2024 年如何在 WooCommerce 中免費添加 Ajax 產品搜索
已發表: 2024-03-06希望為您的主題添加搜尋欄? 您來對地方了! 我將向您展示如何輕鬆快速地整合它。
在您的主題中新增搜尋欄是增強使用者體驗並使訪客更輕鬆地在您的網站上找到他們要查找的內容的好方法。
透過隨時可用的搜尋欄,訪客可以輕鬆搜尋特定主題、產品或訊息,從而節省他們查找相關內容的時間和精力。
此增強功能不僅提高了使用者滿意度,還提高了網站的整體可用性和功能。
因此,如果您想為訪客提供更有效率、更人性化的體驗,新增搜尋欄是最佳選擇!
在本文中,我將向您介紹免費插件“高級產品搜尋插件”,用於在 WooCommerce 中使用 Ajax 添加 Ajax 產品搜尋。
目錄
什麼是 AJAX 產品搜尋?
AJAX 產品搜尋是網站上的功能,可讓使用者搜尋產品而無需重新載入整個頁面。
它使用非同步 JavaScript 和 XML (AJAX) 技術在背景向伺服器發送請求並檢索搜尋結果,而不會中斷使用者的瀏覽體驗。
這樣可以在電子商務網站上進行更快、更無縫的產品搜尋。
為什麼應該使用 AJAX?
Ajax 通常用於 Web 開發,以創建更動態和互動的使用者體驗。
它允許網站加載新資訊或內容而無需刷新整個頁面,從而為用戶提供更快、更無縫的瀏覽體驗。
這有助於提高用戶參與度、提高保留率並提高用戶對網站的整體滿意度。
此外,Ajax 還可以幫助減少伺服器負載和頻寬使用,因為僅更新頁面的特定部分而不是整個頁面。
整體而言,Ajax 是增強網站功能和可用性的強大工具。
現在,我將向您介紹免費插件“高級產品搜尋插件”,用於在 WooCommerce 中使用 Ajax 添加 Ajax 產品搜尋。
讓我們開始吧!
插件安裝(免費版)
高級產品搜尋外掛程式是一個超快速的 Ajax 即時搜索,用於搜尋您的產品、頁面和貼文。
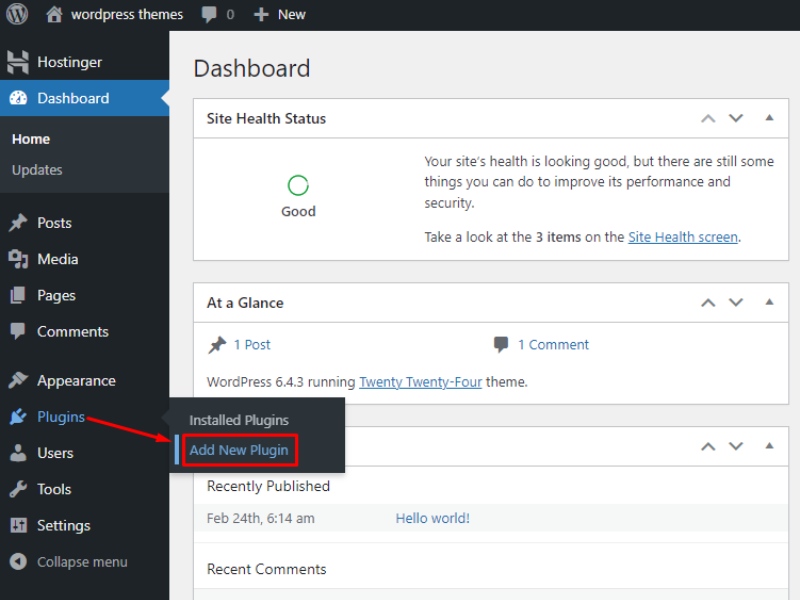
步驟1:安裝「Th Advance Product Search」外掛程式。

