如何在 WordPress 中添加自定義圖像大小
已發表: 2020-12-29您想在您的網站上包含自定義的圖像尺寸嗎? 你來對地方了。 在本教程中,我們將向您展示如何在 WordPress 中添加自定義圖像大小並對現有圖像進行更改。
什麼是默認的 WordPress 圖片尺寸?
默認情況下,每個 WordPress 安裝都附帶三種自定義圖像大小。
- 縮略圖 – 150*150
- 中 – 300*300
- 大 – 1024*1024
這意味著當您將圖像上傳到您的站點時,核心將自動創建這些尺寸的副本。 但是,有時這些維度並不是您網站所需的維度。
為什麼要更改默認圖像尺寸?
WordPress 提供的默認圖像尺寸是標準的,但有時您可能需要不同的圖像尺寸。 在這種情況下,您需要創建自定義的。 為此,大多數初學者將圖像上傳到他們的網站,並使用 WordPress 原生的調整大小功能在前端調整圖像的大小。
但是,如果您必須為所有圖像執行此操作,則此操作效率不高。 這就是為什麼添加自定義圖像尺寸將幫助您節省大量時間的原因。 在本指南中,我們將向您展示如何在 WordPress 中添加新的圖片尺寸,這樣每次您將圖片上傳到您的網站時,WordPress 都會自動將其轉換為您需要的所有不同尺寸,而無需您進行任何額外的工作。
另一方面,您還可以刪除不需要的默認圖像大小以節省服務器空間。 如果您知道如何操作,請查看本指南。
注意:一些 WordPress 主題已經帶有自定義圖像大小,因此請確保您計劃註冊的新尺寸不可用。
如何更改默認 WordPress 圖像大小
如果您不使用 WordPress 包含的所有默認圖像尺寸,則可以更改這些尺寸而不是添加新尺寸。 好消息是您無需使用任何其他插件或自定義代碼即可完成此操作。
