如何在Divi主題中加入滑桿? 如何調整其寬度和高度?
已發表: 2024-05-25
您想知道如何在 Divi 主題中新增滑桿嗎? 讓我向您展示執行此操作的正確設定。 難怪! 滑桿增強了網站的視覺吸引力。 毫無疑問,它會引起人們對您的重要內容的注意。
在 Divi 主題中包含滑桿是一個簡單的過程。 您需要找到滑桿模組並根據您的要求進行設定。 在本文中,我還將告訴您如何在您的網站上添加全角滑桿。
另外,我會教你改變Divi滑桿的高度。 我已盡力用螢幕截圖解釋設定。 在了解詳細資訊之前,您應該了解在企業網站上添加滑桿的優勢。
為什麼要為您的網站添加滑桿?
合併網站滑桿有幾個好處! 這是他們
- 透過動態元素互動提高用戶參與度
- 在有限的空間內以簡潔的方式傳達關鍵訊息。
- 突出顯示重要內容並充當導航元素。
- 促銷多種產品和特別優惠。
- 使您的網站具有視覺吸引力。
這些優勢批准了您在夢想網站中包含滑桿的決定。
添加 Divi 滑桿以實現高轉化的分步指南
只需按照簡單的過程將滑桿包含在使用 Divi 主題建立的網站中即可。
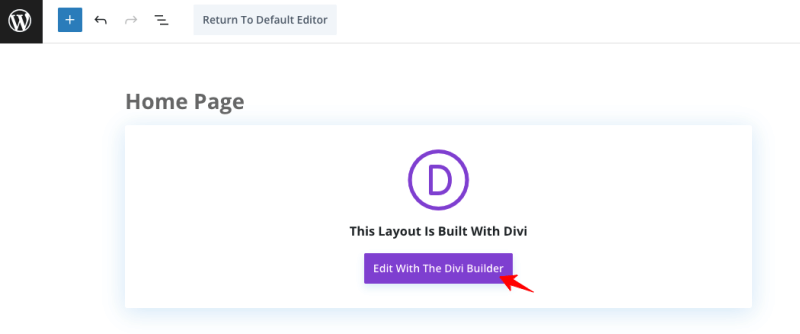
第 1 步:點擊「新增頁面」或編輯您的網站主頁或任何頁面。 選擇“使用 Divi Builder 編輯”或使用 Divi Builder,如下圖所示。

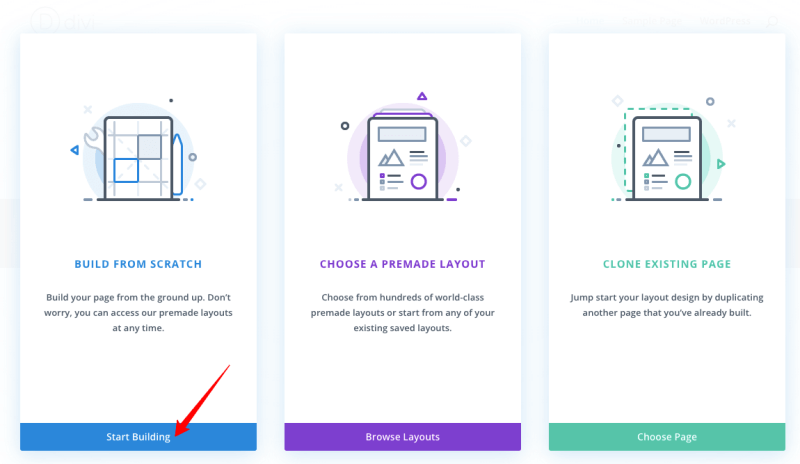
步驟2:您將被重定向到編輯部分,您必須在其中選擇「從頭開始建置」並點擊「開始建置」。

