適用於 Beaver Builder 和 Gutenberg 的 ACF 區塊
已發表: 2023-04-27所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


您是否曾經想建立一個可在 Beaver Builder 和 Gutenberg 中使用的自訂模組或區塊?好吧,現在你可以了!
從 Beaver Builder 2.7 開始,使用 Advanced Custom Fields Pro (ACF) 建立的區塊將可在 Beaver Builder 和 Gutenberg 中使用。
在這篇文章中,我們將介紹與在 Beaver Builder 中使用 ACF 區塊相關的所有內容,包括它為什麼有用、它如何運作以及如何建立您的第一個區塊。
Gutenberg 作為 WordPress 編輯器的引入使為帖子添加豐富內容變得比以往更容易。再見短代碼!現在甚至添加像按鈕這樣簡單的東西也更好了。但是,編輯器中的區塊在 Beaver Builder 中不起作用,反之亦然。
如果您使用 Beaver Builder 進行網站建立和頁面佈局,同時使用 WordPress 編輯器發佈內容,則 ACF 區塊會派上用場。它們允許您創建一種可在兩個地方使用的可配置內容。
ACF 還為您提供了一個用於建立表單的 GUI 和一個用於快速旋轉它們的框架,從而使構建塊變得更加容易。根據我們的發現,它與編寫 Beaver Builder 模組的方式非常相似。

想像一下建立一個顯示自訂圖庫佈局的 Beaver Builder 模組。這正是我在建構的最後一個網站上所做的。現在假設您想在部落格文章中使用相同的圖庫模組。在 Beaver Builder 2.7 之前,這是不可能的。但現在,有了 ACF 區塊,就可以做到這一點。

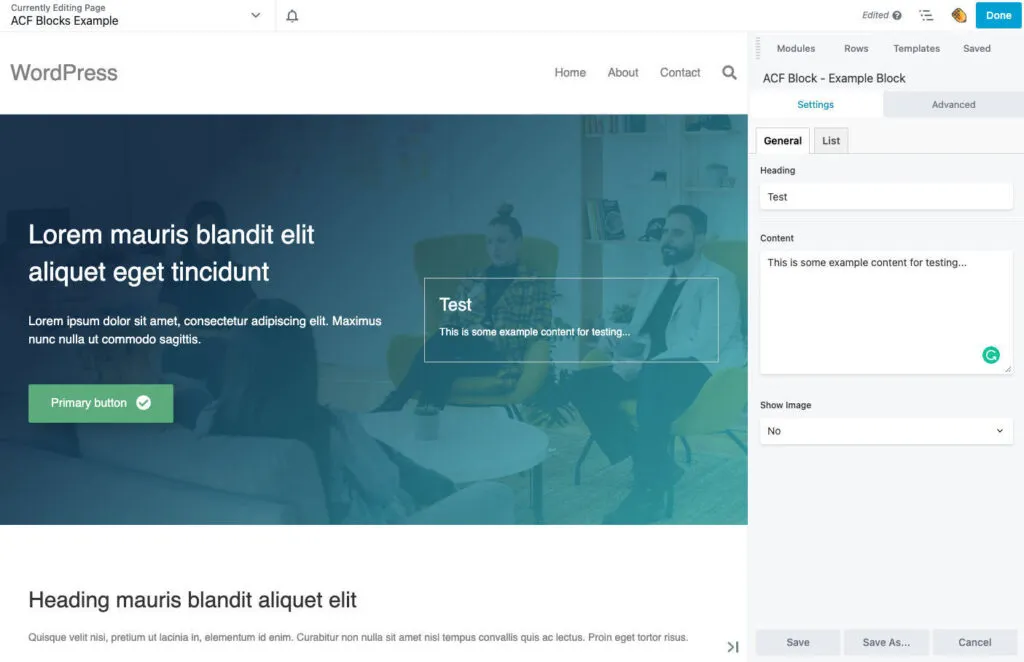
如上圖所示,ACF 區塊在 Beaver Builder 中的工作方式與模組相同。您可以將它們從內容面板拖曳到佈局中,並在載入時編輯設定。
一個顯著的差異是,所有 ACF 欄位都將顯示在 Beaver Builder 設定表單的「設定」標籤下。如果您需要更多選項卡,可以使用 ACF 的選項卡,如上例所示。
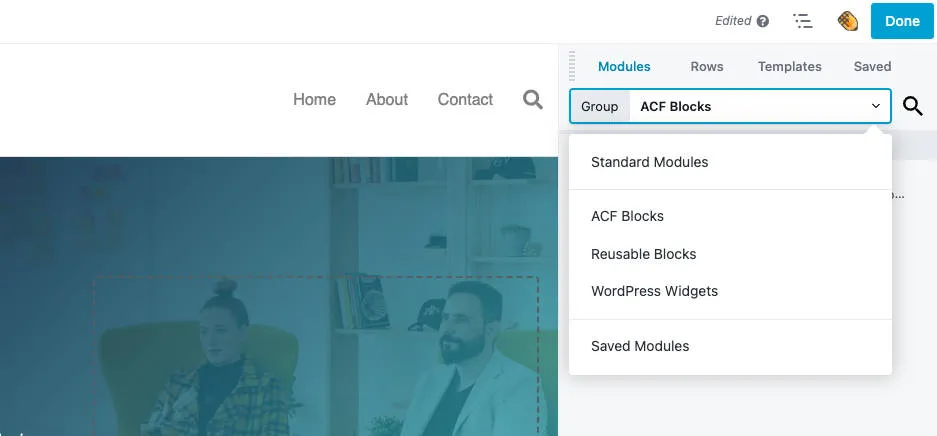
若要存取 Beaver Builder 中的 ACF 區塊,請開啟內容面板,如下所示。您的區塊將顯示在標準模組或自訂群組(如果您已定義)下。用於在 WordPress 編輯器中組織和顯示區塊的任何區塊類別或圖示也將顯示在那裡。

