如何將 Facebook Like 按鈕添加到您的 WordPress 網站
已發表: 2023-04-20您想在您的網站上添加 Facebook Like 按鈕嗎?
將 Facebook Like 按鈕添加到您的 WordPress 網站可以讓訪問者更容易喜歡和分享您的內容。 這有助於提高參與度並增加您的 Facebook 帳戶關注者。
在本文中,我們將向您展示如何輕鬆地將 Facebook Like 按鈕添加到您的站點。
為什麼要在 WordPress 中添加 Facebook Like 按鈕?
在您的 WordPress 網站上添加一個“贊”按鈕可以幫助提高您在 Facebook 頁面上的參與度。 這也是鼓勵用戶在他們的 Facebook 動態消息上分享您的內容的好方法,這有助於吸引新用戶訪問您的網站。
此外,在您的網頁上嵌入 Facebook Like 按鈕可以幫助增加您的社交媒體關注者並在最流行的社交網絡上建立您的在線社區。 因此,您可以提高對您的產品或服務的認識,並最終增加轉化率。
目前,WordPress 沒有為 Likes 添加 Facebook 按鈕的內置解決方案,因此您需要安裝 WordPress 插件或手動添加 Facebook Like 按鈕代碼。 考慮到這一點,我們將在下面向您展示如何執行這兩項操作。
- 使用頁面構建器向 WordPress 添加 Facebook Like 按鈕
- 備選方案:手動將 Facebook Like 按鈕添加到您的站點
使用頁面構建器向 WordPress 添加 Facebook Like 按鈕
首先,我們將使用 WordPress 插件將 Facebook Like 按鈕添加到您的站點。 我們將使用最好的 WordPress 網站和頁面構建器插件 SeedProd。

SeedProd 使在 WordPress 中創建靈活的頁面設計變得超級容易,包括自定義登錄頁面、主頁、側邊欄、頁眉、頁腳等。 它帶有一個拖放式構建器和許多 WordPress 塊,無需代碼或 CSS 即可輕鬆自定義您的網站。
除了允許您構建完全自定義的登錄頁面外,SeedProd 還允許您從頭開始創建完整的 WordPress 主題,並且您無需接觸單個 WordPress 主題文件。
對於這種方法,我們將向您展示如何使用 SeedProd 的 Facebook Like 塊小部件在您的 WordPress 網站上的幾乎任何位置顯示一個 Like 按鈕。
安裝並激活 SeedProd
首先,在您的 WordPress 網站上安裝並激活 SeedProd 插件。
如果您需要這方面的幫助,您可以查看我們關於如何安裝 SeedProd 的文檔。 本指南將引導您安裝插件並激活您的許可證密鑰。
注意: SeedProd 有一個免費版本,可讓您創建一個無需代碼的簡單登錄頁面。 對於本指南,我們將使用 SeedProd Pro 作為其 Pro WordPress 塊。
接下來,您需要確定如何在您的網站上使用 SeedProd。 您可以使用它來創建單獨的 WordPress 頁面或創建全新的 WordPress 主題來替換您當前的網站設計。
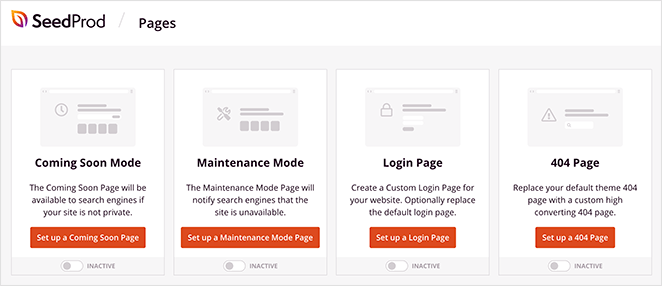
對於本指南,我們將向您展示如何將 Facebook Like 按鈕添加到登錄頁面,因此請從您的 WordPress 儀表板導航至SeedProd » 登錄頁面以開始使用。
選擇預製模板
在此頁面上,您可以選擇 SeedProd 的預製登錄頁面設計之一,例如 Coming Soon、Maintenance、Login 或 404。

