如何在 WordPress 中添加 Cookie 彈出窗口以符合 GDPR/CCPA
已發表: 2023-09-07您想在 WordPress 中添加 cookie 同意彈出窗口嗎?
您的 WordPress 網站可能會在訪問者的瀏覽器上設置 cookie。 然而,歐盟法律要求網站在其計算機上設置任何 cookie 之前必須獲得用戶同意。
在本文中,我們將向您展示如何在 WordPress 中添加 cookie 彈出窗口。

為什麼需要 Cookie 彈出窗口?
瀏覽器 cookie 是包含網站發送並存儲在用戶瀏覽器中的數據的小文件。 大多數 WordPress 網站出於各種目的設置 cookie。
例如,默認情況下,WordPress 使用 cookie 進行身份驗證,以存儲登錄用戶的會話信息。 當有人在您的網站上發表評論時,它還會設置 cookie。
除此之外,WordPress 插件還可以設置自己的 cookie 來存儲不同的信息或識別重複訪問者。
您可以通過查看我們關於如何了解您的 WordPress 網站是否使用 cookie 的指南來了解您的網站如何使用 cookie。
雖然 Cookie 非常有用,但它們也可用於收集有關用戶的信息並與第三方廣告平台共享。
這就是為什麼在歐洲和其他一些國家/地區,網站所有者必須讓用戶了解他們對 cookie 的使用情況。 如果您的網站針對這些地區的受眾,那麼您需要顯示 Cookie 同意免責聲明。

最簡單的方法是使用 WordPress GDPR 插件。 Cookie NOTICE 和 Cookiebot 是兩個最流行的 Cookie 通知插件,並且與許多其他流行的 WordPress 插件兼容。
話雖這麼說,讓我們看看如何在 WordPress 中輕鬆顯示 cookie 同意彈出窗口。
- 方法1:添加帶有Cookie通知的Cookie彈出窗口(最簡單)
- 方法2:使用Cookiebot添加Cookie彈出窗口(功能豐富)
- 獎勵:利用 MonsterInsights 提高 GDPR 合規性
方法1:添加帶有Cookie通知的Cookie彈出窗口(最簡單)
首先,您需要安裝並激活 GDPR / CCPA 的 Cookie 聲明和合規性插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
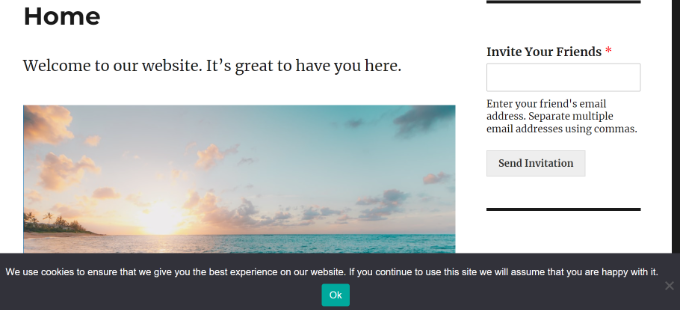
激活後,該插件將立即開始向訪問者顯示基本的 cookie 彈出窗口,無需任何其他配置。 默認消息適用於大多數網站。

如果您想自定義通知,則需要訪問 WordPress 儀表板中的Cookie菜單項。
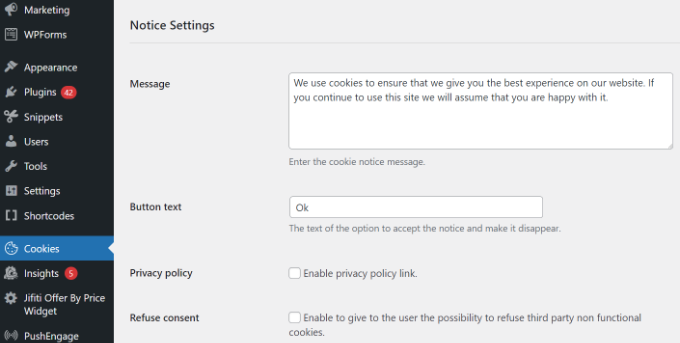
從這裡,只需向下滾動到通知設置部分。

