如何將音頻播放器添加到 WooCommerce
已發表: 2022-06-14您是否正在尋找將音頻播放器添加到 WooCommerce的各種方法? 這是向您的客戶展示獨特的在線商店並使其在競爭中脫穎而出的好方法。
但在此之前,讓我們看看為什麼將音頻播放器添加到您的在線商店會對您有利。
為什麼要向 WooCommerce 添加音頻播放器?
WooCommerce 是一個電子商務平台,有人可能想知道在 WooCommerce 網站上添加音頻播放器會有什麼優勢? 我們可能會給你一個答案。 但首先,讓我問你一些問題。
您在商場購物時聽過背景音樂嗎? 在商店裡播放悅耳歌曲的原因可能是什麼? 你肯定不是為了聽音樂。
多項研究表明,聽音樂可以提升買家的情緒。 它對在線買家也產生了同樣的效果。 看到的一個優勢是當音樂在後台自動播放時,買家留在網站上的時間更長。 另一個優勢是銷售數量的正增長。 您可能在網上銷售任何東西,將音頻播放器添加到 WooCommerce 網站,您肯定會讓買家在您的網站停留更長時間,甚至獲得更多訂單。
您可能希望將音頻播放器添加到 WooCommerce 網站還有另一個原因。 您的 WooCommerce 網站可能正在處理在線音樂專輯。 新專輯購買前怎麼聽? 您的 WooCommerce 網站需要音頻播放器。 您可以添加即將推出的歌曲/專輯的預覽,買家可以在從您的網站在線購買之前收聽並為您即將推出的項目感到興奮。 您還可以使用某些插件中提供的設置,根據您的選擇將音樂文件設置為可下載或不可下載。
在 WooCommerce 的音頻播放器中尋找的東西
現在您已經決定要向 WooCommerce 站點添加音頻播放器,讓我們討論您必須在您的站點的音頻播放器中尋找什麼。
要確定使用哪個音樂播放器,我們必須首先確定我們將使用它的目的。 這裡有一些不同的事情需要考慮。
表演效果
在為您的網站選擇音頻播放器時,考慮任何性能影響也很重要。 播放高清文件可能會降低用戶體驗。 自定義或自託管音頻解決方案可以顯著提高性能,但會帶來開發和維護播放器的成本。
在評估性能時,請記住以下幾點: 您是否有很多文件或文件很大? 你能處理多少技術工作?
控制和品牌
您的音樂播放器的行為方式可能會產生很大的不同,這通常是與網站設計融為一體的播放器與隨機投放的播放器之間的區別。 除此之外,許多更簡單(且更便宜)的音頻播放器選項包括另一家公司的品牌,有時甚至是廣告。
這裡有幾件事情可以幫助您確定您需要什麼: 您希望另一家公司的徽標出現在您的網站上嗎? 您是否正在尋找一種方法來自定義用戶有權訪問的控件? 您想查看您無法控制的廣告嗎? 您希望音樂播放器的集成程度如何?
文件支持
您使用什麼方法來組織文件類型? 儘管 MP3 廣泛可用,但您可能正在尋找提供特殊支持的解決方案。
有關音頻文件類型的其他問題包括:您需要高清晰度或大文件播放嗎? 音樂是來自音頻文件還是嵌入在視頻文件中? 您需要音頻流支持而不是靜態文件嗎? 您想混合文件類型,例如,製作各種文件類型的播放列表嗎?
成本
音樂播放器的成本是最後的考慮因素。 實際上,這有三種類型:您是否正在尋找免費的替代方案? 您願意為滿足您所有要求的設備支付一次性費用嗎?您是否經常使用音頻播放器來支付月費?
如何將音頻播放器添加到 WooCommerce?
您可以使用兩種主要方式將音頻播放器添加到 WooCommerce:
- 內置 WooCommerce 音頻播放器
- 使用插件
我們將詳細研究這兩種方法,以便您可以使用任何一種方法將音頻播放器添加到您的在線商店。
1. 添加內置音頻播放器到 WooCommerce
借助 WordPress 標配的內置音頻播放器,您可以在網站上顯示和播放音頻文件。 也可以將其轉換為小部件並使用 WordPress 短代碼將其插入您網站的任何位置。 無論哪種方式,它都可以合併到您的帖子中。
但是,在開始之前,您需要了解有關此方法的一些限制。
首先,它目前只能支持大約 30 種不同的服務。 這是一個受限制的列表,儘管它包含一些最知名的選項,例如 SoundCloud、Spotify 和 YouTube。 您可以訪問 WordPress Codex 的嵌入頁面訪問完整列表。
其次,這種嵌入將經常包含來自負責託管內容的第三方服務的代碼。 這可能會導致您的網站需要更長的時間來加載和生成額外的請求。 大多數時候,它並不明顯; 但是,在速度較慢或文件較大的網站主機上可能會出現問題。
1.1。 將音頻播放器添加為帖子
我們將從最簡單的可用音頻播放器開始,它是 WordPress 的內置音頻播放器。
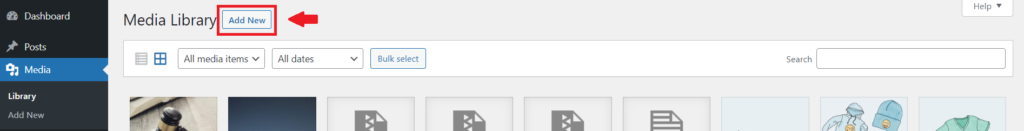
要在您的帖子中包含音頻播放器,請從您的 WordPress 儀表板打開“媒體”選項卡,然後單擊“添加媒體”按鈕。 之後,您需要按“選擇文件”按鈕上傳您的音頻文件。 將媒體添加到媒體庫後,您可以編輯附件詳細信息,然後將這些媒體也插入到帖子中。

