如何將作者簡介添加到 WordPress 帖子
已發表: 2023-02-26沒有人會爭辯說偉大的寫作需要大量的時間、努力和技巧。 因此,當新讀者訪問您的博客時,您希望他們知道內容是誰寫的,對嗎? 他們還能如何將屏幕上的文字與作者聯繫起來?
作者簡歷是解決這個問題的完美方法。 它可以為文章增添一些個性,還可以提高您博客的可信度。 無論生物的特色在哪裡(無論是在帖子之前、之後還是期間),擁有作者生物對任何博客來說都是一筆寶貴的財富。
作者簡介是如何創建的?
一些主題自動帶有作者簡介功能。 如果您選擇的主題沒有,則無需擔心; 你總是可以自己添加它!
有兩種方法可以將作者簡介添加到您的網站。 您可以使用現有插件,或者如果您更喜歡自己動手,則可以輕鬆地從頭開始創建插件。 我們將介紹這兩種方法(包括創建您自己的插件的教程),但首先,讓我們從一些現有的插件開始。
可用於創建作者簡介的插件
對於那些寧願使用現有插件的人來說,有很多不錯的選擇。 這裡有幾個要檢查:
- 星盒
- 簡單的作者框
選擇插件時,請務必注意某些插件比其他插件具有更高級的功能。 僅僅因為您選擇使用現有插件並不意味著您在樣式方面受到限制。 通常您可以修改 CSS 並使其與您的品牌相匹配。 如果您正在尋找,請務必進行研究。
WordPress 用戶和角色
無論您是使用現有插件還是計劃創建自己的插件,您都需要利用 WordPress 用戶和角色。
以下是五種卷的快速復習:
- 訂閱者:最低級別的訪問權限,因為他們只能查看自己的個人資料和閱讀 WordPress 網站上的帖子。
- 貢獻者:他們可以寫帖子但不能發布。 對於客座作家,這是理想的訪問級別。
- 作者:這是高於貢獻者的訪問級別,可以完全控制其帖子的寫作和發布。
- 編輯:他們能夠撰寫自己的帖子並管理自己的每篇帖子,以及網站上所有作者的所有帖子。 這是內容管理員的典型訪問級別。
- 管理員:這些用戶對網站有完全控制權,因此他們可以更改主題、添加和刪除插件、寫帖子、閱讀帖子、刪除帖子、添加和刪除作者等。任何需要做的事情,他們都有權限水平來做到這一點。
既然涵蓋了不同的用戶角色,重要的是要注意作者簡介以帖子的作者為特色,無論他們的訪問級別是什麼。 如果您要將作者簡介添加到您的個人網站,您可能是管理員,因此您不必擔心。 如果您正在構建一個多作者博客,只需確保您的作者沒有被設置為訂閱者,這樣他們就可以訪問寫帖子。
添加簡歷
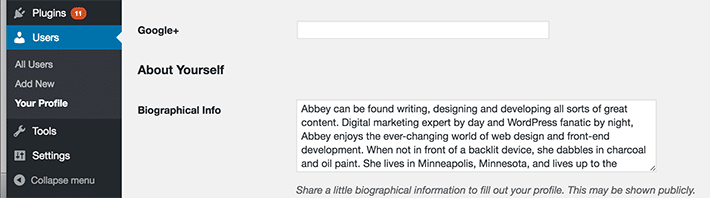
設置用戶後,要填寫他們的簡歷,他們只需編輯他們的用戶設置(或者您作為管理員可以為他們做這件事)。 只需轉到“用戶”>“您的個人資料”。 他們將看到他們可以填寫的字段,例如簡歷、網站等。他們添加的信息越多,用戶在網站上的作者簡介中看到的內容就越多。

