如何在 WooCommerce 中接受捐款
已發表: 2022-02-08您想在 WooCommerce 中接受捐贈並通過您的商店為社會做出貢獻嗎? 接受捐贈以幫助有需要的人在當今許多商業平台中非常普遍。 如果您願意在您的在線業務的幫助下這樣做,那麼本指南適合您。
在我們完成實際教程之前,讓我們看看為什麼在您的網站上請求捐款是一個好主意。
為什麼在您的網站上要求捐款?
根據情況、個人、公司、項目和組織,可能有很多理由要求捐款。 同樣,也有多種方式來請求捐款,如上門籌款、活動組織、眾籌活動、街頭籌款、在線平台等。 這些方法中的大多數都需要大量的時間和精力,並且可能不適用於每種類型的慈善機構。
但是,在線平台是為任何類型的捐贈籌集資金的最佳選擇之一。 您可以在網站上快速添加捐贈選項,而不會出現任何問題。 然後,網站訪問者只需註冊一個帳戶即可進行捐贈。
您自己的網站是請求捐款的最佳場所。 您已經有了一個受眾,您可以在其中擴大影響範圍並分享您的使命,並節省大量時間。 在您的網站上設置一個按鈕來邀請訪問者進行在線捐贈也很容易。
如何在 WooCommerce 中接受捐贈?
在 WooCommerce 中接受捐贈的最簡單方法是使用專用插件。 您也可以使用代碼來接受它們,但這會使它變得非常複雜。
最重要的是,WordPress 有許多插件可以幫助您接受捐款。 因此,讓我們看看其中一些最好的。
WooCommerce 的強大捐贈

WooCommerce 的有力捐贈可幫助您在 WooCommerce 中接受捐贈。 它允許您通過 WooCommerce 支持的任何支付網關處理捐贈。
該插件是免費的,非常簡單。 它添加了一個新的產品類型“捐贈” ,您可以在 WooCommerce 產品編輯器的“產品數據”框中選擇它。 當用戶選擇捐贈產品時,他們將能夠輸入自己想要的捐贈金額,而不是從預設的價格中選擇。
主要特點:
- 設置默認金額以及金額增量
- 通過 WooCommerce 訪問數百個支付網關
- 支持個性化捐贈
- 它與其他 WooCommerce 插件兼容
價格:
強力捐贈是 WordPress 存儲庫中提供的免費插件。
WooCommerce 捐贈插件

WooCommerce 捐贈插件是在 WooCommerce 中接受捐贈的絕佳選擇。 您的客戶可以在此插件的幫助下指定並捐贈他們想要的金額。 但是,如果需要,您也可以為捐贈設置預定義的金額。
捐贈可以顯示為常規的 WooCommerce 產品或購物車頁面。 您的用戶可以找到“添加捐贈”字段並在此處捐贈他們的貢獻。 另外,如果客戶想跳過購物車頁面直接去結賬,結賬頁面上也會有捐贈鏈接。
主要特點
- 按客戶指定金額
- 設置無法更改的預定義金額
- 捐贈的完整報告
- 捐贈產品可以添加到非應稅、非運輸和不可查看的項目中
價格
WooCommerce Donation 是一個高級插件,可以在 CodeCanyon 中以 19 美元的價格購買,並提供 6 個月的支持和未來更新。
使用強大的捐贈插件在 WooCommerce 中接受捐贈
現在我們已經了解了一些插件,讓我們看看如何使用它們在 WooCommerce 上接受捐贈。
對於這個演示,我們將使用Potent Donations 。 這是一個免費插件,非常易於使用,並且具有足夠的功能來幫助您在您的網站上接受捐款。 但是,如果您更喜歡使用不同的插件,請隨意選擇市場上可用的任何捐贈插件。
注意:在我們開始之前,請確保您已使用 WooCommerce 主題之一正確設置 WooCommerce,以確保該方法順利運行。
1.安裝並激活插件
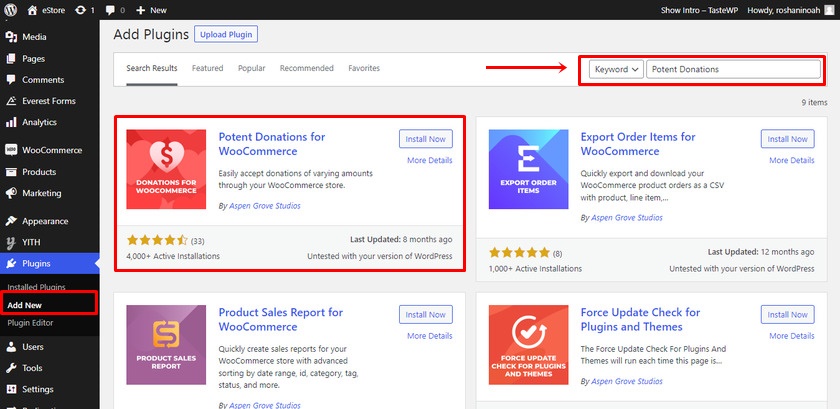
要安裝插件,請從您的 WordPress 管理儀表板轉到插件 > 添加新插件,然後在搜索欄中搜索“強力捐贈” 。 看到顯示的結果後,單擊立即安裝。

