如何在 WordPress 中添加雙按鈕(分步指南)
已發表: 2023-07-06在 Web 開發領域,WordPress 仍然是最好、最常用的 CMS 之一,為數百萬網站和博客提供支持。 增強用戶體驗的關鍵方面之一是提供清晰且有吸引力的號召性用語按鈕。 在添加 CTA 時,雙按鈕起著重要作用。
它通過提供不同的路徑和操作為您的網站提供多種機會。 無論它提供多少機會,添加雙按鈕對於沒有高級自定義和編碼技能的初學者來說可能會令人望而生畏。
不要害怕! 在本分步教程中,我們將引導您完成如何在 WordPress 中添加雙按鈕的完整過程。 因此,無需進一步討論,讓我們深入了解教程......
WordPress 中的雙按鈕是什麼?
雙按鈕表示並排的兩個按鈕,您可以在其中啟用一個按鈕,同時禁用另一個按鈕。
WordPress 中的這個雙按鈕可讓您向按鈕添加多個選項,以提高受眾參與度和轉化率。
為什麼需要雙按鈕?
雙按鈕的誕生是為了通過一個按鈕提供多個選項。 事實證明,這是一種富有成效的推動轉化的策略。
以下是向您的網站添加雙按鈕的一些主要好處:
- 您可以為目標受眾提供替代選擇。
- 由於使用這個雙按鈕,決策變得更加容易,因為您的觀眾會找到兩個選項。
- 該按鈕提供了更多轉換的可能性。
- 這些雙按鈕將使您的網站更具互動性。
- 它為您的受眾提供了明確的轉化方向。

在 WordPress 中添加雙按鈕的步驟
向您的網站添加雙按鈕是增強用戶體驗和功能的好方法。 可以通過兩種方式添加此按鈕。 使用 WordPress 插件或通過編碼添加雙按鈕。 在這裡,我們將展示一種用戶友好的方法,需要零編碼技能。