除此之外,ACF 區塊應該像模組一樣在 Beaver Builder 中運作。這包括使用“高級”選項卡下免費獲得的所有間距和顯示設定。
關於為 Beaver Builder 建立 ACF 區塊,您不需要了解很多無法從 ACF 文件和 WordPress 手冊中學到的知識。使用 ACF 建立的區塊應該可以正常工作。
為了提供協助,我們創建了一個範例 ACF 區塊插件,您可以下載以供參考。但是,您應該注意一些問題…
建立 ACF 區塊至少需要兩個檔案: block.json 和 template.php 。也可以透過在 block.json 中定義來載入特定於您的區塊的樣式和腳本文件,正如您將看到的那樣。
這是一個標準的 WordPress block.json 文件,增加了用於定義模板所在位置的acf參數。否則,您在建立表單時將無法在 ACF 中選擇它。
此外,您需要將JSX 支援設為 false,否則,您的區塊將無法在 Beaver Builder 中載入。
您也可以在此處設定 Beaver Builder 群組支援。這是使用beaverBuilder參數完成的,如下所示。預設情況下,區塊將顯示在「標準模組」群組下,但使用此方法,您可以對其進行自訂。
模板檔案(以及樣式或腳本檔案)的路徑與您的 block.json 檔案相關,並且需要儲存在同一位置。
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }該 PHP 檔案是您輸出區塊內容的位置。在其中,您可以像平常一樣使用 get_field 查詢 ACF 字段,並在輸出中使用結果。如果您習慣使用 ACF,這應該看起來非常熟悉。
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>為區塊建立程式碼後,您需要使用核心函數register_block_type載入它。在建立表單時,您的區塊將無法在 ACF 中選擇,除非您執行此操作。
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
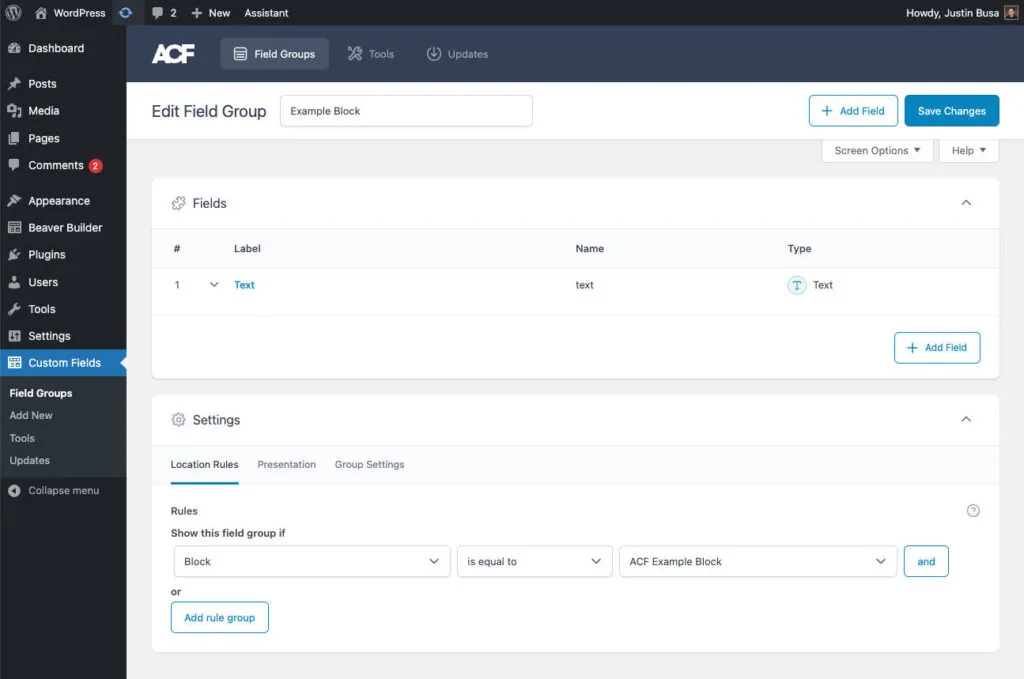
您需要做的最後一件事是為您的區塊建立表單。您可以在對區塊進行編碼之前執行此操作,也可以同時執行此操作,這完全取決於您。只需知道,如果該區塊尚不存在,則該區塊在字段組規則中將不可用。
我們發現所有ACF 欄位類型都適用於 Beaver Builder 和 Gutenberg 中的區塊。如果您以前曾建立過 ACF 表單,那麼這應該是相當標準的。只需建立一個表單,將位置設為您的區塊,瞧,您就完成了!