現在安裝完成後點擊激活按鈕。
如果您使用高級插件,則必須手動上傳和安裝它。 請查看我們的詳細指南以手動安裝 WordPress 插件以獲取更多信息。
2. 配置設置以在 WooCommerce 中接受捐贈
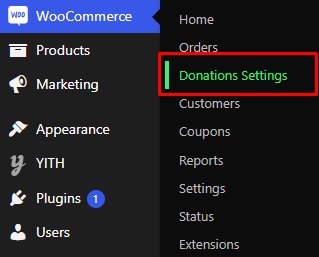
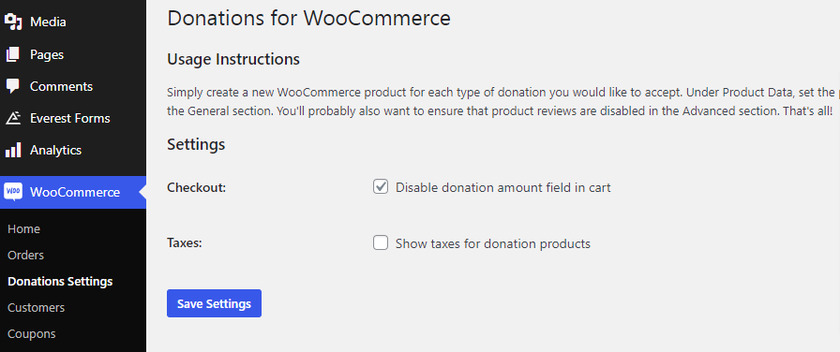
激活插件後,您可以繼續配置設置。 為此,請從您的 WordPress 儀表板轉到WooCommerce> 捐贈設置。

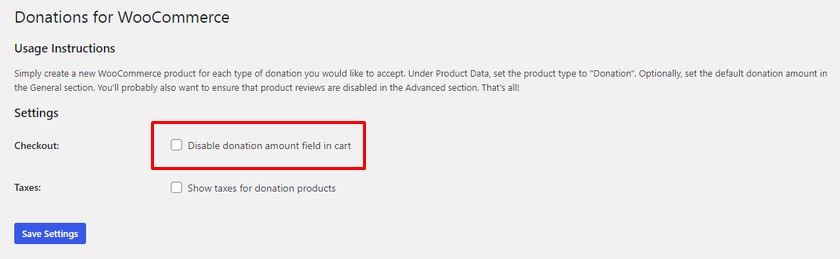
捐贈設置頁麵包括結帳和稅收兩個選項。
強力捐贈會在產品頁面和購物車中顯示捐贈的金額。 客戶可以在購物車的金額字段中指定他們想要捐贈的金額。 但是,如果您選中該框並禁用購物車中的捐贈金額字段,則客戶無法更改金額。
您還可以從設置頁面決定是否要顯示捐贈產品的稅金。 如果您想顯示捐贈產品的稅金,請選中該框。 否則,保持原樣。