要在 WordPress 網站上安裝“高級產品搜尋”插件,請前往“ WP Admin Plugins ”並點擊“ Add New ”。 搜尋該插件,點擊“立即安裝”,然後啟動它以開始使用其功能。
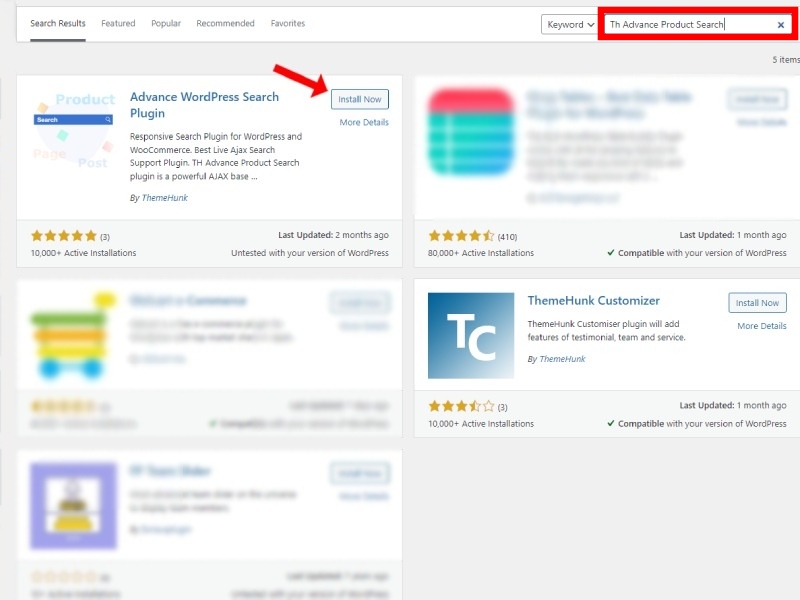
步驟2:在搜尋框中的外掛名稱中輸入“Th Advance Product Search” ,然後按一下“立即安裝”

在外掛程式搜尋框中搜尋“進階產品搜尋”,然後點擊“立即安裝”將其新增至您的 WordPress 網站。
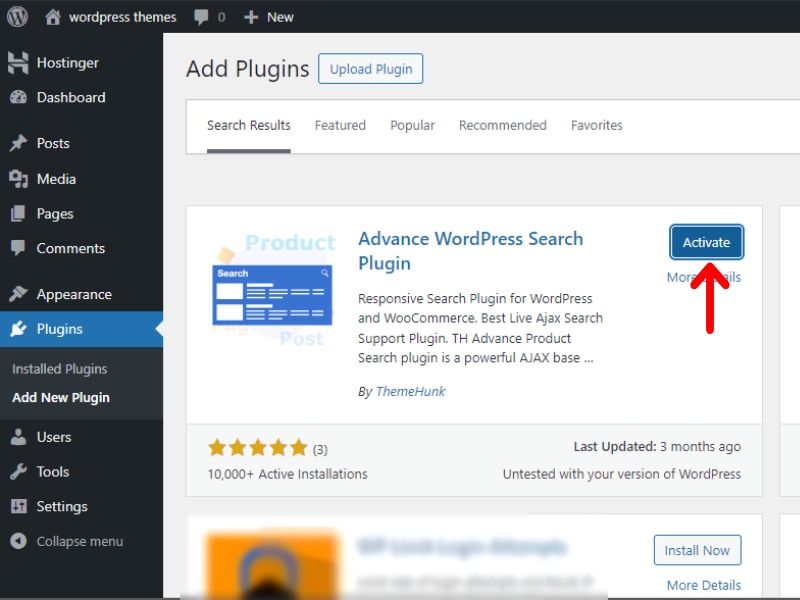
第三步:啟動插件。

安裝後,按一下「啟動」以在您的 WordPress 網站上啟用該外掛程式的功能。
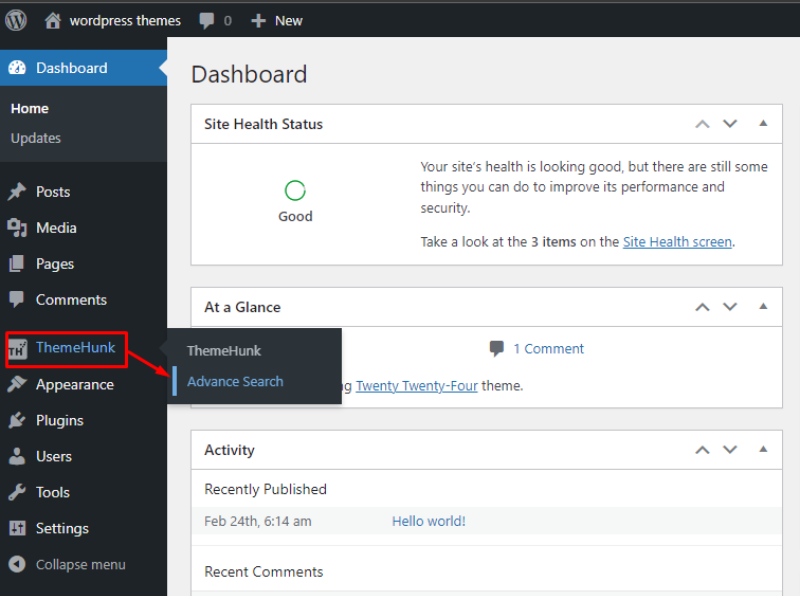
第四步:導航到“高級搜尋”並點擊它。