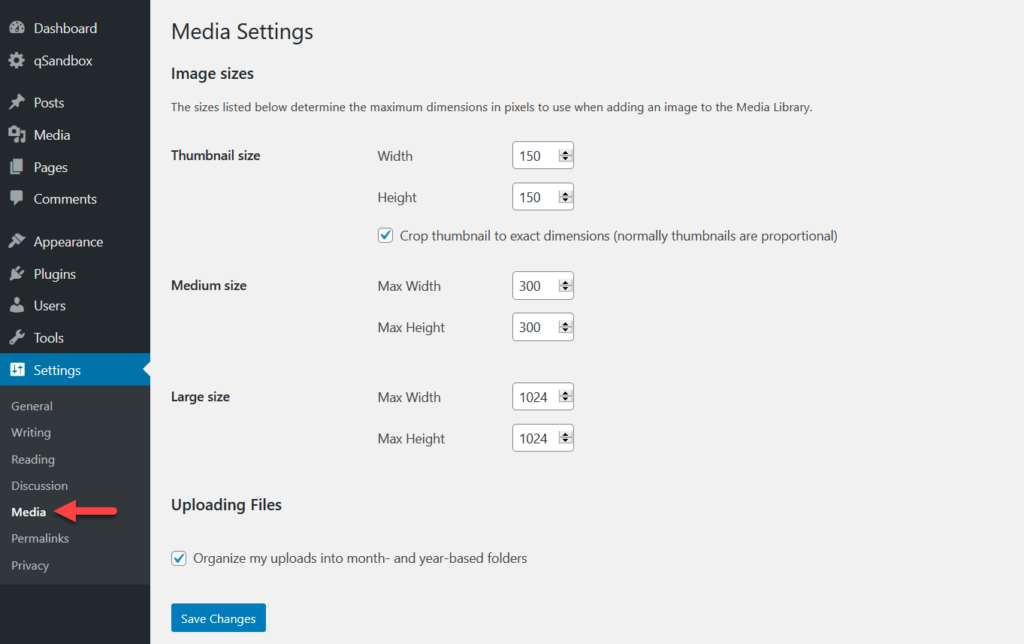
在您的WordPress 管理儀表板中,轉到設置 > 媒體。 在那裡,您將能夠更改 3 種默認圖像尺寸的尺寸。 
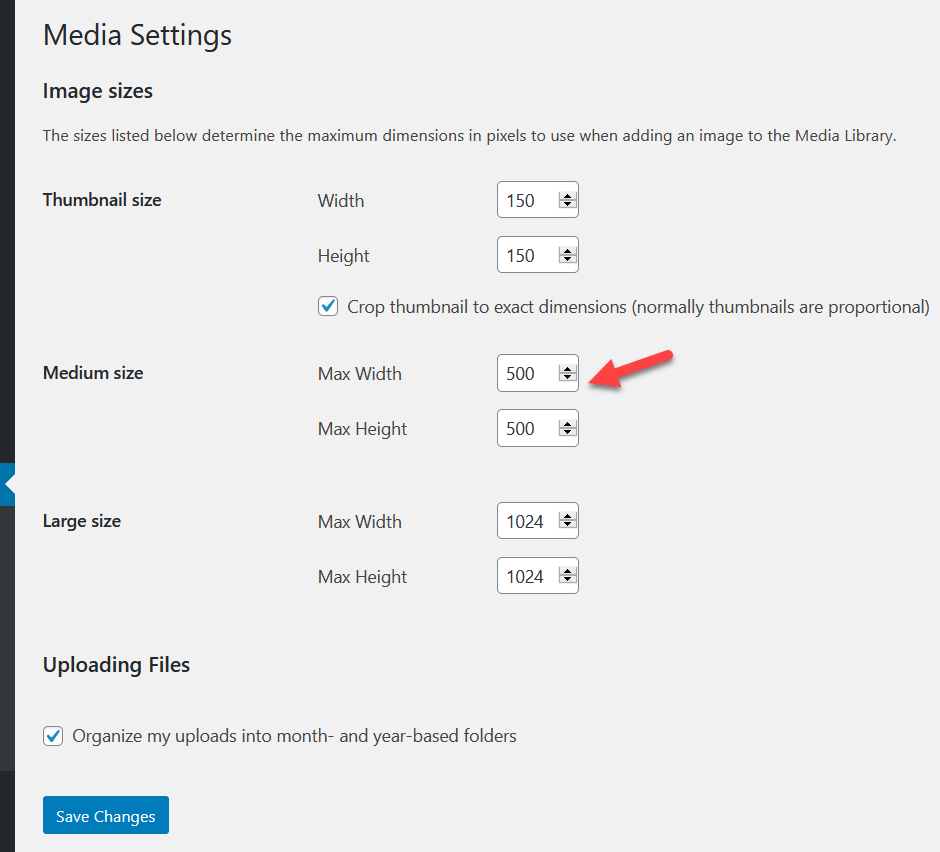
只需在要修改的圖像尺寸中輸入所需的寬度和高度。 例如,假設您要將中等大小的圖像更改為 500*500 像素。 在相應字段中添加新值,然後單擊保存更改按鈕。 
您可以根據需要更改所有默認尺寸或特定尺寸。 確保您保存更改並考慮在將自定義圖像大小添加到您的 WooCommerce 商店或 WordPress 網站後重新生成縮略圖。
如何在 WordPress 中添加自定義圖像大小
如果您不想更改默認尺寸,而是想在 WordPress 中添加自定義圖像尺寸,您有兩個選擇。
- 手動
- 帶插件
在本節中,我們將解釋這兩種方法,以便您選擇最適合您的需求和技能的方法。
1)手動添加自定義圖像尺寸
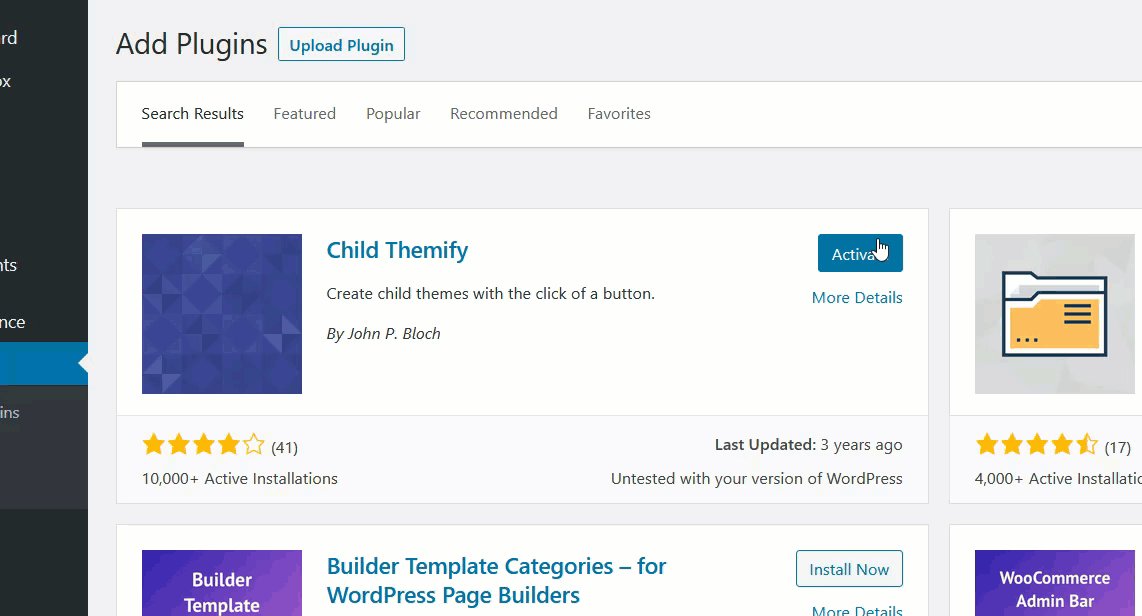
使用幾行 PHP,您將能夠將自定義圖像大小添加到您的 WordPress 網站。 由於我們將編輯一些核心文件,因此在您開始之前,我們建議您創建一個子主題並生成您網站的完整備份。 對於這個演示,我們將使用 Child Themify WordPress 插件。
安裝和激活子主題
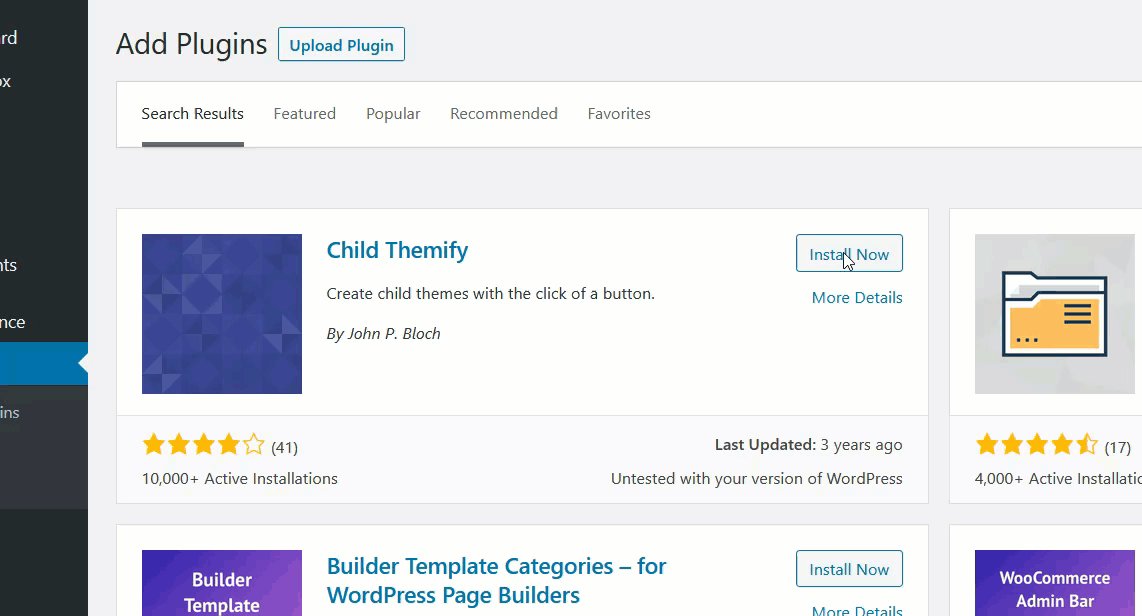
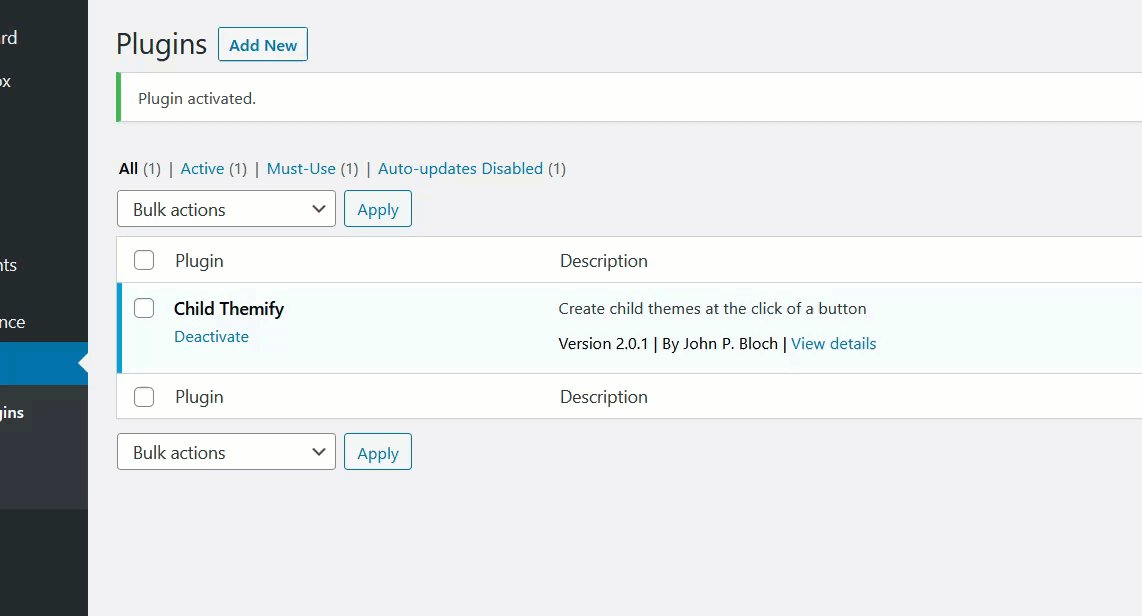