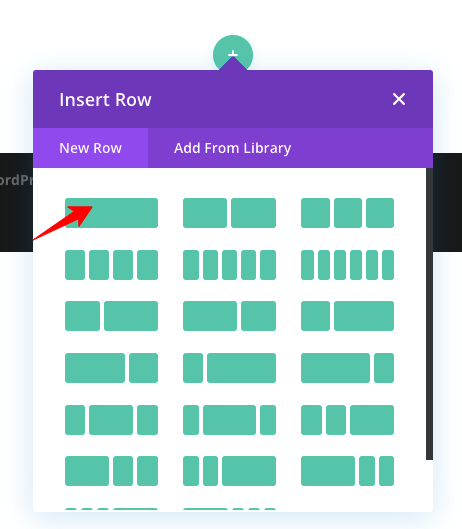
步驟 3:是時候選擇您想要的列數了。 在這裡,我選擇一種列結構。

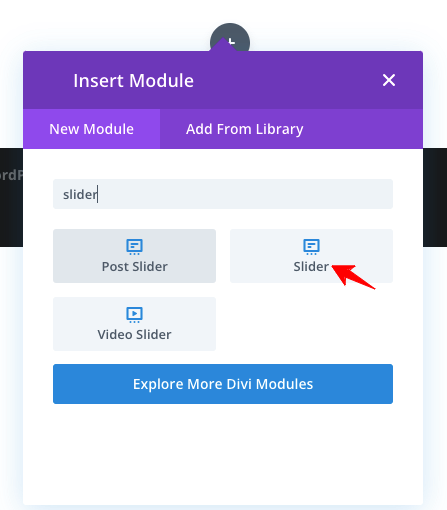
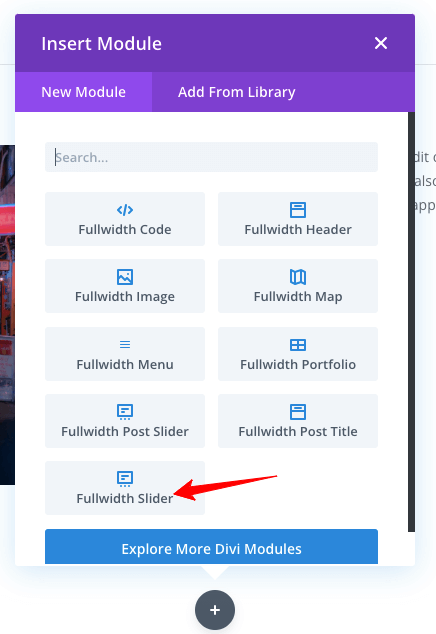
第四步:搜尋「滑桿」模組。

