如何在 WordPress 中添加麵包屑
已發表: 2021-03-30麵包屑可以幫助您改善網站的導航,因此如果您正在尋找一種簡單的方法在您的網站上啟用它們,那麼您來對地方了。 在本指南中,我們將向您展示如何使用插件和主題選項在 WordPress 中添加麵包屑。
什麼是麵包屑?
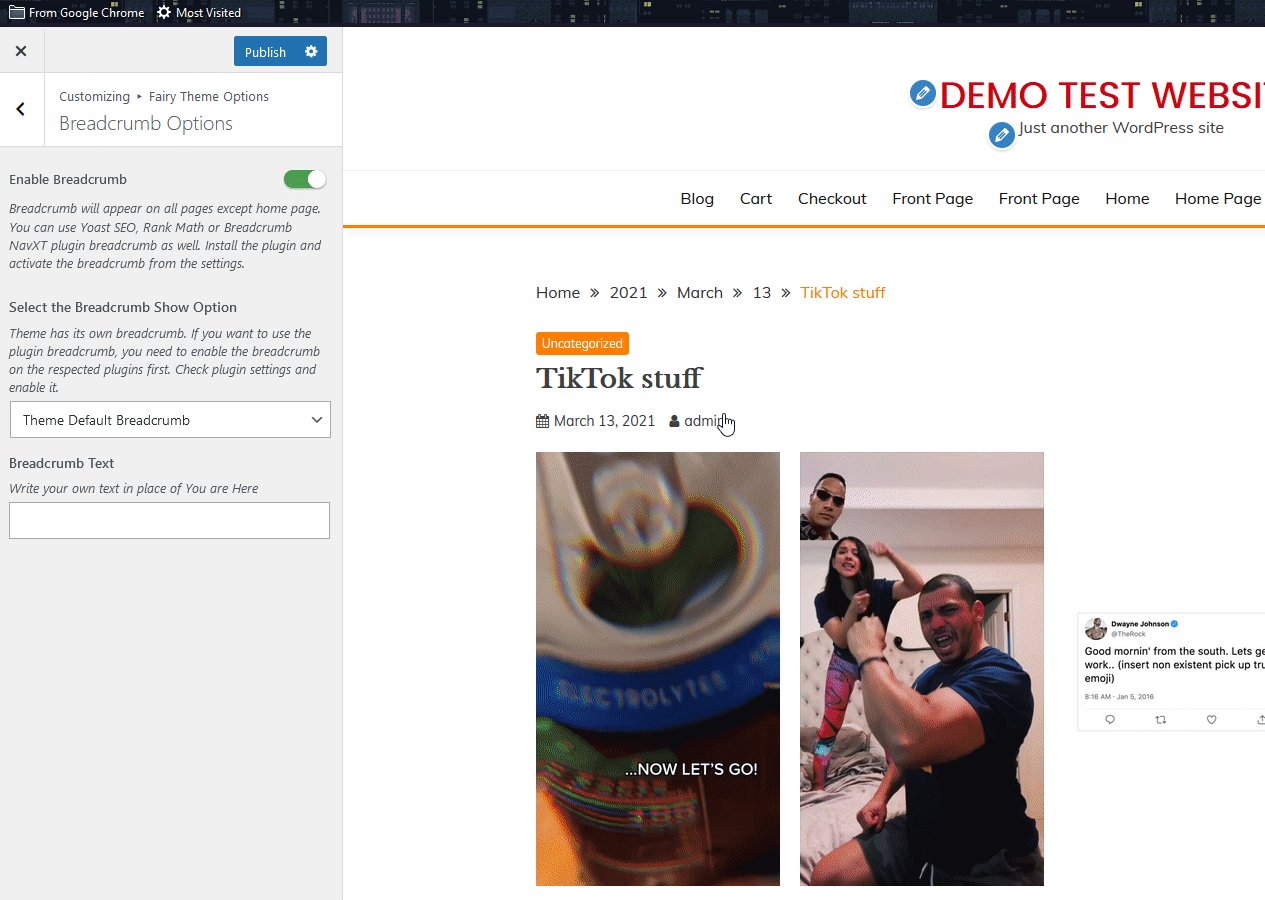
麵包屑是顯示在頁面頂部的鏈接。 這些是相互連接的鏈接,構成您網站導航的重要組成部分。 這些鏈接是分層排列的,因此您的用戶不僅會知道他們在哪個頁面上,而且他們還將了解他們所在的頁麵類別。 例如,在我們的網站上,您可以在該網頁的頂部看到麵包屑。

麵包屑導航可幫助您的用戶查看他們在您的網站上瀏覽的頁面的層次結構,並獲得連接的鏈接以直接返回更高的頁面或主頁。
為什麼要在 WordPress 中添加麵包屑?
對於那些想要改進網站導航的人來說,添加麵包屑是一個很好的選擇。 由於它本質上是一條線索,因此您的用戶可以輕鬆地使用它來回溯到他們以前的頁面並跟踪他們所在的頁面。 這會帶來更多的參與度,並使訪問者了解他們查看的頁面的類別。
此外,如果您有一個大型網站,添加麵包屑是必不可少的。 如果您正在經營一家電子商務商店或將您的內容分佈在不同的類別下,那麼啟用麵包屑導航至關重要。 這使您的客戶了解每個類別下的產品以及他們可以返回哪些類別以查看更多類似產品。
此外,啟用麵包屑導航還可以改善您網站的SEO ,因為它使搜索引擎爬蟲更容易瀏覽您的互連鏈接。
