如何在頁腳中添加 WordPress 聯繫表格
已發表: 2022-03-22在本文中,我們將向您展示如何使用強大的表單在 WordPress 網站的頁腳中添加聯繫表單。 我們將介紹如何使用全站點編輯 (FSE) 和小部件。

選擇在哪裡放置聯繫表格可能是一個艱難的決定。 將其放在頁面頂部,訪問者可能會完全跳過它。 將其定位在重要塊之間或側邊欄中,用戶可以忽略它。 聯繫表格的一個很好的放置選項是在頁腳中。
幸運的是,在大多數網站設計中,在頁腳中添加聯繫表單很容易。 此外,支持全站點編輯 (FSE) 的現代 WordPress 主題使該過程更加簡單。 為了快速了解,FSE 包含在大多數新 WordPress 主題附帶的塊編輯器中,並且可以添加到當前現有的主題中。
如果您的網站設計不支持 FSE,您可以隨時使用小部件。
在本文中,我們將探討在頁腳中添加聯繫表單的好處。 然後我們將向您展示可用於將此功能添加到您的 WordPress 網站的兩種不同方法。 讓我們開始吧!
為什麼要在頁腳中放置聯繫表格?
不幸的是,大多數網站所有者沒有充分利用頁腳部分。 您網站的這個區域可以是一個極好的資源,用於共享指向未構成主菜單的重要頁面的鏈接。
您甚至可以在頁腳中添加聯繫表格。 這樣,網站訪問者在閱讀所有信息後有任何問題都可以聯繫。

在頁腳中添加聯繫表單的另一個好處是,當訪問者訪問它時,他們可能已經知道他們是否感興趣。 相比之下,在頁面頂部放置一個聯繫表單會要求用戶在獲得大量信息之前採取行動。
此外,如果訪問者無法找到他們正在尋找的信息,頁腳通常是他們最終到達的地方。 因此,如果他們有任何問題或疑問,這是提示他們聯繫的理想場所。
如何在頁腳中添加 WordPress 聯繫表單
既然您已經了解了在頁腳中添加聯繫表單的一些好處,那麼讓我們來學習如何操作。 在本教程中,我們將介紹兩種方法:WordPress FSE 和小部件。
請記住,在繼續使用任何一種方法之前,您需要安裝並激活 Formidable Forms。 您還需要準備好一個簡單的聯繫表格以供使用。
方法 1:使用完整站點編輯 (FSE)
如果您使用的是塊主題,那麼您可以訪問 FSE。 這用基於塊編輯器的體驗取代了傳統的 WordPress小部件菜單。
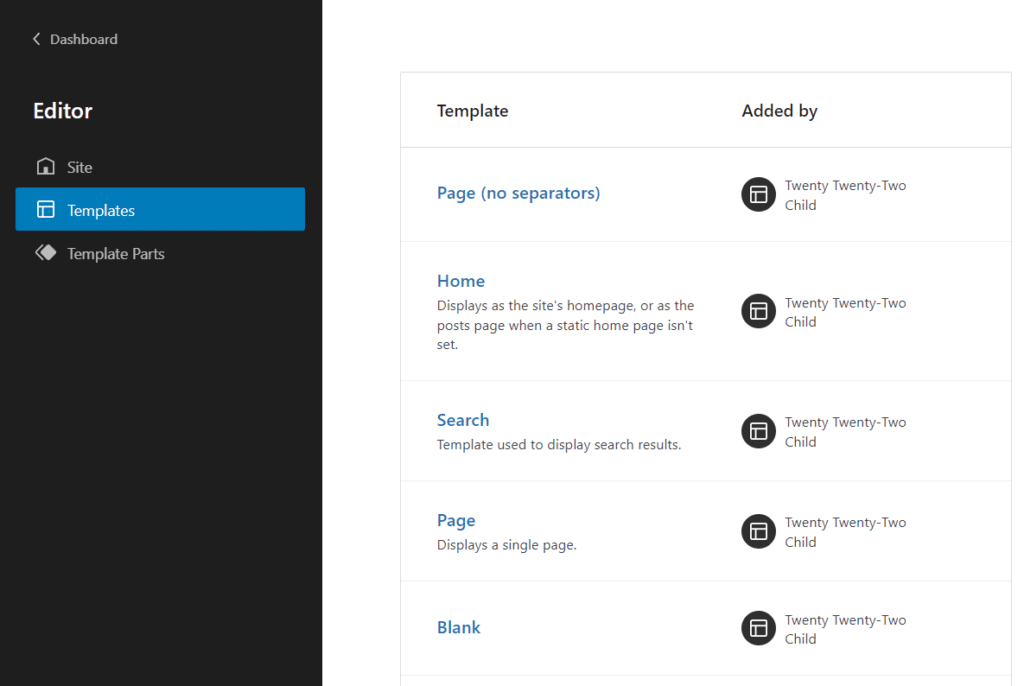
要啟動 FSE,請轉到外觀 → 編輯器。 使用屏幕頂部的菜單選擇瀏覽所有模板選項。 將出現主題中所有可用模板的列表。

