如何在 Elementor 中添加錨鏈接(分步指南)
已發表: 2022-02-18您是否正在尋找向著陸頁添加錨鏈接的最簡單方法? 好吧,您已經非常接近可行的解決方案了。
使用 Elementor 等拖放頁面構建器,構建網頁變得更智能、更靈活。 因此,在創建錨標籤時,Elementor 比任何類似的 WordPress 插件都要方便得多。
因此,在本分步教程中,我們將向您展示如何在 Elementor 中設置錨鏈接,以便您可以在單擊按鈕/鏈接後向下滾動到頁面上的特定部分。 它將使您的網頁更加用戶友好和轉換。 繼續閱讀。
錨鏈接如何在您的網頁中工作

錨對船有什麼作用? 它幫助船漂浮在特定的水面上。 保持安全,以免被丟棄。 因此,它可以在錨卸扣範圍內的任何方向繞錨。
錨鏈接也會發生同樣的事情。 當訪問者單擊您的錨標記時,它會將他們定向到您的目標網頁上的特定部分。 不是到另一個頁面,不是到不同的部分。
錨鏈接是必要的。 通過單擊錨標記,您的訪問者可以立即跳轉到您網頁的某個部分。 該過程可以節省時間,並可以激發訪問者執行所需的操作。 此外,它使它們保持在同一頁面上。
但是,讓我們繼續使用 Elementor 創建錨點的過程。
如何在 Elementor Page Builder 中添加錨點(3 個簡單步驟)
如果您已經在您的網站上安裝了 Elementor,那麼您就可以開始創建錨標籤了。 但是,如果您不知道安裝方法,請從我們的指南中獲取有關如何安裝 Elementor 的幫助。
好吧,讓我們按照如何在 Elementor 中添加錨點的步驟進行操作。
第 1 步:在 Elementor Editor 中選擇頁面

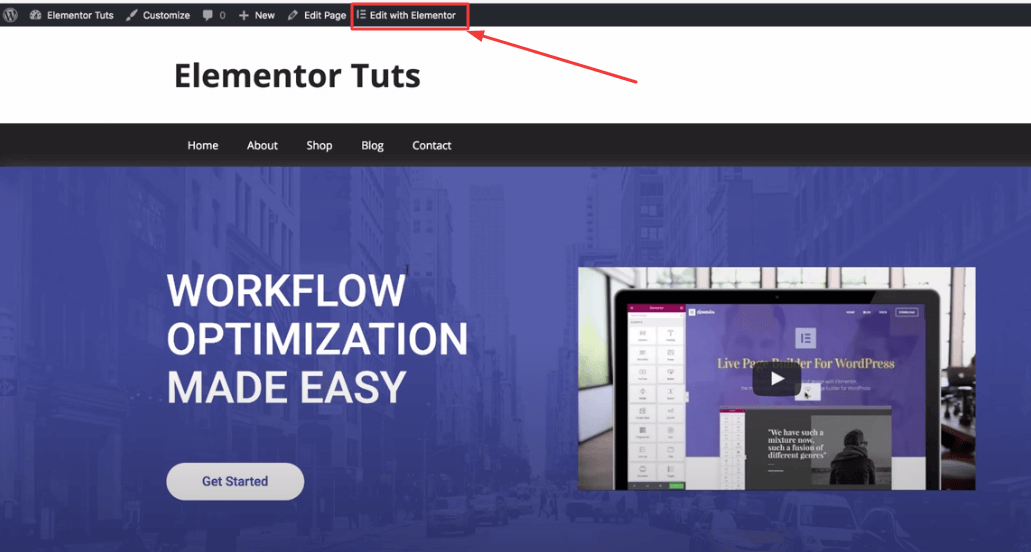
登錄到您的 WordPress 網站。 轉到要添加錨鏈接的頁面。 在頂部菜單欄上,單擊“使用 Elementor 編輯”。 您的網頁將在 Elementor 編輯器中打開以進行自定義。
第 2 步:搜索菜單錨點以添加錨點標記