3. 為產品添加捐款金額
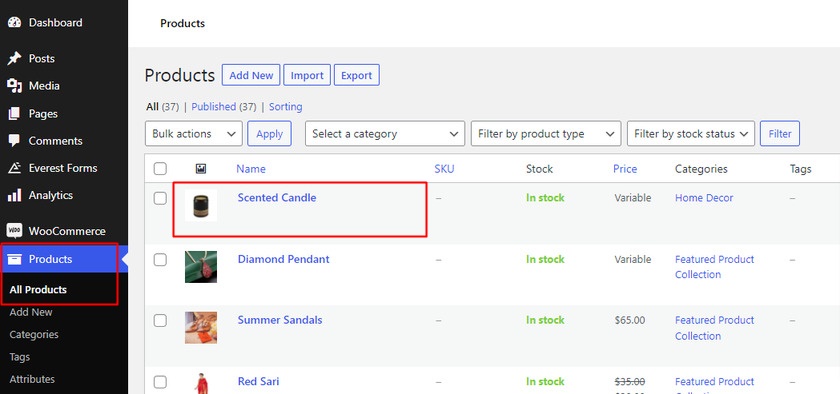
將設置配置為在 WooCommerce 中接受捐贈後,您現在可以向新產品或現有產品添加捐贈按鈕。 為此,請從 WordPress 儀表板轉到產品 > 所有產品。
我們將在此演示的現有產品中添加捐贈按鈕。 因此,您所要做的就是單擊所選產品。
但是您可以將新的捐贈產品添加到您的網站以進行下一步。 您所要做的就是單擊Add New 。 這個過程非常相似。

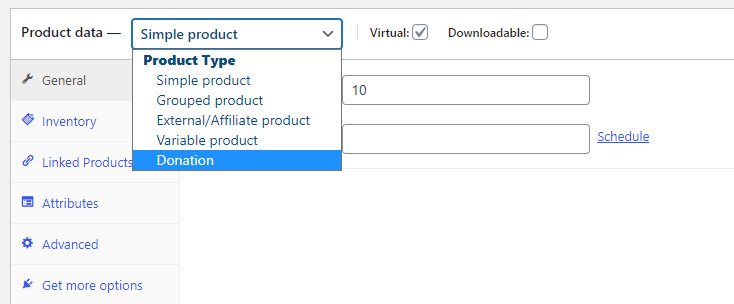
默認情況下,一旦您激活插件,就會添加一個新的產品類型選項“捐贈”。
您可以向下滾動並單擊“產品數據”的下拉列表。 由於我們正在向產品添加捐贈按鈕,因此請選擇“捐贈”選項。

