如何將驗證碼添加到 WooCommerce 登錄
已發表: 2021-09-18您想為您的在線商店添加額外的安全層嗎? 你來對地方了。 在本文中,我們將向您展示將 CAPTCHA 添加到 WooCommerce 登錄並正確配置它的不同方法。
什麼是驗證碼?
CAPTCHA(用於區分計算機和人類的全自動公共圖靈測試)是一種現代技術,用於將用戶驗證添加到任何網站或移動應用程序。 換句話說,驗證碼用於區分真人和機器人,以使您的網站更安全。 驗證碼創建簡單的挑戰並將其顯示在前端,用戶必須解決它們才能訪問該站點。 由於機器人無法解決驗證碼,您可以過濾不受歡迎的流量並阻止機器人進入您的網站。
因此,如果您想讓機器人遠離您的登錄、註冊和其他重要頁面,添加 CAPTCHA 是一個不錯的選擇。
Cloudflare 等 CDN 提供商也包含此技術,並允許您向您的網站添加安全層。
驗證碼的類型
現在讓我們看看不同類型的 CAPTCHA 以及它們是如何工作的。
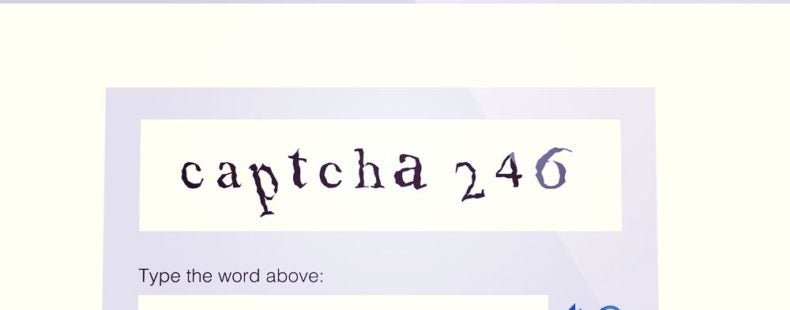
1) 文本驗證碼

要訪問特定頁面或執行諸如提交表單之類的任務,訪問者需要將圖像中顯示的文本輸入到提交框中。 如果他們正確輸入文本,他們將被重定向到下一頁。 但如果文本不准確,系統會自動生成另一個需要用戶輸入的文本驗證碼。
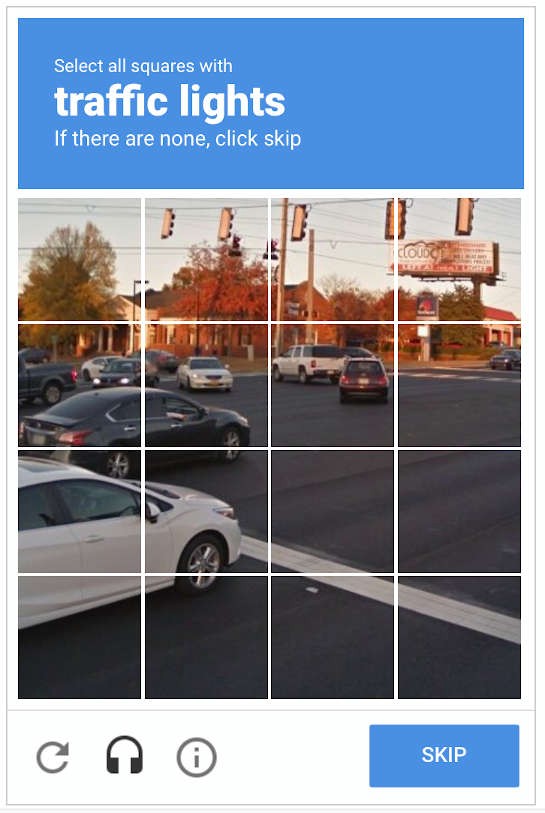
2) 圖片驗證碼

這是最常見和廣泛使用的驗證碼類型。 用戶必鬚根據要求選擇正確的圖像框,以驗證他們不是機器人。 如果圖像或說明不清晰,訪問者可以跳過驗證碼並獲取新的驗證碼。
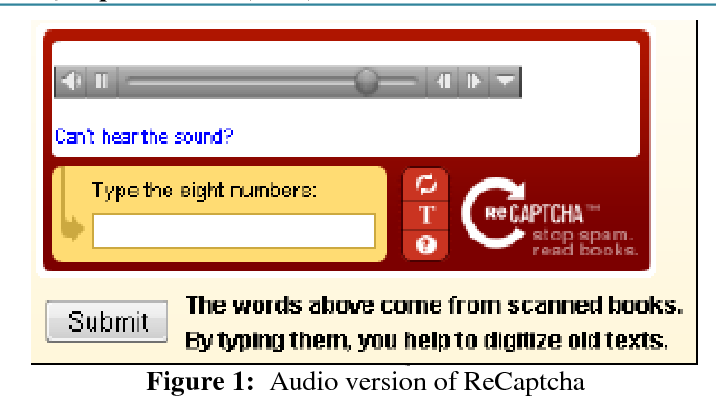
3) 音頻驗證碼

當您使用音頻驗證碼時,您的網站訪問者必須收聽特定的音頻文件並在提交框中輸入他們聽到的單詞/數字。 這比圖像或文本 CAPTCHA 更安全,但不像其他類型那樣常見。
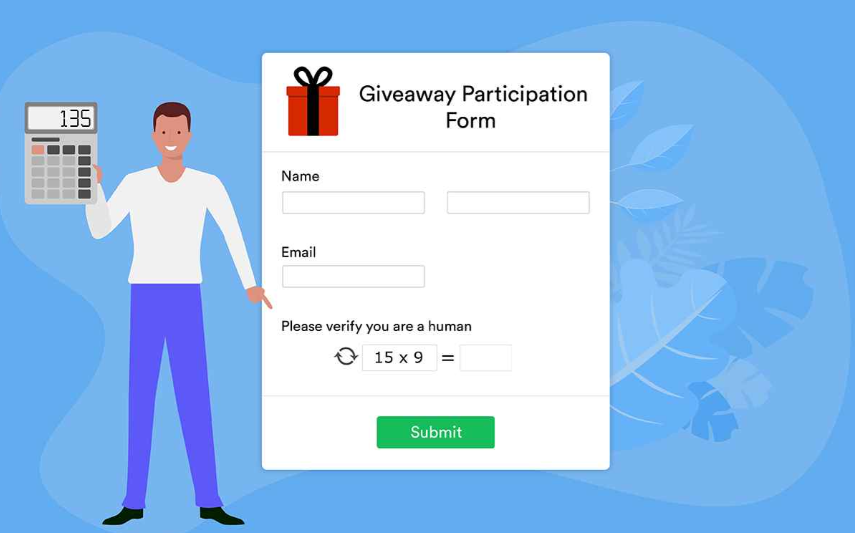
4) 數學驗證碼

這可能是此列表中最具挑戰性的驗證碼類型之一。 當您在您的站點上配置數學驗證碼時,用戶需要解決計算以訪問特定頁面或執行特定操作。 大多數情況下,計算很容易,但訪問者也可以刷新驗證碼以獲得新的驗證碼。
為什麼要在 WooCommerce 的登錄名中添加驗證碼?
如果您想保護您的商店免受垃圾郵件註冊和機器人的侵害,您應該將 CAPTCHA 添加到您的 WooCommerce 登錄名中。 登錄頁面和聯繫表格是黑客最常針對的一些頁面。 這就是為什麼不推薦使用默認的 WordPress 登錄表單的原因。

如您所見,那裡沒有額外的安全層。 通過使用正確的帳戶憑據,任何人都可以訪問該帳戶。 黑客使用軟件嘗試不同的用戶名和密碼組合,直到找到正確的組合。 我們已經看到瞭如何自定義 WordPress 登錄頁面來避免這種情況,但您還應該添加另一個安全層。
將 CAPTCHA 添加到 WooCommerce 登錄頁面是使您的網站更安全並保護其網站免受黑客攻擊的絕佳方式。 黑客經常使用軟件暴力破解登錄頁面和訪問網站。 但是,如果在登錄頁面添加驗證碼驗證框,軟件將無法完成操作。
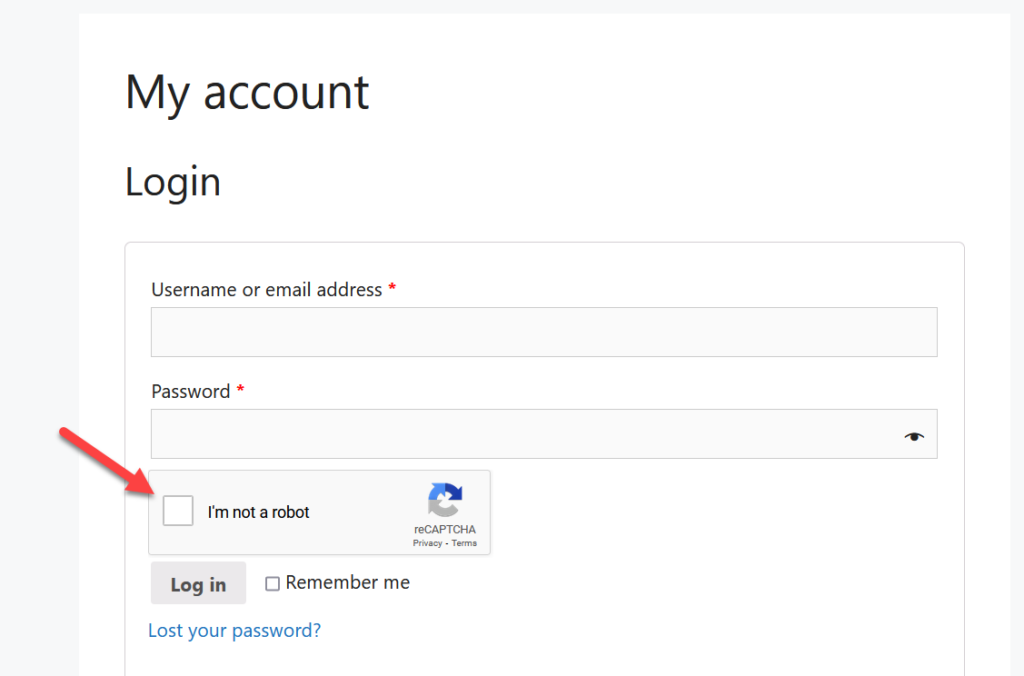
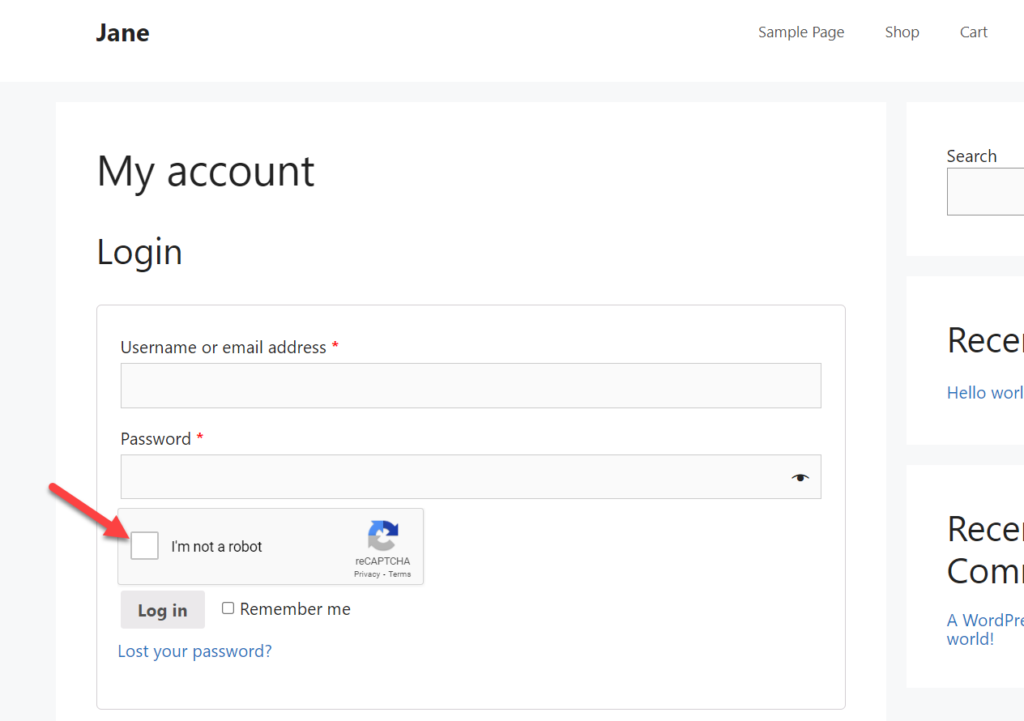
添加驗證碼後,您的登錄表單將如下所示:

