如何在 WooCommerce 中添加自定義產品標籤
已發表: 2022-03-17您想將自定義產品標籤添加到您的 WooCommerce 產品頁面嗎? 你來對地方了。 在本文中,我們將展示如何在您的在線商店的產品頁面上顯示自定義產品選項卡。
但在我們深入研究之前,讓我們更好地了解什麼是產品標籤,以及為什麼您可能希望將自定義產品標籤添加到您的 WooCommerce 產品頁面。 讓我們從簡而言之產品標籤的基本概念開始。
WooCommerce 中的產品標籤是什麼?
產品選項卡通過將類似信息分組到一個或多個選項卡中來幫助組織產品頁面。 每個單獨的選項卡都包含一組特定的數據,並與其他產品詳細信息分開。 這樣,信息變得容易訪問、不那麼混亂、視覺上令人愉悅且易於理解。

如今,大多數產品都有許多必須傳達給購物者的基本信息。 但是,在一個地方容納所有這些信息可能會很棘手。 這就是為什麼您經常會在產品頁面上看到多個產品選項卡,例如簡短描述、詳細描述、技術規格、評論等。
我希望這能讓您對產品標籤有所了解。 現在,讓我們看看您可能需要在 WooCommerce 中添加自定義產品選項卡的一些原因。
為什麼在 WooCommerce 中添加自定義產品標籤?
上面,我們已經看到產品選項卡是組織產品信息的好方法。 但是,默認選項卡沒有足夠的空間來填寫所有附加信息。 如果您想包含詳細說明、技術規格、數據表、視頻教程等,該怎麼辦? 您會發現使用默認選項卡很難組織所有這些信息。
但是,通過為每組信息添加自定義產品選項卡,您可以更好地組織產品詳細信息。 它還使您可以自由地添加所有必要的信息,而不必擔心填滿頁面並壓倒用戶。
在客戶面前,產品標籤使購物者更容易發現他們感興趣的信息並忽略其餘信息。 例如,普通用戶可能對詳細的技術規格不感興趣,而從產品描述和詳細描述中就足夠了。 但是,精通技術的人會對技術規格和數據表更感興趣,這使他們更容易找到所需的信息。
此外,作為店主,您可以利用自定義選項卡突出顯示用戶必須了解的關鍵公司政策。 例如,您可以添加一個常見問題選項卡來回答最常見的問題。 同樣,您可以在單獨的選項卡下添加退貨政策等。
因此,始終建議將您的產品信息組織到易於遵循的產品選項卡中。 這樣您的用戶就可以以最簡單的方式獲得他們想要的東西,而不會遇到任何麻煩。
到目前為止,我希望您已經了解自定義 WooCommerce 產品選項卡的重要性。 現在讓我們繼續下一步,在 WooCommerce 中添加自定義產品選項卡。
如何添加自定義 WooCommerce 產品標籤
我們可以通過2種主要方式在 WooCommerce 中添加自定義產品選項卡:
- 使用插件
- 以編程方式
讓我們一一看看這兩種方法。 我們將從插件方法開始。 所以,讓我們潛入吧。
1. 使用插件添加自定義產品標籤
有多個 WordPress 插件可以添加自定義 WooCommerce 產品選項卡,因此請隨意使用其中的任何一個。 但是,為了演示,我們將使用由YIKES, Inc.開發的適用於 WooCommerce 插件的自定義產品選項卡。

該插件有免費和高級版本。 免費版本涵蓋了基本要求。 但是,如果您對更高級的功能感興趣,您可以選擇高級計劃,起價為每年 29.99 美元,並提供 1 年的更新和支持。
現在讓我們看看如何使用該插件在 WooCommerce 中添加自定義產品選項卡。 我們走吧!
1.1。 安裝並激活插件
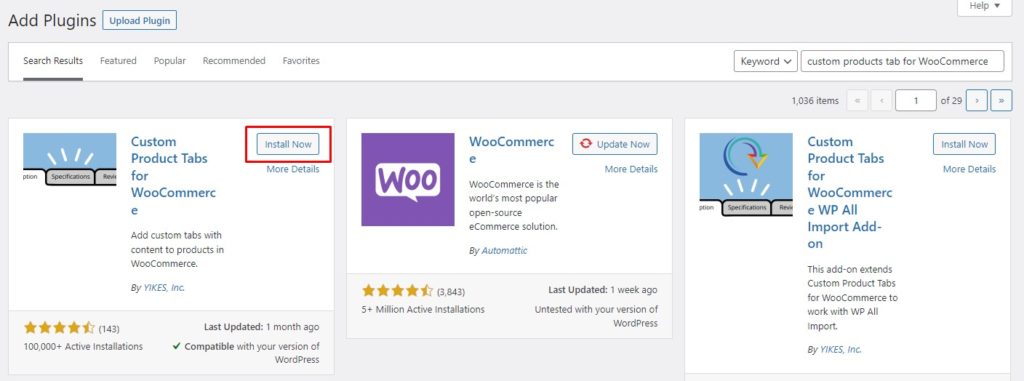
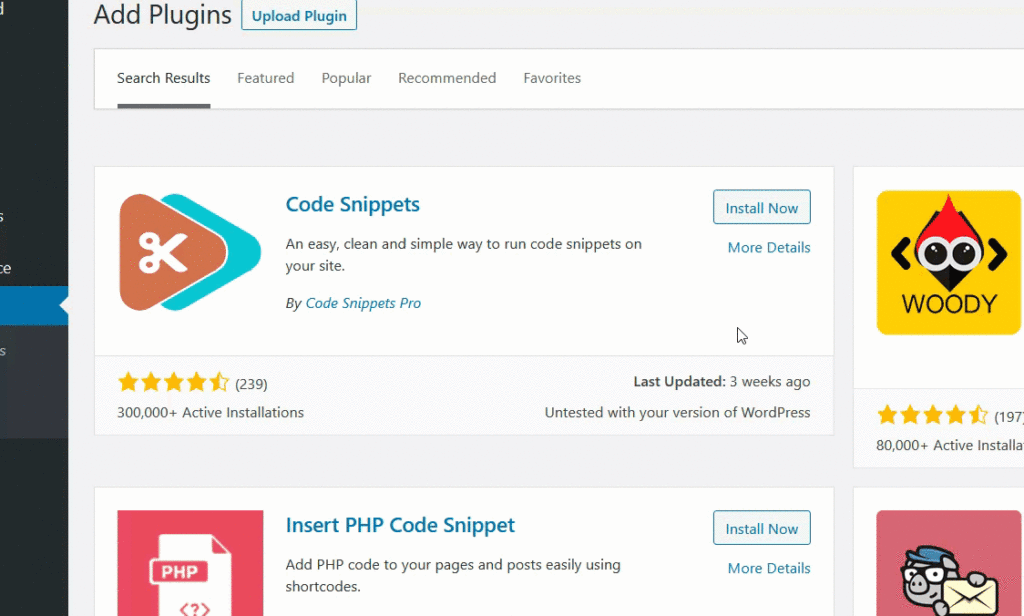
首先,您需要在您的網站上安裝並激活插件。 要安裝插件,請轉到您的WP 管理儀表板並導航到插件 > 添加新的。 搜索YIKES, Inc的 WooCommerce 插件的自定義產品選項卡。 並單擊立即安裝按鈕以安裝插件。 安裝完成後,點擊激活以激活您網站上的插件。