現在我們更好地了解了它們是什麼以及它們如何使您受益,讓我們看看如何將麵包屑添加到您的 WordPress 網站以及可以使用的不同方法。
如何在 WordPress 中添加麵包屑
有幾種不同的方法可以將麵包屑添加到您的 WordPress 網站:
- 使用 Yoast 搜索引擎優化
- 帶有專用的麵包屑插件
- 從你的主題
讓我們來看看每種方法。
注意:其中一些方法需要您修改一些核心文件。 儘管片段非常簡單,但為了避免任何問題,我們強烈建議您使用子主題。 這使得對主題進行更改的過程更加安全,並且在您更新主題時不會恢復更改。 您可以創建子主題或使用任何這些專用插件。
1) 如何使用 Yoast SEO 在 WordPress 中添加麵包屑

YoastSEO是目前最流行的插件之一,它是 WordPress 的完整 SEO 解決方案。 它還帶有一個專用選項來啟用麵包屑和高級選項以進一步自定義它。 這包括更改鏈接分隔符、主頁的錨文本、404 頁面的麵包屑、額外的個性化選項,甚至在麵包屑中顯示或隱藏分類法和內容類型檔案。
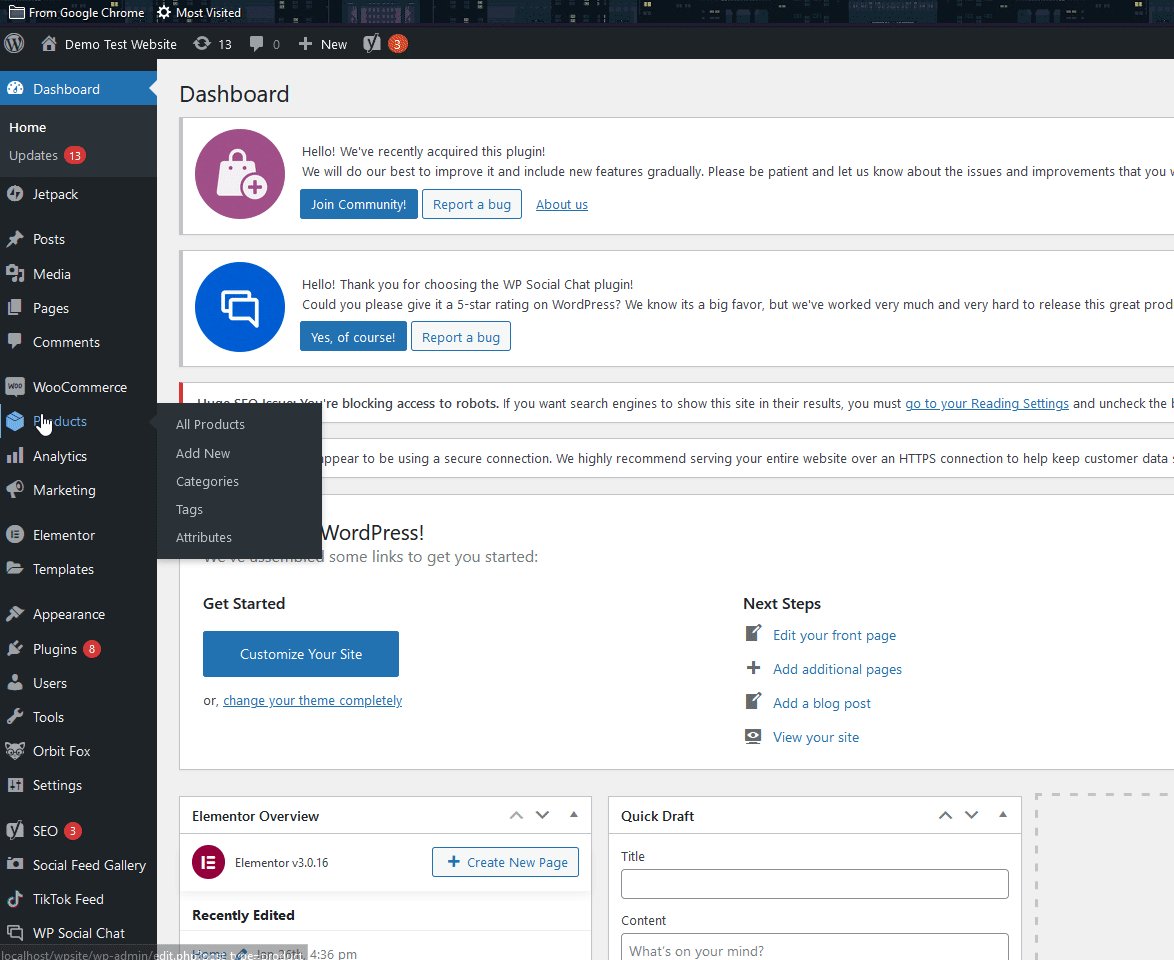
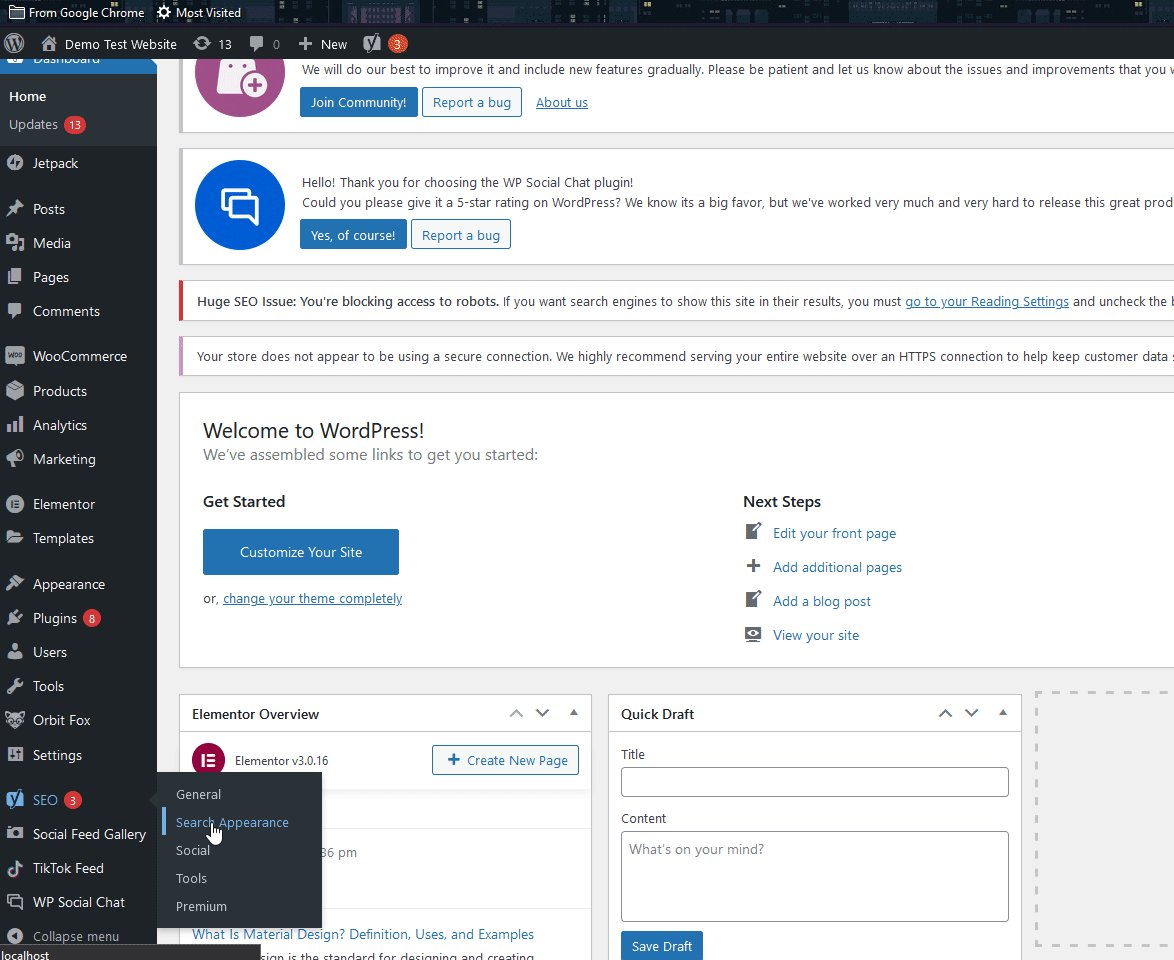
要訪問和啟用 Yoast 下的麵包屑設置,請轉到WordPress 管理儀表板上的Yoast SEO > 搜索外觀(當然,假設您已經安裝並激活了 Yoast SEO 插件。)
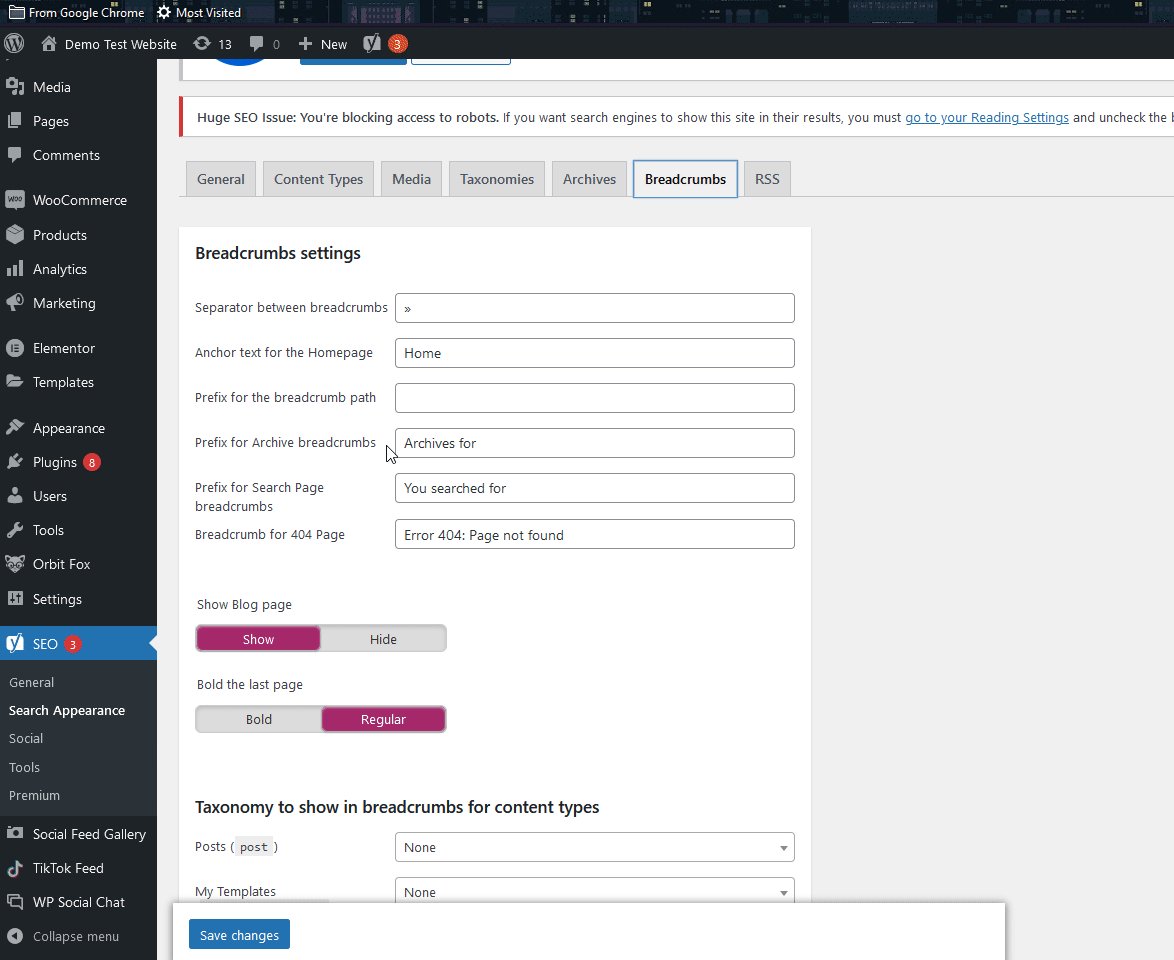
