如何將自定義元框添加到 WooCommerce 產品
已發表: 2021-07-23 您想添加自定義元框以在單個產品頁面上添加額外信息嗎? 然後堅持到最後,因為這篇文章旨在提供我們專門為解決這個問題而製作的自定義代碼片段。 當然,這意味著您需要具備一定的編碼經驗才能實施此解決方案。
您想添加自定義元框以在單個產品頁面上添加額外信息嗎? 然後堅持到最後,因為這篇文章旨在提供我們專門為解決這個問題而製作的自定義代碼片段。 當然,這意味著您需要具備一定的編碼經驗才能實施此解決方案。
WooCommerce 是為各種電子商務網站創建的。 但是,它只能滿足在線商店的基本需求。 這意味著,如果您的產品是特定的,您可能需要添加額外的產品信息來幫助您的客戶做出明智的決定。
一種方法是在“編輯產品”頁面上創建一個自定義元框。 然後,信息保存後,會在單品頁面展示。
但是,如果您進行快速搜索,您會發現許多插件可以解決此問題。 但是,如果您有很多插件,它們最終會使您的網站膨脹。 因此,您網站的加載速度將受到負面影響。 這就是我們決定為您創建本教程的原因。
在 WooCommerce 產品中添加自定義元框
在今天的簡短教程中,我們將向您展示如何在您的 WooCommerce 商店中添加自定義元框。 使用自定義代碼片段是在 WordPress 中進行更改的推薦方式。
在繼續之前,您應該安裝或創建一個子主題。 這將確保您的更改在更新期間不會丟失。
不用浪費太多時間,讓我們直接進入它。
在 WooCommerce 產品中添加自定義元框的步驟
以下是您需要遵循的簡單步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件以添加在 WooCommerce 產品中添加自定義元框的函數。
- 將以下代碼添加到php文件中:
## ---- 1. Backend ---- ##
// Adding a custom Meta container to admin products pages
add_action( 'add_meta_boxes', 'create_custom_meta_box' );
if ( ! function_exists( 'create_custom_meta_box' ) )
{
function create_custom_meta_box()
{
add_meta_box(
'custom_product_meta_box',
__( 'Additional Product Information <em>(optional)</em>', 'cmb' ),
'add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
}
// Custom metabox content in admin product pages
if ( ! function_exists( 'add_custom_content_meta_box' ) ){
function add_custom_content_meta_box( $post ){
$prefix = '_bhww_'; // global $prefix;
$ingredients = get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) : '';
$benefits = get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) : '';
$args['textarea_rows'] = 6;
echo '<p>'.__( 'Ingredients', 'cmb' ).'</p>';
wp_editor( $ingredients, 'ingredients_wysiwyg', $args );
echo '<p>'.__( 'Benefits', 'cmb' ).'</p>';
wp_editor( $benefits, 'benefits_wysiwyg', $args );
echo '<input type="hidden" name="custom_product_field_nonce" value="' . wp_create_nonce() . '">';
}
}
//Save the data of the Meta field
add_action( 'save_post', 'save_custom_content_meta_box', 10, 1 );
if ( ! function_exists( 'save_custom_content_meta_box' ) )
{
function save_custom_content_meta_box( $post_id ) {
$prefix = '_bhww_'; // global $prefix;
// We need to verify this with the proper authorization (security stuff).
// Check if our nonce is set.
if ( ! isset( $_POST[ 'custom_product_field_nonce' ] ) ) {
return $post_id;
}
$nonce = $_REQUEST[ 'custom_product_field_nonce' ];
//Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce ) ) {
return $post_id;
}
// If this is an autosave, our form has not been submitted, so we don't want to do anything.
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
// Check the user's permissions.
if ( 'product' == $_POST[ 'post_type' ] ){
if ( ! current_user_can( 'edit_product', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
// Sanitize user input and update the meta field in the database.
update_post_meta( $post_id, $prefix.'ingredients_wysiwyg', wp_kses_post($_POST[ 'ingredients_wysiwyg' ]) );
update_post_meta( $post_id, $prefix.'benefits_wysiwyg', wp_kses_post($_POST[ 'benefits_wysiwyg' ]) );
}
}
## ---- 2. Front-end ---- ##
// Create custom tabs in product single pages
add_filter( 'woocommerce_product_tabs', 'custom_product_tabs' );
function custom_product_tabs( $tabs ) {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_ingredients ) )
$tabs['ingredients_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 45,
'callback' => 'ingredients_product_tab_content'
);
if ( ! empty( $product_benefits ) )
$tabs['benefits_tab'] = array(
'title' => __( 'Benefits', 'woocommerce' ),
'priority' => 50,
'callback' => 'benefits_product_tab_content'
);
return $tabs;
}
// Add content to custom tab in product single pages (1)
function ingredients_product_tab_content() {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
if ( ! empty( $product_ingredients ) ) {
echo '<h2>' . __( 'Product Ingredients', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_ingredients );
}
}
// Add content to custom tab in product single pages (2)
function benefits_product_tab_content() {
global $post;
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_benefits ) ) {
echo '<h2>' . __( 'Product Benefits', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_benefits );
}
}
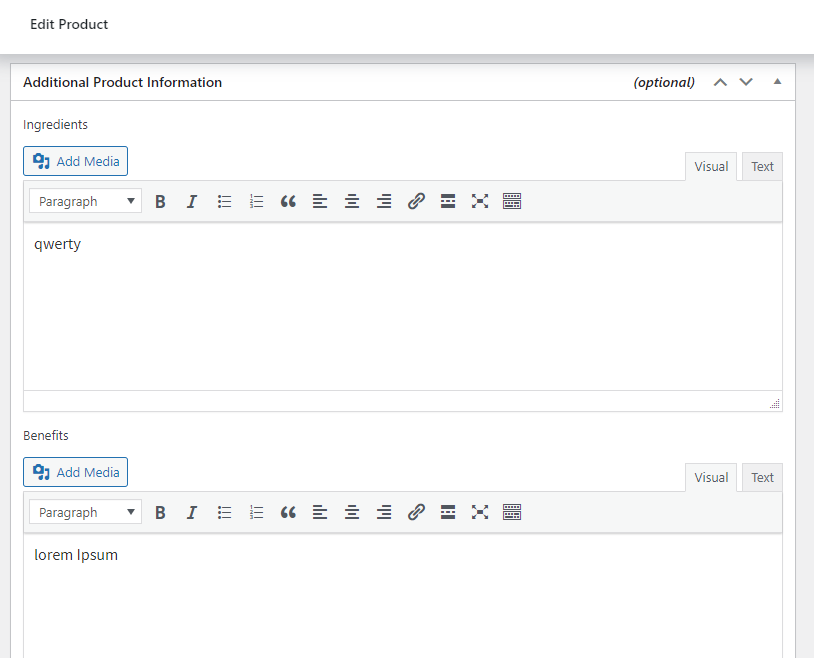
- 這是後端的結果:

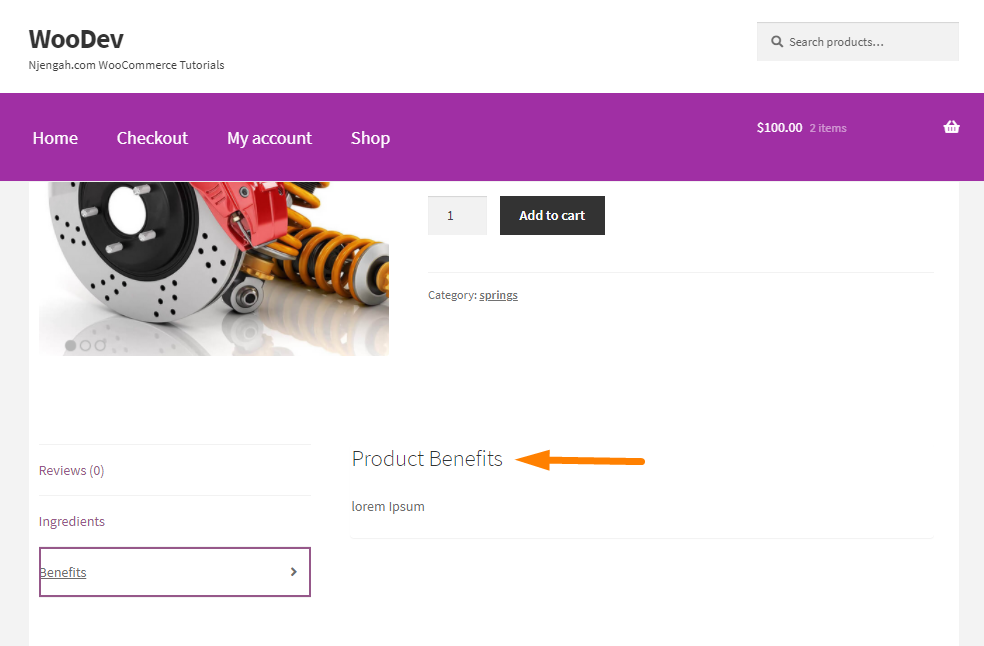
- 這是前端的結果:

結論
在今天的教程中,您已經看到在 WooCommerce 中添加自定義元框是多麼容易。 這將幫助您為您的特定產品定制您的網站,並向您的客戶提供更多信息。

如果您不熟悉處理代碼,我們建議使用 Meta Box 之類的插件。 我們希望這篇文章為您提供了解決方案。
類似文章
- WooCommerce 的最佳支付網關是什麼
- 如何在單個產品頁面上隱藏特色圖片
- 如何在 WooCommerce 中顯示產品變化
- 如何獲取當前產品 WooCommerce
- 如何在 WooCommerce 中更改電子郵件模板
- 如何為 WooCommerce 添加自定義背景
- 如何使用 WooCommerce 設置在線商店
- 如何在 WooCommerce 中的產品頁面上上傳圖片
- 如何為 WooCommerce 產品添加星級
- WooCommerce 創建自定義單個產品頁面
- 如何使用 Elementor Pro 自定義 WooCommerce 產品頁面
- 如何向 WooCommerce 商店頁面添加信息
- 如何在 WooCommerce 中添加查看購物車按鈕
- 如何在 WooCommerce 中隱藏產品庫
- 如何向 WooCommerce 產品添加自定義分類
- 如何在 WooCommerce 訂單頁面上添加新列
- 如何將 WooCommerce 產品移動到新站點
