如何在 WordPress 中使用 Cloudflare 啟用瀏覽器緩存?
已發表: 2022-06-02瀏覽器緩存是一種通過要求瀏覽器存儲或“緩存”靜態文件一段時間來加速您的網站的技術,這樣就不必在後續訪問時再次下載它們。 簡而言之,這就是它的全部內容。
在本教程中,我們將學習如何在 Cloudflare 中添加 expires 標頭,它基本上告訴瀏覽器應該緩存靜態資源多長時間。
如果您希望使用瀏覽器緩存,您必須告訴 Web 瀏覽器應該在客戶端瀏覽器本地保留圖片、CSS 和 Javascript 文件多長時間。 如果使用某些標準和設置,用戶的瀏覽器在瀏覽您的網站頁面時將使用更少的數據(因為它需要下載的文件更少)。 在 WordPress 中使用瀏覽器緩存可以加快網站的加載時間。
目錄
什麼是瀏覽器緩存?
緩存是將數據存儲在緩存中的過程。 緩存只不過是數據的臨時存儲空間。
Web 瀏覽器中內容的臨時存儲稱為瀏覽器緩存。 訪問者的網絡瀏覽器將各種網站資源下載並保存在本地驅動器上。 圖像、HTML 文件和 JavaScript 文件就在其中。 網頁加載速度快,用戶下次訪問網站時帶寬消耗會降低。
緩存的優點
網頁可以在客戶端、代理和服務器上預取和緩存。 在線緩存具有許多優點,包括增強的 Web 性能。
- 緩存降低了帶寬消耗,降低了網絡流量,並減少了網絡擁塞。
- 有兩個原因,緩存可以減少訪問延遲:
- a) 從本地代理緩存而不是從遙遠的數據服務器檢索經常訪問的文檔,從而減少傳輸延遲。
- b) 由於緩存減少了網絡流量,由於減少了路徑上的擁塞和降低了服務器工作量,因此可以比沒有緩存的文檔更快地檢索未緩存的文檔。
- 通過在 WAN 上的代理緩存之間分配數據,緩存可以最大限度地減少遠程 Web 服務器的工作量。
- 如果遠程服務器由於崩潰或網絡分區不可用,客戶端可以在代理處獲取緩存副本。 結果,Web 服務的健壯性得到了提高。
瀏覽器緩存如何工作?
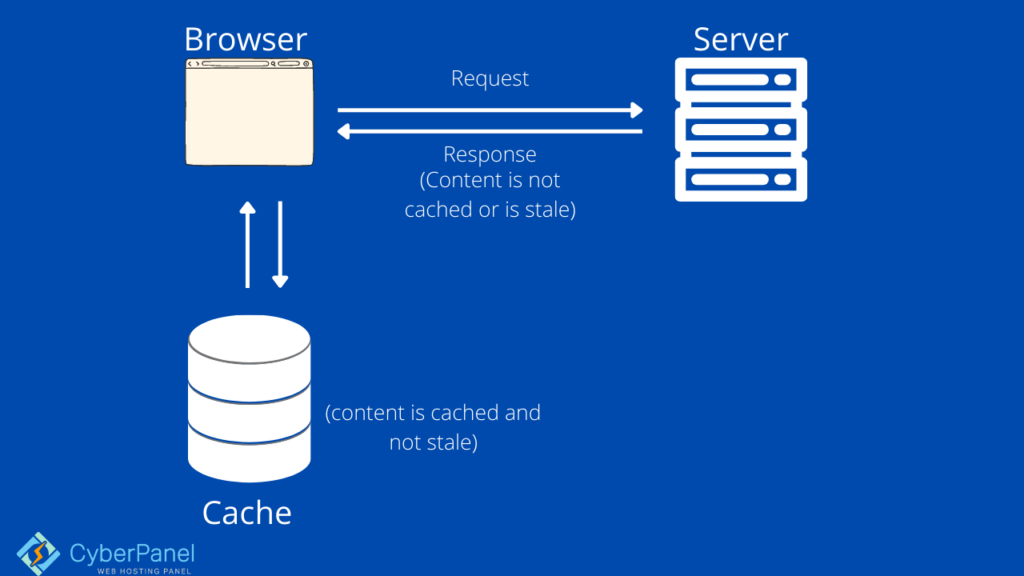
下圖顯示了瀏覽器緩存如何工作的說明。