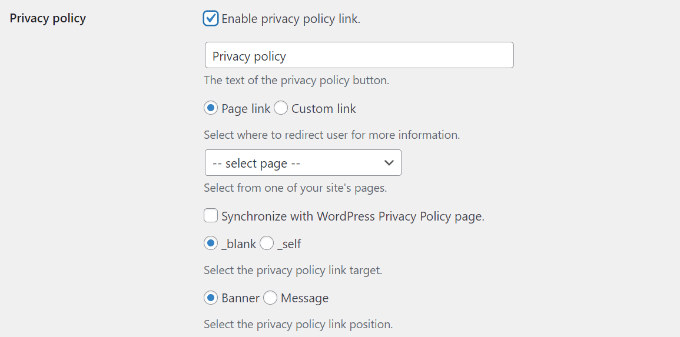
在此頁面上,您可以自定義彈出消息和按鈕文本。
您還可以添加指向隱私政策頁面的鏈接。 如果您還沒有創建隱私政策頁面,那麼您可以按照我們的指南了解如何在 WordPress 中創建隱私政策頁面。
之後,您可以從隱私政策下拉菜單中選擇該頁面。

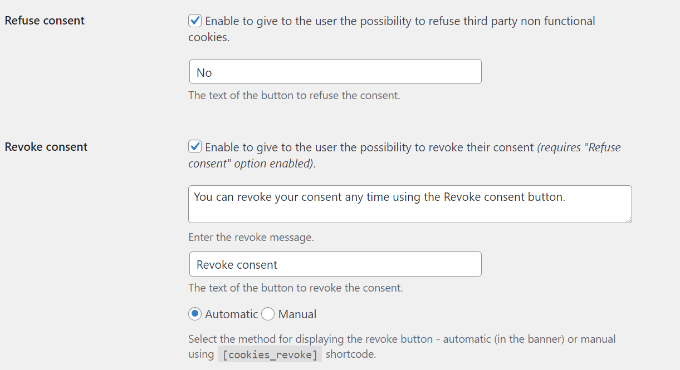
您還可以為訪問者提供拒絕和撤銷同意的選項。
為此,只需單擊“拒絕同意”和“撤銷同意”複選框即可。 默認設置適用於大多數網站。

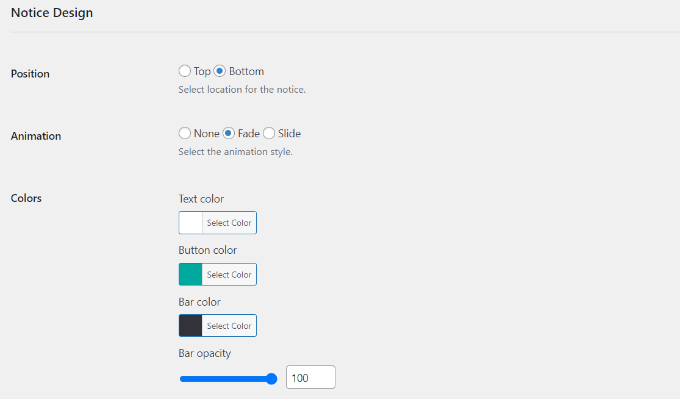
如果您向下滾動到“通知設計”部分,則可以選擇 Cookie 同意彈出窗口的位置、動畫、按鈕樣式和顏色。
您還可以設置按鈕類來為彈出窗口添加自定義 CSS。

完成後,單擊末尾的“保存更改”按鈕來存儲您的設置。
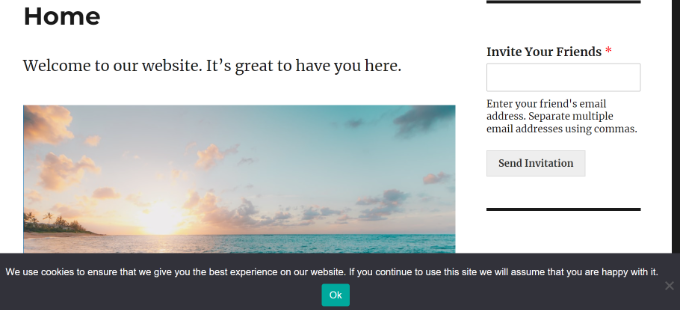
您現在可以訪問您的網站以查看您的 cookie 同意彈出窗口的實際情況。

