12 個現代 90 年代網站設計的例子!
已發表: 2023-06-20您是否希望為您的品牌注入一些懷舊氣息? 90 年代的網站設計值得一看。 自 90 年代提供了第一個萬維網網站以來,這十年充滿了實驗和大膽的美學。
這就是為什麼給您的網站注入一些經典的 90 年代網站設計功能是個好主意,這些功能一定會給您的訪問者留下深刻印象。 例如,您可以使用俏皮的設計、鮮豔的色彩、不對稱和有趣的動畫。
在這篇文章中,我們將討論 90 年代網站設計的十二個最具標誌性的例子。 讓我們開始吧!
我們精選的 90 年代網站設計清單
- 坦南特布朗建築師
- 空中大灌籃
- 叉
- 美國宇航局
- 機車數字化設計機構
- 戴維德·佩羅齊
- 營商事工
- 路易安莎
- 紐約時報
- 半月形左派
- 彭博社
- 打磨創意
1.坦南特布朗建築師

90 年代網站設計的標誌性特徵之一是不對稱的使用。 90 年代不是排列所有元素,而是關於原始、未打磨的美學。
如您所見,Tennant Brown 網站採用大膽的傾斜排版,在整個頁面上鋪平道路。 然而,排版的大小也是時代的標誌。
事實上,90 年代的網站設計都是誇張的字體成為設計的焦點。 雖然您仍然可以查看文本和圖像,但可以肯定地說,Tennant Brown 的標題強烈要求您注意。
2.太空大灌籃

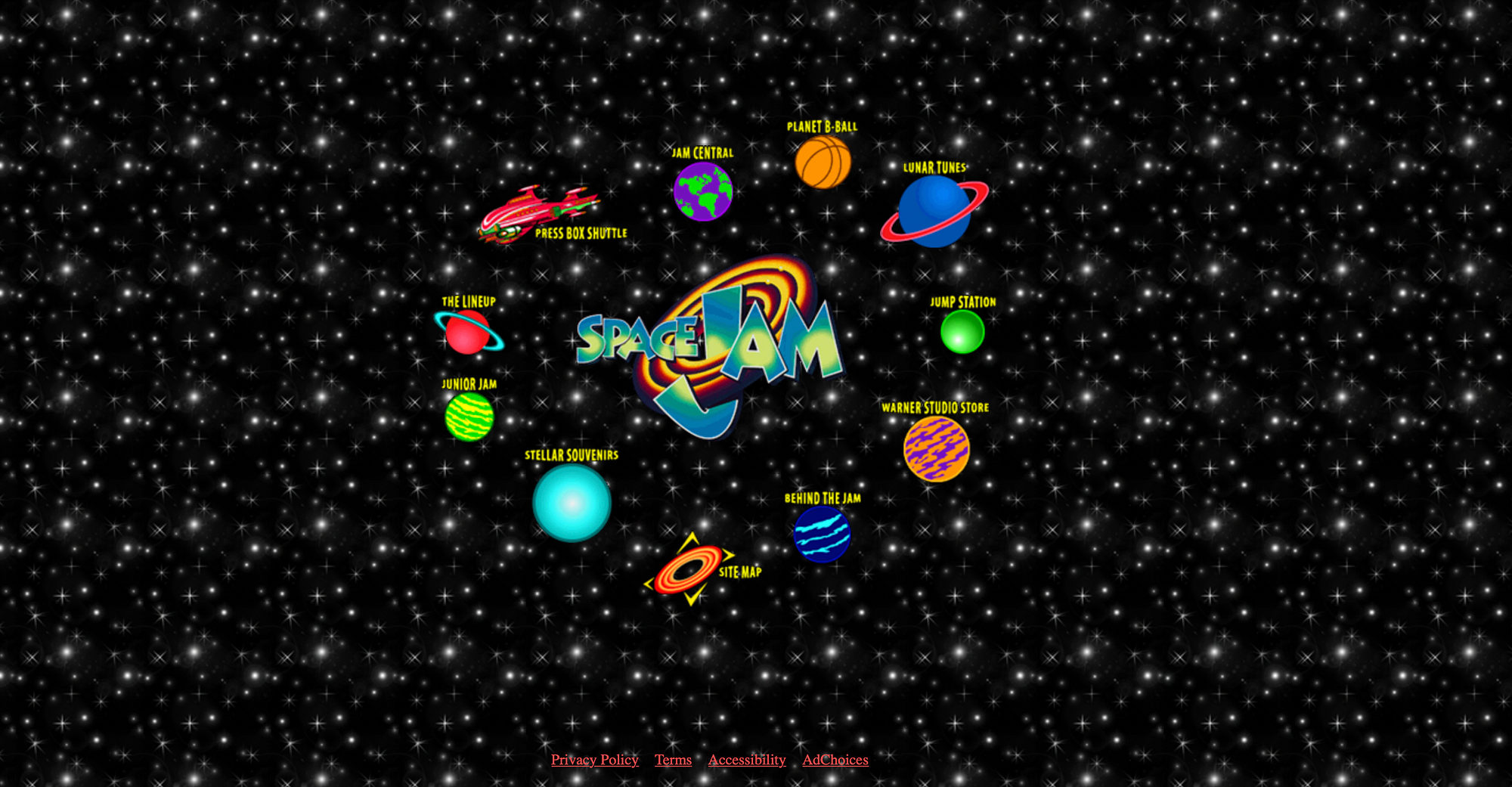
Spam Jam 網站是為宣傳 1996 年的電影而建立的,它邀請影迷更多地了解宇宙。 更好的是,該網站自 90 年代以來就沒有更新過,所以如果您正在尋找 90 年代網站設計的真實示例,這是一個值得一試的好網站。
這個複古網站充滿了厚實的設計、過多的動畫和剪貼畫圖形。 您還會發現錯位的元素和交互式對象,它們創造了令人難忘的瀏覽體驗。
3.乾草叉

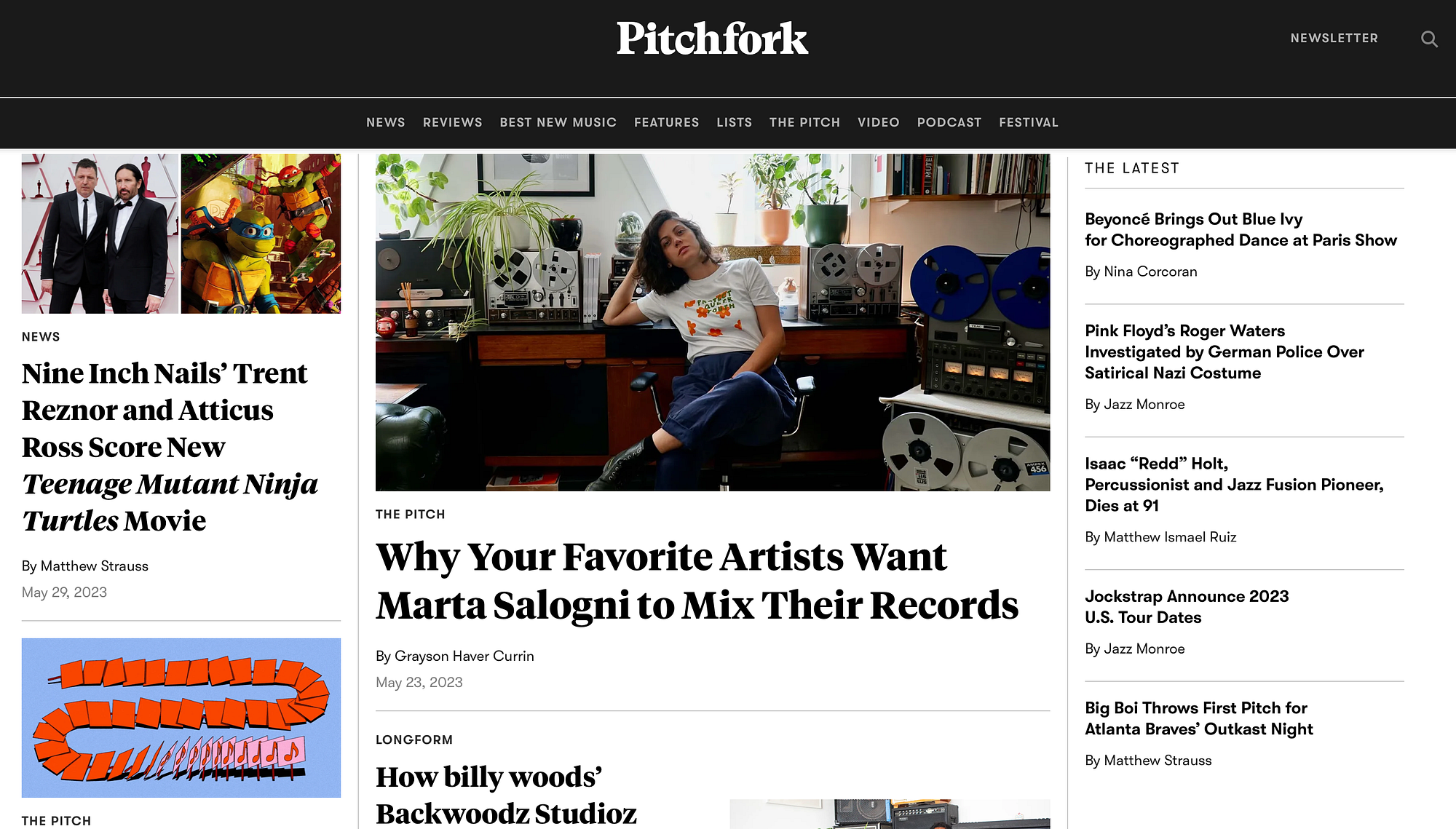