即使用戶輸入了正確的登錄憑據,他們也必須在登錄帳戶儀表板之前解決驗證碼。
既然您知道為什麼需要將 CAPTCHA 添加到 WooCommerce 登錄,讓我們學習如何做到這一點並防止垃圾郵件。
如何將驗證碼添加到 WooCommerce 登錄
將驗證碼添加到 WooCommerce 有兩種方法:
- 使用插件
- 以編程方式
讓我們看一下每種方法,以便您選擇最適合您的方法。
1) 使用插件添加驗證碼
您可以使用幾個插件將 CAPTCHA 添加到您的站點。 在本節中,我們將重點介紹兩個工具:
- BestWebSoft 的 reCaptcha
- 高級 noCAPTCHA 和 reCAPTCHA
1.1) BestWebSoft 的 reCaptcha
BestWebSoft 的 reCaptcha 是市場上最受歡迎的免費 CAPTCHA 插件之一。 讓我們看看如何設置它。
1.1.1) 安裝和激活
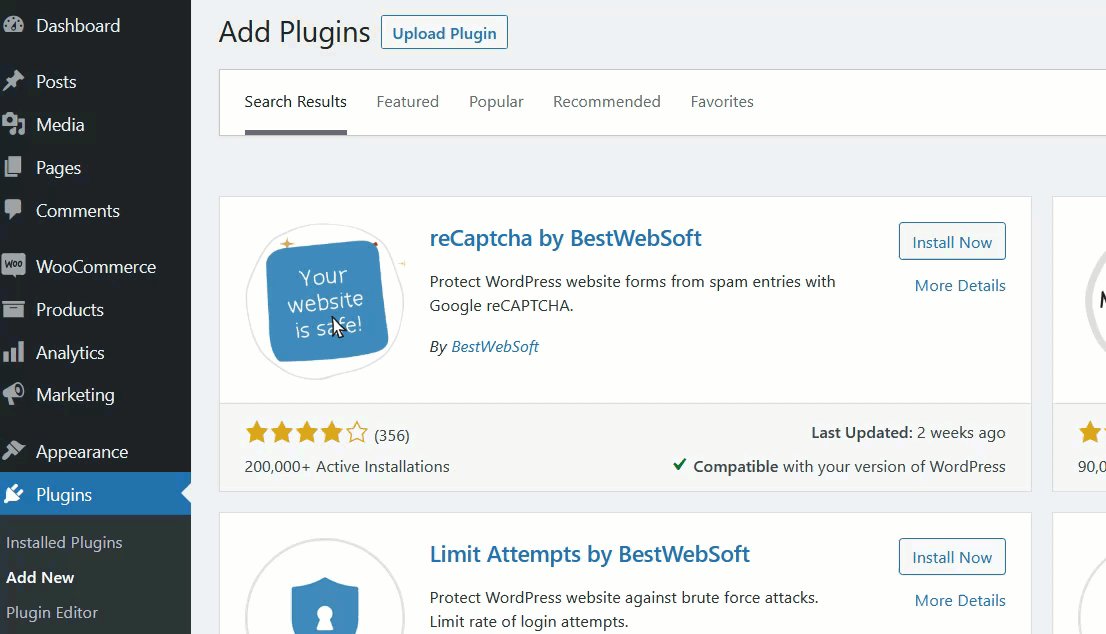
