製作具有出色架構的可訪問網站的指南
已發表: 2022-10-08- 什麼是無障礙網頁?
- 信息架構基礎
在本文中,我將指導您如何製作可訪問的網站,讓我們開始吧。
想像一下,你是一家雜貨店的老闆。 您希望您的商店對各種類型的客戶都友好且易於使用。 如果客戶坐在輪椅上進入您的商店,您會希望他們能夠在過道中穿梭並找到他們需要的產品,並獲得與沒有坐在輪椅上的客戶一樣的積極體驗。
對於店主來說,這似乎很明顯,但網站所有者也需要考慮這一點。 所有類型的用戶都可以訪問您的網站,包括那些有殘疾或有限制的用戶。 您將如何確保他們可以輕鬆訪問您的內容? 這個問題的答案是可訪問性。
什麼是無障礙網頁?
Web 可訪問性是使網站可供所有訪問者使用的做法,包括殘障、殘障和受限的訪問者。
Web 可訪問性涉及遵循某些準則和設計原則,以確保遇到困難或限制的人與沒有遇到困難或限制的人有相同或相似的體驗。 目標是讓每個人都能平等地訪問您的所有內容。 反過來,這將增強您的每一位訪問者的用戶體驗。
您可能想知道,我的網站是否需要可訪問? 嗯,這取決於您經營的國家和您經營的業務類型。 檢查您當地的指南以找出答案。
但是,即使法律不要求您的企業擁有可訪問的網站,也並不意味著您會自動避免訴訟。 在許多情況下,大公司因缺乏可訪問的網站而被起訴。
為避免法律糾紛,請確保您的網站不會阻止任何人使用、瀏覽或獲取您共享的任何信息。 執行此操作的最佳方法是遵守 Web 內容可訪問性指南 (WCAG)。

請記住,可訪問性對於 Google 排名也很重要,它是 Lighthouse 性能的測試之一。
WCAG 指南和標準
Web 內容可訪問性指南由萬維網聯盟 (W3C) 的 Web 可訪問性倡議 (WIP) 發布。 這些指南非常詳細,包括許多關於如何確保所有用戶都可以訪問您的網站的建議。 該指南主要面向 Web 內容開發人員,例如內容編寫者和網站設計師,因此如果您是這些人中的一員或管理這些人,那麼它是一個很好的工具。
可訪問網站的四個主要重點原則
- 可感知的
- 可操作
- 可以理解
- 強大的
可感知為可訪問性原則
訪問者必須能夠感知您網站上呈現的內容和信息。
現在,“感知”並不一定意味著“用眼睛看”。 盲人或視力低下的用戶經常使用屏幕閱讀器軟件瀏覽網頁,該軟件將文本轉換為盲文或合成語音。

使您的網站具有可感知性的幾個關鍵方法:
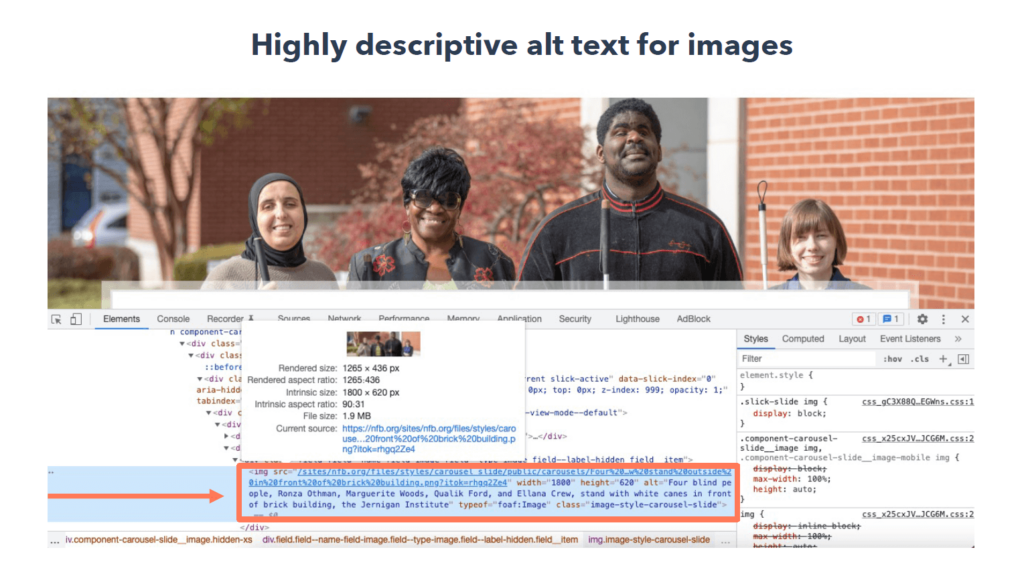
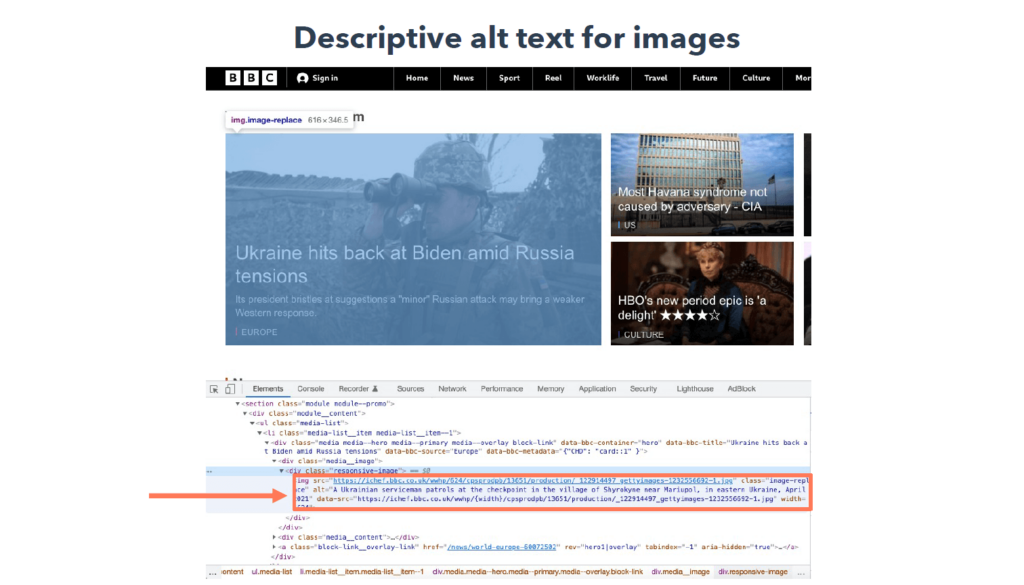
首先,提供任何非文本內容的替代文本。 這包括圖像、視頻和音頻內容,它們都應該有文本替代品,以便使用屏幕閱讀器的個人能夠理解它們。 包括您網站上所有圖像的替代文本。
其次,提供基於時間的媒體的替代品,即音頻和視頻內容。 包括音頻內容的成績單和視頻的字幕。

