如何在 WooCommerce 結帳表單中添加額外字段
已發表: 2020-09-21 如果您經營的是 WooCommerce 商店,那麼您已經知道結帳頁面的重要性。 但是,有時您需要根據項目要求在 WooCommerce 結帳表單或結帳頁面上的其他自定義結帳字段中添加額外字段。 對於一些 WooCommerce 商店所有者來說,這可能是一項艱鉅的工作,這就是為什麼我決定創建一個簡短的教程,介紹如何在 WooCommerce 結帳表單中添加額外的字段。
如果您經營的是 WooCommerce 商店,那麼您已經知道結帳頁面的重要性。 但是,有時您需要根據項目要求在 WooCommerce 結帳表單或結帳頁面上的其他自定義結帳字段中添加額外字段。 對於一些 WooCommerce 商店所有者來說,這可能是一項艱鉅的工作,這就是為什麼我決定創建一個簡短的教程,介紹如何在 WooCommerce 結帳表單中添加額外的字段。
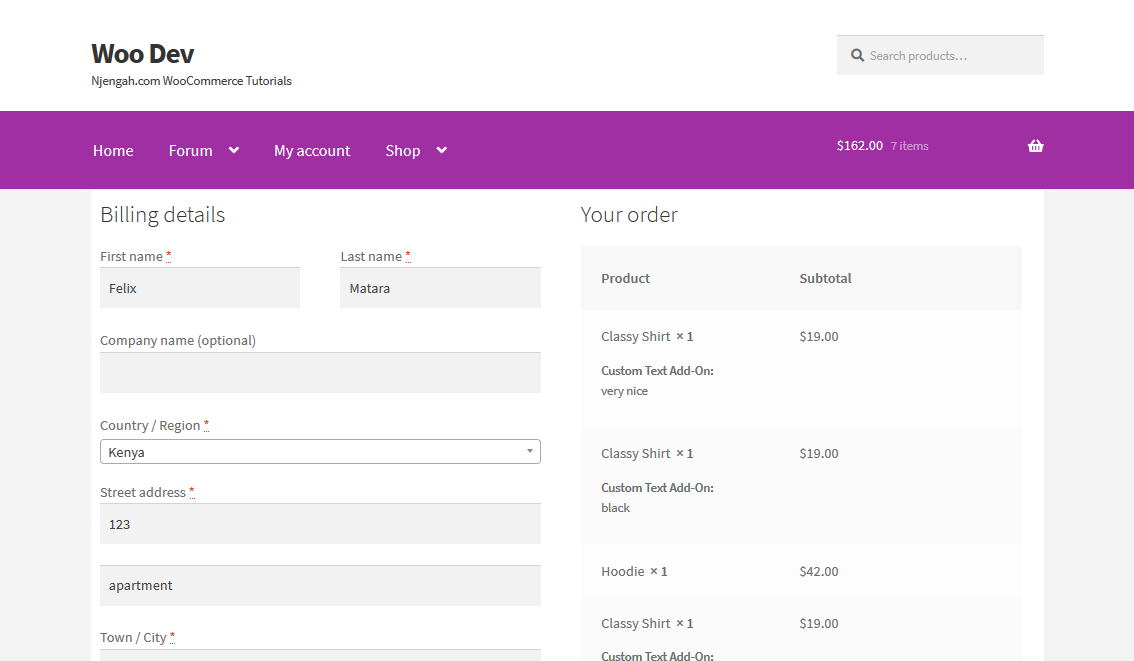
WooCommerce 結帳頁面
一般來說,結賬頁面是一個電子商務術語,指的是在系統結賬過程中向客戶顯示的頁面,在他們購買前的最後一步。 有幾種方法可以改善結帳頁面轉換,但其中一種方法是在 WooCommerce 結帳表單中添加與您的特定產品相關的額外字段,並刪除所有其他不必要的結帳頁面字段。
此頁麵包含客戶需要填寫的字段。 還值得一提的是,這對於賣家和客戶來說都是最重要的頁面,因為客戶必須提供地址、賬單明細、付款方式等重要信息,這將有助於賣家將產品交付給客戶. 