如果您想使用高級版或高級插件,則需要手動安裝插件。
偉大的! 您現在已經成功地在您的站點上安裝了該插件。 是時候使用 WooCommerce 插件的自定義產品選項卡添加自定義產品選項卡了。
1.2. 將自定義產品標籤添加到 WooCommerce 產品
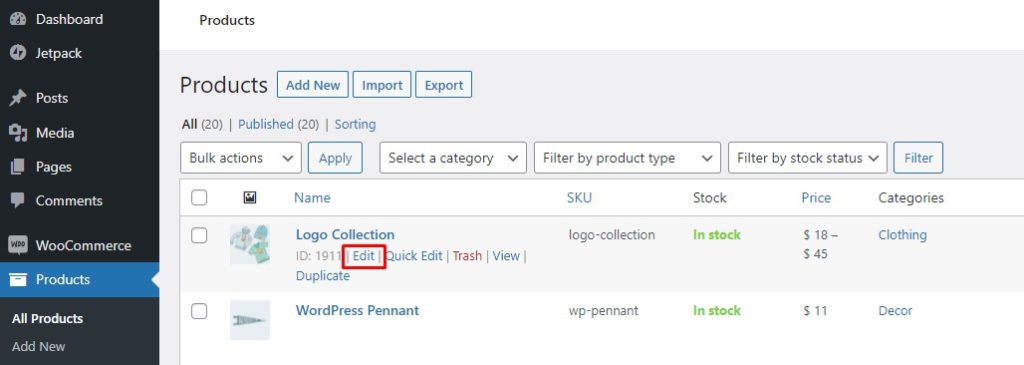
插件激活後,您可以從產品編輯頁面將自定義產品選項卡添加到 WooCommerce 產品。 從您的WP 管理儀表板,導航到產品 > 所有產品。 現在,將鼠標懸停在您希望添加自定義選項卡的產品上,然後單擊編輯。

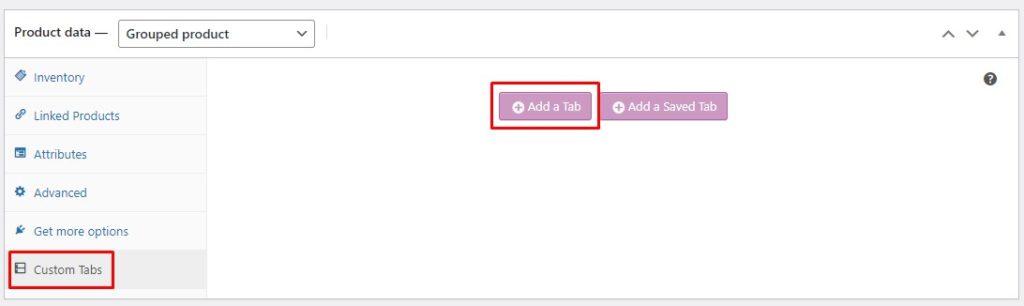
這將打開產品編輯頁面。 向下滾動到產品數據部分,然後單擊自定義選項卡。 您將獲得兩個選項,添加選項卡和添加已保存的選項卡(稍後會詳細介紹)。 單擊“添加選項卡”按鈕,它將打開“新建自定義選項卡”表單。

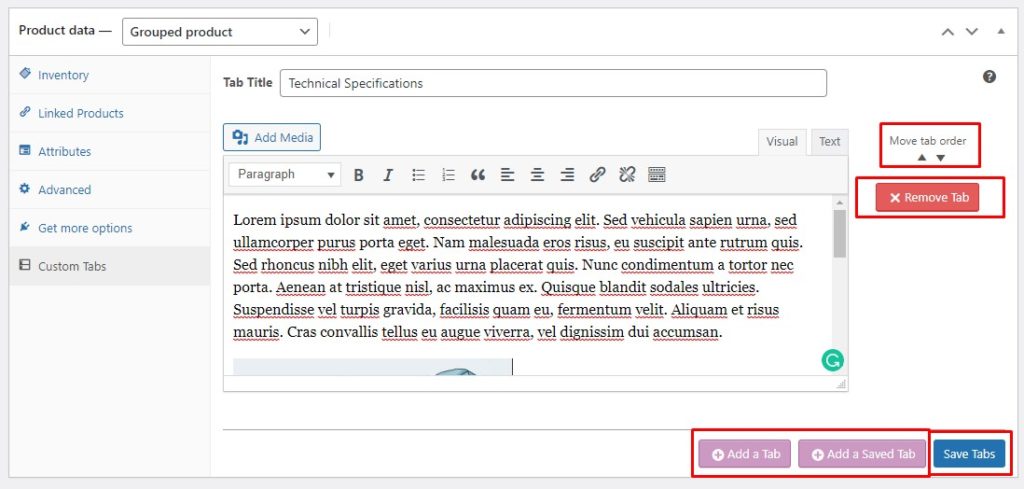
在 New Tab 表單中,指定 Tab 標題並添加相關內容。 隨意添加文本、圖像、鏈接、多媒體等。此外,您可以通過單擊底部的“添加選項卡”按鈕添加多個自定義選項卡。 如果您有多個自定義選項卡,您可以通過移動選項卡順序箭頭更改它們的順序。 完成後,點擊保存選項卡以保存新創建的自定義選項卡。

