如何在 WordPress 中輕鬆添加自定義 CSS (2022)
已發表: 2022-04-11官方 WordPress 主題存儲庫有大約 9,000 個主題。 添加流行市場和主題開發者網站上可用的主題,這個數字可能高達 20,000!
即使您設法通過這個龐大的數字並找到正確的主題,您通常會發現設計需要大量調整。
為此,您從主題的後端開始並更改版式和顏色。
您可能需要更改元素之間的間距或向小部件添加背景顏色。
在那裡您可以添加自定義 CSS 以更改主題的各個方面並真正使其成為您自己的主題。
什麼是 CSS?

CSS 或級聯樣式表可能是僅次於 HTML 的第二流行的網絡語言。
雖然 HTML 提供了網頁的構建塊,但 CSS 使它們看起來很漂亮。
正如您所想像的,您會在任何看到 HTML 的地方找到 CSS。
您可以使用 CSS 添加顏色、更改字體和大小,以及添加或刪除設計元素之間的間距。 總的來說,CSS 用於樣式化和增強網頁的佈局。
如果您想更改任何視覺元素,您可以將自定義 CSS 片段添加到您的網站並幾乎立即看到結果。
CSS 的好處
CSS 為您的 WordPress 網站提供了幾個重要的好處。
網站設計更加一致
CSS 代碼通常包含在單獨的文件中(通常是 WordPress 的 style.css)。 前端代碼中引用了這個文件,相關部分根據需要拉取。
這意味著您需要創建一個可用於所有網站頁面的樣式文件。
因此,所有 HTML 元素都以相同的方式設置樣式(或者您可以通過定義自定義類有選擇地應用格式)。
如果您需要更改樣式,您只需在 CSS 文件中進行一次更改,它會立即應用於整個網站。
向不同的觀眾呈現不同的風格
響應式設計就是讓 HTML 元素和內容適應訪問者的屏幕尺寸。
使用單個 CSS 文件,您可以確保您的網站完美呈現,無論訪問者使用什麼設備。
HTML 頁面在打印機友好方面是出了名的糟糕。 使用正確的 CSS 代碼,您可以創建一個通過刪除背景顏色和圖像來格式化內容的視圖。
同樣,您可以將網站內容格式化為屏幕閱讀器友好。
這可以提高您網站的可訪問性得分,並允許視障訪問者輕鬆使用您的內容。
輕量級網站代碼
網站是多種技術的組合,包括 HTML 和 CSS。 結果,開發人員通常將網站代碼拆分為單獨的文件。
當您在瀏覽器中打開網頁時,服務器僅選擇在瀏覽器中呈現頁面所需的文件。 因此,在瀏覽器中呈現網頁所需的整體下載包非常小。
使用現代瀏覽器緩存,CSS 通常下載一次,然後存儲在本地,進一步加快了用戶體驗。
搜索引擎優化的好處
CSS 是構建結構化網站的好方法。 由於設計 (CSS) 與結構 (HTML) 是分開的,因此您可以輕鬆地修改網頁並使網頁井井有條。
這使您可以設置構建良好的頁面,並允許 Google 機器人更好地理解頁面的意圖。
在您的網站設計中使用 CSS 的另一個重要好處是降低網頁的代碼與內容的比率。
這有助於人類和機器人快速輕鬆地瀏覽您的內容。 這減少了在訪問者的瀏覽器中加載和顯示網頁所需的時間。
如您所知,Google 將頁面加載時間視為用於構建其搜索索引的重要排名信號。
加載速度更快的網站被放置在搜索結果的頂部,因為它們為訪問者提供了更好的體驗。
CSS 的缺點
使用 CSS 的所有好處都有一個重要的缺點——CSS 現在是一個相關技術的集合,對於非開發人員來說具有重要的學習曲線。
你需要從基礎開始,然後了解你喜歡的 CSS 框架是如何工作的。
對於對細微樣式更改感興趣的普通 WordPress 用戶來說,這可能是少數。
不過不用擔心 - 在本文中,您將學習一些將自定義 CSS 代碼添加到 WordPress 網站的技巧,而無需知道它是如何工作的。
重要提示:在嘗試任何操作之前備份您的網站
CSS 是 WordPress 網站的重要組成部分。 無論您是經驗豐富的開發人員還是 WordPress 開發的新手,在添加自定義 CSS 之前備份您的網站非常重要。
備份您的網站會將您的網站文件的副本保存在單獨的位置。
如果出現任何問題,您只需單擊幾下即可恢復您的網站。
如果您需要閱讀有關備份 WordPress 網站的更多信息,這裡有一篇很棒的文章,其中涵蓋了更詳細的備份。
將自定義 CSS 添加到您的 WordPress 網站
既然您了解了 CSS 在 WordPress 中的作用,我們現在將詳細介紹如何將自定義 CSS 添加到您的網站。
與其他一切一樣,您會發現有多種方法可以將 CSS 添加到您的網站。
我們建議您通過所有方式,然後選擇適合您技能水平的方式。
將自定義 CSS 直接添加到網站文件
如果您有良好的 CSS 和網頁設計工作知識,您可以直接將自定義 CSS 代碼添加到網站主題文件中。
理論上,這需要您打開主題的 style.css 文件並在其中添加您的自定義 CSS 代碼。

