如何在 WooCommerce 中添加交貨日期
已發表: 2022-04-07您是否擁有 WooCommerce 商店並想向您的客戶展示其訂單的預計交貨日期? 如果是這樣,那麼您來對地方了。 在本文中,我們將指導您如何在 WooCommerce 中添加交貨日期。
但在我們開始之前,讓我們首先更好地理解為什麼我們需要在 WooCommerce 中添加交貨日期。 它為您的客戶提供了什麼價值? 它將如何改善您的在線商店的體驗?
讓我們來了解一下。
為什麼在 WooCommerce 中添加交貨日期?
在購買過程中向客戶顯示交貨日期已成為在線購物的一個重要方面。 現在幾乎所有的買家都希望你給他們一個預計的交貨日期。 如果您查看最大的電子商務市場,如亞馬遜、eBay 等,它們總是顯示一個大概的交貨日期。
從買方的角度來看,當他們知道什麼時候可以交貨時,他們更有可能繼續下訂單。 否則,放棄購物車是電子商務中的普遍現象。
另一個經常出現的常見問題是客戶無法收到訂單。 在這種情況下,讓您的買家在下訂單時選擇他們喜歡的交貨日期可能是一個好主意。 通過這樣做,他們可以在確定可用時選擇合適的日期。
到目前為止,我希望您了解電子商務中交貨日期的價值。 現在讓我們看看如何在 WooCommerce 中添加交貨日期。
如何在 WooCommerce 中添加交貨日期?
默認情況下,WooCommerce 沒有添加交貨日期的選項,因此我們將使用第三方插件。 讓我們看一些插件,以便您可以選擇最適合您的插件。
在 WooCommerce 中添加交貨日期的插件
讓我們看幾個插件來在 WooCommerce 中添加交貨日期。
WooCommerce 的訂單交貨日期

WooCommerce 的訂單交付日期是一個流行的插件,有超過10,000 個活動安裝。 該插件的核心功能是在結賬頁面啟用交貨日期和時隙字段。
談到這些功能,它允許您選擇交付訂單的日期。 您還可以限制每天的最大交貨量、標記必填字段、設置最短交貨時間等。 最重要的是,您還可以添加假期,然後這些假期將從您的日曆中排除。
此外,該插件提供了不錯的自定義選項。 您可以自定義日曆的格式、選擇日曆主題以及對日曆進行顏色編碼。
最後,使用專業版,您可以獲得大量附加功能,例如批量創建交貨時段、當日和次日交貨、雙向交貨同步等等。
特徵
- 在結帳時啟用交貨日期和時間段字段
- 設置最短交貨時間
- 設置每天的最大訂單交付量
- 將假期添加到您的日曆
- 高度可定制
價錢
該插件附帶免費和高級計劃。 免費版涵蓋了所有基本要求,而高級版則針對更高級的用戶。 單個站點的高級計劃起價為每年 149 美元。
WooCommerce 交付槽