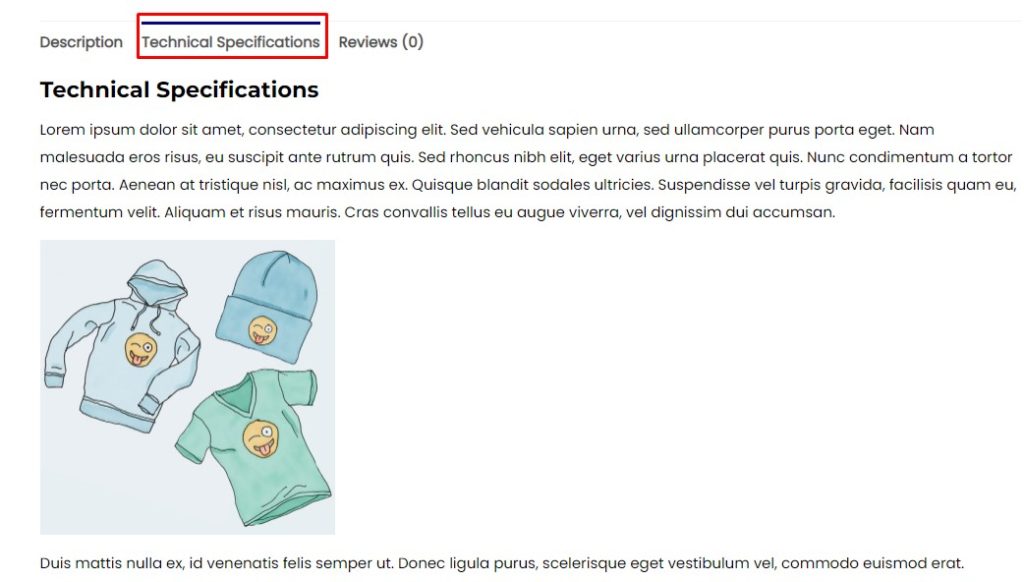
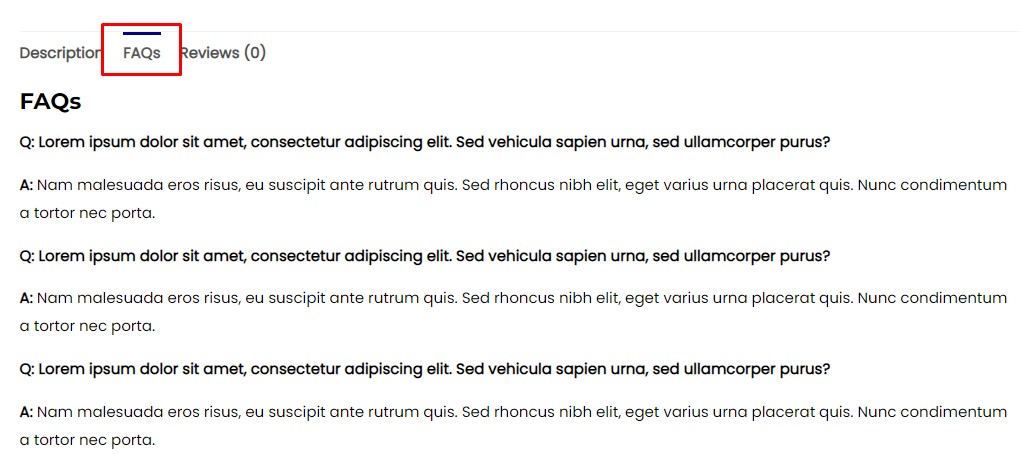
瞧! 就這麼簡單。 您現在已經創建了自己的自定義產品選項卡。 現在,導航到您的產品頁面的前端,以查看您網站上的自定義標籤。

但是,將自定義選項卡逐個添加到多個產品可能會讓人筋疲力盡,而且不是一種有效的方法。 這就是該插件帶有“已保存標籤”功能的原因。
讓我們看一下保存的標籤,看看我們如何將它們添加到 WooCommerce 產品中。
1.3. 創建已保存的選項卡
已保存的選項卡充當模板,您可以保存以供以後使用。 創建保存的選項卡後,只需幾個簡單的步驟即可將其添加到產品中。 因此,保存的標籤可以快速輕鬆地向多個產品添加自定義標籤。
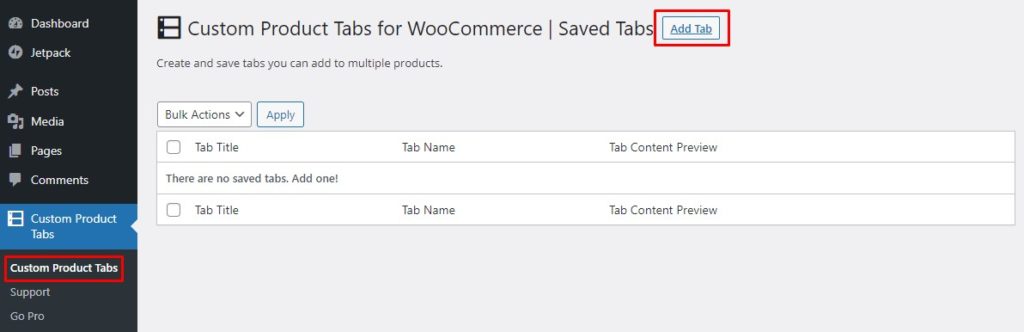
要創建已保存的選項卡,請轉到您的WP 管理員儀表板並單擊自定義產品選項卡。 在這裡,您將看到您之前創建的所有已保存選項卡的列表。 現在,單擊頂部的“添加選項卡”按鈕,它將帶您進入“新選項卡”表單。

