如何將 Facebook 群組供稿添加到 WordPress
已發表: 2021-04-20您想將 Facebook 群組供稿添加到您的網站嗎? 你來對地方了。 在這篇文章中,我們將向您展示 2 種輕鬆將 Facebook 群組供稿添加到 WordPress的不同方法。
Facebook 擁有超過 28 億用戶,是領先的社交媒體平台之一。 它為個人和企業提供了廣泛的社區選擇,並允許用戶與具有相同興趣的人聯繫並找到群組。 事實證明,這些團體和社區對個人和企業主都非常有幫助。 如今,其中一些群組已成為用戶討論各種話題的論壇,甚至是人們買賣不同產品的地方。
Facebook 在收集用戶和企業方面取得了成功,您可以通過多種方式利用這一點。 在本指南中,我們將向您展示如何將 Facebook 群組供稿添加到您的 WordPress 網站。 但在我們完成這個過程之前,讓我們看看為什麼這樣做是個好主意。
為什麼要在 WordPress 中嵌入 Facebook 群組供稿?
將 Facebook 群組供稿添加到您的網站有很多好處。 Facebook 允許您創建群組,然後可以將其轉換為關於您的業務或服務的活躍社區。 這實際上是增加與觀眾互動的最佳方式之一,因為您可以直接從 Facebook 群組與他們互動。
因此,通過向您的網站添加群組供稿,您的訪問者可以關注討論並從您的網站訪問群組。 這也可以增加你和你的觀眾之間更多互動的可能性。 最重要的是,如果您從營銷的角度巧妙地使用 Facebook 群組,它還可以幫助您提高網站流量。
更多地參與該組也將導致為您的網站獲得流量並增加您的銷售額。 由於該組織,認識您並將您視為您所在行業受人尊敬的權威的用戶更有可能向您購買。 例如,在我們的案例中,我們為 QuadLayers 創建了一個 Facebook 群組,人們可以在其中討論 WooCommerce 主題,事實證明它對我們的網站有益。
現在我們更好地了解了好處,讓我們來看看如何將 Facebook 群組供稿添加到您的 WordPress 網站的過程。
如何在 WordPress 中添加 Facebook 群組訂閱源?
添加 Facebook 群組提要非常簡單,您可以使用兩種不同的方法:
- 使用官方 Facebook 頁面插件
- 使用專用的 WordPress 插件
1. 使用 Facebook Page Plugin 添加 Facebook Group Feed
Facebook 提供了許多自定義選項來將社交媒體選項添加到您的網站。 有許多開發人員工具可用於代碼片段。 頁面插件是其中一種工具,可讓您輕鬆地將群組提要添加到您的 WordPress 網站。
這是一種對開發人員友好的方法,因此如果您具有一些編碼和編程的基本知識,這是一個不錯的選擇。
1.1。 配置和自定義您的 Facebook 群組供稿
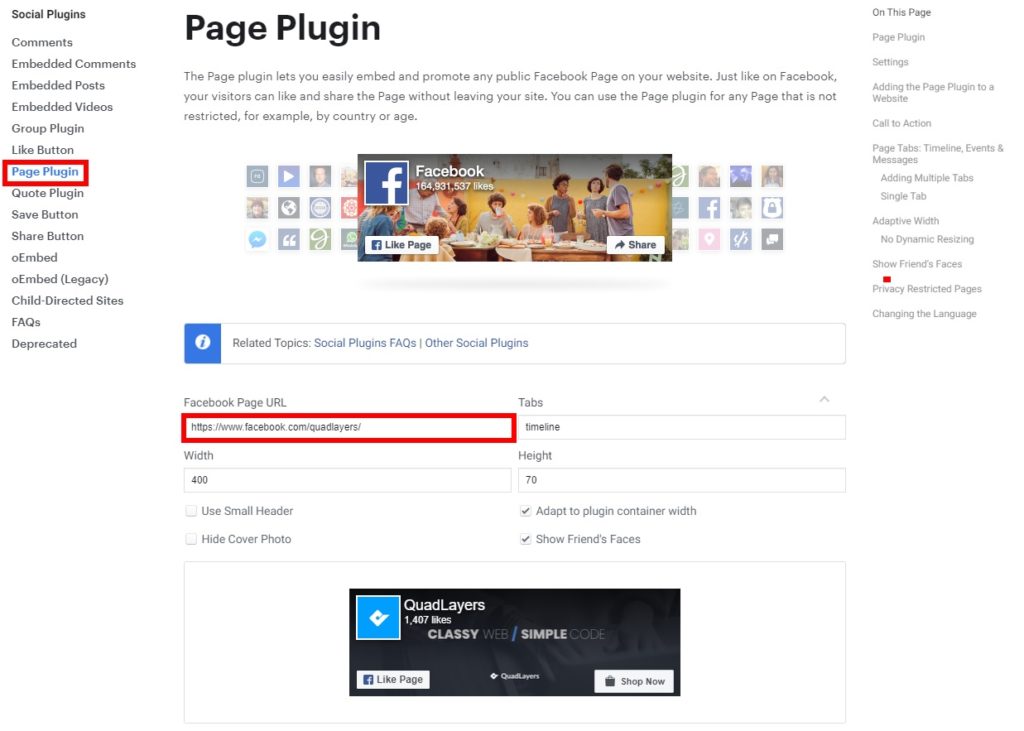
要使用頁面插件添加 Facebook 訂閱源,請轉到 Facebook 開發人員社區中的插件頁面,然後將鏈接添加到要在您的網站上顯示的 Facebook 群組或頁面。 要獲取鏈接,只需打開該組的 Facebook 主頁並複制其 URL。
然後,將 URL 粘貼到Facebook Page URL的文本框中。 同樣,您可以添加選項卡、寬度和高度的詳細信息,具體取決於您希望如何在您的網站上顯示組提要。

