A/B 測試 Elementor 頁面和佈局
已發表: 2022-04-10在本教程中,我們將介紹幾種 A/B 測試 Elementor 頁面和佈局的方法。 A/B 測試非常重要,它對小型企業和大型公司之間的每個人都非常有幫助。 它使您可以了解哪些有效,哪些無效。
Elementor builder 是 A/B 測試的理想選擇,因為它很容易快速進行更改。 您無需通過開發人員,使用可視化構建器,您可以自己進行更改並確保最大程度的轉換。
在本文中,我們將介紹幾種可以對 Elementor 頁面進行 A/B 測試、降低跳出率和提高轉化率的方法。
A/B 測試:速成課程
在討論如何在 Elementor 中進行 A/B 測試之前,讓我們回顧一下這究竟意味著什麼。 A/B 測試是研究用戶界面更改如何影響指定目標的一種快速簡便的方法。 通常,這些目標是轉化、跳出或流量。
您可以嘗試通過積極影響您的搜索引擎排名位置來提高您的流量,專注於用戶體驗。 同樣,您也可以通過對用戶界面的細微調整來降低跳出率並增加在頁面上花費的時間。
使用 A/B 測試,您可以試驗哪些有效,哪些無效。 例如,更改 CTA 按鈕的這種顏色是否會導致更多點擊? 使這個表格多步驟,增加它產生的潛在客戶數量嗎? 將博客文章的字體大小增加 0.2 EM 會導致在頁面上花費的時間更長嗎? 使用 A/B 測試可以快速輕鬆地回答所有這些問題以及更多問題。
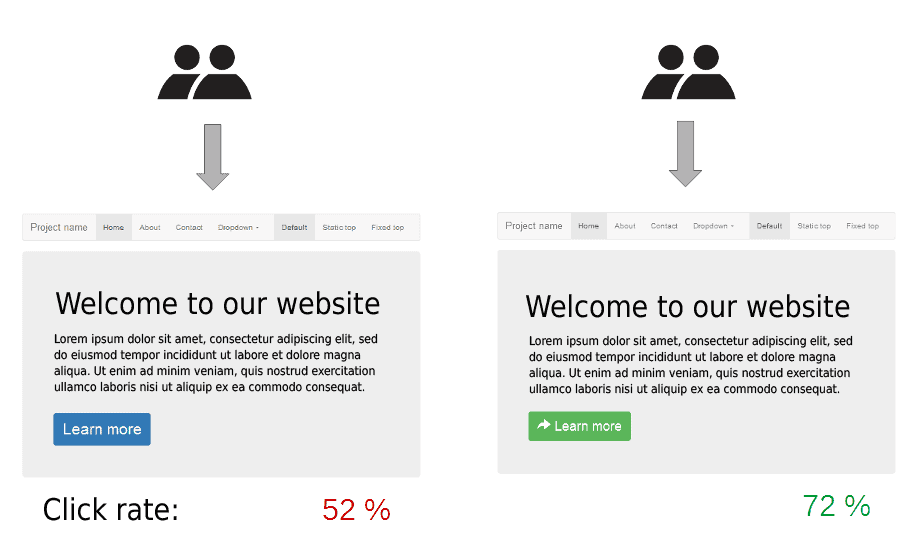
正如我們上面所說,Elementor 是執行此操作的完美構建器,因為進行此類更改的簡單性和易用性。 下圖準確地向您展示了 A/B 測試的工作原理:

您擁有頁面的受控變體,通常是原始副本。 這是您的大多數訪問者最終到達的頁面,也是您想要增加指標的頁面(頁面 a)。 為此,您需要創建另一個非常相似的頁面,但有細微差別。 這稱為變體頁面(頁面 b),它包含您認為可以增加用戶體驗並提升目標指標的調整。 然後,您將一部分流量匯集到此頁面,讓它收集幾天或幾週的指標,然後比較頁面的兩個版本,看看哪個版本更有效。
A/B 測試很容易,並且可以帶來更好的結果。
您也不限於只運行一個控件和一個變體。 您可以對網站的所有部分和部分執行此操作,儘管它在用戶最初登陸的頁面上非常有效,例如您的主頁、博客文章或登錄頁面。
現在我們了解了 A/B 測試是什麼,以及它可以為您的公司和網站帶來的好處,讓我們看一下使用 Elementor 進行 A/B 測試的幾種方法。
為什麼 Elementor 是 A/B 測試的好候選人?
