如何向 WooCommerce 結帳頁面添加額外字段
已發表: 2023-09-05如果您從事在線業務,您已經了解結賬頁面的重要性。 有時,由於特定要求,您可能需要在電子商務網站上進行自定義。
在本教程中,我們將向您展示如何自定義 WooCommerce 結賬頁面並向其添加額外字段。 我們將討論完成工作的兩種方法:
- 使用代碼向 WooCommerce 結帳頁面添加額外字段(適用於技術用戶)
- 使用 WordPress 插件向 WooCommerce 結帳頁面添加額外字段(適用於非技術用戶)。
在開始教程之前,我們先來了解一下什麼是結賬頁面。
什麼是 WooCommerce 結帳頁面?
結帳頁面是一個電子商務術語,是指在逐步結帳過程中向客戶顯示的頁面。 一般來說,它對於賣家和客戶來說都是最重要的頁面。
客戶必須在此頁面上提供重要信息,例如地址、賬單詳細信息和付款方式。 如果此頁面出現錯誤,則任何客戶都將無法進行任何購買! 由此可見,這個頁面對於賣家來說有多麼重要。
當您使用 WordPress 為您的網站提供支持並使用 WooCommerce 作為您的電子商務解決方案時,您將獲得自己的結帳頁面。 但是,作為免費解決方案,WooCommerce 不讓您有機會從設置中自定義 WooCommerce 結帳頁面。
那麼,如果需要,您將如何自定義 WooCommerce 結賬頁面? 好吧,現在我們將向您展示自定義 WooCommerce 結帳頁面的技巧。
如何向 WooCommerce 結賬頁面添加額外字段?

將自定義字段添加到 WooCommerce 結帳頁面有時可能是一項具有挑戰性的任務。 本教程將引導您完成整個過程。 閱讀此博客後,您將了解如何向 WooCommerce 結帳頁面添加自定義字段。 讓我們深入探討一下:
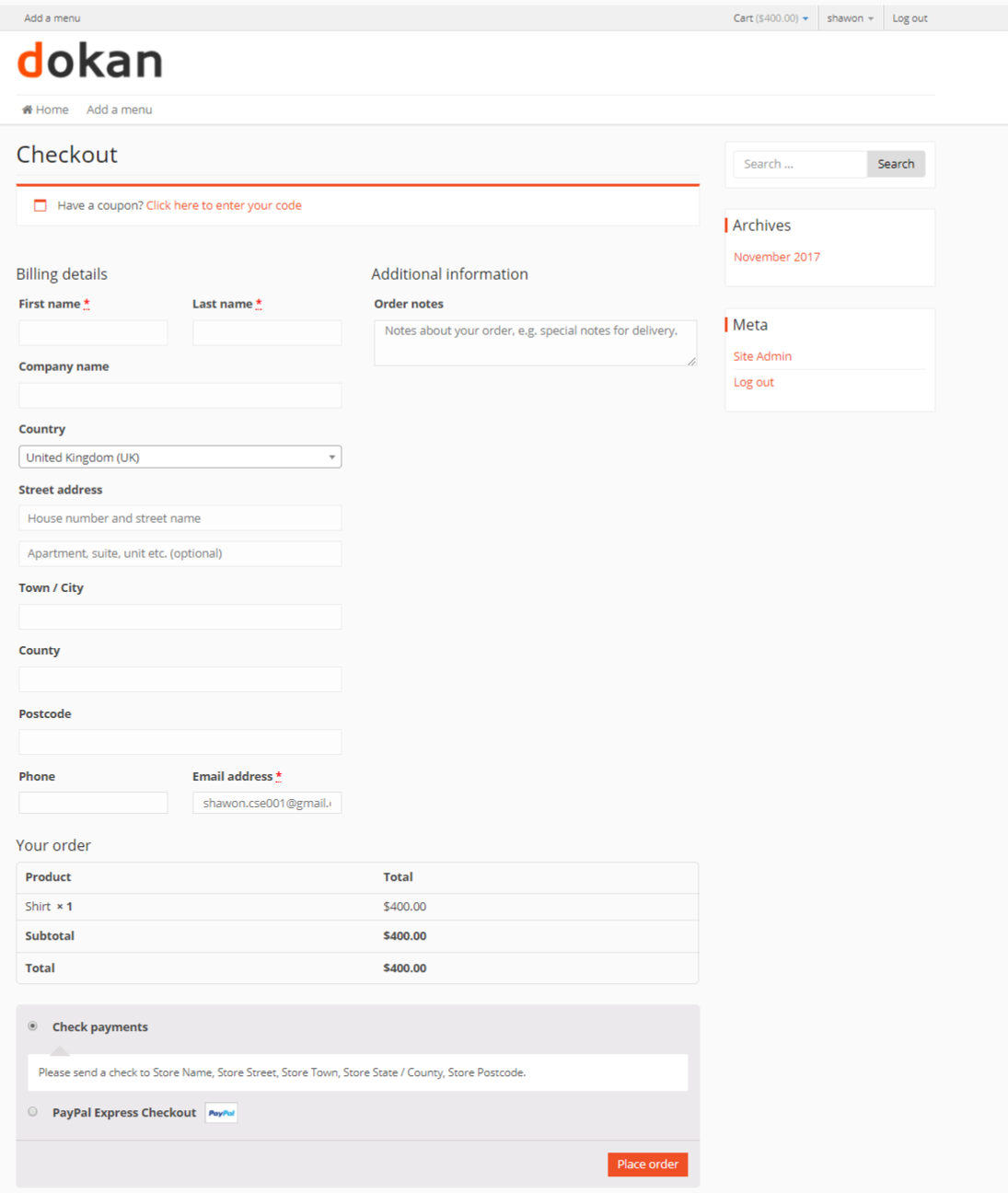
讓我們假設這是您的默認結賬頁面。

