如何將 Facebook 小部件添加到 WordPress(無編碼)
已發表: 2020-07-28如果您正在尋找將Facebook頁面及其內容與 WordPress 網站集成的最佳方式,那麼您來對地方了。 在本指南中,您將逐步了解如何將 Facebook 小部件添加到 WordPress 。
本教程將向您展示如何在 WordPress 側邊欄或直接在頁面/帖子上顯示 Facebook Like 框。 這種完全用戶友好的方法使您可以輕鬆地將自定義的嵌入式窗口添加到您的 Facebook 頁面,而不會有任何麻煩。
為什麼要將 Facebook 小部件添加到您的網站?
為了您的社交媒體內容和網站的成功,建議將它們集成。 例如,您可以考慮使用社交提要插件以有組織的方式直接在您的網站上分享您的社交內容。 此外,讓您的網站和社交媒體頁面之間的流量流動是個好主意,尤其是當您在線銷售產品和服務時。 您網站側邊欄上的一個小部件可以顯示您的 Facebook 提要、時間線或圖像,可以通過許多不同的方式產生好處。 例如,您可以從您的用戶可以直接在您的網站上查看的 Facebook 頁面顯示即將發生的事件或更新。 此外,如果您有在線商店,則可以將 WooCommerce 與 Facebook Shop 集成以提高銷售額。
Facebook Like 框是一個非常靈活的工具,只需極少的努力即可啟用。 該小部件非常輕巧,因此加載時間通常不是問題。 您甚至可以使用可以放置在 WordPress 網站上任何位置的專用短代碼,包括您的頁面和帖子。
總而言之,使用類似 Facebook 的框/小部件,您可以:
- 顯示您的 Facebook 頁面提要以及顯示事件、消息或整個時間線的特定選項
- 自定義點贊框的尺寸以及自動調整到小部件容器
- 顯示/隱藏時間線中的帖子,隱藏頁面封面,甚至顯示一個小標題
- 使用自定義 CSS 進行其他自定義
因此,如果您嘗試使用 Facebook 頁面為您的網站設置更好的社交媒體集成,那麼使用 Facebook 小部件是可用的最佳和最簡單的選項之一。
現在,讓我們繼續檢查在 WordPress 中使用 Facebook 小部件的過程。
如何將 Facebook 小部件添加到 WordPress