為此,您需要首先選擇一個 WordPress 雙按鈕插件。 在這裡,我們將使用ElementsKit ,這是一個一體化的Elementor插件,它有一個專用的雙按鈕小部件以及WordPress 中的帖子列表、 Twitter feed 、圖像交換效果。 該插件允許您通過四個簡單的步驟在 WordPress 中添加雙按鈕。 想知道怎麼做嗎?
查看在 WordPress 中添加雙按鈕的分步指南:
第 1 步:安裝 WordPress 按鈕插件。
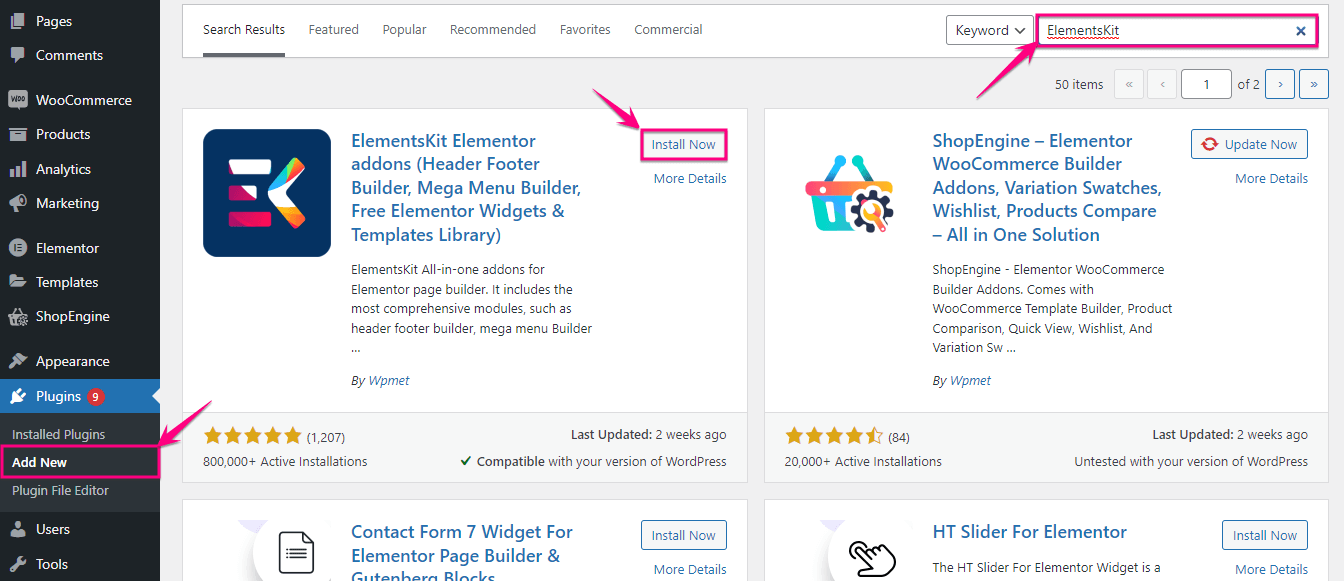
首先,您必須安裝一個插件,可以在 WordPress 中添加雙按鈕。 為此,請轉到插件>> 添加新插件並蒐索 ElementsKit 。