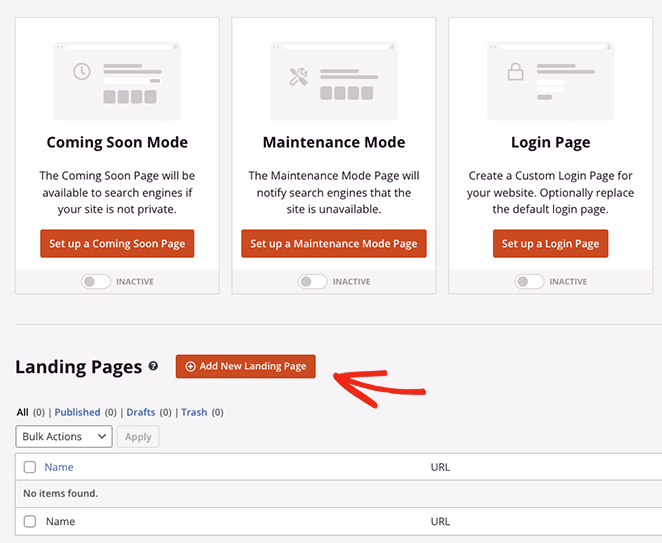
或者,您可以使用可以自定義以滿足您的需求的登錄頁面模板來構建自定義登錄頁面。 我們將使用此選項,因此請繼續並單擊“添加新登陸頁面”按鈕。

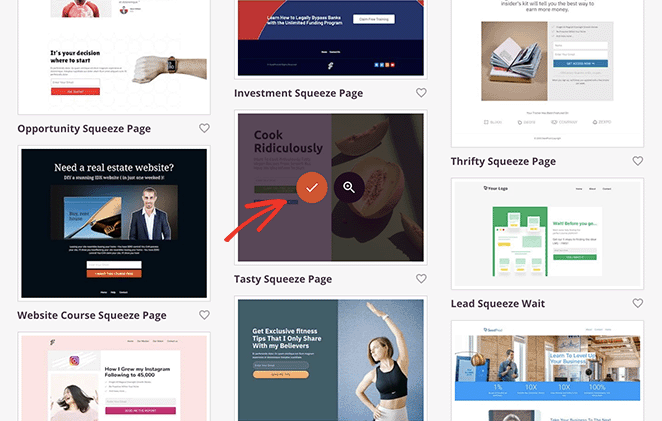
在下一個屏幕上,您將看到一個專業的登陸頁面模板庫,您可以使用 SeedProd 的拖放生成器進行自定義。 單擊頂部的任何選項卡以按頁麵類型過濾設計,包括:
- 即將推出
- 維護模式
- 404頁面
- 銷售量
- 網絡研討會
- 鉛擠壓
- 謝謝
- 登錄
找到喜歡的設計後,將鼠標懸停在它上面並單擊複選標記圖標。 對於本指南,我們將使用 Tasty Squeeze Page 模板。

接下來,您會看到一個彈出窗口,您可以在其中為頁面命名。 SeedProd 會自動為該頁面提供一個 URL,但您可以根據需要稍後更改它。

當您對詳細信息感到滿意時,請單擊保存並開始編輯頁面按鈕。
添加 Facebook Like 塊
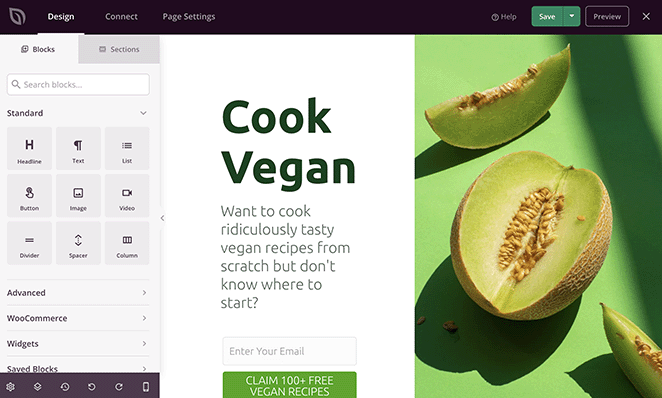
選擇模板後,您將轉到 SeedProd 的可視化編輯器,您可以在其中開始自定義登錄頁面設計。 它易於使用,左側是塊和部分,右側是實時預覽。