Web 服務器從網站收集數據並將其發送到瀏覽器窗口。 根據訪問者是首次訪問者還是已經訪問過該站點,將執行緩存。
讓我們看看這兩個例子,看看緩存是如何工作的。
案例 1:第一次使用的用戶
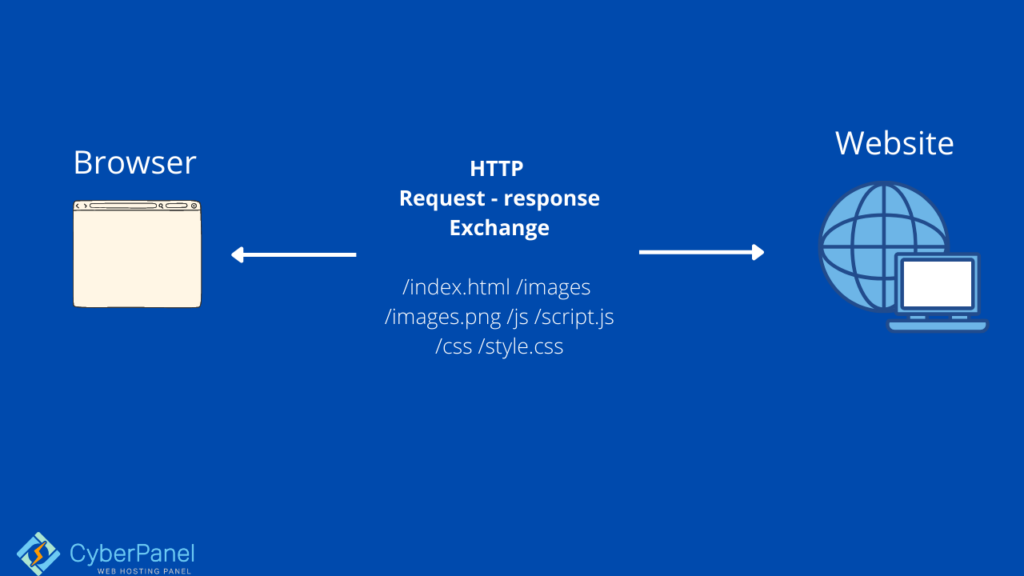
下圖描述了一個人第一次訪問網站的情況。

當您首次訪問網站時,網絡瀏覽器會從網絡服務器收集數據。 這是因為在線資源還沒有被緩存。 然後,互聯網瀏覽器會將在線資源保存在緩存中,以便您下次訪問該網站時可以獲得更好的體驗。

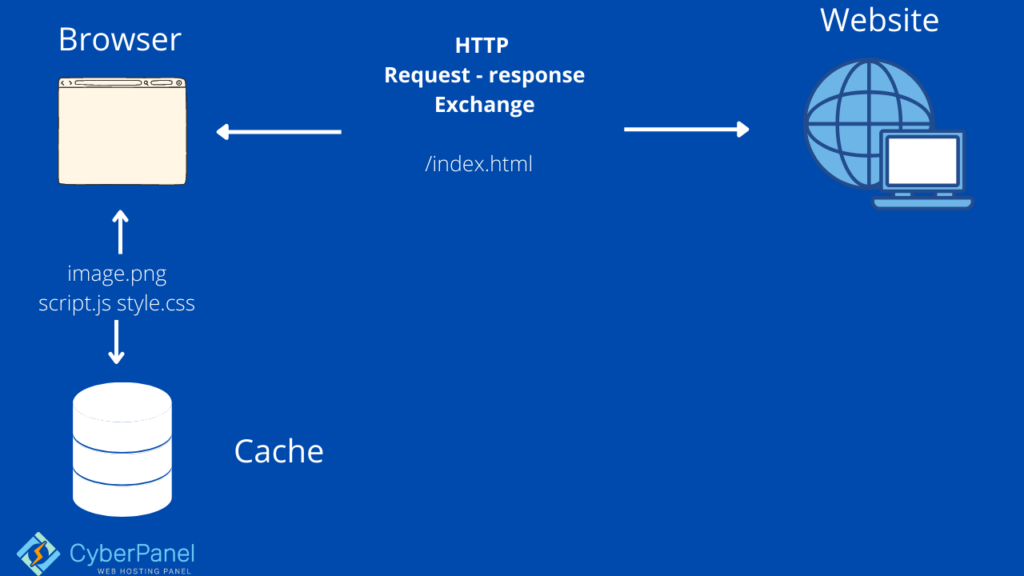
案例2:用戶已經訪問過該網站。
如果用戶在同一計算設備上第二次訪問網站,則第二次訪問將比第一次加載更快。 這是因為 Web 瀏覽器會使用緩存來獲取靜態 Web 資源,例如圖像、CSS 和 JavaScript。 HTML 頁面將通過網絡瀏覽器傳送。
下圖描述了這種情況。

