2022 年 18 個關於我的最佳頁面(示例)
已發表: 2022-12-30您是否正在尋找最好的關於我的頁面來獲得靈感並為您的企業創造極致?
“關於我”或“關於我們”頁面幾乎是每個網站的一部分。
無論您經營的是個人網站、公司頁面、在線商店等,都沒有關係; 這是您網站上的一個部分,您可以在其中引人入勝地介紹自己、您的業務和您的團隊。
使用“關於我”頁面推銷自己並推廣您的服務和業務。
但是,如果您不確定如何處理它,歡迎您查看這些現代創意設計。
這篇文章包括:
- 最佳關於我頁面
- 如何創建理想的“關於我”頁面
- 結論
最佳關於我和關於我們的頁面
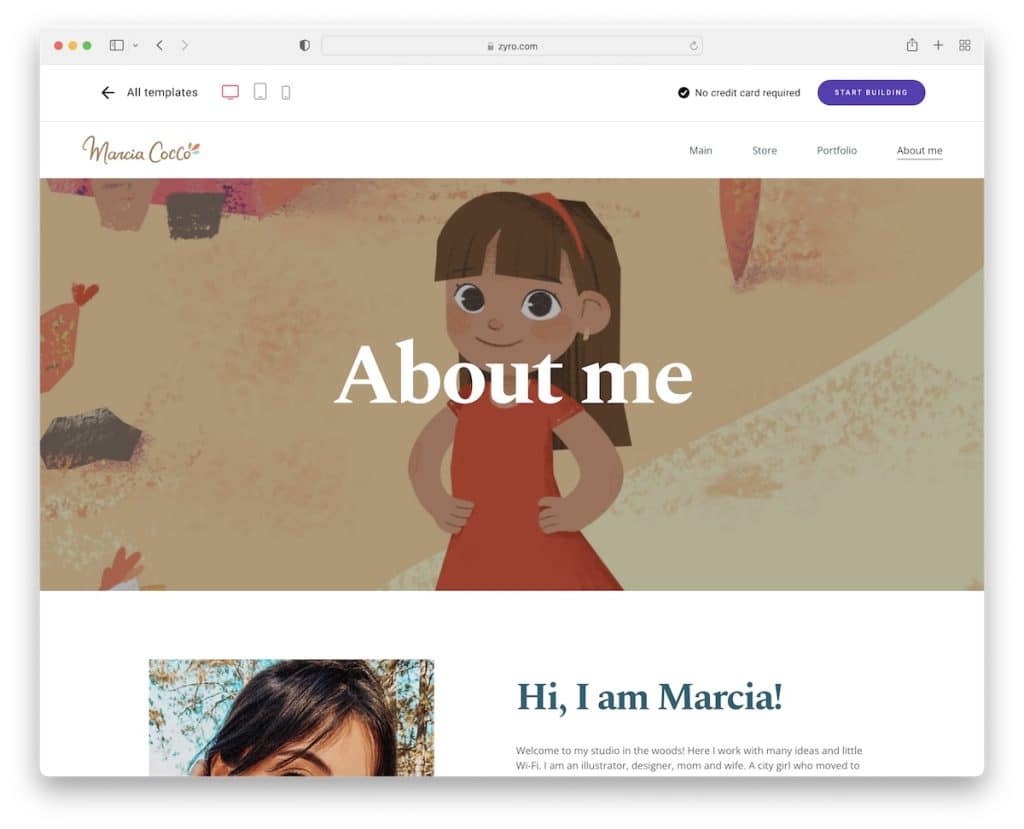
1.瑪西婭·科科
內置: Zyro

Marcia Cocco 是一個引人入勝的示例,它以全寬橫幅開頭,然後是多個部分,可以很好地分解內容。
從日常生活和合作夥伴到投資組合、商店和常見問題解答的鏈接,一切都在一個頁面上,外加一個聯繫表。
注意:使用關於我的頁面來分享您的個人和職業生活。
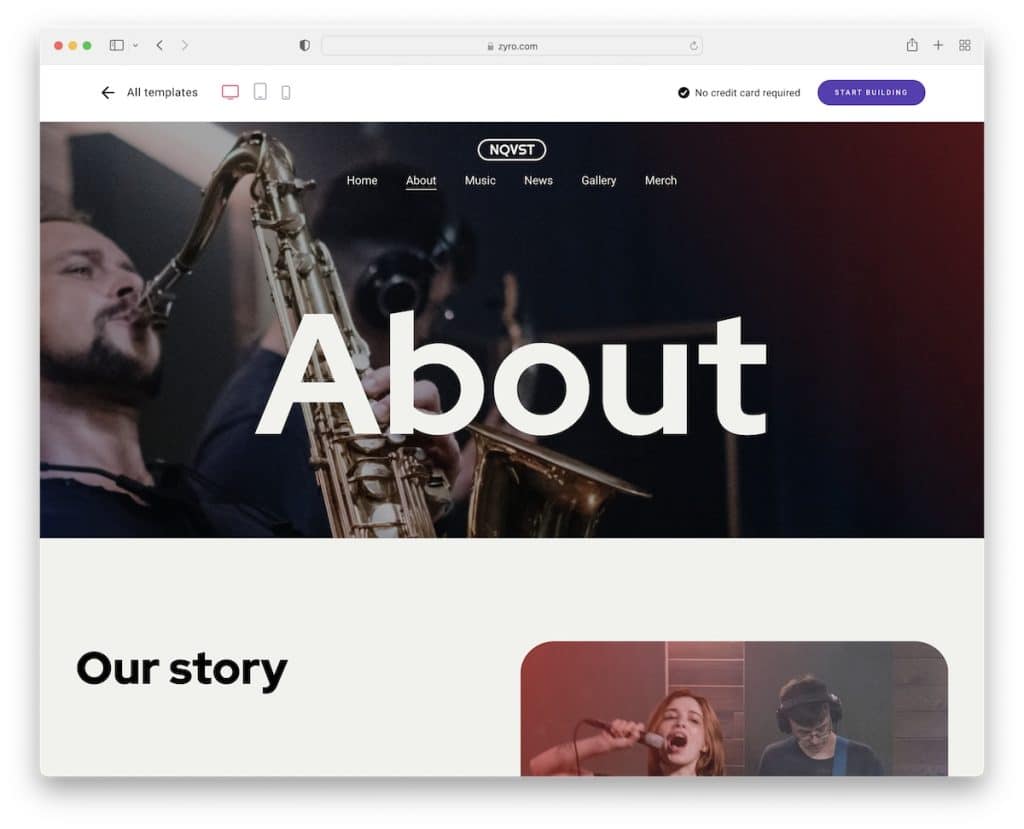
2.恩奎斯特
內置: Zyro