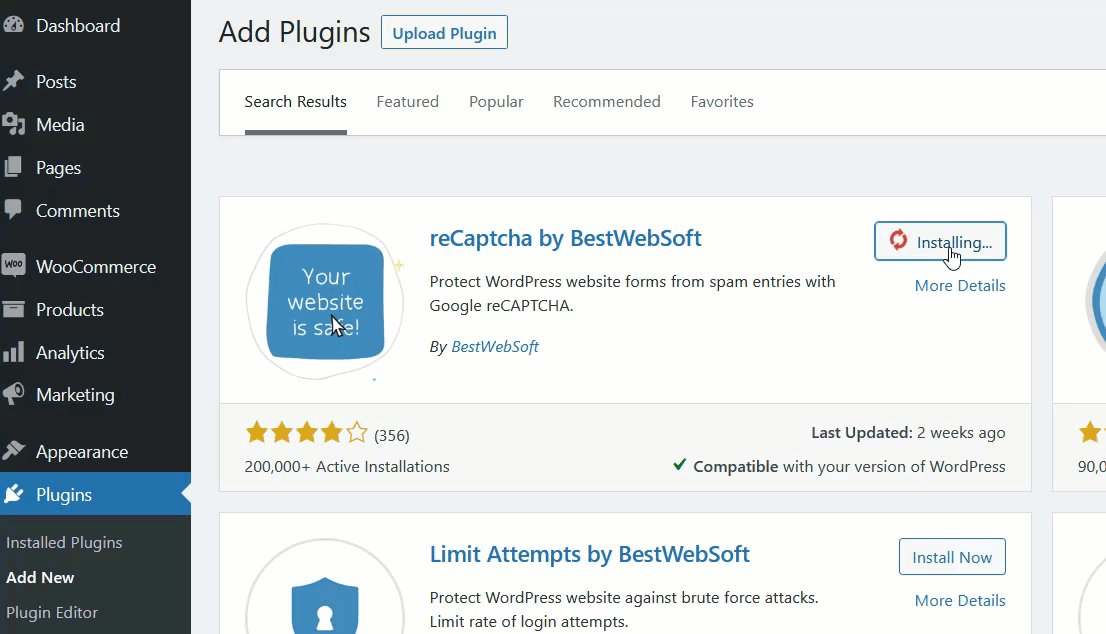
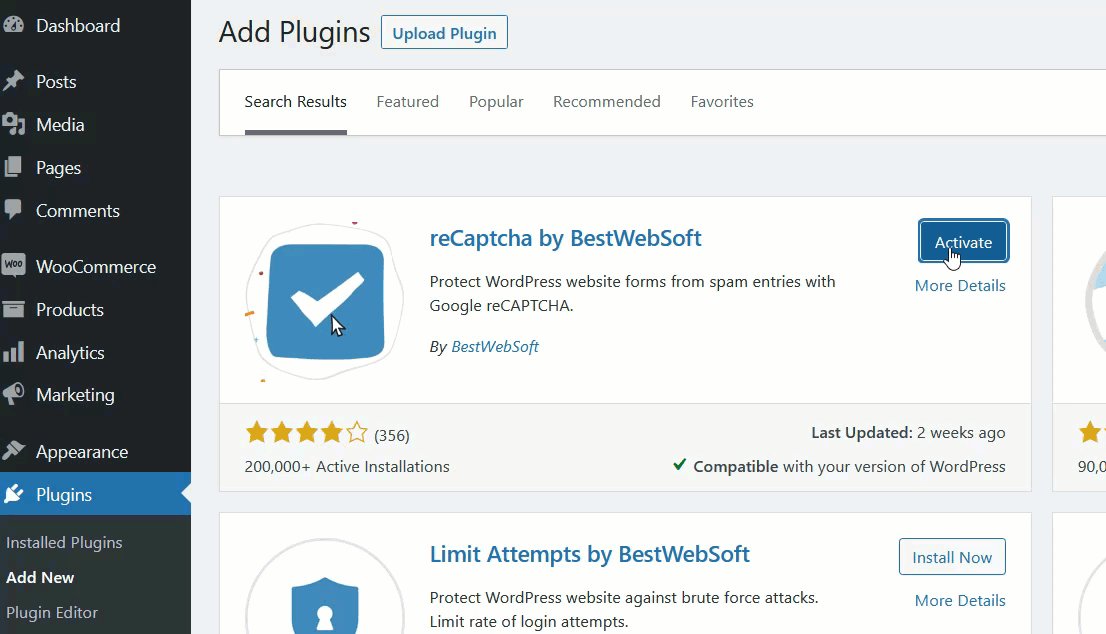
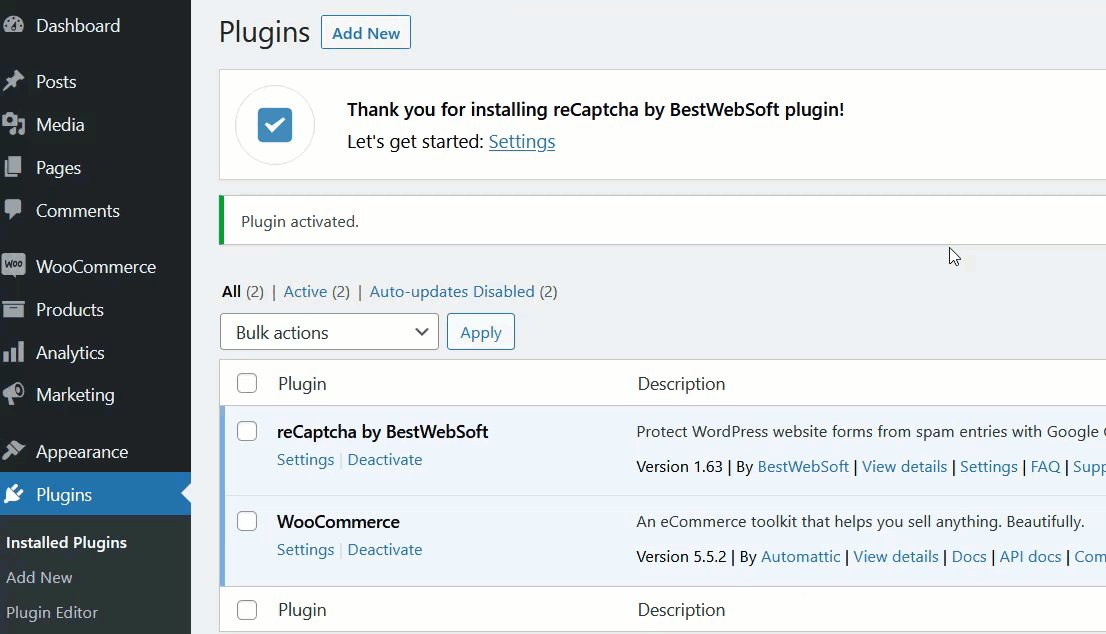
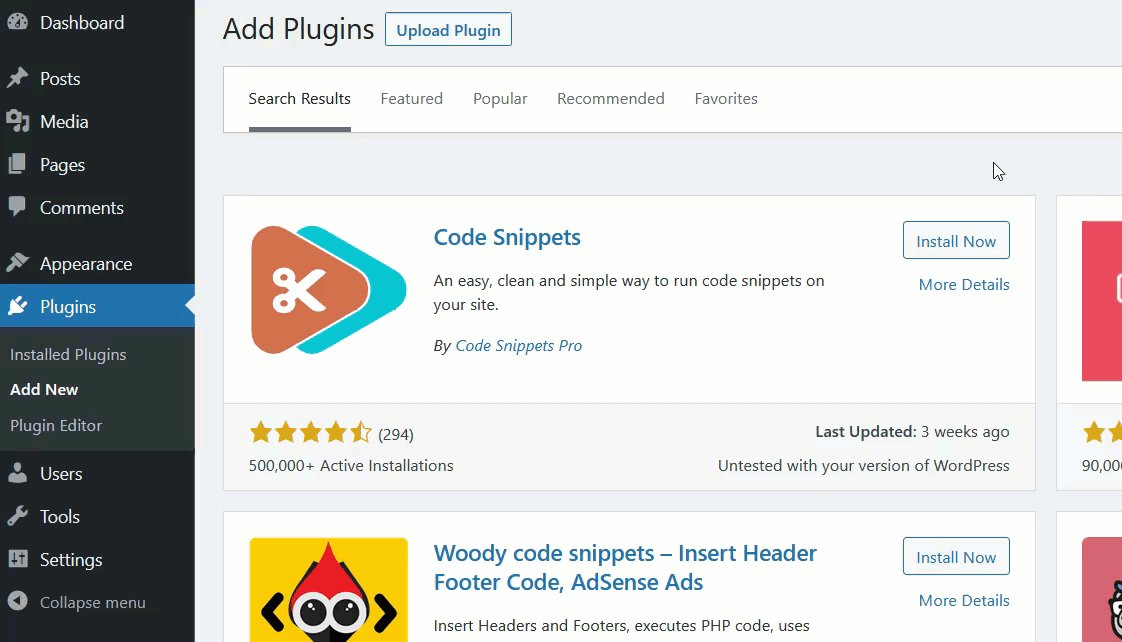
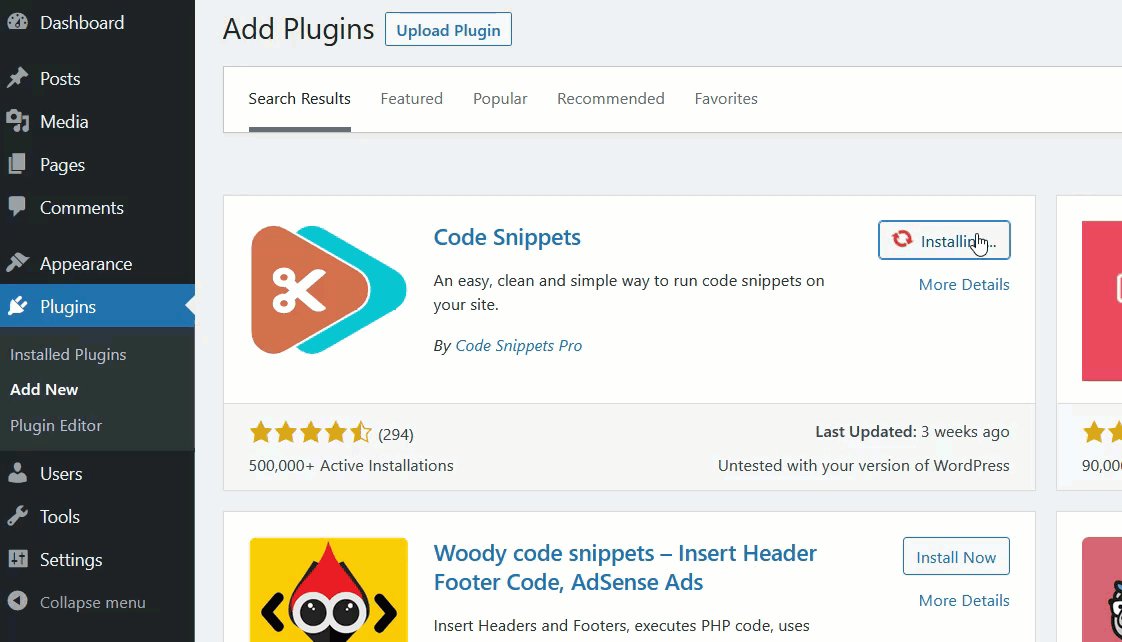
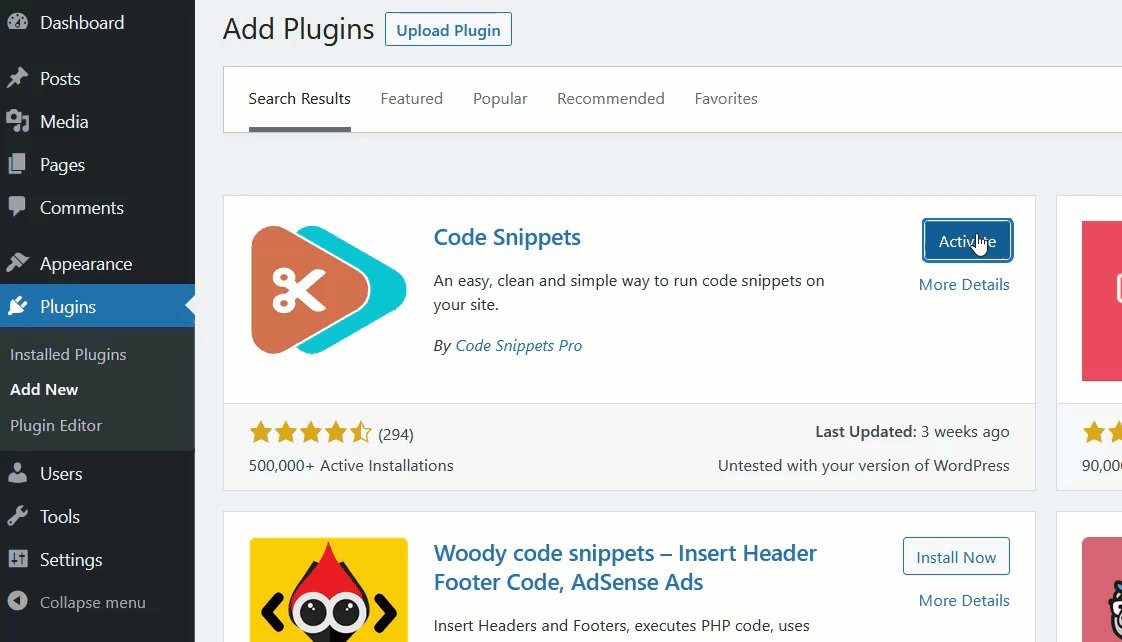
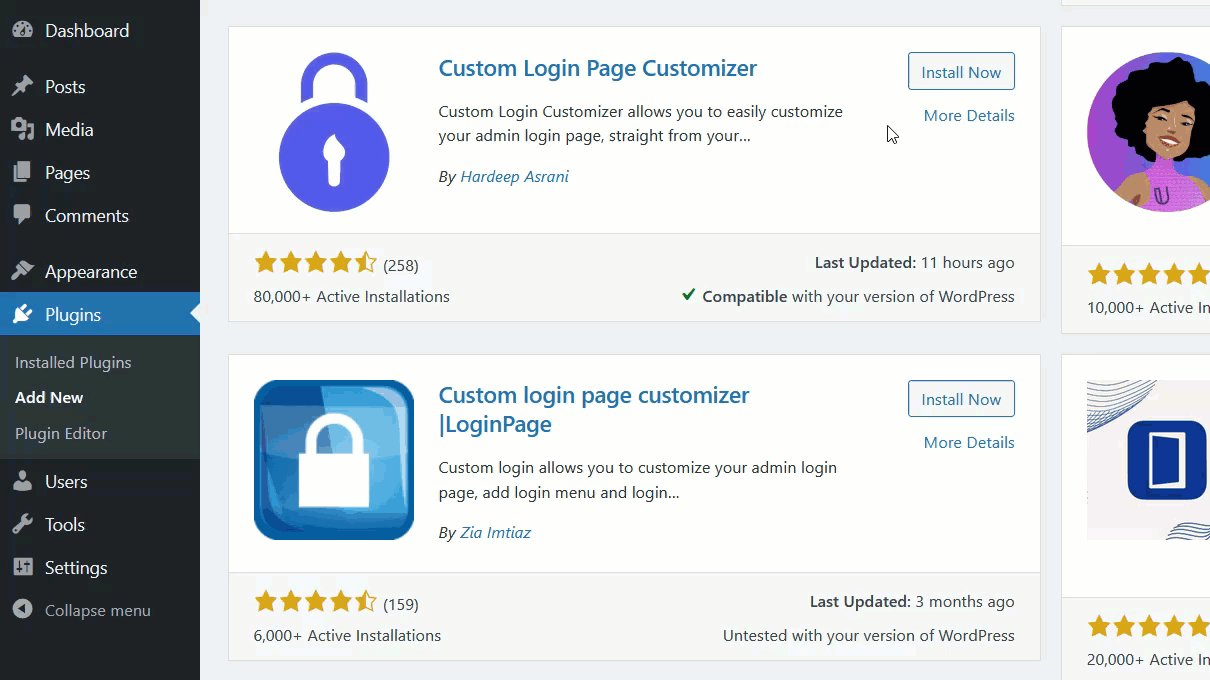
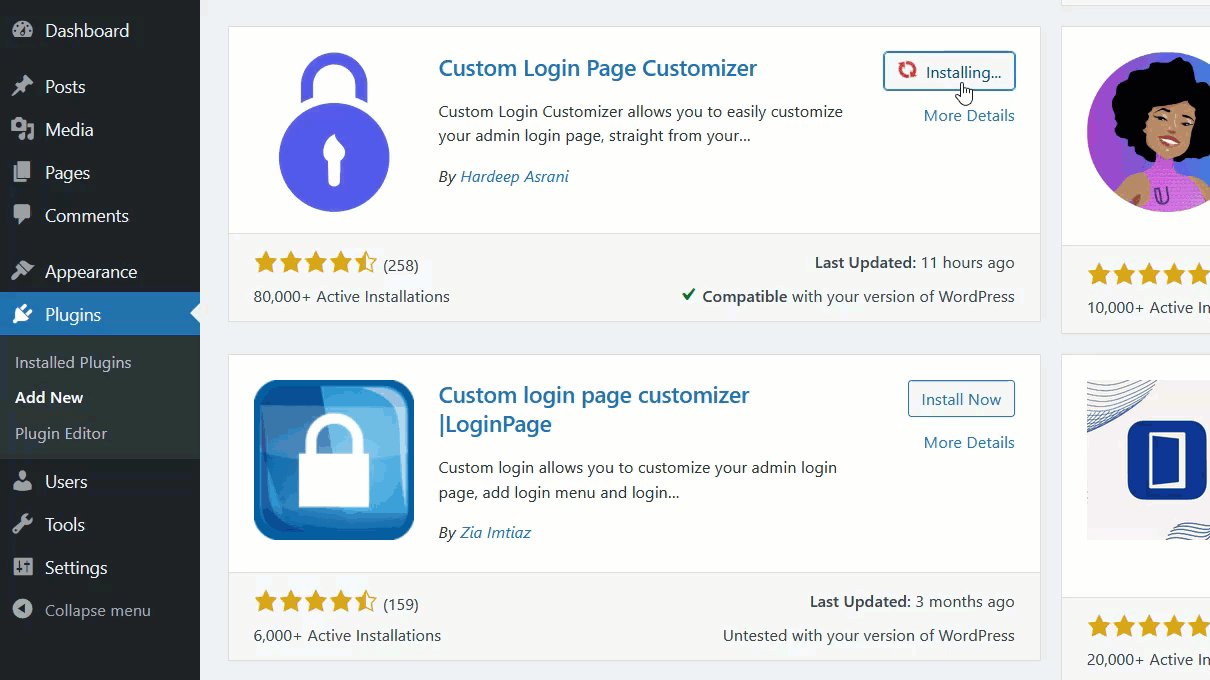
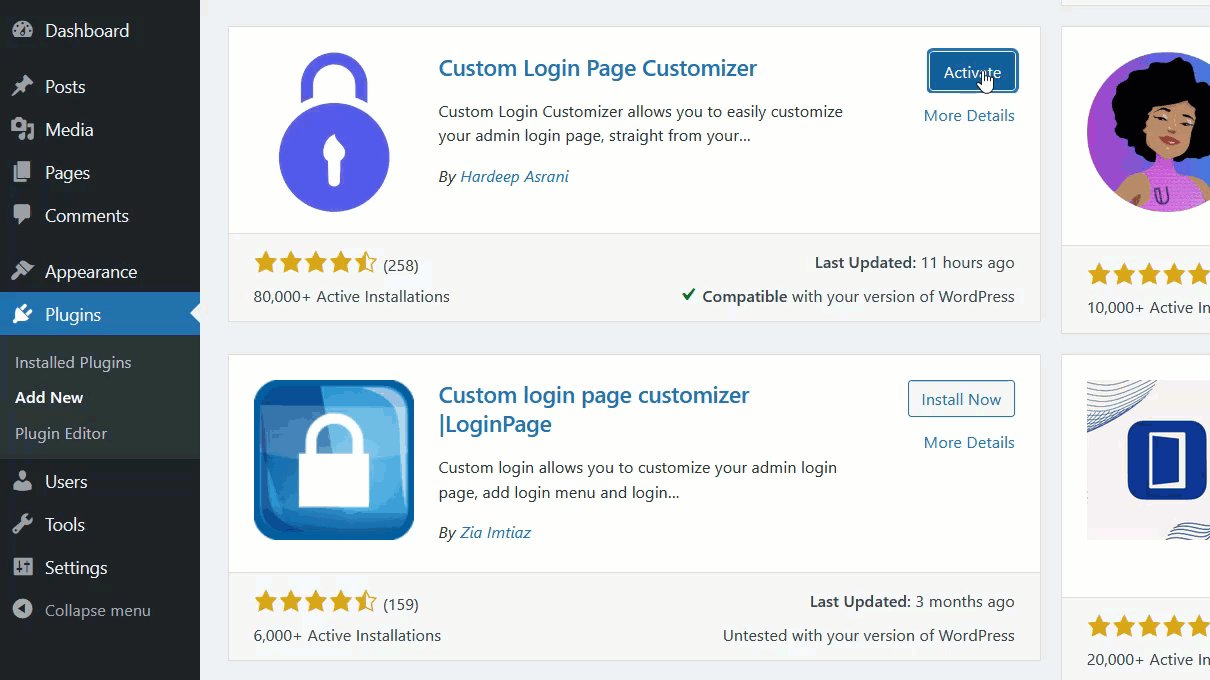
首先,登錄您的 WordPress 網站並轉到Plugins > Add New 。 然後,通過 BestWebSoft 搜索 reCaptcha,按立即安裝,然後激活它。

