如何在 2020 年將亞馬遜附屬鏈接添加到 WordPress 以提高收入
已發表: 2019-10-20如果您想從一個站點查找和購買幾乎所有東西,那麼您可能會說出 Amazon.Com 的名稱。 這是一個巨大的電子商務平台,可用於購買您每天所需的幾乎所有東西。 這就是為什麼這被認為是聯盟營銷的最佳平台。
如今,通過聯屬網絡營銷賺錢變得越來越困難和具有挑戰性。 您需要通過實施聯屬網絡營銷來選擇合適的平台來削減堅實的數字。 亞馬遜市場是通過聯盟營銷獲得最大收入的最佳場所。
通過亞馬遜聯盟營銷賺錢很有趣。 您需要從正確的方法開始。 在本文中,我將向您展示如何使用 WordPress 將亞馬遜會員鏈接添加到您的網站。 讓我們開始吧…
創建亞馬遜附屬鏈接並使用它們
有幾種方法可以在您的網站上創建和使用亞馬遜會員鏈接。 一種是使用需要時間才能完成的手動過程。 這是一個非常耗時的完成工作的過程。
這就是為什麼在本文中我將使用名為 AzonPress 的優質 WordPress 插件來展示所有內容。
AzonPress 是 WordPress 用戶最優質的 WordPress 插件之一。 使用這個很棒的工具,您可以創建和管理所有亞馬遜會員鏈接,而不會遇到任何麻煩。
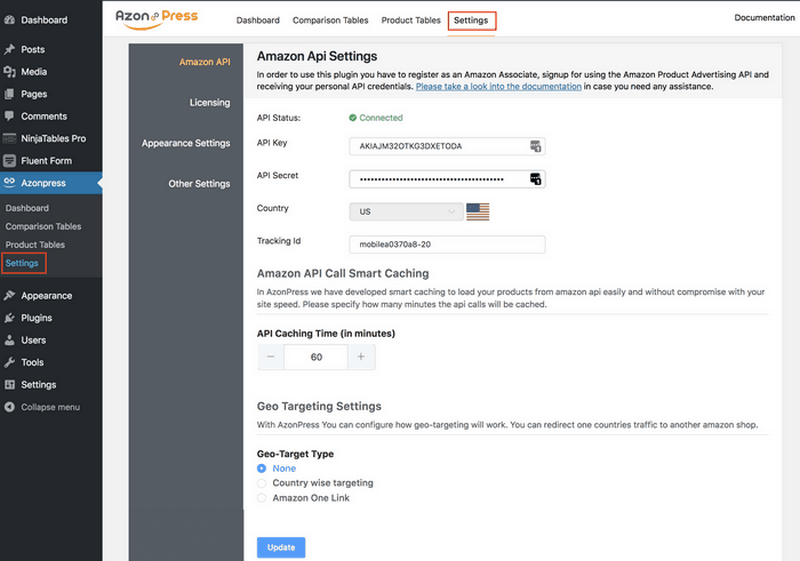
安裝並激活插件後,您需要使用亞馬遜市場對其進行配置。 要做到這一點,請從您網站的左側邊欄中轉到 AzonPress。 然後單擊同一側邊欄中的“設置” ,這將帶您進入“常規”選項卡。

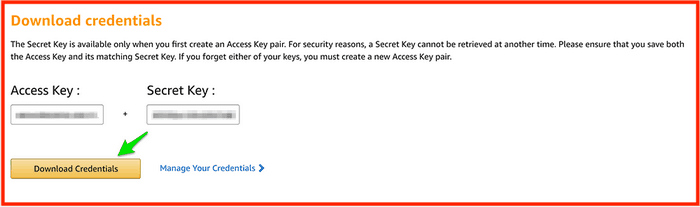
您將看到一個頁面,您需要在其中提供所有憑據才能使用亞馬遜市場配置插件。 將API Key 、 API Secret Key放入輸入字段。 您將從您的亞馬遜會員帳戶中獲得所有憑據。

