如何在 WordPress 中添加預計閱讀時間(Gutenberg、Elementor 等)
已發表: 2022-11-22有時當我們嘗試從網站上閱讀一篇文章時,我們想知道閱讀整篇文章需要多少時間,然後開始向下滾動直到內容結束以估計完成閱讀所需的時間它。 一旦我們得到它,我們就開始真正地閱讀。 在那一刻,我們可能會意識到在我們閱讀它之前要花多少時間。
為您的博客文章添加預計閱讀時間是幫助花費大量時間瀏覽網絡內容的用戶的好方法。 它不一定是侵入性的或分散用戶對內容的注意力,也許內容上方的“3 分鐘閱讀時間”這樣的短句就適合它。
本教程將向您展示如何在不使用任何附加插件的情況下在 WordPress 中添加預計閱讀時間,並將其顯示在您的博文中,無論您使用的是 Gutenberg、Elementor、Divi 還是任何支持使用短代碼的編輯器。
在 WordPress 中添加預計閱讀時間
一旦您知道將估計閱讀時間添加到您的博客文章的好處並決定將其用於您的網站,讓我們現在就開始添加吧!
在開始之前,我們建議備份您的站點並使用子主題以避免在更新主題時破壞父主題或丟失更改。 準備就緒後,讓我們進入實際步驟!
第一步:添加預計閱讀時間代碼
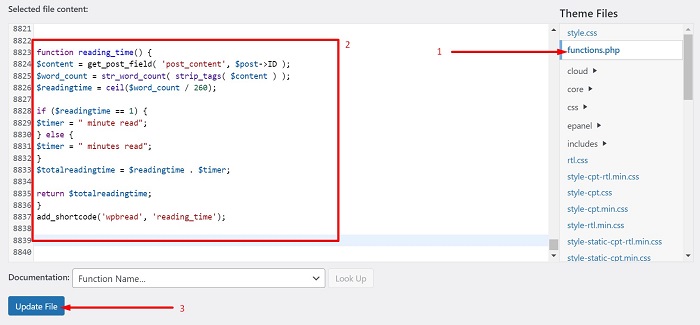
第一步是將預計閱讀時間代碼添加到您的主題functions.php文件中。 為此,請從您的 WordPress 管理儀表板導航至外觀→主題文件編輯器以打開編輯主題頁面。 在該頁面中,單擊主題文件列表中的主題函數 ( functions.php )以打開其文件編輯器。 打開編輯器後,將以下代碼添加到文件編輯器的底部。
函數 reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 260);
如果($閱讀時間== 1){
$timer = "分鐘閱讀";
} 別的 {
$timer = "閱讀分鐘數";
}
$totalreadingtime = $readingtime 。 $計時器;
返回$總閱讀時間;
}
add_shortcode('wpbread', 'reading_time');這是代碼如何放置在文件編輯器中的屏幕截圖。

上面的代碼所做的是從帖子內容中獲取總字數,然後將其除以 260,根據 ScienceDirect 的研究,這是成人英語默讀的平均時間。 如有必要,您可以更新數字並修改“分鐘閱讀”文本。
代碼就位後,單擊“更新文件”按鈕保存對文件所做的更改。
第 2 步:顯示預計閱讀時間
下一步是調用預計閱讀時間,這樣它就會出現在你的博文內容之前。 此步驟將指導您為 Gutenberg 用戶、Elementor 用戶、Divi 用戶等顯示博客文章的預計閱讀時間。
古騰堡
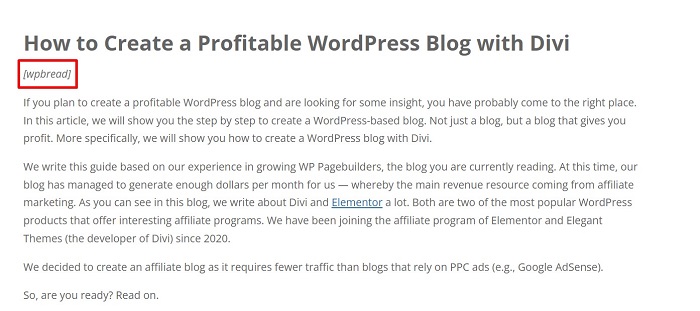
要在 Gutenberg 上的博客內容之前顯示預計閱讀時間,您只需在創建帖子時將[wpbread]

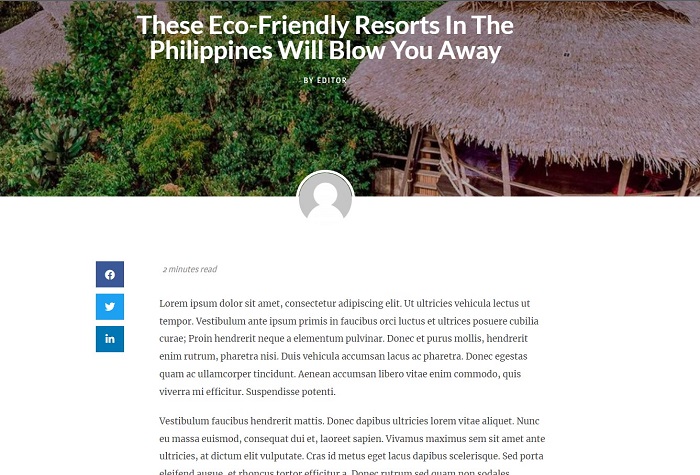
從上圖中可以看出,我們將短代碼放在標題和內容之間,並將文本設為斜體。 您可以在下圖中看到它的結果。