方法2:使用Cookiebot添加Cookie彈出窗口(功能豐富)
設置 cookie 彈出窗口的另一種方法是使用 WordPress 的 Cookie 橫幅插件或 Cookiebot 插件。
雖然它不像 Cookie 通知那麼容易設置,並且除非您註冊免費的 Cookiebot 帳戶,否則它不會起作用,但它確實提供了一些額外的自定義選項。
首先,您可以安裝並激活 WordPress 插件的 Cookie 橫幅插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
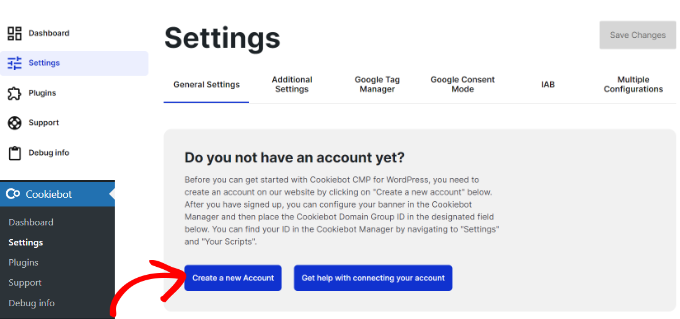
激活後,新的 Cookiebot 部分將添加到您的 WordPress 儀表板中。 您需要導航至 WordPress 儀表板中的Cookiebot » 設置來配置該插件。
如果您還沒有 Cookiebot ID,則需要通過單擊“創建新帳戶”按鈕來註冊一個。

接下來,Cookiebot 網站將在瀏覽器的新選項卡中打開。
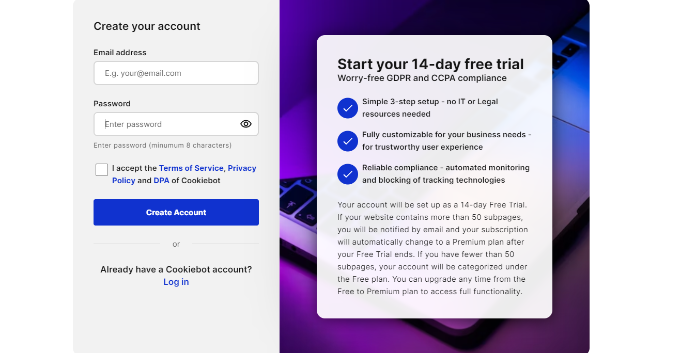
繼續輸入您的電子郵件地址和密碼。 您還需要單擊服務條款、隱私政策和 DPA 複選框。

完成後,您可以單擊“創建帳戶”按鈕。
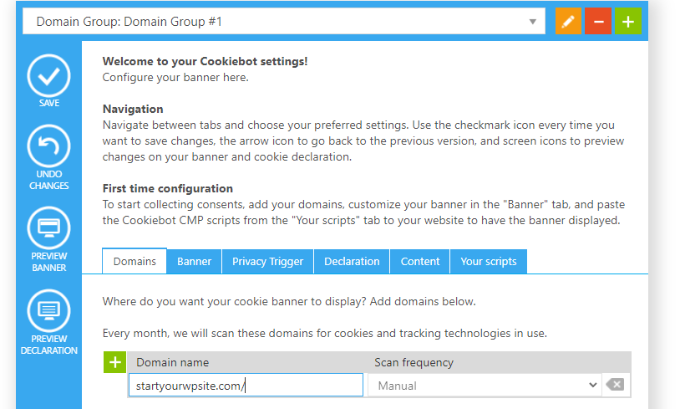
接下來,您將看到 Cookitbot 設置。 繼續並在域名字段下添加您的網站 URL。 在免費版本中,您只能添加 1 個域名。

