如何使用 WordPress 和 PayPal 接受付款(3 種方法)
已發表: 2024-04-02在本文中,您將找到有關在 WordPress 中接受付款的三種不同解決方案的逐步教學。
由於 PayPal 是一種非常流行的支付處理器,因此我將在這些指南中重點介紹如何使用 PayPal 來執行此操作。 但是,您也可以輕鬆地將其中一些方法應用於其他支付處理器,例如 Stripe 或 Square。
以下是我將介紹的三種方法的一些簡要總結:
- PayPal 按鈕(無需外掛程式) ——您可以使用 PayPal 的工具將預設按鈕新增至您的網站。 您可以將它們用於一次性付款和定期付款,並且您將能夠自訂其設計和配置。
- PayPal WordPress 外掛– 這使您可以創建輕量級購物車解決方案並透過 PayPal 接受付款。 如果您想要更多的功能而不僅僅是一個按鈕,那麼它可能是一個不錯的選擇。
- WooCommerce – 如果您想透過完整的電子商務解決方案接受付款,WooCommerce 方法可能是您的最佳選擇。 除了 PayPal 之外,它還支援大量其他支付處理器,例如 Stripe、Square 等。
讓我們深入挖掘吧!
如何使用 WordPress 和 PayPal 接受付款
正如我們上面所解釋的,我們將介紹在 WordPress 網站上接受付款的三種不同的解決方案。 您可以通讀所有三種方法,或根據上面的描述選擇最適合您的一種。
我們使用 PayPal 作為所有這些方法的處理者,但您可以將第三種方法應用於其他付款處理者,例如 Stripe 或 Square。
讓我們按順序瀏覽所有三種方法...
1. 手動設定 PayPal(在 PayPal 網站上)
使用 WordPress 接受付款的最簡單的解決方案是手動將 PayPal 按鈕新增至您的網站。
首先,您需要造訪 PayPal 官方網站並登入您的帳戶。
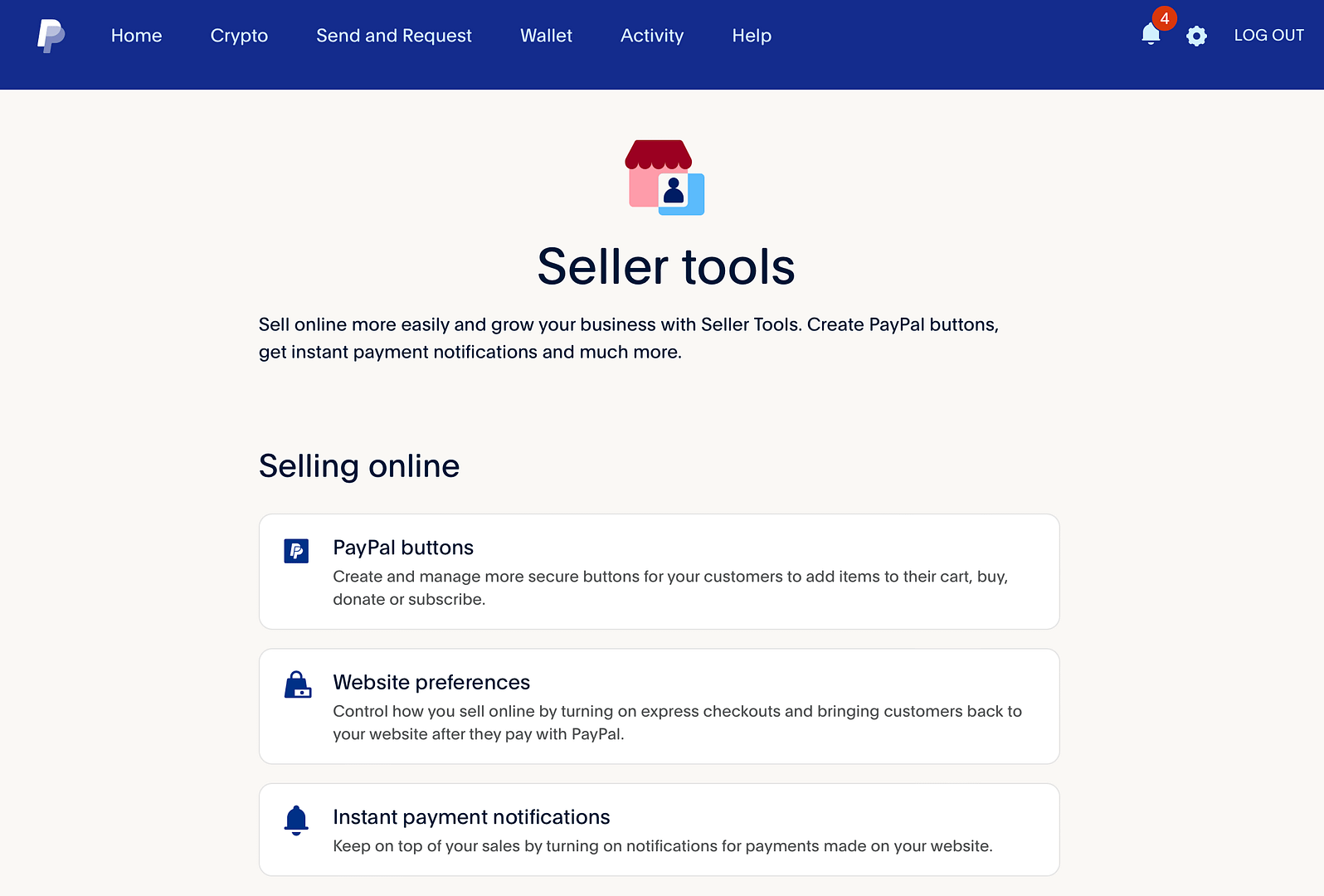