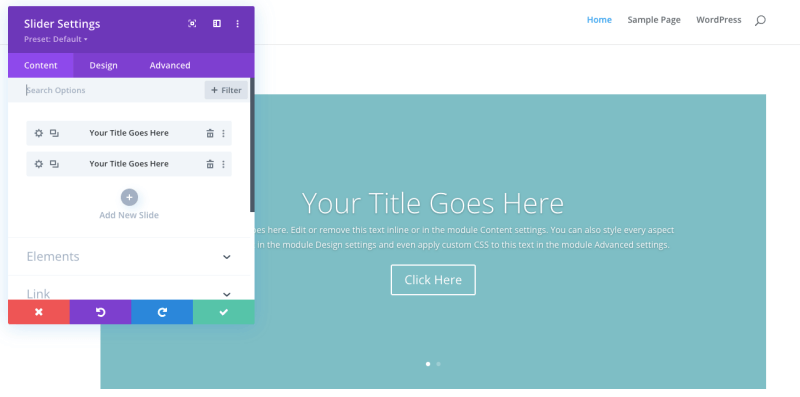
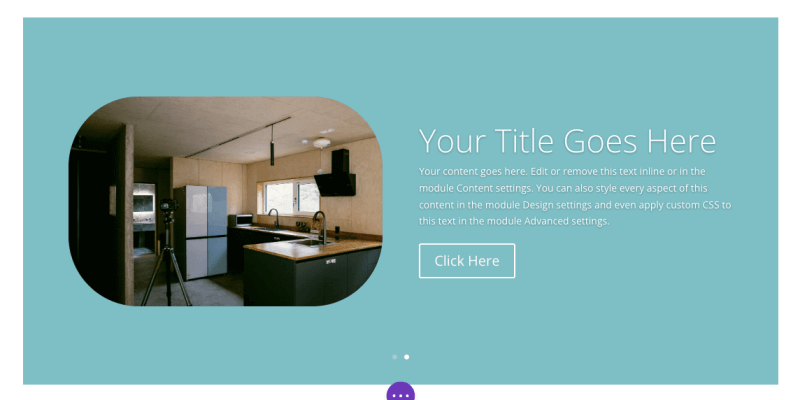
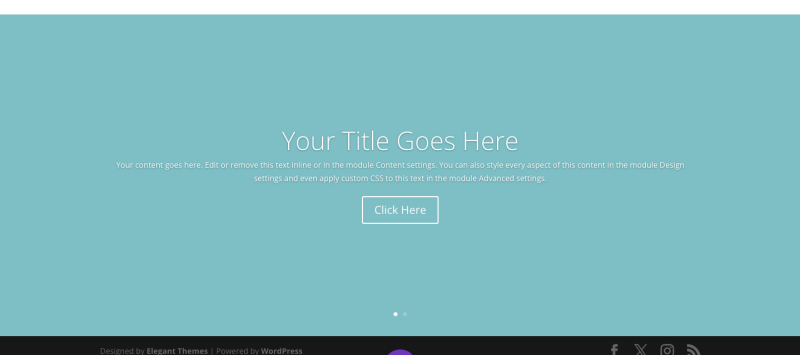
步驟5:當您選擇Slider模組時,它將顯示預設內容。 看下圖。

第 6 步:現在,您必須更改標題、內容、按鈕文字、連結和其他設定。
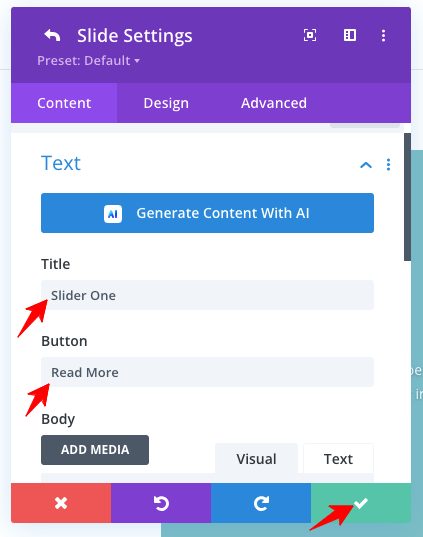
步驟7:首先,讓我們透過以下首選項來更改標題。 點選“綠色勾號”選項儲存設定。

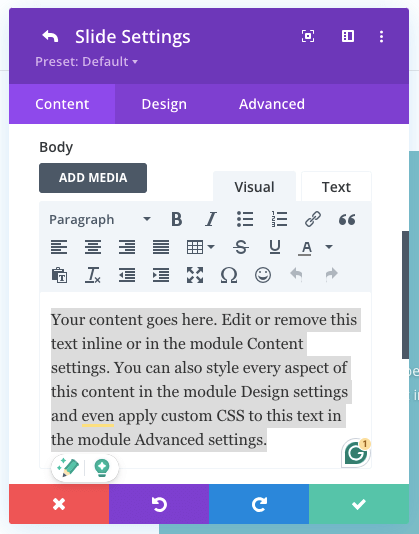
步驟8:依照自己的需求更改正文內容,參考截圖!