使用 Amazon 市場配置插件後,該插件即可用於創建兩種類型的產品表。 一個是比較表,另一個是通用產品表。
這些產品表將顯示您想在您的網站上顯示的所有產品。 此外,您將獲得各種自定義選項,以使您的插件更加優化。
創建產品比較表
創建產品比較表,然後以聯盟營銷中的一種流行方式將它們顯示在您的網站上。 您可以使用您的網站在亞馬遜聯盟營銷中做同樣的事情。
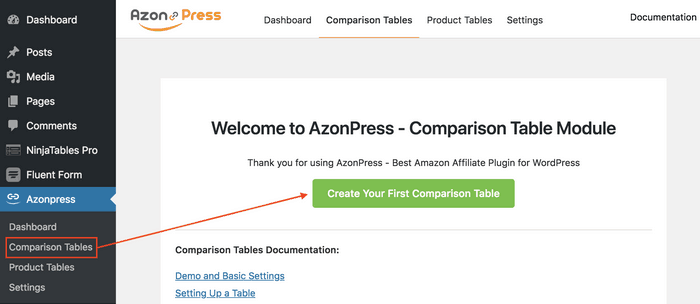
使用 AzonPres 插件,你可以讓它非常順利地發生。 要做到這一點,請再次從左側邊欄中轉到 AzonPress,然後單擊同一側邊欄中的比較表。 單擊後,您會發現用於在您的網站上創建產品比較表的各種選項。

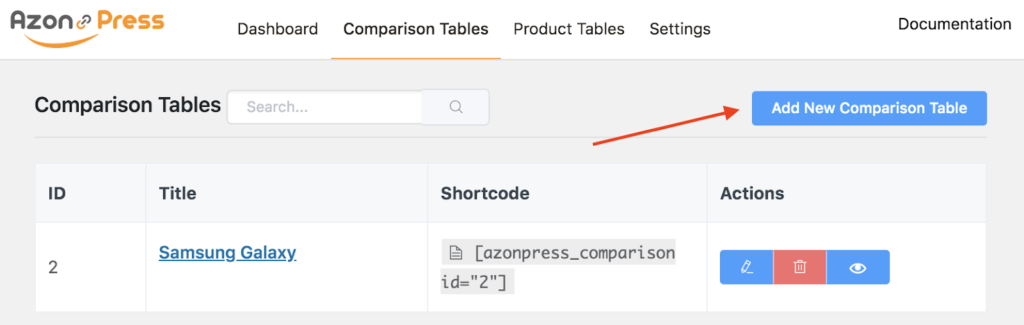
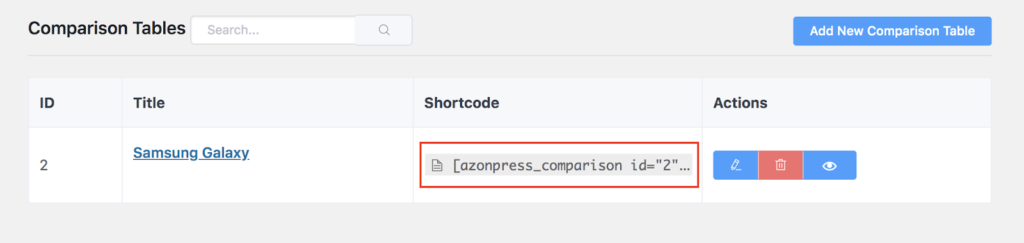
如果您是第一次安裝插件,您會發現如上所示的界面。 但是如果你之前使用過插件並且已經創建了表,插件的dashboard如下:

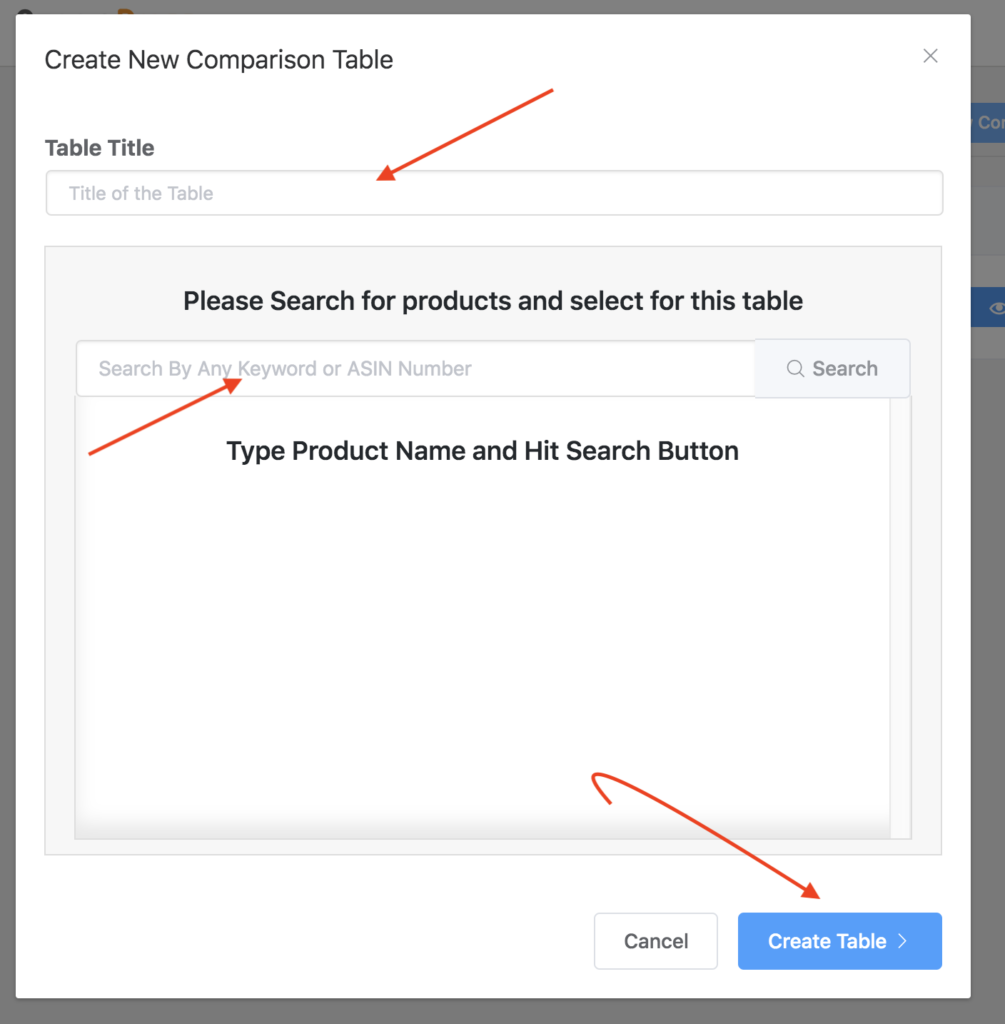
單擊按鈕創建您的第一個比較表或添加新的比較表,您將看到一個彈出窗口,其中包含提供表標題和產品名稱的多個選項,然後單擊下面的創建表按鈕。

在這種情況下,如果您通過亞馬遜授權的產品名稱進行搜索,您將在搜索結果中看到相應的產品。
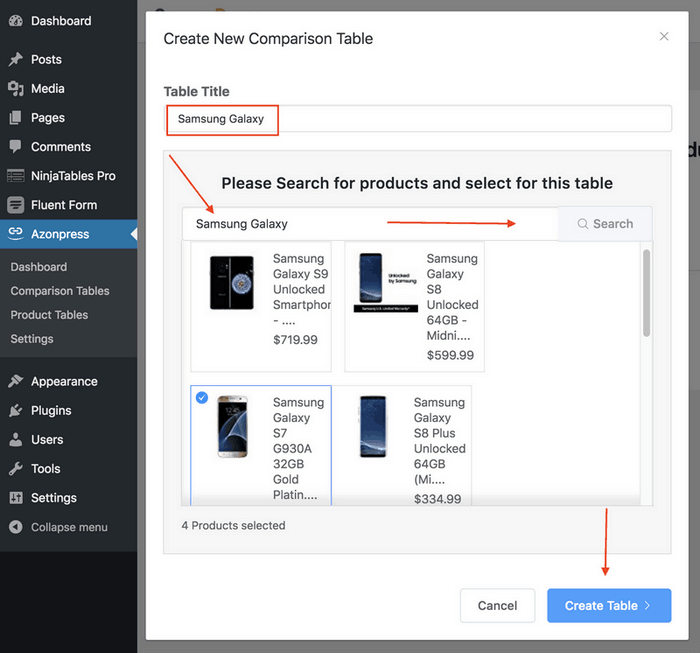
例如,如果我通過鍵入Samsung Galaxy進行搜索,您會發現所有 Samsung Galaxy 手機都會出現在結果面板中。 然後從它們中選擇一個後,單擊“創建表”按鈕。

