如何在 WordPress 中新增程式碼片段
已發表: 2023-09-26有時您會想要更改 WordPress 中的某些內容。 這可以是設計元素,例如行動裝置上的社群連結放置、評論等核心功能,或廣告放置等貨幣化功能。 通常解決方案是使用插件,但如果您只需要進行一次編輯,為什麼要經歷所有這些麻煩? 相反,您可以使用程式碼片段。
什麼是程式碼片段?
對於 WordPress,程式碼片段就是一段簡單的 PHP、JS、CSS 或 HTML 程式碼。 程式碼片段用於編輯預設的 WordPress 功能,而不是添加全新檔案或安裝外掛程式。
程式碼片段有什麼作用?
通常,程式碼片段用於為您的網站添加特定的特性或功能。 每個片段都有明確、直接的目的。 片段的作用取決於片段。
程式碼片段範例
- 新增片段以使用短代碼顯示當前年份,因此您不必每年一月更新版權中的年份。
- 編輯搜尋結果中顯示的貼文數量,以保持網站井井有條。
- 自訂 WordPress 後端的管理功能表欄,以顯示特定的選單項目、快速連結或不同的歡迎訊息。
- 停用預設的 WordPress 功能,例如圖片的嵌入或延遲載入。
- 透過排除某些類別、新增映像、延遲發布等來管理您的 RSS 來源。
如何手動新增程式碼片段到 WordPress
新增程式碼片段的一種方法是使用要新增程式碼片段的 WordPress 檔案手動建立子主題。 這個過程並不太複雜,但我們建議您僅在您熟悉編碼的情況下才採用此方法。 由於這些步驟非常特定於主題和片段,因此請將此視為手動流程的概述,而不是完整的逐步教學。