有兩種完全不同的方法可以幫助您將自定義字段添加到 WooCommerce 的結賬頁面。 那些是-
- 使用自定義編碼(針對編碼員)
- 使用 WordPress插件(適用於非編碼人員)
1. 通過編碼向 WooCommerce 結帳頁面添加其他字段
對於知道如何編碼或具有基本編碼知識的人可以遵循這種方法。 此方法使用下面給出的代碼將自定義字段添加到結賬頁面。 要開始使用 WooCommerce 結帳頁面代碼,請按照以下步驟操作:
首先,您需要對我們的functions.php文件執行操作。 將整個代碼複製到主題的 function.php 文件中。
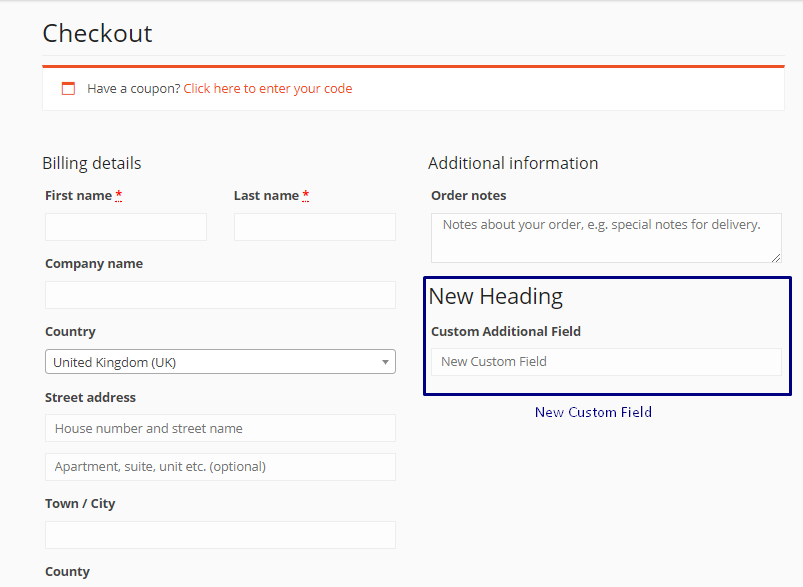
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }添加此代碼後,結帳頁面應顯示為:

對於自定義字段的數據驗證,您可以使用下面給出的代碼:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } 因此,我們在結賬頁面添加了一個替換字段以及驗證檢查! 偉大的!
讓我們確認客戶在自定義字段中輸入的詳細信息是否已保存。