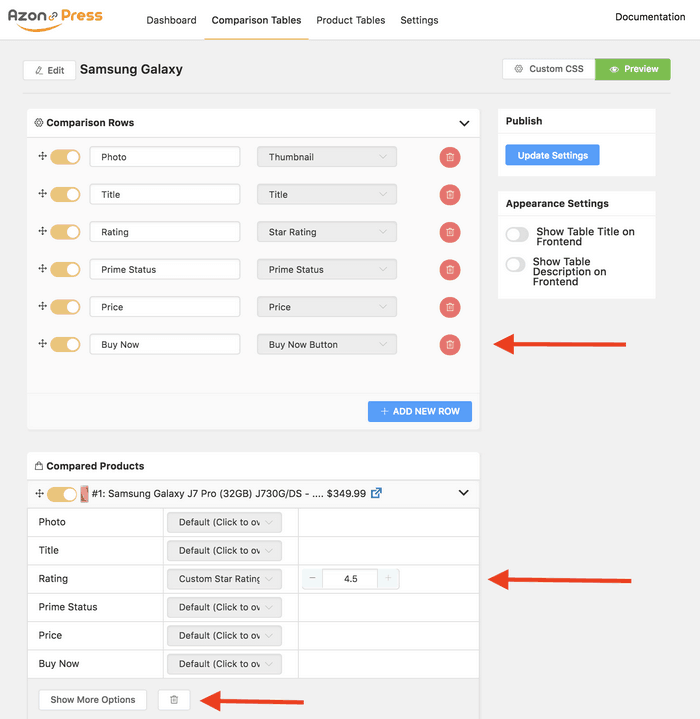
創建創建表按鈕後,您會發現已通過 Amazon API 創建了一個自動表,同時屏幕上會出現一個配置頁面。

有一個Show More Options用於自定義自動創建的表格有很多選項。 完成必要的配置後,您可以單擊預覽按鈕查看已創建的表。

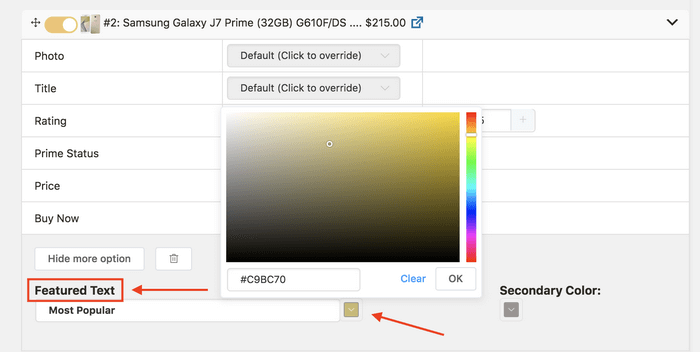
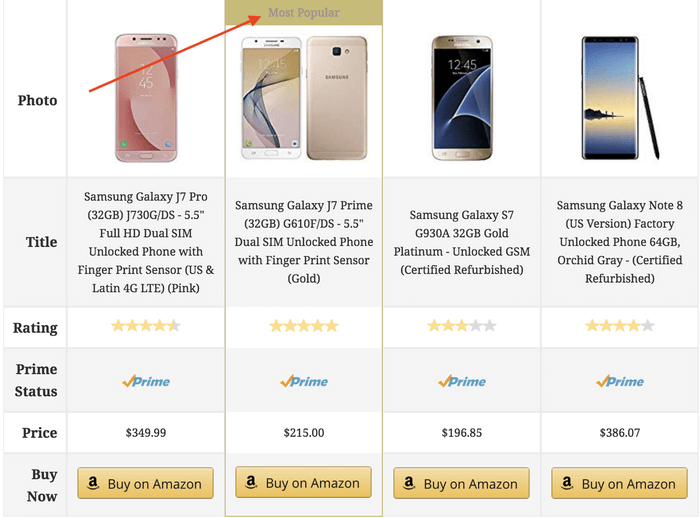
您會看到如何使用這個驚人的插件創建一個源自亞馬遜的漂亮產品表。 現在,您可以突出顯示比較表的任何產品表列。 您可以按照下面顯示的過程來實現它。
您只需要“特色文本”選項,然後鍵入要顯示為特色文本的單詞。 此外,在這裡,您還可以提供原色和次要顏色。