建立網站的備份
因為您將建立子主題並編輯文件,所以定期完整備份網站非常重要。 這樣,如果您在編輯時出現任何問題,您可以隨時還原到先前的網站備份。 您可以在我們的 WordPress 備份指南中了解備份方法。
建立一個子主題
您應該避免將自訂程式碼直接新增到原始 WordPress 主題檔案中。 這是因為您不可避免地需要更新您的 WordPress 主題,當您這樣做時,新的更新檔案將覆蓋舊檔案 - 包括您的自訂程式碼。
為了使主題文件保持完好狀態並保留任何自訂程式碼,您應該使用子主題。 將子主題視為主「父」主題的克隆。 它依賴於父主題中的大多數主題文件,但允許您進行任意數量的自訂。
新增文件
要建立您的子主題,您需要一個程式碼編輯器以及 WordPress 網站的 FTP 存取權限。 首先在 wp-content/themes 下建立一個新的主題資料夾。 為此,上傳一個style.css 文件,該文件是您的子主題的樣式表(用於設計編輯)和一個functions.php 文件,該文件應包含用於將父主題的樣式表排入隊列的程式碼。 您可以在我們的 WordPress 子主題指南中了解有關如何創建子主題的更多信息,並獲取要添加到 Functions.php 的確切程式碼。
一旦您的子主題準備就緒,請隨時在您的 WordPress 網站上啟動它(從「外觀」>「主題」)。
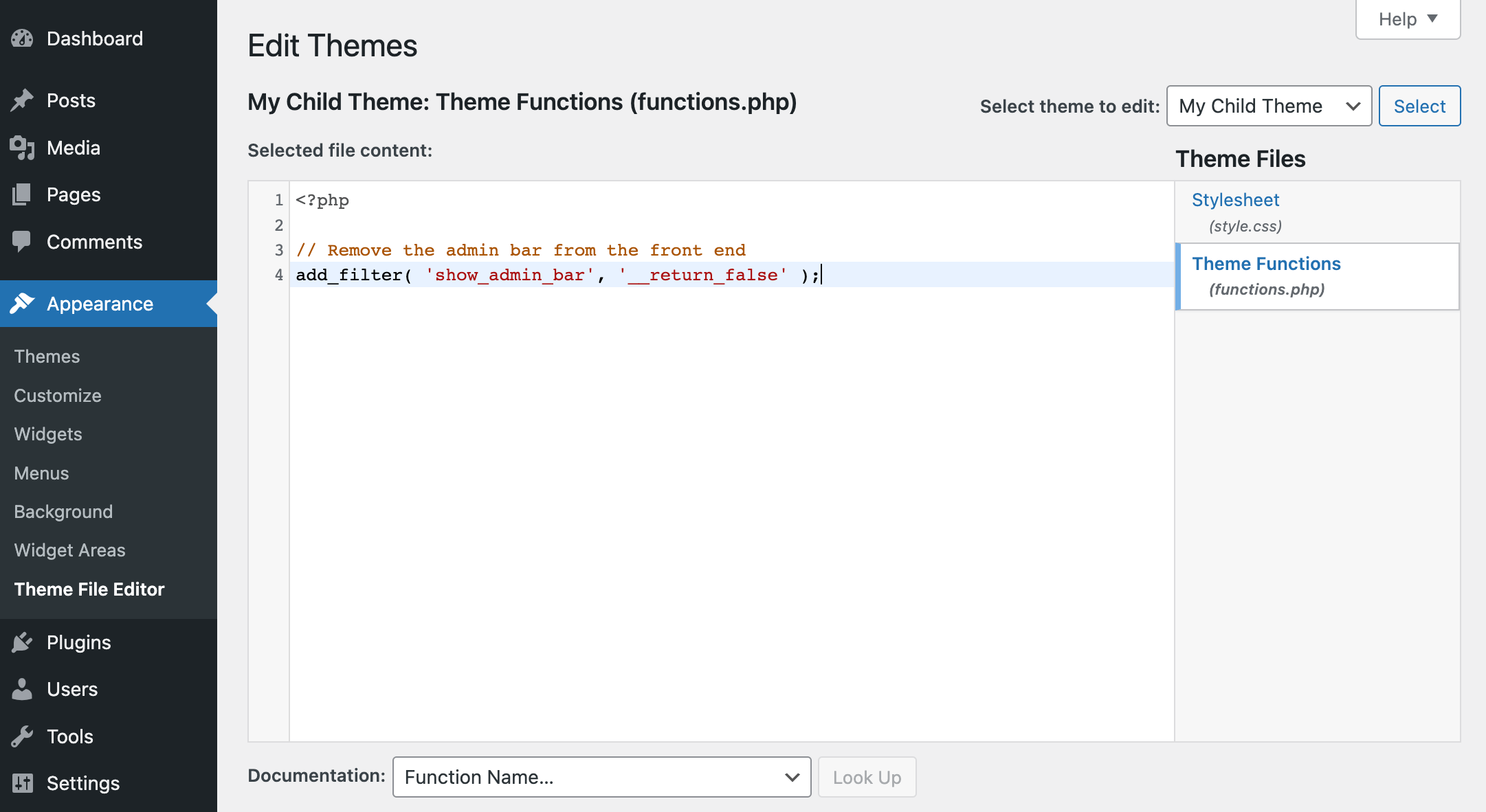