1.1.2) 配置
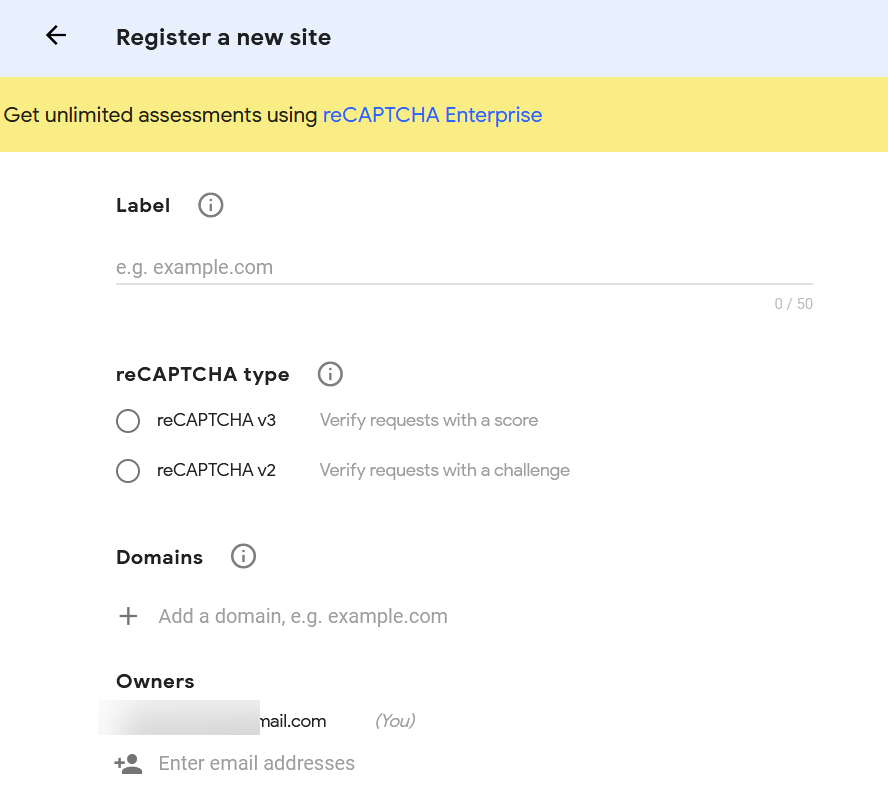
激活插件後,轉到 Google reCAPTCHA 管理控制台並完成註冊。 要註冊新網站,您需要輸入:
- 標籤
- reCAPTCHA 類型
- 域
- 擁有者

