層產生器並為您的設計添加引人注目的視覺效果。
查看教學
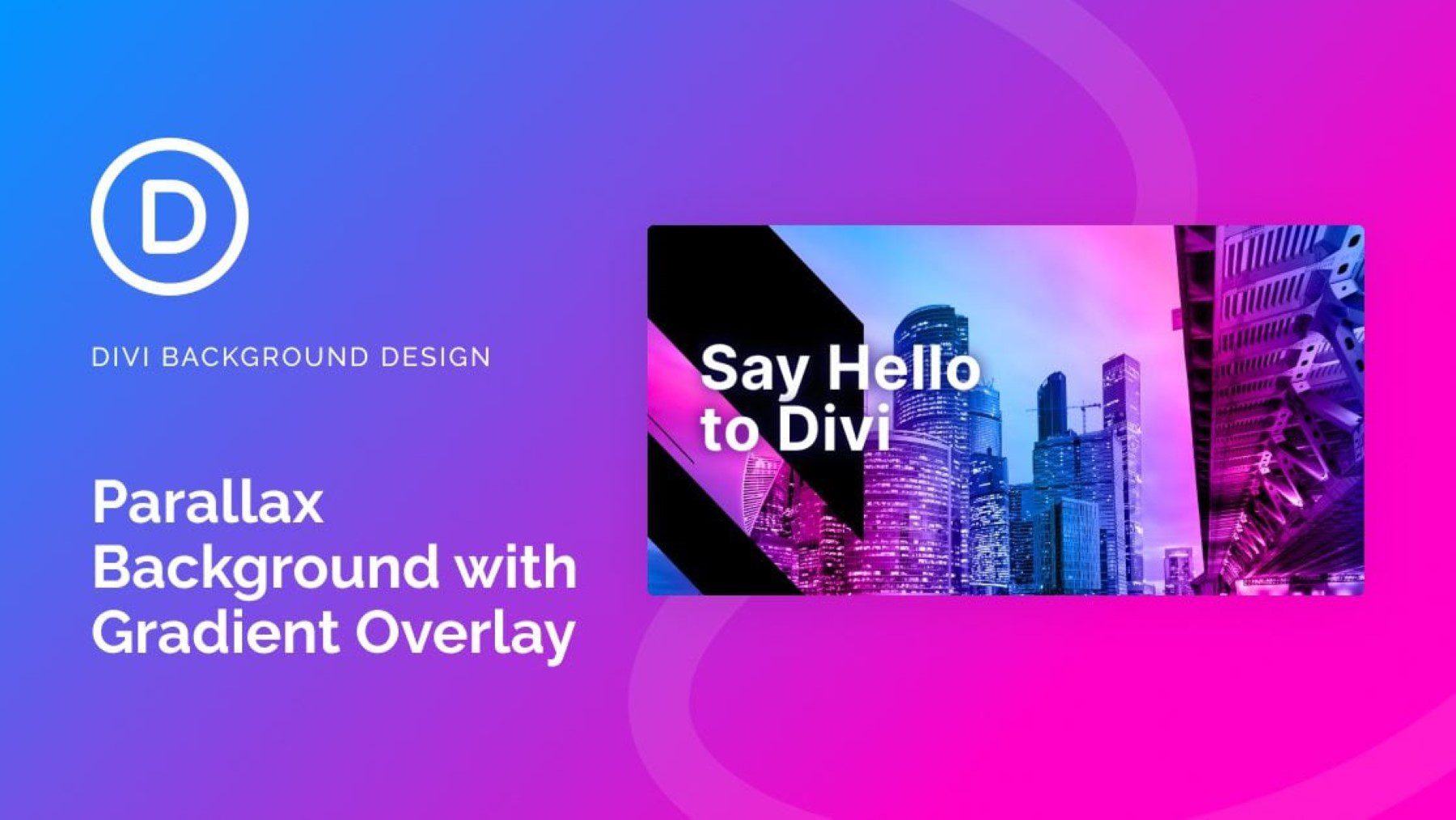
9. 使用混合漸層疊加建立視差影像背景

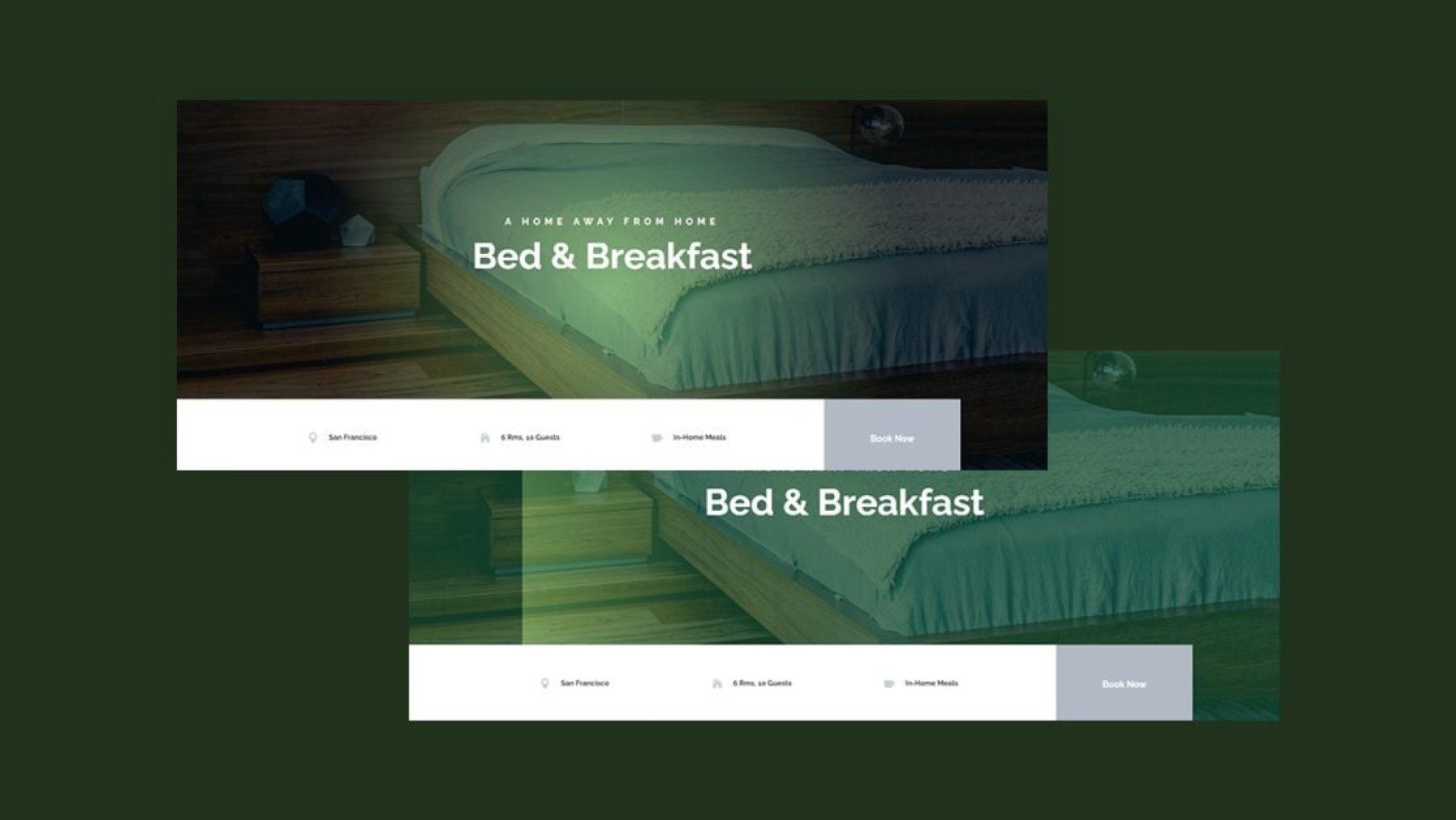
這篇文章示範如何在視差影像背景中新增混合漸層疊加。 它涵蓋了真實視差和 CSS 視差方法,它們會產生不同的效果。 您也可以從帖子中下載佈局以開始漸變視差設計。
查看教學
最後的想法
正如您所看到的,您可以透過多種不同的方式使用 Divi 的漸層產生器為您的網站建立引人注目的背景和佈局。 與其他 Divi 設定和背景選項結合使用時,您可以創建更有趣的佈局和效果,吸引用戶的注意力並突出顯示頁面上的信息。 這些教學是學習如何使用漸層產生器並為您自己的專案探索有趣的設計選項的好方法。
我們很想聽聽您的聲音! 您覺得這些教學有幫助嗎? 讓我們在評論中知道。