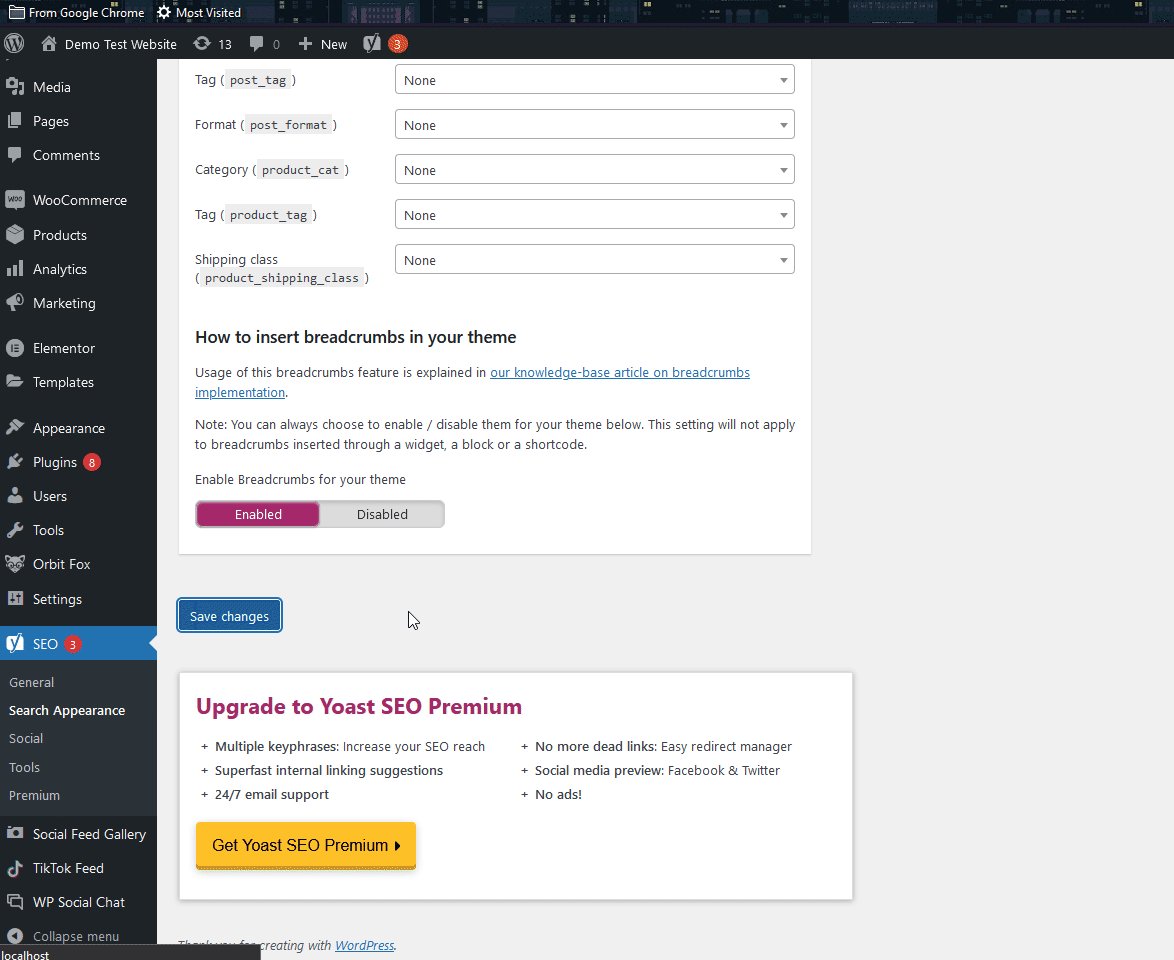
然後,轉到麵包屑選項卡,您將在 Yoast SEO 下看到麵包屑選項。 向下滾動,啟用“為您的主題啟用麵包屑”選項,然後保存更改。

之後,您需要在headers.php文件中添加一小行代碼,以便您的主題文件調用網站標題上的 Yoast SEO 麵包屑。
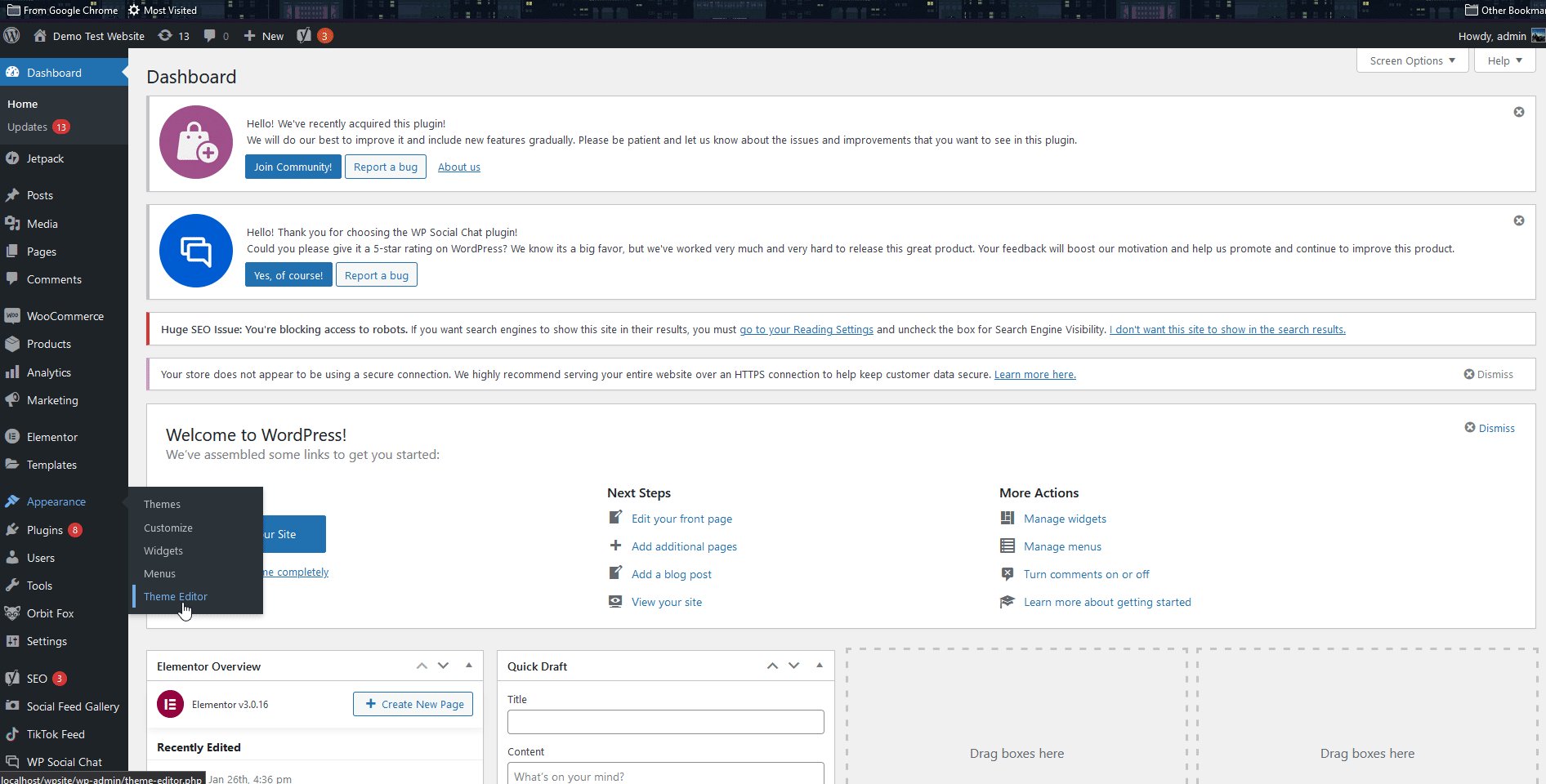
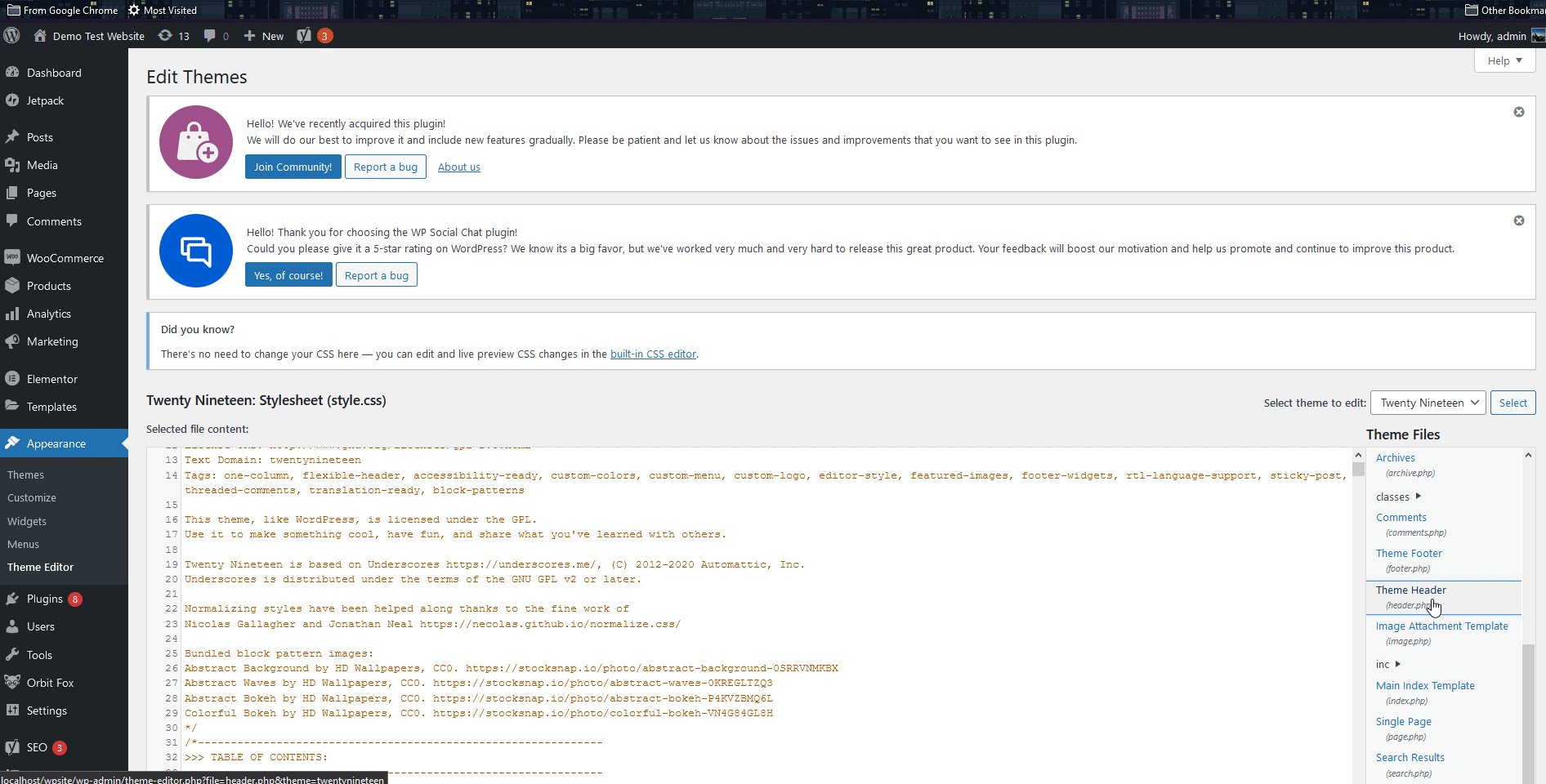
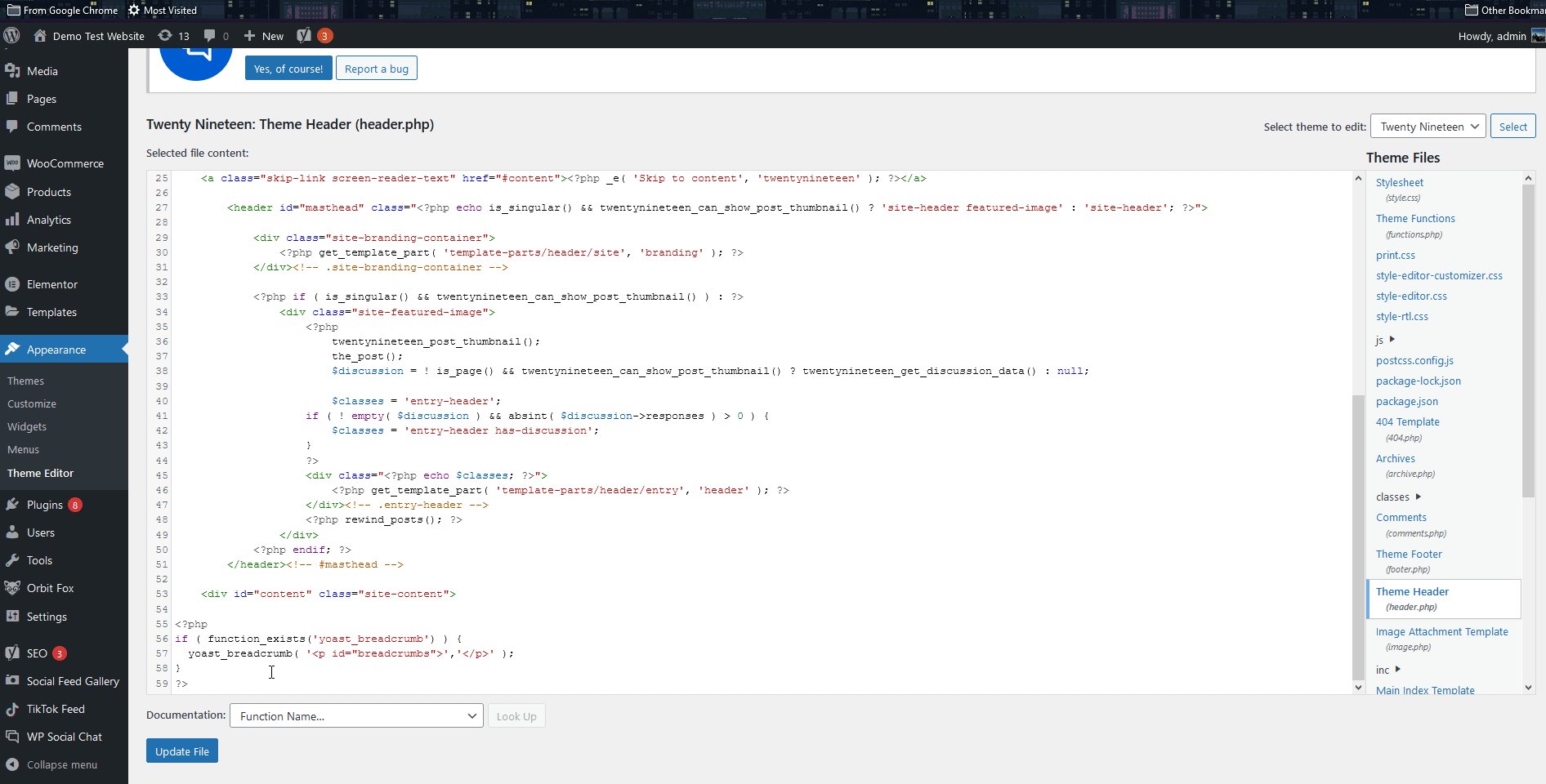
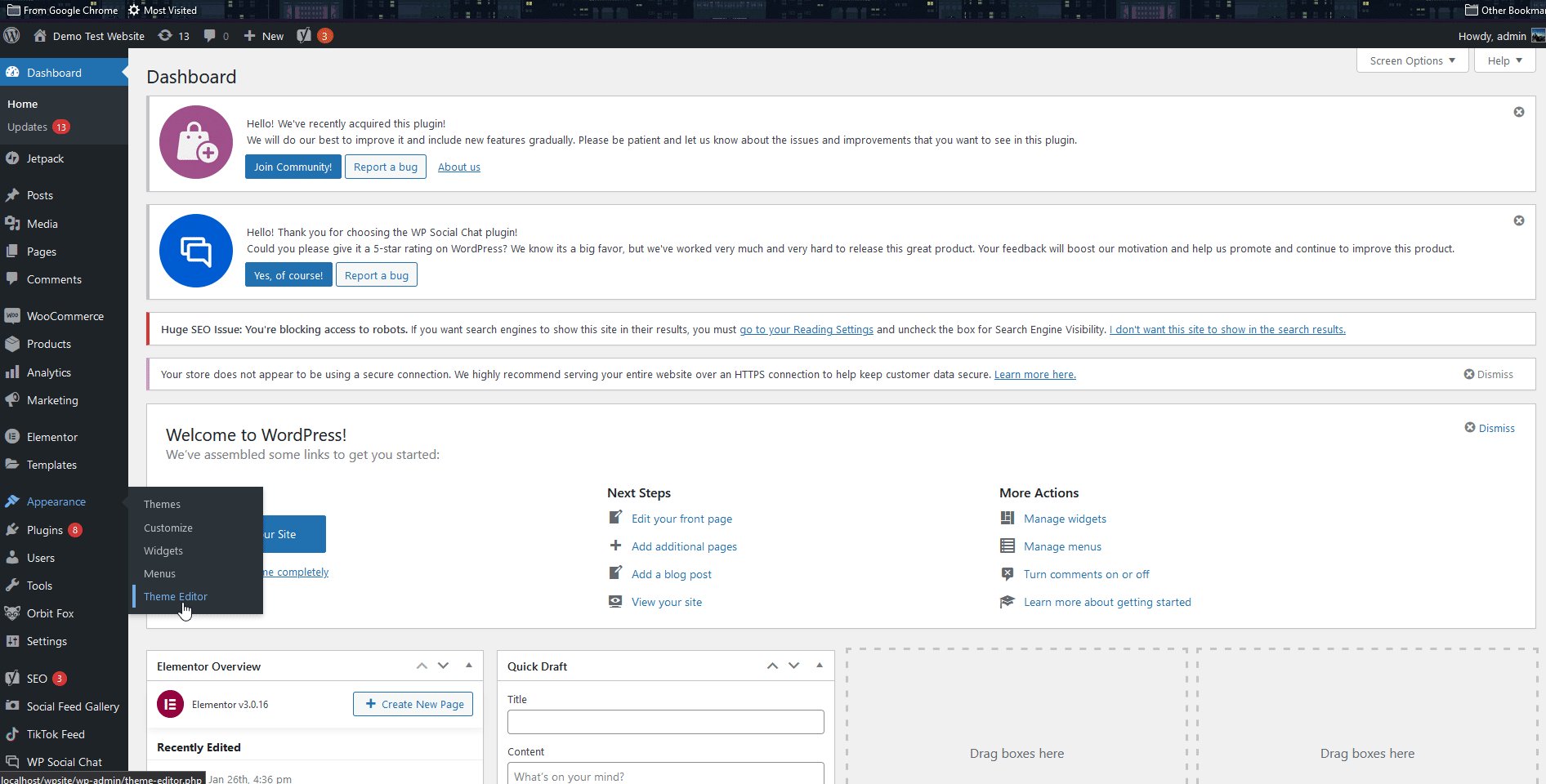
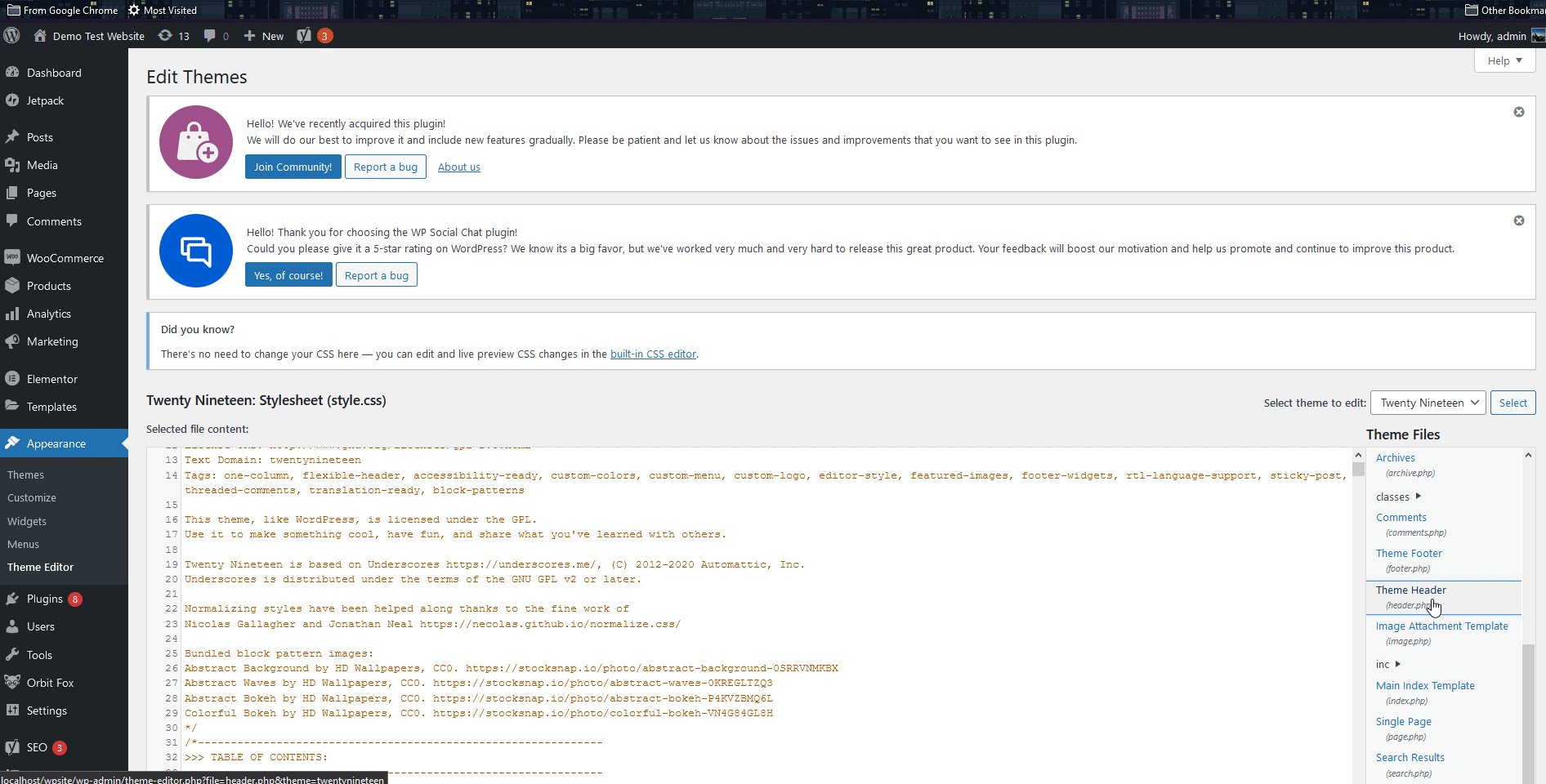
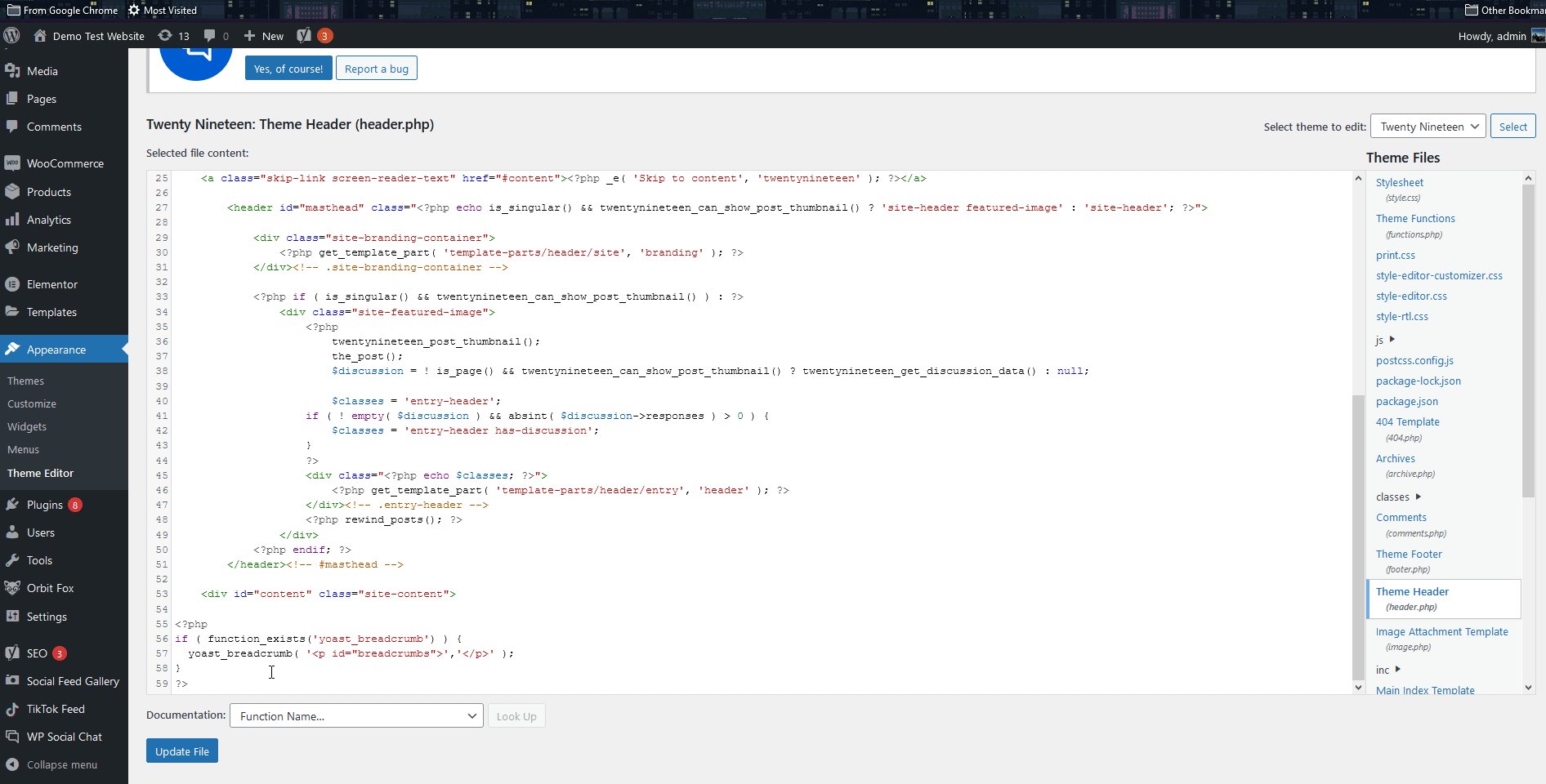
為此,請單擊外觀 > 主題編輯器打開您的主題編輯器。 然後,使用右側的主題文件列表並選擇主題標題。

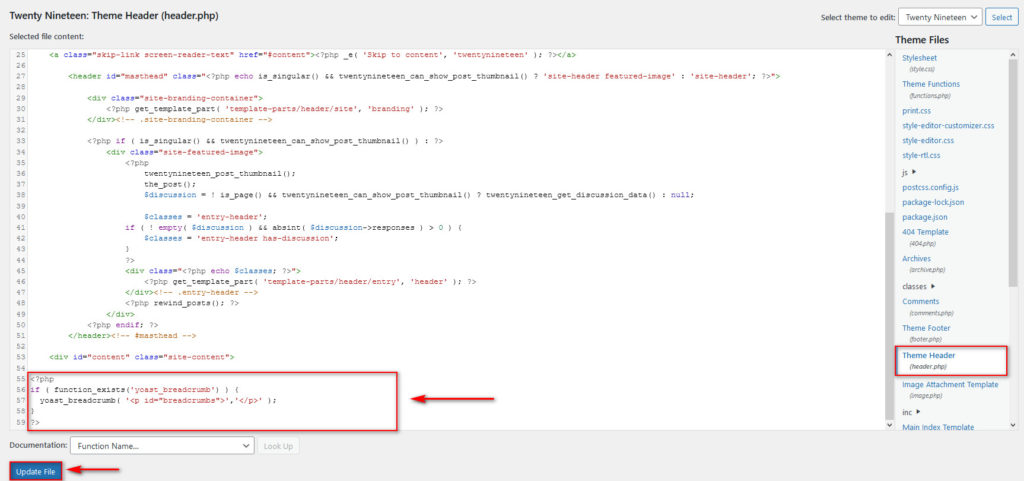
現在,使用編輯器並將以下代碼段粘貼到header.php文件的末尾。
<?php
如果(函數存在('yoast_breadcrumb')){
yoast_breadcrumb('<p>','</p>');
}
?> 
然後,點擊更新文件,就是這樣! 現在您應該可以使用 Yoast SEO 麵包屑了。
