如何將自定義結帳字段添加到電子郵件 WooCommerce
已發表: 2020-12-17 您想在您的 WooCommerce 商店中向電子郵件添加自定義結帳字段嗎?
您想在您的 WooCommerce 商店中向電子郵件添加自定義結帳字段嗎?
WooCommerce 是一款功能強大的 WordPress 電子商務插件,可靈活定制。
在這篇文章中,您將了解如何動態自定義其他字段,例如刪除帳單地址、添加/編輯自定義結帳字段以及將這些自定義字段保存到數據庫中。 此外,我將向您展示如何將這些自定義字段添加到訂購電子郵件中。
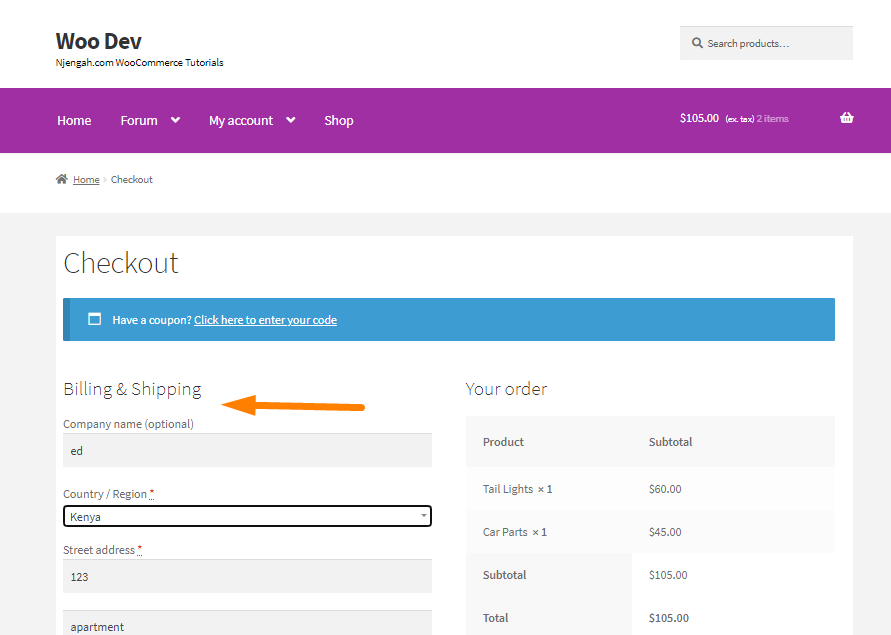
從自定義結帳字段中刪除附加信息
第一步是在主題的 function.php 文件中添加自定義 PHP 代碼片段,以從計費屏幕中刪除地址字段:
功能 woocommerce_remove_additional_information_checkout($fields){
未設置($fields[“billing_first_name”]);
未設置($fields["billing_last_name"]);
返回$字段;
}
add_filter('woocommerce_billing_fields', 'woocommerce_remove_additional_information_checkout'); 這是結果: 
以下代碼片段將向結帳頁面添加自定義字段,將數據保存到訂單元數據,並在訂單管理中顯示訂單元數據。 我收到了幾個關於添加多個字段的過程的查詢。 為了幫助解決這個問題,我們將添加一個代碼片段來添加兩個字段。
將自定義結帳字段添加到電子郵件 WooCommerce
代碼片段應添加到主題的 functions.php 文件中。 我建議使用子主題,這樣您的更改就不會在升級過程中丟失。
1. 添加 WooCommerce 自定義結帳字段
在 functions.php 文件中添加以下代碼以添加自定義 WooCommerce 結帳字段:
功能 njengah_custom_checkout_fields($fields){
$fields['njengah_extra_fields'] = 數組(
'njengah_text_field' => 數組(
'類型' => '文本',
'必需' => 真的,
'標籤' => __( '輸入文本字段' )
),
'njengah_dropdown' => 數組(
'類型' => '選擇',
'options' => array('first' => __('First Option'), 'second' => __('Second Option'), 'third' => __('Third Option')),
'必需' => 真的,
'標籤' => __( '下拉字段' )
)
);
返回$字段;
}
add_filter('woocommerce_checkout_fields','njengah_custom_checkout_fields');
功能 njengah_extra_checkout_fields(){
$checkout = WC()->checkout(); ?>
<div class="extra-fields">
<h3><?php _e('附加字段'); ?></h3>
<?php
foreach ( $checkout->checkout_fields['njengah_extra_fields'] as $key => $field ) : ?>
<?php woocommerce_form_field($key, $field, $checkout->get_value($key)); ?>
<?php endforeach; ?>
</div>
<?php }
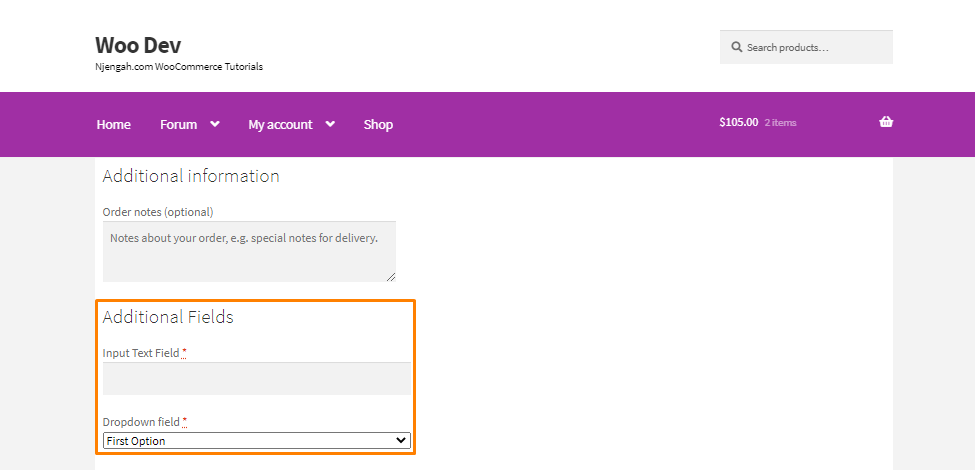
add_action('woocommerce_checkout_after_customer_details','njengah_extra_checkout_fields'); 這是結果: 
2. 保存自定義結帳 WooCommerce 字段的數據
在 functions.php 文件中添加以下代碼以保存自定義結帳 WooCommerce 字段的數據。
功能 njengah_save_extra_checkout_fields($order_id,$posted){
// 如果您使用不同的字段類型,請不要忘記適當的清理