啟動後,「進階產品搜尋」外掛程式將在儀表板左側顯示「Themehunk」標籤。
步驟 5:存取「Th Advance Product Search」設定。

若要存取進階產品搜尋設置,請選擇“進階搜尋”選項。 這將允許您自訂和完善您的產品搜尋條件。 使用此功能可以更有效地找到特定產品。
在這裡,您的“Th Advance Product Search Plugin”已成功添加!
新增進階產品搜尋的方法。
現在,我將向您展示如何以簡單的方式將搜尋欄整合並添加到您的主題中
- 使用“短代碼”新增搜尋欄。
- 使用「阻止」新增搜尋欄。
- 使用“小工具”新增搜尋欄。
- 使用“PHP”新增搜尋欄。
- 將搜尋列顯示為「選單」。 。
(向下捲動以查看如何使用簡碼、小工具和 Php 來新增搜尋欄。)
您也可以新增搜尋欄的設置,包括:
- 聲音搜索,
- 裝載機,
- 自動完成設置,
- 產品中的搜尋範圍,
- 在產品中突出顯示,
對於您想在網站上看到的這些很棒的設置,您可以「升級到專業版」並獲得「TH Advance Search Pro」。
如何在 WooCommerce 中免費添加 Ajax 產品搜索
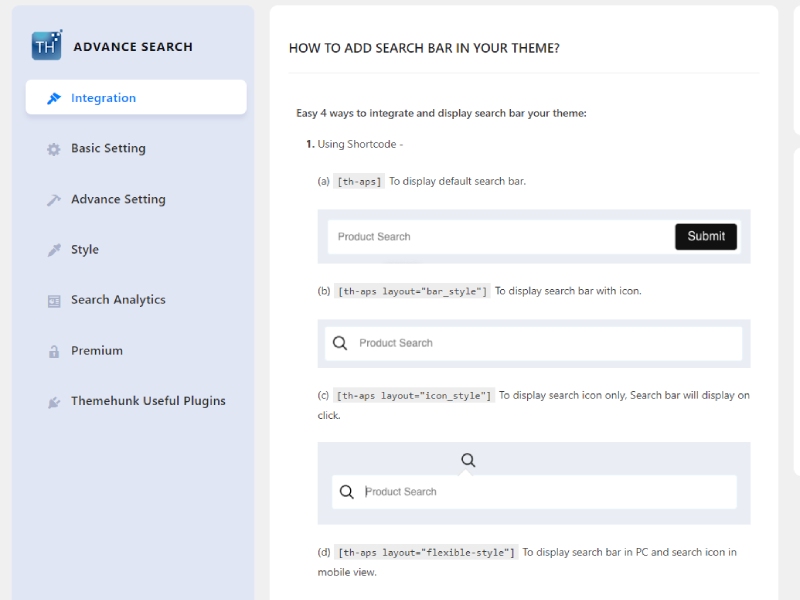
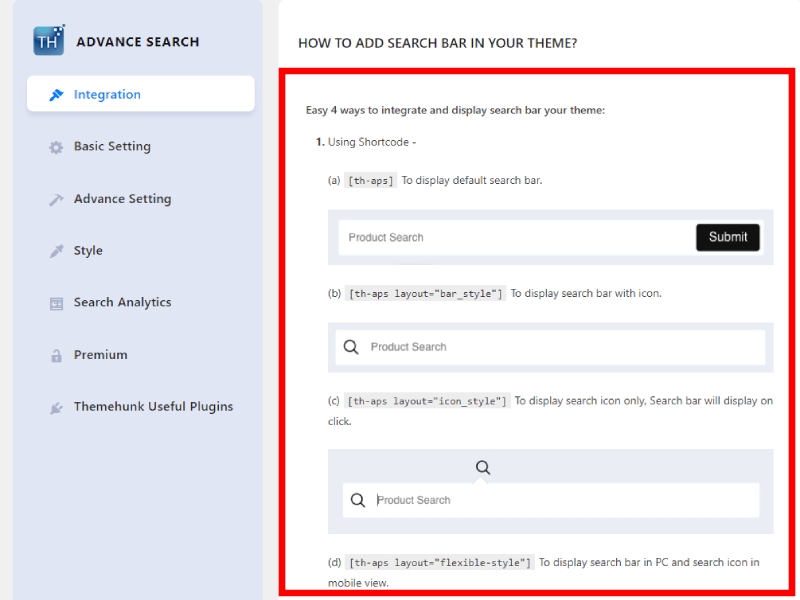
1. 使用“短代碼”。
步驟 1.存取進階產品搜尋設定。
轉到儀表板,您將在右側看到“Themehunk”選項卡。 選擇“進階搜尋”以存取進階產品搜尋設定。