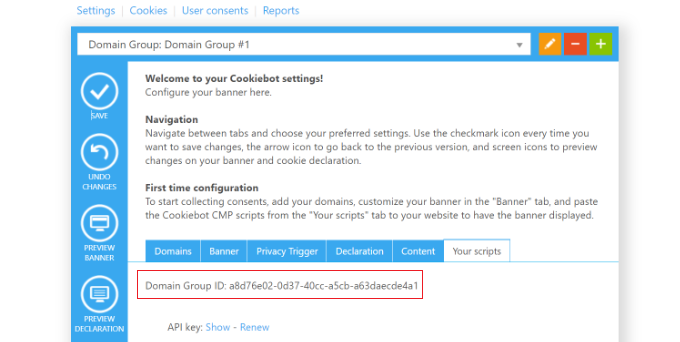
之後,您需要切換到“您的腳本”選項卡。
從這裡,只需複制“域組 ID”即可。

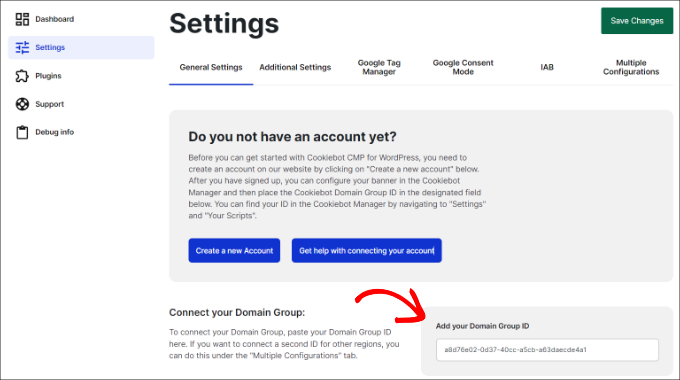
接下來,您可以返回 WordPress 儀表板中的 Cookiebot 設置。
在“常規設置”選項卡下,向下滾動到“連接您的域組”部分,然後在“添加您的域組 ID”字段下輸入 ID。

完成後,不要忘記單擊頂部的“保存更改”按鈕。
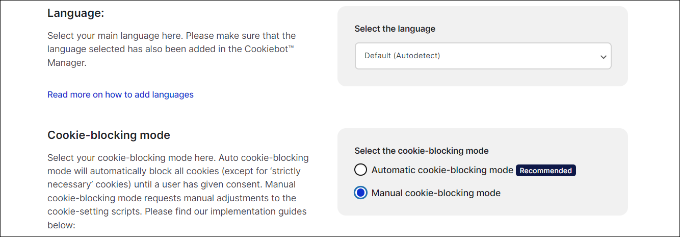
如果向下滾動,您會看到更多設置。 例如,該插件允許您選擇一種語言。 默認情況下,它將設置為“自動檢測”,但您可以單擊下拉菜單進行更改。

您還可以選擇 Cookie 阻止模式。 我們建議使用“自動 cookie 阻止模式”,因為該插件將阻止除絕對必要的 cookie 之外的所有 cookie,直到用戶同意為止。

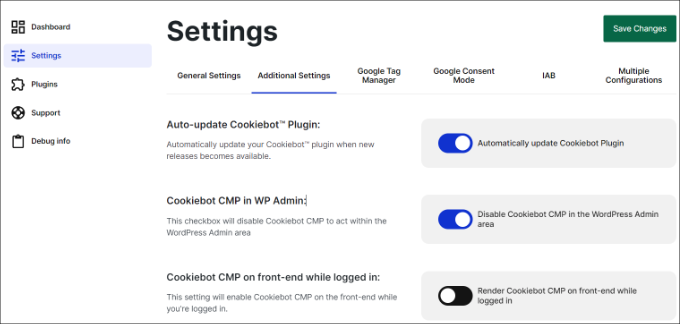
您可能想檢查“高級設置”選項卡中的“自動更新 Cookiebot”選項。
這樣,該插件就能及時了解 GDPR 立法的任何變化。