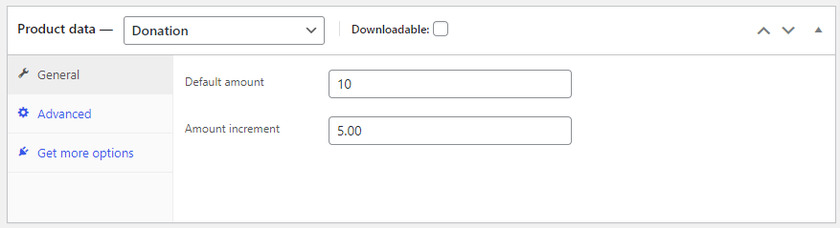
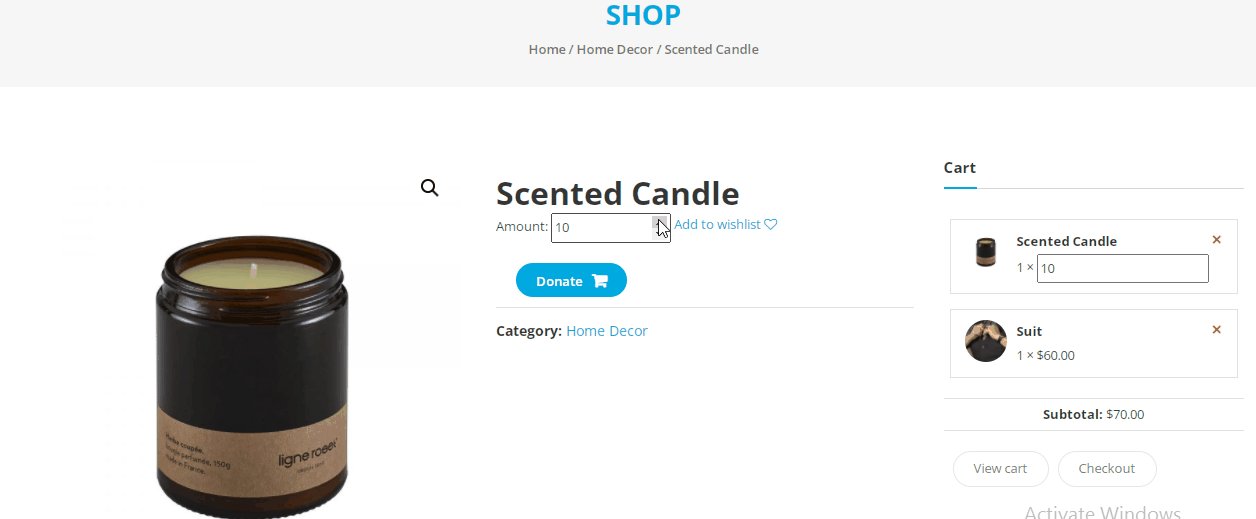
之後,您可以設置捐贈的默認金額。 例如,我們將捐贈金額設置為 10 美元。
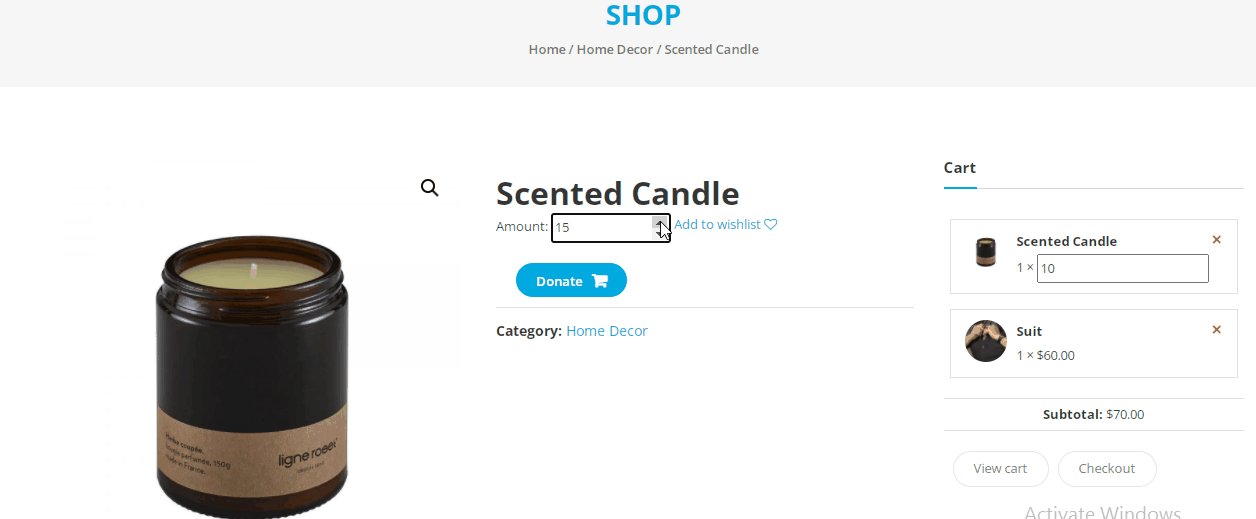
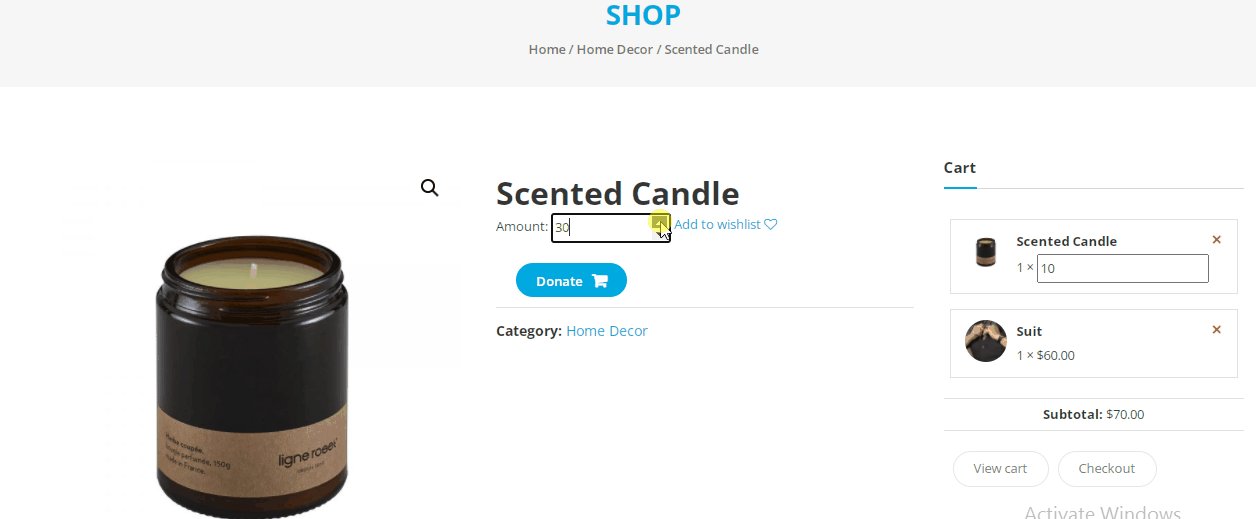
在默認金額部分的正下方,還有一個“金額增量”選項。 客戶只需使用金額字段中的向上和向下箭頭即可更改默認金額並設置不同的金額。
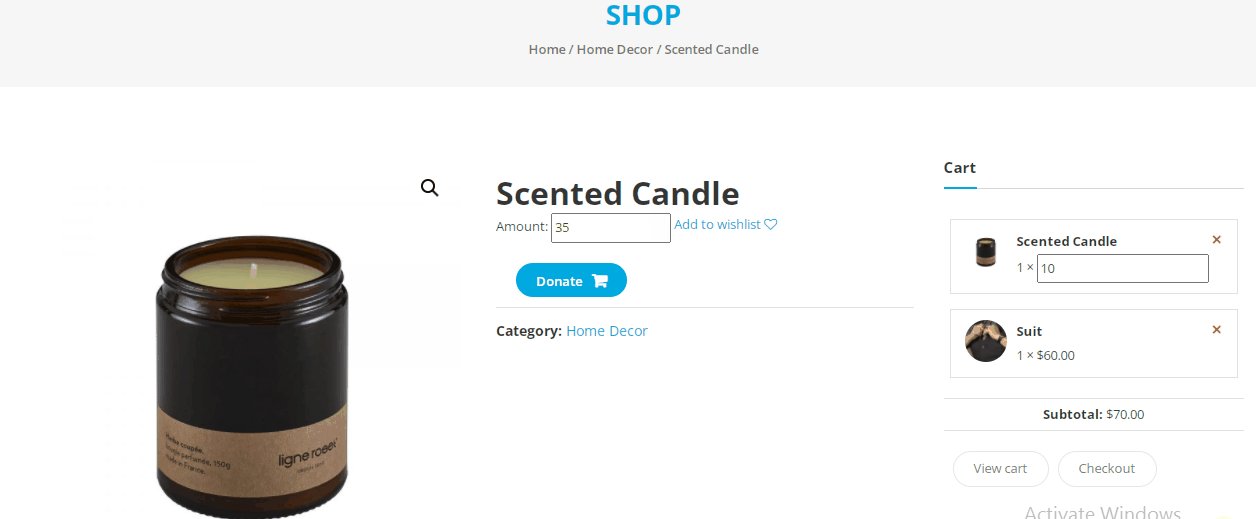
在這裡,我們為金額增量設置了 5 美元。 這意味著每當客戶點擊向上箭頭時,默認金額就會增加 5 美元。