請記住查看麵包屑選項卡下的其他選項,以按照您想要的方式自定義麵包屑。 Yoast 允許您從那裡完成所有操作,並且它與大多數 WooCommerce 主題兼容。
2) 如何使用專用插件在 WordPress 中添加麵包屑
或者,如果您不想使用 Yoast SEO,您可以使用第三方插件。 在本節中,我們將介紹一些出色的插件,您可以使用它們將麵包屑添加到您的 WordPress 網站。 所有這些插件都是免費的,因此您可以測試它們並為您選擇合適的插件,而無需花費一分錢。
1)彈性麵包屑

Flexy BreadCrumb 允許您使用其專用短代碼在您的網站上輕鬆啟用麵包屑。 只需安裝並激活插件,並在您網站的任何部分使用其短代碼:頁面、博客、小部件、頁眉或頁腳。 這樣,您可以將麵包屑添加到網站的任何部分,以便它們適合您的其餘內容。
這個免費插件還帶有專用的個性化選項,因此您可以更改麵包屑分隔符、主頁和結尾文本、顏色、鏈接的顏色選項等等。
主要特點
- 專用短代碼,可將麵包屑添加到您網站的任何部分
- 大量個性化選項
- 非常用戶友好且易於使用
2) 麵包屑導航

Breadcrumb NavXT 是一個完整且強大的解決方案,可實現功能齊全的麵包屑。 它是最受歡迎的麵包屑插件之一,並且有充分的理由。 您可以使用專用小部件輕鬆啟用麵包屑導航,也可以使用 WordPress 文件直接在頁眉、頁腳或特定頁面模板上調用其功能。