創建您自己的 Author Bio 插件
在構建您自己的插件之前要提一件事——所有這些都應該在測試站點上完成。 如果您在設置開發環境方面需要幫助,請務必按照有關如何開始使用 MAMP 的分步說明進行操作。
現在,讓我們開始吧!
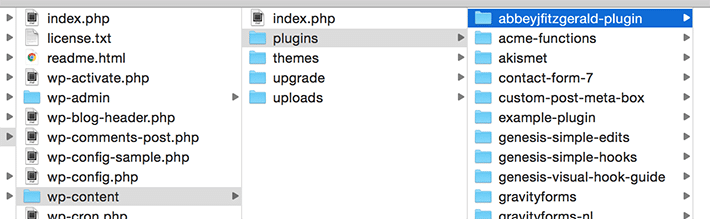
1.在plugins目錄下新建一個文件夾。 例如: /wp-content/plugins/mysite-plugin/

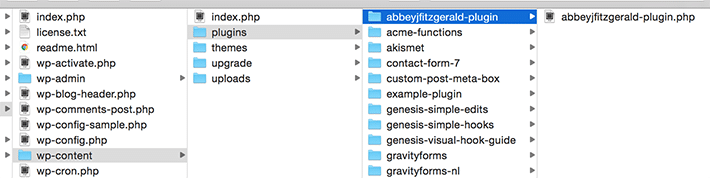
2. 打開您選擇的文本編輯器,創建一個空白文件,並將其另存為mysite-plugin.php 。

3.將以下代碼放入mysite-plugin.php文件中(包括註釋和PHP標籤):
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. 填寫插件名稱和描述信息。

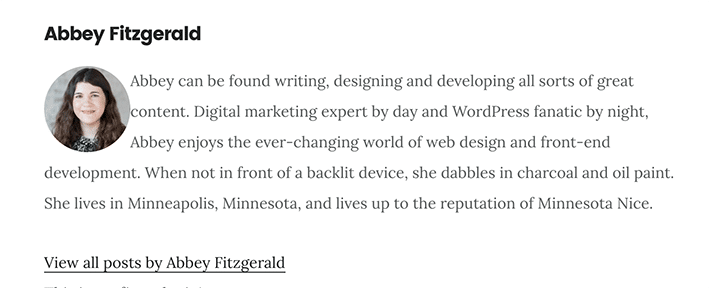
接下來,我們將向插件文件添加一些信息。 完成後,生物框將出現在帖子下方。
這是我們要顯示的信息:
- 作者姓名
- 作者形象
- 作者簡介
- 作者的帖子鏈接
- 作者的網站
將片段添加到插件
1. 創建函數
function mysite_author_bio( $content ) { global $post; }
要訪問全局變量,您需要將變量“全球化”。 這就是我們包含$post的原因。 當您聲明一個全局變量時,此函數的每個部分都可以訪問它。 通過使用“全局”一詞,您聲明您想要訪問$post全局變量。 此變量保存有關當前發布數據的各種詳細信息。 這很重要,因為我們要顯示帖子作者的信息,它需要包含正確的作者姓名、簡歷、網站等。
2.在全局post變量下,就可以開始添加自己的內容了。 確保您在右括號內。 同樣重要的是要指定這應該只顯示在有作者的單個帖子上,這樣邏輯就包含在內了。
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3.顯示作者姓名和信息。
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }多虧了這個代碼,在有作者的單個帖子中,他們的名字將被顯示。 如果碰巧他們沒有指定姓名,則可以選擇顯示他們的暱稱。 還記得你之前輸入個人信息的時候嗎? 這是該內容將顯示的位置。 還將包含指向作者帖子的鏈接。 如果作者有一個單獨的網站,並將其輸入到他們的個人資料中,該網站將顯示為鏈接。