完成後,請記住保存或更新文件。
現在,對於許多主題,style.css 是主要的樣式資源,您的自定義代碼將應用於整個網站。 因此,您需要在進行更改之前仔細考慮。
即使是專家,我們也不推薦這種方法,因為它很容易出錯並使您的網站無法使用。
某些主題可能具有用於設置特定頁面或網站部分樣式的附加文件。 在這種情況下,您的自定義代碼可能不適用。
將自定義 CSS 直接添加到網站文件時要記住的另一件重要事情是,當您更新主題時,更改將被覆蓋。
這意味著您需要在每次主題更新後添加自定義 CSS 代碼。
使用 WordPress 主題定制器添加自定義 CSS
所有 WordPress 主題都有一個 Theme Customizer 面板,您可以在其中更改各種與設計和功能相關的設置。
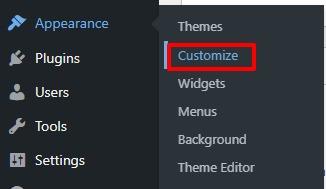
要訪問定制器,請轉到外觀>定制。

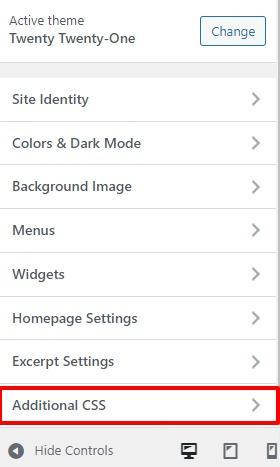
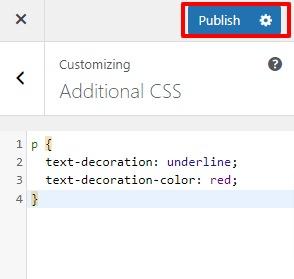
在左側面板的末尾附近,您會看到Additional CSS字段。 單擊以展開它。