接下來,在左側菜單中選擇Template Parts選項。 在這裡,您可以找到活動主題的頁眉和頁腳的可用模板。
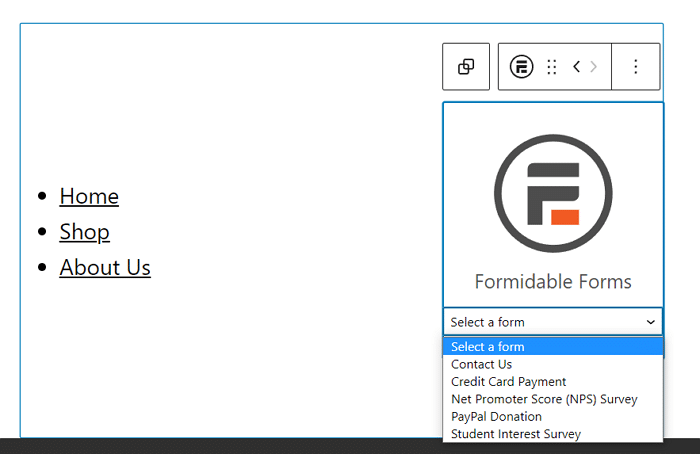
然後,您可以選擇頁腳選項,塊編輯器將啟動。 現在您可以在主題的頁腳中添加、刪除和編輯塊。 此時,我們的頁腳僅包含鏈接列表和 WordPress 標語。
對於本教程,我們將刪除標語並將其替換為強大的表單塊。 添加此塊時,您可以選擇要嵌入的表單:

選擇您想要的聯繫表格,就是這樣。 現在您可以嘗試放置和格式化。 在我們的頁腳中,我們將鏈接換成了簡單的號召性用語 (CTA)。

準備好後,單擊保存以更新您的頁腳模板。 WordPress 將要求您確認決定並提醒您正在編輯站點範圍的模板。
如果您對聯繫表的外觀不滿意,請不要絕望! Formidable Forms 使用簡單的拖放式表單構建器,使您能夠自定義表單的佈局。 這意味著您可以完全控制其風格的各個方面,而不會將自己限制在一次性使用的聯繫表單插件中。
完成後,請確保發布對帖子和頁面的更改。 就是這樣!

方法 2:在頁腳小部件中使用聯繫表單
使用 FSE 在頁腳中創建聯繫表單很簡單。 但是,這是一個相對較新的 WordPress 功能,只有當您有塊主題(並且您的網站已升級到 WordPress 5.9)時才能使用它。
幸運的是,FSE 並不是唯一的選擇。 例如,您可能想要堅持使用預先存在的主題,或者您的網站根本還沒有準備好進行更改。 別擔心,您仍然可以在頁腳中添加一個強大的聯繫表格。 您只需要使用聯繫表單小部件。
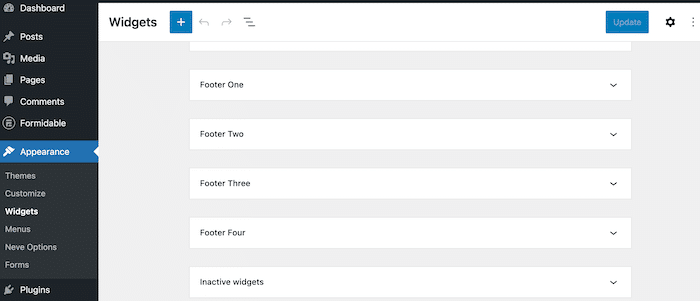
為此,請導航到您的 WordPress 儀表板,然後轉到外觀 → 小部件。 在此屏幕上,您將看到構成您網站的所有小部件組件。 向下滾動以找到您的頁腳小部件:

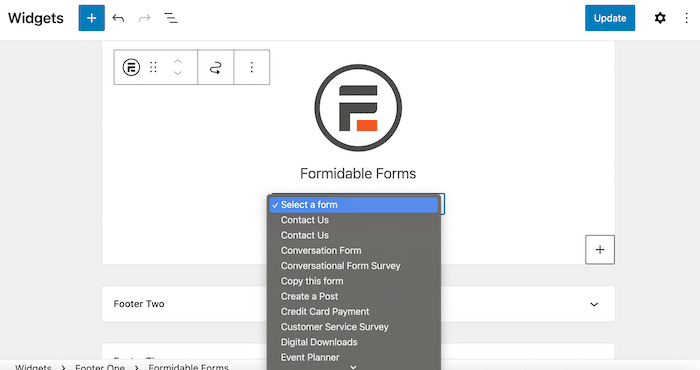
找到您要使用的頁腳,然後單擊它。 您應該會看到一個加號 ( + ) 圖標出現。 單擊它並在搜索欄中輸入“強大的表格”。 然後,選擇強大的表單小部件。
單擊出現的下拉菜單,然後找到您要添加的表單。

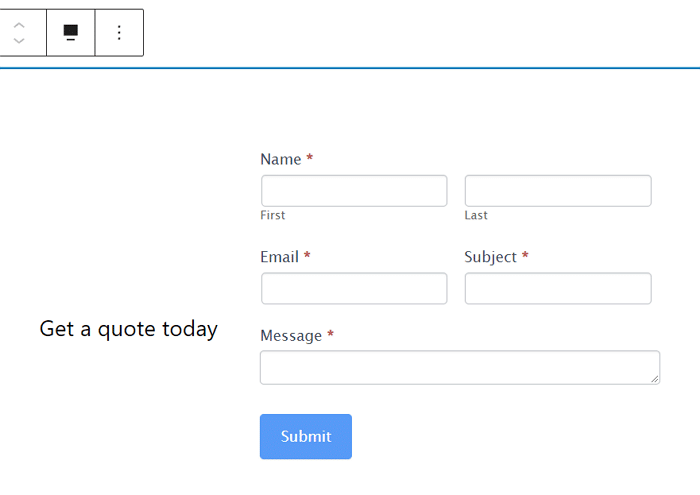
如您所見,您可以輕鬆地將任何表單添加到 WordPress 頁腳小部件。 我們將使用我們的基本聯繫我們表格之一。
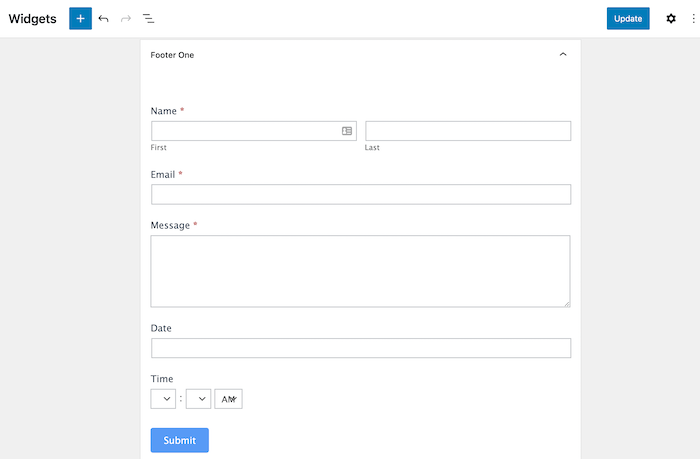
此表單包含標準字段:名稱、電子郵件地址和消息。 根據您的目的,您的表單可能看起來有些不同。

接下來,只需單擊右上角的藍色更新按鈕。 您應該會在左下角看到一個小的臨時彈出窗口,上面寫著Widgets saved 。
現在,您可以預覽表單在實時站點上的外觀。 您始終可以添加列和其他內容,以使頁腳看起來像您想要的那樣。
為此,只需返回外觀 → 小部件並進行必要的調整。 就是這樣!
如果您希望將 WordPress 聯繫表單添加到任何網站,而不僅僅是 WordPress,您也可以這樣做!
在頁腳WordPress結論中添加聯繫表格
聯繫表格是您可以使用的最佳工具之一,可用於捕獲潛在客戶並與您網站的訪問者建立聯繫。 然而,決定在哪裡放置這個元素可能具有挑戰性。
正如我們所見,頁腳是表單的絕佳位置。 如果您使用強大的表格,您可以在幾分鐘內創建聯繫表格並將其添加到您的網站。 此外,使用 FSE 或 WordPress 小部件,您可以輕鬆修改頁腳的佈局並嵌入您創建的任何表單。
為您的頁腳創建一個表單
您準備好創建聯繫表單頁腳了嗎? 立即試用 Formidable Forms,並使用我們直觀的構建器設計您的下一個表單!

 如何在任何網站上嵌入表單(不僅僅是 WordPress!)
如何在任何網站上嵌入表單(不僅僅是 WordPress!) 對話式營銷:更好的客戶服務快速指南
對話式營銷:更好的客戶服務快速指南 如何在 WordPress 中添加簡單的聯繫表格
如何在 WordPress 中添加簡單的聯繫表格