1.2. 為音頻播放器添加小部件
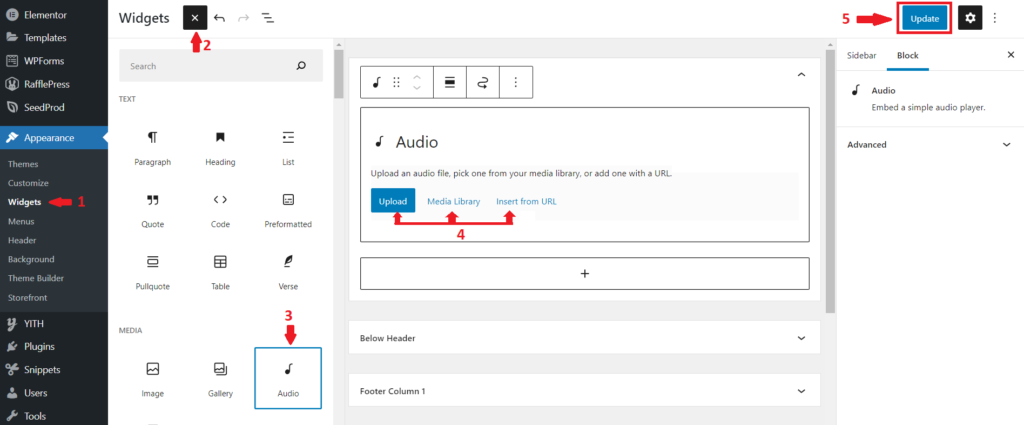
但是,您也可以通過從 WordPress 儀表板轉到外觀 > 小部件來將音頻作為小部件放置。 您需要單擊“添加”圖標,然後選擇“音頻”小部件。 現在,將小部件拖放到要放置它的小部件區域。
在這裡,您將獲得三個選項來添加您的音頻文件。 第一個是通過單擊上傳從您的計算機上傳文件。 下一個是從您之前上傳的媒體庫中選擇媒體。 最後一個是在“從 URL 插入”選項中粘貼來自其他音樂平台的內容的 URL。
將音頻添加到庫後,只需單擊右上角的更新。