在您的WordPress 儀表板中,轉到插件部分並在您的站點上安裝並激活 Child Themify 插件。

添加自定義圖像尺寸
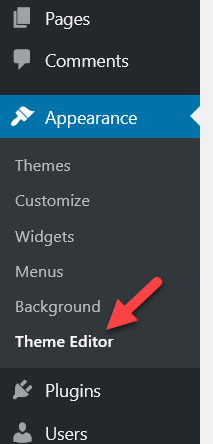
然後,轉到外觀 > 主題編輯器。 
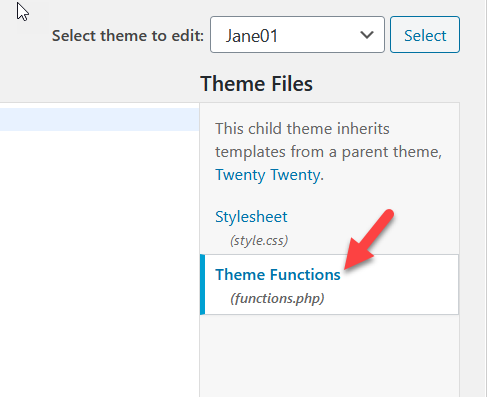
默認情況下,主題編輯器將加載style.css文件,但要添加自定義圖像大小,您需要選擇子主題的functions.php 。

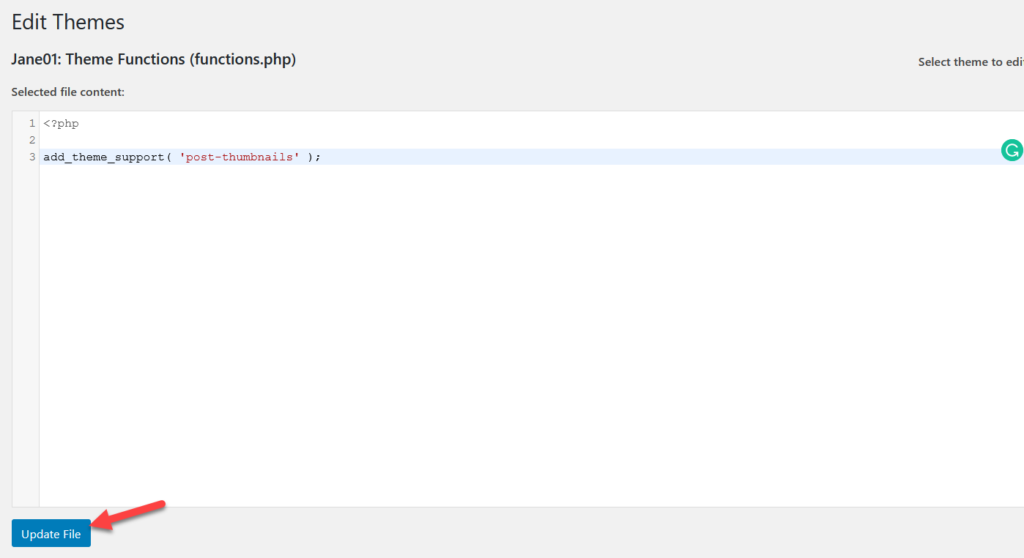
打開fuctions.php文件後,粘貼以下代碼。
add_theme_support('post-thumbnails');
這個簡單的腳本將在您的安裝中啟用add_image_size功能。 沒有這個,您將無法創建任何其他圖像尺寸。 粘貼代碼後,按更新文件按鈕。

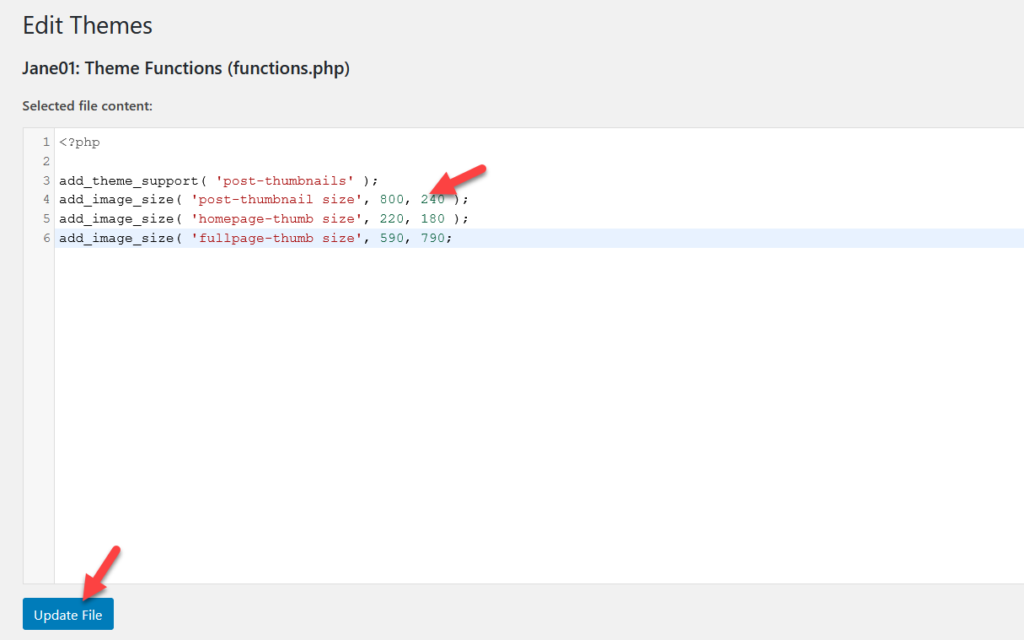
我們已成功在您的網站上啟用該功能。 現在,您需要添加您喜歡的自定義維度。 為此,我們將使用以下代碼:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
如果您仔細查看下圖,您會發現我們已經添加了我們想要包含的每個自定義尺寸的名稱和尺寸。 只需根據您的需要更改名稱和大小。 自定義代碼後,將其粘貼到functions.php文件中,然後更新該文件。

而已! 您已成功將自定義圖像尺寸添加到您的 WordPress 站點。
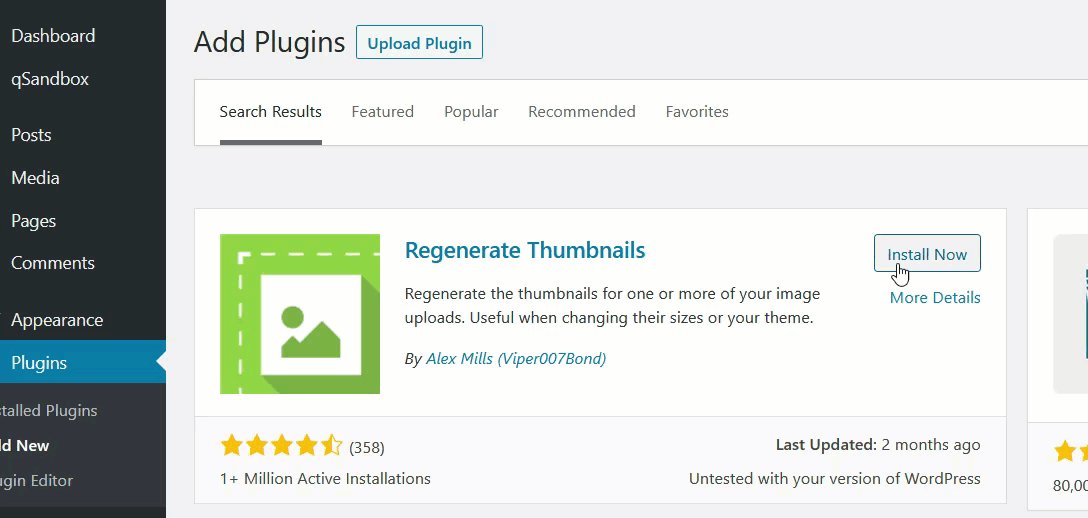