WooCommerce Delivery Slots是另一個功能豐富的插件,用於在 WooCommerce 中添加交貨日期。 該插件可讓您的客戶在結帳時選擇交貨日期和時間。
該插件的一個很酷的功能是它允許買家在下訂單之前選擇交貨日期和時間段。 顯示了一個預訂表,用戶可以從中選擇一個交貨時段。 您還可以限制每天和時間段的交付。
此外,您可以為當天和次日交付添加額外費用。 如果您願意,您甚至可以禁用當天和次日交付。 此外,您可以將假期添加到您的日程安排中。 假期將在日曆上顯示為灰色,買家將無法選擇它們。
最後,該插件提供了一種簡約而現代的外觀,可以定制以匹配您網站的外觀和感覺。
特徵
- 在結帳時啟用交貨日期和時間段
- 購物前選擇送貨位
- 限制每天和每個時間段的最大訂單
- 對當天和次日送貨收取額外費用
- 將假期添加到您的交貨計劃中
- 可定制以匹配您網站設計的現代外觀
價錢
WooCommerce Delivery Slots 是一個高級插件,起價為每年 129 美元,提供 1 年的更新和支持。 此外,如果您對產品不滿意,您將獲得30 天退款保證。
使用 WooCommerce 插件的訂單交貨日期添加交貨日期
在上一節中,我們已經討論了插件的特性和功能。 現在讓我們看看如何使用插件在 WooCommerce 中添加交貨日期。
安裝並激活插件
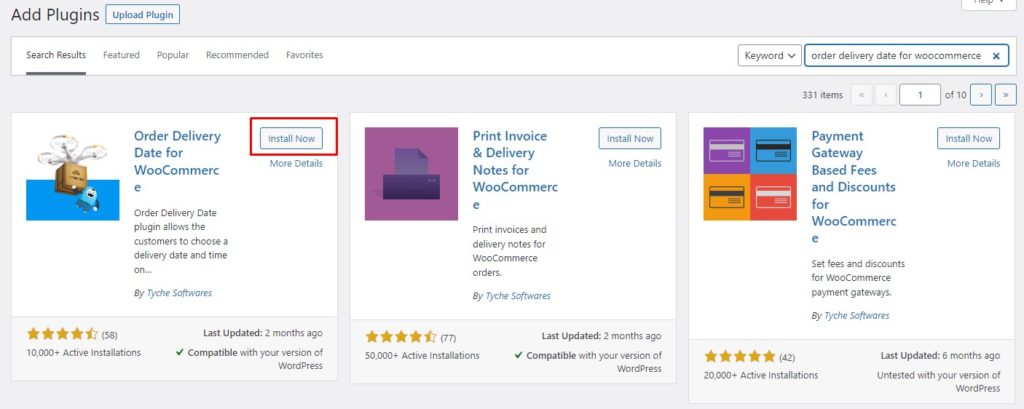
首先,轉到您的WP 管理儀表板並導航到插件 > 添加新的。 搜索WooCommerce 插件的訂單交付日期,然後單擊立即安裝按鈕。 安裝插件後,點擊激活以激活它。

現在,由於插件處於活動狀態,讓我們在 WooCommerce 結帳頁面上啟用交貨日期。
在結帳頁面上啟用交貨日期
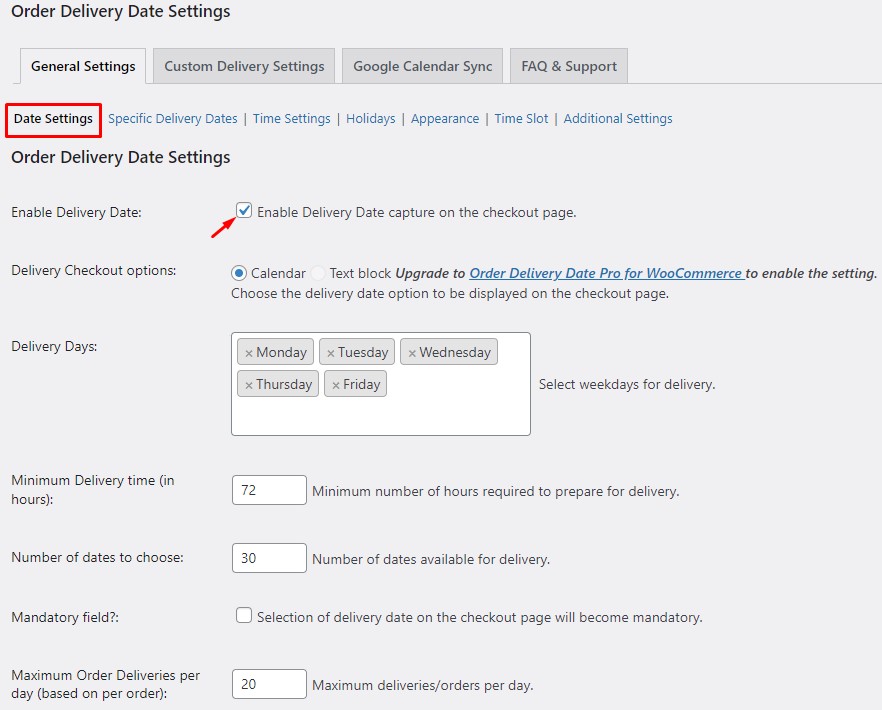
要在結帳時啟用交貨日期,請轉到WP 管理儀表板並導航到訂單交貨日期。 在常規設置選項卡下,單擊日期設置。

