在 Elementor 中製作一個粘性標題(最簡單的方法)
已發表: 2022-04-10本文將介紹一種在 Elementor 中添加粘性標題的簡單方法,不使用第三方插件和非常簡單的 CSS。
Elementor 沒有內置出色的粘性標題功能,因此我們只能使用第三方插件或 CSS 和 JavaScript。

我們如何在 Elementor 中添加粘性標題
我們的機構使用4 行簡單的自定義 CSS來添加我們的粘性標題,並希望與您分享我們的方法。 在本文的最後,還將包括對您的置頂標題和 Elementor 的高級添加,幫助您調整滾動上的圖像大小、更改滾動上置頂標題的背景顏色等等
請記住,本指南面向使用 Elementor pro 的用戶。 這是因為 Elementor Pro 包含主題構建器,它允許您設置自己的頁眉和頁腳。 如果您還沒有這個插件,那麼 49.00 美元的價格非常值得,因為它本質上允許您從頭開始創建一個網站。
從這個附屬鏈接中獲取它可以支持我們的代理機構,無需您額外付費。
第 1 步:構建基本標題
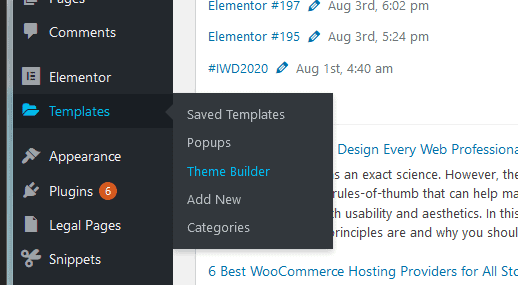
首先,我們將構建我們的基本標題並將其應用於 Elementor 上的所有頁面。 要訪問標題生成器,請導航到管理員後端逗號上的模板,然後單擊主題生成器。