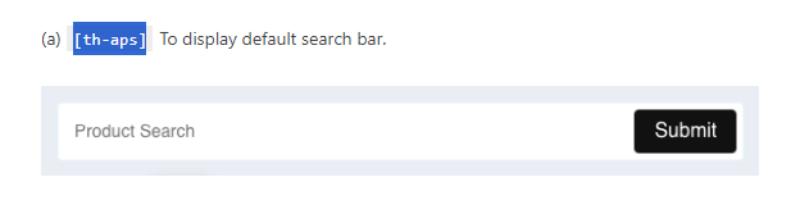
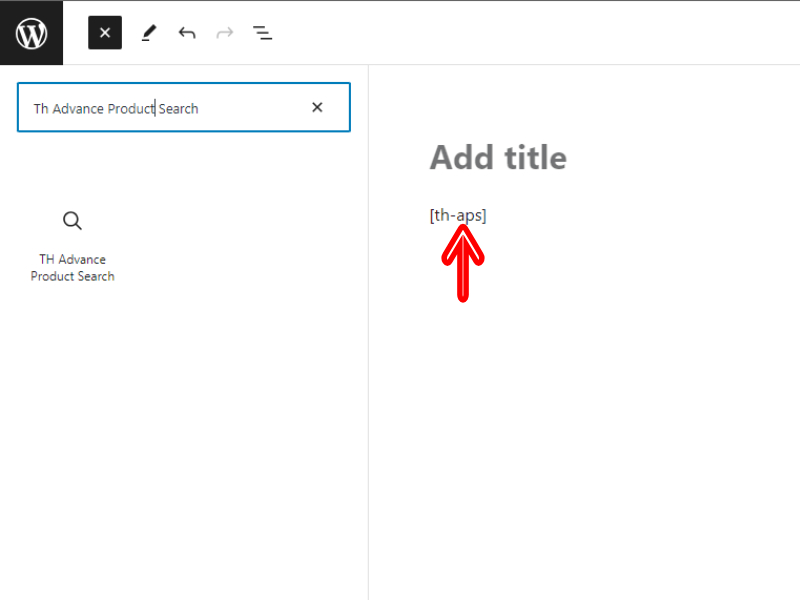
步驟 2. 選擇並複製「短代碼」。
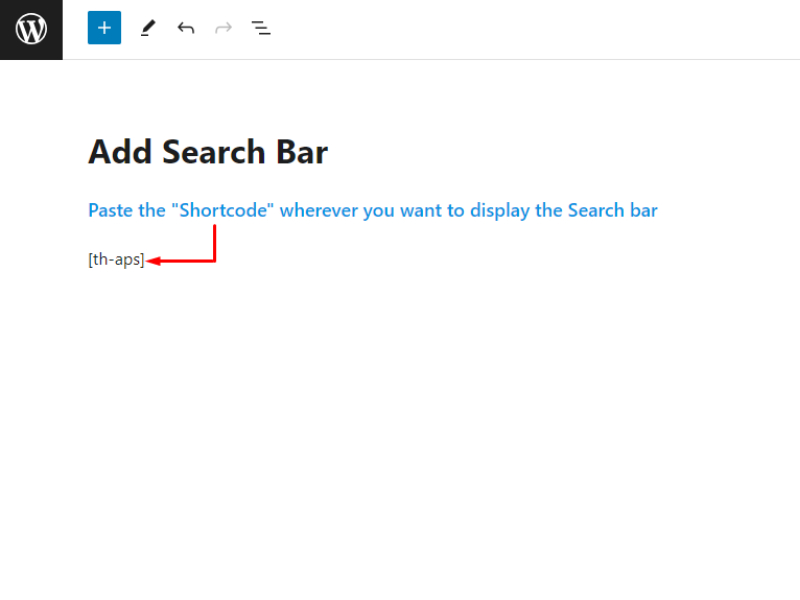
在整合下,您可以看到“短代碼”。 您必須選擇搜尋欄樣式,只需複製您喜歡的搜尋欄的短代碼並將其貼上到您的網站編輯器中。