最後,讓用戶更容易看到和聽到內容。 高色彩對比度使每個人都能閱讀內容並了解您網站上的視覺信息。 您可以使用資源部分中鏈接的顏色對比度檢查器來確保您使用的顏色具有適當的對比度。

可操作性作為可訪問性原則
可以在不以任何方式乾擾用戶的情況下使用可操作的網站。 這意味著所有訪問者都可以使用網站功能的每個部分,包括導航到頁面、從菜單中選擇鏈接以及播放或暫停視頻。
使所有功能都可以通過鍵盤使用。 例如,tab 鍵應該讓用戶在頁面上的元素之間跳轉,return 鍵應該單擊焦點元素。 在您的網站上包含合乎邏輯且有序的導航。 清晰的頁面標題、有意義的鏈接和適當的標題將幫助用戶輕鬆導航、查找內容並確定他們在您網站上的位置。
避免閃爍或閃爍的內容。 這可能是癲癇發作的誘因,您絕對希望在您的網站上避免這種情況。 或者,如果有必要,請事先提供警告。
提供足夠的時間與您的網站互動。 如果任何操作包含時間限制,用戶應該能夠延長或取消它。 例如,如果用戶將鼠標懸停在您的下拉菜單上,則在菜單消失之前應該有一點延遲。
可理解性作為可訪問性原則
一個易於理解的網站有幾個關鍵組成部分:首先,文本內容應該簡單易讀。 你的文章應該讓盡可能多的讀者容易理解。
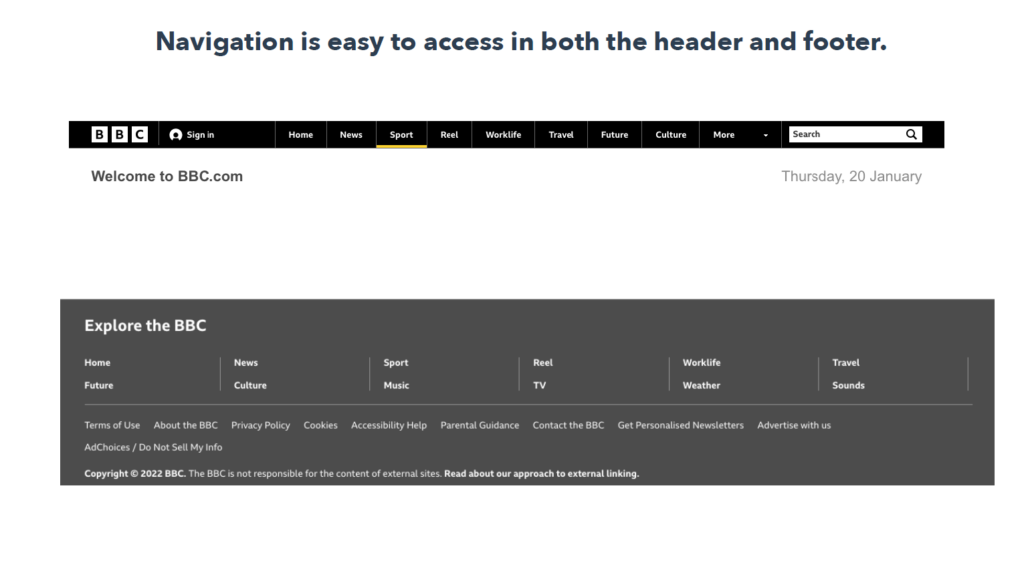
其次,頁面的結構應該有邏輯。 在您網站的所有頁面上使用一致的導航和命名約定。 導航菜單通常位於每個頁面的頁眉和頁腳中。
第三,幫助您的用戶避免和糾正錯誤。 當有人犯錯時包含有用的錯誤消息,例如在 Web 表單上遺漏了必填問題。
強大的可訪問性原則。
最後,您的網站應該是健壯的。 所有訪問者(包括使用屏幕閱讀器等輔助技術的訪問者)都應該易於理解和使用內容。 這個原則主要與您的網站編碼和以輔助技術可以解析和理解的方式編寫 HTML 有關。 考慮使用網站可訪問性評估工具。
示例網站
全國盲人聯合會的網站專注於支持盲人或視障人士,這就是為什麼擁有一個可訪問的網站對他們來說很重要的原因。
首先,請注意標題圖像的高度描述性替代文本。 這意味著使用屏幕閱讀器技術的訪問者將確切地知道該圖像所描繪的內容。