對產品進行所有必要的更改後,只需更新它。
當您預覽它時,您將能夠在產品頁面上看到捐贈按鈕。 捐贈也可以根據指定的價格使用箭頭增加。

而已! 這就是您通過創建捐贈產品在 WooCommerce 中接受捐贈的方式。
刪除購物車中的捐贈金額字段
在某些情況下,您可能需要通過刪除購物車中的捐贈金額來接受 WooCommerce 中的捐贈。 當物品被出售或拍賣時,尤其是為了慈善事業,這很常見。 如果您擁有類似的網站並想要類似的選項,您也可以使用此插件。
再次,轉到插件的設置頁面。 正如我們之前在配置部分看到的,我們確實可以選擇啟用或禁用購物車中的金額字段。 基本上是一樣的。
只需選中禁用購物車中金額字段的選項並保存設置。

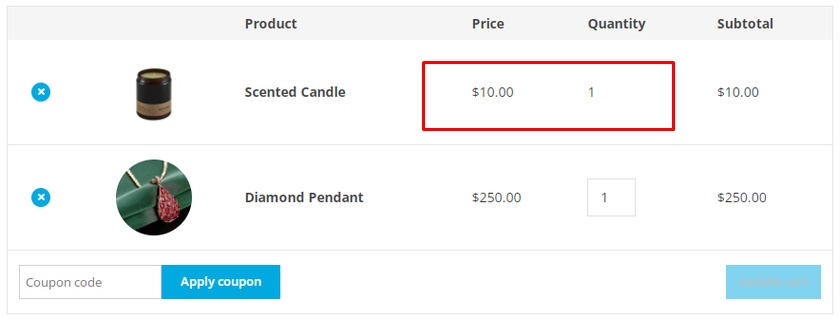
當您的用戶將捐贈產品添加到購物車時,他們將無法更改這些產品的價格。

使用 PayPal 捐贈按鈕在 WooCommerce 中接受捐贈
添加捐贈產品是在 WooCommerce 中接受捐贈的最便捷方式之一。 但是,添加 PayPal 捐贈按鈕也是一種非常常見的接受捐贈的方法。