找到它後,點擊立即安裝按鈕並在完成安裝後激活它。

第 2 步:啟用雙按鈕小部件。
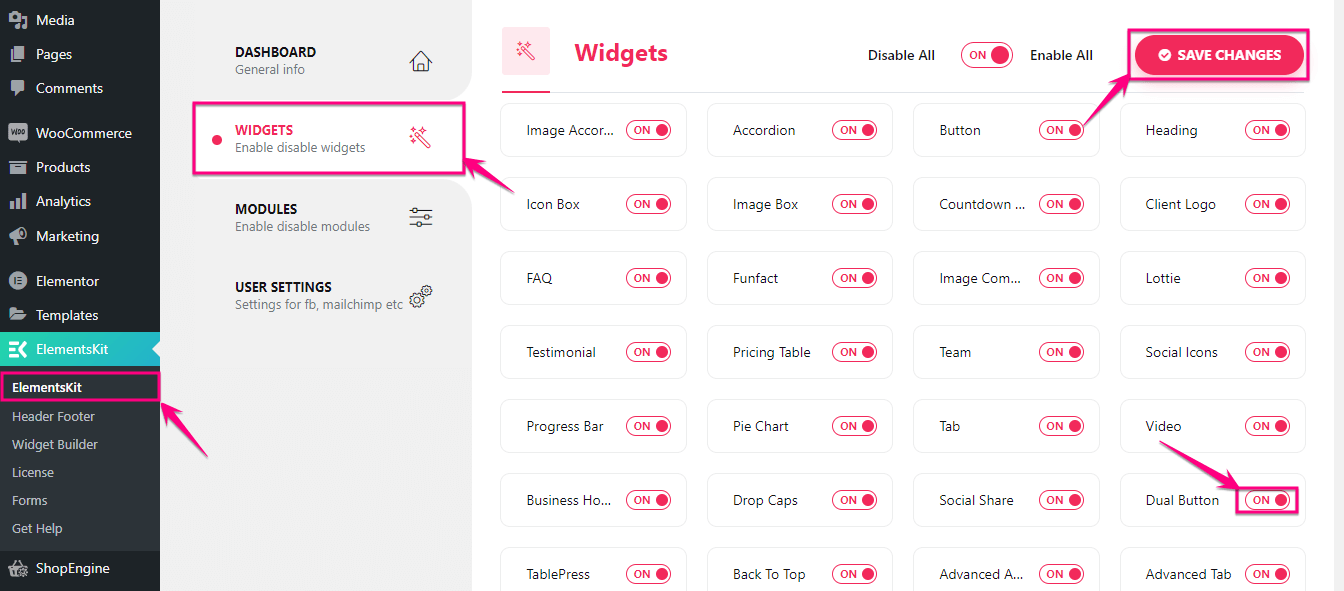
安裝 WordPress 按鈕插件 ElementsKit 後,您必須啟用雙按鈕小部件。 為此,請轉至ElementsKit >> ElementsKit並單擊“Widgets”選項卡。

在“小部件”選項卡中,您將找到“雙按鈕”小部件。 現在啟用該小部件並點擊“保存更改”按鈕。

步驟 3:並排添加兩個按鈕。
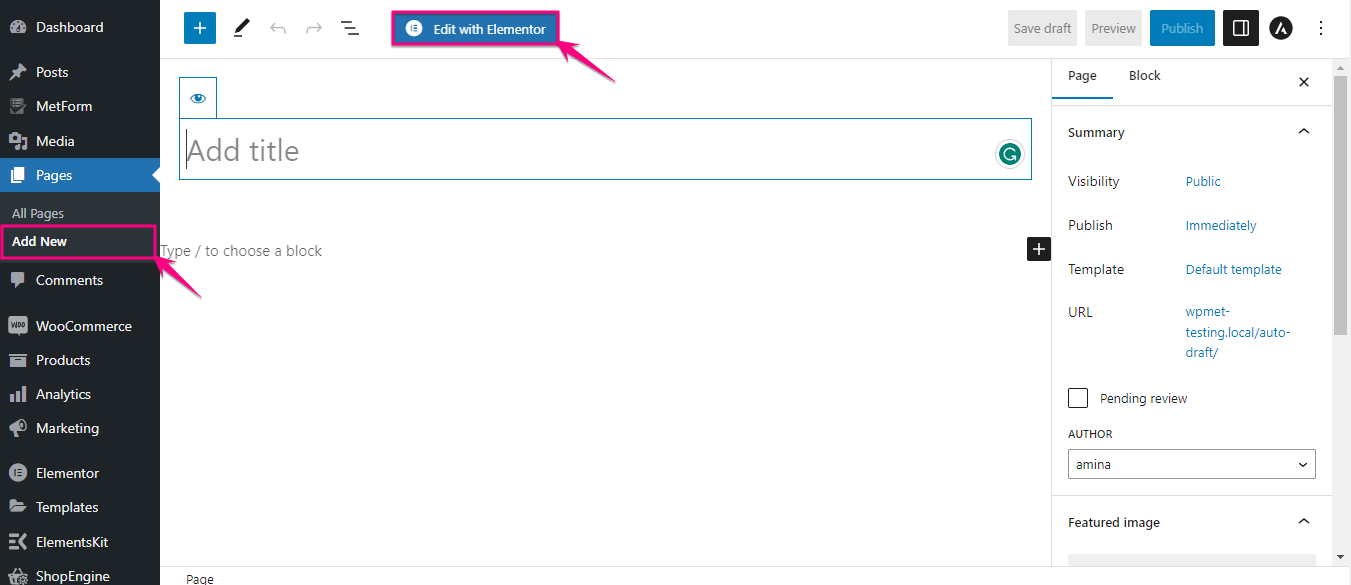