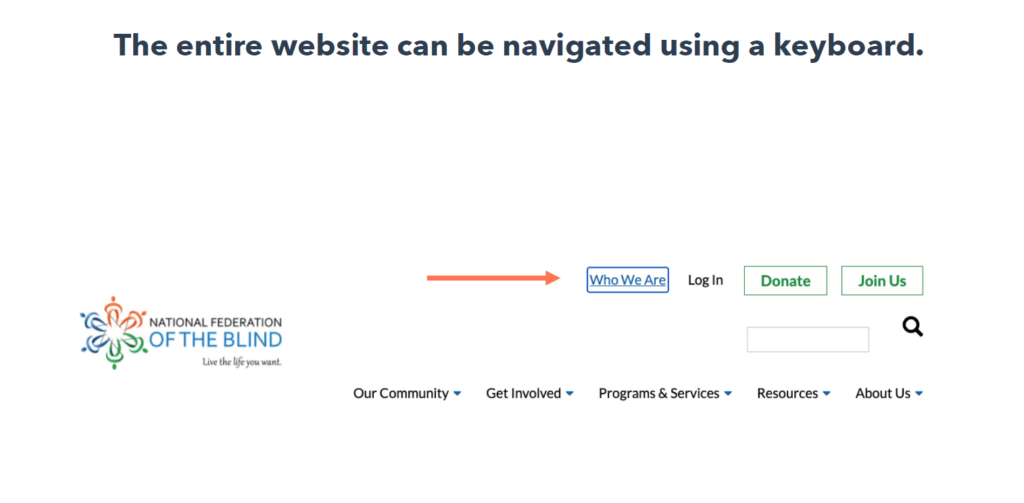
整個網站可以使用鍵盤導航。

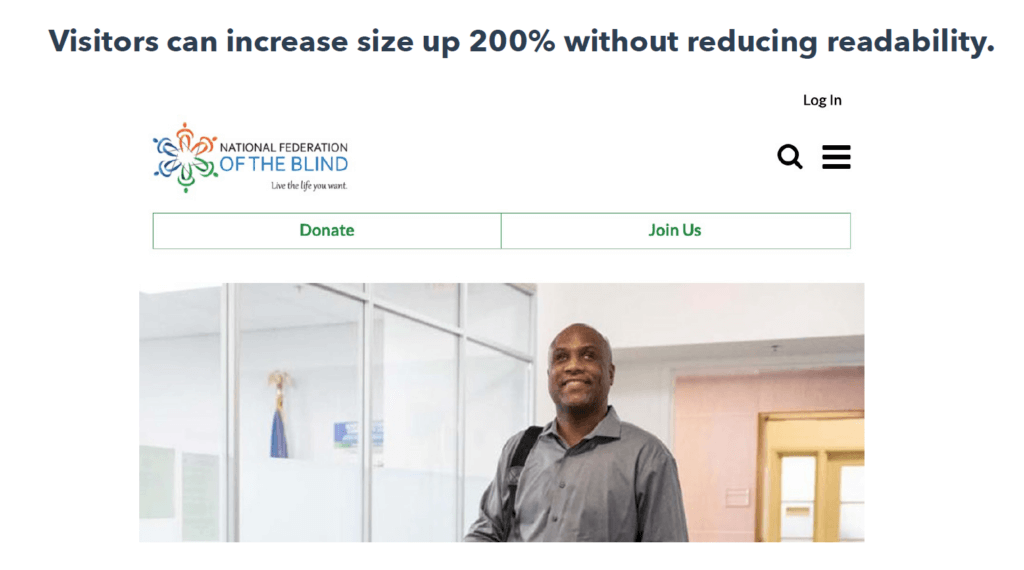
他們的導航也有邏輯佈局,易於遵循。 文字對比度高,比例大,易於閱讀。 訪問者還可以在不降低可讀性的情況下將文本大小增加到 200%。

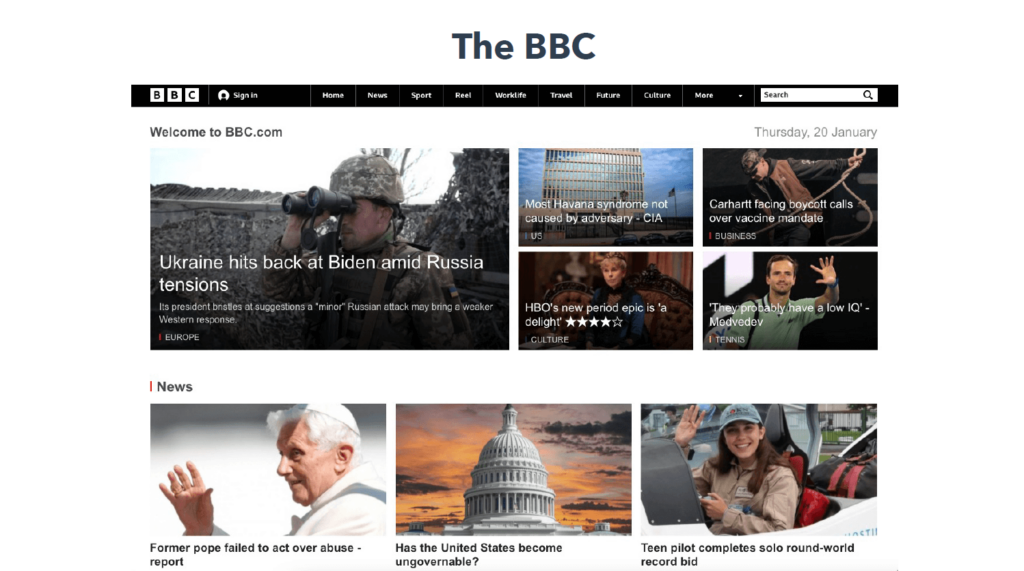
BBC 是一家新聞機構,擁有一個包含大量內容的龐大網站,但他們致力於讓所有人都可以訪問他們的網站。