您可以輕鬆地將 WooCommerce 與 PayPal 集成為您的在線商店的支付網關。 如果您已經這樣做了,您只需為 PayPal 安裝一個專用的 WooCommerce 捐贈插件。 然後,您可以立即添加 PayPal 捐贈按鈕。
它可以為您節省大量時間,而不是創建捐贈產品並調整其捐贈金額。 在這裡,一切都由默認的 PayPal 捐贈按鈕處理。
1.安裝貝寶捐贈
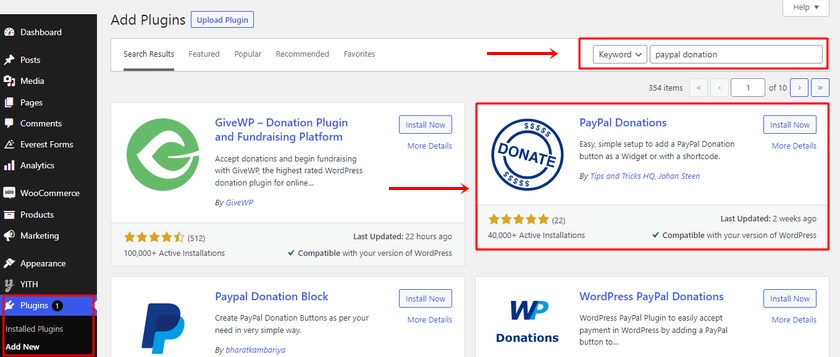
為了演示,我們將使用免費的“ PayPal Donations ”插件。 讓我們從安裝和激活 PayPal Donations 插件開始。 再次,從您的 WordPress 儀表板轉到插件 > 添加新插件並蒐索插件。
然後,單擊立即安裝以安裝插件。 安裝完成後激活插件。

2.配置PayPal捐贈按鈕的設置
激活它後,我們訪問設置 > 貝寶捐贈來配置它。
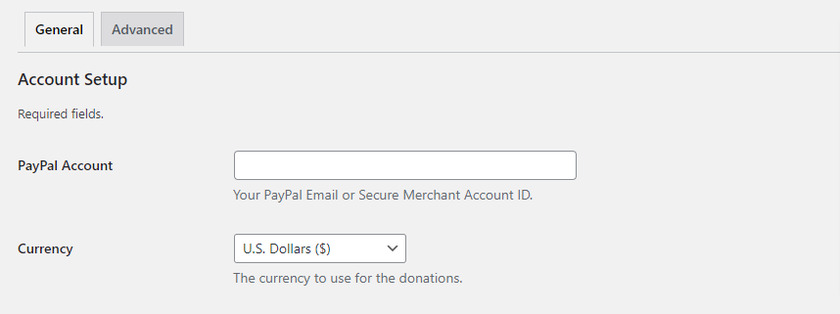
要開始使用,請導航到“常規”菜單並輸入您的 PayPal 註冊電子郵件地址或商家帳戶 ID。 然後,添加您要用於捐贈的貨幣以完成帳戶設置。