4. 將信息傳遞到簡歷的內容中,使其顯示在頁面上。
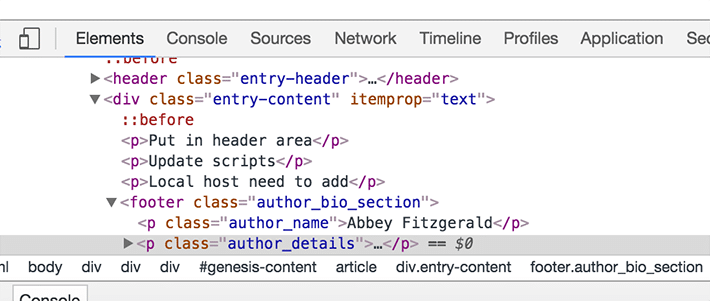
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');這是顯示頭像圖像和生物內容的邏輯(假設作者在他們的個人資料中包含了一張照片)。 它還將顯示網站 URL 和鏈接。 此信息被傳遞到帖子內容中,然後使用函數調用,因此它會出現在帖子內容下方。
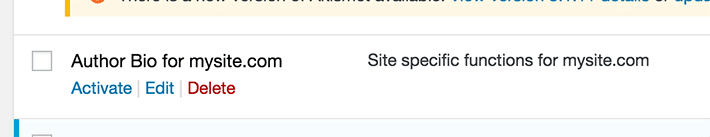
5. 如果你還沒有這樣做,一定要激活插件。

雖然我們在這裡創建了自己的插件,但需要注意的是,只需稍作修改,本教程中的代碼片段也可以放入functions.php文件中。 我們選擇採用插件路線,以便在您切換主題時可以重複使用它。
造型作者簡介
僅使用這些簡單的代碼片段,一切看起來都不錯,但它可以使用一些自定義樣式。 調整 CSS 將幫助您使事物看起來更完美、更精緻。

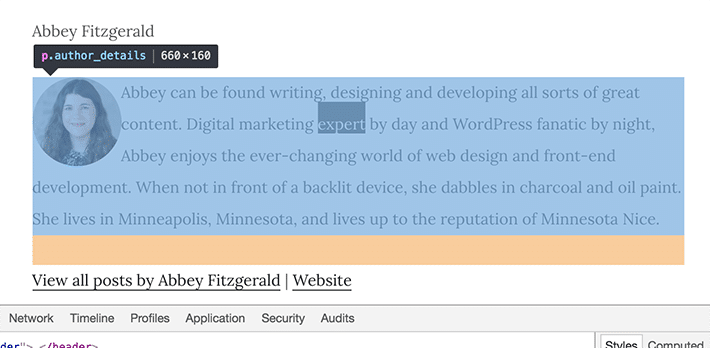
首先,讓我們看一下新樣式。 Chrome 檢查器是查看正在發生的事情的好方法。 右鍵單擊並選擇“檢查”以打開 Chrome 檢查器。


以下是一些可以添加到您的樣式表中的樣式。 您可以將這些作為起點,然後根據您的設計調整樣式。
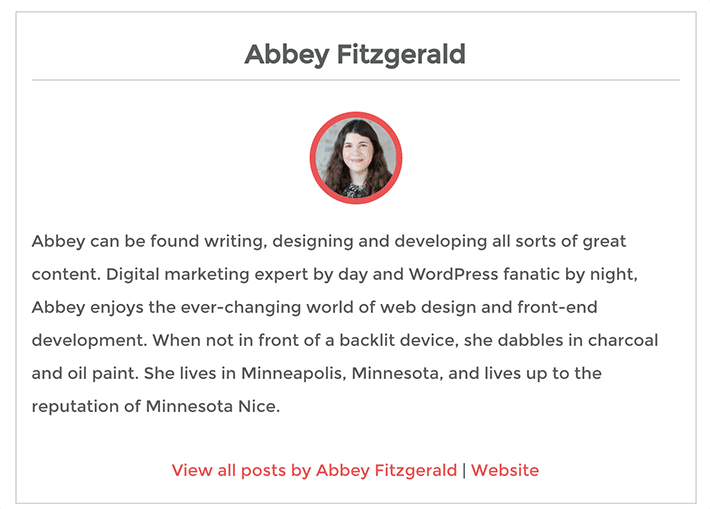
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
無論您是選擇現有插件還是創建自己的插件,這種以內容作者為特色的方式都具有很大的靈活性。 只需更改一些代碼或一個插件即可將簡單的作者簡介添加到您網站的帖子中。 只需幾個簡單的步驟並通過添加一些自定義 CSS,您就可以使作者簡介與您網站的外觀和感覺相協調。