if( isset( $posted['njengah_text_field'] ) ) {
update_post_meta($order_id, '_njengah_text_field', sanitize_text_field($posted['njengah_text_field']));
}
if( isset( $posted['njengah_dropdown'] ) && in_array( $posted['njengah_dropdown'], array( 'first', 'second', 'third' ) ) {
update_post_meta($order_id, '_njengah_dropdown', $posted['njengah_dropdown'] );
}
}
add_action('woocommerce_checkout_update_order_meta', 'njengah_save_extra_checkout_fields', 10, 2);3. 向用戶顯示 WooCommerce 自定義字段的數據
在 functions.php 文件中添加以下代碼以向用戶顯示 WooCommerce 自定義字段的數據。
函數 njengah_display_order_data( $order_id ){ ?>
<h2><?php _e('額外信息'); ?></h2>
<table class="shop_table shop_table_responsive additional_info">
<tbody>
<tr>
<th><?php _e('輸入文本字段:'); ?></th>
<td><?php echo get_post_meta($order_id, '_njengah_text_field', true ); ?></td>
</tr>
<tr>
<th><?php _e('下拉字段:'); ?></th>
<td><?php echo get_post_meta($order_id, '_njengah_dropdown', true ); ?></td>
</tr>
</tbody>
</table>
<?php }
add_action('woocommerce_thankyou','njengah_display_order_data',20);
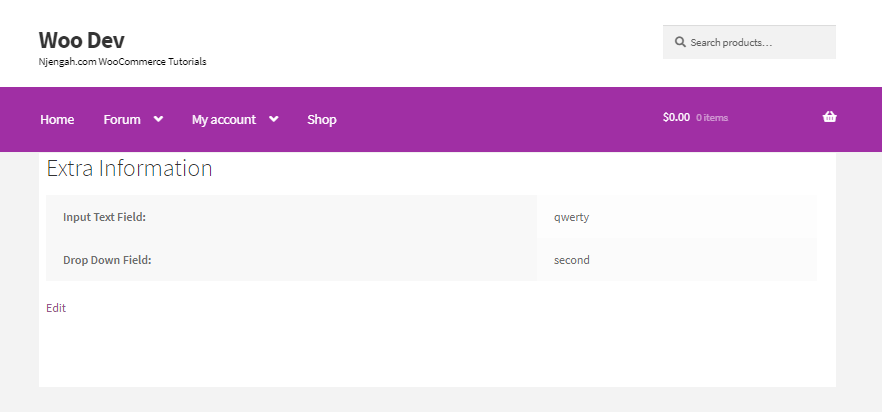
add_action('woocommerce_view_order','njengah_display_order_data',20); 這是結果: 

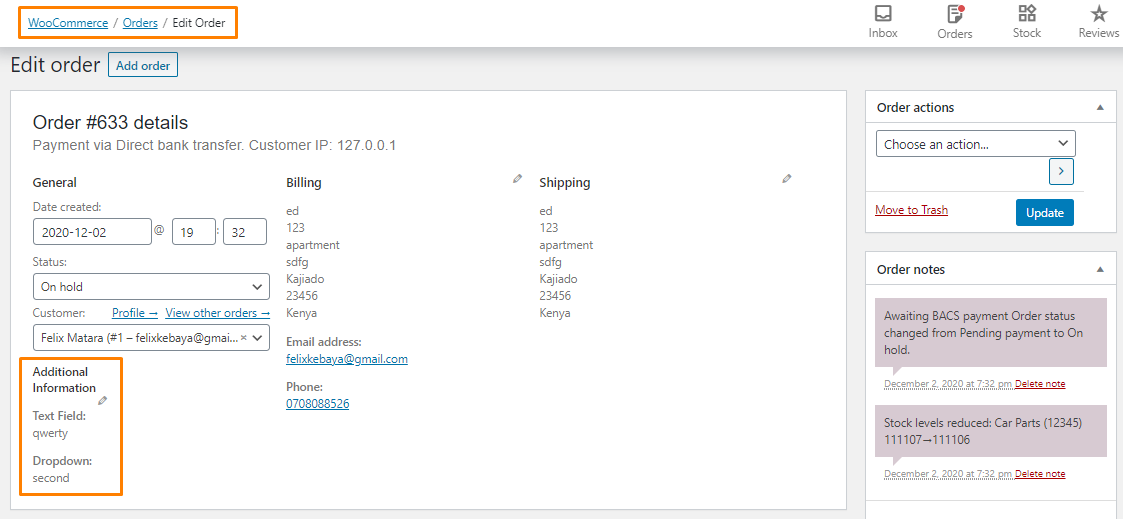
4. 顯示 WooCommerce 管理員自定義訂單字段
此代碼片段將用作送貨地址和帳單地址數據,並在用戶單擊小鉛筆圖標時顯示輸入。
函數 njengah_display_order_data_in_admin( $order ){ ?>
<div class="order_data_column">
<h4><?php _e( '附加信息', 'woocommerce' ); ?><a href="#" class="edit_address"><?php _e( 'Edit', 'woocommerce' ); ?></a></h4>
<div class="地址">
<?php
迴聲'<p><strong>'。 __( '文本域' ) 。 ':</strong>' 。 get_post_meta($order->id, '_njengah_text_field', true)。 '</p>';
迴聲'<p><strong>'。 __( '落下' ) 。 ':</strong>' 。 get_post_meta($order->id, '_njengah_dropdown', true)。 '</p>'; ?>
</div>
<div class="edit_address">
<?php woocommerce_wp_text_input(array('id' => '_njengah_text_field', 'label' => __('Some field'), 'wrapper_class' => '_billing_company_field') ); ?>
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_dropdown', 'label' => __( '另一個字段' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