現在,每次您上傳圖片並檢查尺寸選項時,您都會看到 WordPress 會以新的自定義尺寸創建圖片的副本。 此外,您可以使用 Regenerate thumbnails 插件來創建圖像的縮略圖。

2)使用插件創建自定義圖像大小
如果您不想編輯主題的核心文件,可以使用插件添加自定義圖像大小。 我們將使用兩種不同的工具添加自定義代碼,而不是編輯functions.php文件:
- 代碼片段
- 圖像重新生成並選擇裁剪。
方法 1:代碼片段
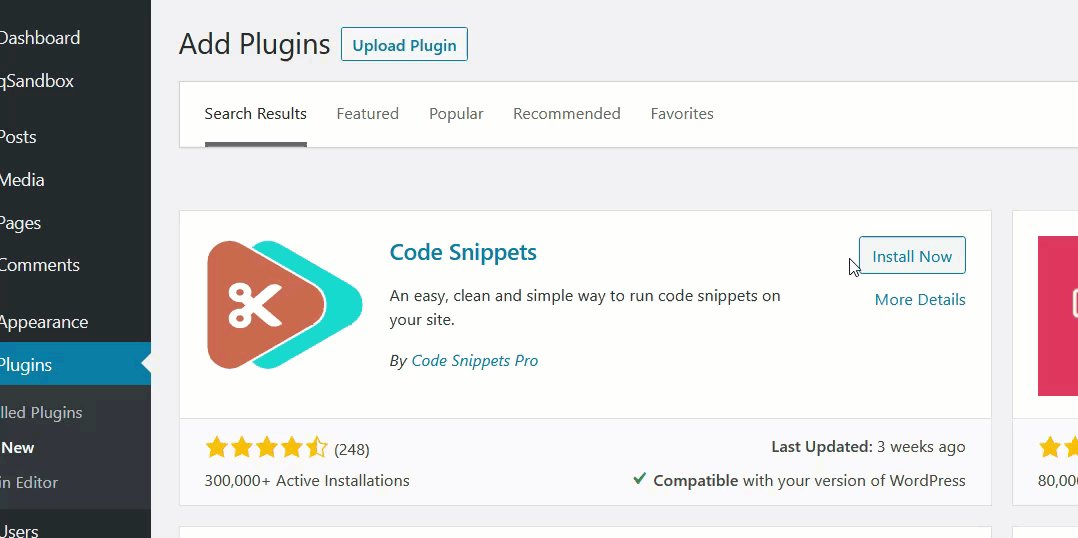
安裝和激活代碼片段
首先,在您的 WordPress 儀表板中,轉到插件 > 添加新的。 搜索代碼片段,安裝並激活它。 
然後,轉到片段設置。
添加自定義片段
要添加新的自定義圖像尺寸,您需要創建一個新的片段。 

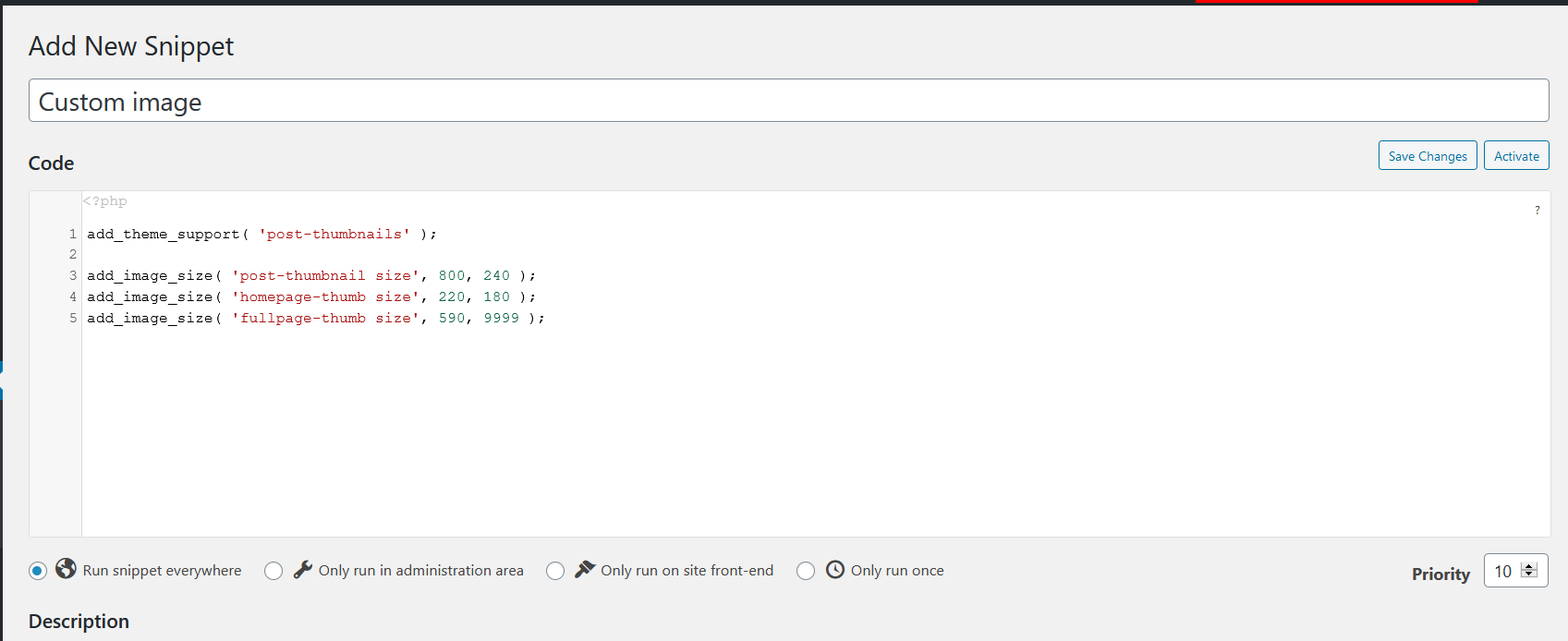
為此,您可以使用以下代碼並根據需要調整名稱和大小。
add_theme_support('後縮略圖');
add_image_size( '後縮略圖大小', 800, 240 );
add_image_size('主頁-縮略圖大小', 220, 180 );
add_image_size('fullpage-thumb size', 590, 9999);在代碼片段部分添加代碼後,保存它。
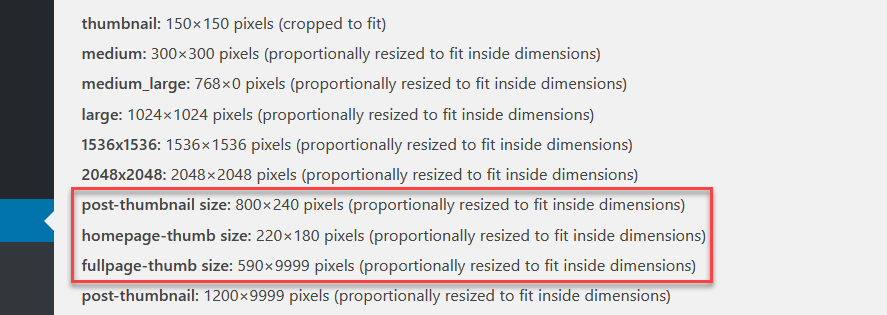
驗證代碼
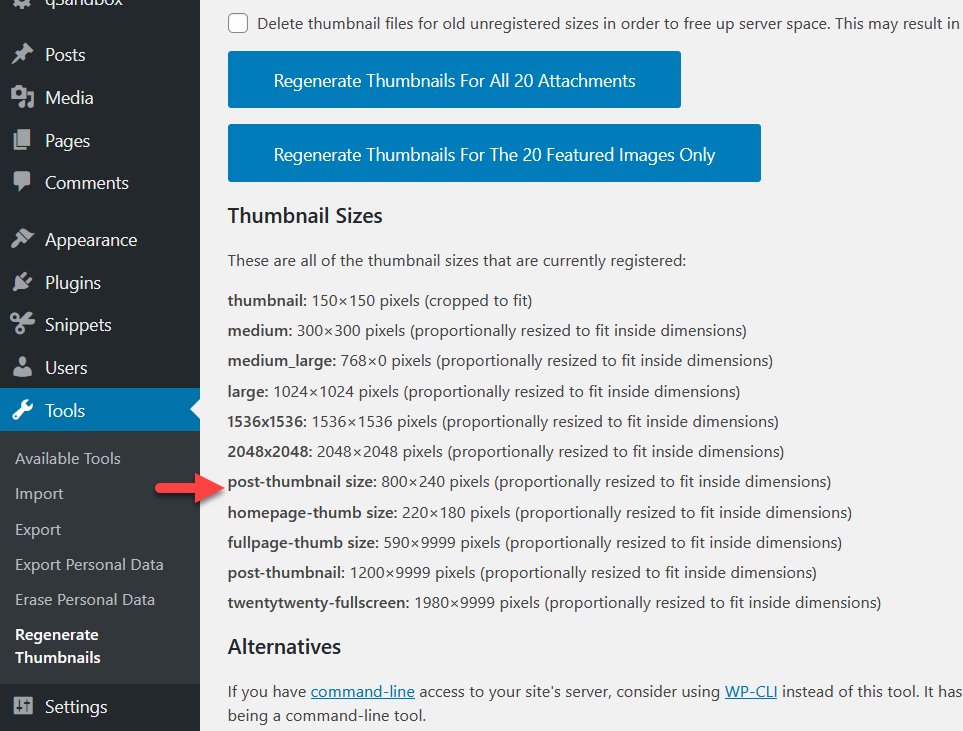
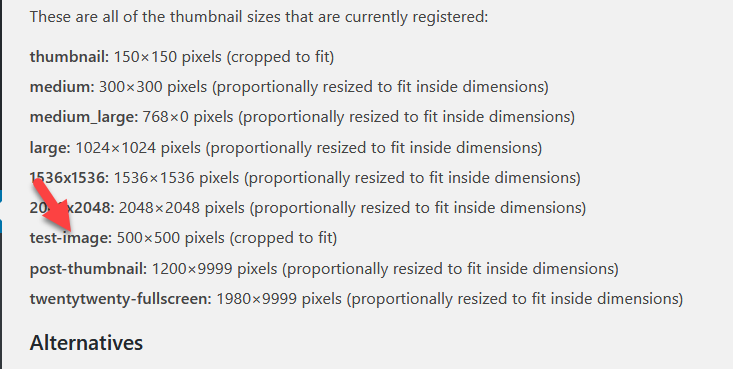