當此頁面出現錯誤時,客戶將無法進行任何購買。 這將極大地影響您商店的業績,因為您將無法進行任何銷售。
如果您使用 WooCommerce 為您的在線商店提供支持,您還將獲得結帳頁面。 但是,如果您熟悉 WooCommerce,那麼您就會知道它不會讓您有機會從設置中自定義結帳頁面。
在 WooCommerce 結帳表單中添加額外字段
有很多方法可以修改 WooCommerce 商店的結帳頁面,例如使用第三方插件、WooCommerce 擴展或自定義開發。
正如我之前提到的,WooCommerce 自定義結帳字段對於組裝以在購買者完成訂單之前從購買者那裡獲取更多數據非常重要。
有時您需要客戶提供一些額外的信息,並且需要一個額外的字段來做到這一點。
現在您已經了解了基礎知識,讓我們深入了解本教程。 要將自定義字段添加到結帳頁面,我們將使用兩種方法:
- 使用插件。
- 創建自定義代碼。
a) 使用代碼向您的 WooCommerce 結帳頁面添加額外字段的步驟
此解決方案適用於像開發人員一樣知道如何編碼的個人。 此自定義代碼將幫助您使用一些簡單的步驟將自定義字段添加到結帳頁面。
以下是您需要遵循的簡單步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加將向WooCommerce 中的結帳頁面添加額外字段的函數。
- 將以下代碼添加到php文件中:
/**
* 將自定義字段添加到結帳頁面
*/
add_action('woocommerce_after_order_notes', 'custom_checkout_field');
函數 custom_checkout_field($checkout)