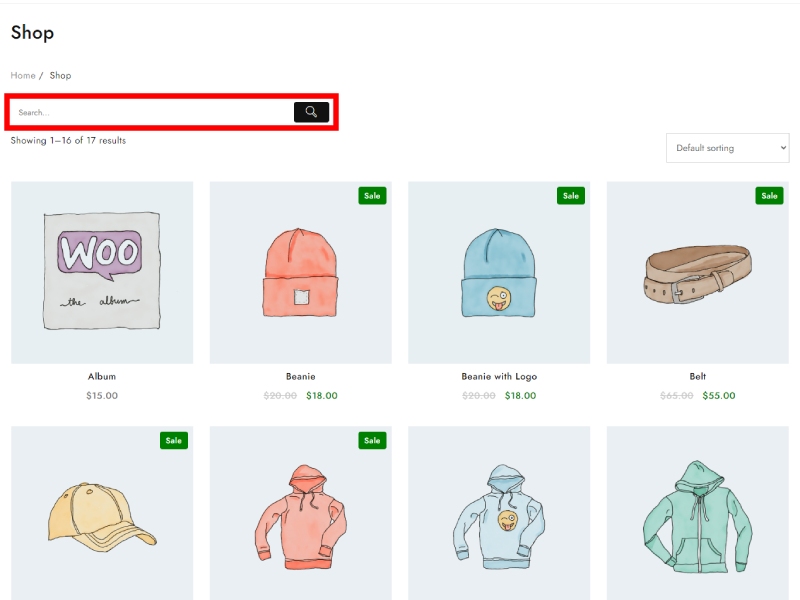
高級產品搜尋欄已成功新增並且現在可見。

2.透過使用「阻止」。
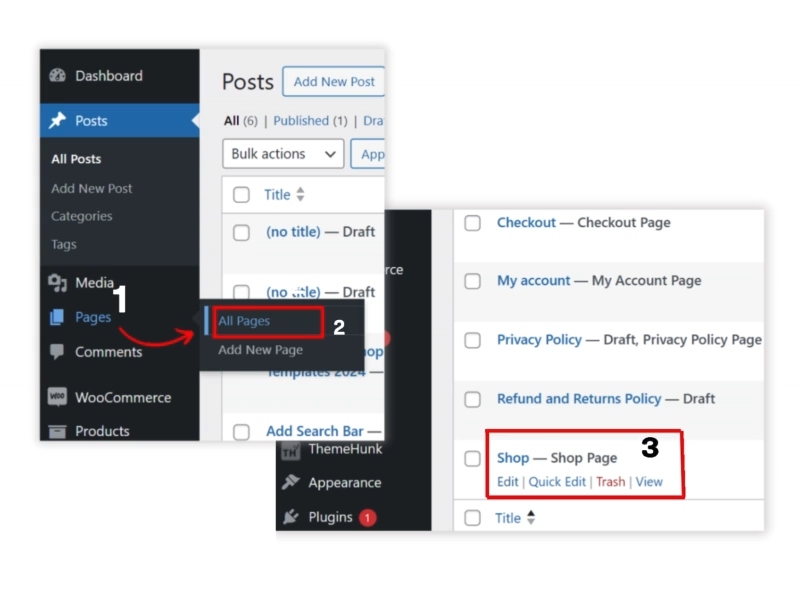
步驟 1. 首先存取儀表板。
前往儀表板上的“頁面”部分,然後按一下“商店頁面”。

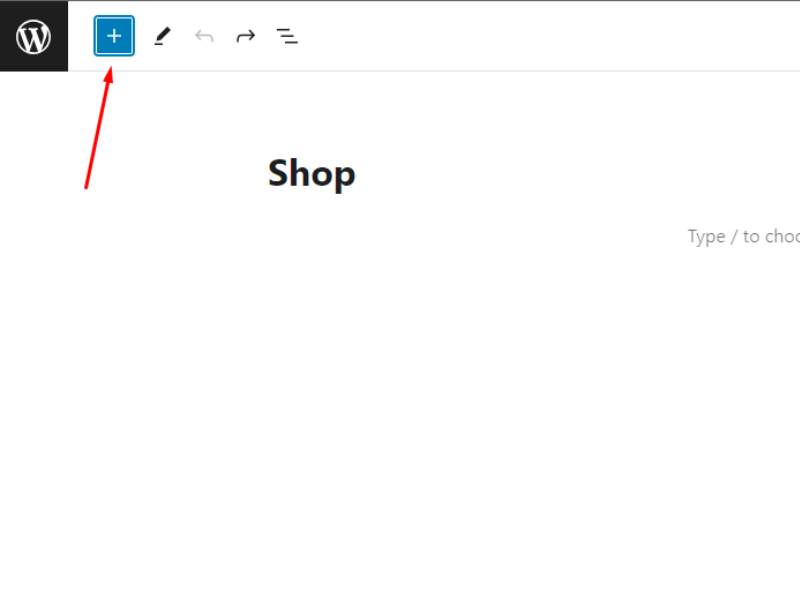
步驟 2.現在,點擊 [+] 圖示。

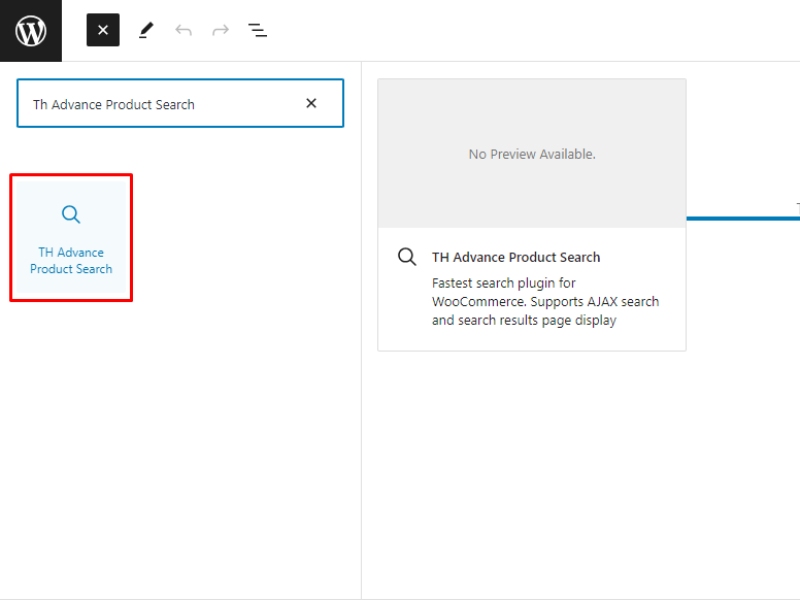
步驟 3.搜尋“Th Advance Product Search”區塊並點擊它。