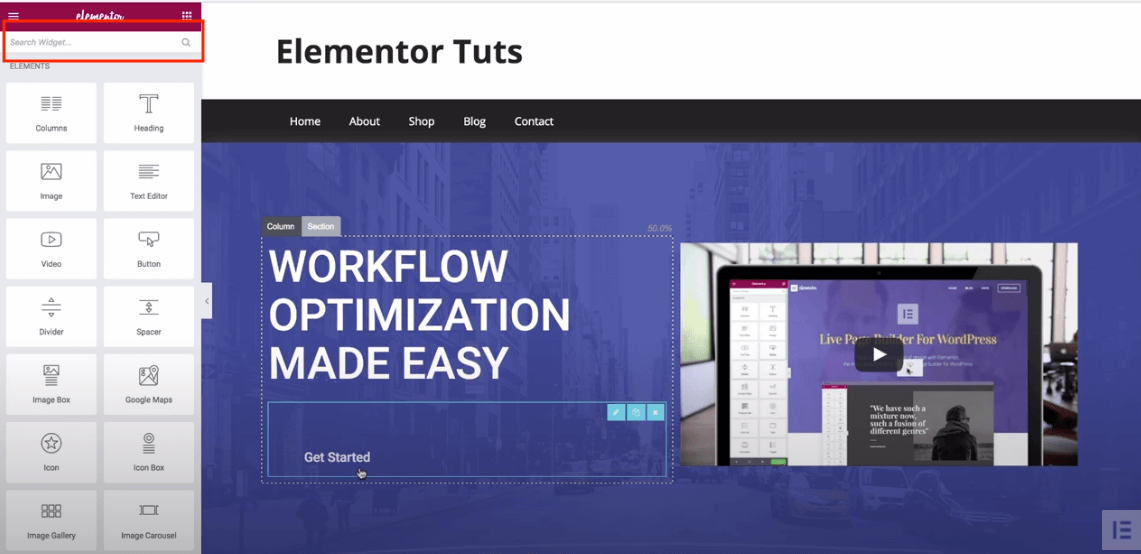
選擇使用 Elementor 編輯頁面後,您將被重定向到上述頁面。 它是 Elementor 編輯器。 在左側邊欄中,僅鍵入“錨點”。 因此,您會找到 Menu Anchor 小部件。 它將幫助您創建所需的錨鏈接。
第 3 步:開始使用菜單錨小部件添加錨鏈接
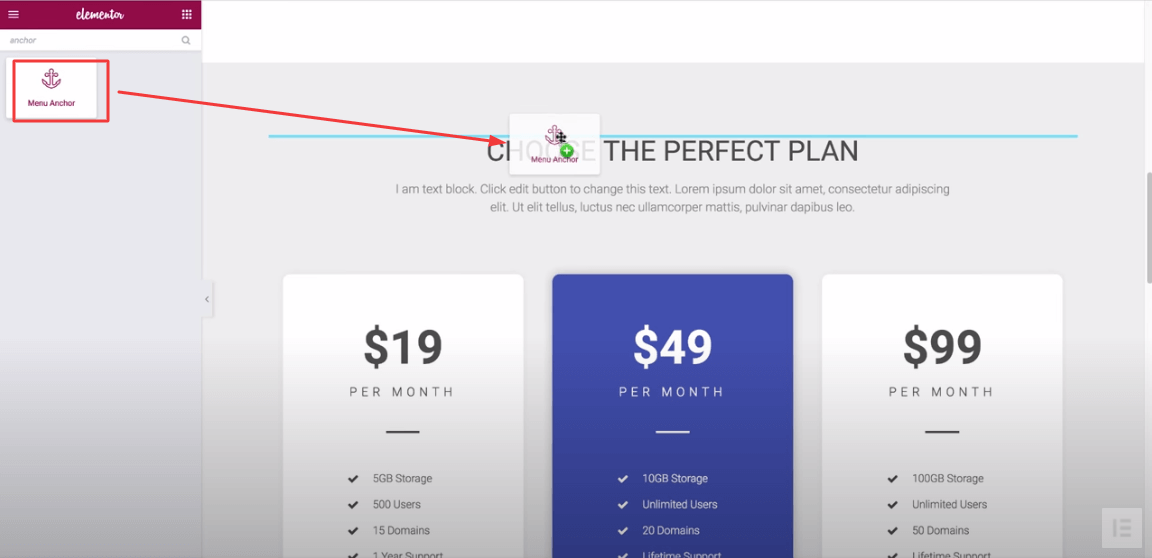
您需要做的是將菜單錨拖放到頁面中要添加錨標記的部分。
例如,您想在定價部分添加一個錨點。 這是你應該做的。