在第三步中,您可以將雙按鈕添加到現有頁面或新頁面。 在這裡,我們通過單擊“頁面”下的“添加新”選項將其添加到新頁面。 現在,為新添加的頁面指定標題,然後單擊“使用 Elementor 編輯”按鈕。

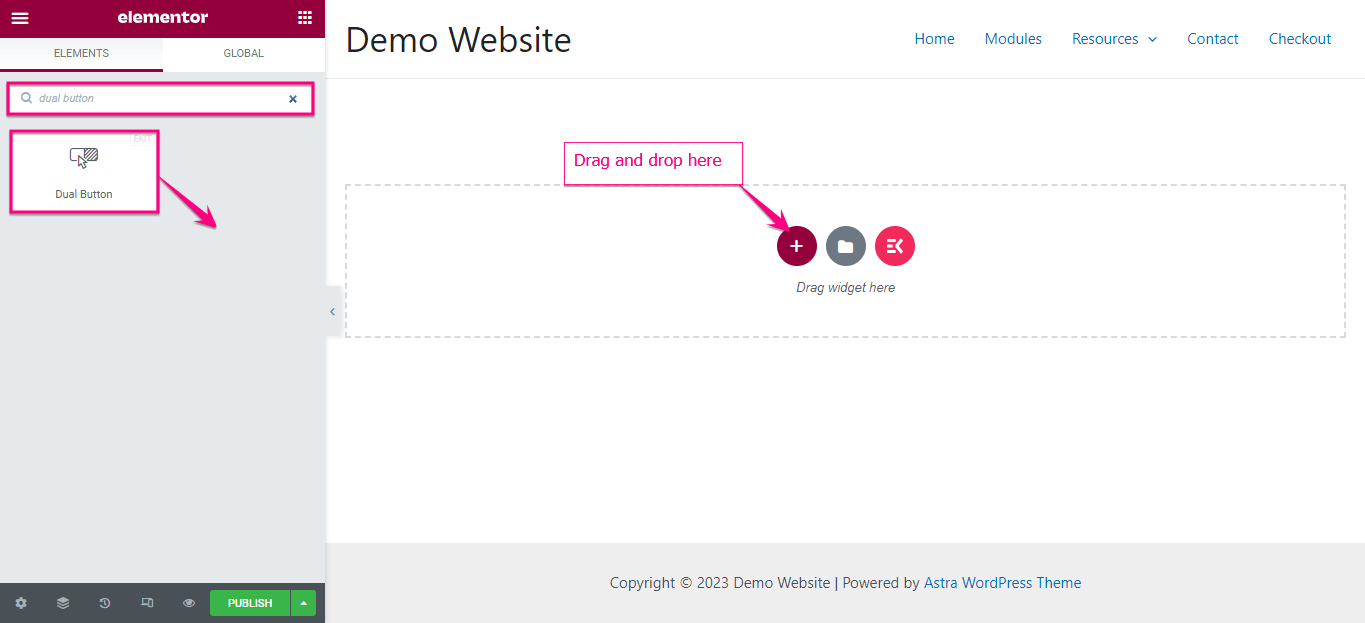
這會將您重定向到 Elementor 編輯器,您必須在搜索框中搜索雙按鈕。 寫下小部件的名稱後,您將看到帶有 Ekit 圖標的小部件。
在這裡,您必須將小部件拖放到加號圖標上。 拖放按鈕後,將添加一個雙按鈕。

現在您必須自定義這個雙按鈕以使其更具吸引力。
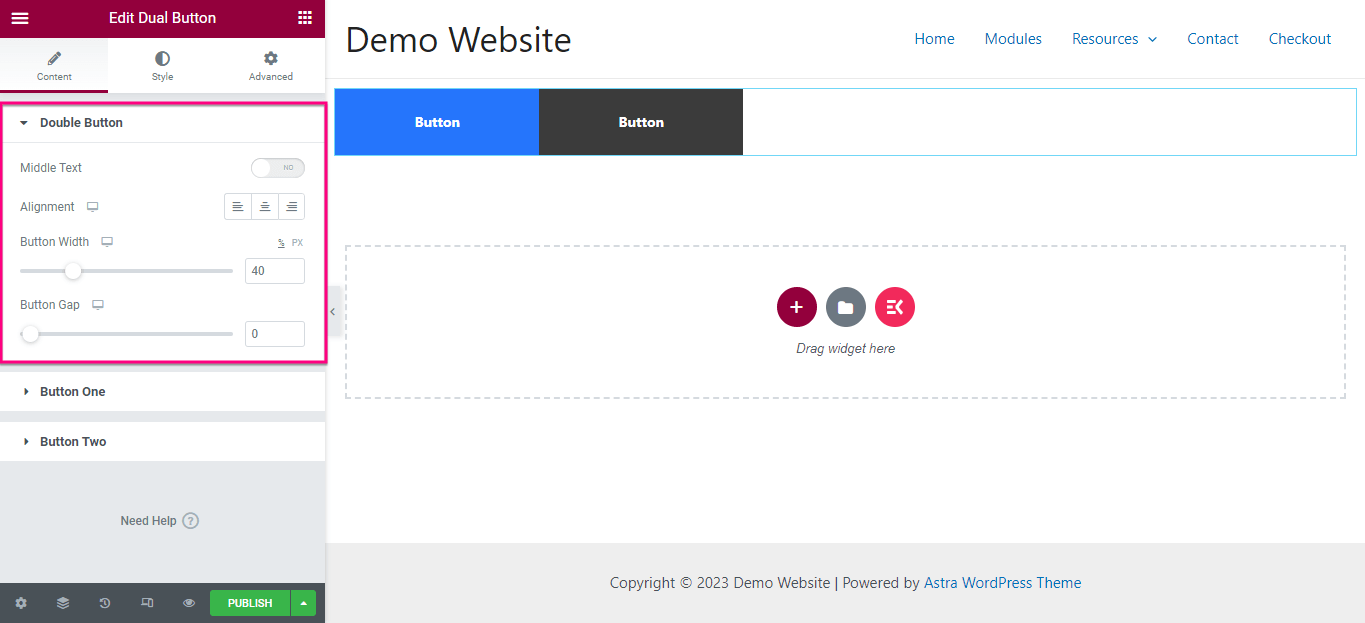
在這裡,您必須展開雙按鈕選項卡才能對以下區域進行調整:
- 中間文本:此選項允許您在兩個按鈕之間添加中間文本。