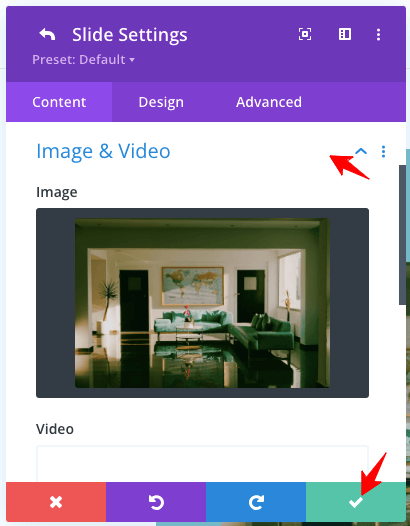
步驟9:你可以像這樣加入圖片!

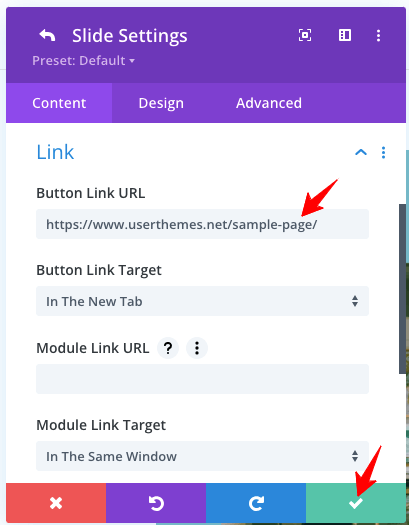
第10步:新增「閱讀更多」按鈕的連結。

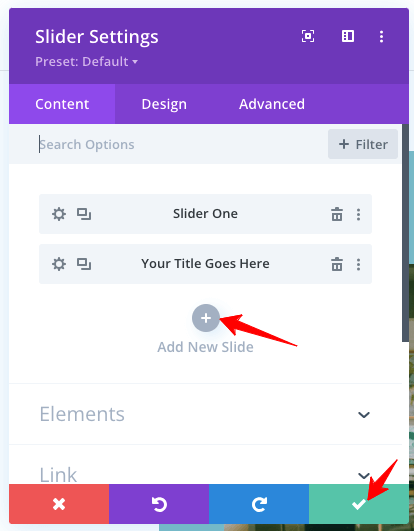
步驟11:可以新增更多幻燈片。 使用標記的選項!

步驟12:完成設定後,不要忘記點擊「綠色勾號」按鈕。

到目前為止,我們已經看到了“內容”設定。 讓我們轉到「設計」標籤來自訂您的 Divi 滑桿。
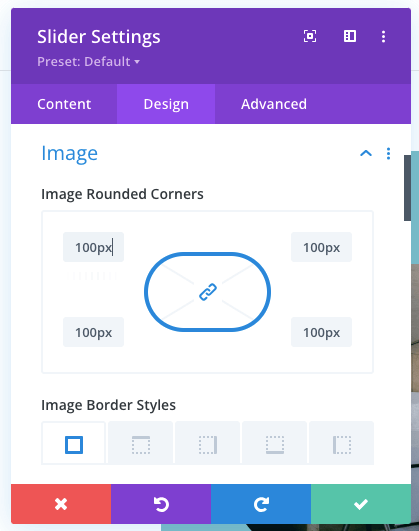
1.圖像邊框樣式
我正在透過圖像邊框樣式執行圖像部分的角落。 看看下面的截圖吧!

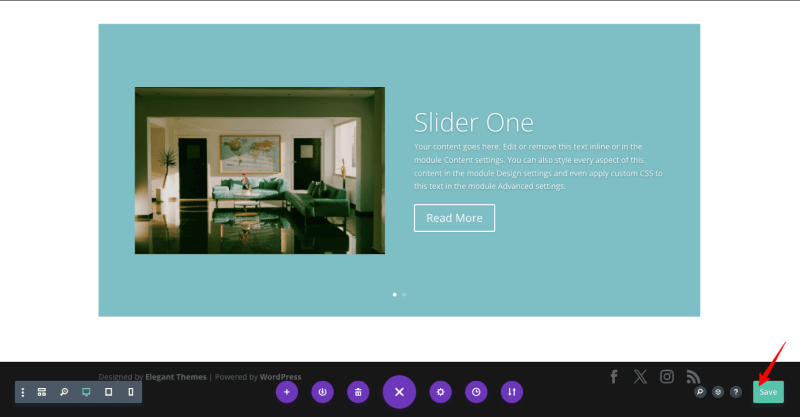
這是我上述設定的輸出!