上述可視化暗示信息是最新的。 術語“新鮮內容”是指尚未過期且可以從緩存中檢索的內容。 陳舊材料是已超過其緩存過期日期且只能從 Web 服務器獲取的內容。
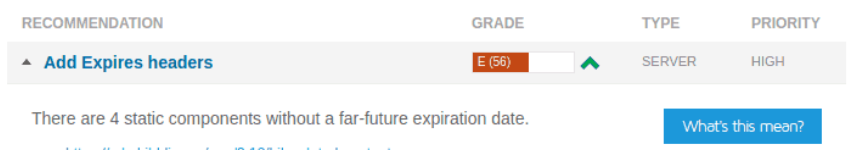
使用 GTMetrix 分析您的網站
如果您使用 GTmetrix 評估您的網站,您可能已經註意到“添加過期標題”錯誤。

如何檢查瀏覽器中的緩存標頭?
響應標頭由瀏覽器緩存使用。 瀏覽器隨每個 HTTP 請求發送“請求標頭”,服務器使用“響應標頭”和數據進行響應。
服務器指定一個名為“cache-control”的響應頭,它告訴瀏覽器緩存文件的數量(以秒為單位)。
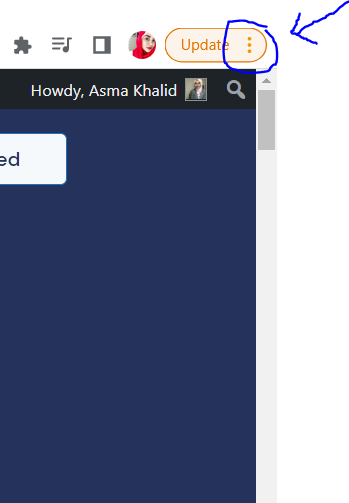
單擊 chrome 瀏覽器右上角的三個點(烤肉串菜單)