您可以在此處添加自定義 CSS 片段。
您可以在預覽窗格中查看更改的預覽。 單擊發布以保存更改。

這些更改是全球性的,並且在您的網站上可見。
這種方法的好處是添加自定義 CSS 所產生的更改不會隨著主題更新而消失。
將自定義 CSS 添加到 Gutenberg 塊
使用最近的 WordPress 5.9 版本,您可以獲得完整的站點編輯功能。 這種基於塊的網站設計(和編輯)方法還簡化了添加自定義 CSS 以格式化單個塊的過程。
該過程有兩個步驟。
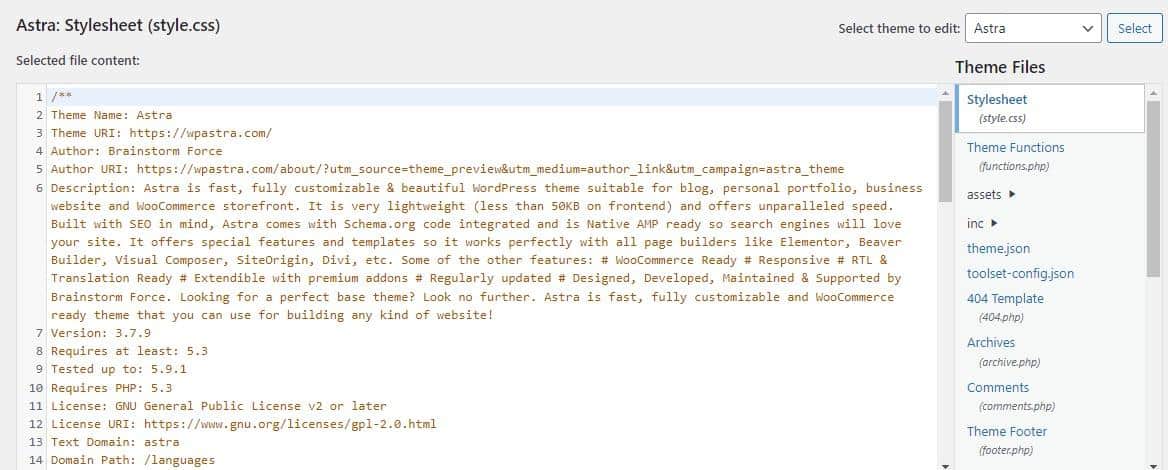
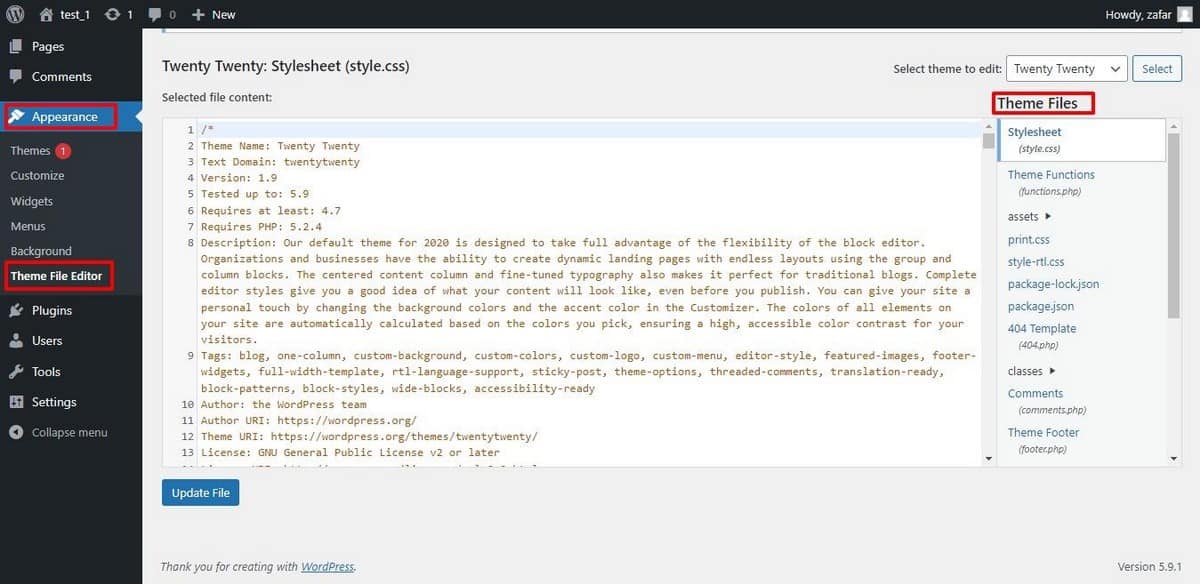
第一步,轉到外觀>主題文件編輯器。
這將打開編輯主題部分。 通常,默認樣式表 style.css 在編輯器中打開。
如果不是這種情況,請從右側邊欄中選擇名為Theme Files的文件。