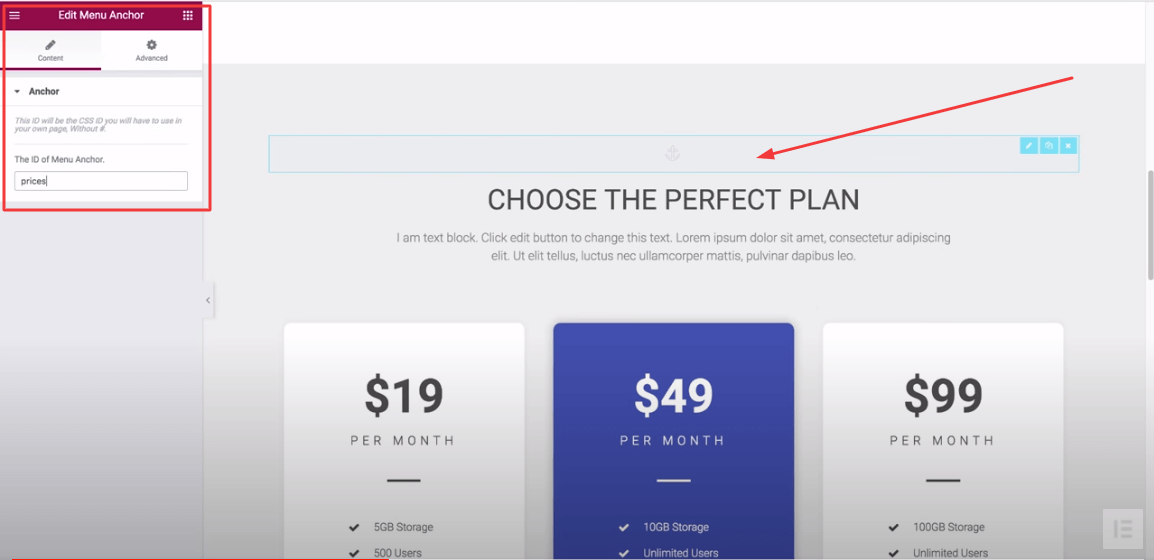
在編輯器中向下滾動到頁面的定價部分。 拖動 Menu Anchor 小部件並將其放在定價上方。
現在您已將小部件拖到所選部分上方,您需要在小部件的內容區域中寫入該部分的名稱。

因此。 在 ID 字段中將名稱寫為“價格”,因為您希望您的訪問者跳入定價。
現在,您應該選擇鏈接哪個元素或文本? 這是你的願望。 選擇錨文本或選項卡,甚至從 WordPress 菜單中選擇一個元素來重定向訪問者。
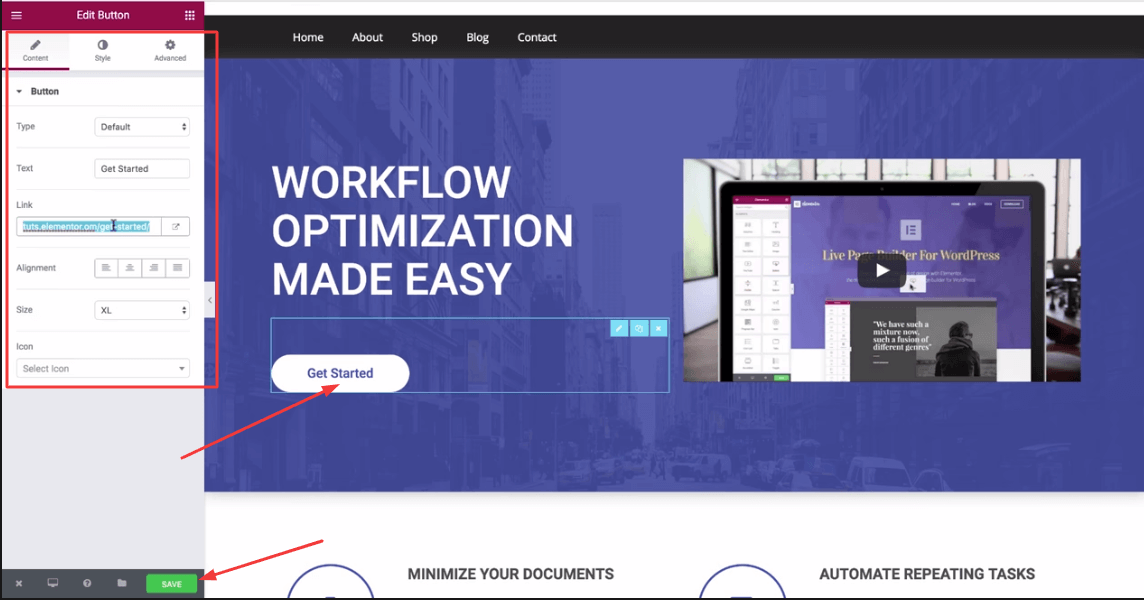
但是,這裡我們選擇了開始按鈕,以便您可以輕鬆理解它。