在本指南中,我們將使用 Facebook Page like Widget,也稱為Widget for Social Page Feeds 。 這是將 Facebook 小部件與您的網站連接起來的最佳插件之一。 雖然還有其他選擇,但我們強烈推薦它,因為它簡單且用戶友好。
但是,如果您選擇不同的工具,我們將在本教程中描述的方法也應該很有用,只需對短代碼進行一些更改。 如果是這種情況,您可以在開始之前參考插件的文檔/指南以獲得更多指導。
現在,讓我們看看如何一步一步地將 Facebook 小部件添加到 WordPress。
安裝並激活 Facebook 小部件
讓我們從 Facebook 小部件的安裝過程開始。 首先,繼續安裝Widget for Social Page Feeds 插件,我們將在此演示中使用它。 該工具是免費的,並且在 WordPress 存儲庫中有超過 100,000 個活動安裝。 要安裝插件:
- 打開您的WordPress 儀表板側邊欄,然後單擊Plugins > Add New 。
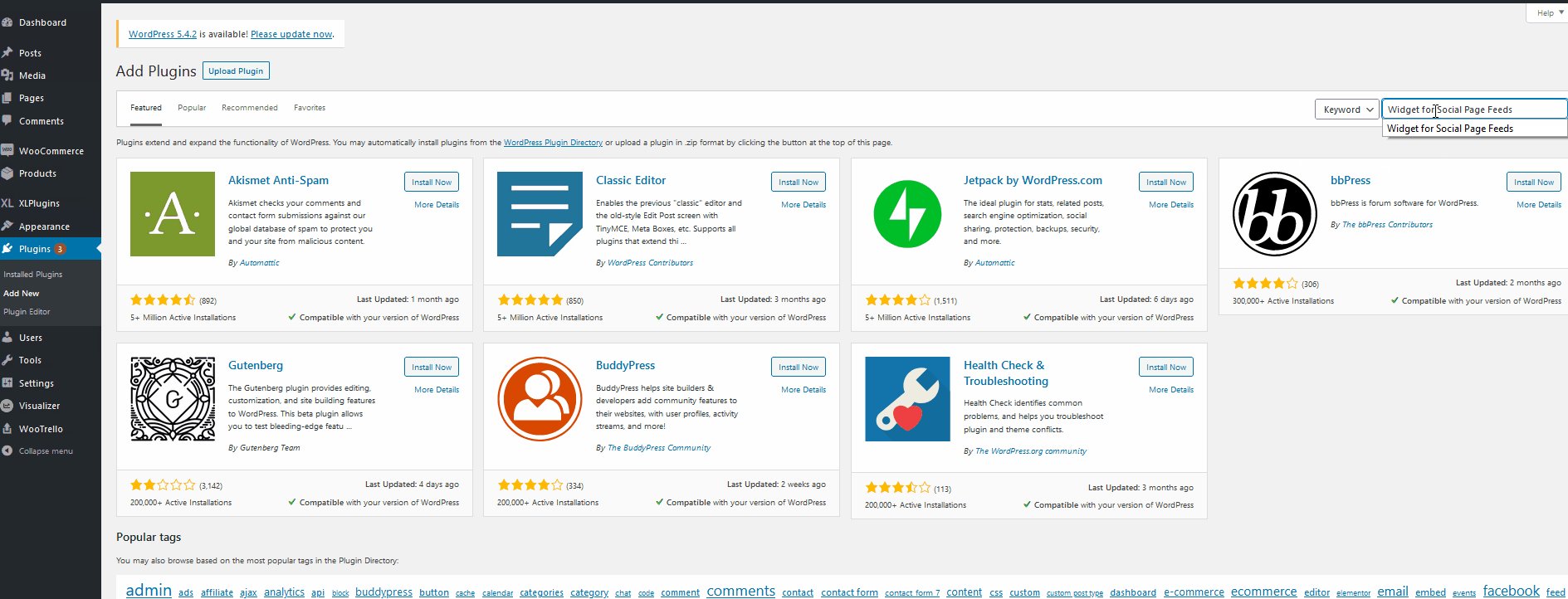
- 然後,使用右側的搜索欄搜索Widget for Social Page Feeds 。
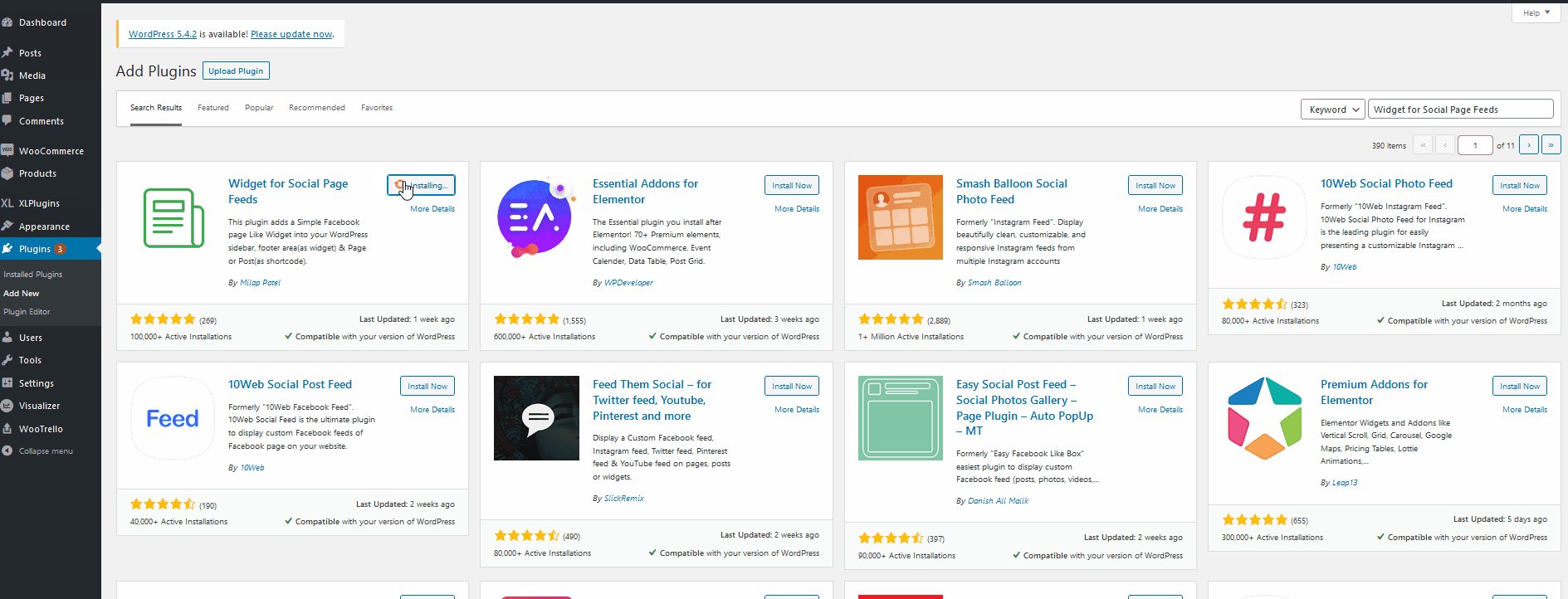
- 單擊右側插件卡旁邊的安裝按鈕。
- 安裝插件後,點擊激活按鈕,插件應該可以使用了。

如何使用 Facebook 小工具?

安裝插件後,讓我們看看如何使用它。 有兩種方法:
- 在您的主題提供的小部件位置使用您的 Facebook 小部件
- 將其作為簡碼放在您的頁面/帖子上。
這兩個選項都非常容易實現,但我們強烈建議您將 Facebook 小部件添加到側邊欄或其他此類小部件位置。 該小部件易於設置、自定義,而且非常輕巧,因此有一個固定框來顯示您的 Facebook 頁面是個好主意。
但在開始之前,您需要保存Facebook 頁面的 URL以顯示在框上。 您所要做的就是打開您的 Facebook 頁面並從瀏覽器的地址欄中復制 URL。 現在您已保存頁面 URL,您可以繼續。