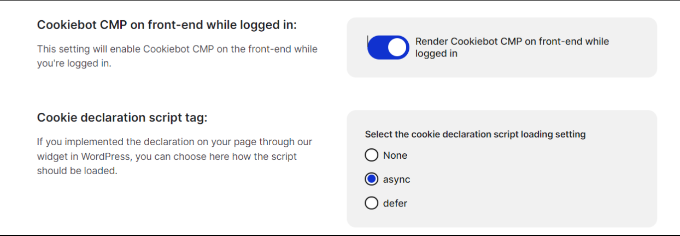
出於測試目的,您還應該啟用“登錄時在前端渲染 Cookiebot CMP”選項。
如果您將其禁用,那麼當您登錄 WordPress 網站時將不會看到彈出窗口。

完成設置後,不要忘記單擊底部的“保存更改”按鈕。
自定義您的 Cookie 彈出通知
我們還沒有完成,但我們已經很接近了。 要完成 Cookiebot 的配置,您現在需要返回 Cookiebot 網站。
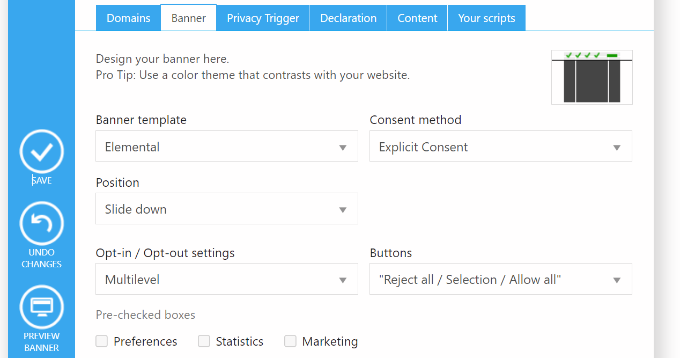
接下來,您需要導航到 Cookiebot 網站上的“橫幅”選項卡。

在這裡,您可以選擇模板、編輯彈出窗口的位置和外觀。
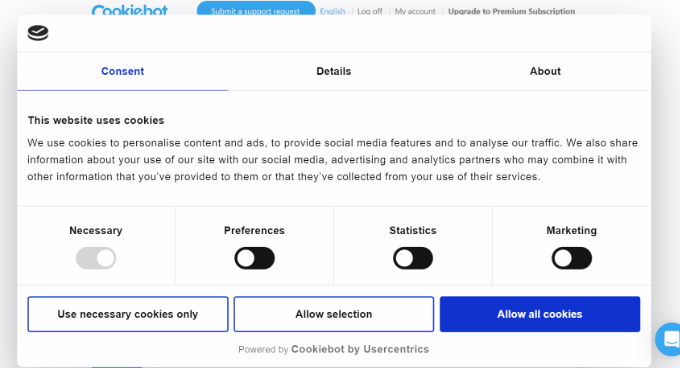
您可以通過單擊“預覽”按鈕或返回您的網站來查看更改。

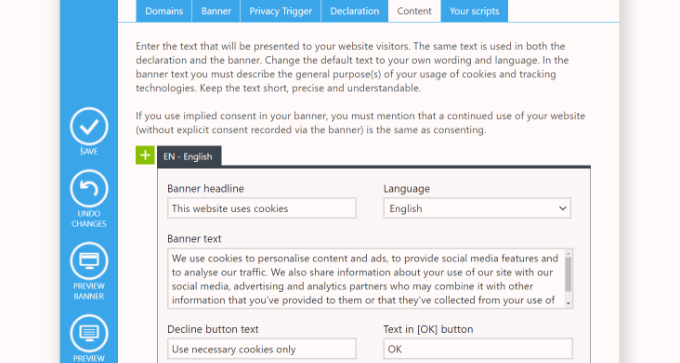
如果您發現彈出窗口中使用的措辭與您的網站使用 cookie 的原因不符,那麼您可以更改它。
您可以通過導航到 Cookiebot 網站上的“內容”選項卡來找到執行此操作的設置。