然後,點擊通知鈴旁邊的「設定」圖標,然後從出現的新選項卡中選擇「賣家工具」 。 現在,點選PayPal 按鈕:

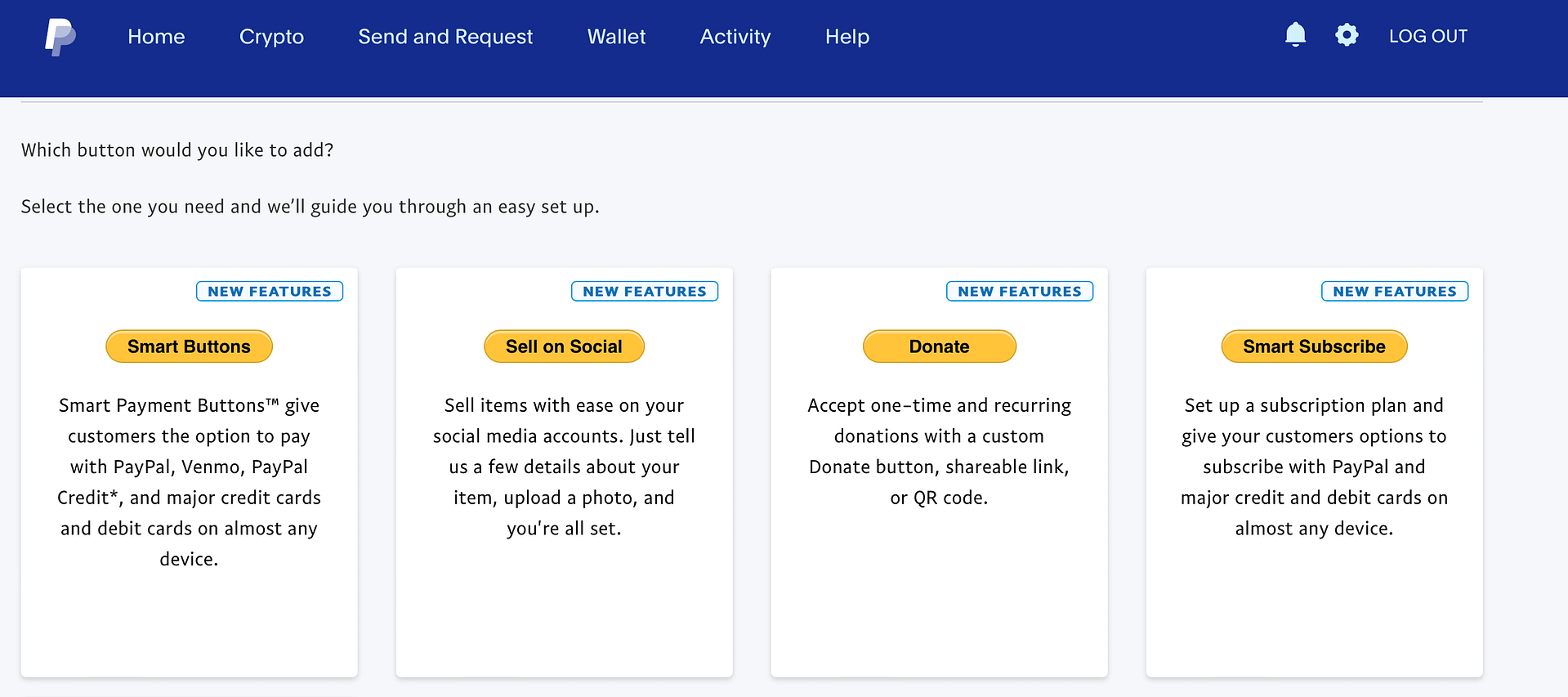
目前,您可以在四種類型的付款按鈕之間進行選擇,其中包含接受捐款、定期付款等選項:

選擇滿足您需求的選項以繼續下一步。
如果您選擇智慧按鈕,則流程要複雜得多,並且需要一些開發人員/編碼經驗。 因此,我們建議選擇其他三個選項之一。
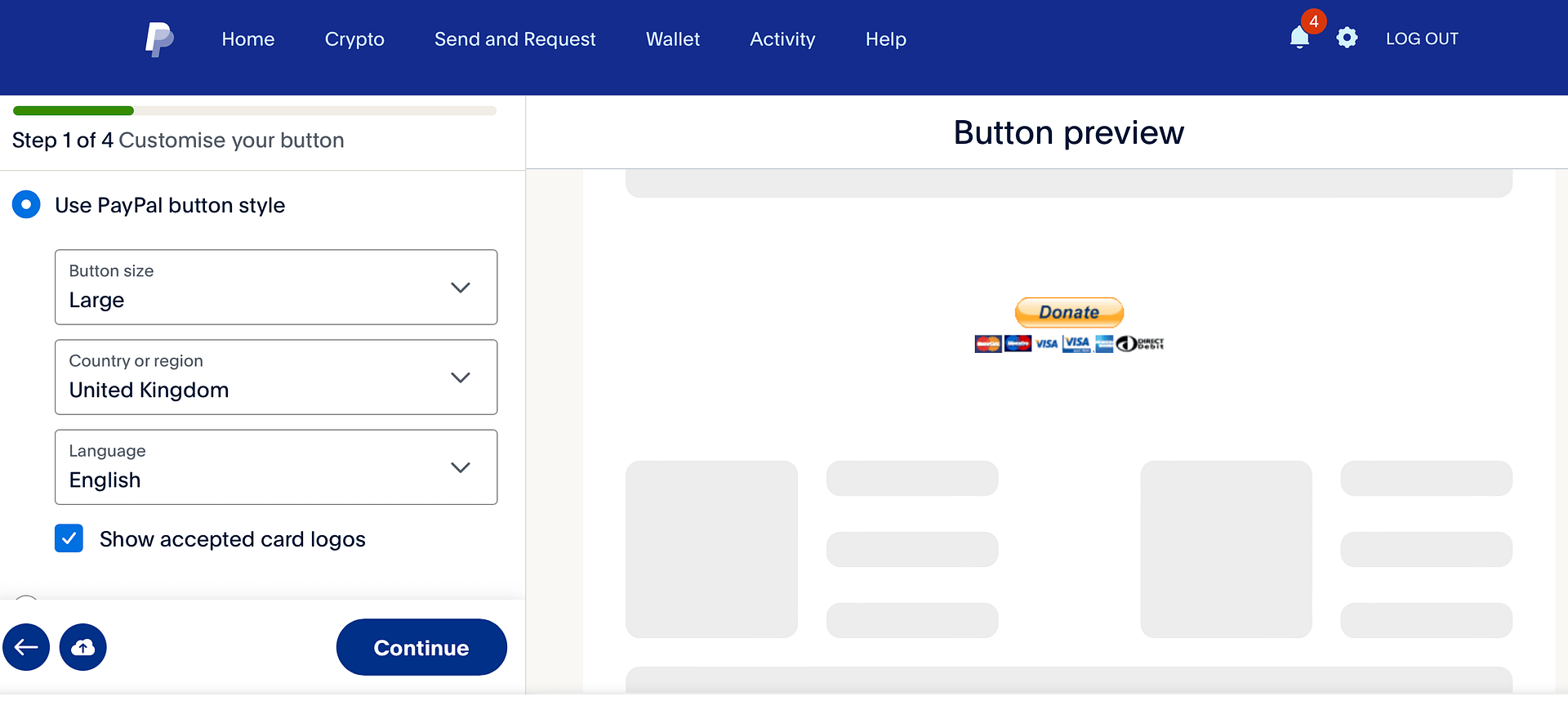
當您選擇其中一個時,您可以自訂按鈕的外觀。 例如,您可以使用「捐贈」選項來變更大小、貨幣和卡片徽標:

完成此過程後,您將看到一個彈出窗口,可讓您為網站添加程式碼(以新增 PayPal 按鈕)。 將程式碼複製到剪貼簿。
然後,開啟要新增按鈕的貼文、頁面或小工具區域的編輯器。
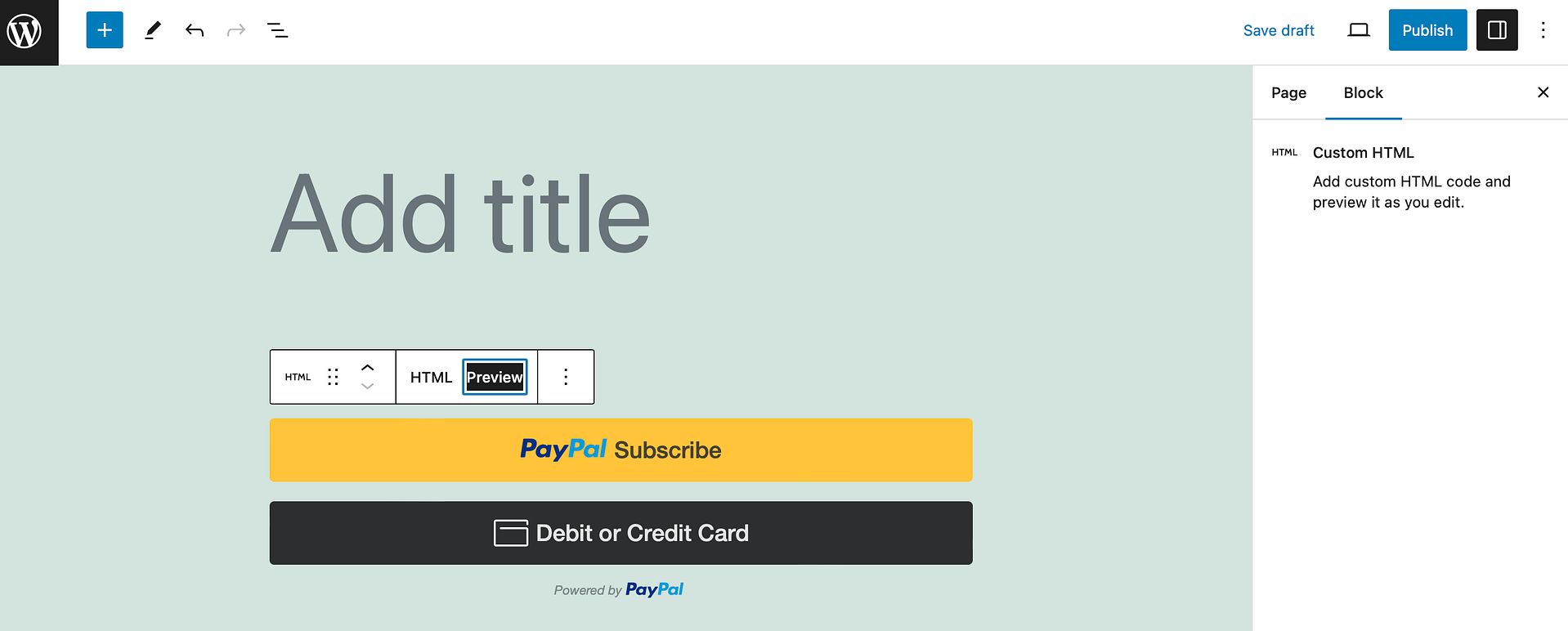