Nqvist 的英雄部分以帶有透明標題的圖像為特色,使網站看起來簡潔。 它有一個樂隊成員部分,其中包含角色和社交媒體鏈接。
此外,Nqvist 使用另一個大圖像背景部分來宣傳門票和一個很酷的分頁最近新聞頁面元素,這總是一個加分項。
此外,標題浮動在屏幕頂部,因此您可以隨時訪問其他頁面。
注意:在您的“關於”頁面上以帶狀形式向所有成員展示社交鏈接。
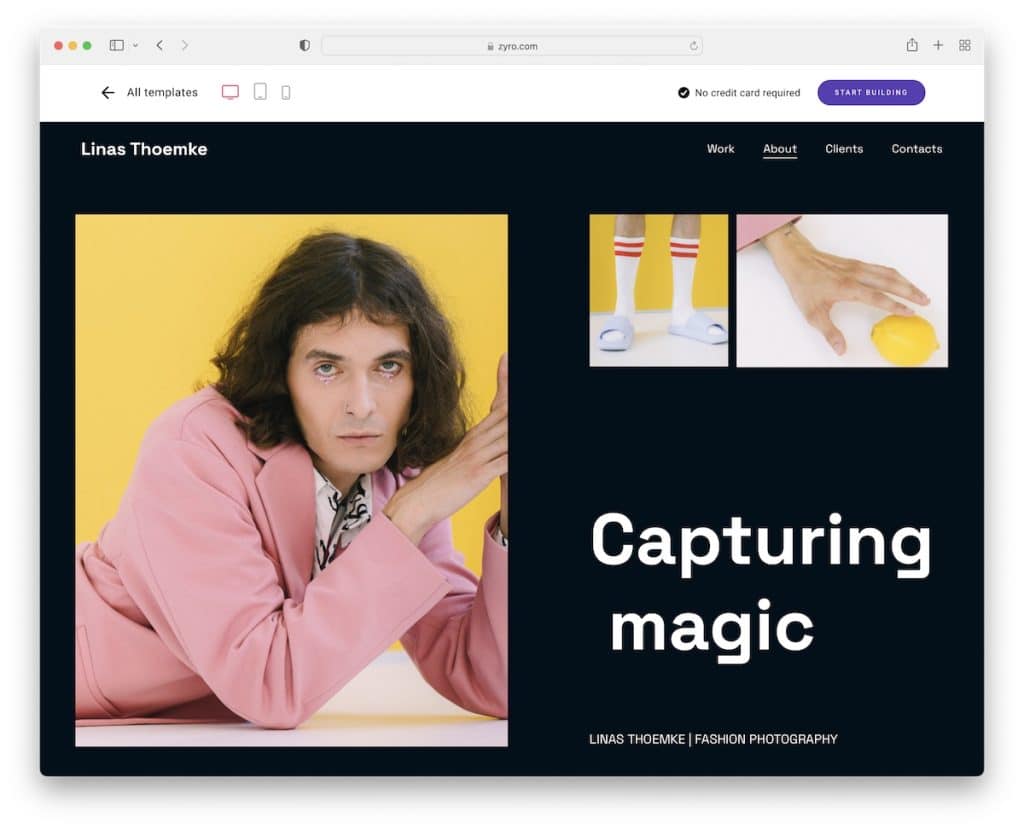
3. 利納斯·托姆克
內置: Zyro

Linas Thoemke 的大圖像、白色空間以及深色和淺色背景營造出引人入勝的體驗。
除了簡短的傳記和展覽公告外,這個關於我的頁面還鏈接到其他頁面,以了解更多關於客戶的信息並通過聯繫表取得聯繫。
注意:與其在一頁上列出所有內容,不如使用內部鏈接,以便訪問者可以獲得他們需要的所有信息。
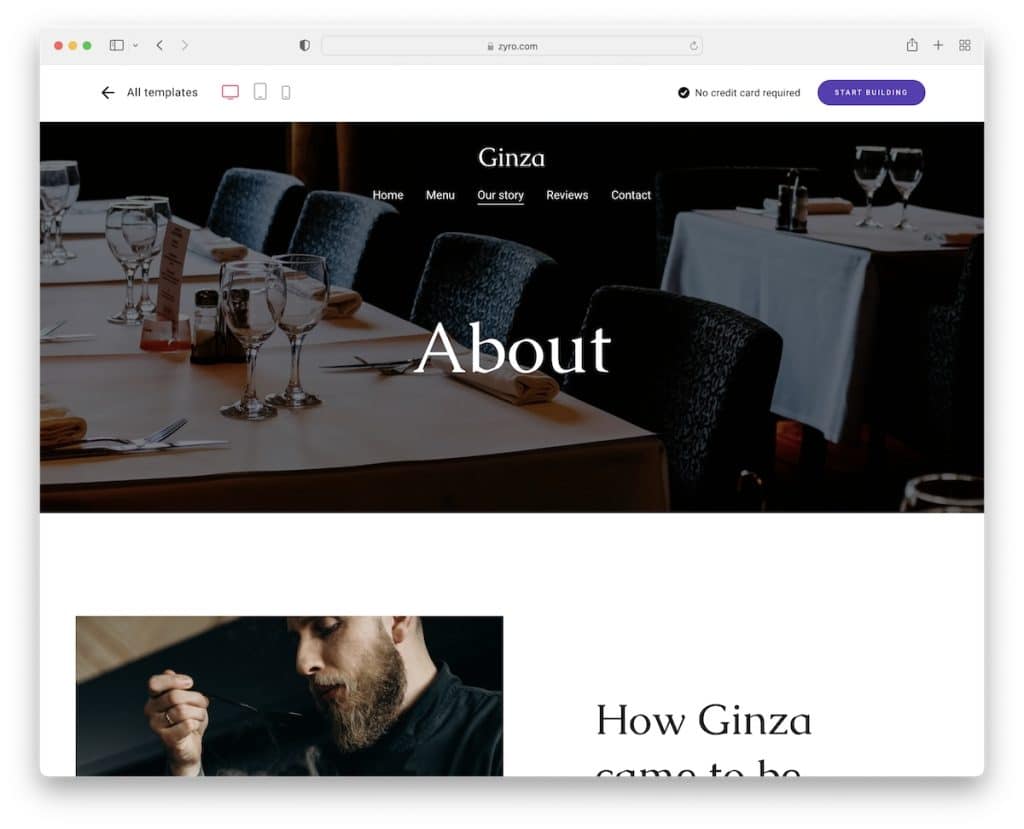
4. 銀座
內置: Zyro

Ginza 是一個現代簡約的關於餐廳的頁面示例。 兩張圖片展示了位置,一張展示了大廚的行動。
另外,標題字體大,段落字體小。 儘管如此,空白的使用還是讓瀏覽起來很愉快。
您還會發現一個用於預訂餐桌的號召性用語 (CTA) 按鈕,該按鈕會在新頁面上打開。
注意:不要忘記在每個頁面上添加 CTA 按鈕,以增加獲得更多轉化的潛力。
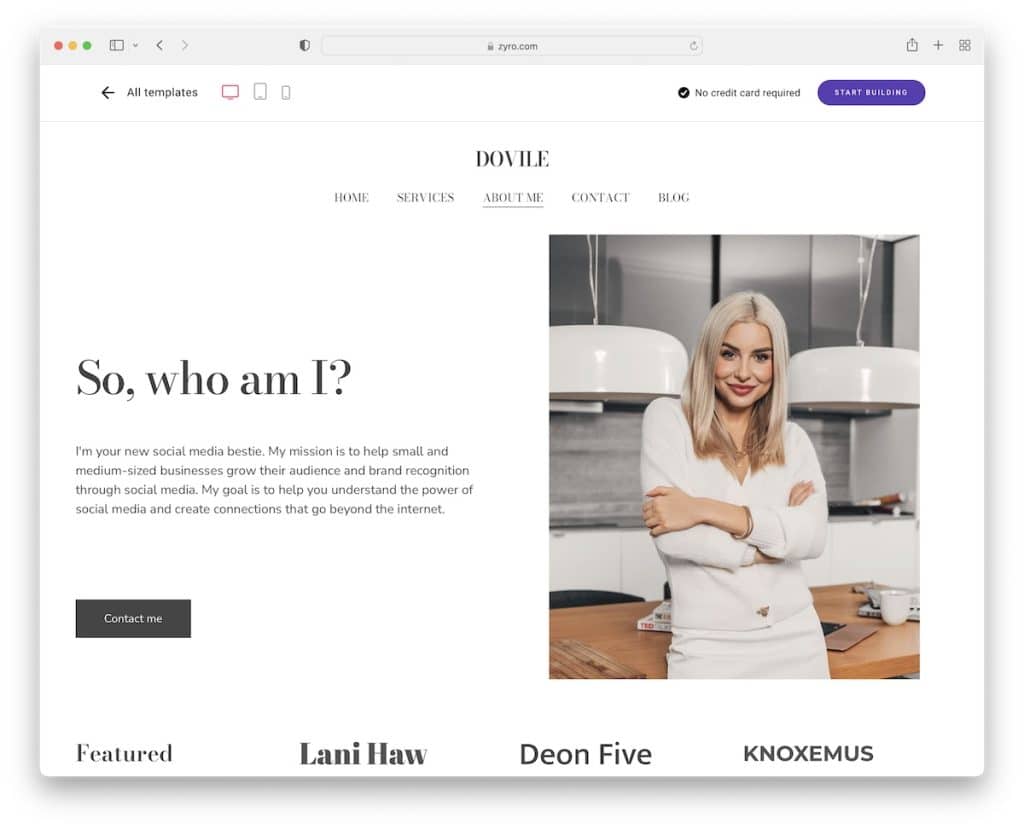
5. 溫順
內置: Zyro