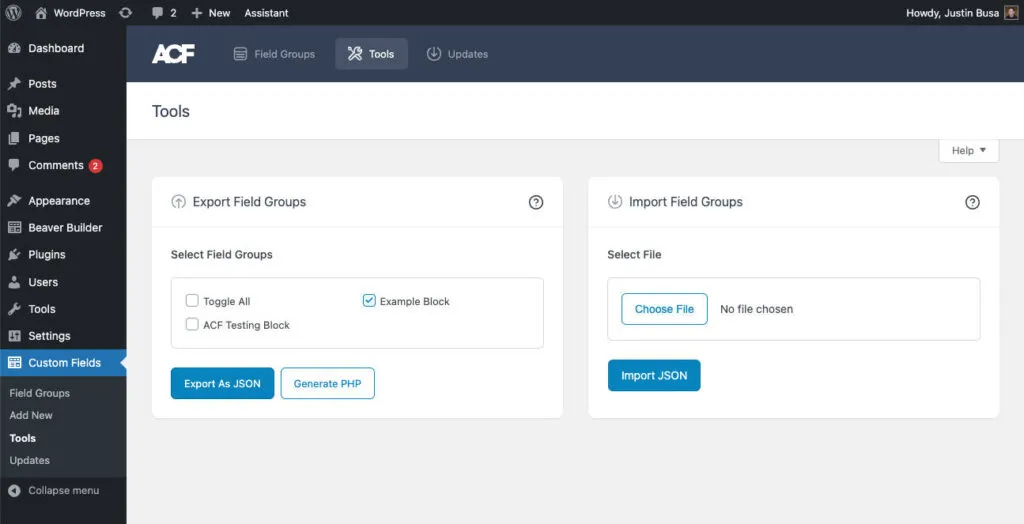
此步驟是可選的,但如果您想在插件中發送區塊,則可以派上用場。在ACF 的工具下,您可以選擇將欄位匯出或匯入為 JSON。這將允許您將區塊的表單儲存在插件中,甚至可以使用版本控制來管理它。
匯出區塊的表單後,如果需要進行更改,您可以隨時重新匯入它。完成後,只需再次匯出並將這些變更推送到您的 git 儲存庫。
ACF 確實提供了一種自動處理 JSON 檔案的方法,但不幸的是,它僅適用於單一位置。如果您在外掛程式中執行此操作,則可能會使用 ACF 的本機 JSON 破壞網站上的其他內容。
如果您有興趣以這種方式處理字段,以下是我們在示例插件中加載它們的方式...
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );甚至在 Beaver Builder 出現之前我們就已經是 ACF 的忠實粉絲了。它是一個強大的工具,始終使我們能夠輕鬆創建複雜的自訂解決方案。透過這種集成,我們比以往任何時候都更加興奮,並希望您能發現它對您的專案也很有用!