如何添加自定義 WooCommerce 付款圖標結帳頁面
已發表: 2021-03-01 您想為結帳頁面添加自定義 WooCommerce 支付網關圖標嗎? 在這篇文章中,我將向您展示如何快速將自定義支付圖標添加到 WooCommerce 結帳頁面。 本文包含快速將 WooCommerce 支付網關圖標添加到結帳頁面的步驟的詳細說明。
您想為結帳頁面添加自定義 WooCommerce 支付網關圖標嗎? 在這篇文章中,我將向您展示如何快速將自定義支付圖標添加到 WooCommerce 結帳頁面。 本文包含快速將 WooCommerce 支付網關圖標添加到結帳頁面的步驟的詳細說明。
編輯您的主題文件並不總是自定義 WooCommerce 的安全方法——我通過創建一個您可以在此處找到的 WooCommerce 支付圖標插件,減輕了您在網站上任何地方添加支付圖標的負擔。
這個插件提供了一種簡單的方法來添加超過 65 種付款方式按鈕的 SVG 圖標! 如果您不喜歡 SVG,您還可以上傳付款橫幅,您還可以使用簡碼在 WooCommerce 商店的任何地方顯示已接受的付款。 目前以折扣價在這裡查看。
如果您經營的是 WooCommerce 商店,您可能熟悉默認的信用卡圖標集。對某些人來說,它們可能看起來不錯,但如果您在高分辨率屏幕中打開它們,它們可能會顯得有些模糊。 此外,它們看起來有點過時了。
如果您正在尋找可以實施的自定義、清晰的設計,那麼本文將為您提供指導。 理想情況下,最好的圖標設計是添加具有人造陰影的自定義彎曲按鈕形狀。
自定義 WooCommerce 支付網關圖標
在大多數情況下,您希望添加在移動設備上可以很好地縮放並且看起來很棒的高分辨率圖標。 您可以從多種來源獲得這些支付圖標——例如,創意設計市場提供各種免費和高級支付方式圖標,例如在 Pixeden 上設置的支付方式圖標,您可以下載並在 WooCommerce 商店中使用。
對於這個簡單的教程,我們將使用具有現代外觀的圖標。 最好的解決方案是在任何屏幕上使用 SVG 圖標以獲得完美的分辨率。-我們讓您在我們的 WC PayIcons 插件中更輕鬆地使用 SVG 教程,幫助您在 WooCommerce 商店的任何地方添加支付圖標。  如果您在互聯網上進行快速搜索,您會發現大量的信用卡圖標,您可以在結帳頁面甚至 WooCommerce 商店的頁腳上實現這些圖標。 然而,那些對我來說很突出的可以在 Dribble 中找到。