點擊“阻止”按鈕後,短代碼將自動貼上。

步驟 4.現在,點擊“更新”並轉到預覽網站。

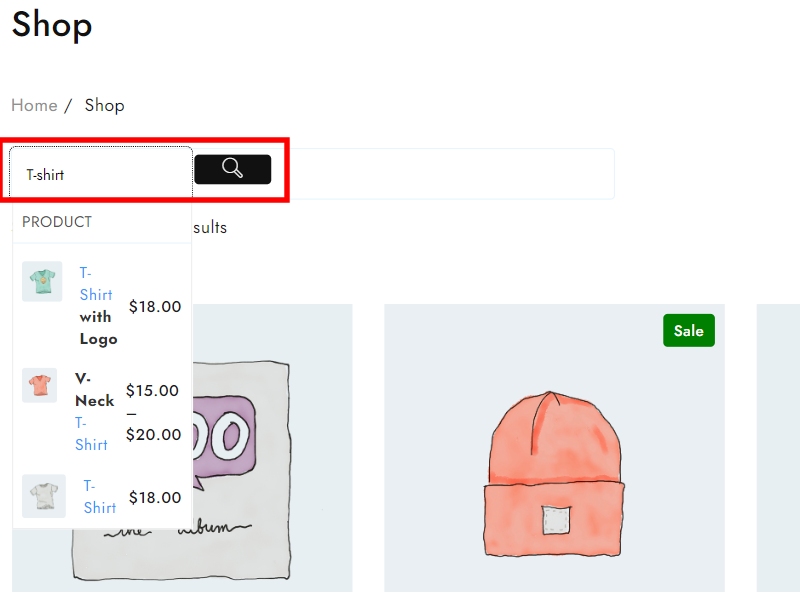
您可以看到搜尋欄現已成功新增到頁面中。
3.透過使用“小部件”。
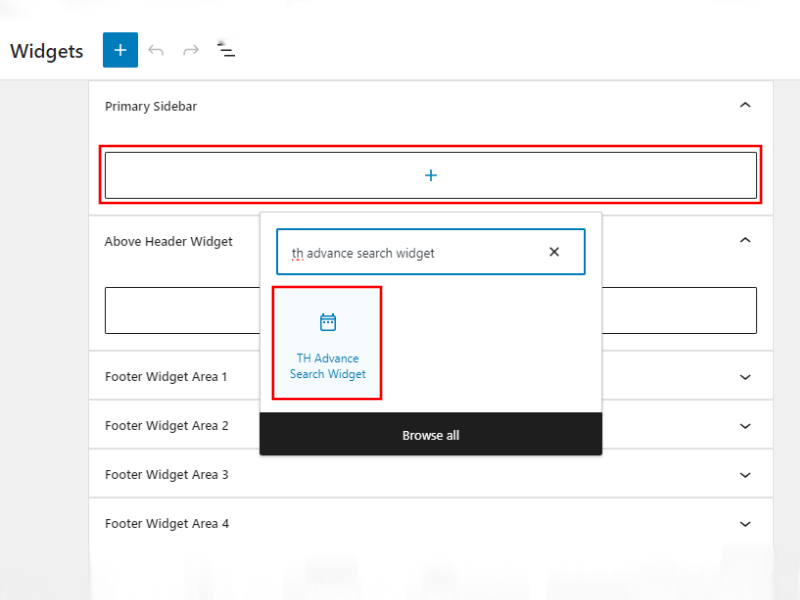
步驟 1.新增“TH Advance Search Widget”。
- 若要找到“TH Advance Search Widget”,請導航至“外觀”>“小工具”。
- 導航到主側邊欄,搜尋“高級搜尋小工具”,然後選擇它。