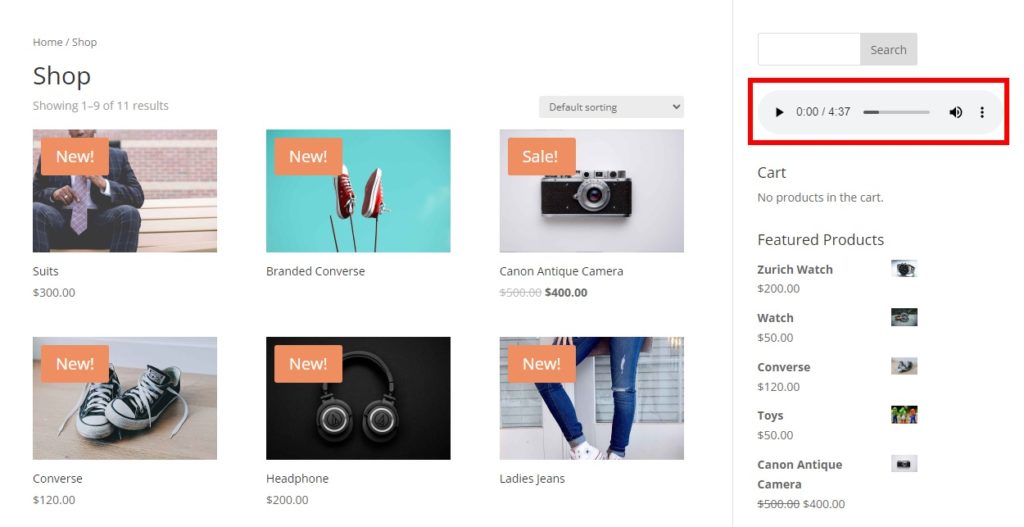
具有音頻播放器的小部件將添加到您的 WooCommerce 站點的所需位置。 我們已將音頻文件添加到此演示的側邊欄中,如您在以下屏幕截圖中所見。

2. 使用插件將 Auido Player 添加到 WooCommerce
現在讓我們從如何為您的 WooCommerce 商店使用音頻播放器插件開始。
我們將在這裡使用WooCommerce 插件的音樂播放器。 它是與 OGA、MP3、WAV 和 WMA 文件格式兼容的 WooCommerce 用戶使用的最佳和最方便的工具之一。 另一方面,在玩家佈局方面,只有三種皮膚可供選擇。

要開始使用該插件,您必須先安裝並激活它。 但在我們開始之前,請確保您已經設置了 WooCommerce,並且沒有遺漏任何步驟,並使用了兼容的 WooCommerce 主題之一。 這將避免在此過程中可能發生的任何主題或插件衝突。
2.1。 安裝並激活插件
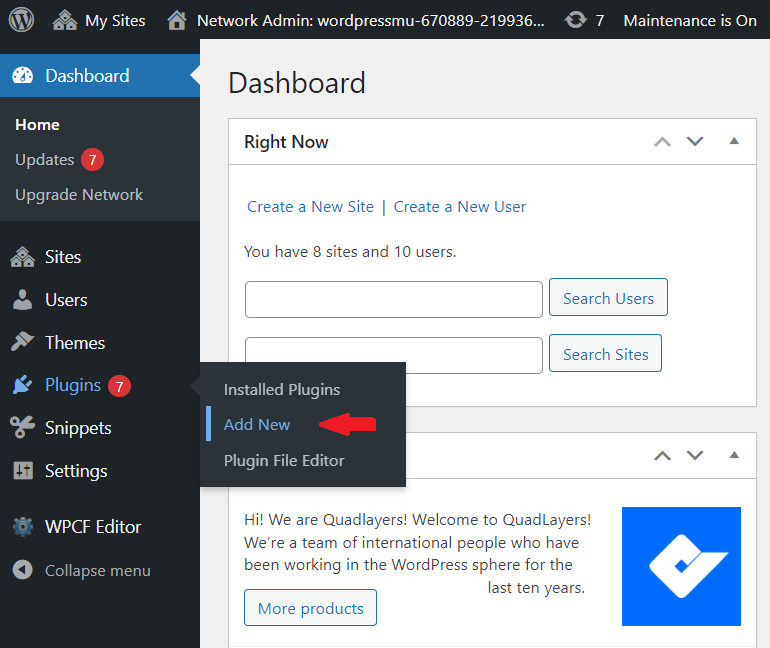
首先,您需要登錄 WordPress 儀表板並轉到Plugins > Add New 。