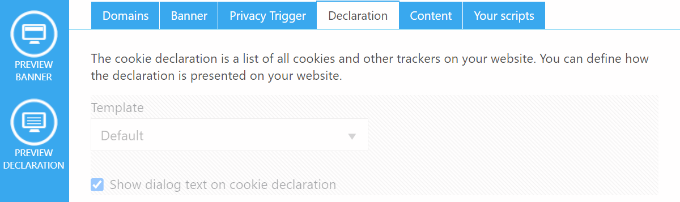
您可能還想在您網站的隱私政策中添加 cookie 聲明。 如果您尚未創建隱私政策頁面,那麼您可以按照我們的指南了解如何在 WordPress 中創建隱私政策頁面。
您需要首先導航至 Cookiebot 網站上的“聲明”選項卡。 默認情況下,cookie 聲明使用 Cookiebot 的默認措辭。

如果您因為網站出於不同原因使用 cookie 而需要自定義消息,那麼您需要高級 Cookiebot 訂閱。
或者,您可以在隱私政策中輸入您自己的聲明,但您會錯過一些功能,例如訪問者可以更改或撤回其同意的鏈接。
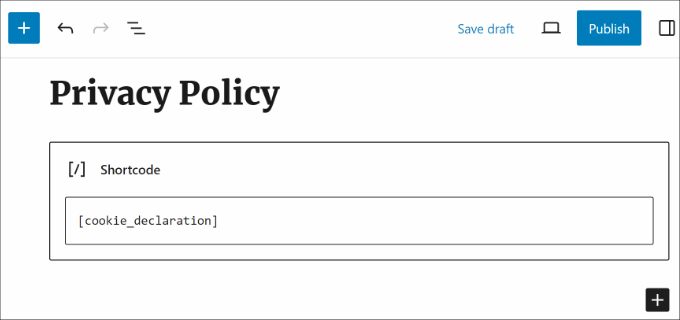
在本教程中,我們將在隱私政策中添加默認聲明。 您只需編輯您的隱私政策並在要顯示 cookie 聲明的位置插入短代碼[cookie_declaration] 。

要查看聲明,您需要保存並預覽頁面。
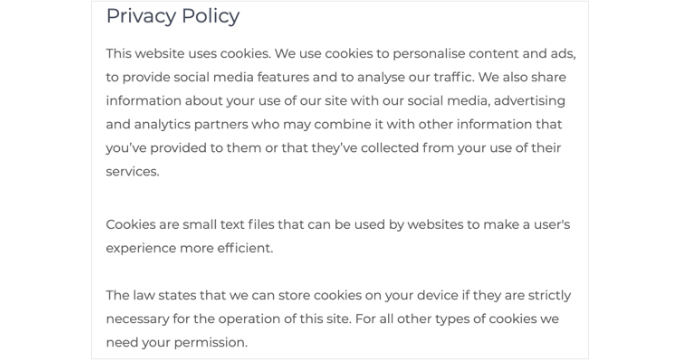
這就是我們測試網站上前幾段的樣子。

獎勵:利用 MonsterInsights 提高 GDPR 合規性
MonsterInsights 是適合您的 WordPress 網站的最佳分析解決方案。 這也是提高您遵守 GDPR 和其他隱私法規的最簡單方法。
這是因為 MonsterInsights 提供了一個開箱即用的歐盟合規插件。 它將自動更改您的分析設置,以幫助您遵守隱私法。

歐盟合規附加組件包含在高級計劃中。 最好的一點是它會自動與 Cookie NOTICE 和 Cookiebot 集成。
第一步是安裝 MonsterInsights 插件並將其連接到您的 Google Analytics 帳戶。 有關更多信息,請參閱有關如何使用 MonsterInsights 安裝 Google Analytics 的指南。
安裝並設置 MonsterInsights 後,您需要安裝並激活 EU 合規性插件。
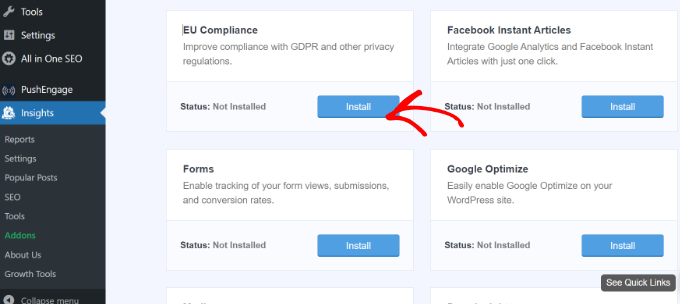
您可以通過導航到 WordPress 儀表板中的Insights » Addons頁面來完成此操作。 接下來,找到歐盟合規性插件並單擊“安裝”按鈕。