步驟 2.新增“Th Advance Search Widget”後,按一下“更新”。
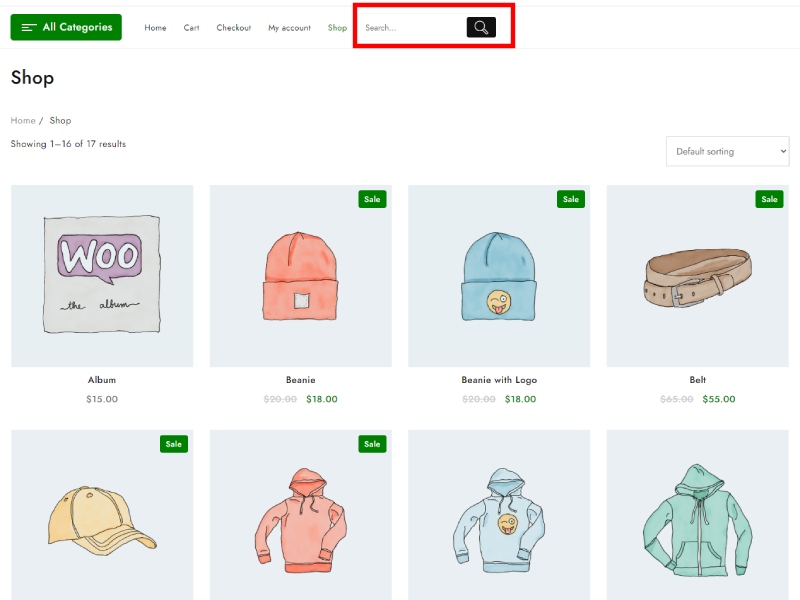
步驟 3.尋找造訪網站和預覽。

使用“Widgets”搜尋欄可以看到新增成功。
4.將搜尋列顯示為「選單」。
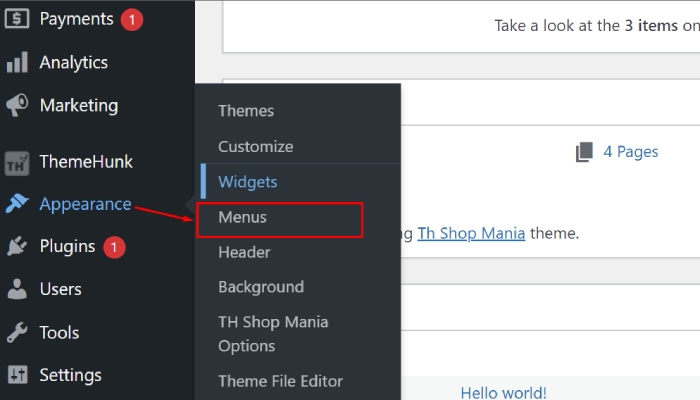
步驟1.進入外觀>選單