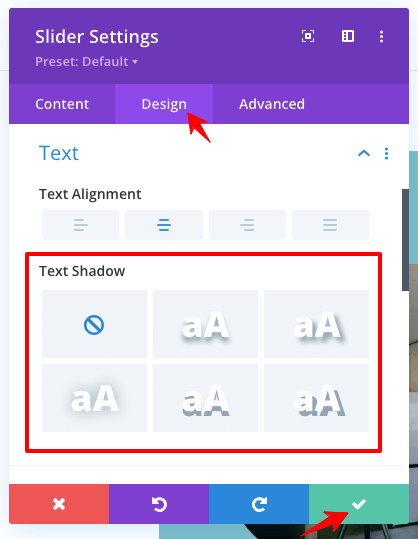
2.文字陰影
它是為文字添加一些陰影效果。 檢查給出的選項!

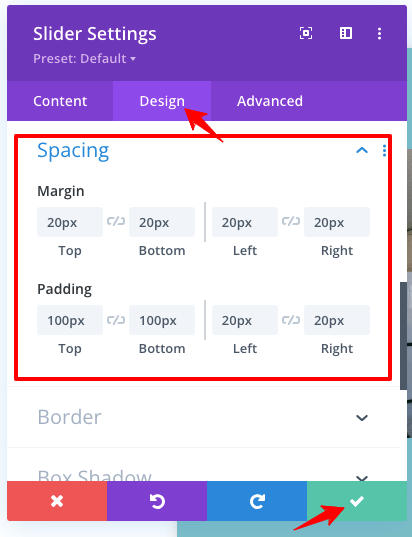
3.間距
您有滑桿間距的詳細邊距和填滿設定。

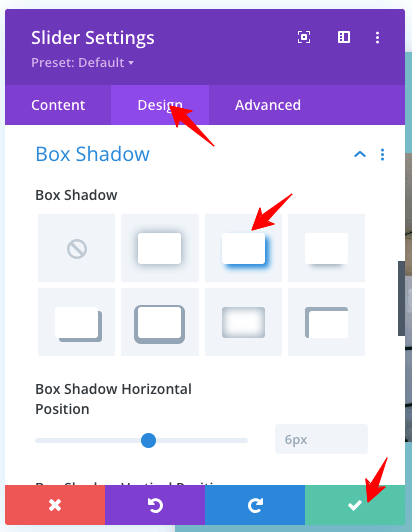
4. 框陰影設定
透過此選項,您可以為滑桿執行陰影效果。

框陰影設定輸出

看看陰影設定的結果!

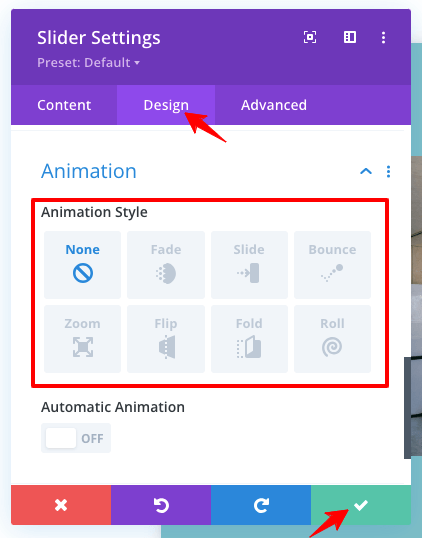
5. 動畫
可以將動畫加入 Divi 滑桿。 檢查下圖,其中顯示了您可以添加的不同類型的動漫。