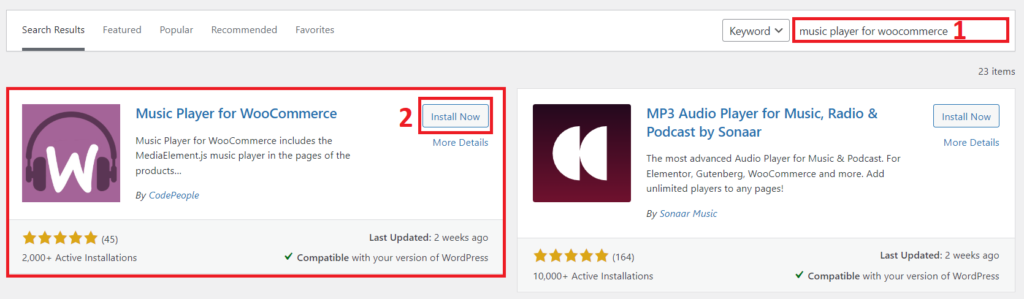
在插件菜單的搜索欄中,輸入插件的關鍵字,將顯示所有匹配的結果。 找到插件後,單擊立即安裝。

安裝後,請確保您也激活了您網站上的插件。
如果您想使用官方 WordPress 插件庫中未包含的插件,您也可以手動安裝插件。
2.2. 從插件設置自定義音頻播放器
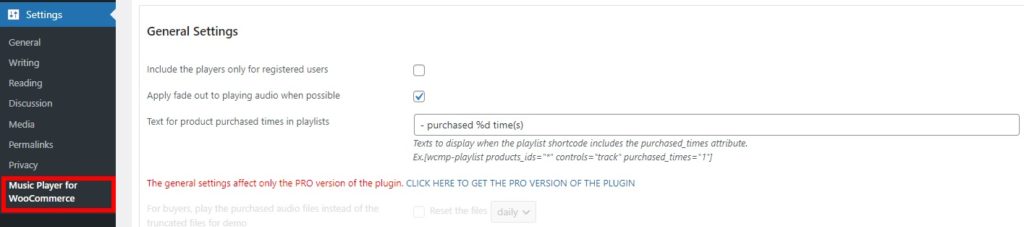
激活插件後,您可以通過 WordPress 儀表板中的Settings > Music Player for WooCommerce輕鬆自定義音頻播放器。 您可以從此處調整插件的不同功能。
打開插件選項後,您將獲得常規設置。 免費版僅包含有限的選項,例如僅包含註冊用戶的播放器、應用淡出以及更改播放列表中產品購買時間的文本。 但是,高級版本包含更多可以使用插件自定義的選項。

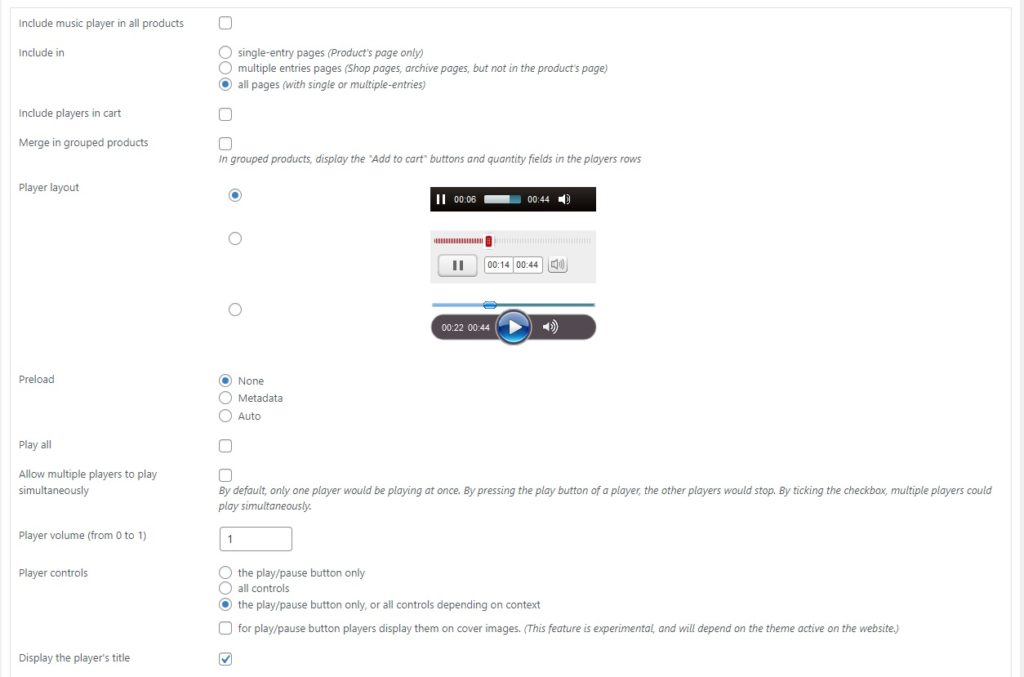
同樣,如果您進一步向下滾動,您還可以獲得許多自定義選項來更改音頻播放器的皮膚,包括所有產品中的音頻播放器。 您還可以調整幾個播放設置以及元數據的預加載。