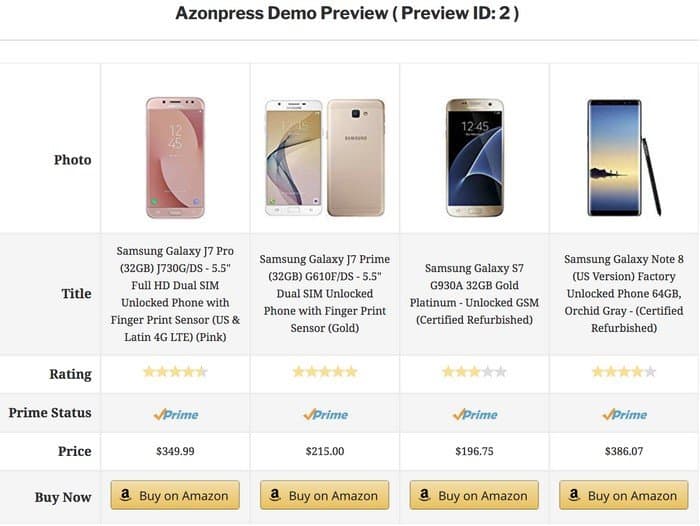
現在,通過預覽部分看看事情是如何發生的。 你可以看看……


這就是您如何使用優質的 WordPress 亞馬遜會員插件創建漂亮的比較表的方法。 您可以訪問插件官網了解更多關於亞馬遜產品對比表的詳細信息。
創建產品表
您剛剛創建了一個產品比較表,還有另一種方法可以在您的網站上展示您的亞馬遜產品。 這是一個體面的產品演示的通用產品表選項。 這是另一個非常酷的功能,用於簡化產品演示。
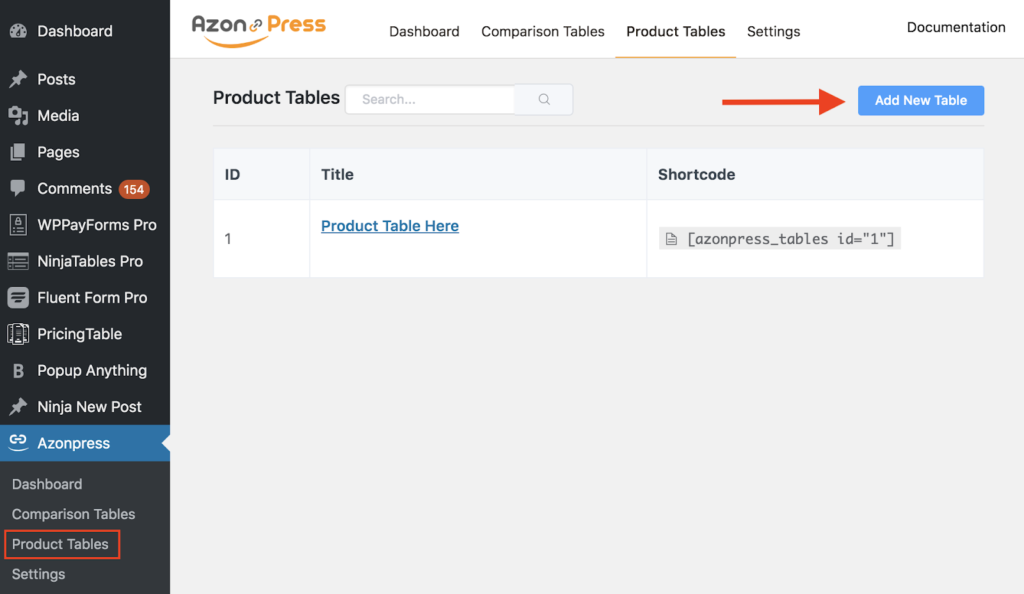
因此,為了實現這一點,再次訪問 AzonPress,然後單擊左側邊欄中的產品表選項。