1) 將 FB 小部件添加到 WordPress 小部件位置
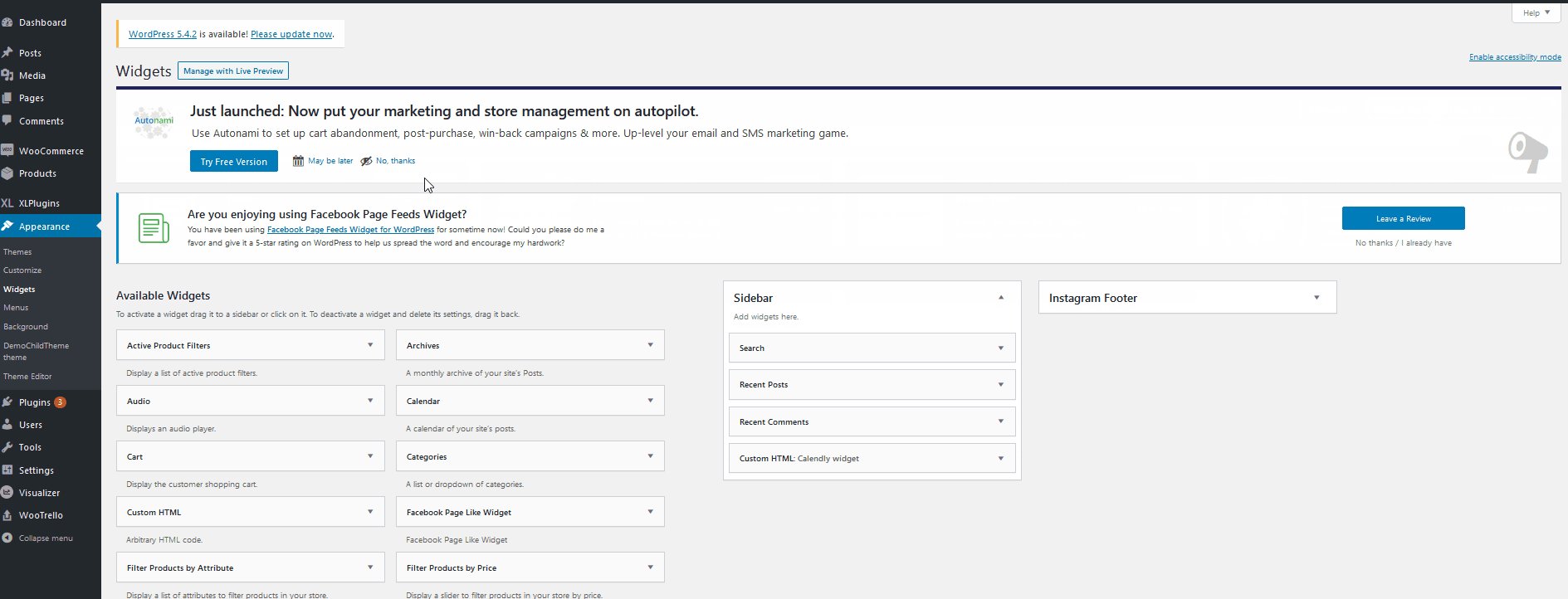
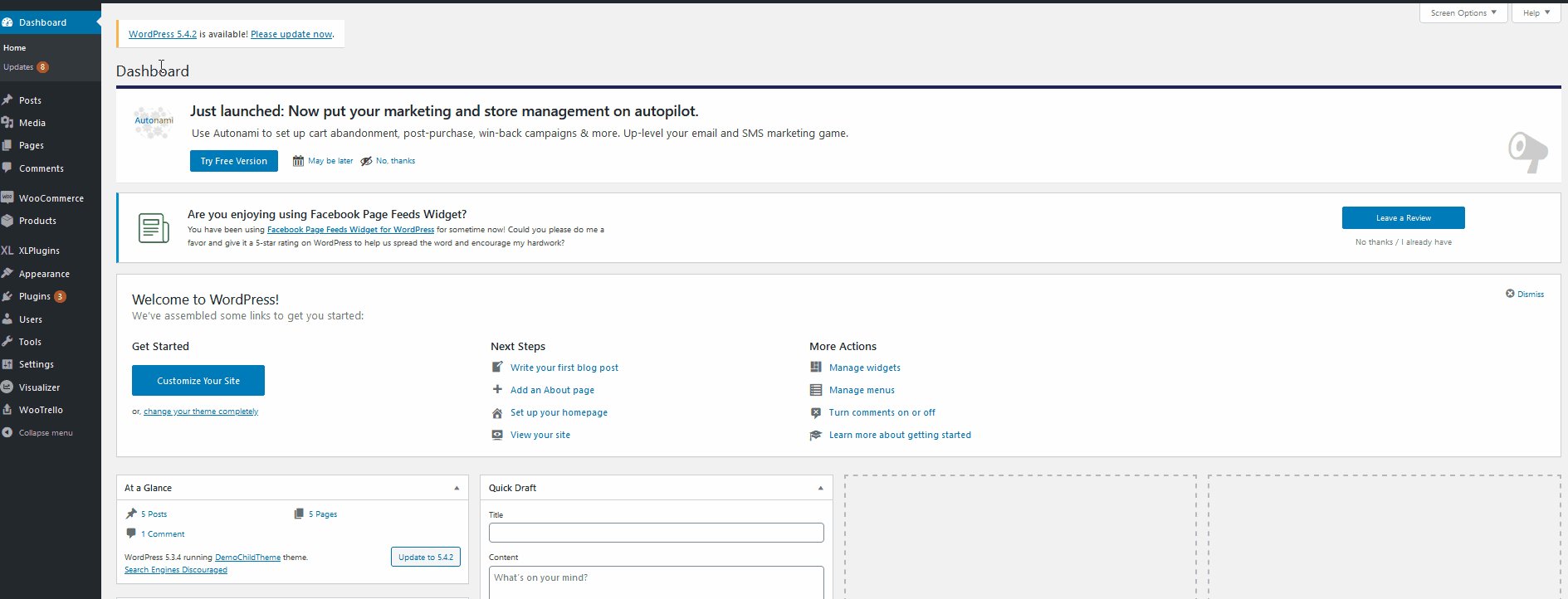
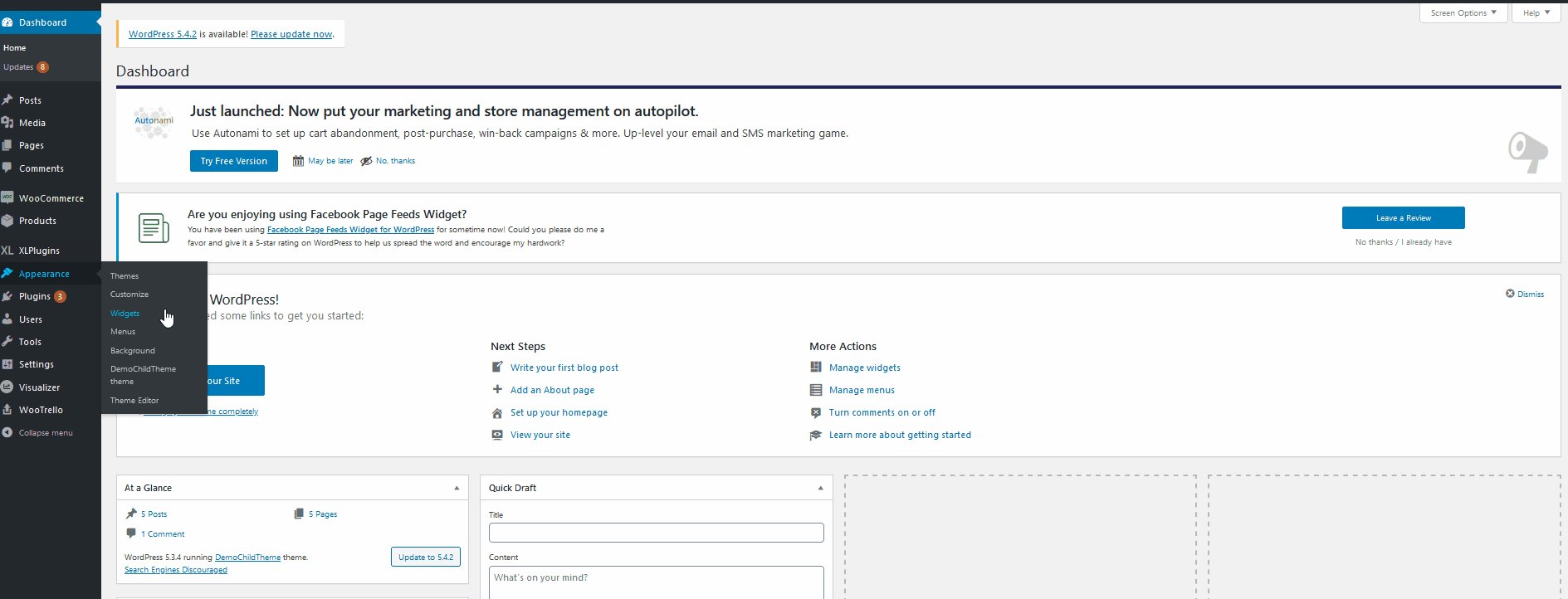
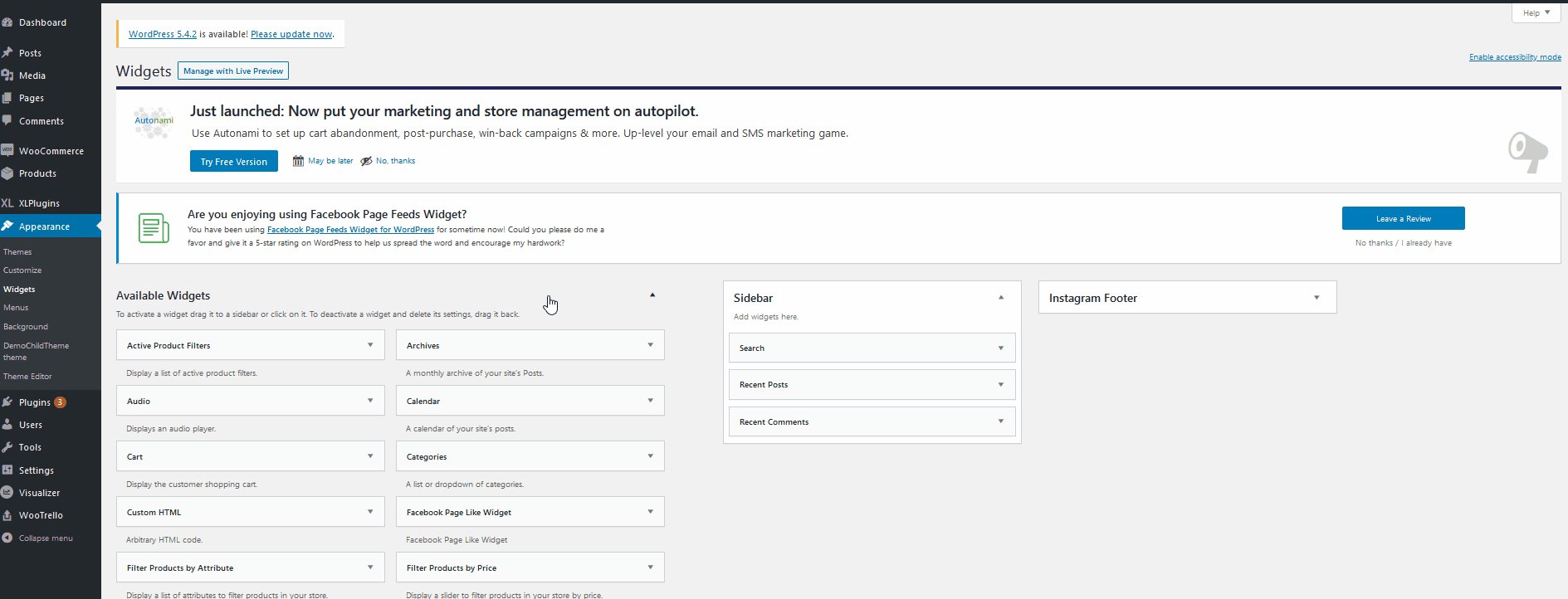
要將 Facebook 小部件添加到 WordPress 主題的小部件位置,請轉到您的管理儀表板>外觀 > 小部件。


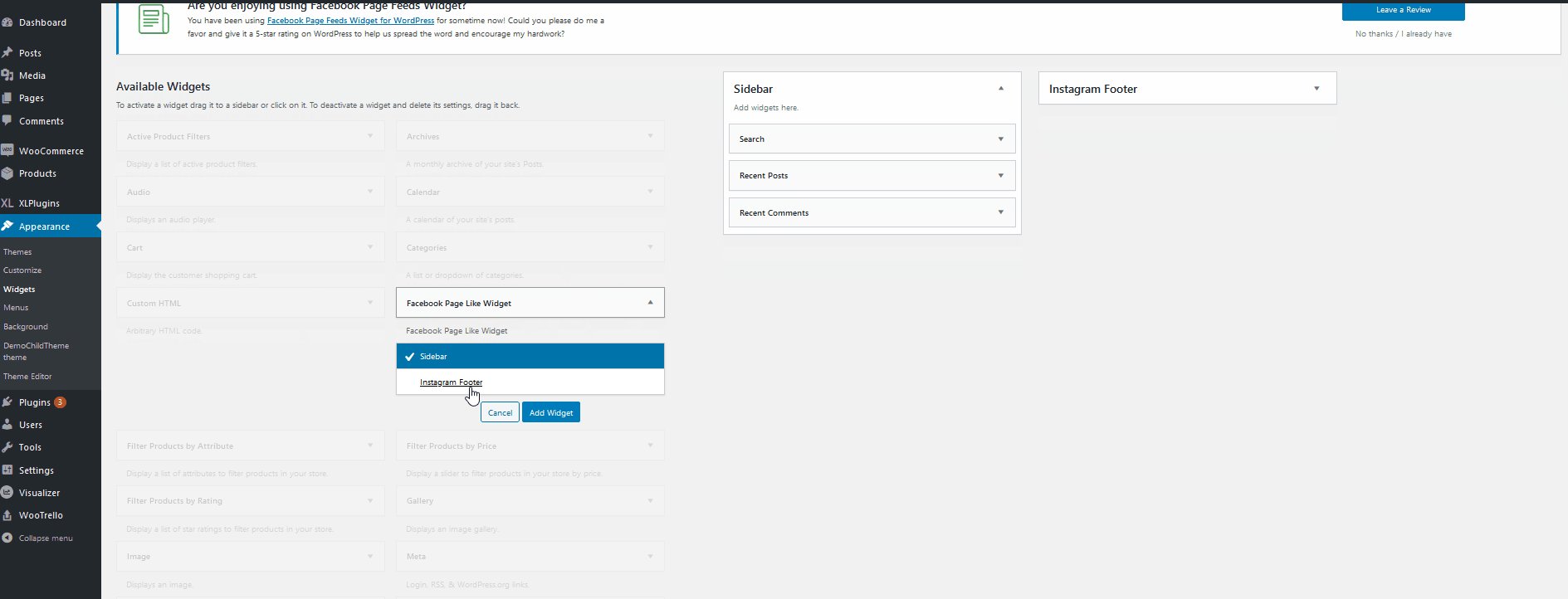
然後,從左側的可用小部件列表中選擇Facebook Page Like 小部件。 然後,選擇要顯示小部件的位置並單擊添加小部件。

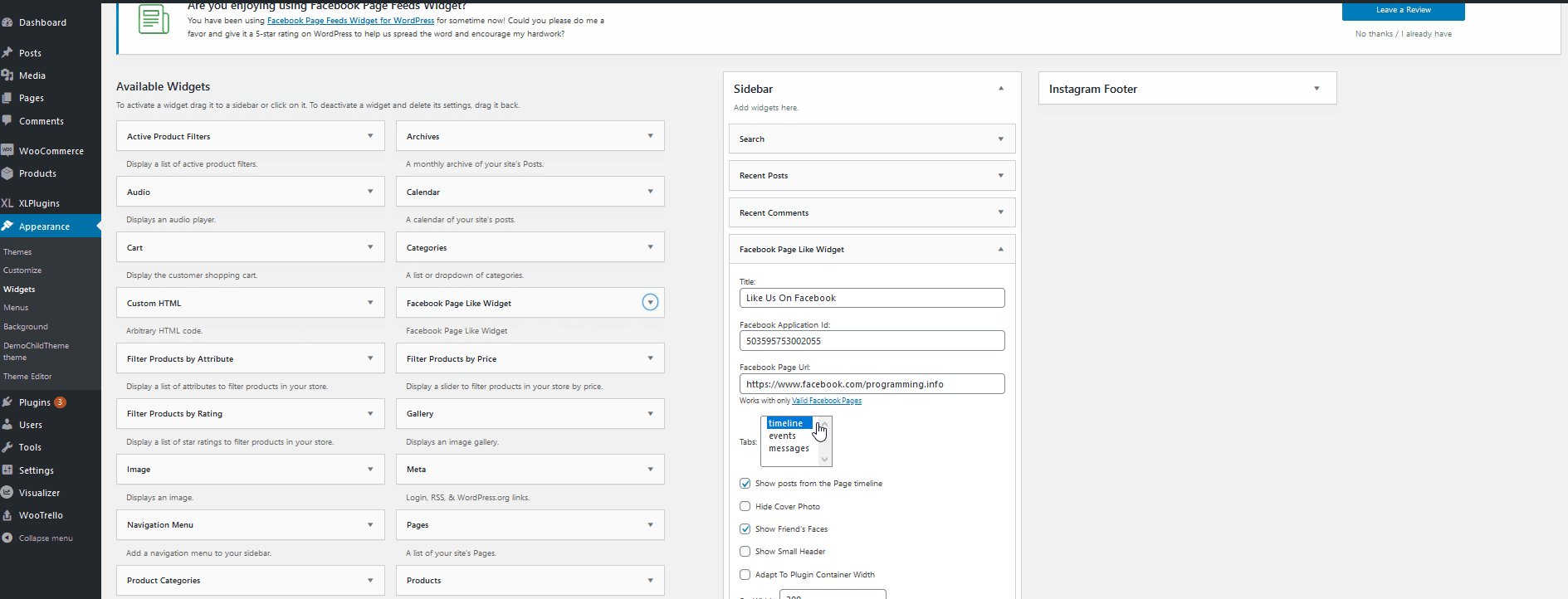
之後,您將看到該小部件將出現在右側的側邊欄上。 在那裡,單擊Facebook Page Like Widget ,您將需要自定義一些其他詳細信息,以便為您的網站設置好。