在這裡,您可以設置您的偏好。 您可以選擇送貨的工作日、設置最短送貨時間和每天最多送貨次數,並在需要時將該字段標記為必填項。
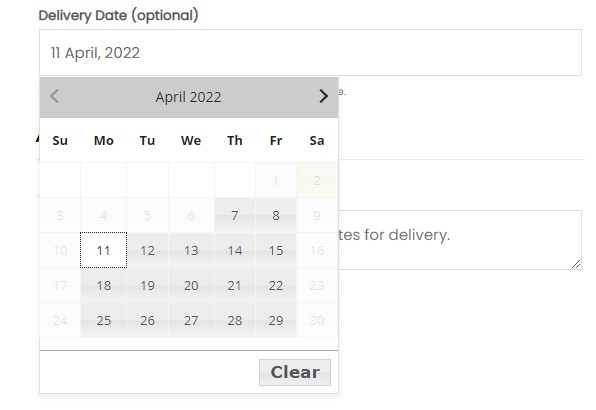
在保存更改之前,請確保選中啟用交貨日期框。 它將在您的結帳頁面上添加交貨日期字段。 保存更改後,請轉到結帳頁面以驗證更改。

偉大的! 您已成功在結帳中添加交貨日期字段。 讓我們繼續探索插件的其他一些相關功能。
將假期添加到您的日曆
使用此插件,您可以輕鬆地在日曆中設置假期。 節假日將顯示為灰色,買家將無法選擇任何節假日作為交貨日期。
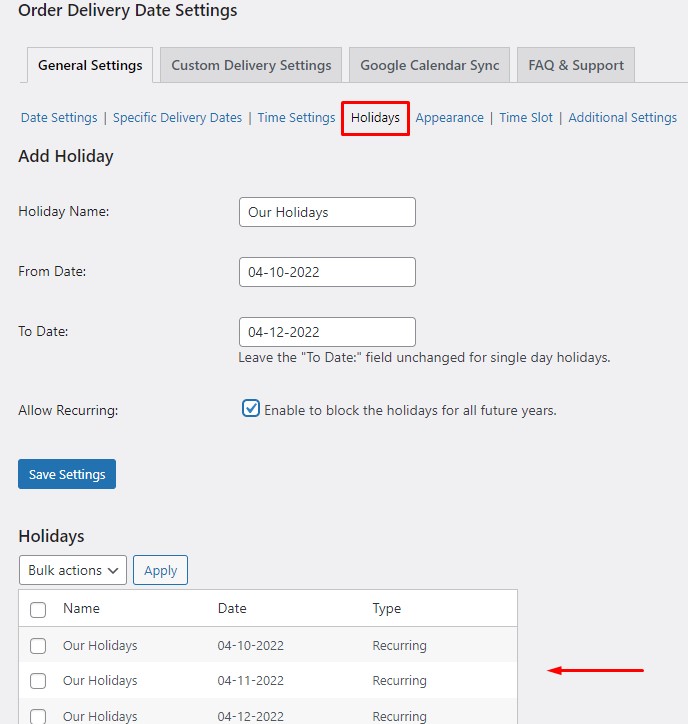
要將假期添加到您的日曆中,請轉到您的WP 管理儀表板並導航到訂單交付日期。 在常規設置選項卡下,單擊假期。

