如何將 Flodesk 表單添加到 WordPress 博客
已發表: 2023-07-07即使對於初學者來說,將 Flodesk 表單添加到 WordPress 博客也是輕而易舉的事。 我們是 Flodesk 電子郵件營銷平台的忠實粉絲! 然而,我們知道,由於過程的複雜性,初學者可能會發現將表單添加到網站上具有挑戰性。 幸運的是,我們專注於這一領域並隨時為您提供幫助。 今天,我們將為您提供有關如何將 Flodesk 無縫集成到您的 WordPress 網站的教程。 在此示例中,我們將演示如何將 Flodesk 中的內聯表單嵌入到您的 WordPress 網站中。

目錄
將 Flodesk 表單添加到 WordPress 博客
第 1 步:在 Flodesk 上創建表單

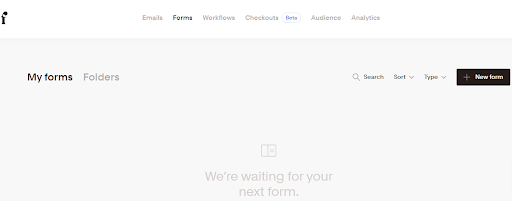
要開始在 Flodesk 中創建表單,請首先訪問儀表板並單擊位於屏幕頂部的“FORMS”選項。 這將啟動設置您所需表單的過程。
第 2 步:選擇您的佈局風格
我們建議您為您的創作選擇內聯表單樣式。 這種選擇將為您提供高度品牌化的外觀,既基本又簡單,但可以無縫補充任何設計。
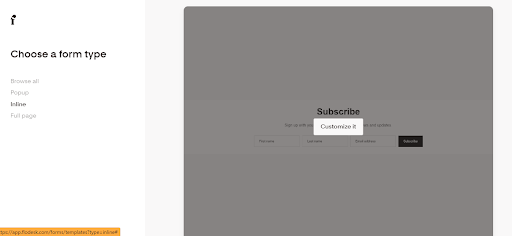
第 3 步:單擊您選擇的表單上的“自定義”

選擇內聯表單樣式後,單擊“自定義”選項。 將出現一條提示,要求您在繼續之前輸入新段。 通常,此細分代表新訂閱者,但您也可以根據其他條件來標記他們,例如“我很棒的免費贈品”
訂戶。” 此細分步驟至關重要,因為它允許您將營銷工作針對他們的特定興趣。 例如,如果有人報名參加您的 DIY 課程,他們可能不想收到有關您的定制服務的電子郵件。
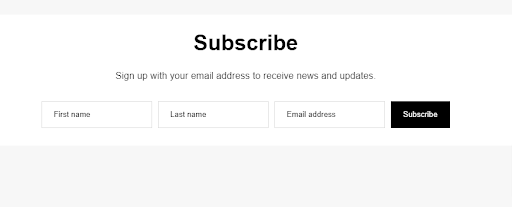
第 4 步 – 設計/定製表格

自定義內聯表單是一個簡單的過程。 您可以通過單擊頁面上的相應元素並根據需要進行更改,輕鬆修改按鈕顏色、樣式和措辭。
此外,您還可以通過訪問右側面板來個性化使用的字體並調整其大小。
第 5 步 – 選擇是否雙重選擇加入
設計表單後,就可以確定註冊的最終步驟了。 考慮是否要對訂閱實施確認流程。 此措施旨在防範垃圾郵件機器人,並確保真正想要您的電子郵件的真實用戶進行註冊。 選擇雙重選擇加入意味著訂閱者將收到一封確認電子郵件,要求他們在訂閱之前單擊並收到第一封歡迎電子郵件(如果您已經設置了系列)。 或者,如果沒有雙重選擇加入,訂閱者在註冊後會立即添加到您的列表中。

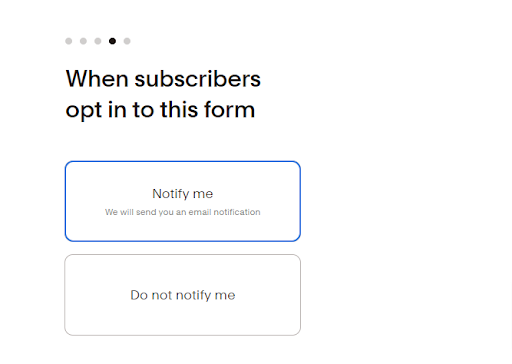
第 6 步 – 您想要通知嗎?