在這樣一個網站設計的實驗階段,人們習慣於使用那些選擇繁瑣設計和混合字體的網站。 Pitchfork 於 90 年代後期推出,雖然該網站經歷了一些重新設計,但最初的概念保持不變。
如您所見,甚至頁面的佈局也不一致。 您的眼睛會立即被寬闊的中心柱吸引。 但是,切換到較窄的外部列,您會發現新的排版和字體大小的組合。 這有助於網站的邊緣看起來有點粗糙。
4. 美國國家航空航天局 (NASA)

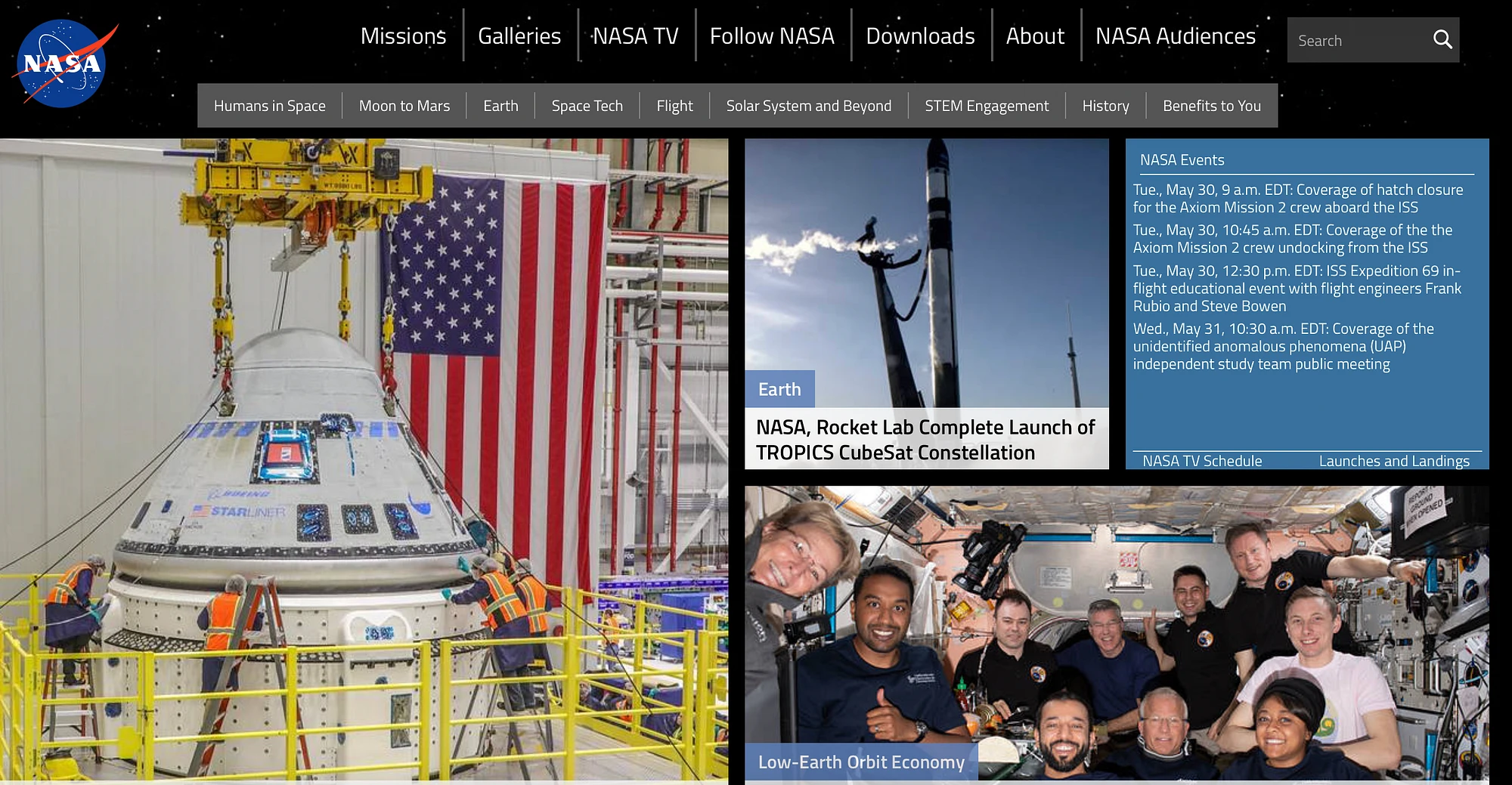
雖然 NASA 網站經歷了一些設計大修,但它仍然保留了 1994 年發射時的一些原始元素。 首先,NASA 標誌保持不變,為網站增添了復古氣息。
更重要的是,您會看到一個擁擠的佈局,讓網站感到有趣和忙碌。 此外,陰影出現在文本和鏈接後面,子菜單忠實於原始站點的顆粒狀灰色背景。
5. 機車數字優先設計機構

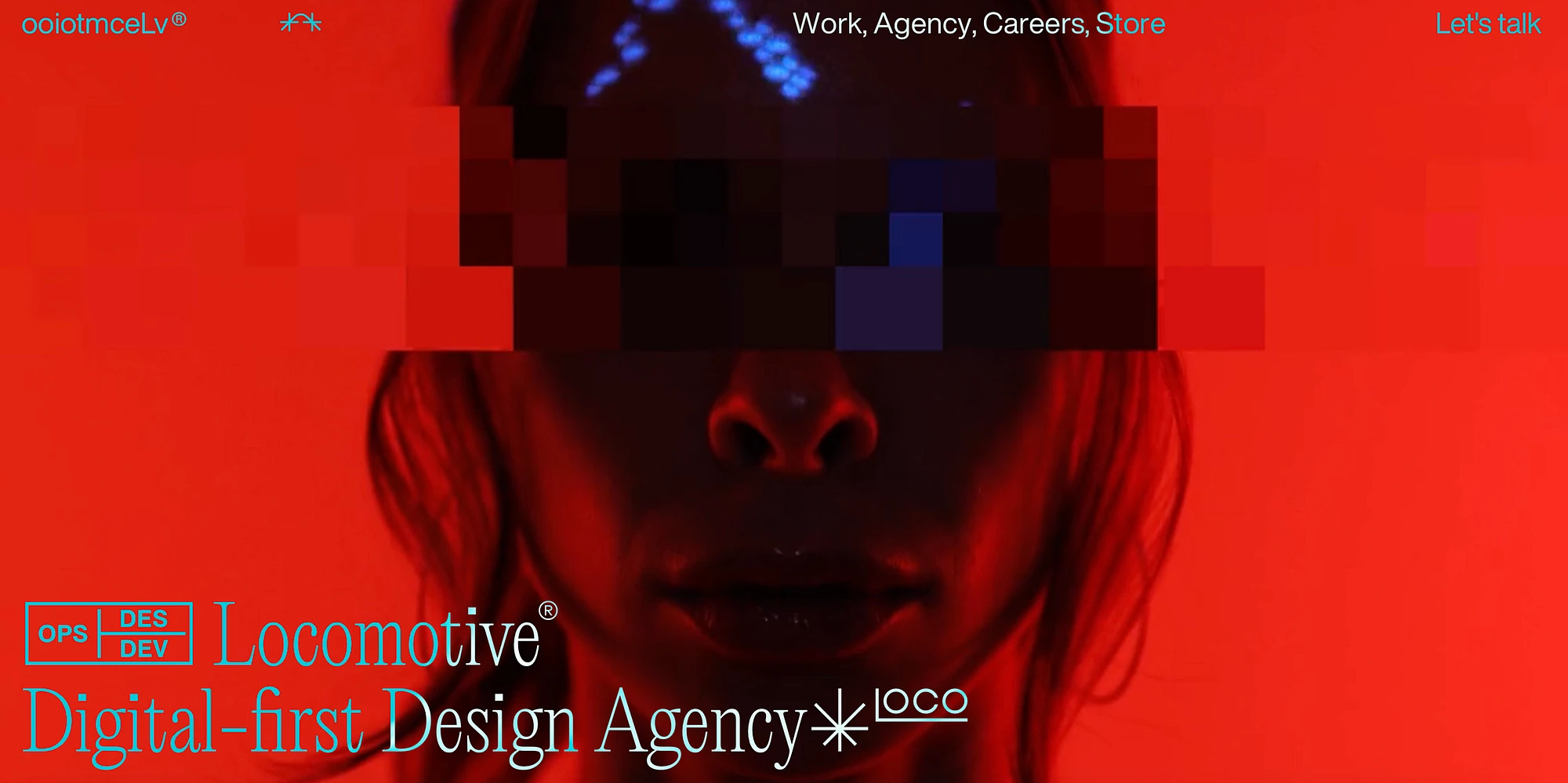