Dovile 是具有女性化風格的“關於我”頁面的一個很好的例子。 這種響應式網頁設計非常乾淨,專注於文本、客戶徽標和圖像。
簡單的浮動頁眉始終可用於訪問其他頁面,而頁腳僅包含社交圖標和指向服務條款的鏈接。
注意:讓您的頁面設計表達您的個性。
如果您正在構建整個頁面,我們還有完整的服務網站列表。
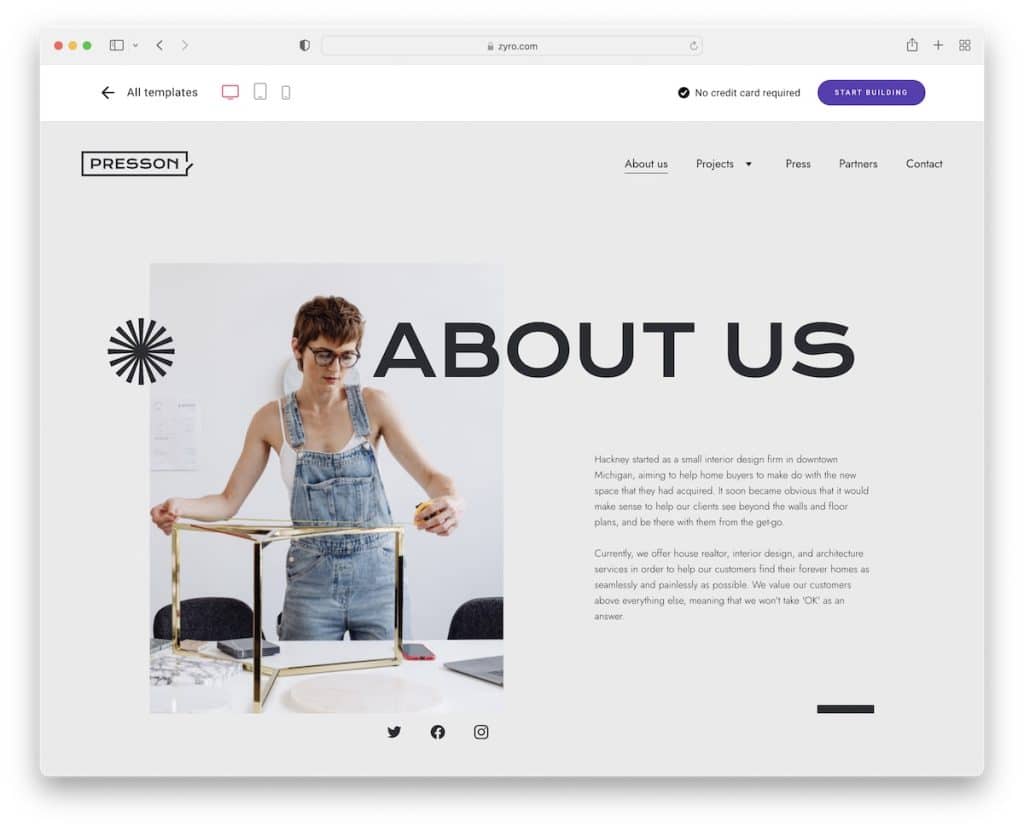
6.普雷森
內置: Zyro

Presson 的“關於我們”頁面示例富有創意但極簡,即使某些文本在桌面上閱讀起來可能有點小,也能確保所有內容都能很好地彈出。
除了關於文本之外,還有“我們的使命”、“我們的願景”、團隊和聯繫表等部分。 此外,我們喜歡在首屏部分使用社交媒體圖標。
注意:使用帶有一些創意元素的極簡佈局需要良好的瀏覽體驗。
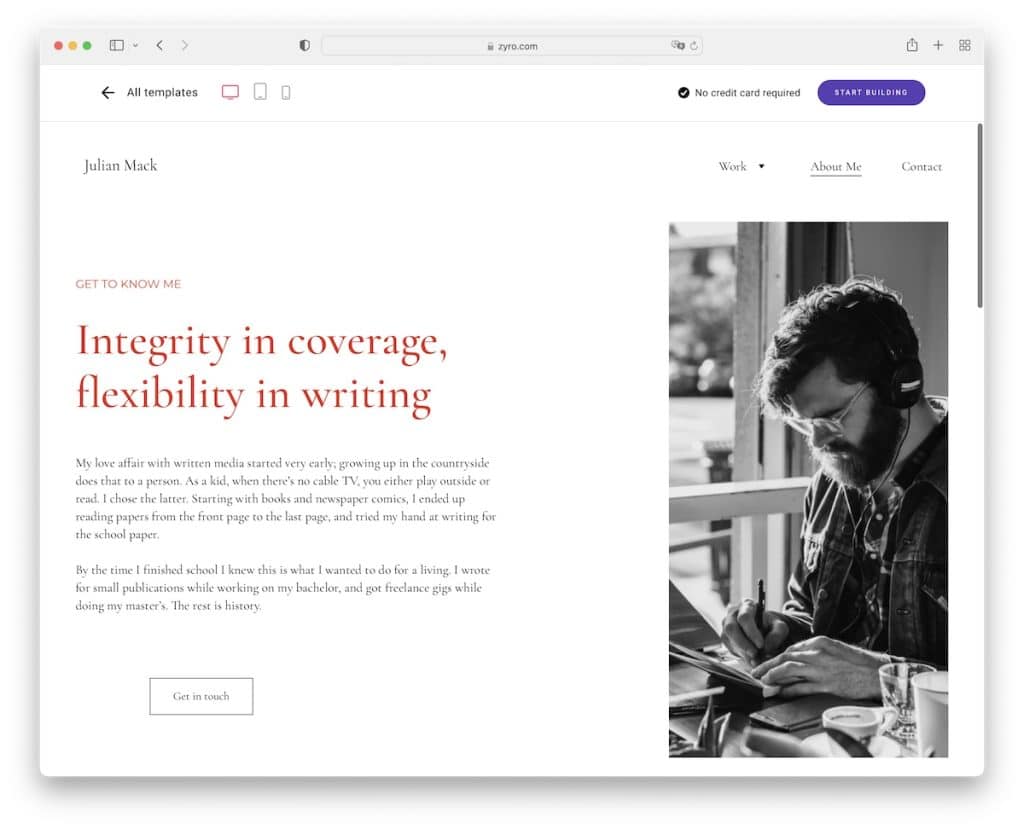
7. 朱利安麥克
內置: Zyro