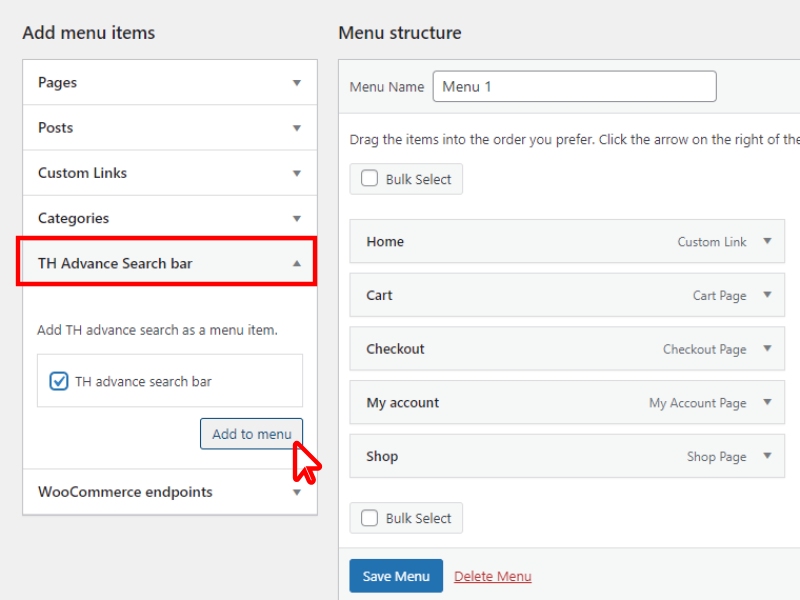
步驟2.檢查「TH進階搜尋列」並點選「新增至選單」按鈕。

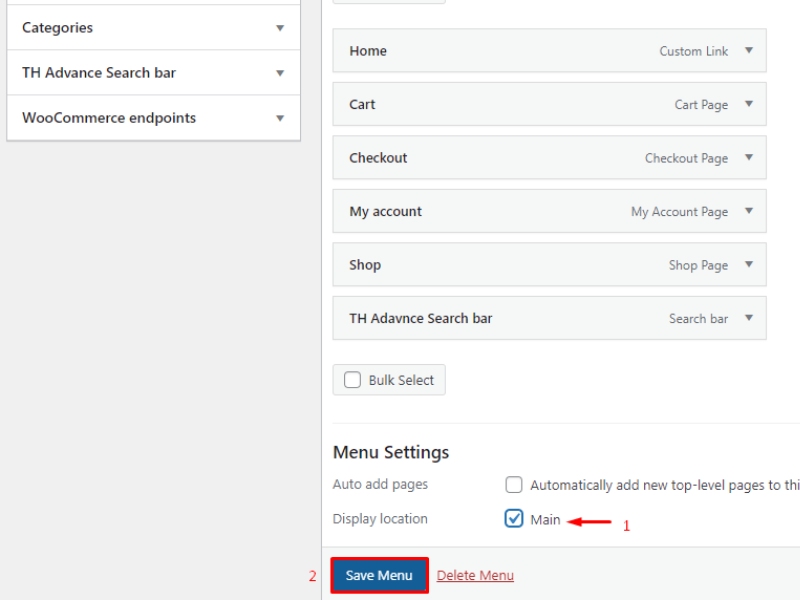
步驟 3.尋找選單設定。 並在顯示位置的 main 上打勾(✓) 。
- 尋找選單設定。 並在顯示位置的 main 上打勾(✓) 。
- 點選“儲存選單”

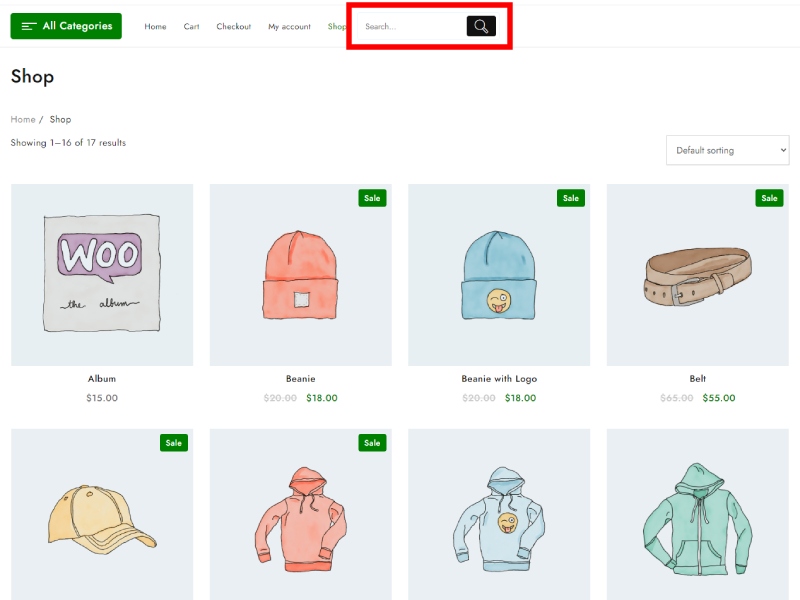
下面,您可以看到搜尋欄已成功新增至功能表。

常問問題
Q:WooCommerce 中的 Ajax 產品搜尋是什麼?
Ans- WooCommerce 中的 Ajax 產品搜尋是一項功能,可讓使用者在 WooCommerce 網站上搜尋產品,而無需重新載入頁面。 它為客戶提供無縫、互動的搜尋體驗。
Q:安裝外掛程式後,如何在 WooCommerce 網站上設定 Ajax 產品搜尋?
答- 配置過程可能會根據您選擇的插件而有所不同。 通常,您需要存取 WordPress 儀表板中的外掛程式設定來自訂搜尋行為、樣式以及與 Ajax 產品搜尋相關的其他選項。
有關如何在網站上設定和配置該功能的詳細說明,請參閱插件文件或支援資源。
Q:2024 年有沒有推薦的外掛可以將 Ajax Product Search 免費加入 WooCommerce?
答- 一些為 WooCommerce 提供 Ajax 產品搜尋功能的熱門外掛程式包括 WooCommerce 產品搜尋、Th Advance 產品搜尋和 YITH WooCommerce Ajax 產品過濾器。 這些外掛程式可能有具有基本功能的免費版本,或提供免費試用期供您測試功能,而專業版本則提供其他設定和功能。
結論
免費將 Ajax 產品搜尋新增至您的 WooCommerce 網站是增強客戶搜尋體驗的便利方法。
透過利用線上提供的外掛程式或程式碼片段,您可以實現此功能,而無需支付額外費用。
建議探索流行的插件,例如 WooCommerce Product Search、Th Advance Product Search 和 YITH WooCommerce,以找到滿足您要求的合適解決方案。
雖然一些技術知識可能對配置過程有益,但許多插件提供用戶友好的介面以方便設定。
透過遵循提供的指南並在需要時尋求協助,您可以成功地將 Ajax Product Search 整合到您的 WooCommerce 網站中,以提高可用性和客戶滿意度。
看更多-
- 8+ 適用於 WordPress 2024 的最佳 WooCommerce 浮動購物車外掛程式(比較)
- 如何在 WooCommerce 中取得產品 ID(3 種方法)
- 如何在 WordPress 選單中新增主頁按鈕 2024