編輯文件

現在,您可以在程式碼編輯器(或在 WordPress 外觀 > 主題檔案編輯器中)開啟子主題的functions.php 檔案並新增程式碼片段。 大多數程式碼片段都會添加到functions.php 檔案中(儘管有一些異常值)。
只需按照您所使用的程式碼片段來源中的說明進行操作,即可確保正確複製、貼上和編輯程式碼片段。 我們唯一的建議是您堅持使用信譽良好的來源(WPCode、WPMUdev、WPBeginner、Elegant Themes、Tuts+、Elementor 等)。 這樣,您使用的程式碼片段就更有可能是正確且安全的。
當然,這是一個非常膚淺的指南 - 因為我們無法逐步介紹如何手動新增、編輯和管理 WordPress 的每個片段可能性。
但在為 WordPress 添加程式碼片段時,我們可以建議一種更好、更簡單的方法。
如何使用 WPCode 輕鬆將程式碼片段新增至 WordPress
雖然您當然可以將程式碼新增到主題檔案中,但這不是我們推薦的方法。 由於我們使用的是 WordPress,因此您可以使用大量程式碼片段外掛。 具體來說,我們喜歡 WPCode。
WPCode 是一個免費的 WordPress 插件,您可以使用它來為 WordPress 添加程式碼片段,而無需建立子主題或手動編輯檔案。 它還將所有片段組織在一個位置,以便根據需要輕鬆找到、編輯甚至刪除片段。
安裝免費的 WPCode 插件
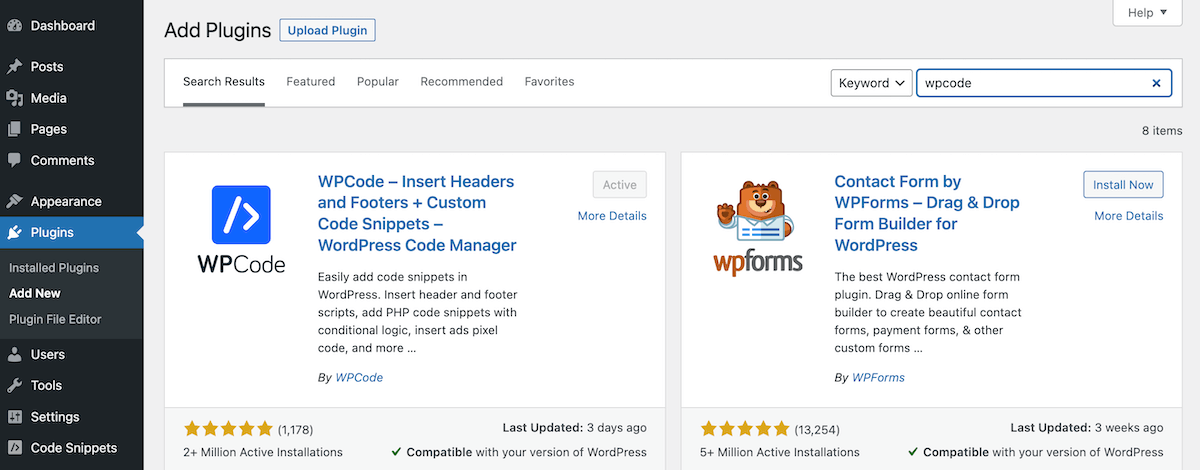