- 對齊:更改雙按鈕的對齊方式。
- 按鈕寬度:從此處調整雙按鈕的寬度。
- 按鈕間隙:決定兩個按鈕之間要保持多少間隙。

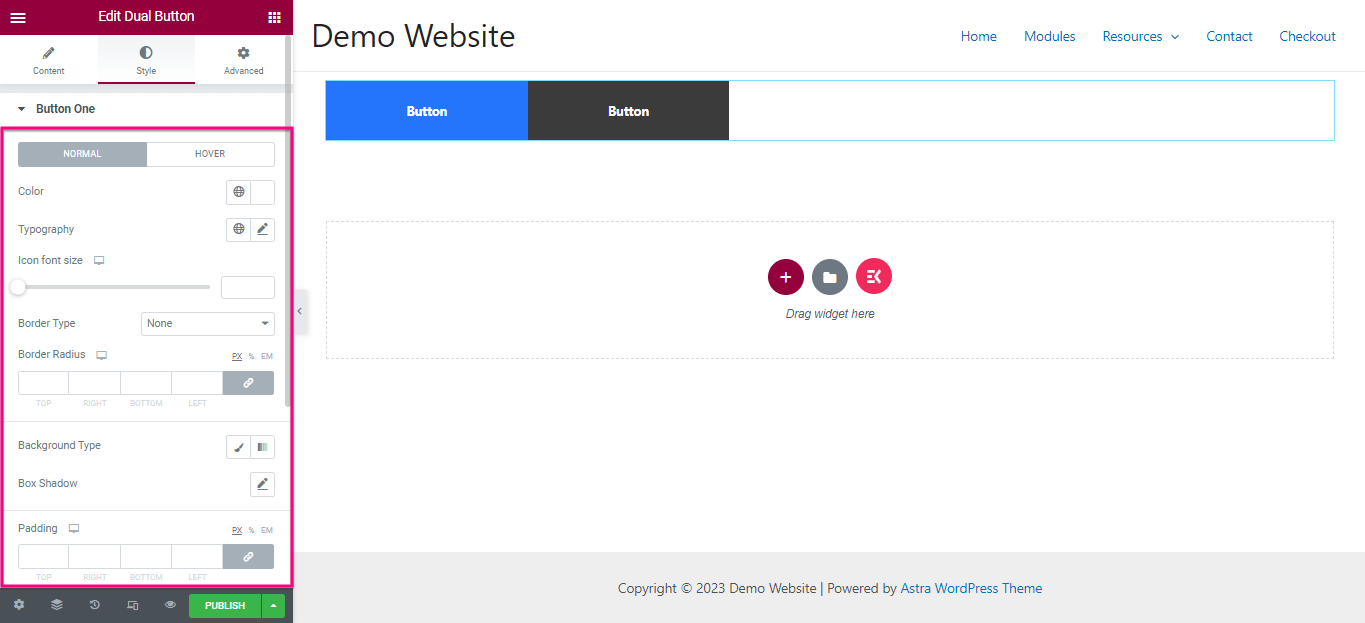
編輯雙按鈕後,分別編輯按鈕一和按鈕二。
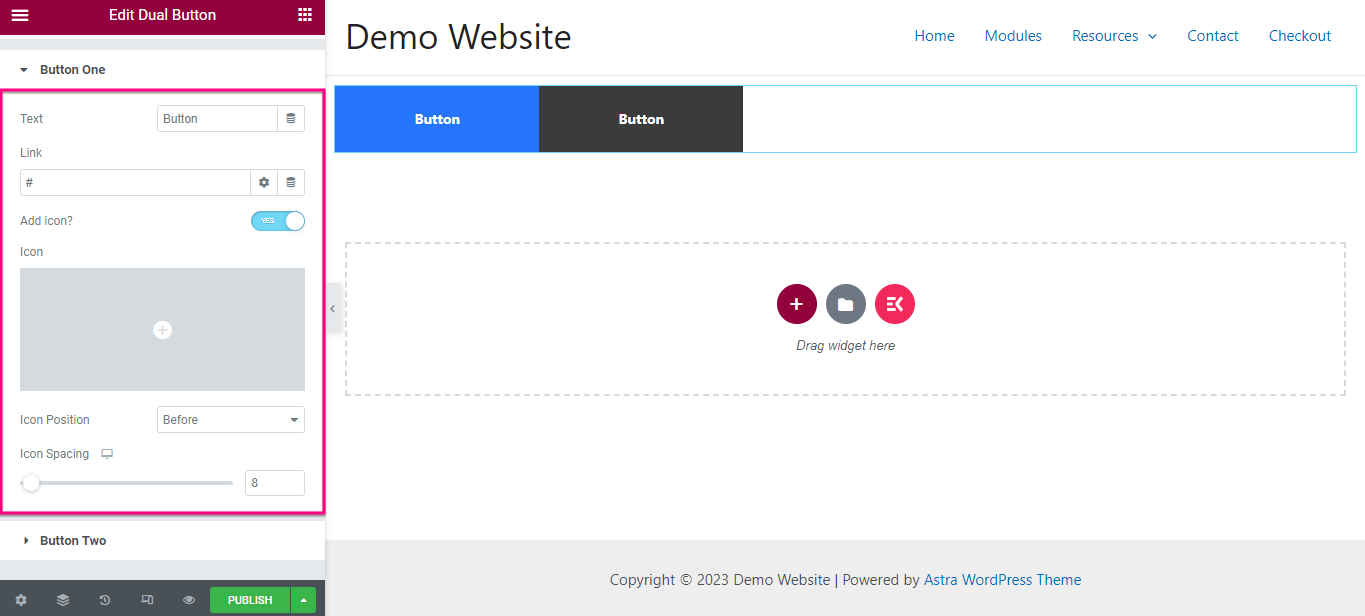
對於按鈕一,進行以下更改:
- 文本:為按鈕一添加顯示文本。
- 鏈接:通過將按鈕一的鏈接複製粘貼到鏈接字段中來插入鏈接。
- 圖標:添加將與按鈕一起顯示的圖標。
- 圖標位置:通過在文本之前和之後選擇圖標來調整圖標位置。
- 圖標間距:更改按鈕文本和圖標之間的間距。

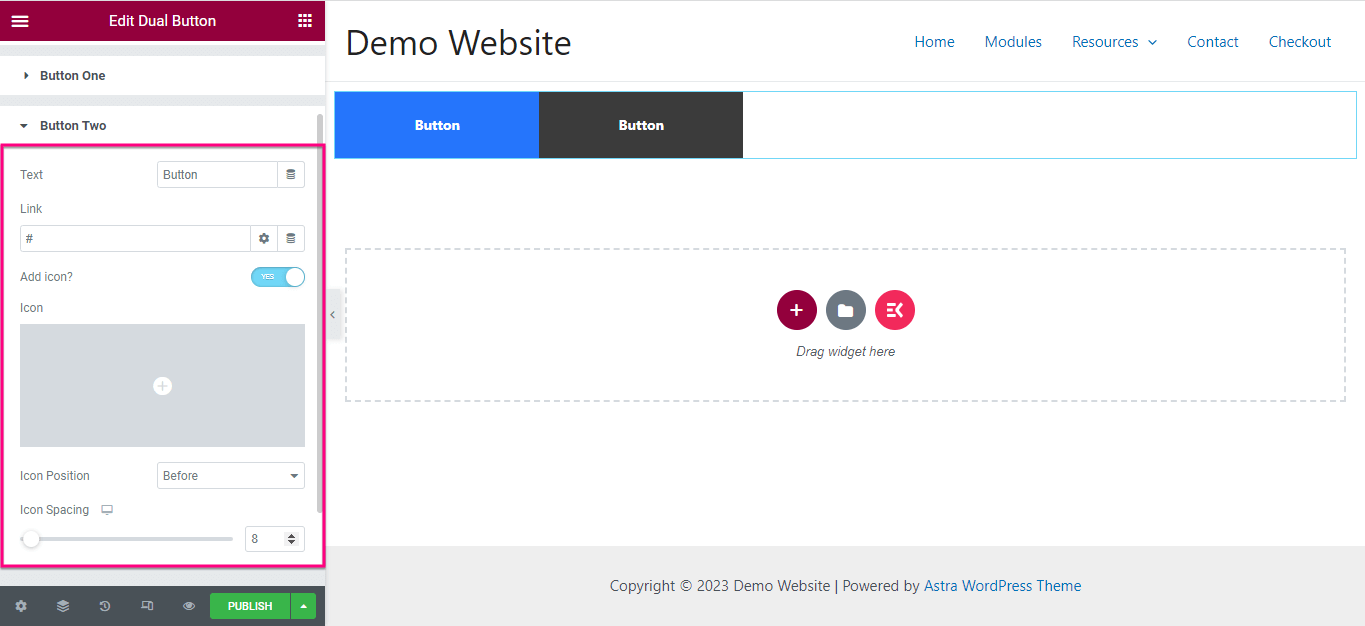