Viola,預計閱讀時間就在我們的內容之上。
元素者
如果您使用 Elementor Pro 作為頁面構建器,您將可以輕鬆地顯示所有博客文章的估計閱讀時間。 您只需要執行本教程的第一步並創建一個帖子佈局或編輯它(如果您已經通過主題構建器創建了一個),然後將短代碼元素添加到佈局中。

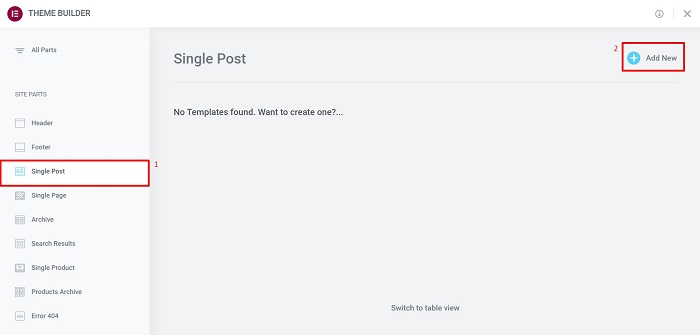
完成第一步後,首先從 WordPress 儀表板導航到模板→主題生成器。 進入Theme Builder頁面後,單擊Single Post塊,然後單擊添加新按鈕以創建單個帖子佈局。

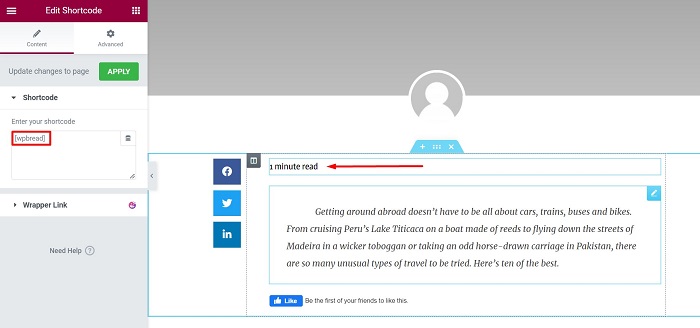
進入 Elementor 可視化編輯器後,添加創建單個帖子佈局所需的所有元素,或者您可以使用我們在此處製作的單個帖子佈局之一,然後在帖子內容之前添加Shortcode元素並將[wpbread]簡碼。

現在,預計閱讀時間應該出現在您的帖子內容之前。 最後,使用以下 CSS 代碼段修改文本顏色並將文本設為斜體,使其更具吸引力但又不打擾。
選擇器 .elementor-shortcode{color:#969696;
字體樣式:斜體;
}一旦您對您的佈局感到滿意,請發布您的佈局,然後將條件設置為Post → All然後繼續從前端查看您的一篇帖子的結果。

迪維
使用 Divi Builder 顯示所有博客文章的預計閱讀時間就像從 Divi Theme Builder 添加按鈕模塊或任何其他模塊到您的單個帖子佈局一樣簡單。 將第一步中的代碼放入functions.php文件後,導航至Divi →主題構建器以創建單個帖子佈局,或者如果您已經準備好佈局,請繼續單擊鉛筆圖標進行編輯.
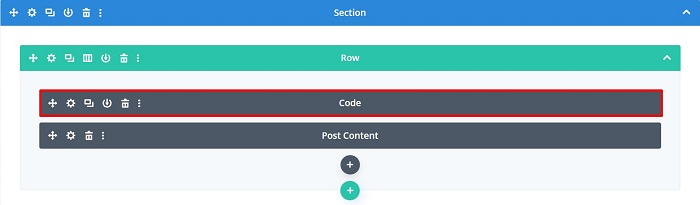
進入 Divi 編輯器後,為您的博文添加必要的模塊,然後在您的帖子內容模塊上方添加一個代碼模塊。

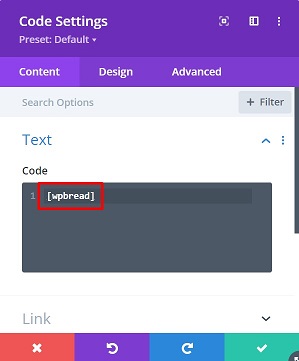
繼續將[wpbread]短代碼添加到代碼模塊設置內的代碼編輯器中。

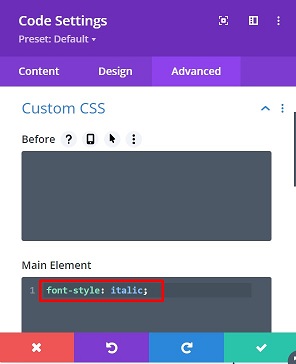
一旦估計閱讀代碼出現,您可能希望通過向模塊添加 CSS 片段來稍微更改其樣式。 例如,我們通過在Advanced選項卡→ Custom CSS → Main Element中添加以下 CSS 片段,將文本變成斜體。
-
font-style: italic;

完成樣式設置後,保存您剛剛對單個帖子佈局所做的更改。

其他編輯
如果您使用我們介紹的三個編輯器之外的其他編輯器,只要它支持簡碼使用,那麼您始終可以為您的網站添加預計閱讀時間。 為此,只需執行第一步,然後將[ 短代碼放入編輯器提供的任何代碼元素或模塊中。wpbread]
底線
有時當我們嘗試從網站上閱讀一篇文章時,我們想知道閱讀整篇文章並開始向下滾動到內容末尾需要多少時間才能掌握完成閱讀所需的時間它。 為您的博客文章添加預計閱讀時間是幫助花費大量時間瀏覽網絡內容的用戶的好方法。 本文向您展示如何為 Gutenberg 用戶、Elementor 用戶、Divi 用戶等在您的博客文章中添加預估閱讀時間。