填寫所需信息後,提交表格。

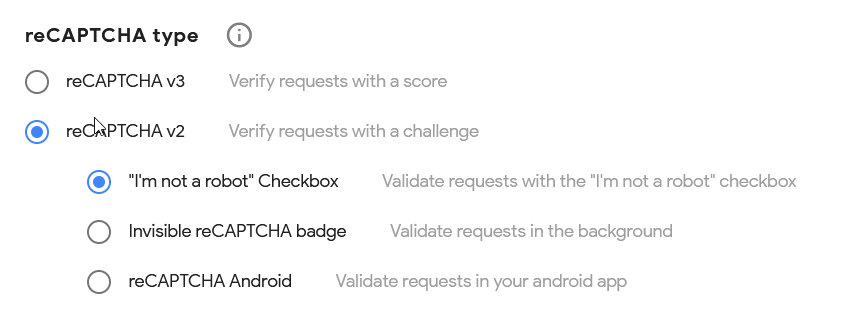
在我們的例子中,我們選擇了 reCAPTCHA v2,它是列表中可用的最簡單的 reCAPTCHA 類型。

您可以選擇 3 個選項。 我們建議選擇我不是機器人復選框,這是最常見的驗證。
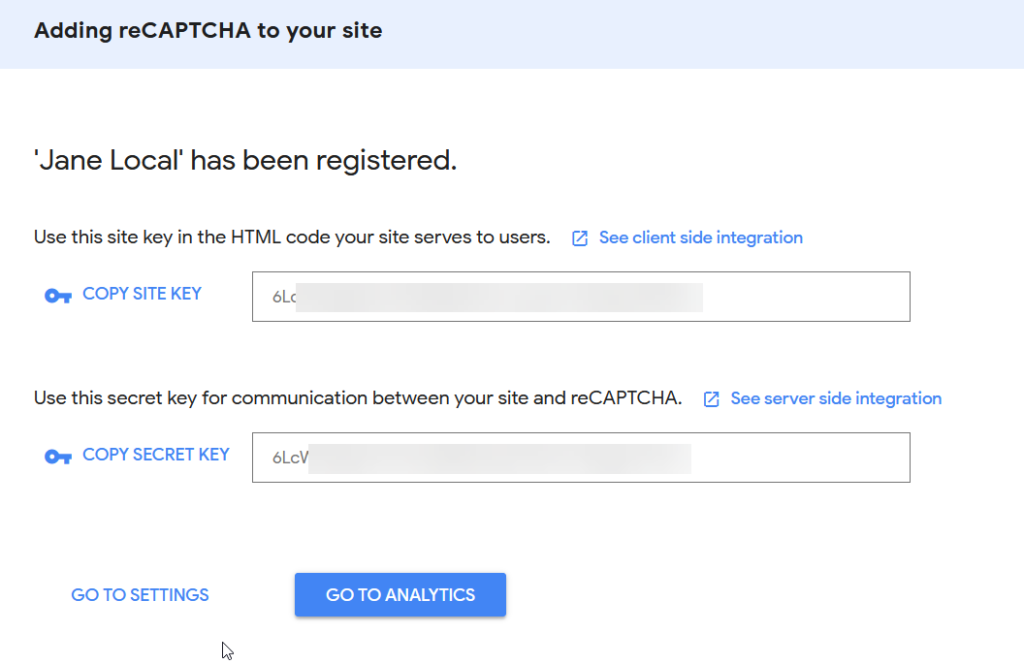
提交表單後,平台將在屏幕上顯示兩個密鑰:站點密鑰和密鑰。

複製它們並將它們放在方便的地方,因為您將在一分鐘內使用它們。
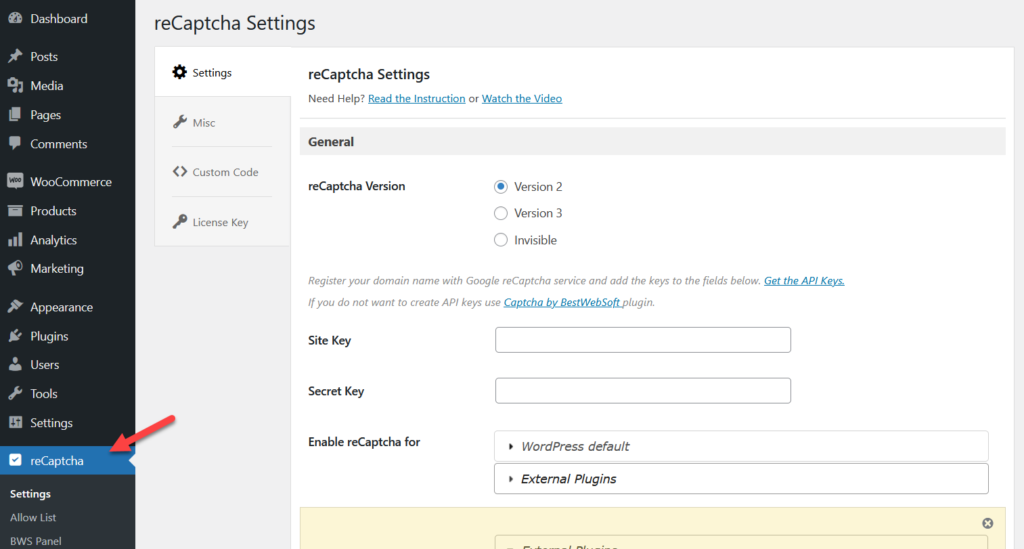
現在返回您的 WordPress 儀表板並轉到reCAPTCHA 設置。

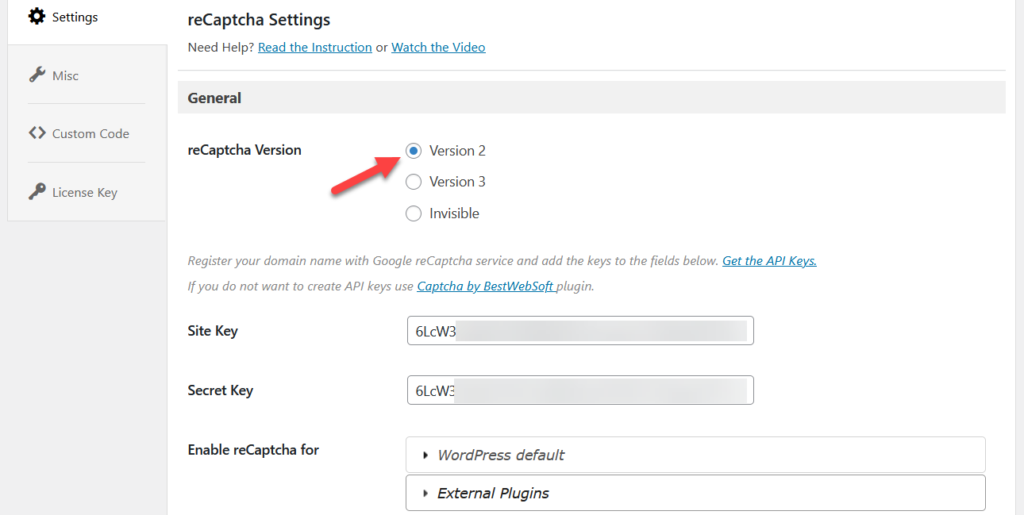
粘貼密鑰,然後在點擊提交按鈕之前,確保您選擇了與之前選擇的相同的版本。

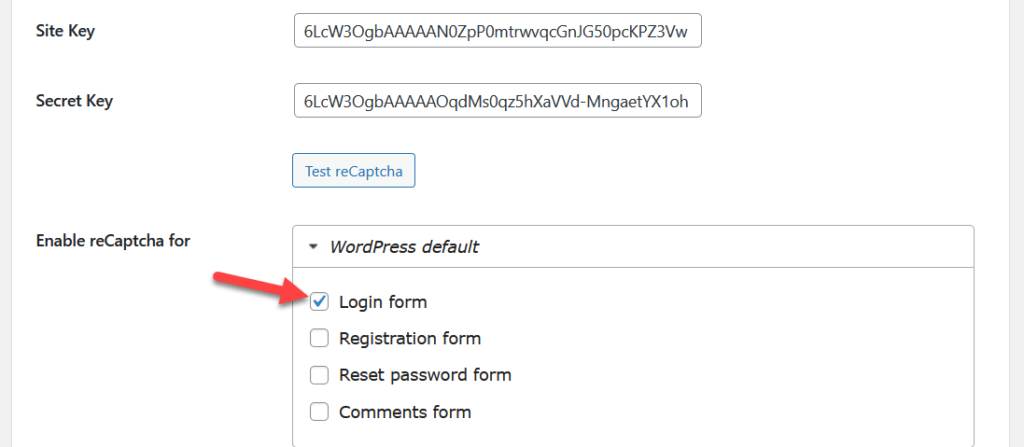
然後,滾動到頁面底部,您將看到一些 WordPress 默認頁面。 選擇要添加驗證碼的頁面。 對於這個演示,我們將選擇登錄頁面,但您也可以選擇更多頁面。 您還可以為某些用戶角色隱藏 CAPTCHA。

之後,保存設置,就是這樣!
1.3) 測試
要驗證一切是否正常,請使用隱身窗口進入您的登錄頁面,您將在密碼字段下方看到一個 CAPTCHA 框。

如果您在前端看不到復選框,那是因為您輸入了錯誤的鍵或選擇了錯誤的 reCAPTCHA 類型。 返回設置並仔細檢查插件選項。
這是您可以將驗證碼添加到默認 WordPress 登錄頁面的方法。 如果您使用默認的 WordPress 登錄頁面作為 WooCommerce 登錄頁面,這是一個不錯的選擇。 但是,如果您使用 WooCommerce 生成的專用頁面,則需要使用此插件的高級版本。
目前,免費版本的 reCAPTCHA 不附帶 WooCommerce 集成。 然而,高級版將以每年 21 美元的價格解鎖更強大的集成和更高級的功能。
購買後,您需要驗證許可證密鑰,然後將 reCAPTCHA 選項添加到 WooCommerce 登錄、註冊或密碼重置字段。