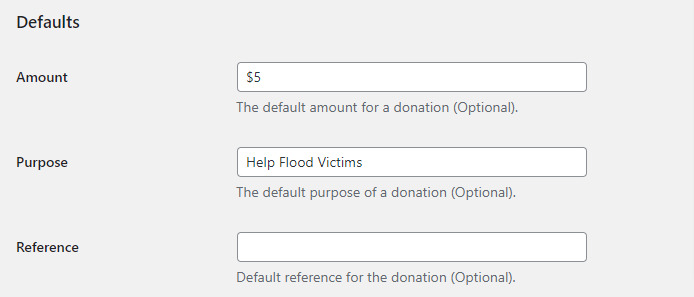
如果進一步滾動,您可以添加固定金額、捐贈目的以及 PayPal 捐贈的參考。

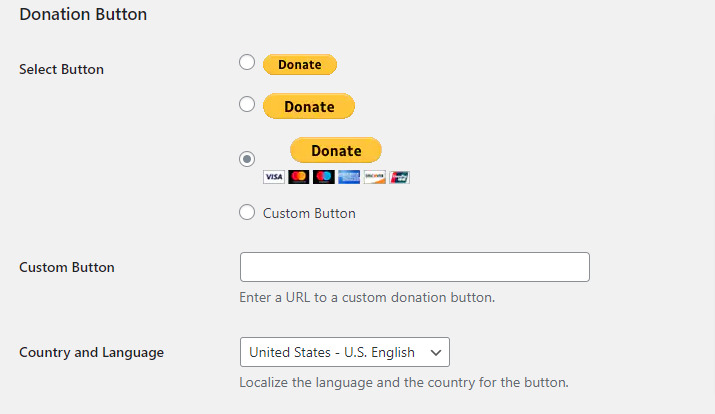
最後,您可以從 PayPal 中選擇所需的按鈕樣式。 同樣,如果您想要自己的自定義按鈕圖像,也可以輸入 URL。 此外,您還可以為按鈕設置特定的國家和語言。

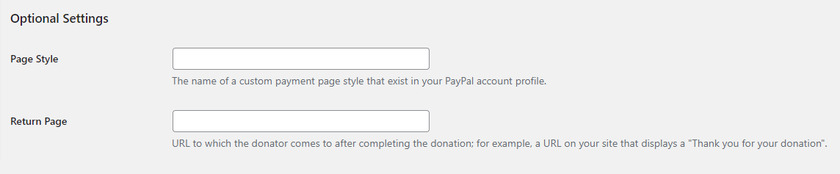
此外,您可以在可選設置中為捐贈者創建感謝頁面或感謝頁面。 您所要做的就是輸入您的 PayPal 帳戶中的頁面樣式和返回頁面的 URL。 捐贈完成後,返回頁面被重定向到捐贈者。

完成配置後,請確保單擊“保存更改”按鈕。
3. 將按鈕添加到 WooCommerce 商店
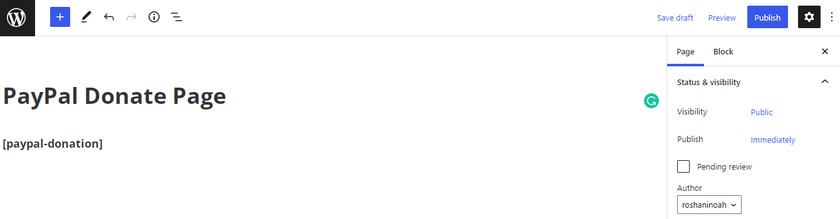
配置完成後,現在我們可以使用[paypal-donation]短代碼在我們網站的任何位置添加捐贈按鈕。

這就是 PayPal 捐款在您的前端的樣子。

另一方面,我們可以將PayPal 捐贈按鈕添加為任何小部件區域中的小部件。 為此,請轉到Appearance > Widgets 。
在這裡,您可以找到所有可用的小部件區域和小部件。 只需單擊要放置 PayPal 捐贈按鈕的特定位置。
您可以在每個小部件和側邊欄的末尾看到一個“添加塊”部分。 單擊它並蒐索PayPal Donations以添加按鈕。 它將自動添加到您想要的站點位置。