只需單擊預覽中的任何元素即可自定義內容以滿足您的需求。
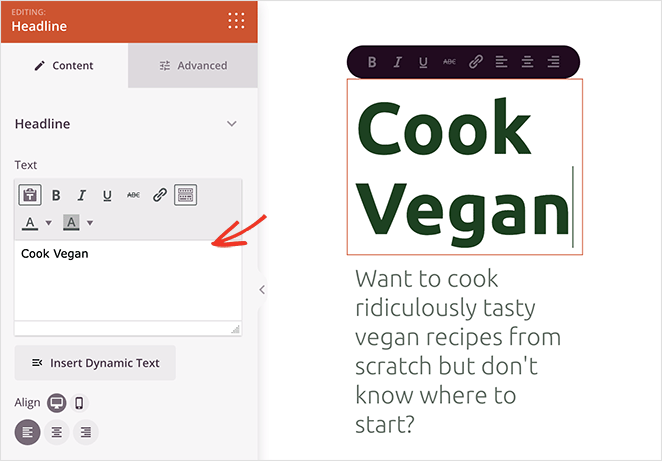
例如,您可以單擊任何文本或標題塊來更改標題和說明。

當您這樣做時,設置面板將在左側打開,供您更改內容、字體大小、對齊方式等。
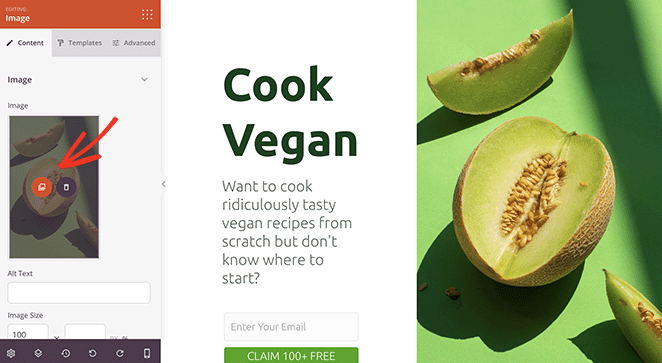
您還可以換出模板圖像並用您自己的圖像替換它們。 為此,請單擊任何圖像,然後在設置面板中選擇垃圾桶圖標將其刪除。

從那裡,您可以從您的計算機或 WordPress 媒體庫上傳新圖像。
現在您了解了導航頁面構建器的基礎知識,讓我們看看如何將 Facebook Like 按鈕添加到您的登錄頁面。
SeedProd 有許多 WordPress 塊,您可以將它們添加到您的登錄頁面設計中。 它們不僅使您的頁面更具吸引力,而且還非常適合產生潛在客戶和社交媒體關注者。
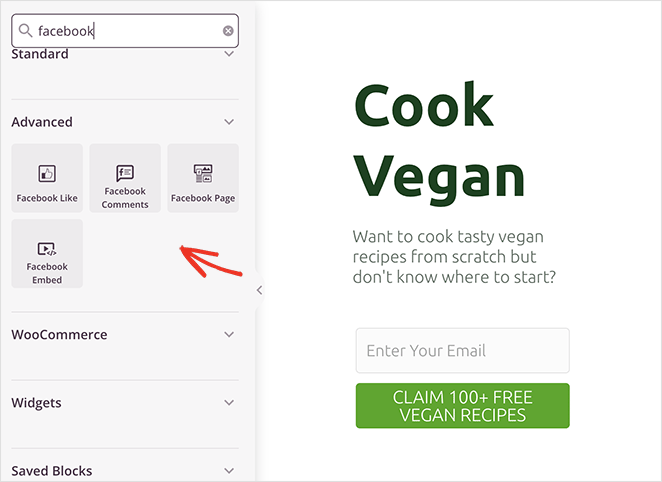
例如,使用 SeedProd 的 Facebook 塊,您可以嵌入您的 Facebook 頁面、個人帖子、評論,甚至是“贊”按鈕。