Julian Mack 是關於我頁面的一個很好且簡單的示例,它有一個英雄部分,該部分分為 2/3 文本和一個 CTA 按鈕和 1/3 圖像。
頁面的其餘部分顯示了流行語錄、一些作品和聯繫表。 頁腳僅具有社交按鈕,但具有紅色(如標題文本)背景,使其非常醒目。
注意:通過關注細節(例如 Julian Mack 的顏色選擇),讓您的品牌展示在整個網站上。
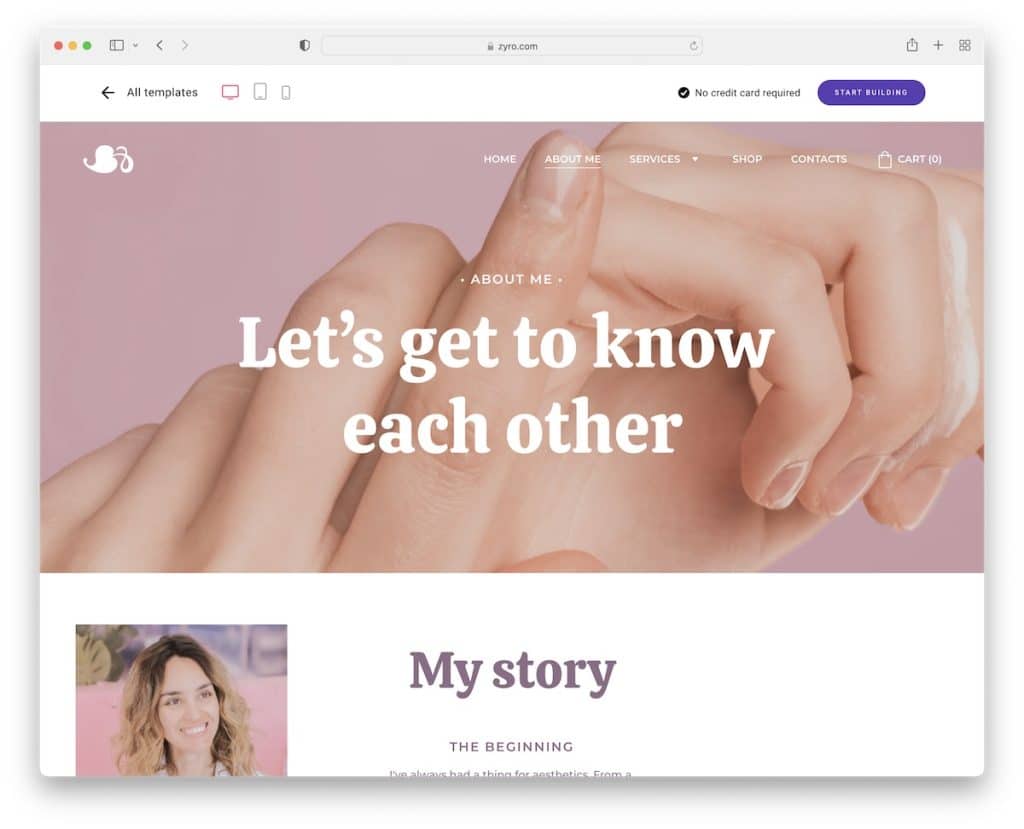
8.克里斯汀
內置: Zyro

Kristine 的關於我的部分幾乎感覺就像你正在查看一個包含故事部分、推薦、聯繫表和帶鏈接的 IG 帖子的登錄頁面。
頁眉帶有下拉菜單,頁腳帶有時事通訊訂閱表格。
注意:通過將推薦集成到您的頁面來建立社會證明。
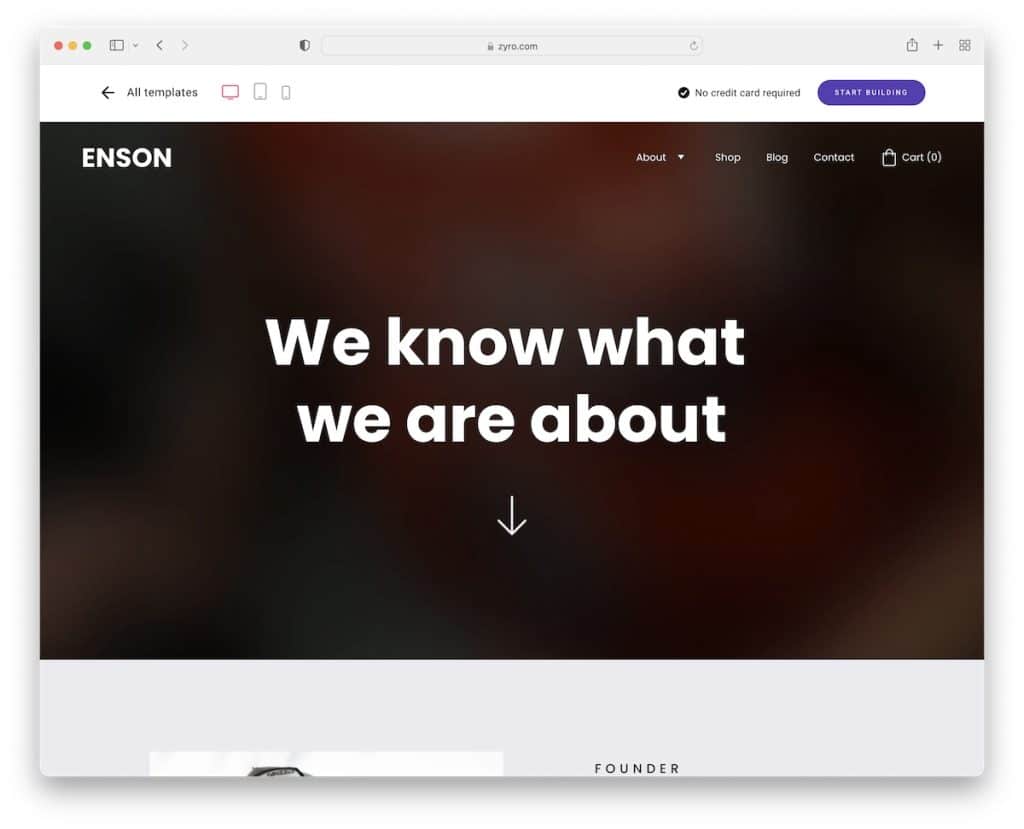
9.恩森
內置: Zyro

