您應該在主頁上創建的 9 個 A/B 測試想法
已發表: 2022-10-20在某種程度上,主頁就像您商店的主入口。 它的目標很簡單明了:讓訪問者點擊一些東西,讓他們更深入地進入您的網站。
首次訪問者和回頭客都可以訪問主頁,您只有幾秒鐘的時間來鼓勵他們繼續瀏覽您的網站。 這個頁面的複雜性在於,一方面,它的內容必須對您的訪問者有吸引力,無論他們處於什麼購買階段。另一方面,您必須確保將他們引導到下一步將使他們更接近您網站的最終目標。
表中的內容
- A/B 測試的類型
- 第一折
- 顯示報價
- 行動號召
- 圖片和視頻
- 產品名稱、描述和圖片
- 感言
- 形式
- 頁面佈局
- 網站主題
- 如何創建這些測試
A/B 測試的類型
如果您想要(並且應該)優化主頁上的轉化,A/B 測試是了解訪問者偏好和品味的最佳工具。 A/B 測試不是依靠可能最終損害您網站的主要目標的直覺,而是允許您根據真實數據逐步改進您的網站。
讓我們看看您應該在主頁上創建哪些類型的測試。
第一折
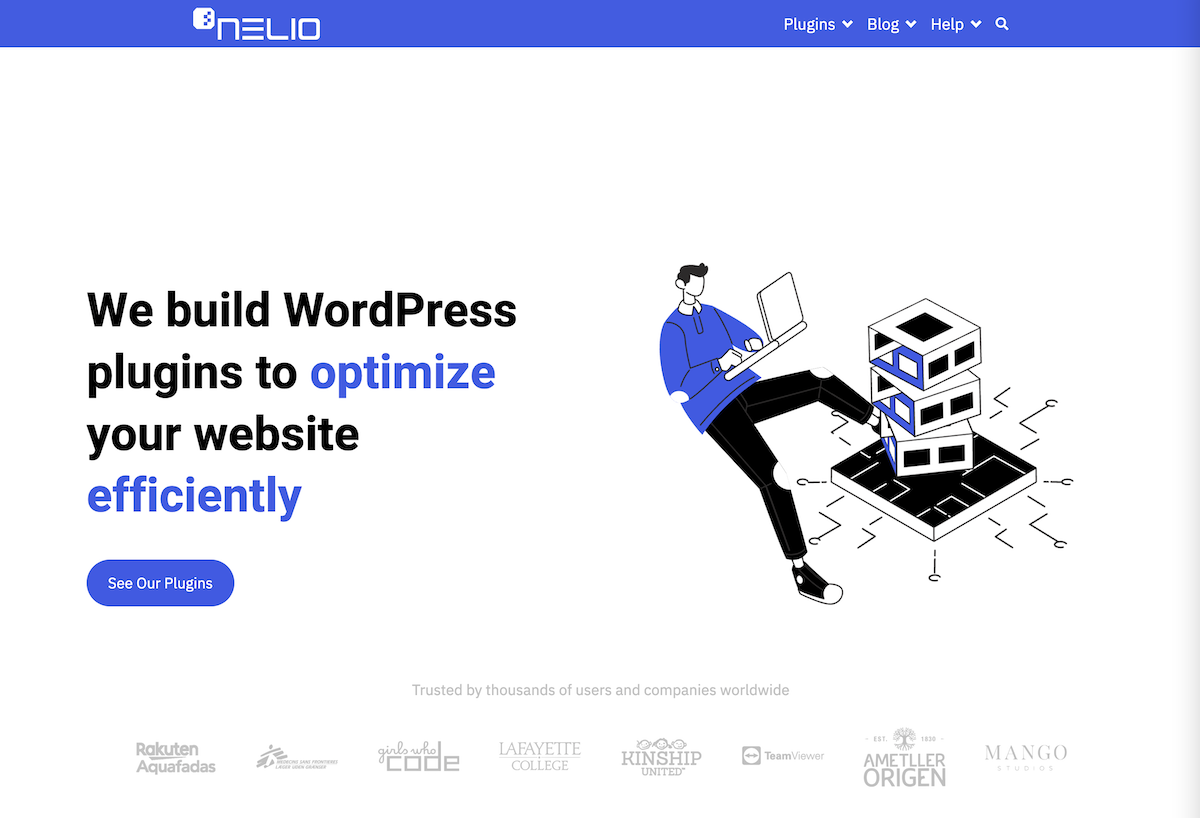