此外,您可以使用較小的標題、隱藏封面照片、調整插件容器的寬度或顯示朋友的面孔。 一旦您對您的選擇感到滿意,您將在您的網站上看到提要的實時預覽。 然後,您可以根據預覽進行進一步的更改,直到您對您的提要感到滿意為止。
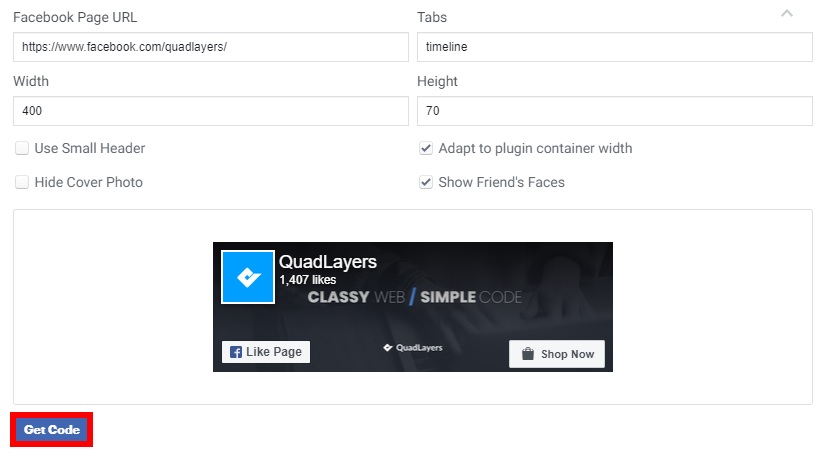
1.2. 為您的網站獲取群組 Feed 代碼
完成自定義組提要後,按Get Code 。

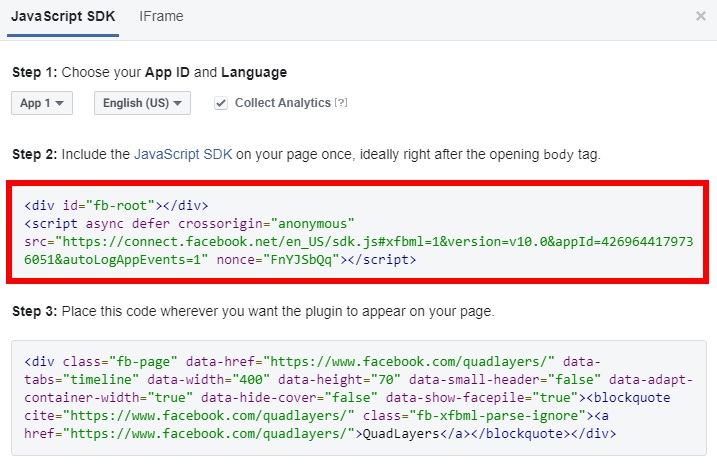
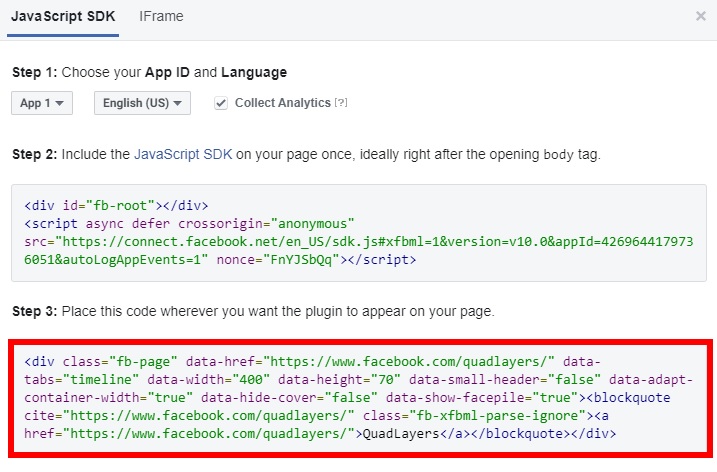
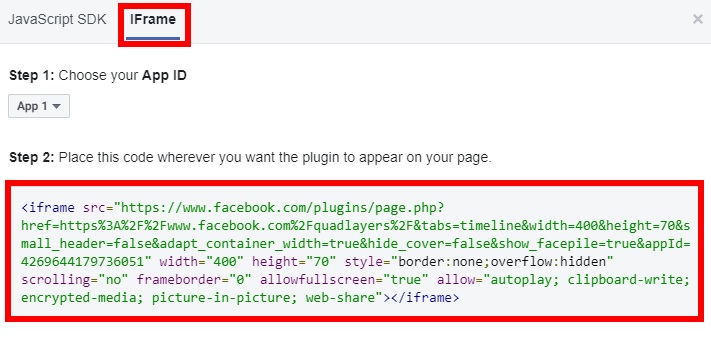
現在,您將能夠在JavaScript SDK選項卡下看到您的群組供稿的兩組代碼片段。 您還將在iFrame選項卡下看到一組代碼,包括 iFrame。 您必須將這些代碼複製並粘貼到您的網站上。
1.3. 將代碼添加到您的網站
在添加它們之前,請記住主題文件包含有關您網站的非常敏感的信息。 因此,如果您意外更改某些內容或出現任何問題,您可能會破壞您的網站。 這就是為什麼我們建議您在進行這些更改之前對您的網站進行完整備份並創建一個子主題。
完成後,您必須將第一個JavaScript SDK代碼添加到您的主題文件中。