滾動到文件底部並添加您的自定義代碼片段。 您需要確保您的代碼段包含在類選擇器中。
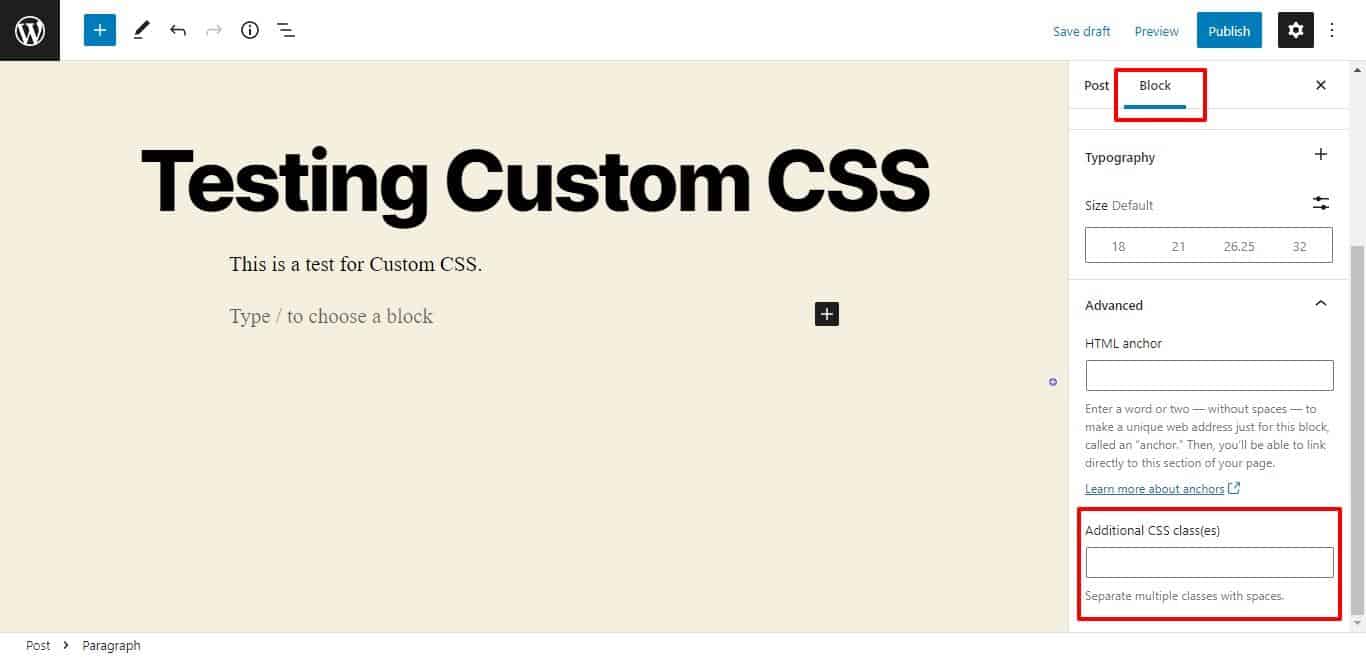
在第二步中,您向帖子添加一個塊。 在這個例子中,你可以看到,我們添加了一個段落塊。

要將自定義 CSS 添加到段落塊,請選擇該塊,然後轉到左側邊欄。 在“阻止”選項卡下,向下滾動到“高級”部分並展開它。
在Additional CSS字段中,添加自定義 CSS 類。