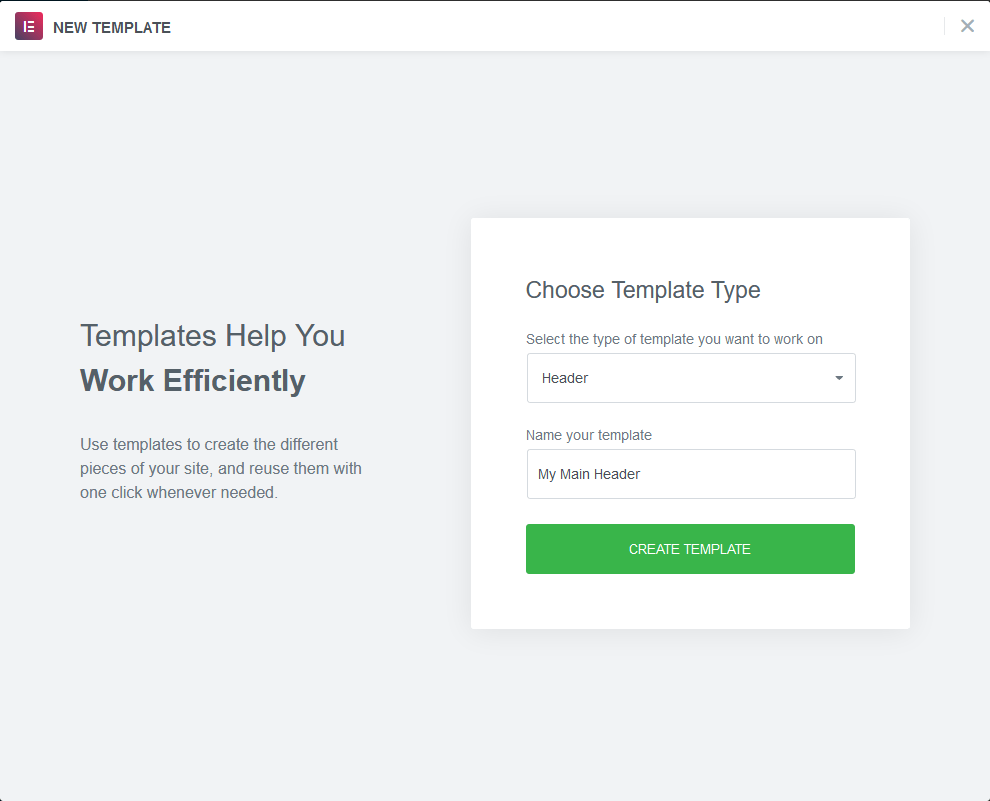
添加一個新模板,並將類型更改為標題。 命名模板後,單擊綠色的“創建模板”按鈕。

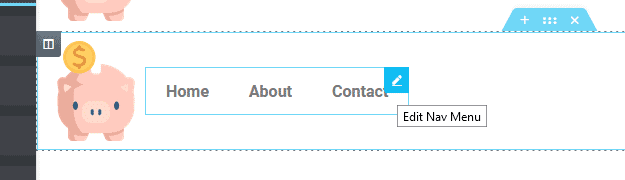
現在,構建你的標題。 為此,人們通常會創建一個新部分,將其分成兩列,然後添加站點徽標和導航菜單。
通常,站點徽標直接與該部分的左側對齊(並包含在左列中),而 Elementor 菜單位於右列中,並與右側對齊。
您也可以只使用一列,將菜單中每個元素的高級設置下的定位設置為 inline 。

您可以使用水平對齊,“之間的空間”,以達到與兩列相同的效果。 這是我們推薦的方法,因為它減少了 Dom 元素的數量,並導致(稍微)更快的加載網站。
在 Elementor 的樣式選項卡下,您可以將標題背景設置為透明或彩色。 在這個例子中,我們希望我們的標題覆蓋我們最初的英雄部分,這意味著我們將保持背景透明。 為此,我們將部分的背景顏色設置為rgb(0,0,0) 。
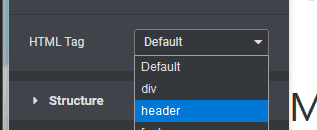
確保將 HTML 標籤從默認更改為“標題”

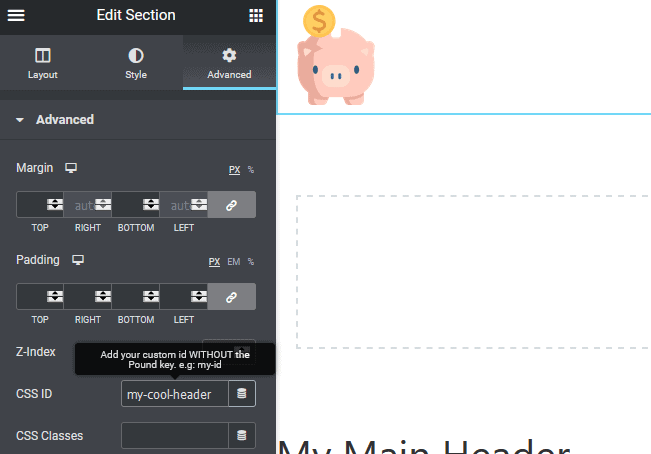
最後,為您的標題提供自定義 CSS ID,例如:#my-cool-header。 (我們還將添加一個自定義 CSS 類)

