如何在 WordPress 中輕鬆新增背景圖片到網頁
已發表: 2024-03-02作為網站所有者,您希望為訪客創建一個引人注目且具有視覺吸引力的網站。 實現這一目標的一種有效且富有創意的方法是在網頁上添加背景圖像。 背景圖像可以立即增強網站的整體設計並使其更具吸引力。 在本指南中,我們將向您展示如何以簡單易行的方式為您的網站添加背景圖像。

為什麼要在網頁上加入背景圖片?
在我們研究添加背景圖像的過程之前,讓我們了解為什麼它對您的網站至關重要。 以下是一些要點:
增強網站的視覺吸引力:精心挑選的背景圖像可以立即使您的網站更具視覺吸引力和對訪客的吸引力。
創建一個有凝聚力的設計:透過選擇與您網站的配色方案和主題互補的背景圖像,您可以創建一個將所有內容聯繫在一起的有凝聚力的設計。
傳達您的品牌訊息:背景圖像可用於傳達您的品牌訊息和價值觀。 它可以幫助您創造強烈的第一印象,並給您的訪客留下持久的影響。
讓您的內容脫穎而出:透過使用背景圖像,您可以讓您的內容脫穎而出並吸引訪客的注意。 這對於網站的重要部分特別有用,例如英雄部分或號召性用語區域。
️ 如何在 WordPress 中加入背景圖片
現在我們了解了添加背景圖像的好處,讓我們探索如何透過幾個簡單的步驟來完成它。 在開始之前,您需要選擇完美的圖像作為網頁的背景。
選擇你的形象
將背景圖像添加到網站的第一步是選擇正確的圖像。 您選擇的圖像應與您網站的主題、配色方案和整體設計保持一致。
以下是一些幫助您選擇正確背景圖片的提示:
考慮您網站的目的:考慮您網站的目的以及您想要傳達的訊息。 例如,如果您有攝影作品集,您可能想要選擇一張高品質的圖像來展示您的作品。
將圖像與您的內容相符:您的背景圖像應該補充您網站的內容。 例如,如果您有一個關於旅行的網站,您可能會選擇風景勝地的背景圖片。
保持簡單:避免使用可能使您的內容黯然失色的繁忙或分散注意力的背景圖像。 選擇簡單乾淨的圖像來增強您網站的整體設計。
確保影像高品質:模糊或像素化的背景影像可能會對使用者體驗產生負面影響。 確保您選擇的圖像是高解析度的並且在不同的螢幕尺寸上看起來都不錯。
為您的網站選擇完美的背景圖像後,就可以繼續下一步了。
在 WordPress 中新增背景圖片