該插件還可以與 Google Analytics 集成,以便在播放歌曲時註冊新事件。 最後,還為您提供了一個故障排除區域,如果您遇到任何類型的小問題,它都會對您有所幫助。
您還可以使用插件在您的網站上實施許多插件,具體取決於您網站上安裝的插件。 您可以使用它們來進一步增加在線商店的功能。 對插件設置進行所有必要的更改後,只需單擊Save Settings 。
在您的網站前端預覽後,自定義項將顯示在您的網站上。
獎勵:將視頻添加到 WooCommerce 產品庫
在上面的文章中,我們討論瞭如何將音頻播放器添加到 WooCommerce 網站。 如果您也可以將視頻添加到 WooCommerce 產品庫,那不是很棒嗎?
在大多數情況下,產品圖片可以幫助買家購買。 但有些產品也需要視頻。 雖然文字可以描述產品,但有些產品可以更好地概括在視頻中,任何人都可以觀看。
添加視頻還有助於增加視頻可以更好地解釋的產品的轉化率。 因此,讓我們看看如何通過快速指南將視頻添加到 WooCommerce 的產品庫。
如何將視頻添加到 WooCommerce 產品頁面?
默認情況下,WooCommerce 不包含允許用戶將視頻嵌入產品頁面的選項。 在添加 WooCommerce 缺少的附加功能時,由於上述原因,插件是最有效的方法。
可以通過使用幾個不同的插件將視頻添加到 WooCommerce 產品庫。 但是在這裡,我們將在本節中使用WooCommerce 的產品視頻庫。
第 1 步:安裝並激活 WooCommerce 的產品視頻庫
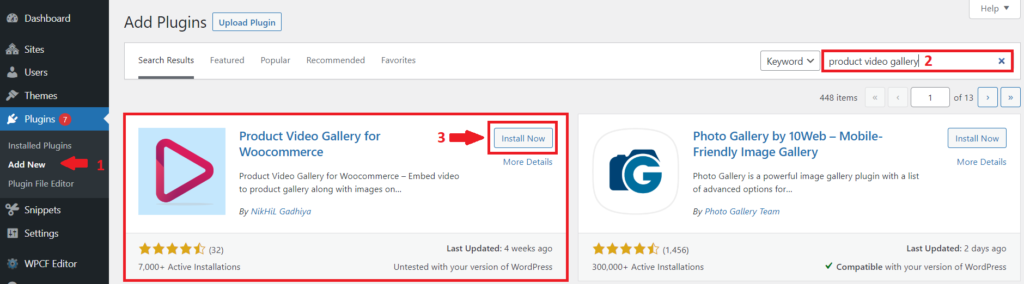
首先,您需要轉到您的 WordPress 儀表板,然後從下拉菜單中選擇插件 > 添加新插件,以安裝插件,就像上述步驟一樣。
這會將您重定向到插件頁面,您將在其中找到推薦插件的列表。 在右側,有一個搜索欄,您可以在其中輸入插件的關鍵字。
插件出現在搜索結果中後,單擊“立即安裝”按鈕。 安裝插件只需幾秒鐘。 確保在完成安裝後激活插件。