主頁的第一部分或折疊對於您的訪問者決定是離開還是繼續訪問該頁面至關重要。 在該部分中,您應該突出顯示您認為會產生最多轉化的內容。 這不是你必須拐彎抹角的部分。 專注於您想傳達給訪客的信息,並邀請他們採取一些行動。

您應該在那裡嘗試哪些類型的測試? 首先創建一個頁面測試來測試所述部分的內容。 嘗試更改封面圖片,甚至添加視頻。 嘗試不同的標題,例如,將句子更改為問題。 嘗試通過添加邀請訪問者採取行動或想了解更多的詞來更改文本。
顯示報價
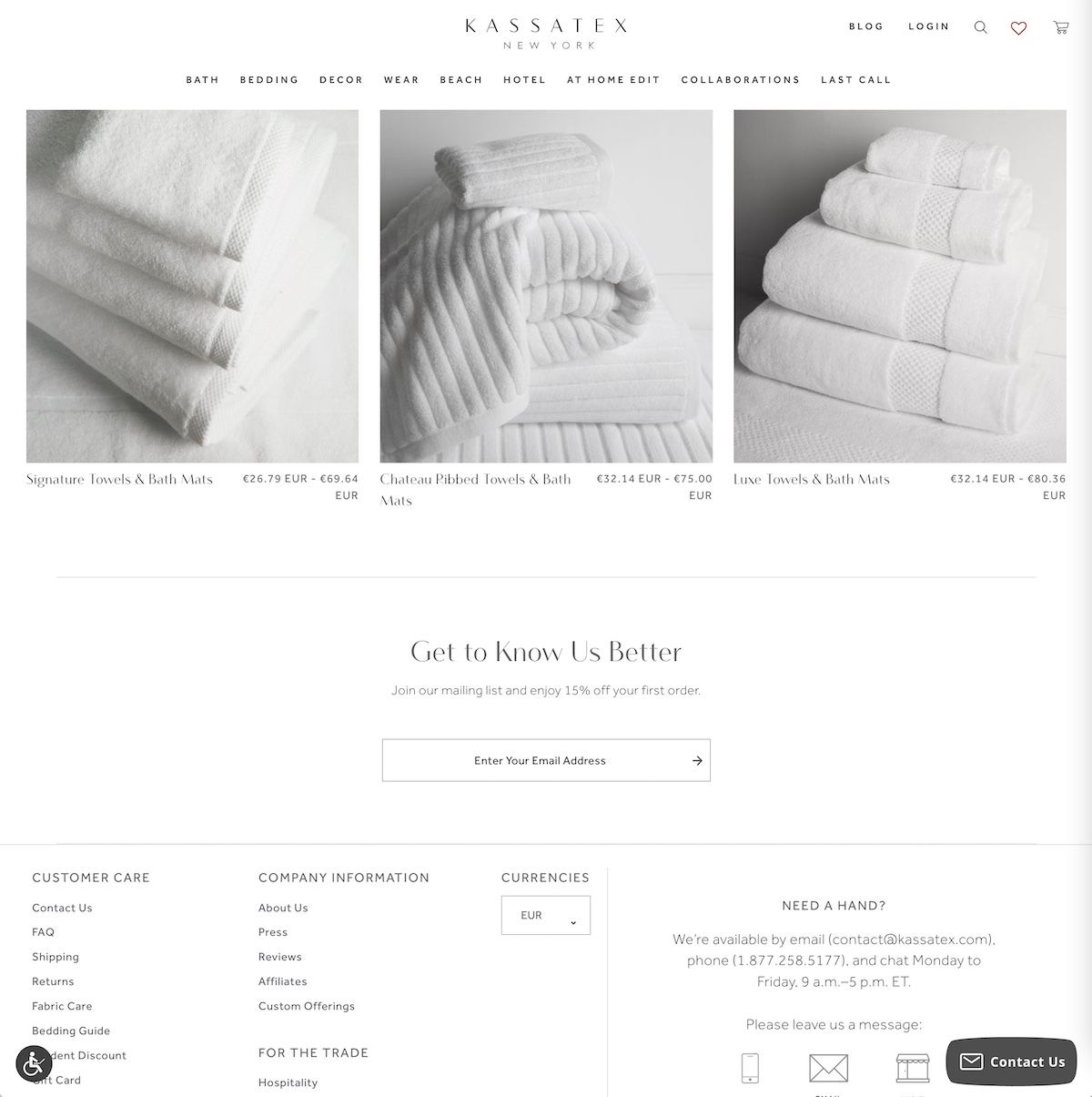
在主頁上,您應該顯示吸引訪問者的內容。 您是否嘗試過提供某些東西來換取其他東西? 它被證明是有效的。 例如,為了讓人們訂閱您的時事通訊或在線課程,您可以為他們的首次購買提供折扣。

如果您想更好地了解您的受眾,請更改此優惠。 嘗試不同的展示位置、描述、文本和號召性用語樣式,看看您的訪問者發現什麼最吸引人並提高轉化率。 嘗試增加緊迫性:限時、限價、現在購買/稍後付款。 嘗試突出價值:折扣、免費試用、免費送貨等。