現在,您可以通過在文本框中添加標題和簡短描述來編輯捐贈按鈕塊。 如果需要,您還可以在塊中添加捐贈目的和參考。 填寫所有必要的詳細信息後,單擊更新按鈕。

當您預覽您的網站時,您將能夠在小部件區域看到捐贈按鈕。 因此,您現在也可以使用 PayPal 捐贈按鈕在 WooCommerce 中接受捐贈。

獎勵:如何在 WooCommerce 中隱藏價格
您已經知道如何在 WooCommerce 中接受捐款並隱藏捐款金額。 同樣,在某些情況下,您可能也需要隱藏產品的價格。 如果您的整個網站也基於捐贈產品,這將非常有用。
您可以使用代碼片段在 WooCommerce 中輕鬆隱藏價格。 您所要做的就是將以下腳本添加到主題的 functions.php 文件中。
由於我們將更改主題的核心文件,因此最好以編程方式或使用最好的子主題插件之一創建子主題。 即使您更新了 WordPress 主題,這也將確保保存更改。 同樣,我們建議您也備份您的網站,因為對這些文件進行任何不必要的更改都可能導致您的網站出現更多問題。
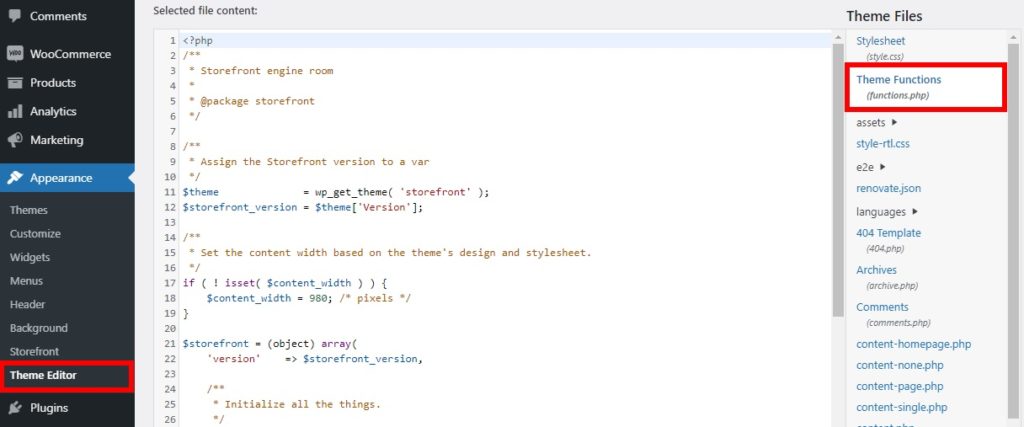
現在,從 WordPress 儀表板轉到外觀 > 主題編輯器並打開functions.php文件。

然後,將以下代碼添加到編輯器並更新文件。
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price');
函數 QuadLayers_remove_price($price){
返回 ;
}此代碼可讓您隱藏所有 WooCoomerce 產品的價格。 但是,如果您想為訪客隱藏價格但讓您自己看到它們怎麼辦。 為此,您需要使用以下代碼並添加條件。
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price');
函數 QuadLayers_remove_price($price){
if ( is_admin() ) 返回 $price;
返回 ;
}上面的代碼讓您可以看到價格,但對用戶隱藏它們。 另外,請記住,即使這些片段隱藏了產品和購物車頁面中的價格。 但它們稍後會顯示在結帳頁面上。
此外,如果您想完全隱藏特定產品而不僅僅是價格,那麼您可以直接從您的產品頁面執行此操作。
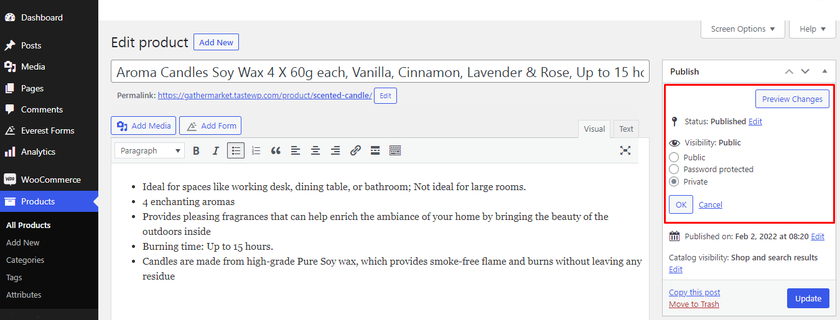
轉到WordPress 儀表板 > 產品。 現在選擇您想要對用戶隱藏的產品。 此後,單擊編輯並將可見性更改為受密碼保護或私有而不是公開。

最後,單擊更新以保存更改。
如果您想了解有關如何在您的在線商店中隱藏價格的更多信息,請查看我們在 WooCommerce 中隱藏價格的詳盡指南。
結論
總而言之,在 WooCommerce 中接受捐贈對您、您的客戶以及事業的動機都是一個好主意。 在本指南中,我們了解瞭如何在 WooCommerce 中通過輕鬆創建一個完整的捐贈按鈕而無需花費大量資金來接受捐贈。
使用插件是添加捐贈按鈕而不嵌入代碼的最合適方法。 您可以設置默認金額或允許客戶根據自己的意願設置金額。
使用最受歡迎的支付服務 PayPal接受捐款也是小菜一碟。 只需使用專用插件添加捐贈按鈕即可。
我們希望本教程對您很有幫助。 如果是這樣,請在下面的評論部分向我們展示一些愛!
如果您想將您的 WooCommerce 網站自定義到下一個級別,請查看以下資源:
- 如何批量更改 WooCommerce 價格:4 種方法
- 在 WooCommerce 中批量更改價格的最佳插件
- 如何對 WooCommerce 產品進行排序
