2023 年加速 WooCommerce 商店的 9 種最佳方法
已發表: 2023-03-02
WooCommerce 商店應該非常快速且響應迅速,以提供積極的客戶體驗。 低迷的電子商務商店會立即關閉在線用戶,並且是高跳出率的原因。
WooCommerce 店主不能冒險降低速度,必須採取所有必要的步驟來加速他們的商店。 雖然速度問題背後沒有單一的原因,但我將涵蓋所有涉及的主要因素以及改進它們的方法。 繼續閱讀此博客以了解更多信息。
在直接探討加速 WooCommerce 商店的方法之前,讓我們簡要介紹一下優化 WooCommerce 商店的重要性。
為什麼要優化您的 WooCommerce 商店?
大多數 SEO 建議將頁面加載時間作為您頁面的排名因素之一,並且您的商店必須在早期結果中與您的金錢關鍵字相提並論,以確保良好的銷售。
如今,隨著 Core Web Vitals 成為排名因素的一部分,用戶交互比以往任何時候都更加重要。 如果你想讓你的網頁看到 SERP 排名靠前的光芒,那麼你必須優化它們。
Google/SOASTA Research,2017 年表明,隨著頁面加載時間從 1 秒增加到 3 秒,跳出率概率增加 32%。
未經優化的 WooCommerce 商店不僅意味著更高的跳出率,而且還意味著您網站的形像不佳,最終導致口碑不佳。 而你不想要那樣。
另外,想想你會因為未優化的 WooCommerce 商店而失去的潛在客戶數量,所以你不能不優化你的商店。
如何加速 WooCommerce 商店 [最佳方式]
本節涵蓋每個 WooCommerce 店主必須遵循的九種最佳方式來優化和加速他們的商店。
增加 WordPress 內存限制
WordPress 默認設置了 32 MB 的內存。 隨著時間的流逝,限制會超出並向用戶返回一條錯誤消息。 您可以通過請求您的託管服務提供商或自己手動增加內存限制。
按照以下步驟自行增加 WordPress 內存:
編輯你的 wp-config.php 文件
- 打開位於 WordPress 根目錄中的 wp-config.php 文件。
- 找到這一行:
/* 就這些,停止編輯! 快樂的博客。 */ - 在該行上方添加“define('WP_MEMORY_LIMIT,''256M')”。
- 保存更改。
編輯 PHP.ini 文件
- 更改 PHP.ini 文件中的內存限制; 如果你有它的訪問權限。
- 如果當前內存為 64M,則將其更改為 256M,如“memory_limit = 256M”。 請記住,一個腳本最多可以佔用 64MB。
注意:如果您無權訪問 PHP.ini 文件,請將“php_value memory_limit 256M”添加到 .htaccess 文件。
優化產品圖片