該插件還帶有用於自定義麵包屑的內置選項,並且提供的選項數量之多簡直令人震驚。 您可以為您的博客、帖子設置單獨的模板,並嘗試用創造性的方式在網站的不同部分清楚地顯示您的麵包屑。
主要特點
- 廣泛的麵包屑個性化和模板定制
- 專用小部件可在您網站的任何位置啟用麵包屑
- 供用戶添加功能和過濾器的附加功能
3)捕捉麵包屑
Catch BreadCrumb 是一個漂亮的輕量級插件,可讓您將麵包屑導航添加到您的網站。 您可以立即啟用您的麵包屑,並通過使用其專用的短代碼和個性化選項進一步改進。

Catch BreadCrumbs 在功能方面並不是最擁擠的,但其精心設計的選項包具有您需要的所有功能而不會讓人不知所措,即使是最初學者的用戶也可以在幾分鐘內設置他們的麵包屑. 最後,您可以添加優雅的麵包屑並使用漂亮的選項,例如在主頁上隱藏麵包屑。
主要特點
- 輕巧且易於使用
- 具有大量個性化選項的響應式設計
- 在主頁或特定頁面上隱藏/顯示麵包屑的選項
現在,讓我們看一下其中一個插件,看看如何在您的網站上啟用它們。 對於這個演示,我們將使用Flexy BreadCrumbs ,但您可以使用任何其他工具。 大多數工具都是相似的,因此您應該能夠對大多數插件執行這些步驟而不會出現任何問題。 但是,我們建議您準備好文檔以解決您在此過程中可能遇到的任何問題。
使用 Flexy Breadcrumbs 在 WordPress 中添加 BreadCrumbs
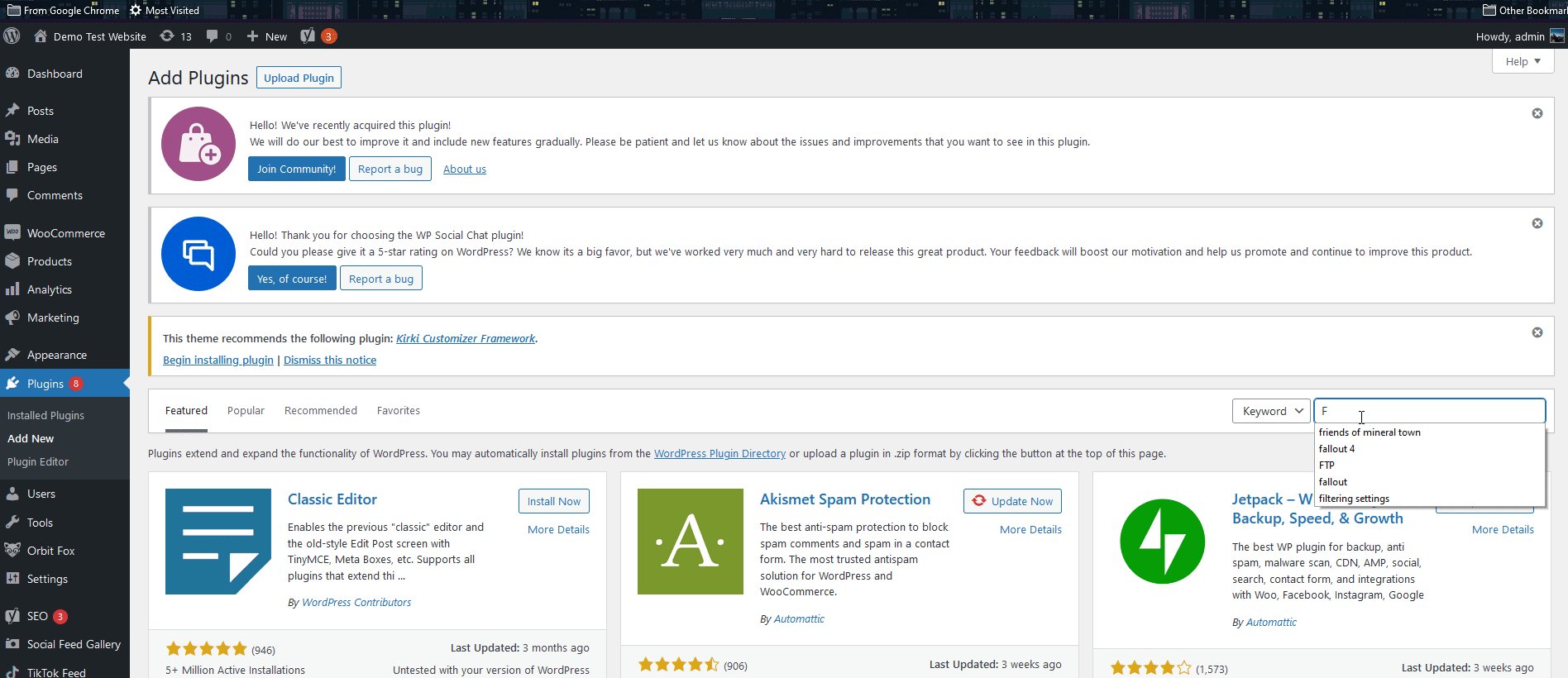