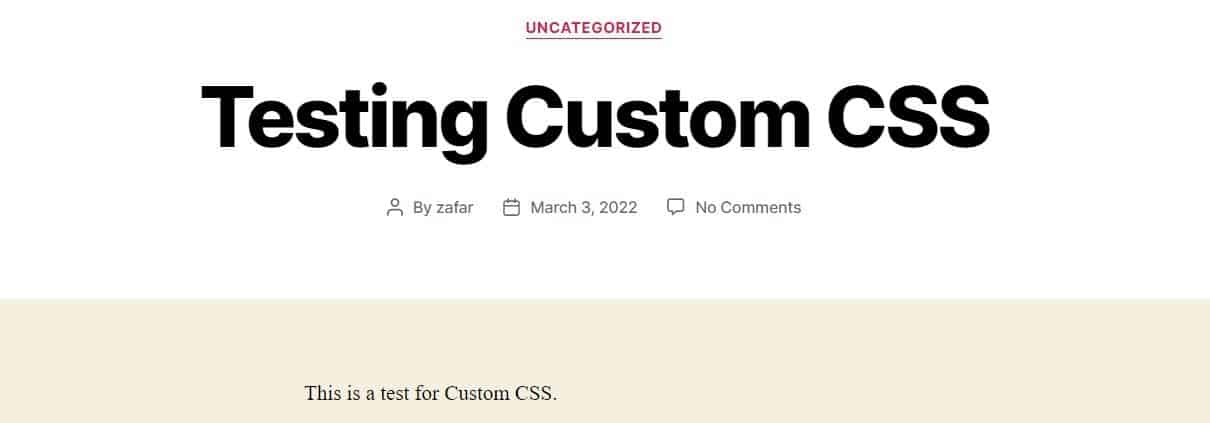
這是“之前”,段落塊沒有自定義 CSS。

在段落塊的Additional CSS字段中添加自定義 CSS 後,您可以看到塊中的變化。

將自定義 CSS 添加到頁面構建器
與 Gutenberg 一樣,所有流行的頁面構建器都允許您將自定義 CSS 添加到各個塊中。 該過程類似於我們上面描述的過程。
請注意,您可能需要高級版本的頁面構建器才能獲得自定義 CSS 選項。
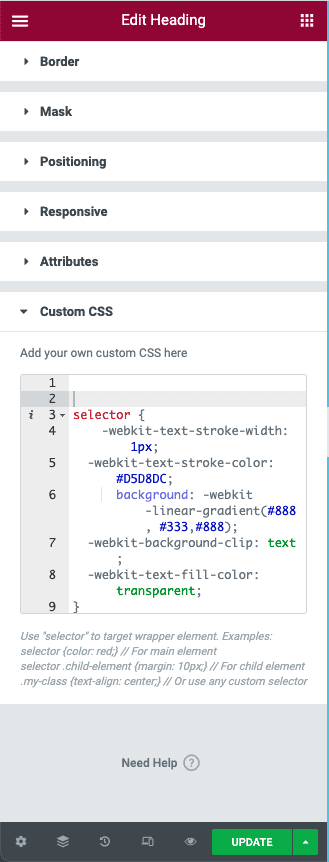
我們將使用 Elementor Pro 來演示將自定義 CSS 添加到 Elementor 塊的想法。
添加一個塊並轉到編輯部分。
接下來,轉到Advanced > Custom CSS 。 將您的自定義 CSS 粘貼到該字段中。

通過細微的更改,此過程適用於所有流行的頁面構建器。
使用插件添加自定義 CSS
將自定義 CSS 代碼直接添加到主題文件是一項有風險的業務。 將自定義 CSS 代碼添加到主題樣式文件時需要小心,然後在需要的地方調用它。
即使在此之後,您的更改也有可能在下一次主題更新時消失。
這就是為什麼 WordPress 開發人員創建了幾個插件來負責將自定義 CSS 添加到您的網站。
這些插件通常不會直接修改核心文件。 相反,您的自定義 CSS 代碼保存在插件文件中。
因此,即使您更改了網站主題,您的更改仍然可用。
要重新應用自定義更改,您所要做的就是轉到插件並選擇自定義代碼。
這裡的主要問題是從幾個不錯的選項中進行選擇。
為了幫助您做出正確的決定,我們將簡要介紹我們認為可以完成工作的五個插件!
視覺 CSS 樣式編輯器

如果您沒有廣泛的 CSS 代碼知識,Visual CSS 樣式編輯器適合您。 這個免費增值插件帶有一個可視化編輯器,您可以在其中直觀地添加對網站元素的更改。
拖放編輯器允許您微調元素放置並更改邊距和填充。 編輯器保留編輯歷史記錄,因此您可以輕鬆返回以恢復更改。
您可以編輯所有網站頁面和帖子,包括登錄頁面。 您可以獲得多達 60 種樣式選項,可應用於您的網站。
雖然付費版本帶來了額外的功能,但免費版本本身就很強大。
簡單的自定義 CSS

雖然針對網站管理員,但該插件非常適合初學者,具有內置的實時預覽和使用默認 WordPress UI 元素構建的簡單界面。 該插件非常輕量級,不會拖累網站的性能。
為了幫助您編寫無錯誤的 CSS 代碼,Simple Custom CSS 帶有語法高亮和錯誤檢查(代碼檢查)。 這通過減少向您的網站添加完美代碼所需的時間來加速添加自定義 CSS 代碼。
該插件最好的一點是,即使您更改主題,您的更改也會保留。
CSS英雄

CSS Hero 是一款高級網站主題編輯解決方案,可簡化您編輯 WordPress 網站的方式。
該解決方案非常適合需要簡單的點擊式解決方案來編輯網站外觀的初學者。
但是,不要讓編輯器的簡單外觀欺騙了您——CSS Hero 是一個強大的解決方案,它具有廣泛的編輯歷史、代碼片段和添加自定義 CSS 規則的能力。
該插件在任何網站上使用都非常安全,因為它不會更改原生 WordPress 主題文件。
因此,您可以進行所有您希望的更改,並且仍然可以確保您的核心文件將保持不變並受到保護。
黃色鉛筆

如果您需要編輯網站外觀的無代碼解決方案,YellowPencil 可能非常適合。 這個高級插件因其廣泛的功能而面向初學者和專家。
通過在拖放編輯器中調整 60 多個屬性,您可以完全控製網站的外觀。
您需要做的就是在編輯器中直觀地更改元素,YellowPencil 將為您的更改生成自定義 CSS 代碼。 您甚至可以應用更改來處理不同的屏幕尺寸和設備。 該插件會保留您的 CSS 更改,並且您可以在更改主題時重新應用更改。
網站起源 CSS