- 首先,您可以更改標題以適合您的網站。
- 然後,添加您之前在相應字段中復制的Facebook 頁面的 URL 。
- 之後,選擇要在“贊”框中顯示的標籤。 您可以在事件、消息或顯示頁面的整個時間線之間進行選擇。
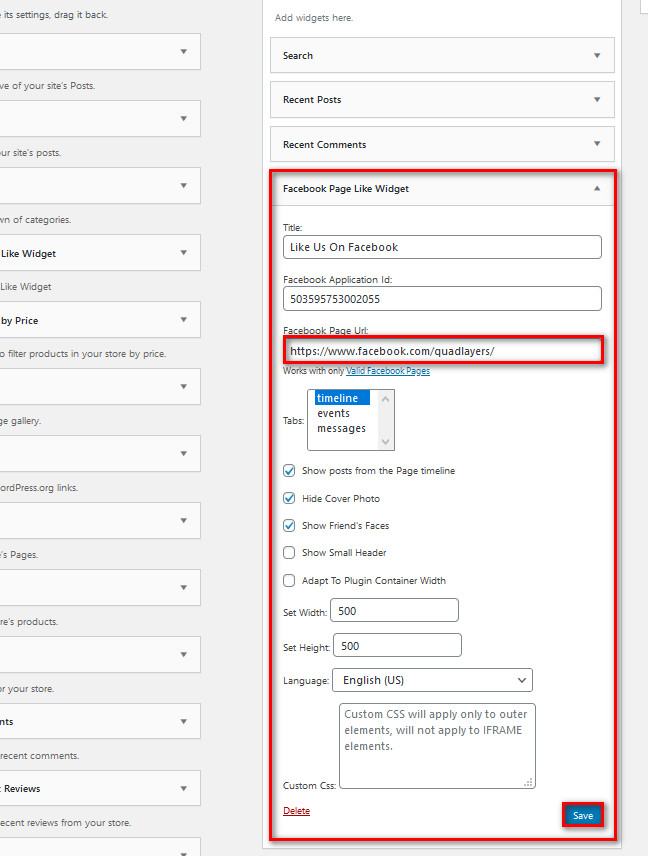
- 您還可以打開/關閉其他選項,例如顯示頁面時間軸中的帖子、隱藏封面照片、使用“設置寬度”和“設置高度”字段自定義框的大小等。

完成自定義 Facebook 小部件後,單擊“保存”按鈕,您的小部件應顯示在您選擇的位置。

2) 在帖子/頁面中插入 Facebook 小部件
要將 Facebook 點贊框添加到您的帖子/頁面,您必須使用插件的[fb_widget]短代碼。 為此,只需將短代碼添加到您的頁面/帖子中,如下所示:
[fb_widget fb_url="https://www.facebook.com/quadlayers/"]
請注意,您必須在https://www.facebook.com/quadlayers/上添加您的 Facebook 頁面 URL。