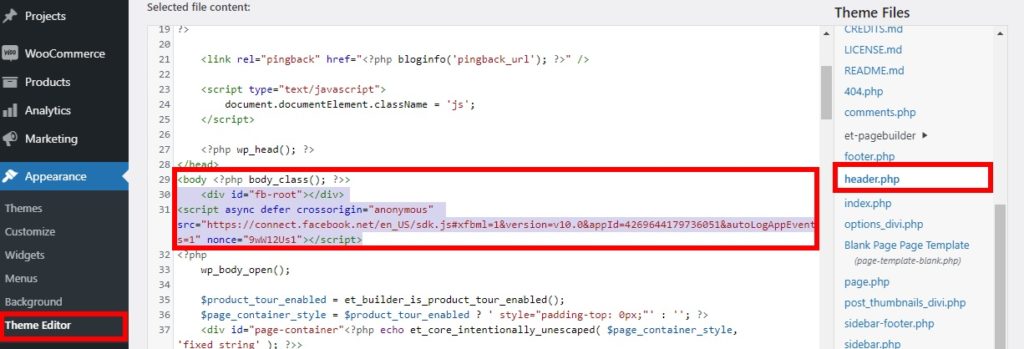
複製代碼,然後轉到 WordPress 儀表板上的外觀 > 主題編輯器。 打開屏幕右側的header.php文件,在 body 標籤打開後粘貼代碼並更新文件。
代碼和主題文件可能會根據您使用的主題而有所不同,但應該類似於下面的內容。

同樣,您需要添加第二個代碼。 在這種情況下,您可以將其放置在您希望在您的網站上顯示群組供稿的任何位置。

只需在代碼編輯器的幫助下複製代碼並將其粘貼到所需的位置。
iFrame
或者,如果您想使用 iFrame 代碼,您也可以這樣做。 但是,您不需要將其複制並粘貼到主題文件中。 只需使用代碼編輯器將其粘貼到您網站上的任何位置即可。

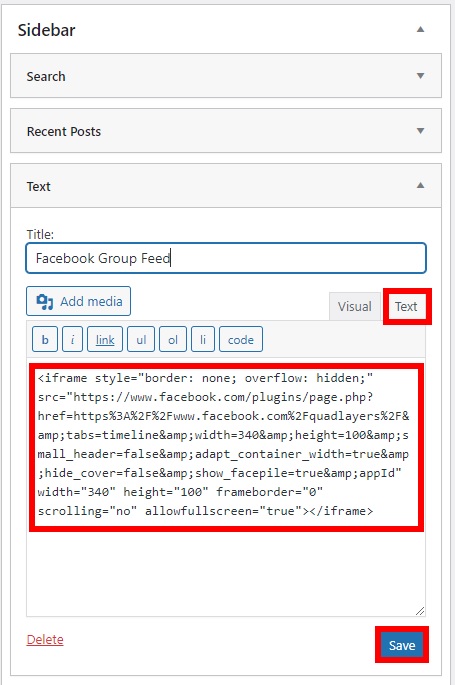
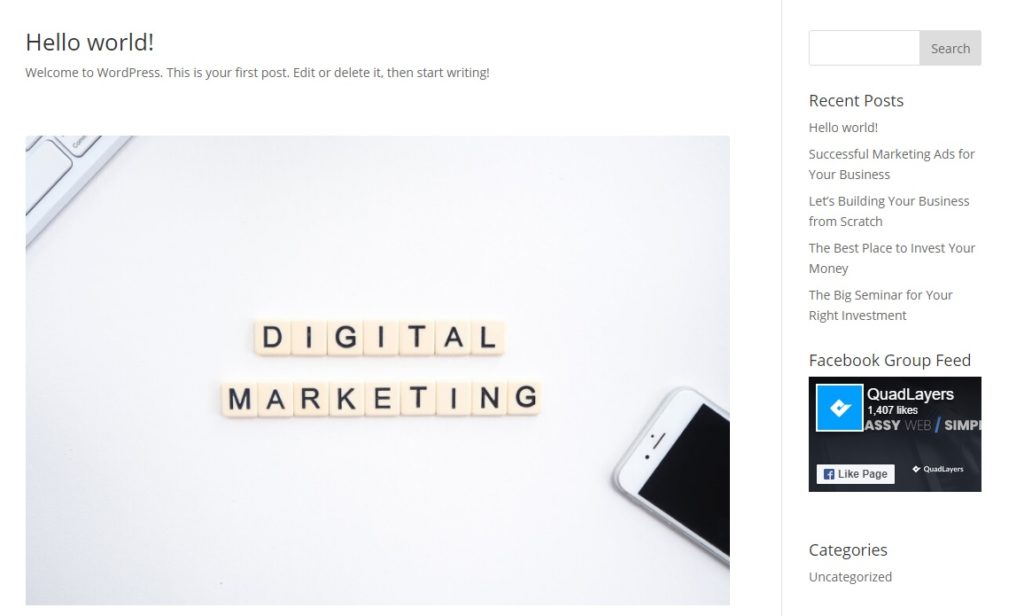
例如,對於這個演示,我們使用文本小部件從外觀 > 小部件將其添加到右側邊欄。 之後,預覽您的網站以查看其外觀。

而已! 這是您使用官方 Facebook 頁面插件添加 Facebook 群組提要的方式。

2. 使用 WordPress 插件添加 Facebook 群組訂閱源
如果您沒有任何編碼技能並且不喜歡編輯核心文件,您可以使用插件將 Facebook 群組供稿添加到您的 WordPress 網站。
您可以使用許多社交媒體插件。 在本教程中,我們將使用Smash Balloon Social Post Feed 。
它是一個免費增值、易於使用的插件,可讓您輕鬆地將 Facebook 群組供稿添加到 WordPress,並為您的 Facebook 群組供稿提供廣泛的自定義選項。