SiteOrigin CSS 是一種非常流行的 WordPress 網站 CSS 編輯解決方案,因為無論您的技能如何,它都非常適合。
您可以在可視化編輯器中精確控製網站元素的顏色、填充、樣式和位置。 該插件還帶有代碼完成功能,可以消除 CSS 編碼中的猜測。
包含的檢查器簡化了適當選擇器的選擇,以便您可以為設計元素選擇適當的屬性。
該插件可免費使用,並具有令人興奮的功能,例如代碼完成、代碼檢查(錯誤檢查)和核心文件保護。
構建一個子主題來測試(並保留)更改
子主題從其他主題(稱為父主題)獲得其功能和样式。
本質上,這些是父主題的副本並“繼承”它們的代碼和資產。 但是,子主題與父主題是隔離的。
理論上,創建子主題很簡單。 您只需創建一個新文件夾,複製 style.css(用於樣式和視覺元素)和 functions.php(用於主題功能)文件。
但是,在實踐中,您需要檢查主題的文檔以找到需要復製到子主題文件夾的關鍵文件。
在文件夾中擁有所有必要的文件後,您可以將其激活為網站的默認主題。 現在,您可以按照上述方法之一添加自定義 CSS。
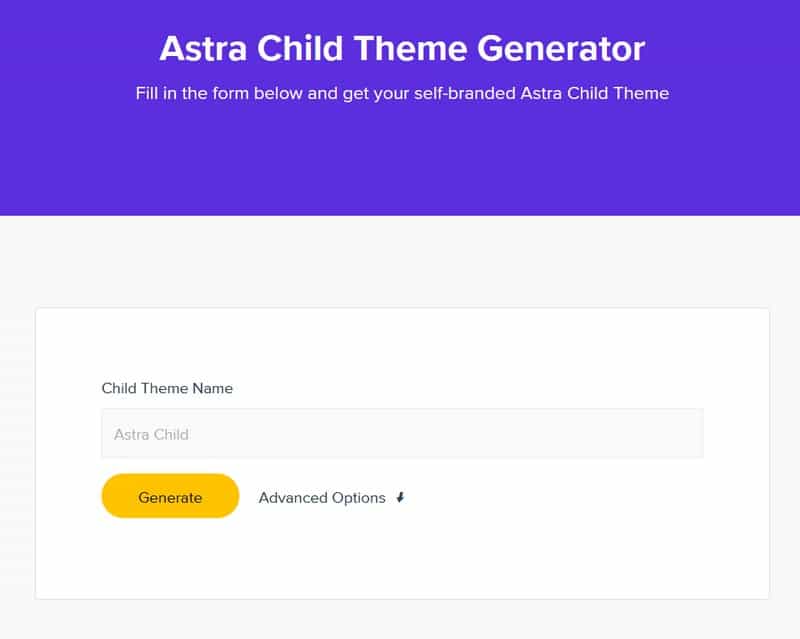
Astra 兒童主題生成器
如您所見,如果您想要一個功能強大的子主題,則需要一個出色的父主題。 由於子主題繼承了父主題的所有功能和样式,因此在選擇父主題時需要小心。

如果您使用的是 Astra,那麼您很幸運,因為 Astra 提供了一個出色的子主題生成器,可以處理創建子主題的過程。
您可以按原樣下載子主題,也可以單擊“高級選項”更改作者、描述和屏幕截圖等各種參數。
該工具會下載一個包含完整子主題包的 zip 文件。
結論
我們希望這篇文章能幫助您了解將自定義 CSS 添加到您的 WordPress 網站的想法。
如您所見,WordPress 提供了多種將自定義 CSS 片段直接添加到核心文件或通過插件的方法。 我們推薦使用插件方法,因為它更安全,並且即使您更改主題也允許您保留 CSS 更改。
您可能需要復習您的 CSS 知識(或從幾個優秀的資源開始學習),因為 CSS 不斷發展,當您進行簡單的 Google 搜索時,您會找到更好的網頁樣式設置方法。
您還應該考慮構建子主題作為測試 CSS 片段的絕佳選擇。 您會發現許多流行的主題都提供了從其核心文件構建子主題的簡單過程。
現在輪到你了——讓我們知道你喜歡用什麼方法將自定義 CSS 添加到 WordPress 網站。