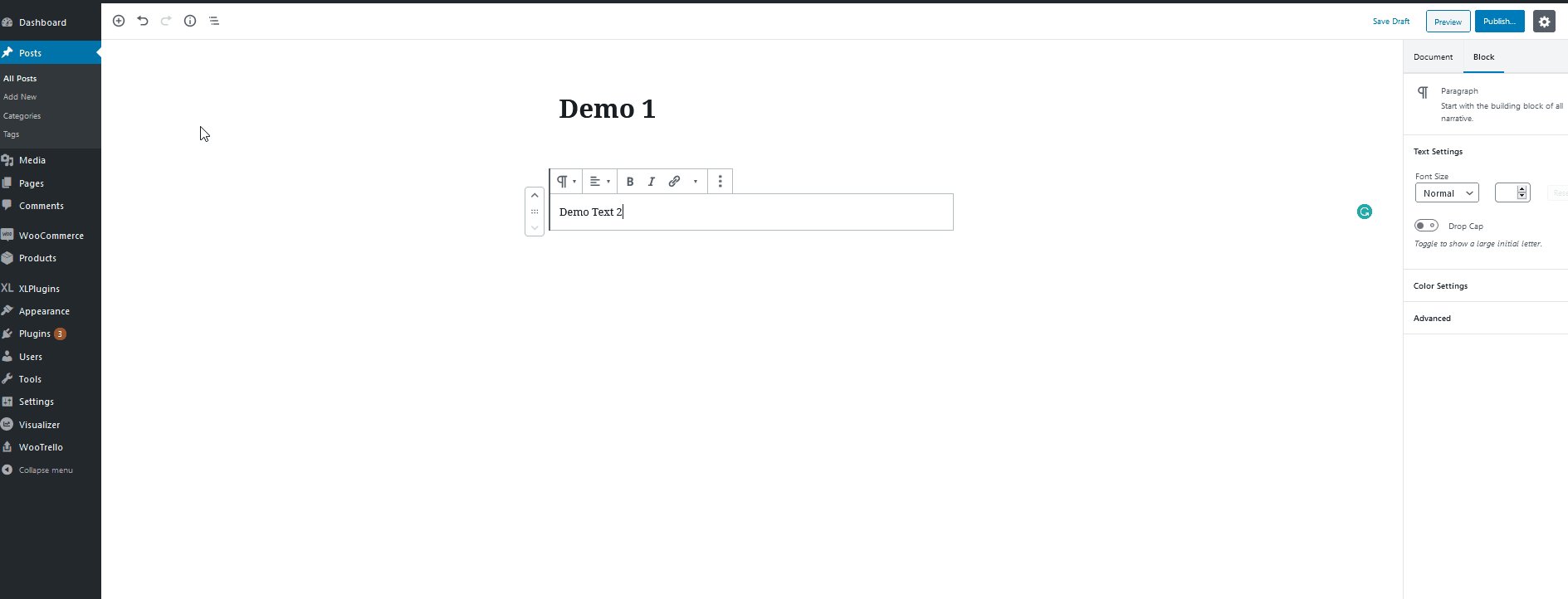
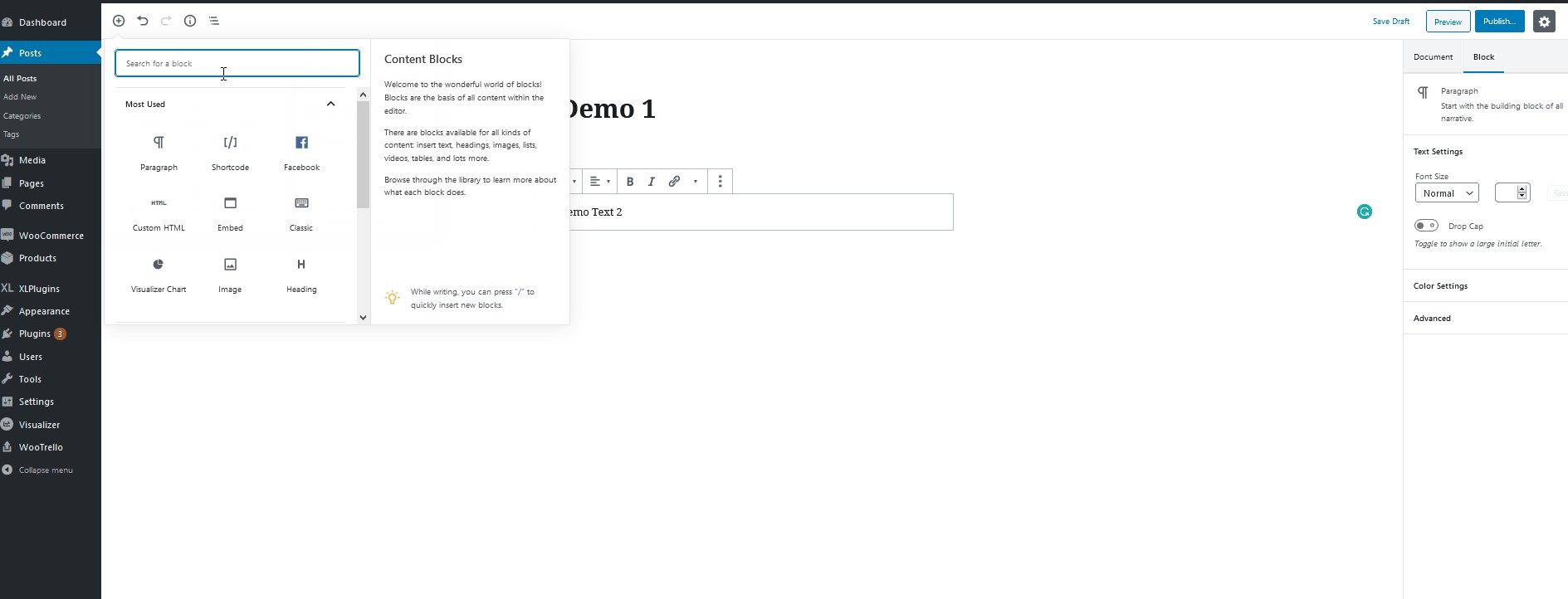
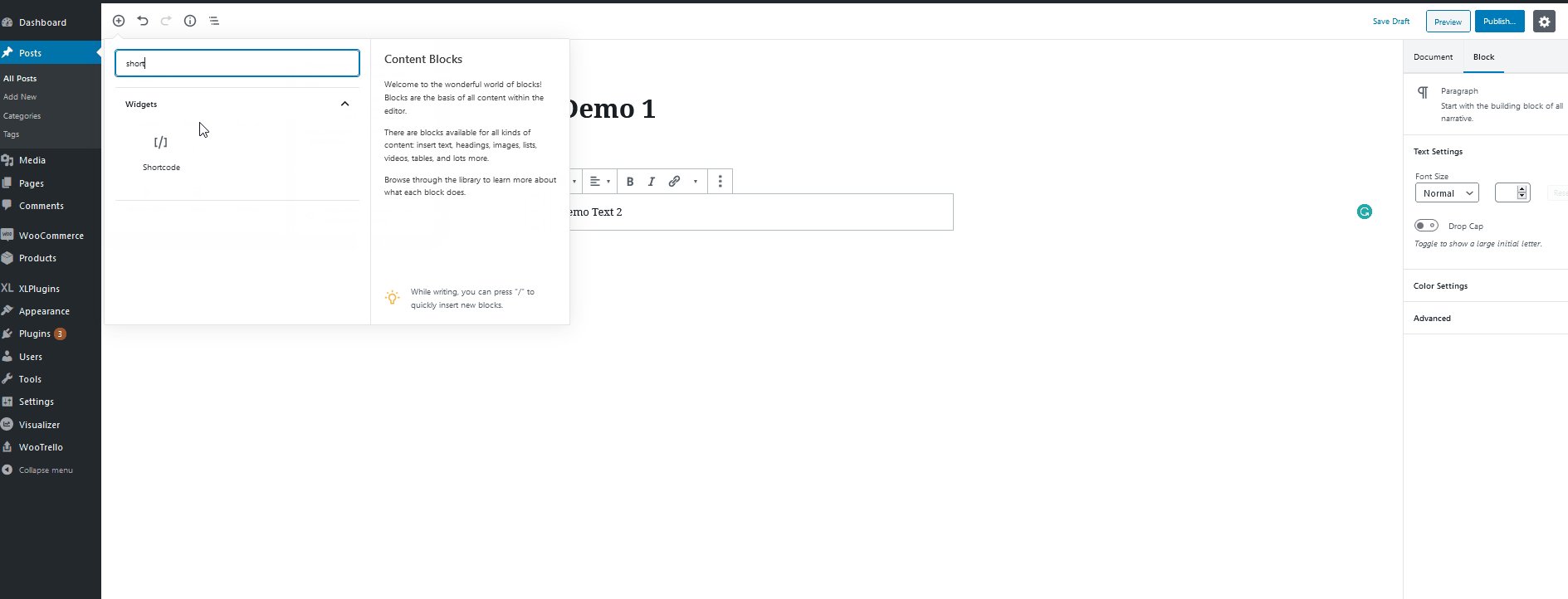
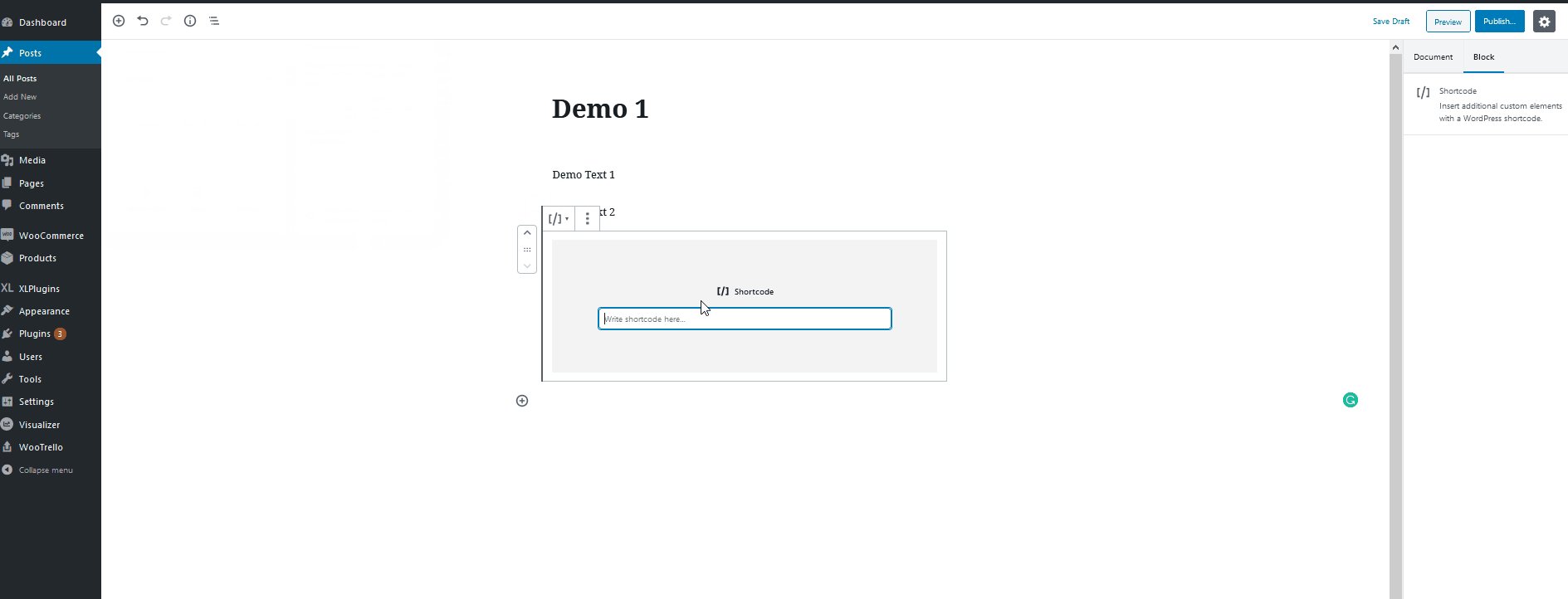
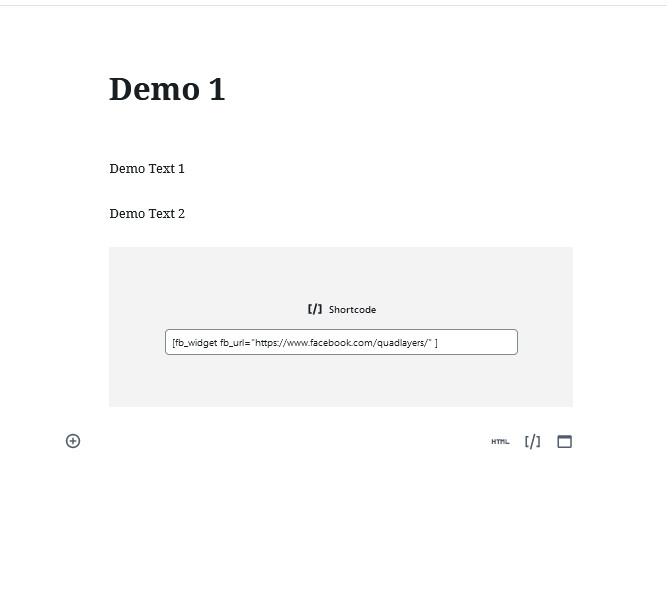
所以,如果你想在你的網站上插入這個簡碼,你必須使用古騰堡編輯器的簡碼塊。 只需單擊添加塊按鈕並蒐索簡碼小部件。 然後,單擊簡碼小部件將其添加到您的頁面/帖子。 之後,將短代碼拖到您要放置的帖子的任何部分。

然後,使用您的 Facebook URL 添加您的簡碼:
[fb_widget fb_url=”https://www.facebook.com/quadlayers/”]

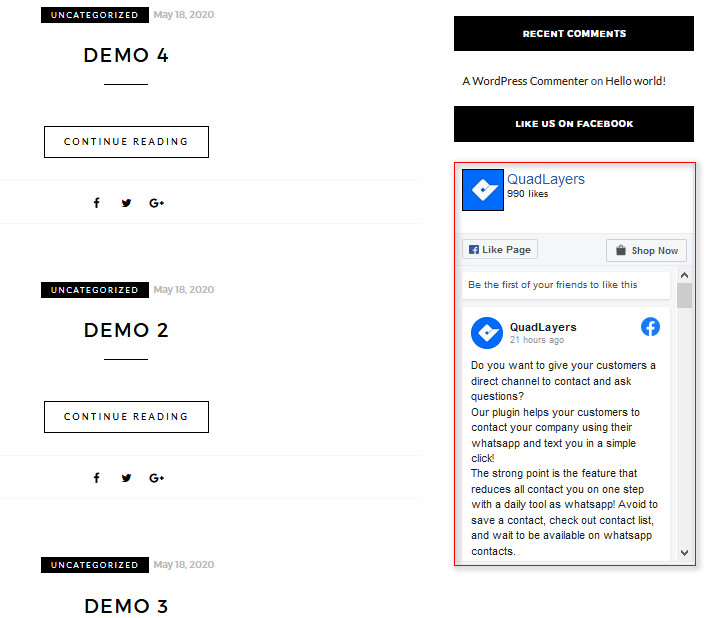