行動號召
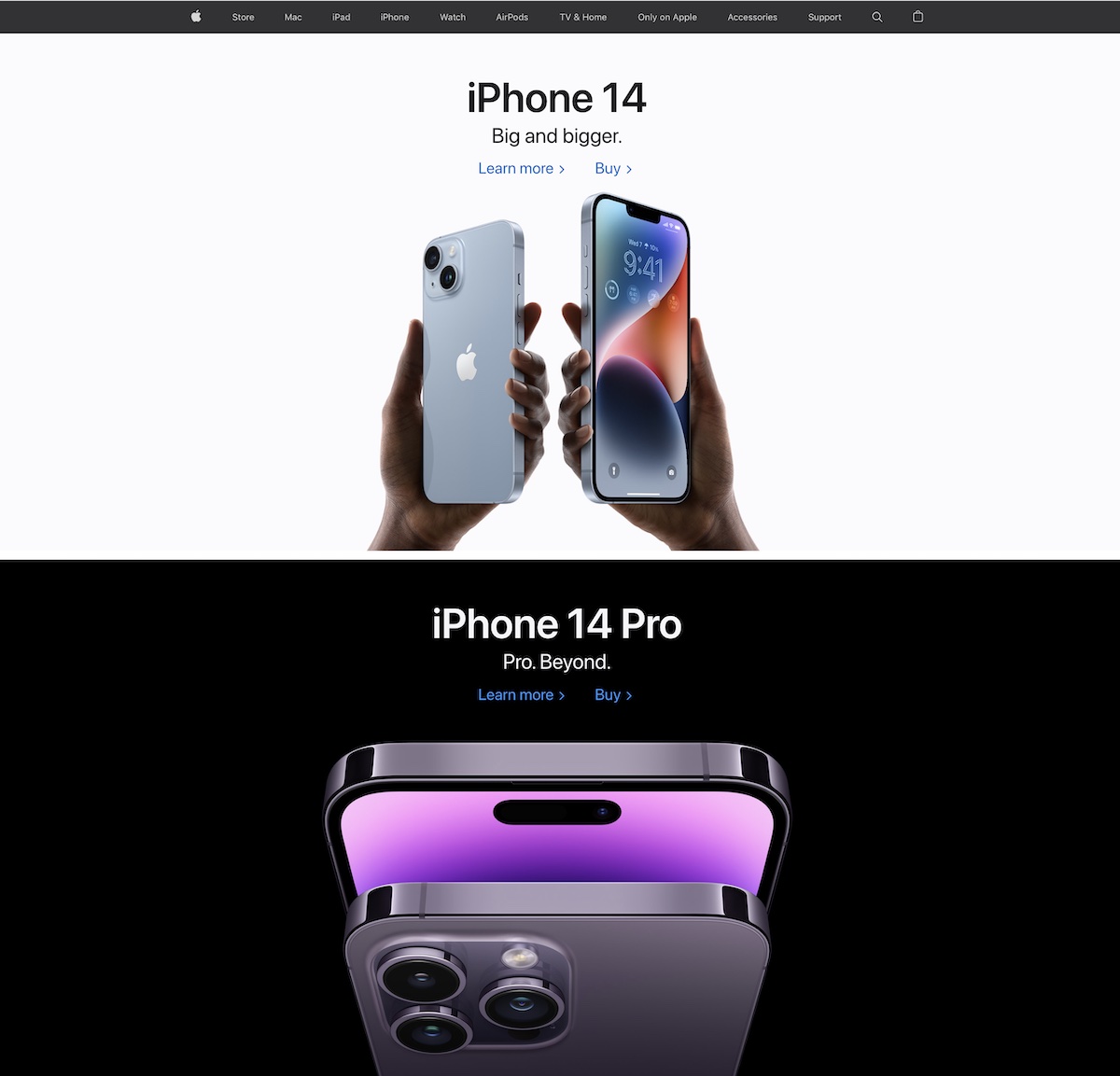
號召性用語是您邀請訪問者採取行動。 我們已經在前兩張圖片中展示了不同的號召性用語。 這是訪客成為客戶的機會。 因此,當您要在主頁上執行 A/B 測試時,號召性用語值得特別注意。
您可以在號召性用語的多個方面運行 A/B 測試:
- 文本和按鈕(或按鈕)的背景和顏色。
- 文本和按鈕(或按鈕)的樣式和大小。
- 號召性用語文本。
- 號召性用語在頁面上的位置。
至於按鈕文字,請記住,信息必須清晰並傳達按鈕的用途。 例如,帶有文本“Send”的按鈕比“Make request”更清晰、更有效。 通過多次迭代運行不同類型的測試,直到找到優化轉換的公式。
圖片和視頻
我們變得越來越視覺化,我們的閱讀量越來越少。 一些公司很清楚,在網絡上包含高質量和有影響力的圖像可以實現比詳細描述更多的轉化。

但是,您也可以找到非常簡約的主頁,帶有大文本、大量空白和沒有圖像,這也可以。 我為什麼要告訴你這些? 因為沒有適用於所有頁面的單一公式。