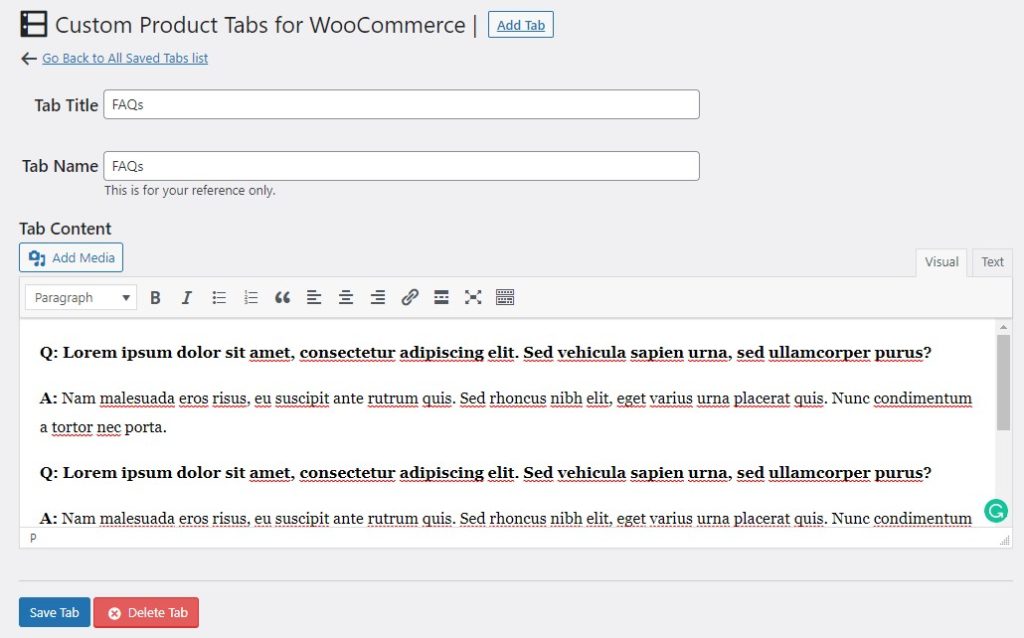
在“新選項卡”表單中,指定選項卡標題並添加一個名稱供您參考。 接下來,添加選項卡內容。 這可能包括文本、圖像、多媒體、鏈接等。一旦您對所有更改感到滿意,請單擊“保存選項卡”按鈕以保存選項卡。

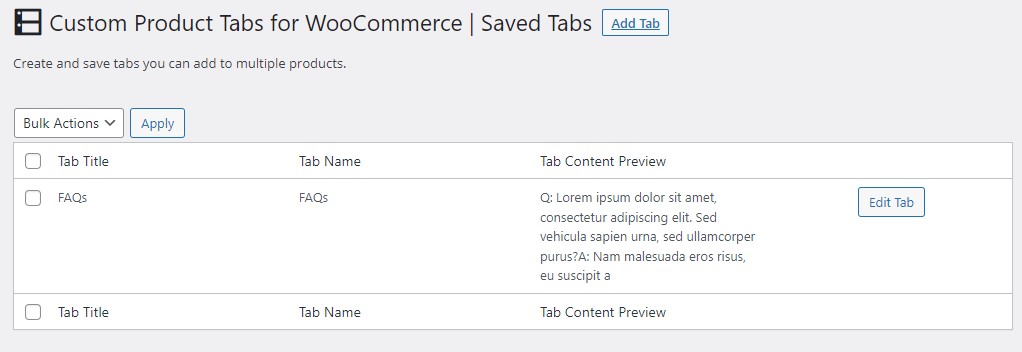
就像這樣,您可以添加任意數量的選項卡以供以後使用。 要查找您創建的所有已保存選項卡,只需轉到WP 管理儀表板 > 自定義產品選項卡。 在這裡,您會找到所有已保存的選項卡,您可以從這裡編輯、刪除或添加新選項卡。

創建自己的“已保存標籤”後,只需單擊幾下即可將它們添加到任何產品中。 讓我們看看如何做到這一點。
1.4. 將保存的標籤添加到 WooCommerce 產品
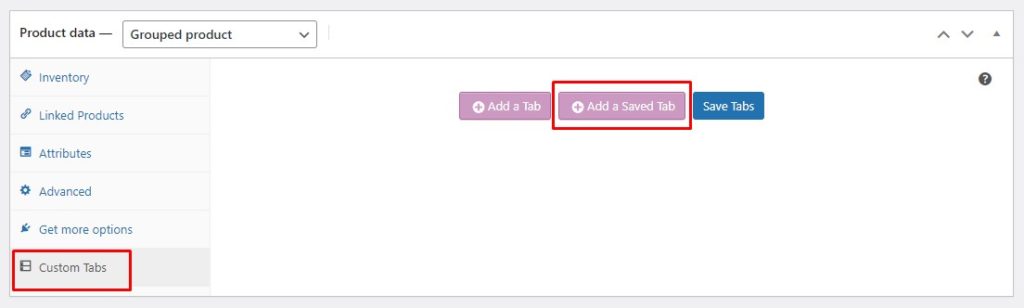
將保存的標籤添加到產品遵循與添加常規標籤類似的過程。 轉到產品編輯頁面並向下滾動到產品數據部分。 單擊自定義選項卡,然後單擊添加保存的選項卡按鈕。