雖然 90 年代的網站設計在色彩上並不重要,但你經常會看到的一種顏色是紅色。 紅色不僅是激情的顏色,它還可以與慾望、危險和能量聯繫在一起。 因此,這是為您的網站增添活力的必經之路。
大多數 90 年代的網站在頁面上都有一個明顯的焦點。 雖然這可能是一個誇張的標題,但它也可以是一種足以吸引您注意力的顏色。 如您所見,這個網站採用保守的排版和小型導航菜單,真正讓顏色來說話。
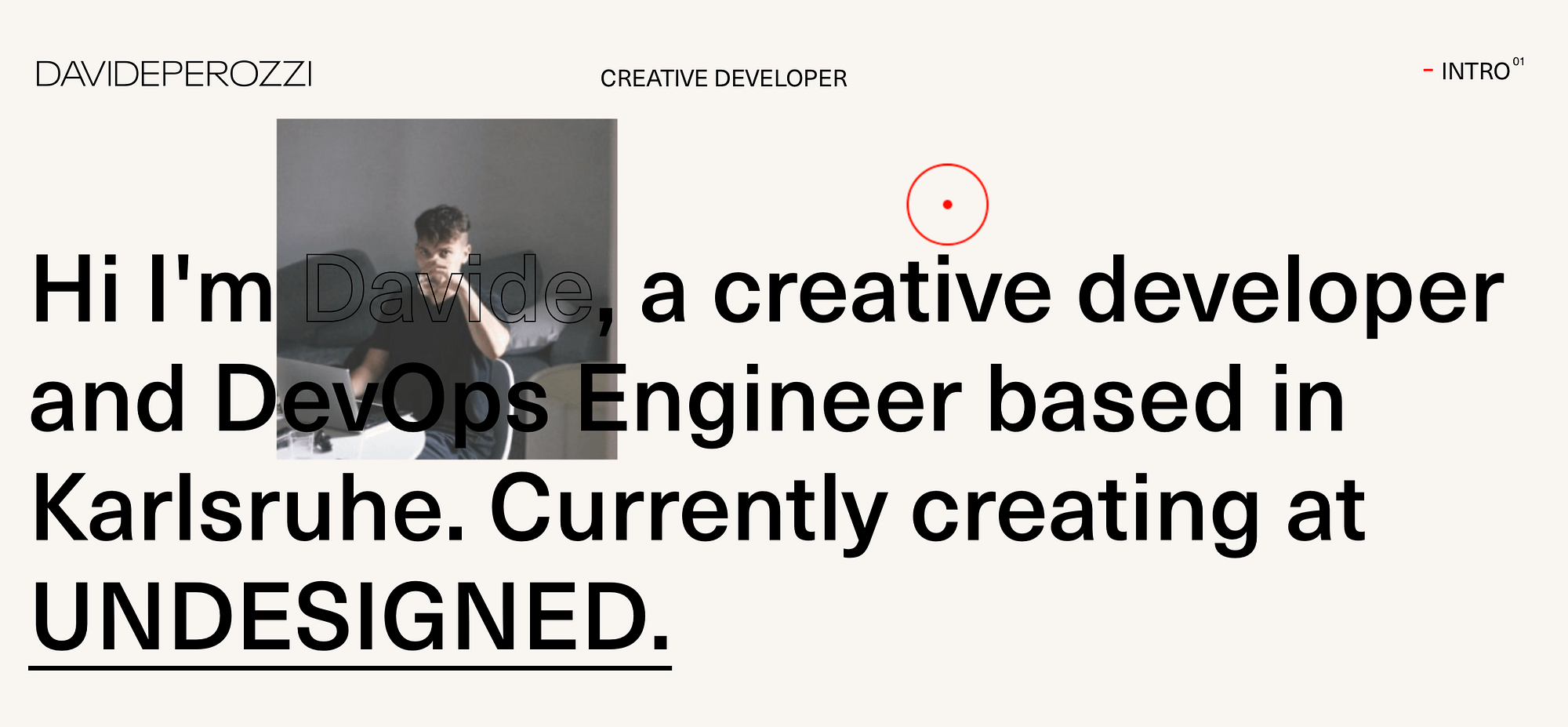
6. 大衛·佩羅齊

Davide Perozzi 是一個充滿 90 年代網站設計的創意開發網站。 如您所見,即使是段落文本也過大。 另外,字體很粗,有些部分帶有下劃線,這為頁面增添了質感和風格。
更好的是,該頁面填充了一些顆粒狀圖像,營造出一種原始、粗獷的美感。 與此同時,雖然規模小得多,但我們看到紅色只被使用過一次。 然而,這種流行色更讓人聯想到傳統的 90 年代網站設計,用於突出一個重要的細節。