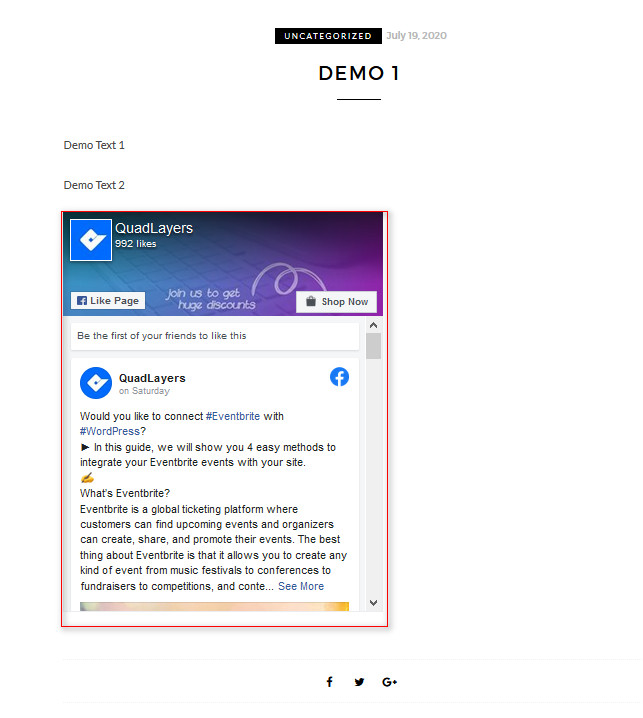
然後,一旦您保存/發布您的帖子,Facebook 小部件應顯示在 WordPress 上,如下所示:

為了更好地了解插件的工作原理和簡碼參數,我們建議您查看插件的文檔和支持。
結論
我們關於如何使用專用插件將 Facebook 小部件添加到 WordPress 的指南到此結束。 為了確保您已準備好設置 Facebook 贊框小部件,請記住以下步驟:
- 安裝並激活插件
- 獲取您的 Facebook 頁面的 URL
- 將 Facebook 小部件添加到小部件位置,然後將 Facebook 頁面的 URL 放在小部件 URL 字段中
- 將短代碼與您的 Facebook 頁面的 URL 一起使用
如果您按照說明有任何問題,請在評論中告訴我們,我們很樂意為您提供幫助。 此外,請告訴我們您是否希望我們提供其他其他指南; 您的意見對我們來說意味著世界。
最後,如果您想在您的網站上添加更多社交媒體元素,我們建議您查看我們的 WordPress 最佳 Instagram Feed 插件指南。