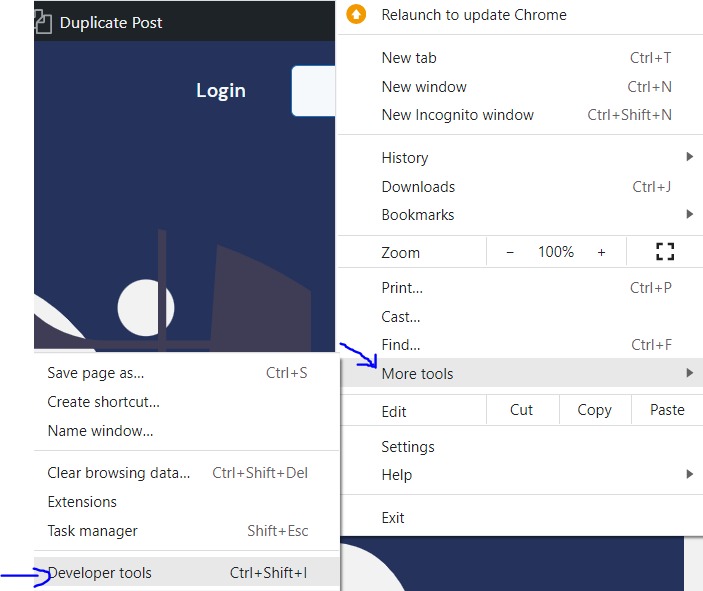
點擊更多工具 -> 開發者工具

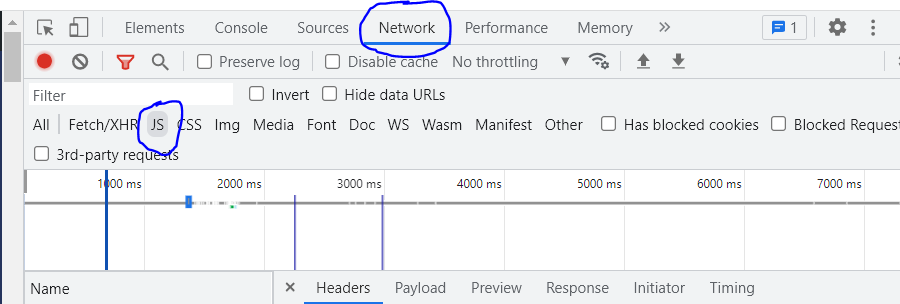
在 Network -> js 中,您將找到所需的文件夾。

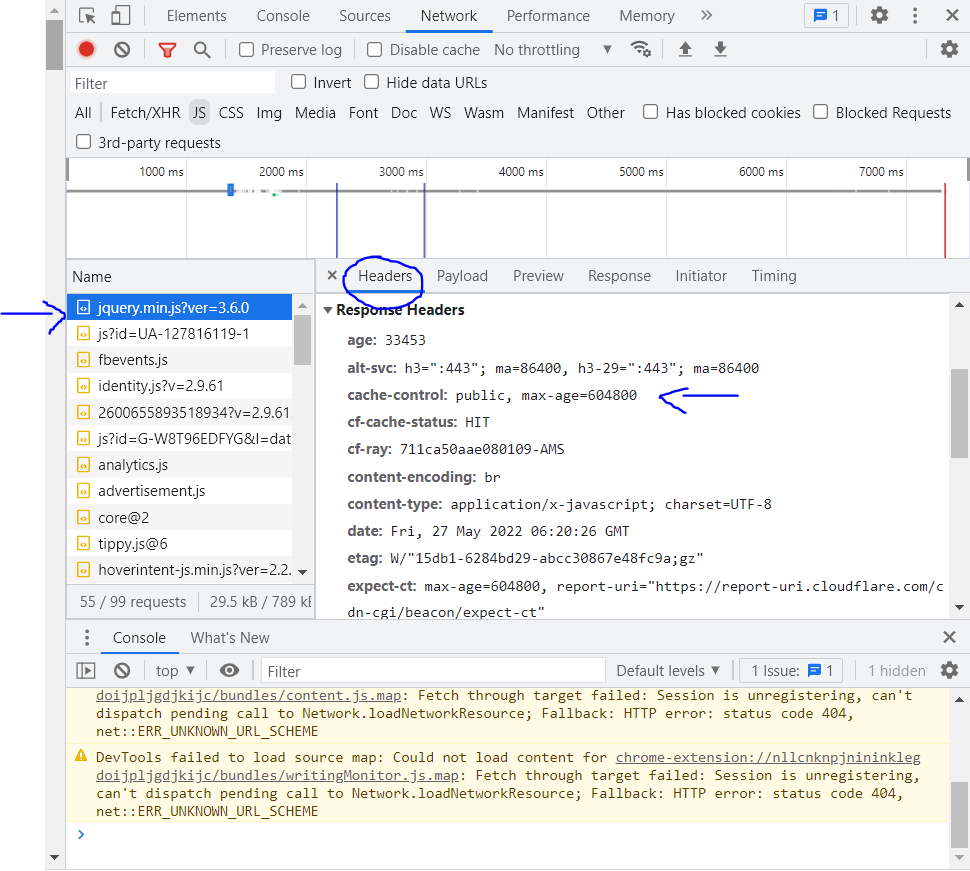
打開jquery文件,點擊Header ,觀察緩存控件。

如您所見,緩存文件是從驅動器或內存 (RAM) 即時加載的。
瀏覽器緩存允許您執行以下操作:
- 應該減少服務器負載。
- 減少頁面加載所需的時間
- 降低帶寬成本。
如何使用 Cloudflare 啟用瀏覽器緩存(添加過期標頭 Cloudflare)?
如果您使用 Cloudflare,只需單擊兩次,無需插件,即可輕鬆為每個請求添加過期標頭。
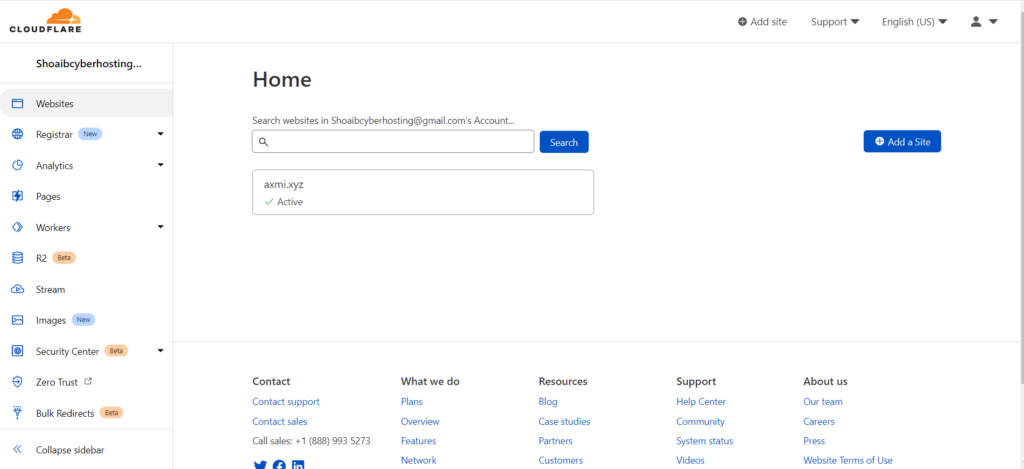