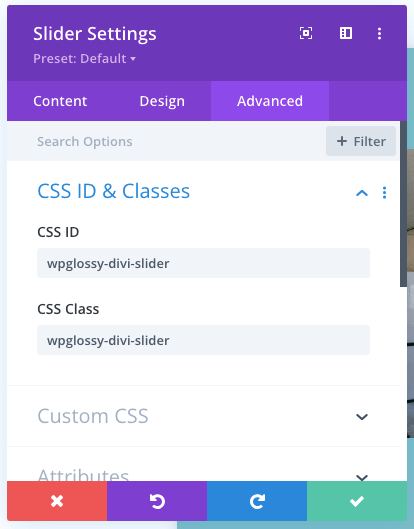
6. 高階 CSS ID 和類
您可以在空間中新增自訂 CSS ID 和類別以實現個人化。

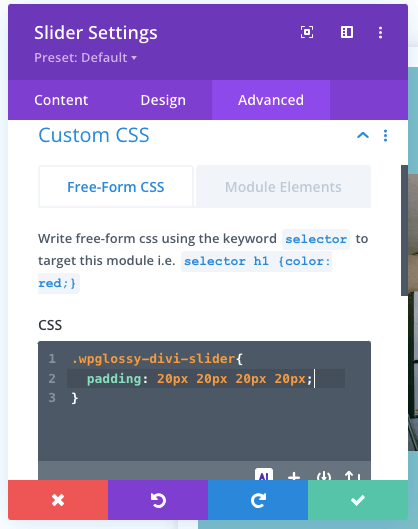
7.高階自訂CSS
要讓您的滑桿獨一無二,請使用此自訂 CSS 設定。

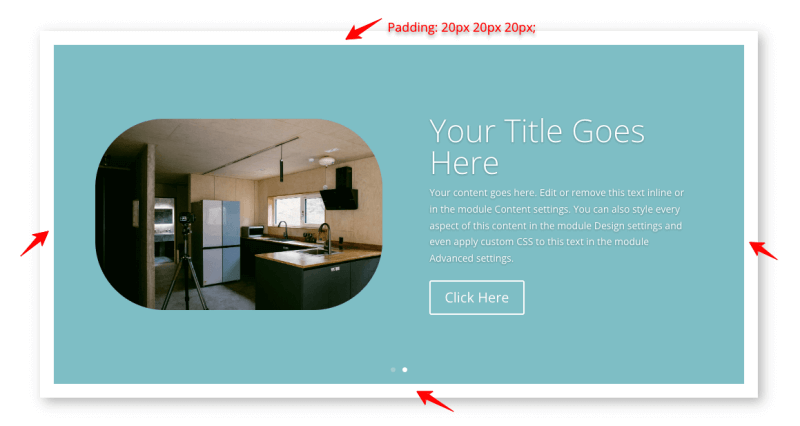
進階自訂 CSS 設定輸出
我已經給出了我選擇的與填充相關的 CSS 程式碼。 查看輸出。

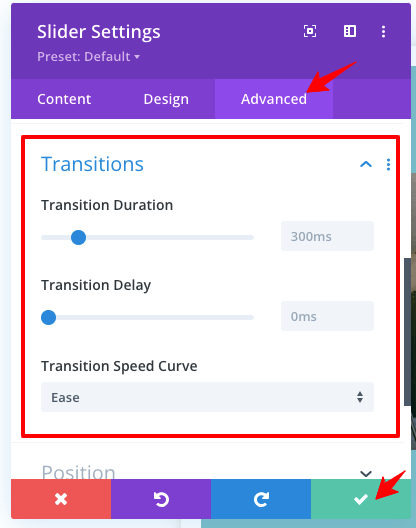
8. 進階轉換
Divi 建構器滑桿具有詳細的過渡設置,例如持續時間、延遲和速度曲線。 根據您的需求設定這些選擇。