新增自訂 HTML區塊,然後貼上 PayPal 為您提供的程式碼。 如果您切換到自訂 HTML區塊工具列中的「預覽」標籤,您應該會看到 PayPal 按鈕在頁面上的外觀:

您所需要做的就是發布/更新內容以使您的 PayPal 按鈕生效。
2.使用PayPal外掛(WordPress簡單購物車)
現在,如果您正在尋找一種在線銷售產品的簡單方法,您可以安裝免費的 WordPress 簡單購物車外掛程式。 這樣,客戶可以將商品加入購物車,然後使用 PayPal 結帳和付款。
首先,請安裝 WordPress.org 上的免費外掛。
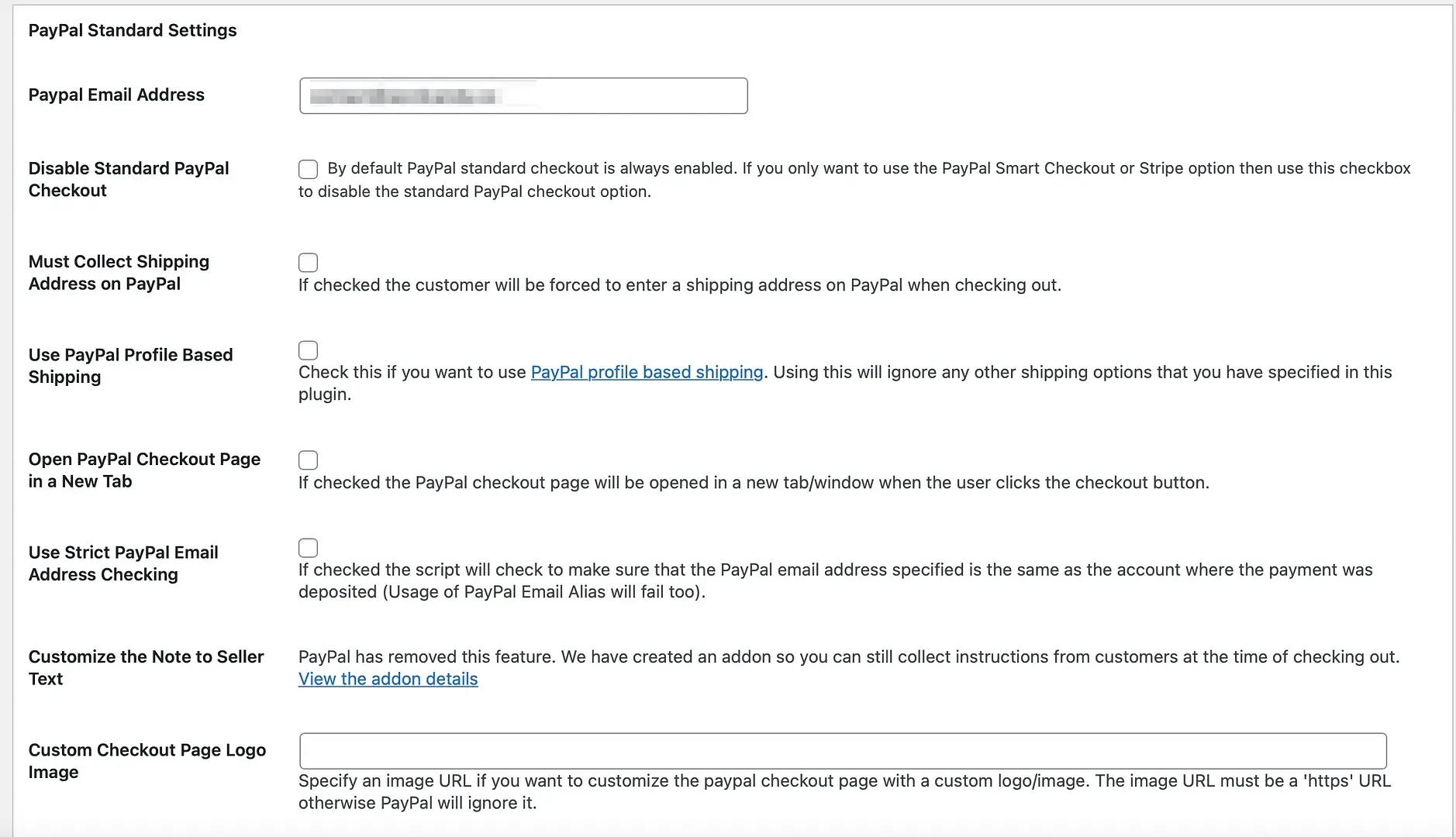
然後,點擊新的“簡單購物車”標籤並轉到“設定” 。 輸入您的 PayPal 電子郵件地址以允許客戶購買。 然後,配置其餘設定:

例如,如果您只想使用智慧型 PayPal 選項(或 Stripe 選項),則可以停用標準 PayPal 結帳。 再往下,您可以為購物車指定標題,更改“添加到購物車”按鈕文本,然後輸入基本運費。