構建標題後,發布它並相應地設置顯示條件。 在此示例中,我們將在網站的所有部分顯示此標題。 但是,Elementor 條件可見性工具是業內最好的工具之一,您也可以使用它有選擇地在需要的任何地方顯示您的粘性標題。
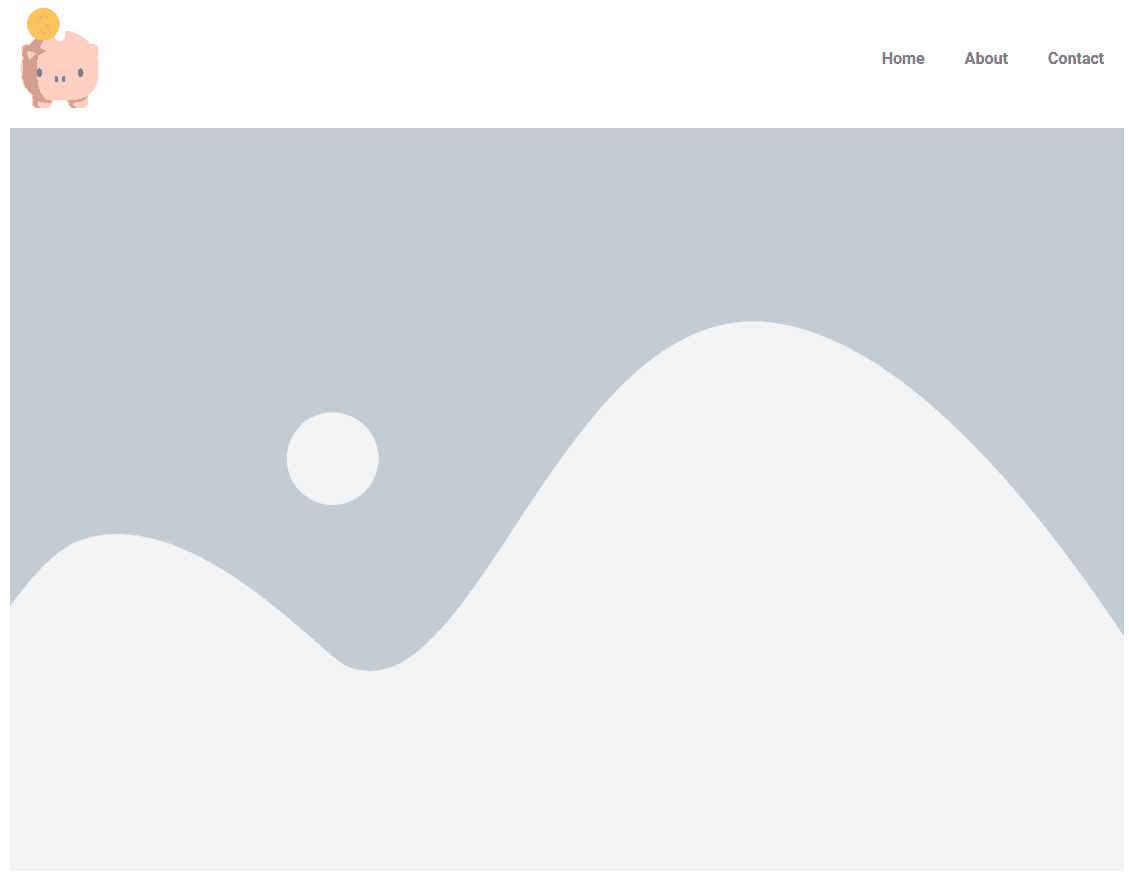
此時,如果您導航到網站的前端,您會看到標題突出顯示。 但是,正如您將看到的,它不是粘性的,也不會覆蓋初始內容。