考慮一下您是否希望在新訂閱者註冊時收到通知。 最初,當您的業務規模較小時,每個新訂閱者都會帶來興奮感,引發歡樂的舞蹈。 然而,隨著您的業務增長,這些通知可能會變得勢不可擋且不必要。 建議從一開始就禁用它們,而是依靠電子郵件營銷軟件來跟踪新訂閱者。 確保您定期使用電子郵件營銷工具來隨時了解任何新註冊情況。
另請閱讀:為勤奮的博主提供的 5 個現代有效的編輯技巧
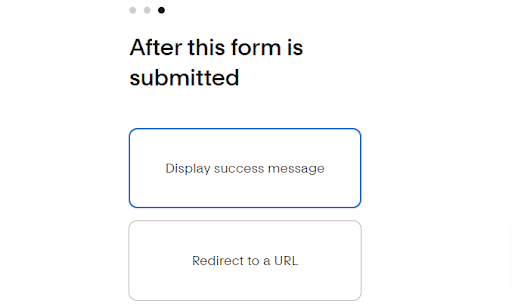
步驟 7 – 選擇接下來發生的事情 – 將 Flodesk 表單添加到 WordPress 博客

用戶訂閱後,您需要決定下一步。 您想向他們提供感謝信息或將他們引導至另一個 URL/頁面嗎?
將他們重定向到另一個 URL 的優點之一是能夠提供定制的感謝頁面,其中包括下載或視頻以供立即滿足。 如果您通過提供免費贈品吸引他們註冊,則這種方法特別有用,因為您可以立即用有價值的內容獎勵他們。
因此,請考慮您是否喜歡感謝消息,還是將其重定向到指定的 URL,以提供個性化且有益的體驗。
另請閱讀: WordPress 網站的最佳相關帖子插件
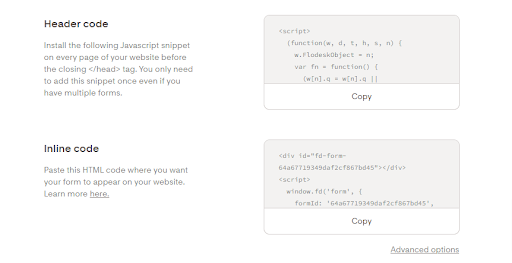
第 8 步 – 獲取嵌入代碼 – 將 Flodesk 表單添加到 WordPress 博客

接下來的三個步驟至關重要但具有挑戰性,常常給許多人帶來困惑。 從 Flodesk 獲取嵌入代碼後,保持當前窗口打開,同時打開單獨的瀏覽器窗口來訪問網站的登錄頁面非常重要。
繼續使用新的瀏覽器窗口登錄您的網站,然後導航到您要嵌入表單的特定頁面。 打開頁面進行編輯。
另請閱讀: WordPress 插件可幫助您的網站流量翻倍
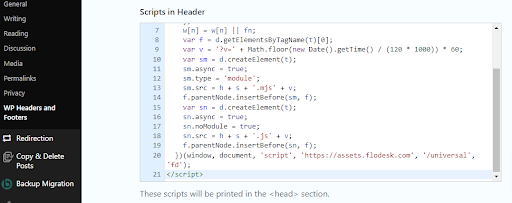
第 9 步 – 將標頭代碼添加到您的網站

完成下一步對於顯示表單至關重要。 通常阻礙人們成功添加 Flodesk 表單的步驟是使用插件添加標題內容,從而無需修改模板上的複雜代碼。 我們建議使用 WPBeginner 提供的值得信賴的“插入頁眉和頁腳”插件,以確保定期更新。 只需安裝並激活插件,從儀表板的設置菜單訪問其設置頁面,將標題代碼添加到指定區域,然後保存更改即可。
另請閱讀: 7 個有助於增加流量的 WordPress 插件
第 10 步 – 將內聯表單嵌入到您的頁面上
在網站上嵌入任何元素時,您需要在文本或代碼編輯器中工作,而不是使用可視化構建器,尤其是在使用古騰堡時。
使用經典編輯器該過程最簡單,因為它可以輕鬆修改代碼,儘管在熟悉一些的情況下也可以在古騰堡中實現。
在此示例中,我們將演示如何使用經典編輯器或 WPBakery 的文本塊編輯器來執行此操作。
- 複製 Flodesk 提供的“內聯代碼”的代碼。
- 在您的網站上找到您想要顯示表單的適當位置。
- 將嵌入代碼粘貼到指定區域。
- 保存、發布或更新您的頁面以應用更改。
- 預覽頁面以確保您的表單正確顯示在網站的前端。

關於將 Flodesk 表單添加到 WordPress 博客的結論
將 Figma 設計轉換為 WordPress 網站涉及系統方法和技術技能。 通過遵循本指南中概述的步驟,您可以成功地將 Figma 設計以功能性和交互式 WordPress 網站的形式變為現實。 請記住,如果您不熟悉編碼或 WordPress 開發,建議您向專業的 Web 開發人員尋求幫助,他們可以幫助您有效且高效地實現設計目標。 憑藉對細節的專注和關注,您可以將 Figma 設計轉變為引人注目的 WordPress 網站,吸引並取悅您的受眾。
有趣的讀物:
如何優化電子商務商店的結賬頁面
銷售在線課程的網站
如何通過 Woo Sell Services 在線銷售營銷服務?