未經優化的圖像會降低 WooCommerce 商店的速度並破壞用戶體驗。 您必須通過壓縮圖像以減小其大小來優化圖像,並確保圖像質量在壓縮過程中不會受到影響,因此請使用正確的工具。
您可以執行更多圖像優化技術,例如使用正確的圖像大小以及替換或調整較大圖像的大小。 將它們轉換為下一代格式也有幫助。
禁用熱鏈接還有助於限制用戶複製您站點的圖像並將它們粘貼到他們的站點。
其他圖像優化步驟包括使用插件向移動用戶顯示較小的圖像,從而提高您的網站在手機上的性能。
選擇高性能託管服務提供商
高質量的託管有助於處理流量高峰並提供最長的正常運行時間。 相反,如果您使用不合標準的託管,那麼您最終可能會遇到停機、性能低下和整體用戶體驗差的情況。
選擇最好的 WooCommerce 託管計劃對於流暢的體驗至關重要,因此您不能在託管選擇上妥協。
始終選擇在全球範圍內擁有數據中心、提供基於 SSD 的存儲、保證高正常運行時間且可擴展的主機。 另外,選擇服務器靠近目標受眾的託管服務提供商。 我個人推薦雲託管,因為它為 WooCommerce 商店提供了最快的 WordPress 託管解決方案。
一些領先的雲託管提供商提供即用即付服務,要求您只需為使用的資源付費,從而避免額外費用。 此外,如果您的託管服務提供商具有可擴展性,它將幫助您應對流量高峰並避免您的網站崩潰。
延遲加載
具有較長頁面或包含大量圖像的頁面的站點,延遲加載是此類頁面的救命稻草。 它基本上延遲了位於頁面最後折疊處的圖像的加載,因此它們僅在用戶向下滾動以到達它們時出現。
延遲加載使您的用戶無需等待圖像在較早的折疊中加載。 這對於擁有許多產品圖片的在線商店尤其重要,但不能讓它們冒著在用戶查看時卡在加載階段的風險。
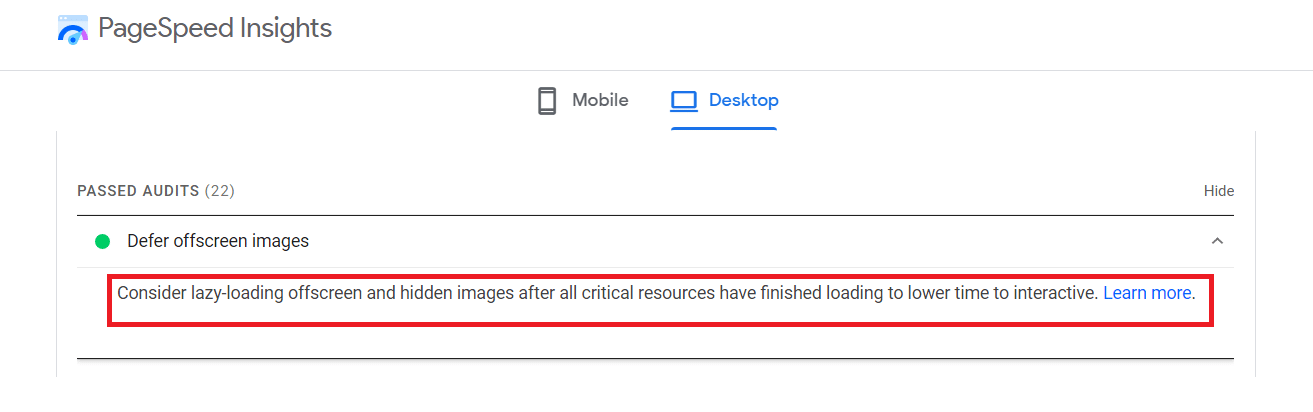
甚至谷歌也建議對屏幕外圖像使用延遲加載。

您可以使用延遲加載插件或在您網站的媒體上手動應用以下腳本:
<img src=”image.jpg” alt=”…” loading=”lazy”>
<iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>使用緩存插件
緩存可以顯著幫助加速您的 WooCommerce 商店。 對於所有電子商務商店來說,緩存都是必不可少的,它通過快速檢索信息和加載頁面來提高網站的性能和加載時間。
像 Breeze 這樣的 WordPress 緩存插件提供服務器級緩存支持、Gzip 壓縮、CDN 集成支持、文件級和瀏覽器緩存以及數據庫優化等服務,以及其他功能,為您提供最佳的緩存支持。

刪除額外的插件
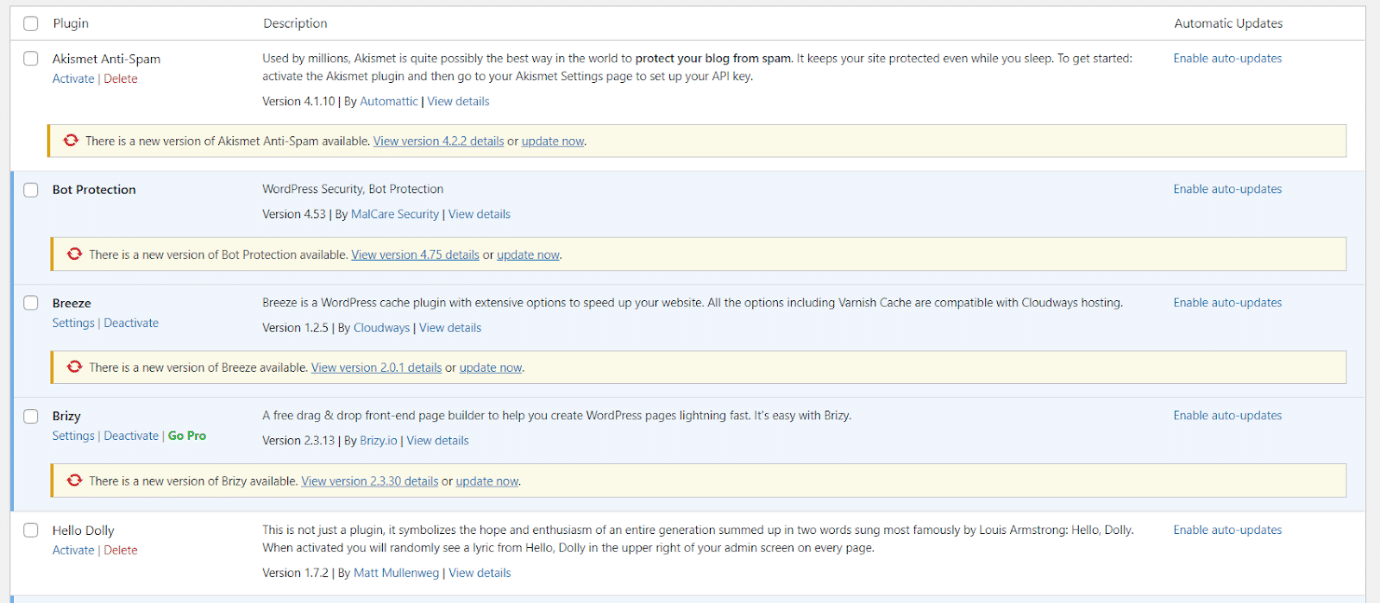