{
迴聲'<div id="custom_checkout_field"><h2>'。 __('新標題') 。 '</h2>';
woocommerce_form_field('custom_field_name', 數組(
'類型' => '文本',
'類' => 數組(
'my-field-class form-row-wide'
) ,
'label' => __('自定義附加字段') ,
'placeholder' => __('New Custom Field') ,
) ,
$checkout->get_value('custom_field_name'));
迴聲'</div>';
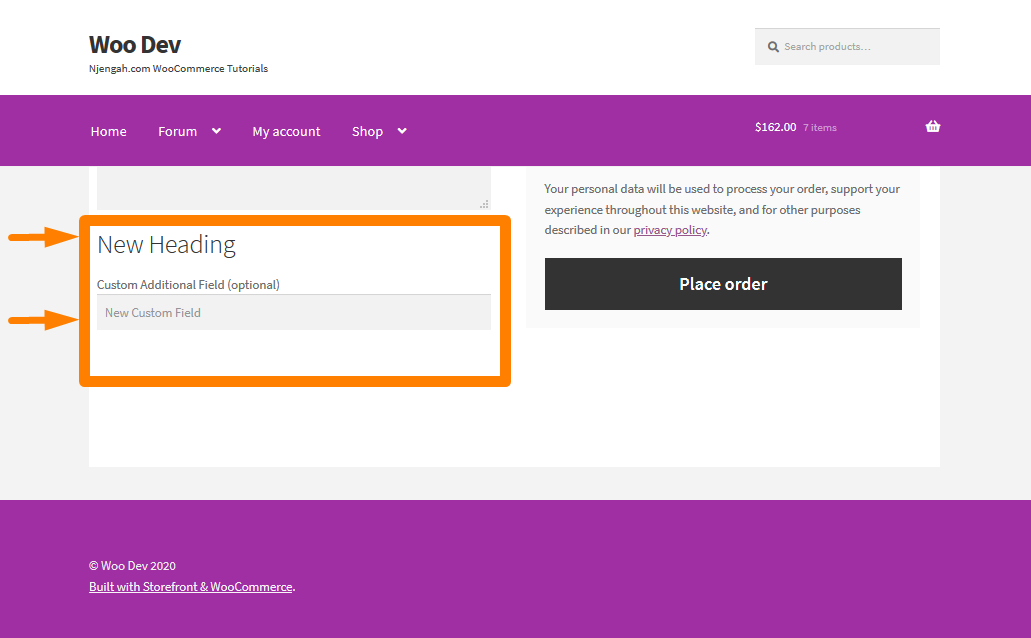
}- 要查看結果,您需要刷新結帳頁面,您應該會看到:

- 但是,需要注意的是,我們需要驗證自定義字段的數據。 為此,只需將以下代碼添加到 functions.php 文件中:
/**
* 結帳流程
*/
add_action('woocommerce_checkout_process', 'customised_checkout_field_process');
函數customised_checkout_field_process()
{
// 如果未設置該字段,則顯示錯誤消息。
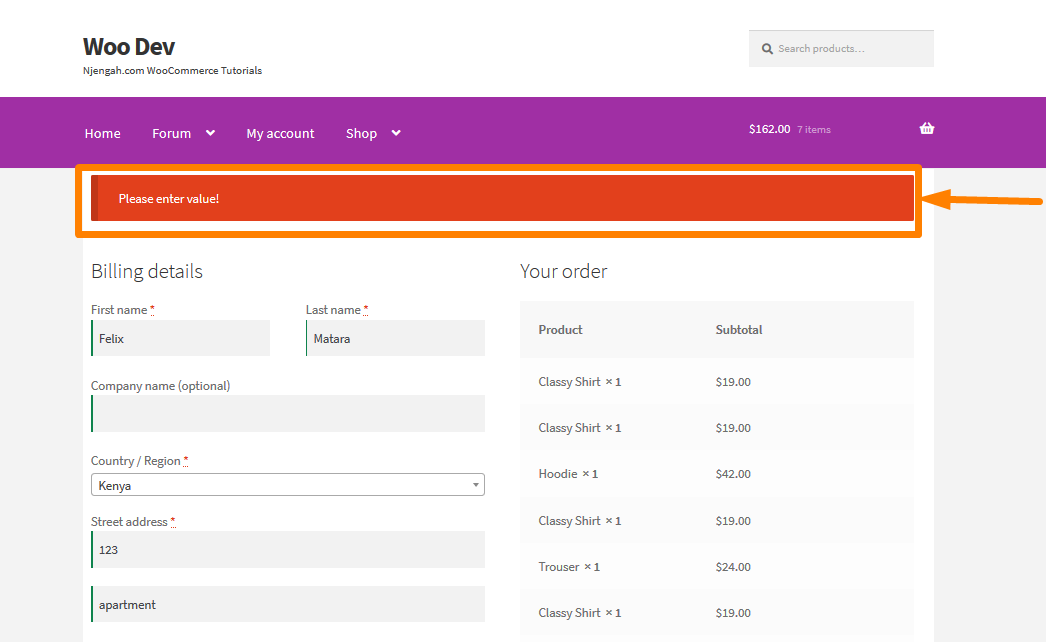
if (!$_POST['customised_field_name']) wc_add_notice(__('請輸入值!') , '錯誤');
} 如果自定義字段中沒有輸入,則會出現錯誤,這將是結果: 