首先,您需要安裝該插件。 這非常簡單,因為 WPCode 提供了一個免費版本,可以從您的 WordPress 儀表板輕鬆獲得。 只需前往插件 > 新增插件並蒐索“ WPCode ”。

接下來點擊安裝並啟用外掛。 現在您可以新增片段了!
新增片段

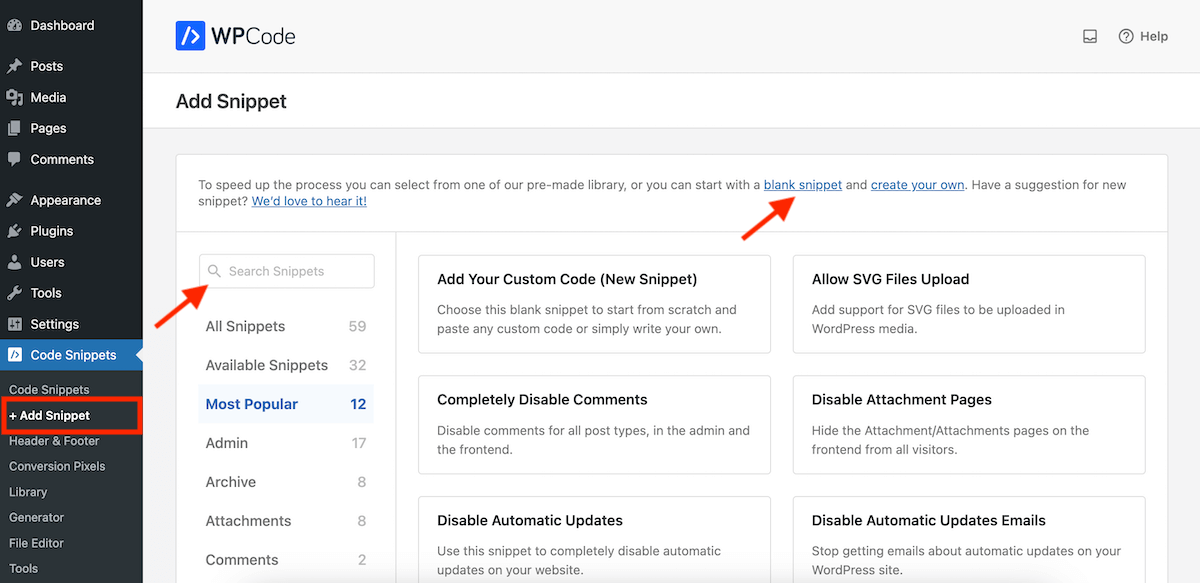
在 WordPress 儀表板的新程式碼片段部分下,按一下「+ 新增片段」選單項目。 這將帶您進入一個螢幕,您可以在其中從空白程式碼片段開始或瀏覽 WPCode 程式碼片段庫。
或者,若要新增自訂片段,請在「+ 新增片段」畫面上按一下空白片段連結。 這將打開一個編輯器,您可以在其中添加片段程式碼。 因為您是從空白片段開始,所以不會設定/選擇任何設定。
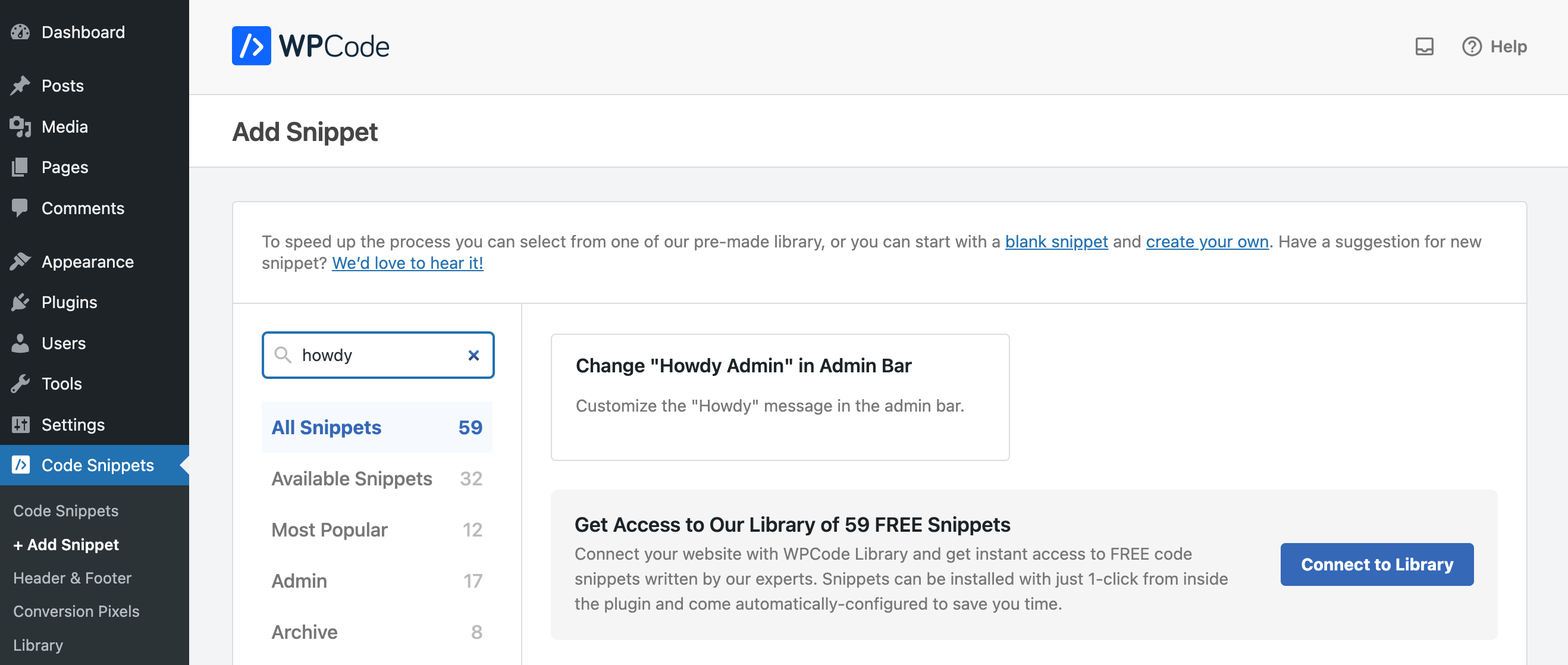
若要使用程式碼庫中的現有程式碼片段,請使用搜尋框尋找程式碼片段。 在該插件的免費版本中,有 59 個免費片段可用,在 Pro 中,有超過 100 個。 對於現有程式碼片段,會選擇預設設置,您可以在儲存和啟動程式碼片段之前對其進行編輯。

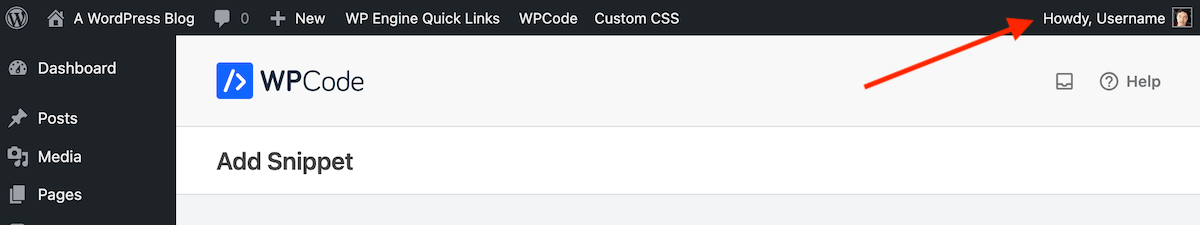
舉個例子,假設您想要更改 WordPress 儀表板右上角顯示的「Howdy,使用者名稱」以顯示更專業的內容。