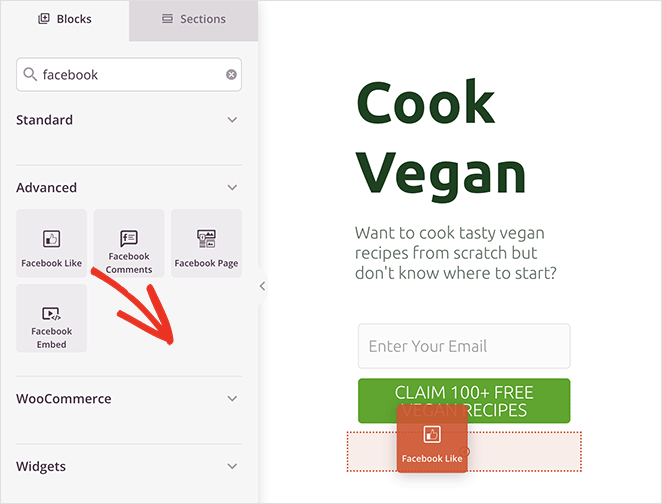
要將 Facebook Like 按鈕塊添加到您的頁面,只需將其從“高級塊”面板拖到您的登錄頁面即可。

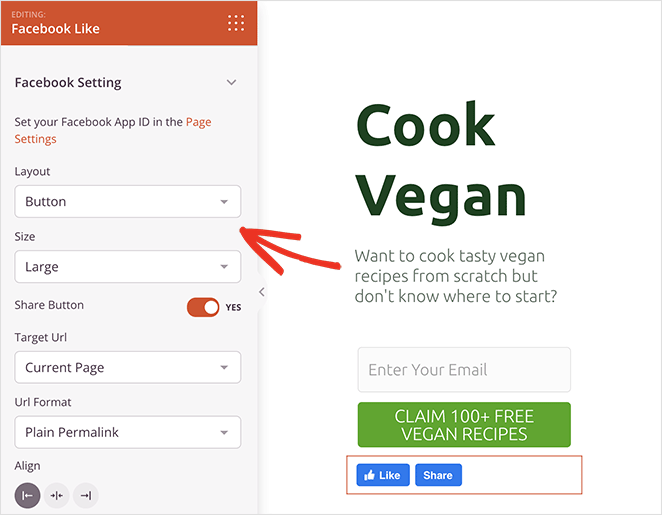
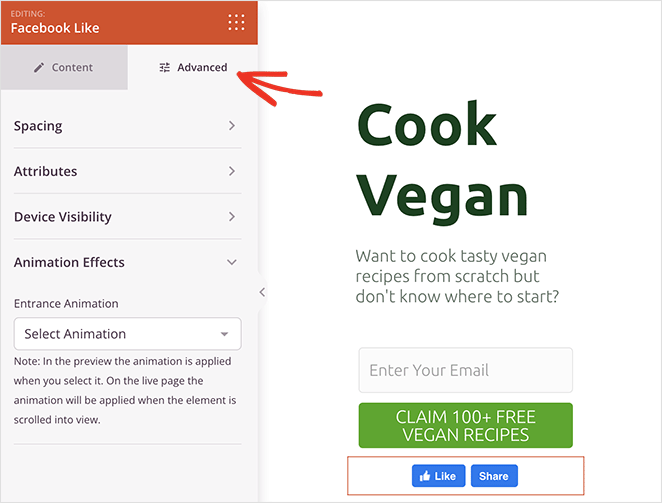
從那裡,您可以使用塊設置面板中的下拉菜單更改“贊”按鈕的設計和外觀。 例如,您可以更改按鈕佈局以顯示您的按鈕數量、贊框等。

您還可以更改字體大小並切換選項以在其旁邊顯示 Facebook 共享按鈕。
此外,還有一些選項可以定位自定義 URL 而不是當前的登錄頁面,並將永久鏈接格式更改為漂亮的鏈接。