Enson 的英雄部分採用帶有文本和向下箭頭的漸變背景。 該設計有一個漂亮的配色方案、一個帶有文本的圖像背景部分和一個位於頁腳之前的 CTA。
說到頁腳,它有業務詳細信息/聯繫人、菜單和訂閱小部件。
注意:不要在英雄部分使用圖片或視頻,而應將其設為純文本。
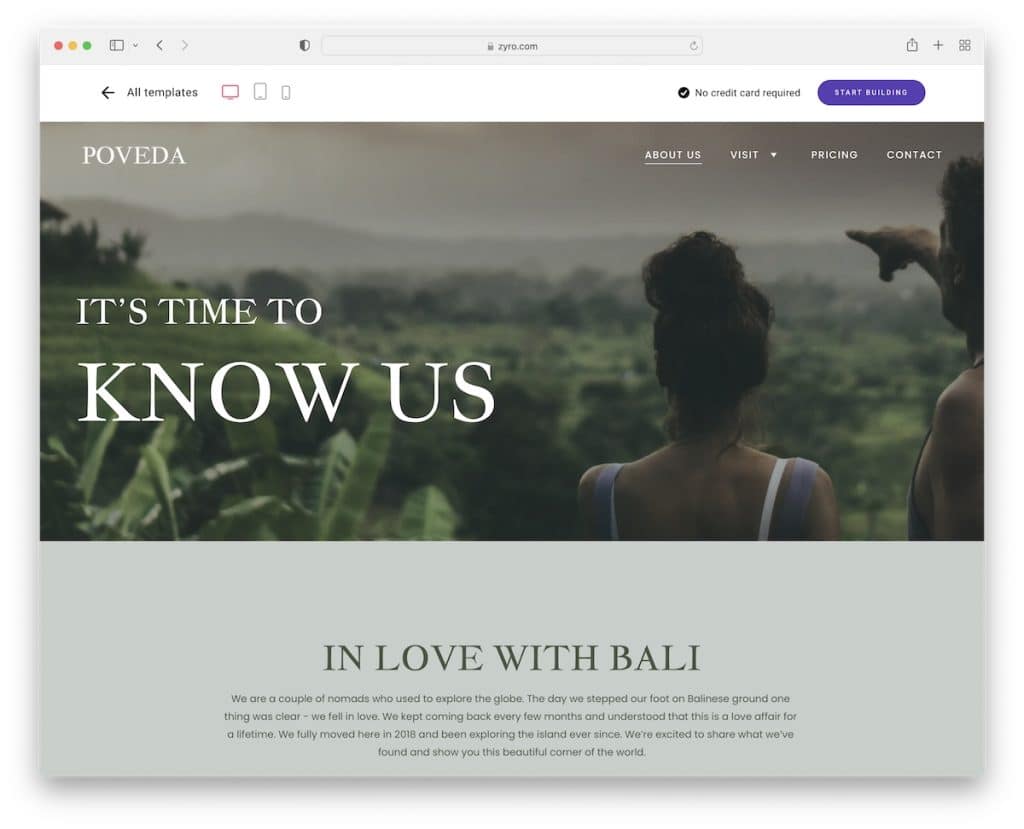
10. 波韋達
內置: Zyro

美麗的背景顏色、圖像和透明的浮動標題使 Poveda 滾動起來非常愉快。
雖然許多人在他們的網站上使用多個客戶推薦,但 Poveda 只有一個。 還有一個用於 Instagram 提要的部分和一個帶有一些文本的聯繫表。
注意:IG 提要是向您的頁面添加更多內容的好方法,即使是在“關於我”部分也是如此。
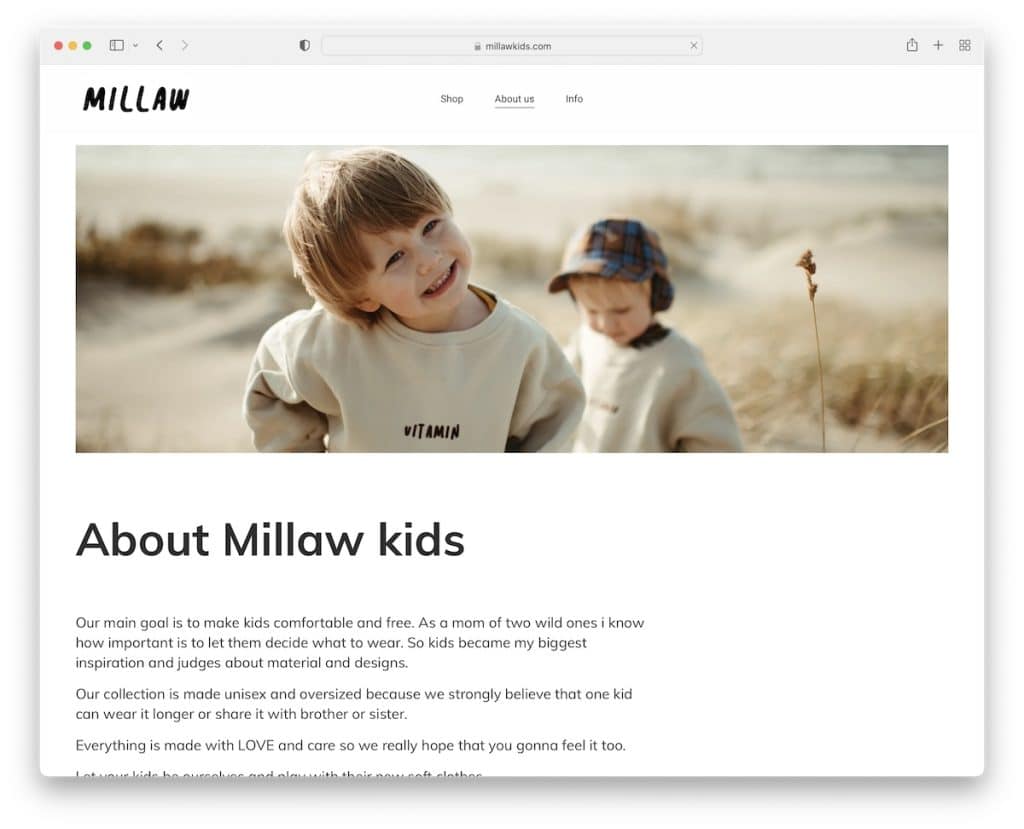
11.米洛
內置: Zyro

Millaw 在他們的“關於我們”頁面上使用大量圖片來解釋它們的全部內容。

它們還具有 Instagram 網格提要、社交圖標和帶有口號的吸引人的純色背景部分。
注意:不想寫一大堆引人入勝的文字? 請改用圖片!
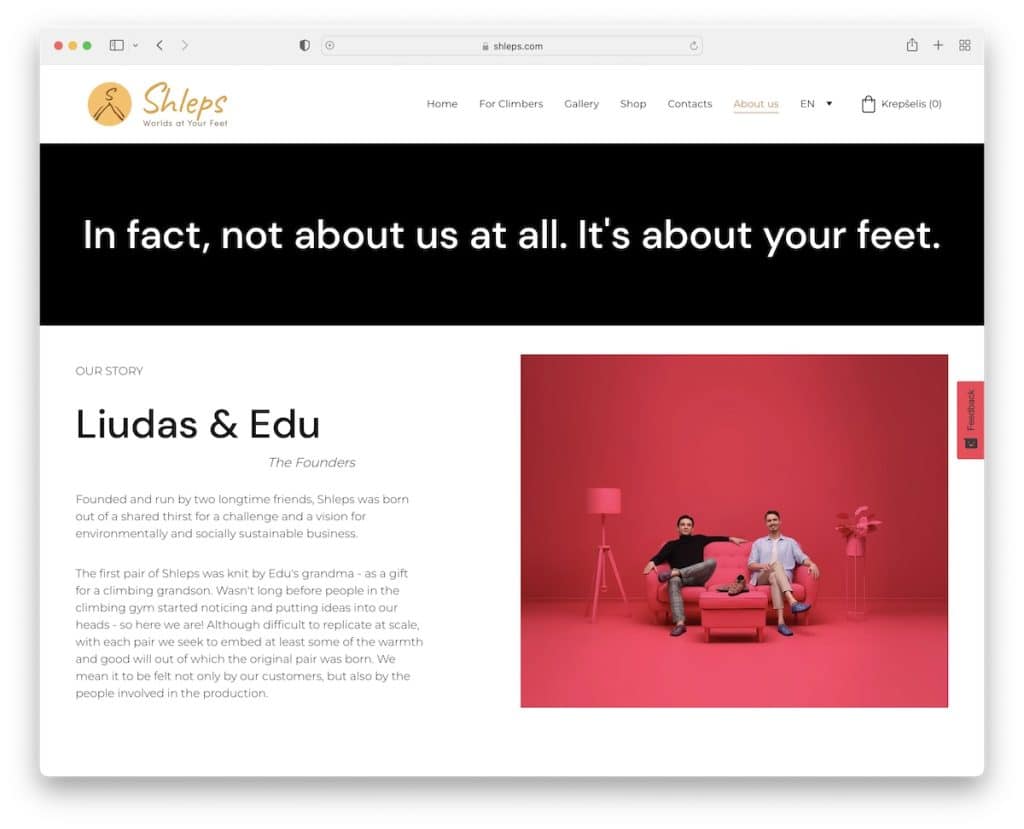
12. 雪萊普斯
內置: Zyro