該網站包含所有圖像的描述性替代文本,以便那些使用屏幕閱讀器瀏覽的人可以訪問。

訪問者可以使用鍵盤瀏覽整個網站。 導航佈局合理,易於在網站的頁眉和頁腳中訪問。

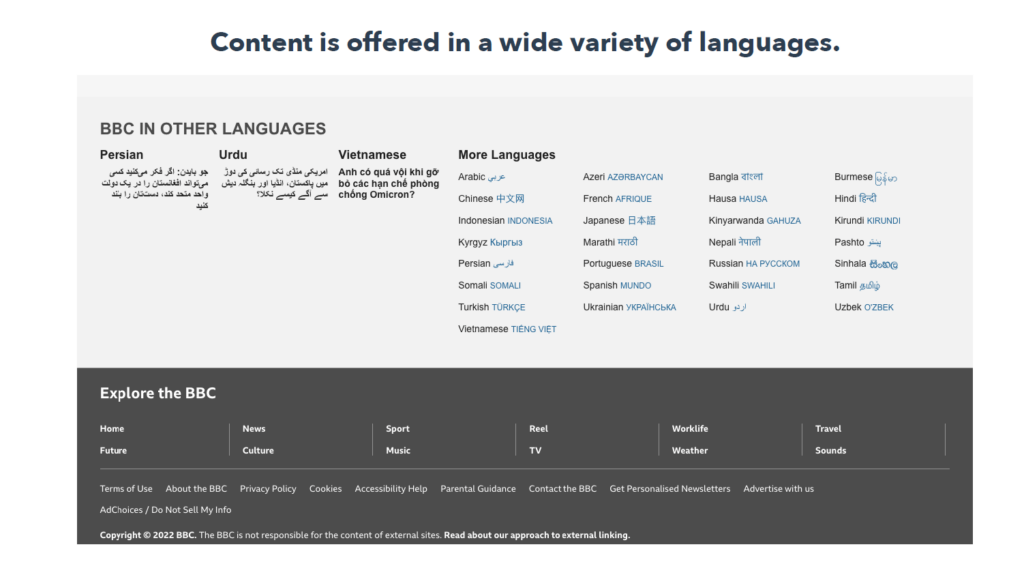
此外,為了讓來自世界各地的訪問者能夠訪問其網站,BBC 以多種語言提供其內容,這些語言可以從主頁輕鬆訪問。

請記住,入站營銷的很大一部分是關注客戶及其需求。 您的網站應該沒有什麼不同。 儘管法律上可能沒有要求,但讓您的網站盡可能易於訪問是一個明智的主意。 這將為各種網站訪問者創造積極的用戶體驗,這將有助於改善您的搜索引擎優化,提高您的轉化率,並提高您的客戶忠誠度。

信息架構基礎
想想你讀的最後一本書。 它可能從標題頁開始,然後是包含本書章節及其頁碼的目錄。 您可以輕鬆地翻到特定章節,因為您確切地知道它在哪里以及您將在那裡找到什麼。
這種類型的結構也適用於您的網站。 這種結構稱為信息架構。
什麼是信息架構?
根據信息架構研究所的說法,信息架構(IA)是決定如何安排事物的各個部分以使其易於理解的實踐。
那麼,信息架構和用戶體驗(UX)設計之間的關係是什麼? 信息架構是網站用戶體驗的關鍵部分。 沒有好的 IA,就不可能有好的 UX。

構建網站的信息架構應該是 UX 設計過程的第一步。 要構建 IA,您需要考慮兩個主要因素:
- 用戶的上下文
- 用戶需求
上下文是用戶與內容互動的環境。 想想人們將在何處、何時、為什麼以及如何尋找和參與您的內容。 例如,他們會在移動設備上訪問您的網站嗎? 他們會尋找有關他們想僱用您執行的服務的信息嗎?

構建內容以滿足訪問者的需求、目標、行為和期望。 要識別這些,您需要了解您的用戶是誰,您的內容為他們提供了什麼價值,以及他們如何實際使用您的內容。 這一切都屬於“用戶研究和測試”的範疇。