- 現在我們已經添加了自定義結帳字段並對其進行了驗證,現在讓我們確認輸入自定義字段的詳細信息是否正在保存。 這可以使用以下將添加到 functions.php 文件中的代碼來完成:
/**
* 更新自定義字段中給出的值
*/
add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta');
函數 custom_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['customised_field_name'])) {
update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name']));
}
}代碼如何工作。
此代碼通過三個簡單的步驟工作。 在第一個代碼片段中,我創建了帶有標題的自定義字段。 然後第二個片段用於驗證自定義字段中是否有輸入。

第三個代碼片段用於確認客戶在自定義字段中輸入的詳細信息是否正在保存。 同樣重要的是要注意這些代碼片段應該添加到您的 WooCommerce 商店的 functions.php 文件中。
b) 使用插件向您的 WooCommerce 結帳頁面添加額外字段的步驟
此解決方案適用於不熟悉編碼的 WordPress 用戶。 該解決方案涉及使用 WooCommerce Checkout Manager 插件。 
我將為您提供詳細的系統指南,幫助您下載插件並使用它在結帳頁面上添加額外的字段。
以下是您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
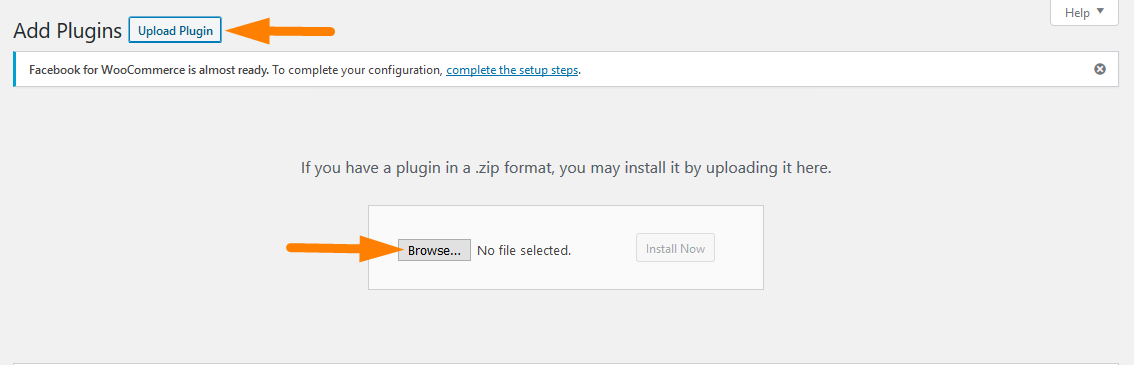
- 然後,我們將安裝我們之前指出的插件。 如果您使用上面的鏈接下載了它,只需導航到插件 > 添加新的。 之後,點擊上傳插件,然後瀏覽下載的文件,如下所示:

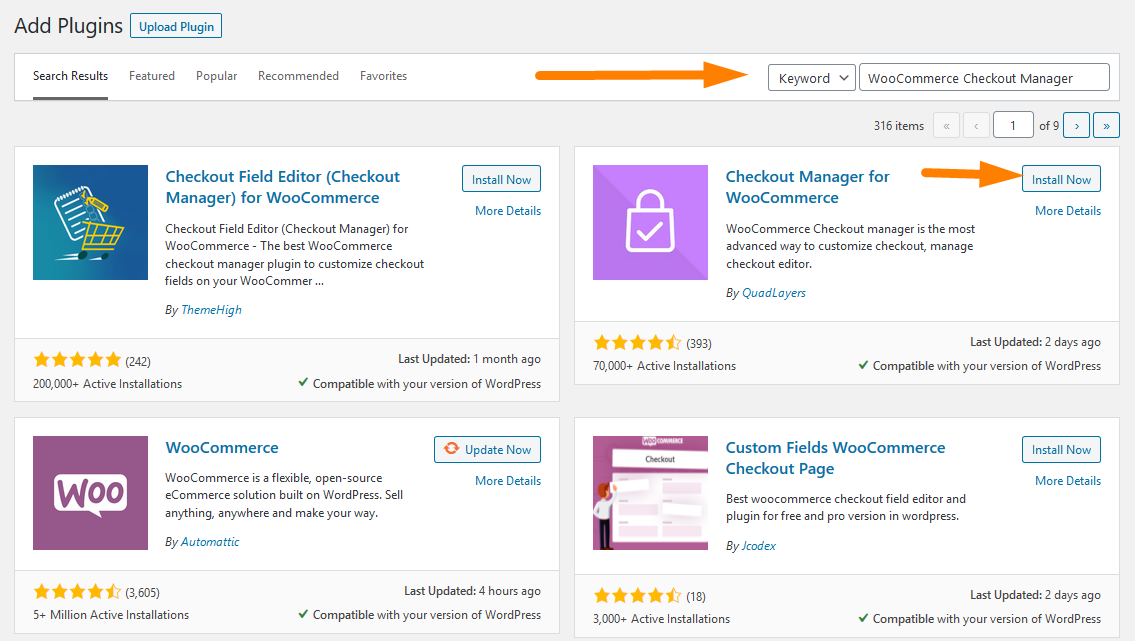
- 要直接在管理面板中下載它,只需導航到插件 > 添加新的。 之後,您需要對插件“WooCommerce Checkout Manager”進行關鍵字搜索。 您需要安裝並激活它,如下所示:

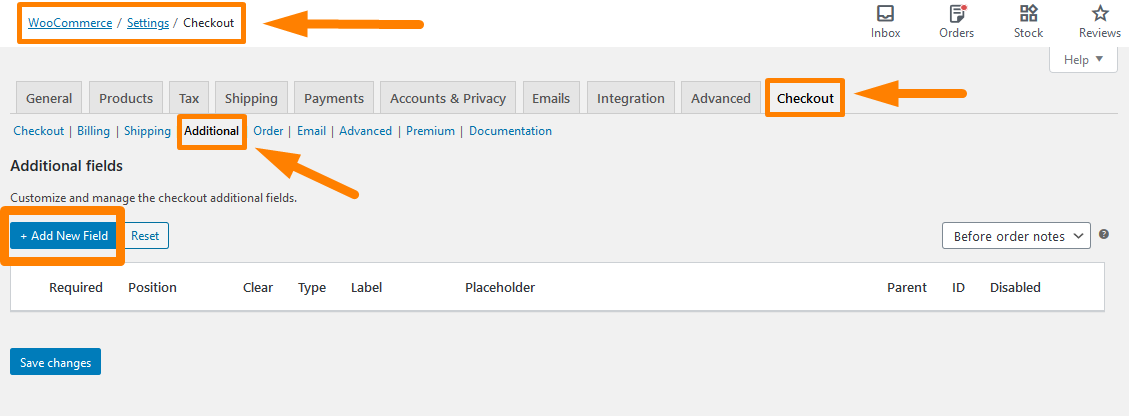
- 要創建新字段,請轉到 WordPress 儀表板並單擊WooCommerce > 設置。 然後,單擊結帳選項卡,然後單擊附加選項卡。 點擊添加新字段,如下圖:

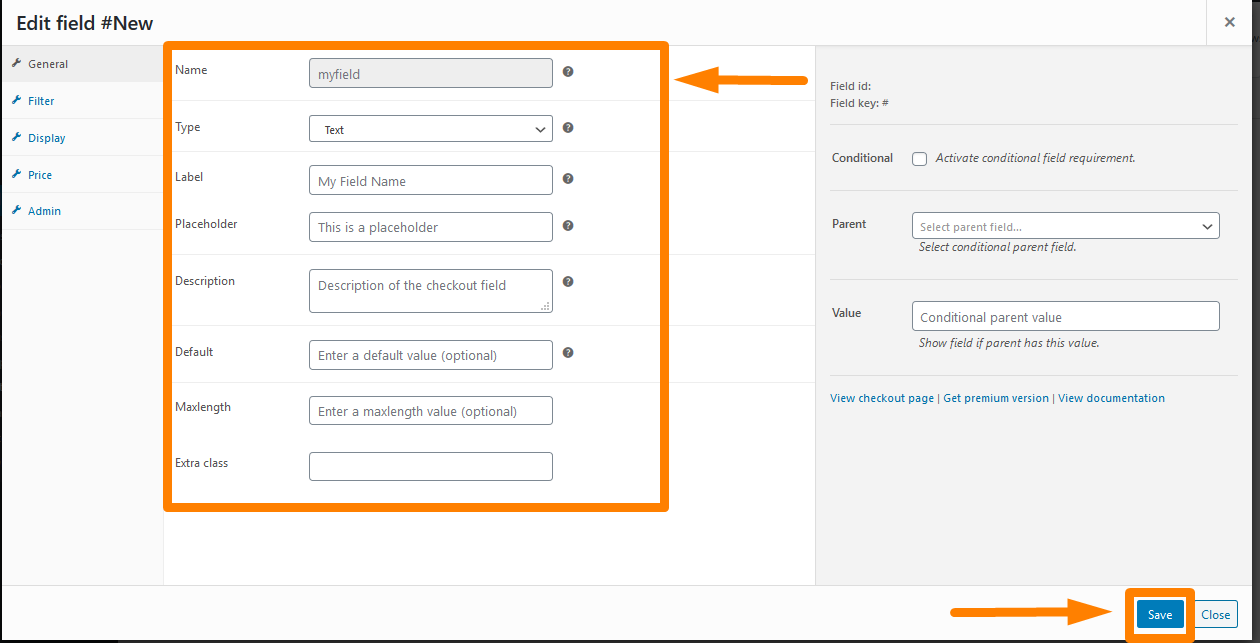
- 將出現一個新窗口,您需要添加相關詳細信息。 請記住保存您所做的所有更改:

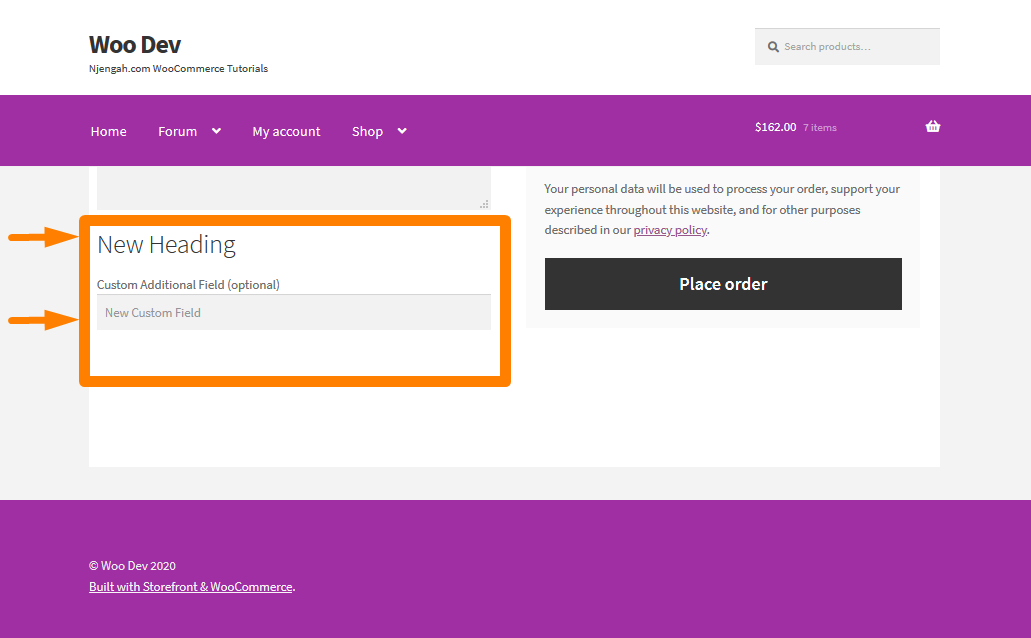
- 要查看結果,請刷新結帳頁面,您將看到新的結帳字段:

結論
在這個簡短的教程中,我向您展示瞭如何向結帳頁面添加新字段。 我相信現在你知道如何添加一個額外的字段,而且一點也不難。 我分享了兩個解決方案。 一種涉及使用將添加額外字段的 PHP 代碼,另一種是使用插件。 該插件還具有您可以查看的其他附加功能,它是不那麼精通技術的解決方案。 但是,您可以根據需要更改字段的名稱。
類似文章
- 如何跳過購物車並重定向到結帳頁面 WooCommerce