在“高級設置”選項卡中,您可以自定義“贊”按鈕在移動和桌面設備上的間距和可見性,並在不編寫任何代碼的情況下對其進行動畫處理。

注意:您可以通過轉到SeedProd » 設置,將您的 Facebook 應用程序 ID 輸入到 SeedProd。
繼續自定義您的著陸頁設計,直到您對所有內容的外觀感到滿意為止。 例如,您可以在“全局設置”面板中編輯頁面配色方案和排版。
不要忘記點擊右上角的保存按鈕來保存您的更改。
配置您的頁面設置
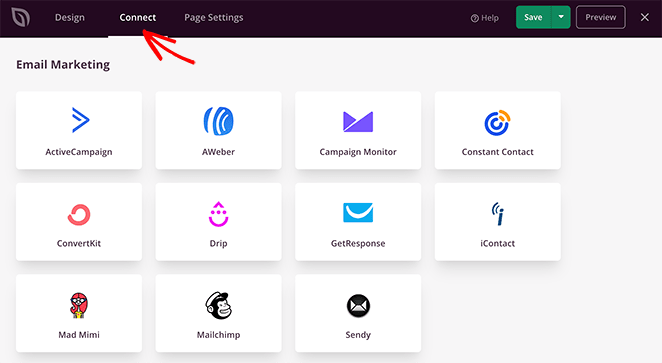
由於我們正在製作的頁麵包含一個選擇加入表單,因此我們接下來需要連接電子郵件營銷服務。 為此,請單擊頂部的連接選項卡並在列表中找到您的電子郵件營銷提供商。

從那裡,按照屏幕上的說明連接您的電子郵件列表。
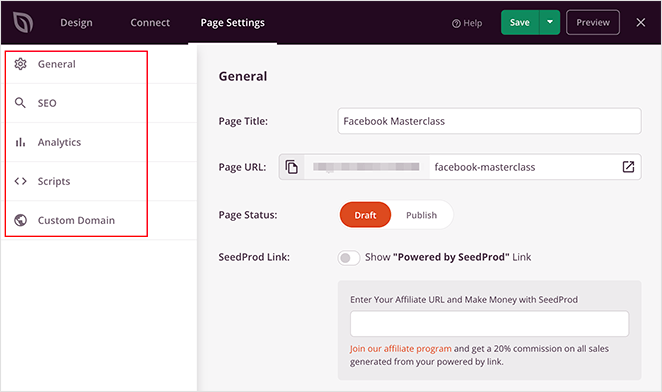
您還可以單擊頂部的“頁面設置”選項卡來調整您的著陸頁設置。 在此屏幕上,您可以更改登錄頁面名稱和 URL,並為搜索引擎配置頁面 SEO 設置。

例如,在 SEO 設置部分,您可以使用最好的 WordPress SEO 插件 All in One SEO 為您的頁面配置開放圖表設置。
此元數據幫助 Facebook 收集有關您頁面的信息,包括縮略圖、頁面標題、描述和作者。
此外,頁面設置還允許您添加自定義腳本,例如您的 Facebook 像素或 Google Analytics 跟踪代碼。
有關詳細信息,請參閱我們的著陸頁設置文檔。
發布您的更改
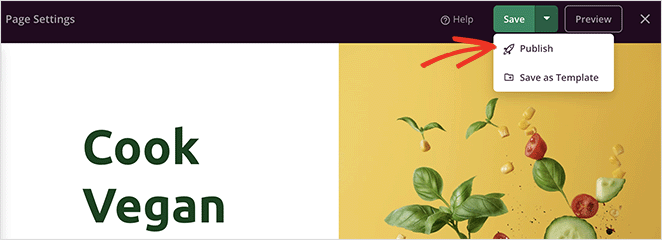
一旦您的頁面看起來完全符合您的要求,您就可以在您的 WordPress 網站上發布它了。 為此,請單擊Save按鈕上的下拉箭頭並選擇Publish 。