現在,給假期起一個名字供您參考。 選擇To和From日期(對於一天的假期將To字段留空)。

如果您在同一天休年假,請選中允許重複框以將其標記為重複活動。 因此,假期將自動適用於明年。 添加的假期將顯示在同一頁面的假期部分下。
就是這樣! 您現在已經了解瞭如何將假期添加到您的交貨日曆。 讓我們看看一些可用的自定義選項。
自定義交貨日期字段和日曆
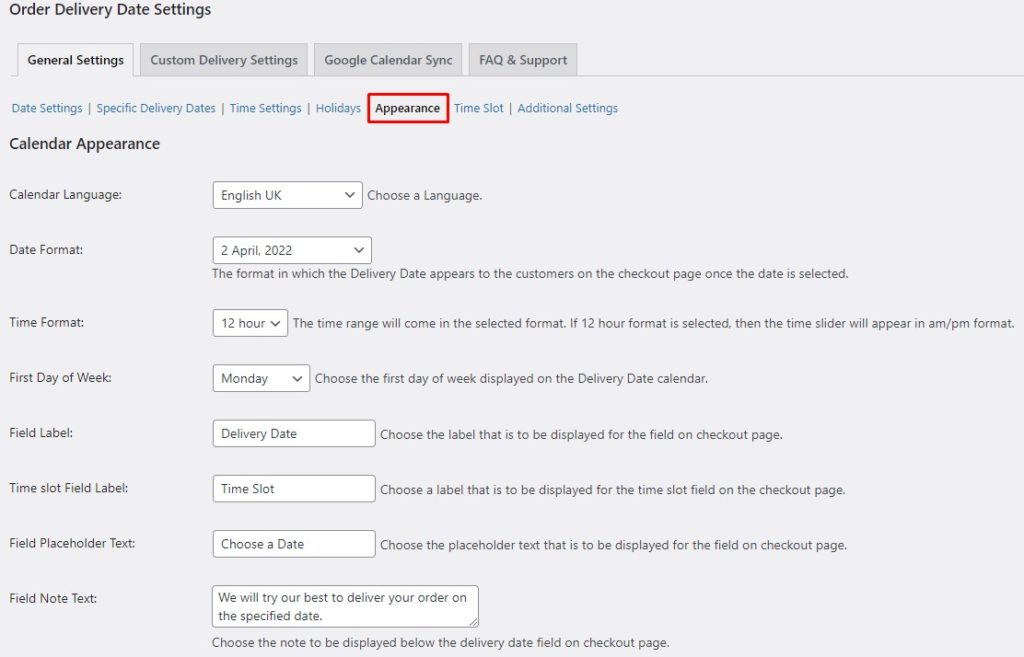
導航到“常規設置”選項卡下的“外觀”菜單以顯示所有自定義選項。 在頂部,您會發現與格式相關的自定義。
在這裡,您可以更改日期和時間格式並選擇一周的第一天。 同樣,它允許您為交貨日期字段設置標籤、添加佔位符文本等。

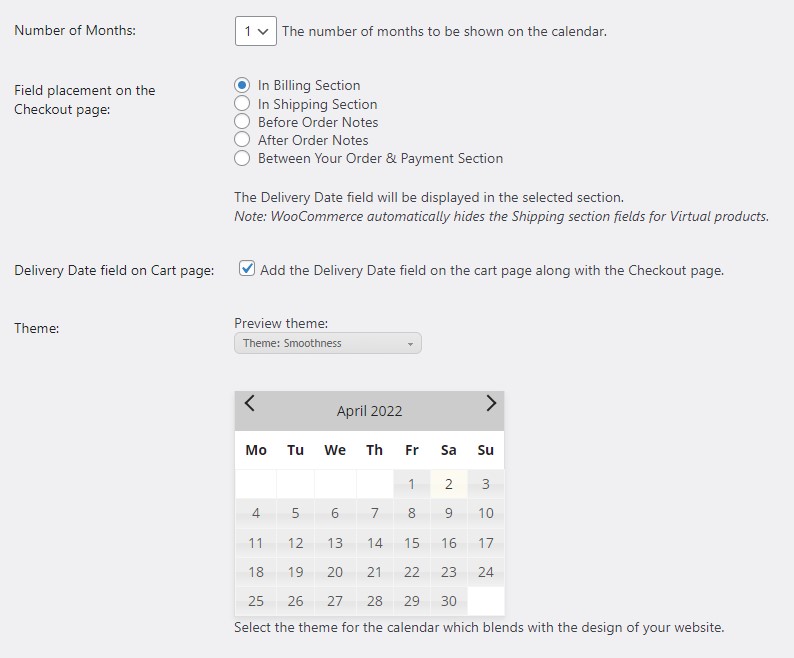
如果您進一步滾動,您將找到一個選項來更改交貨日期字段在幾個 WooCommerce 結帳頁面部分之間的位置。
此外,您也可以在購物車頁面上添加交貨日期字段。 此外,您可以選擇您喜歡的日曆主題來修改日曆的外觀。