為了使我們的 Elementor 標題具有粘性(即,在您向下滾動屏幕時覆蓋內容),是時候添加一些自定義 CSS 了。
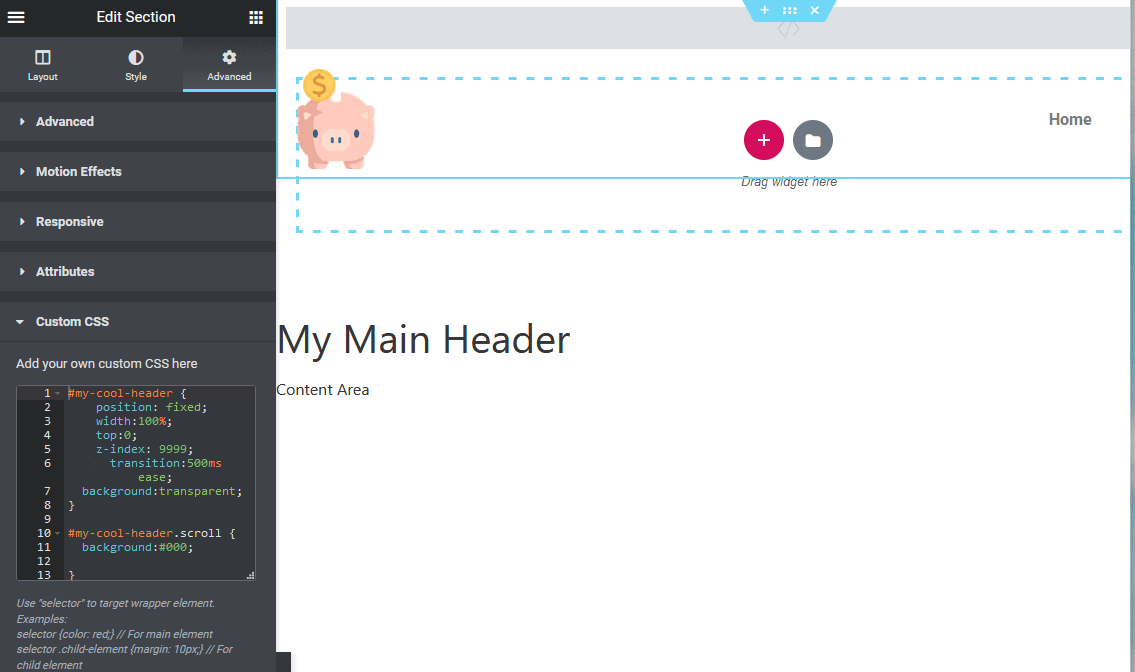
導航回您的標題生成器,然後選擇整個列。 轉到該部分的高級設置選項卡,然後打開自定義 CSS 輸入。
?? 這是文章的一部分,我們向您展示了在 Elementor 中使標題具有粘性的非常簡單的方法。
在自定義 CSS 輸入中,添加以下代碼:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } 代碼語言: CSS ( css )如果您將其輸入到輸入中(而不是複制和粘貼),您將能夠看到每一行的作用。 首先,選擇器將此自定義 CSS 應用於目標包裝器元素,在本例中為標題部分。
其次, position:fixed確保標題在您向下滾動頁面時保持粘性。
第三, top:0使標題保持固定在瀏覽器視口的頂部。
第四, z-index:9999確保頁眉始終高於頁面上的所有內容。
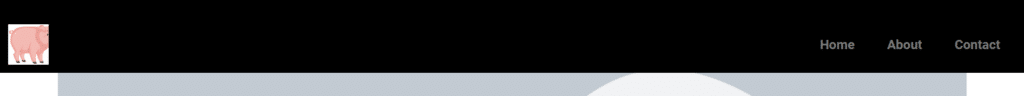
如果您導航回網站的前端,您會看到標題現在覆蓋了內容。 當您向下滾動頁面時,其位置固定在屏幕頂部。
從本質上講,它是您將合併到 Elementor 網站中的最簡單的粘性標題。 您只需要四行 CSS。
此時,您可以選擇停止並保持標題不變。 但是,很多時候我們想要添加一些高級效果。
對我們來說,Elementor 中任何粘性標題的兩個最重要的效果如下:
- 當用戶向下滾動屏幕時將背景從透明更改為顏色
這很重要,因為它確保在向下滾動屏幕時菜單元素可見。 通常,英雄由一張深色的照片組成,這意味著您的訪問者有足夠的對比度查看並點擊您的導航。 但是,當您向下滾動屏幕時,更改 Elementor 粘性標題的背景顏色會使其更易於閱讀和使用。
- 更改捲軸上的圖像
在許多情況下,初始菜單具有公司徽標,其中顯示名稱。 這使它成為一個寬比例,例如 16 x 9,可以隨著訪問者向下滾動屏幕而減小。
通過減小公司徽標的大小,Elementor 中粘性標題的整體高度也降低了,從而最大限度地增加了用戶可用於查看內容的視口數量。
例如,我們可能在頁面頂部有我們的標誌,就像右邊的標誌一樣。