然後您將找到產品表面板,您將在其中看到先前創建的表和用於創建新表的選項。 要立即創建產品表,請單擊添加新表按鈕。
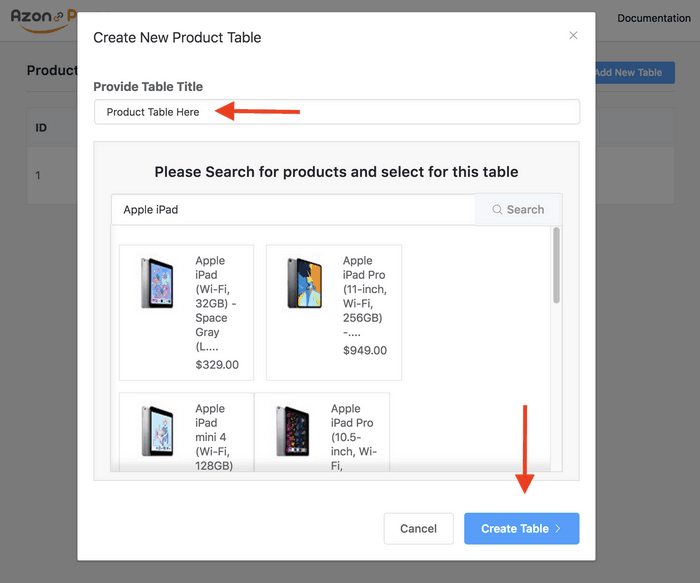
然後您會發現會出現一個彈出窗口,其中包含一個輸入字段,用於提供產品表名稱和從亞馬遜市場獲取產品的選項。

要獲取您想要在您的網站上顯示的產品,您需要在彈出的搜索欄中輸入產品名稱。 獲取並選擇正確的後,然後單擊“創建表”按鈕。 然後您將看到已創建一個帶有默認功能的表。
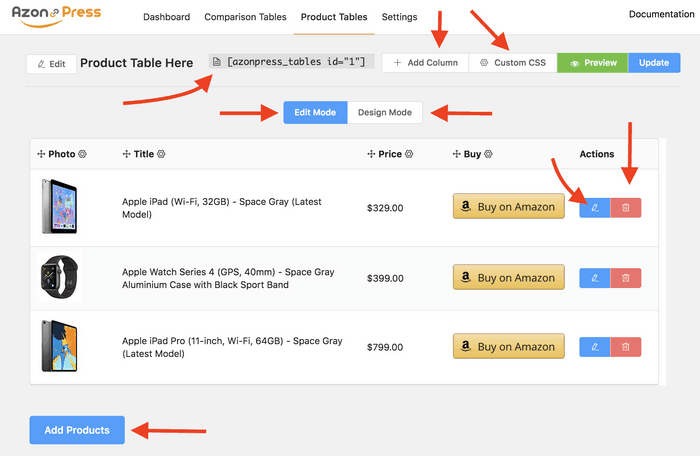
現在您可以通過單擊編輯圖標進行自定義,也可以通過單擊自定義CSS 按鈕使用自定義 CSS 來修改外觀。 您將有兩種不同的模式來自定義每個產品表。

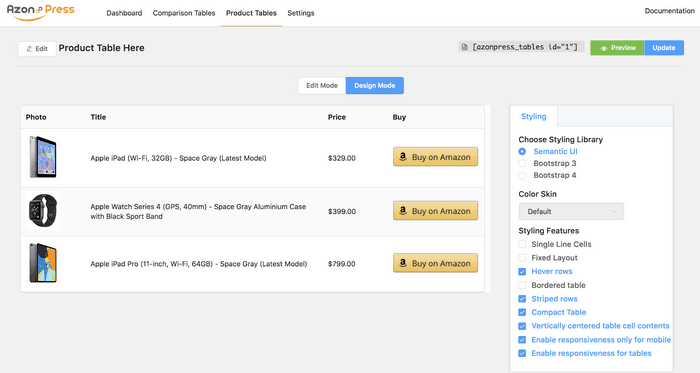
通過使用編輯模式,您可以編輯、刪除、使用自定義 CSS,並且您可以在設計模式下更改創建的表格的外觀。