信息架構八原則
根據 Dan Brown (2010),以下是八項 IA 原則:
- 對象
- 選擇
- 披露
- 範例
- 前門
- 多種分類
- 重點導航
- 生長
對象原理
對象原理指出,內容片段是獨特的和動態的。
每條內容都有自己的屬性、行為和生命週期,必須考慮這些以充分利用該內容。 例如,如果您有不再銷售的商品的產品頁面,則可以將其存檔或重新分類。
在開始構建和組織內容之前,請確定您要創建的內容類型。 例如,您將主要創建博客文章和產品頁面嗎? 您是否要在此內容中嵌入視頻?
一旦您確定了您將要創建的內容類型以及它們之間的關係,您就可以開始規劃如何最好地向您的網站訪問者提供這些信息。
如果您已經有一個現有的網站,請從內容審核開始。 盤點您網站上當前的所有內容將幫助您弄清楚如何最好地構建它。
對象原理
對象原則指出,您應該將呈現給用戶的選擇數量限制在最有意義和最相關的範圍內。
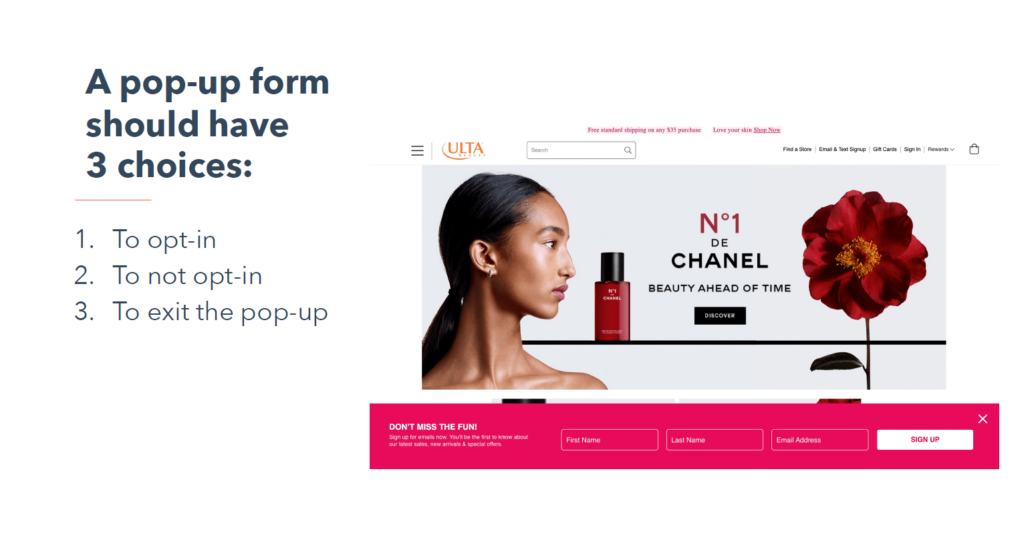
例如,如果您有一個彈出表單要求訪問者選擇加入您的電子郵件通訊,那麼用戶應該只有三個選擇:選擇加入、不選擇加入和退出彈出窗口. 這將限制用戶所需的認知努力量,從而改善他們的體驗。

披露原則
披露原則規定,您應該只披露用戶了解他們接下來會發現什麼並做出決定所必需的內容。
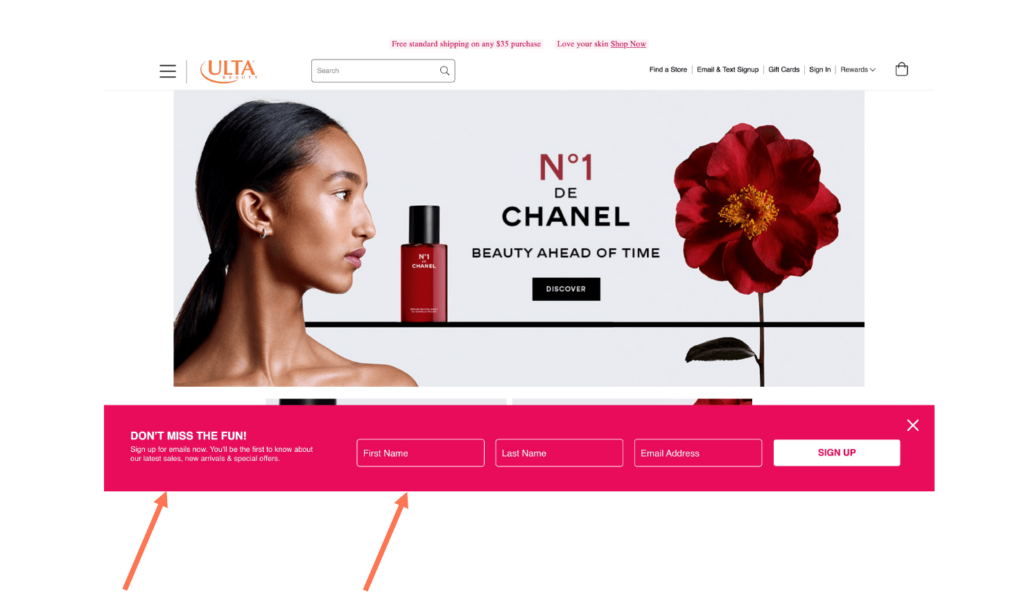
以我們剛剛查看的電子郵件通訊選擇加入表單為例。 它包括標題和簡短描述以說服訪問者選擇加入,然後是實際表單本身。 如果訪問者選擇加入,他們可能會被重定向到登錄頁面或發送歡迎電子郵件,但前提是他們採取了該操作。