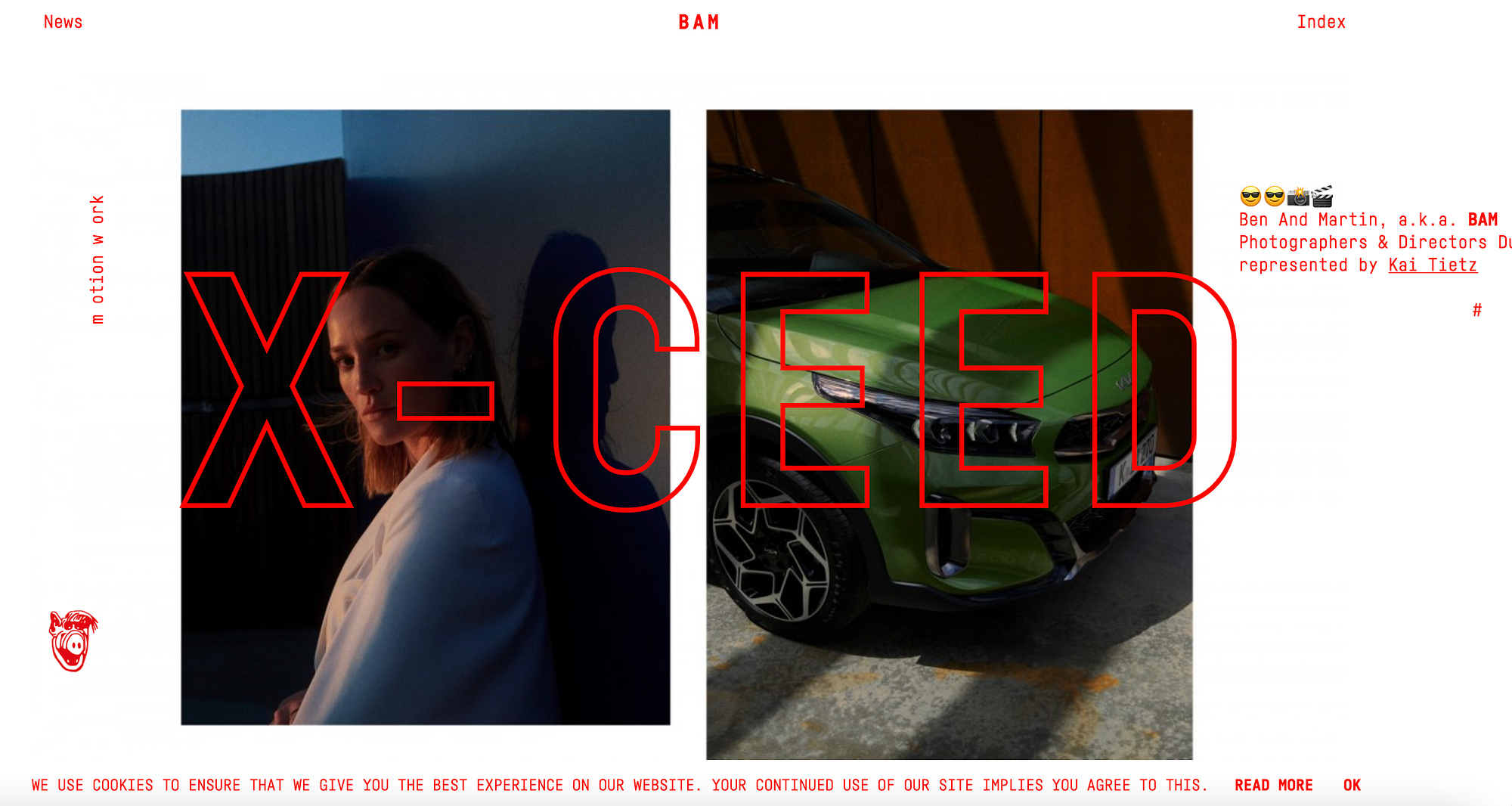
7. 營商事工

Ben and Martin (BAM) 是另一個肯定會喚起懷舊情緒的創意網站。 當您向下滾動頁面時,用戶界面 (UI) 會不斷變化。 例如,您會在圖像、自動播放視頻和閃爍鏈接中看到粗體字。
菜單、標題甚至 cookie 通知中都使用了更多 90 年代的經典紅色。 另外,網站上散佈著大量重疊的圖像和未對齊的元素。
儘管 90 年代的網站設計以其大而塊狀的標題而聞名,但許多網站也更喜歡其他文本項目的非常小的字體。 如您所見,BAM 採用了這種趨勢,使段落文本和菜單鏈接非常小。
8.路易安莎

Louis Ansa 使用大膽的動畫和紅色字體真正體現了 90 年代的審美。 當您將鼠標懸停在圖像上時,它會改變形狀,應用液體懸停效果。
更好的是,當您滾動瀏覽投資組合時,您會注意到未對齊的圖像向上傾斜,光標改變形狀,並且字母和數字以級聯運動的方式過渡。