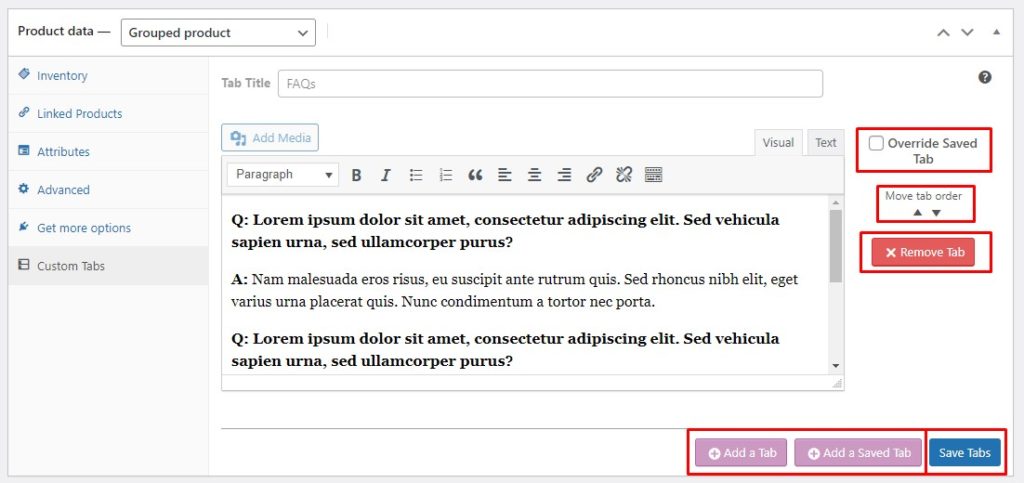
從“已保存選項卡”列表中選擇要添加的選項卡。 它將加載所有選定選項卡的數據。 現在,您可以按原樣保存或根據您的要求對其進行修改。 您可以通過單擊相應的按鈕進一步添加更多自定義選項卡,並根據您的喜好重新排列選項卡。
最後,有一個複選框可以覆蓋已保存的選項卡。 基本上,它將選項卡與原始“保存的選項卡”斷開鏈接。 因此,將來,如果您對已保存的選項卡進行任何更改,它們將不會反映在該產品中。

保存自定義產品選項卡後,它將立即出現在產品頁面上。 要進行驗證,只需導航到您網站的前端並轉到該產品頁面並查看您的自定義選項卡。

上面,我們已經看到瞭如何使用第三方插件在 WooCommerce 中添加自定義產品選項卡。 但是,還有另一種方法可以實現相同的功能,即使用自定義代碼片段。 讓我們看看如何以編程方式將自定義產品選項卡添加到 WooCommerce 產品頁面。
2. 以編程方式添加自定義產品選項卡
在我們跳入代碼片段以在 WooCommerce 中添加自定義產品選項卡之前,讓我們先看看如何將代碼片段添加到 WooCommerce。
2.1。 訪問 WordPress 的代碼編輯器
首先,我們強烈建議您創建站點的完整備份並使用子主題來編輯functions.php文件。 如果您不知道,請查看我們關於如何創建子主題的指南。 或者,如果您不想手動操作,請查看這些子主題插件。
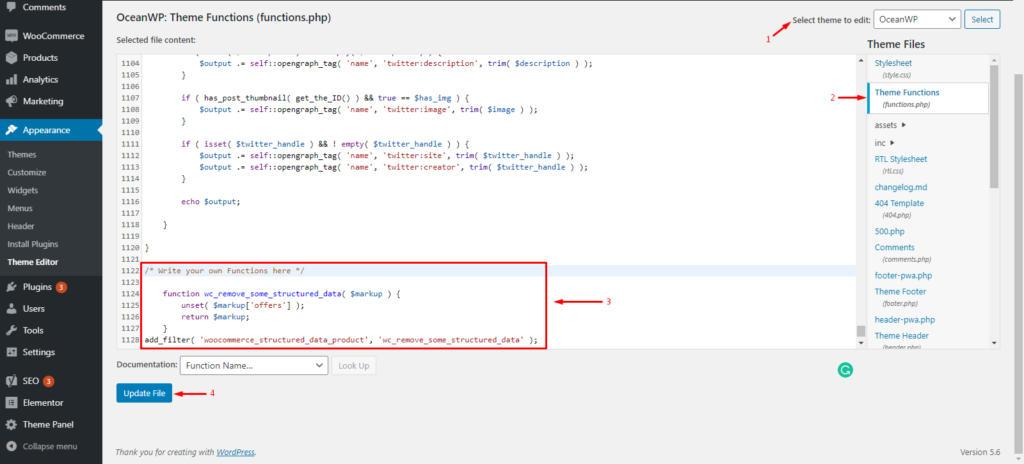
完成創建子主題後,轉到WP 管理儀表板並導航到外觀 > 主題編輯器。 確保選擇子主題並打開functions.php文件。 現在您可以在functions.php文件的末尾添加您的自定義代碼片段。 完成後,單擊更新文件按鈕以使更改生效。

或者,您可以使用代碼片段插件將自定義代碼片段添加到您的站點。 首先,您需要從 WordPress 存儲庫安裝插件。 只需轉到WP 管理儀表板 > 插件 > 添加新的。 搜索代碼片段插件並將其安裝在您的網站上。