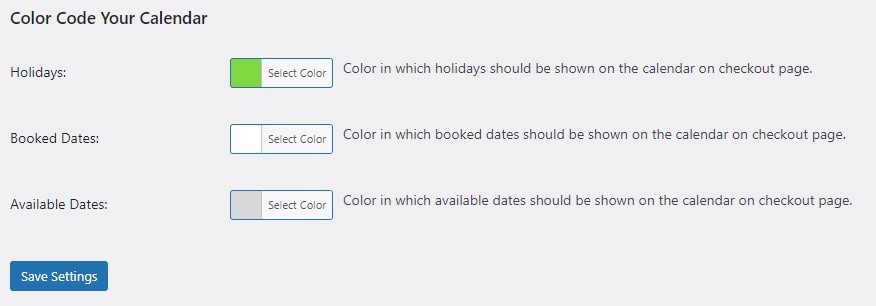
最後,您可以選擇對日曆進行顏色編碼。 您可以為可用日期、預訂日期和節假日選擇不同的顏色。 顏色編碼非常適合區分這三個類別,並使買家更容易發現可用的插槽。

這就是定制的全部內容。 現在讓我們看看這個插件的另一個超級好用的功能,那就是 Time Slots。
將時間段功能添加到 WooCommerce 結帳
除了交貨日期外,您還可以讓您的買家選擇他們喜歡的時間段來接收他們的交貨。
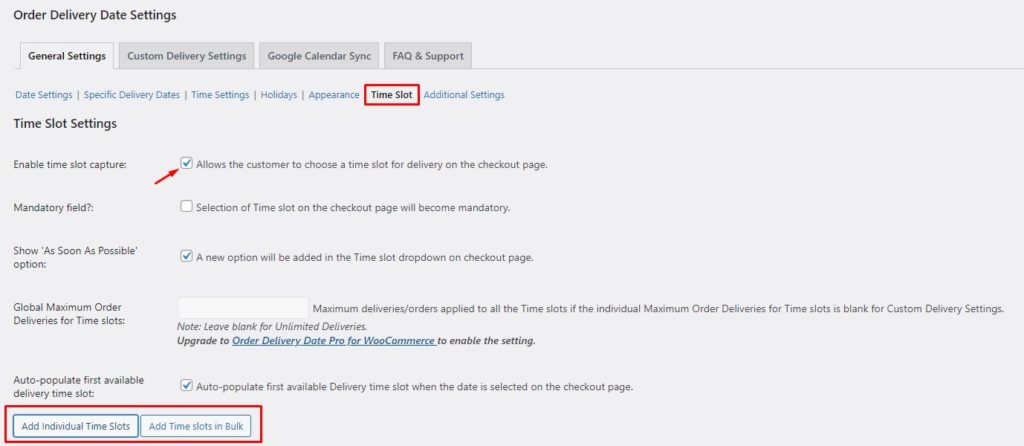
要添加時間段,請轉到WP Admin Dashboard ,然後導航到Order Delivery Date 。 在“常規設置”選項卡下,轉到“時隙”。
確保選中啟用時隙捕獲框。 這將在您的結帳頁面上與交貨日期一起啟用時間段。 您還可以將該字段標記為必填。