如果您搜尋“howdy”,您會看到庫中有一個片段用於“在管理列中自訂 howdy 訊息”。 將滑鼠懸停在要使用的程式碼片段上,然後按一下顯示為「使用程式碼片段」的藍色按鈕。
編輯片段設定

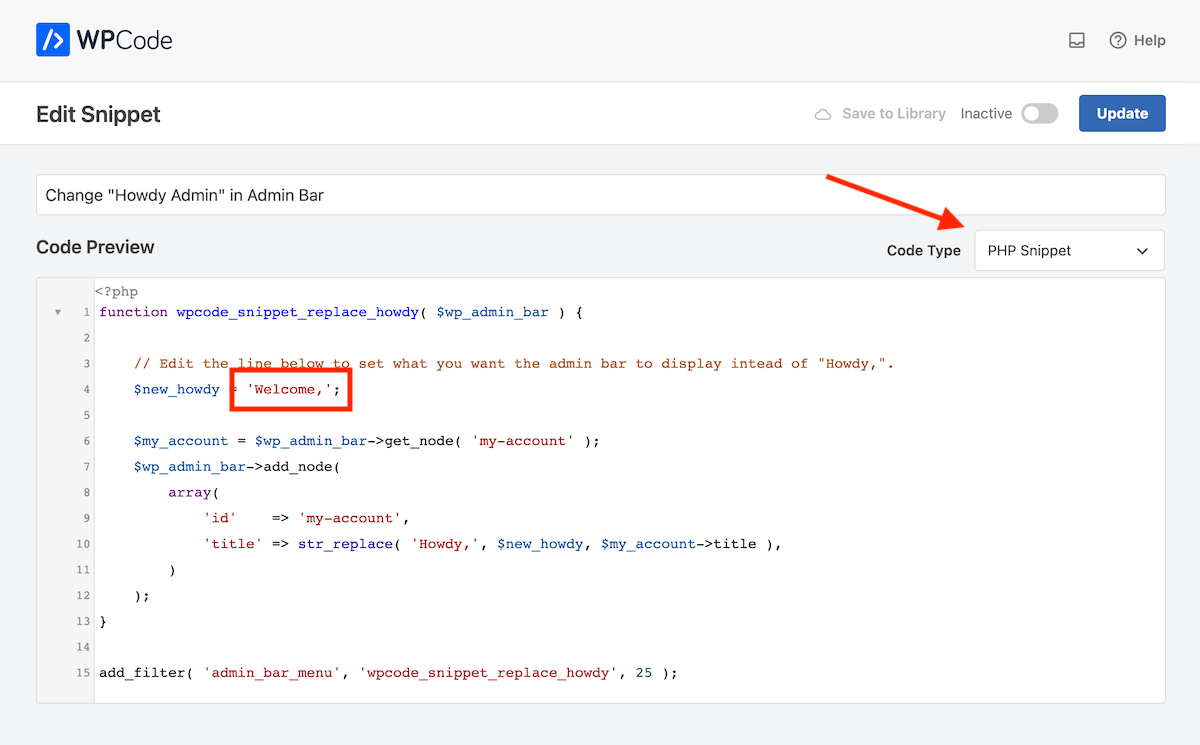
這將開啟程式碼片段編輯器,其中包含已為程式碼片段添加的程式碼和預設設定。 在本例中,程式碼片段已經有標題描述,程式碼類型預先設定為 PHP,並且已建立程式碼預覽本身以將“Howdy”更改為“Welcome”。 如果您想「Howdy」說點別的,只需編輯第 4 行的程式碼即可。


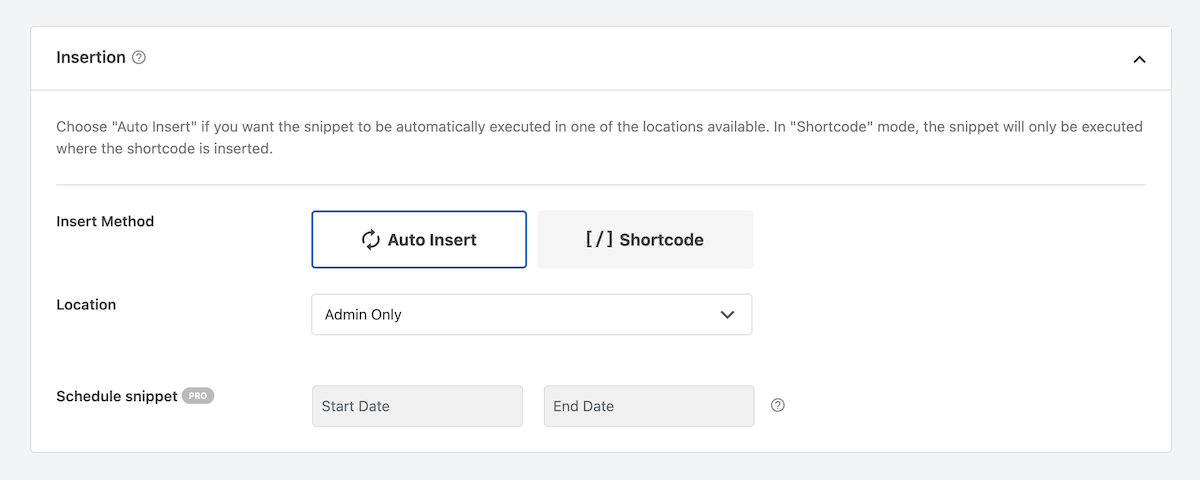
在程式碼預覽下方,您將找到程式碼片段的插入規則。 因為我們選擇了一個可以使用的片段選項,已經被選中了。 對於該方法,此程式碼段設定為“自動插入”,但如果您想將程式碼片段插入特定頁面或帖子,則可以選擇短代碼。 對於該位置,該選項設定為“僅限管理員”,因為我們的程式碼片段旨在在 WordPress 網站的後端(或管理員)編輯單字“Howdy”。
免費版本中的其他位置選項包括:
- 全域:到處運行,僅前端,僅管理,前端條件邏輯,站點範圍標題,站點範圍正文,站點範圍頁腳
- 頁面特定:貼文之前/之後、內容之前/之後、段落之前/之後、摘錄前/後、貼文之間
專業版僅增加了更多 PHP 片段位置、Anywhere(CSS 選擇器)、WooCommerce、Easy Digital Downloads 和 MemberPress