您現在已經成功安裝並激活了插件。
第 2 步:配置插件設置
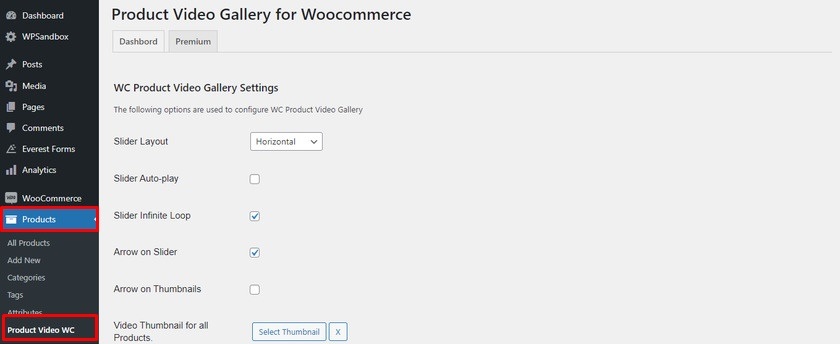
激活插件後,您的 WordPress 儀表板中的產品 > 產品視頻 WC中將顯示視頻添加選項列表。 您可以在此處配置產品視頻。 只需選中您喜歡的框。

首先,選擇產品視頻庫滑塊佈局。 選中或取消選中復選框以啟用或禁用滑塊自動播放、滑塊無限外觀、滑塊箭頭和縮略圖箭頭。 選擇所有產品等的視頻縮略圖。
進行所有必要的更改後,不要忘記保存設置。
第 3 步:將視頻添加到產品中
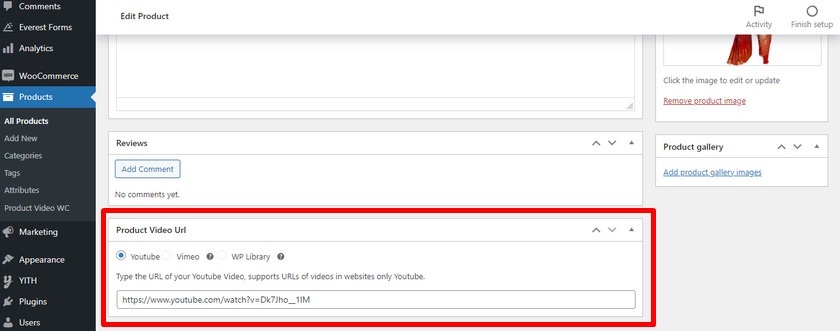
您現在可以訪問產品頁面來添加視頻。 只需再次從 WordPress 儀表板轉到產品 > 所有產品。 要將視頻添加到現有產品的圖庫,請單擊編輯。 然後,將視頻庫添加到產品中。

當您單擊它時,您將到達產品編輯頁面。 您會在編輯產品頁面的底部找到“產品視頻 URL”。 將 YouTube 視頻的 URL 粘貼到圖庫中。 要保存更改,請單擊“更新”。
如果您想了解有關如何在 WooCommerce 中添加產品視頻庫的更多詳細信息,請隨時查看完整指南。
結論:
本指南可以幫助您了解將音頻播放器添加到 WooCommerce 站點的需求和過程。 向 WooCommerce 網站添加音頻播放器的需求迫在眉睫。 不僅是為了防止您銷售的產品是音樂並且以某種方式與之相關,而且如果您希望用戶在您的網站上停留更長時間併購買更多產品。 將音頻播放器添加到您的 WooCommerce 網站,您肯定會在您的網站上看到積極的趨勢。 最重要的是,它為您的網站提供了美觀的外觀,而且設置起來並不困難。
向 WooCommerce 網站添加音頻播放器的最簡單方法是使用 WordPress 的內置播放器。 它易於配置,更易於使用,並且隨著新的更新,小部件的整體外觀也得到了改進。 只需將您的音樂文件上傳到媒體庫,然後使用音頻小部件將音軌放置在您網站上的首選位置。
另一種功能豐富的方法是使用插件將音頻播放器添加到 WooCommerce 站點。 您可以從無窮無盡的可用音頻插件列表中進行選擇。 您可以從開發者網站下載 .zip 文件,也可以在 WordPress 插件庫中找到該插件。 安裝並激活插件。 此外,調整設置以獲得更好的用戶體驗。
那麼您現在可以在您的網站上添加音頻播放器嗎? 請在評論中告訴我們。
同時,這裡還有一些我們的教程可以幫助您自定義您的 WooCommerce 商店。
- 如何添加 WooCommerce 產品評論
- 最佳 WooCommerce 產品標籤插件
- 如何將博客添加到 WooCommerce