通過使用用於顯示圖像的各種選項來創建 A/B 測試:刪除圖像並僅顯示文本、更改圖像樣式、顯示單個圖像、顯示圖像庫、顯示圖像輪播……嘗試不同的選項並分析使用哪個選項,您可以獲得更多轉化。
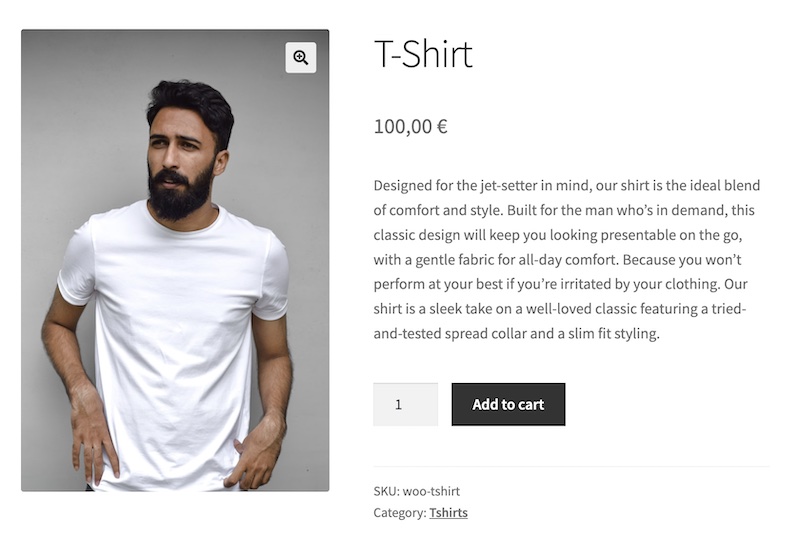
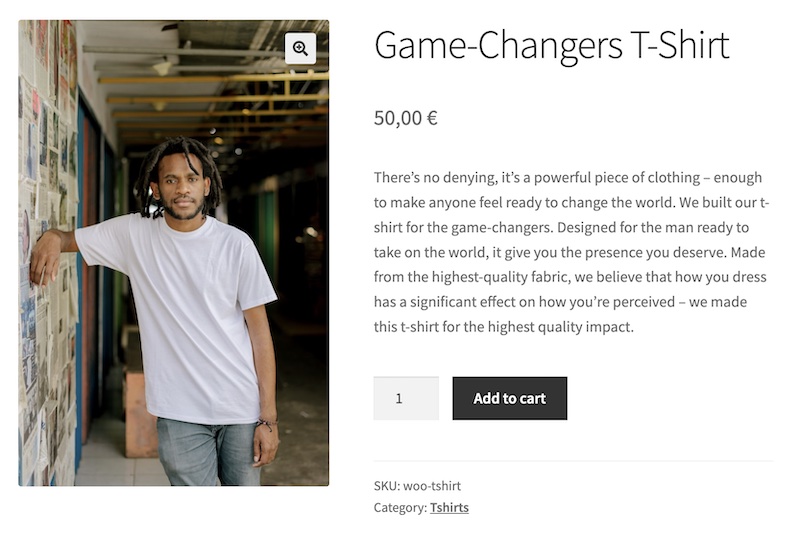
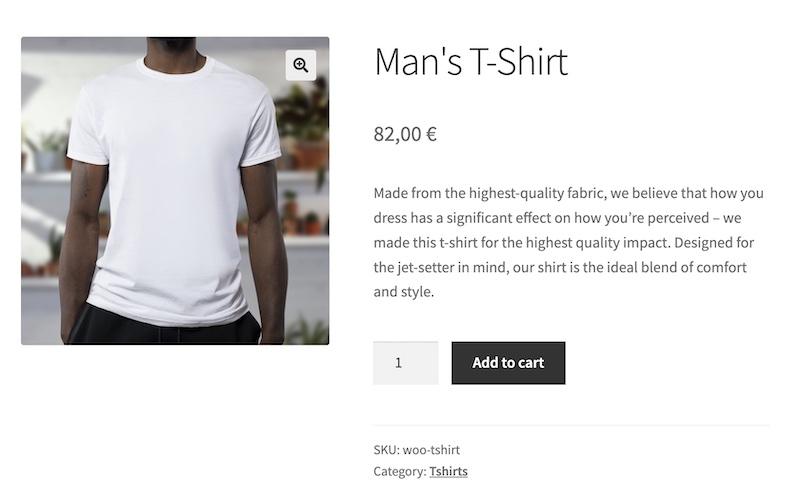
產品名稱、描述和圖片
如果您使用主頁來銷售您的產品,它們的名稱和描述應該非常有吸引力。 嘗試創建具有不同名稱和描述變體的 A/B 測試。 例如,“時尚百搭的夾克”可能比“黑色夾克”更有吸引力。 嘗試不同的詞,突出您的產品有助於解決的問題。 嘗試添加排他性、緊迫性或有限可用性的詞來幫助推動購買。
不要只是嘗試不同的名稱和描述。 也嘗試不同的圖像,確保圖像清晰且高質量。



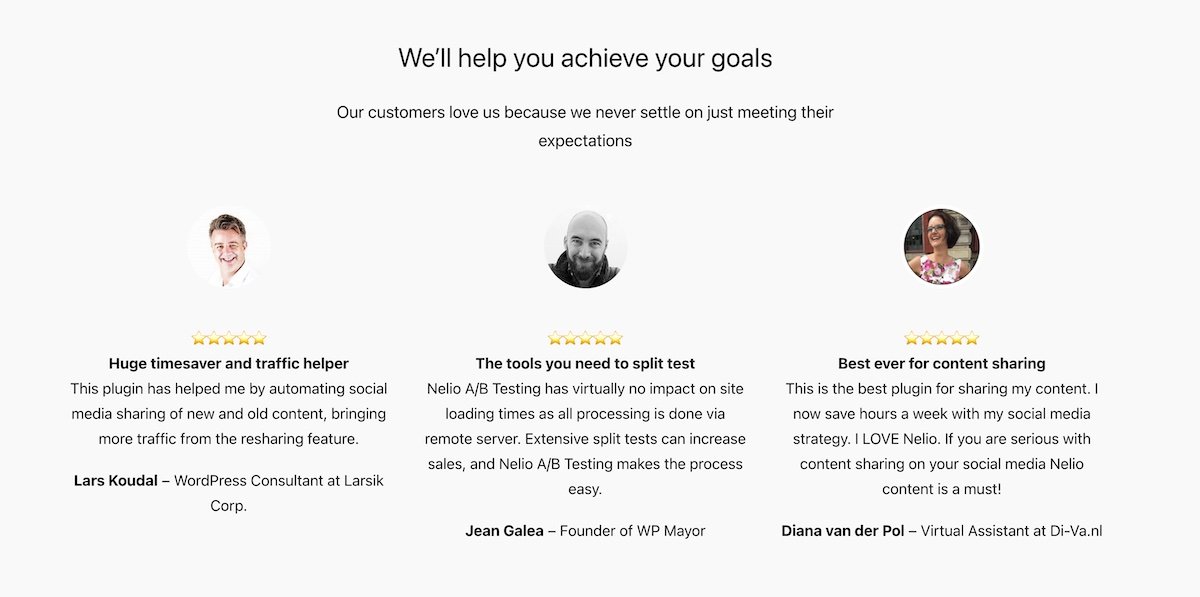
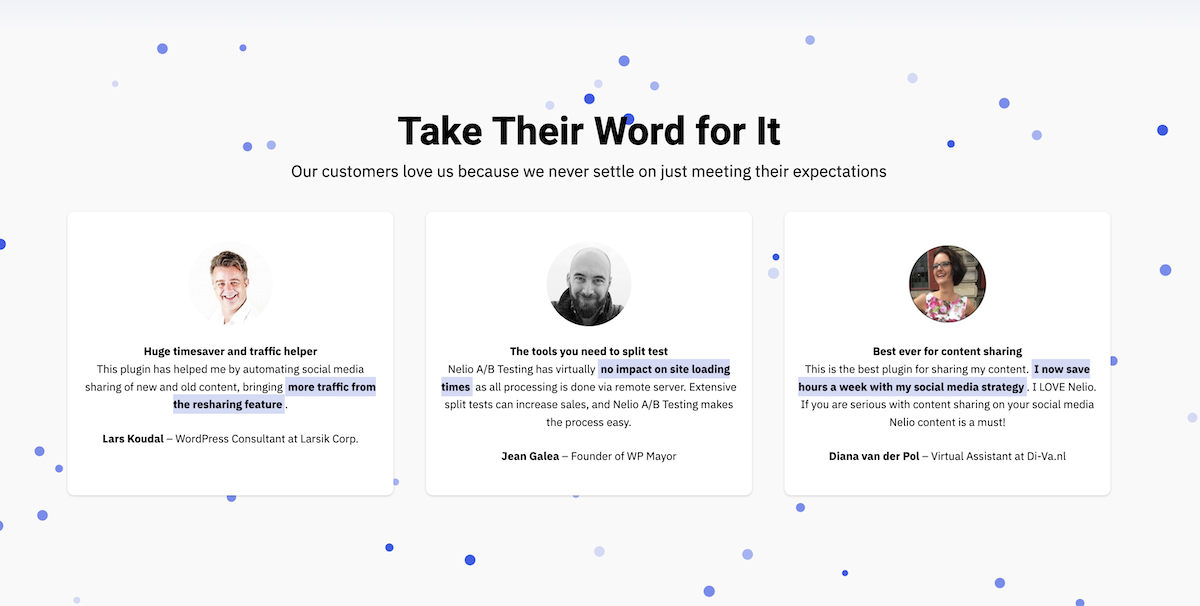