該插件將自動激活。
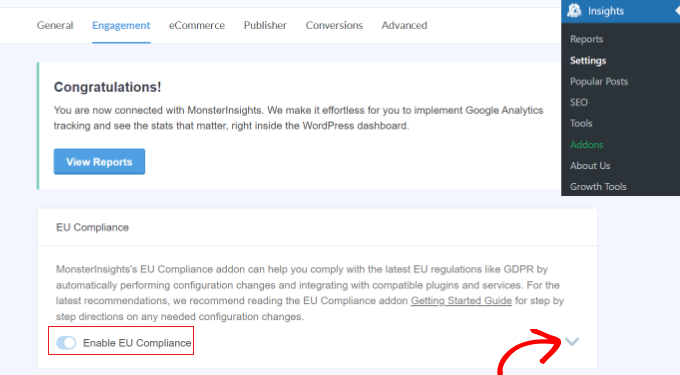
您可以通過轉到MonsterInsights » 設置頁面並切換到“參與”選項卡來檢查這一點。
當您查看歐盟合規性部分時,您將看到該插件已打開。

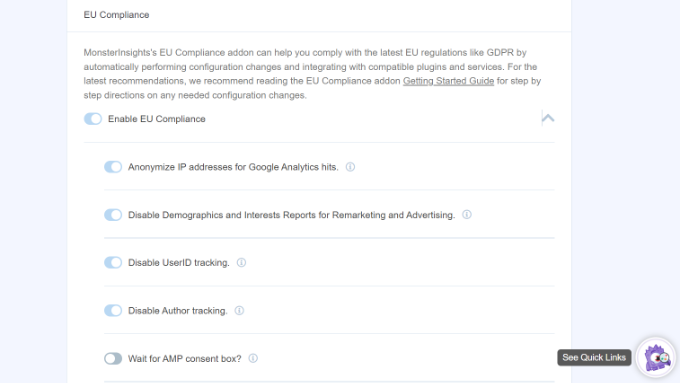
如果單擊屏幕右側的向下箭頭,您可以看到插件對您的網站所做的配置更改的詳細列表。
例如,您可以看到它自動匿名化 Google Analytics 中的 IP 地址、禁用的人口統計和興趣報告、禁用的 UserID 跟踪等等。

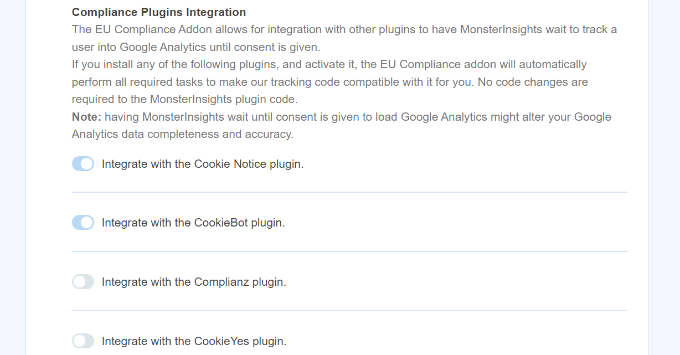
接下來,您可以向下滾動查看 MonsterInsights 與不同 cookie 插件(如 Cookie NOTICE 和 CookieBot)的兼容性。
如果您的網站上安裝了任何插件,MonsterInsights 將自動更改 Google Analytics 跟踪代碼。 這樣,它將在 Google Analytics 中跟踪用戶之前等待同意。

我們希望本文能幫助您向 WordPress 網站添加 cookie 同意彈出窗口。
您可能還想查看我們的分步指南,了解如何正確地將 WordPress 網站從 HTTP 遷移到 HTTPS,或者查看我們對小型企業最佳商務電話服務的比較。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