為確保一切正常,請檢查活動圖像尺寸。

正如您在上面的屏幕截圖中看到的,WordPress 已經識別了我們剛剛添加的自定義圖像。 此方法涉及一些編碼,但不需要編輯主題文件。 此外,代碼片段是在您的網站上插入代碼而不創建任何子主題或修改現有文件的絕佳選擇。
方法 2:圖像重新生成並選擇裁剪
Image Regenerate & Select Crop 是另一個出色的插件,可以幫助您重新生成和裁剪圖像。
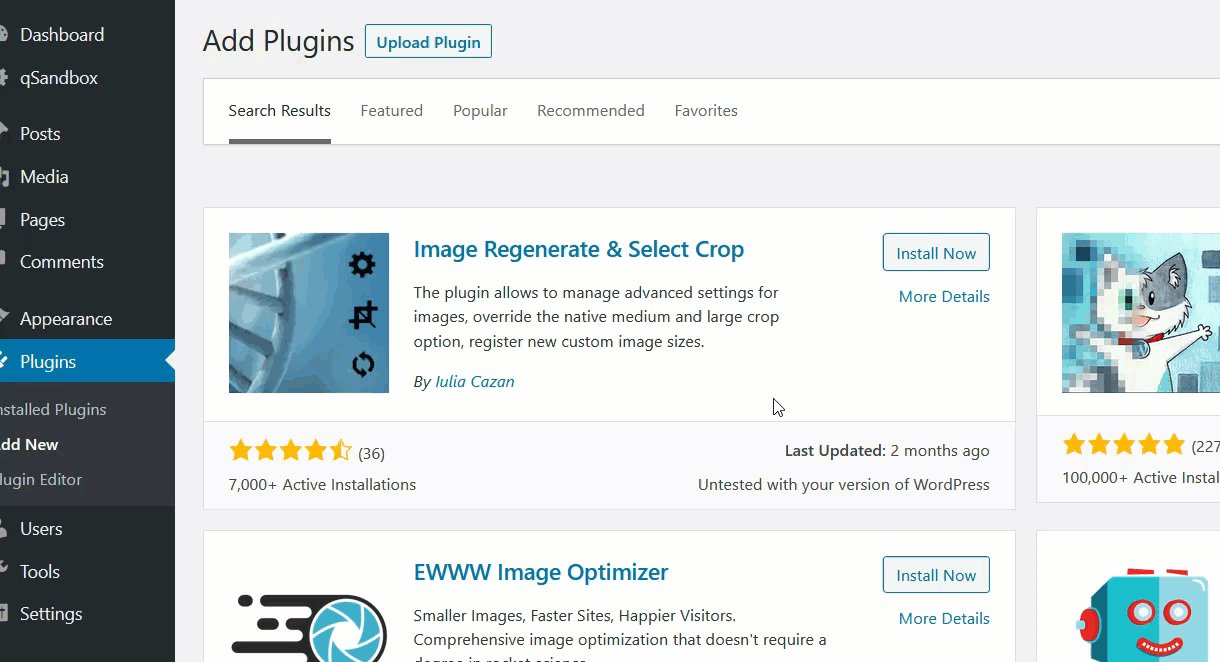
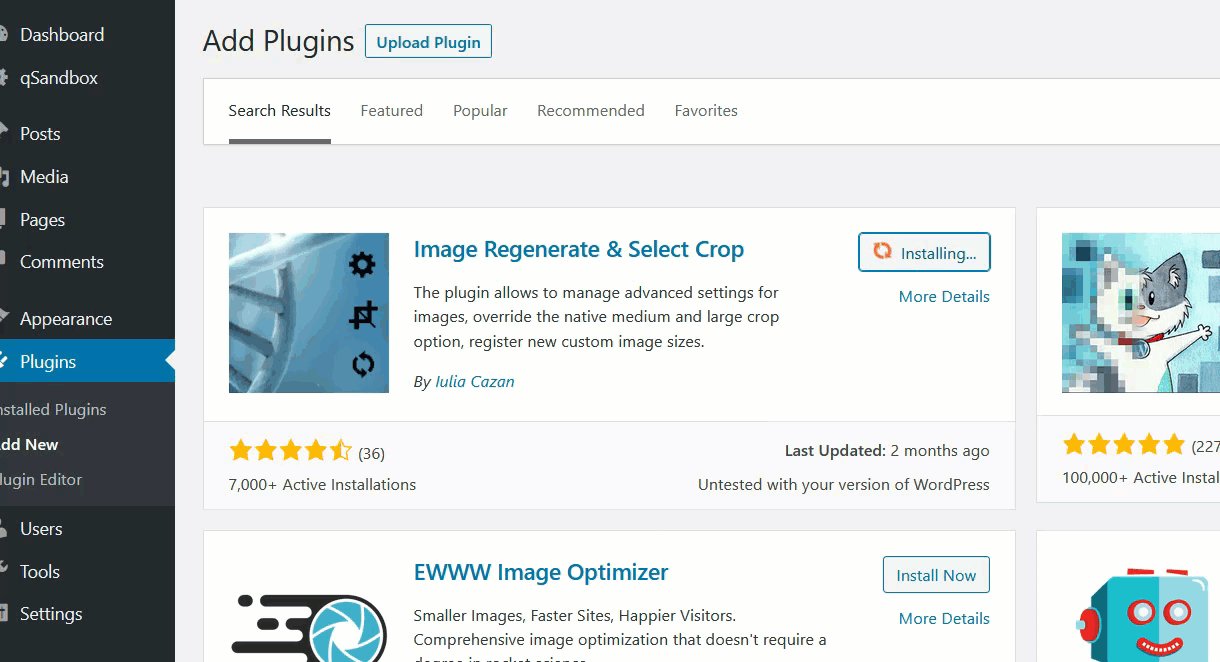
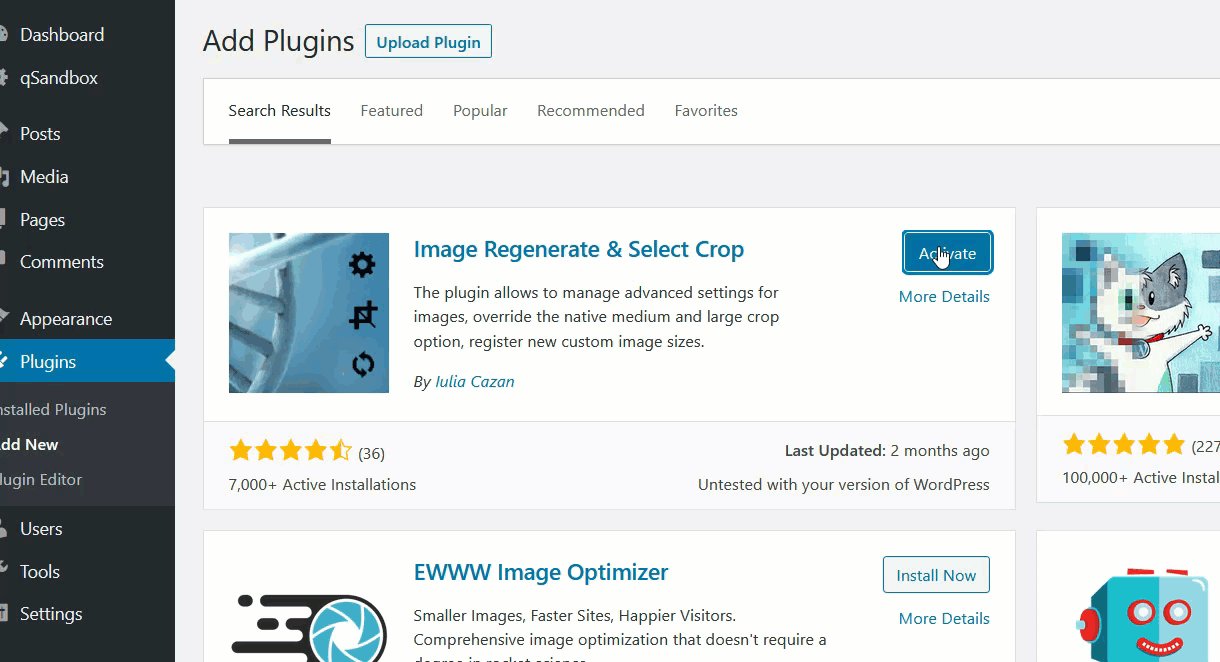
安裝 Image Regenerate & Selected Crop
首先,在您的站點上安裝並激活 Image Regenerate & Selected Crop。 
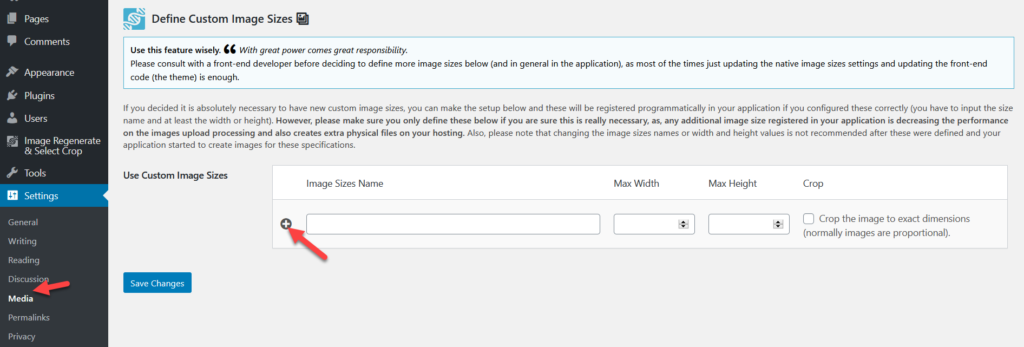
添加自定義圖像尺寸
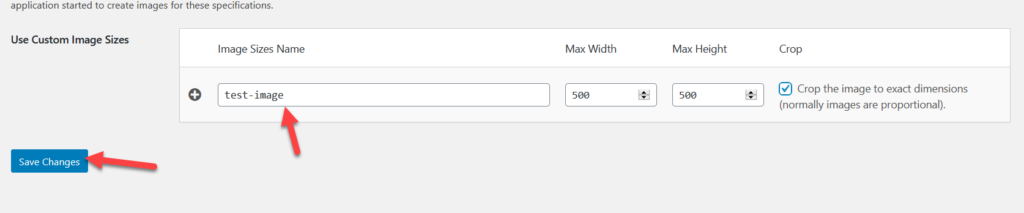
激活插件後,轉到Settings > Media 。 在頁腳處,您將看到一個添加自定義圖像尺寸的新選項。  只需命名您的新自定義尺寸,輸入寬度、高度,然後選擇裁剪選項。 對於這個演示,我們將調用新尺寸測試圖像。
只需命名您的新自定義尺寸,輸入寬度、高度,然後選擇裁剪選項。 對於這個演示,我們將調用新尺寸測試圖像。  重複該過程以添加任意數量的圖像尺寸。
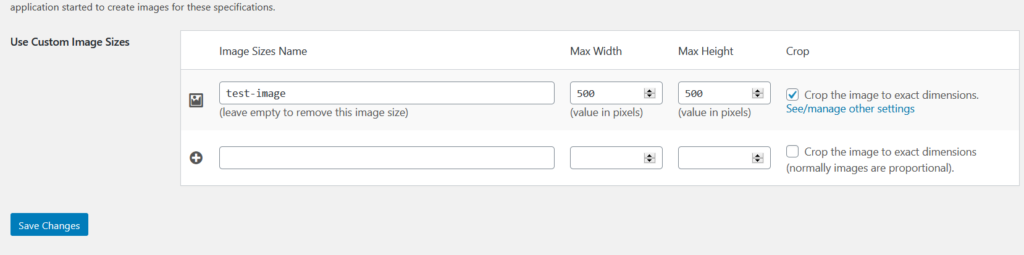