點擊頁面底部的更新選項。 然後,您可以將該按鈕新增至特定產品,該產品將以指示的價格發送至 PayPal。
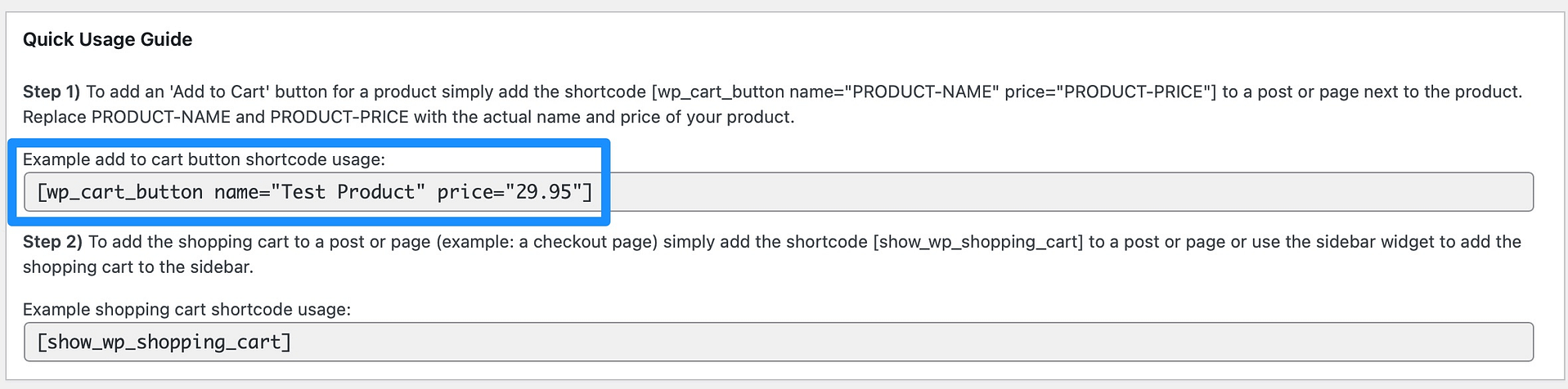
為此,您需要複製「簡單購物車」 → 「設定」頁面上的第一個短代碼選項:

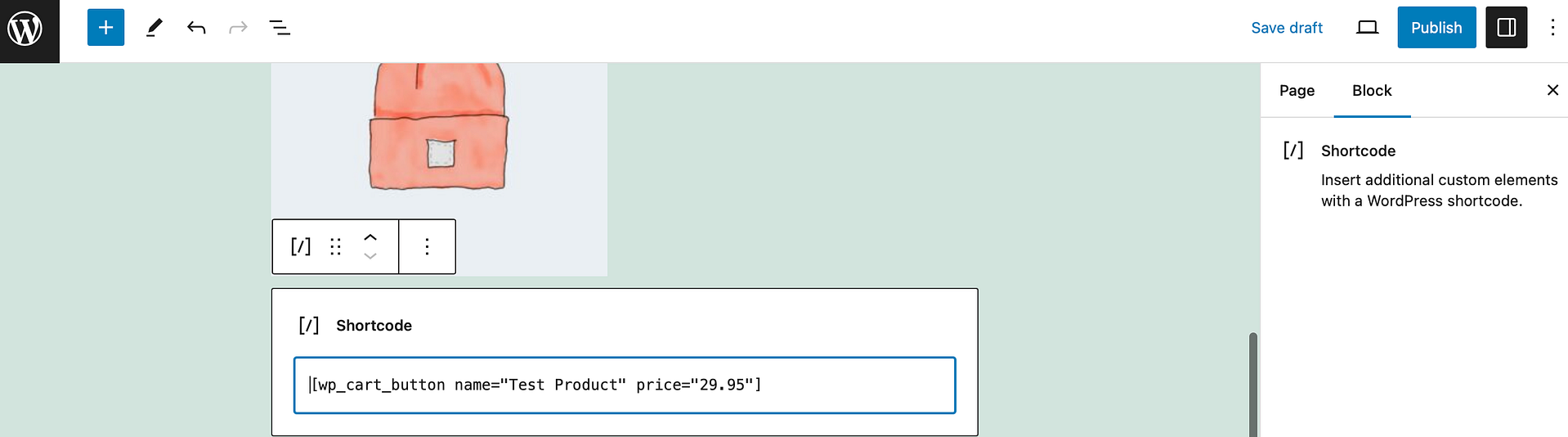
然後,打開新的帖子或頁面並將短代碼貼到編輯器中(插入產品的名稱和價格):

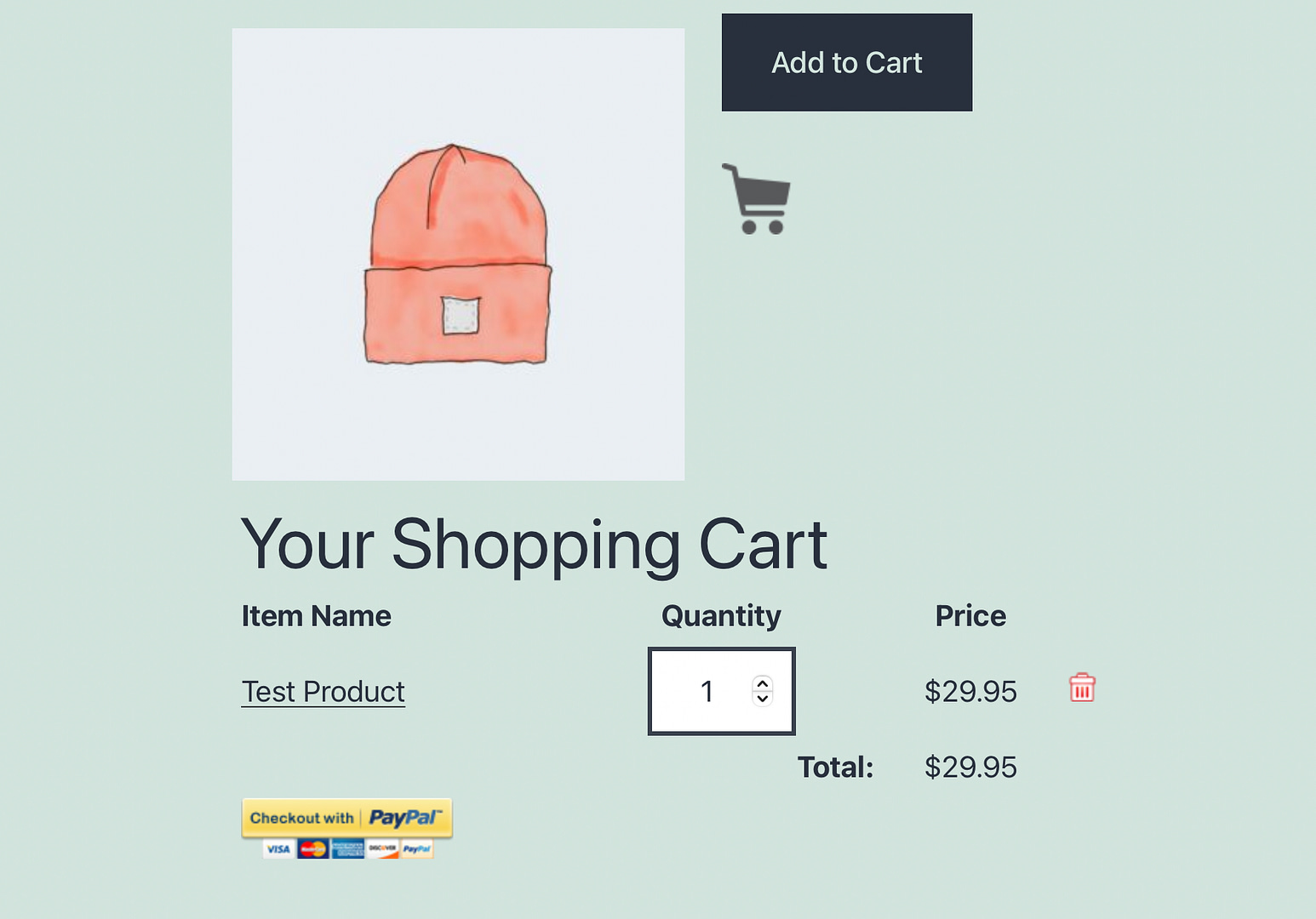
您也可以使用第二個短代碼選項將購物車新增至貼文或頁面。 您所要做的就是將代碼貼到第一個短代碼下方,以顯示產品名稱、價格、數量和 PayPal 按鈕。
您可以在前端預覽:

然後,儲存或發布您的頁面。
3. 使用 WooCommerce(並透過 PayPal WC 的付款外掛程式啟用 PayPal)