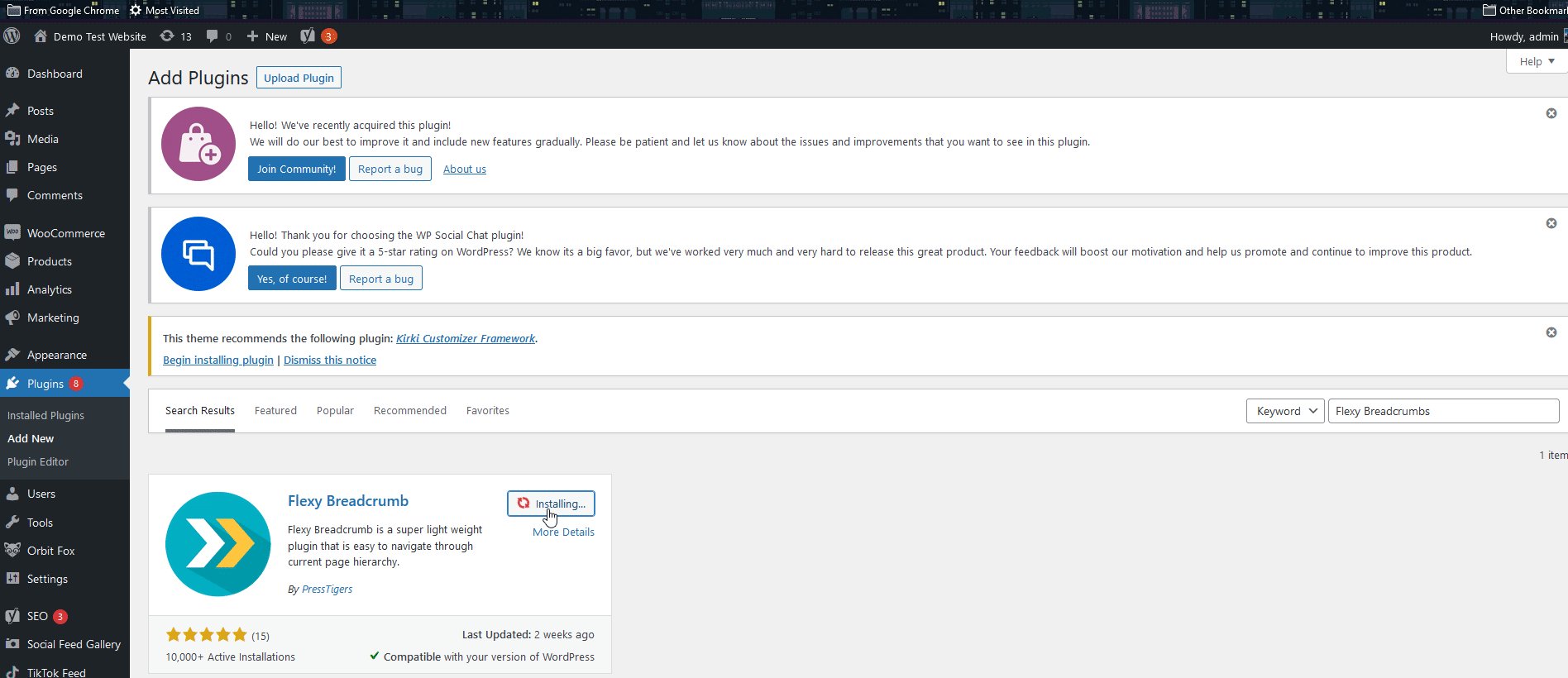
讓我們從安裝插件開始,因此在您的WordPress 管理儀表板中,轉到插件 > 添加新的。 然後,使用右上角的搜索欄搜索Flexy BreadCrumbs ,點擊安裝,然後激活它。

現在讓我們看看如何設置和自定義插件。
使用 Flexy BreadCrumbs 簡碼並將其添加到您的主題文件中
使用 Flexy BreadCrumbs 的最簡單方法是簡單地使用它的簡碼:
[flexy_breadcrumb]
您可以將此短代碼添加到任何博客、頁面或小部件,以在其上顯示您的麵包屑。
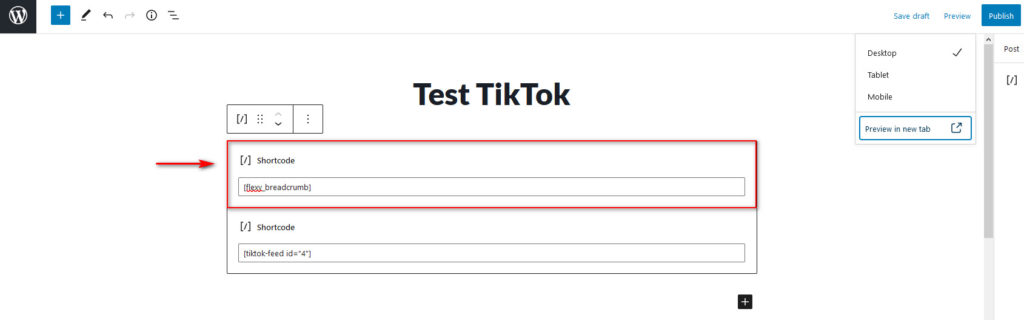
例如,如果您想在博客或產品頁面上顯示麵包屑,只需將此短代碼添加到其中,如下所示。

另一方面,如果您希望麵包屑顯示在您的所有頁面和帖子上而不手動添加它們,您可以將此短代碼添加到您的主題文件中。
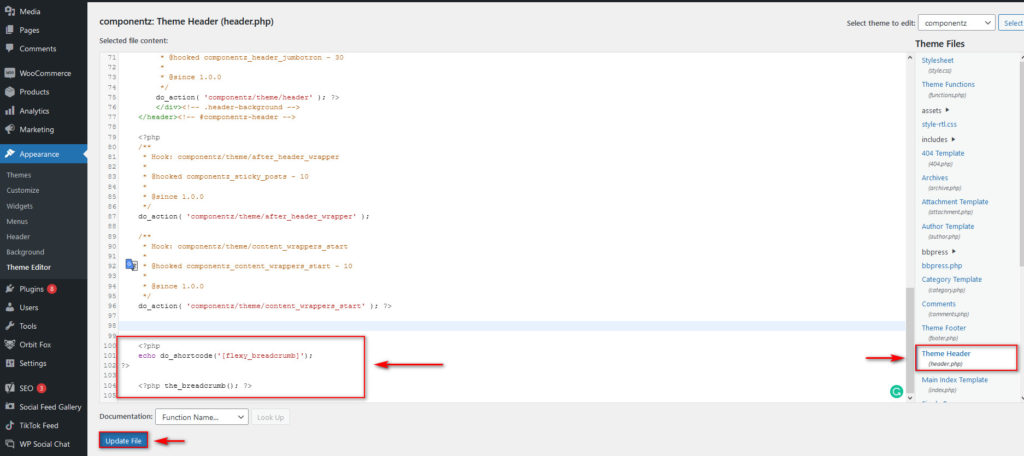
為此,請通過單擊Appearance > Theme Editor打開您的主題編輯器,使用右側的主題文件側邊欄並選擇您的header.php文件。

現在,在文件的底部,添加以下代碼段:
<?php
echo do_shortcode('[flexy_breadcrumb]');
?> 
請記住,如果您使用另一個短代碼插件,您將使用插件的短代碼替換插件的[flexy_breadcrumb]部分。
之後,單擊更新文件,您的麵包屑將顯示在您的網站上。