我們已經提過兩次了,但我想再提一次,因為你在這裡有很大的優勢。
不僅有大量工具可以很好地與 Elementor A/B 測試配合使用,而且編輯器本身幾乎是專門為快速輕鬆地進行微小更改而構建的。 使用 Elementor,您可以快速復制頁面、進行細微更改並將其應用到您的網站。 創建變體非常簡單。
此外,您可以利用 Elementor Theme Builder 模板將這些更改應用於您網站的大片區域。 例如,如果您有一個要測試變體的帖子模板,您不僅需要應用到單個頁面,還可以應用到網站上的整個範圍。
既然我們知道了 A/B 測試是什麼,以及為什麼 Elementor A/B 測試如此容易,那麼讓我們來看看一些可以用來輕鬆地對 Elementor 頁面進行 A/B 測試的方法和工具。
Elementor A/B 測試:工具和方法
Elementor A/B 測試的手動方法
首先,讓我們討論一種可用於 A/B 測試 Elementor 的手動方法。 假設您有一個登錄頁面,並且您想嘗試 CTA 按鈕的顏色。 最簡單的方法是通過複製來製作頁面的變體,然後更改該變體上的按鈕顏色。 其他一切都保持不變。 然後,您將 50% 的訪問者重定向到該新頁面變體。 其他 50% 繼續進入控制頁面。
但是,這在長期內是不可取的,因為重複的內容可能會對 SEO 產生影響。
如果您擔心這一點,您可以首先為控制頁面收集數據,在該頁面上進行更改而不創建副本,然後為新變體收集數據。 我們建議運行控制頁面數據收集過程兩週。 然後,在做出變化之後,在該頁面上再收集兩週的數據。 在月底,將原始頁面的數據與變體頁面的數據進行比較。 無論哪一個獲勝,都是您應該堅持使用的頁面版本。

Elementor 使這種 A/B 方法非常容易,因為它具有修訂歷史。 如果兩者中更好的,您可以簡單地恢復到頁面的原始副本。
要收集實際數據,我們建議使用 Matomo 或 Google Analytics 等分析工具。