如果您在互聯網上進行快速搜索,您會發現大量的信用卡圖標,您可以在結帳頁面甚至 WooCommerce 商店的頁腳上實現這些圖標。 然而,那些對我來說很突出的可以在 Dribble 中找到。
此外,它們具有用戶會喜歡的令人愉悅的設計。 這些圖標為您的結帳頁面增加了一些信任感,因為人們在進行在線購買時會更加小心。這些是我們將要使用的圖標:

此外,Dribble 上可用的是用戶熟悉的支付方式的圖像,例如 VISA、MasterCard、PayPal 和 AMEX。
這將有助於建立更可靠和值得信賴的演示文稿,吸引首次訪問者的注意力。 但是,如果您的支付網關包含不同的公司,您也可以查看更多信息。
老實說,互聯網上只有幾篇文章試圖向您展示如何使用鉤子和過濾器添加自定義 WooCommerce 支付網關圖標。 本文試圖幫助您將每個默認 WooCommerce 支付網關的圖標添加到您想要的任何內容中。
正因為如此,一些 WooCommerce 商店只接受 Visa 和 MasterCard 支付,他們不想顯示其他 WooCommerce 支付網關(如美國運通)的圖標,以免混淆客戶。

添加付款方式圖標 WooCommerce 結帳頁面
您可以使用我們在下面為所有 WooCommerce 支付網關圖標共享的相同代碼,但您只需要找到用於在您的在線商店中接受付款的信用卡的特定圖標。
要添加自定義 WooCommerce 支付網關圖標,我們需要過濾woocommerce_gateway_icon函數,該函數很可能在每個網關擴展中都可用。 您需要在 functions.php 文件中添加以下代碼:
// 將自定義信用卡圖標添加到 WooCommerce 結帳頁面
add_filter ('woocommerce_gateway_icon', 'njengah_custom_woocommerce_icons');
功能 njengah_custom_woocommerce_icons() {
$icon = '<img src="icons-url" alt="stripe" />';
返回$圖標;
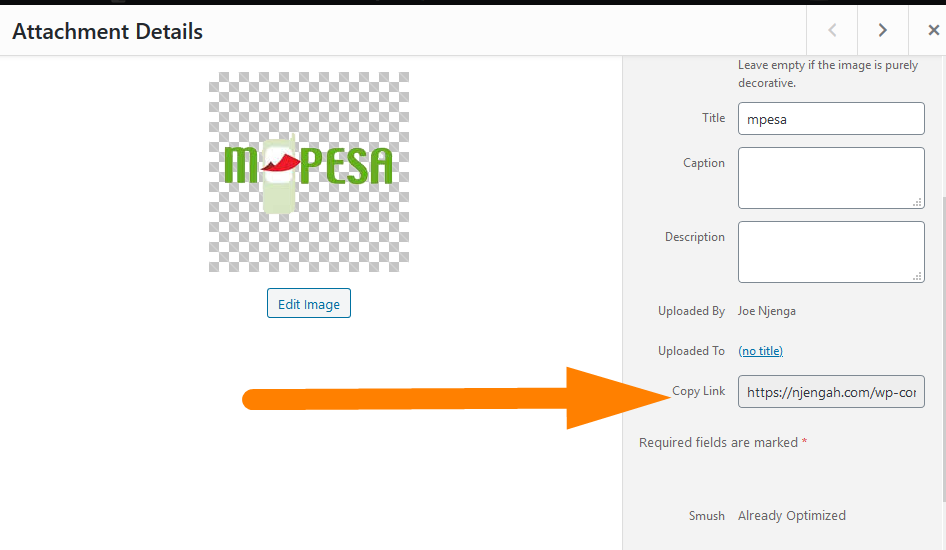