讓我們逐步了解如何使用此插件添加 Facebook 群組供稿。
2.1。 安裝並激活插件
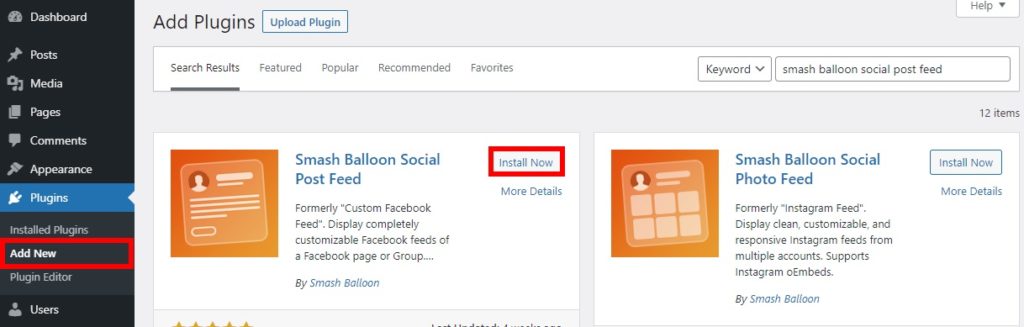
首先,您需要安裝並激活插件。 在您的 WordPress 儀表板中,轉到Plugins > Add New並查找插件。 然後,單擊立即安裝並激活它。

如果您不熟悉此過程,請查看我們的指南,了解如何手動安裝 WordPress 插件。
2.2. 連接到您的 Facebook 群組
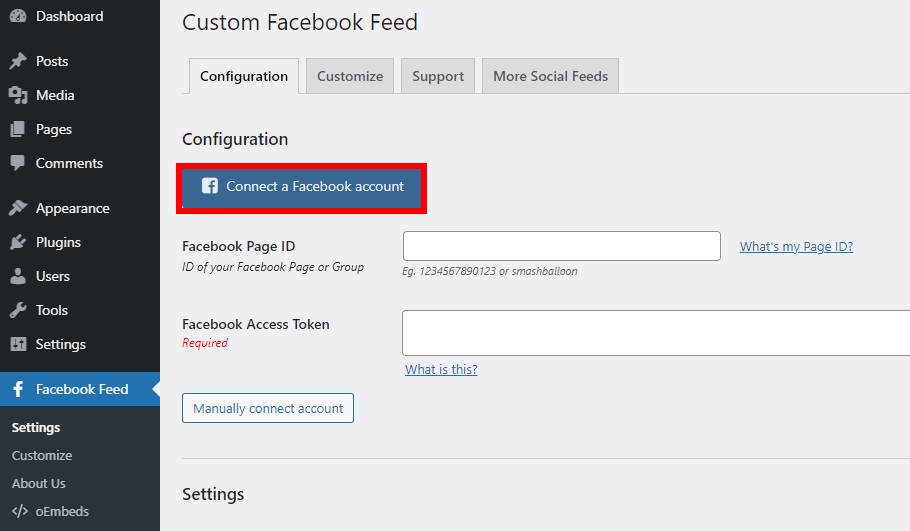
激活插件後,從儀表板打開Facebook 訂閱源選項卡,您將看到配置選項卡。 您需要在此處連接您的 Facebook 帳戶。 按連接 Facebook 帳戶以自動連接您的帳戶。

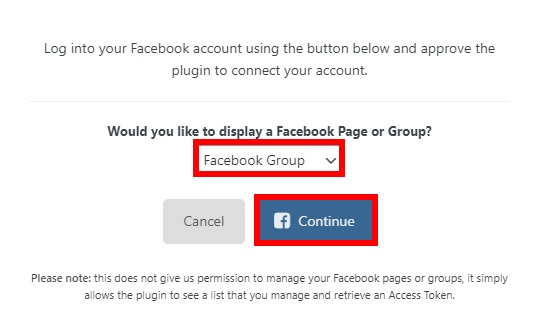
然後,您必須決定是否要在您的網站上顯示 Facebook 頁面或群組。 因為我們要添加一個組,所以選擇Facebook 組並點擊Continue 。

它會自動檢測您的 Facebook 帳戶,因此您只需選擇要繼續使用的 Facebook 帳戶。

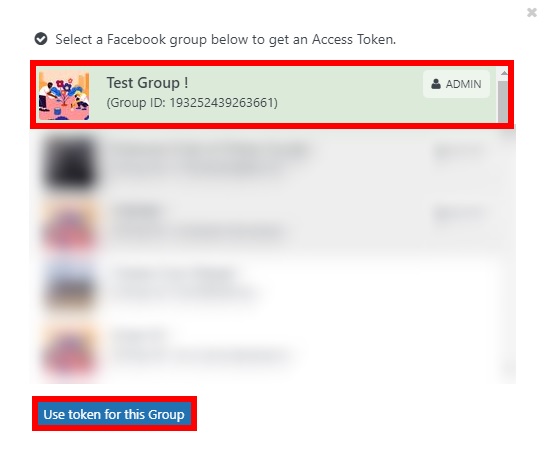
然後,您將獲得您的 Facebook 帳戶所屬的每個群組的列表以及群組 ID。 選擇要顯示的組,然後單擊使用該組的令牌以獲取令牌。

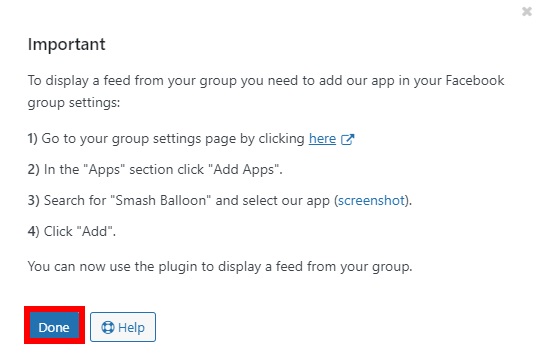
然後,您將看到有關如何添加 Smash Balloon 應用程序的彈出消息。 完成這些步驟,然後按完成。