因此,向上滾動到您的頁面。 單擊“開始”按鈕。 您將在已填充的鏈接中看到按鈕鏈接。 在這裡,刪除按鈕鏈接,並將您的錨鏈接與主題標籤放在一起,就像“#prices”一樣(因為您的錨是定價部分)。 現在,點擊“保存”。

因此,請再次訪問您的目標網頁。 點擊你的錨按鈕。 您將立即跳至定價。
如何使用 WordPress 菜單在 Elmntor 中添加錨點
它甚至比早期的過程更容易。 要在 WordPress 菜單中添加錨點,您需要先創建錨點。
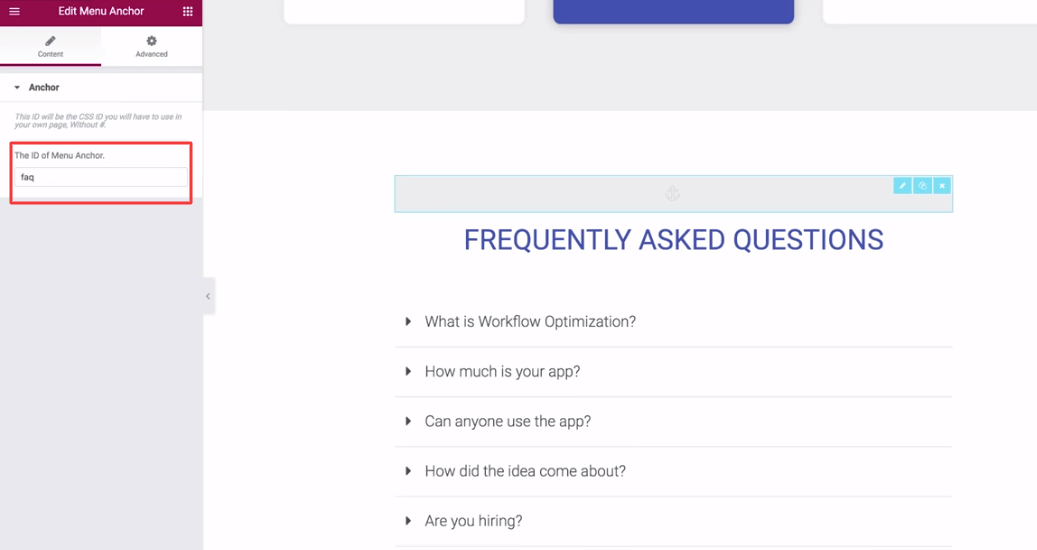
例如,您想為您的常見問題部分創建一個錨點。 所以,讓我們轉到您的常見問題解答部分。 將“菜單錨”小部件拖到其上方。