目標是不要讓太多信息使用戶不知所措。 您只想一次為他們提供一定數量的內容,以便於消化。
範例原則
範例原則指出,您應該通過展示示例來描述類別的內容。
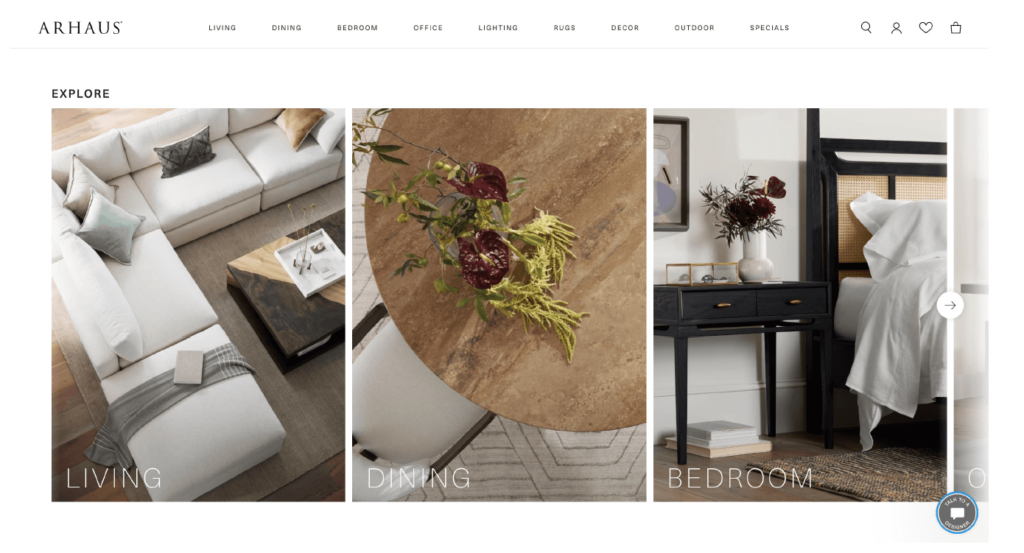
電子商務網站是這一原則的最佳例證。 查看 Arhaus 主頁。

它顯示“生活”、“餐飲”和“臥室”類別的圖像。 雖然這些類別名稱很清楚,但包括一個視覺示例可以幫助訪問者了解他們在單擊其中一個選項時可以找到的產品類型——例如,“臥室”類別中的床架、床頭櫃和梳妝台。
前門原理
前門原則指出您的網站有多個訪問點。
在一個完美的世界中,您網站的每個訪問者都會首先登陸您的主頁,但實際上,這不會發生。 因此,您必須構建您的網站以考慮通過不同頁面進入它的人。
通過在您的所有網站頁面上放置導航菜單,您將確保訪問者知道他們在您的網站上的位置以及他們可以採取的後續步驟,無論他們在哪裡登陸。 您還可以在多個頁面上包含重要信息,例如在網站每個頁面上顯示的頁腳中對您的公司進行簡短描述。
多重分類原則
多重分類原則指出,您應該為用戶提供多種方式來瀏覽您網站上的內容。
這很重要,因為不同的人喜歡以不同的方式消費內容。 例如,一些用戶可能更喜歡使用您的導航菜單來定位一條信息,而其他用戶可能希望使用搜索欄搜索該信息。 此原則與為用戶提供可訪問的方式來瀏覽內容是分開的。
聚焦導航原理
重點導航原則指出,導航應該在您的網站上保持一致,並且只包含相關內容。
這有助於人們輕鬆瀏覽您的網站以找到他們需要的內容。 例如,如果您主頁上的導航菜單中有一個“產品”項目,其中包含列出所有可用產品的子導航,則該菜單應出現在您網站上的所有頁面上,以保持一致性並避免混淆人們。
成長的原則
增長原則指出您應該構建您的信息架構,以便它可以適應您的網站的擴展。
留出空間在您網站的現有部分中添加新內容,並添加全新的部分。
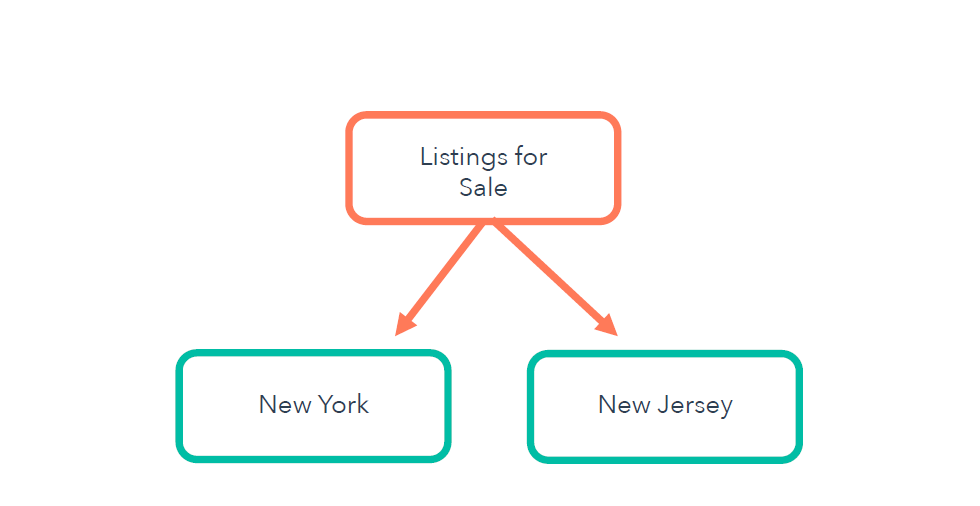
例如,假設您經營一個房地產網站。 在“待售房源”類別下,您有紐約和新澤西兩個子類別,因為這些是您目前出售房產的區域。