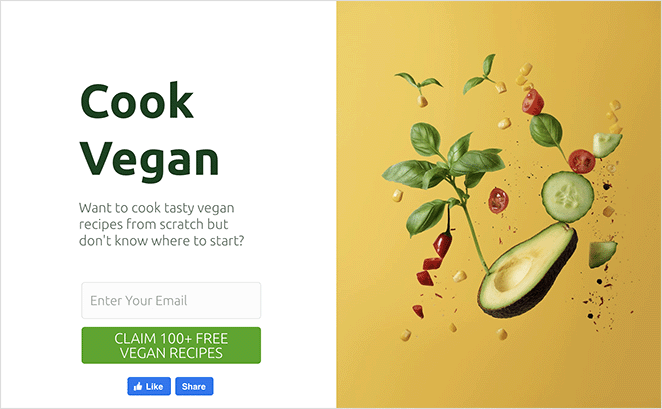
現在您可以訪問您的登錄頁面並查看您的 Facebook Like 按鈕。

備選方案:手動將 Facebook Like 按鈕添加到您的站點
將 Facebook Like 按鈕添加到您的 WordPress 網站的另一種方法是使用自定義代碼。 但是,這種方法需要您將 HTML 代碼直接複製並粘貼到 WordPress 中,因此我們只推薦習慣於編輯代碼的人使用它。
也就是說,我們將使用 WPCode 插件來更輕鬆地向 WordPress 添加自定義代碼。
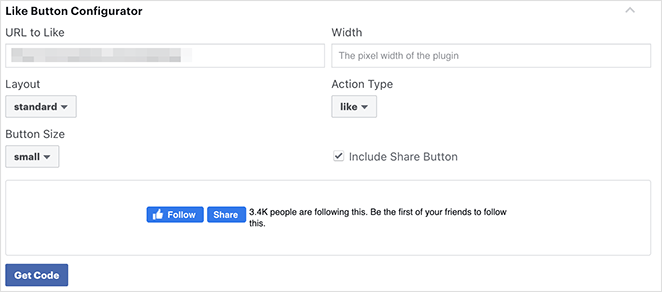
首先,您需要轉到 Meta for Developers 網站 (developers.facebook.com) 上的“Like Button”頁面,然後向下滾動到“Like Button Configurator”部分。

接下來,在“喜歡的網址”字段中輸入您的 Facebook 主頁網址。 這應該是您想要使用 Facebook Like 按鈕連接的頁面。
之後,只需調整設置以選擇“贊”按鈕的佈局和大小。 您還會看到“贊”按鈕的預覽。
如果您對預覽感到滿意,請單擊“獲取代碼”按鈕。
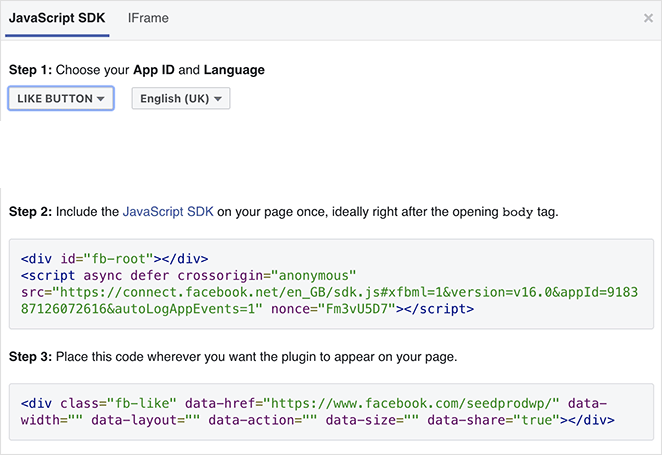
現在您將看到一個彈出窗口,其中包含 2 個代碼片段和 2 個不同的選項卡,分別稱為 JavaScript SDK 和 iFrame。 單擊 JavaScript 選項。

這是您需要添加到您的 WordPress 網站以顯示“贊”按鈕的內容。
如果您直接將這些代碼片段添加到您的 WordPress 主題中,它可能會破壞您的網站。 另外,當您更新主題時,它可能會覆蓋代碼片段。
添加此代碼的更簡單方法是使用 WPCode 插件。 它允許您將代碼片段粘貼到您的網站上並進行管理,而無需直接編輯您的主題文件。
首先,您需要安裝並激活 WPCode 插件。
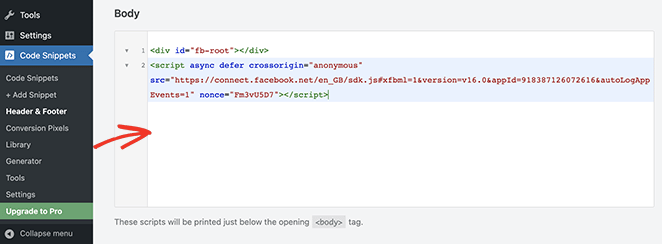
激活插件後,從您的 WordPress 儀表板導航到代碼片段 » 頁眉和頁腳。
現在,從 Facebook 複製第一個代碼片段並將其添加到 WordPress 主題的 header.php 文件中的 <body> 標記之後。