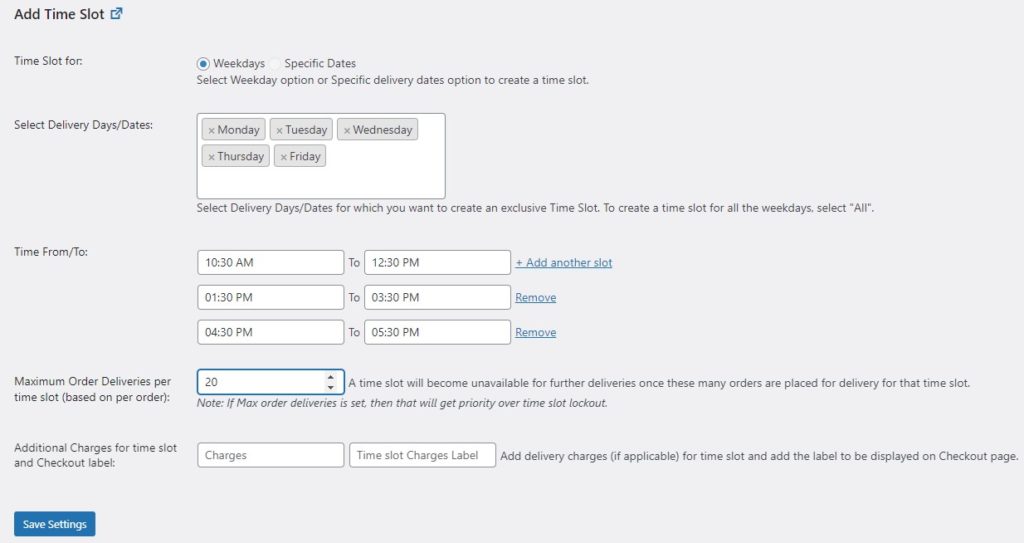
一旦您啟用了時隙字段,就可以創建新的時隙了。 單擊添加單個時間段選項。 它將顯示一個表格。 現在您需要指定交貨日期並添加自定義時間段。 時間段將應用於所有選定的日期。
此外,您可以限制每天交付的最大訂單數量。 一旦達到限制,買家將無法使用該時間段。
最後,如果需要,您甚至可以為特殊時段添加費用。 配置完所有內容後,保存設置以應用所有更改。

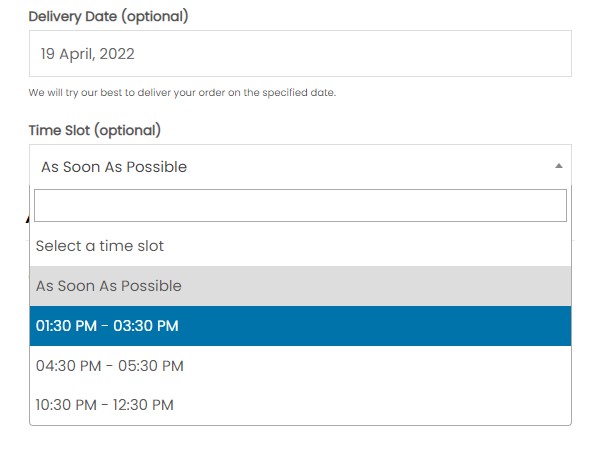
完畢! 就是這麼容易。 您可以轉到結帳頁面並自己驗證更改。

所以這就是交貨日期。 到目前為止,您已經了解瞭如何在 WooCommerce 中添加交貨日期。 讓我們看看其他一些改善客戶購物體驗的方法。
獎勵:在 WooCommerce 中啟用送貨地址
默認情況下,WooCommerce 不提供添加單獨送貨地址的選項。 它假定帳單地址也是送貨地址。
但是,有時,您的客戶可能想要添加不同的送貨地址。 因此,您需要在 WooCommerce 中啟用送貨地址字段,以便您的客戶在需要時添加不同的送貨地址。
要在 WooCommerce 中添加送貨地址字段,我們將使用QuadLayers的Checkout Fields Manager插件。 讓我們看看如何使用插件啟用送貨地址。
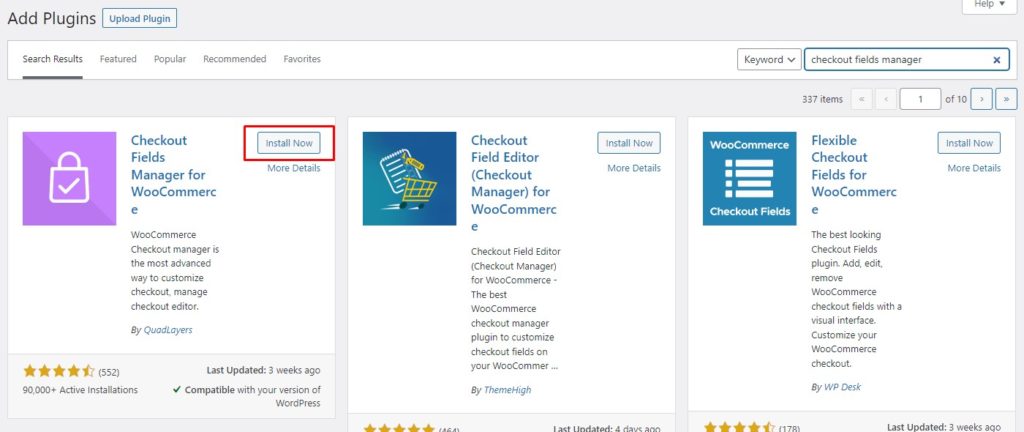
首先,我們需要安裝插件。 轉到您的WP 管理儀表板並導航到插件 > 添加新的。 搜索QuadLayers的Checkout Fields Manager插件。 單擊立即安裝按鈕以安裝插件。 然後,點擊激活以激活您網站上的插件。

