如何向 WordPress 添加動畫(不減慢您的網站速度)
已發表: 2022-03-18您想知道如何讓您的網站的訪問者保持參與嗎? 在本文中,您將學習如何在不降低網站速度的情況下向 WordPress 添加動畫。
雖然圖像和視頻可以幫助您獲得視覺上令人愉悅的頁面,但您可能會忽略另一種類型的媒體:動畫。 添加交互式元素是使您的站點更有趣的一種有效方法。
我們將首先解釋向您的站點添加動畫的好處,並討論LottieFiles如何提供幫助。 讓我們開始吧!
向您的網站添加動畫的好處
當您設計 WordPress 網站時,必須找到有效的方法使您的網頁既美觀又引人入勝。 為了幫助您的網站在競爭中脫穎而出,最好結合多種形式的媒體,例如圖像、視頻和動畫。
向您的網站添加動畫有很多好處:
首先,在您的頁面上實施動態可以通過吸引用戶注意您有意強調的元素來幫助展示您的產品和服務。
動畫也可以對品牌認知產生積極影響。 它們表明您是一家緊跟最新設計趨勢的現代公司。 反過來,這可以讓你顯得更專業、可信和值得信賴。
向您的網站添加動畫的另一個優點是它可以使您的設計栩栩如生。 頁面上的移動看起來很新穎且令人興奮。 通過以這種方式激發訪問者的興趣,動畫可以提高留存率並促進轉化。
您還可以通過多種不同的方式在您的網站上使用動畫,例如:
- 懸停效果(按鈕、鏈接等)
- 頁面轉換
- 裝飾元素
- 動態背景
- 滾動效果
- 彈出窗口
但是,與其他網站所有者一樣,您可能會猶豫是否將動畫添加到您的網站,因為您擔心這會使您的網頁加載時間更長。 緩慢的加載時間會損害用戶體驗 (UX) 並導致更高的跳出率。 好消息是有一個簡單的方法可以解決這個問題。
Beaver Builder 的 LottieFiles 簡介
LottieFiles 是一個平台,您可以在其中訪問大量免費、可擴展和輕量級的動畫以在您的網站上使用:

Lottie 是一種開源動畫文件格式,可提供高質量的交互式元素。 LottieFiles 提供了廣泛的動畫庫供您選擇,以及創建、編輯、測試和顯示動畫所需的所有工具。
LottieFiles 動畫的另一個好處是它們與其他 WordPress 工具集成。 例如,您可以使用Beaver Builder只需單擊幾下即可輕鬆地將它們嵌入您的網站。
如何在不降低網站速度的情況下向 WordPress 添加動畫(6 個步驟)
現在,讓我們通過六個步驟來看看如何使用 Beaver Builder 將動畫添加到 WordPress。 請注意,對於以下教程,我們假設您已經在您的網站上安裝並激活了 Beaver Builder。
第 1 步:註冊 LottieFiles 帳戶並選擇您的動畫
要使用 Lottie 動畫,您首先需要創建一個帳戶。 您可以通過訪問網站並單擊註冊來完成此操作。
您可以使用 Facebook、Google 或電子郵件創建您的帳戶。 如果您使用電子郵件地址註冊,則需要通過發送到收件箱的鏈接來確認您的帳戶。
設置帳戶後,您可以瀏覽 LottieFiles 網站以查找符合您條件的動畫。 例如,您可以瀏覽不同的類別或使用搜索功能來查找特定內容。
假設您正在尋找要添加到您的聯繫人頁面的動畫。 我們可以從搜索文本動畫或特定圖像開始。
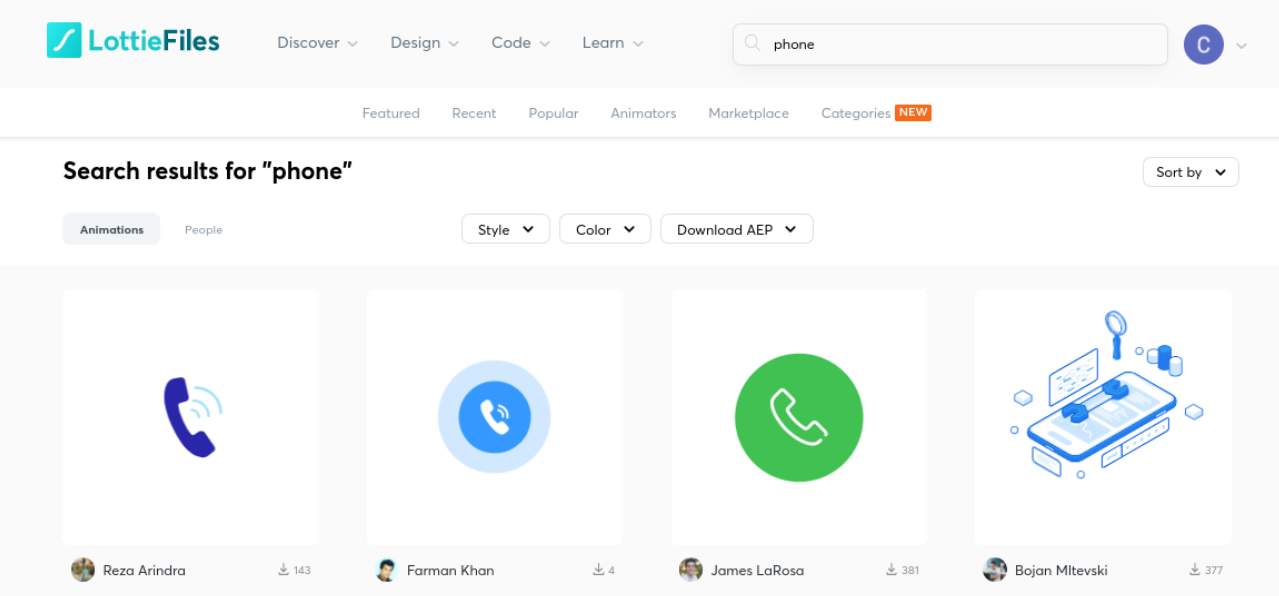
在此示例中,讓我們搜索“電話”:

您還可以按樣式和顏色過濾搜索。 然後,當您找到您喜歡的動畫時,您可以單擊它以獲取更多信息:

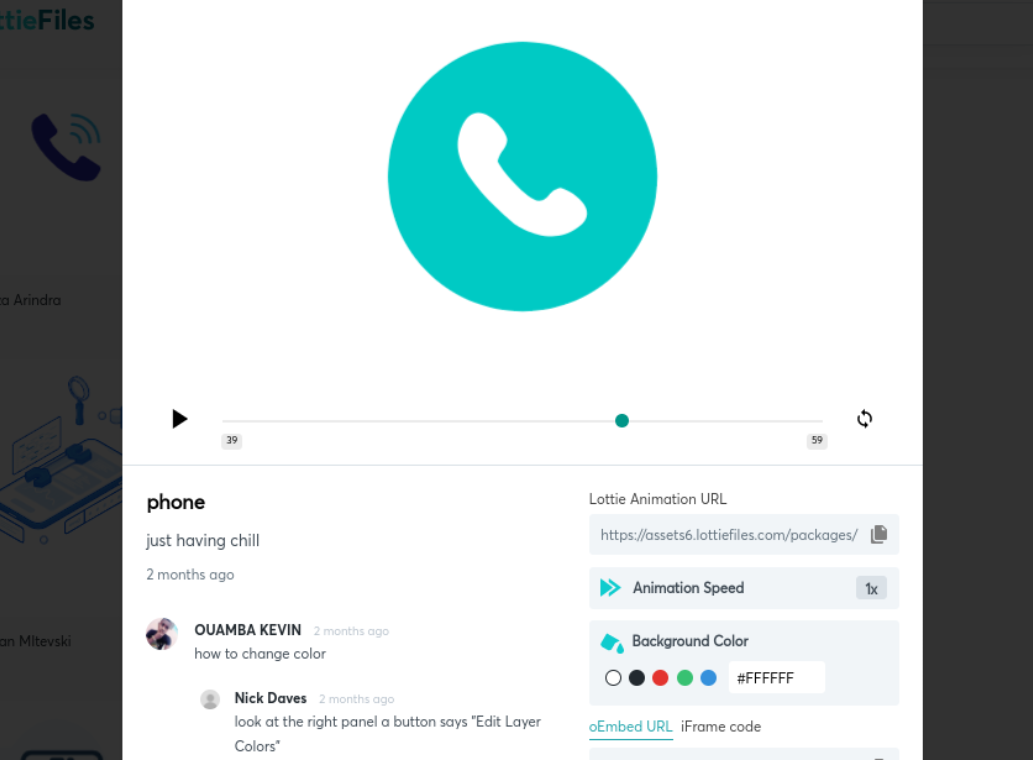
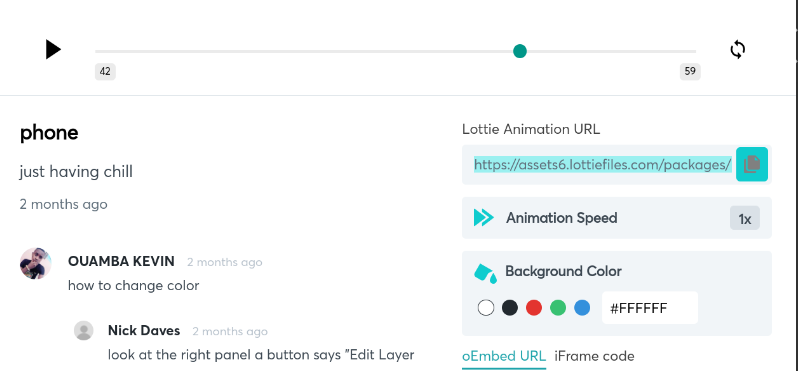
您將能夠預覽動畫,因為它會出現在您的網站上。 在預覽下方,您可以找到許多自定義和样式選項:

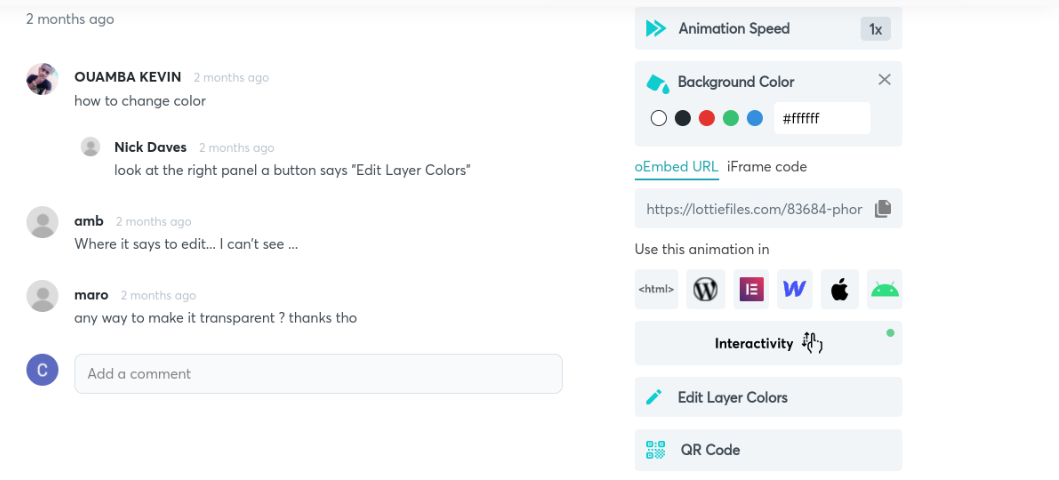
您可以更改動畫速度、背景顏色和圖層顏色。 此外,對於更高級的自定義,您可以單擊Interactivity ,它將打開一個新的編輯器供您修改動畫效果。
第 2 步:安裝 Lottie for Beaver Builder 插件
下一步是在您的 WordPress 網站上下載並安裝 Lottie for Beaver Builder 插件:

單擊立即免費下載後,您可以輸入您的電子郵件地址。 這是您將收到插件下載鏈接的地方:

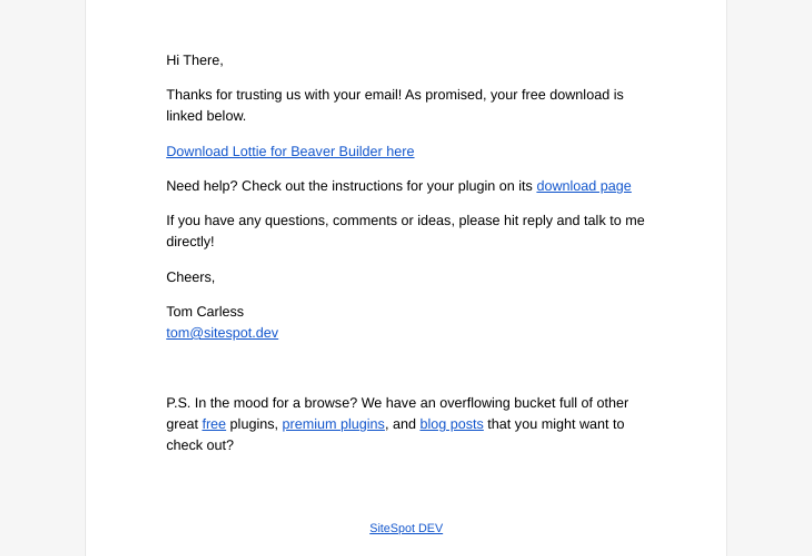
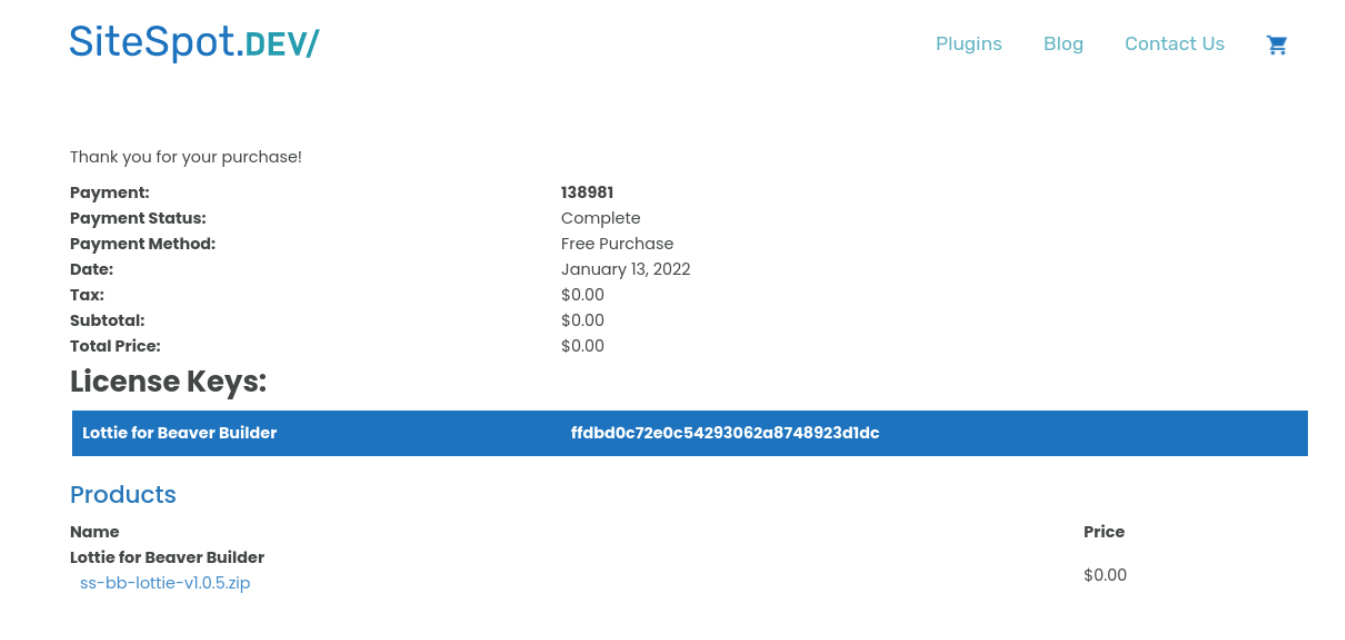
當您導航到您的電子郵件並單擊下載鏈接時,它會將您重定向到購買確認頁面。 在這裡,您可以查看您的許可證並下載插件.zip文件:


接下來,前往 WordPress 儀表板,然後轉到插件 > 添加新插件 > 上傳插件 > 選擇文件。 然後您可以上傳剛剛下載的文件。
上傳後,單擊立即安裝,然後單擊激活插件。 現在您可以導航到 WordPress 中的帖子或頁面來添加動畫。
第 3 步:啟動 Beaver Builder 編輯器並添加 Lottie 模塊
打開 WordPress 頁面或發布要添加動畫的帖子後,單擊Launch Beaver Builder 。 這將打開 Beaver Builder 編輯器界面。
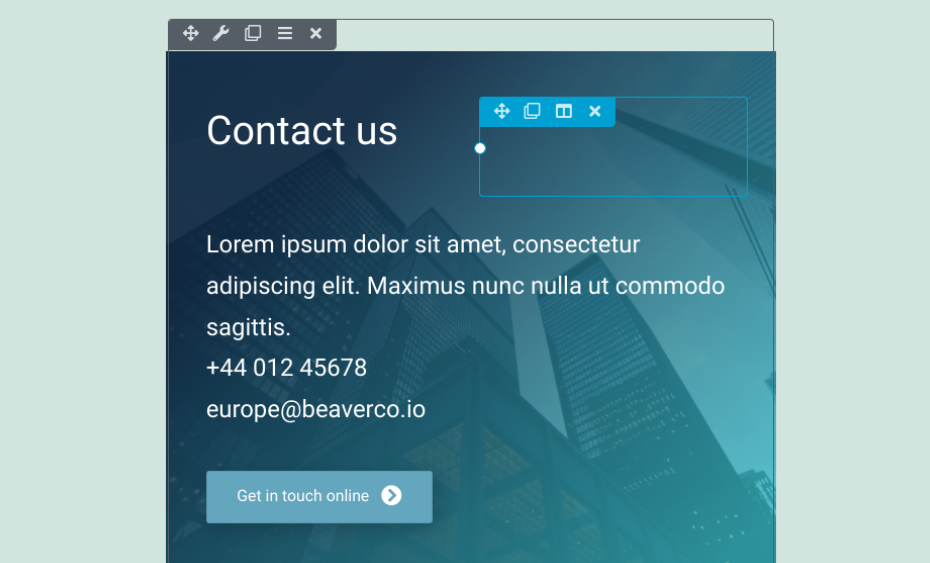
在我們的示例中,我們將編輯我們的聯繫頁面並在聯繫我們標題旁邊插入電話動畫:

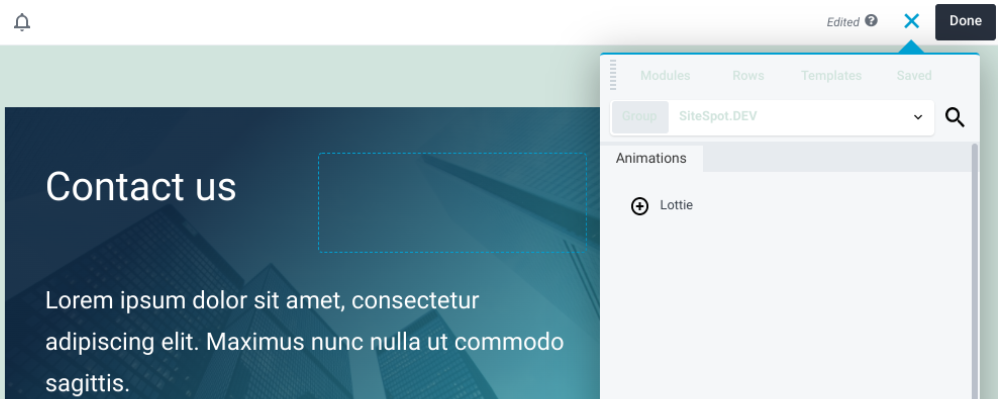
單擊要插入動畫的區域。 接下來,選擇右上角的加號 ( + ) 圖標,然後導航到Modules 。
轉到Standard Modules下拉菜單,然後單擊SiteSpot.Dev 。 現在您應該看到Lottie模塊:

選擇 Lottie 模塊,然後將其拖放到頁面上您想要放置的任何位置。
第 4 步:複製並粘貼 Lottie 動畫 URL
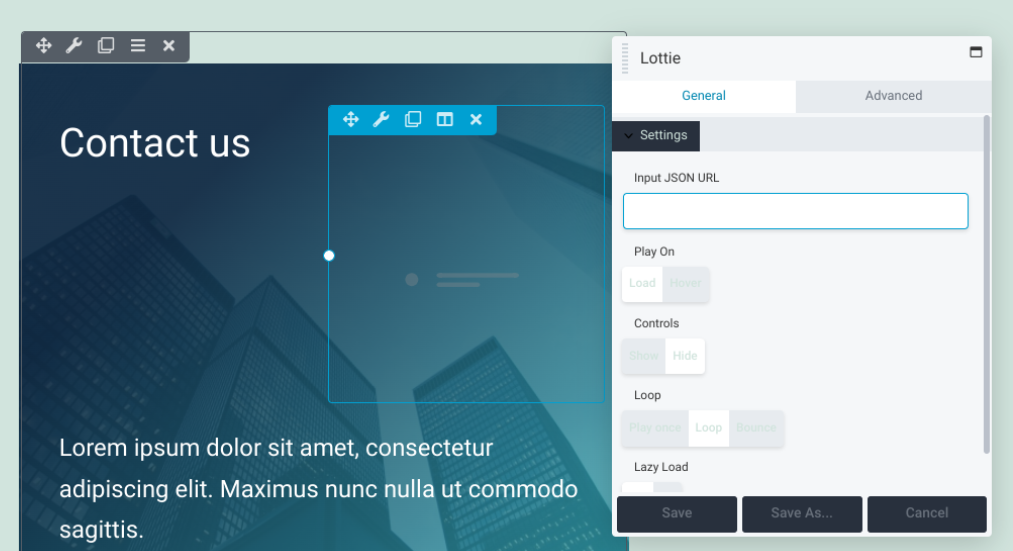
將 Lottie 模塊放在首選位置後,將出現一個設置面板:

此時,您可以導航回 LottieFiles 瀏覽器選項卡。 在您選擇的動畫預覽下(在我們的例子中是手機),複製 Lottie Animation URL:

您可以手動複製它,或單擊 URL 右側的圖標自動複製。 接下來,返回到 Beaver Builder 編輯器。
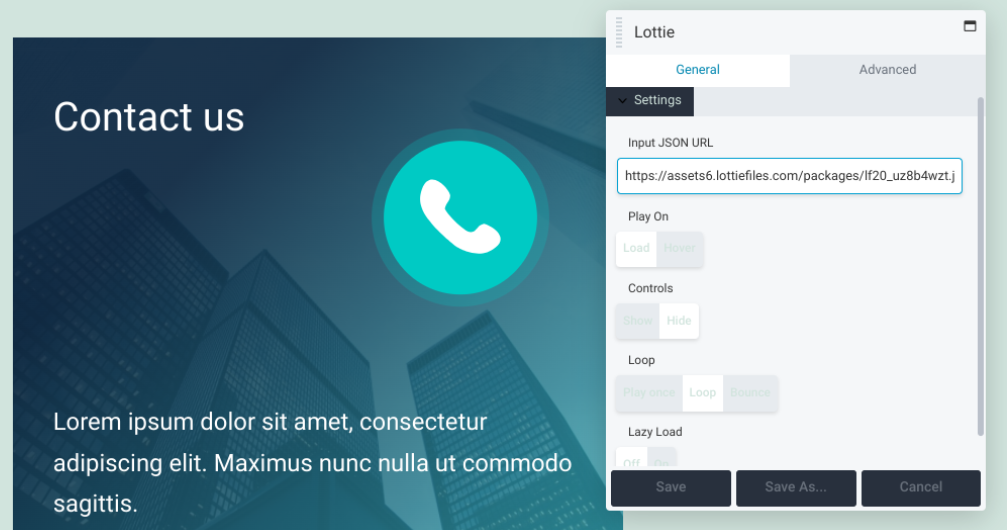
將 URL 粘貼到設置面板的Input JSON URL字段中。 現在你會看到你的動畫在你放置的地方播放。
第 5 步:自定義和样式化您的動畫
添加動畫後,您可以根據自己的喜好更改其樣式。 有多種方法可以做到這一點:

讓我們看一下這些自定義選項中的每一個都可以做什麼:
- 播放。 此設置允許您選擇動畫是在頁面加載後開始播放,還是僅在訪問者將鼠標懸停在動畫上時開始播放。 默認情況下,它設置為Load 。
- 控制。 使用此選項,您可以顯示或隱藏控制選項。 對於大多數動畫,您可能希望隱藏它們。 這提供了更清潔的外觀。
- 循環。 您可以決定動畫是播放一次、循環播放還是反彈。 使用後一種選項,它將在兩次播放之間反彈一次。
- 延遲加載。 如果您打開此功能,動畫只會在訪問者到達頁面的該部分時播放。 這有助於增加加載時間。
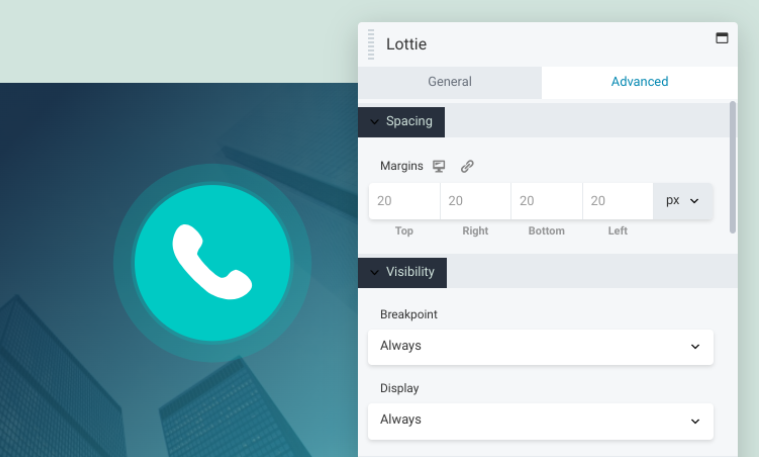
完成這些選項的配置後,請務必選擇“保存”按鈕。 接下來,您可以前往“高級”選項卡以查找其他設置:

在此選項卡下,您將找到以下部分:
- 間距:使用這些控件,您可以修改動畫周圍的邊距。
- 可見性:您可以使用此設置來更改斷點和顯示選項。
- 動畫:您可以在此處調整動畫的延遲和持續時間(以秒為單位)。
- HTML 元素:此可選設置允許您選擇 HTML5 內容分段元素以提高可訪問性。
- 導出/導入:使用此選項,您可以復制設置或導入特定樣式。
最後,您可以使用拖放生成器來調整動畫的大小。 同樣,完成後,請記住保存更改。
第 6 步:保存並發布您的更改
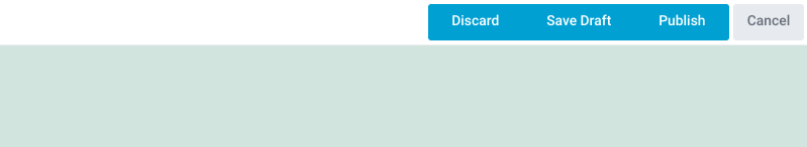
自定義動畫後,唯一剩下的就是保存並發布您的更改。 如果您準備好發布整個頁面,您可以點擊 Beaver Builder 編輯器右上角的Done按鈕,然後點擊Publish :

如果您尚未準備好啟用該頁面,您可以選擇保存草稿稍後返回。 發布後,您可以在網站的前端對其進行預覽,以確保所有內容看起來和運行正常。
就是這樣! 您現在已經成功地學習瞭如何在 WordPress 中添加動畫。
結論
在您的網頁中加入動效可能是吸引訪問者和提高留存率的有效方式。 但是,您可能擔心動畫會降低您網站的速度。 幸運的是,感謝 Lottie Files 和 Beaver Builder,您可以利用這些交互式元素而不會損害您的整體網站性能。
讓我們快速回顧一下如何通過六個簡單的步驟將動畫添加到 WordPress:
- 註冊 LottieFiles 帳戶並選擇您的動畫。
- 安裝 Lottie for Beaver Builder 插件。
- 啟動 Beaver Builder 編輯器並添加 Lottie 模塊。
- 複製並粘貼 LottieFile 動畫 URL。
- 樣式和自定義您的動畫。
- 保存並發布您的更改。
您對向 WordPress 添加動畫有任何疑問嗎? 在下面的評論部分讓我們知道!