但是,如果您正在尋找更多功能或想要進行更大規模的 A/B 測試,那麼使用可以幫助您進行 Elementor A/B 測試的專用插件可能是您的最佳選擇。 讓我們看一下兩種產品(一種免費,一種付費)。
插件:Elementor 的拆分測試
我們可以用來 A/B 測試 Elementor 的插件(這也稱為拆分測試,因此插件的名稱)是 Elementor 的拆分測試。

這非常容易使用,直接與 Elementor 集成,不需要付費的第三方服務。

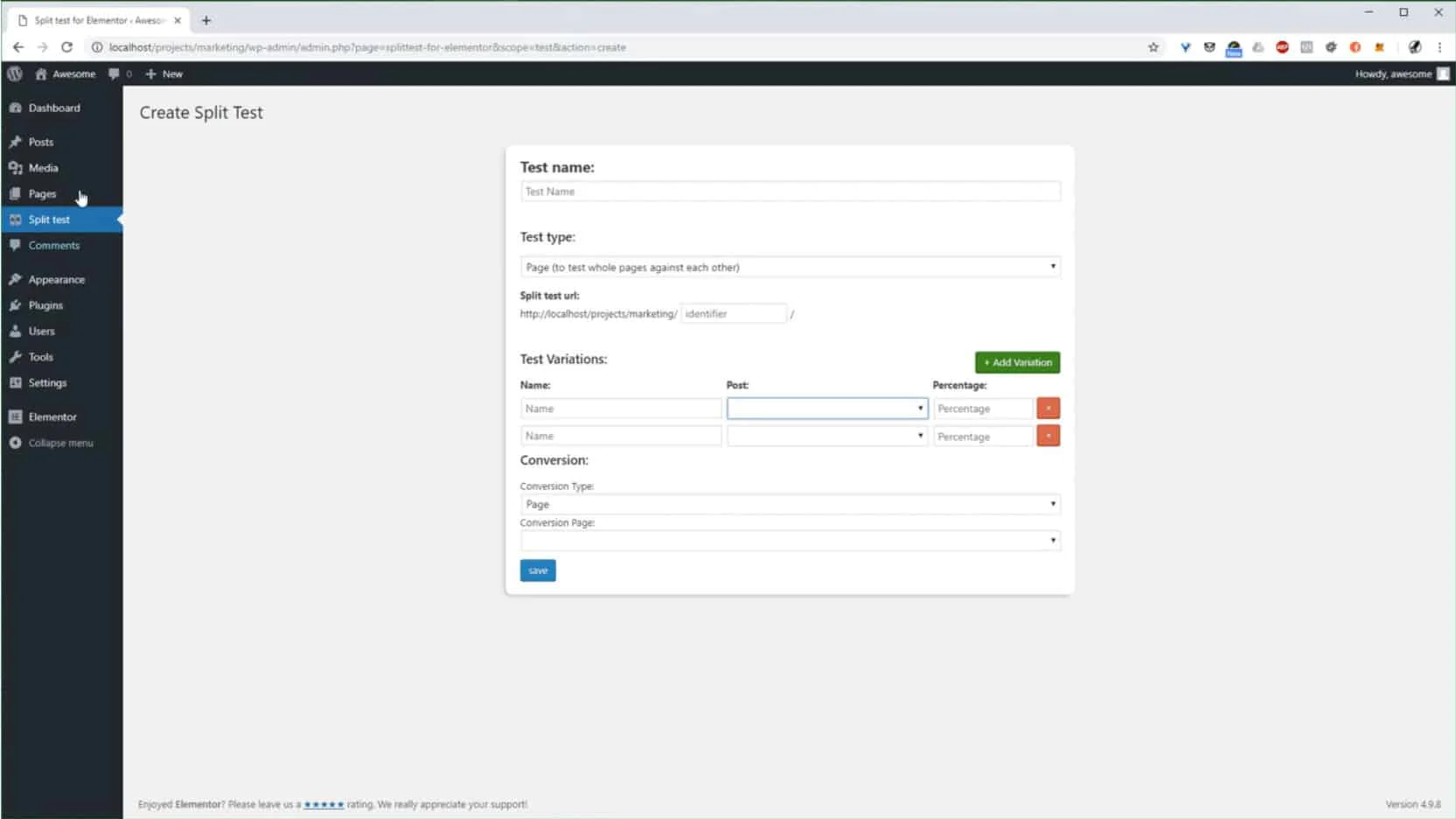
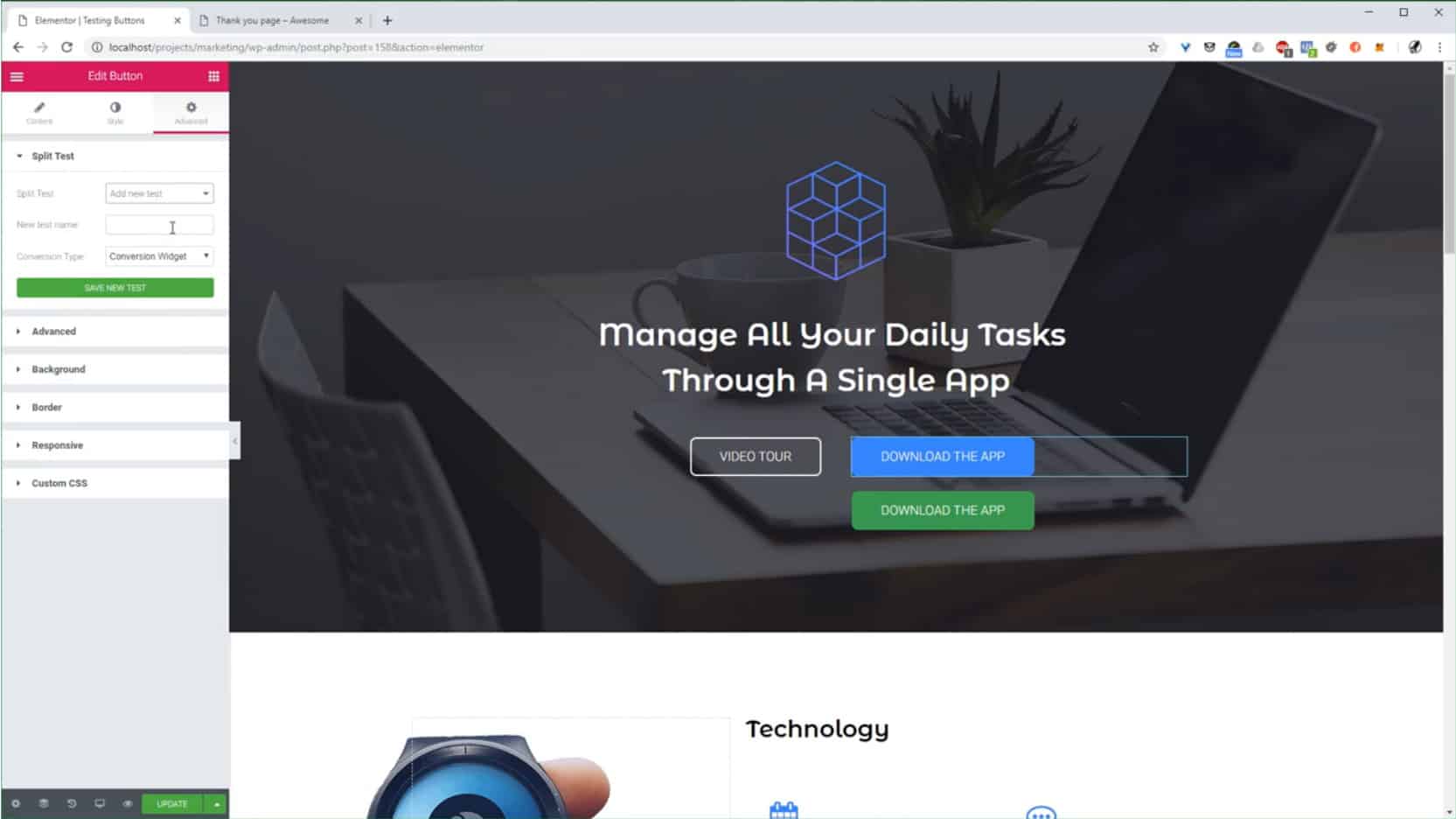
對於免費插件,這是一個非常強大的解決方案。 通過選擇類型、選擇拆分 URL、設置變體和選擇轉換目標來創建 A/B 測試。 設置測試後,您可以在 Elementor 中創建變體頁面,因為該插件可與構建器無縫協作。 這就是它真正閃耀的地方,因為您使用一個單獨的頁面,並向其中添加兩個元素。 例如,如果它是一個按鈕,您可以在同一列中添加一個控件和一個變體。