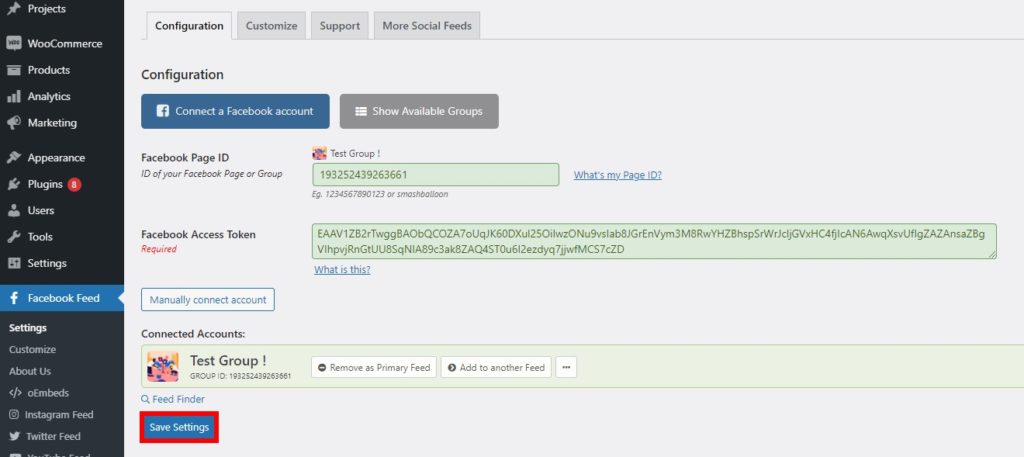
之後,您的 Facebook 群組將列在 Facebook Feed WordPress 菜單的儀表板上。 頁面 ID 和 Facebook 訪問令牌將自動填寫。選擇保存設置以保存您的 Facebook 群組帳戶。

或者,您可以通過單擊手動連接帳戶按鈕手動連接組。 但是,我們建議您自動連接您的群組,因為此過程更簡單快捷。
2.3. 將 Facebook 群組與 Smash Balloon 應用程序連接起來
為確保插件順利運行,您還需要將 Smash Balloon 應用程序添加到您的 Facebook 群組。 為此,請轉到您的 Facebook 群組頁面並打開設置。
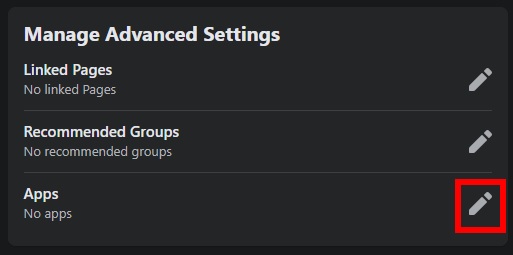
在Manage Advanced Settings下,您將看到編輯應用程序的選項。 單擊編輯圖標添加一個。

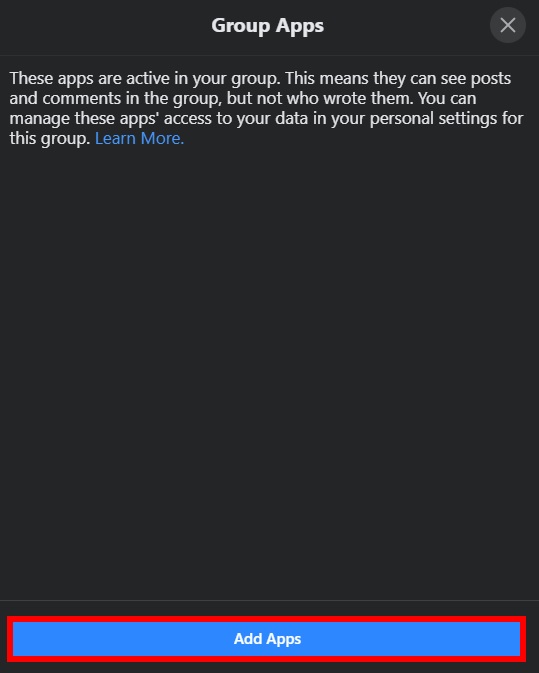
它將向您顯示您 Facebook 群組的所有活動應用程序。 按添加應用程序將新應用程序添加到您的組。