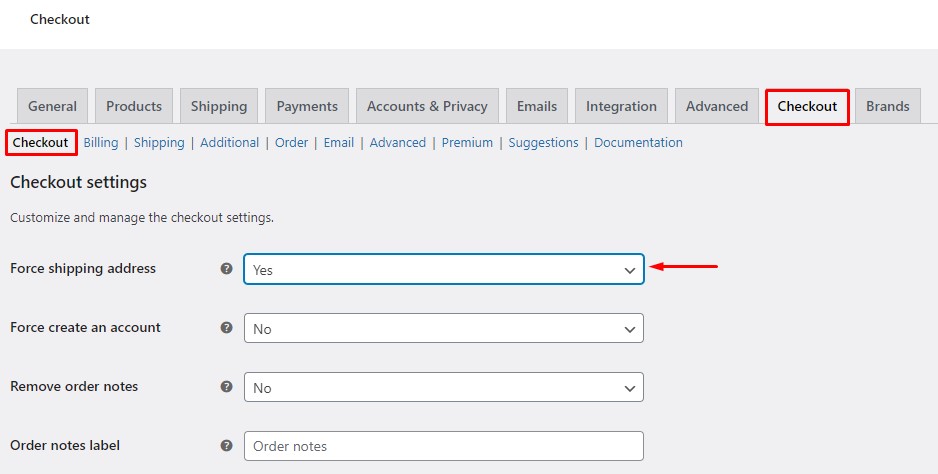
插件激活後,轉到WP 管理儀表板並導航到WooCommerce > Checkout。 將Force Shipping Address字段更改為Yes並保存以使更改生效。

就是這樣! 送貨地址字段現已添加到您的結帳頁面。 但是,這不是啟用送貨地址的唯一方法。 作為參考,請查看我們關於如何在 WooCommerce 中啟用送貨地址的完整指南。
結論
總而言之,作為店主,改善客戶的購物體驗是您的首要任務。 讓客戶知道他們的訂單何時可以到達是每個人現在都期望的基本事情。
此外,允許您的客戶選擇他們喜歡的交貨日期可以進一步增強您的用戶體驗。 因此,我們認為,顯示交貨日期是每個商店都應該提供的。
在本文中,我們了解瞭如何使用訂單交貨日期插件在 WooCommerce 中添加交貨日期。 我們從插件的安裝開始。 然後我們看到瞭如何在結帳頁面上啟用交貨日期。
之後,我們探索了插件的其他功能,例如在日曆中添加假期和添加自定義時間段。 此外,我們還看到了自定義交貨日期字段和交貨日曆的自定義選項。 最後,我們了解瞭如何在 WooCommerce 中啟用送貨地址。
您是否考慮過在 WooCommerce 中添加交貨日期? 您認為它對用戶體驗有何影響? 在下面的評論中讓我們知道您的想法。
同時,請查看我們的更多帖子,這些帖子可以幫助您改善 WooCommerce 商店:
- 如何重新排序 WooCommerce 結帳字段
- 修復緩慢的 WooCommerce 商店並加快速度
- 如何將虛擬產品添加到 WooCommerce