Shleps 與 Millaw 完全相反,使用大量文本和少量圖像。
如果您想分享很多關於您的品牌、您的願景和您的產品的有用信息,關於我們頁面是發布這些信息的最佳場所。
粘性的右側邊欄按鈕要求您對使用表情符號和文本的體驗進行評分,這是一個很酷的補充。
注意:如果你有文字方面的能力,無論如何,不要害怕添加額外的文本——只要讓它可讀即可。
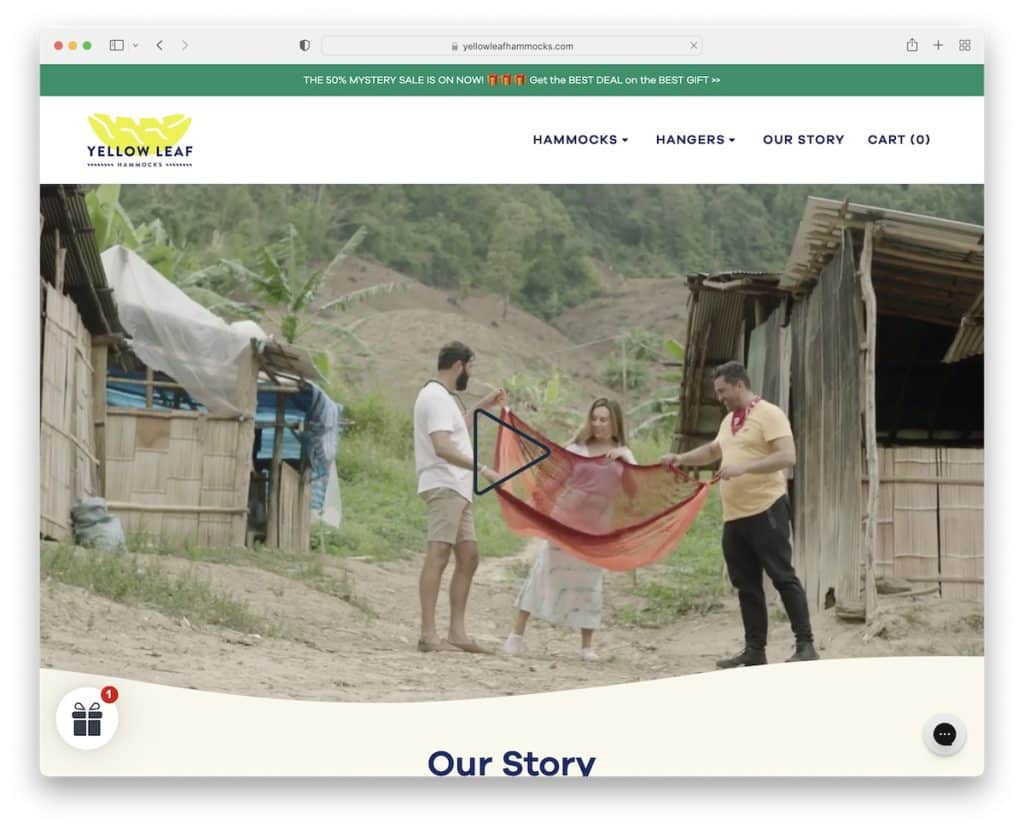
13.黃葉
內置: Shopify

Yellow Leaf 的“關於我們”頁面以一段演示視頻開始,您可以通過單擊暫停和播放該視頻。
他們的故事部分是圖像和文本的混合體,很容易瀏覽。 他們還添加了指向更多信息的鏈接、商店的 CTA 以及用頭像和簡短簡歷展示員工的旋轉木馬。
有趣的是,他們還使用一個部分來宣傳他們的三個項目,這些項目帶有鏈接到產品頁面的按鈕。
注意:在英雄部分使用宣傳視頻而不是圖像或滑塊或僅使用文本以使其更具吸引力。
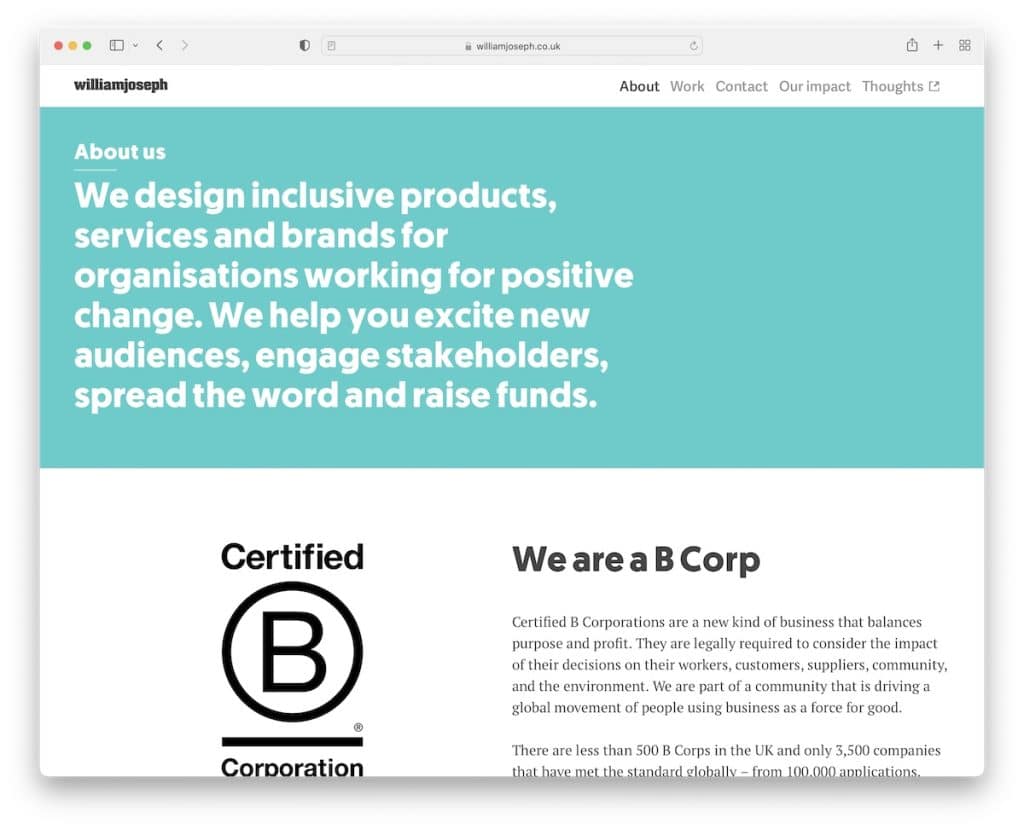
14. 威廉·約瑟夫
內置: Craft CMS