感言
主頁的目標之一是傳達對您提供的產品和服務的信心。 為此,包括一個包含客戶推薦的部分,介紹他們使用您的產品的體驗是產生這種信任的最佳方式之一。

使用推薦部分的不同變體創建 A/B 測試:顯示或刪除推薦肖像、使用一組塊、靜態或輪播顯示它們、測試不同的標題和文本大小等。


形式
在主頁上,如果您添加任何联系表格,建議您盡量減少字段數量,並將自己限制在僅要求電子郵件地址的範圍內。 嘗試不顯示任何具有打開表單的按鈕的字段,或在頁面本身包含要填寫的字段。 嘗試通知您的訪問者您不會將電子郵件提供給第三方。 嘗試提供一些東西以換取填寫表格等。
頁面佈局
主頁上不同部分和元素的佈局會影響您希望用戶如何抓取您網站的內容。 根據您網站上的內容類型,有不同的模式來描述如何構建內容以更好地吸引讀者的注意力。




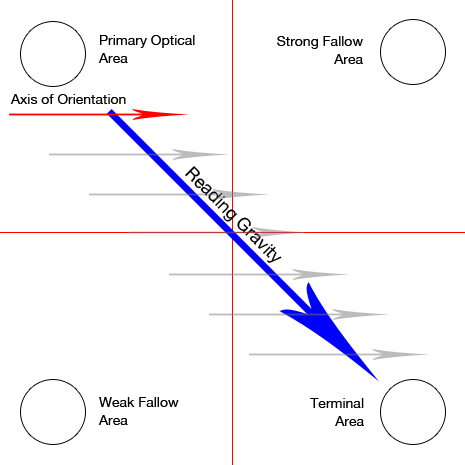
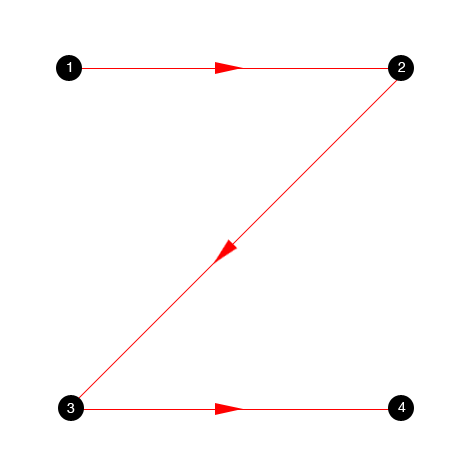
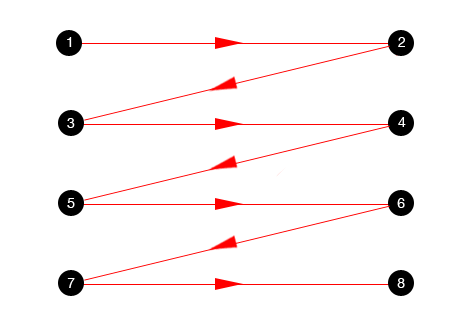