然而,值得注意的是,雖然 90 年代的審美偏愛一些誇張的物品,但其餘設計仍然非常簡約。 這在上面的例子中很明顯,因為剩餘的佈局保持乾淨和簡單。
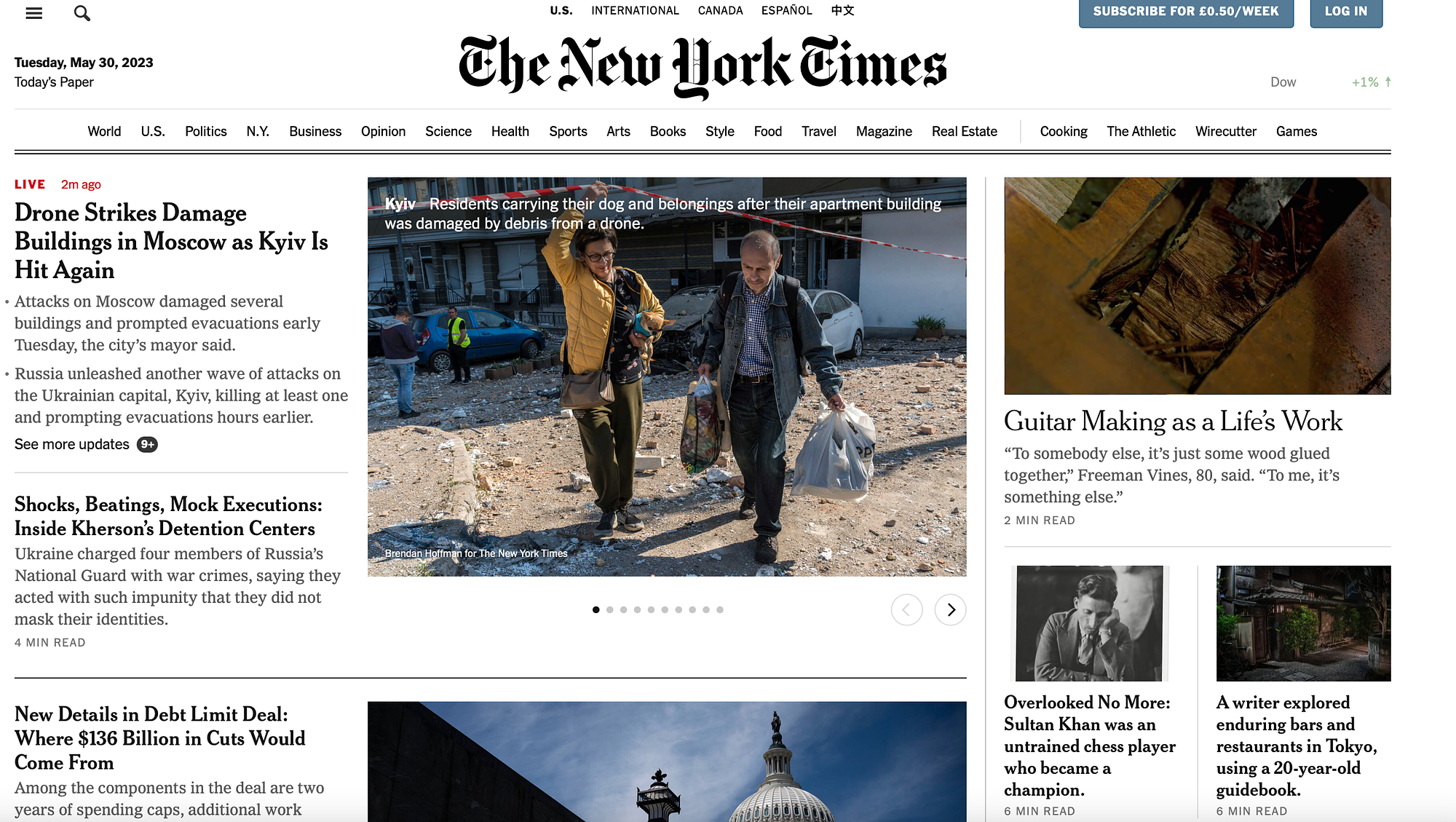
9.紐約時報

紐約時報是 90 年代網站設計的另一個經典例子。 正如我們提到的,自 1989 年才推出以來,90 年代是人們第一次真正體驗萬維網。
因此,您會發現大量新聞/百科全書式網站,其中包含數百個鏈接和塊狀部分。 可以看到NYT網站有這個感覺,把頁面縱橫劃分。 在這裡,還有很多不匹配字體的例子。
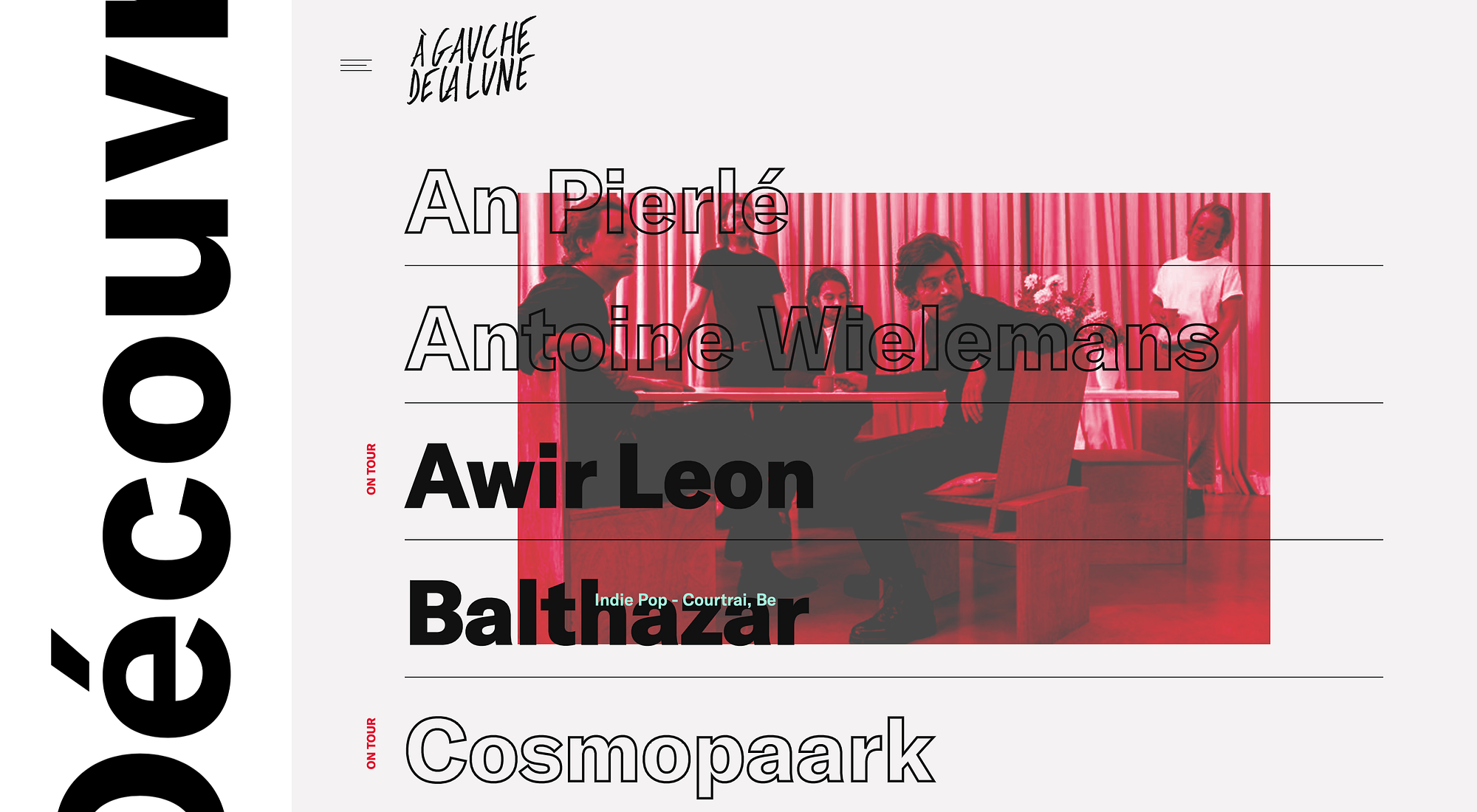
10. A Gauche de la Lune

Gauche de la Lune 是 90 年代網站設計的理想範例。 馬上,您就會看到紅色的閃光、醒目的字體和重疊的圖像。