重複該過程以添加任意數量的圖像尺寸。  另一方面,如果您需要刪除已添加的圖像尺寸,只需清除名稱並保存更改即可。
另一方面,如果您需要刪除已添加的圖像尺寸,只需清除名稱並保存更改即可。
最終驗證
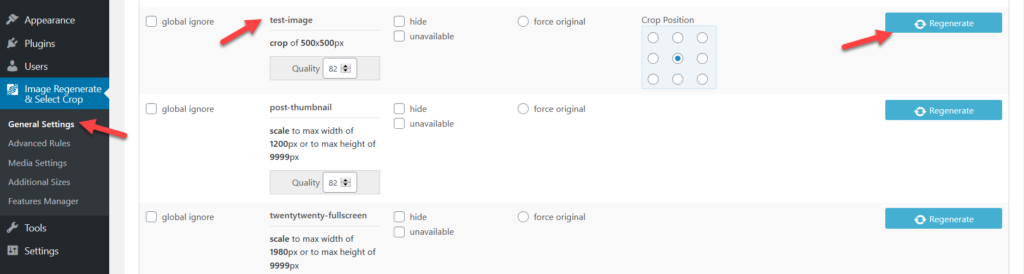
添加所需的圖像大小後,您應該驗證它們是否已從“重新生成縮略圖”設置正確添加到 WordPress。  正如您在上面看到的,測試圖像出現在設置中,這意味著我們已成功將其添加到我們的站點。
正如您在上面看到的,測試圖像出現在設置中,這意味著我們已成功將其添加到我們的站點。
重新生成圖像
此外,您可以使用新的自定義尺寸重新生成舊圖像。 為此,只需轉到Image Regenerate 並選擇 Crop > General Settings 。 
這個插件的一大優點是你不需要依賴任何額外的圖像再生插件。 Image Regenerate & Select Crop 負責新圖像大小的創建和圖像再生。
獎勵:圖像尺寸管理器
如果您更喜歡高級解決方案而不是免費工具,請查看圖像尺寸管理器。 這個價格實惠的插件只需 13 美元,即可提供終身許可和 6 個月的高級支持。

就像其他插件一樣,它允許您創建自定義圖像大小,而無需編輯主題文件或添加代碼。 此外,您可以使用簡碼顯示裁剪的圖像。 這個插件的好處是,由於您沒有向站點添加任何額外的圖像大小,WordPress 不會生成任何額外的圖像,因此您將節省服務器上的磁盤空間。
重新生成縮略圖
在 WordPress 網站上創建自定義圖像大小後,服務器將相應地轉換所有新圖像。 但是,它不會裁剪您現有的圖像。 為此,您必須使用名為Regenerate Thumbnails的工具。