如果您想為網站訪客提供完整的電子商務體驗,您可以使用 WooCommerce 外掛程式透過 WordPress 接受付款。
WooCommerce 支援許多不同的支付網關,包括自己的 WooCommerce 支付工具,以及其他支付處理器,如 Stripe、Square、Mollie 等。 如果您想使用PayPal,可以安裝Payment Plugins for PayPal WC插件,該插件是PayPal官方支援的。
更好的是,儘管該外掛程式的設定相對簡單,但您還可以允許客戶使用信用卡、稍後付款和 Venmo(以及他們的 PayPal 帳戶)進行付款。
首先,您需要設定基本的 WooCommerce 商店。 要了解其工作原理,我們有一整篇關於設定 WooCommerce 的文章。
然後,您需要安裝並啟用 PayPal WC 外掛程式的付款外掛程式。
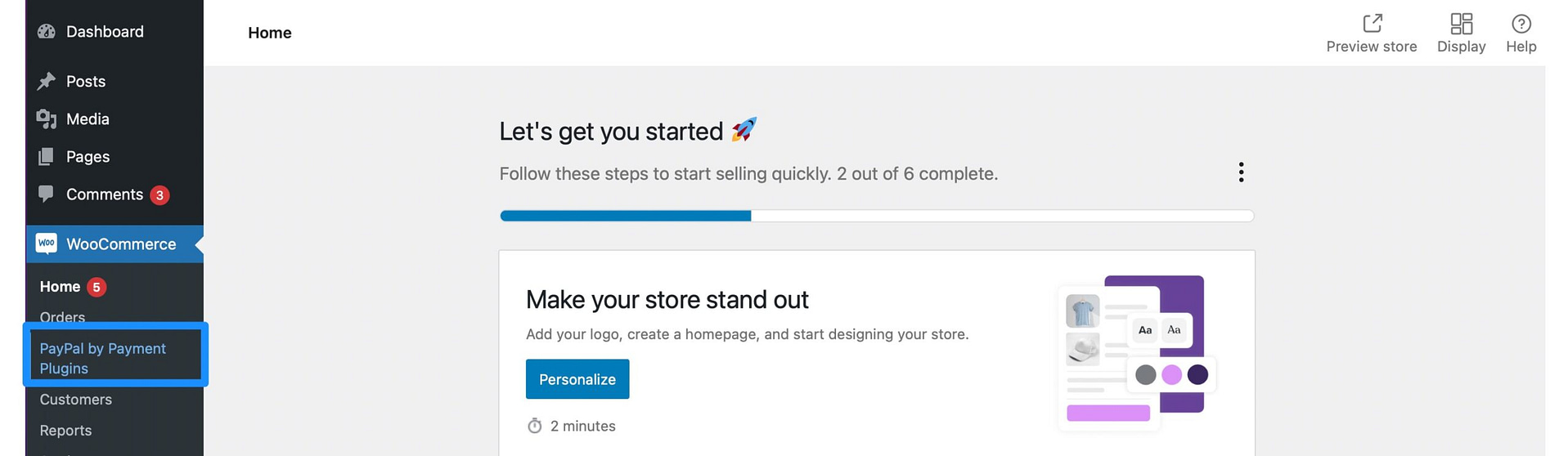