古騰堡編輯器多年來一直是 WordPress 的預設編輯器。 而且它也越來越流行。 然而,大多數用戶面臨的常見難題是當他們嘗試在古騰堡編輯器或其他自訂中添加背景圖像時。
儘管您可以為頁面和貼文添加多功能調色板,但您無法在預設區塊編輯器上新增背景圖像。 根據這些,我們添加了添加背景圖像的教學。 為此,我們建議您使用Essential Blocks For Gutenberg外掛。 使用它的Wrapper 區塊,您可以輕鬆添加背景圖像、疊加層等。
在 WordPress 中新增背景圖片的方法
您可以將多個區塊合併為一個群組,並在古騰堡編輯器中建立一個部分。 它可以是英雄部分、號召性用語部分、服務部分等等。 預設情況下,您可以對分組區塊使用通用背景顏色。
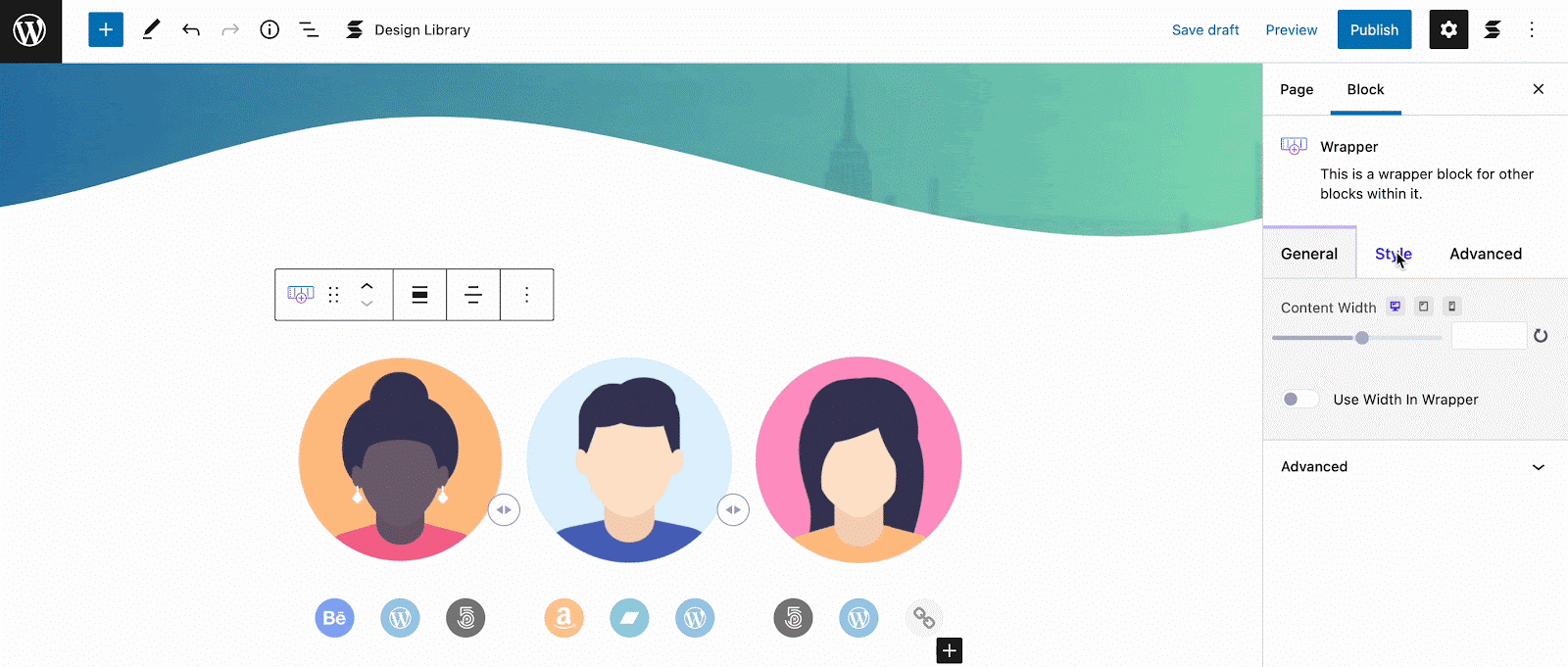
透過 Essential Blocks 包裝器添加背景圖像
首先,在您的 WordPress 網站上安裝並啟動 Essential 區塊(如果您還沒有)。 然後啟用“包裝器”塊。 現在,透過點擊「+」圖示在頁面上新增包裝器區塊。 新增任意數量的區塊。 然後轉到“設定”選項卡→“樣式”→“背景”。 從那裡,您將找到一個用於添加背景圖像的欄位。

使用背景圖像作為行
或者,您可以從區塊編輯器中為單行新增背景影像。 要做到這一點,Essential Blocks 插件的Row 區塊是最合適的。 借助此區塊,您可以在單行的背景中添加圖像,並使您的網站更引人注目。
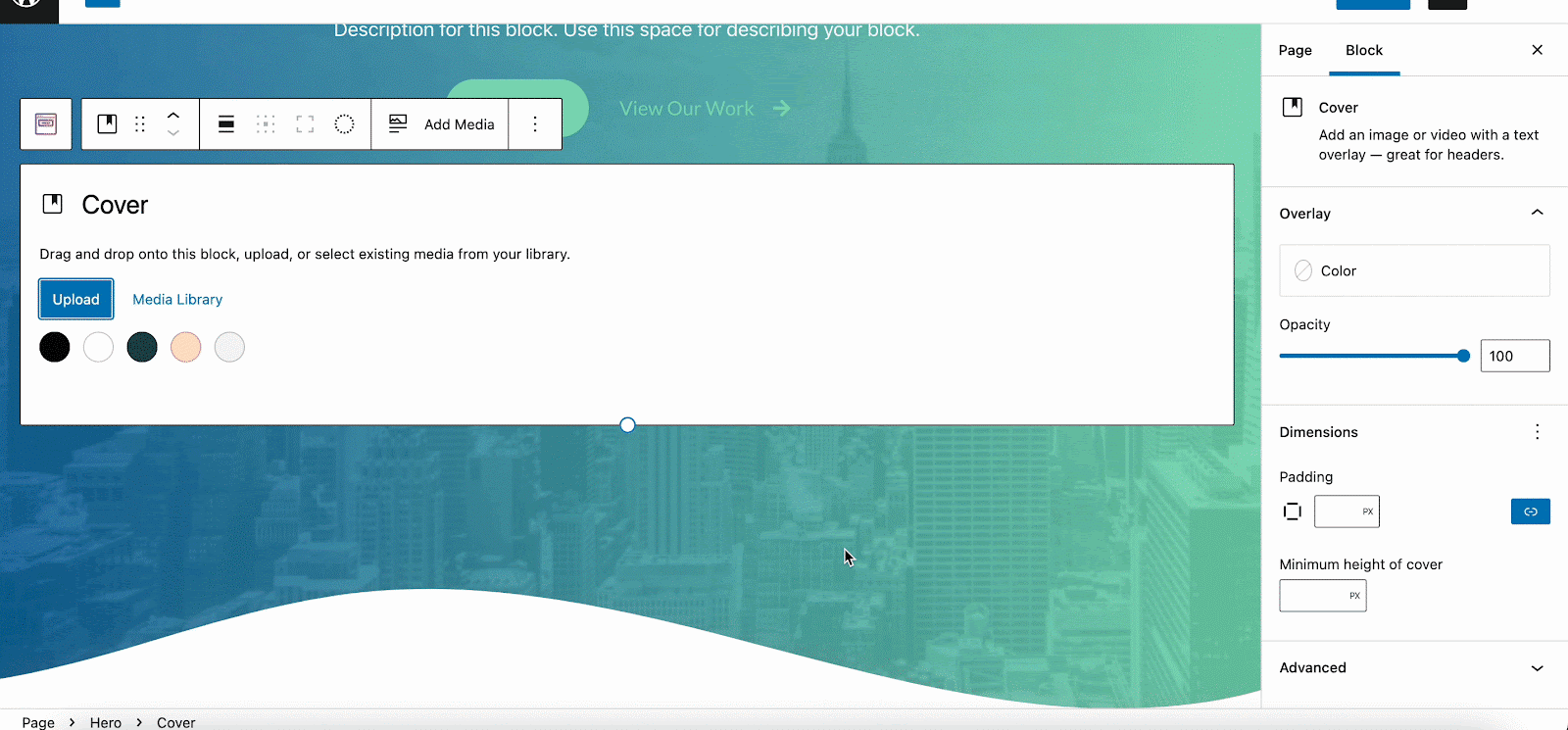
透過預設覆蓋區塊添加背景影像
在古騰堡的預設區塊中,只有封面區塊支援背景圖片。 因此,使用此區塊您可以輕鬆地在背景中添加圖像。 此封面區塊最適合建立號召性用語部分、互動式文字部分等。
若要使用封面區塊新增該部分的背景圖像,請按一下頁面上的「+」號。 然後搜尋封面並添加它。 它將指示您上傳圖像或使用媒體庫中的圖像。 您還可以從這裡自訂背景圖像位置、對齊方式等。 您也可以使用嵌套在 Cover 區塊中的其他區塊。