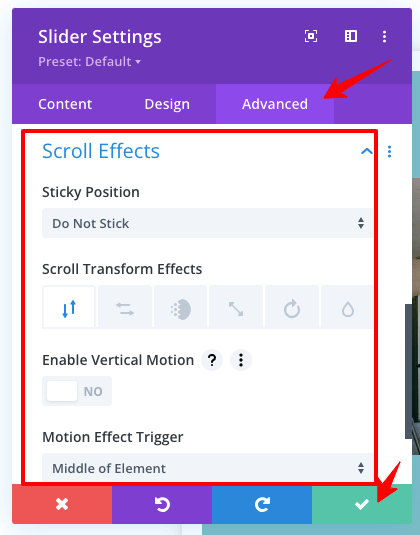
9.高級滾動效果
這是 Divi 滑桿中我最喜歡的功能。 您可以為投影片啟用滾動效果,例如黏滯、變換、垂直運動和運動效果觸發器。

2.如何在Divi主題中加入全角滑桿?
如果您需要設計全角 Divi 滑桿,請依照下列步驟操作。
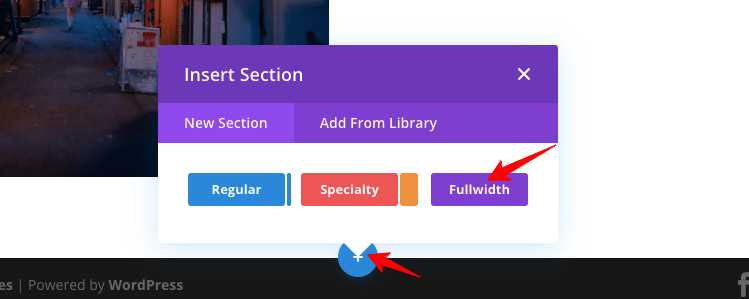
點擊“ + ”按鈕(如下圖所示)以獲取新部分並選擇全角。

選擇全角選項後,找到「全角滑桿」。

像我們對滑塊模組所做的那樣進行設定(步驟如上所述)。 您將獲得創建全角滑桿的所有自訂選項。 檢查您正在尋找的輸出範例!

3. 如何更改Divi滑桿高度?
透過改進的 Divi 設置,可以輕鬆更改滑桿高度。 您不需要添加任何 CSS 程式碼來調整高度。
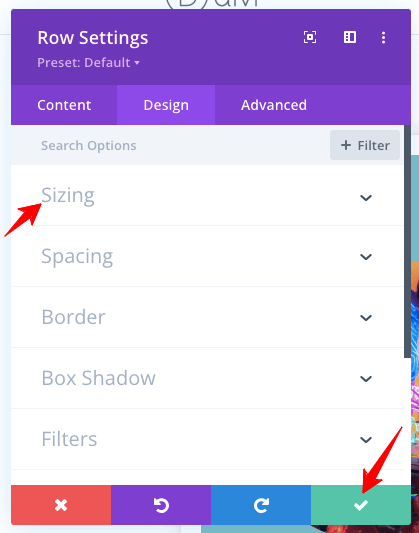
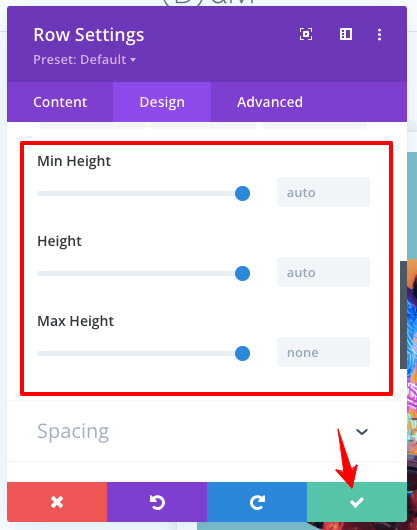
只需訪問滑塊模組並轉到“設計”選項卡即可。 在「大小調整」設定下,您將獲得投影片高度選項以使其最小或最大。