完成此操作後,您應該會在 WooCommerce 選單中看到PayPal by Payment Plugins選項:

點擊連結並導航至“設定” 。 在API 設定中,您可以點選 連線到您的 PayPal 帳戶。 注意:您需要一個 PayPal 企業帳戶才能成功。

儲存頁面底部的變更。 然後,切換到進階設定。 在這裡,您可以配置購物車按鈕位置、確定是否在取消時自動退款等等。
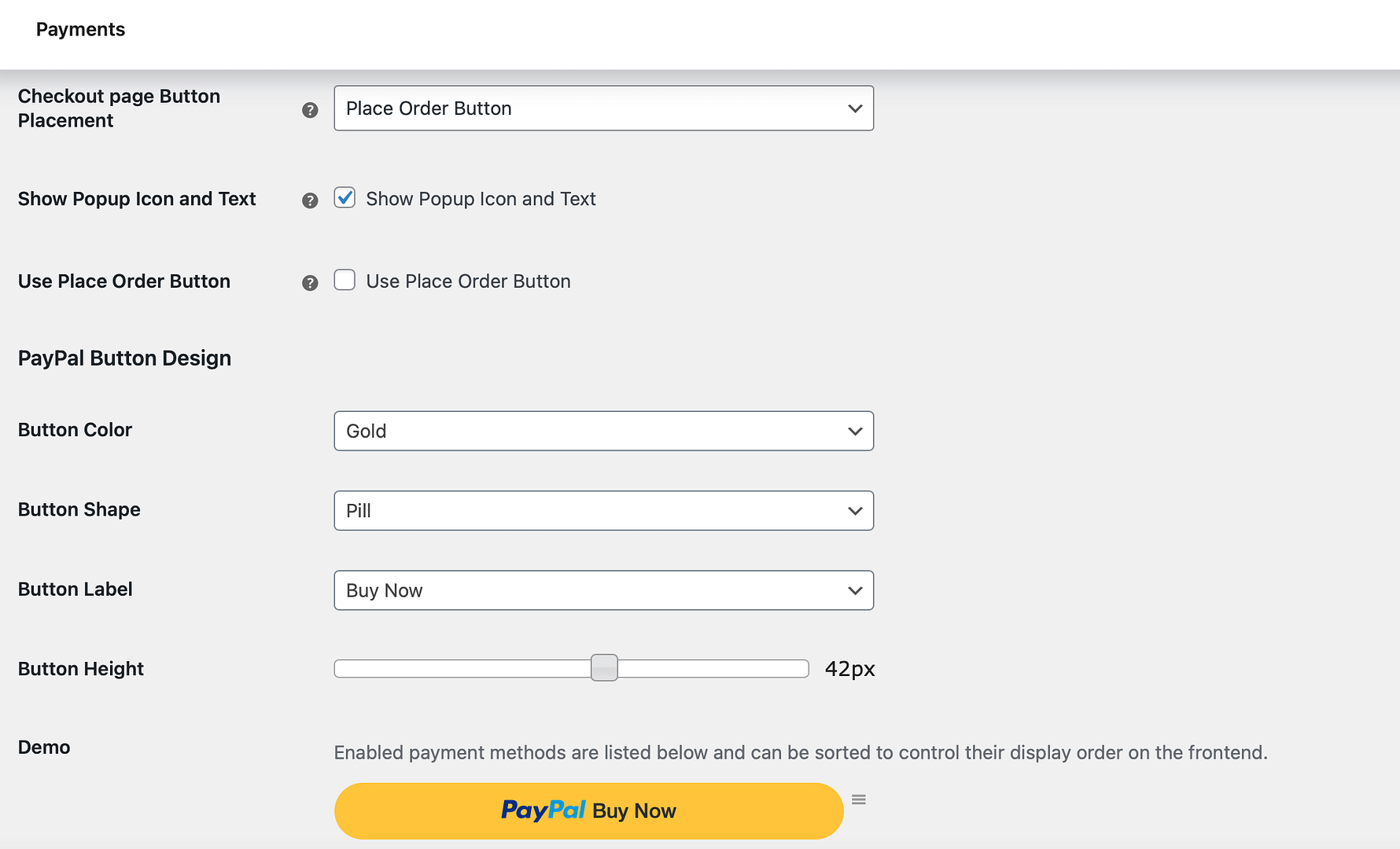
同時,在PayPal設定中,您可以啟用 PayPal 閘道、提供標題和描述、插入「下訂單」按鈕等等。 另外,您也可以變更 PayPal 按鈕設計(顏色、形狀、標籤、高度):

還可以在頁面下方啟用 Venmo、稍後付款和信用卡選項。
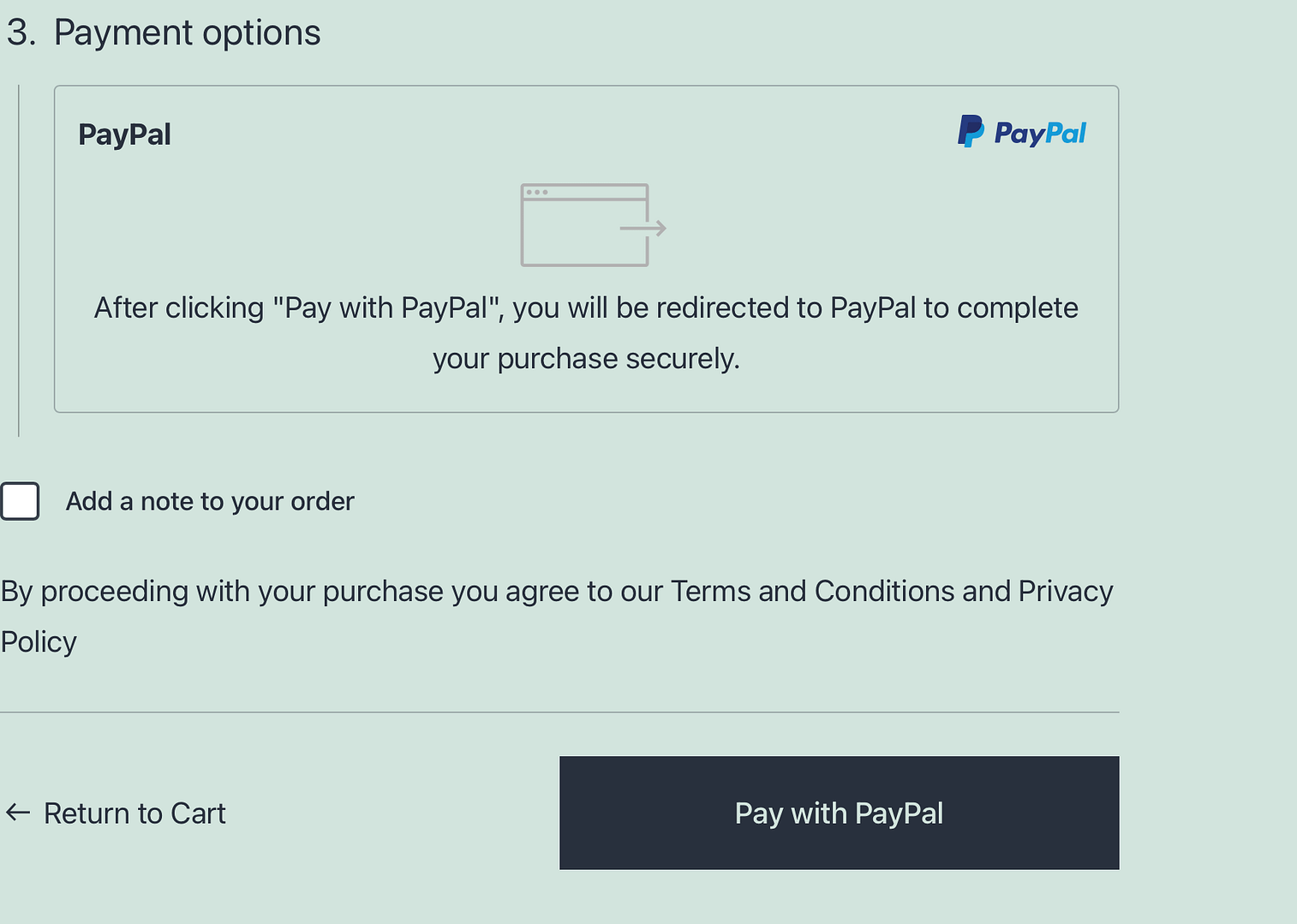
確保儲存您的變更。 然後,您可以透過將產品新增至購物車並進入結帳頁面來測試流程:

在這裡,您應該會看到 PayPal 列為付款選項。
今天開始接受線上付款
如果您想透過 WordPress 接受付款,您有很多選擇。 由於 PayPal 是一個眾所周知的支付處理商,因此它是一個很好的起點,不過您也可以考慮其他更適合您需求的付款處理商。
回顧一下,以下是使用 WordPress 和 PayPal 接受付款的三種簡單方法:
- 手動新增 PayPal 購買按鈕(無需外掛程式)。
- 使用 PayPal 外掛(例如 WordPress 簡單購物車)。
- 在 WooCommerce 中啟用 PayPal(使用 PayPal WC 的付款外掛程式)。
如果您有興趣探索 PayPal 以外的其他支付處理器,您可以查看我們對最佳 Stripe WordPress 外掛程式的綜述。 或者,如果您更喜歡加密貨幣領域,我們還提供了有關如何在 WordPress 上接受比特幣的指南。
您對如何使用 WordPress 和 PayPal 接受付款還有疑問嗎? 讓我們在評論中知道!