如果您想在不支付任何費用的情況下將驗證碼字段添加到 WooCommerce 登錄頁面,我們為您準備了另一個插件。
1.2) 高級 noCAPTCHA & reCAPTCHA (V2 & V3)
Advanced noCAPTCHA & reCAPTCHA 是一款出色的免費插件,可輕鬆將 CAPTCHA 添加到您的網站。 讓我們看看如何配置它來保護您的網站。
1.2.1) 安裝和激活
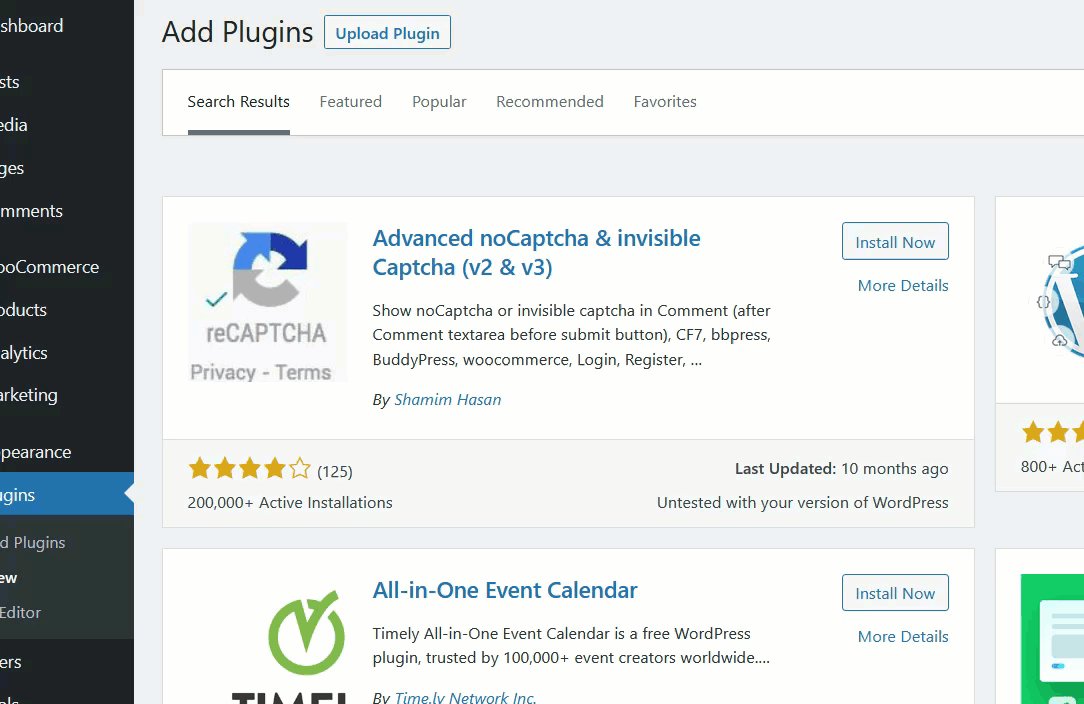
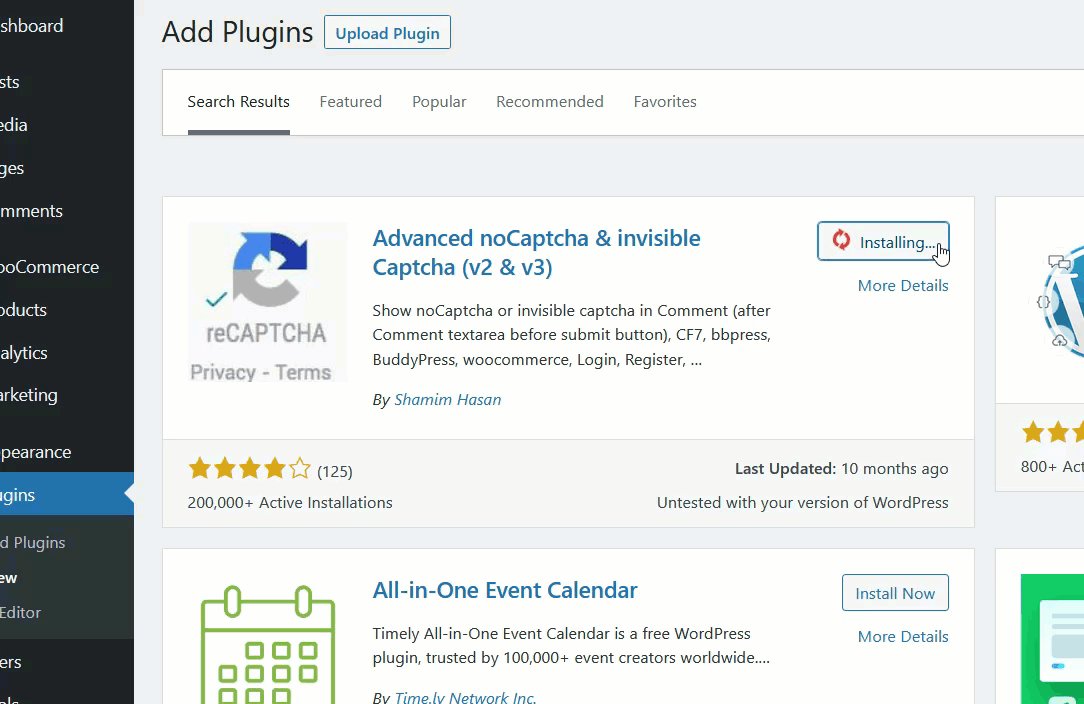
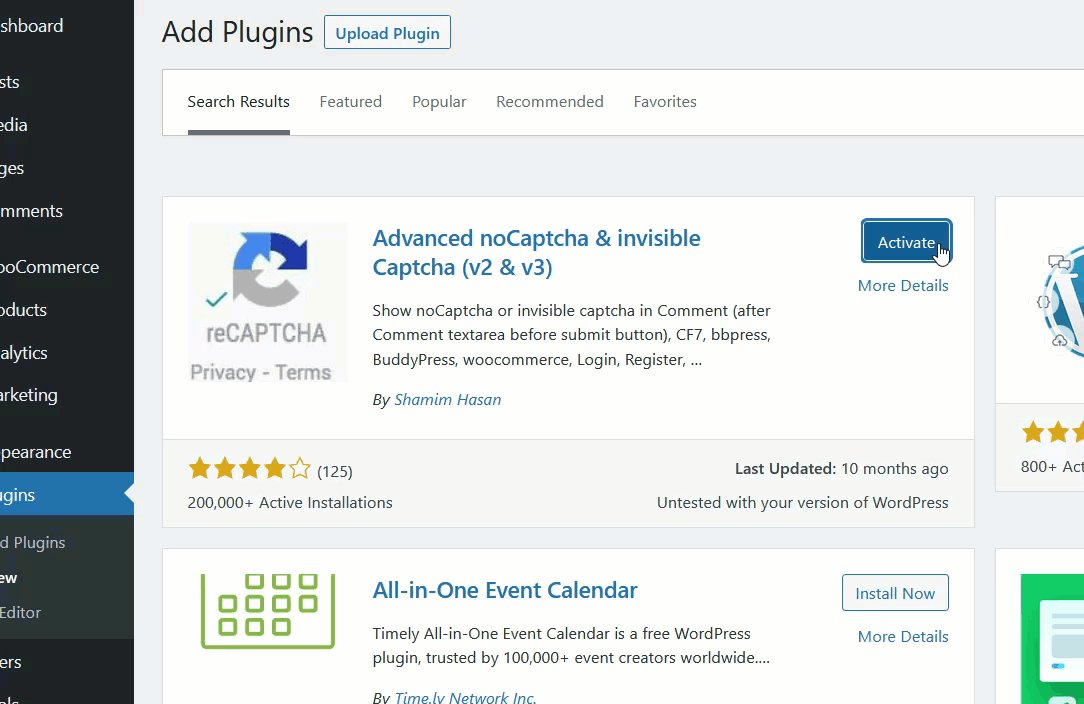
像往常一樣,您需要做的第一件事是在您的網站上安裝並激活插件。 轉到插件 > 添加新插件,查找插件並安裝它。


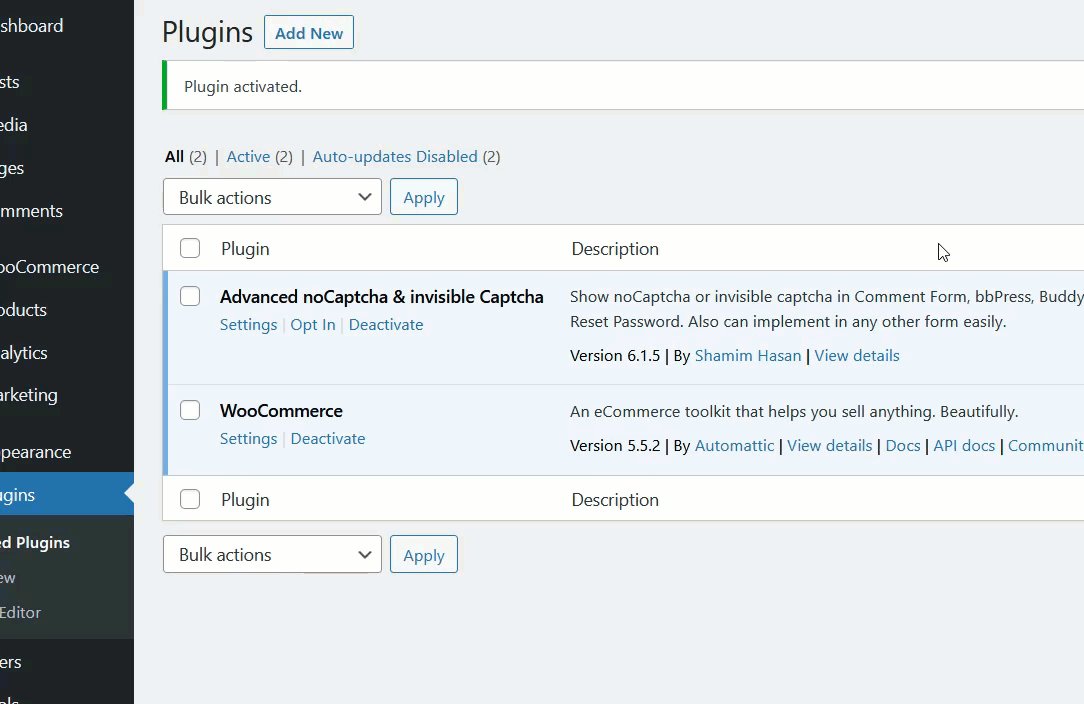
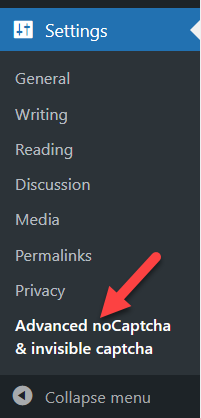
激活該工具後,您將在“設置”部分下看到該插件的設置。

