如何在 WordPress 中添加內容滑塊(分 4 步)
已發表: 2022-10-14將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


在開發網站時,您可能希望在主頁上顯示一些特色內容。 使用滑塊,您可以在移動的幻燈片中顯示重要的圖像、視頻和帖子。 這是一種讓訪問者保持參與並吸引他們注意有關活動、促銷等關鍵信息的簡單方法。
在這篇文章中,我們將解釋為什麼您可能會考慮將內容滑塊添加到您的 WordPress 網站。 然後,我們將向您展示如何使用 Beaver Builder 執行此操作。 讓我們開始吧!
目錄:
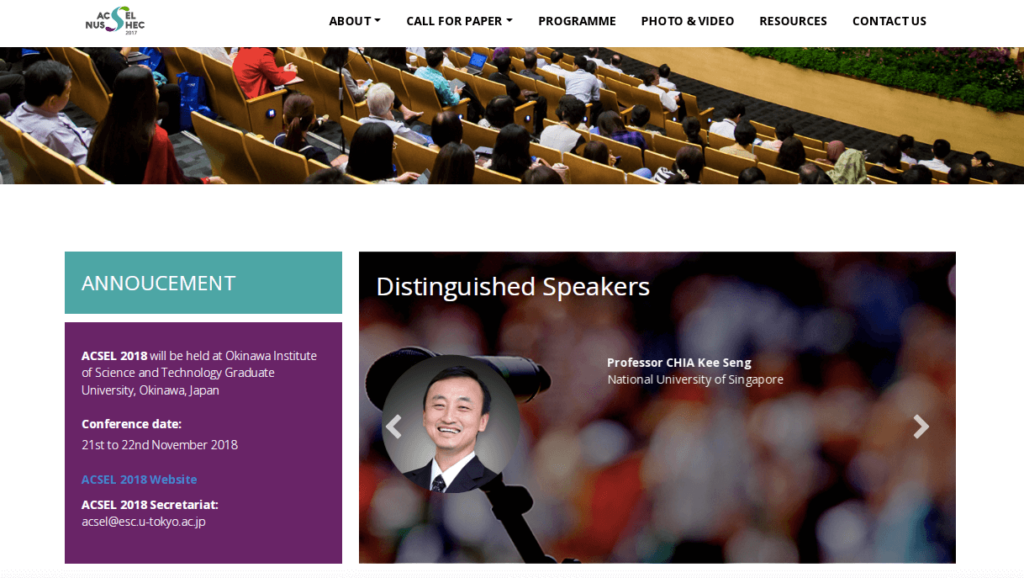
簡而言之,滑塊是一種有用的工具,可以顯示多個圖像或視頻,並有助於在更小的空間內向網站訪問者提供更多信息。 通常,內容滑塊會在幾秒鐘後自動更改。 或者,訪問者可能必須單擊箭頭按鈕才能查看下一條媒體:

以下是您可能會在滑塊的每一頁上看到的一些基本組件:
如果您有一個媒體豐富的網站,內容滑塊可能是整合空間的有效方式。 您可以允許他們在滑塊中查看多個項目,而不是創建需要用戶滾動的長頁面。 另外,使用正確的工具,您可以輕鬆地將滑塊放置在您網站的任何位置。
此外,滑塊可以提供更好的用戶體驗。 從本質上講,通過自動轉換,滑塊可以將注意力吸引到訪問者可能錯過的重要內容上。 這也可能比靜態圖像、視頻或文本更具吸引力。
如果您設計帶有按鈕的滑塊,您還可以鼓勵訪問者點擊您的內容。 當他們在滑塊中查看其他圖像時,他們可能會在您的網站上停留更長時間。 這意味著,只需創建一個精心設計的滑塊,您就可以降低跳出率。
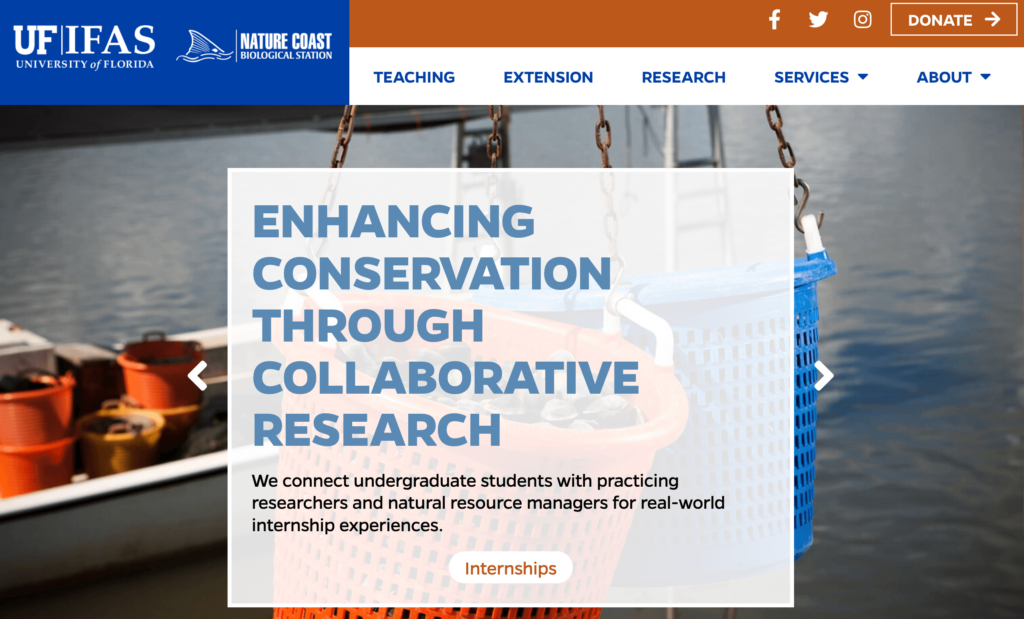
既然您知道內容滑塊可以提供的潛在好處,您可能想知道如何在您的網站上使用它們。 首先,滑塊是介紹內容的好方法。 在主頁上,滑塊可以立即吸引新訪問者:

這對於電子商務網站特別有用。 那是因為您可以使用滑塊宣傳新的折扣或特別優惠。 當放置在著陸頁上時,滑塊還可以帶來更多的點擊和轉化。

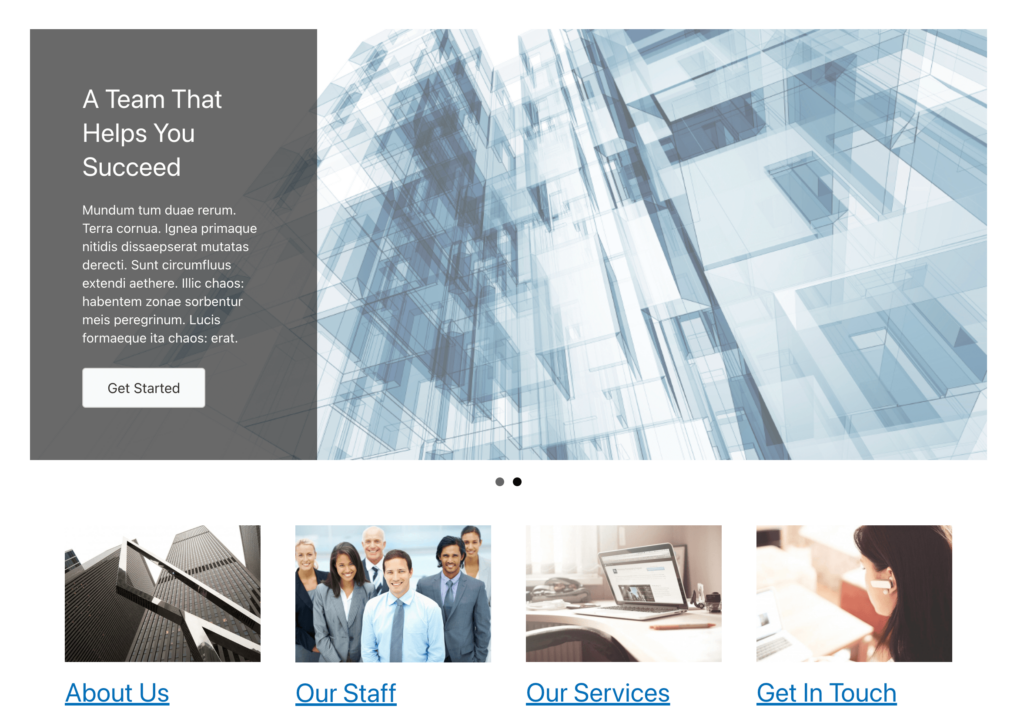
或者,您可以將內容滑塊用作投資組合。 與簡單的網格相比,這可以以更具交互性的格式顯示您的技能:

由於滑塊是如此動態,您可以將它們用於更多的照片和視頻。 例如,如果你經營一個博客,你可以使用這個設計元素來展示新帖子。 這可能是更新您的長期讀者的有效方式。
內容滑塊的功能幾乎沒有限制。 無論您的網站利基如何,滑塊都可以成為重要的設計元素,讓您的訪問者了解並參與其中。
內容滑塊可以是您網站上簡單但功能強大的設計風格。 為了幫助您最大化他們的利益,讓我們討論如何在 WordPress 中創建您的第一個滑塊。
一旦您決定開始在您的網站上包含內容滑塊,您可能很難找到適合此過程的設計工具。 您可以安裝專為滑塊設計的插件,但通常最好盡量減少使用的插件數量。
在 Beaver Builder,我們創建了一個頁面構建器,其中包含一套全面的網頁設計工具,其中包含多種類型的滑塊元素。 使用我們的拖放編輯器和大量模塊選擇,您可以輕鬆創建滿足您獨特需求的頁面:

Beaver Builder 也可以通過輕量級編碼做出響應。 創建滑塊時,您可能會擔心使用大量圖像、視頻或運動效果會降低網站速度。 但是,由於 Beaver Builder 針對速度進行了優化,因此您的所有設計也將如此。
儘管 Beaver Builder 作為免費的 WordPress 插件提供,但您需要購買訂閱才能訪問我們的高級模塊。 這將使您能夠輕鬆地創建內容滑塊、表單、地圖、定價表和許多其他有用的元素。 購買計劃後,安裝 Beaver Builder 只需幾分鐘。
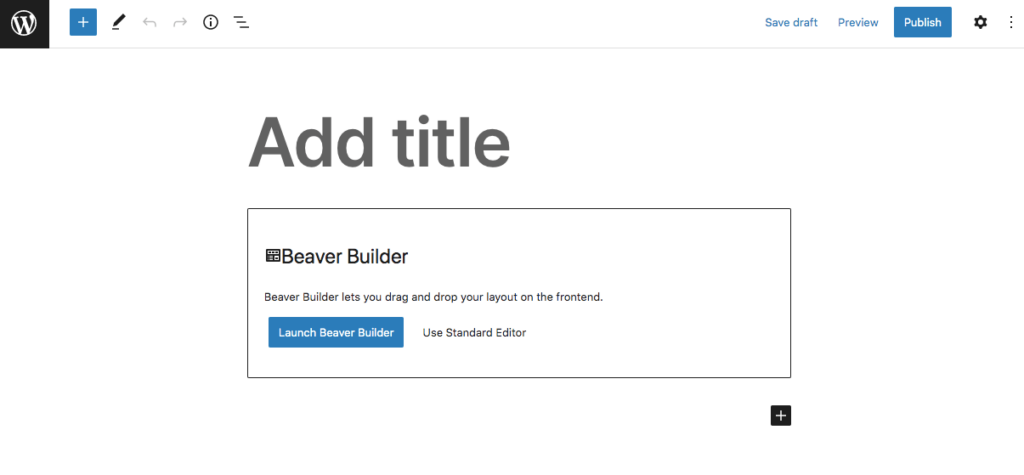
在 WordPress 中安裝並激活 Beaver Builder 後,首先向您的站點添加新帖子或頁面。 當塊編輯器打開時,單擊Launch Beaver Builder :

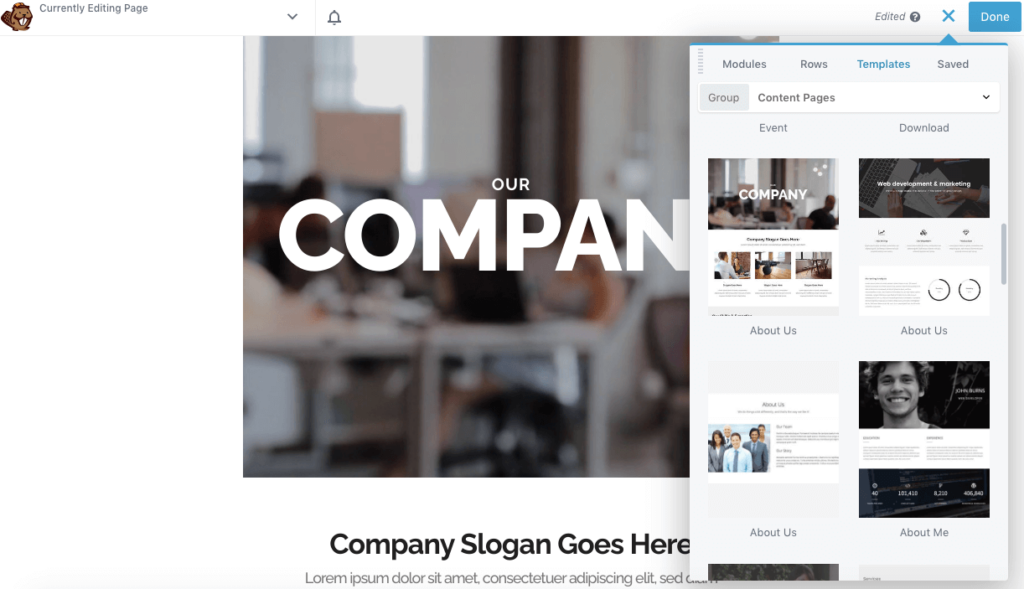
要輕鬆設置頁面格式,您可以選擇預先設計的頁面模板之一。 只需單擊右上角的藍色加號圖標。 導航到模板選項卡並單擊一個以自動實現它:

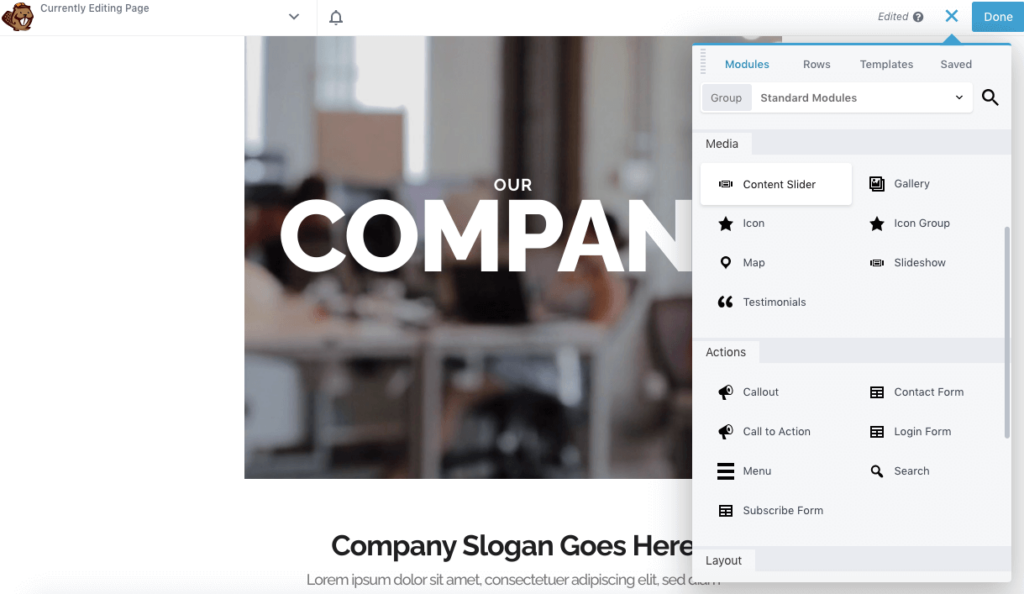
或者,您始終可以使用 Beaver Builder 打開預先存在的頁面。 然後,轉到“模塊”選項卡。 在這裡,向下滾動到媒體部分並找到內容滑塊模塊。 您可以將此元素拖放到頁面上的任何位置:

現在您可以繼續自定義新滑塊中的內容!
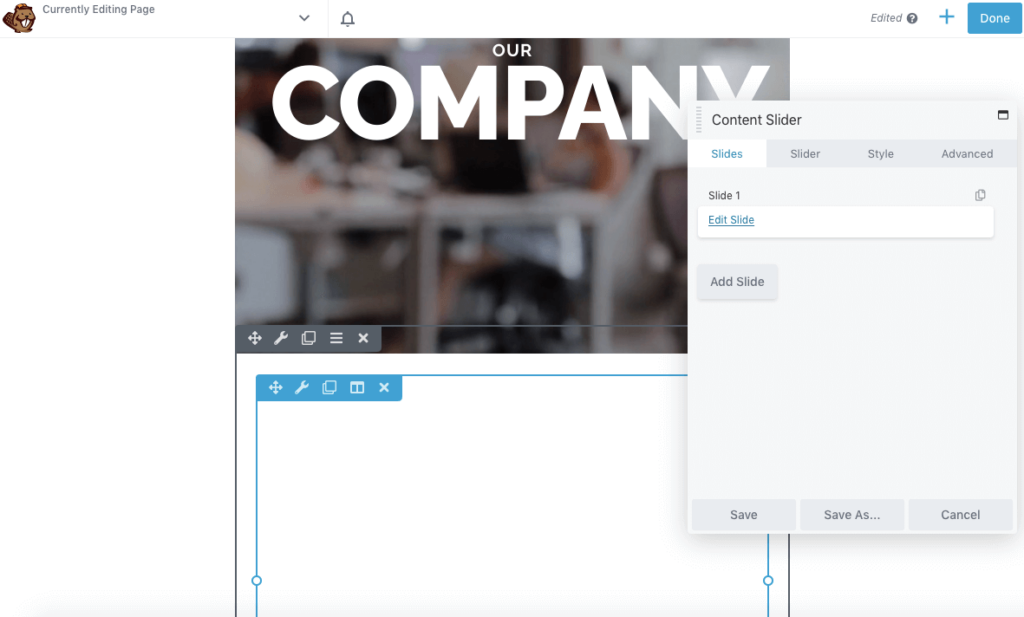
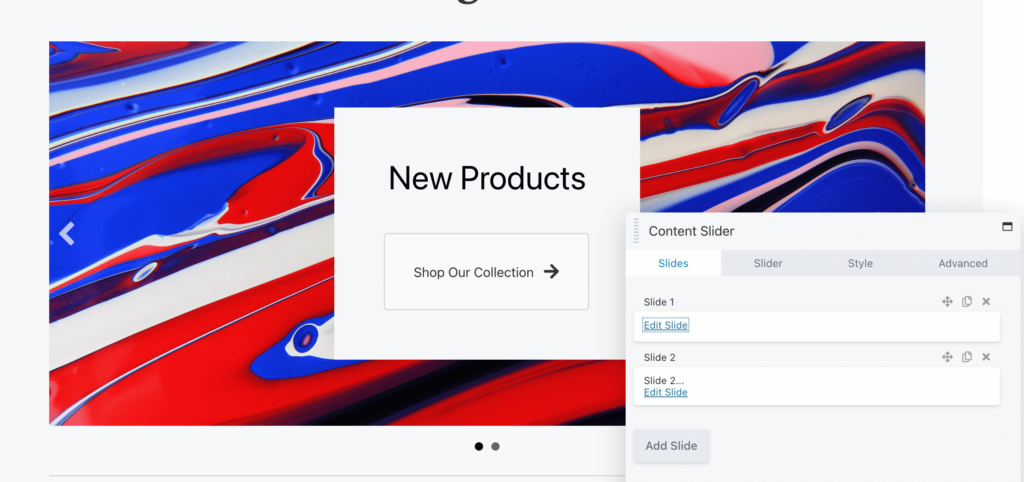
將內容模塊添加到頁面或帖子後,它將生成一張空白幻燈片。 要對此進行編輯,請打開模塊設置並導航到“幻燈片”選項卡:

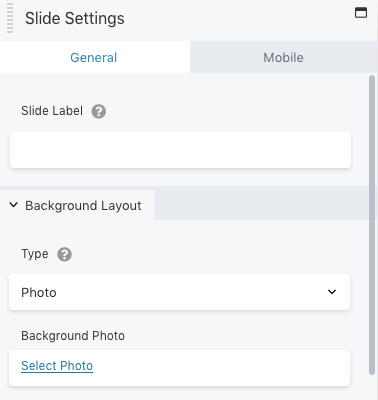
然後,單擊編輯幻燈片。 在幻燈片設置中,添加標籤以標識該特定幻燈片。 接下來,您可以為背景選擇圖像、視頻或純色:

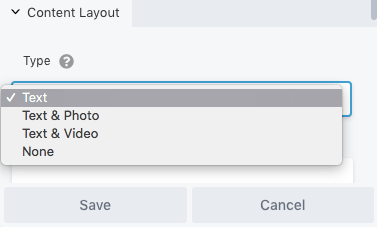
在設置彈出窗口的底部,您需要設置內容佈局。 您可以僅包含文本、文本和照片,也可以包含文本和視頻:

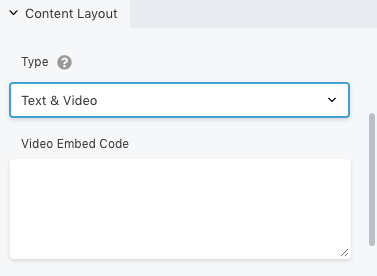
根據您選擇的選項,將出現新字段。 例如,選擇文本和視頻將允許您粘貼視頻嵌入代碼:

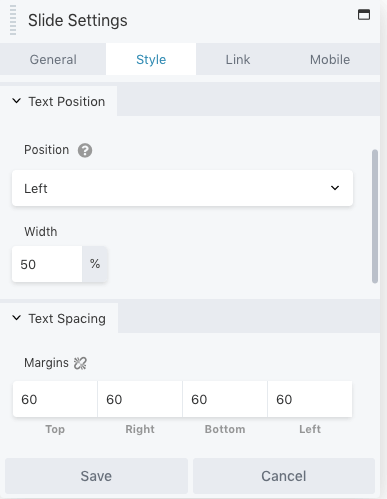
要自定義文本的顯示方式,您可以轉到樣式選項卡。 這將提供用於編輯位置、間距和顏色的選項:

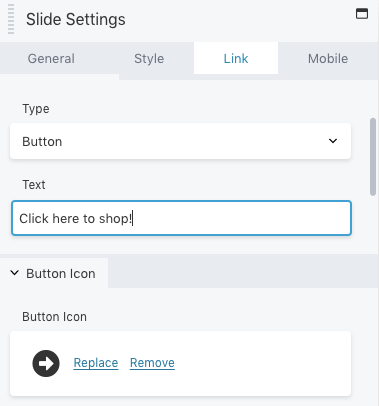
如果您想將用戶引導到另一個網頁,請單擊鏈接。 在這裡,粘貼 URL。 然後,您可以添加號召性用語按鈕並自定義其外觀:

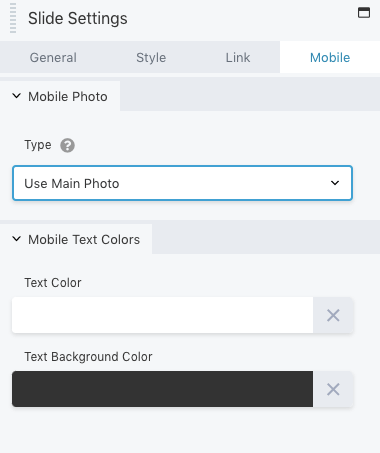
您還可以編輯幻燈片對移動用戶的顯示方式。 只需前往“移動”選項卡即可修改照片和文字:

一旦您對這些更改感到滿意,請保存幻燈片。 您可以再次單擊內容滑塊並添加更多幻燈片:

只需重複相同的過程即可自定義每張幻燈片。 對視覺結果感到滿意後,繼續下一步。
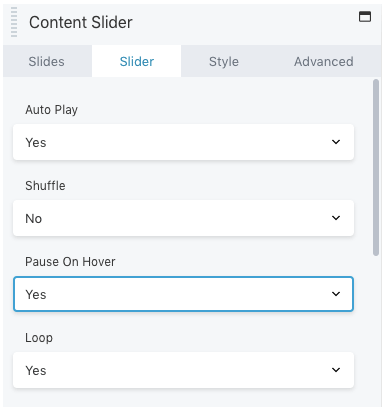
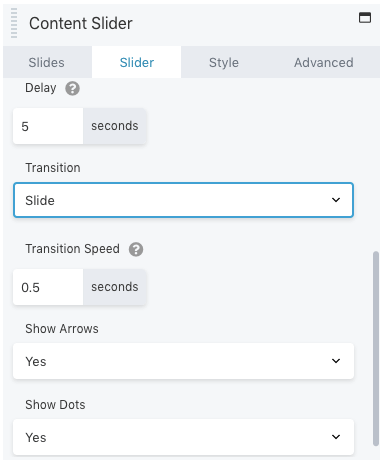
編輯完每張幻燈片後,就可以自定義滑塊本身了。 為此,請單擊滑塊選項卡。 在頂部,您可以選擇是否自動移動幻燈片。 這將決定訪問者是否可以簡單地觀看動畫或自己點擊幻燈片:

此外,您可以將幻燈片設置為隨機播放,並在鼠標懸停在幻燈片上時暫停動作。 您還可以循環顯示幻燈片。
再往下,您可以創建延遲並選擇轉換速度。 請記住,轉換速度需要比延遲短。 這將避免在下一張幻燈片之前跳過尚未完成過渡的圖像:

您還可以通過添加用於導航的箭頭和點來自定義滑塊的顯示。 這將使訪問者能夠單擊滑塊並查看幻燈片的總數。
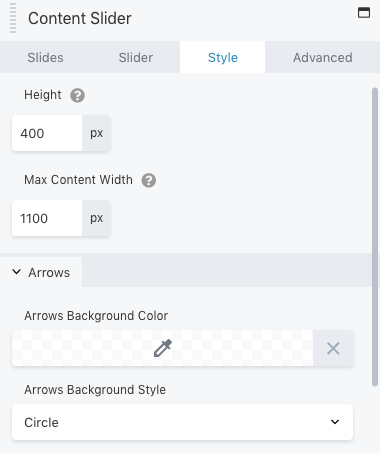
在Style下,您可以調整內容滑塊的高度和寬度。 此外,您可以編輯箭頭的顏色和样式:

與任何其他 Beaver Builder 模塊類似,有邊距、動畫和可見性的高級選項。 在保存和發布更改之前,您可以在“高級”選項卡中修改這些設置。
而已! 現在您應該可以使用 Content Slider 模塊了。 但是,Beaver Builder 提供了另一種選擇。
如果要顯示滑動視頻或圖像,內容滑塊可能是一個有效的選擇。 但是,您可能需要包含您最近的博客文章。 正如我們之前提到的,這可能是推廣新文章的好方法。
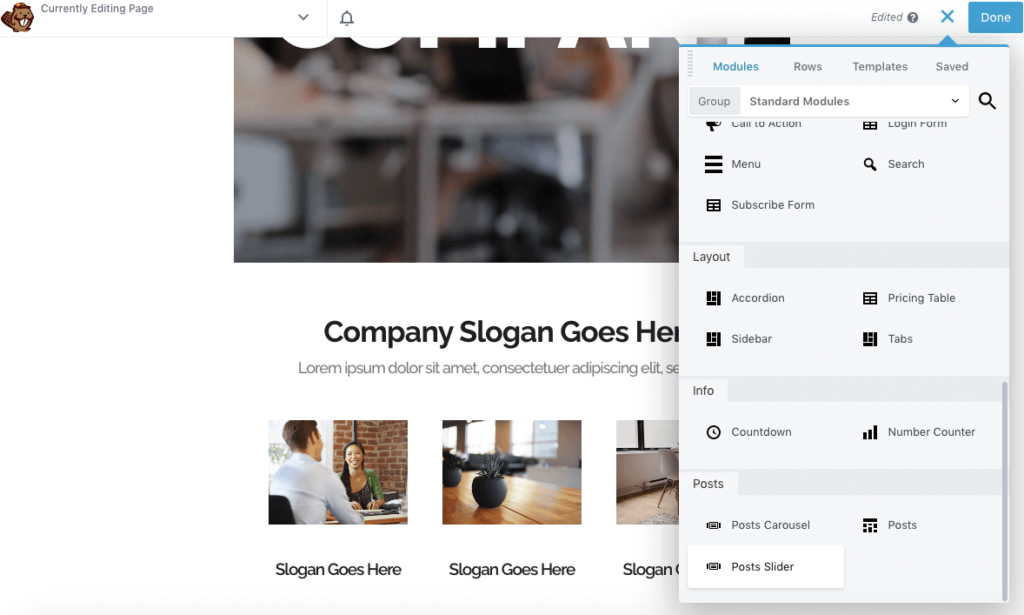
您可以插入帖子滑塊模塊,而不必從頭開始編輯內容滑塊。 為此,請打開 Beaver Builder 編輯器並找到Posts Slider選項:

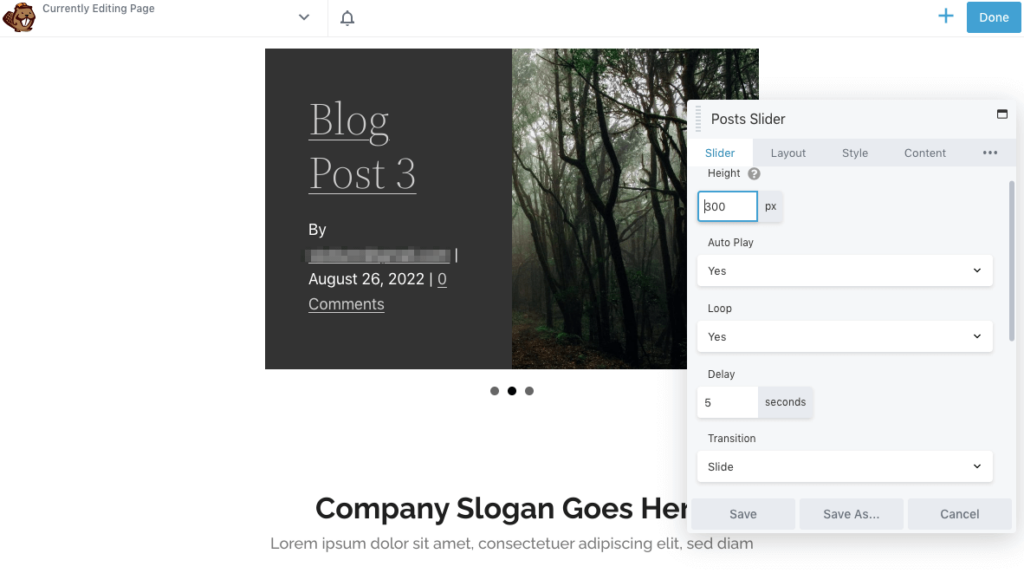
將此模塊拖放到頁面上後,它將自動為您最近的帖子設置默認滑塊。 在編輯器中,您可以自定義其高度(以像素為單位)並決定是否自動播放。 您還可以設置循環、延遲和自定義轉換:

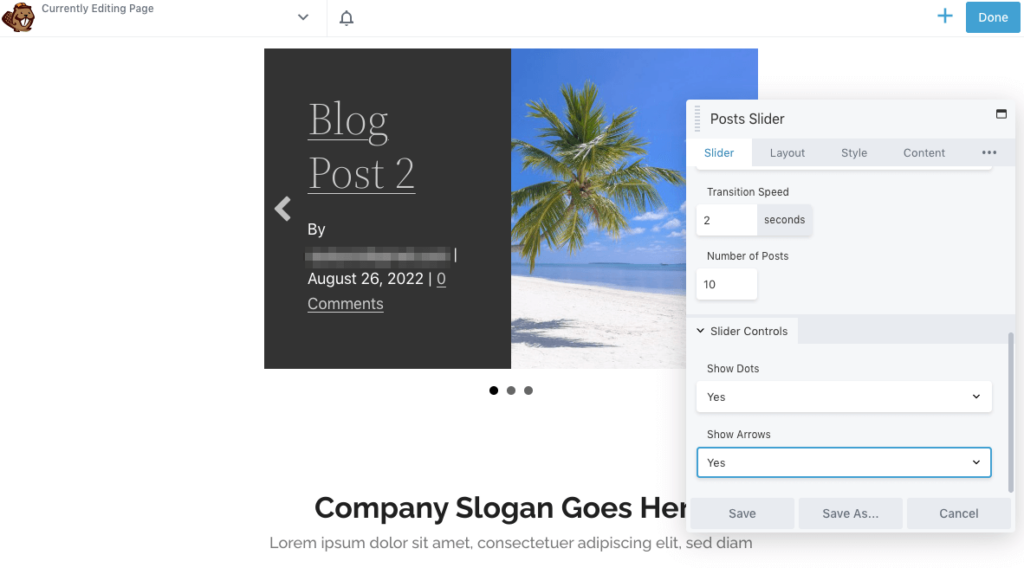
向下滾動時,您可以在滑塊中設置轉換速度和帖子數量。 然後,選擇是否顯示點和箭頭:

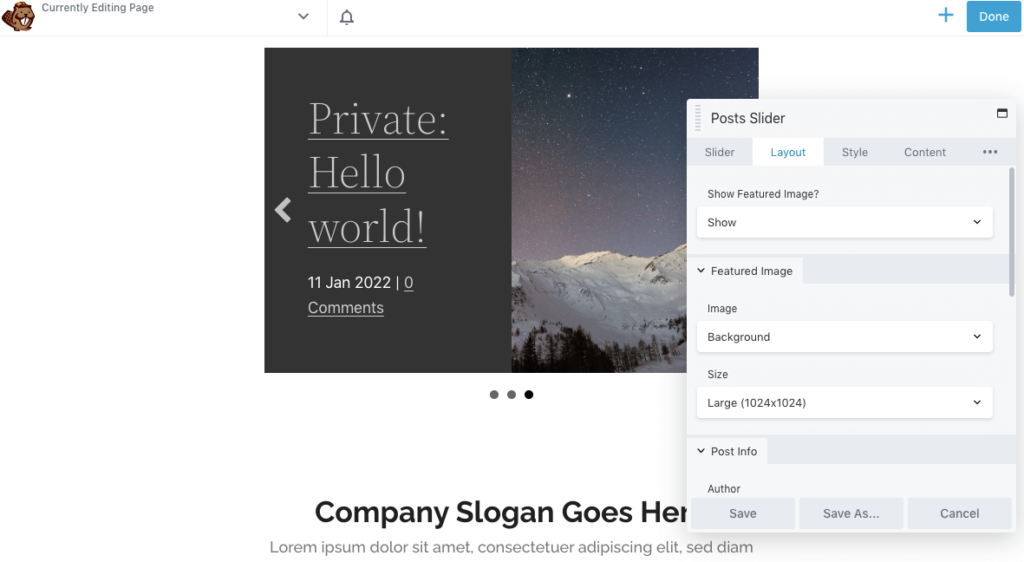
默認情況下,Beaver Builder 將在滑塊中包含帖子的特色圖片。 在佈局選項卡中,您可以編輯此圖像的大小或將其完全刪除:

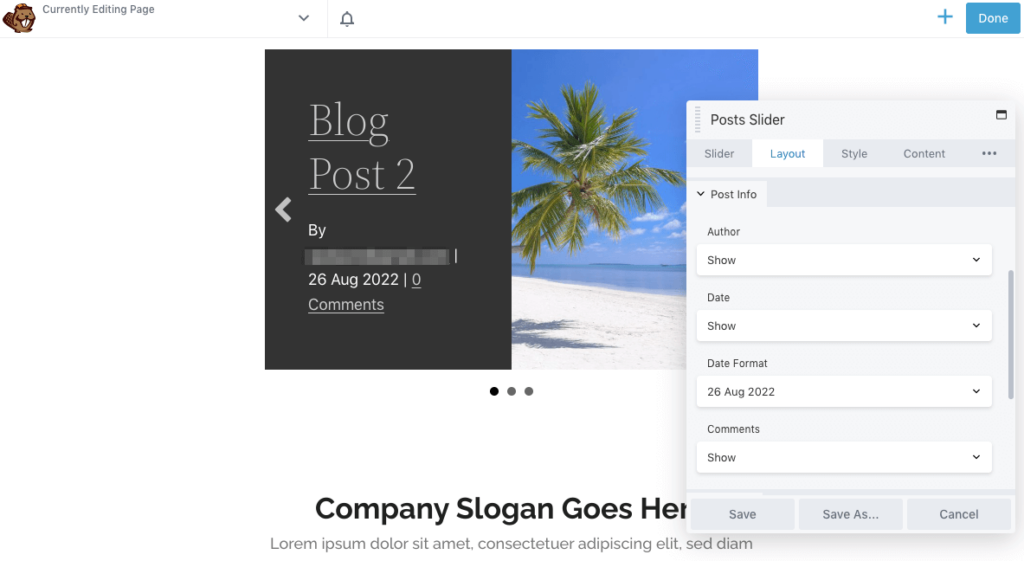
在Post info下,您可以選擇如何顯示每篇博文。 您可以包含自定義日期格式以及作者姓名和評論數量:

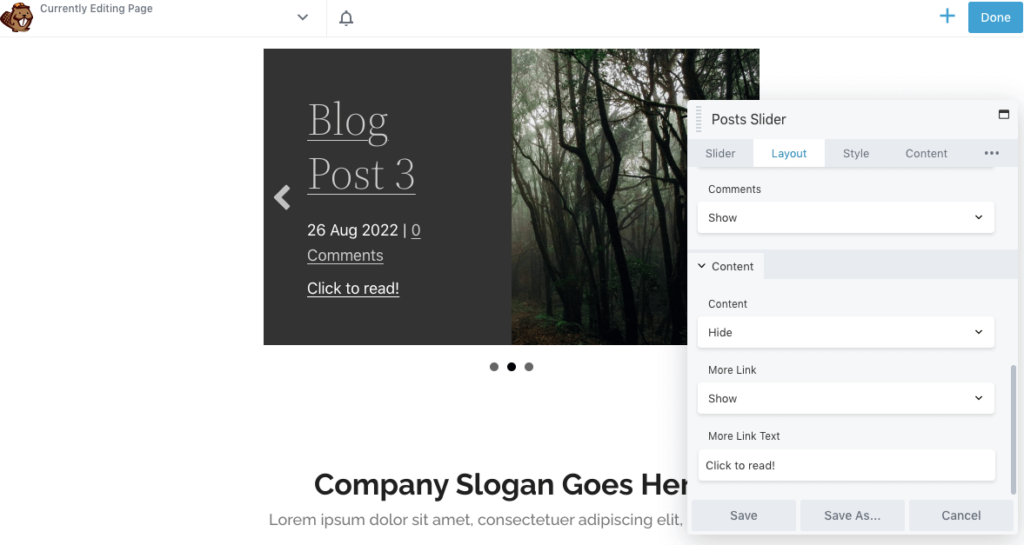
為了鼓勵訪問者點擊博客文章,您甚至可以添加號召性用語。 在內容部分,考慮包含更多鏈接:

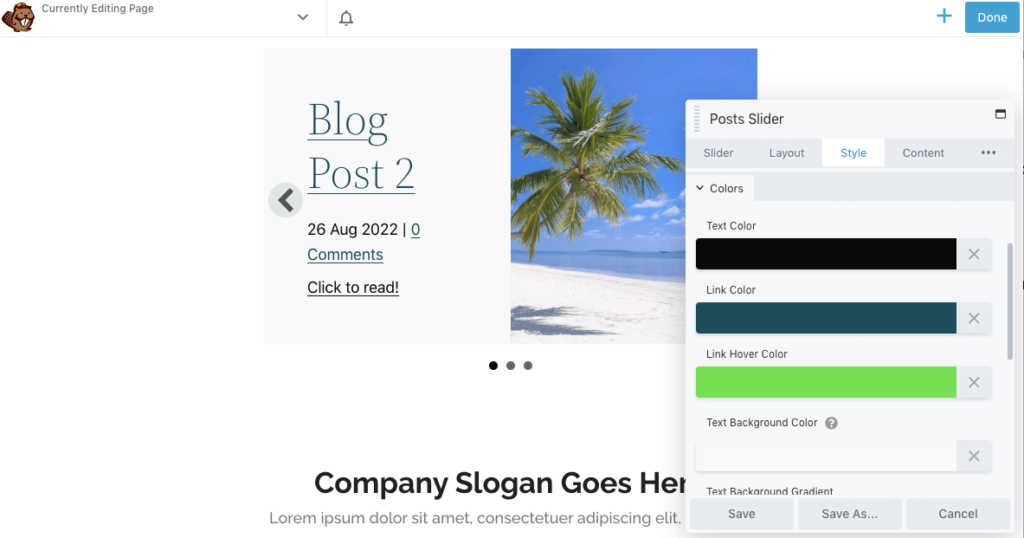
然後,單擊樣式選項卡以編輯文本大小和位置。 您可能還想更改文本、背景、鏈接和箭頭的顏色:

如果您對帖子滑塊的外觀感到滿意,請保存您的更改。 最後,您可以發布頁面了!
您可以開始使用內容滑塊,而不是顯示完整的靜態媒體頁面。 這個簡單的設計元素可以吸引新訪問者的眼球並吸引他們,同時還可以節省您網站上的空間。
回顧一下,您可以使用 Beaver Builder 在 WordPress 中添加內容滑塊:
內容滑塊不是您可以在您的網站上包含的唯一吸引人的元素。 使用 Beaver Builder,您可以將動畫添加到任何行、列或模塊。 這支持淡入淡出、縮放、彈跳、滑動、旋轉等等。
為了使靜態圖像更具吸引力,Beaver Builder 允許您將圖像放置在滑塊、畫廊或幻燈片中。 這些模塊可以為照片提供精心設計的佈局。 此外,您可以將入口動畫添加到任何 Beaver Builder 行、列或模塊,當它第一次在頁面上可見時。 同時,更高級的用戶可以配置 CSS 來添加有趣的元素,如懸停效果。