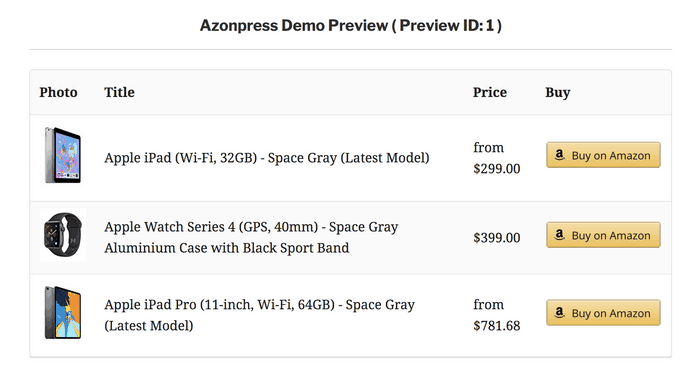
現在,看一下您創建的產品表的預覽。 在這種情況下,表格的外觀和字體可能會因您使用的主題而異。

添加表格並在您的網站上顯示它們
由於 AzonPress 是一個對簡碼友好的插件,您只需將簡碼放在網站的尊重頁面或帖子上即可添加任何裝箱表。 您創建的每個表都有各自的簡碼。
以下是比較表和產品表的簡碼。

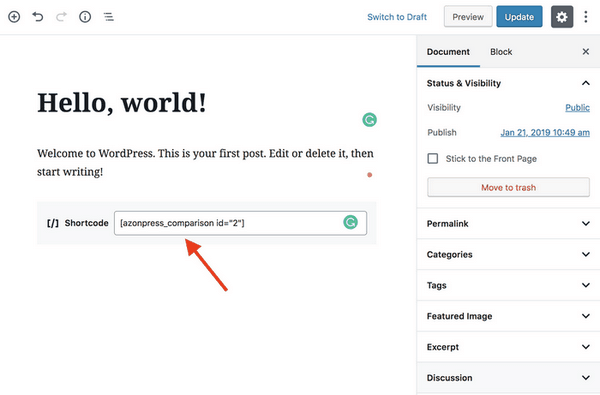
現在,要在您的網站上添加和顯示相應的表格,您需要將相應的短代碼放入帖子或頁面中。

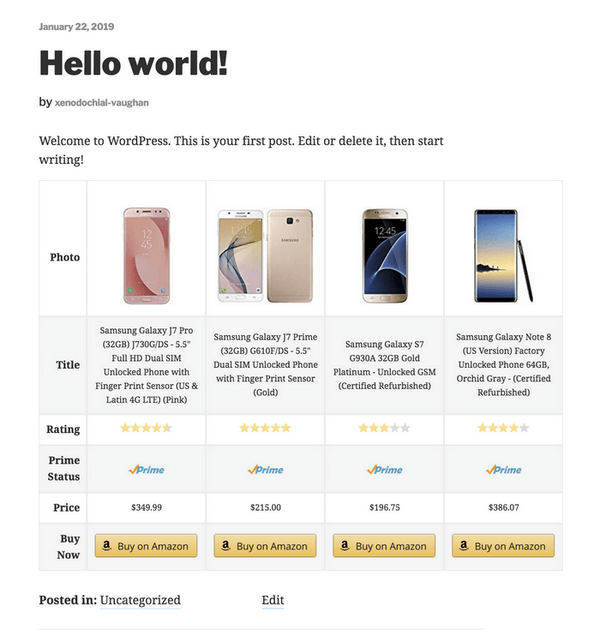
在相應頁面或帖子上嵌入短代碼後,您需要保存它們,然後單擊預覽按鈕以查看插件的輸出。 查看由您網站上的插件創建的產品表。

產品表看起來很酷,這就是您可以使用 AzonPress 插件從亞馬遜市場創建兩種類型的表的方式。
最後的話
亞馬遜市場是聯盟市場最好的大型電子商務平台。 該平台因其可擴展性而廣受歡迎。
您可以使用很棒的平台關聯幾乎所有類型的產品。 但是使用正確的工具,您可以利用您的所有努力並促進您的亞馬遜聯盟營銷之旅。
我希望這篇文章對您了解如何創建亞馬遜會員鏈接並在您的網站上使用它們有很大幫助。 如果您仍有任何疑問以了解有關該問題的更多信息,請隨時通過在下面發表評論來分享您的疑慮。