注意 –此高度設定也適用於行動設備,以固定行動裝置和平板電腦使用的不同高度。 您也可以使用頂部和底部填滿設定來調整 Divi 主題中的投影片高度。
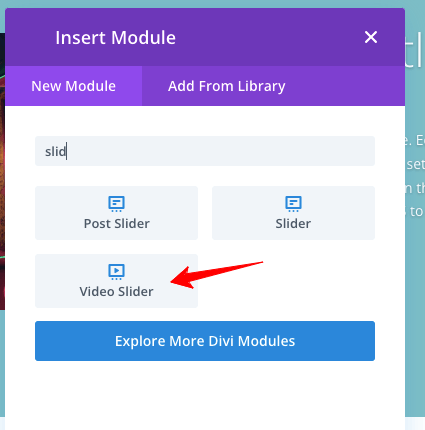
4. 如何在Divi中加入影片滑桿?
在 Divi 主題中整合視訊滑桿是小菜一碟! 您需要搜尋“視訊滑桿”模組。

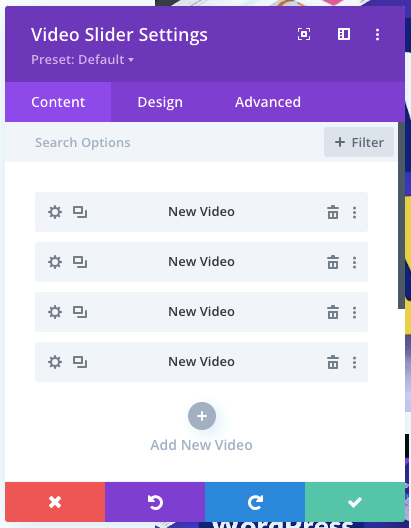
請參閱下圖中的設定選項。 請遵循我為滑塊模組提供的相同指南。

這是Divi視訊滑桿輸出範例供您參考!

如何建立 Divi 滑桿自動播放?
你想製作一個 Divi Auto 滑桿嗎? 讓我告訴你簡單的步驟!
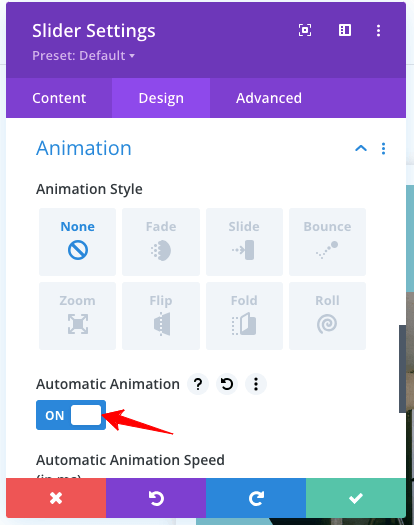
在滑桿的動畫功能中,前往「設計」標籤並啟用「自動動畫」設定。 記得儲存設定。

歡呼! 您已經輕鬆製作了 Divi 自動滑桿!
包起來
Divi Builder Slider 包含一個使用者友善的介面,用於為您的專業網站建立自訂設計。 您將獲得對圖像、影片和文字投影片的完整導航控制,為您的受眾製作引人入勝的設計。
此外,它具有完全響應能力並擁有高級功能以實現高用戶互動。 儘管滑桿是一個分散注意力的元素並影響網站載入速度,但它可以透過視覺上吸引人的設計吸引更多訪客,從而最大限度地提高轉換率。
我希望您已經學會如何在 Divi 主題中添加滑桿並使其以全寬顯示。 您還學習如何更改滑桿高度並製作 Divi 自動滑桿。 如果您對 Divi 滑桿設定有困難,請透過評論部分與我聯絡。