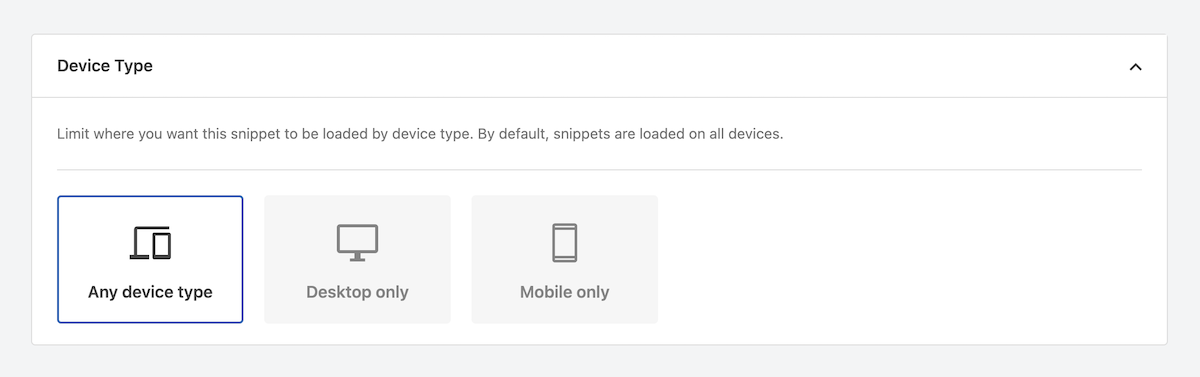
接下來是設備類型。 對於許多片段,包括我們範例中的片段,「任何裝置類型」選項將是您的最佳選擇。 但是,如果您要新增自訂程式碼段以停用小型裝置上的評論表單,那麼您可能需要將程式碼段設定為僅在行動裝置上載入。

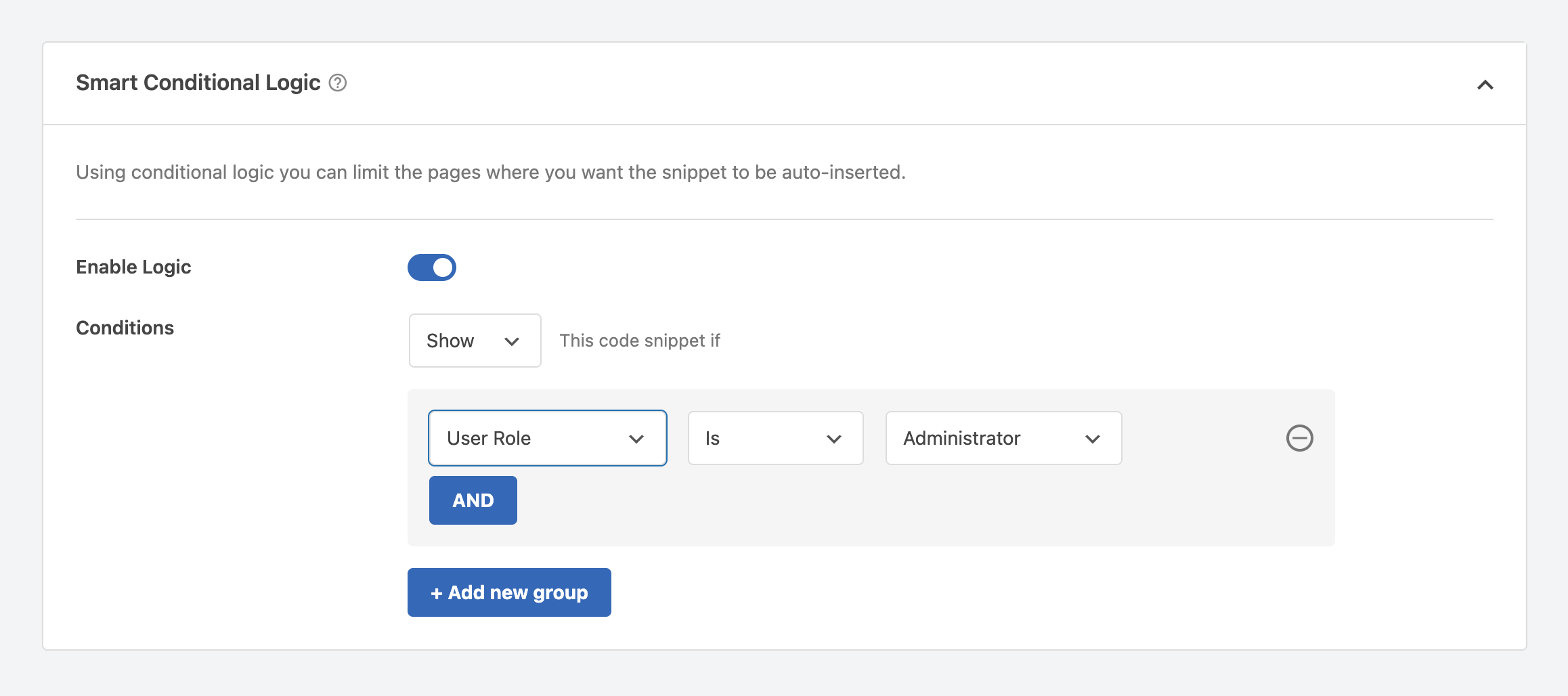
WPCode 也提供新增智慧條件邏輯的選項。 這允許您為要載入的程式碼片段添加更具體的限定符。 例如,也許您想讓「Howdy」根據使用者角色說出不同的訊息。 您可以新增條件邏輯,以便僅向您的管理員顯示「歡迎」版本,然後為您網站上的其他相關使用者角色新增其他變體。

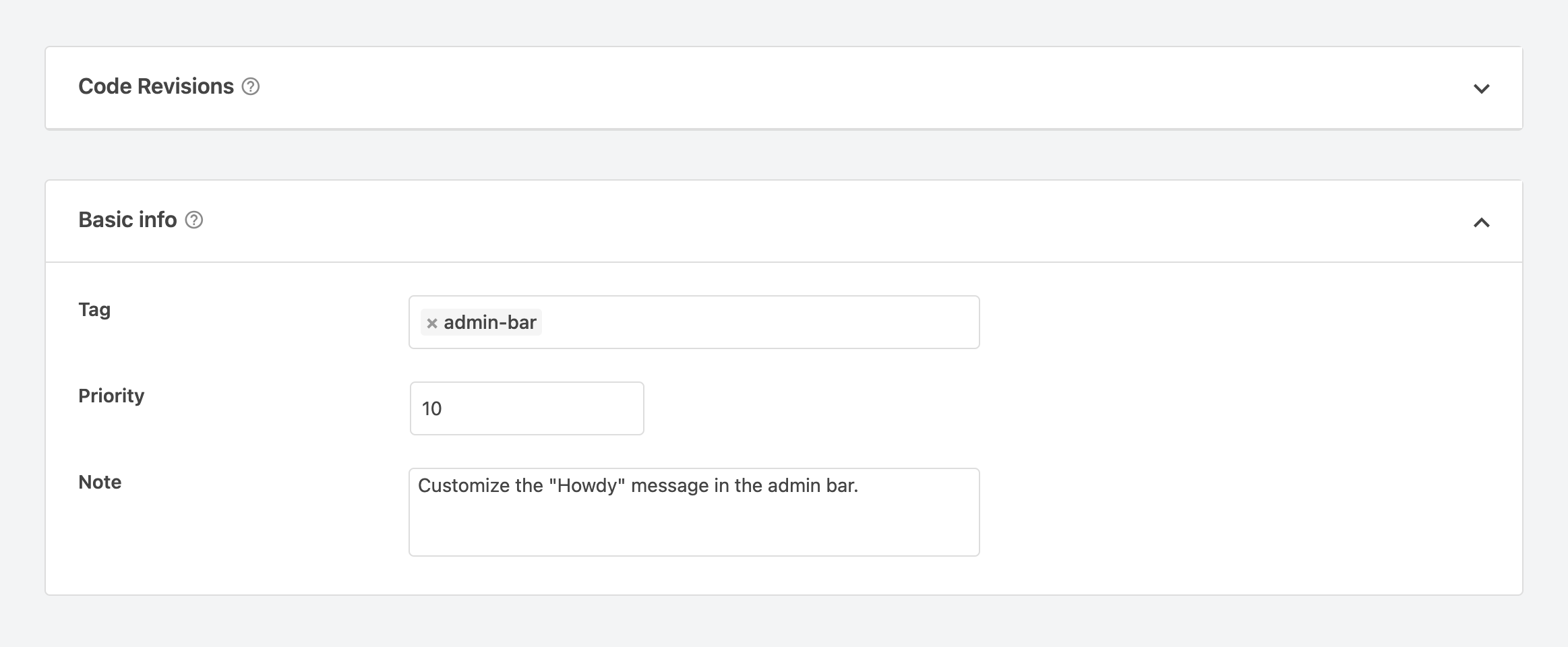
最後,您將看到程式碼修訂部分,這是專業版獨有的功能,後面是程式碼片段的基本資訊。 這包括您想要用來保持程式碼片段井井有條的任何標籤、優先順序(這決定了程式碼片段的載入順序)以及關於程式碼用途的註解。
完成後,點擊螢幕右上角的藍色按鈕來儲存/更新您的程式碼片段。
啟動您的程式碼片段

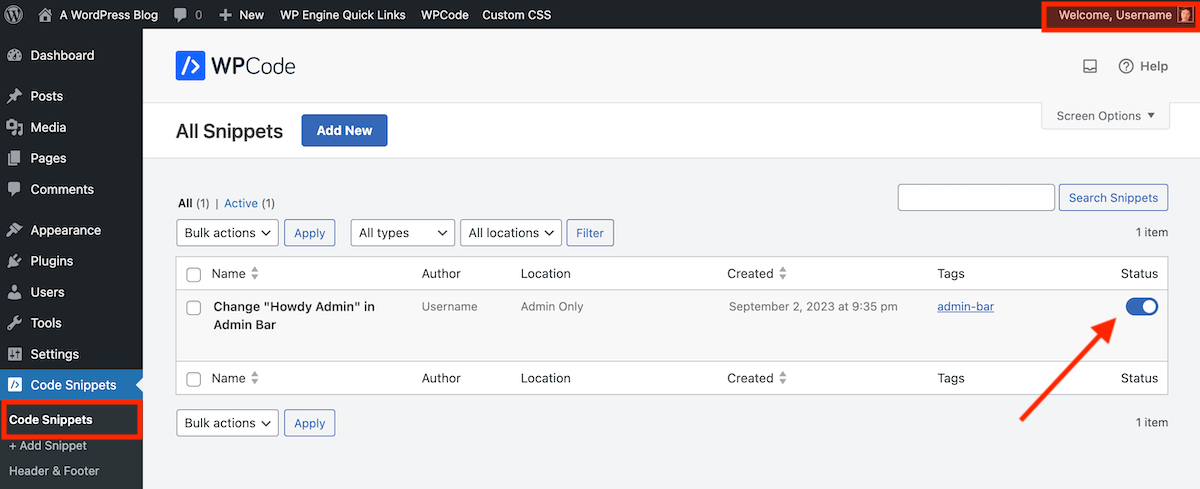
現在您已準備好將您的程式碼片段投入使用! 前往主「程式碼片段」選單項目 - 您可以在此處以有用的清單檢視查看所有程式碼片段。
若要啟動您的程式碼片段,請按一下末尾列中的開關,使其處於開啟位置。 現在刷新或查看程式碼片段應生效的頁面。 由於我們的程式碼片段範例編輯了管理訊息,因此我們刷新了頁面,可以看到「歡迎」正確顯示在右上角。