現在,就像上一步一樣,調整按鈕二的文本、鏈接、圖標、圖標位置和圖標間距。 對內容選項卡進行更改後,轉到樣式選項卡。

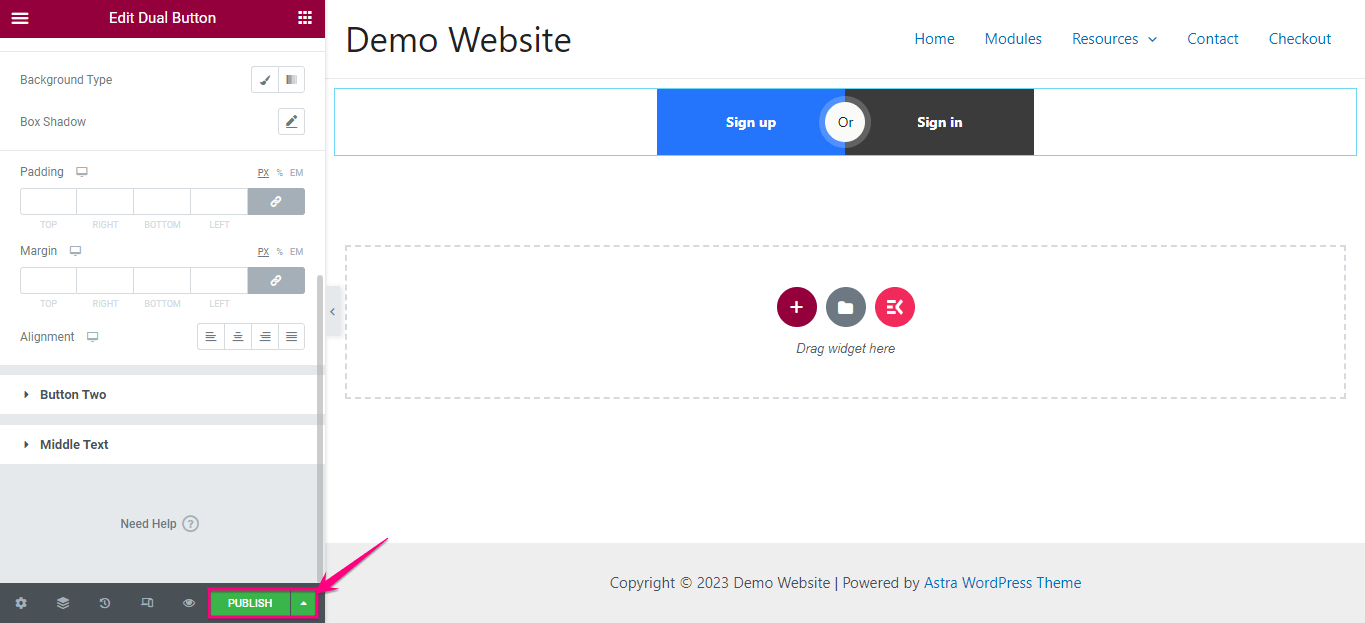
從這裡,您必須編輯顏色,版式,圖標字體大小,按鈕類型,按鈕半徑,背景類型,框陰影,填充等。現在,對按鈕二進行相同的樣式自定義。

第 4 步:在您的網站上發布雙按鈕。
在最後一步中,您需要點擊“發布”按鈕並排添加兩個按鈕。

嘗試添加雙按鈕
添加雙按鈕可以顯著影響網站的參與度和轉化率。 在整個博客中,我們展示了添加雙按鈕的最簡單方法,不需要高級技能。
無論您選擇哪種方法,重要的是要考慮打開無限定制之門的最佳實踐。 因此,繼續嘗試以最方便的過程在您的網站上並排添加兩個有吸引力的按鈕。