由於 WordPress 上有數以千計的插件可用,您可能會為了方便而下載太多插件,最終導致 WooCommerce 商店不堪重負。 在商店放輕鬆,只安裝必要的插件。
儘管這些插件提供了很大的靈活性,但它們的濫用會給您的 WooCommerce 商店帶來負擔,最終減慢它們的速度。 沒有什麼比一個緩慢的網站更令人討厭的了,正如前面所討論的,它是高跳出率的一個重要因素。

分析您的插件列表,刪除所有不必要的插件以減輕您網站的負擔,並加快您的網站速度。禁用 AJAX 購物車片段
如果您希望您的客戶在不刷新頁面的情況下獲得更新的購物車總數,那麼您可以使用 WooCommerce 的 AJAX 購物車片段功能。 雖然此功能可以為客戶節省時間,但它會降低您網站的性能,甚至會擾亂緩存。
應通過禁用 AJAX 購物車片段來優化具有大量 AJAX 請求的 WooCommerce 商店,以提高站點的速度。 您可以按照以下步驟輕鬆解決此問題:
- 轉到您的 WordPress 儀表板
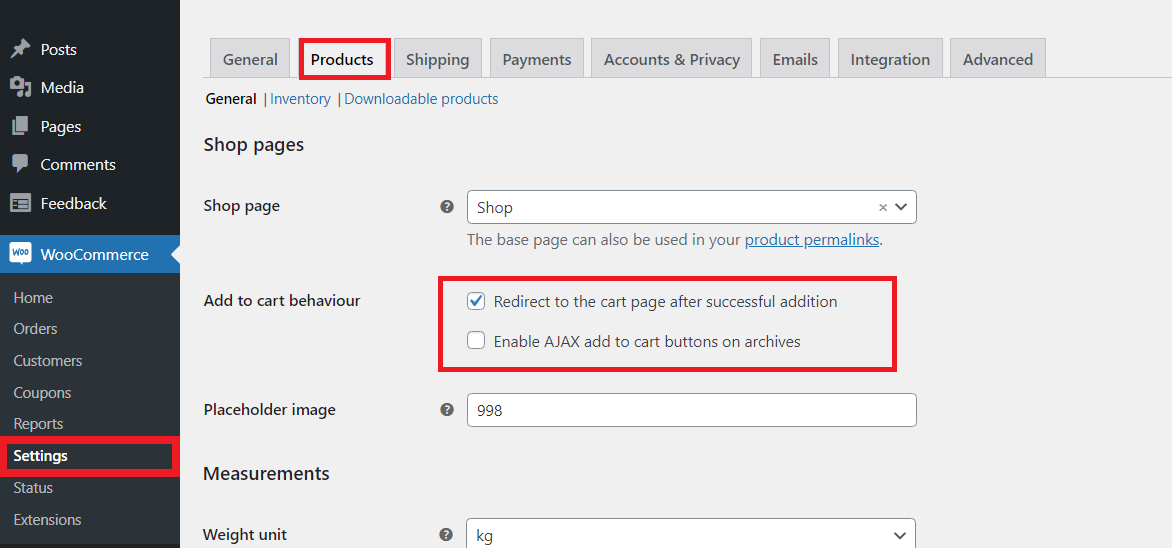
- 單擊 WooCommerce > 設置
- 單擊產品選項卡
- 取消標記“啟用 AJAX”選項,但確保標記“重定向”選項以將您的用戶重定向到購物車頁面。

使用輕量級主題
如果您使用的是大尺寸主題,那麼您的網站加載速度會很慢,這也會影響該網站的 Core Web Vitals 分數。 除了快速託管之外,您還需要修復 Core Web Vitals 指標,例如 Largest Contentful Paint WordPress 問題,以使您的網站為訪問者提供出色的用戶體驗。
在選擇 WooCommerce 主題時,設計元素和整體感覺通常比主題對網站加載速度的影響更重要。 包含過多功能的主題可能會使您的網站超載,從而導致加載時間過長。
永遠記得選擇一個輕巧的 WooCommerce 主題,以免影響您的頁面加載速度。
數據庫優化
儘管數據庫優化不會對您網站的性能產生巨大影響,但最佳做法是保持數據庫優化。
在優化您的 WooCommerce 商店以提高速度和性能時,您甚至不能忽視微小的因素。 通過刪除舊插件可能留下的舊表來清理數據庫將有助於提升您的商店。
結束語
一個緩慢的 WooCommerce 商店意味著失去潛在的線索,你不想因為你的商店的速度問題而錯過銷售。 無論您的商店裝飾得如何,或者您的產品範圍如何,一個低迷的電子商務商店都會嚇跑訪客。
但是,您可以診斷並修復性能問題並提高 WooCommerce 網站的速度。 此博客中提到的技巧將幫助您加快 WooCommerce 商店的速度。
請記住,即使加載時間延遲幾秒鐘,也不應掉以輕心。 因此,使用此處提到的所有提示全面優化您的網站,以幫助您的商店充分發揮潛力,並為您帶來額外的銷售額。