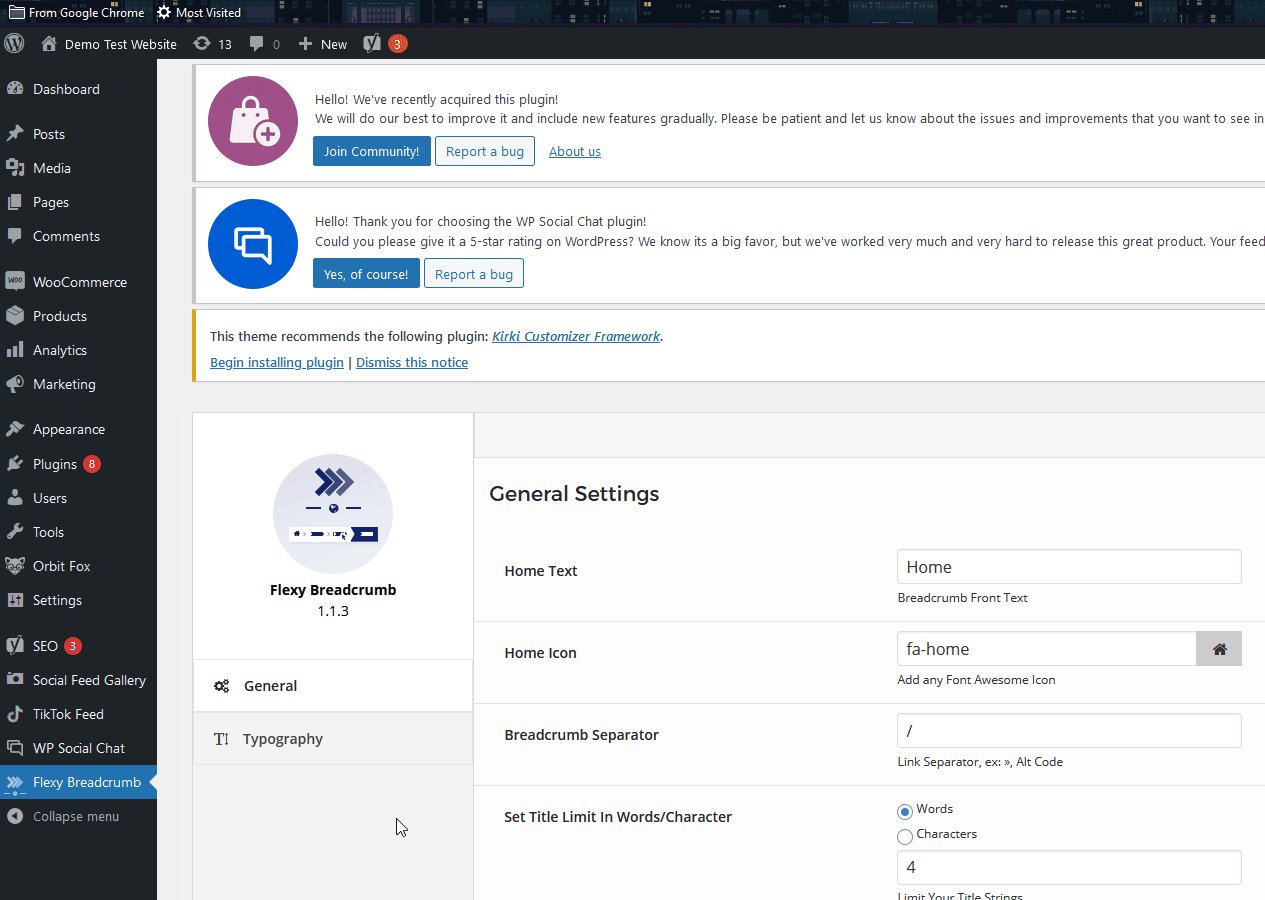
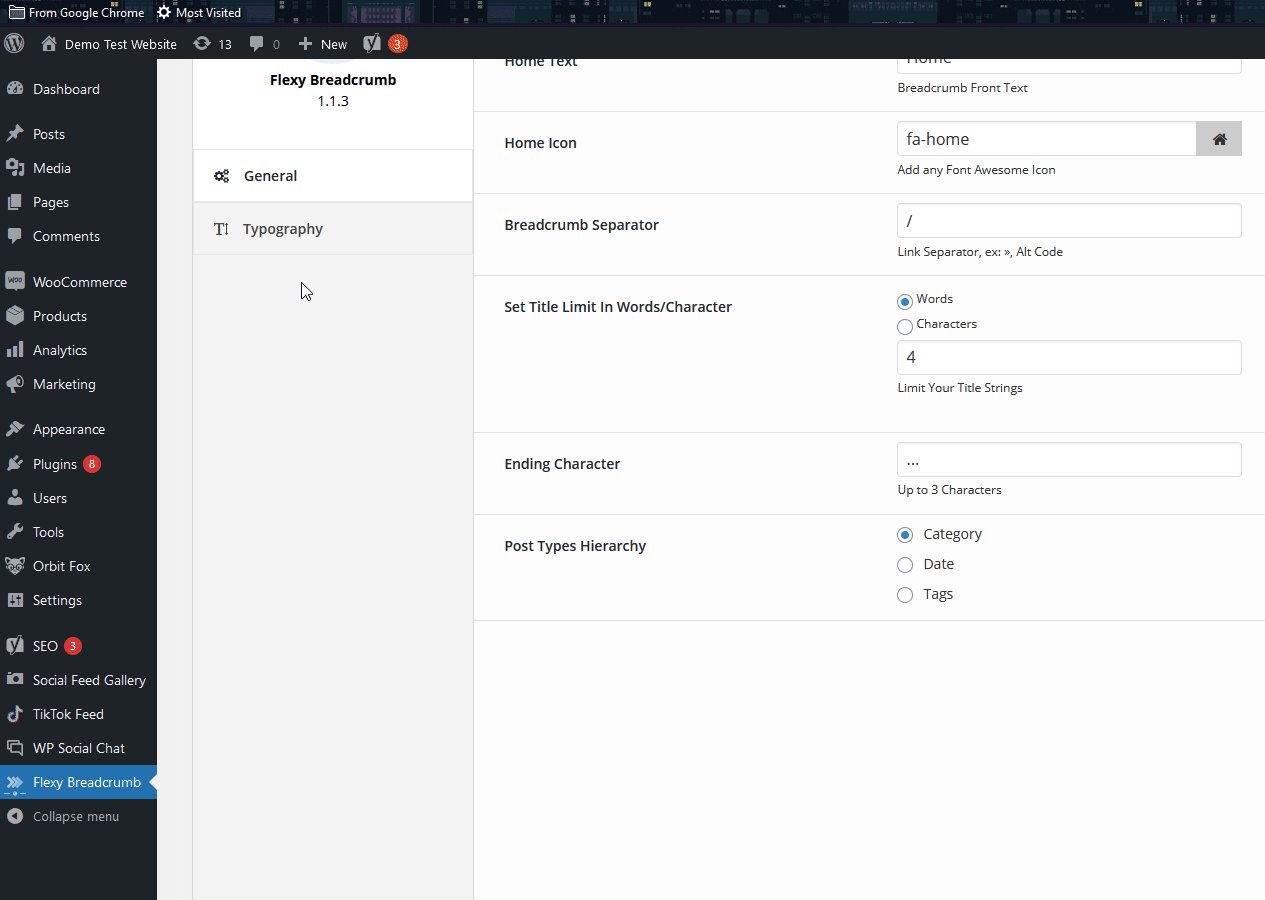
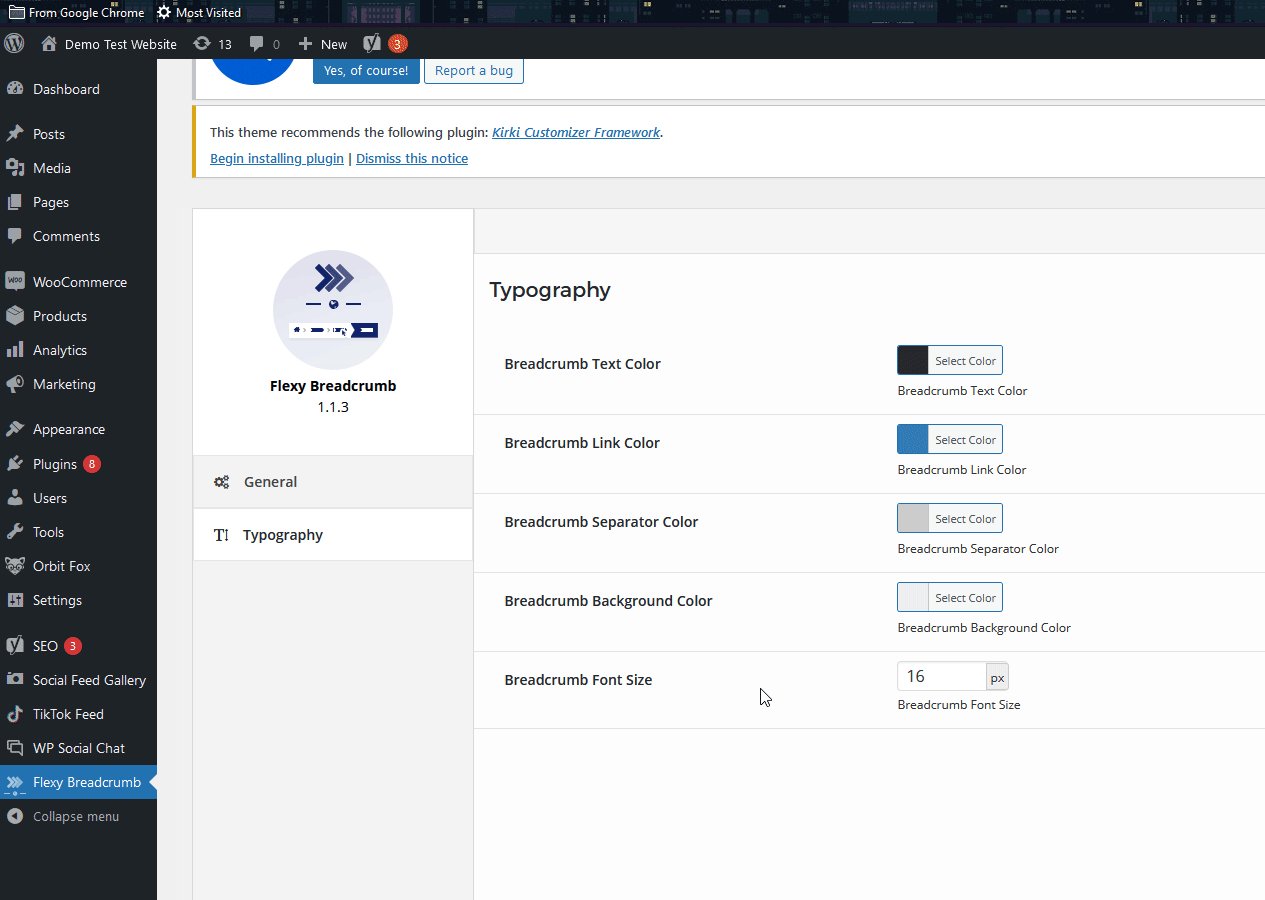
但是,如果您想自定義麵包屑以適合您的網站怎麼辦? 您可以通過使用插件的選項來做到這一點。 只需單擊WP Admin Dashboard 側邊欄上的Flexy Breadcrumb ,您將看到所有自定義選項來更改您的麵包屑。 這包括更改主頁圖標、麵包屑分隔符、帖子類型層次結構,甚至排版設置。

3) 如何從您的主題中添加 WordPress 中的麵包屑(或刪除它們)
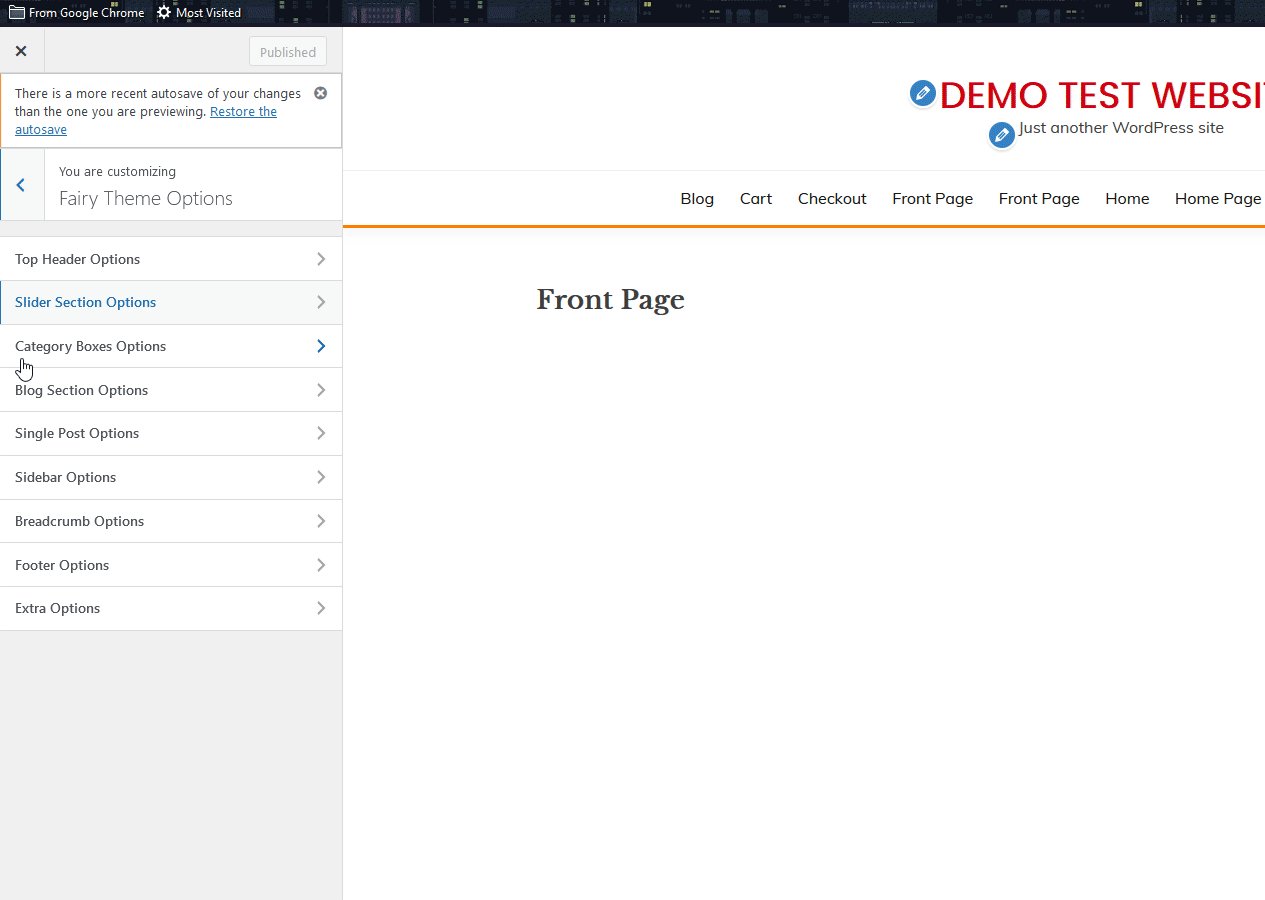
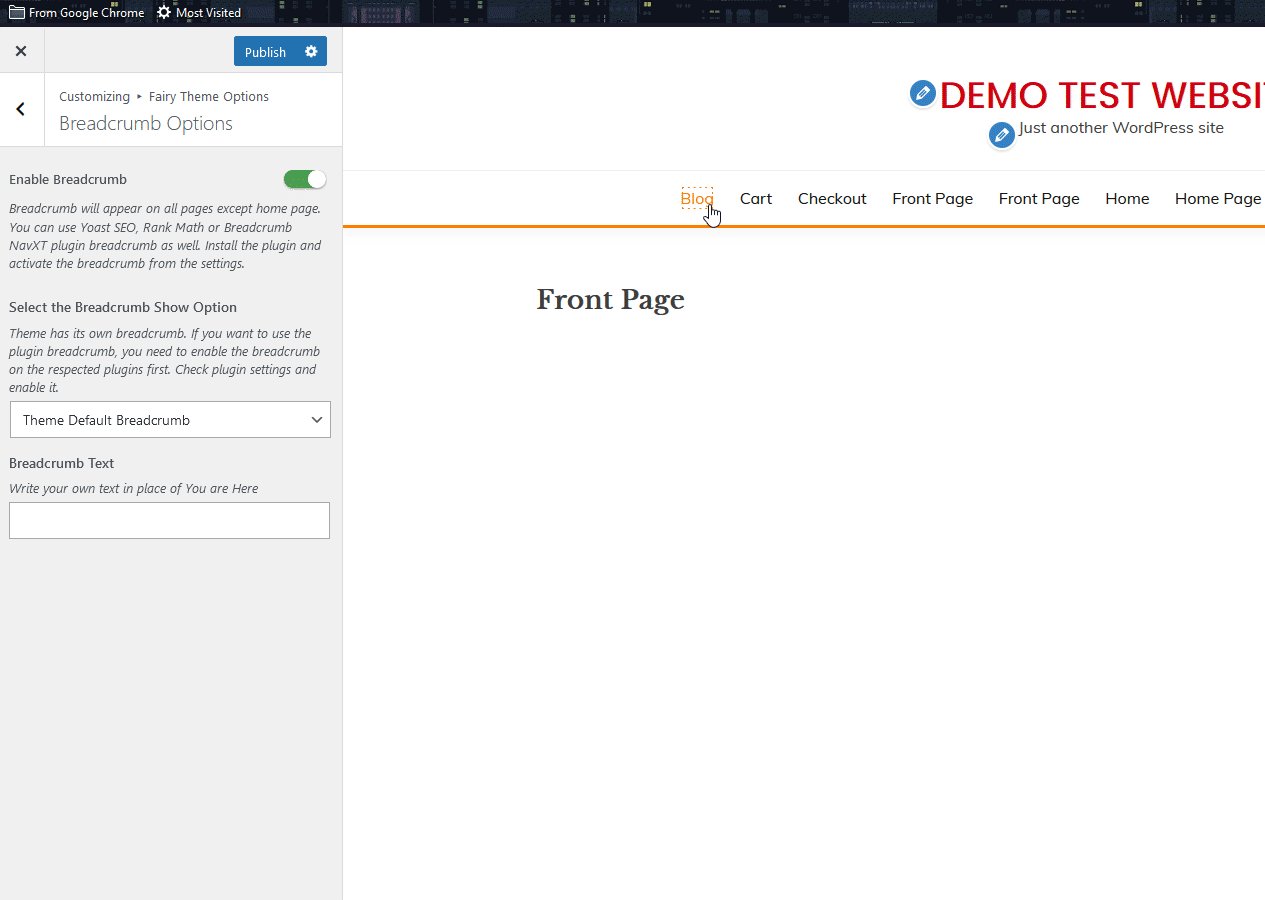
一些主題帶有自己專用的麵包屑選項,您通常可以從它們的主題選項中啟用/禁用它們。 例如,對於Elf 主題,我們可以通過轉到外觀 > 自定義 > 專用主題選項選項卡進入主題選項,這對我們來說被標記為仙女主題選項。 到達那里後,我們單擊麵包屑並使用提供的切換啟用/禁用它們。

一些主題還帶有額外的選項來自定義麵包屑以匹配您網站的外觀和感覺。
獎勵:如何禁用麵包屑
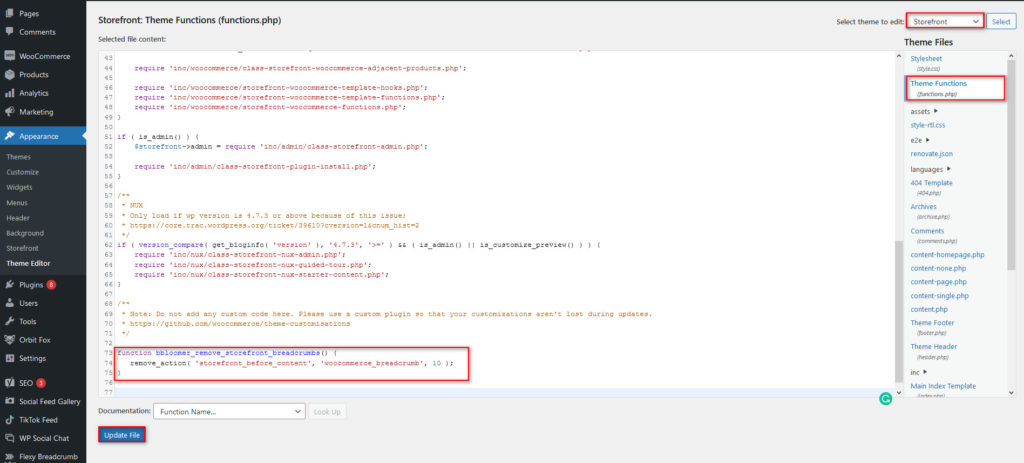