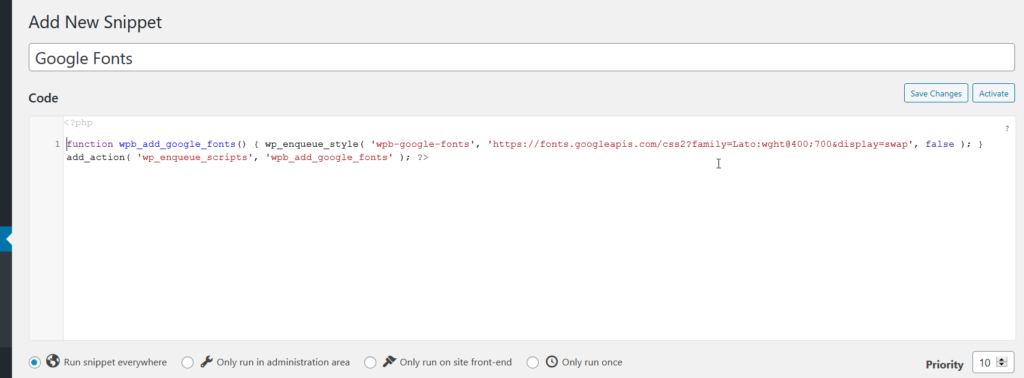
然後,從您的WP Admin Dashboard轉到插件設置,然後單擊Add New Snippet按鈕以添加您的自定義代碼段。 就像這樣,您可以根據需要添加任意數量的自定義代碼片段。

使用這個插件的一件很酷的事情是你不需要創建任何子主題,因為插件會自己處理代碼片段。 但是,如果出現問題,仍然建議使用子主題來保護您的網站。
現在您已經了解瞭如何將代碼片段添加到 WordPress 網站,讓我們看看我們如何使用自定義代碼片段在 WooCommerce 中添加自定義產品選項卡。
2.2. 將自定義產品標籤添加到 WooCommerce 中的所有產品
一次向所有產品添加自定義產品選項卡非常有效,因為所有產品的信息都保持不變。 例如,您可以添加在所有產品中或至少在指定產品類別中基本保持不變的常見問題解答。
以下代碼片段可用於添加全局自定義產品選項卡並使用相關內容填充它。

//添加一個新的自定義產品選項卡
add_filter('woocommerce_product_tabs', 'ql_new_custom_product_tab');
功能 ql_new_custom_product_tab( $tabs ) {
//要添加多個選項卡,請更新 $tabs['xyz'] 數組中每個新選項卡的標籤,例如 custom_tab2、my_new_tab 等。
$tabs['custom_tab'] = 數組(
'title' => __( 'Custom Product Tab', 'woocommerce' ), //將“Custom Product tab”更改為您想要的任何文本
'優先級' => 50,
'回調' => 'ql_custom_product_tab_content'
);
返回$標籤;
}
// 將內容添加到自定義產品選項卡
功能 ql_custom_product_tab_content() {
// 自定義標籤內容
//您可以在此處添加任何 php 代碼,它將顯示在您新創建的自定義選項卡中
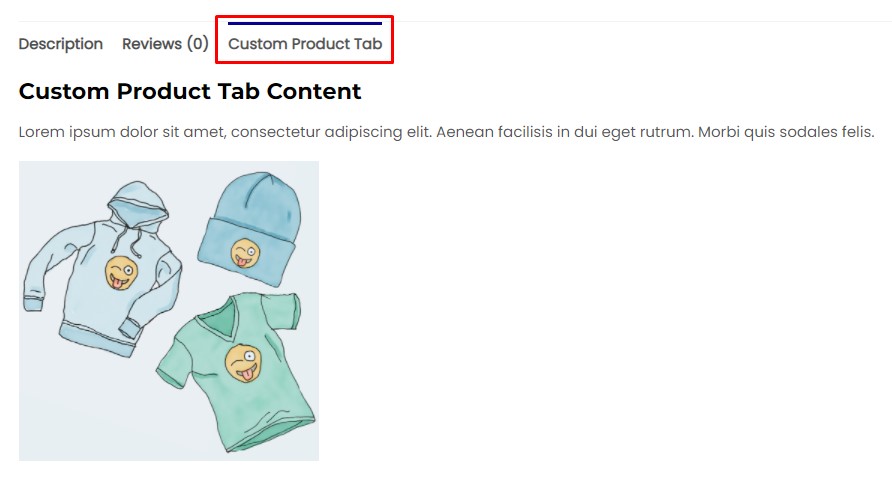
echo '<h2>自定義產品標籤內容</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. 在 dui eget rutrum 中的 Aenean facilisis。 Morbi quis sodales felis。</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}完畢! 現在,您可以導航到站點的前端並驗證更改。

現在,上面的代碼片段只能用於向 WooCommerce 中的所有產品添加自定義產品選項卡。 但是,如果您只需要為特定產品添加自定義產品標籤怎麼辦? 好吧,我們為您準備了一個片段,可以完成工作。 我們來看一下。
2.3. 僅將自定義產品選項卡添加到特定產品
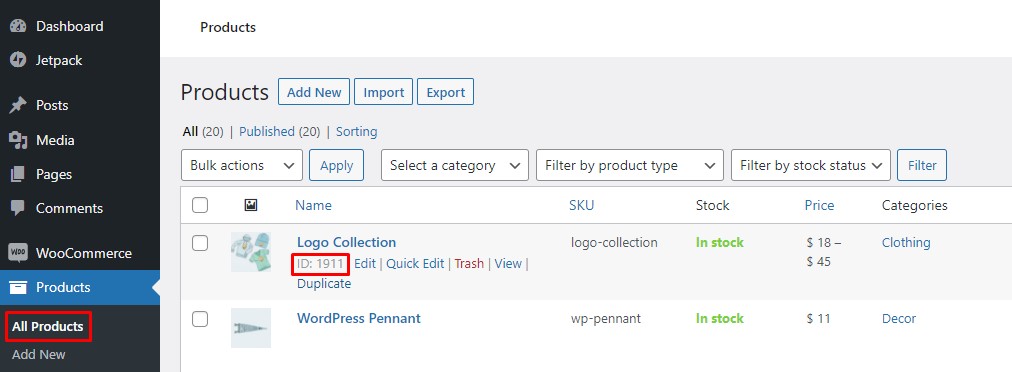
首先,您需要獲取要添加自定義選項卡的產品的產品 ID。 只需轉到您的WP 管理儀表板並導航到產品 > 所有產品。 將鼠標懸停在您想要的產品上,它將顯示產品 ID。 保存此 Product-ID,因為稍後我們需要將其添加到我們的代碼片段中。