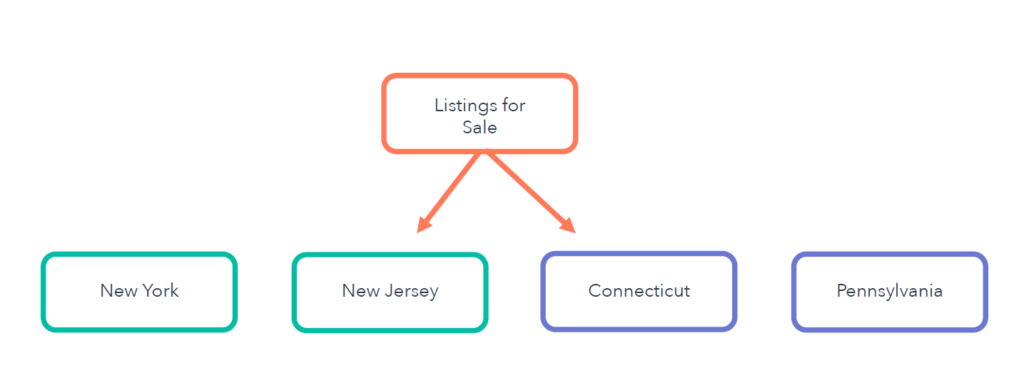
但是,隨著時間的推移,您可能會擴展您的業務並希望為康涅狄格州和賓夕法尼亞州再添加兩個子類別。

或者,您可以將您的業務擴展到出租物業,然後想為“Listing to Rent”創建一個完全不同的類別。 這些原則將有助於指導您的設計過程並為您提供可遵循的最佳實踐。
信息架構示例
請記住,網站的內容將在很大程度上決定其結構。 電子商務網站看起來與醫療保健網站非常不同,醫療保健網站看起來又與營銷機構的網站不同,依此類推。 沒有單一的“正確”信息架構——這完全取決於各個網站。
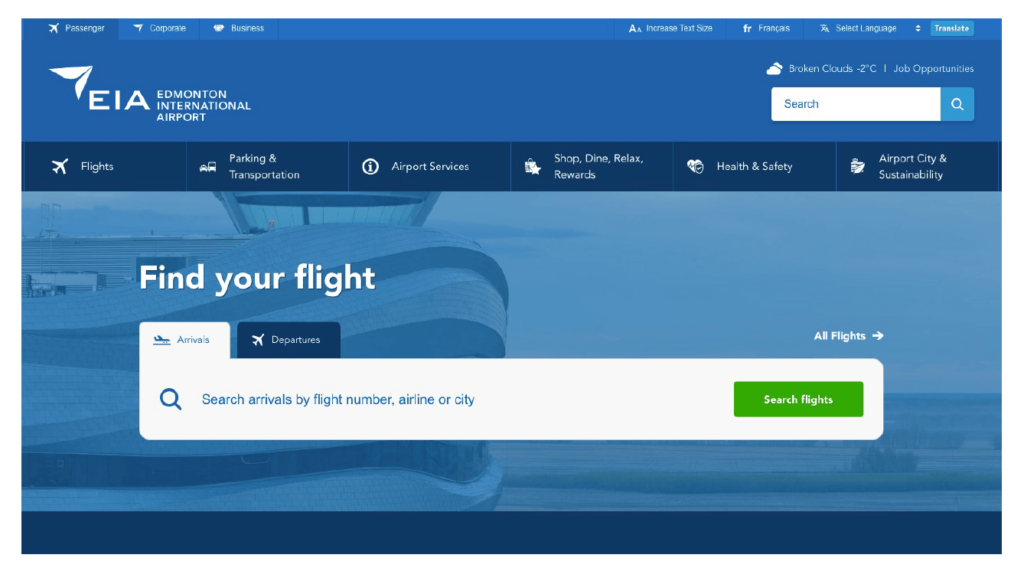
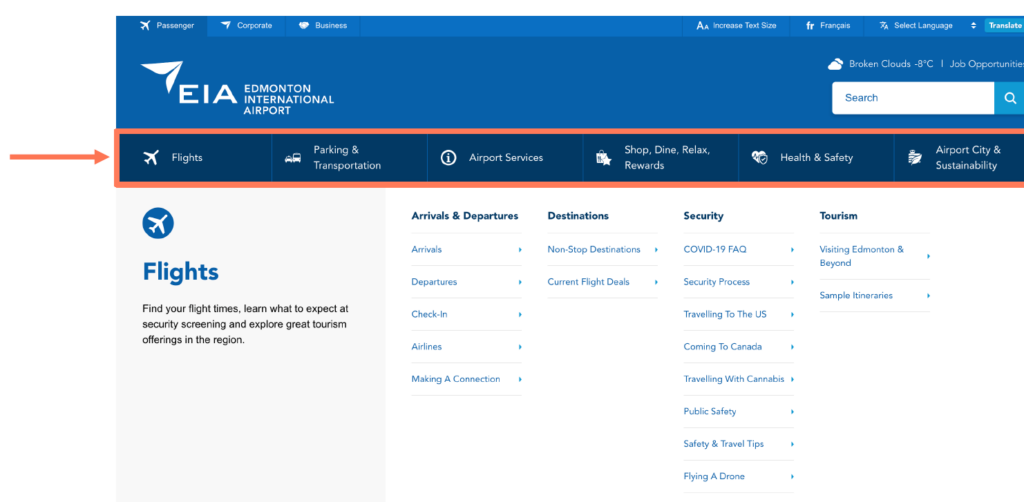
讓我們看看埃德蒙頓國際機場的網站。 由於它們是一個大型國際機場,每天都有成千上萬的人通過它的大門,其網站的目標是盡可能快速、輕鬆地為傳單提供他們需要的信息。