這可以通過使用下面的代碼來完成:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }使用插件將自定義字段添加到 WooCommerce 結帳頁面
通過上述代碼行,我們已將自定義字段添加到我們的 WooCommerce 網上商店!
如果您不是編碼員,您還可以使用插件向結帳頁面添加新字段。 有許多插件可用於此目的。 一些如下-
- WooCommerce 結賬經理
- 結帳字段編輯器
- WooCommerce 的結帳字段編輯器和管理器
通過使用這些插件,任何具有零編碼知識的人都可以向 WooCommerce 結賬頁面添加額外的自定義字段。 讓我們看看如何使用WooCommerce 的Checkout Field Editor 和 Manager添加字段。
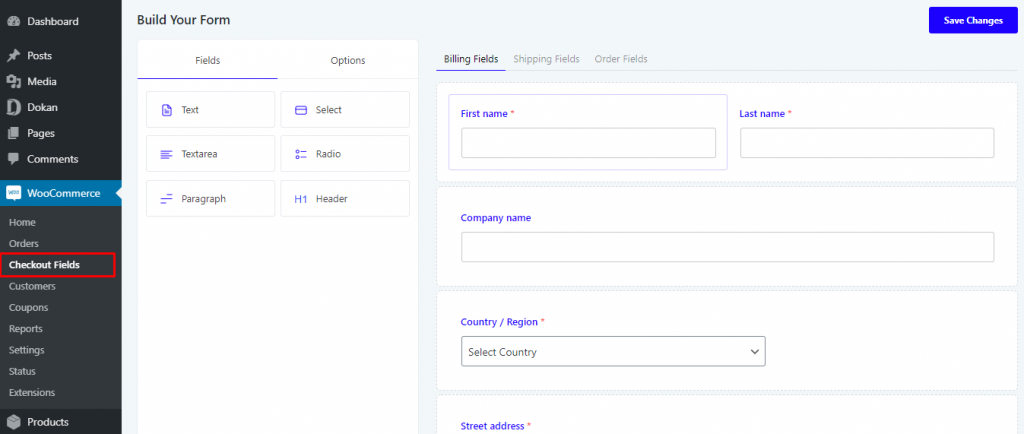
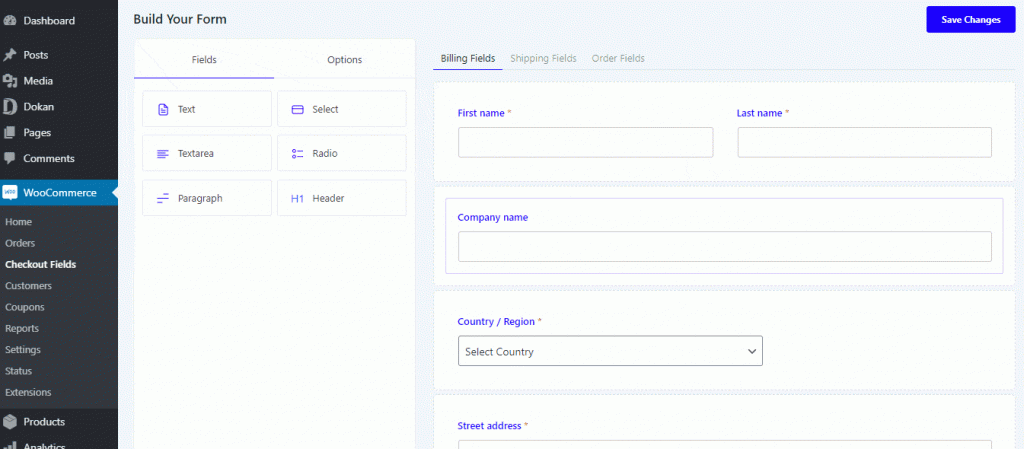
只需安裝並激活插件即可。 您將在 WooCommerce 下找到一個新菜單,即“結帳字段”。 導航到WP 管理儀表板 > WooCommerce > 結帳字段。

在左側的“字段”選項下,您可以找到 6 種不同類型的字段。 根據您要添加的字段類型,進行相應的選擇。 我們想要添加電話號碼字段,因此我們選擇Text 。 我們只需將“文本”按鈕拖到名稱字段下方即可。

在添加新字段時,請注意我們如何將該字段設為必填字段。 如果您不需要該字段為必填字段,您可以選擇不這樣做。
以同樣的方式,您可以添加此插件必須提供的任何類型的字段。
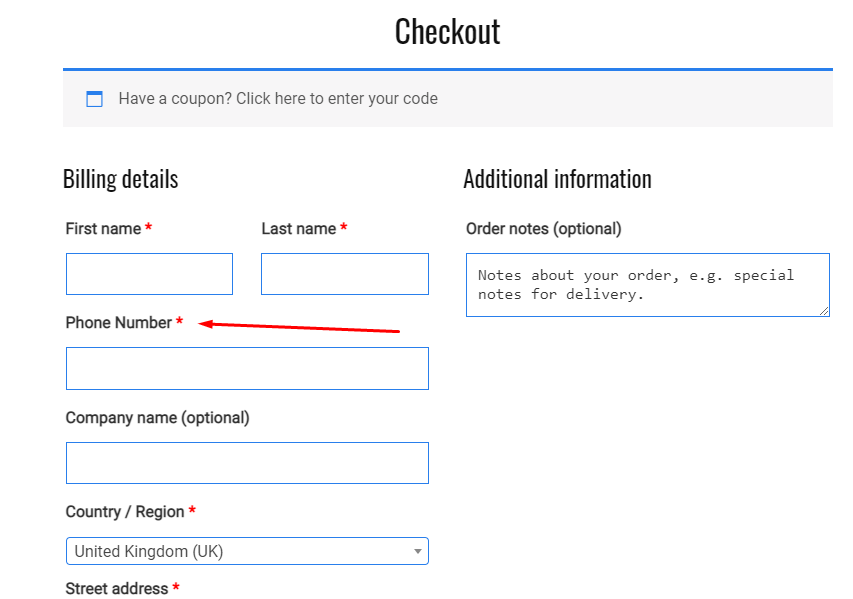
您會發現新字段已添加到您的結帳頁面。 容易,對吧?


將字段添加到 WooCommerce Checkout – 尾註
從現在開始,您知道如何添加額外的 WooCommerce 結賬字段,而且一點也不難。
現在,無論出於何種原因 - 強制性客戶請求或您自己的需求,您都可以自定義 WooCommerce 結帳頁面!
如果您有任何疑問,請隨時發表評論。 我們保證會回复您。