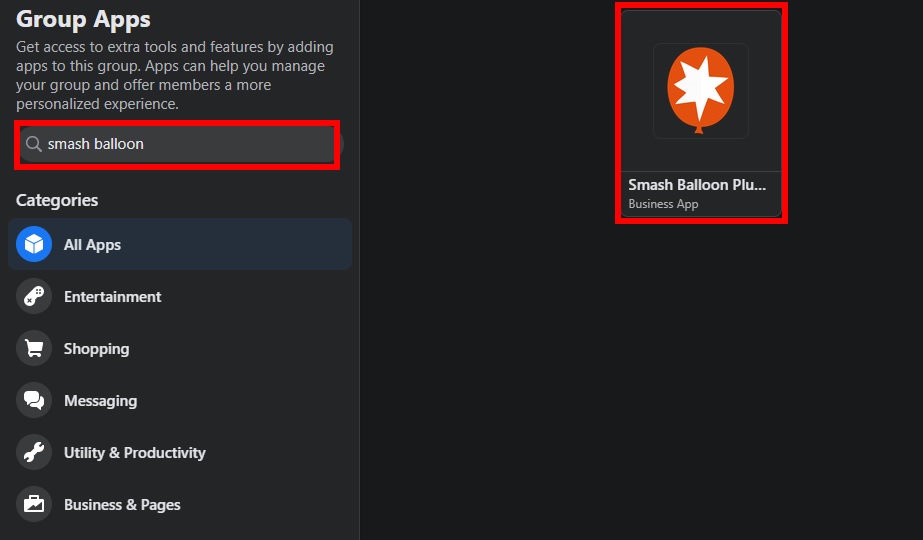
現在搜索 Smash Balloon 並選擇它。

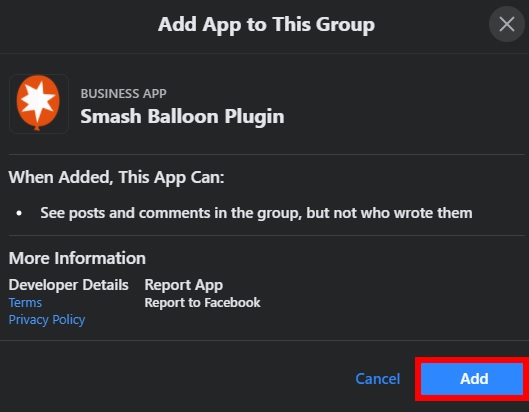
最後,按添加將應用程序添加到您的 Facebook 群組。

2.4. 自定義您的 Facebook 群組供稿
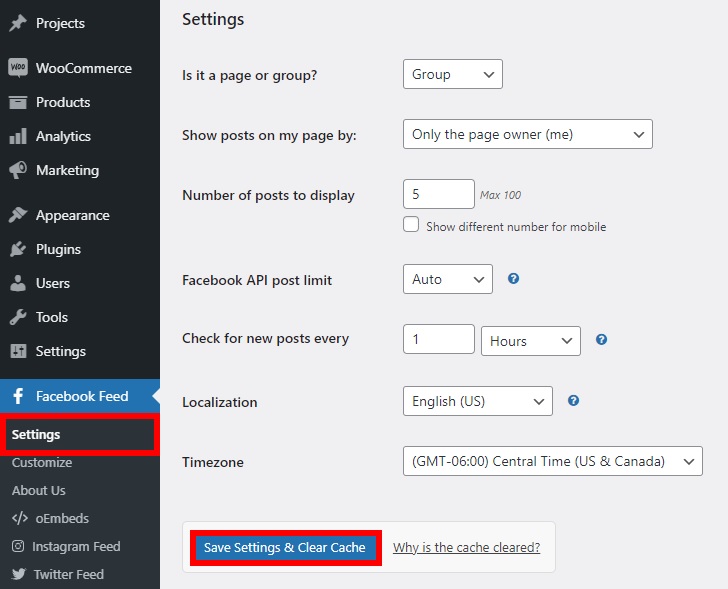
如果您在Facebook 訂閱源 > 設置中向下滾動,您會發現一些用於添加 Facebook 群組訂閱源的額外設置。 您可以更改各種選項,例如要顯示的帖子數量、時區、要在頁面上顯示的帖子等。 進行必要的更改,不要忘記保存設置。

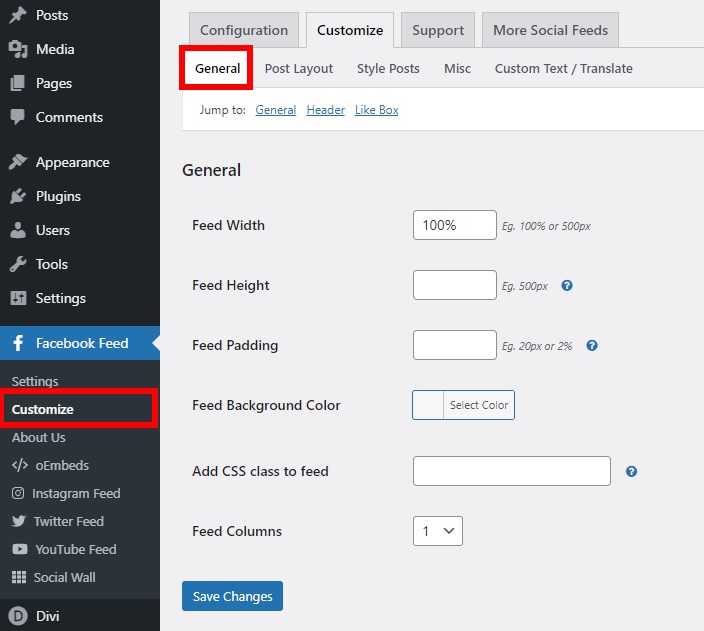
您還可以在“自定義”選項卡下獲得其他自定義選項。 您可以在此處自定義多個部分。
常規部分可讓您個性化來自常規信息、帖子類型、標題佈局、框和頁面插件的各種選項。

此外,您可以自定義各種帖子佈局,並從“帖子佈局”部分選擇要在組提要中顯示和隱藏的內容。 但是,值得注意的是,帖子佈局僅適用於插件的高級版本。
樣式帖子部分可讓您自定義帖子項目、文本、描述、作者、日期等。 您還可以從此處編輯活動詳細信息、評論框和操作後鏈接。
在雜項選項卡中,您可以添加自定義 CSS 和 JavaScript 並編輯 GDPR、媒體(高級)和其他雜項設置。 最後,在自定義文本/翻譯部分,您可以自定義文本並翻譯您想在網站上顯示的幾乎所有原始文本。
完成自定義後,請確保保存更改。
2.5. 將 Facebook 群組供稿添加到您的網站
使用 Smash Balloon,您可以通過兩種不同的方式將 Facebook 群組供稿添加到您的網站。 您可以使用簡碼或 Facebook 提要塊,因為該插件與古騰堡兼容。
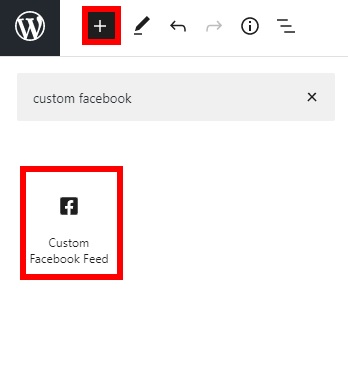
如果您想使用區塊編輯器,請打開您要顯示提要的頁面或帖子,然後單擊“ + ”添加新區塊。 然後,搜索“自定義 Facebook 提要”塊並選擇它。