但是,當用戶向下滾動時,徽標會向左(並縮小),從而最小化所有內容的高度。
高級添加
更改滾動時的背景顏色
我們想要對我們的粘性 Elementor 標題進行的第一個高級添加是更改滾動的一般部分的背景顏色。
為此,我們將使用一些基本的 JavaScript 和 CSS。 如果這讓您感到害怕,請不要擔心,您只需複制並粘貼到 HTML 塊中即可。
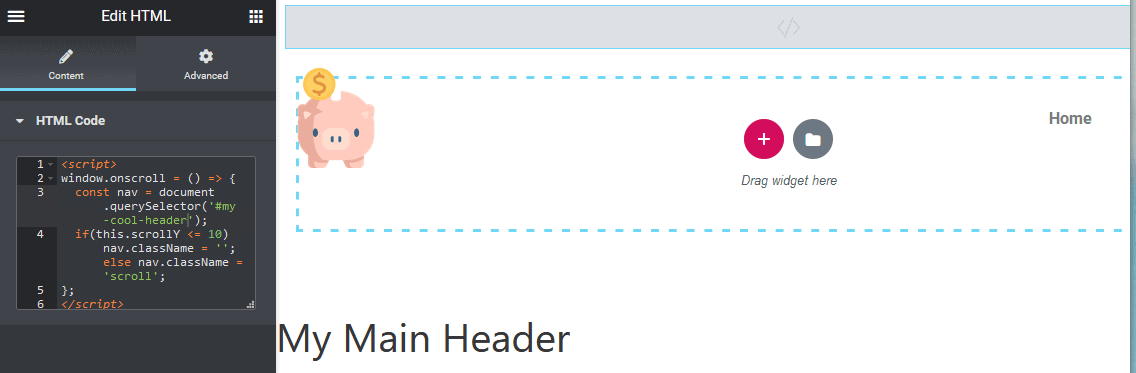
首先,將 HTML 塊直接拖放到標題中。 不用擔心會弄亂結構,因為 HTML 塊不會顯示在前端。

粘貼以下代碼:
< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > 代碼語言: HTML、XML ( xml )這段代碼所做的是在滾動超過 10 像素時應用 CSS 樣式。
對於帶有標題的自定義 CSS,我們將添加 2 行新行。 第一行使透明色和背景色之間的過渡淡入。
第二個確保原始背景是透明的。
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; 過渡: 500ms緩和;
背景:透明;
}
代碼語言: CSS ( css )然後,我們將添加一個全新的 CSS 選擇器,它會在用戶向下滾動頁面時應用背景顏色:

#my-cool-header .scroll { background : #000 ; } 代碼語言: CSS ( css )只需將這兩個 CSS 代碼直接複製並粘貼到標題部分的自定義 CSS 中即可。

現在,保存頁面,然後導航到前端的標題。 當您向下滾動頁面時,將應用 .scroll 類效果。 在此示例中,我們僅將背景更改為黑色,但您可以隨意調整大小、字體樣式等。
在滾動時更改圖像
我們喜歡應用到粘性 Elementor 標題的另一個高級效果是更改徽標圖像的大小,甚至更改整個徽標圖像。
首先,讓我們談談如何使用 JavaScript 和“更改滾動時的背景顏色”中已有的類來調整圖像大小。
只需在原始和 .scroll css 後面指定站點徽標的選擇器,如下所示:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } 代碼語言: CSS ( css )此代碼將在向下滾動頁面時將標題圖像的寬度調整為 50 像素。 在我們的例子中,我們需要添加調整實際標題的大小以更好地適應我們的 50 像素徽標。
這適用於 #my-cool-header.scroll 選擇器。
假設您想在向下滾動頁面時完全更改圖像。 這是另一件可能的事情,並且使用 CSS 很容易做到。
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } 代碼語言: CSS ( css )這樣做是隱藏原始徽標圖像並在其位置顯示背景圖像。 在我們的示例中,這將是另一張豬照片。

您還可以利用 Elementor 中的 CSS 媒體查詢來根據屏幕寬度應用不同的滾動效果。
結論
我們希望向您展示了一種在 Elementor 中添加 Sticky Header 的簡單方法以及一些高級效果。
如果您對此有任何疑問,請隨時在評論中聯繫。