只需複制代碼並將其輸入“正文”部分,然後單擊“保存更改”按鈕。
接下來,您需要復制第二個代碼片段並將其粘貼到您的 WordPress 站點以顯示 Facebook Like 按鈕。
為此,請從您的 WordPress 管理員導航到代碼片段 » + 添加片段或單擊添加新按鈕。
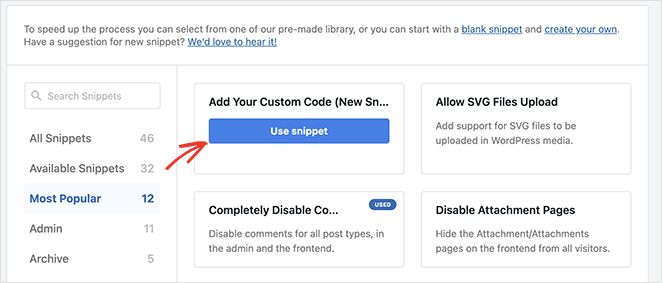
在下一個屏幕上,您可以從預建庫中選擇一個片段或添加一個新的自定義代碼。
因此,繼續並單擊“添加您的自定義代碼(新代碼段)”選項並選擇“使用代碼段”按鈕。

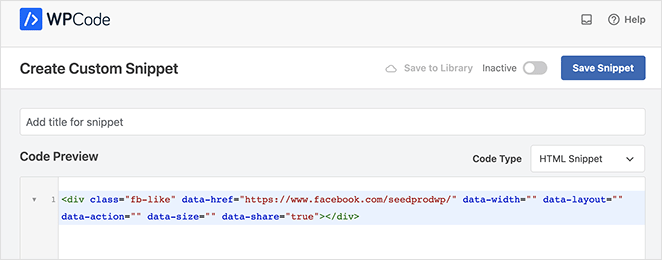
從那裡,為您的自定義代碼命名,並將來自 Facebook 的第二個代碼片段輸入“代碼預覽”部分。

請務必點擊“代碼類型”下拉菜單並選擇“HTML 代碼段”。
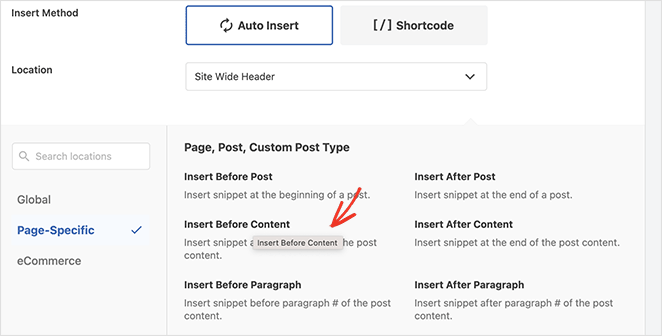
接下來,向下滾動到“插入”部分並選擇顯示 Facebook Like 按鈕的位置。 例如,您讓它出現在您的博客文章內容之前。
為此,請單擊“位置”下拉菜單並選擇“頁面特定”部分下的“在內容之前插入”選項。

最後,單擊Save Snippet按鈕並將開關從 Inactive 切換為Active 。
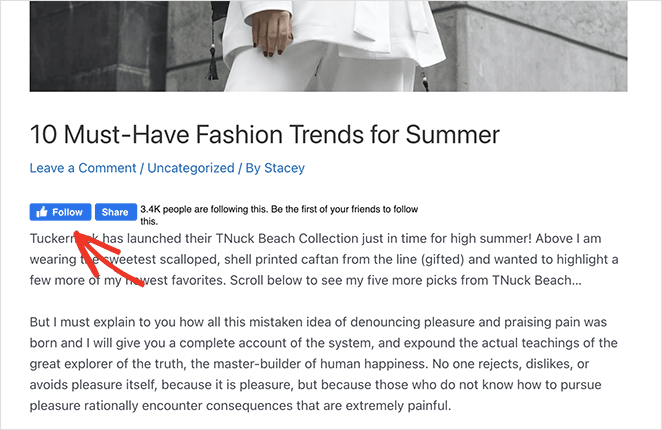
現在您可以訪問任何博客文章,在文章內容之前查看您的 Facebook Like 按鈕。

就是這樣!
我們希望本文能幫助您了解如何將 Facebook Like 按鈕添加到您的網站。 您可能還喜歡有關如何在 WordPress 中嵌入 Facebook 事件的教程。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。