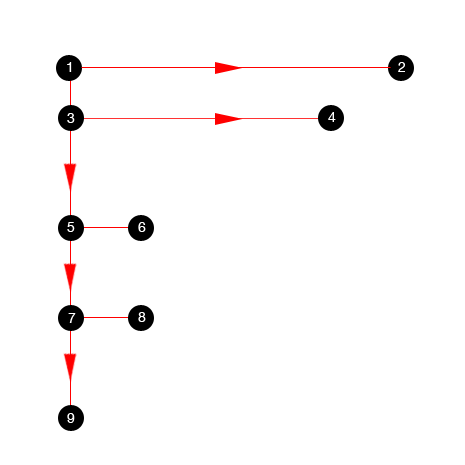
“古騰堡圖”描述了在查看同質且均勻分佈的信息時眼睛移動的一般模式。 它適用於文本較多的內容,例如小說或報紙。 Z 模式更推薦用於簡單設計,其中最相關的信息顯示在模式後面的點中。 Zig-Zag 模式更多地用於講故事,而 F 模式表明讀者最初會看到第一部分,但當他們向下滾動時會變得不那麼感興趣。
執行不同的模板測試來測試不同的設計模式,並考慮到所選模式,確保您的讀者實際上更加關注您想要突出顯示的信息。 為此,熱圖可以幫助您了解讀者如何看待您的網頁。

網站主題
當然,您已經擔心您的網站使用的主題是您最喜歡的主題,並且會根據您的標准或潛在客戶的偏好進行調整。 但也許你錯了。
如果您的網站的目標不僅是為了讓您看起來不錯,而且是為了讓您的訪問者執行一系列操作,那麼您最好擔心使用真實數據測試對他們最有吸引力的東西。 如果您敢於在整個網站上測試 WordPress 主題,請開始在主頁上進行更改,以查看最有效的方法。 然後繼續創建一個完整的主題測試,看看您的品味和偏好是否與訪問者的一致。
如何創建這些測試
現在,您可以在主頁上創建一系列測試想法。 怎麼辦?
要創建上面提到的不同測試,最好使用像 Nelio A/B 測試這樣的工具,它允許您快速創建它們而無需編寫任何代碼。 您所要做的就是指定要測試的變體、要跟踪的轉換目標並運行測試。 Nelio A/B 測試已經將到達您網站的流量劃分為不同的變體,並始終向您顯示每個變體的訪問和轉化。
使用 Nelio A/B 測試,您可以創建以下類型的測試來改進您的主頁:
- 頁面測試,
- WooCommerce 產品摘要測試,
- 菜單測試,
- 小部件測試,
- 自定義帖子類型測試,
- CSS測試,
- 模板測試,
- 主題測試,以及
- 熱圖、滾動圖和五彩紙屑。
我堅持認為,在 WordPress 網站上創建 A/B 測試非常容易,您不需要技術知識,並且您將獲得的結果將比“大多數專家”的直覺可靠得多。 您還在等什麼來試驗您的主頁並改善您的業務數據?
法哈德·易卜拉欣扎德 (Farhad Ibrahimzade) 在 Unsplash 上的特色圖片。