首先,讓我們分解導航菜單。 頂級導航包括 6 個主要類別:航班、停車和交通、機場服務、購物用餐和放鬆、健康和安全以及機場城市和可持續發展。

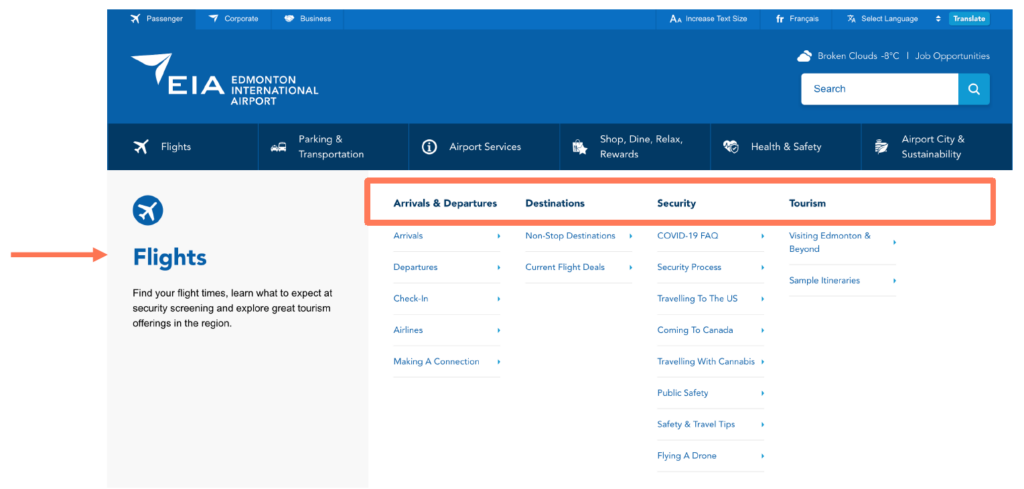
在主導航菜單下,埃德蒙頓展示了結構化、詳細的子導航。 導航的第二層包括四個子類別:到達和出發、目的地、安全和旅遊。

無論您進入 EIA 網站的哪個頁面,導航都保持不變。

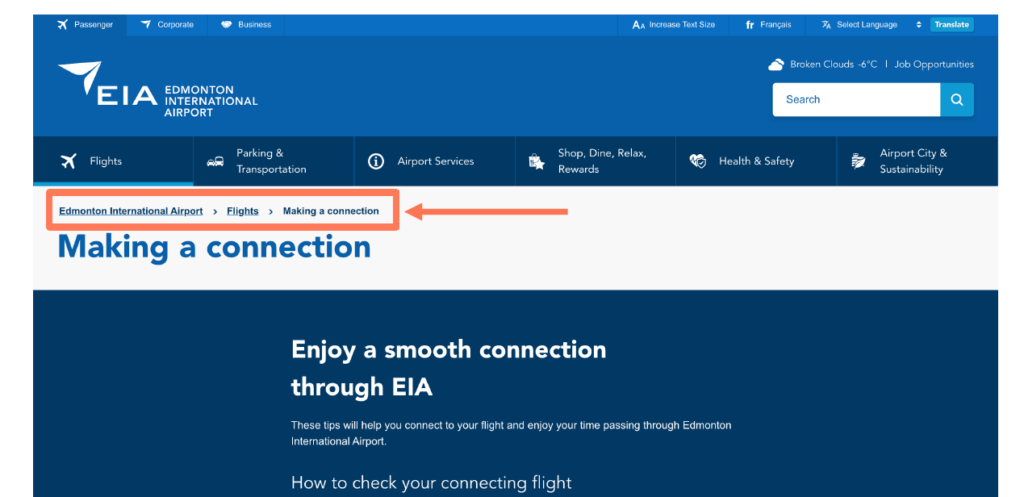
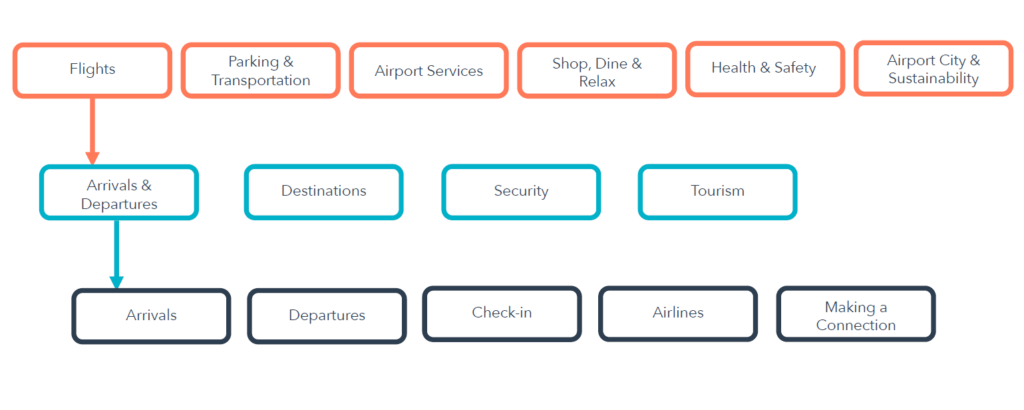
此外,還有一個麵包屑菜單可幫助您確定您在網站上的確切位置。 他們的網站結構示例如下。

如您所見,即使對於一個需要組織和傳達大量信息的網站,一個好的 IA 也能做到這一點,以便任何用戶都可以了解他們在哪里以及去哪裡找到他們需要的內容。
信息架構是用戶體驗的關鍵部分。 你可以擁有世界上最漂亮的網站設計,但如果沒有堅實的結構,用戶體驗就會受到影響。 您希望您的網站訪問者不僅能夠理解您的內容的結構,而且能夠預測它。 這是真正優秀 IA 的標誌:用戶可以快速、輕鬆、直觀地找到他們正在尋找的信息。