1.2.2) 配置
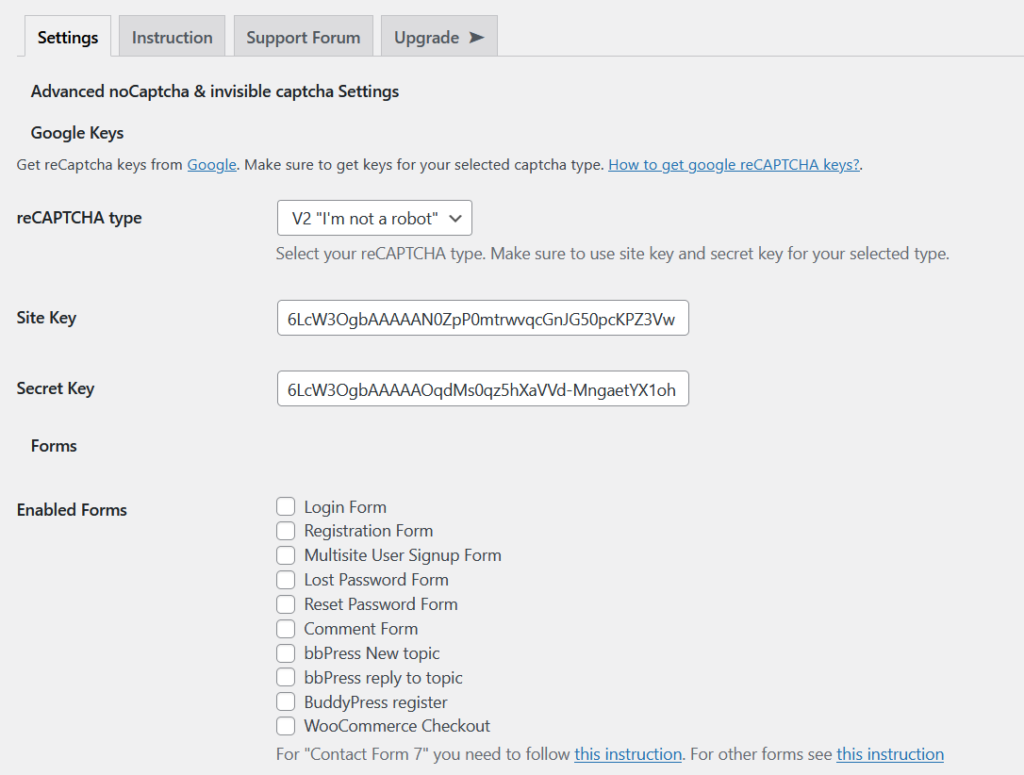
這個工具的配置是最小的。 轉到 Google reCAPTCHA 管理控制台並完成註冊。 請記住選擇您想要的驗證碼類型並複制站點密鑰和密鑰。
然後,選擇 reCAPTCHA 類型並將您的站點密鑰和密鑰粘貼到相應的字段中。

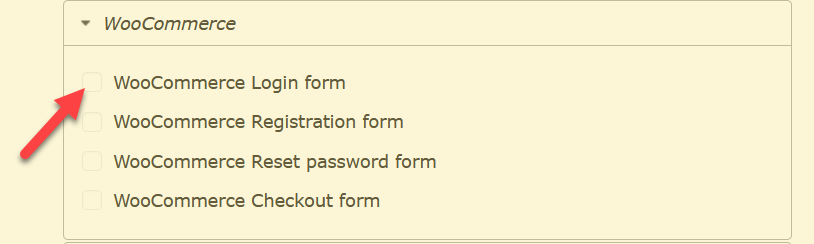
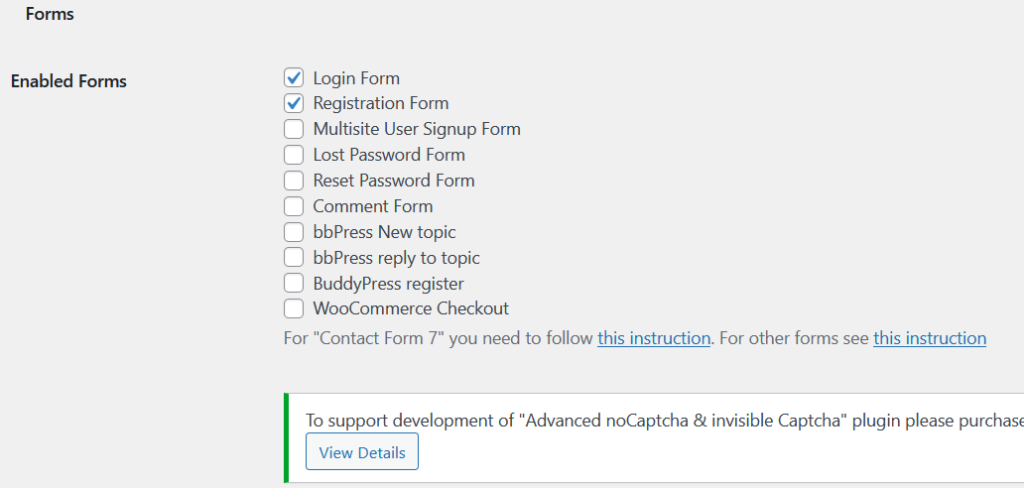
之後,選擇要使用 reCAPTCHA 保護的表單。 在這種情況下,我們將選擇我們的登錄和註冊表單。 之後,保存更改。

1.2.3) 測試
之後,是時候檢查您的 WooCommerce 登錄頁面了。 在隱身窗口上打開登錄頁面,您應該會在那裡看到一個 reCAPTCHA 框。

而已! 這就是您可以輕鬆地將驗證碼字段添加到 WooCommerce 登錄頁面的方法。 但是,如果您不想為此使用任何第三方工具怎麼辦? 您也可以使用一些代碼來完成。
2) 以編程方式添加驗證碼
如果您有一些編碼技能,您可以使用 PHP 片段將 CAPTCHA 添加到您的 WooCommerce 登錄頁面。 在本節中,我們將向您展示如何在登錄屏幕中包含 Google reCAPTCHA 框。
由於我們將編輯主題的functions.php文件,因此在開始之前您應該生成您網站的完整備份。 此外,如果您還沒有這樣做,我們建議您創建一個子主題。
對於本教程,我們將使用 Code Snippets 插件,而不是將代碼直接粘貼到functions.php文件中。 這是成千上萬的博客作者和開發人員使用的特定於站點的工具,可以使編輯核心文件的過程更容易。
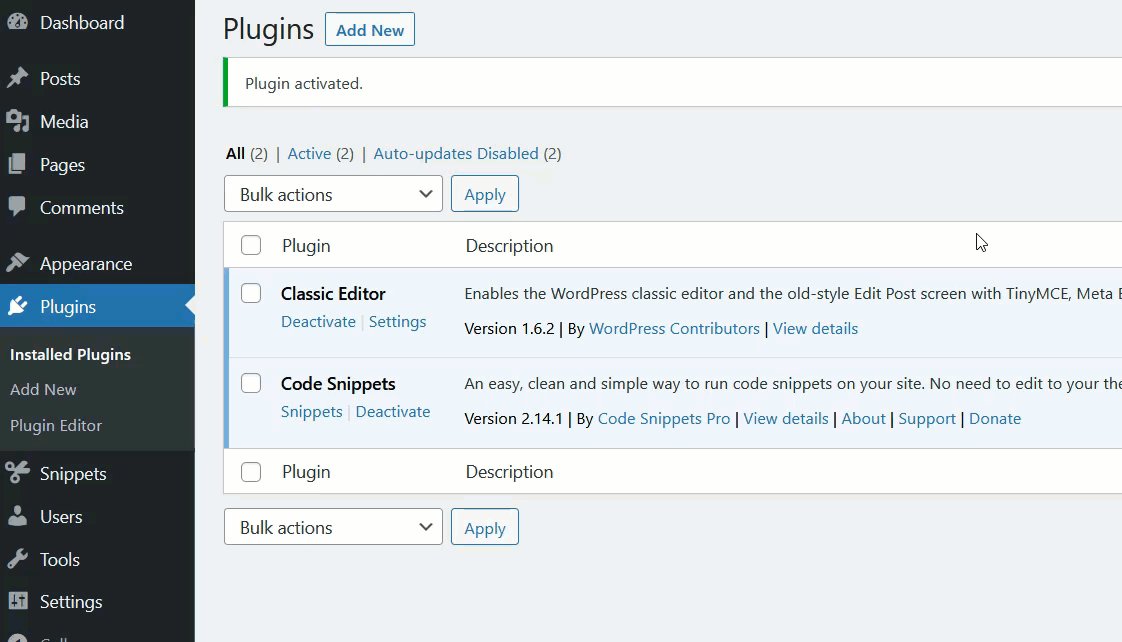
安裝和激活
首先,在您的站點上安裝並激活代碼片段,如下所示。