儘管在英雄部分只使用文本的情況很少見,但它確實可以很好地工作。 William Joseph 的關於我們頁面是極簡主義的一個很好的例子,它的動畫非常酷,為整體簡潔的外觀增添了情趣。
還有一個廣泛的部分專門介紹團隊,包括頭像、角色和傳記。 “我們合作”部分包含客戶徽標和顯示完整列表的下拉圖標。
注意:如果您曾與許多客戶甚至一些大公司和組織合作過,請以他們為榮並在您的網站上展示他們。
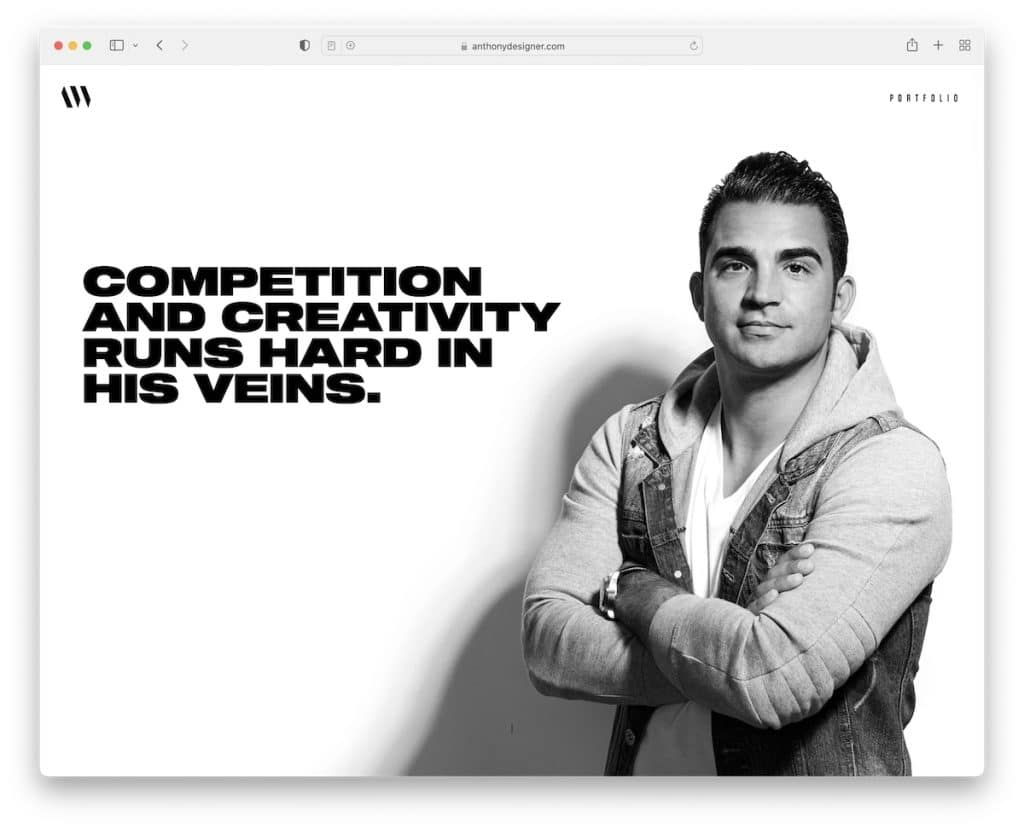
15. 安東尼維克托
內置:蓋茨比

Anthony Wiktor 有一個獨特的關於我的頁面,可以在覆蓋他的背景圖像的淺色和深色背景之間切換。
選擇規則和大膽的排版可以更快地瀏覽文本,並且客戶名單很廣泛,讓您知道安東尼的作品質量很高。
頁腳是非傳統的,具有創造性的社交鏈接、聯繫鏈接和返回頂部按鈕。
注意:讓你的關於部分為你所做的一切增添光彩——讓它提升你!
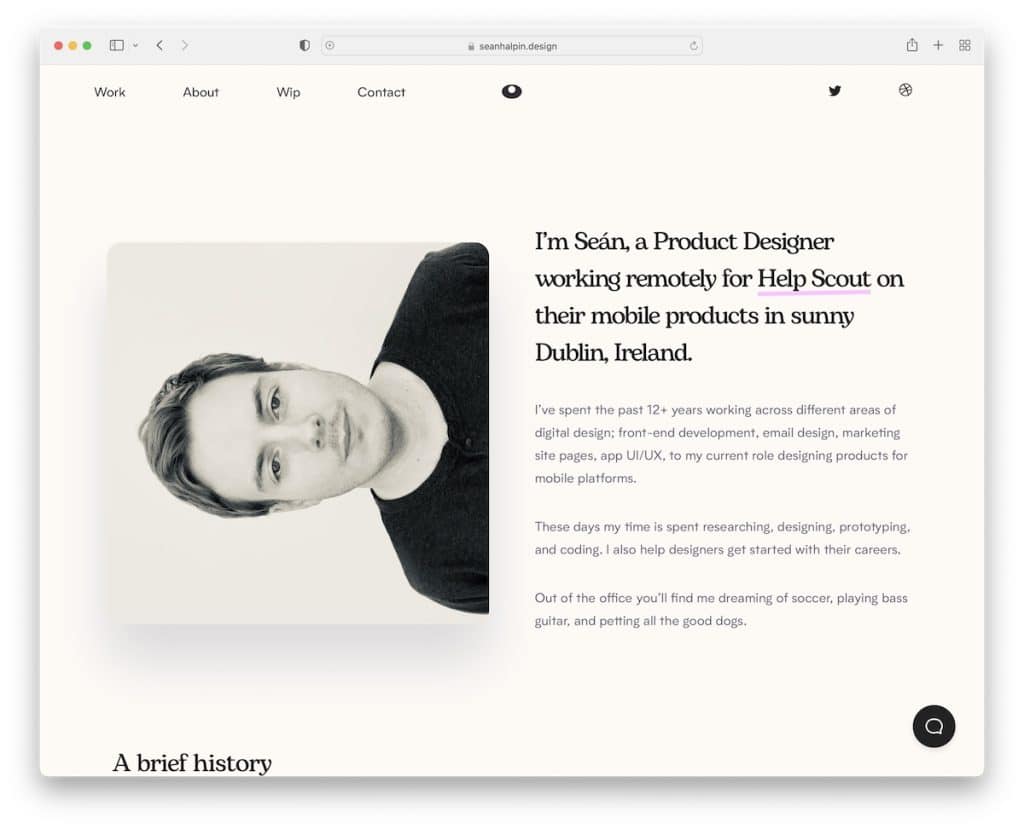
16. 肖恩·哈爾平
內置: GitHub 頁面

肖恩·哈爾平 (Sean Halpin) 有一個引人注目的英雄部分,採用拆分佈局,左邊是圖片,右邊是簡短的個人簡介。
他還創建了一個很酷的時間表來展示他的工作經歷,並創建了一個部分來展示他目前正在閱讀的三本書。
聊天機器人是一種讓人們更多地了解肖恩或僱用他工作的聰明方法。
注意:總有一種不同的做事方式,即使這意味著將爆頭向左旋轉。
想看更多的個人簡歷網站嗎? 不要錯過我們的收藏!
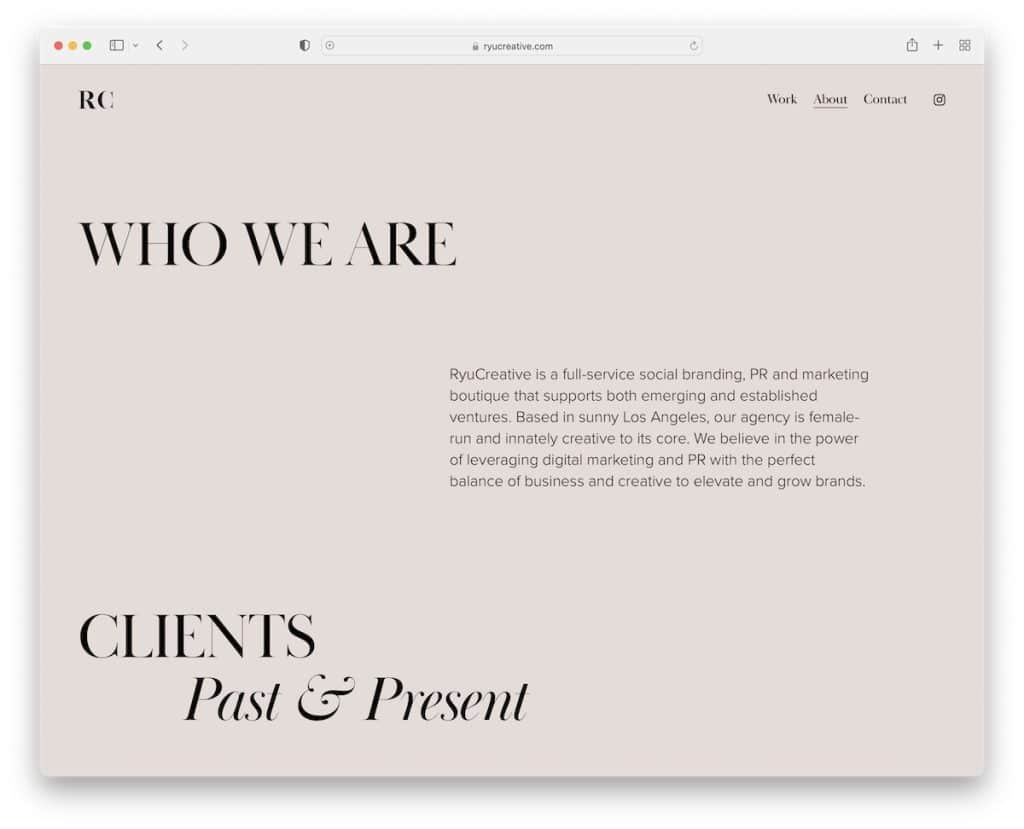
17.RyuCreative
內置: Squarespace