同樣,我們被視為混合使用不同的字體類型。 您可以看到網站名稱的傾斜手寫風格,為網站注入了創造力和天賦。 同時,項目名稱以空心字體顯示,懸停時會填充黑色。
這給網站帶來了一種動態的感覺,就好像它在不斷移動一樣。 例如,您還會發現當您將鼠標懸停在菜單項上時圖像會自動出現。 此外,當您保持姿勢時,圖像會向內放大,營造出一種被吸引到網站中的感覺。
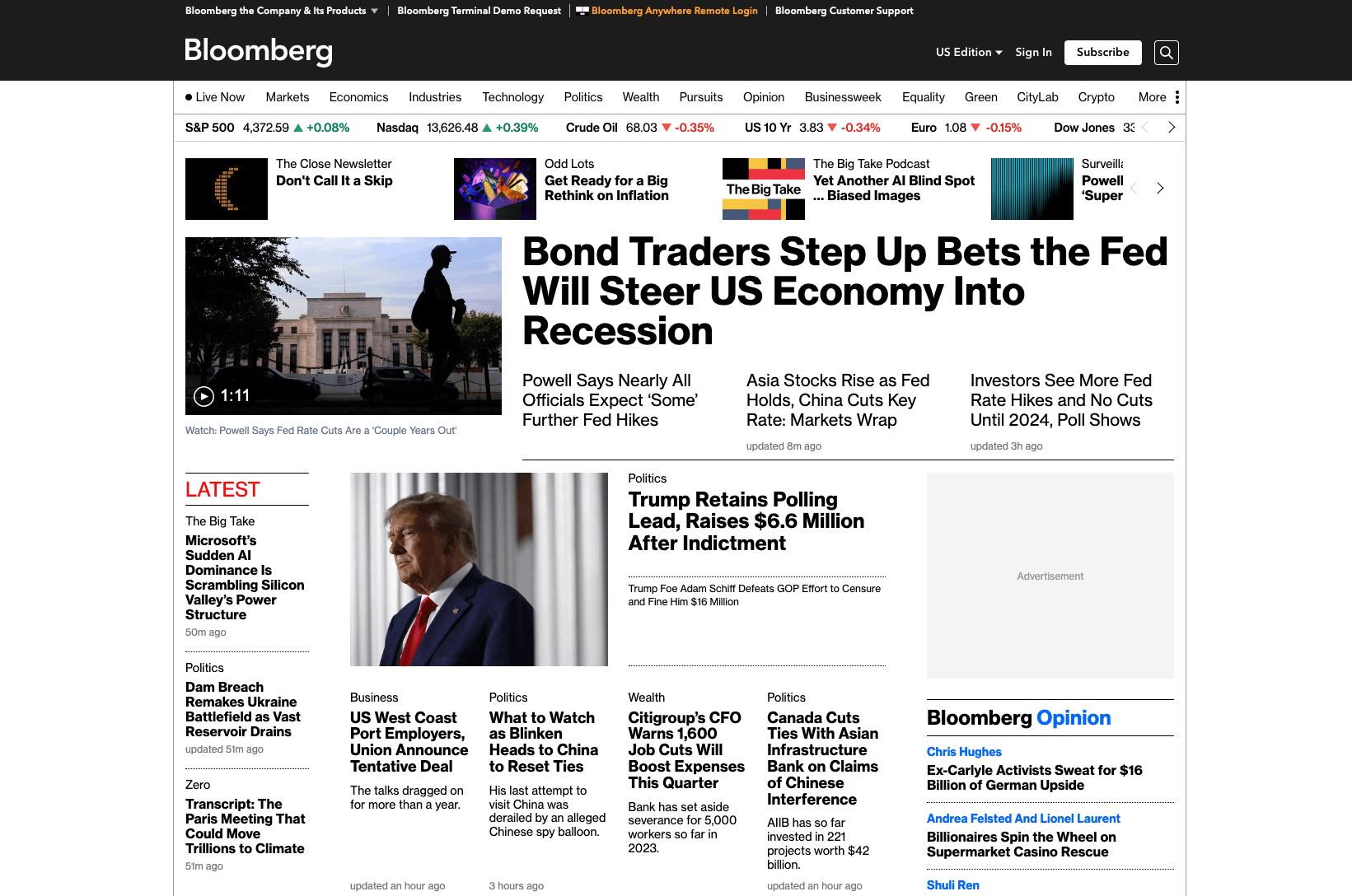
11.彭博社

90 年代網站設計的偉大之處在於,因為那是一個充滿實驗性的時期,所以有很多方法可以在您自己的網站設計中採用美學。 如果您經營博客或新聞網站,彭博社可以作為靈感來源。
如您所見,除了特色圖片、廣告和使用紅色來吸引您對重要細節的注意外,該網站幾乎沒有任何顏色。 此外,還有大量粗字體可以立即與屏幕上的其他文本創建清晰的視覺層次結構。
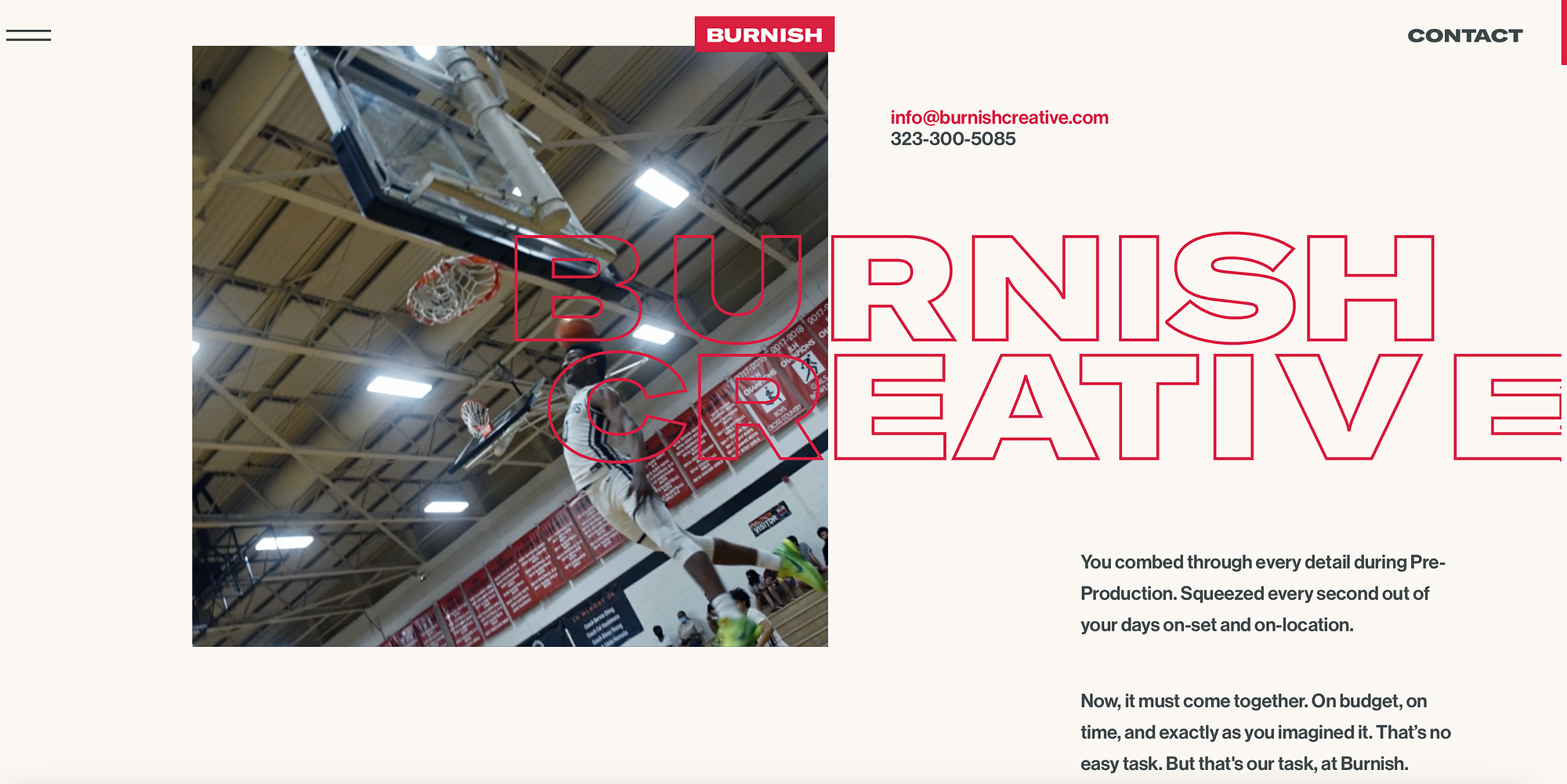
12. 打磨創意

Burnish Creative 是另一個不斷流動的網站,它使用置換、不對稱和動畫來確定 90 年代的網站美學。 例如,當您滾動時,排版會出現在頁面上,而當您移向該部分時,排版會變得更窄。
此外,您會在章節標題、徽標和電子郵件地址中看到紅色的小片段。 適度使用紅色讓人想起 90 年代的網站設計。
輪廓排版的使用也反映了那個時代,尤其是在基於圖像的網站上。 由於創作者不希望經典的 90 年代風格標題壓倒圖像,空心字體提供了一個很好的解決方案。
結論
如果您正在尋找一些網站設計靈感,90 年代的美學承諾懷舊和風格。 更好的是,許多 90 年代的網站設計趨勢正在回歸。 因此,您可以搶先一步並開始實施一些主要特徵。
例如,網站標題越大越好。 此外,您還可以為粗體排版和空心字體加分。 此外,不對稱是 90 年代的關鍵標誌,因此您可以從重疊圖像、移動字母和置換開始,以獲得超級清爽的效果。
您對如何採用 90 年代網站設計美學有任何疑問嗎? 在下面的評論部分讓我們知道!