將以下代碼片段複製並粘貼到functions.php文件或 Code Snippets 插件中,無論您使用哪種方法。 請記住將佔位符 Product-ID 替換為您的實際 Product-ID。
//添加一個新的自定義產品選項卡
add_filter('woocommerce_product_tabs', 'ql_specific_custom_product_tab');
功能 ql_specific_custom_product_tab( $tabs ) {
全球$產品;
//獲取產品ID。 將其替換為您的實際產品 ID
if( $product->get_id() == 1911 ) {
// 添加新標籤
//要添加多個標籤,更新$tabs['xyz']中每個新標籤的標籤,例如custom_tab,my_new_tab等。
$tabs['specific_product_tab'] = array(
'title' => __( 'Specific Product Tab', 'woocommerce' ), //將“Specific Product tab”更改為您想要的任何文本
'優先級' => 50,
'回調' => 'ql_specific_product_tab_content'
);
}
返回$標籤;
}
//將內容添加到自定義產品選項卡
功能 ql_specific_product_tab_content() {
// 自定義標籤內容
//您可以在此處添加任何 php 代碼,它將顯示在您新創建的自定義選項卡中
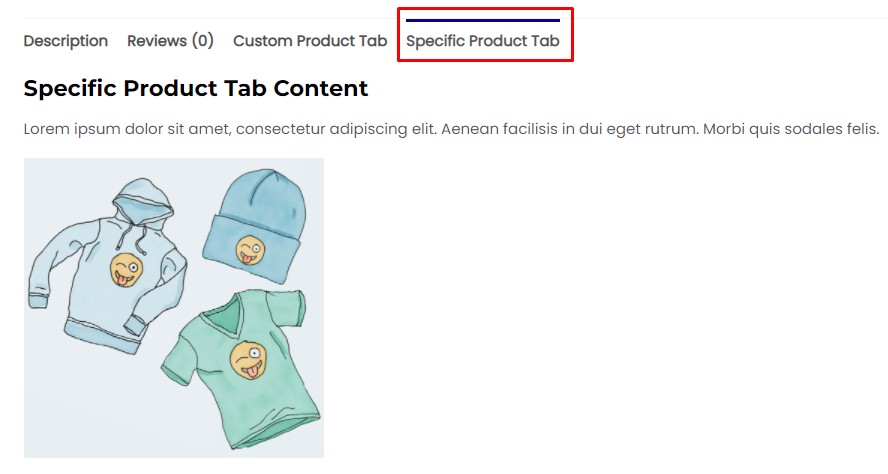
echo '<h2>特定產品標籤內容</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. 在 dui eget rutrum 中的 Aenean facilisis。 Morbi quis sodales felis。</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}就是這樣。 您新創建的自定義產品選項卡現在已應用於您所需的產品,並且只會針對該產品顯示。

到目前為止,您已經看到了在 WooCommerce 中為單個產品和所有產品添加自定義產品選項卡的代碼片段。 讓我們更進一步,看看更多代碼片段來自定義產品選項卡。
2.4. 重命名產品標籤
有時,您可能需要替換自定義選項卡的標題,甚至更改默認選項卡的名稱。 例如,對於電視節目或電影,您可能希望將“評論”選項卡更改為“評分”。 使用下面的代碼片段可以讓您輕鬆更改自定義產品的標題。
//重命名 WooCommerce 中的產品選項卡
add_filter('woocommerce_product_tabs', 'ql_rename_product_tabs', 98);
功能 ql_rename_product_tabs( $tabs ) {
//將 $tabs['xyz'] 數組中的標籤標籤替換為您的實際標籤標籤
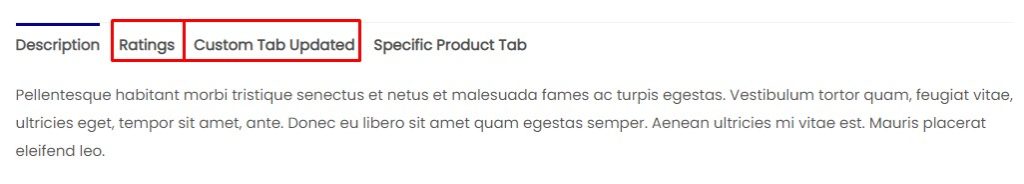
$tabs['reviews']['title'] = __('Ratings'); // 重命名評論標籤
$tabs['custom_tab']['title'] = __('自定義標籤更新'); // 重命名用戶創建的自定義選項卡。
返回$標籤;
}偉大的! 您的產品選項卡現已重命名。 您現在可以導航到站點的前端並自己驗證更改。

2.5. 重新排序選項卡
以下代碼片段允許您更改產品選項卡的順序。 它基於優先級值工作。
數字越小表示優先級越高,數字越大表示優先級越低。 因此,優先級最高的選項卡首先顯示,然後是下一個選項卡,最低優先級的選項卡將位於最後一個位置。
如果您查看下面的代碼,它會使用一些產品選項卡來演示其工作原理。 如果需要,您可以添加更多產品選項卡,然後根據您的喜好重新排序。 只需確保將標籤標題替換為您的實際標籤標題即可。
//在 WooCommerce 中重新排序產品選項卡
add_filter('woocommerce_product_tabs', 'ql_reorder_product_tabs', 98);
功能 ql_reorder_product_tabs( $tabs ) {
//根據優先級值重新排序選項卡
//將 $tabs['xyz'] 數組中的標籤標籤替換為您的實際標籤標籤
$tabs['description']['priority'] = 5; // 先描述
$tabs['custom_tab']['priority'] = 10; // 自定義選項卡第二個。
$tabs['specific_product_tab']['priority'] = 15; // 產品特定標籤第三個。
$tabs['reviews']['priority'] = 20; //最後評論
返回$標籤;
}就是這樣! 您現在已經按照自己的自定義順序對產品選項卡進行了排序。 現在您可以導航到 WooCommerce 商店的前端以驗證更改。