為整個頁面使用背景圖像
預設情況下,您無法為古騰堡中的頁面或貼文新增背景圖像。 但要為整個頁面添加背景圖像,您可以再次從 Essential Blocks Wrapper 區塊獲得協助。 您可以使用此區塊建立一個容器,然後在其下方新增所有其他區塊和部分。 然後作為一個整體,您可以添加背景圖像或輕鬆自訂它們。

在 Elementor 中新增背景圖像
Elementor是 WordPress 最受歡迎且用途廣泛的頁面建立器之一。 使用其多個自訂選項,您可以輕鬆更改或添加網頁上的背景圖像,並使您的網站具有視覺吸引力。 讓我們看看如何使用 Elementor 在背景中新增圖像。
若要新增或變更選定部分的背景圖像:
- 若要存取部分設置,請按一下處理部分設定按鈕。
- 導覽至樣式 –> 背景 > 背景類型 –> 經典。
- 在圖片下方,點擊加號 (+) 並選擇您的圖片。

若要變更整個頁面的背景圖像:
- 點選編輯面板左下角的“齒輪”符號。
- 選擇“樣式”標籤。
- 選擇背景類型旁邊的鉛筆圖示。
- 在圖片下方,點擊加號 (+) 並選擇您的圖片。
發布前測和微調
添加背景圖像後,在不同的設備和螢幕尺寸上進行測試至關重要,以確保它看起來不錯並且不會對網站的可用性產生負面影響。 以下是整個測試過程中需要考慮的幾個因素:
響應能力:在各種裝置上測試您的網站,包括桌上型電腦、筆記型電腦、平板電腦和智慧型手機,以確保背景圖像能夠很好地適應不同的螢幕尺寸。
可讀性:確保背景圖像不會使網站上的文字或其他內容難以閱讀。 如有必要,調整對比度或添加疊加層以提高可讀性。
效能:使用背景圖像檢查網站的載入速度。 如果您發現任何明顯的速度下降,請考慮進一步優化影像或探索快取和效能優化技術。
使用背景圖片改善您的網站美觀
為您的網站添加背景圖像是增強其視覺吸引力並吸引訪客的簡單而有效的方法。 透過遵循本指南中概述的步驟,無論您是使用 WordPress 的新手還是專業網頁設計師,您都可以輕鬆地將背景圖片新增至您的網站。
因此,創建一個令人難忘且迷人的網站,給訪客留下持久的印象。 如果您發現此部落格有幫助,請隨時在評論部分或與我們的Facebook 社群分享您的意見。 您還可以訂閱我們的部落格以獲取有價值的教學、指南、知識、技巧和最新的 WordPress 更新。