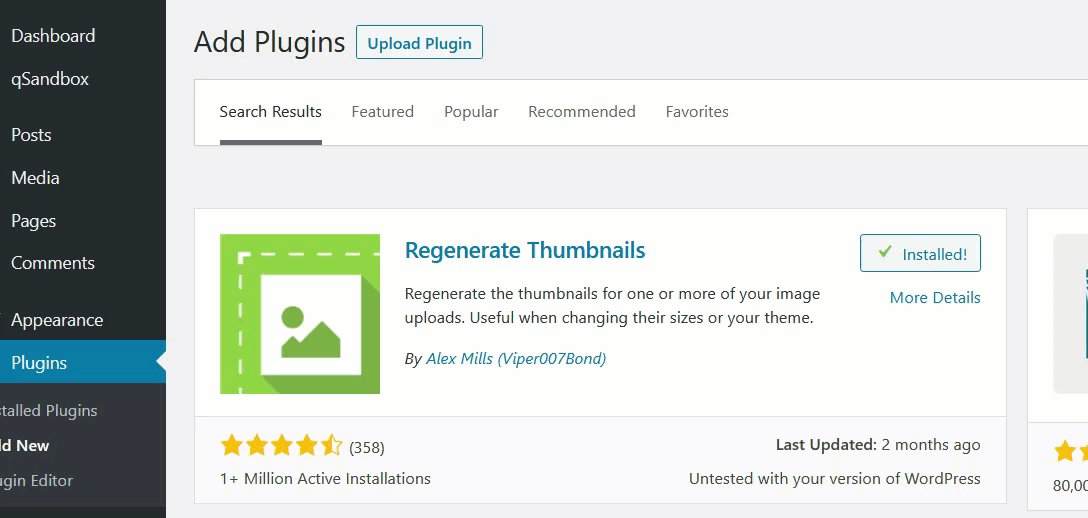
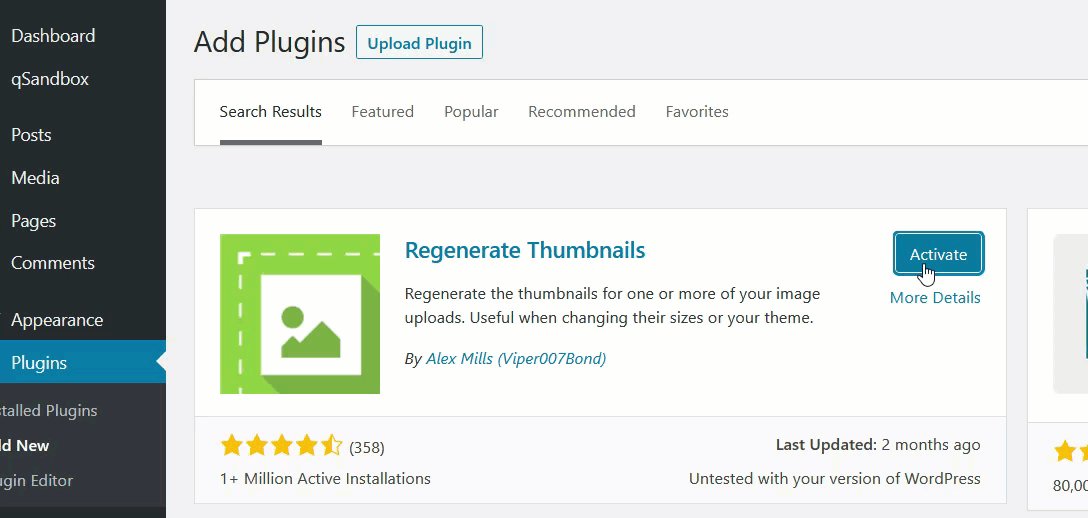
安裝和激活重新生成縮略圖
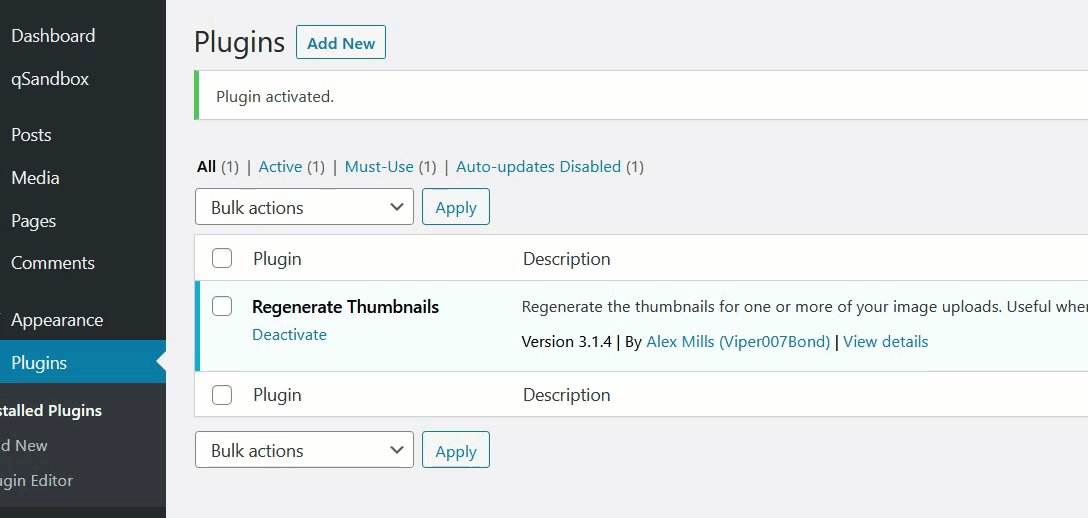
首先,在您的站點上安裝並激活插件。

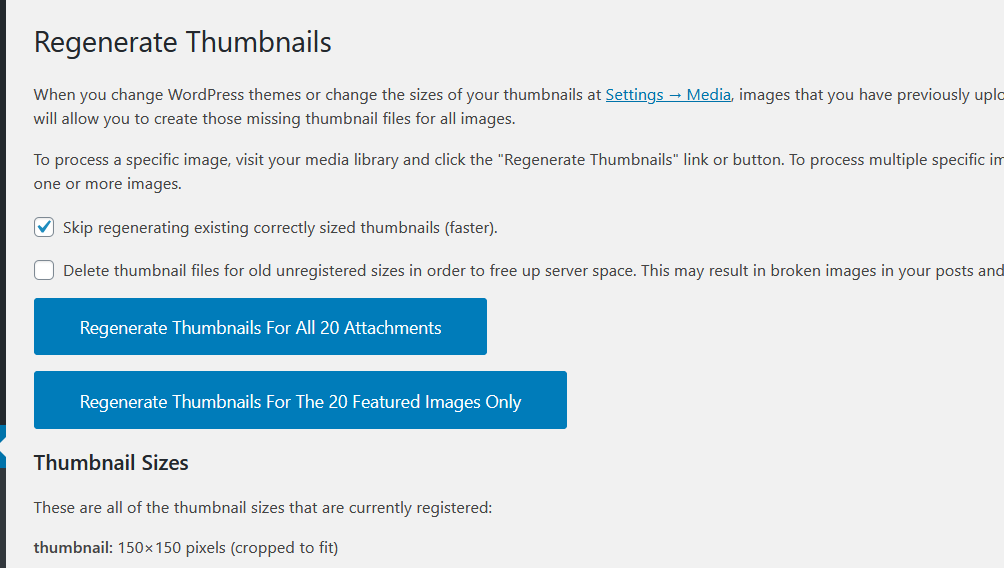
在“工具”部分下,您將看到插件的設置,您將能夠重新生成所有媒體文件或僅生成特色圖像。

如果您最近更改了 WordPress 主題,我們建議您為所有精選圖像重新生成縮略圖。 另一方面,如果您需要將新的自定義圖像大小應用到現有媒體文件,請選擇為所有 XX 附件重新生成縮略圖選項。 該插件將開始重新生成,幾分鐘後,您就可以開始使用了。
注意:如果您看不到新註冊的自定義圖像尺寸,那是因為您的服務器緩存。 如果是這種情況,我們建議您清除 WordPress 緩存。
刪除默認圖像尺寸
當您將圖像上傳到 WordPress 時,默認情況下,您的服務器會自動生成 3 種不同大小的副本:
- 縮略圖
- 中等的
- 大
由於這會佔用服務器空間,因此您可以刪除其中一些默認圖像大小,以避免創建太多圖像副本。 您可以通過 WordPress 管理儀表板手動或以程序方式執行此操作。 有關這兩種方法的更多信息,您可以查看本指南。
建議
在結束這篇文章之前,我們有一些建議給你。
創建子主題
如前所述,如果您要使用編碼方法在 WordPress 網站上創建自定義圖像大小,我們建議您使用子主題。 否則,如果您更改父主題的functions.php文件,您將在下次更新主題時丟失所有自定義設置。