2.6. 刪除標籤
現在,您已經添加了所有這些選項卡,但是如果您現在想刪除它們怎麼辦? 好吧,事實證明有一個代碼片段可以從您的產品頁面中刪除所有不需要的產品選項卡。
以下代碼片段適用於默認和自定義產品選項卡。 請記住用您的實際標籤標題更改標籤標題。
//刪除 WooCommerce 中的產品選項卡
add_filter('woocommerce_product_tabs', 'ql_remove_custom_product_tabs', 98);
功能 ql_remove_custom_product_tabs( $tabs ) {
//將 $tabs['xyz'] 數組中的標籤標籤替換為您的實際標籤標籤
未設置($tabs['reviews']); // 移除評論標籤
未設置($tabs['description']); // 移除描述標籤
未設置($tabs['custom_tab']); // 刪除用戶創建的自定義選項卡。
返回$標籤;
}就是這樣。 您不需要的產品標籤現已成功刪除。 您現在可以導航到 WooCommerce 商店的前端並驗證更改。
上面,我們已經看到瞭如何使用第三方插件和以編程方式在 WooCommerce 中添加自定義產品選項卡。 現在讓我們繼續看看組織 WooCommerce 產品的其他一些方法。
獎金:如何對 WooCommerce 產品進行排序
按特定順序對產品進行分類有兩件事。 首先,它允許您通過將某些產品置於頁面頂部來突出顯示它們。 其次,由於產品以合乎邏輯的方式組織,它使客戶更容易找到或滾動瀏覽產品。
WooCommerce 中的產品排序選項
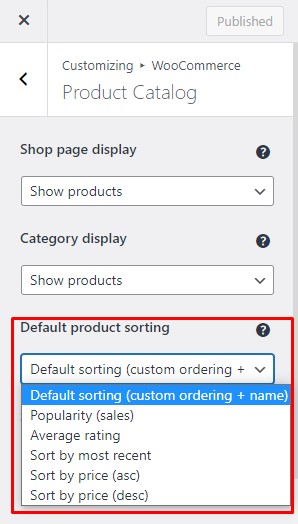
默認情況下,WooCommerce 提供六個排序選項,並允許您選擇其中一個作為默認排序方法。 這些選項包括:
默認排序(自定義排序+名稱):產品默認按名稱排序,但同時允許您自定義排序產品。 這對於突出顯示不符合單一標準的產品很有用。
人氣(銷售額):按銷售額降序排列商品,將您最暢銷的商品排在首位。
平均評分:按產品的平均評分以降序對產品進行排序。 評分最高的產品獲得最高位置,其次是下一個,依此類推。
按最近排序:根據產品添加到商店的時間對產品進行排序。 這會將您的最新產品帶到頂部,這有利於突出顯示最新添加的產品。
按價格排序(asc,desc):根據您的選擇,根據產品價格按升序或降序對產品進行排序。
更改 WooCommerce 中的默認產品排序方法
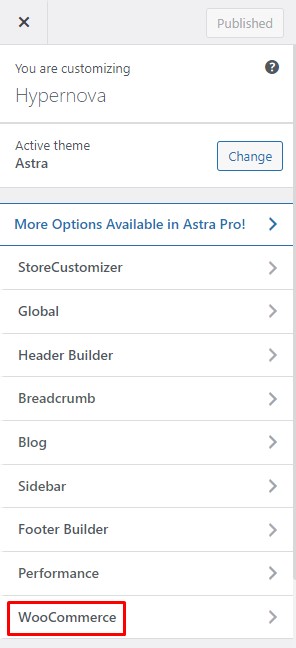
現在,為了更改 WooCommerce 中的默認排序方法,請轉到WP Admin Dashboard並導航到Appearance > Customize 。 這將帶您進入主題定制器。

在主題定制器中,轉到產品目錄菜單。 現在,轉到默認產品排序部分,然後單擊下拉菜單。 選擇您喜歡的排序方法並點擊發布以保存更改。

太棒了! 您現在已經選擇了您喜歡的產品分類方法。 但是,這些並不是對產品進行分類的唯一方法。 您可以通過許多其他方式和方法對 WooCommerce 產品進行分類。 如果您有興趣,請查看我們關於如何對 WooCommerce 產品進行分類的詳細指南。
結論
總而言之,自定義產品選項卡非常有用,因為它們可以幫助您以更有條理的方式呈現有關產品的信息。 在單獨的選項卡中組織產品信息可以讓客戶輕鬆發現他們所需的信息並做出更好的購買決定。
此外,它還允許店主添加有關產品的所有基本信息,而不會填滿整個頁面並使用戶不知所措。 在某種程度上,這對每個人來說都是雙贏的。
總而言之,我們已經看到了在 WooCommerce 中添加自定義產品選項卡的多種方法:
- 使用插件
- 以編程方式
我們從 WooCommerce 插件的自定義產品選項卡開始,了解如何使用該插件添加自定義產品選項卡。 我們還看到了它的“已保存標籤”功能,該功能允許我們保存常用標籤以供以後使用。
之後,我們查看了在 WooCommerce 中添加自定義產品選項卡的代碼片段。 我們看到了將產品標籤添加到所有產品以及僅特定產品的片段。 此外,我們還查看了重命名、重新排序和刪除產品選項卡的代碼片段。 最後,我們通過查看 WooCommerce 產品分類選項來組織商店頁面。
您是否嘗試過在 WooCommerce 中添加自定義產品選項卡? 你用了什麼方法? 你的經歷如何? 請在下面的評論中告訴我們。
如果您想了解有關改進 WooCommerce 網站的更多信息,這裡有一些您可能感興趣的帖子:
- 如何自定義 WooCommerce 模板
- 自定義 WooCommerce 產品頁面的最佳插件
- 如何刪除 WooCommerce 中的附加信息選項卡