其他插件功能
現在您已經知道如何使用 WPCode 外掛程式為 WordPress 添加程式碼片段,讓我們快速瀏覽一下您可能想要使用的其他一些外掛功能。

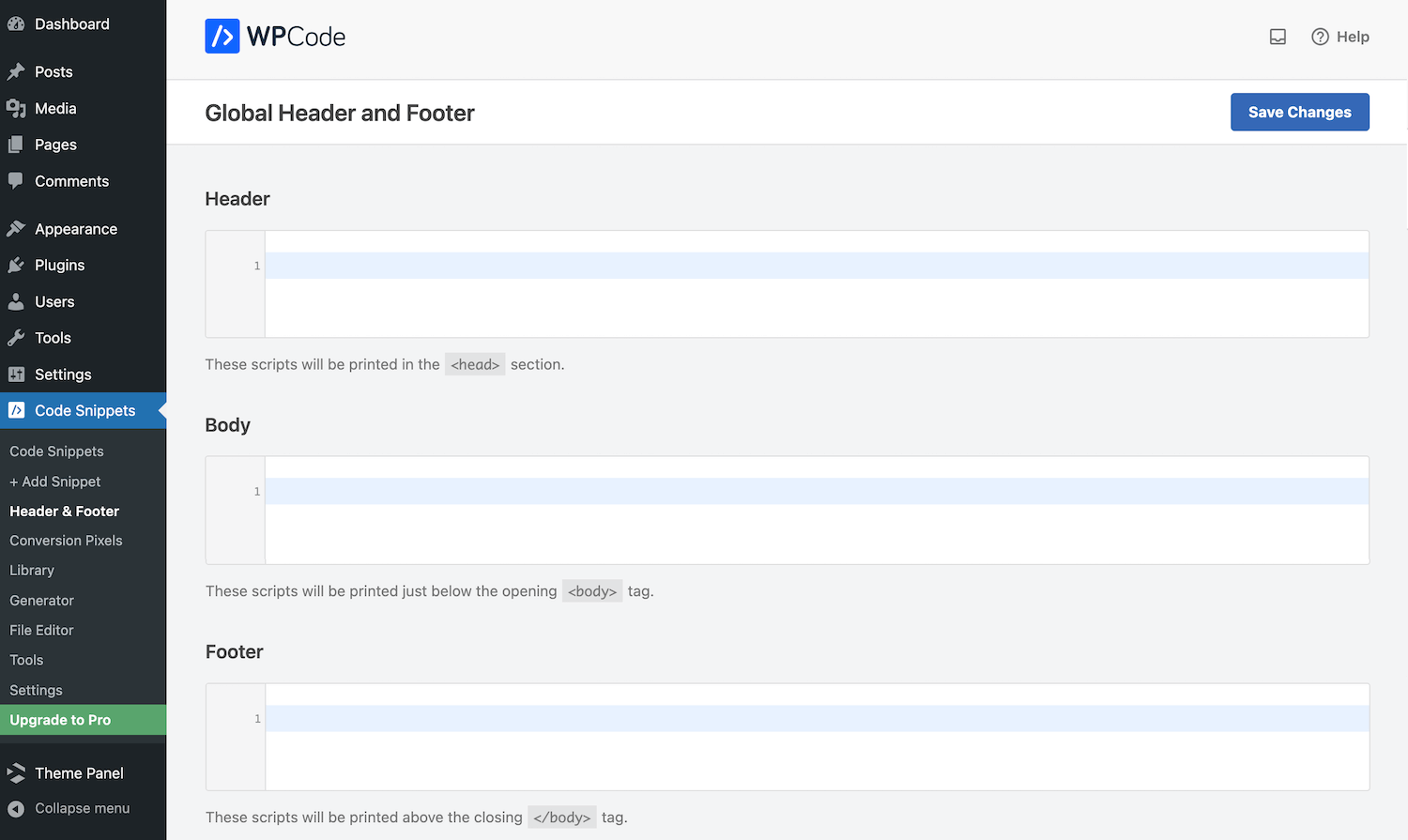
全域頁首和頁尾您可以快速將腳本新增到您的網站。 當啟用第三方服務或向您的網站新增自訂項目時,這非常有用。 例如,如果您想要為 WordPress 支援的網站啟用 Google Analytics,則需要將追蹤程式碼新增至 header.php 檔案。 您無需手動編輯文件,只需在此處貼上您的追蹤程式碼即可。

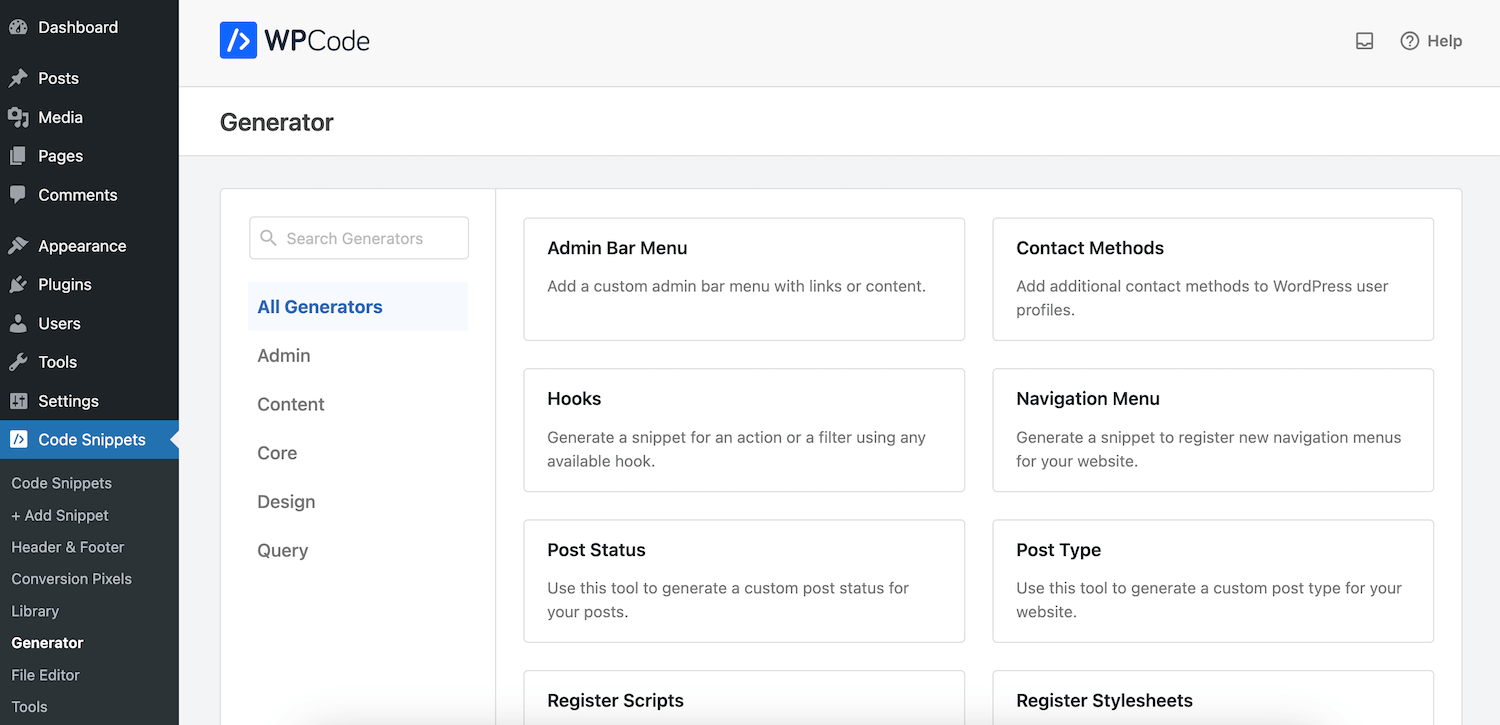
與程式碼片段庫類似,WPCode Generator提供了一個預先編寫的片段,您可以根據網站需求進行編輯。 不同之處在於,生成器片段需要更多的調整,因為它們涉及更多(例如註冊新的樣式表、添加帖子類型和分類法,甚至為特定任務安排 cron 作業)。

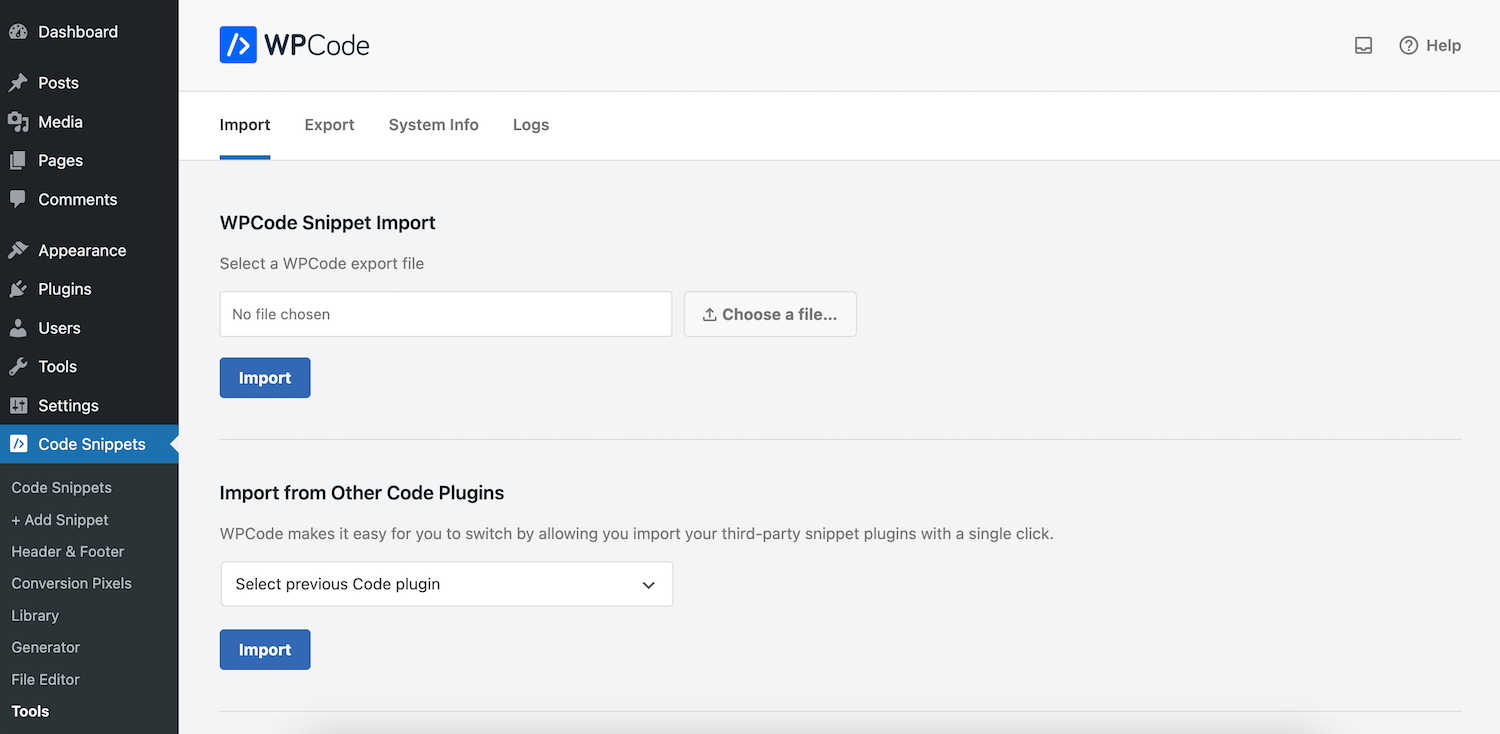
「工具」頁麵包含從其他來源(或其他程式碼片段外掛程式)匯入程式碼片段以及匯出目前網站程式碼片段的選項。
在「設定」下,您將找到連接到 WPCode 庫(用於存取所有 59 個免費程式碼片段)、啟用錯誤日誌以及新增許可證金鑰(如果您將來決定升級到 Pro)的常規選項。