RyuCreative 以一個大標題和解釋他們做什麼的文字開始,接著是客戶徽標和帶有圖像和簡歷的團隊部分。
這個關於我的頁面沒有使用頁腳,只有一個帶有三個鏈接和一個 IG 圖標的基本頁眉。
注意:通過添加全面的團隊部分,讓潛在客戶熟悉品牌背後的人。
您也不應錯過這些華麗的 Squarespace 網站示例,以了解此網站構建器軟件的用途。
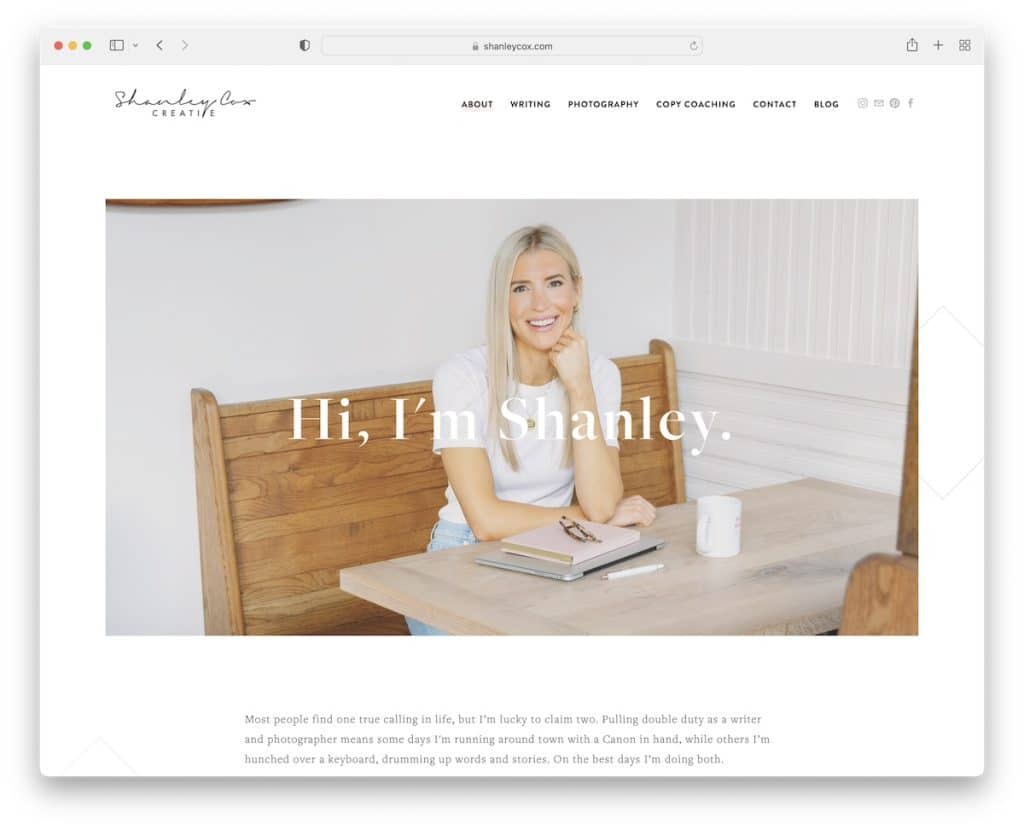
18.香莉·考克斯
內置: Squarespace

珊莉·考克斯 (Shanley Cox) 在首屏上放了一張她自己的照片和一段簡單的介紹文字,再好不過了。 無需使事情複雜化。
但 Shanley 也沒有使關於她頁面的其餘部分複雜化,使用文本、聯繫表格、Instagram 提要和三欄頁腳部分。
而已。
注意:如果您不知道要添加哪張圖片,請使用您自己的圖片。
如何創建理想的“關於我”頁面
創建或更新關於我的頁面比您想像的要容易得多。
您不需要任何經驗即可實現它,但您確實想考慮我們的技巧以使其成為終極體驗。
畢竟,您確實需要更多客戶,不是嗎?
這就是關於我的史詩部分開始發揮作用的時候。
1.選擇一個模板
與其從頭開始構建並浪費大量時間,您可以選擇一個模板並立即開始。
這也意味著您可以是一個完全的初學者,但仍然有機會取得專業成果。
確保選擇適合您的網站、工作和個性的模板。
但是,您可以編輯和自定義任何模板,用您的創意來豐富它。
提示:以簡單的網站外觀為目標。
2. 選擇標題和開場白/文字
您可以保持標題簡單,並使用您的姓名或公司名稱。 您甚至可以選擇添加徽標。
但是試著想出一個大膽的、一兩句話的開場白來吸引訪問者,讓他們有興趣了解更多關於你和你的作品。
請記住,雖然有些人只添加他們所做的事情,但其他人包括傳記。 幸運的是,這兩種方法都可以很好地發揮作用,所以由您來決定什麼是正確的——或者,我們應該說,是您的感覺!
3. 添加圖片
雖然一些大膽的人只在他們的關於頁面上使用文本,但我們鼓勵您使用圖像和視頻來使其更具吸引力。 (如果您是作家/撰稿人,前一個選項會非常有效。)
您還可以使用具有燈箱效果的滑塊和組合。
使用視覺內容來展示您自己、您的工作、過程以及您認為值得包含的任何其他內容。
4. 講述你的寶貴技能和經驗
當然,不要忘記更多地介紹您自己、您的工作、您的技能、您的經驗,甚至您的教育以及過去和現在的客戶。
您還可以使用 CTA 按鈕將整個部分用於您的服務,以聯繫您/獲取報價表。
5.使用鏈接和號召性用語
正如我們上面提到的,包括 CTA 按鈕,因此有興趣與您合作的人可以立即採取行動。
但您也可以添加指向社交媒體和網站其他部分的鏈接,例如投資組合、博客等。
結論
通過以上所有示例以及我們的提示和建議,您現在擁有創建強大的“關於我”頁面所需的一切,這將提升您的潛力。
讓您的關於頁面更多地分享您是誰、您的業務、您的團隊、您的願景和您的流程。
使其令人興奮和有趣,以便每個人都能愉快地閱讀它。
輪到你了。
祝你好運!