}但是,您需要根據您網站上支付圖標圖像的位置來替換圖像 URL。
您可以將圖標上傳到 WordPress 媒體文件夾,然後將代碼中的icons-url替換為相應的圖像路徑,如下圖所示: 
結論
您可以使用上面代碼片段中的過濾器在您的 WooCommerce 商店結帳頁面上快速添加付款圖標,並將圖標上傳到您的媒體庫。 如果您不想弄亂代碼,或者您是 WooCommerce 主題開發人員,想要擴展此過濾器並為用戶提供更多選擇,我將在我的優秀解決方案中為您提供。
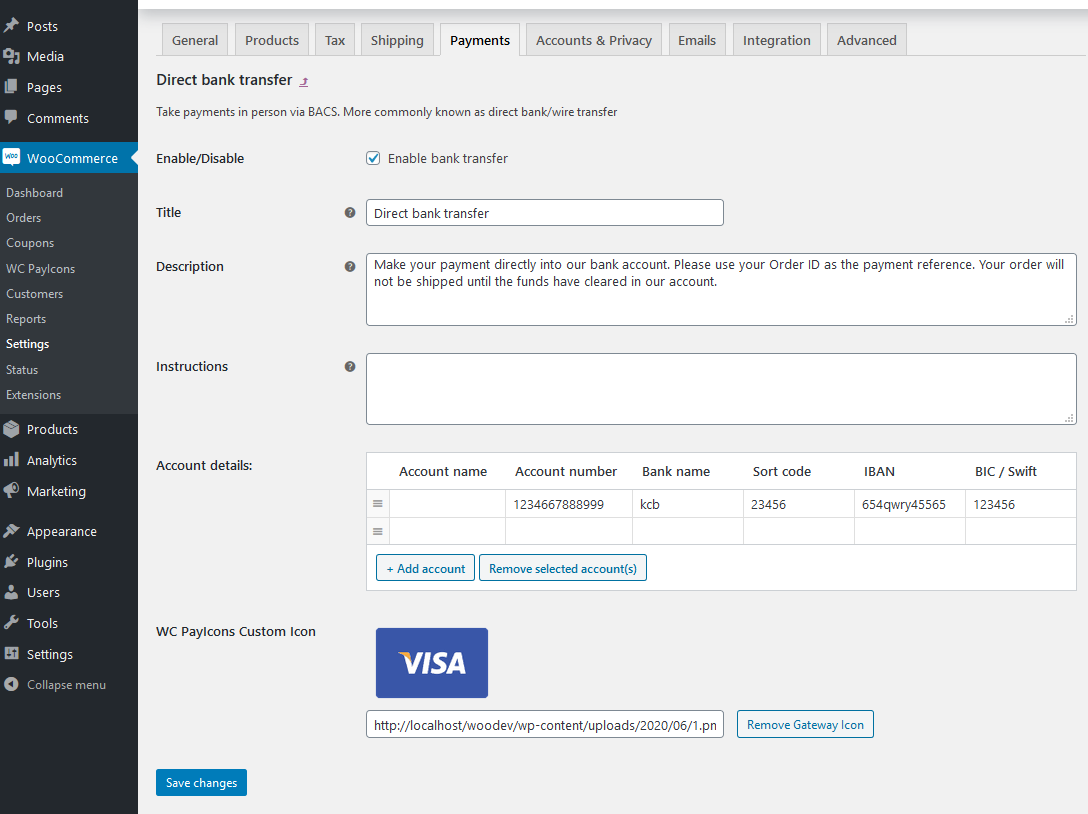
我構建了最好的支付圖標插件,它帶有簡碼功能,允許用戶使用簡單的簡碼在支付網關結賬頁面、頁腳小部件和其他任何地方添加圖標。 –在這裡查看。 該插件支持使用 SVG,這是自定義支付圖標以適合您的主題或網站配色方案的絕佳解決方案。 使用 WC PayIcons 插件,您可以直接從相應的支付網關頁面上傳圖標,如下所示:

類似文章
- 如何在 WooCommerce 結帳頁面上更改 PayPal 圖標
- 登錄 WooCommerce 後如何重定向到購物車
- 如何在 WooCommerce 中隱藏產品或按類別或角色隱藏產品
- 在 WooCommerce 中更改繼續結帳文本
- 如何隱藏 WooCommerce 客戶或按用戶角色的管理欄
- 如何在 WooCommerce 中設置特色產品
- 如何在 WooCommerce 中隱藏購物車小計或刪除小計行
- 如何在 WooCommerce 中獲取當前產品類別名稱
- 如何在 WooCommerce 中更改缺貨文本
- 如何在 WooCommerce 中更改結帳按鈕文本 [下訂單]
- 為您的商店提供 30 多個最佳 WooCommerce 插件(大多數是免費的)
- 如何將刪除圖標添加到 WooCommerce 結帳頁面
- 如何跳過購物車並重定向到結帳頁面 WooCommerce
- 如何刪除已添加到您的購物車消息 WooCommerce
- 如何更改 WooCommerce 的“已添加到購物車”通知
- 如何在 WooCommerce 中顯示庫存可用性文本 » In Stock & Out
- 如何在 WooCommerce 中移動圖像下的描述