- 如何將 Stripe 與 WooCommerce 集成
- 如何從 WooCommerce 主題的產品頁面中刪除側邊欄
- 如何在頁腳 [HTML] 中添加 WooCommerce 支付圖標
- 如何在 WooCommerce 中獲取付款方式 » 代碼示例
- 如何在 WooCommerce 中隱藏沒有價格的產品
- 如何從 WooCommerce 結帳中刪除帳單詳細信息
- 從 WooCommerce 產品頁面隱藏或刪除數量字段
- 如何隱藏 WooCommerce 優惠券代碼字段
- 如何在 WooCommerce 中重命名訂單狀態消息
- 如何刪除默認產品排序 WooCommerce
- 如何對 WooCommerce 類別進行排序以獲得更好的用戶體驗
- 如何添加產品圖片 WooCommerce 結帳頁面
- 如何在 WooCommerce 中隱藏添加到購物車按鈕
- 如何從搜索結果中隱藏 WooCommerce 產品
- 如何在 WooCommerce 的商店頁面中隱藏所有產品
- 如何禁用特定類別的付款方式
- 如何檢查插件在 WordPress 中是否處於活動狀態 [3 種方式]
- 如何逐步使用 WooCommerce 產品屬性 [完整指南]
- 如何調整 WooCommerce 產品圖像的大小
- 如何向 WooCommerce 產品添加類別
- 如何在 WooCommerce 中創建我的帳戶頁面
- 如何為插件創建 WooCommerce 管理員通知 – WooCommerce 開發
- 如何在 WooCommerce 中快速找到您的產品 ID
- 如何在 WooCommerce 中更改結帳按鈕文本 [下訂單]