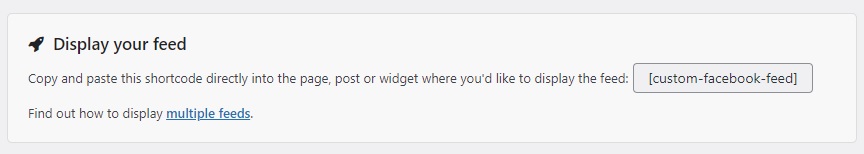
或者,如果您想將 Facebook 群組供稿添加到帖子和頁面以外的其他位置,您可以使用簡碼。 您的 Feed 的簡碼將在Facebook Feed儀表板的頁面底部提供。 只需複制它並將其放置在您網站上您想要的任何位置。

之後,請記住保存更改,您將能夠在前端看到您的 Facebook 群組。
獎勵:如何在 Divi 中嵌入 Facebook 群組供稿
我們向您展示了將 Facebook 群組供稿添加到您的 WordPress 網站的各種方法。 現在讓我們看看如何使用 Divi 做到這一點。 這個過程非常相似,只需幾分鐘。
您需要做的就是將 Facebook 頁面插件中的代碼複製並粘貼到主題選項的集成部分。 讓我們一步一步來看看如何做。
安裝 Divi 主題
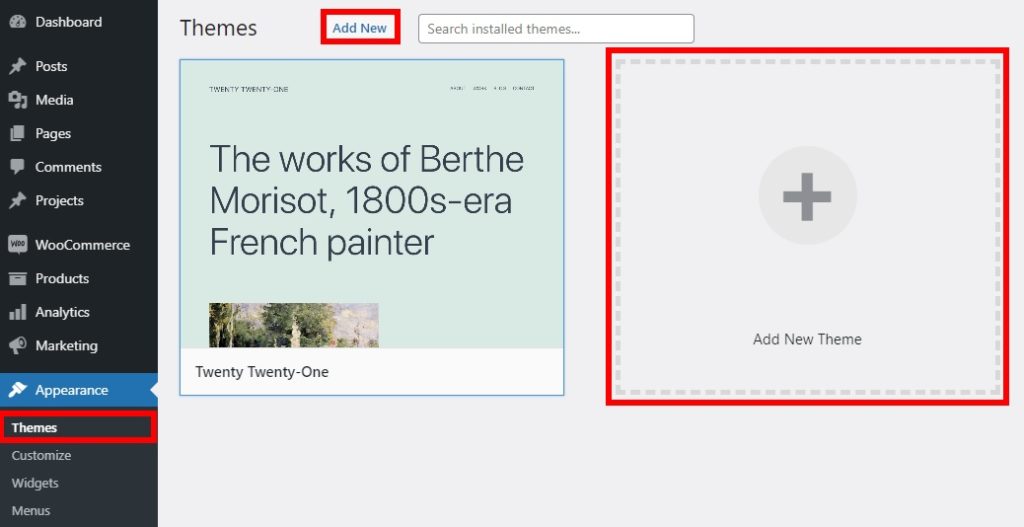
要使用 Divi 添加 Facebook 群組訂閱源,您需要先安裝Divi 主題。 在您的 WordPress 儀表板中,轉到外觀 > 主題,然後單擊主題集合中的添加新按鈕或添加新主題選項。

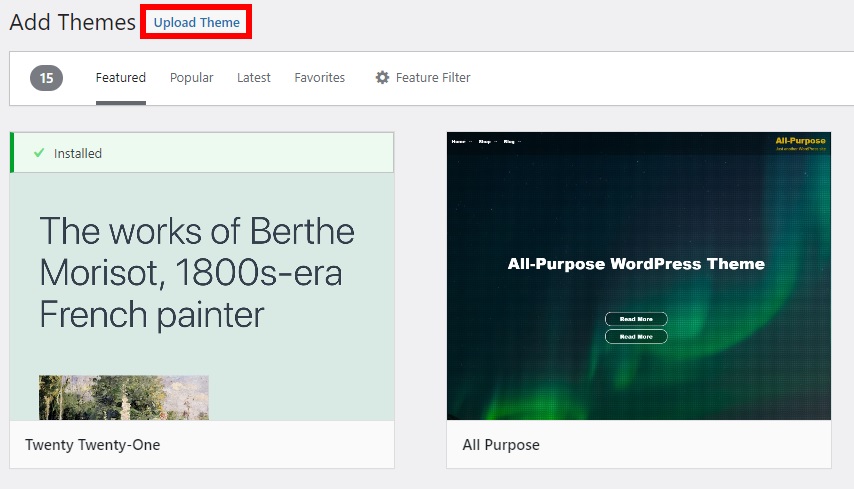
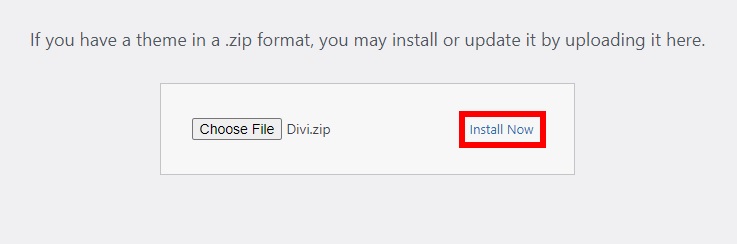
由於 Divi 在 WordPress.org 主題存儲庫中不可用,您需要上傳它。 單擊上傳主題並選擇您在購買 Divi 時下載的 zip 文件。