</div>
</div>
<?php }
add_action('woocommerce_admin_order_data_after_order_details','njengah_display_order_data_in_admin');
功能 njengah_save_extra_details( $post_id, $post ){
update_post_meta($post_id,'_njengah_text_field',wc_clean($_POST['_njengah_text_field']));
update_post_meta($post_id,'_njengah_dropdown',wc_clean($_POST['_njengah_dropdown']));
}
add_action('woocommerce_process_shop_order_meta', 'njengah_save_extra_details', 45, 2); 這是結果: 
5. 添加 WooCommerce 自定義字段以訂購電子郵件
在 functions.php 文件中添加以下代碼以添加 WooCommerce 自定義字段以訂購電子郵件。 如果您希望自定義電子郵件中的輸出,您可以將一些文本添加到電子郵件模板中可用的任何掛鉤中。
功能 njengah_email_order_meta_fields($fields,$sent_to_admin,$order){
$fields['instagram'] = 數組(
'標籤' => __( '某個字段' ),
'value' => get_post_meta($order->id, '_njengah_text_field', true ),
);
$fields['licence'] = 數組(
'標籤' => __( '另一個字段' ),
'value' => get_post_meta( $order->id, '_njengah_dropdown', true ),
);
返回$字段;
}
add_filter('woocommerce_email_order_meta_fields', 'njengah_email_order_meta_fields', 10, 3);
功能 njengah_show_email_order_meta($order,$sent_to_admin,$plain_text){
$njengah_text_field = get_post_meta($order->id, '_njengah_text_field', true );
$njengah_dropdown = get_post_meta($order->id, '_njengah_dropdown', true );
如果( $plain_text ){
echo '某個字段的值是 ' 。 $njengah_text_field 。 ' 而另一個字段的值為 ' 。 $njengah_dropdown;
} 別的 {
echo '<p><strong>輸入文本字段</strong>的值為 ' 。 $njengah_text_field。 ' 而 <strong>drop down</strong> 的值為 ' 。 $njengah_dropdown 。 '</p>';
}
}
add_action('woocommerce_email_customer_details', 'njengah_show_email_order_meta', 30, 3);結論
總之,我已經說明瞭如何將自定義字段添加、編輯和保存到 WooCommerce 結帳頁面。 此外,我編輯了電子郵件模板以添加來自電子郵件自定義字段的信息。 如果您需要進一步自定義結帳頁面,可以使用結帳定制器插件。
類似文章
- 如何在產品頁面上添加 Woocommerce 自定義文本字段
- 如何在 WordPress 中逐步創建自定義小部件區域
- 如何移動主菜單店面 WooCommerce
- 如果可以免費送貨,如何隱藏運費 WooCommerce
- 如何在 WooCommerce 中隱藏庫存數量
- 如何隱藏 SKU、類別、標籤元產品頁面 WooCommerce
- 如何隱藏更新購物車按鈕 WooCommerce 購物車頁面
- 如何隱藏產品描述標題 WooCommerce
- 如何隱藏任何選項卡我的帳戶頁面 WooCommerce
- 如何更改 WooCommerce 結帳錯誤消息