轉到 Cloudflare 儀表板
輸入您的域

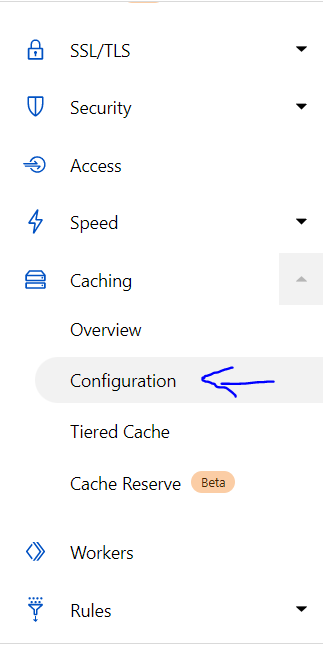
單擊左側菜單中的緩存 -> 配置

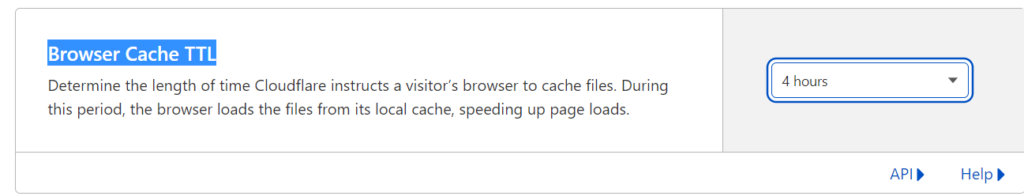
向下滾動到“瀏覽器緩存 TTL”並相應地更改持續時間

默認設置為 4 小時。 將其更改為持續時間超過兩個月的內容,您就完成了!
結論
瀏覽器緩存是一種改進網站的策略,它通過指示瀏覽器在設定的時間長度內保存或“緩存”文件,這樣就不必在多次訪問時再次檢索它們。 簡而言之,這就是它的全部內容。
如果您想使用瀏覽器緩存,您需要通知 Web 瀏覽器應該在客戶端瀏覽器上保留圖像、CSS 和 Javascript 文件的時間。 如果應用特定的標準和設置,用戶的瀏覽器在瀏覽您的網站頁面時將消耗更少的數據。 在 WordPress 中使用瀏覽器緩存可以減少網站加載所需的時間。