按立即安裝以安裝主題並在安裝完成後激活它。

從 Facebook 頁面插件獲取代碼並將其粘貼到您的網站上
之後,您需要從 Facebook for Developers 頁面獲取官方 Facebook Page Plugin 的代碼。 與我們之前解釋的類似,獲取您組的 URL 並將其粘貼到Facebook Page URL的文本框中。 自定義提要,一旦您滿意,請按Get Codes 。
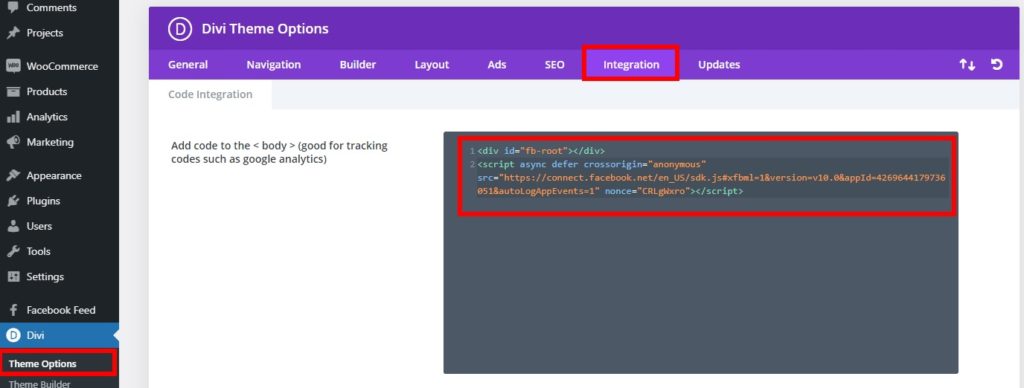
然後,複製JavaScript SDK選項卡下的第一組代碼,然後在 WordPress 儀表板中轉到Divi > Theme Options 。 打開集成選項卡,找到將代碼添加到<body tag> 的文本框,然後將它們粘貼到那裡。

之後,複製第二個代碼並將其添加到您要使用代碼編輯器顯示組提要的任何位置。
或者,您可以使用 iFrame 代碼並避免前面的所有步驟。 只需打開 iFrame 選項卡,然後將代碼複製並粘貼到您要顯示組提要的位置。
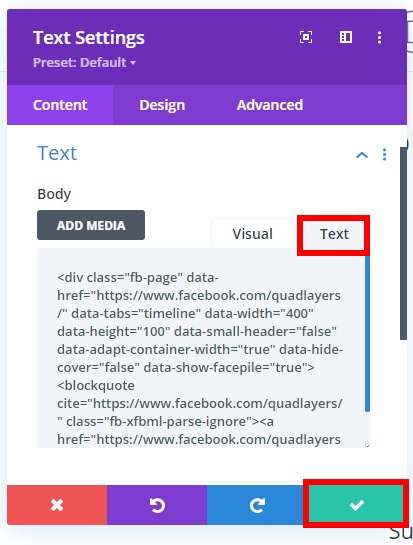
您還可以使用 Divi Builder 編輯頁面或發布。 然後,在所需位置添加一個文本框,將代碼粘貼到Text(Code) 編輯器下,然後保存更改。

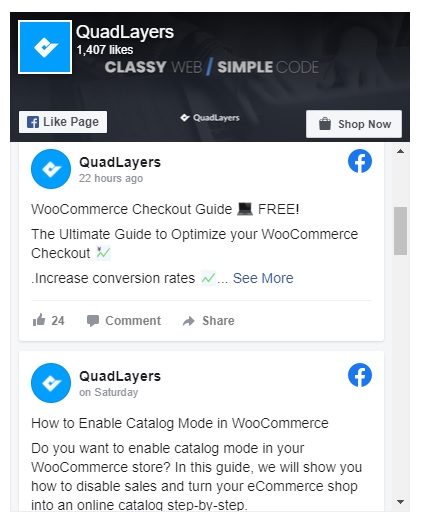
最後,您將能夠在前端看到您的 Facebook 群組供稿。

結論
總而言之,添加群組供稿並讓訪問者關注討論並從您的網站訪問群組可能是增加與您的受眾互動並增加您的網站流量的好方法。
在本教程中,我們向您展示了在 WordPress 中添加 Facebook 群組供稿的兩種方法:
- 使用官方 Facebook 頁面插件
- 使用 Smash Balloon 社交帖子提要
如果您熟悉代碼並且喜歡編輯主題文件,則可以使用 Facebook Page 插件。 否則,您可以使用 Smash Balloon(或您喜歡的任何其他工具)並添加具有大量自定義選項的群組供稿。
此外,我們已經在 Divi 中逐步向您展示了該過程。 您可以直接從 Facebook Page Plugin 添加用於集成的代碼,一切順利。
如果您發現本教程有幫助,這裡有一些您可能會感興趣的其他文章。
- 如何將 Facebook 小部件添加到 WordPress
- WordPress的Divi主題:完整評論
- WooCommerce 的 Facebook 商店:完整指南
您是否已將群組供稿添加到您的網站? 您使用了哪種方法? 你知道其他方法嗎? 在下面的評論部分讓我們知道!