某些主題默認啟用麵包屑導航,因此要禁用它們,您必須向主題文件添加一個功能。 例如,Storefront 帶有其專用的麵包屑,您可以使用以下代碼禁用它們:
add_action('init', 'ql_remove_storefront_breadcrumbs');
功能 ql_remove_storefront_breadcrumbs() {
remove_action('storefront_before_content', 'woocommerce_breadcrumb', 10);
}只需轉到Appearance > Theme Editors > functions.php將其添加到您的functions.php文件中。

之後,記得更新文件,就是這樣。 您已成功從您的站點中刪除麵包屑。
結論
總而言之,麵包屑可以幫助您改善網站的導航並增強客戶體驗。
在本指南中,我們看到了將麵包屑添加到 WordPress 網站的不同方法:
- 使用 Yoast SEO 的麵包屑選項
- 帶有專用插件
- 通過您的主題選項(如果有)
此外,我們還向您展示瞭如何使用簡單的代碼片段輕鬆地從您的網站中刪除麵包屑。 最後,請記住,如果您更改主題,您可能需要重新添加代碼片段以添加麵包屑。
有關如何自定義站點和改進其導航的更多信息,請查看以下教程:
- 如何在 WordPress 中編輯麵包屑
- 如何按品牌組織 WooCommerce 產品
- 如何將 WooCommerce 產品類別添加到菜單中
您是否將麵包屑添加到您的網站? 您使用了哪種方法? 在下面的評論部分讓我們知道!