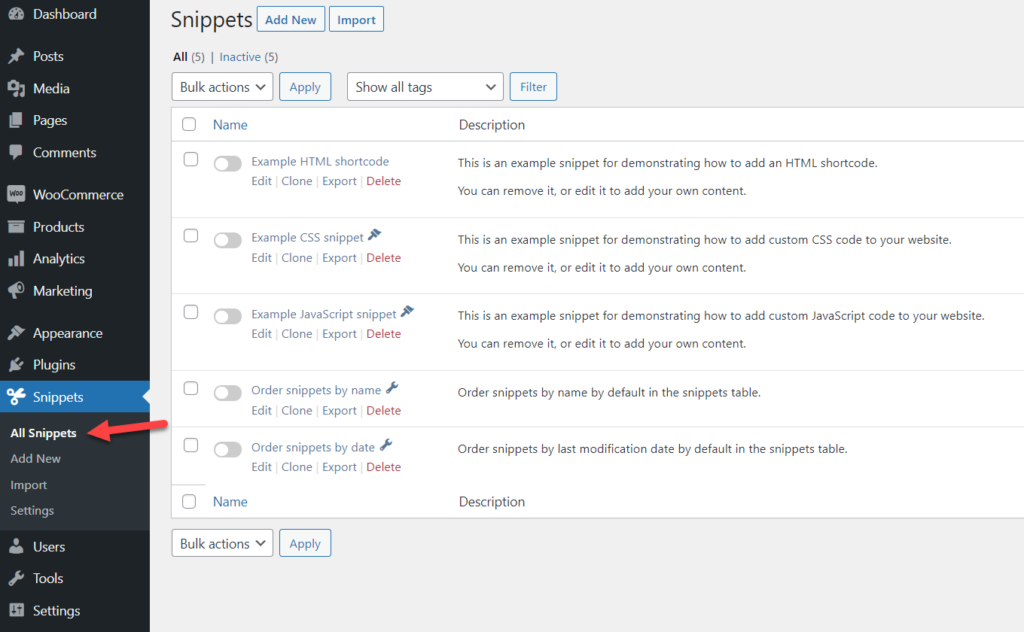
激活插件後,您將在左側看到其設置。
配置

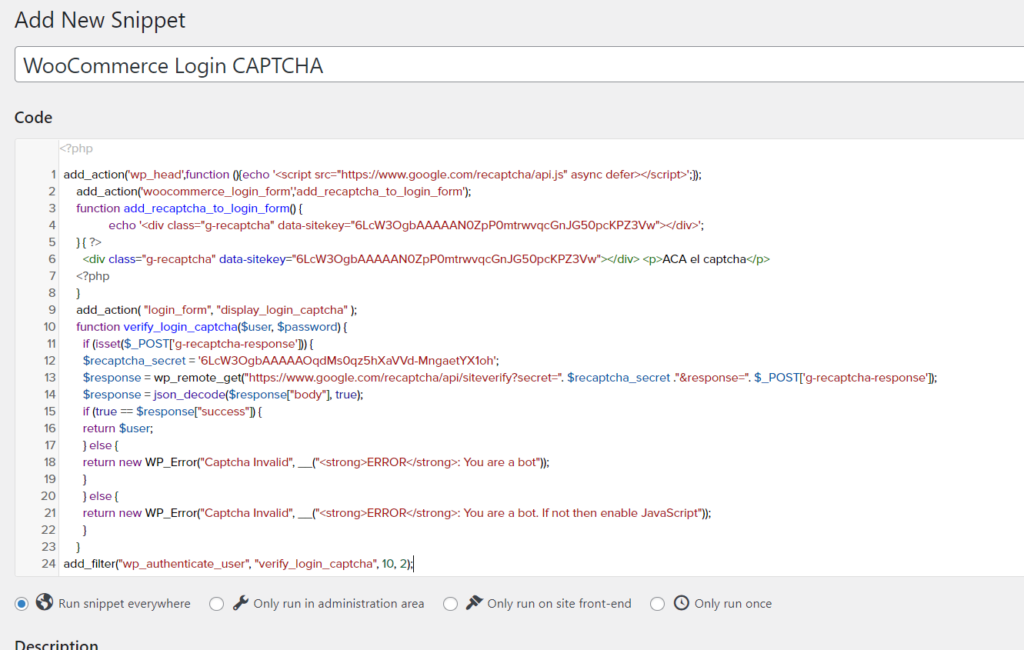
單擊Add New,為代碼段命名,然後粘貼以下代碼:
add_action('wp_head',function (){echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
功能 add_recaptcha_to_login_form() {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>';
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA el captcha</p>
<?php
}
add_action("login_form", "display_login_captcha");
功能 verify_login_captcha($user, $password) {
if (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'YOUR_SECRET_KEY';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=".$recaptcha_secret ."&response=".$_POST['g-recaptcha-response']);
$response = json_decode($response["body"], true);
if (true == $response["success"]) {
返回$用戶;
} 別的 {
return new WP_Error("Captcha Invalid", __("<strong>ERROR</strong>: You are a bot"));
}
} 別的 {
return new WP_Error("Captcha Invalid", __("<strong>ERROR</strong>: You are a bot. If not then enable JavaScript"));
}
}
add_filter("wp_authenticate_user", "verify_login_captcha", 10, 2); 
確保將您的站點密鑰和密鑰粘貼到分別顯示 YOUR_PUBLIC_KEY和YOUR_SECRET_KEY的代碼段中。 完成後,保存更改並激活代碼段。

測試
現在,您需要從隱身窗口檢查您的 WooCommerce 登錄頁面。 您應該在那裡看到一個 reCAPTCHA 框。

而已! 這就是您可以使用一些代碼將 CAPTCHA 添加到 WooCommerce 登錄頁面的方式。
獎勵:如何自定義登錄頁面
運行 WooCommerce 商店時,自定義登錄頁面是一個好習慣。 這不僅會與您的競爭對手區分開來,還會使您的網站更加安全。 在本節中,我們將向您展示如何在不編寫任何代碼的情況下編輯登錄頁面,從而為用戶提供更好的體驗並確保您的商店安全。
有很多插件可以自定義登錄頁面。 在本教程中,我們將使用自定義登錄頁面定制器,這是一個免費工具,您可以從 WordPress 插件存儲庫下載。
您需要做的第一件事是在您的網站上安裝並激活插件。 轉到Plugins > Add New ,查找 Custom Login Page Customizer,然後安裝它。

激活後,您將在Login Customizer下的左側看到Customizer 選項。

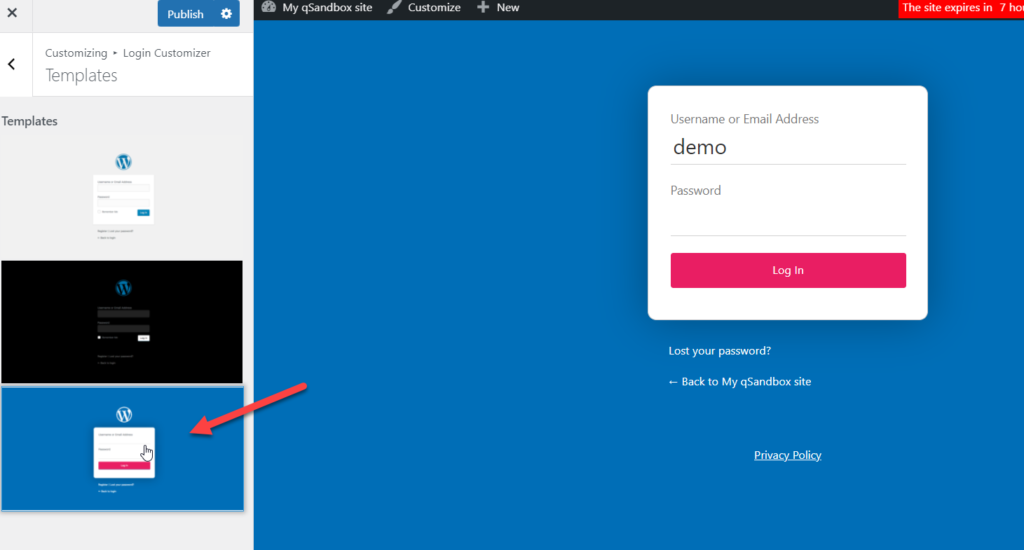
訪問它後,您將看到 WordPress 定制器。 該插件附帶一些預先構建的模板,您可以使用這些模板讓您的生活更輕鬆並節省一些時間。

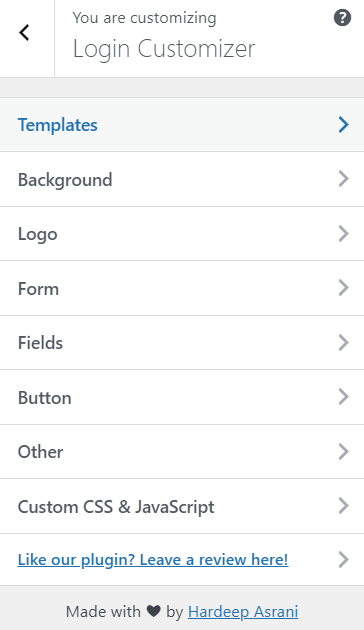
使用此插件,您將能夠自定義網站的背景、徽標、表單、字段和按鈕。 此外,您還可以包含來自自定義 CSS 和 JavaScript部分的自定義代碼腳本。

一旦您對自定義感到滿意,請記住保存更改。 而已! 現在您的網站訪問者將在前端看到新設計的登錄頁面。
有關這方面的更多信息,請查看我們關於如何在 WordPress 中自定義登錄頁面的指南。 此外,我們建議您還查看我們的教程以更改登錄 URL。
結論
總而言之,確保您的登錄頁面安全至關重要。 通過在您的登錄頁面上使用 CAPTCHA,您可以使您的網站更加安全,並防止未經授權的用戶(例如機器人)訪問您的儀表板。
在本指南中,我們了解瞭如何使用插件和一些代碼將 CAPTCHA 添加到 WooCommerce 登錄頁面。 你應該使用哪一個? 這取決於。 這兩種方法都可以完成工作,因此這取決於您的技能和需求。 如果您正在尋找一個簡單的解決方案,您可以使用插件。 另一方面,如果您有編程技能並且不喜歡安裝太多插件,您可以添加本教程中提供的代碼片段。
如果您正在尋找更多 WooCommerce 專用教程,請查看以下文章:
- 如何更改 WordPress 登錄頁面 URL
- WordPress登錄不起作用? 如何修復它
- 如何在 WordPress 中自定義登錄頁面
你覺得這篇文章有幫助嗎? 如果您這樣做了,請在社交媒體上與您的朋友分享這篇文章,以幫助他們保護他們的網站。