考慮使用圖像壓縮插件
擁有許多自定義尺寸意味著您的服務器將創建您上傳的圖像的許多副本,這可能會影響您的服務器存儲。 通常,託管公司會根據用戶的計劃限制磁盤空間的使用,因此最好使用圖像壓縮插件來幫助您節省一些空間。 根據我們的經驗,ShortPixel 是一款出色的圖像壓縮工具。 該插件易於設置和使用,可幫助您節省寶貴的服務器空間。
此外,您可以使用圖像優化插件。 Jetpack 是一個不錯的選擇,它還為其用戶提供圖像 CDN(內容交付網絡)。
結論
總之,WordPress 默認提供三種自定義圖像尺寸。 但是,您可以將自定義圖像大小添加到您的 WordPress 網站並根據您的需要進行調整。 在本指南中,我們看到了兩種方法:
- 手動
- 帶插件
如果您不想在您的網站上安裝任何插件,手動方法最適合您。 只需幾行代碼,您就可以在您的網站上包含自定義圖像尺寸。
另一方面,如果您不喜歡編輯核心文件,請使用其中一個插件。 Code Snippets 是一個添加自定義代碼的基本插件,但您需要一個圖像重新生成插件來重新生成圖像。 相比之下,Image Regenerate & Selected Crop 可幫助您添加自定義圖像尺寸並重新生成圖像。
最後,圖像尺寸管理器是一個高級工具,它不會生成額外的圖像尺寸,而是允許您調整一些圖像的大小。 您知道在您的網站上添加自定義圖像大小的任何其他方法嗎?
您使用哪種方法? 在下面的評論部分讓我們知道。 如果您剛剛創建了新的圖像尺寸並需要刪除舊的縮略圖,請查看本指南,其中介紹了 3 種不同的方法。
如果您正在尋找在產品中包含圖片的方法,請查看我們的指南,了解如何將圖片添加到 WooCommerce 產品中。