然後,A/B 測試插件將向 50% 的訪問者顯示控制按鈕,向另外 50% 的訪問者顯示變化按鈕。 這是在同一頁面上完成的,這意味著沒有重複的內容,也沒有瘋狂的重定向。
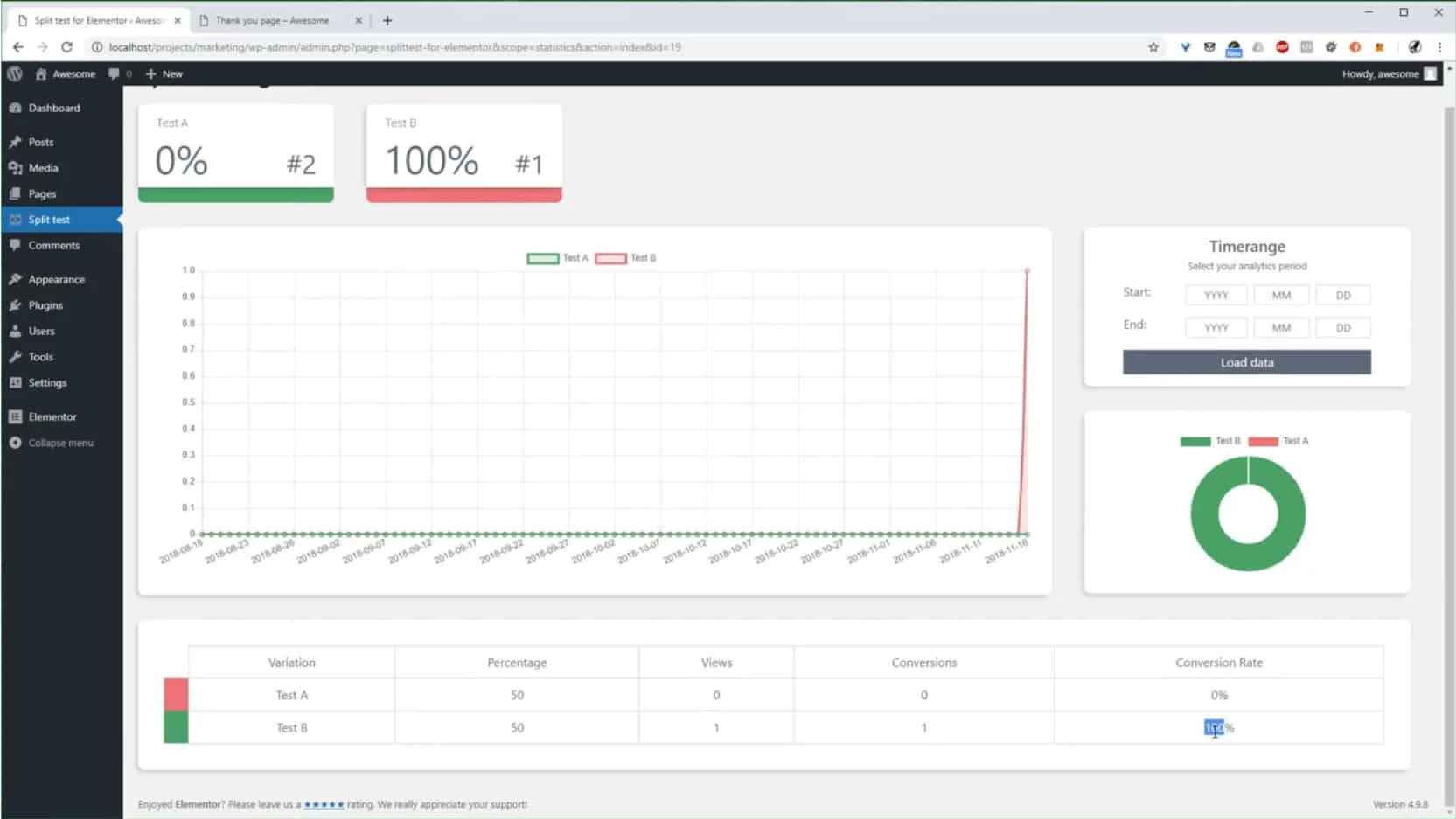
然後,您可以使用帶有圖表和圖形的可視儀表板來跟踪 A/B 測試的結果。

如您所見,這是一個非常強大的插件,可以將 A/B 測試直接集成到您的 Elementor 頁面構建器中。 它還帶有一個非常強大的儀表板,而且更好的是,它是完全免費的。
結論
本文應該介紹了幾種可以輕鬆進行 A/B 測試和 Elementor 網頁或模板的方法。 A/B 測試可以提高轉化率,對任何營銷人員來說都是非常有用的工具。 通過使用 Elementor 構建器,您可以輕鬆地製作這些變體並將它們實時推送到您的站點。 手動執行此操作或使用插件是快速輕鬆獲取數據的好方法。