在 ID 字段中輸入“faq”一詞。 並保存它。
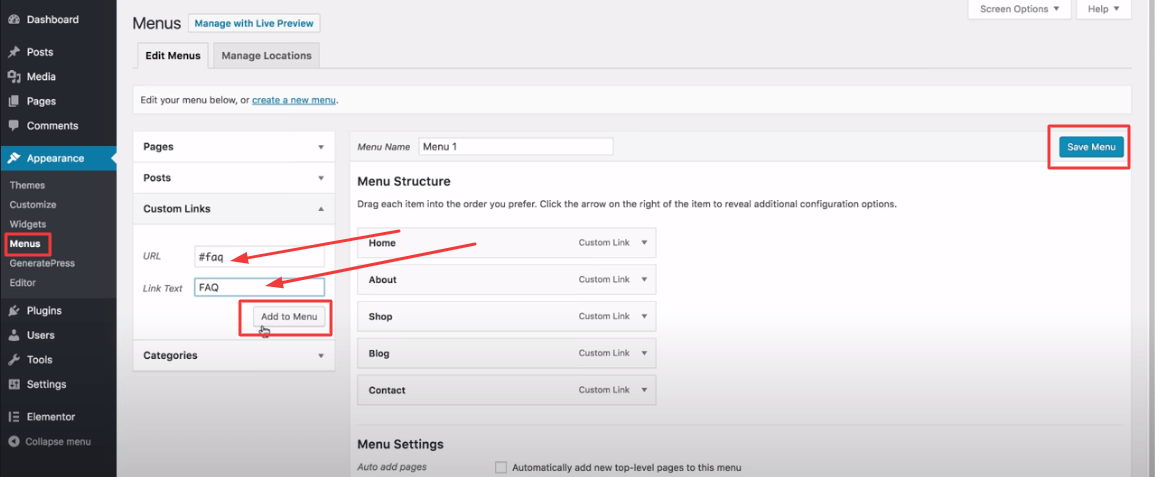
然後轉到您的 WordPress 菜單。 單擊自定義鏈接。

在 URL 字段中,輸入“#faq”並將鏈接文本名稱輸入為“FAQ”。 然後點擊“添加到菜單”。 最後,點擊“保存菜單”。

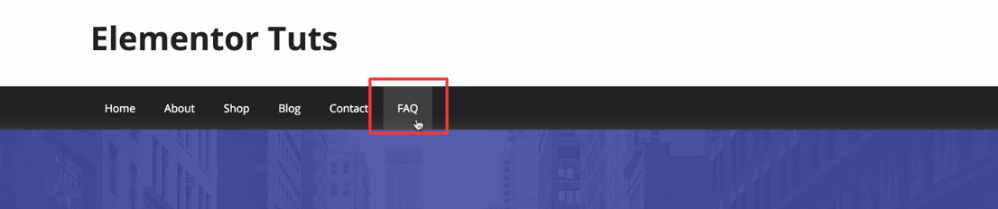
現在回到你的登陸頁面。 從您的菜單中點擊常見問題解答。 您將立即被帶到您的常見問題解答部分。
在 Elementor 中添加錨鏈接的常見問題解答
在這裡,我們已經回答了一些關於如何在 Elementor 站點中添加錨鏈接的常見問題。
1. 什麼是錨鏈接?
錨鏈接是一種頁面鏈接,可將您帶到同一頁面上的特定位置。
2. 如何鏈接到 Elementor 中頁面的特定部分?
第 1 步:單擊編輯部分。
第 2 步:轉到高級區域。
第 3 步:將CSS ID (如( First ))添加到該部分。
第 4 步:選擇您用作錨點的按鈕或文本。
第 4 步:轉到按鈕或文本的內容區域。
第 5 步:將CSS ID插入到鏈接部分,如 ( #First )。
3. 如何在WordPress中手動添加錨鏈接?
為此,您需要向錨文本添加兩件事。
1. 選擇一個塊並在錨文本之前創建一個帶有(#)符號的錨鏈接。
2. 選擇一個塊,然後轉到塊設置的高級選項卡。
3. 並粘貼您添加為錨鏈接的文本,而不添加(#)
4、如何在HTML中手動添加錨鏈接?
第 1 步:您需要使用HTML Anchor Tag添加帶有(#)前綴的錨鏈接。
第 2 步:您需要將ID 屬性添加到要添加錨鏈接的 HTML 標記中。 使 ID 屬性以不帶 (#)前綴開頭。
5. 如何在 Elementor 中添加指向圖像的鏈接?
首先:選擇要插入鏈接的圖像。
第二:轉到該圖像的內容區域。
第三:找到Link選項並選擇他Link->Custom 。
第四:插入您的自定義鏈接。
最後的想法
因此,如果您有 Elementor,這就是創建錨鏈接所需的全部內容。 因此,請記住一些關鍵提示。 您只是不能隨機添加錨鏈接。 這是增加用戶對您的網頁的響應的好工具。 因此,您應該找出哪些部分對您最重要。 然後還選擇與您的錨匹配的完美錨文本。
因此,Elementor 對第三方工具開放。 您可以集成 Happy Addons 小部件,使用 Elementor 為您的網頁設計帶來更多功能。 您可以完全免費開始。
好吧,現在告訴我們。 您發現在 Elementor 中添加錨鏈接更容易嗎?