WPCode 專業版
說到 Pro – 如果您有興趣的話,它確實添加了更多功能。如上所述,WPCode 的 Pro 版本將庫中可用片段的數量增加到 100 多個。 它還添加了對私有雲片段庫的支持,用於自訂片段、高級修訂、計劃片段激活、自訂古騰堡區塊片段等。
如果您升級,還有一些有用的轉換像素部分(與社交媒體整合)以啟用電子商務事件跟踪,文件編輯器可用於更新管理儀表板中的文件(例如您的 robots.txt、ads.txt)。文字等)以及存取控制的附加設置,用於選擇哪些使用者角色可以存取插件功能。
您應該升級到 WPCode Pro 嗎?
如果您在結帳時使用代碼 SAVE50,WPCode Pro 計劃的單站點許可證起價為每年 49 美元。 但你該升級嗎? 我們認為,對於大多數用戶來說,免費版本很棒。 您可以輕鬆添加和管理您的片段,這就是您真正需要做的。 但對於需要使用追蹤像素的電子商務網站,或擁有一組人員不斷添加或編輯片段的網站,您可能應該考慮升級。 在這些情況下,Pro 增加的功能從長遠來看將使您的生活更輕鬆。
希望本指南對您有所幫助,現在可以在向 WordPress 網站添加程式碼片段時充滿信心! 對於初學者,我們堅信最好使用像 WPCode 這樣的插件(這是我們的首要推薦)。 它使新增和管理片段變得更加容易,尤其是在您指尖即可使用的片段庫的情況下。 但是,如果您對在 WordPress 中添加程式碼片段有任何我們在本文中未涵蓋的問題,請在下面發表評論! 我們很樂意為您提供協助。
